Amasty Custom Button Magento 2 Extension

Default Magento settings have limited functionality when it comes to creating custom buttons. Luckily, Amasty has developed a module that enables Magento 2 store owners to create a custom design of multiple buttons independent from the integration with other custom blocks and extensions. Meet the Custom Button Magento 2 extension – a solution that provides store managers with a toolset for configuring Magento buttons of various types. By utilizing a custom button widget that comes with the module, you will easily achieve your sales goals and convert website visitors into leads.

Table of contents
Features
- Ready-made Magento buttons of multiple types;
- A widget for inserting buttons on any website page;
- Customizable design and adjustable size of created buttons;
- Custom text displayed in the buttons;
- Buttons are resized automatically in proportion to the text size;
- Ability to redirect customers to any form or page via an inserted URL.
The Amasty Custom Button extension allows store owners to utilize ready-to-use Magento buttons for leading shoppers to various forms and documents. You can choose any location on your website for inserting a button. With the Amasty Magento 2 module, custom buttons are smoothly embedded in any web page, which lets merchants attract customers’ attention and lead them to relevant actions.
With the Amasty Magento 2 create & add buttons module, you can fine-tune the design of embedded buttons to make them fit perfectly into your store theme. It is possible to specify a button size, pick colors for the button’s border, text, and background, and set a border radius to round its angles. You can also apply visual effects and make your button more eye-catching by adding animations on the mouse hover. This way, you get the tools for creating a unique design of the elements on your website pages, strengthening your promotional activities.
Furthermore, the Amasty custom buttons Magento 2 extension allows changing content displayed in buttons, as well as showing different text on the button hover. By specifying custom text, you can adjust the button’s look in line with your needs. This way, you can add a call-to-action text or clearly define the action that a customer will do on the button click. With the module, you can use the following button types: “Download”, “Subscribe”, “Add to Cart”, “Submit a Form”, and others. Also, note that if you change the text size in the custom button, the button will be resized proportionally.
Created custom buttons can be used in various ways to convert more customers and reach your sales goals. One possibility is inserting a link to a custom form in the button. This way, you can easily collect the required information from your customers by leading them to a Google Form for filling in a survey or another custom form.
Besides, you can consider installing an appropriate quotation extension to let customers negotiate prices for specific products. In such a case, you can create a custom “Request a Quote” button to redirect your website visitors to a form with the quote request. Another option is to link a custom Magento button to a file that can be downloaded by a customer. This way, you can provide your clients with extra information on your products or services.
Moreover, you can add incentives for your website visitors to subscribe to your updates by placing an appropriate button in the places throughout your website where it will attract more attention. We would also like to mention that you can reach the same goal by placing a customizable newsletter subscription block via a widget available with Amasty Jet Theme.
Backend
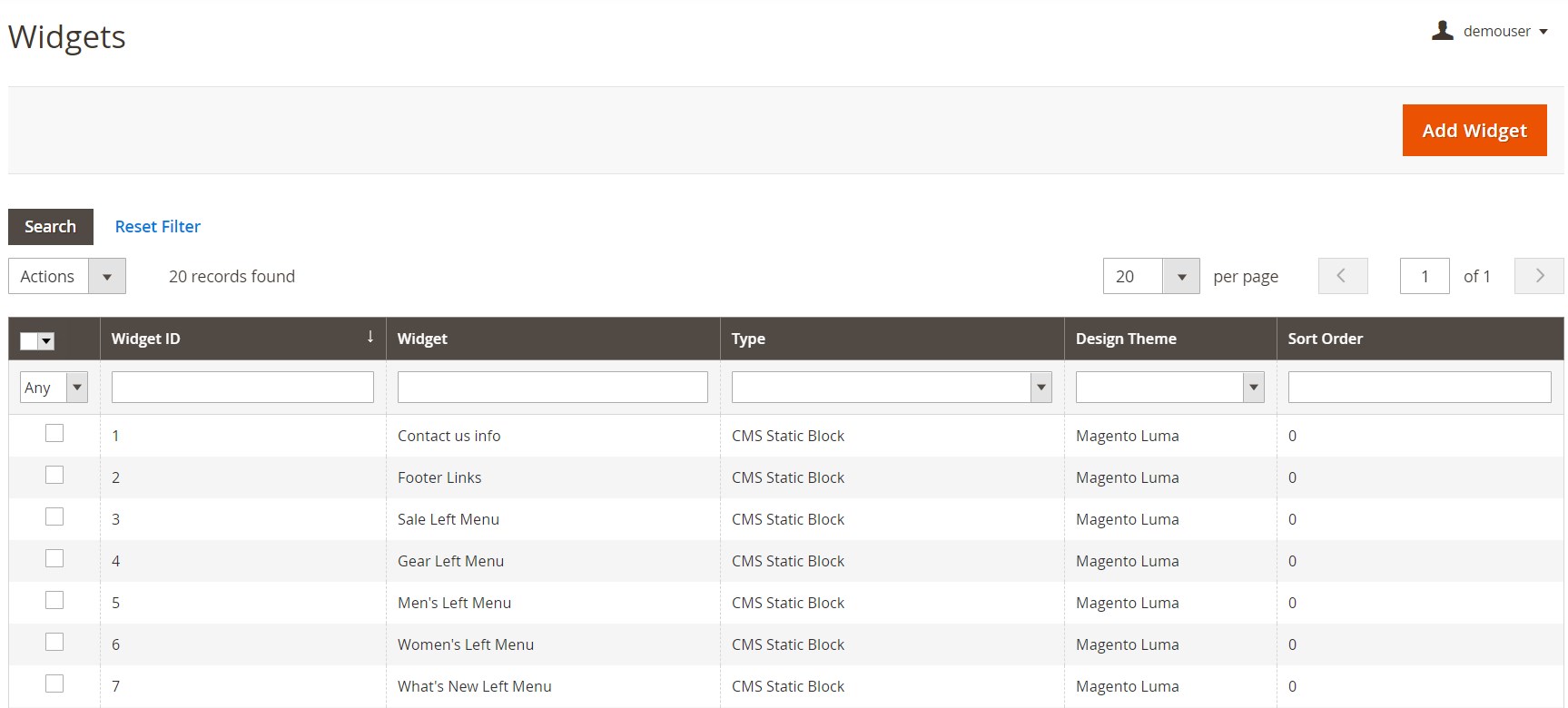
To add a button to your website pages and configure its settings, navigate to Content -> Widgets and press the “Add Widget” button.

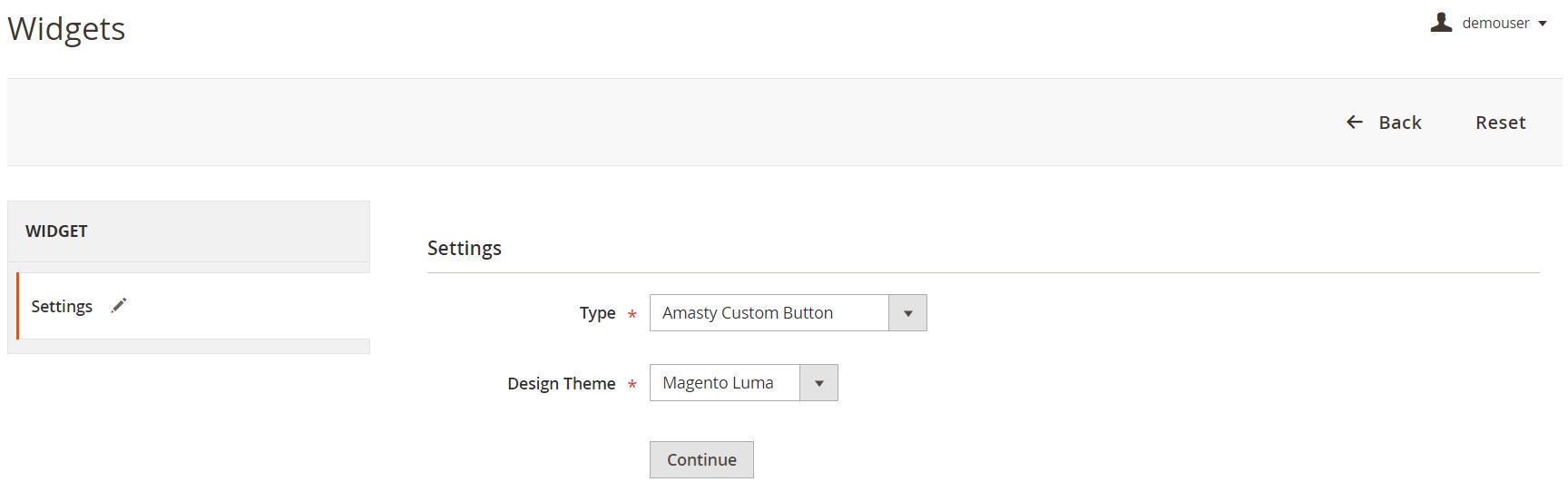
You will be redirected to the Widgets screen, where you should first select a widget type – Amasty Custom Button – and your store design. After choosing the necessary options, click “Continue”.

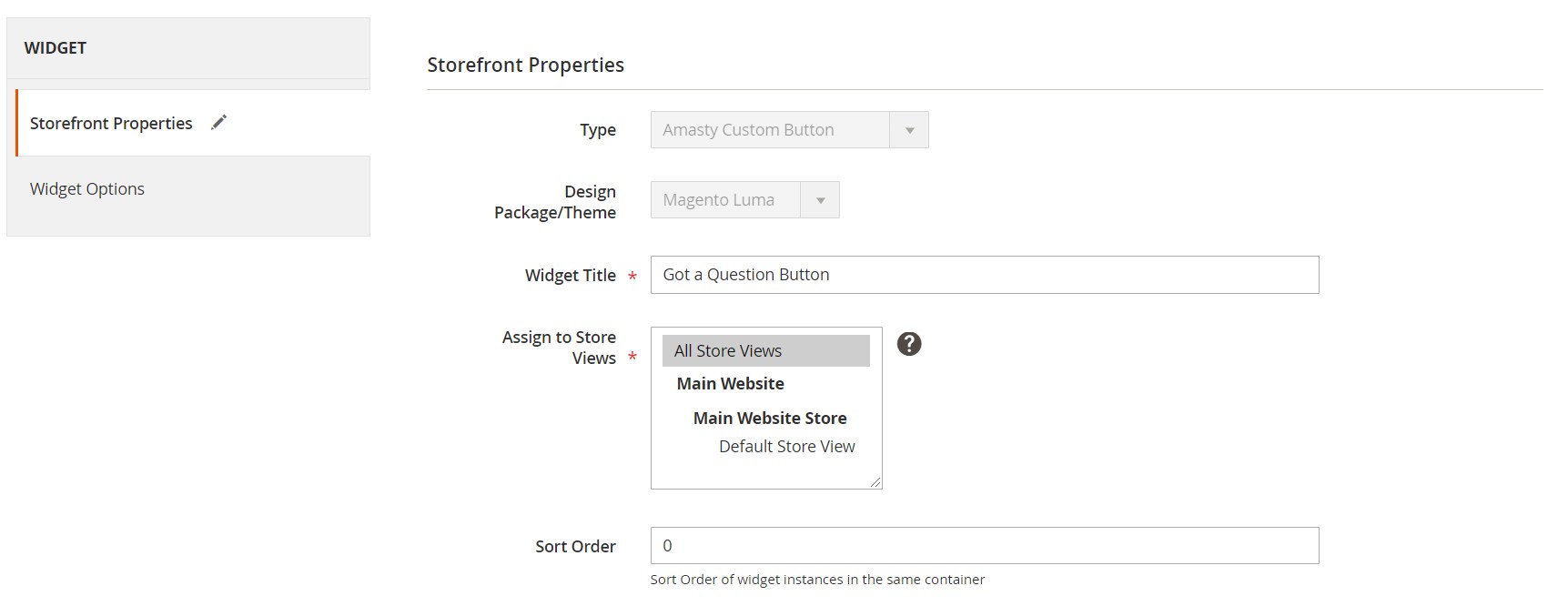
You will need to configure the widget settings in 2 tabs – Storefront Properties and Widget Options.
Under Storefront Properties, create a meaningful widget title (for internal use), select store views where you want to display the widget, and set the sorting order (if there are several active widgets in one container).

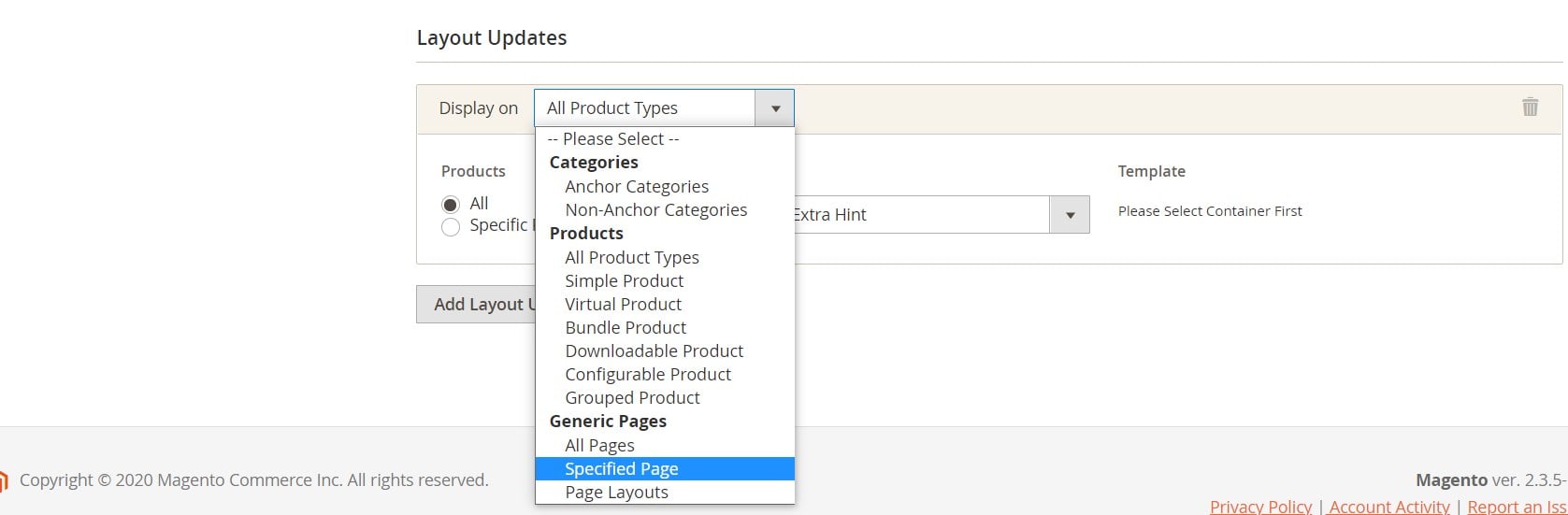
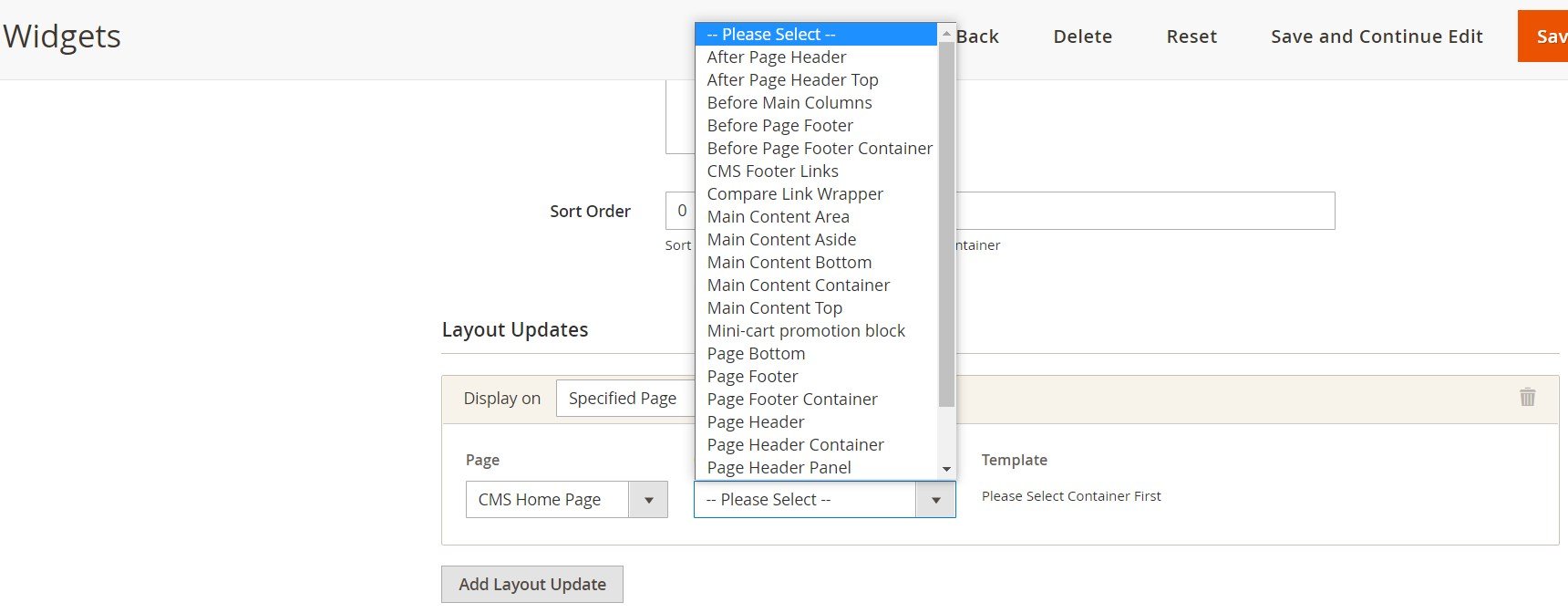
There is the Layout Updates section on the same screen, where you can select a page for the custom button display. Note that you can add as many layout updates as needed.

Here, you also define the button placement position by selecting an appropriate option from the Container drop-down.

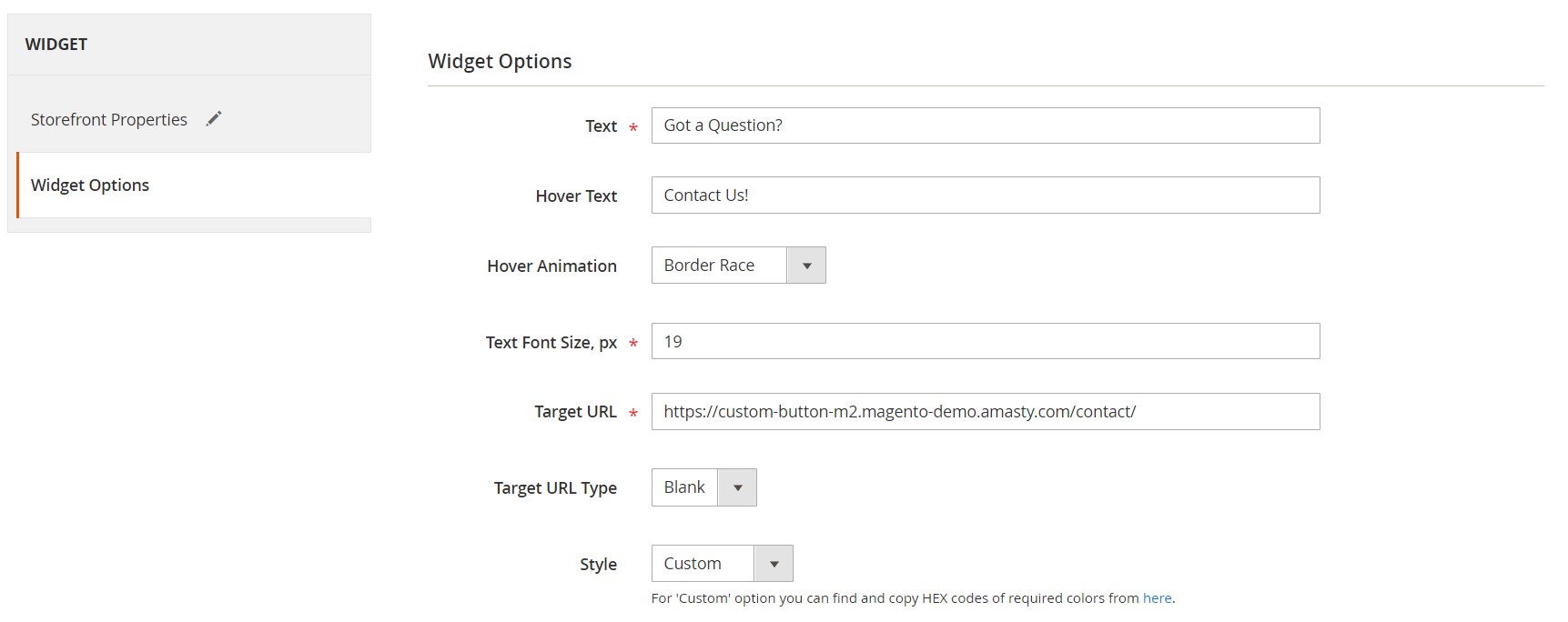
Under the Widget Options tab, specify a text displayed in the custom button, as well as text appearing on the mouse hover over the button. You can also add a hover animation, set the text font size, and enter an URL of one of the two available types for redirects to a specific page upon clicking on the button. Here, you also decide which color scheme to apply to the button by choosing an appropriate option from the Style drop-down.

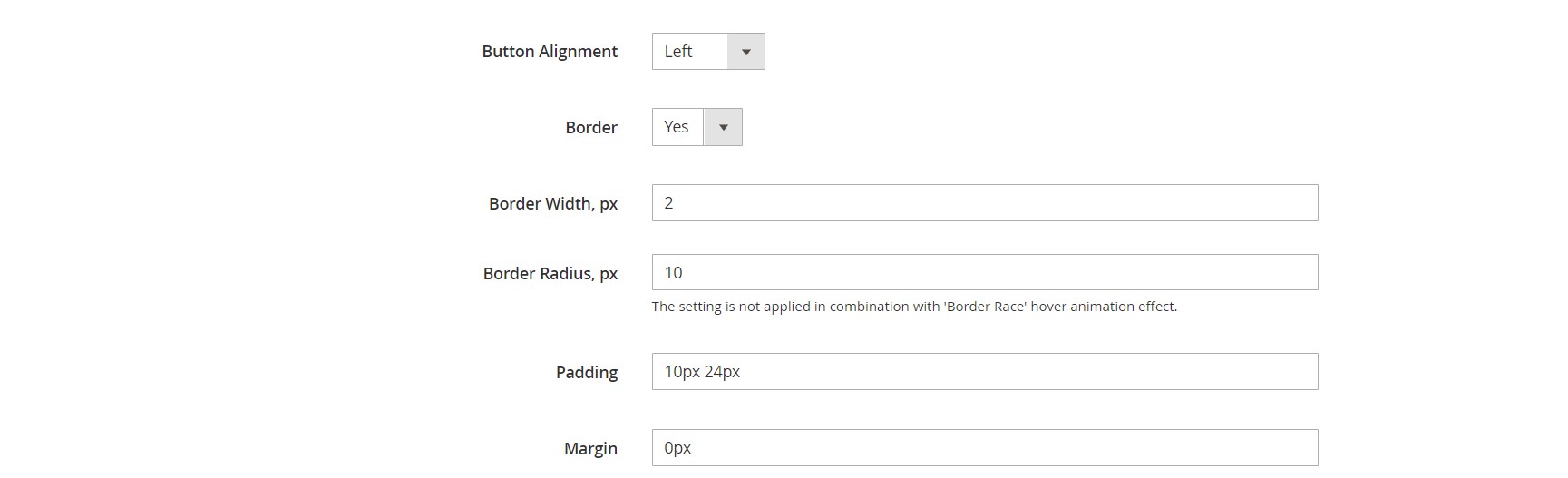
Next, select the button alignment (left, center, or right), decide whether to use a border, adjust the border width and radius, and set your button’s height and width (in the Padding field) and margin.

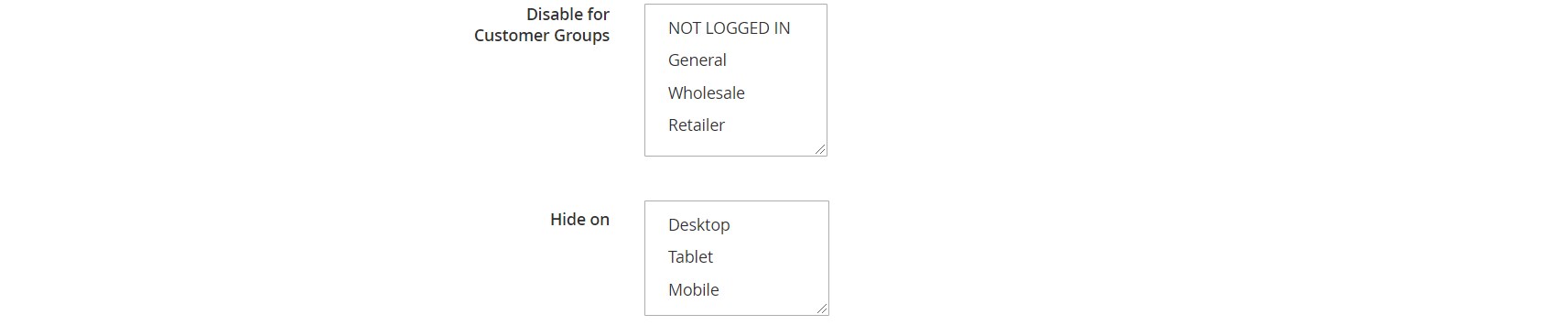
The Amasty custom button widget Magento 2 module also allows selecting customer groups to which the button will be visible and types of devices (desktop, tablet, mobile) for which the custom button will be hidden.

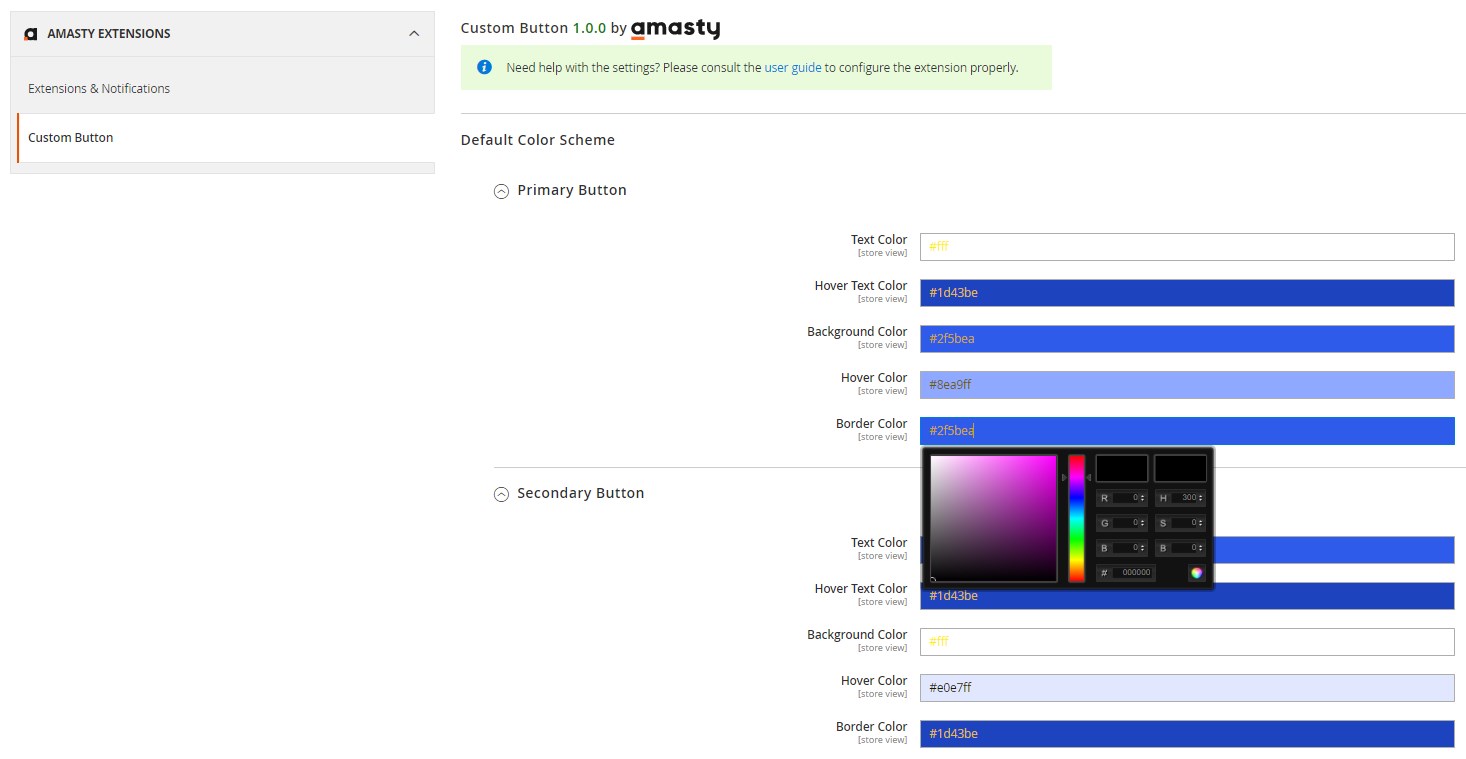
In the general settings of the Amasty Custom Button extension, you can set default color schemes for primary and secondary buttons. For each button type, you can define text color, hover text color, background color, hover color, and border color. Note that you can use a handy color picker to choose the desired colors for the button elements.

Frontend
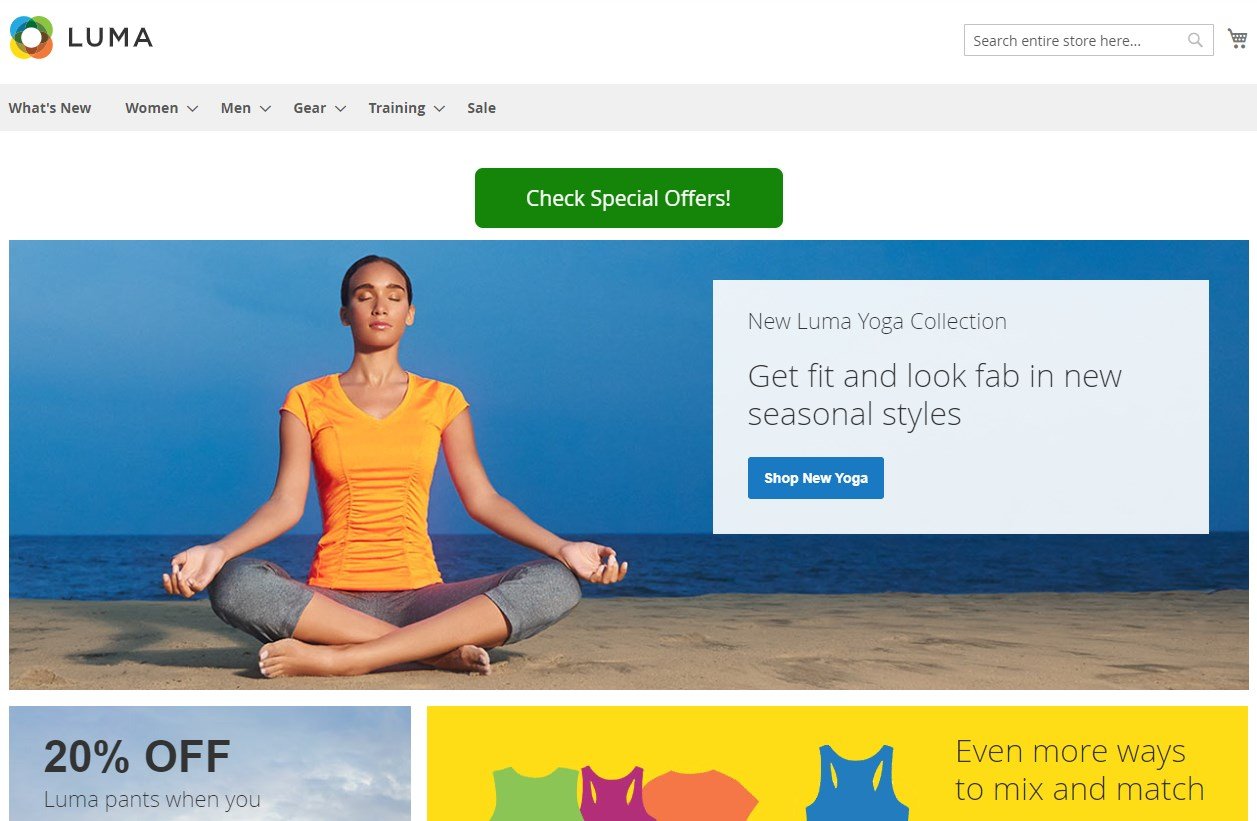
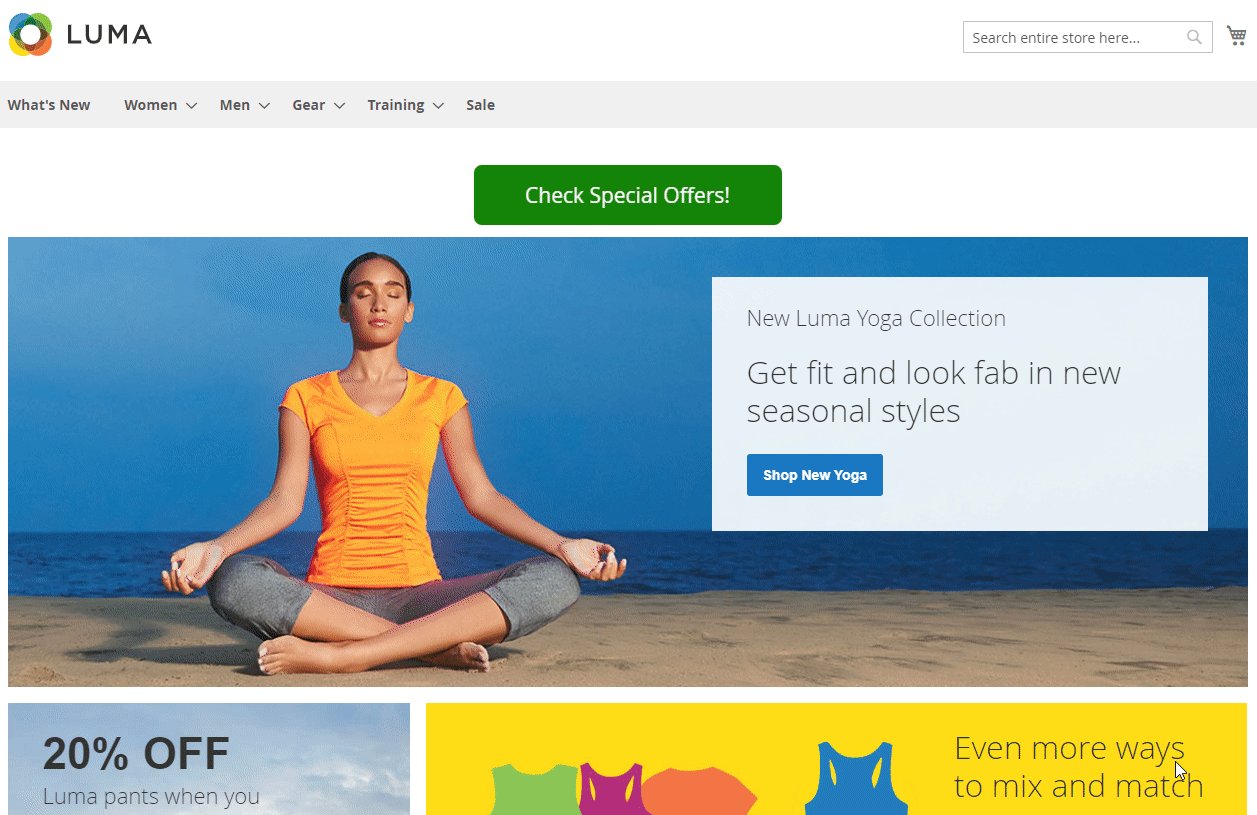
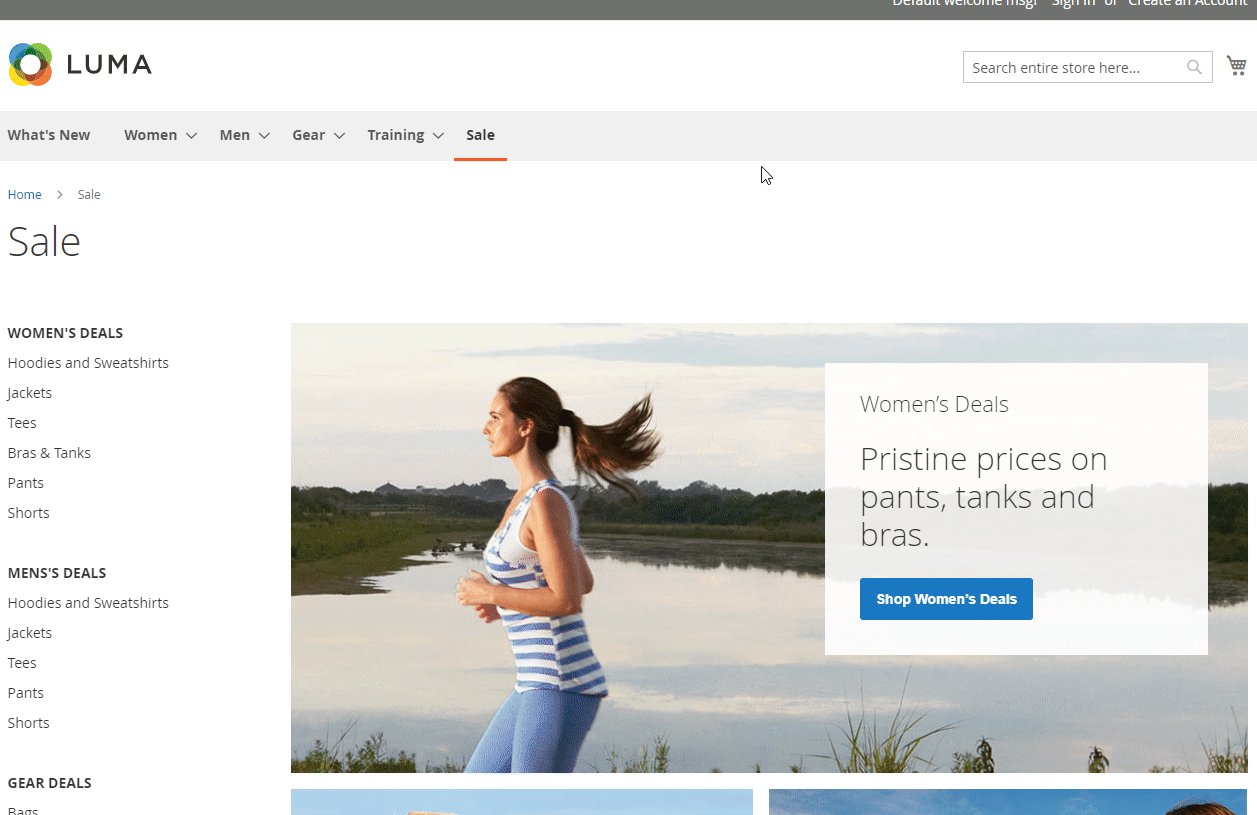
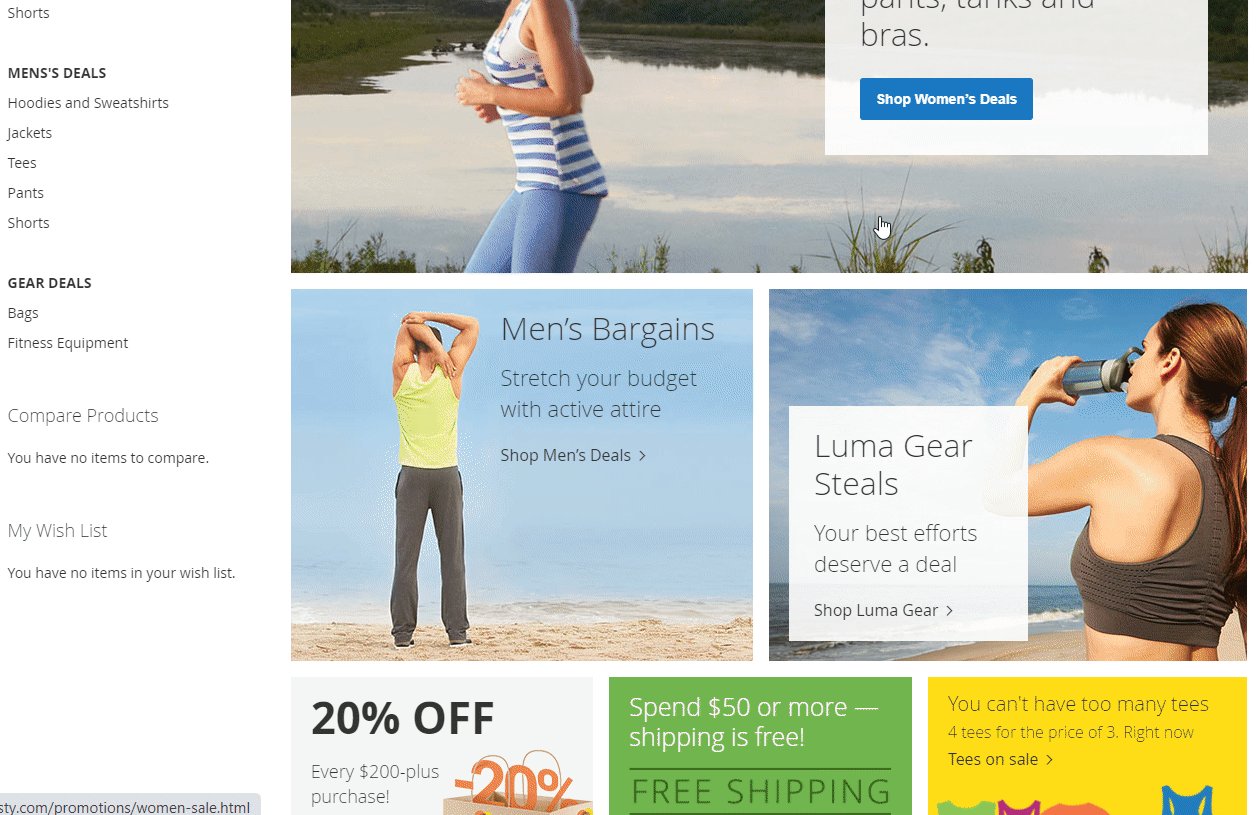
Now, we want to show you a couple of frontend examples of custom buttons configured with the Amasty Magento 2 Custom Button extension.
In the image below, you can see how a custom button placed on the homepage looks.

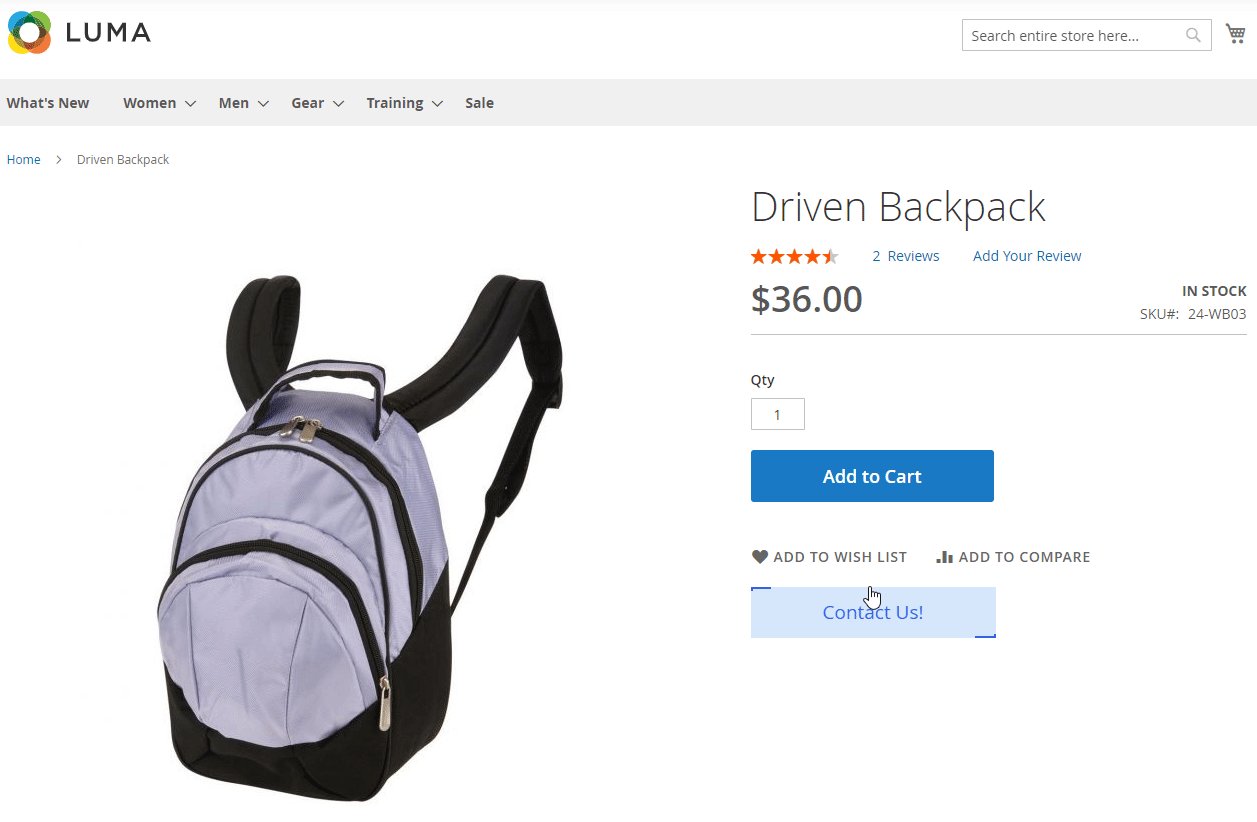
If a user hovers over the button, another text appears. Upon clicking on the button, a website visitor will be redirected to another page with relevant product offers.

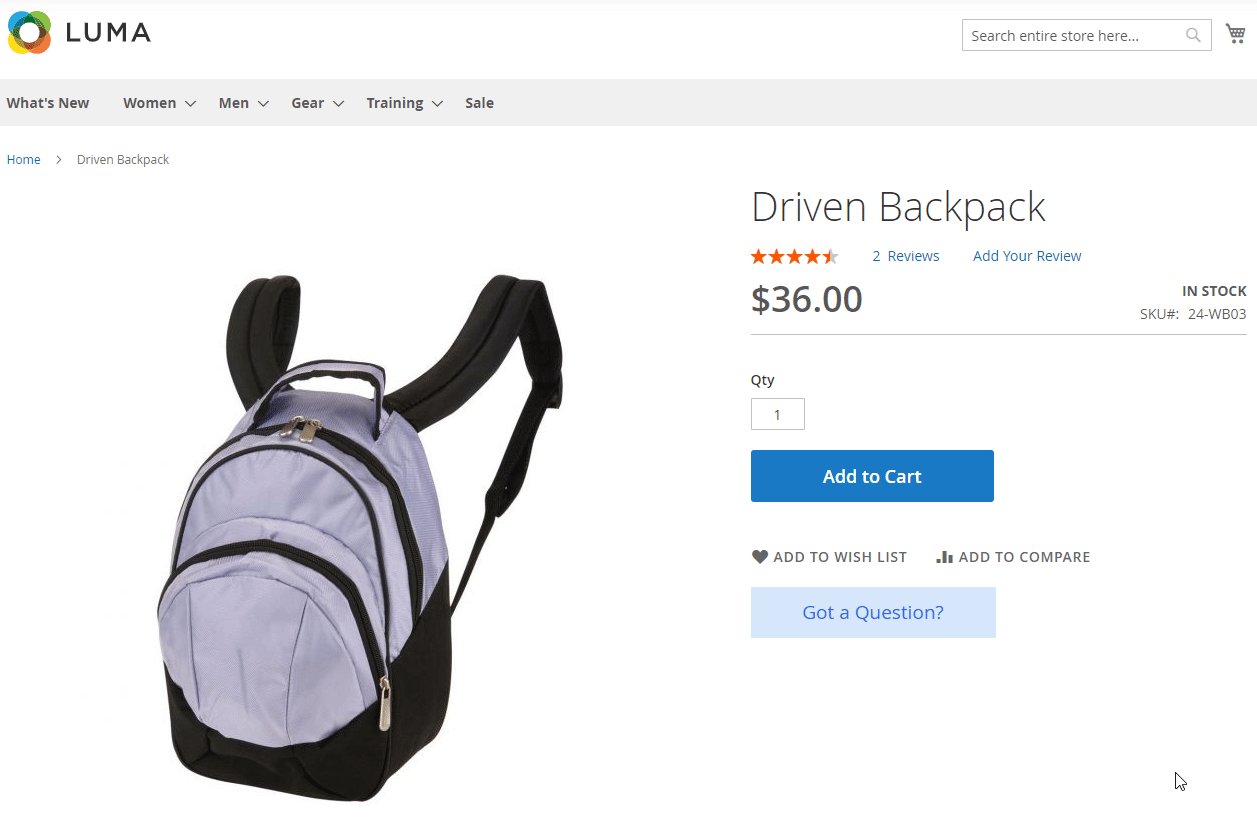
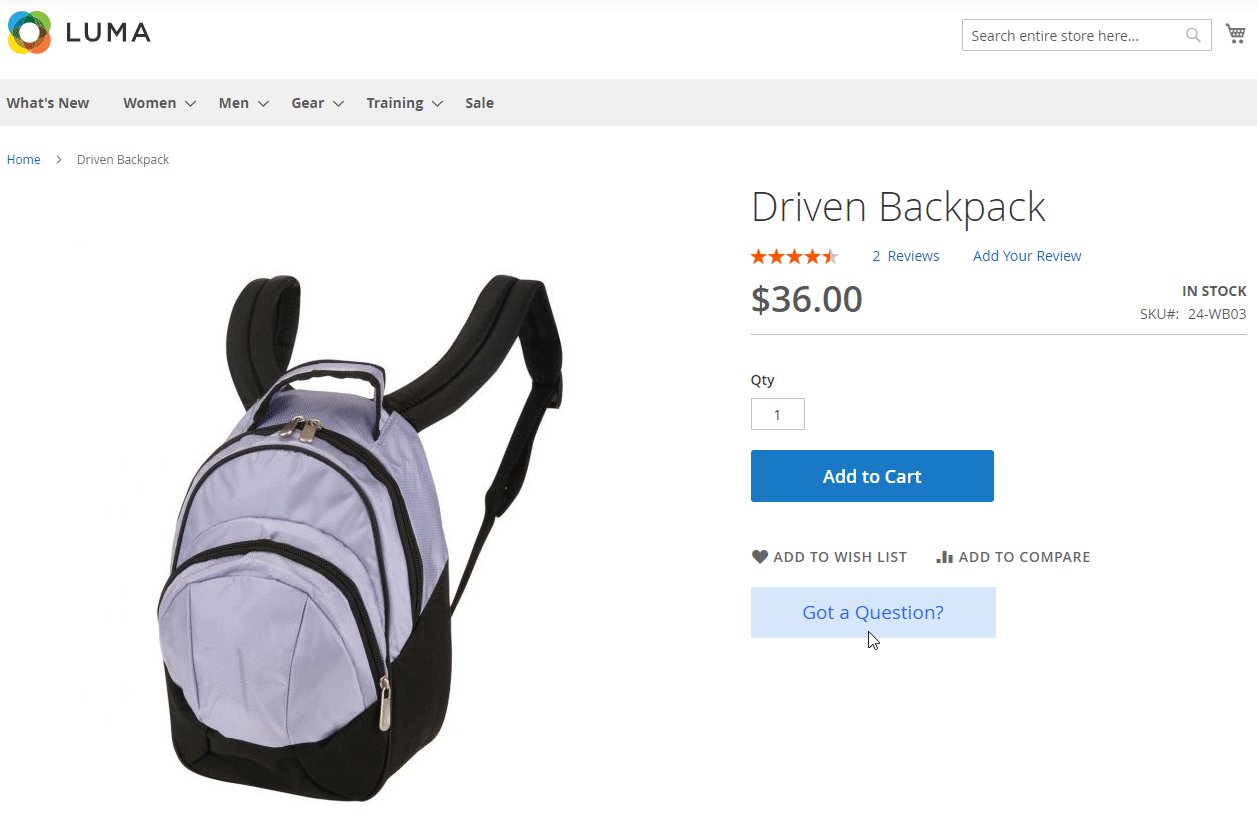
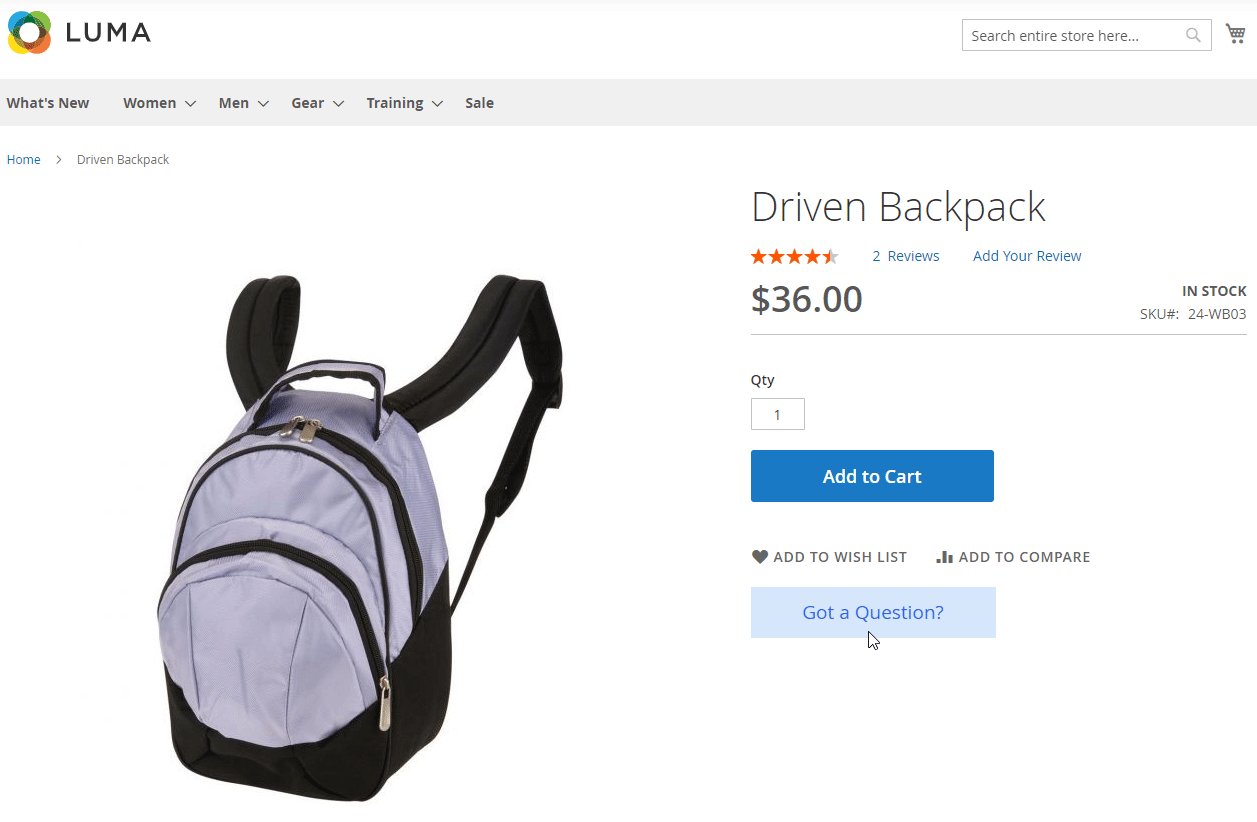
Another example shows how a custom “Got a Question” button is displayed on the product page.
Final Words
The Magento 2 Custom Button extension by Amasty is a simple yet robust solution for improving user experience and converting website visitors into leads. Placing custom buttons in the most suitable positions across your online store will add an interactive element to the shopping process and help you gain more loyal customers.
You can buy the Amasty Custom Button module for just $49. Follow the link below to get more details on the product: