MageDelight Mega Menu Magento 2 Extension

Since we’ve reviewed lots of Magento 2 themes and templates, you must be familiar with the mega menu extensions and their functionality. If not, here is a brief explanation: mega menu is a special tool that enhances the default main menu. It allows to add more links to it as well as place various images and blocks. As a result, the menu gets absolutely new appearance and features that improve the default navigation. It also becomes more engaging and informative, so store visitor can easily find what they are looking for. And today we shed light on the Mega Menu Magento 2 extension by MageDelight. Below, you can discover its core features as well as find a full description of both backend and frontend functionality.

Table of contents
Features
Various content as static menu items:
- CMS pages;
- subcategories;
- static blocks;
- external URLs;
- Support for images and videos;
- Works as a sticky element;
- Animation effects;
- 3 layout types: horizontal, vertical, and drill down;
- Drag & drop functionality;
- Full mobile support.
Install the MageDelight Mega Menu Magento 2 extension and you will get a highly customizable main menu. The module allows to create an interactive map of your store with links to categories, products, external URLs, or any pages on your Magento 2 website. And due to static blocks, videos, and various animation effects, this map looks really amazing and appealing to customers. Note that you can use static blocks not only for improving the appearance of the main menu, but also for promoting some products (promote those products that are closely related to the menu item where they are placed – you will increase chances someone will purchase them).
As for various layout types, they essentially increase chances that the new menu will be suitable for the most strict design patterns used on your store. Perhaps, your online website has unusual frontend appearance, so only a drill down main menu can be used with it. Most mega menu extensions provide only vertical and horizontal layouts, so you can get the necessary option with the MageDelight Mega Menu Magento 2 module only, since it supports 4 layout types (vertical menu is divided into two subtypes: left and right).
It is also necessary to pay separate attention to restrictions that can be implemented with the module. First of all, the MageDelight Mega Menu Magento 2 extension supports customer groups. It means that you can provide selected customers with the ability to leverage your new navigation system, while the others won’t even see it. This can be used as an extra layer of motivation to register on your Magento 2 store.
The second restriction can be implemented on the basis of a store view. For instance, you have a B2B website and a retail store. In some cases, B2B customers don’t need those static blocks that attract the attention of retail customers so much. Luckily, the MageDelight Mega Menu Magento 2 module allows to create absolutely different mega menus for different store views, so you can provide retail and wholesale clients with different shopping experience.
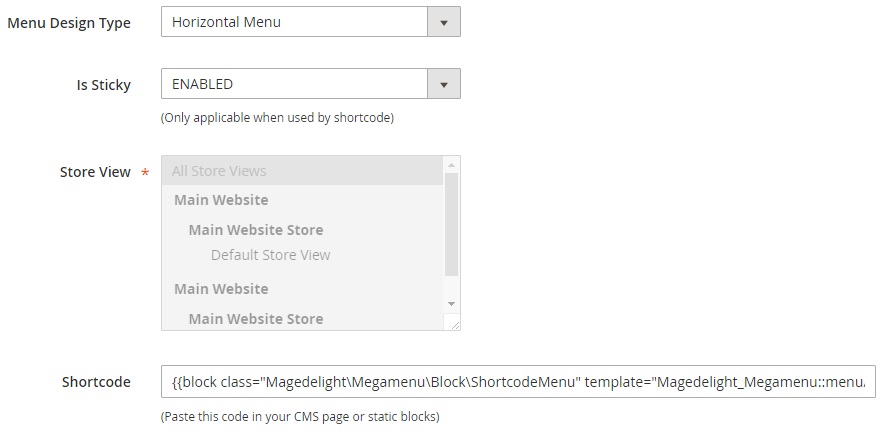
As for custom position on a website, it is possible with the auto generated “Shortcode” that can be placed in the appropriate field on a CMS page/block configuration page. Thus the navigation bar becomes extremely flexible.
Another important feature is mobile support. The menu that you will create with the help of MageDelight Mega Menu for Magento 2 is fully responsive. It means that it works equally well on all screen sizes, so you don’t have to be afraid that your mobile customers will leave your store because of inability to navigate with comfort.
Backend
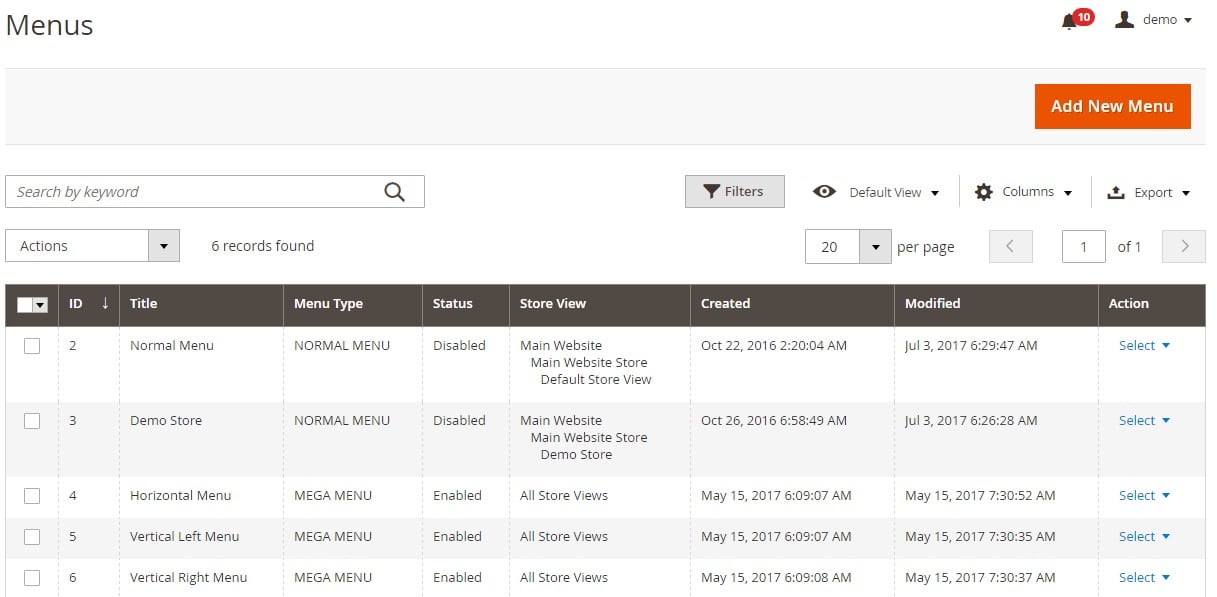
All mega menus are available under Maga Menu -> Manage Manus. As mentioned above, you can create different main menus for different store views. Furthermore, due to the support for customer groups, it is possible to create a unique mega menu for each customer group. As a result, the Manage Manus grid may contain lots of elements, but you can easily apply filters to find the necessary menu. Besides, you can customize the grid and export its content via XML.
As for the grid, it consists of the following columns:
- Checkbox – allows to select grid items for applying mass delete, disable, or enable;
- ID – each mega menu has an ID number;
- Title – and a title;
- Menu Type – mega menu or normal menu;
- Status – disabled or enabled;
- Store View – a store view to which the menu is linked;
- Created – time and date the menu was created at;
- Modified – time and date of modification;
- Action – you can edit or delete each menu from this column.

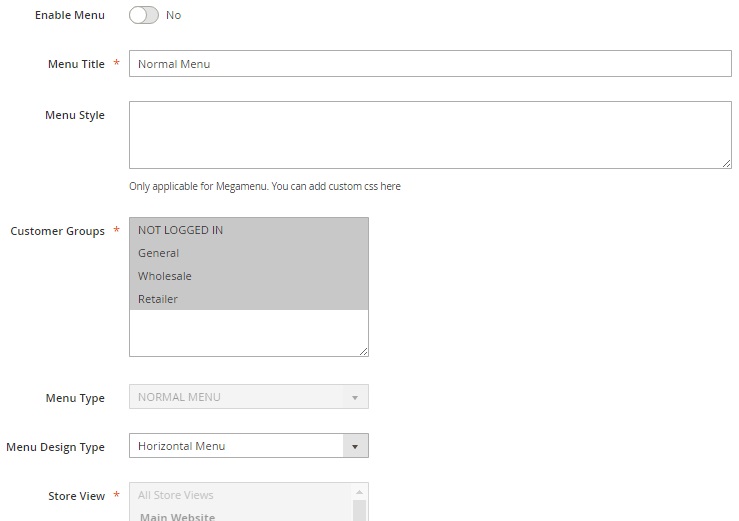
While editing a normal menu, you can enable/disable it on frontend, change its title, and custom styles, select customer groups to display it to, and choose a layout. Menu type and store view are already selected and cannot be changed.

Next, you can add/edit menu items. First of all, it is possible to select categories and add them to the list of menu items. Next, you can choose what pages to add. The third option allows to add external URLs.

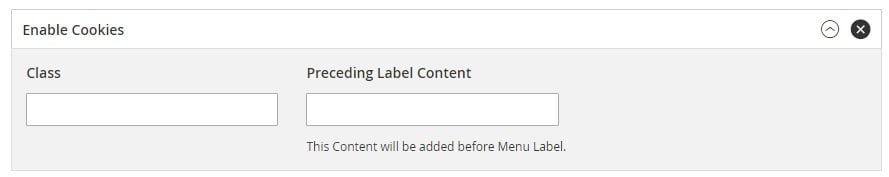
For each menu item, the MageDelight Mega Menu Magento 2 module allows to specify class and preceding label content. More options are available for various content type.

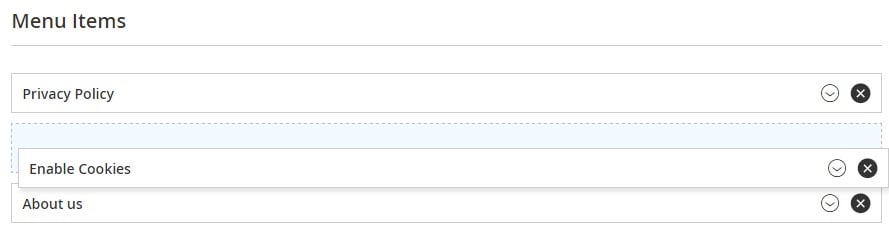
As for the aforementioned drag & drop interface, it works as follows:

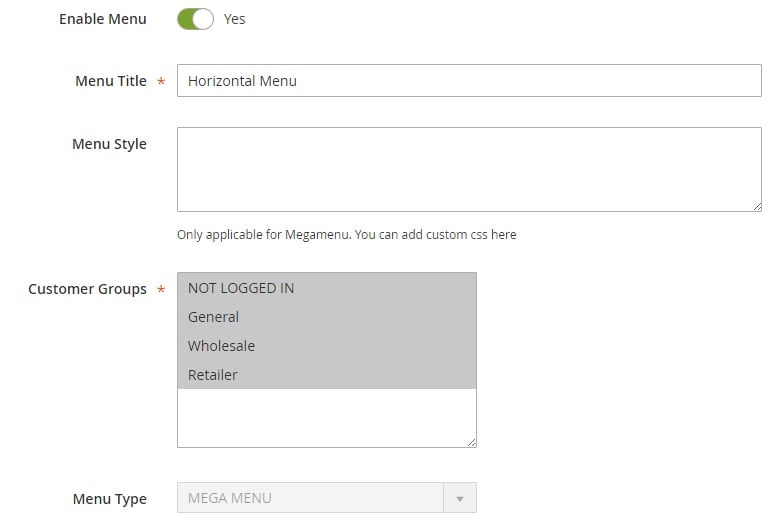
When you edit a mega menu, the MageDelight Mega Menu Magento 2 module allows to enable it, change its name, add custom CSS, select customer groups to display the menu to, change the layout, decide whether it is a sticky menu or not, and copy a shortcode to paste it on a CMS page or a static block. Menu type and store view cannot be changed.


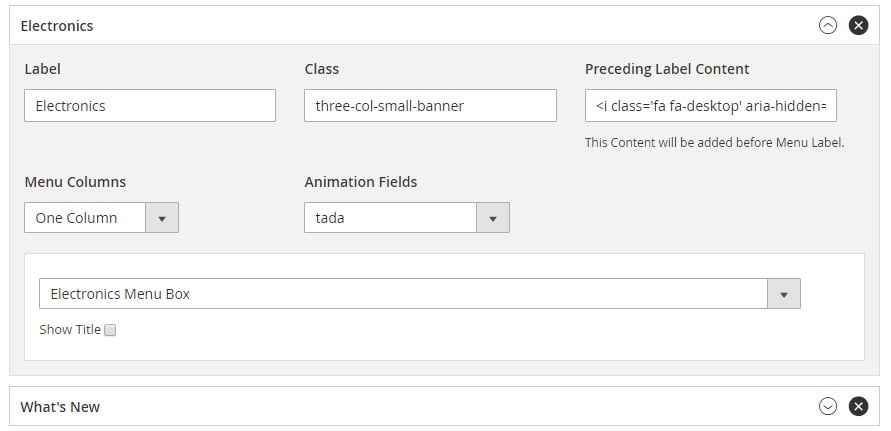
The way you add a new menu item is similar to one that we’ve just described, so let’s pay closer attention to the way you configure each menu item. It is possible to specify menu item label, class, and preceding label content that is added before the label. Next, you select the amount of columns for that menu element (1-5) and choose animation effects. Then, choose a static block that will be added to the item. The amount of static block depends on the item layout: for 1 column you can add only one block.

Frontend
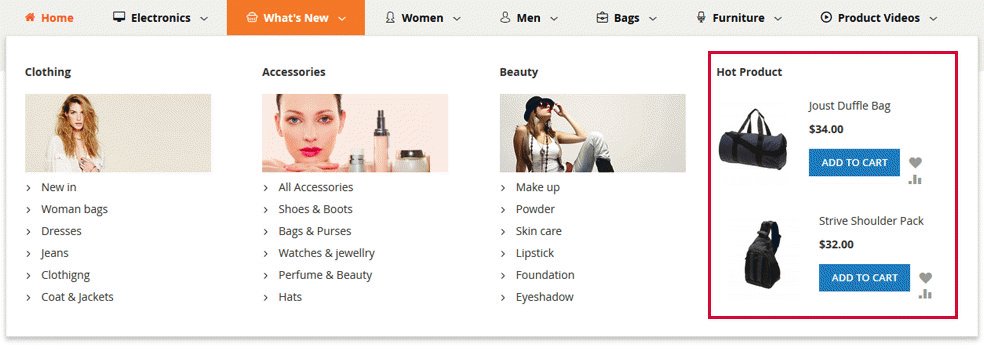
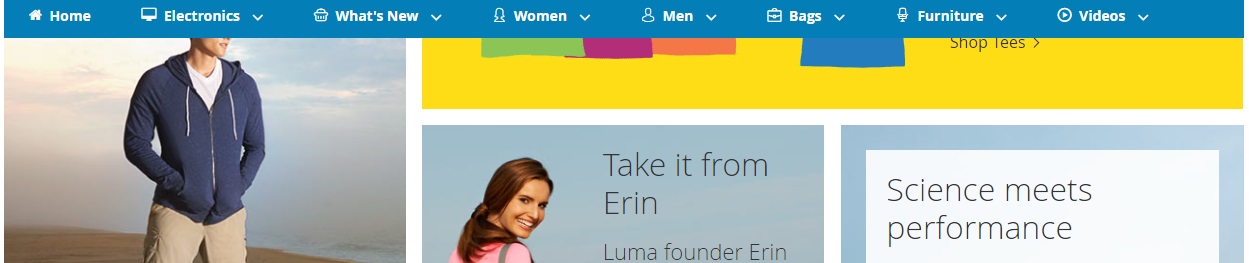
Now, when you know how to create various mega and normal menus from backend, we can check how your customers see them. This is how a horizontal menu works:

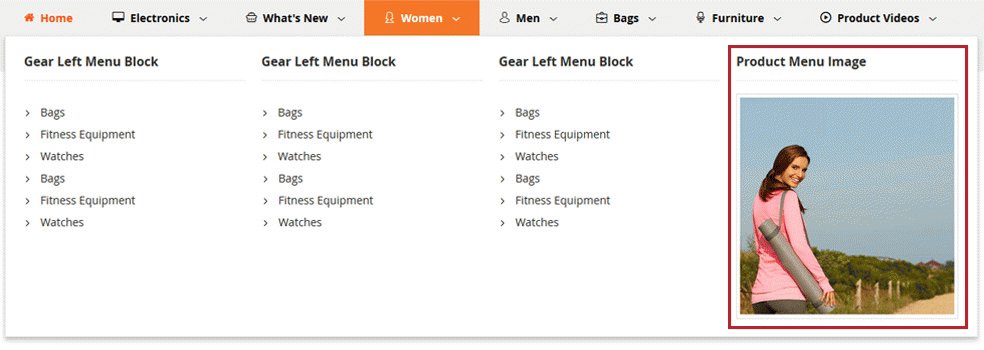
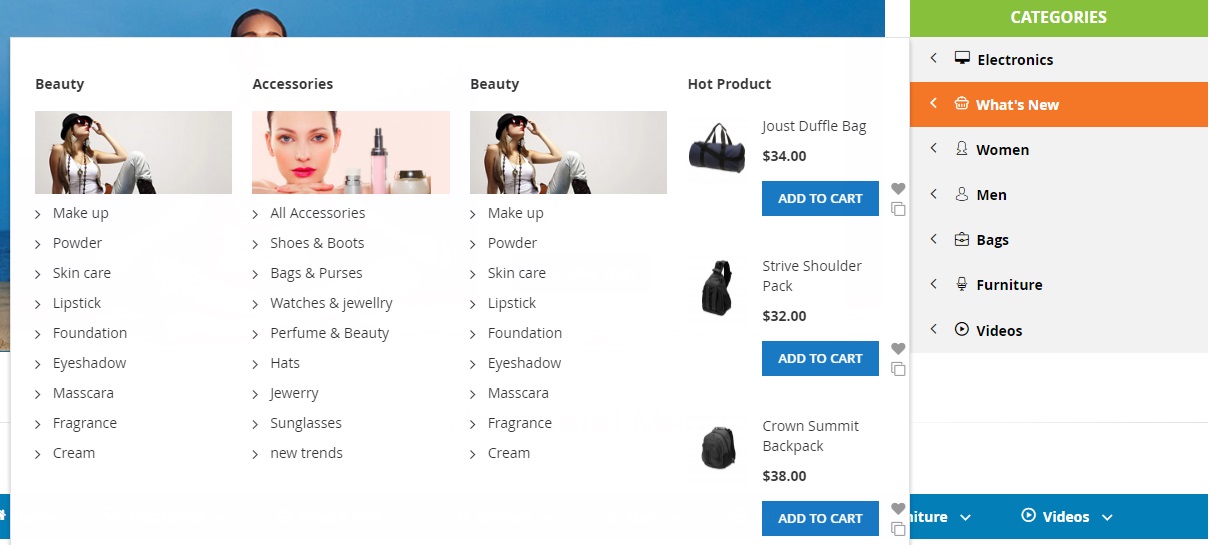
And this is a vertical left mega menu:

Vertical right menu has the following appearance:

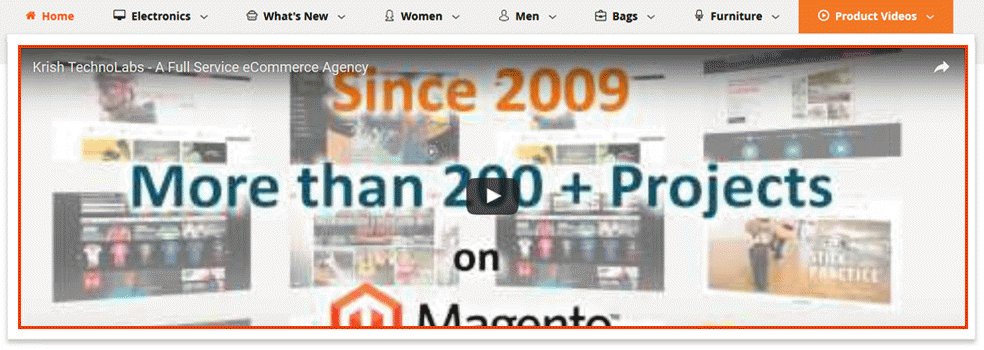
Horizontal menu as a sticky element:

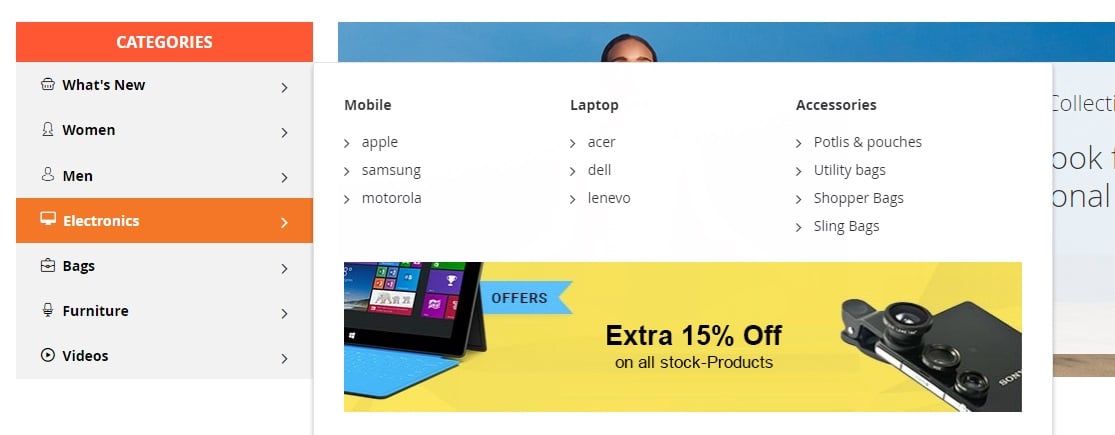
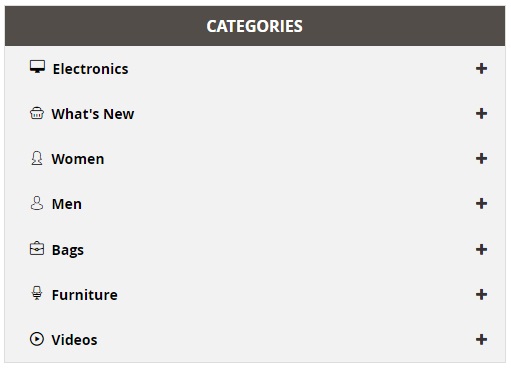
And here is the example of a drill down mega menu:

Final Words
As you can see, the MageDelight Mega Menu Magento 2 extension provides wide opportunities when it comes to main menu customization. You can not only place all possible content to it, but can also choose one of several layouts as well as make main menu sticky. The extension costs $249 and you can purchase it here:









