Amasty Instagram Feed Magento 2 Extension

If you want to attract more customers to your storefront, you should create compelling visual content to showcase your products. Lately, social media platforms are building their reputation as advantageous marketplaces for selling various goods. Instagram is gaining popularity among online shoppers, making ecommerce merchants actively use this platform for marketing their products and services. Merchants who run their stores on Magento 2 and want to implement social media marketing in their sales strategy should think about installing an appropriate third-party module.
Today, we present a brand-new tool built to provide online store owners with effortless Instagram integration – the Amasty Instagram Feed extension for Magento 2. The module allows placing an Instagram widget with eye-catching product pictures on any website page and enables store managers to control its look and feel. This way, online sellers can significantly increase customer engagement and gain new followers for their Instagram profiles. Below, we are describing the features of the Magento 2 Instagram integration module in more detail.

Table of contents
Features
- Integration of Instagram account with Magento 2;
- Instagram feed display on any web page;
- Ability to create an unlimited number of Instagram widgets;
- Instagram posts can be linked to product pages;
- Automated generation of new content;
- Interactive Instagram popup;
- Possibility to display likes and comments on product images;
- Various sorting options for the gallery images;
- Limitation on the number of pictures displayed in the feed;
- Customizable image size;
- Options for the Instagram gallery layout.
Showcasing Instagram images of products on a Magento 2 site enriches website pages with engaging visual content and makes an online store look more trendy. The Instagram Feed extension by Amasty allows placing a block with Instagram pictures on any page of a website. Thus, you can instantly attract your web store visitors’ attention to specific products on your homepage. Also, you can enhance your catalog and product pages, as well as any CMS page with a vibrant Instagram gallery. Note that it is possible to insert the Instagram widget in any position on a page.
Furthermore, the Magento 2 social media integration module automatically generates an Instagram feed on a web store. It lets ecommerce merchants save time creating product image galleries and display the latest content from their Instagram account on a Magento 2 store. It is only necessary to set the options for the product photos display, and the extension will fetch them to your store automatically.
The Magento 2 Instagram Feed extension by Amasty allows online shoppers to interact with your storefront, which increases customer engagement. Instagram widgets can be responsive to clicks and mouse hovers and perform actions configured by store admins. For example, you can utilize an Instagram popup on your Magento website that will show up after a customer clicks on an image. It is also possible to specify an URL that will redirect a shopper to the relevant post in your Instagram profile. Making your website content interactive adds incentives for making a purchase. It also helps to improve the click-through rate and attract new followers to your Instagram account. Besides, you can show the number of likes and comments by zooming every product picture on the mouse hover. It will help you attract attention to the products with positive feedback and create a positive impression of your brand.
Another advantage of the Amasty Instagram widget Magento 2 module is the ability to insert links to product pages on your website in Instagram posts. This way, you can quickly navigate shoppers to a product page, streamlining their purchase experience and helping them to find products that they are interested in.
The Amasty Instagram Feed extension enables online business owners to promote their goods in the most efficient way. The Magento 2 module equips store managers with a set of tools for customizing Instagram galleries’ design. First, you can set the sorting order of pictures in the Instagram feed based on your marketing goals. It will let you push forward the images of products for which you want to gain customers’ interest in the first place. You decide whether to display images in chronological order as set by default or apply available sorting criteria and show photos with the highest number of comments or likes at the top.
Besides, you can put limits on the number of images displayed in the widget and motivate customers to purchase currently promoted products. Also, it is possible to set a custom size of Instagram photos by specifying a necessary value for image resolution in pixels. This way, you can define picture dimensions that will fit best in the dedicated place on your website page. The Magento 2 module also offers 3 different image resolutions with pre-configured settings that can be applied to the gallery out of the box after installing the extension. Moreover, the Magento 2 Instagram feed module provides options for the widget layout. Store owners can select between the grid view with image rows and a handy slider.
Now, let’s proceed with exploring the Magento 2 Instagram module’s functionality from the admin perspective.
Backend
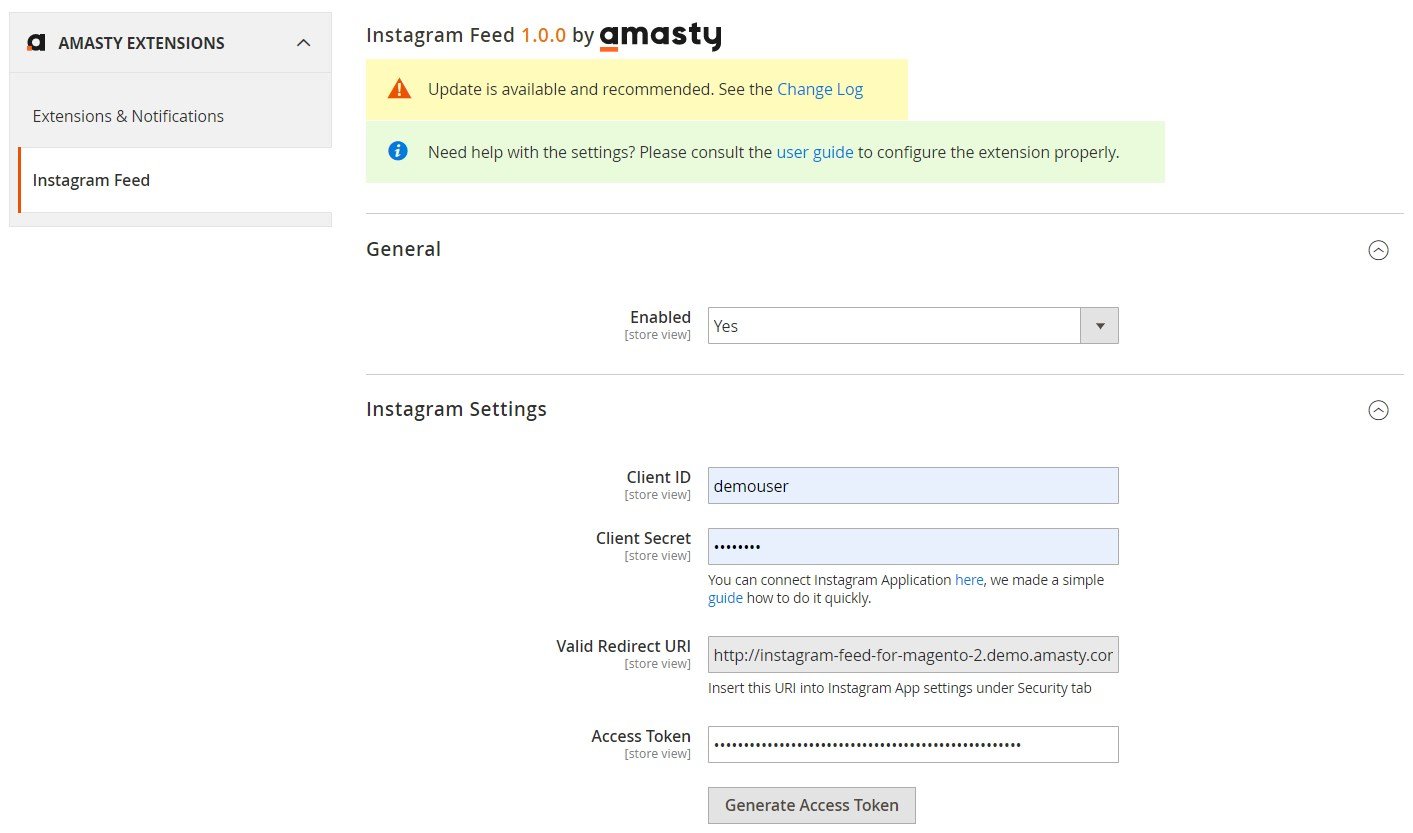
Note that you should have an active Instagram account to configure the extension. You can log into your account or create a new one . Then, go to Stores -> Settings -> Configuration -> Amasty Extensions -> Instagram Feed and enable the module in the General tab. Here, you should also enter your Instagram Client ID and Client Secret to connect your account to Magento 2. Valid Redirect URI is generated automatically. You should insert it in the relevant field on your Instagram account settings page. Next, press an appropriate button to generate your access token.

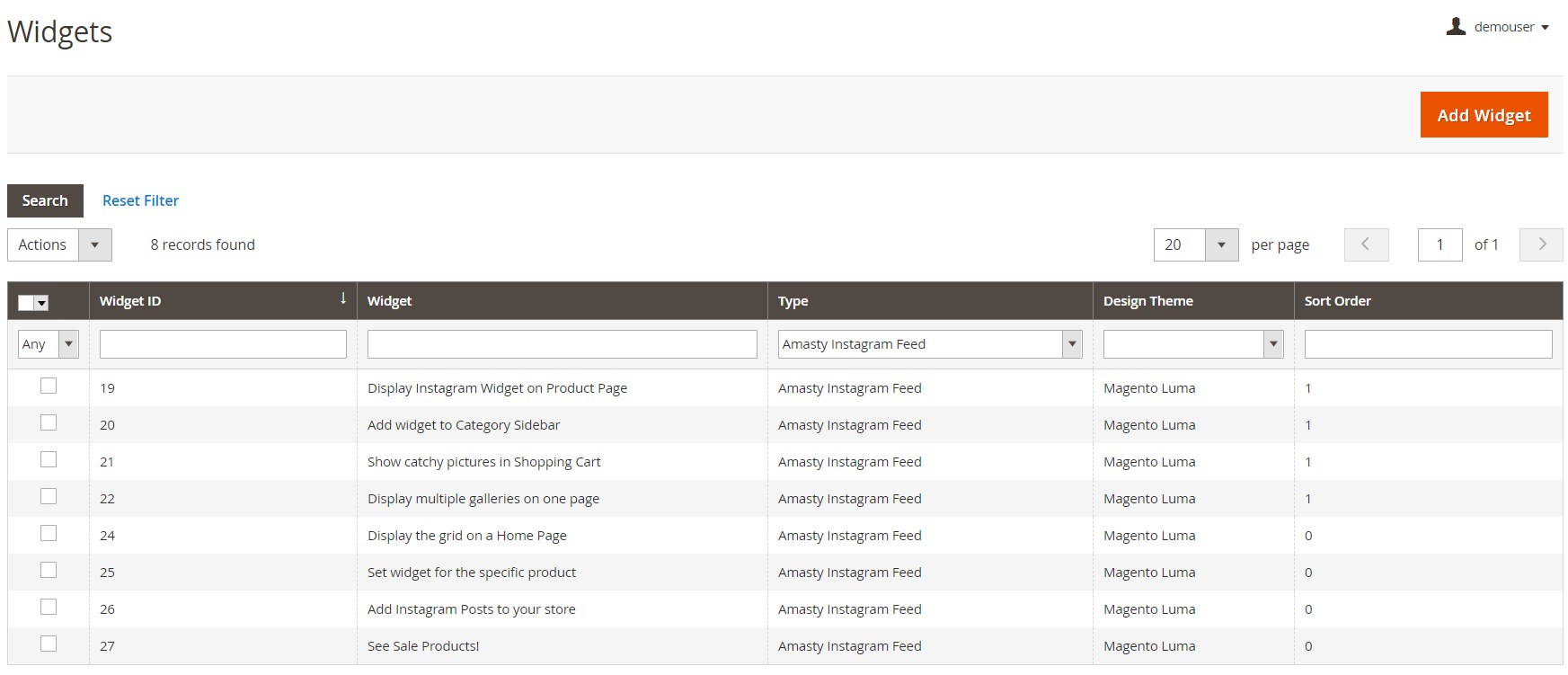
You can view and filter all your Instagram Feed widgets on the grid under Content -> Elements -> Widgets. The grid shows each widget’s ID, short description, type, design theme, and sort order. You can look for required widgets by filtering all columns, as well as apply sorting on the columns. To create a new Instagram widget, click the “Add Widget” button.

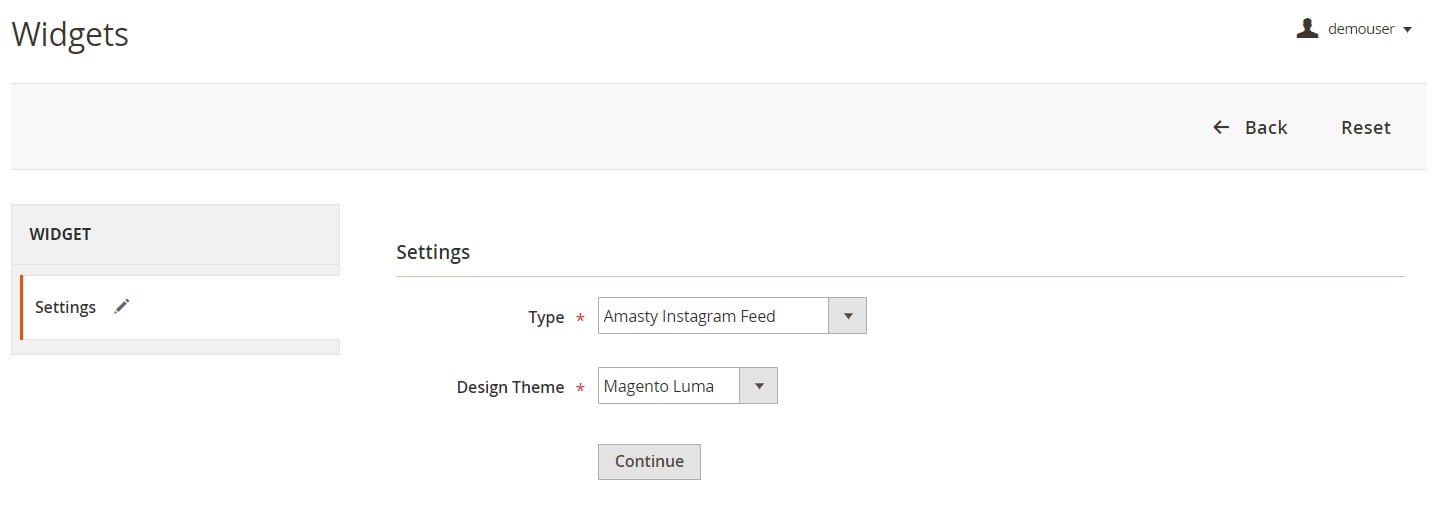
The extension will forward you to the Widgets screen. First, select “Amasty Instagram Feed” as a widget type and choose a design theme.

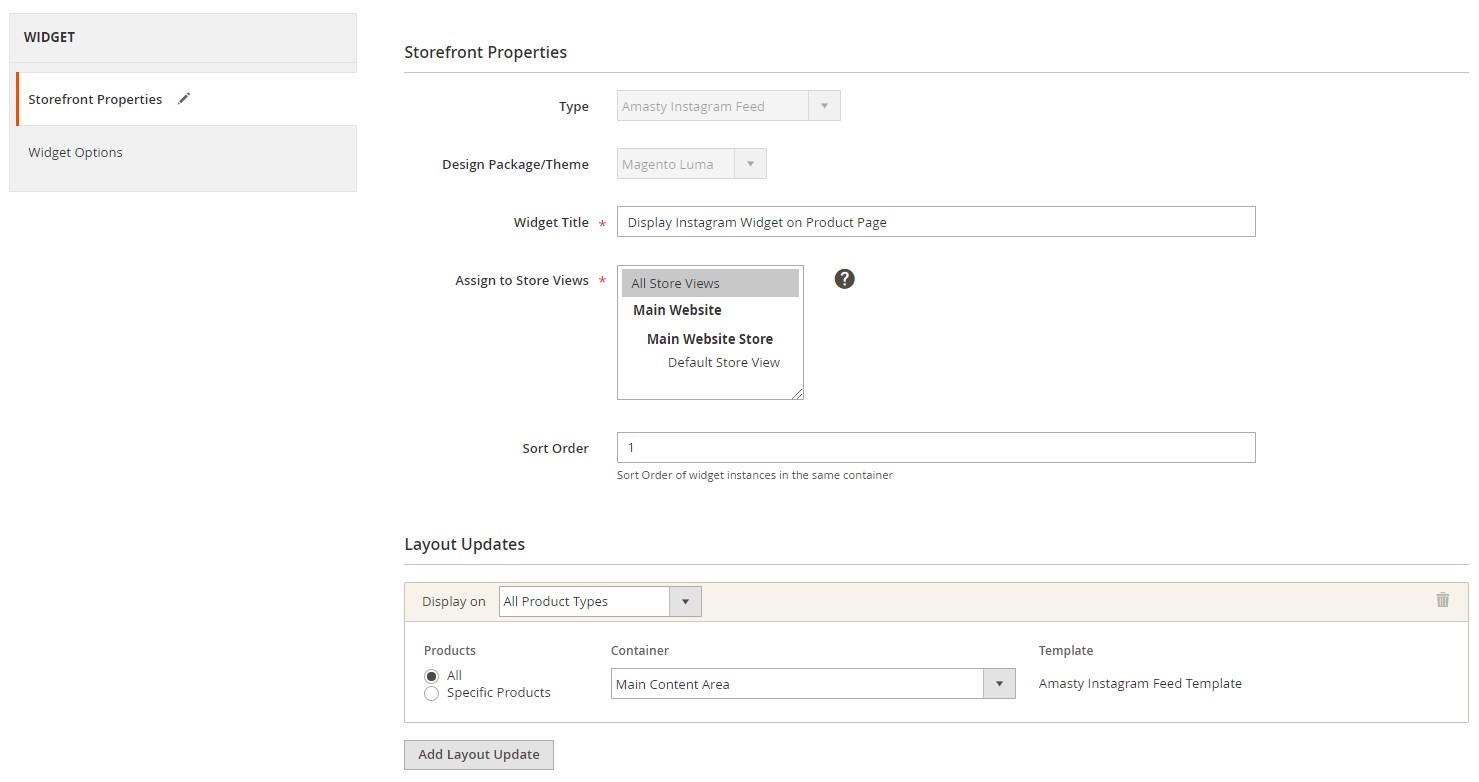
The new widget settings are divided into two tabs: Storefront Properties and Widget Options.
In Storefront Properties, you should enter a title of the widget (visible to admin), select store views where you want to display your new Instagram gallery, and set its sorting order relative to other widgets on the same page. The same settings tab has the Layout Updates section, where you assign the widget to the necessary pages of your website. You can place an Instagram block on all or selected product and category pages, as well as generic pages. Options in the Container field drop-down define a position where the widget will be placed on a page. Note that you can add an unlimited number of layout updates.

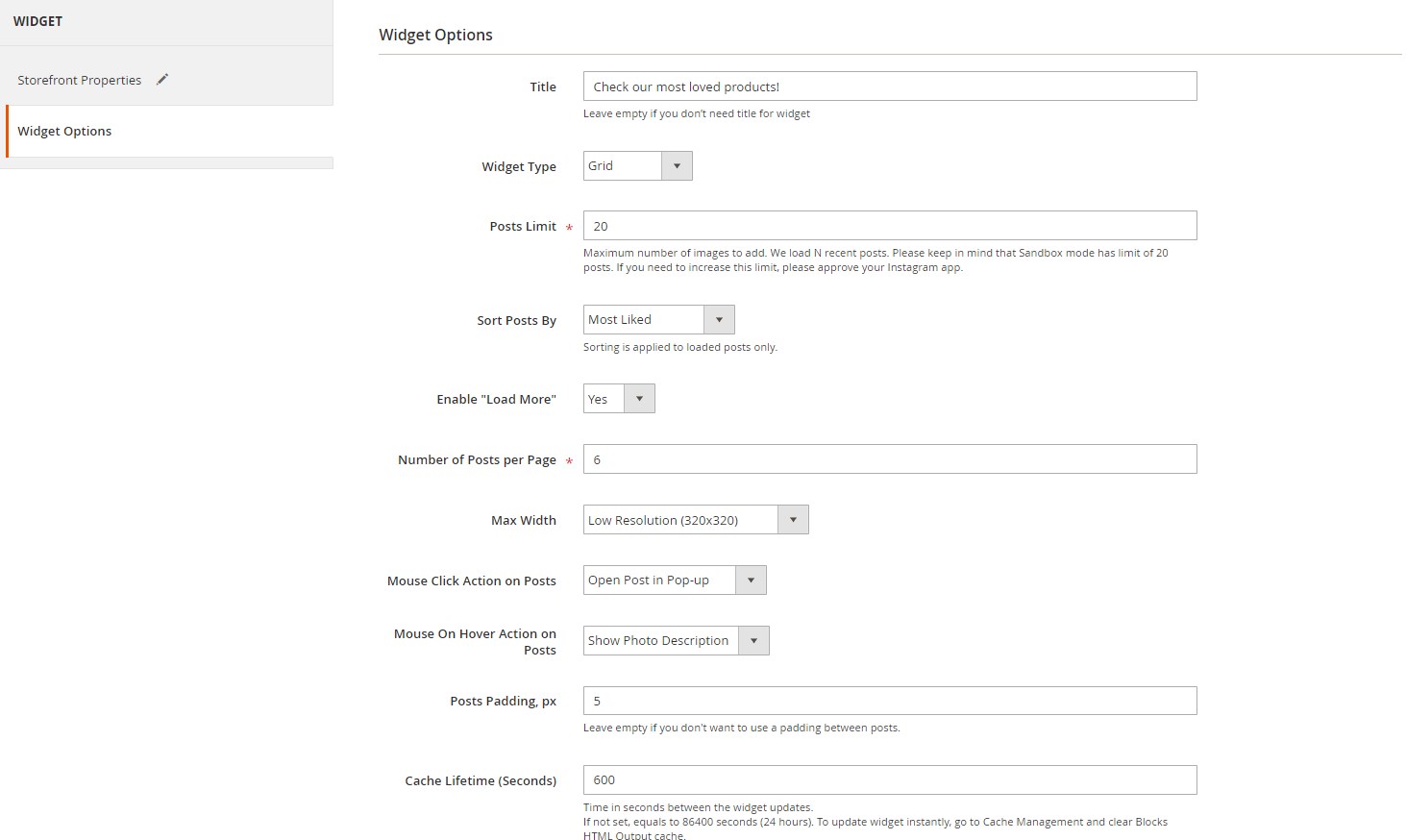
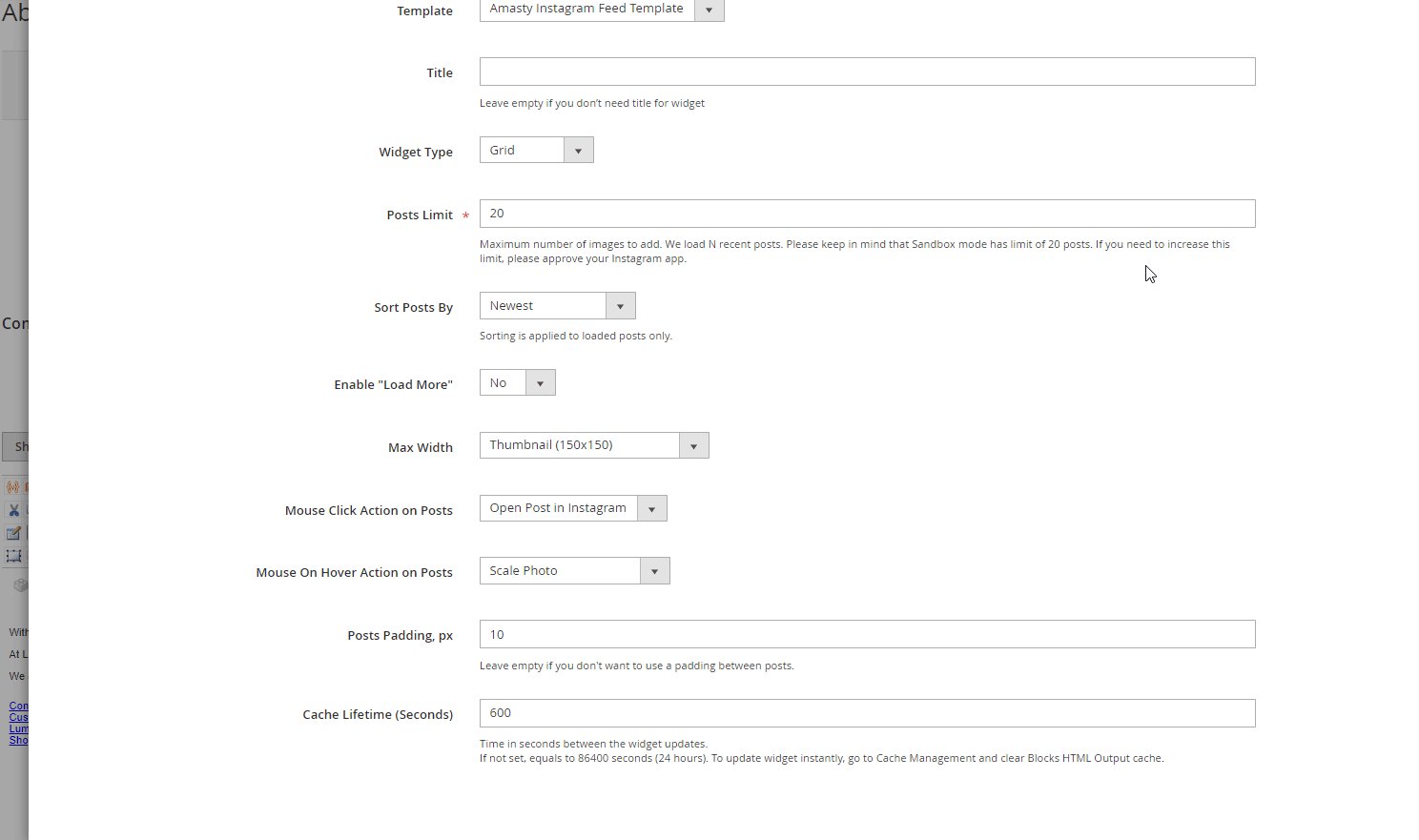
In Widget Options, you can create a title for the widget displayed on the frontend. Next, select a widget type from these options: Grid, Slider, Single Post, or Collage. The following settings vary depending on the chosen widget type. If you want to show Instagram images in a grid, set the number of recent posts for display and pick a sorting method (Newest, Most Liked, Most Commented, or Random). You can also enable the “Load More” button and specify the maximum number of images to load upon pressing the button. Here, you also select pictures resolution in the Max Width drop-down and decide how to open posts on the mouse click (in a popup or on Instagram) and hover (scale photo or show its description). If you want gallery images to have a space between them, enter a value for posts padding in pixels. It is also possible to set a period for widget updates by specifying the cache lifetime.

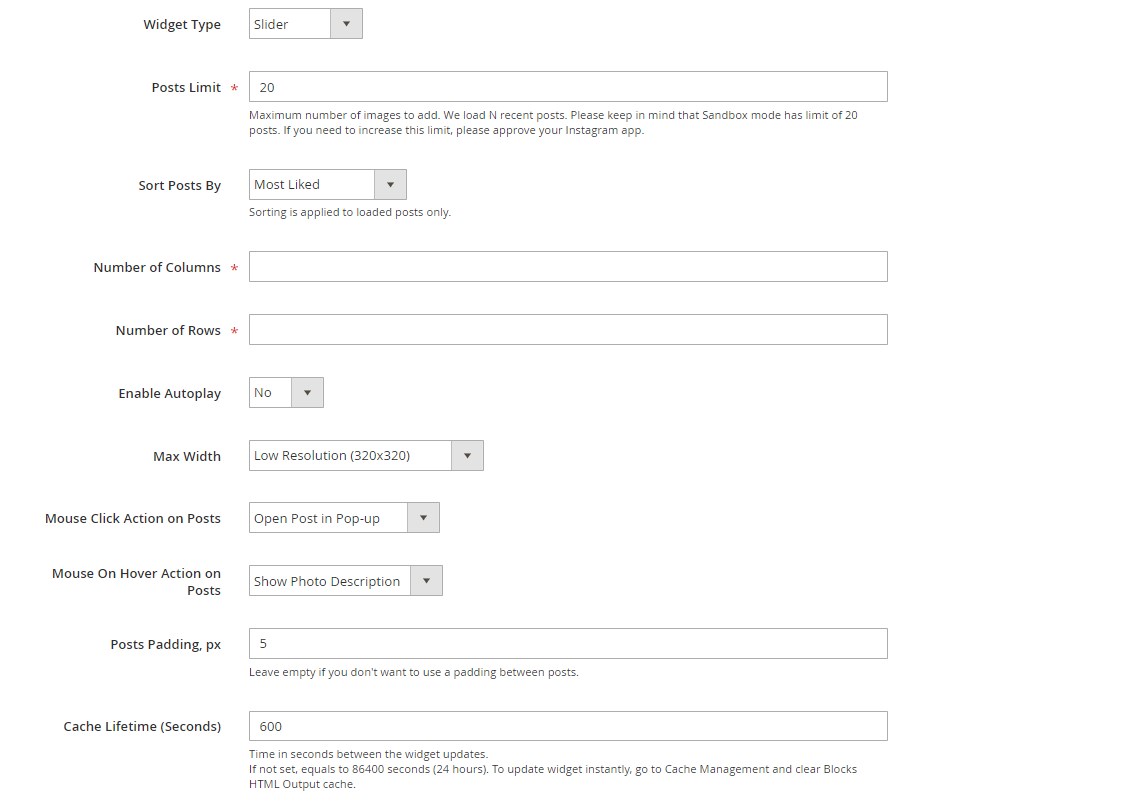
If you want to show your Instagram posts in a slider, you should specify the number of columns and rows in the block and decide whether to enable the autoplay function.

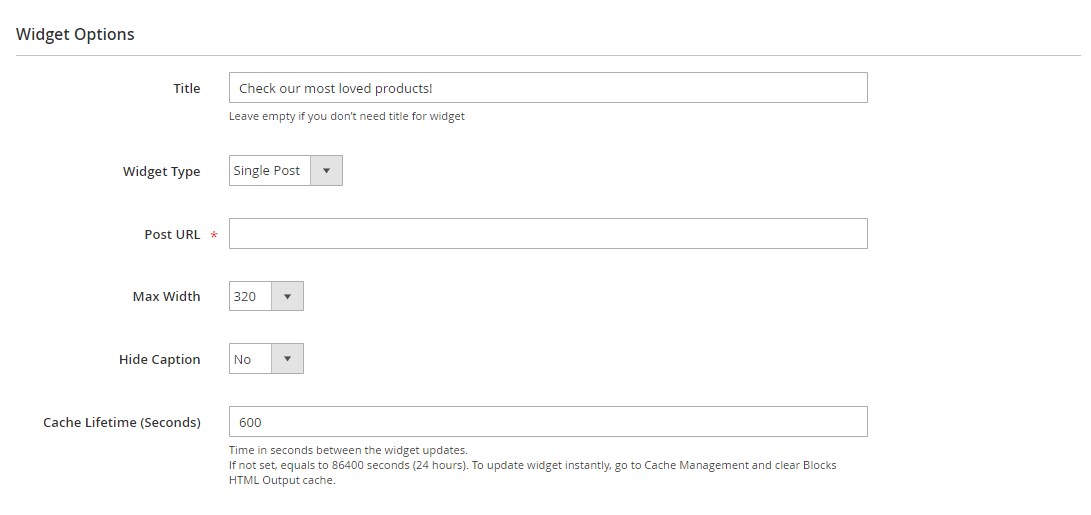
If Single Post is selected as a widget type, insert its URL, set the limit on its width, and choose whether to show or hide its photo caption.

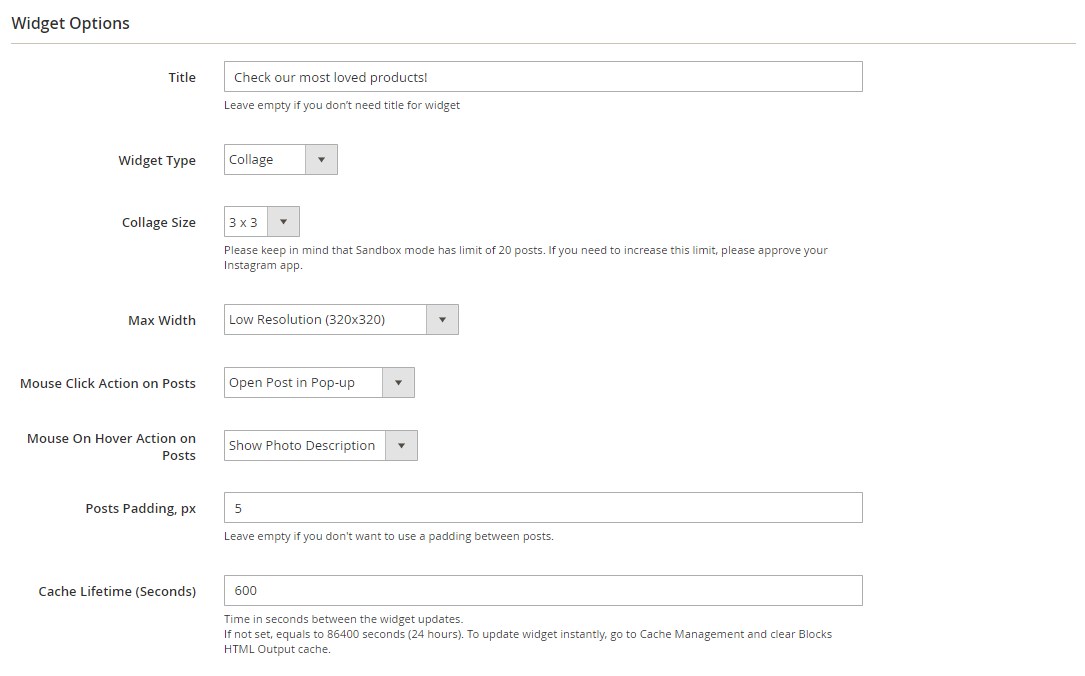
For Collage, select the desired size: 3×3, 4×4, or 5×5.

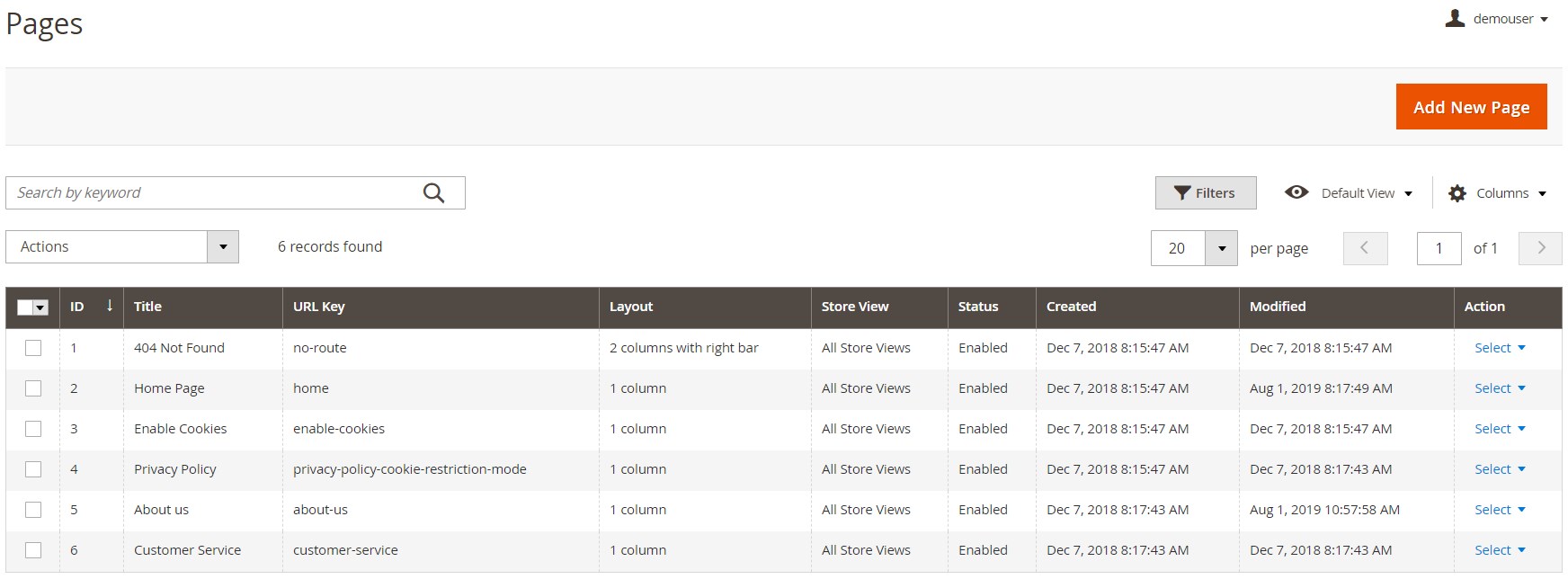
The Magento 2 Instagram Feed extension by Amasty lets store admins configure widget display for any website page. If you want to set an Instagram gallery display for a CMS page, go to Content -> Elements -> Pages, select a specific page, and click Edit in the Action column.

Expand the Content tab and click on the “Insert Widget” icon in the WYSIWYG editor.

In the newly opened window, choose “Amasty Instagram Feed” as a widget type and configure its options in the same way as we’ve just described above. Then, press the “Insert Widget” button.

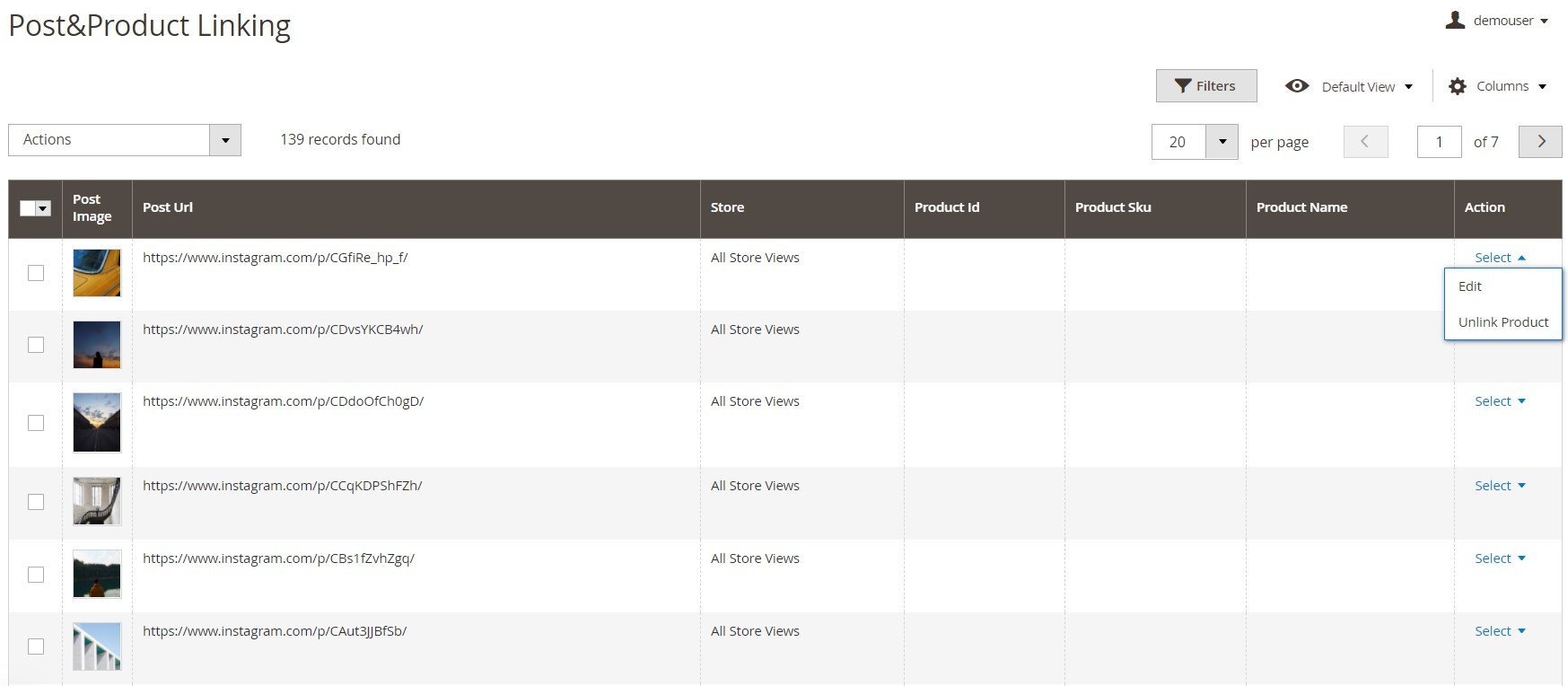
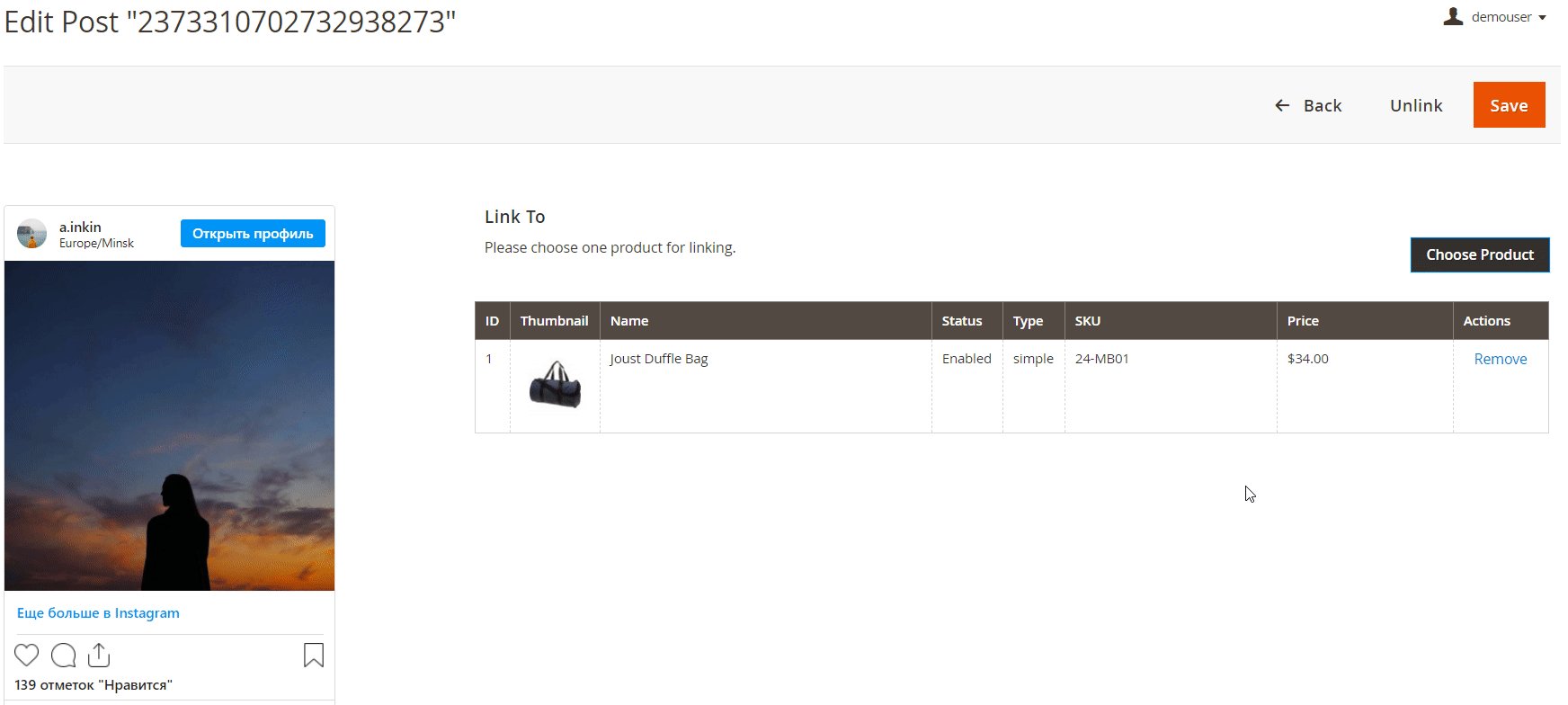
If you want to add a link to a particular product page to an Instagram post, navigate to Content -> Amasty Instagram Feed -> Post&Product Linking. Here, you will find a grid that shows all Instagram posts imported to your store with their images, added links, and store views where they are visible. Besides, you can check IDs, SKUs, and names of products linked to each post. You can connect selected Insta posts to specific products by clicking “Edit” in the Action column, as well as unlink products via a corresponding action (for a post individually or using mass action).

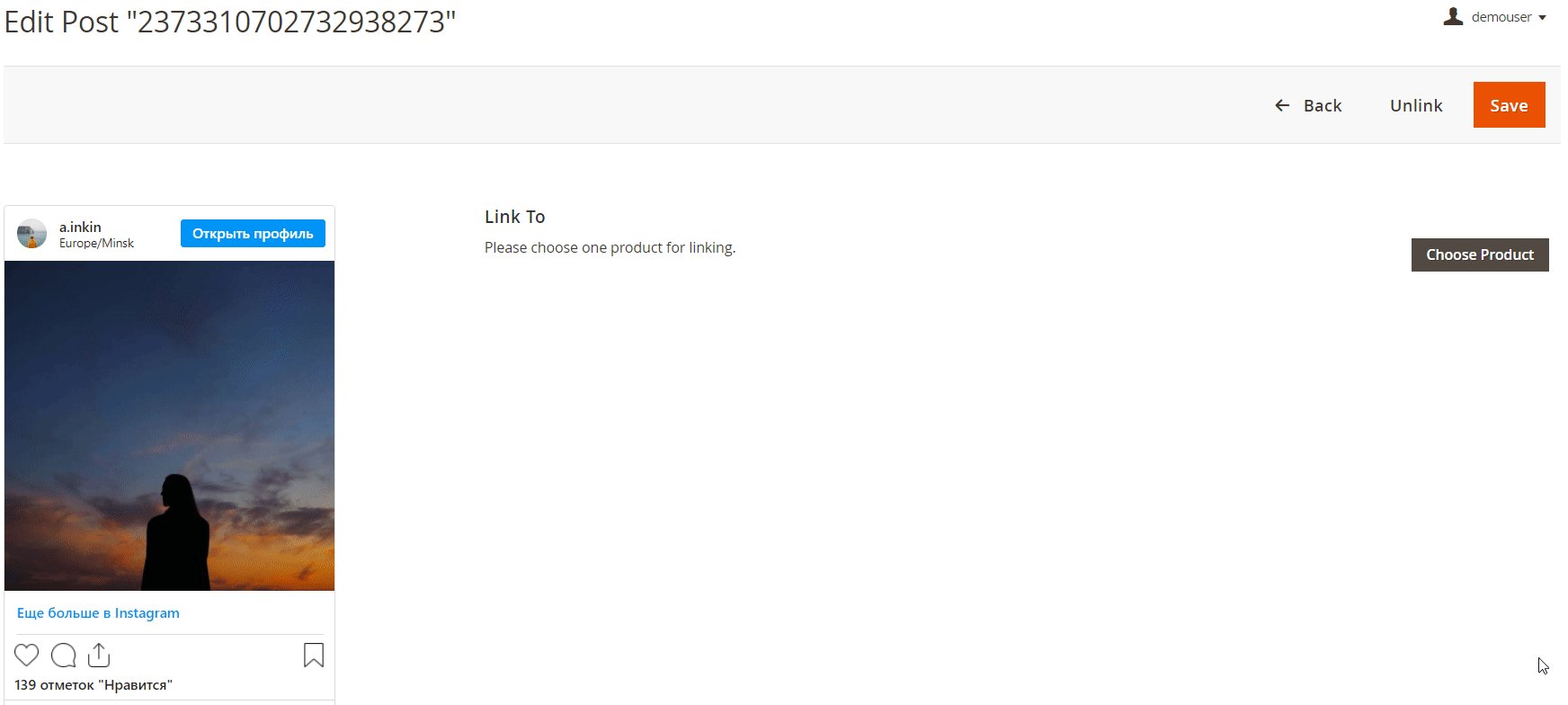
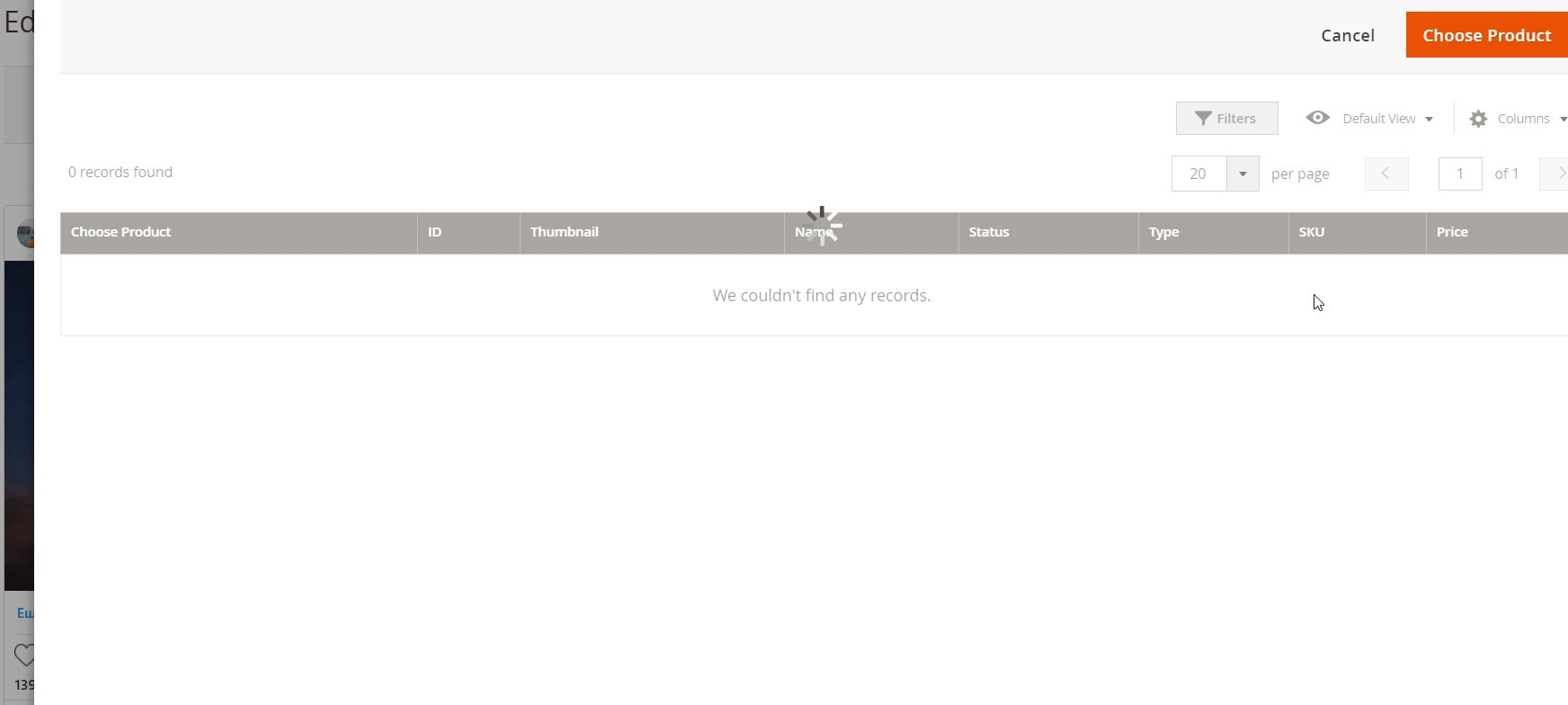
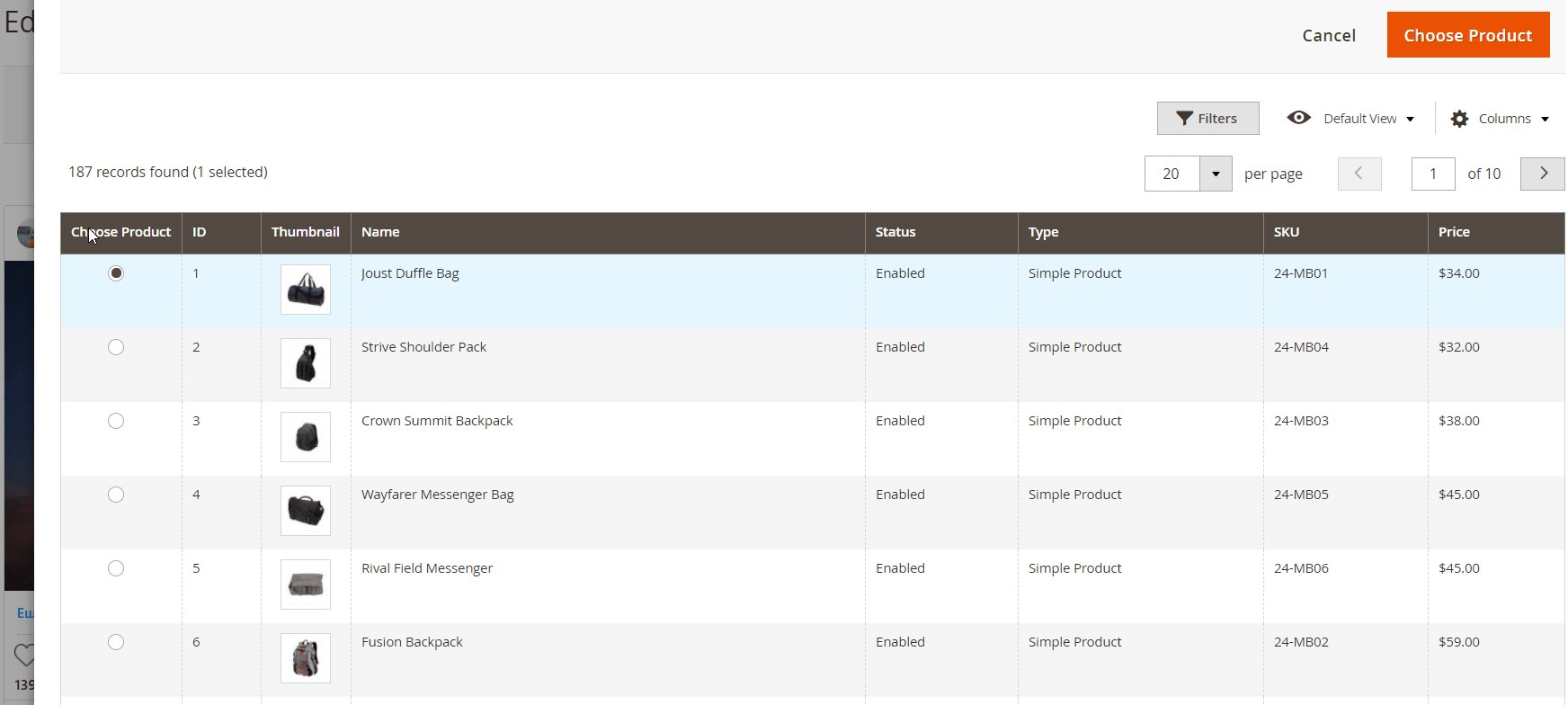
On the post edit page, press the “Choose Product” button and select a product you want to link to the Instagram post.

Next, we will show you how Instagram widgets generated using the Amasty Instagram Feed extension act on the storefront.
Frontend
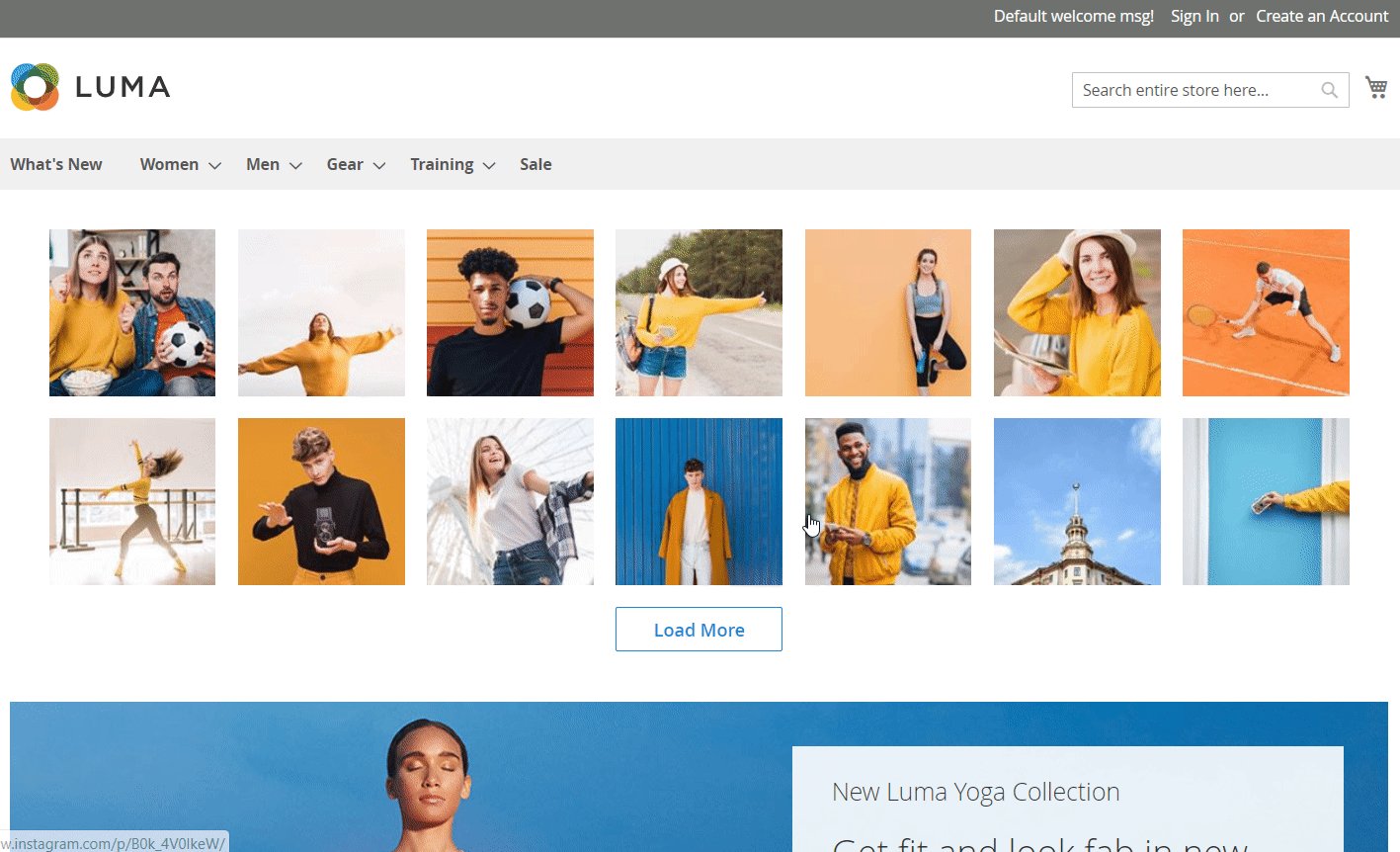
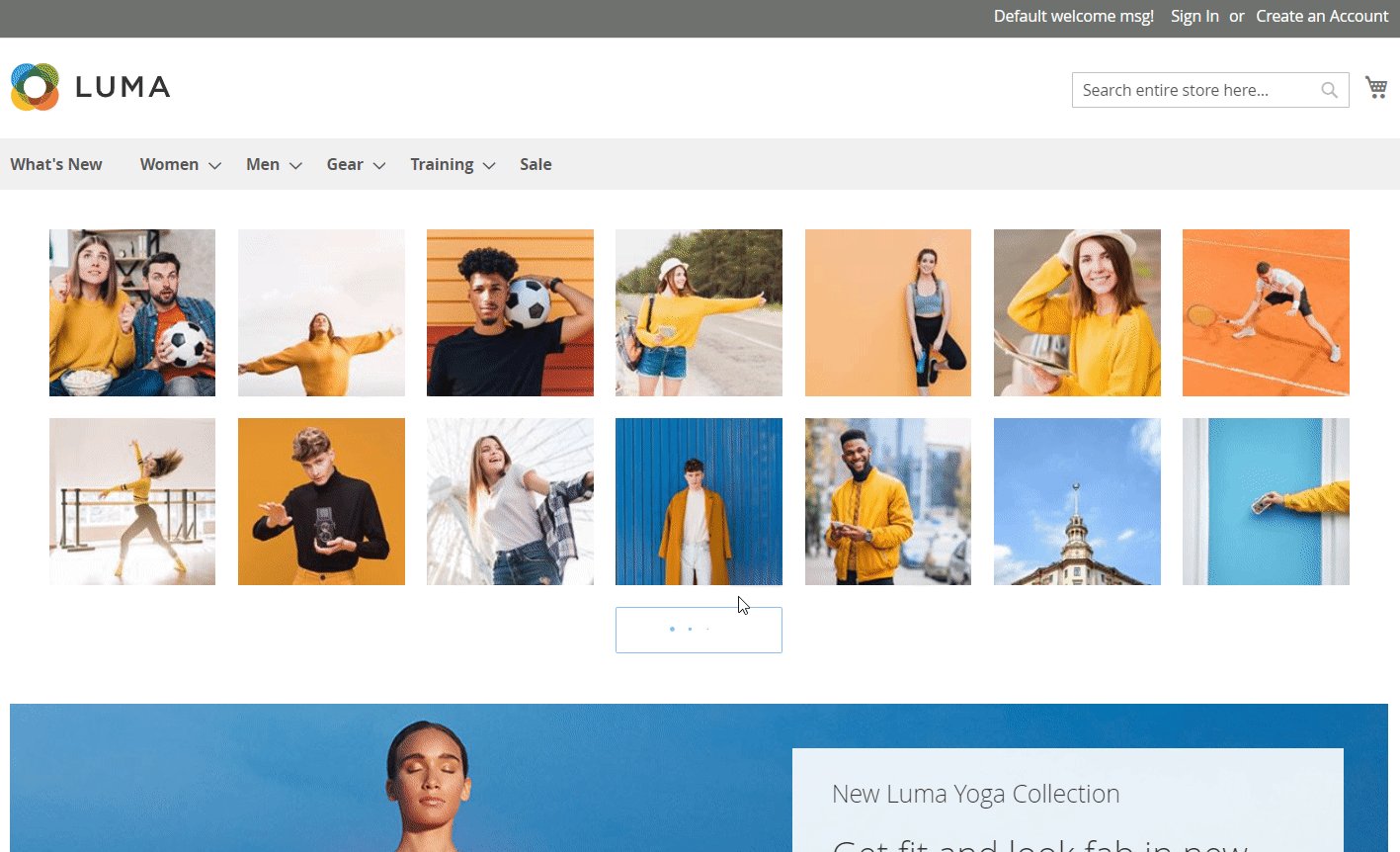
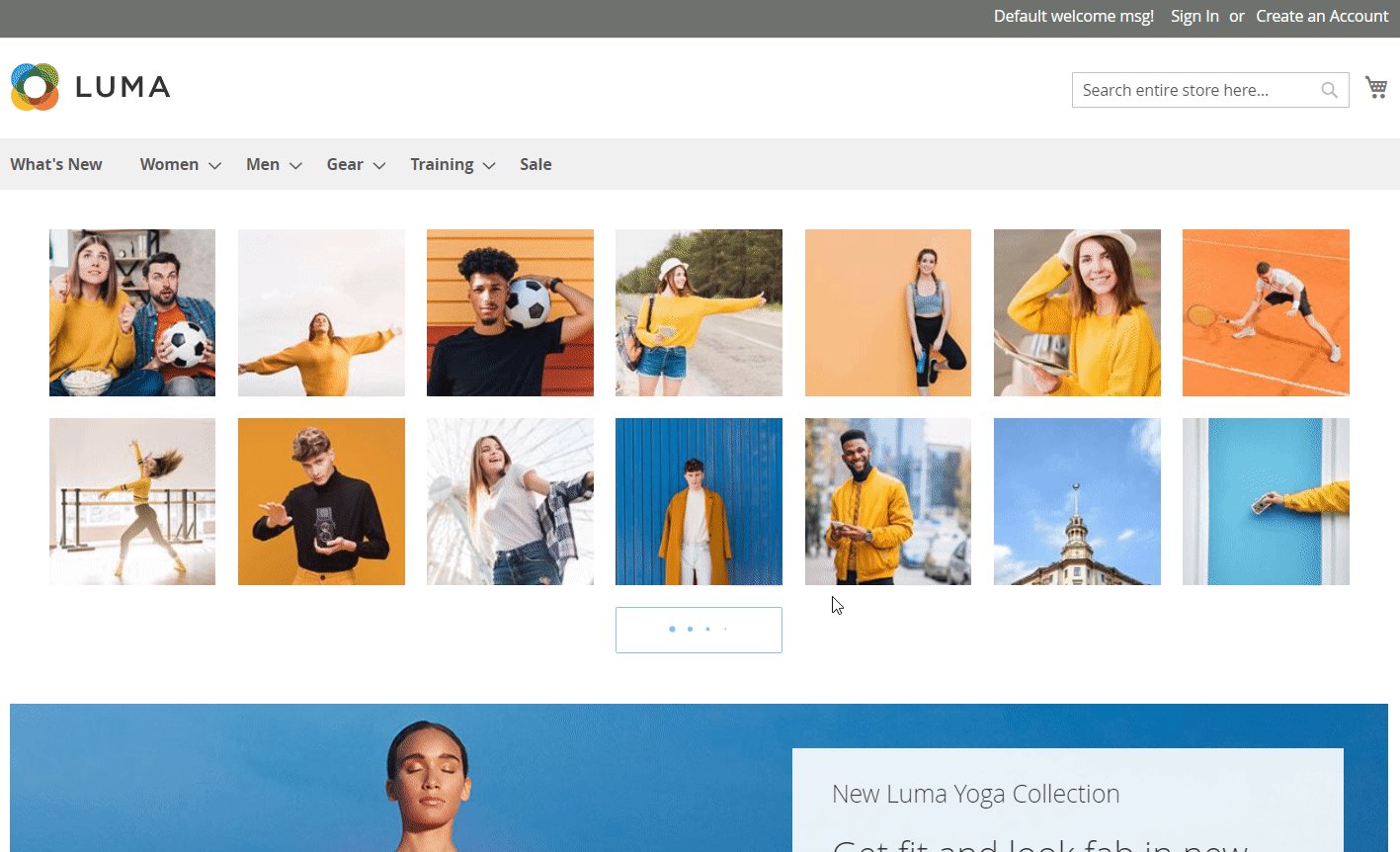
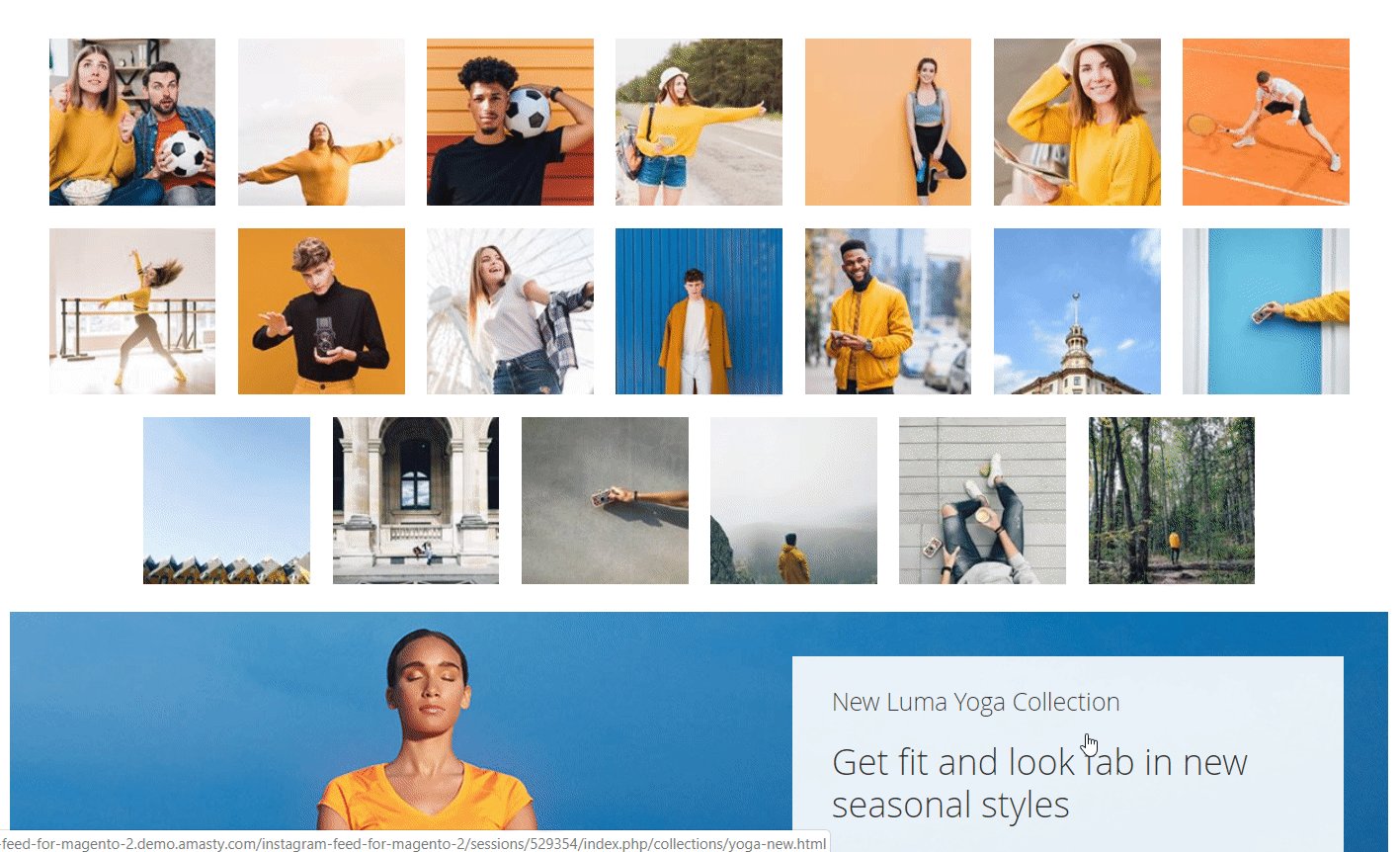
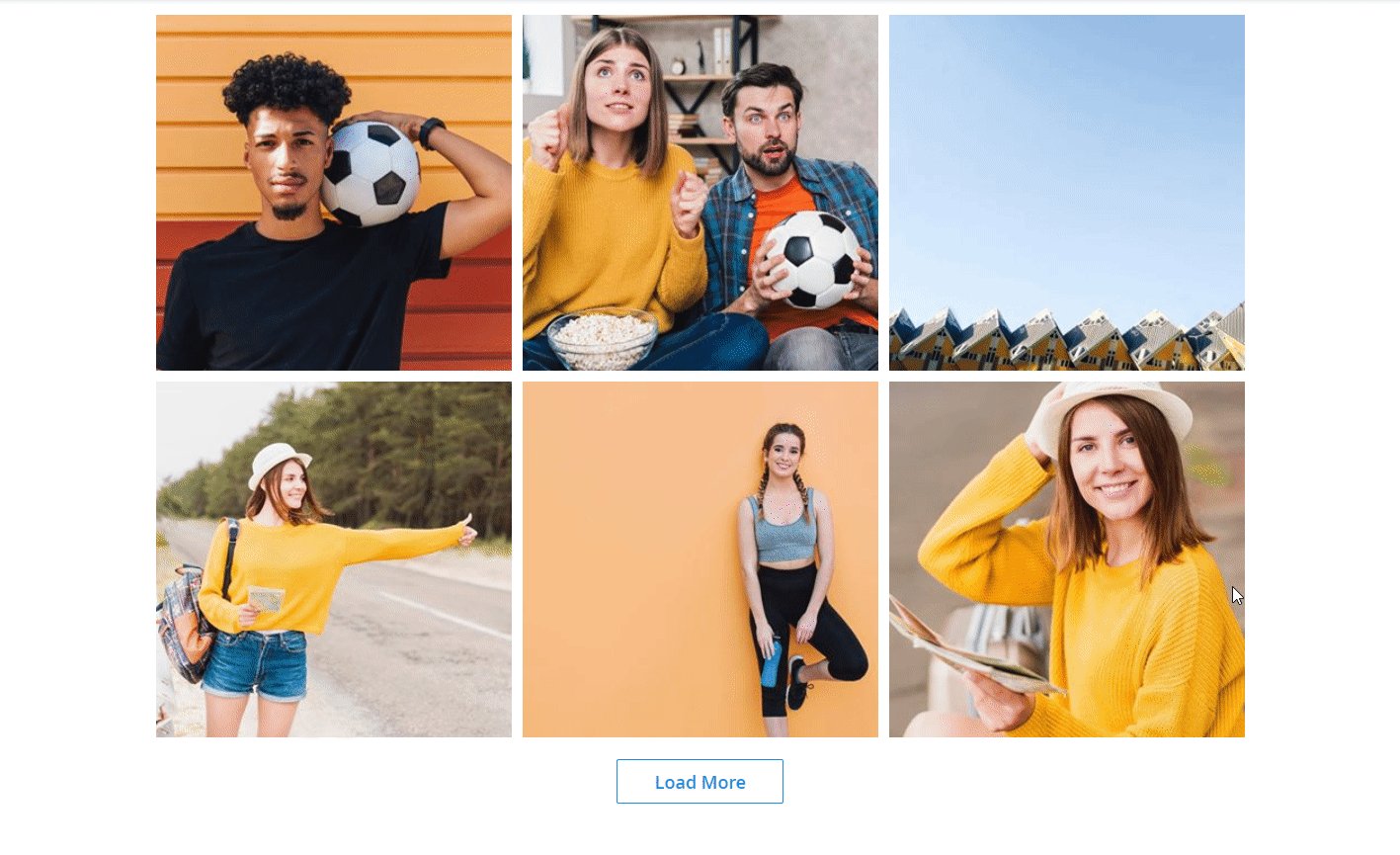
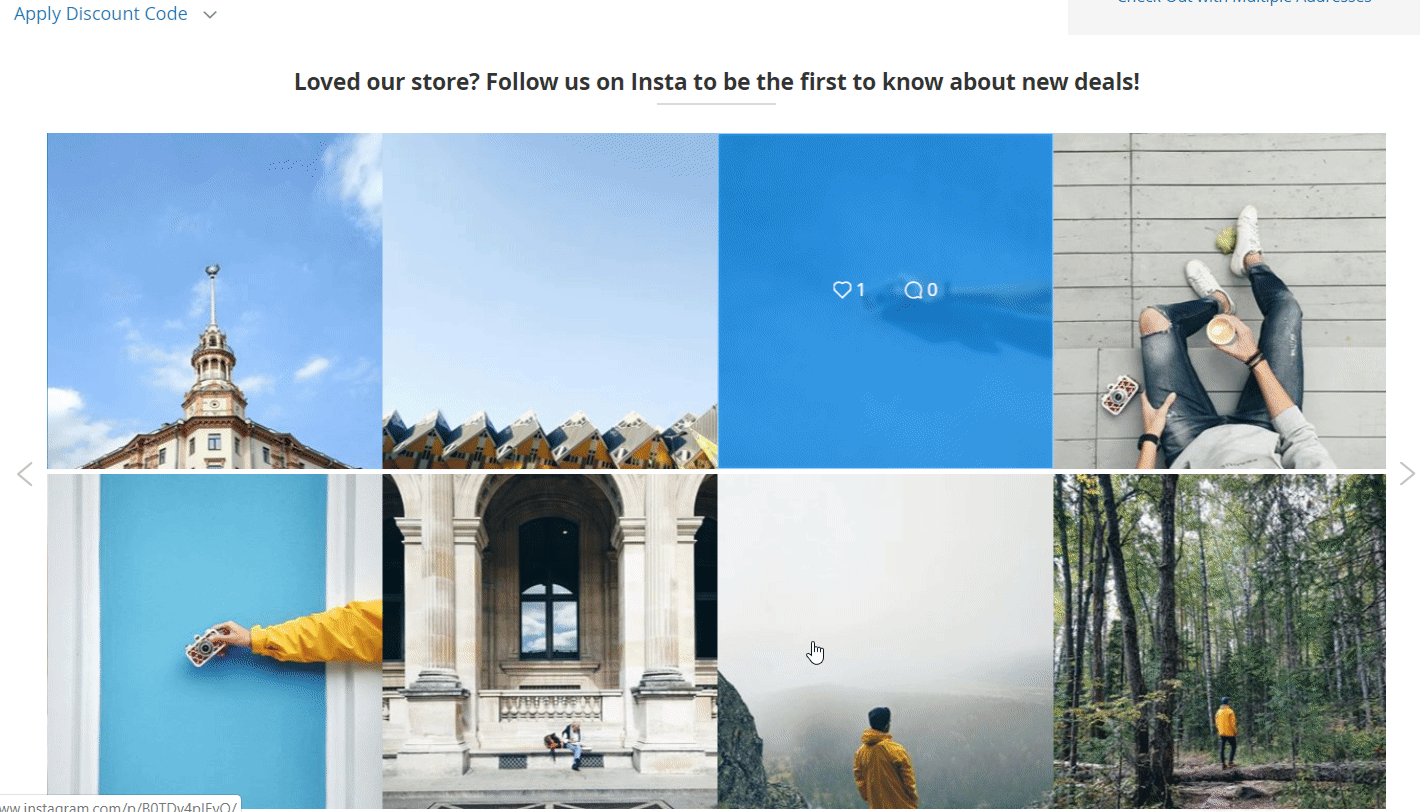
The first example shows how the grid layout looks on a homepage. If a website visitor hovers over an image, it zooms. There is also the “Load More” button here after clicking on which a user can load the rest of the pictures.

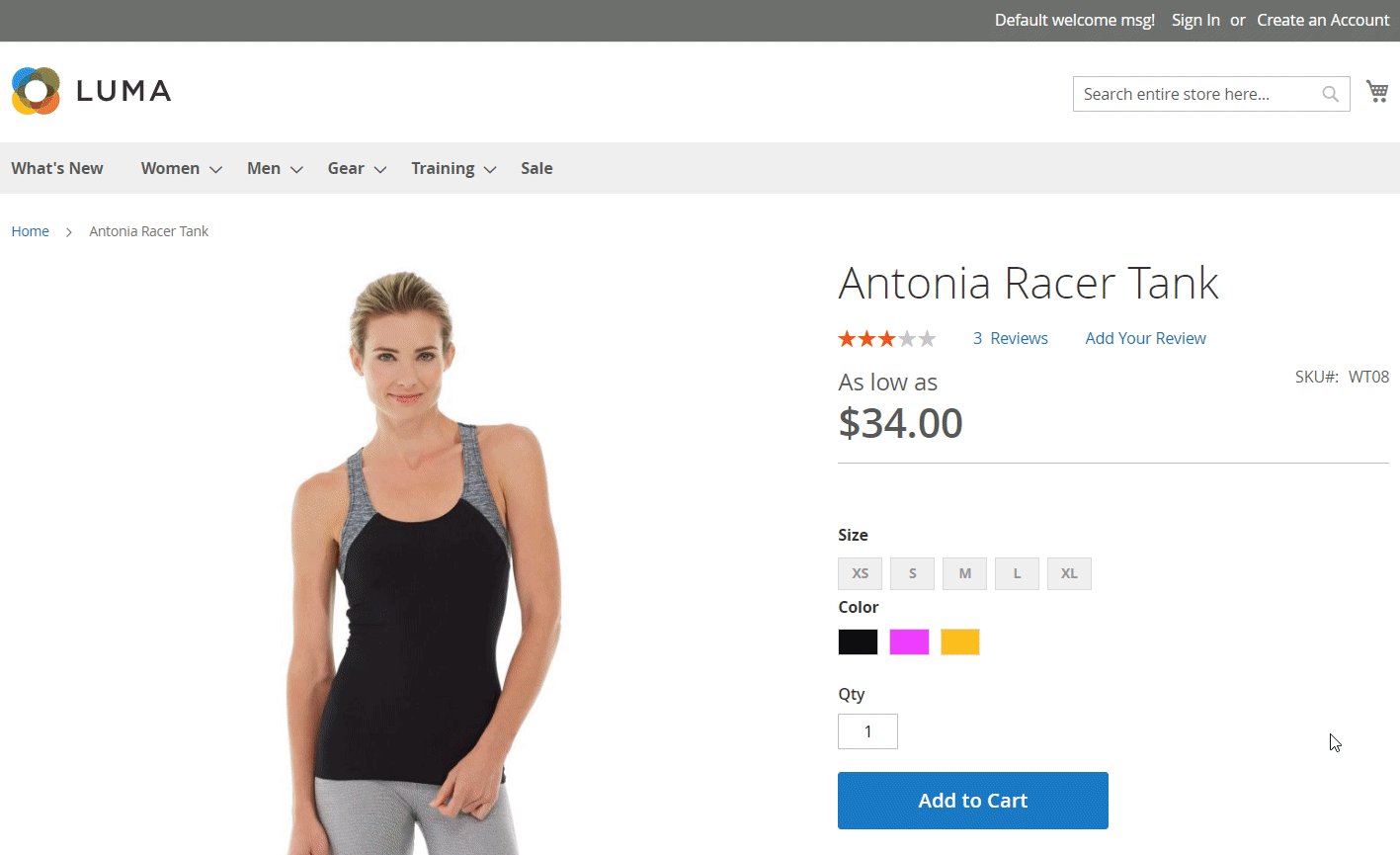
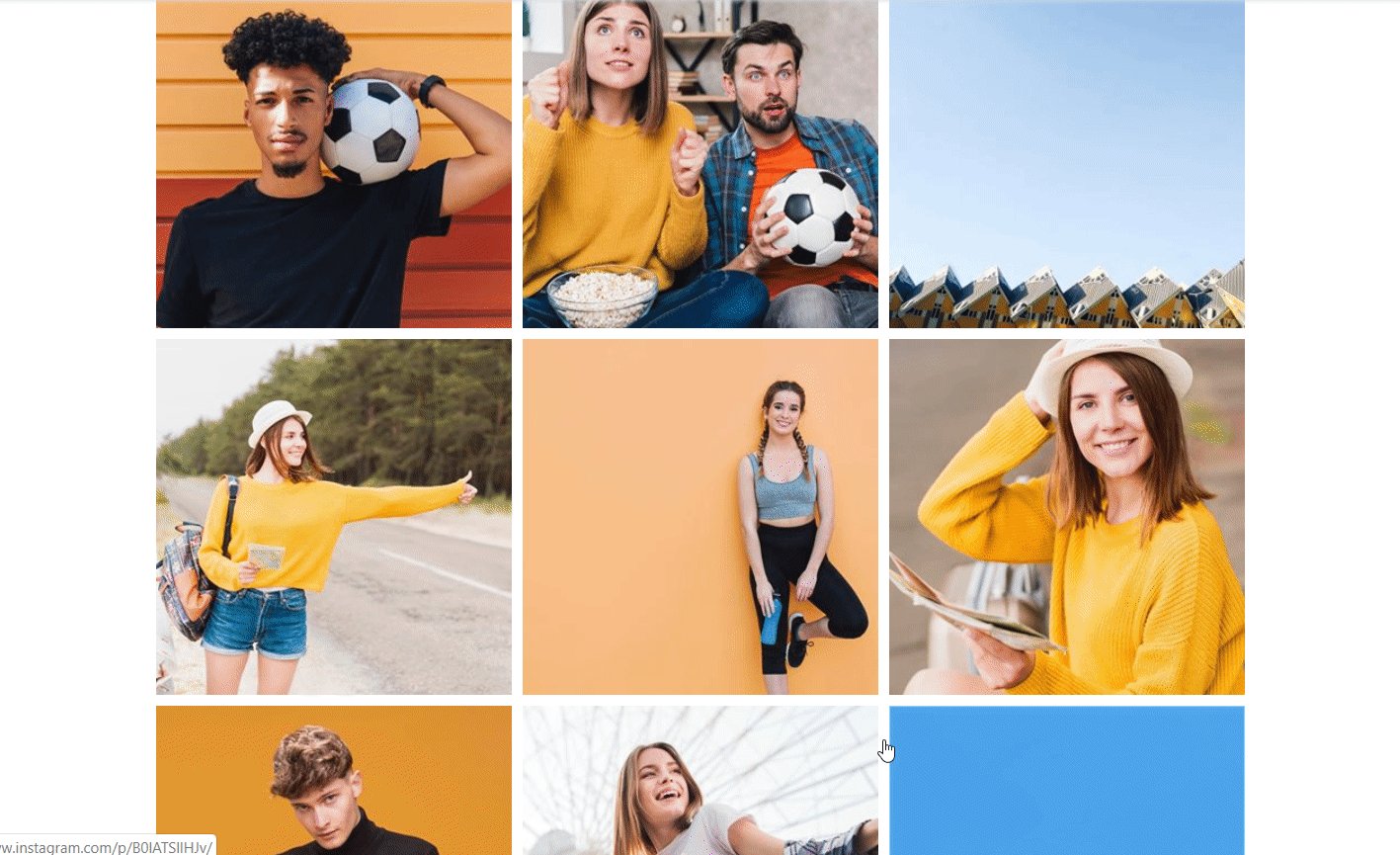
Instagram gallery on a product page:

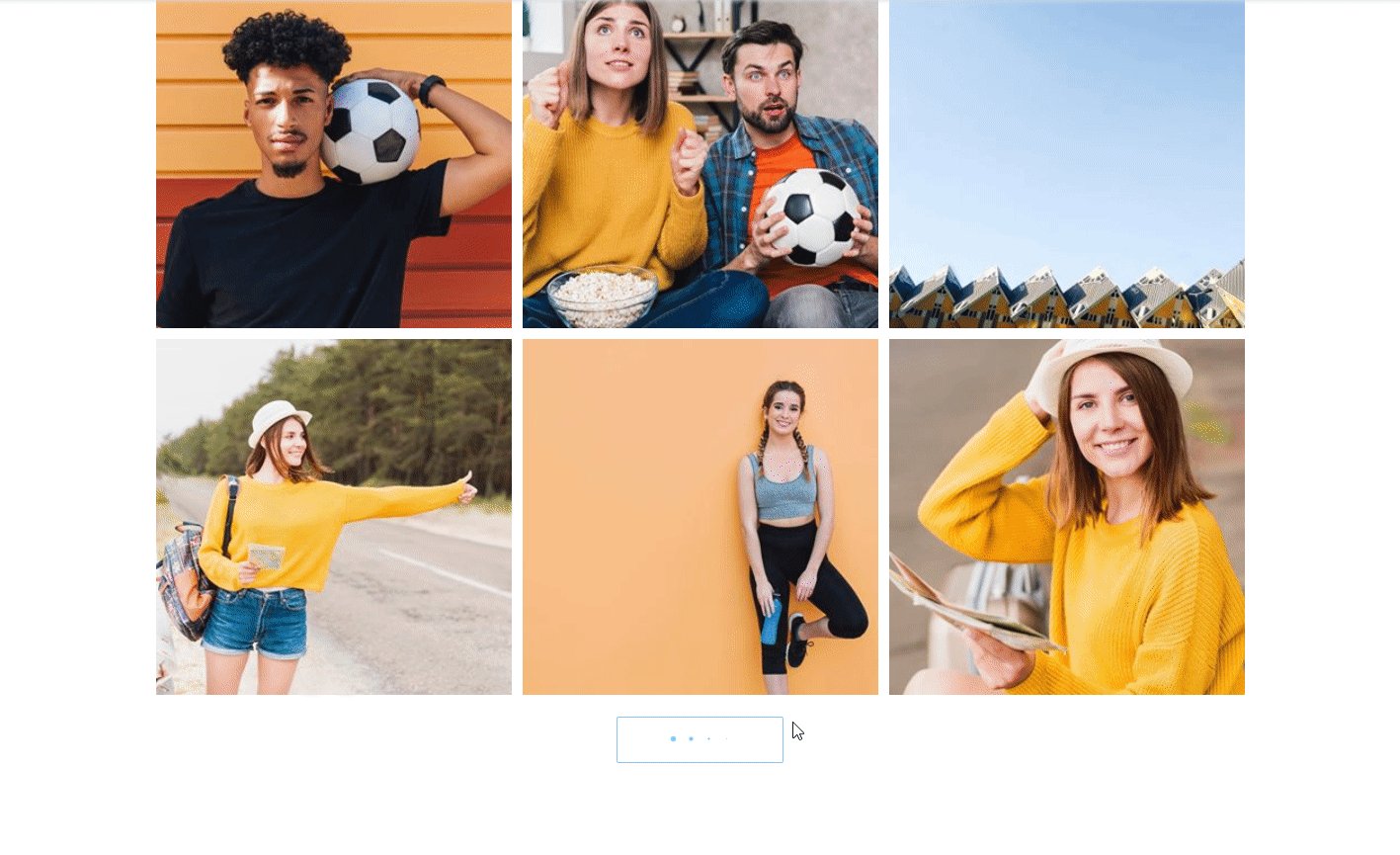
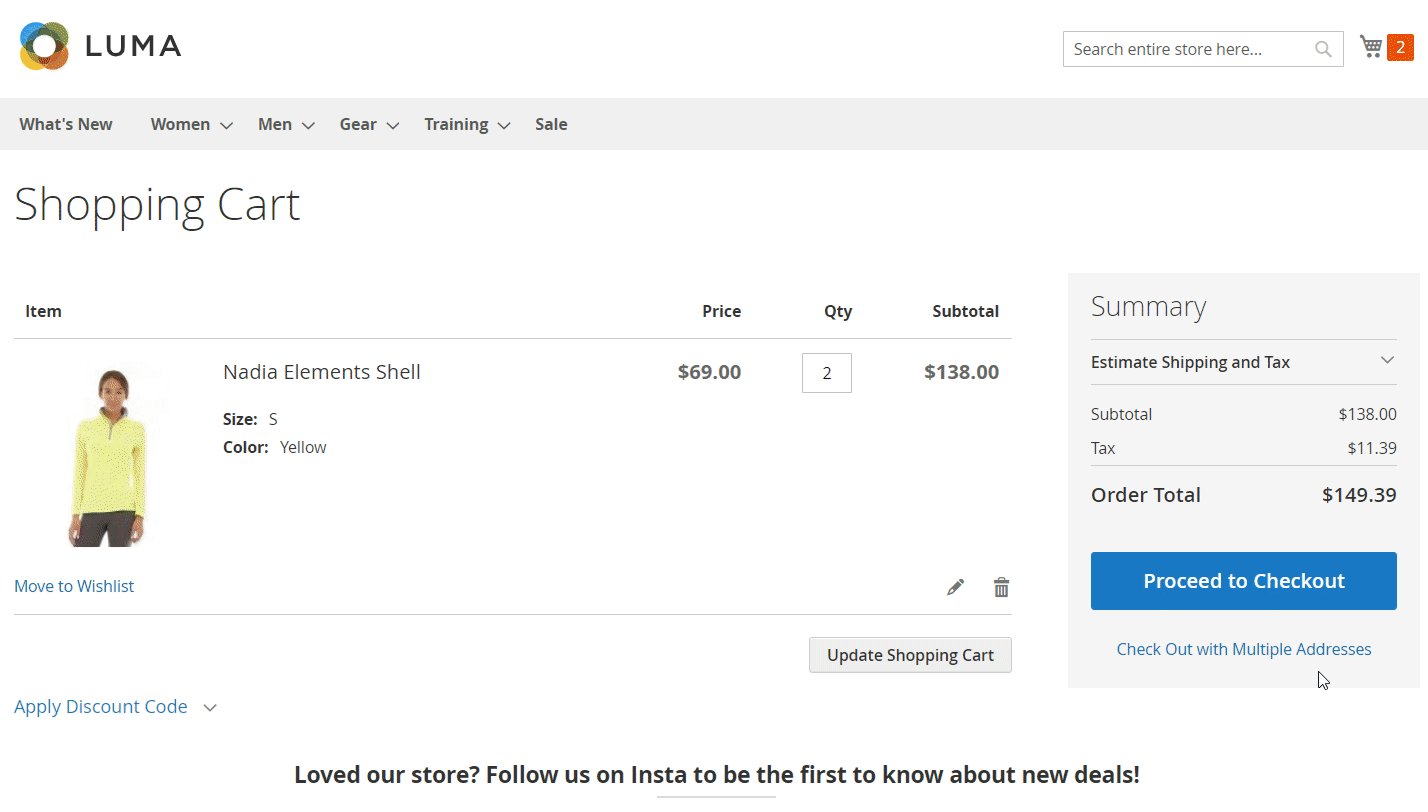
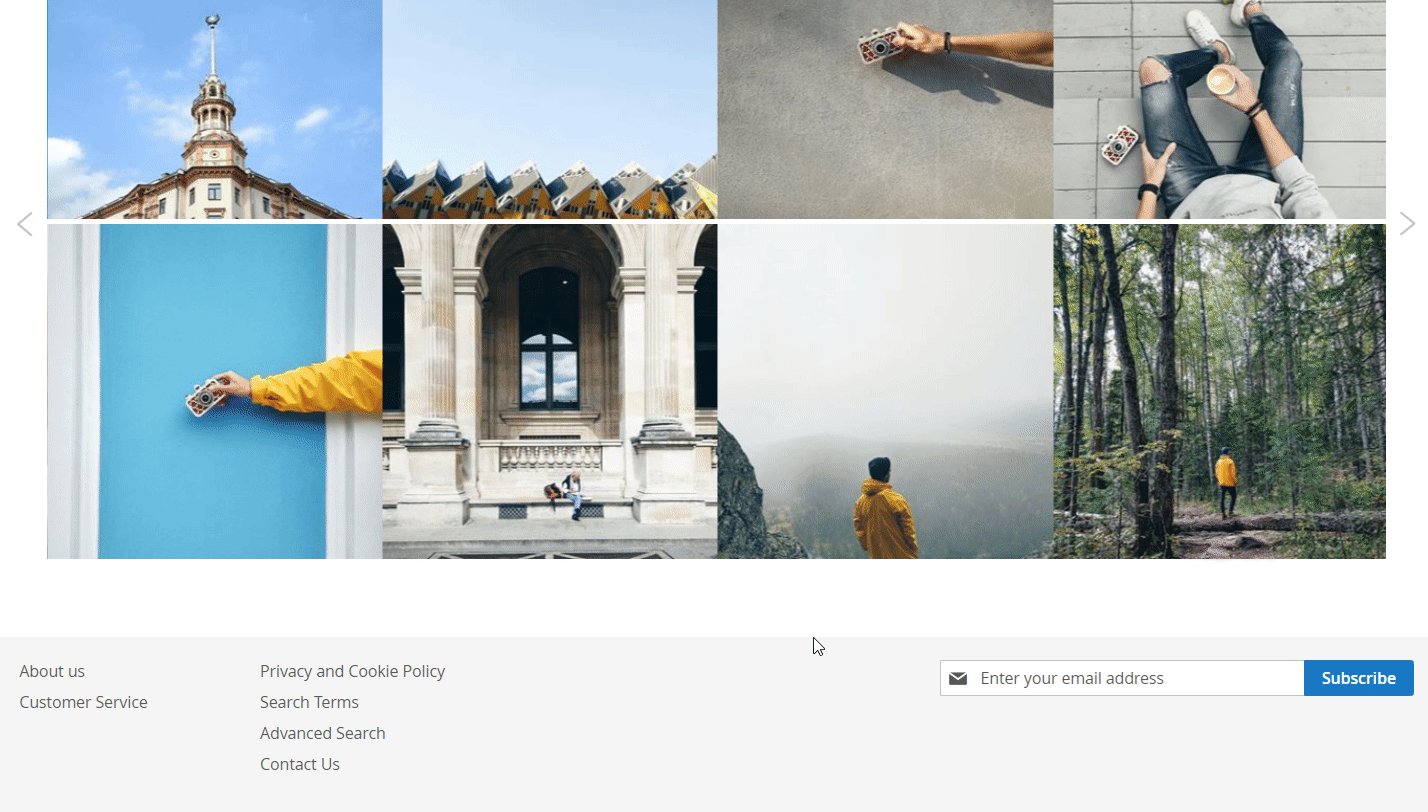
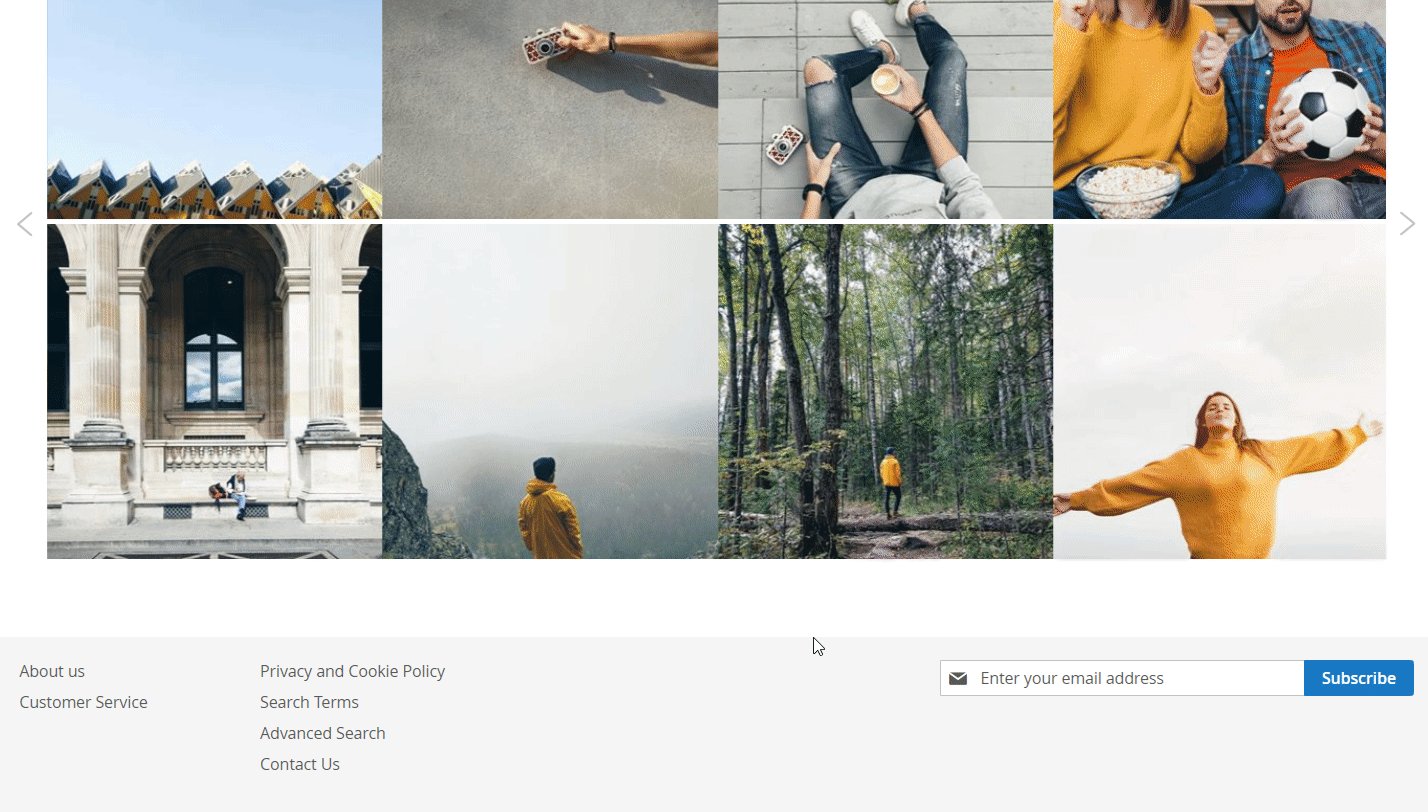
Below, you can see an example of a slider placed on the shopping cart page:

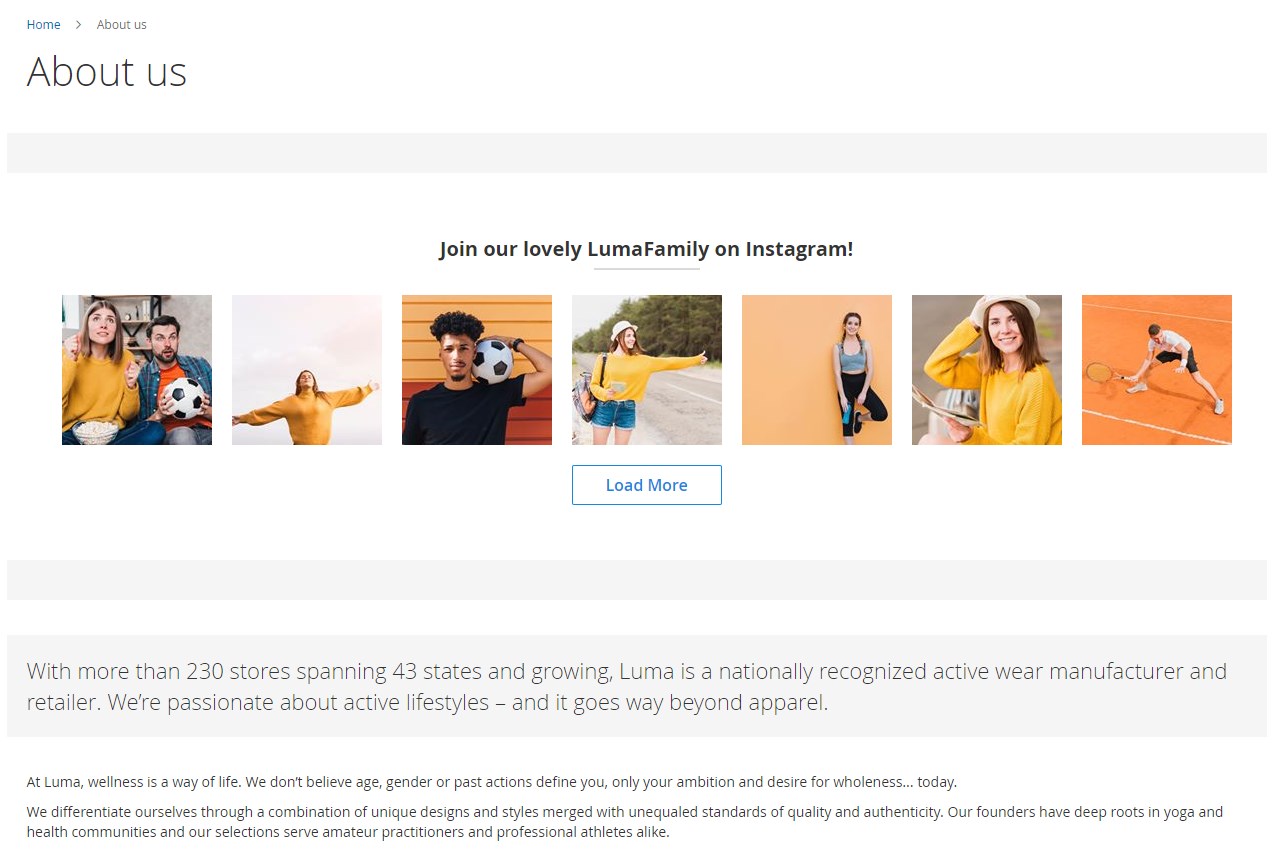
Instagram posts displayed on a CMS page:

Final Words
Magento 2 Instagram Feed extension by Amasty is a very beneficial tool for integrating Instagram with your Magento 2 store. With the module, you will be able to use bright and trendy images from your Instagram profile to show your products in the most appealing way and create a positive impression of your store. The extension allows store owners to quickly configure the Instagram feed display on their websites and add custom elements to the products gallery. Thus, you will be able to easily engage your target audience, improve conversion rates, and increase the number of followers on your Instagram account.
Amasty Instagram Feed for Magento 2 costs $149. Follow the product page by the link below to get more details:
Keep in mind that FireBear offers a free Product Feed Export add-on for Magento 2 that allows you to transfer your product feeds to such famous marketplaces as Google Shopping, Yandex Market, eBay, Facebook Page Shops, Amazon (Inventory, Marketplace, Ads), etc.
Get/Buy Free Product Feed Export add-on for Magento 2









