Amasty Lazy Load Magento 2 Extension

The low speed of loading pages on a Magento 2 website is one of the main factors that cause cart abandonment and loss of customers’ trust. Besides, slow pages negatively affect rankings in the Google search results, which might lead to a decrease in the number of website visitors due to a disadvantageous position on SERP. One of the reasons for slowing down a website is the high quantity of images on website pages, which requires a significant amount of server resources to load a page. If you analyze your website in and find out that your web pages have a Google Page Speed score lower than 90 points, we recommend you to install a third-party module that provides appropriate page speed optimization tools.
Today, we are describing a solution that allows compressing the size of images and other files and significantly speeds up the loading of web pages. Meet Amasty Lazy Load for Magento 2 – an extension with a comprehensive set of tools for optimizing overall website performance. Below, we look closer at the functionality of the Magento 2 Lazy Load module and explore its backend interface.

The Amasty Lazy Load Magento 2 extension brings online store owners the necessary tools for Google page speed optimization. The module’s functionality enables users to optimize images by using WebP format and creating their copies in resolutions suitable for mobile and tablet devices. Website speed optimization leads to improved user experience on the frontend and, as a result, boost in profits. The Amasty extension also helps to optimize images for SEO purposes and make website pages rank higher in Google SERP. We look closer at other features of the Magento 2 website speed optimization module below.
Features
- Configurable lazy load function;
- Two options for loading strategy;
- Extended lazy load settings for each type of a web page;
- Image resize with no loss of quality;
- Automatic image compression to an optimal size;
- Creation of image copies in the WebP format;
- Support for the GIF, JPEG, and PNG image formats;
- Optimization of images in bulk;
- Generation of images queue;
- Minification of HTML, JS, and CSS code;
- Merging of CSS and JS files;
- Advanced JS bundling;
- JS defer parsing;
- Option to defer fonts loading;
- Asynchronous indexing;
- Signing of static files;
- Possibility to store product information in flat tables.
As you could already understand, the Amasty extension brings merchants the possibility to optimize website images by implementing the lazy load function. With this feature, off-screen images are loaded when a frontend user scrolls down to them. This way, even if a page has rich visual content, you can avoid lagging with no effect on customer experience. If necessary, you can set a value for the number of images that should be preloaded when a user first opens a catalogue page.
The Magento 2 page speed optimizer module offers 2 options for the loading strategy – jQuerry Lazy Script or Native JS Lazy Script. Besides, it is possible to configure the lazy load function for each webpage type individually. Thus, with the extension, you get flexible settings for optimizing images on the homepage, category, product, and CMS pages separately.
Furthermore, to make page loading even faster, the Magento 2 Lazy Load extension can create copies of an image in different resolutions. The image resize function allows creating variants of the same picture in smaller sizes suitable for mobile and tablet devices.
Another valuable function available with the Amasty Lazy Load extension is related to the compression of images. The Magento 2 module automatically reduces the size of web store pictures without losing their quality. The extension supports gif, jpeg, and png formats that are the most widely used for images.
Besides, store owners can enable creating copies of images in the WebP format to make them smaller and automatically adjust the resolution. Images converted to WebP significantly increase a page loading speed and improve website positions in SERP.
The Magento 2 speed optimization module also allows users to leverage bulk image optimization. By default, all images saved in the catalogue and WYSIWYG folders are automatically processed and moved to the cache on a page load. If necessary, you can select other folders with your website pictures that should be optimized, as well as set the level of jpeg files compression and apply it to specific folders.
In addition to compressing images, the Magento 2 Lazy Load extension provides tools for optimizing code structure on a web store. One of the module’s features related to code compression is the minification of HTML, CSS, and JS files. The extension removes some elements from a file, like tabs, comments, line breaks, spaces, etc., that are not important for reading the code. It allows reducing the size by 10 – 20% with no negative impact on the code itself.
Another possibility merchants get by installing Amasty Lazy Load is merging CSS and JavaScript files. This function helps to reduce the number of queries to the server, which leads to instant loading of content on a web page. Both automatic compression of code size and merging of files improve the overall performance of a website and provide storefront visitors with a seamless shopping experience.
For decreasing the number of server requests, you can also leverage the advanced JavaScript bundling feature. The Magento 2 page speed optimizer module can build several bundles by combining JS files, which reduces the page size in kb and makes it load faster. Moreover, the extension provides users with the defer parsing technique that moves JS code to the page bottom and speeds up the loading of the content on a web page. It is also possible to apply the defer fonts loading option and exclude particular page fonts from deferring if necessary.
As for some other advanced features offered by the Amasty Lazy Load extension, they include asynchronous indexing of the order data, automatic update of cached values by signing static files, and flat tables used for storing product and category info in the database.
Now, let’s proceed with the exploration of the backend interface of the Amasty Lazy Load extension.
Backend
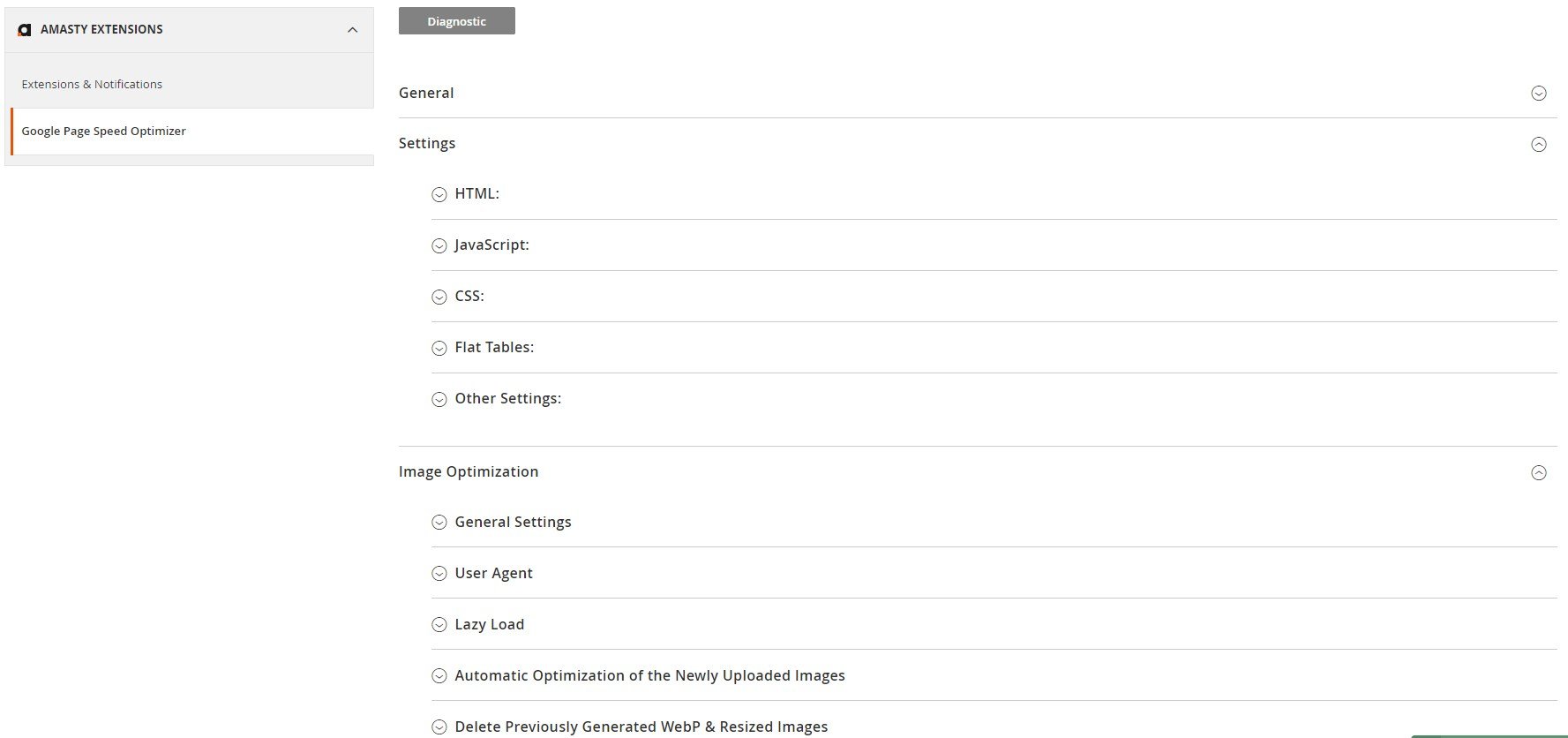
To configure the Amasty Lazy Load extension, navigate to Stores -> Settings -> Configuration -> Amasty Extensions -> Google Page Speed Optimizer in your Magento Admin. You will need to set all the options in 3 sections: General, Settings, and Image Optimization.
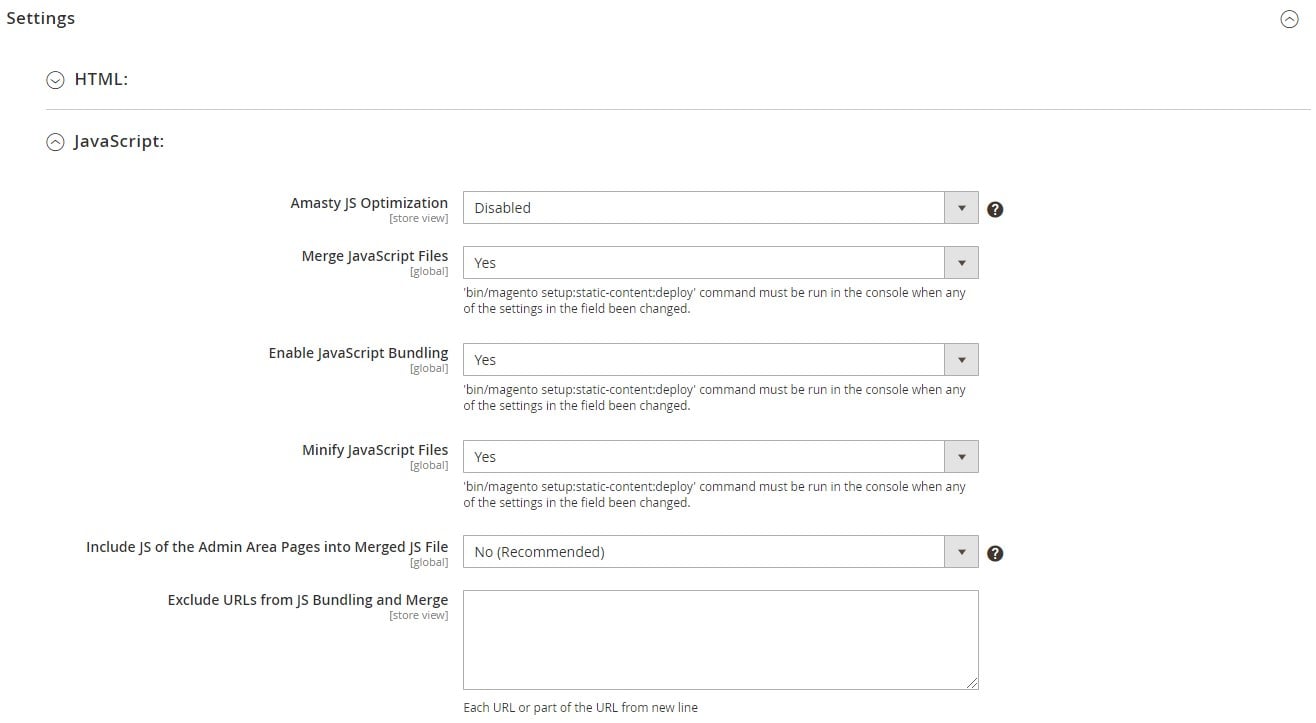
The Settings section is divided into the following tabs: HTML, JavaScript, CSS, Flat Tables, and Other Settings. The Image Optimization section has 5 separate tabs as well: General Settings, User Agent, Lazy Load, Automatic Optimization of the Newly Uploaded Images, and Delete Previously Generated WebP & Resized Images.

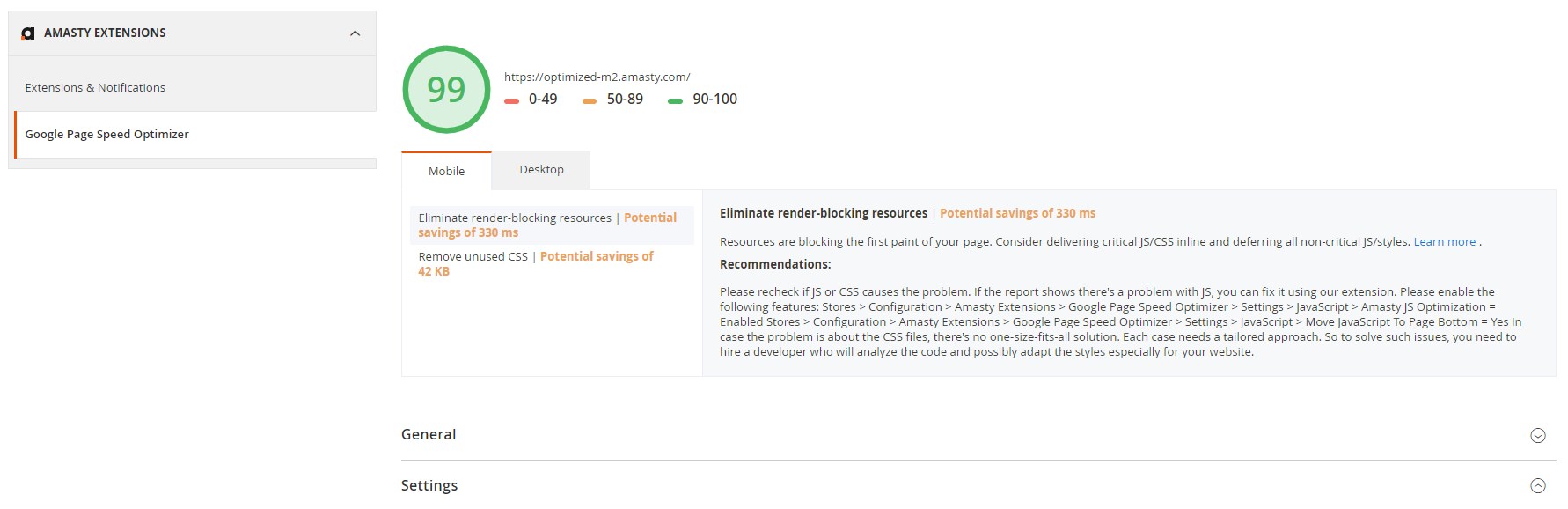
By clicking the “Diagnostic” button at the top of the screen, you can check current Google speed scores for desktop and mobile pages in separate tabs.

In the General section, you enable/disable the module.

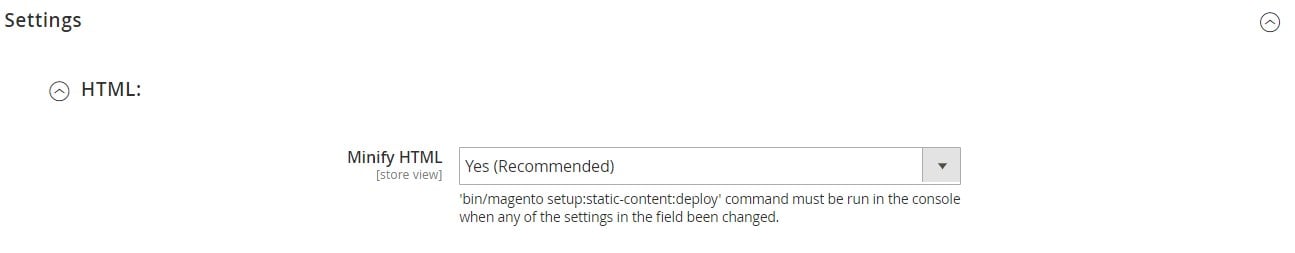
In the HTML settings, you decide whether to minify HTML files.

In the following tab, the Magento 2 Lazy Load module allows activating advanced JS code optimization. If you don’t want to use this function, you can enable the merging of JS files, JavaScript bundling, and JS minification separately.

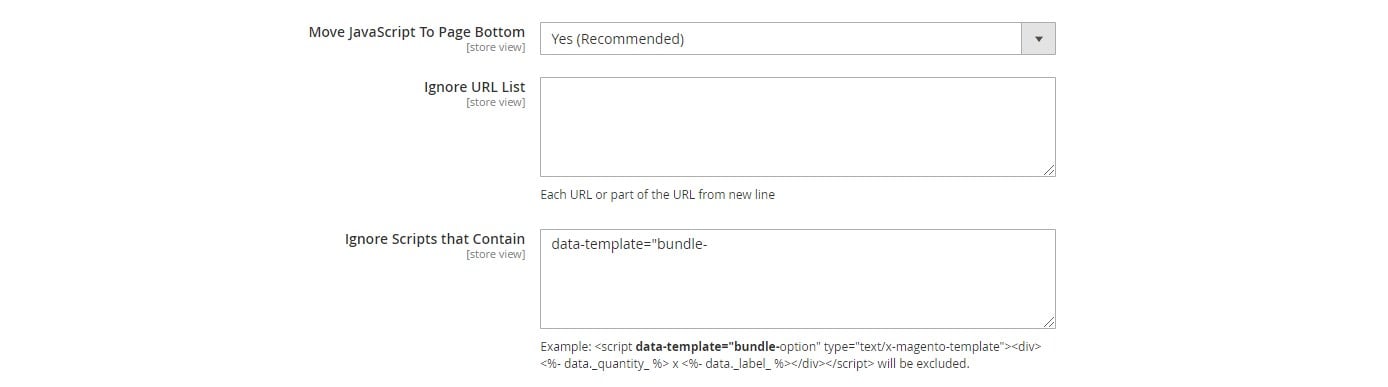
Besides, it is possible to move JS files to the page bottom. You can also specify URLs or their parts for the pages on which you don’t want to move JS to the bottom, as well as define scripts to exclude from moving.

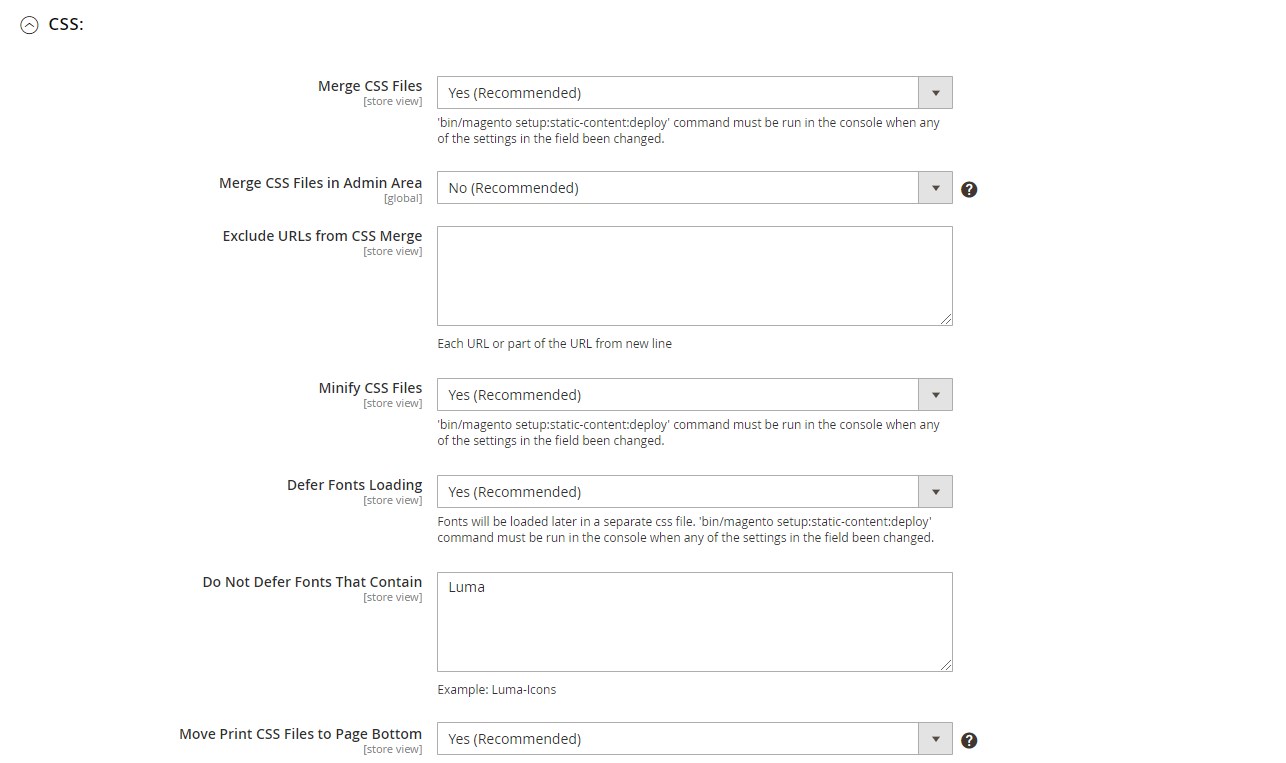
In the CSS settings, you can allow merging and minifying CSS files. Here, you also decide whether to defer page fonts loading and which fonts to exclude from loading later. From this tab, it is also possible to move print CSS files to the bottom of the page.

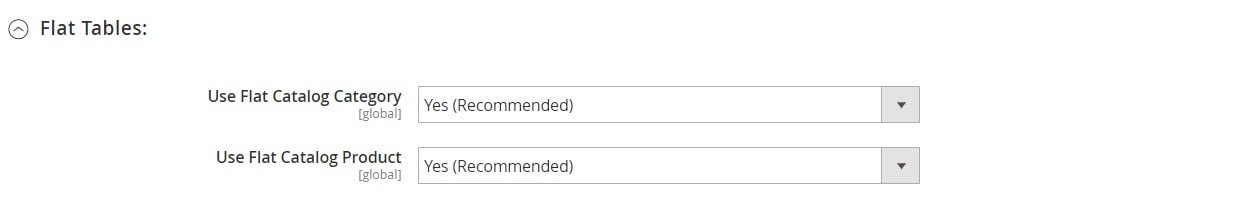
In the next settings tab, you can choose whether to use the flat catalogue for storing category and product information.

In the last tab of the Settings section, you can allow the signing of static files and apply asynchronous indexing to the order data.

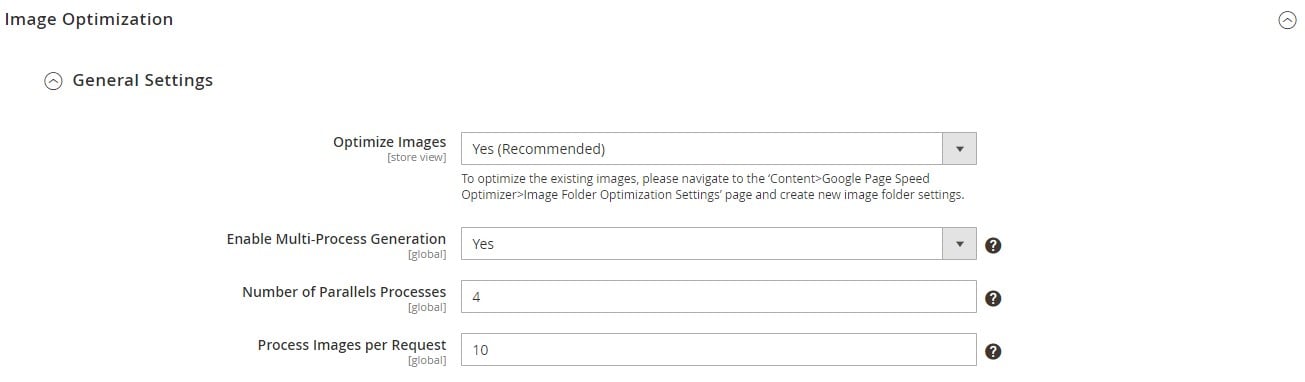
As for the Image Optimization settings, first, decide whether to use the image compressor. Next, you can enable/disable multi-process image optimization and set the number of processes that will run at once. Here, you also set the number of images to be optimized in one request.

Then, you decide whether you want to use the user agent for loading images and specify images to exclude from processing.

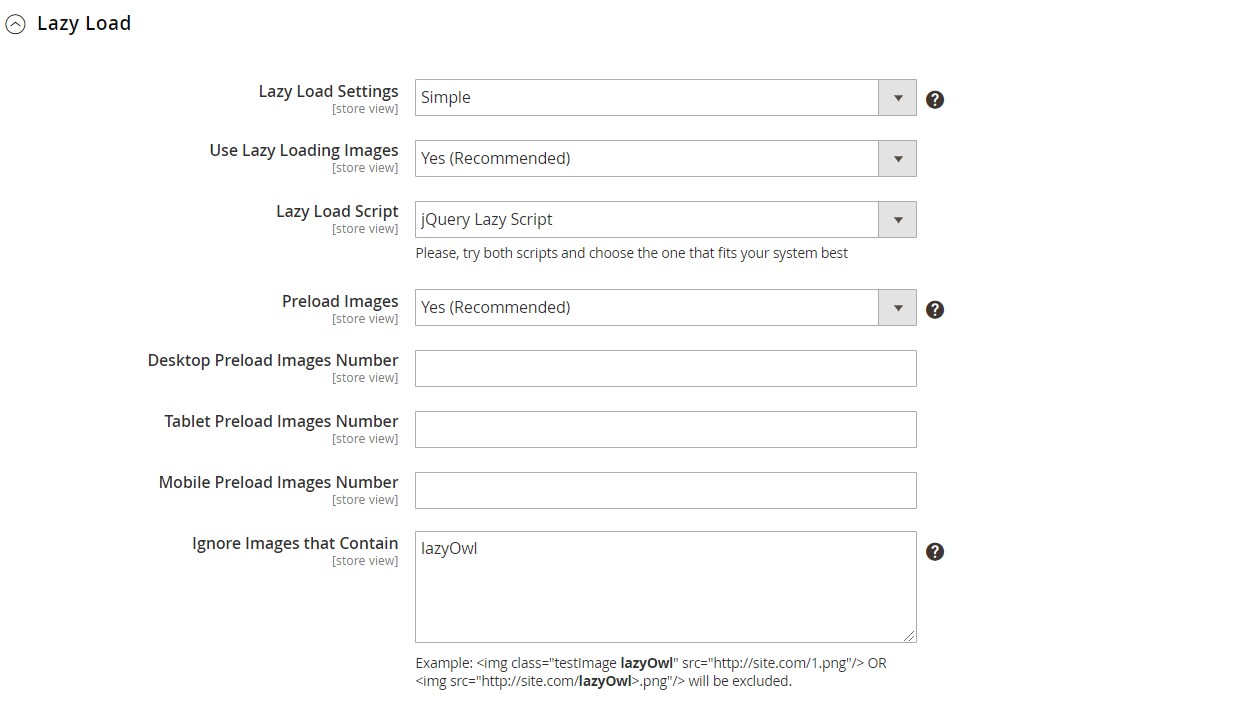
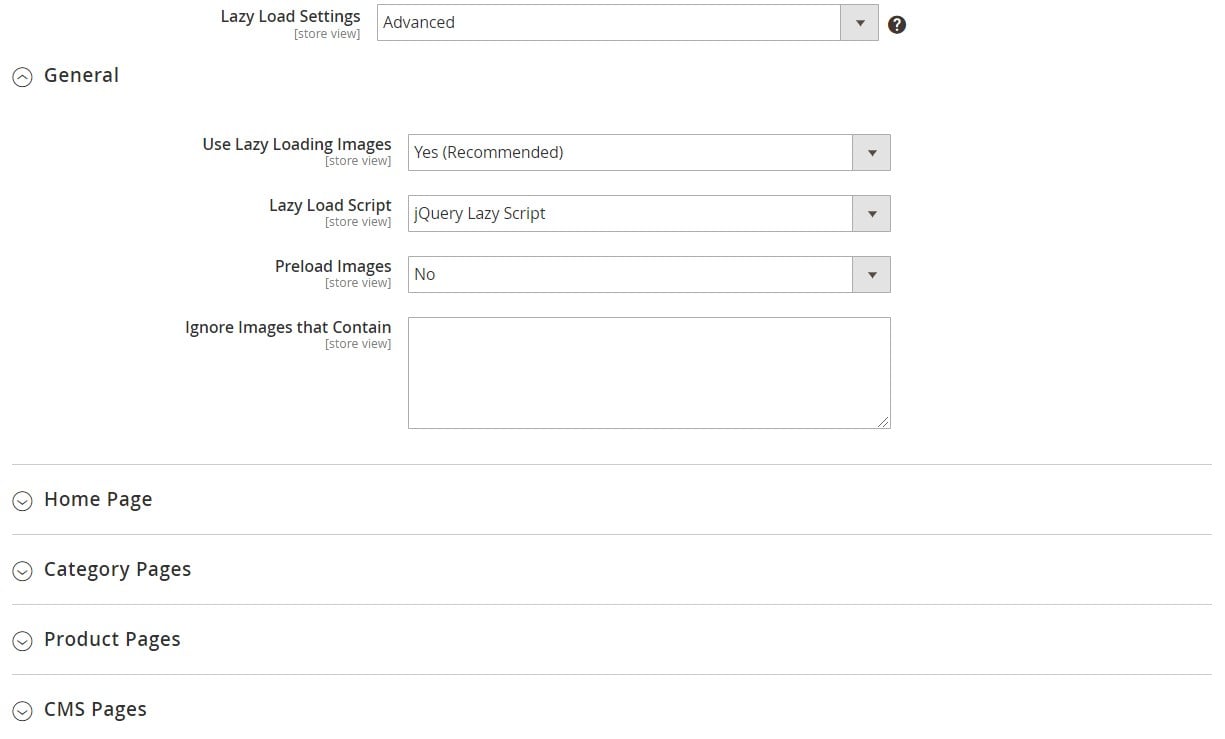
The Lazy Load settings have 2 versions: simple and advanced. If you choose the simple configuration, you will be able to activate the lazy loading feature for off-screen images and select a type of the lazy load script: jQuery Lazy Script or Native JavaScript Lazy Script. Next, you can enable the images preload function and set the number of preloaded pics for desktop, tablet, and mobile separately. In this tab, you can also specify the files that you want to exclude from the optimization process.

If you select advanced settings, you will be able to configure the lazy load functionality for each type of your store pages. The extension offers the same set of options that are available in the simple configuration.

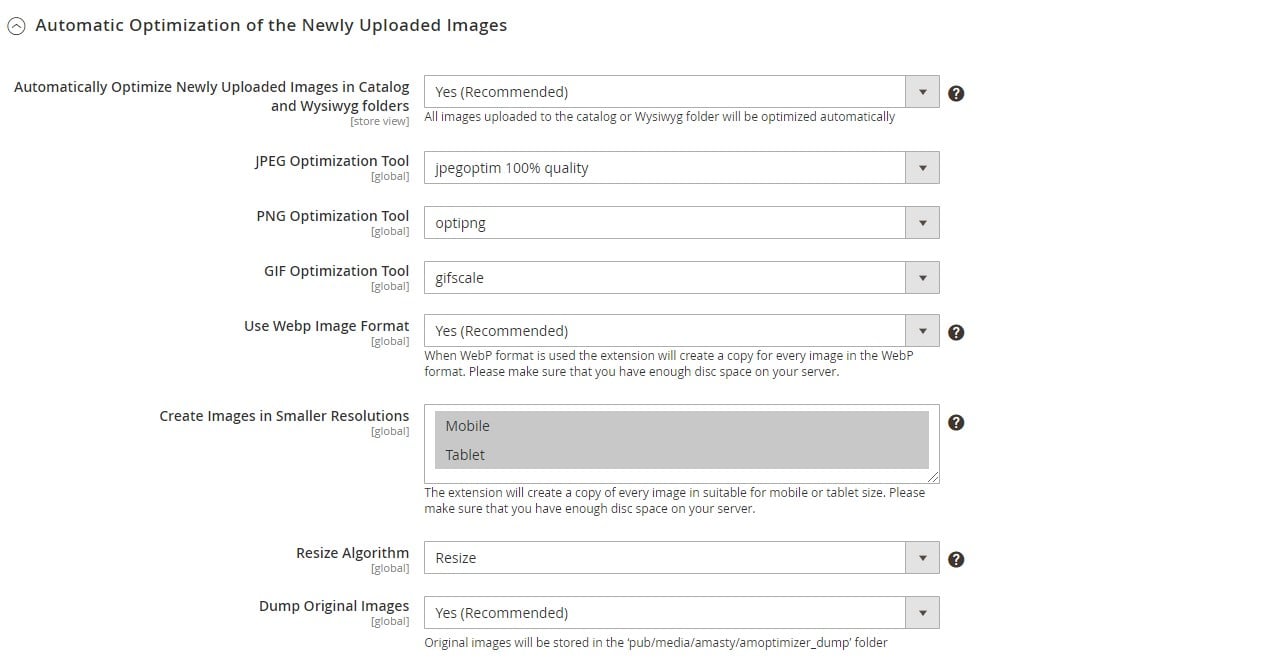
The following tab of the Image Optimization section lets you allow optimizing all images uploaded to the catalogue and WYSIWYG folder automatically. Next, you can choose which file formats you want to compress (JPEG, PNG, or GIF) and select the quality level for JPEG images compression. Here, you also decide whether to create image copies in the WebP format and create pics in smaller resolution for mobile and tablet devices. Besides, you can choose whether to resize or crop original pictures and enable the “Dump Original Images” option to have original files stored in a particular folder.

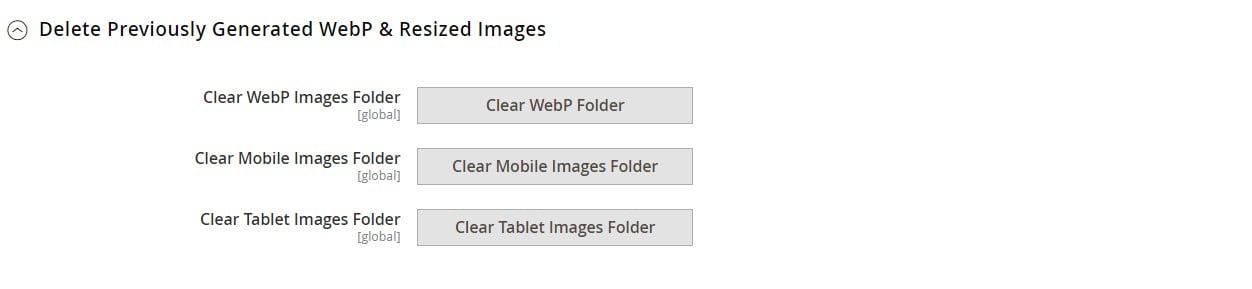
The Magento 2 Lazy Load extension also allows clearing optimized files in the folders with WebP, mobile, and tablet images in one click.

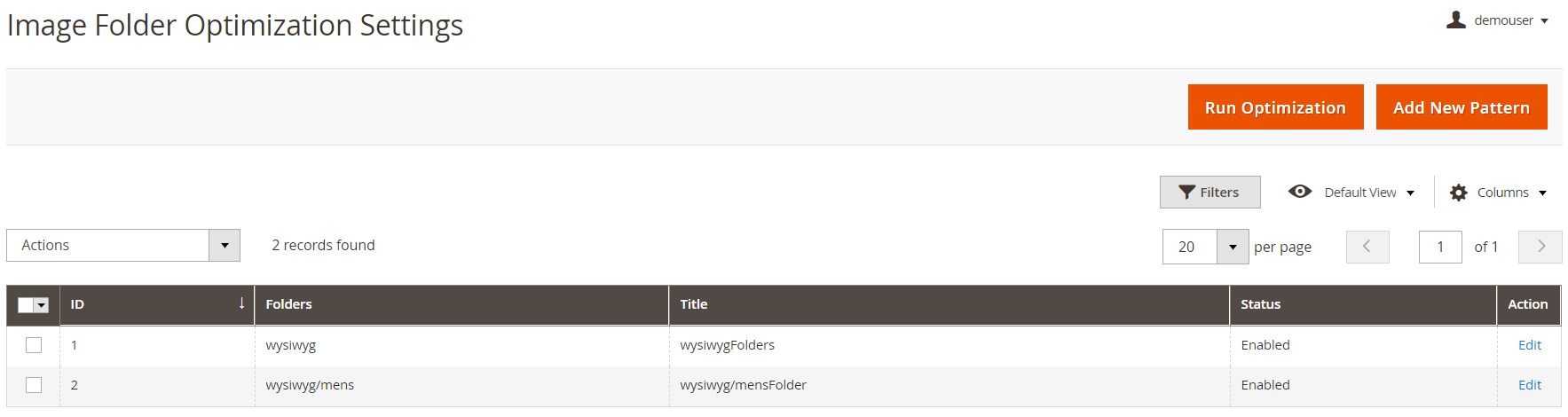
As for the image folder optimization settings, you can see created patterns on a dedicated grid. The screen allows running optimization for selected folders with images with one button click, as well as add new rules.

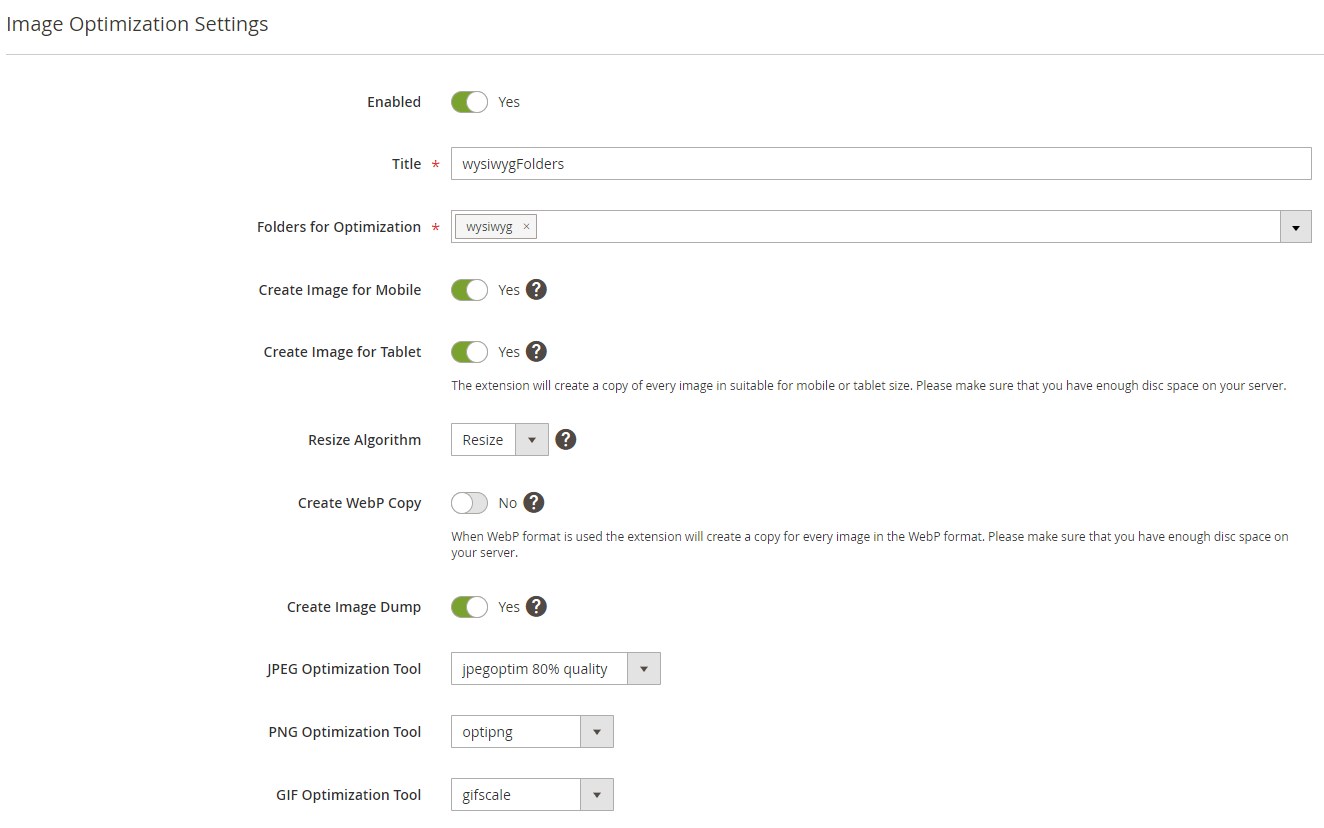
When adding a new configuration pattern, first, set its status to enabled or disabled, create a name, and select folders that should be optimized. Next, you can allow the extension to generate appropriate image copies for mobile and tablet devices automatically. Here, you also choose an image compression algorithm (Resize or Crop), enable/disable WebP format usage for image copies, and decide whether to store original images in a single folder. Then, enable/disable optimization for JPEG, PNG, and GIF files and select a quality level for compressed JPEG images.

Final Words
Amasty Lazy Load for Magento 2 provides ecommerce store owners with all the necessary tools for optimizing website performance. By compressing images and code and implementing lazy load, you can drastically increase the speed of your website and quickly deliver store pages content to customers. The module helps merchants get a higher position in search engine rankings, improve customer satisfaction from browsing on a web store, and motivate shoppers to make a purchase. Besides, by applying the module’s functionality, you can significantly improve your website pages score in Google PageSpeed Insights. As for the price, you can buy the Magento 2 Lazy Load extension for $259.









