Magento Software Testing to Boost E-commerce Rates [Case Study]

If you are to organize an effective online store testing process to push your ecommerce conversion optimization to a new level, take a look at the following case description from the company with 11-year experience in quality assurance. Whether you prefer indoor testing or services, this article suits both approaches. It is a brief guide on the web testing process and the ways to achieve strong results.
The article describes the quality assurance strategy applied by QA Madness to the big e-commerce project. Be Fit* is a Magento-based shopping platform offering fitness supplements with more than 150k of monthly visits. The project has an internal development team which works on its independent product.

*We recognize the importance of protecting our clients’ privacy and follow the NDA agreement to maintain their confidentiality and security.
QA Madness was a recommended third-party vendor to their management board, and that was the reason our cooperation started. Their team specified the challenges in the process of their website development. Discussing the raised issues, we willingly shared our software testing strategy that could have been applied in their case.
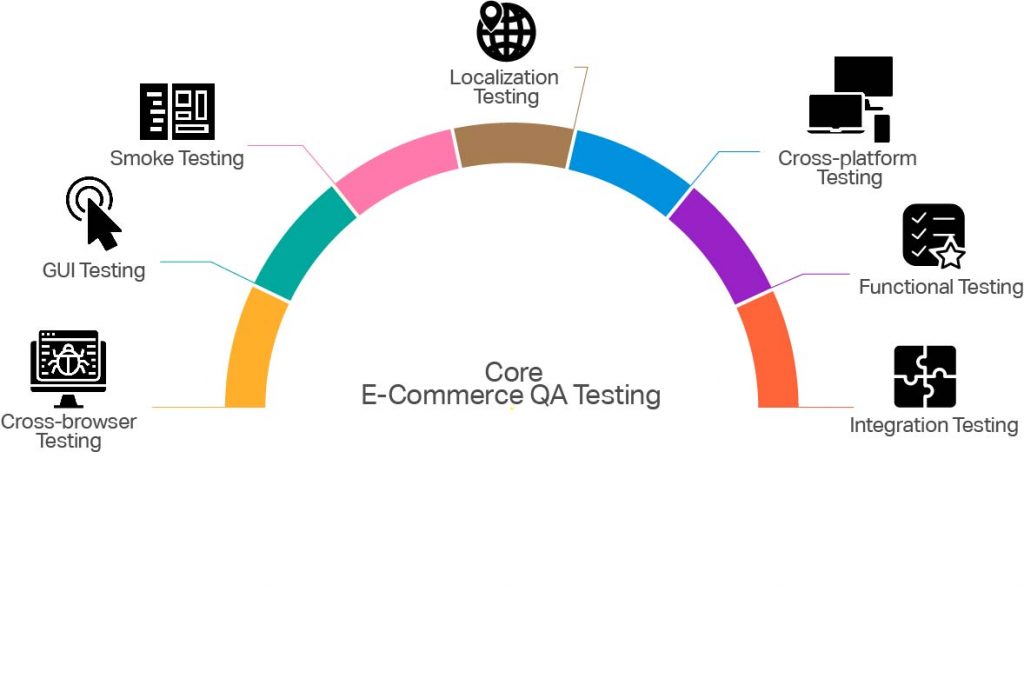
Our goal was to get into the company’s efficient working process without complicating or delaying it. We conducted functional, UI, integration, cross-browser, cross-platform, localization, and smoke testing. This approach allowed the client to maximize results, implement the recommended changes, detect and fix critical bugs.
Table of contents
Challenge
The ultimate goal was to increase the quality of client’s deliverables. The role of a QA team here is to assist in maintaining software quality and to accelerate product release. Moreover, QA engineers were responsible for testing product documentation and terms of use for the customer support department.
Test Plan Set Up
The first step included a technical documentation review. As our experience shows, some companies skip this phase, which complicates the QA process and site maintenance. In this case, Be Fit provided us with technical documentation completed by developers. Following it, we compiled testing documentation and checklists with 248 test cases planned, although the list had been updated along with the product agility.
However, the real testing strategy changes frequently, along with the requirements changes. There is a need to keep track of daily code changes in the workflow since the same function might be changed several times a day.
At the second stage, the QA Madness team analyzed site functionality and technical documentation for further use. Be Fit has received accurate product documentation.

Functional Testing
The next stage was full of daily discussions about website functions and feature analyses. We shared our recommendations on creating new features and upgrading the existing ones. Based on the experience gained from , QA engineers recommend an effective way to implement different features.
Working with a professional QA service provider gives a deep insight into the whole process. A QA specialist does not only detect bugs. The team also pinpoints their reasons, recommends replacing the existing features, and shows the ways to find new solutions. We believe that this is the best cooperation role model between a company with an in-house development team and an independent testing service vendor.
Integration Testing
Often, independent modules influenced each other’s functionality. So, after implementing new features, we conducted integration testing. In such a way, we managed to find clashes between new and old functionality.
Cross-Browser & Cross-Platform Testing
Considering that users are from different countries, we prioritized testing on various platforms and browsers. QA team also established a priority testing of several functions. As it turned out, some low priority bugs in frequently used functions were of higher importance than bugs with top priority in rarely used functionality.
UI Testing
Although this is the simplest testing type we performed, better not to underestimate its importance. The way users see the website on different devices is essential to its success. The web page should look the same on any device simplifying UX and its maintenance. It is crucial that the users quickly adapt to the site changing their gadgets.
Localization testing
Cultural patterns and language are the areas of our interest while performing localization testing. The tests helped to customize the software per targeted countries and their linguistic peculiarities. QA engineers verified content errors, tested the compliance of UI with the cultural specifics. Also, their task was to check if default language, date & time format, currency are designed according to the targeted countries. As a result, multi-language website store releases were supported by high-quality content.
Smoke Testing
Smoke testing has become integral before each release at Be Fit. Before rolling out the project, we checked website functionality, registration platform, log in, product display, adding items to the cart, and order placement. That was an effective way to detect critical functional errors that hampered the release.
QA Marketing Optimization
Cooperation with the project marketing department was another interesting experience. Be Fit is a unique business solution with marketing tools, customer communication, and support departments. Our team interacted with all offices to be clear with their specific needs.
Customer base, user actions tracking, and website optimization are the critical aspects of a successful e-commerce business. That is why we established close cooperation with the company’s marketing department. QA Madness team followed the requirements on website functional features they provided. We run tests for compatibility of marketing tools such as Google Analytics and Tag Manager with an e-commerce platform. We also customized the integration of these tools per marketing department requirements.

Results
This is the case when the choice of QA services is valid for a long-term business development strategy. Our cooperation by estimate with Be Fit started in 2017. The team requested a dedicated QA in 6 months, and since then, our cooperation continues. Over the past year, our team managed to detect five serious functional errors right before the release.
An in-depth QA strategy was about communication among the development, customer support, and testing departments. QA engineers conducted a thorough analysis of website terms of use where included a profound description of order creation and processing procedure. That helped to structure support team functioning within the project.
With the testing strategy completed and the defects fixed, it didn`t take too long to see the results. The feedback we received stresses 14% rise in user session time, while the amount of conversions increased by 4.7%.
There is no perfect functional solution; code fails sometimes, syntax becomes outdated, developers make mistakes, design trends change, users get new software experience. If you prefer QA outsource, choose a reliable testing company for sustained cooperation. Sooner, long-lasting partnership with regular clients makes the whole testing process time-consuming, since the QA team would map your product for quicker quality assurance.

