Plumrocket Accelerated Mobile Pages (AMP) Magento 2 Extension

Are your customers satisfied with the speed of your mobile store? Even if they are, you can surprise them by providing even better m-commerce shopping experience. Install the Plumrocket Accelerated Mobile Pages (AMP) Magento 2 extension, and it will create highly optimized separate copies of all store pages. Why are these copies so fast? Because the Magento 2 module supports Google AMP Technology. Thus, you can easily improve search engine visibility and consequently increase site traffic by using the tool. Below, we shed light on the core features of the Plumrocket Magento 2 AMP extension.

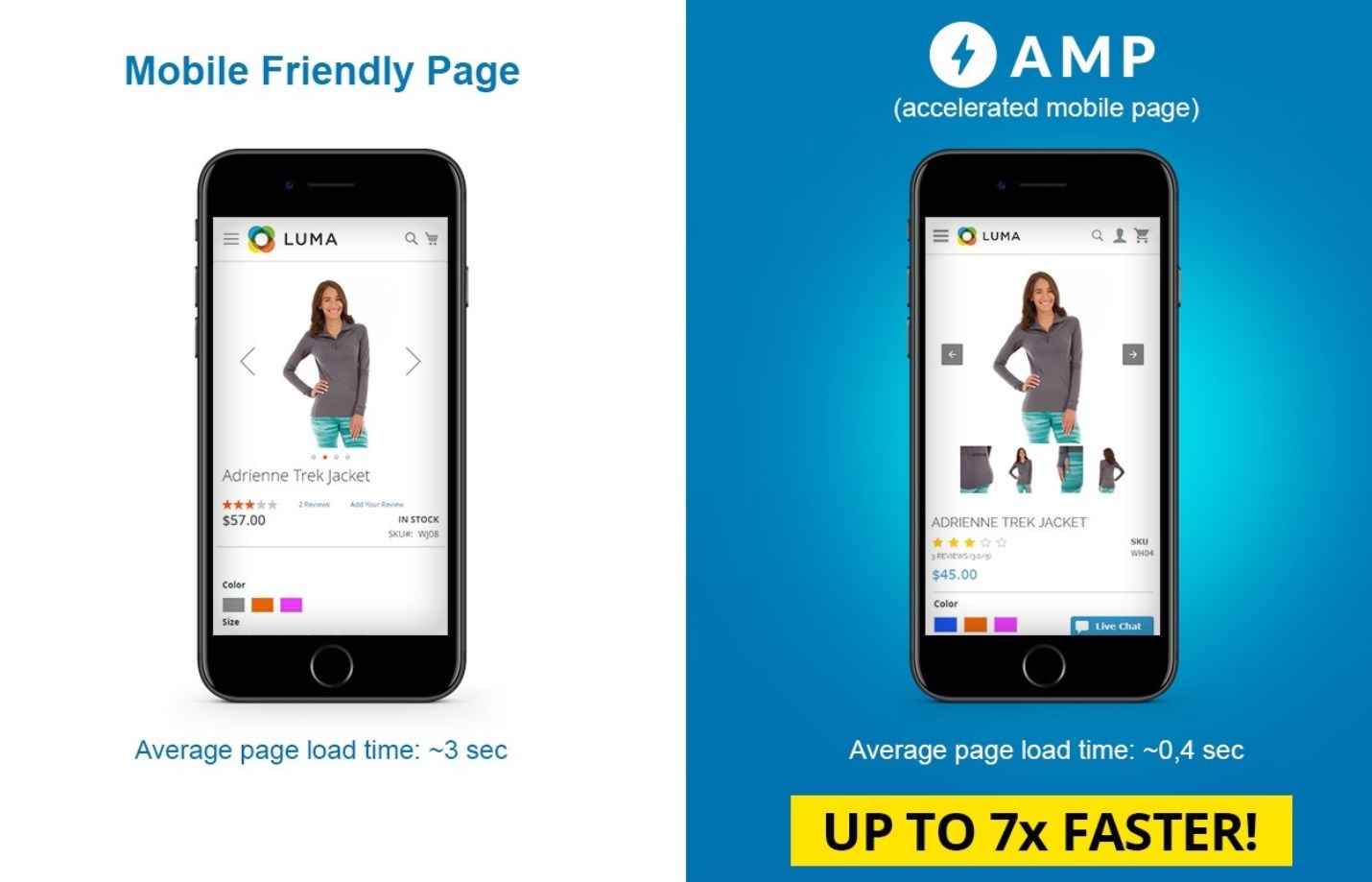
Accelerated Mobile Pages is an open source project by Google and Twitter that gas one important goal – make a mobile version of a website as fast as possible. AMP-optimized mobile pages can be loaded in less than 1 second, which is four times faster than a standard web page on average. Besides increasing the speed of loading pages, the Google project offers other features for improving user experience on the storefront and enhancing the overall website performance.

Increased speed of mobile pages is mostly related to optimizing code elements that can delay page rendering. In order to make a website’s content load faster, AMP technology limits the usage of custom JavaScript code and applies the asynchronous loading of JS code. Besides, some JS-based functions are replaced with AMP components.
Another vital aspect of the AMP page speed optimization is the minimization of HTTP requests and the usage of a simplified HTML code. Google AMP replaces some HTML tags with custom AMP elements to prioritize resource loading. Besides, it optimizes web fonts loading and leverages a static layouting system for better page performance. One more function introduced by the AMP technology is related to the usage of Google AMP cache. Due to the loading of pre-fetched pages directly from the cache, appropriate content is instantly delivered to a user. instant search results before
Let’s see which possibilities the Plumrocket AMP solution offers for the AMP integration on a Magento 2 site.
Table of contents
Features
- Automatic generation of AMP-optimized pages for the homepage, category, product, and CMS pages;
- Support for layered navigation filters and sorting options on category page;
- Block with related products on AMP product pages;
- Social sharing buttons on product pages;
- Ability to edit the content of the homepage from the Magento Admin;
- Customizable color scheme of AMP pages;
- Option to upload an image for the custom AMP logo on mobile pages;
- Possibility to configure various widgets and place them on any AMP page;
- Support for Google Rich Snippets;
- Out-of-the-box integration with Google Tag Manager and Google Analytics;
- Support for Zendesk Live Chat;
- Full compatibility with custom and third-party themes;
- Support for Magento 2 Enterprise Full Page Cache and Varnish Cache;
- Integration with Plumrocket Magento 2 AMP Email.
The Plumrocket Accelerated Mobile Pages Magento 2 module provides the ability to fully integrate your Magento 2 store with the Google AMP technology without any headaches. The extension generates Google AMP-optimized pages for the following pages:
- Homepage;
- Product Pages;
- Category Pages;
- CMS Pages.
As a Magento 2 admin, you can easily edit the appearance of your AMP-optimized homepage on mobile devices right in the backend (we explore this functionality below). Note that optimized pages are loaded right from Google AMP Cache, which allows website owners to drastically increase the loading speed of mobile pages. Thus, they appear much faster in comparison with non-optimized ones. Besides, they are super lightweight and make minimum HTTP requests.
In addition to speed improvements, the Accelerated Mobile Pages Magento 2 module applies some vital SEO features. First of all, pages are enhanced with rich snippets. Next, you get the ability to track how visitors interact with your mobile pages due to the out-of-the-box Google Analytics and Tag Manager integration. The third SEO feature is related to SERP. AMP-optimized content appears at the top of the Search Engine Results Page in the Top Stories section. Besides, it can be marked with “lightning bolt”.
It is also necessary to mention that the Plumrocket Accelerated Mobile Pages (AMP) Magento 2 extension is fully compatible with all possible Magento 2 themes. You can use the module with either an existing third-party solution or a custom one – the tool supports them all.
Now, when you are familiar with the core features and functionality of the Plumrocket AMP Magento 2 module, let’s look under its hood and learn how everything works in the backend.
Backend
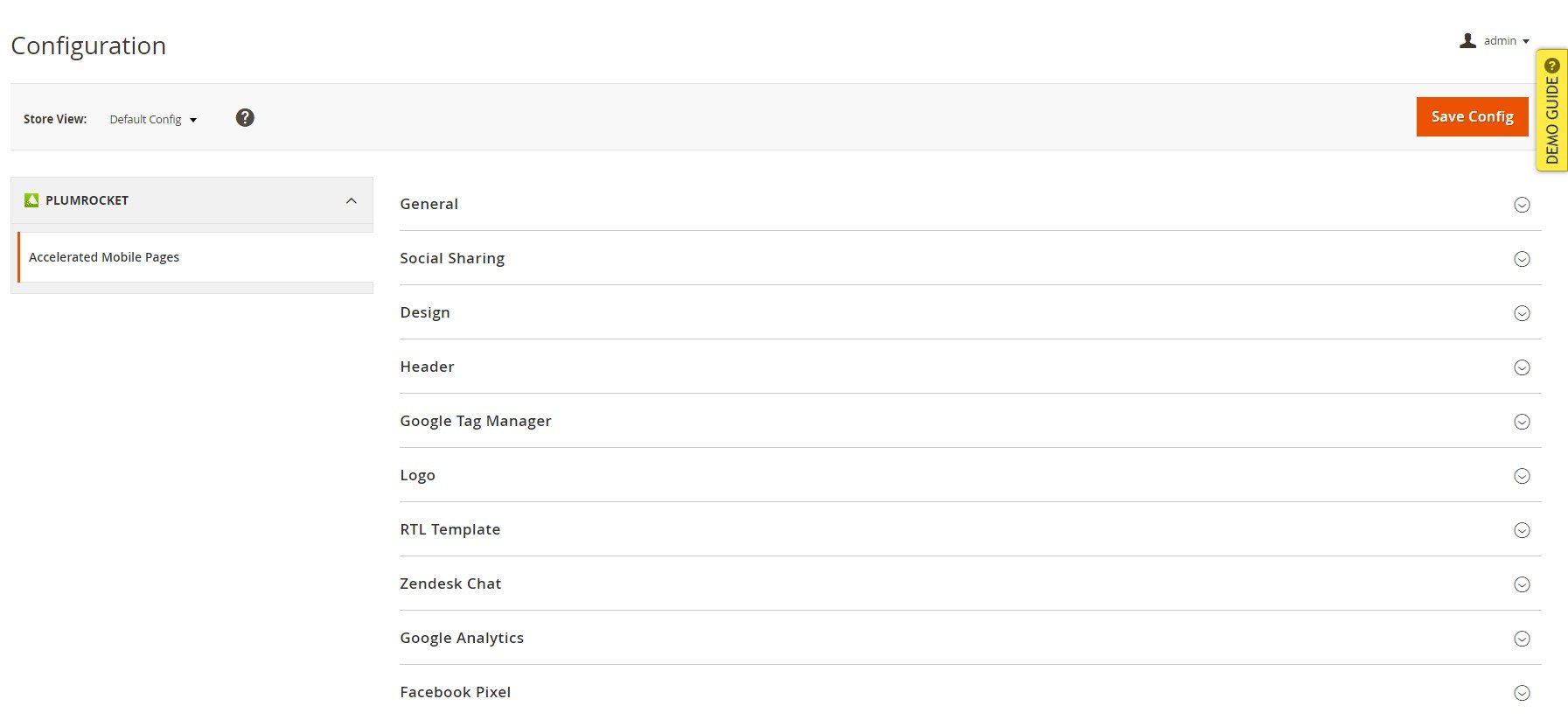
The configuration section of the Plumrocket Accelerated Mobile Pages Magento 2 module consists of 10 parts: General, Social Sharing, Design, Header, Google Tag Manager, Logo, RTL Template, Zendesk Chat, Google Analytics, and Facebook Pixel.

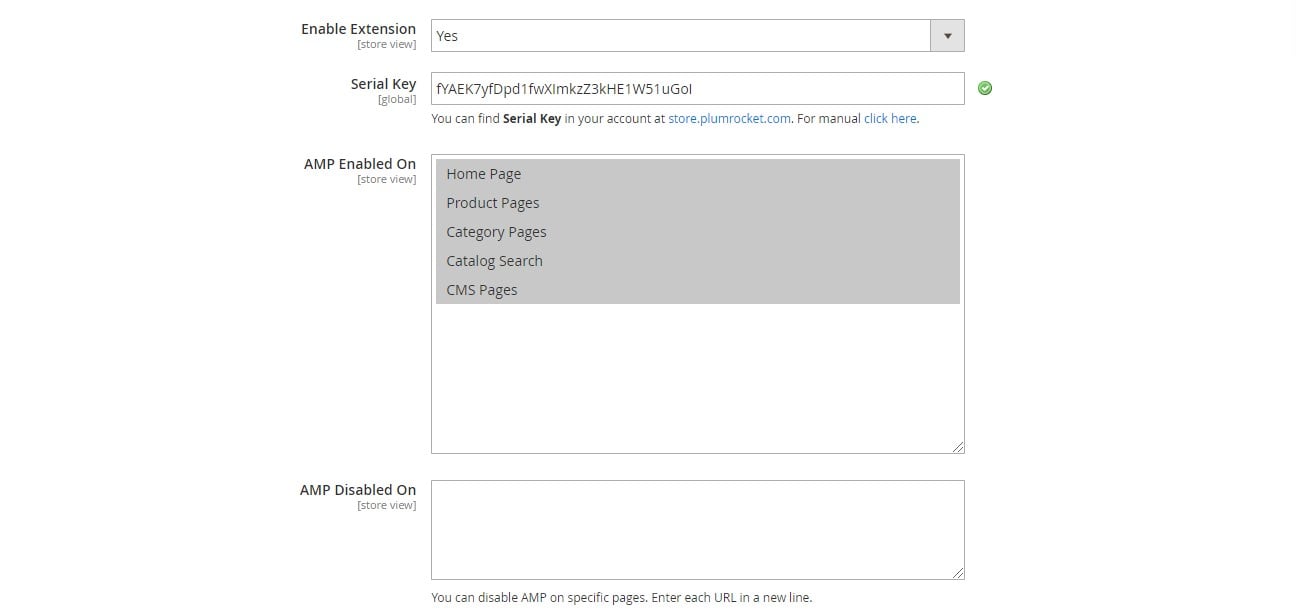
In the General settings, you enable/disable the extension and enter a serial key which will be available in your Plumrocket customer account. Next, decide on which pages to apply the module’s functionality. You can enable it for the following store elements: homepage; product, category, and CMS page; and catalog search. Here, you can also specify pages where AMP will be disabled.

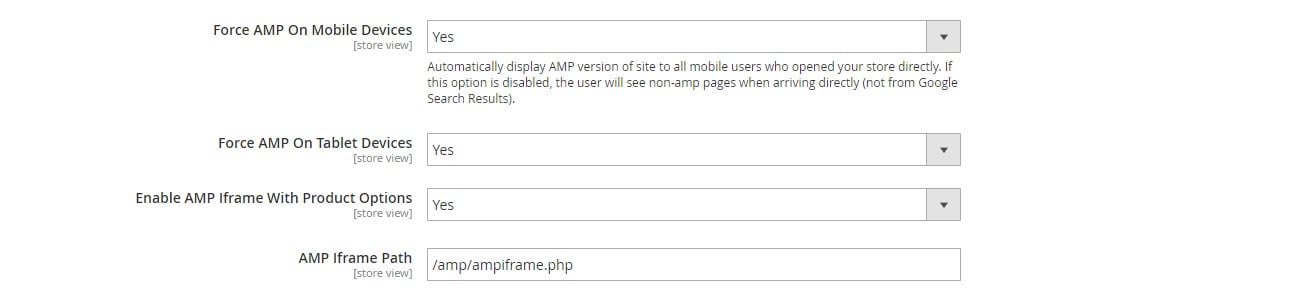
‘Force AMP On Mobile Devices’ – this option allows providing all mobile users with AMP-optimized content. If it is disabled, visitors who arrive from a page other than the Google search results page will see a non-AMP version of your store. Therefore, we recommend you to use this option. Besides, you can implement the same feature for tablet devices – ‘Force AMP On Tablet Devices’. It is also possible to enable AMP Iframe with product options and specify its path.

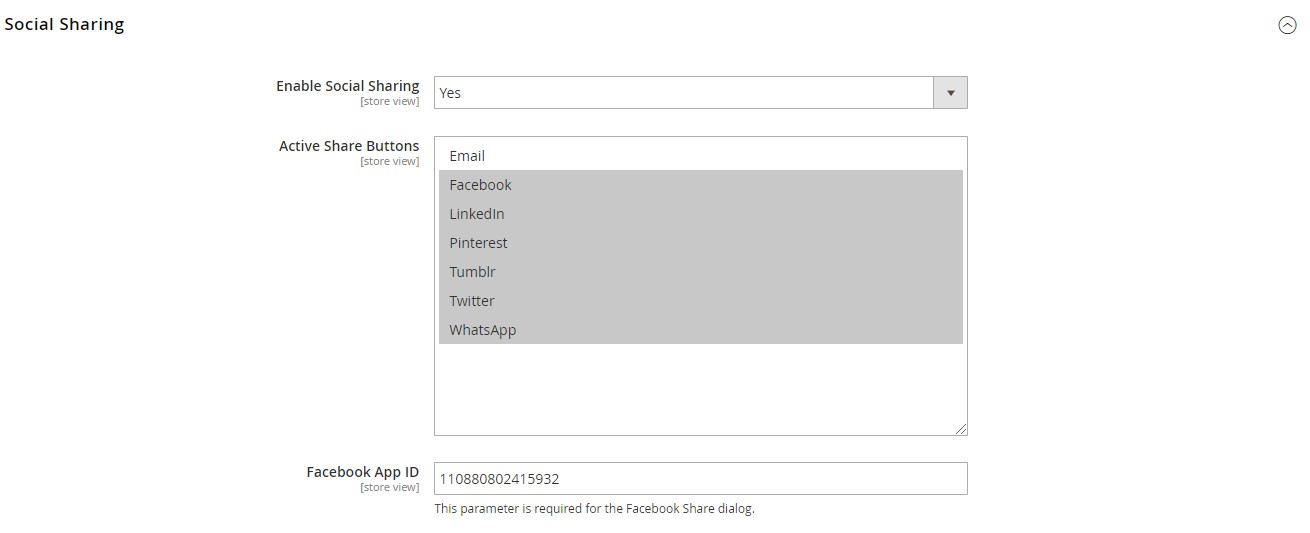
Next, you can enable social sharing on the AMP-optimized pages, select particular social media for which appropriate buttons will be active, and specify a Facebook ID.

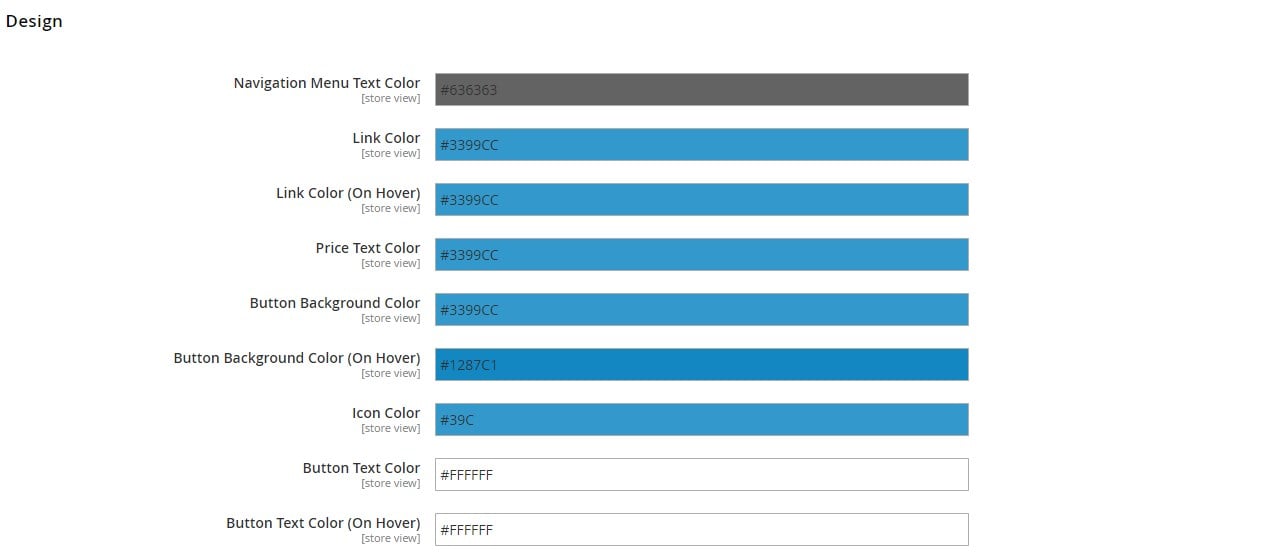
In the Design settings, you can set colors for the following elements: navigation menu, link, link on hover, price text, button background, button background on hover, icon, button text, and button text on hover.

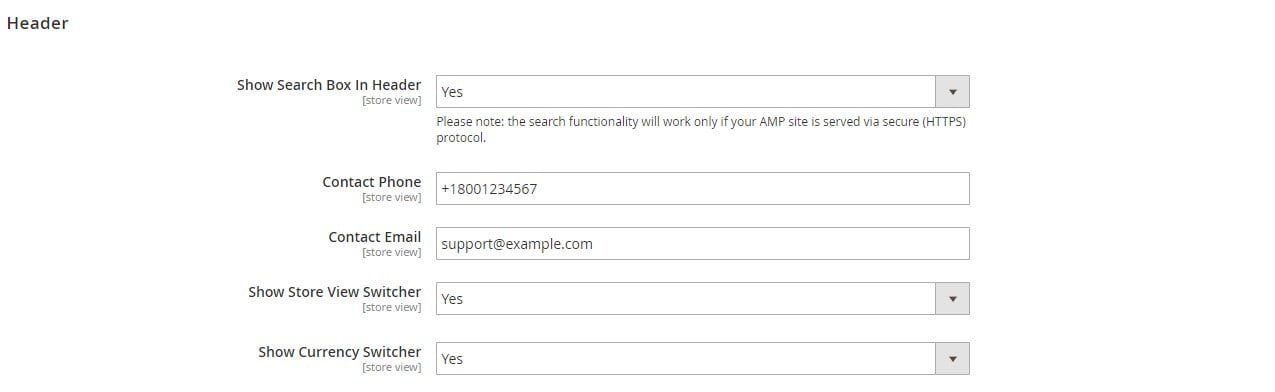
In the following section with settings, you can enable the display of the following elements in the page header: search box, phone number, email address, as well as store view and currency switchers.

In Google Tag Manager, insert the corresponding code from your Google Tag Manager account.

As for the Logo subsection, it allows you to upload a new logo for mobile display and specify its width and height.

The following tab lets you enable RTL language support.

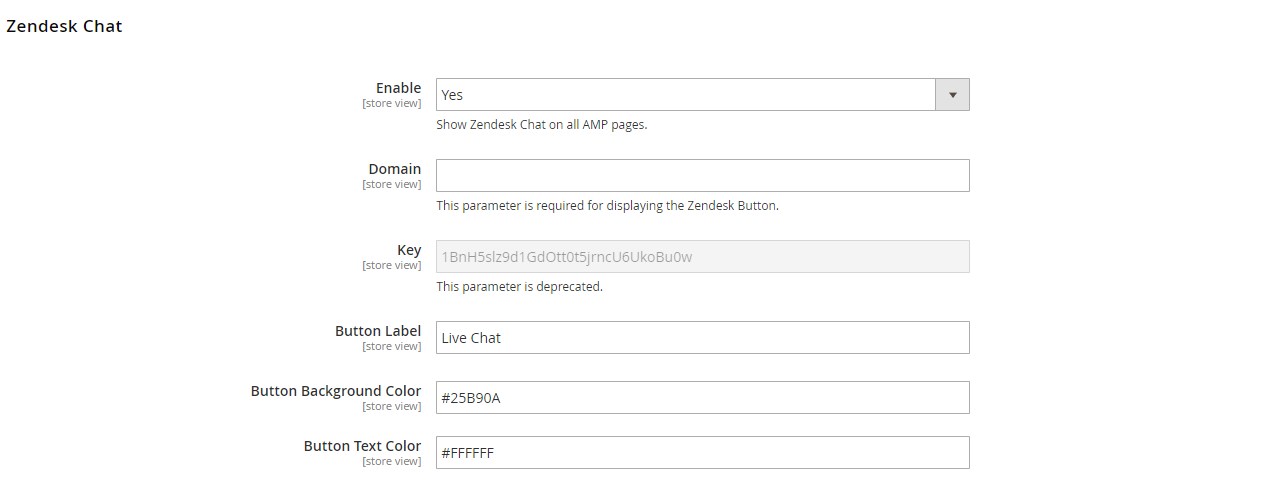
Then, decide whether you would like to use Zendesk Chat on the AMP pages. If the function is enabled, enter a domain name and key for the Zendesk button display. Next, specify a button text and its color, as well as the background color of the button.

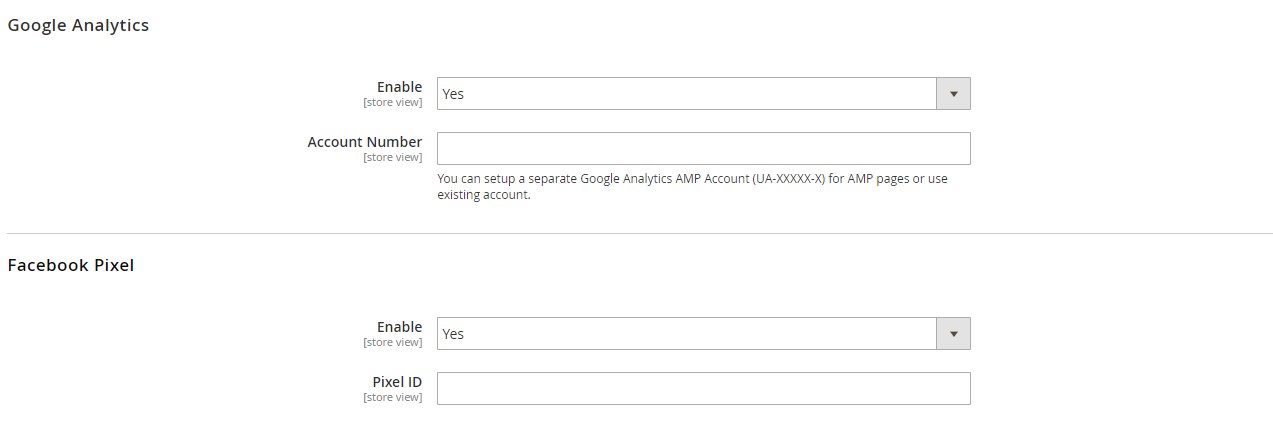
As we’ve mentioned above, you can integrate the Magento 2 AMP module with Google Analytics. The extension’s configuration requires specifying your Google Analytics account number. You can also enable Facebook Pixel for the optimized mobile page. It is necessary to enter a Pixel ID from your Facebook Ads Manager account if you want to use this feature.

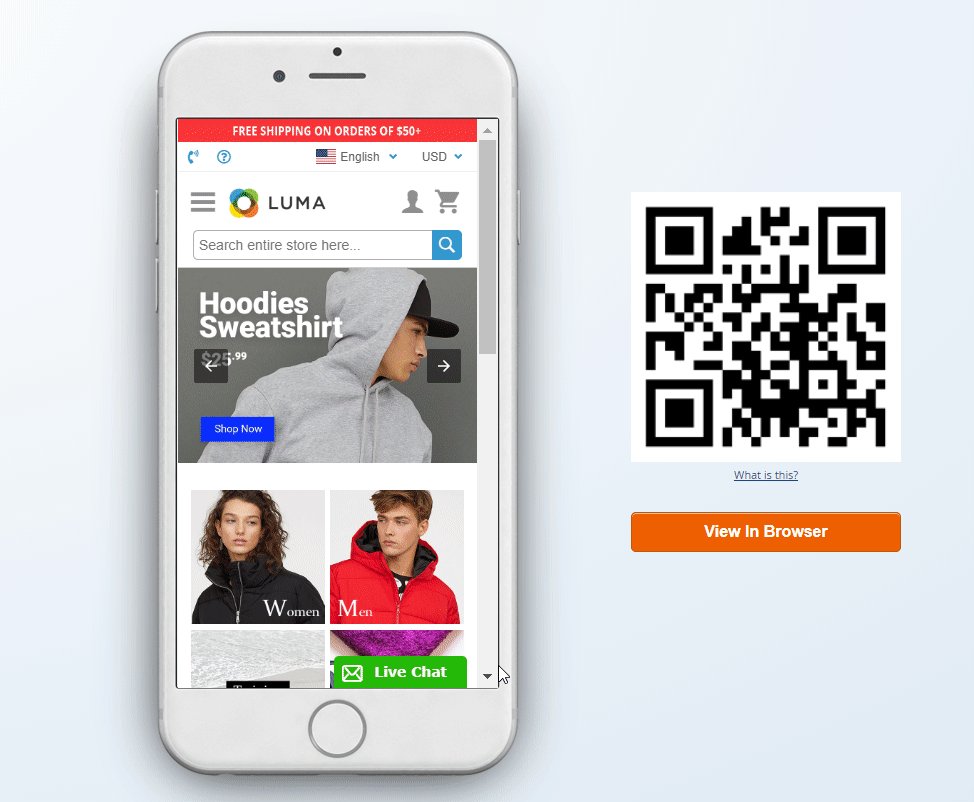
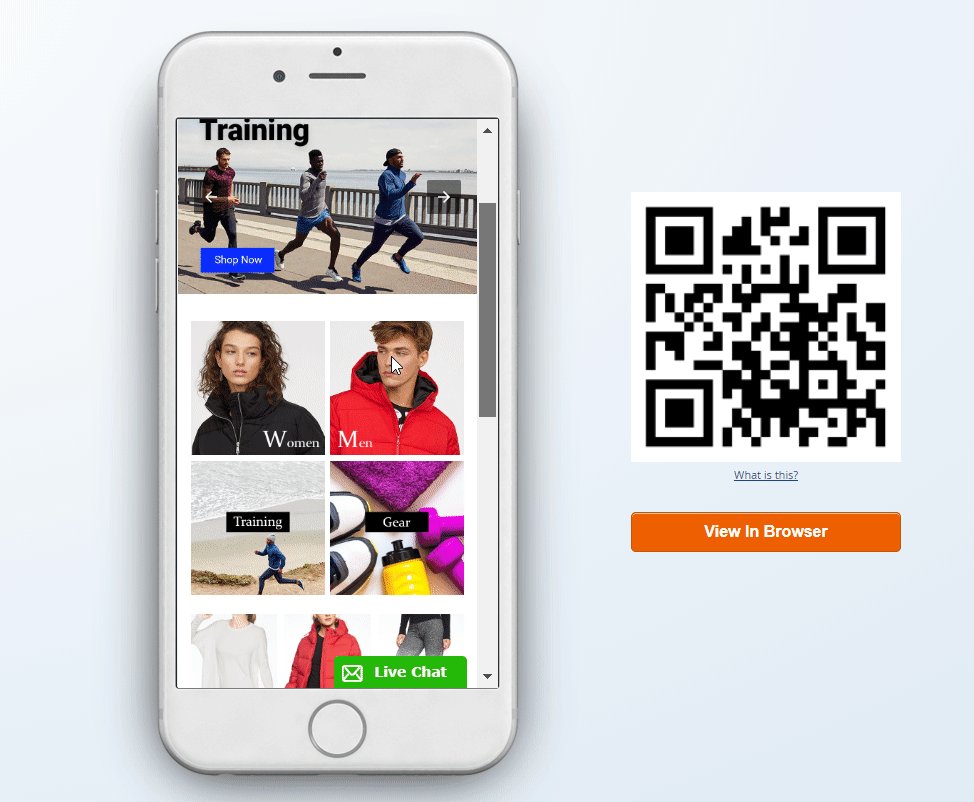
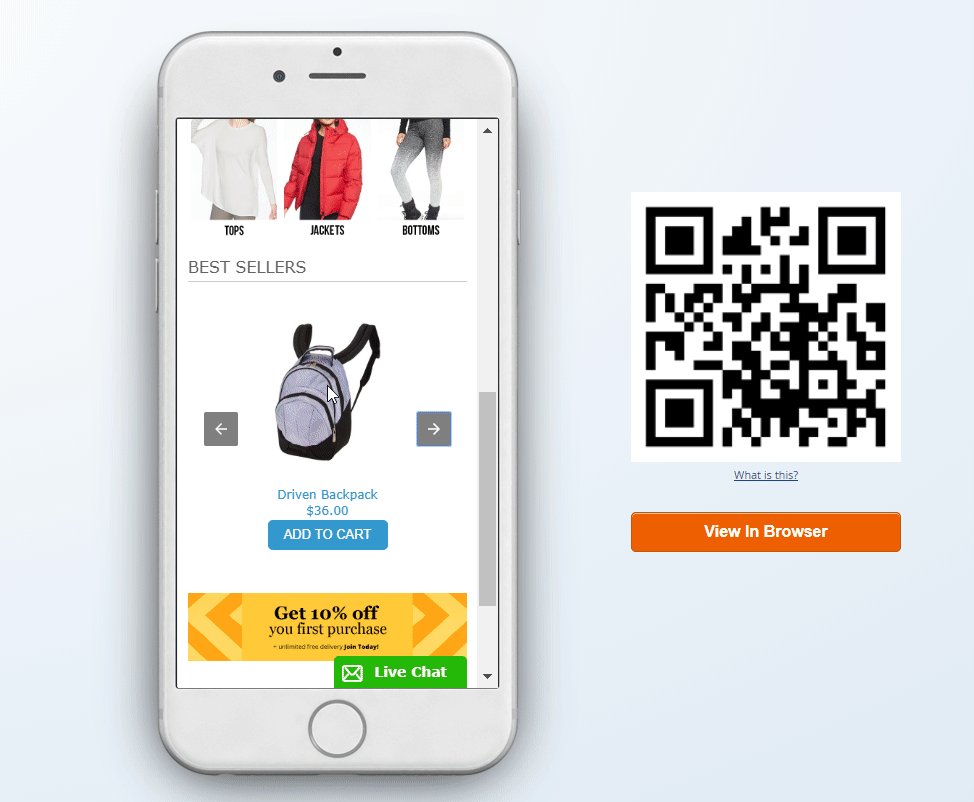
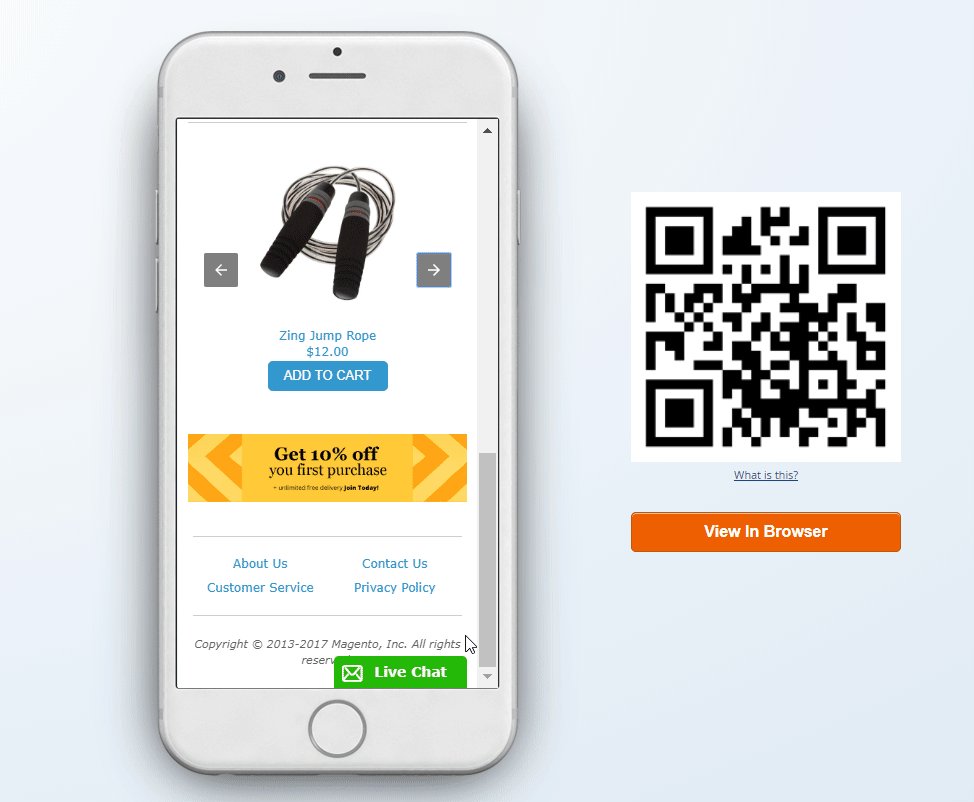
Frontend
Below, you can see how Magento 2 AMP functions on a website’s storefront in the mobile view. You can check the speed of pages optimized by the Plumrocket AMP module by scanning the following QR code:

Final Words
M-commerce is rapidly growing since more and more customers use mobile devices for online shopping. Therefore, it is crucial to provide the best possible ecommerce experience for both smartphones and tablets. Choose the Plumrocket Accelerated Mobile Pages (AMP) Magento 2 extension, and you will essentially speed up your Magento 2 storefront on non-desktop devices. The price of the module is $149. Click the link below for more details:









