Amasty HTML Sitemap Magento 2 Extension

Today, we are going to talk about the Amasty Magento 2 HTML Sitemap extension – a tool that substantially improves the default navigation through an ecommerce store. With the help of the module, store administrators can fully customize the layout of an HTML sitemap and include or exclude any pages from it. This way, you can create a well-organized user-oriented sitemap for your Magento 2 store, as well as make it more search engine-friendly due to enhanced usability.
In the following post, we provide a review of the features and configuration of the Amasty’s HTML sitemap generator Magento 2 module.

Table of contents
Features
- Support for category pages;
- Support for product pages;
- Support for CMS pages;
- Support for additional links;
- Highly configurable sitemap layout;
- SEO friendly sitemap page;
- Efficient link juice management.
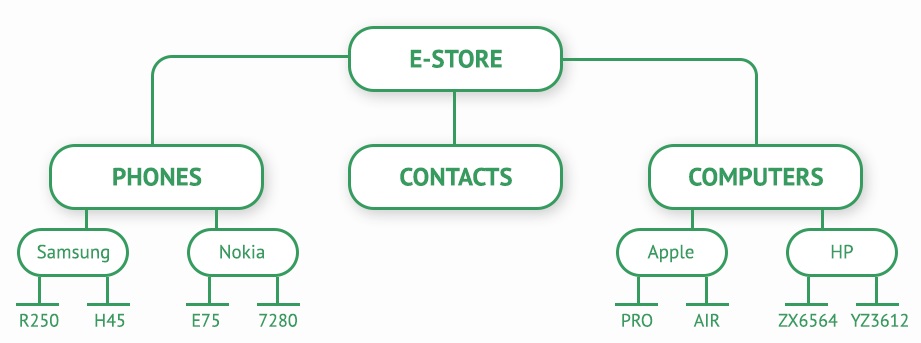
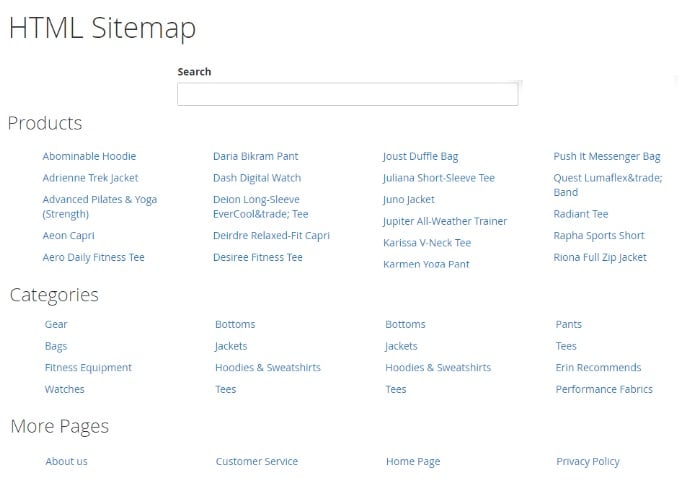
If you are not familiar with the HTML sitemap, here is a brief description. The sitemap is a variation of your main menu. In the case of XML, it is oriented towards search engines, providing them with a better understanding of your store. As for the HTML sitemap, it is aimed at store visitors. In this case, the main menu becomes rearranged in a text form. As a result, all pages are gathered on a store page in the following way:

You must admit that it is an easier way to find something than constantly switching between menu items. Unfortunately, you cannot create such an HTML sitemap with the default Magento 2 platform. It is necessary to install a third-party Magento 2 HTML sitemap generator extension, and the Amasty’s tool is a perfect solution to achieve this goal. Below, we explain why.
First of all, you get an opportunity to include or exclude category, product, and CMS pages from the sitemap. Moreover, if you have the Amasty Landing Pages Magento 2 module installed, it is also possible to add links to landing pages. Note that any unnecessary links may be excluded. For instance, you don’t want to show a particular CMS page in the HTML sitemap – it’s not a problem if you use the Amasty Magento 2 HTML sitemap extension. Moreover, it is possible to exclude specific categories and hide out of stock products from the sitemap.
Another great feature is the search field. To improve the navigation even more, Amasty adds it right to the HTML sitemap page, so customers don’t need to scan all pages to find the desired one. They only need to enter a query, and relevant results will instantly appear on the page.
As for SEO improvements, the Amasty Magento 2 HTML sitemap module allows you to add metadata to the HTML sitemap page. As a result, search engines will better understand what’s going on and what to do with the page they’ve just discovered. Furthermore, you can set the order for the sitemap content in the way you want Google to prioritize it when crawling your website. The Magento 2 sitemap module enables you to do it using a drag and drop tool, sorting Categories, Products, CMS pages, Links, and Landing pages in a preferred way.
As for the visual appearance of the HTML sitemap, you can do the following:
- Customize the layout by setting the number of columns. Note that it is possible to implement an individual layout for each block.
- Use unique subheaders for each sitemap block.
- Select tree or list display type for categories.
- Rearrange products by splitting them based on the first letter.
- Set the limit on the number of products displayed in the HTML sitemap
Backend
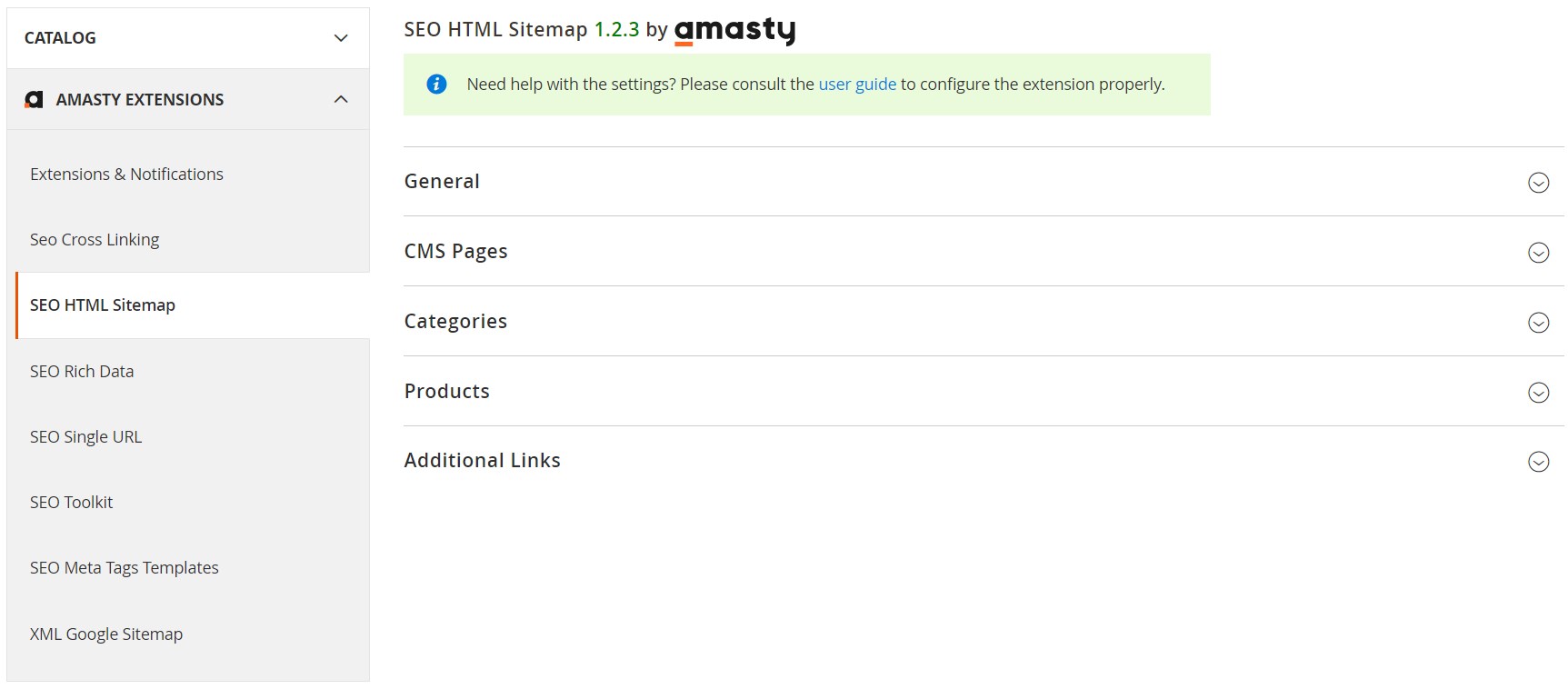
To access the settings of the Amasty HTML sitemap builder Magento 2 module, go to Stores -> Settings -> Configuration -> Amasty Extensions -> SEO HTML Sitemap. The configuration page contains 5 tabs: General, CMS Pages, Categories, Products, and Additional Links.

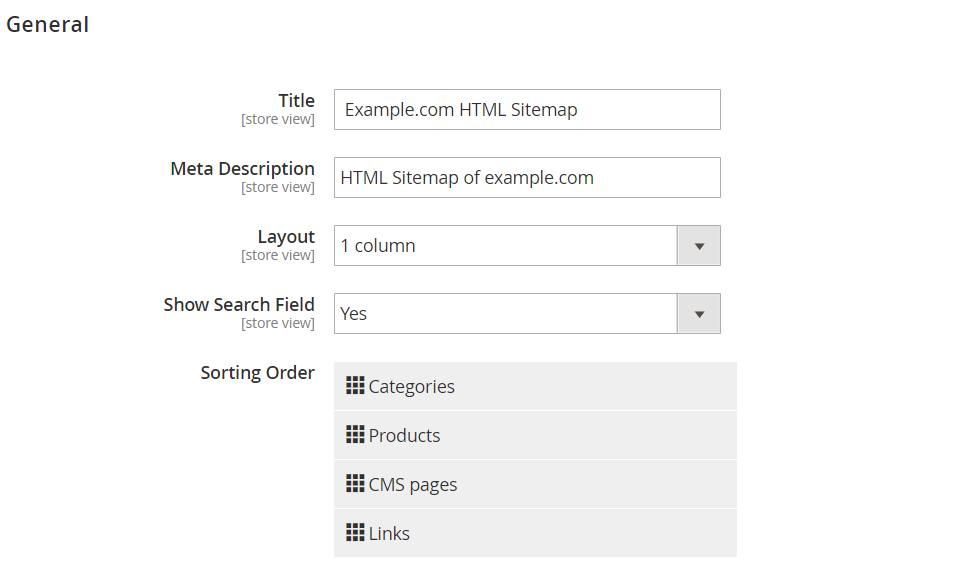
In General settings of the Magento 2 HTML sitemap module, specify a page title and meta description, select the layout of your HTML sitemap (1, 2, or 3 columns), and enable the search field (we definitely recommend you to do this). Here you can also set the order of the sitemap content using drag and drop tool, intended for web crawlers.

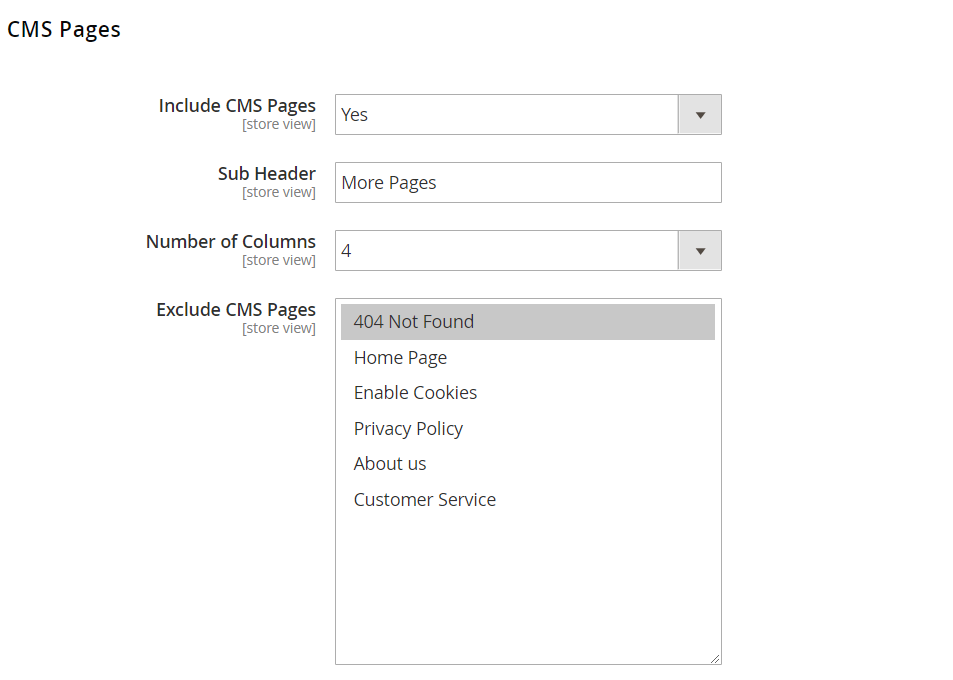
The CMS Pages section allows you to decide whether to include CMS pages in the sitemap, specify a custom subheader, select the number of columns for the appropriate block, and choose pages to be excluded.

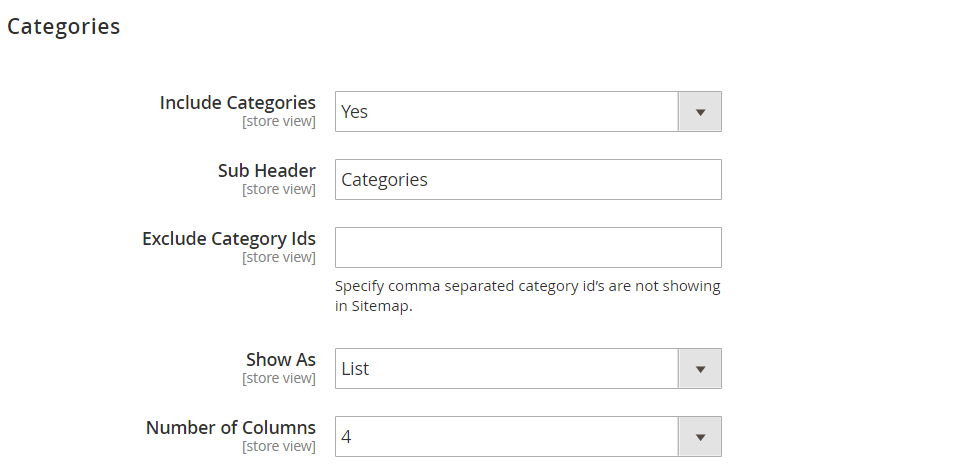
For categories, the Amasty Magento 2 HTML sitemap extension allows specifying a subheader, excluding specific category IDs, selecting a layout (tree or list), and setting the number of columns (1-5).

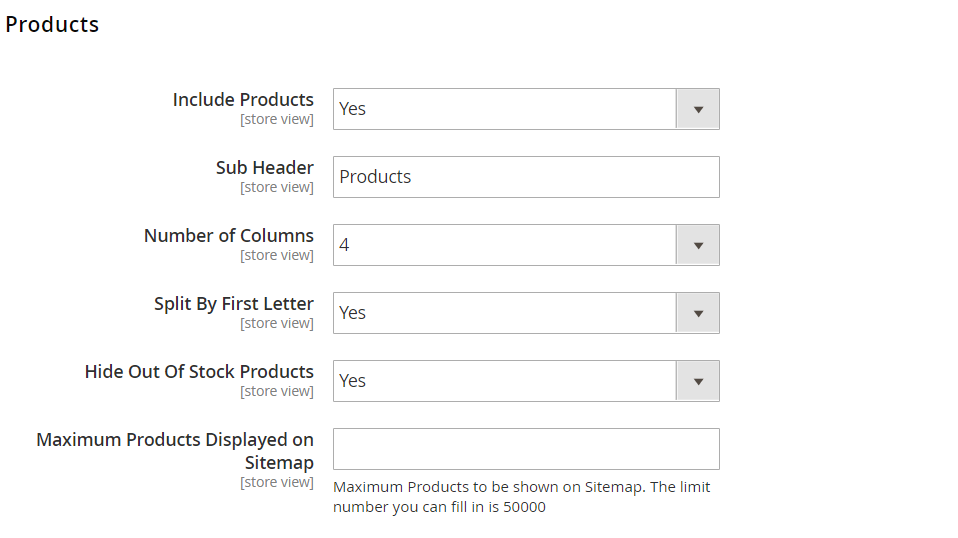
The Products block also includes such options as “Sub Header” and “Number of Columns”. Additionally, the section allows you to enable “Split By First Letter” and “Hide Out Of Stock Products” options and specify the maximum number of products displayed in the sitemap.

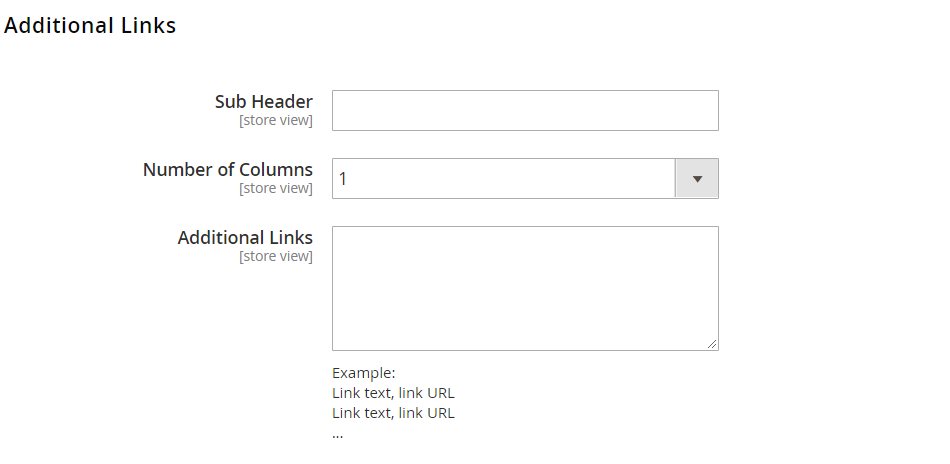
In Additional Links of the Magento 2 HTML sitemap extension, specify a subheader and select the number of columns for the block. Next, add any additional links in the following form: “link text, link URL”. Each link must be specified in a new row.

Frontend
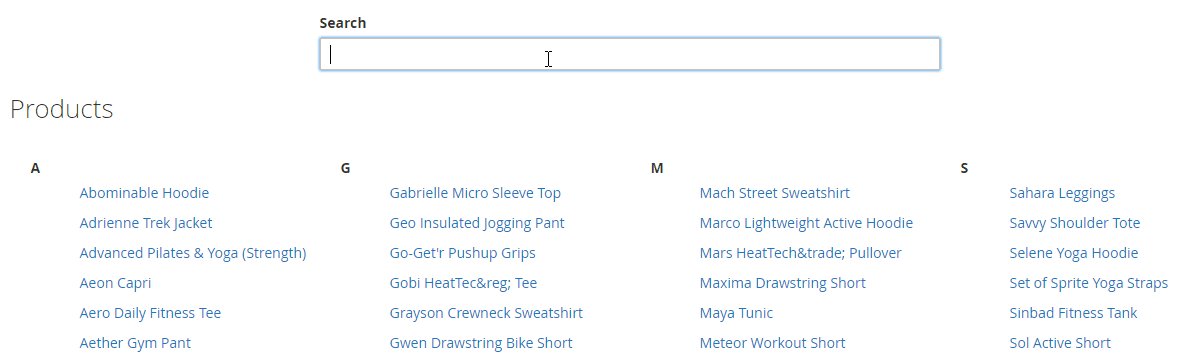
Below is an HTML sitemap example on the frontend with a quick search box, products, categories, and CMS pages:

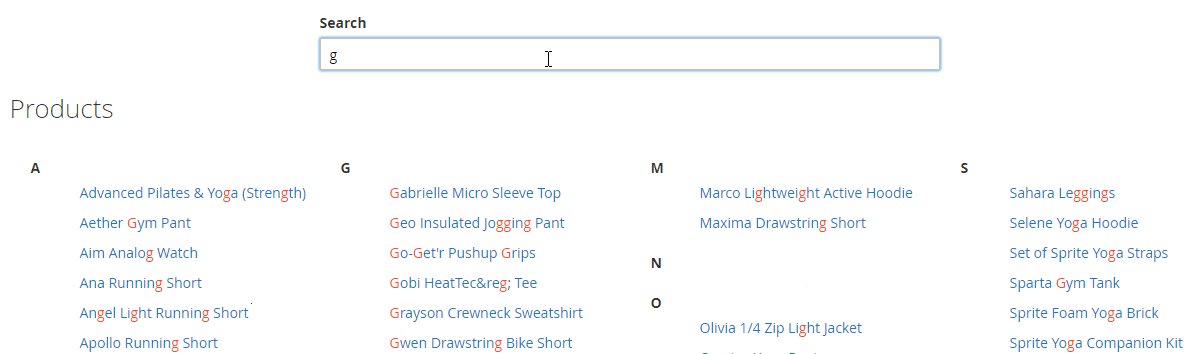
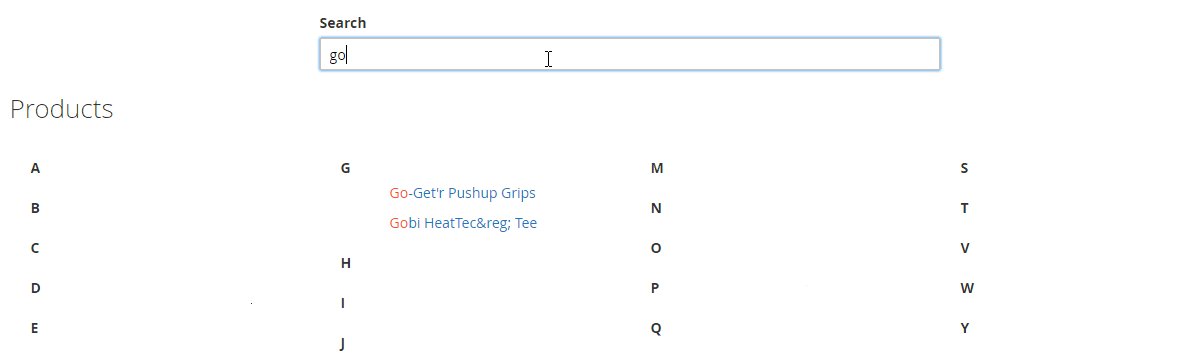
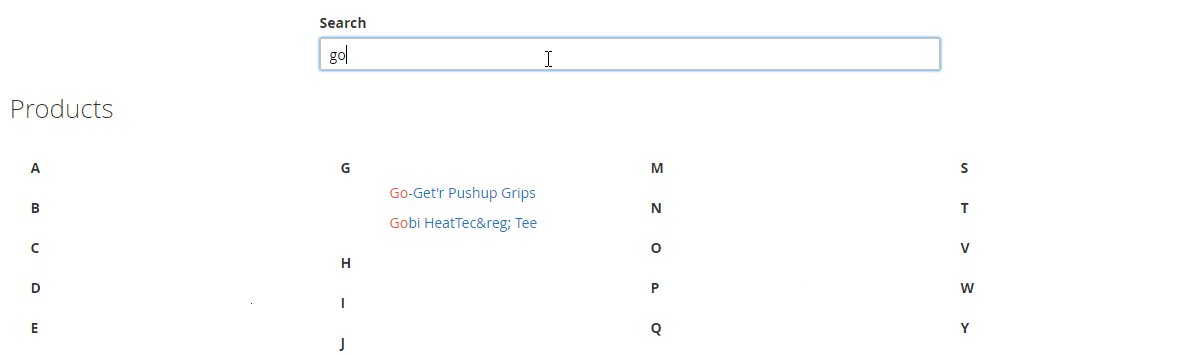
Below, you can check how a search field works. Upon typing the first character, the Magento 2 HTML sitemap extension narrows down the selection of pages. If a store visitor types another character, more items appear on the page.

Final Words
Amasty HTML Sitemap for Magento 2 is an easy-to-use and powerful instrument for creating sitemaps. It is always a good idea to provide customers with several navigation options to improve the default shopping experience. As a result, they will more likely find what they are interested in and make a purchase. At the same time, a better shopping experience increases loyalty, so a reliable sitemap can turn first-time buyers into returning customers. The Magento 2 HTML sitemap extension costs only $99, and you can purchase it here:








