The Magento 2 Performance Guide

Good performance is a crucial aspect of a successful e-commerce project. It is not only important as a vital ranking factor but is highly appreciated by customers. Thus, a fast online store often has a higher conversion rate than a slower one. As a result, it turns more visitors into buyers and helps to increase sales. Now, when the importance of Magento 2 performance is evident, it’s time to shed light on how to grow it in case of the platform.

We already have a detailed guide to Magento 1.X productivity, but the second version of the platform differs a lot and requires another approach to performance improvements. Magento 2 is faster, less resource-hungry, and better optimized for high loads than 1.X. Besides, it offers a lot of new performance features out-of-the-box. For instance, you get native support for Varnish, Redis, and Nginx as well as full page caching in Magento 2. As for the first version of the e-commerce platform, all these features were only available through customizations and extensions.
- Magento 2 Performance Extensions
- Magento 2 Performance Extensions
- Magento 2 Server Side Performance Improvements
- Magento 2 Application Side Performance Improvements
- Additional Backend Improvements
- Various Magento 2 Performance Optimizations
- Full Nginx Support
- Magento 2 and Redis
- Different Cache Types
- CSS Preprocessing
- CSS and JS minification
- Catalog images caching
- Code Generation
- RequireJS for Improved JS Performance
- Session Storage Management
- Out-Of-The-Box CDN Support
- PHP 7
- Magento 2 vs Magento 1 Performance
- General Server Side Improvements
Although Magento 2 provides better opportunities related to performance, there is still a lot of work to be done before your e-commerce store will be as fast as the platform allows. The easiest way to achieve better Magento 2 performance is related to modules. We recommend you to install the following solutions to speed up your Magento 2 website.
Table of contents
- 1 Magento 2 Performance Extensions
- 1.1 PotatoCommerce Image Optimizer Magento 2 Extension
- 1.2 Amasty Full Page Cache Warmer Magento 2 Extension
- 1.3 Mirasvit Improved Asynchronous Re-indexing Magento 2 Extension
- 1.4 Plumrocket Accelerated Mobile Pages (AMP) Magento 2 Extension
- 1.5 Magento 2 Catalog Search Engines
- 1.6 Improved Import Export Magento 2 Extension
- 2 The Official Magento 2 Optimization Guide
- 3 Additional Backend Improvements
- 4 Various Magento 2 Performance Optimizations
- 5 Magento 2 vs Magento 1 Performance
- 6 General Server Side Improvements
- 7 Useful Presentations
Magento 2 Performance Extensions
PotatoCommerce Image Optimizer Magento 2 Extension

Every e-commerce store contains lots of images which slow down its performance. Luckily, the rich Magento ecosystem provides a reliable tool designed to solve the problem. Meet the Magento 2 Image Optimizer extension by PotatoCommerce. With this tool, you will reach a new level of Magento 2 performance. Just check the following features which the module offers:
- Automated image compression and image backups;
- Improved performance and ranking;
- Support for three image formats: GIF, JPG, and PNG;
- Magento CDN images are supported as well.
As you can see, all critical aspects of image optimization are covered by the Image Optimizer extension.
Do you know that on average more than 6o% of page bytes are attributed to images? Imagine that you’ve reduced their size by 30%. It means that store pages load much faster. But how to run the Magento 2 performance improvement without lowering the quality of images or their quantity?
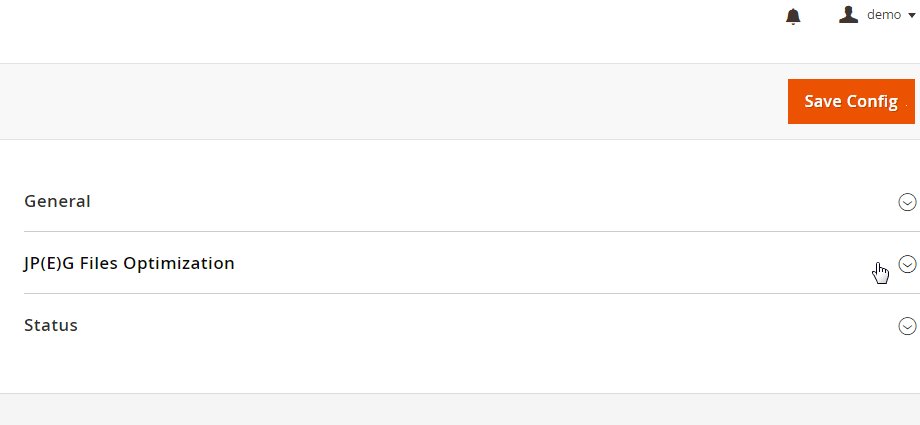
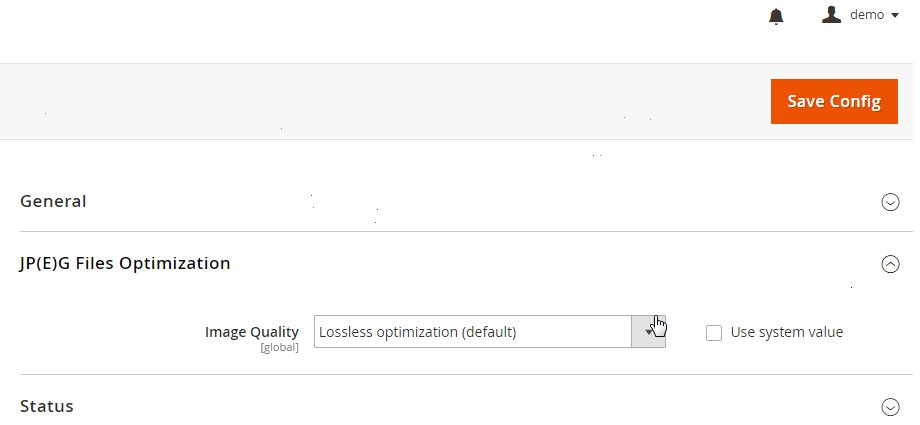
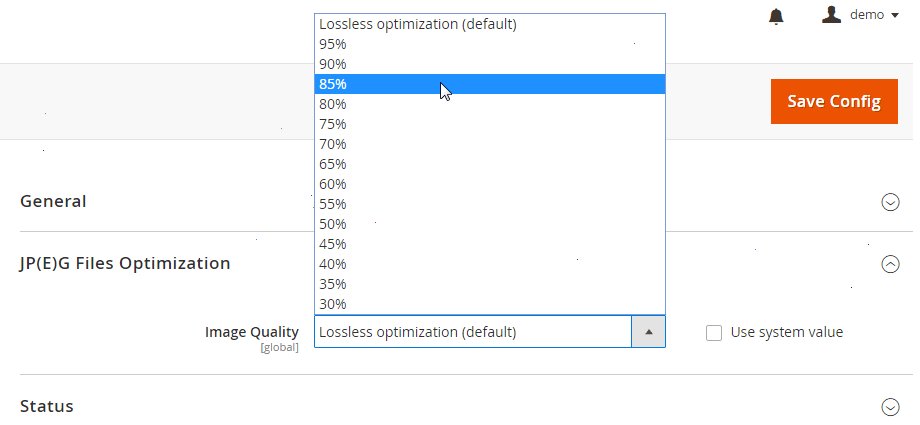
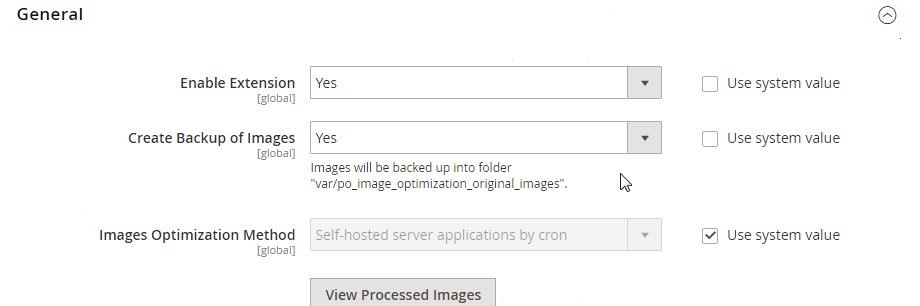
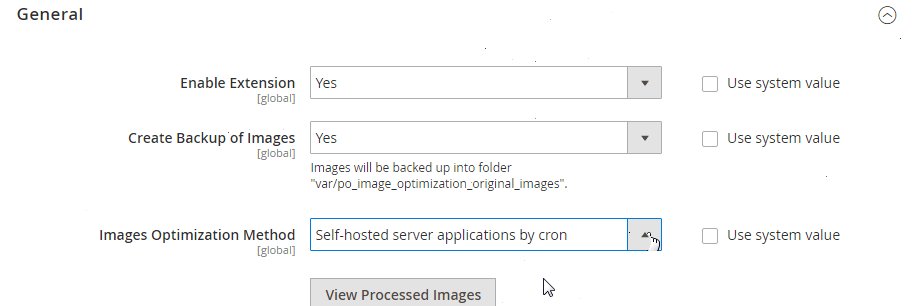
By installing the PotatoCommerce Image Optimizer Magento 2 module of course. The extension provides fully automated image compression with user-friendly settings. In addition to image compression, the module creates their backup. Consequently, you never lose the original images and can always restore them. The backup is automated as well.

Also note that in addition to JPG and PNG, the Magento 2 Image Optimizer extension smoothly works with GIF images. Sometimes you need them to describe some product features, but only PotatoCommerce’s module understands what to do with them (if we are mistaken, please, let us know in comments).
And there are no reasons to worry if your online store is connected to a CDN network. Using a CDN service is a good Magento 2 performance improvement by itself, but you can make it even better with the PotatoCommerce Image Optimizer module. The extension lets you speed up your secure and fast connection.
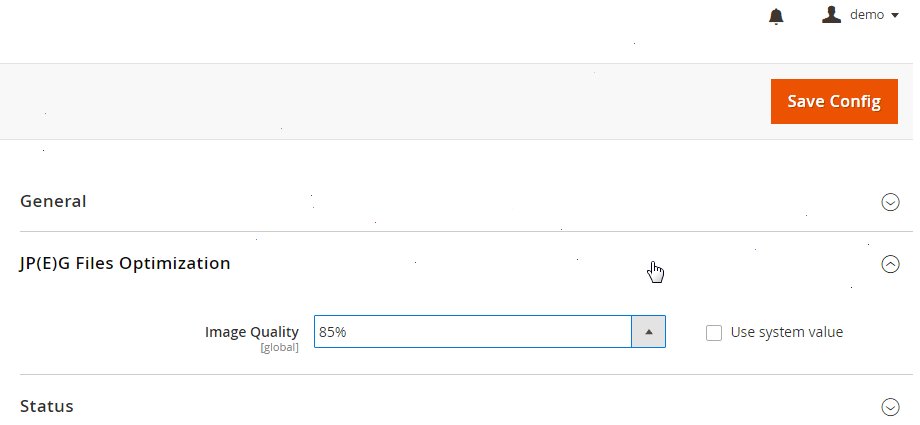
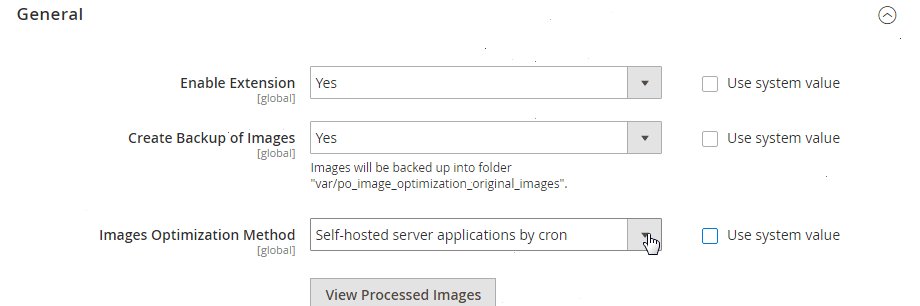
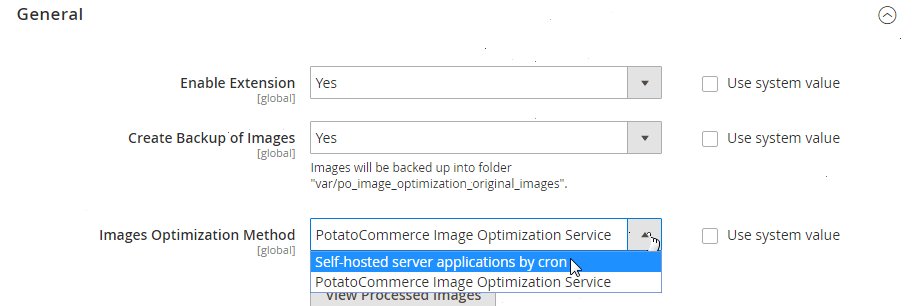
The Magento 2 Image Optimizer extension offers two optimization methods each of which has its unique features. The first one is called self-hosted, and it provides total control over image optimization. But it is necessary to install additional libraries, and your hardware must be fast and secure. The substantial advantage of this approach is in the ability to optimize images without compressing images and losing their quality. The extension removes excess file information making files up to 25% smaller.

The second approach to image optimization is based on the cloud. In case you don’t want to deal with the complexity of the first method, the Potato cloud server is ready to help you. The cloud solution allows specifying the level of compression. But don’t decrease image size too much: 20-25% compression is enough. Note that PotatoCommerce offers 1GB of free incoming traffic – approximately 5k images. Next, you have to pay for the extra space.
For any further information and Magento 2 performance improvements related to the module, follow this link:
Download / Buy PotatoCommerce Image Optimizer Magento 2 Extension
Amasty Full Page Cache Warmer Magento 2 Extension

Amasty offers another important Magento 2 performance extension. The platform offers a full page cache solution out of the box (it was absent in Magento 1), but you don’t get a cache warmer, so it is necessary to install a third-party module to get the most out of the default caching system.
Since cached pages are deleted automatically after a certain period or may be deleted/updated manually, you need a warmer to keep the cache version up to date. With the Magento 2 full page cache crawler warmer by Amasty, you will quickly monitor cache statuses warming up cache every time this is required. The improvement results in faster Magento 2 speed. Look at the following features before going any further:
- The lacking Magento 2 cache warmer is added to the default FPC solution;
- You get fully automated warming and cache updates every time changes are applied;
- It is possible to create a schedule;
- The extension allows creating a list of pages excluded from warming;
- You get performance reports and a log with warmer-related data.

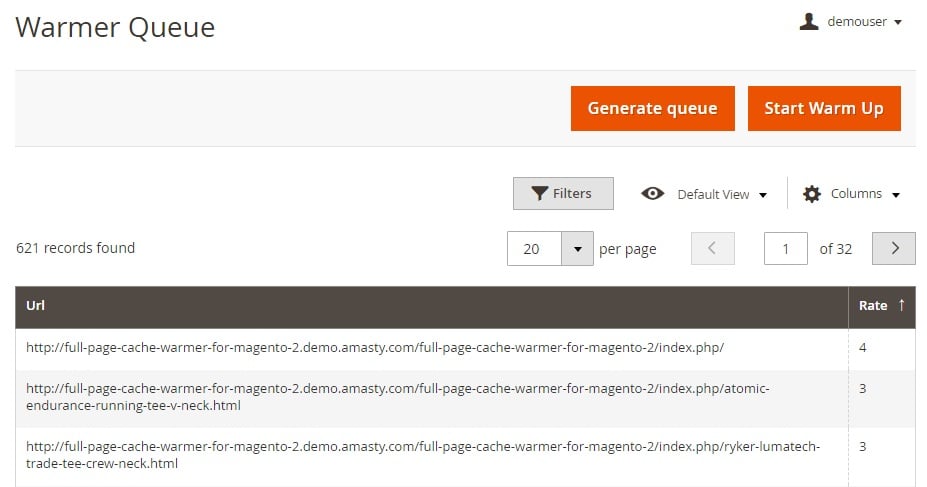
So, what is the core principle behind the Magento 2 Full Page Cache Warmer extension by Amasty? The module incorporates the ability to monitor store pages and adds them to the cache warming queue if this is required. Since the process is fully automated, you don’t have to control it or perform any manual actions. Every time a queue is generated, the warmer process it with the help of cron. Note that the pages are made by multiple parameters so that you can create various combinations. Next, the Magento 2 warmer extension caches them.
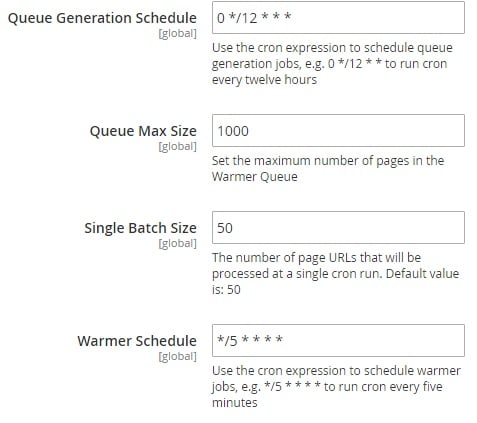
Note that you can create a schedule or start queue generation asynchronously. Select one of multiple queue generation sources: XML sitemap (page priority can be specified); specific page types; a text file (specify each link in a new file).
As for supported page types that will be warmed, they are home, product, category, and CMS pages. Set up processing priority according to your business needs. Exclude any page from warming if necessary.
Another feature allows limiting the number of pages in a queue. Also, note that the Magento 2 warmer extension by Amasty processes page URLs in batches. And you can define a number of URLs in a batch. Here is a warmer queue:

It is also necessary to mention that there are some advanced settings. Thus, the extension provides the ability to warm pages on the basis of a customer group, currency, or store view. Two report types include ‘Status codes’ and ‘Warmed pages.’ Besides, there is a cache warming log with date, currency, store view, customer group, etc.
The debug mode provides the Status & Hints option, which works in the staging environment with the native Magento cache only. In the normal mode, the warmer supports both default File Cache and Magento 2 Varnish Cache. More features are described here:
Mirasvit Improved Asynchronous Re-indexing Magento 2 Extension

It is also necessary to say a few words about the Mirasvit Improved Asynchronous Re-indexing Magento 2 module. This Magento 2 performance improvement covers the backend section of your storefront and affects its overall productivity. With this extension installed, you no longer have to check indexes statuses manually.
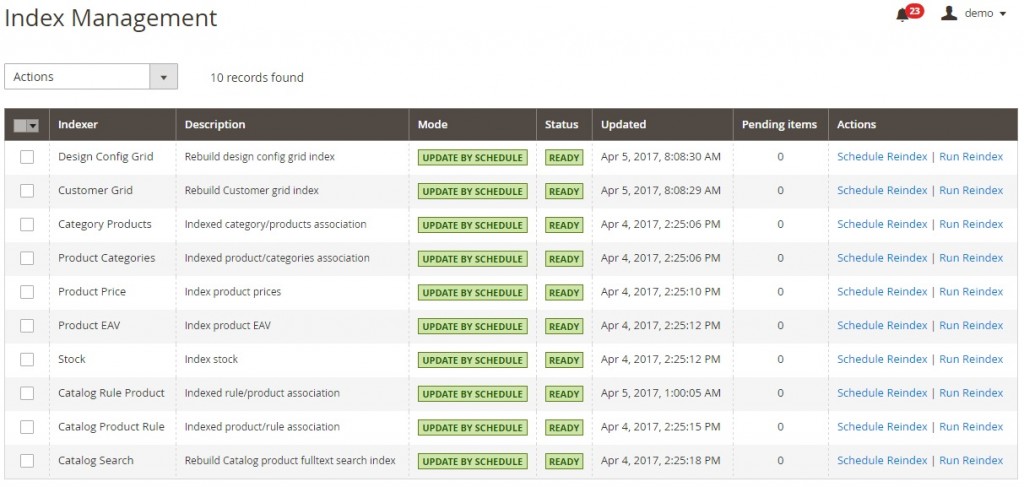
Due to the usage of third-party modules that work with products and categories, bugs, conflicts, and version incompatibilities occur. They lead to incorrect Magento 2 indexation and often decrease the performance of your store. Therefore, it is necessary to check indexes manually and start re-indexing via SSH. Luckily, there is an alternative solution that helps to save tons of time and effort. And as you might have already guessed, it is Magento 2 Improved Asynchronous Re-indexing extension by Mirasvit.

By installing the module, you eliminate the necessity to use SSH and run re-indexing manually. It is only necessary to visit the admin interface of your e-commerce store and launch the process there. Alternatively, you can create a schedule so that re-indexing will be started at the specified time.
Furthermore, there is another critical feature that should be mentioned here. The extension adds a bit of automation by checking index statuses without the admin control. If an old index is discovered, the module starts re-indexing. Note that re-index history is always available on the backend so that you can monitor all possible issues.
As for the advanced features, they include product validation and re-indexing of products with wrong indexes. For any further information, follow this link:
Plumrocket Accelerated Mobile Pages (AMP) Magento 2 Extension

You should not only increase the performance of your primary storefront but also improve the speed of its mobile version since more and more people prefer shopping on smartphones and tablets. Unfortunately, the default Magento 2 platform doesn’t provide the maximum possible performance out of the box, but you can increase it with the help of third-party extensions. And we recommend you to utilize the Magento 2 Accelerate Mobile Pages module by Plumrocket.
This tool thoroughly leverages the Google AMP Technology – an open source project by Google and Twitter which has one important goal – make mobile pages as fast as possible.After installing the extension, you will thoroughly integrate your Magento 2 store with the project.
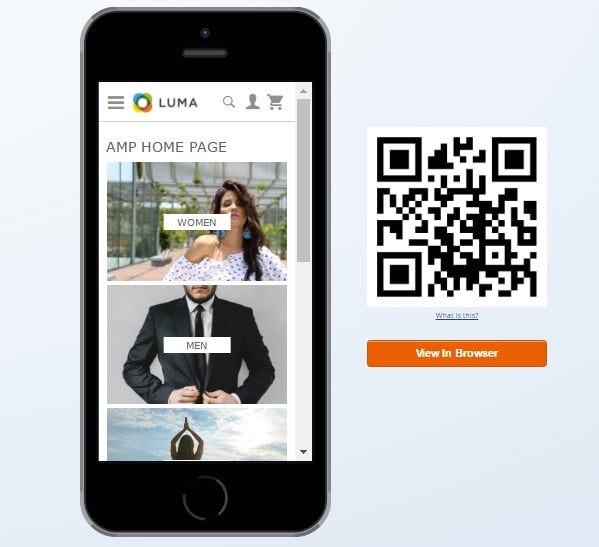
If you are afraid that the module doesn’t support some vital store sections, we should assure you that it covers all the essential page types. The Magento 2 Accelerate Mobile Pages module by Plumrocket generates Google AMP-optimized content for home, product, category, and CMS pages. Scan the QR code to explore the demo:

From the perspective of the administrator, the extension allows editing the appearance of AMP-optimized pages on small screens right in the backend. All content is loaded right from Google AMP Cache, so the pages appear much faster in comparison with non-optimized ones. To get even better Magento 2 performance on mobile devices, AMP-optimized pages are also super lightweight and make minimum HTTP requests.
It is also necessary to mention that the extension is fully compatible with all Magento 2 themes. You can even create your custom template, and it will be fully supported by the project and the module. For any further information, follow this link:
Magento 2 Catalog Search Engines
There are many areas in Magento 2 that can be improved concerning performance. And one of the most crucial store sections is a catalog. Below, we provide a brief description of alternative catalog search engines and list modules designed to improve store search.
- is one of the most popular search platforms for e-commerce. It is an open source, blazing-fast, enterprise-level solution that incorporates Apache Lucene. It includes such features as dynamic clustering, hit highlighting, database integration, faceted and geospatial search options, rich document handling capabilities, etc.
- is a less popular search option than Solr, but it is used by Groupon, Craigslist, and some other Internet giants. With this catalog search engine, you get fast performance, a top-notch search quality, and a simple integration.
- is one of the most widely used search engines. It utilizes the RESTful web interface, uses schema-free JSON documents, and offers high scalability, real-time search, and enterprise-level performance.
To increase the Magento 2 performance concerning search, use one of the following extensions:
Mirasvit Search Sphinx Ultimate

With the help of this Magento 2 extension, you will thoroughly integrate Sphinx into your e-commerce website. The module combines three plugins, so it is the most advanced company’s product related to the improved catalog search. Install the extension, and you will get the functionality of Advanced Sphinx Search Pro, Search Spell Correction, and Search Autocomplete. Consequently, you will not only get the lightning-fast Magento 2 search performance but also provide customers with an intellectual search that understands misspells, typos, and synonyms. For any further information, follow this link:
MageWorx Search Suite

It is another Magento 2 search extension that offers Sphinx integration. With the module, you get pre-define Sphinx settings, custom Sphinx functionality and connection timeout, search matching mode, results ranker, autocomplete and autocorrect, etc.You can find a full description here:
Wyomind Elasticsearch

And this is the Elasticsearch integrator. Besides, it provides a robust autocomplete functionality, the ability to boost products or specific attributes for adjusting search results; backend index management, and store view-based advanced configurations. You can find the full extension’s description here:
Improved Import Export Magento 2 Extension

We don’t want to waste your time describing all features of this module, but it is necessary to tell about it’s performance. An average import speed of the Improved Import Export Magento 2 extension is 3000 products/min, which is much faster than the default import. So, if you want to improve this aspect of the default Magento 2 performance, install the module. For any further information, visit this page:
Download/Buy Firebear Improved Import Export Magento 2 Extension
The Official Magento 2 Optimization Guide
Below, we provide a brief overview of . Follow the instructions to make your store faster. Note that the following guide is intended for Magento 2 installed via or from a and used for running a live production instance.
Magento 2 Server Side Performance Improvements
The official guide recommends using the following software on a server to increase Magento 2 performance:
- PHP 7;
- for Commerce Edition only;
- Nginx and
In case of multi-server deployments or for further scaling, use for sessions and a separate Redis instance as your . Note that it is not recommended to use this instance for page cache.
Server – Composer Optimization
- Run setup:di:compile to generate classes.
- Update the autoloader with Composer.
- Generate an optimized composer class map with support for faster auto-loading via composer dump-autoload -o
Server – PHP Optimization
- Enable PHP opcache.
- Add the following to your opcache.ini file:
|
1 2 3 4 5 |
opcache.enable_cli=1 opcache.memory_consumption=512 opcache.max_accelerated_files=100000 opcache.validate_timestamps=0 opcache.consistency_checks=0 |
- Provide enough space in opcache for the installed extensions.
Server – Redis Optimization
- Consider how sessions are flushed from the cache.
- Set a memory size to fit the total number of effective SKUs, product pages, and content pages in order to achieve the maximum Magento 2 performance.
MariaDB Magento 2 Configuration

We would also like to add some instructions to MariaDB usage, which are not mentioned in the official manual. Use the latest stable version of MariaDB. Properly configured MariaDB provides performance increase up to 65%. The recommended settings for innodb_buffer_pool_size on a dedicated database server are 5GB for 6GB of RAM; 12GB for 10GB of RAM, and 18GB for 24GB of RAM. If you use combined web and database servers, don’t consume more that 50% or RAM. In case of a dedicated database server, utilize ~ 80%. Other vital settings:
- innodb_thread_concurrency = 2 * [numberofCPUs] + 2
- innodb_flush_log_at_trx_commit = 2
- thread_concurrency = [number of CPUs] * 3
- thread_cache_size = 32
- table_cache = 1024
- query_cache_size = 64M
- query_cache_limit = 2M
- join_buffer_size = 8M
- tmp_table_size = 256M
- key_buffer = 32M
- innodb_autoextend_increment=512
- max_allowed_packet = 16M
- max_heap_table_size = 256M
- read_buffer_size = 2M
- read_rnd_buffer_size = 16M
- bulk_insert_buffer_size = 64M
- myisam_sort_buffer_size = 128M
- myisam_max_sort_file_size = 10G
- myisam_max_extra_sort_file_size = 10G
- myisam_repair_threads = 1
Besides, it is possible to configure MariaDB according to Magento MySQL settings: .
Magento 2 Application Side Performance Improvements
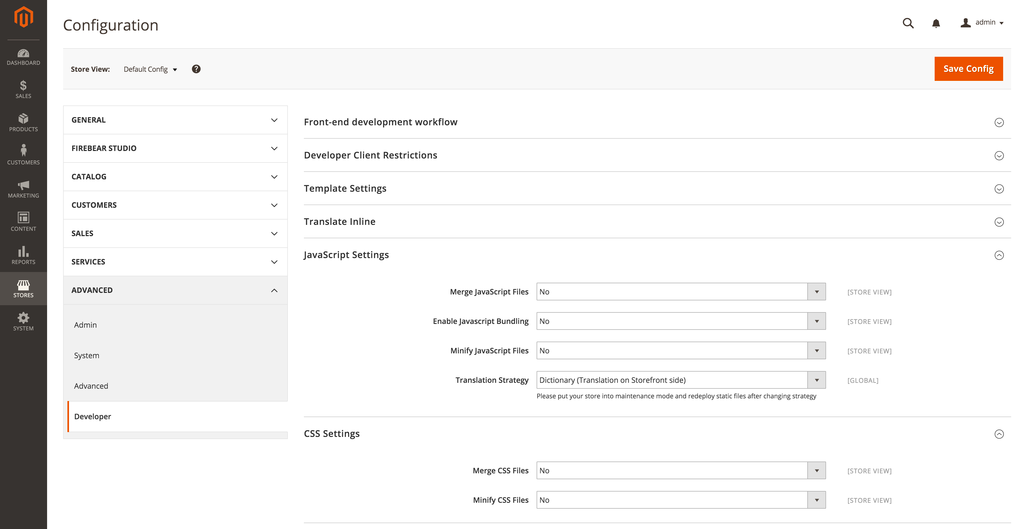
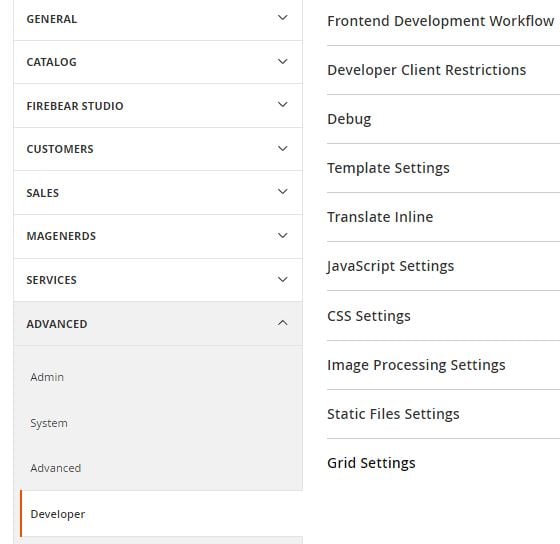
You can find a list of options that should be enabled under Stores -> Configuration -> Advanced -> Developer:
- Asynchronous indexing in Grid Settings;
- Minify CSS Files in CSS Settings;
- Minify JavaScript Files in Javascript Settings;
- Enable JavaScript Bundling in Javascript Settings;
- Minify HTML in Template Settings.

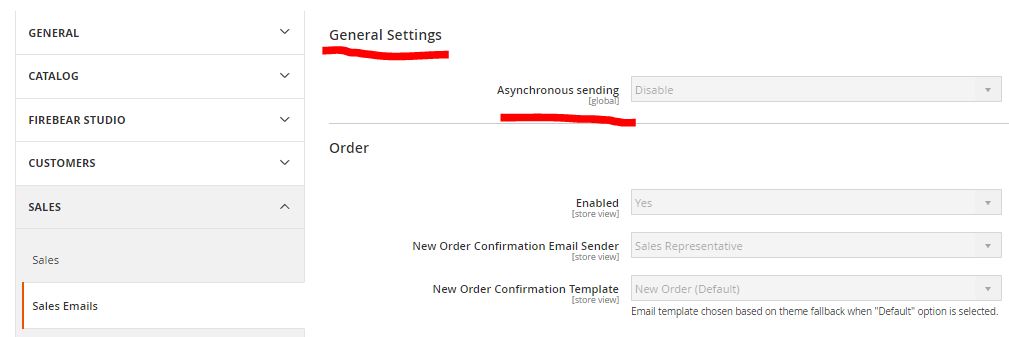
Next, go to Stores -> Configuration -> Sales -> Sales Emails and enable Asynchronous Sending in General Settings.

Under Stores -> Index Management, enable the “Update on Schedule” mode for indexers.
Switch to production mode via the following command:
|
1 |
bin/magento deploy:mode:set production |
You can find the full guide here: . More backend improvements are described below.
Additional Backend Improvements
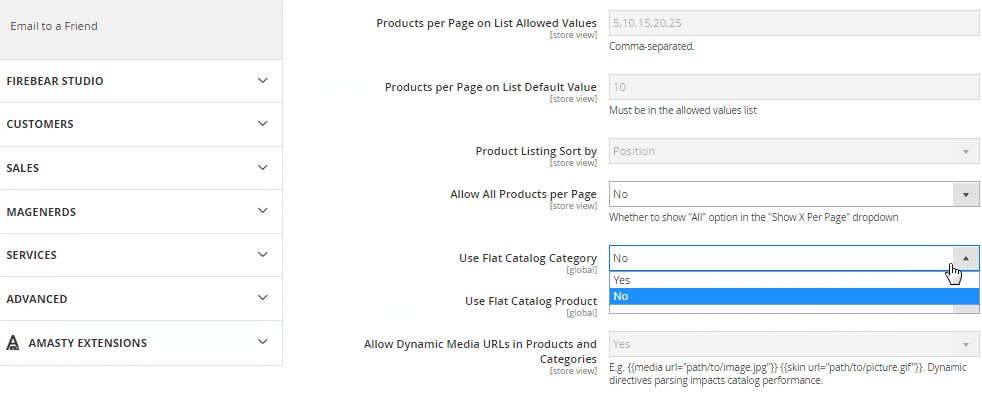
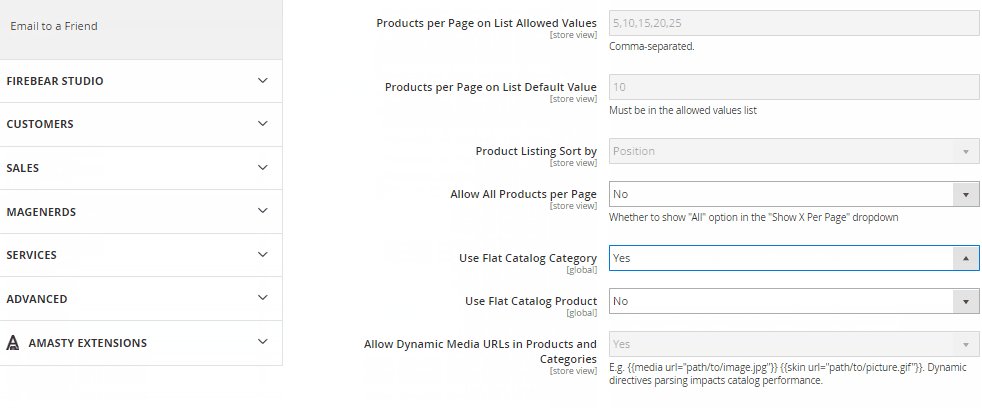
Flat Categories and Products
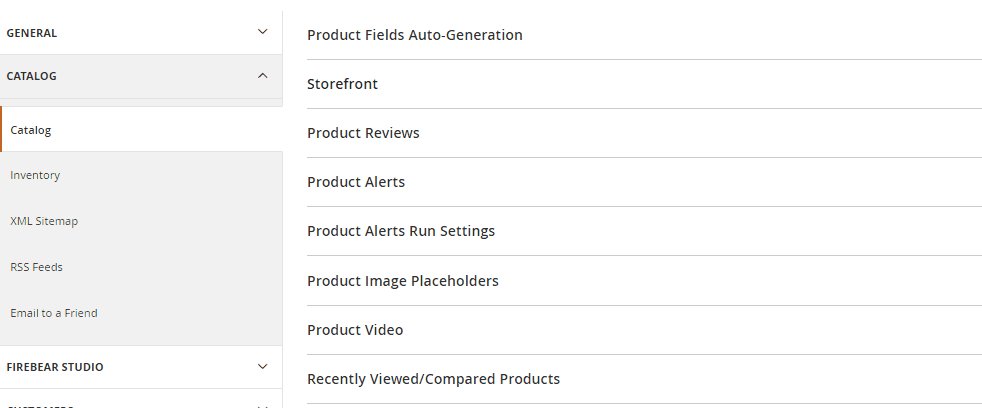
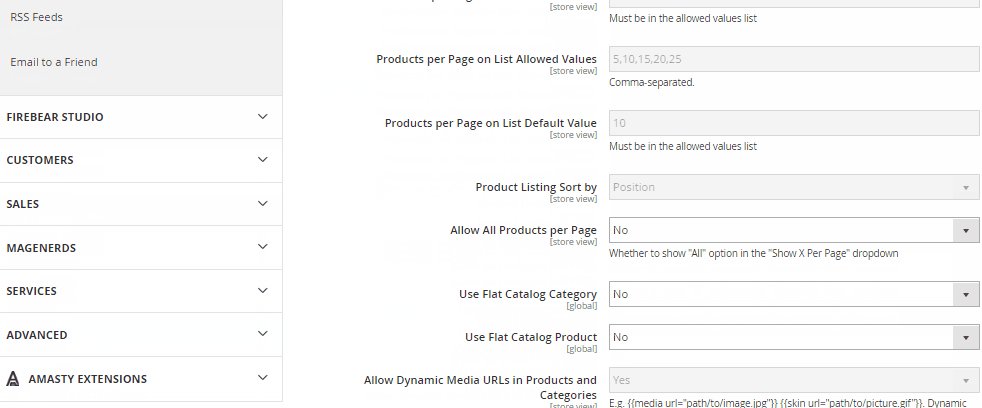
Database loading is one of the crucial aspects of Magento 2 performance. To get the maximum speed, go to the configuration section and enable Flat Catalog there. Under Stores > Configuration > Catalog > Catalog > Storefront, set ‘Use Flat Catalog Category’ to ‘Yes’.

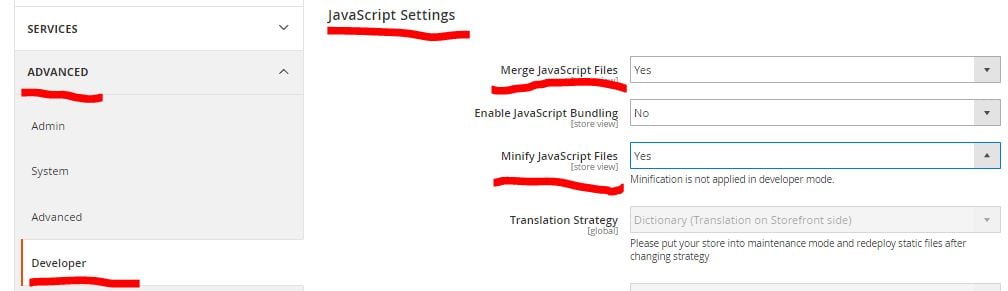
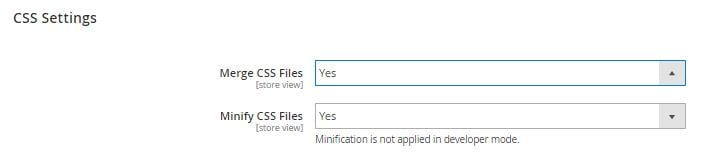
CSS and JS Merging
As we’ve just mentioned above, it is necessary to enable CSS and JS merging in order to get the maximum Magento 2 performance. First of all, you need to put Magento 2 into production mode via the following command:
|
1 |
./bin/magento deploy:mode:set production |
Under Stores -> Configuration > Advanced > Developer > JavaScript Settings, set both ‘Merge JavaScript Files’ and ‘Minify JavaScript Files’ to ‘Yes’.

The corresponding section related to CSS files is situated under, Stores > Configuration > Advanced > Developer > CSS Settings.

Don’t forget to save configuration and flush cache to enable the new Magento 2 performance improvement.
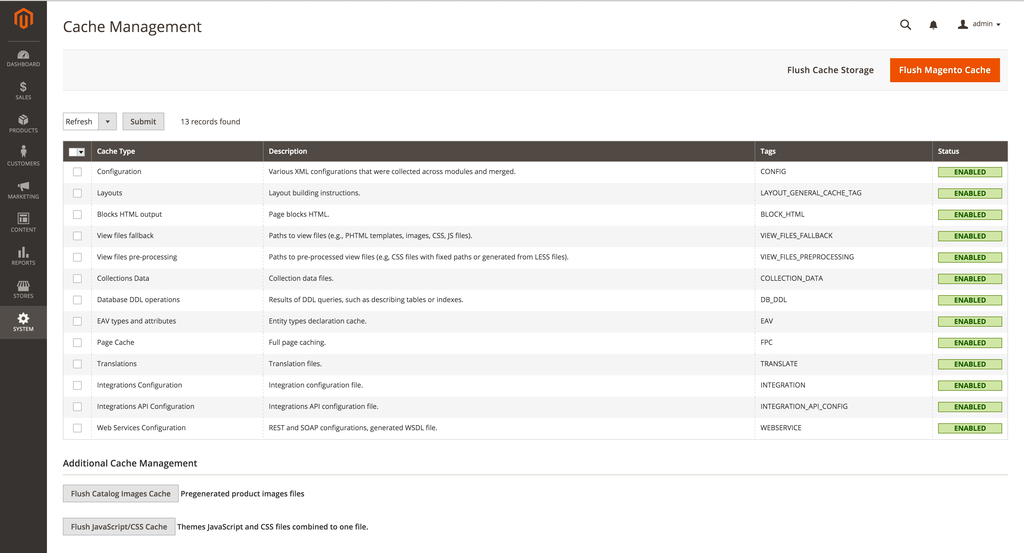
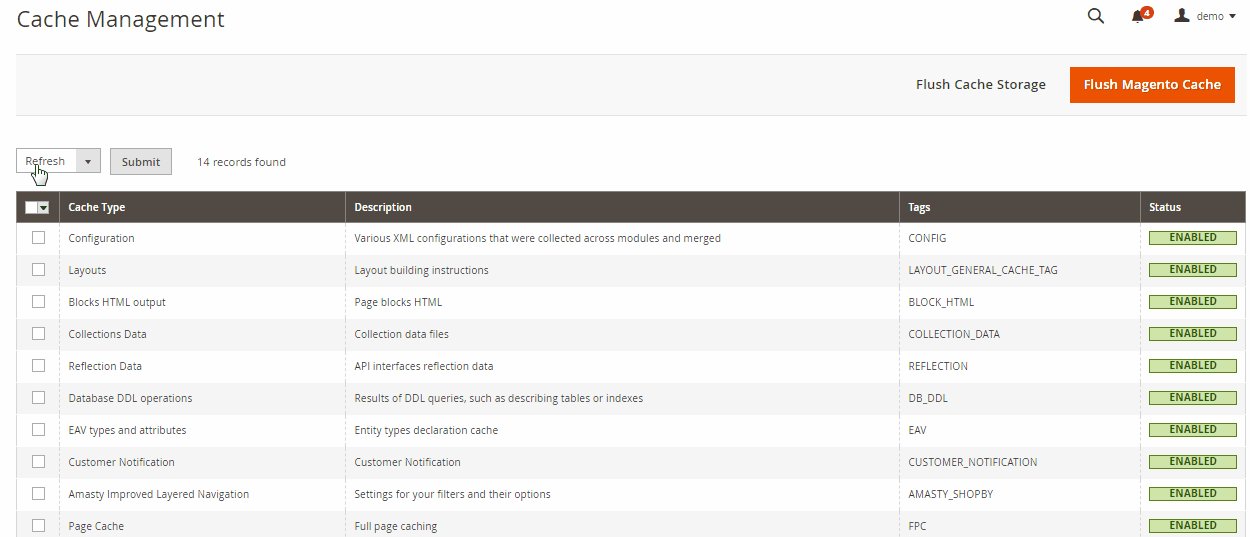
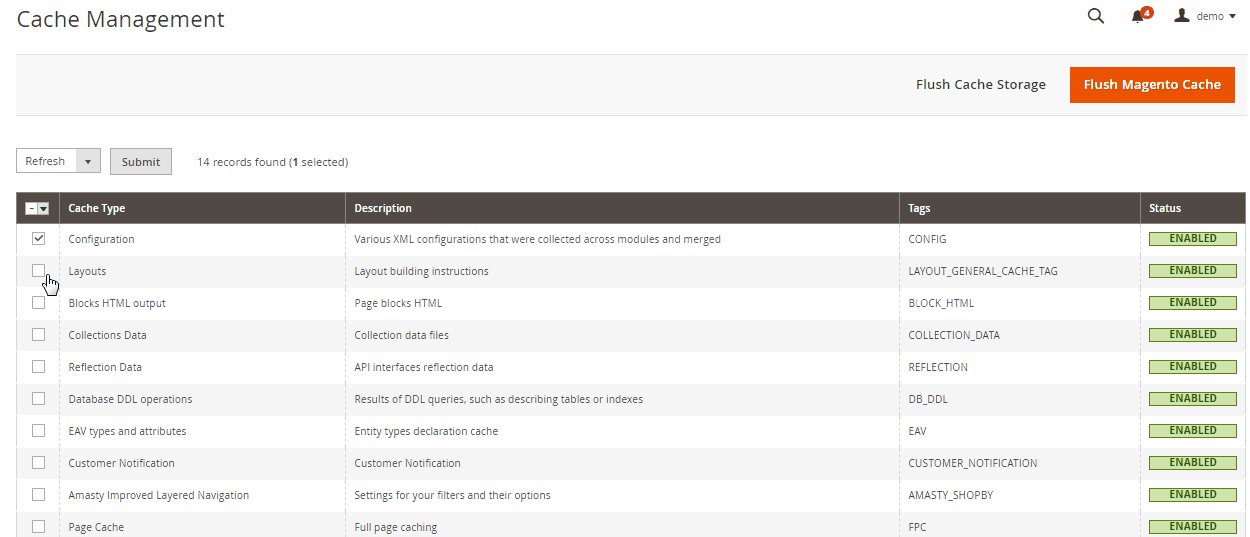
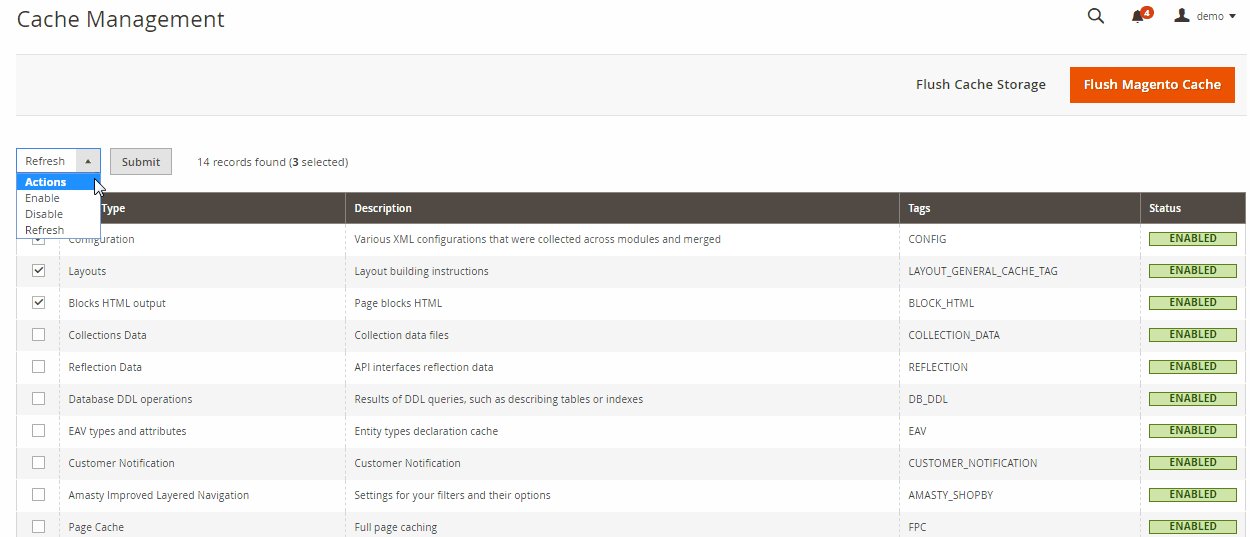
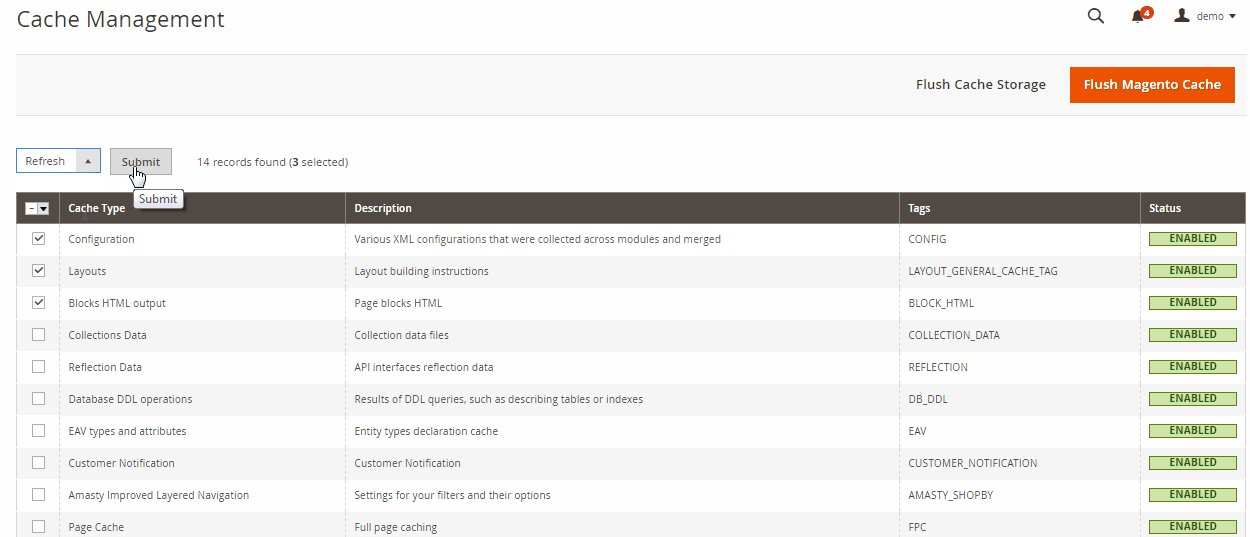
Cache Management
Cache management options are situated under System > Tools > Cache Management. Here, you can select the necessary item from the grid and flush it.

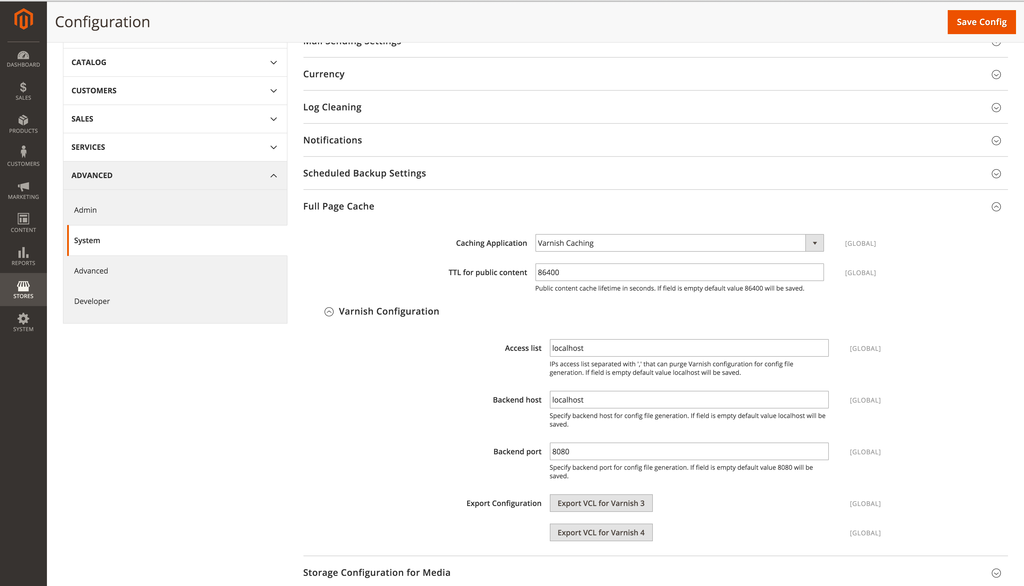
Varnish Cache
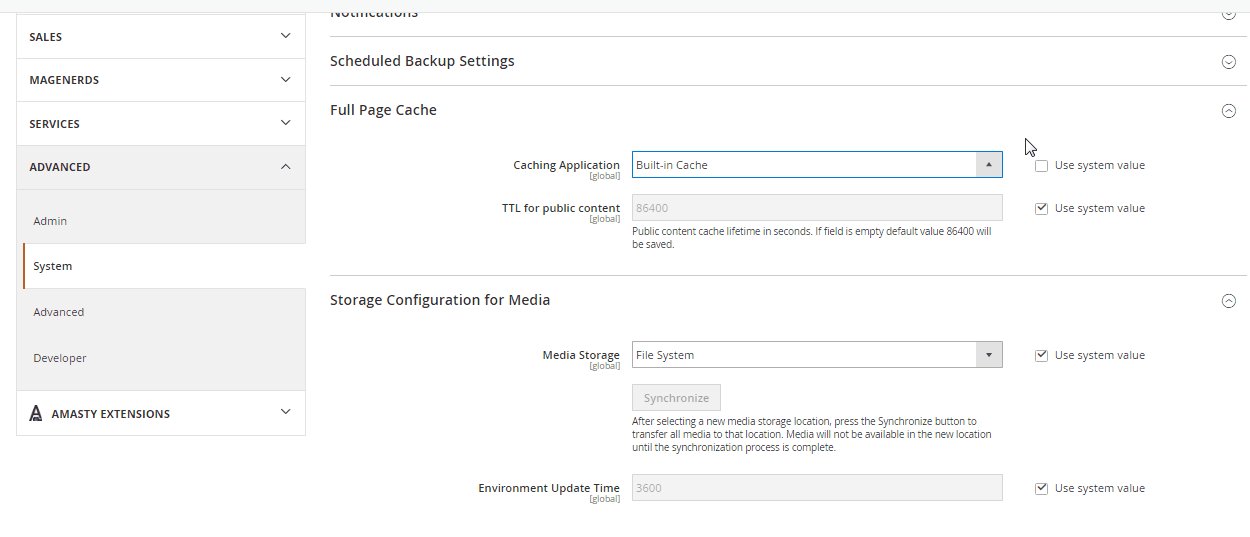
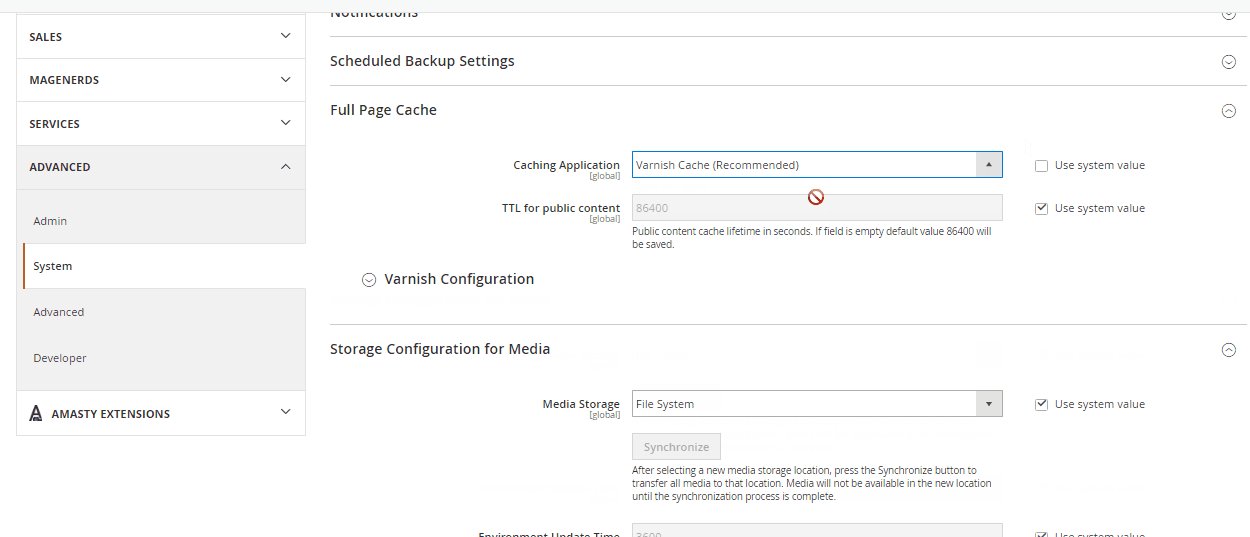
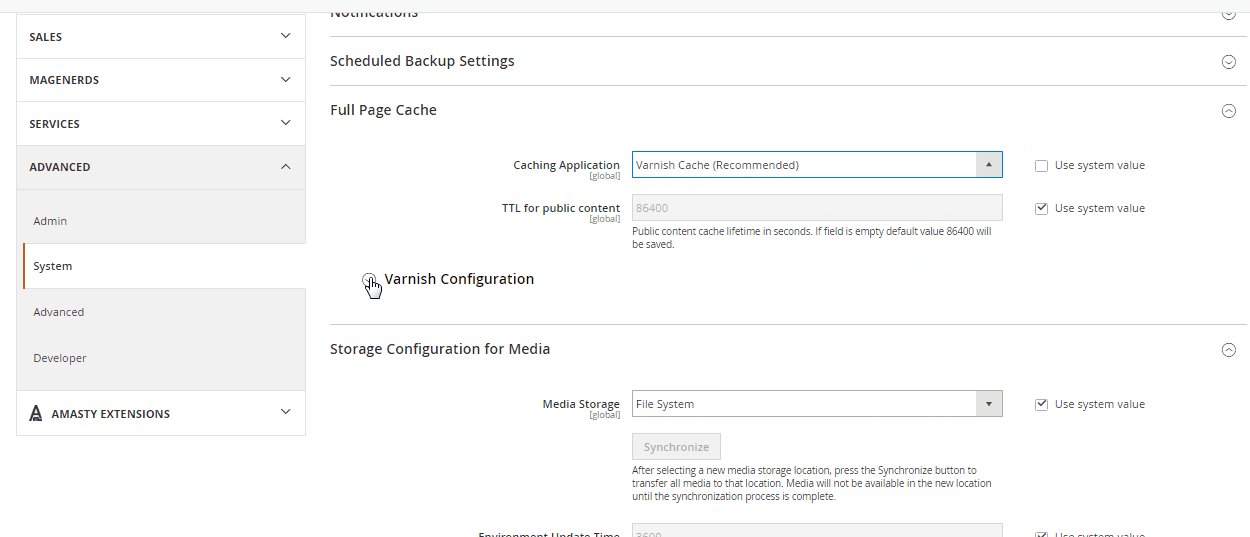
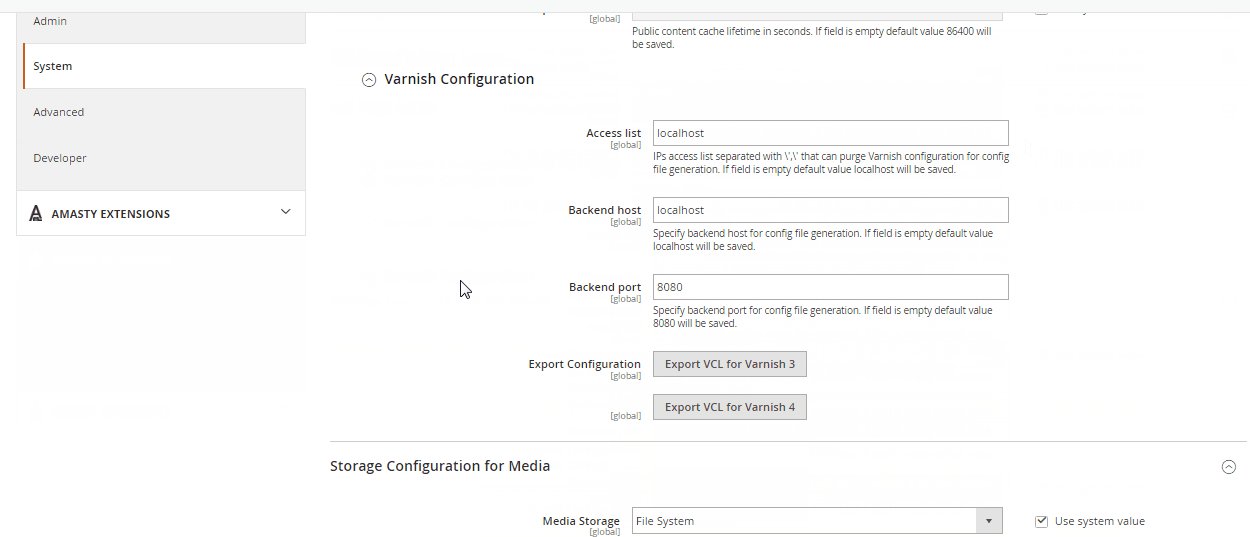
In order to reduce the first-byte time to 0.1-0.2s, you can enable varnish. The corresponding settings are situated under, Stores > Configuration > Advanced > System > Full Page Cache. Here, you should change Caching Application to Varnish Cache. Next, complete Varnish settings.

Regular Updates
Don’t forget to update your Magento 2 storefront on a regular basis. Thus, you will get important bug fixes, crucial features, and dramatic performance improvements.
Various Magento 2 Performance Optimizations
Note that the platform always gets lots of important performance improvements, so we recommend you to update your store to the latest stable Magento 2 version. It’s also a good idea to check whether your modules and theme support the latest version you are going to update to.
As for a more complex way, let’s start with a presentation by . In the following slideshow, Max answers whether performance in Magento 2 is the same as or slower than Magento 1. He also discusses nuances related to sample data and Vanilla platform comparison. Furthermore, Max shares optimization techniques that will dramatically improve the default productivity parameters of Magento 2. So if you are looking for effective Magento 2 performance improvements, follow the advice by Max Pronko.
Full Nginx Support

Another Magento 2 performance optimization is related to Nginx that has been developed with three core principles in mind: high performance, high concurrency, and low usage of memory. Thus, it significantly increases the speed of every website. To handle requests, Nginx utilizes an event-driven asynchronous approach, while the default Magento 1.X is based on a process-oriented approach with the Event MPM as the asynchronous processing model. Due to event-driven architecture, Nginx shows more predictable performance even under higher loads.
As mentioned above, Magento 2 offers native support for this solution so that it can be easily installed on top of the platform. To find out how to perform this procedure, check this Magento 2 Nginx Configuration guide. Besides, Magento 2 has a recommended Nginx configuration in the root folder. You can also check it on GitHub .
Magento 2 and Redis

Redis also introduces a field for Magento 2 performance enhancement. It is an advanced key-value cache which provides top-notch performance and offers such features as value incrementation in a hash; pushing an element to a list; appending to a string; getting a sorted set of members with the highest ranking; and set intersection, union, and difference computing.
It incorporates several use cases for in-memory datasets, which are the reason for high-performance results. Thus, you can either persist it by dumping the dataset to disk or append each command to a log. Moreover, if you need a feature-rich, in-memory cache, the persistence can be disabled.
Besides, Redis incorporates non-blocking synchronization and auto-reconnection with resynchronization partial on a net split. All these features make it a lightning-fast solution for every e-commerce website, especially for a Magento store.
If you don’t know how to install and use Redis with the second version of the popular e-commerce platform, check this Magento 2 guide: Magento 2 Redis Configuration.
Different Cache Types

You don’t need to install any Magento 2 cache extension since the platform works with the following types of cache:
- Configuration cache appears when Magento gathers configuration from modules. It also includes store-specific settings from the database and the file system.
- Layout cache includes compiled page layouts.
- Block HTML output cache consists of HTML page fragments per each block..
- Collections data cache gathers database queries.
- DDL cache is designed to work with a database schema.
- Entity attribute value cache includes Metadata related to EAV attributes: store labels, attribute rendering, search settings, etc.
- Page cache gathers data about generated HTML pages.
- Translations cache is related to merged translations from modules.
- Integration configuration cache is aimed at compiled integrations.
- Integration API configuration cache consists of compiled integration APIs.
- Web services configuration cache is the cache of a web API structure.
You can find appropriate configurations under System -> Cache Management. For further information, check our Magento 2 Cache Management guide.
Full Page Cache (FPC)

Full page caching is so powerful due to the ability to store the full page output in a cache. As a result, subsequent page loads do not require much server load. Thus, full page caching is mandatory for high-traffic websites, as it keeps server load as low as possible and helps to avoid downtime even when traffic is really high. In addition, by using full page caching, you will get significant Magento 2 speed optimization, since all the server needs will be reduced to fetching and rendering pages from the cache.
And if FPC was absent in Magento 1 by default, the new version of the platform includes it, but you still need a warmer, to keep your cache version always up to date (see extensions mentioned in the beginning of this post). If necessary, Magento can clean up this cache automatically, but you can still put any data in any segment of the cache manually. please note that it is necessary to clean or flush FPC after modifying any code level that affects HTML output. Always keep this cache enabled, since it significantly improves the performance of Magento 2.
Varnish Cache

Varnish cache is an HTTP accelerator for heavily consumed APIs and content-heavy dynamic websites. Magento 2 supports this cache out of the box, so you can easily configure it for your e-commerce project to increase the default performance.
Every web server receives HTTP requests but does not return HTTP responses immediately. Therefore, a long sequence of steps required for each request. Multiplied by thousands of requests, these steps lead to server overloads, heavy resource consumption, and a significant performance decrease. Unfortunately, the server does not remember even repeated requests, but you can fix this problem with the aid of Varnish. It receives requests instead of your web server, looks at what’s being requested, and sends requests to your web server, which sends a response to Varnish to pass it back to the client. It seems that such procedure only slows down the server, but the performance increase occurs when Varnish begins to store responses from the back end in its cache. As a result, it can rapidly serve further repeated responses without any need to connect to the back-end server. Besides, Varnish uses in-memory cache storage which makes it even faster.
As for Magento 2, this cache can be easily configured according to the requirements of the platform under STORES > Configuration > ADVANCED > System > Full Page Cache. For further information, check our How to Configure Varnish for Magento 2 tutorial.
CSS Preprocessing

Although CSS has a very powerful syntax, it can easily grow to enormous sizes when working on non-trivial projects. Luckily, we can easily fix this problem with the help of CSS preprocessors: and . Both allow additional leverage over CSS by offering enhanced syntax, but for the Magento 2 development, we will focus on LESS. Its core features are:
- Nested syntax;
- Ability to define variables and mixins;
- Operational and mathematical functions;
- Multiple files joining.
If you are not familiar with this CSS preprocessor, pay attention to the following documentation:
CSS and JS minification

In Magento 2, CSS and JS minification procedures are almost the same as in case of 1.X. By combining, compressing, and caching Javascript and CSS files, you can improve the performance of your Magento 2 website. Thus, it’s only a matter of time when appropriate tools will be available. Besides, you can perform everything manually:
Catalog images caching

Magento pre-generate cropped product images in different sizes to reduce processing on every page load. Thumbnails are generated during the first image load and can be easily removed.
Code Generation

Code generation provides you with the ability to bring aspect-oriented programming, generic programming, and other complicated techniques to languages, which do not support them by default. As a result, you can improve Magento 2 performance and add unique features to the default setup. There are two ways to trigger code generation in Magento 2. First of all, you can perform it on the fly:
- Use a meaningful name that follows a certain pattern to declare a class.
- Now, the system should autoload the class. If it can not find it, the class will be generated.
Unfortunately, this approach slows down the system, so we recommend you to utilize the command line. By using the following command, you will force the system to inspect the code and generate all necessary classes.
|
1 |
magento setup:di:compile |
This approach speeds up the system, so it is useful for production.
With the aid of both approaches, you will get generated classes in MAGENTO_ROOT/var/generation directory.
For further information check this article: .
RequireJS for Improved JS Performance

There is the official documentation related to the , but are going to focus our attention on RequireJS. Being a JavaScript modular script loader, this tool is optimized for both JS environments and in-browser use; therefore, it suits best for Magento 2. RequireJS is used to improve the quality of code and the speed of apps. Since JavaScript does not provide any ways for specifying code required to execute a file, RequireJS plays a crucial role in the improvement of JS development: it specifies dependencies between JS files and loads them into a browser. Such an improvement leads to a significant jump in Magento 2 performance, therefore we recommend you to check this article: Advanced Development with RequireJS + Magento 2 Tutorial.
Session Storage Management

Another useful performance improvement is related to session storage management. You can move it from files to the database or Redis. Use the –session-save option with any of the following:
- db will move it to the database. It is necessary to choose database storage in case of a clustered database.
- redis will move it the Redis backend.
- files should be used to store session data in the file system.
We strongly recommend you to store everything in Redis, since Magento 2 fully supports it and you can prevent your store from performance degradation. In case of a large number of users, both your database and file system suffer a dramatic decrease in productivity. As a result, your Magento 2 website slows down leading to a terrible user experience. Thus, Redis is the only reliable option.
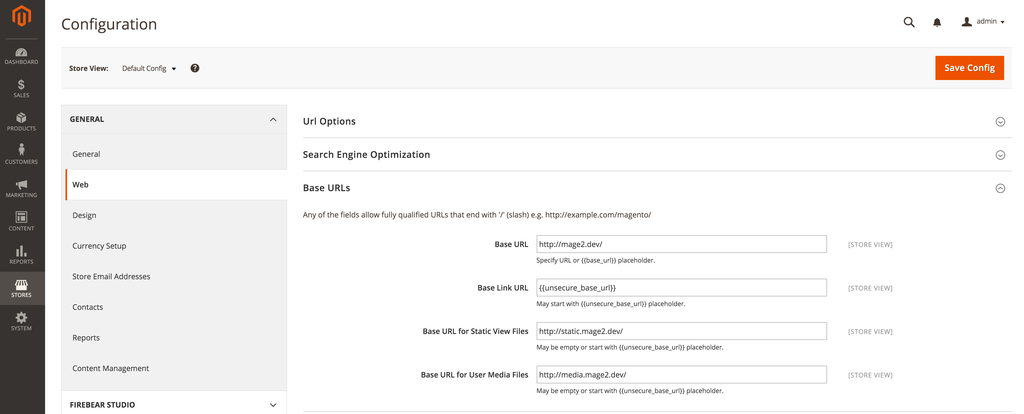
Out-Of-The-Box CDN Support

Since Magento 2 also provides support for CDN support, media and static content can be loaded from separate subdomains located on different servers of CDN networks. CDN options can be configured under Stores -> Configuration -> Web. Thus, you get another Magento 2 performance improvement out of the box.

At the same time the second version of our Control for CloudFlare extension allows you to control the CloudFlare system directly from your Magento 2 admin. It offers better integration as well as more flexible connections between Magento 2 and CloudFlare than its first version (and the default Magento 2 solution). Check the manual for more information.
PHP 7
Besides tons of new features and improvements introduced in PHP 7, we will get a language with completely new performance. It will be much faster than the latest available 5.X, and Magento 2 will fully support it. Thus, PHP 7 will change our understanding of how fast an e-commerce shop could be. For a deeper insight into PHP 7, check this post: PHP 7 – features, release date, rumors; and don’t forget to examine a current problem related to PHP 7 and Magento 2: .

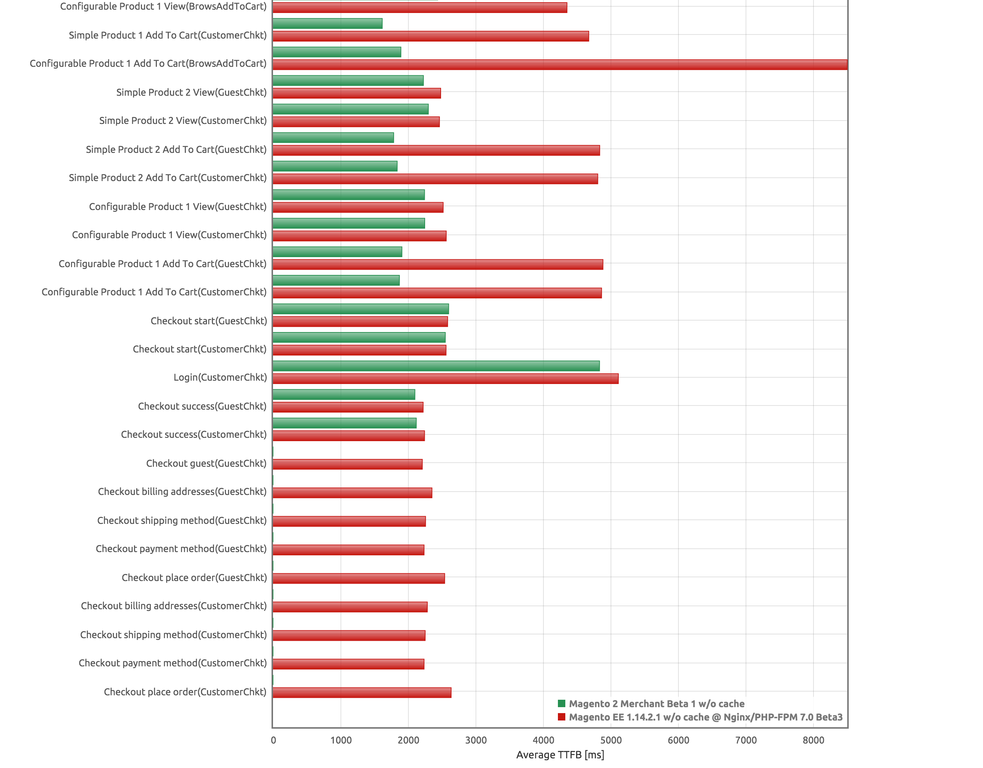
Magento 2 vs Magento 1 Performance
You can compare the performance of both platforms via – an amazing service from Inchoo. From the below picture, we can see that the latest Magento 2 beta with disabled caches already beats Magento 1 Enterprise Edition:
General Server Side Improvements
Although the new version of Magento offers tons of improvements compared to 1.X, there are still a lot of common performance optimizations. You can find all of them in our Magento Performance Ultimate Guide. Check the links below to find the appropriate tutorials”
- OPcache is a code caching module designed to improve that part of your Magento 2 performance which is related to PHP. It uses a shared memory for storing precompiled script bytecode. Thus, OPcache eliminates the PHP’s need for loading and parsing scripts on every request. Therefore, by optimising OPcache settings, you can dramatically improve the performance of your Magento 2 website. Follow this link – OPcache – for further optimizations.
- MySQL and alternatives. Proper configured MySQL is among the most important enhancements to the performance of Magento 2. First of all, it requires the understanding of your hardware; then, you should know what settings to use. But MySQL is not a necessity since these are two reliable substitutes: MariaDB and Percona. Follow this link – – MySQL – for further information.
- New Relic. A slow page is always a good reason to leave a webstore and never return again. Luckily, there are tons of different monitoring tools developed for identifying the problem timely; and one of them is New Relic. Follow this link – – New Relic – for further information.
Useful Presentations
Magento Performance: Know Your Database
In , Ivan Chepurnyi describes how to set up a MySQL database. He offers 4 effective tricks, which will help you increase the performance of your Magento website significantly.
Configure Magento 2 to get maximum performance:
__________
This was our short guide to Magento 2 performance. We are going to update is as soon as new information will be available. For more tips related to Magento 2 development, check our Cookbook. For other important information, visit this page: Everything about Magento 2 on Firebear.
Do you have any thoughts about Magento 2 performance? Don’t hesitate to share them via comments below.