Amasty Custom Checkout Fields for Magento 2

There are different third-party modules which help to improve default checkout procedure on the Magento storefront. Today, we explore a tool which allows adding custom order attributes at the checkout – Magento 2 Custom Checkout Fields by Amasty. After adding extra checkout fields, you will have an opportunity to collect more information about customers and their preferences, as well as get useful feedback about your products or services. With the received data, it becomes easier to understand customers’ needs. Besides, you can use this info for optimizing order processing on your web store. The module brings lots of benefits to both admins and customers. So, let’s see in more detail which features it offers and how it works on the backend and frontend.

Customization of checkout fields brings various advantages to store owners. First, it improves user experience by making the checkout procedure smoother and more user-friendly. Besides, you get flexible checkout fields settings and the ability to customize your website checkout page according to your needs. Also, as we have already mentioned, it helps to gather valuable information from online shoppers that can be used for marketing purposes. Moreover, the Magento 2 add custom field to checkout module improves order management and convenience of processing order data for admin users. Thus, by installing the Amasty solution, you get a robust checkout fields manager that will help you reduce cart abandonment rate and increase loyalty to your store.
Table of contents
Features
Here are the core features of Magento 2 Custom Checkout Fields:
- Unlimited number of order attributes of different input types;
- Dependent attributes;
- Helpful tooltips displayed at the attribute fields;
- Flexible conditions for custom fields display;
- Additional attributes in PDF and HTML documents and emails;
- User-friendly admin interface;
- Custom attributes on the Orders grid;
- Order attributes included via API;
- Compatibility with Amasty Order Status and Amasty Improved Layered Navigation.
With the Magento 2 order attributes module, you can customize your website checkout page by including additional custom fields of various types, like text field, drop-down, radio buttons, date, and others. Besides, there is no limitation on the number of extra fields you can add. Thus, you will be able to collect order-related data you need by combining multiple attributes. For example, you can add an attribute of text field input type to let customers leave comments. In the same way, you can quickly get personal data of online shoppers allowing them to mark checkboxes. The Magento 2 customize checkout page module can also be useful in requesting additional information related to shipping or payments. For instance, you can simplify the process of choosing the delivery date and time by adding a calendar to the relevant checkout field. Moreover, with the Custom Checkout Fields extension, you can use the auto-fill function for the values in custom fields, like name, country, shipping method, or others. This way, you can enable saving data in some attributes and cut customers’ time spent on checkout when they do repeat purchases on your store.
The extension enables you to create attribute dependencies which will make the checkout page more concise. After setting a parent and dependent order attributes, some fields will appear only if a frontend user selects specified values in the parent attribute field. You can also make the process of collecting additional data at checkout more clear by adding tooltips. Tooltips added to custom fields will explain to your website visitors why it is necessary to provide extra information when placing an order.
You can set multiple conditions for extra fields display so that only the required attributes will be shown to customers. In this way, you can add particular attribute fields depending on a customer group or store view. Also, it is possible to configure additional attributes to be displayed or hidden based on a selected shipping method.
The extension enables users to include data from the custom fields in HTML printouts for customers, PDF documentation (invoices or shipping documents), and emails (order or payment confirmation).
Admin users can efficiently manage all created order attributes on the relevant grid, as well as create new attributes. Besides, the module adds columns with extra order attributes to the Orders grid, so that the process of modifying and filtering related info becomes more convenient for admins. It is also possible to specify the values for custom fields when creating or editing orders from the backend. Moreover, you can put limitations on who can make changes in the order data to make the order management process more organized.
The module provides the possibility to add order attributes via API. With this functionality, it becomes much easier to manage customer info since it can be automatically updated with the data entered at checkout in a CRM, ERP, or other software you integrate with your website.
Below, we show how the described above functions work on the backend and frontend.
Backend
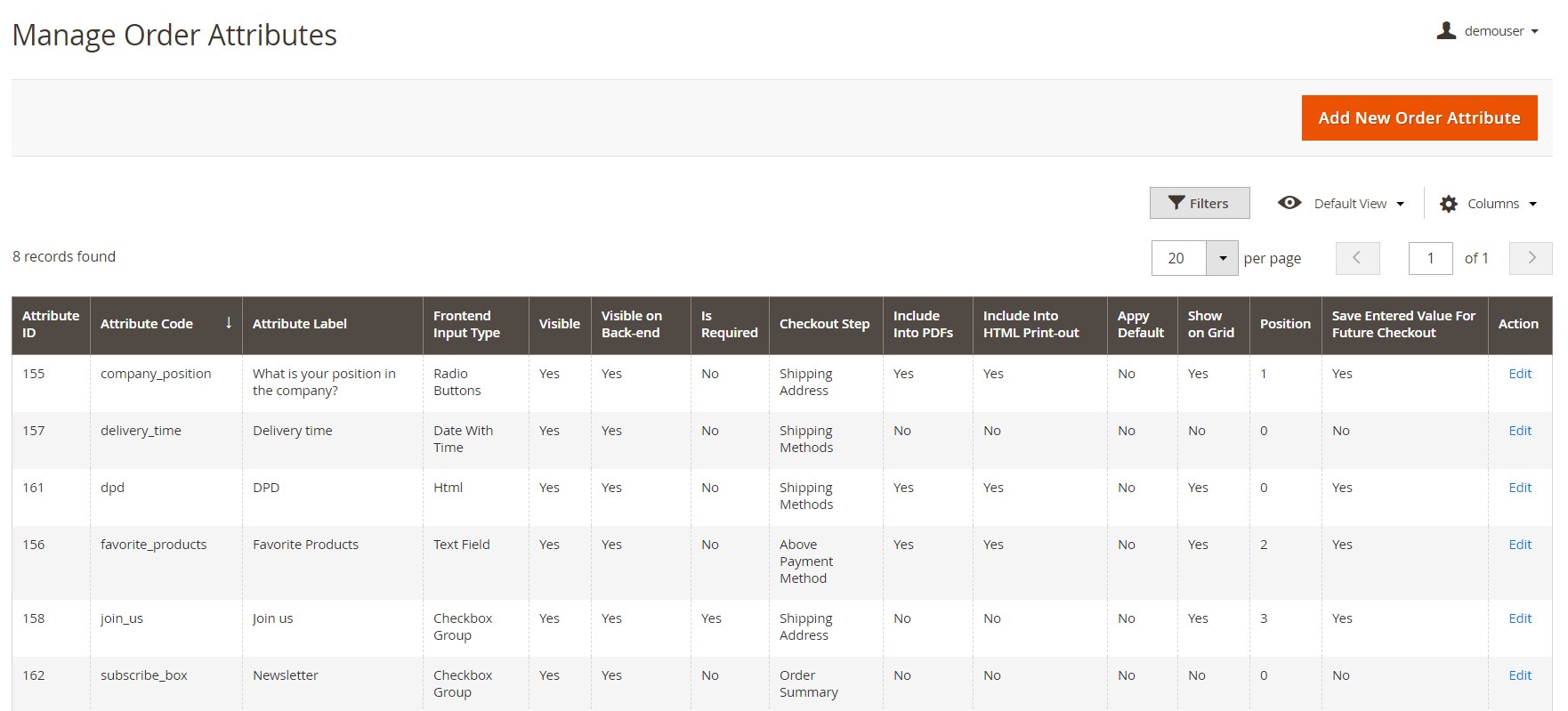
Magento admins can manage order attributes on the relevant grid page under Sales -> Amasty Order Attributes -> Manage Order Attributes. The grid contains 15 columns in total (you can display/hide particular columns from the Columns drop-down):
- Attribute ID;
- Attribute Code;
- Attribute Label;
- Frontend Input Type;
- Visible (Yes/No);
- Visible on Backend (Yes/No);
- Is Required (Yes/No);
- Checkout Step;
- Include Into PDFs (Yes/No);
- Include Into HTML Print-out (Yes/No);
- Apply Default (Yes/No);
- Show on Grid (Yes/No);
- Position;
- Save Entered Value for Future Checkout (Yes/No);
- Action (Edit).

Now, let’s create a new order attribute. You have to deal with three tabs of the order attribute information: Attribute Configuration; Title, Tooltip, Options; and Shipping Methods.
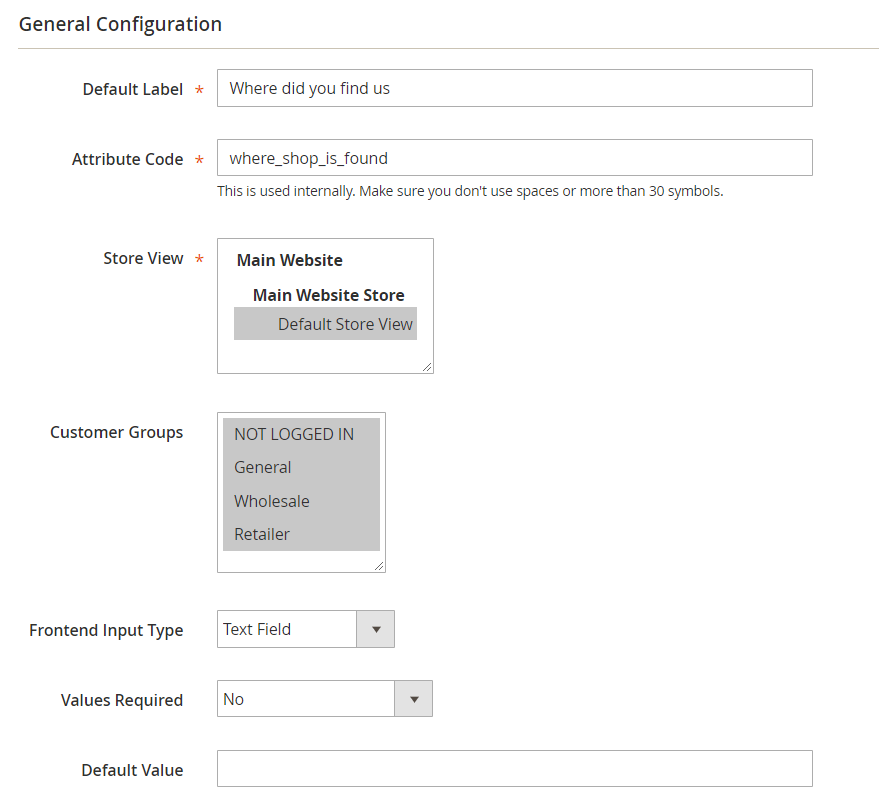
Attribute Configuration is divided into three sections: General Configuration, Attribute Type Settings, and Attribute Display Settings. In the first one, specify an attribute name for the frontend in the Default Label field and attribute code (for internal use), select store views and customer groups, as well as an input type. There are 10 options available for Frontend Input Type: Text Field; Text Area; Date; Date With Time; Dropdown; Multiple Select; Yes/No; Radio Buttons; Checkbox Group; HTML. Then, decide whether values are required to be filled in by customers or not. Depending on a chosen input type, the following fields display may differ. If you select Text Field, Text Area, Date, or Yes/No input option, you can also set a default value. We will explore further settings while adding a new attribute field on the example of Text Field input type.

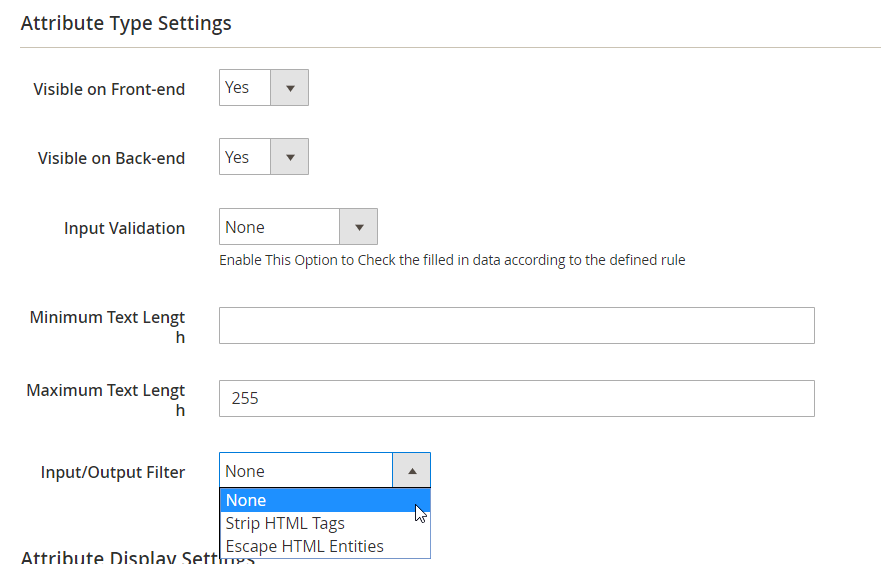
In the Attribute Type Settings, you decide whether an attribute will be visible on the frontend and backend and should be validated before it is submitted. Here, you also specify minimum and maximum text length and select the input/output filter.

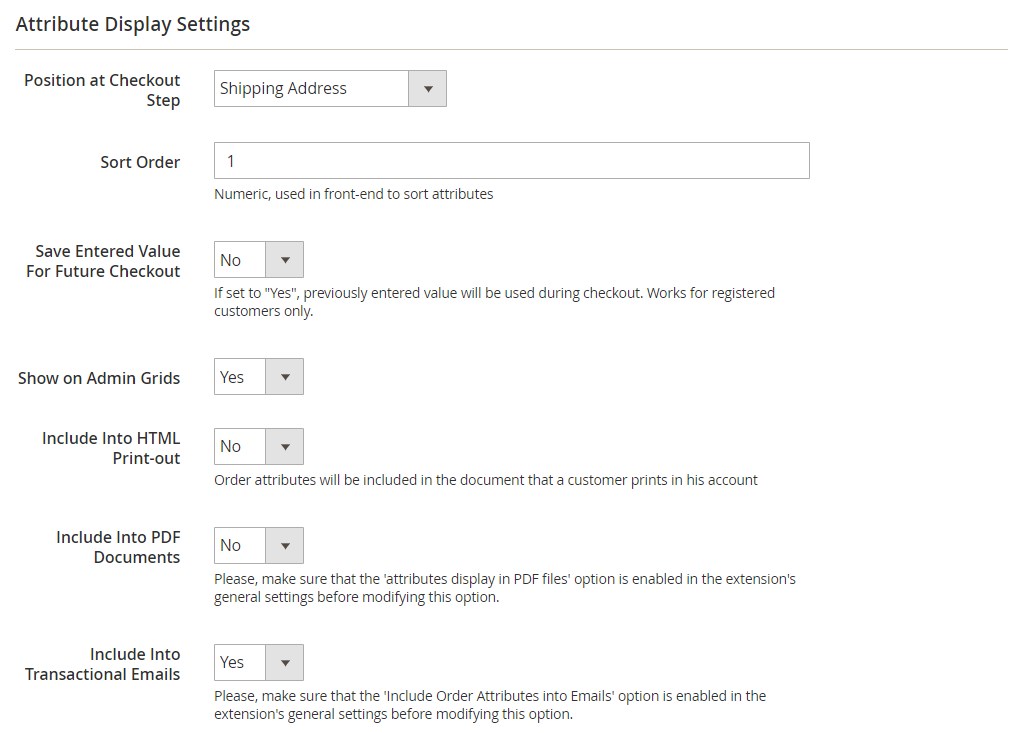
Then, set the attribute display settings: select a position for the attribute display at the checkout step: Shipping Address, Shipping Methods, Above Payment Method, Below Payment Method, Order Summary, or None. Also, define the sorting order and decide whether to save an entered order value for future auto-fill and include an attribute in the admin grids. Besides, here you can add an order attribute to HTML printouts used by customers, PDF documents, and transactional emails.

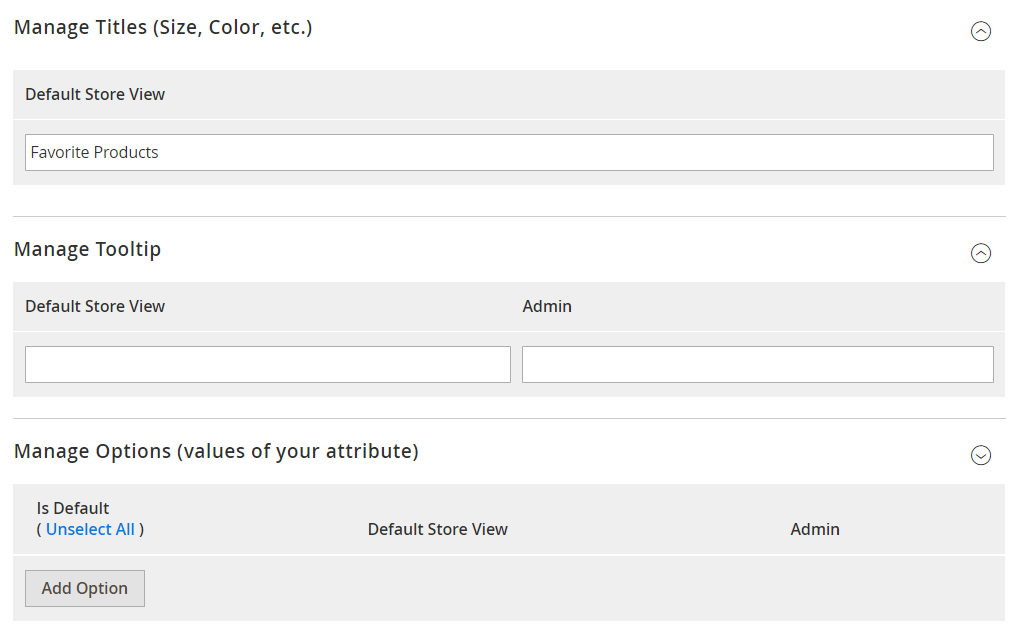
In the Title, Tooltip, Options tab, you can create an order attribute title, set tooltips, and manage attribute values per a store view.

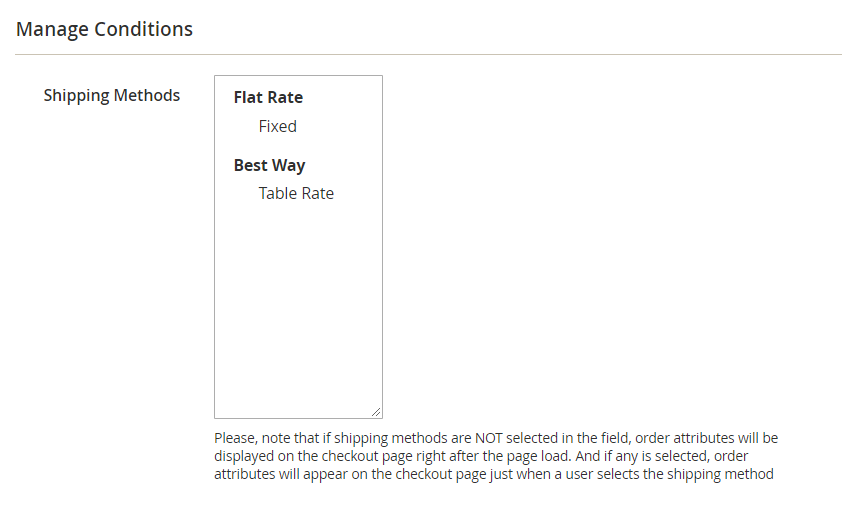
In Shipping Methods, you can set particular shipping methods as a condition for an extra order attribute display.

The Magento 2 Custom Checkout Fields module also allows managing existing and creating new attribute relations. You will find the appropriate grid under Sales -> Amasty Order Attributes -> Manage Order Attributes Relations. The grid contains 6 columns:
- Relation Name;
- Parent Attribute;
- Dependent Attributes;
- Attribute Codes;
- Checkout Step;
- Action (Edit).
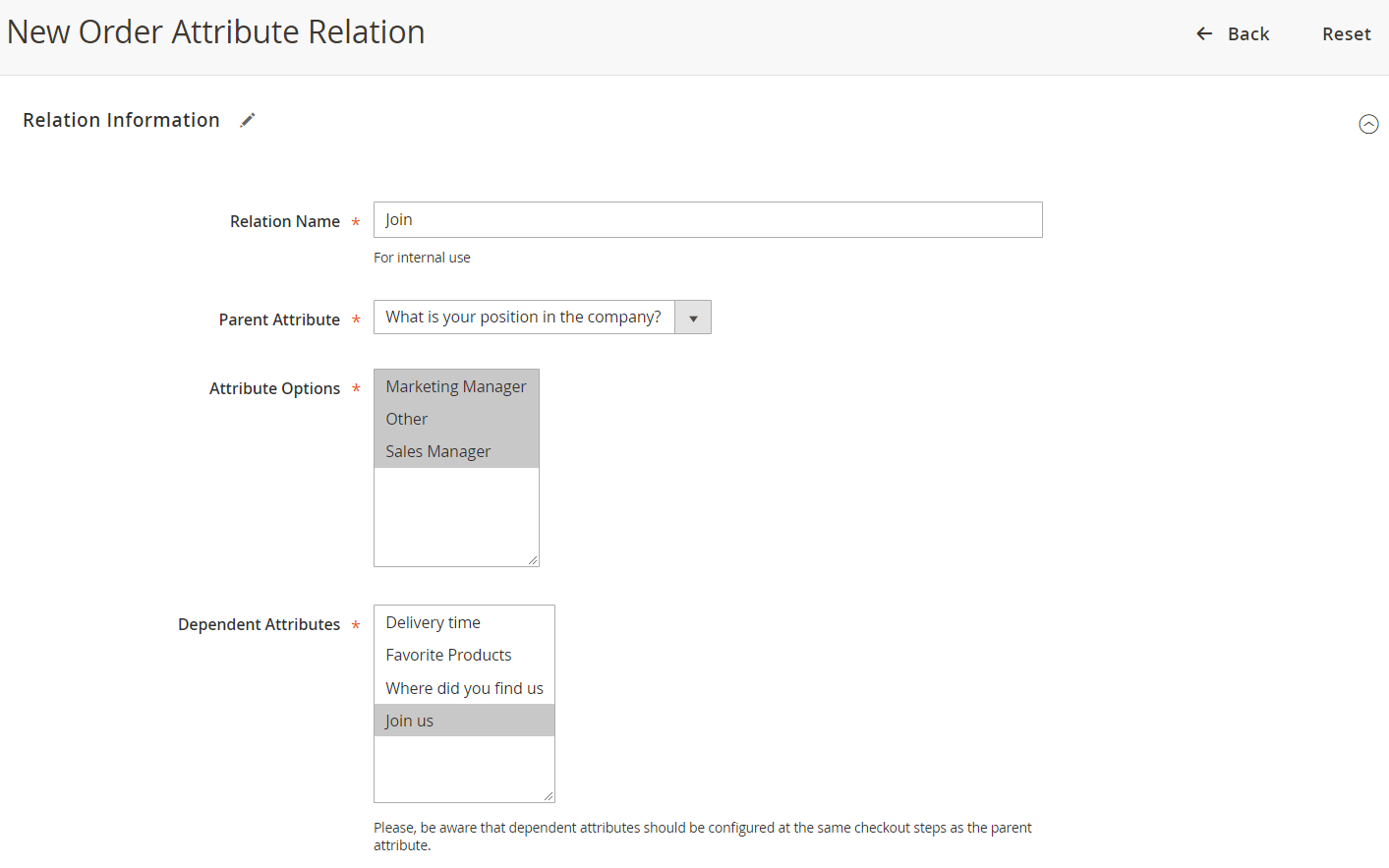
When adding a new relation, you need to create a relation name (for internal use) and choose a parent attribute, attribute options for triggering the display of dependent attributes, and the attributes that will be dependent.

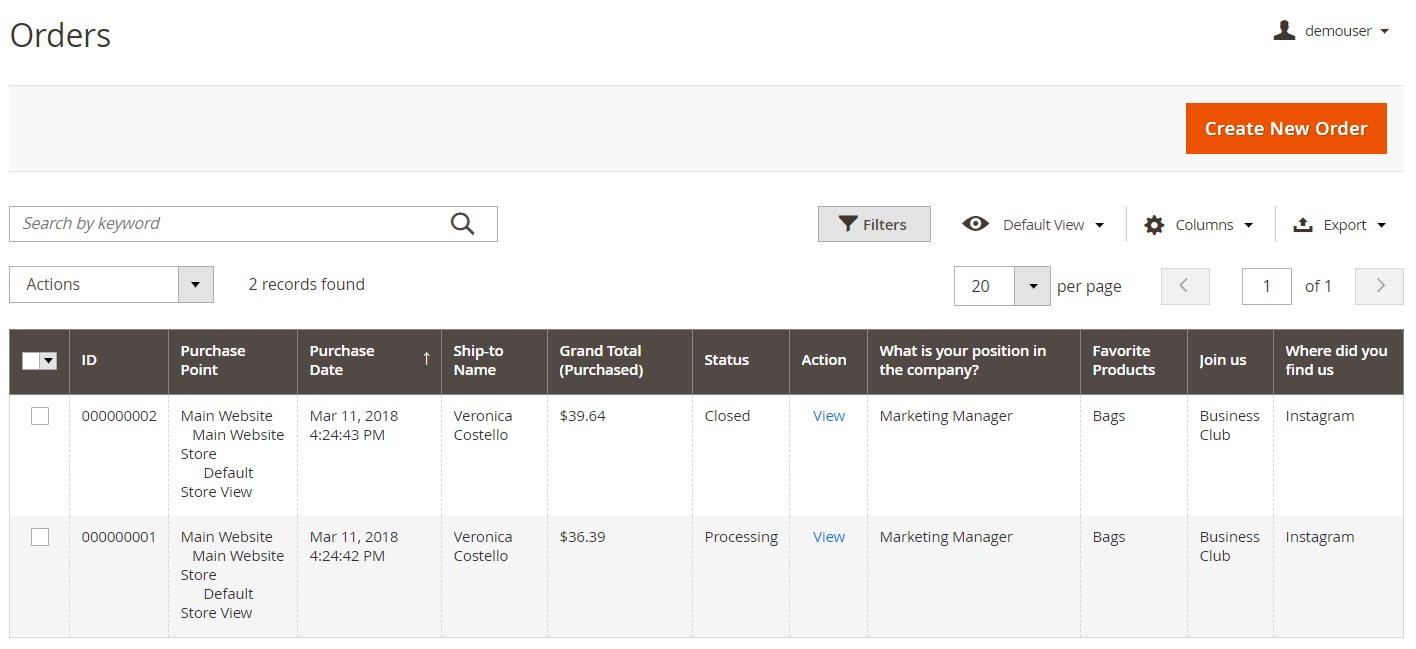
The extension provides the possibility to view custom order attributes on the Orders grid. In the grid below, four last columns are added by the module. Also, if you click on a particular order in the grid, you will be able to modify additional attributes on the order view page.

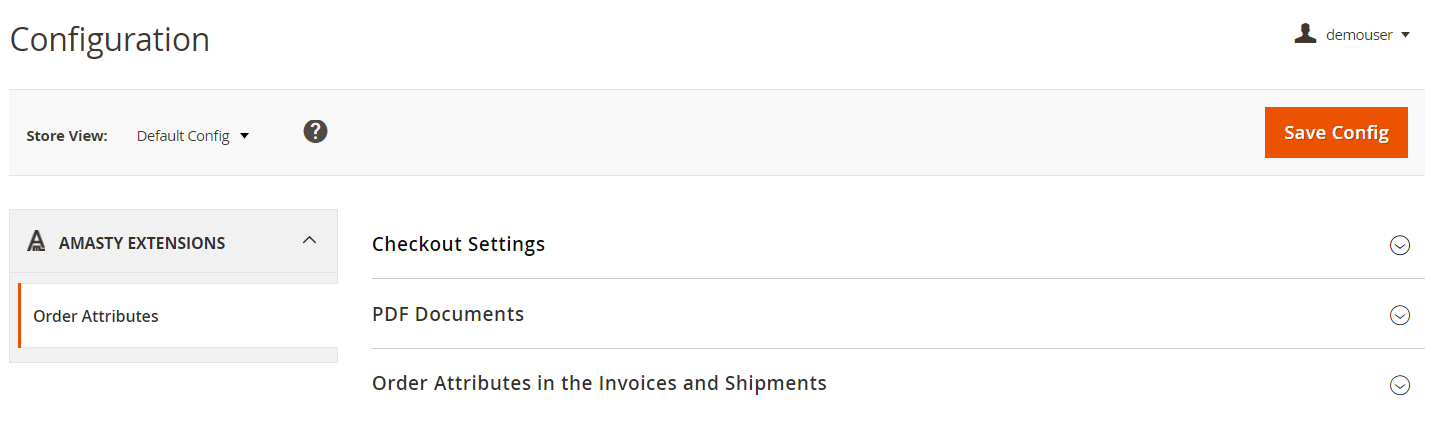
As for the general configuration of the Amasty Custom Checkout Fields Magento 2 module, they are available under Stores -> Settings -> Configuration -> Amasty Extensions -> Order Attributes. Here, you should set the extension settings in 3 tabs: Checkout Settings, PDF Documents, and Order Attributes in the Invoices and Shipments.

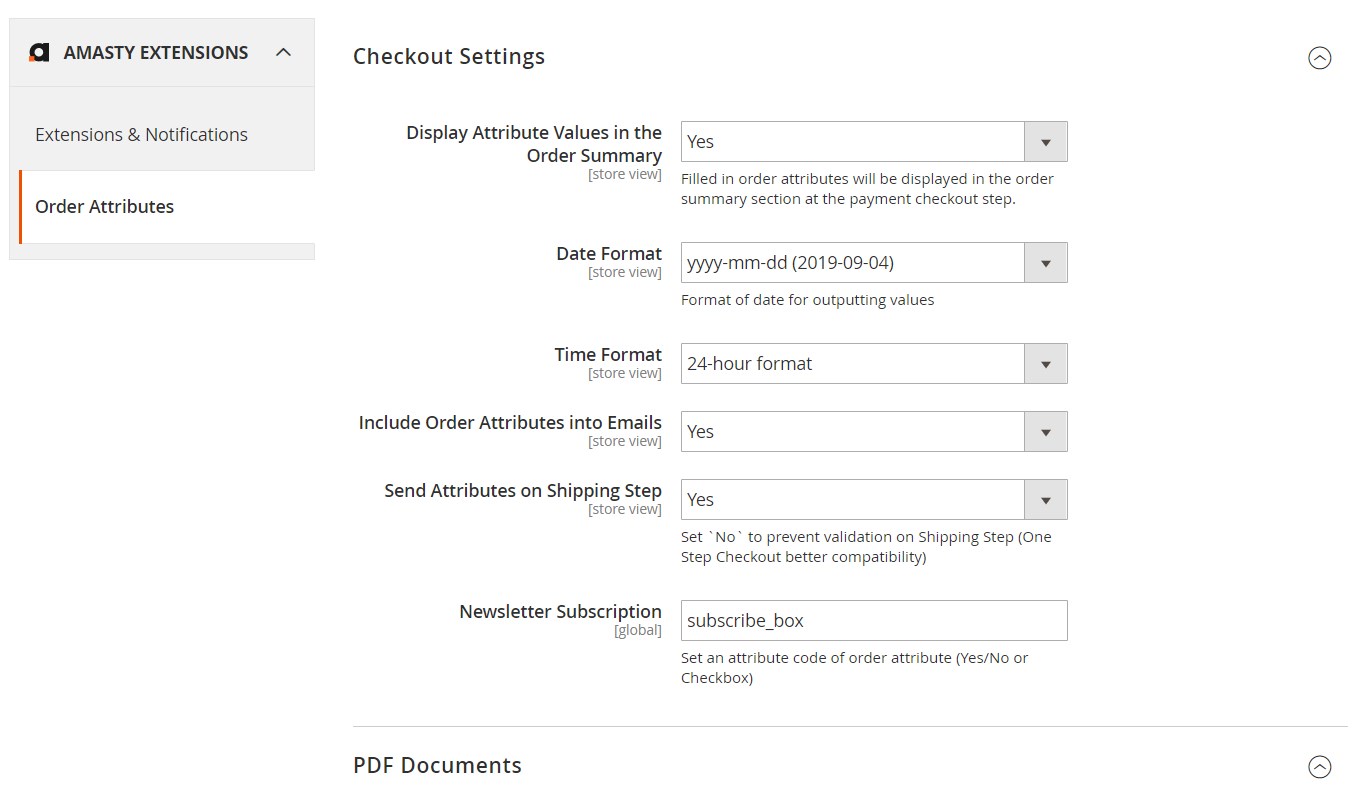
In Checkout Settings, first, enable/disable the display of extra attribute values in the order summary and select default date and time formats for the order attributes. Here, you can also allow including order attribute values in your emails and decide whether to display them on the shipping step. Also, you can specify an attribute code for the newsletter subscription option at the checkout.

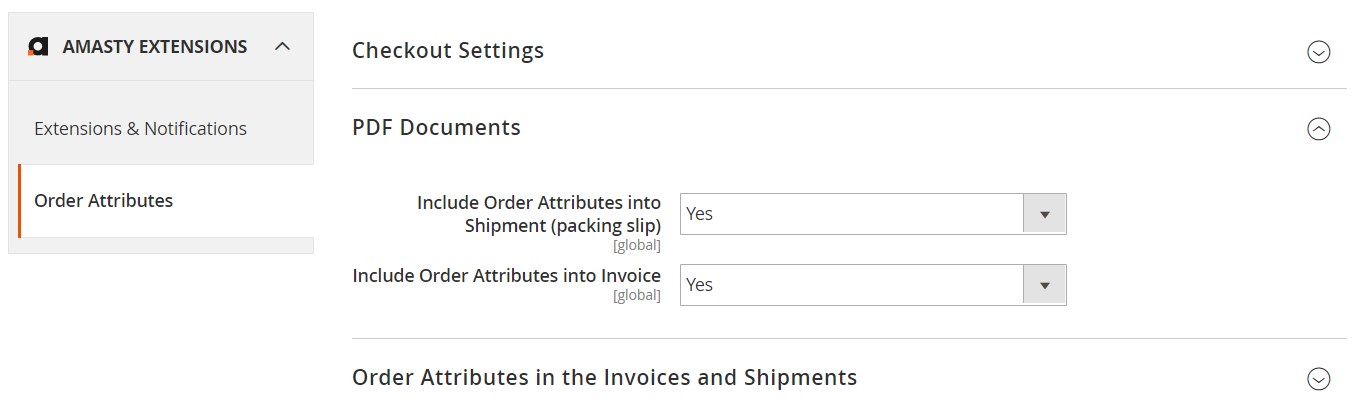
In PDF Documents, you decide whether to include completed additional attributes into shipment documents and invoices.

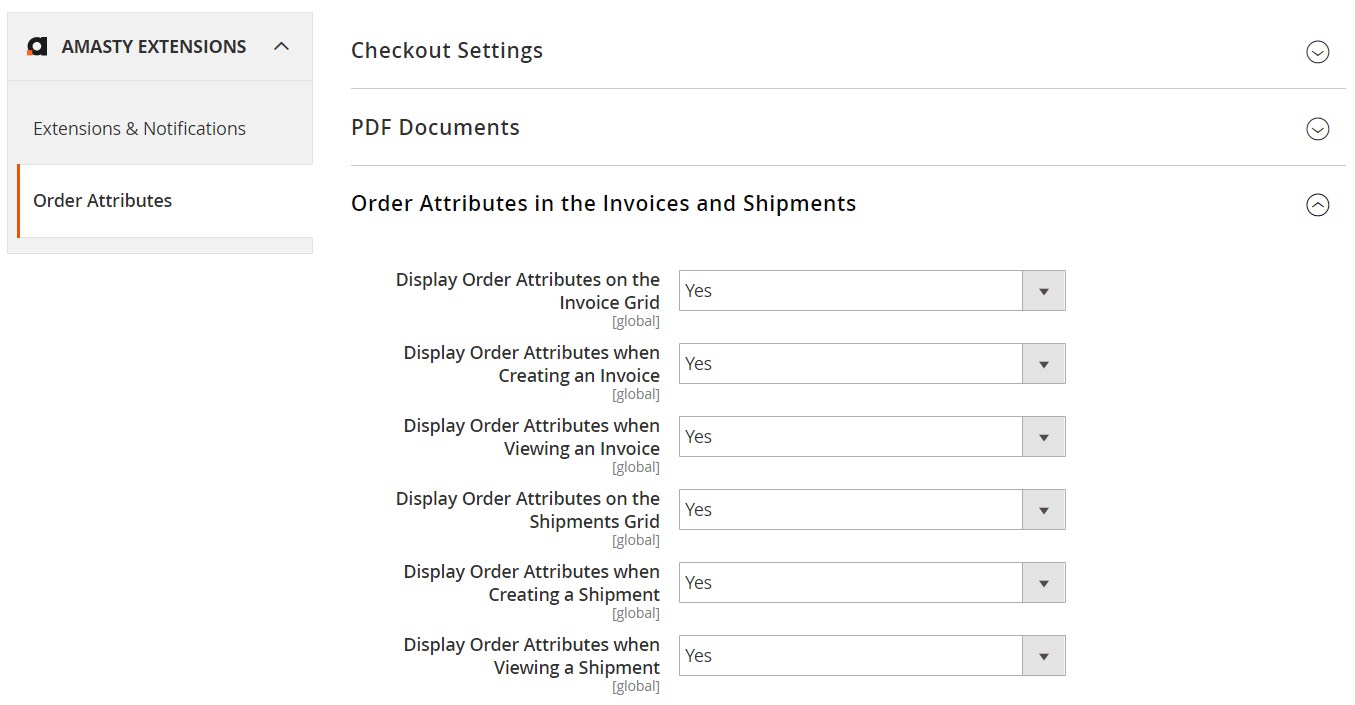
In the last tab of the extension configuration, you can allow/disallow the display of custom attributes on the invoices and shipments grids, when creating a new invoice or shipment, and when viewing an invoice or shipment.

Frontend
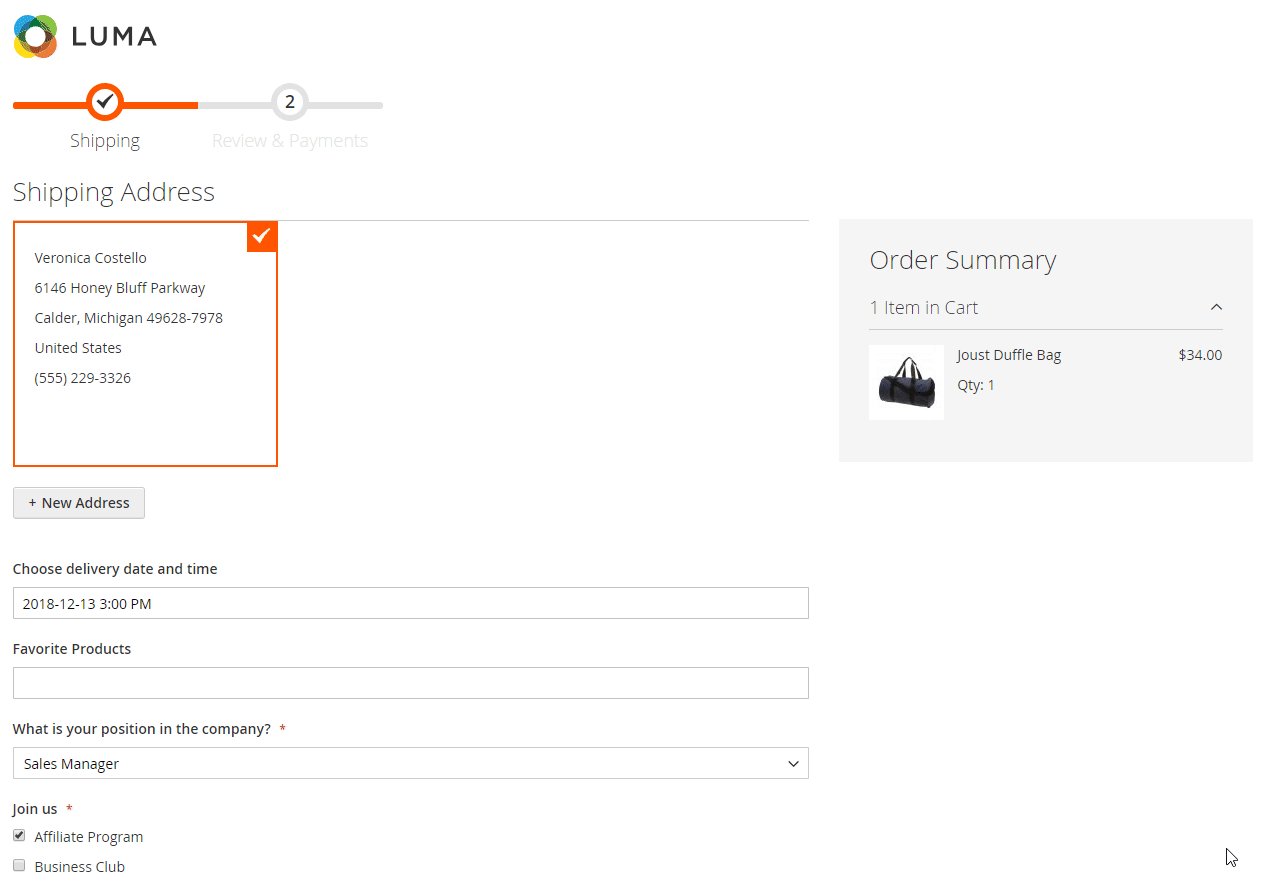
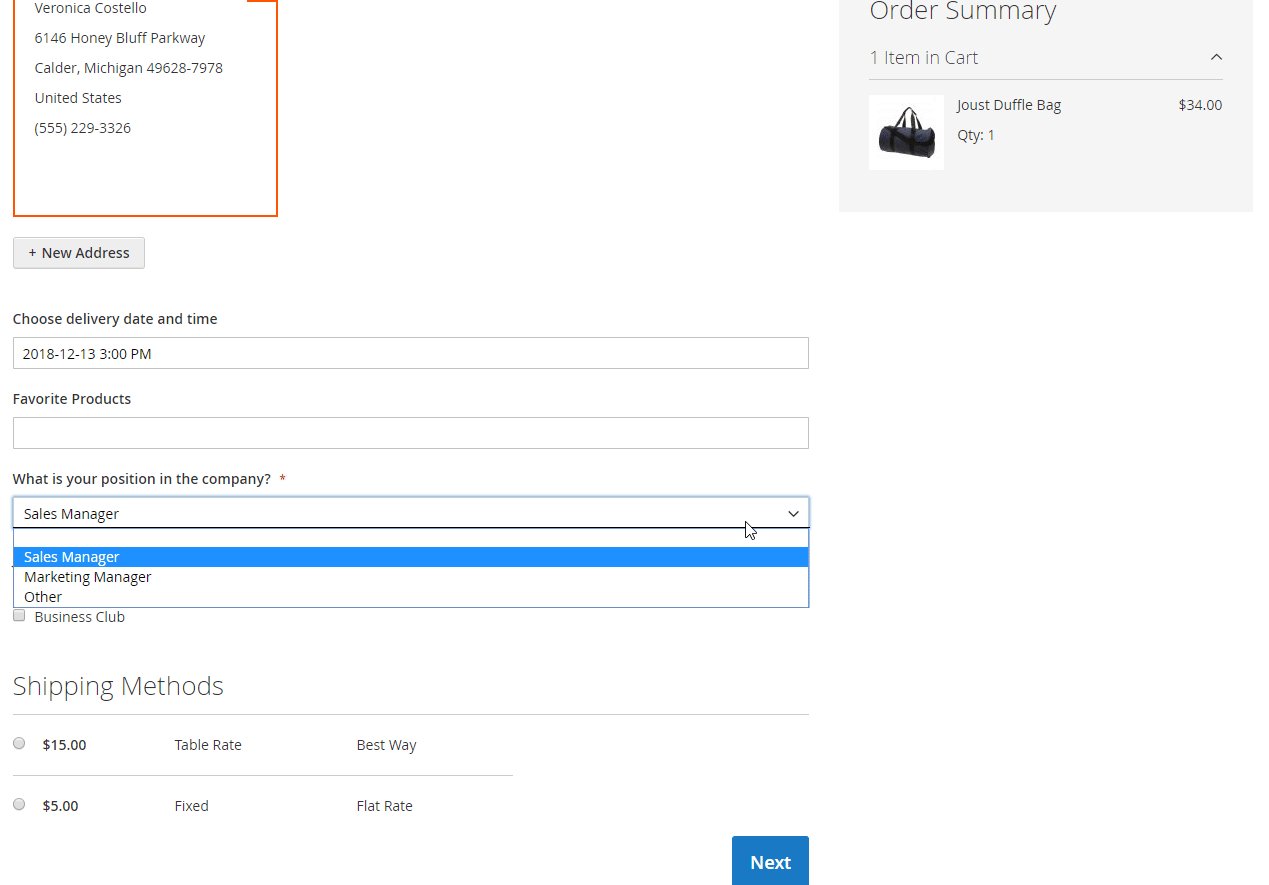
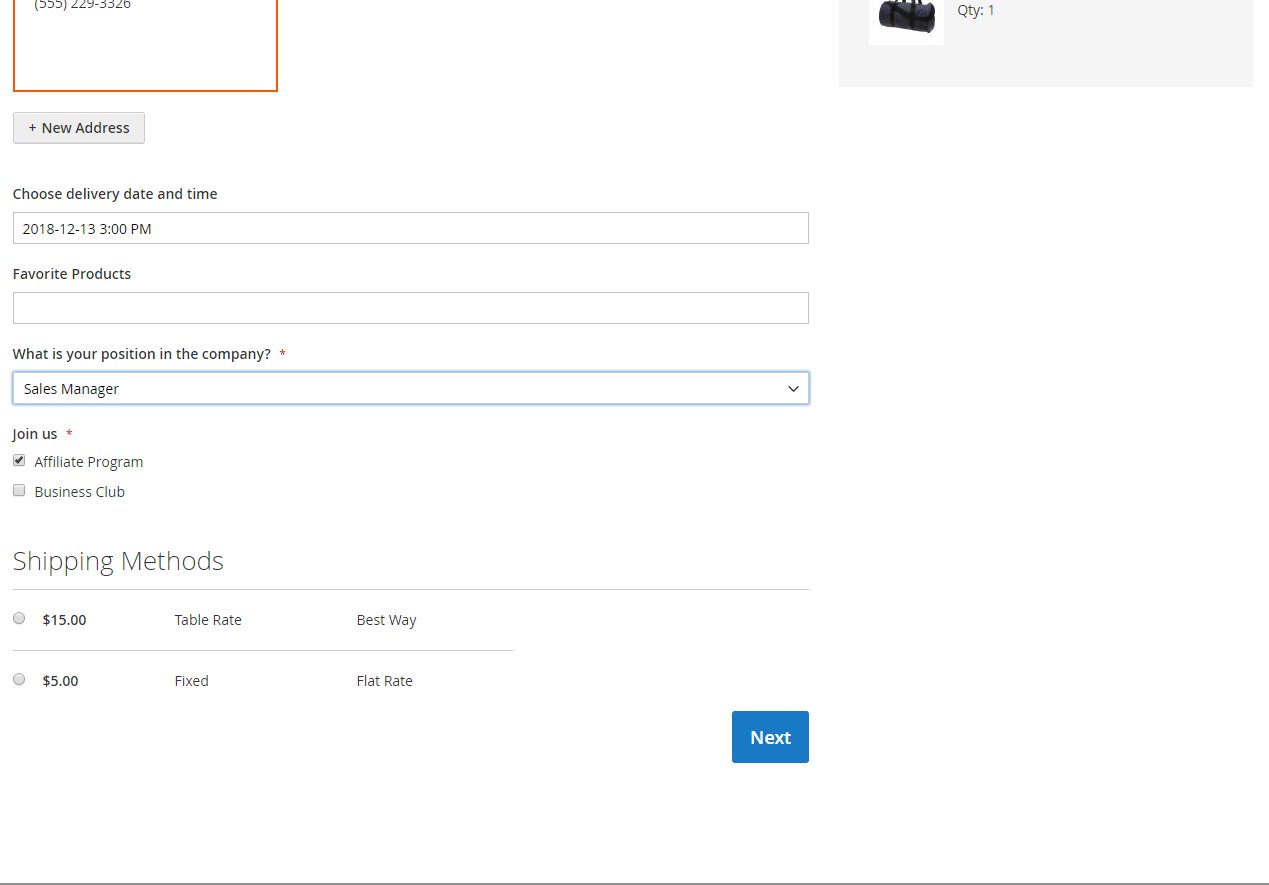
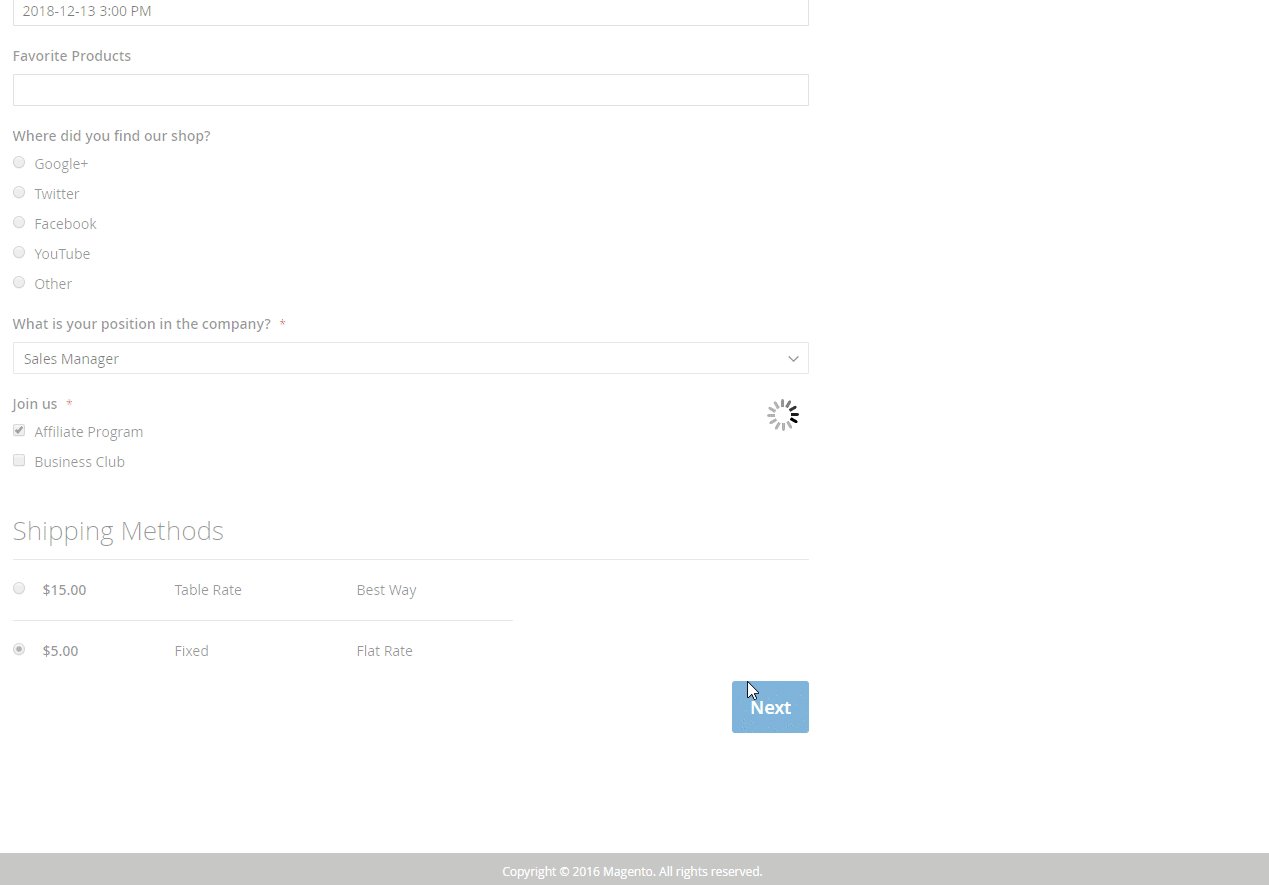
After a customer adds some products to the shopping cart and proceeds to checkout, he or she will see additional order attributes depending on how they are configured from the backend.
Below is the example of the custom fields added to the Shipping info step at the checkout. There is a dependent attribute ‘Join us’ which values are displayed if a customer selects ‘Sales Manager’ option in ‘What is your position in the company?’ attribute.

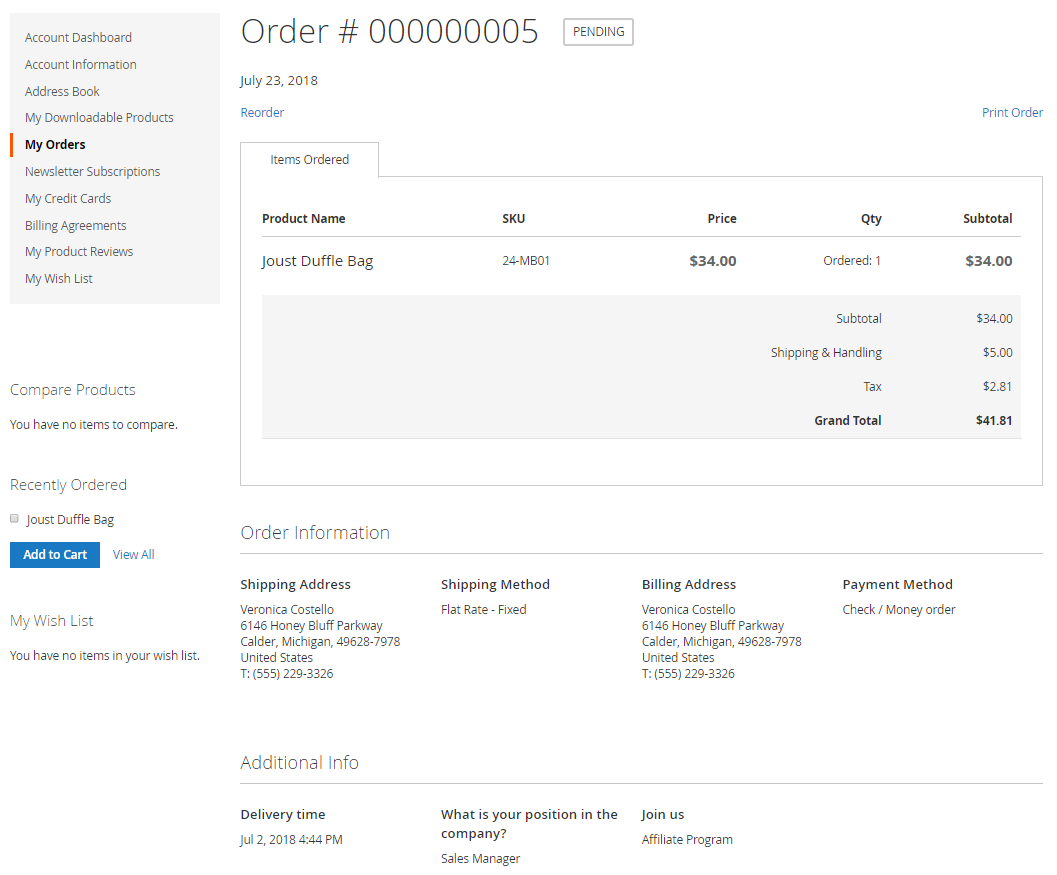
After placing an order, a customer can view additional attributes information in the My Orders tab in the customer account area. Data from the extra checkout fields is added to the Additional Info section:

Recent Updates
Magento 2 Order Attributes 3.6.1
- The newsletter subscription can now become available at the checkout via an attribute.
Magento 2 Custom Checkout Fields 3.5.3
- Possibility to hide an order attribute on the frontend was added.
- A new type of order attributes was added – HTML.
Magento 2 Custom Checkout Fields 3.3.10
-
New feature: order attributes can be added to email templates by choosing a variable.
Magento 2 Custom Checkout Fields 3.2.0
-
Possibility to include order attributes in the various checkout steps was implemented.
Magento 2 Custom Checkout Fields 3.1.1
-
Now it is possible to include and exclude order attributes from transactional emails.
Magento 2 Custom Checkout Fields 3.0.1
-
Deep code refactoring was performed, increasing performance and making the extension more stable.
Magento 2 Custom Checkout Fields 2.3.9
-
New feature: informative tooltips can be added to the custom checkout fields.
Magento 2 Custom Checkout Fields 2.2.2
-
Possibility to inline edit order attributes on the order grid was added.
-
Now custom attributes created with the Order Attributes module can be edited or updated in bulk on the order grid using Amasty Mass Order Actions.
Magento 2 Custom Checkout Fields 2.1.6
- Now it is possible to include attributes in emails: (ex. {{var order.getData(‘ATTRIBUTE_CODE’)}} or {{var order.getAttributeCode()}}.
Magento 2 Custom Checkout Fields 2.0.0
- New feature: dependent attributes can be created now.
Magento 2 Custom Checkout Fields 1.1.10
- Now it is possible to get order attributes data using an order model object.
- Now it is possible to read, update, and set order attributes via Magento API.
- New setting: minimum and maximum text length can be specified for text field input type.
- Now the module is compatible with Amasty Order Export.
Magento 2 Custom Checkout Fields 1.0.10
- Now the module is compatible with Amasty Customer Attributes.
Final Words
Amasty Magento 2 Custom Checkout Fields will help to make the checkout page more useful for store owners and user-friendly for online shoppers. Flexible conditions and convenient backend interface provided by the module allow users to adjust custom fields on their website checkout page according to specific requirements. As for the price, you can buy the Magento 2 extension for $199. For more information, click the link below:









