Amasty Mega Menu Magento 2 Extension

Convenient navigation and intuitive interface are critical factors of a frictionless shopping experience on an online store. If website visitors can’t quickly find desired products, it negatively affects their purchasing decisions and makes them more likely to leave a store without order. That’s why it is vital for an ecommerce merchant to properly organize menu navigation on a storefront to improve the customer browsing experience and not lose potential profits. The menu available with default Magento 2 is not the best option if you want to provide your customers with advanced navigation. If you have a rich product catalog and want to help customers find specific items, we recommend installing an appropriate third-party module.
Today, we present you a brand-new solution that adds necessary functionality for convenient browsing on your store – the Amasty Mega Menu extension for Magento 2. The module enables online store owners to build custom navigation menus without any special skills required. With the extension’s toolset, you can quickly create dynamic menu bars with visually attractive elements and include all necessary pages and products. This way, you will provide your store visitors with clear information about the goods you are selling and motivate them to make a purchase due to fast and comfortable navigation through your website pages.
Below, we highlight the features of the Magento 2 advanced navigation menu module and describe its benefits.

Table of contents
Features
- Advanced navigation menu;
- Possibility to add images, videos, banners, and CMS blocks to the navigation bar;
- Option to include external URLs in the menu;
- Menu Builder tool;
- Pre-configured color scheme templates;
- Menu customization without editing CSS file;
- Possibility to add labels and icons to the menu items;
- Sticky menu bar;
- Hamburger menu for categories listing;
- Ability to add a widget with product images in the menu;
- Products sorting by brands;
- Compatibility with Amasty Shop by Brand and Page Builder;
- Responsive on mobile devices;
- Compatible with GraphQL;
- Enhanced mobile UX with the PWA add-on.
The Mega Menu extension by Amasty provides Magento backend users with the ability to easily create custom navigation menus and provide store visitors with flexible browsing across website pages. As a store owner, you decide which categories, subcategories, CMS pages, and other content elements to include in your dynamic menu to make it more informative and user-friendly.
The Magento 2 module allows adding unique content, like static blocks, images, videos, dynamic blocks, banners, and external URL links, to the menu to make it more appealing and intuitive. You can place different content elements in each category drop-down list: top, main content, and bottom areas. Besides, the Amasty extension offers a handy Menu Builder tool that allows store admins to quickly change the sorting of menu items via the drag-and-drop function.
The Mega Menu extension provides admin users with an easy-to-configure backend interface and various customization options, so they can fine-tune the menu look according to specific requirements. You can choose one of the three color scheme templates for your menu bar or create a custom menu style. Furthermore, Magento admins can easily customize the design of navigation menus without using CSS classes. This way, you can change a menu’s colors, width, icons, and position to better fit your web store theme.
To make a menu bar more eye-catchy, you can also add special labels to products or categories. Highlighting menu items with bright text tags will attract customers’ attention to particular goods that you want to promote right on the navigation menu. Thus, you can utilize mega menus in your marketing campaigns and use them as a tool for special offers or sales running on your store. Besides, you can make the navigation menu more visually appealing by adding custom icons to categories and subcategories.
Furthermore, you can improve browsing on your website pages by enabling a sticky menu. The sticky menu is available from any position on the page during vertical scrolling. This way, you provide your store visitors with better usability since they don’t need to scroll to the top of the page to access the navigation bar. Besides, you can use an Amazon-style hamburger menu for categories. This menu type adds three horizontal lines at the top left corner of the page by clicking on which a drop-down list with categories appears. This option improves the user experience on the storefront and helps to organize menu items more efficiently.
Moreover, it is possible to implement sorting by brands for the products included in the navigation menu by installing the Amasty Shop by Brand extension. With this feature, frontend users will be able to view a list of items in the menu by brands in alphabetical order on the mouse hover and quickly filter them to find a required manufacturer. You can also create a unique description for each brand and place them on its individual page.
Note that the Magento 2 advanced menu module is compatible with Amasty Page Builder. It allows you to create pages with various content types and provides a handy drag-and-drop tool so that you can place all content elements in necessary order on a page.
It is also necessary to mention that navigation menus created with the Amasty extension are responsive on mobile devices due to the Magento mobile breakpoint functionality. It means that a menu bar is automatically adjusted to fit a mobile phone’s screen size. This way, you can provide mobile shoppers with the same user experience as on the web version of your store and avoid losing potential customers.
To make the most of your mobile traffic and make your storefront ready for frictionless navigation on smartphones and tablets, Amasty offers to install its PWA add-on designed specifically for the Mega Menu extension. The add-on comes with the PWA component, allowing merchants to use it on their Magento 2 websites without custom development. The PWA Mega Menu tool was developed following the PWA Studio standards, which reduces time and money spent on its implementation on a Magento 2 store and fixing bugs.
The Amasty PWA add-on provides mobile shoppers with user-friendly catalog navigation and allows leveraging all essential Mega Menu features from any device. With the add-on installed, customers will be able to navigate your catalog from any page using an intuitive hamburger menu. You can decide whether to display menu items as an accordion drop-down or drill down opened in a new tab. You can customize your menu by applying one of the available color schemes or choosing colors yourself, adding icons to subcategories, and placing labels to highlight particular items.
It is possible to include multiple levels of subcategories in the menu to help shoppers quickly find the required products. To navigate your webstore visitors to purchase, you can add custom items of any type to the menu and adjust their position using the drag-and-drop builder tool.
Also, note that the Mega Menu PWA add-on is fully compatible with the Magento Venia theme, a storefront designed specifically for PWA storefronts. It allows for precise integration of PWA into your store and ensures stable performance on mobile devices. Besides, the Magento Venia theme can improve your website’s storefront appearance on the desktop by enriching the navigation menu with various media content elements, like banners, videos, buttons, and more.
Now, when you are familiar with the rich functionality of the Amasty mega menu navigation module for Magento 2, let’s see how it can be configured in the admin.
Backend
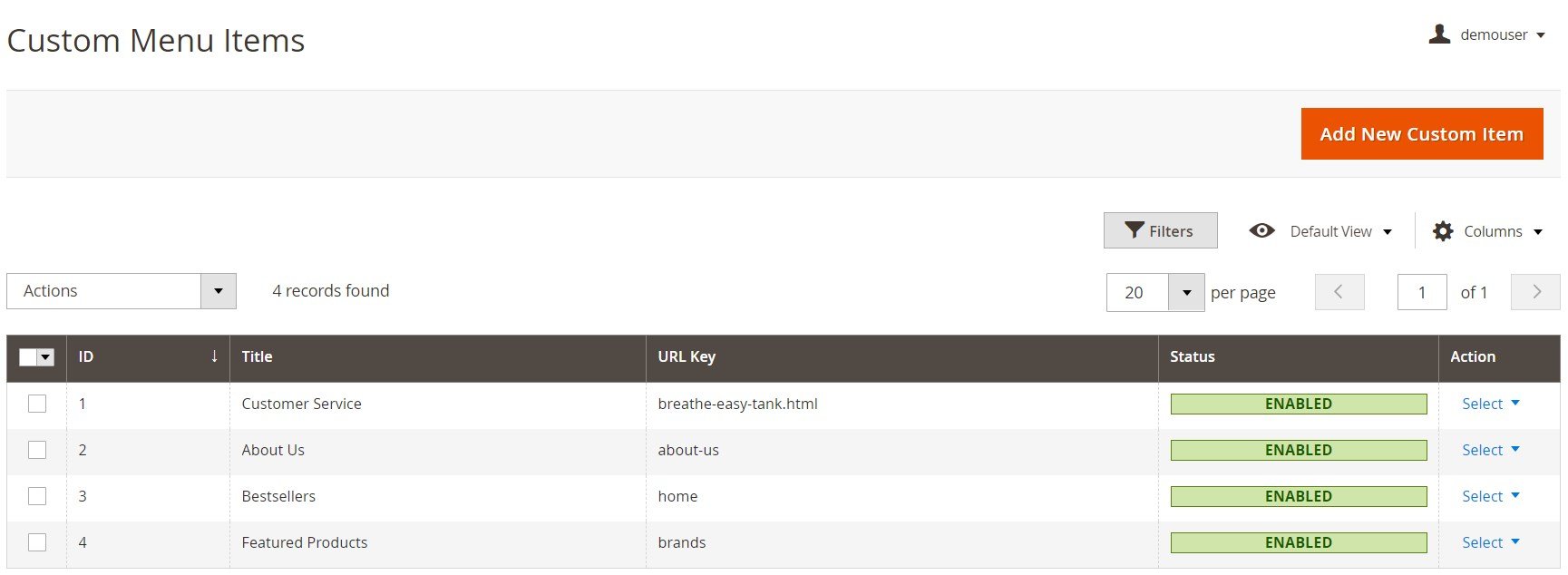
The Magento 2 Mega Menu extension gathers all elements of your mega menu in a grid under Content → Amasty Mega Menu → Custom Menu Items. The grid shows each item’s ID, title, URL key, and status (enabled or disabled). You can edit or delete each menu item from the Action column, as well as delete elements in bulk via mass actions. The “Add New Custom Item” button lets you add new items to the menu.

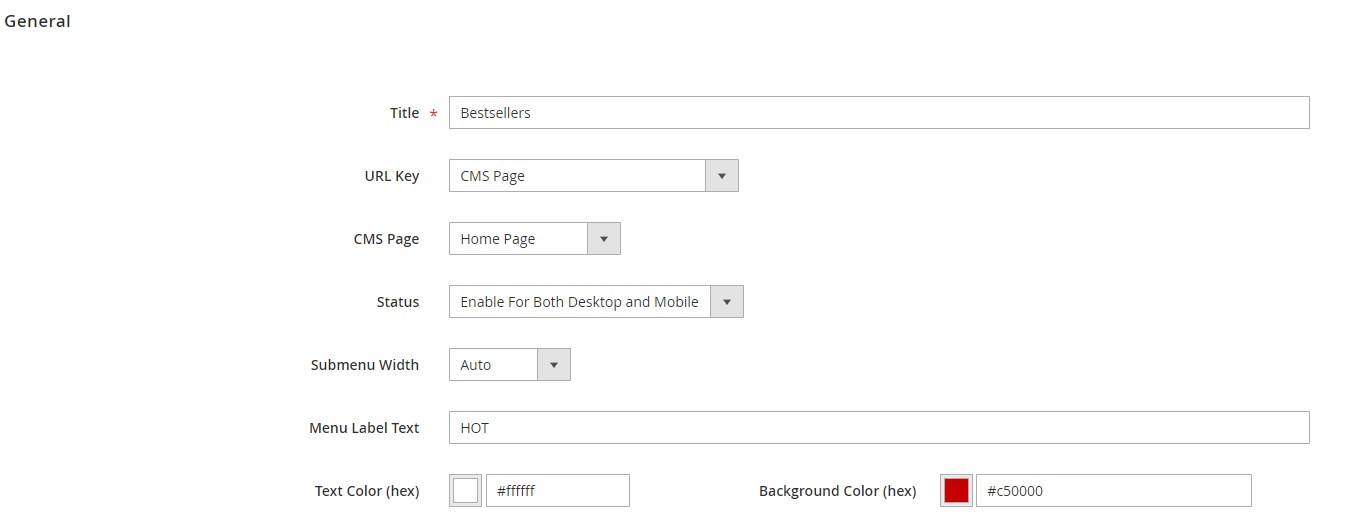
After clicking on the button, you will be forwarded to a new screen divided into 2 sections: General and Content (For Desktop Only).
In the General settings, create a title of a new item, specify a URL link for redirect (can be a custom URL or CMS page), and select a status (disabled, enabled for mobile only, enabled for desktop only, or enabled for both mobile and desktop). Here, you also choose a submenu width (Full Width, Auto, or Custom), type in a text for the menu label, and specify colors for the text and background.

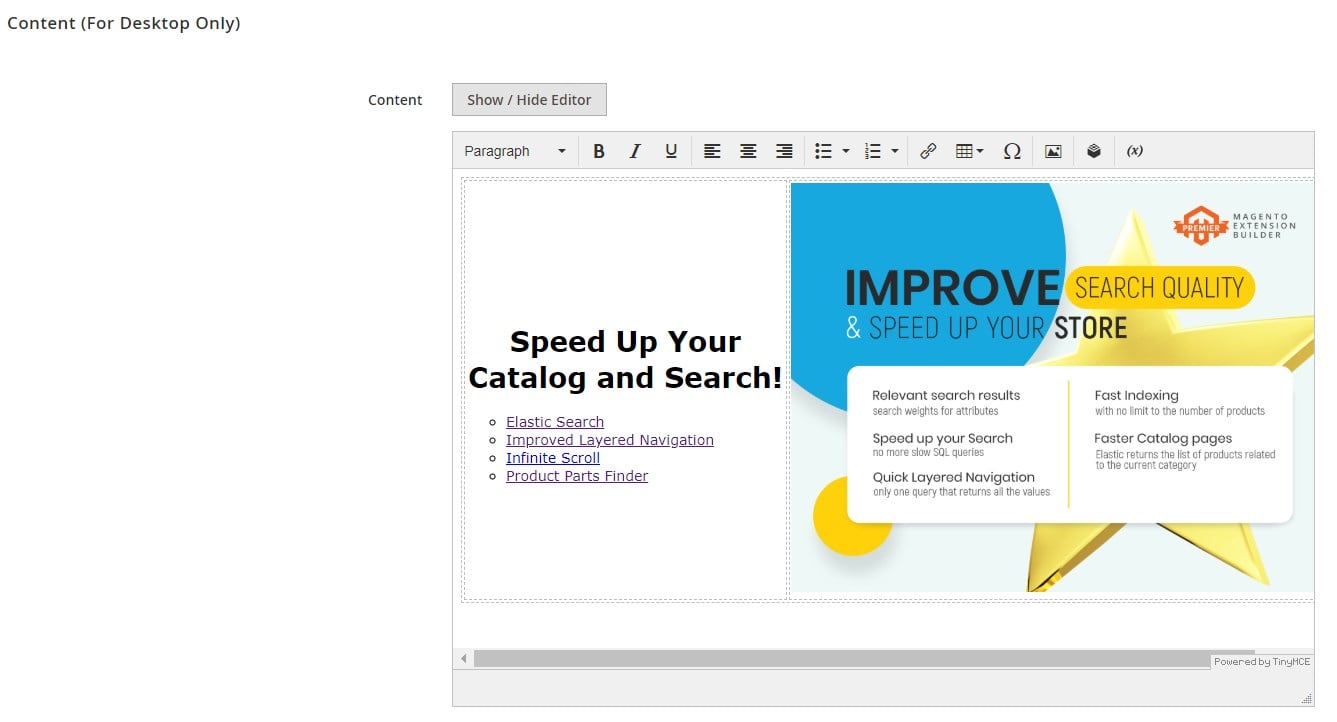
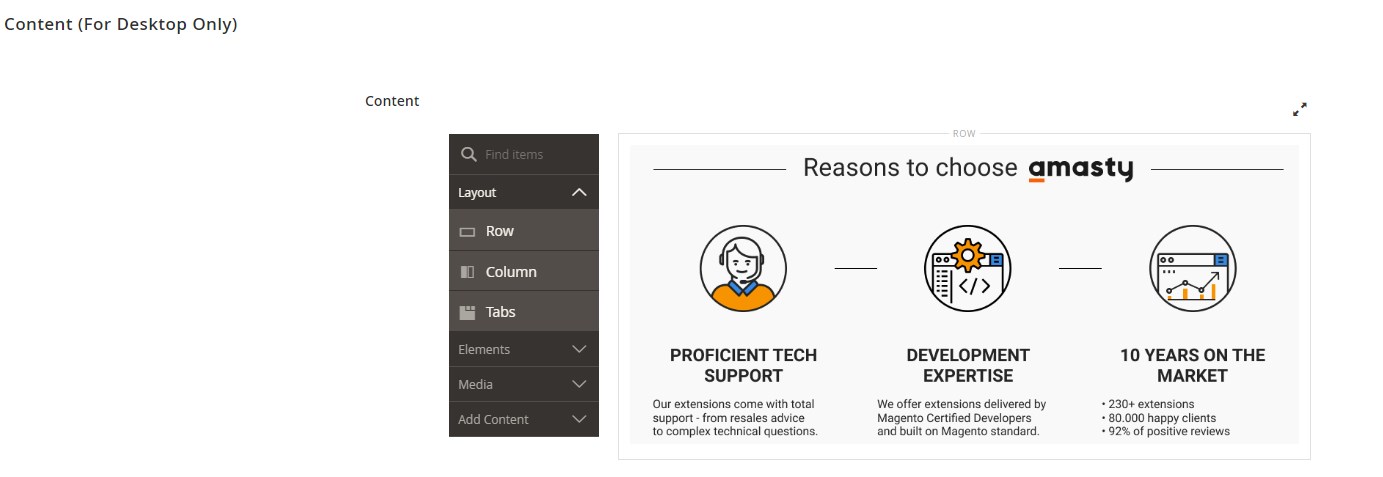
The Content tab allows you to create custom content using a WYSIWYG editor.

If you are using Page Builder, the Content tab will have the following look:

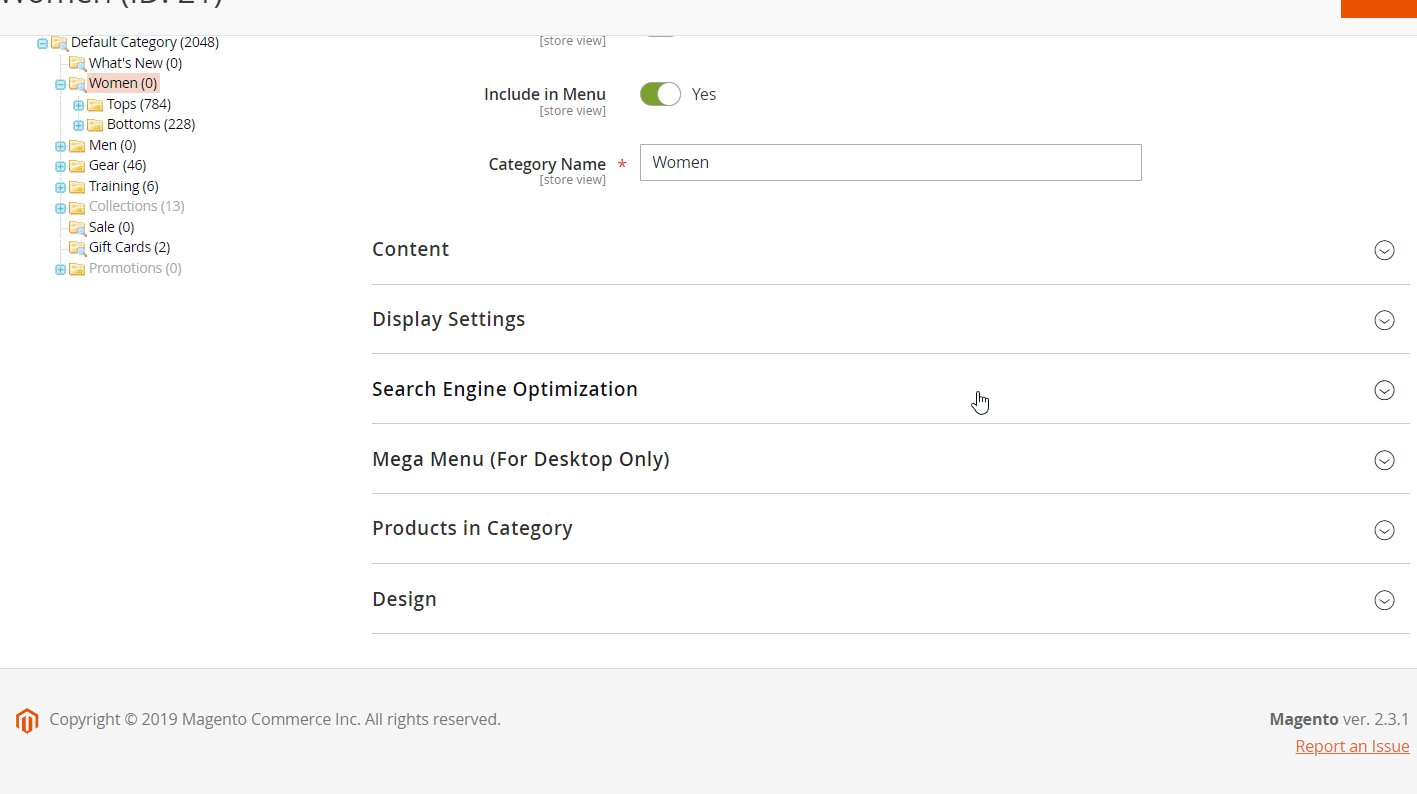
To configure the items in the drop-down menu of a particular category, navigate to Catalog → Categories and select a category. Then, scroll down to the Mega Menu tab.

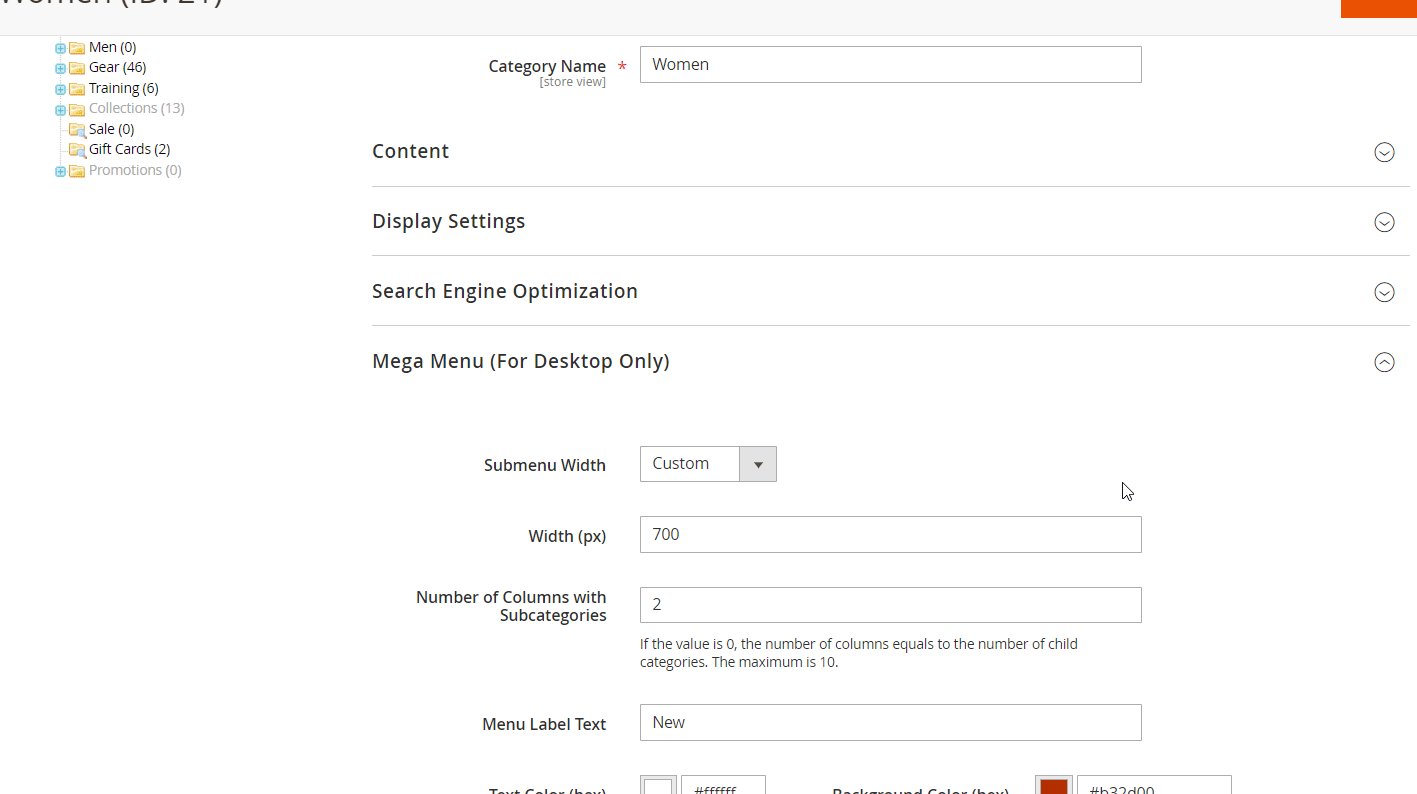
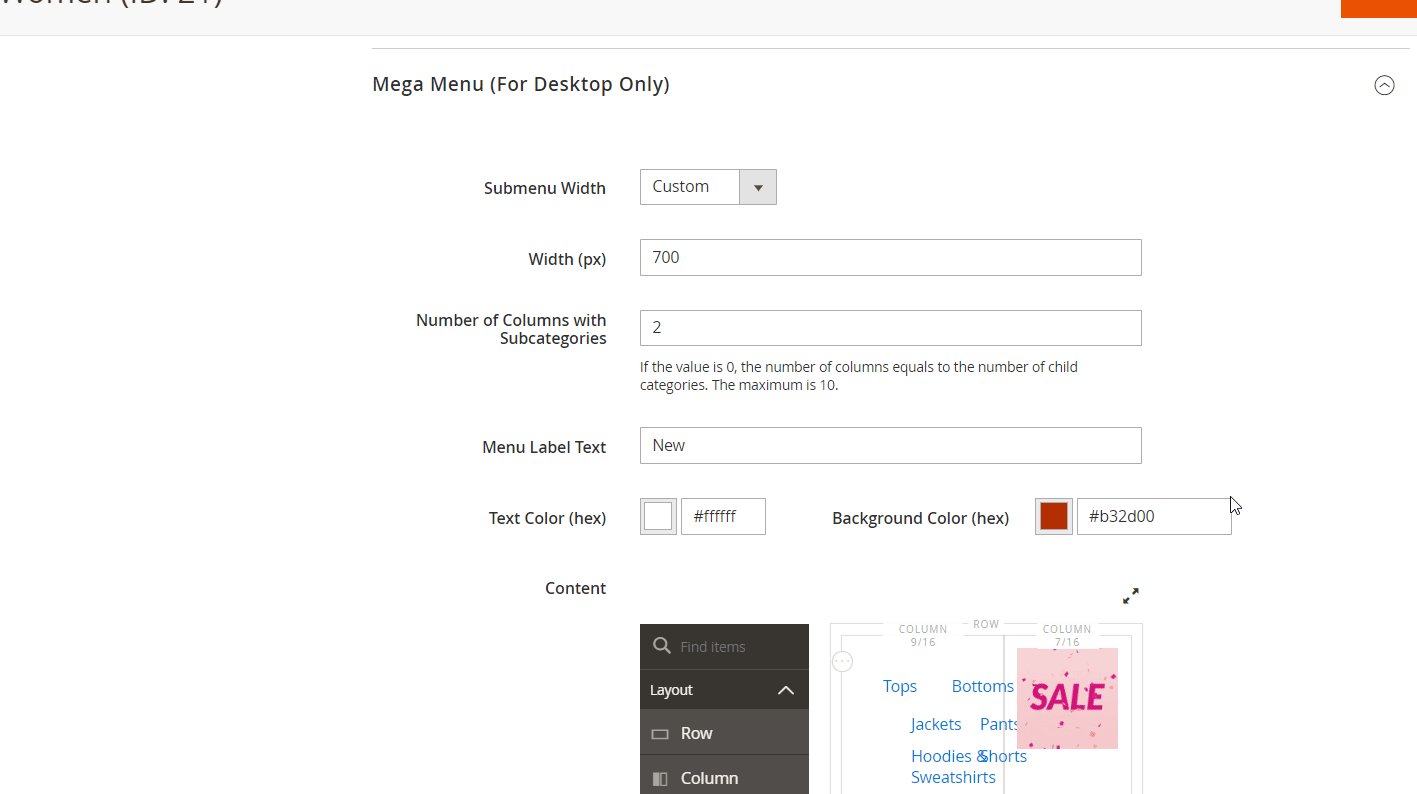
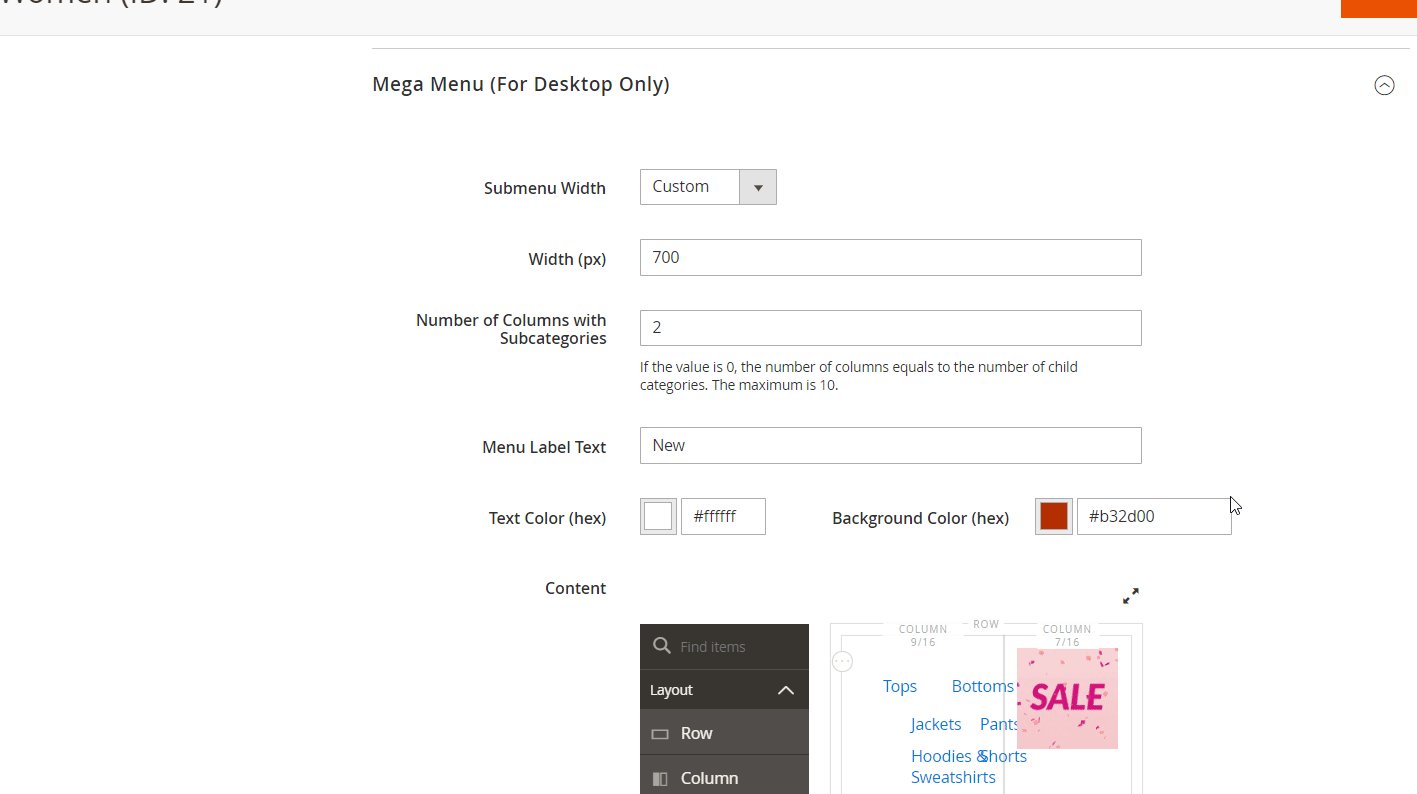
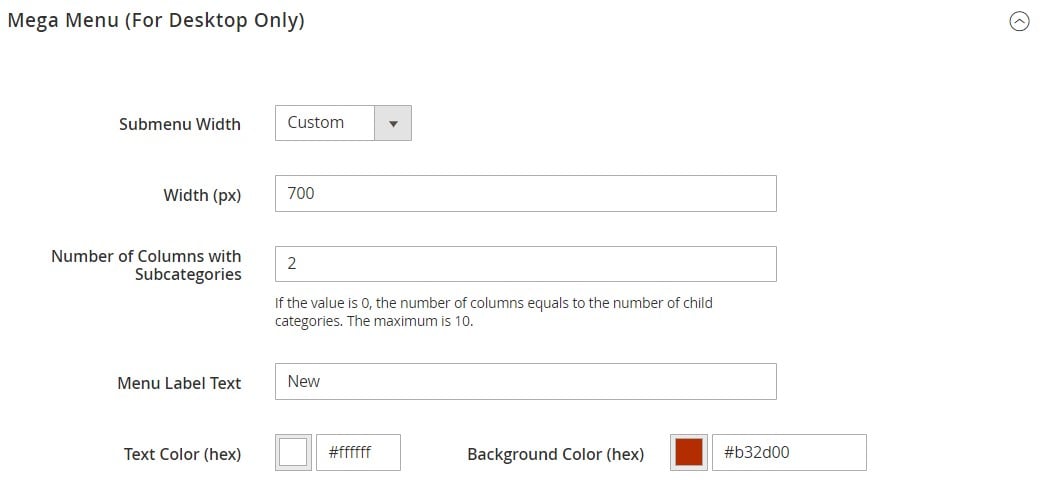
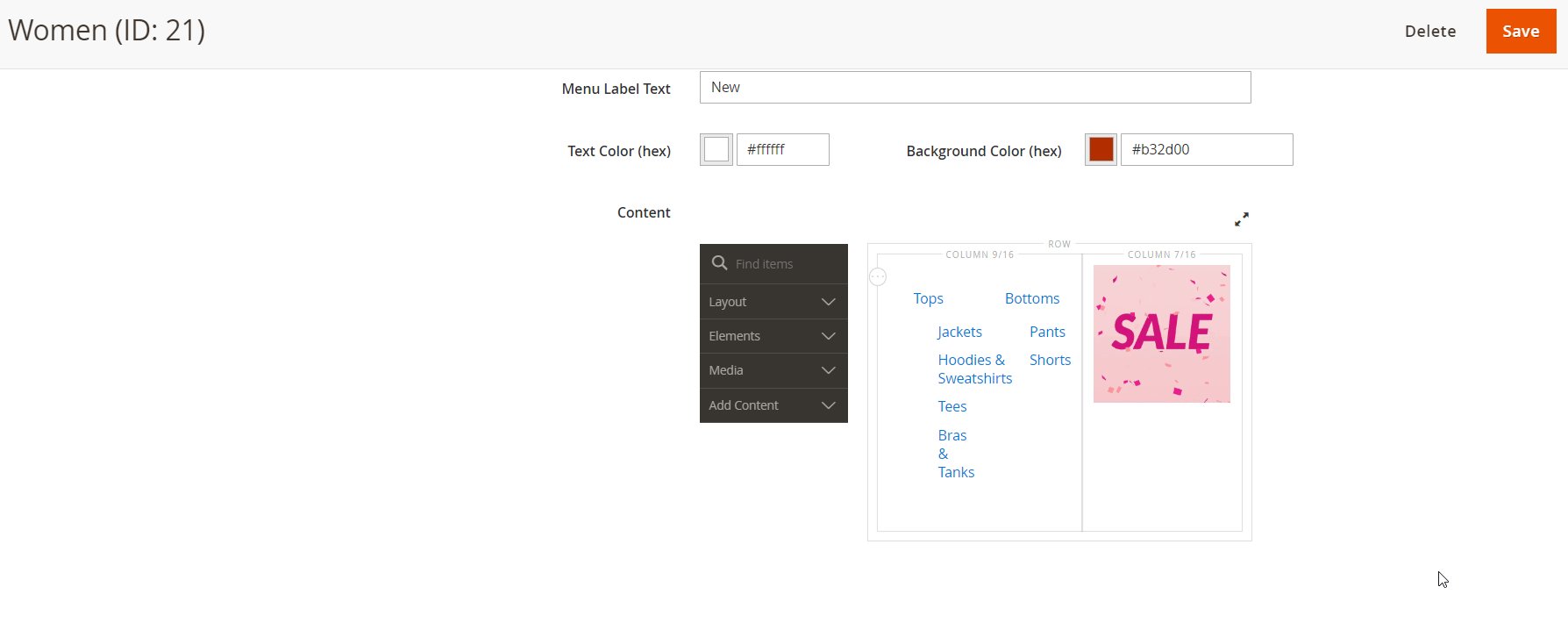
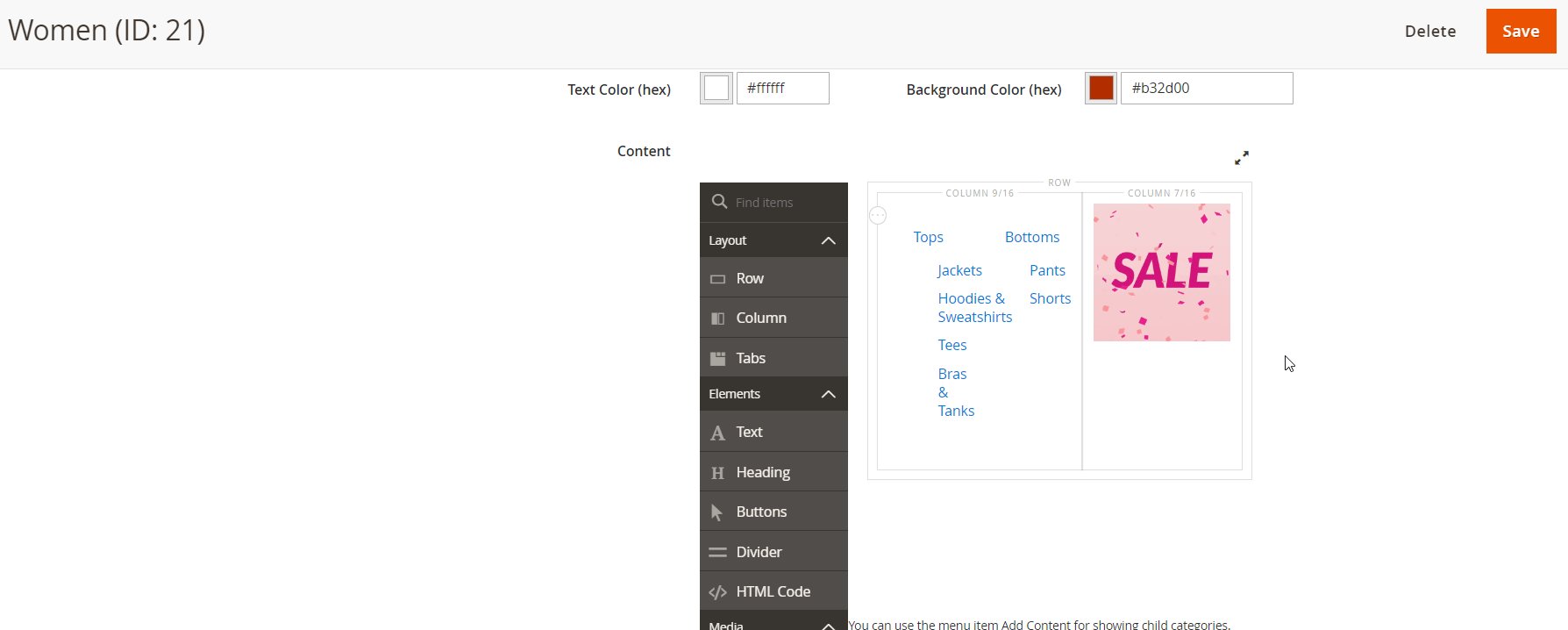
First, select a width of the submenu: Full Width, Auto, or Custom. If you want to set a custom size of the mega menu drop-down, specify the width in pixels. Next, enter a value for the number of columns with subcategories, type in a text for the menu label, and choose its colors using a color picker.

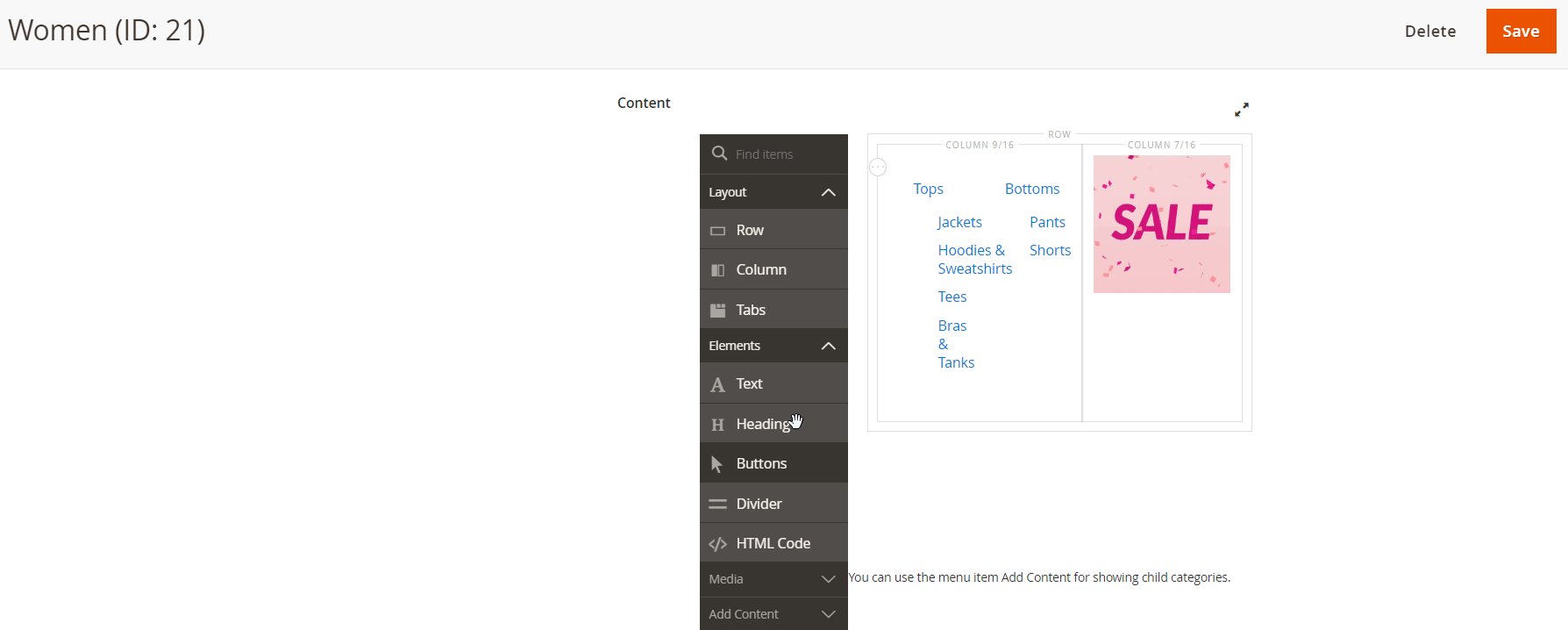
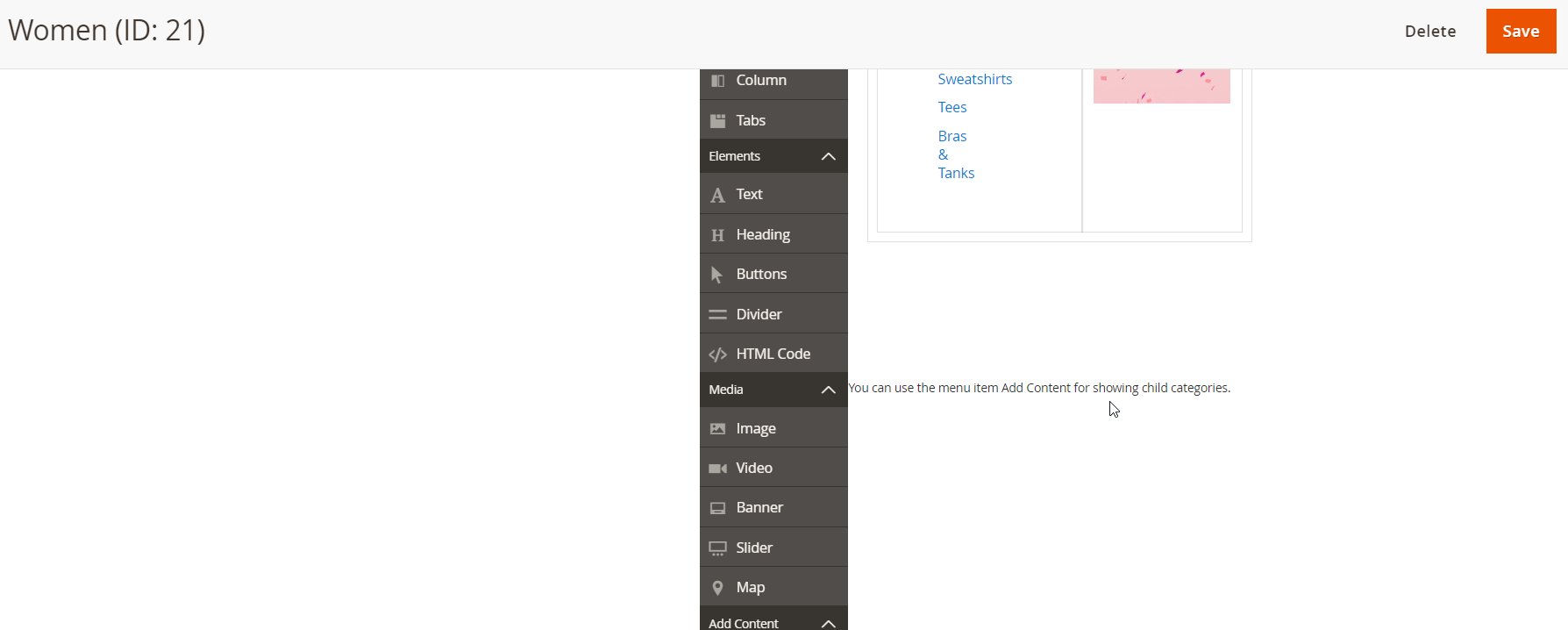
If you have Amasty Page Builder installed on your website, you can leverage the extension’s functionality to create the content using various elements and changing their position via a drag-and-drop tool.

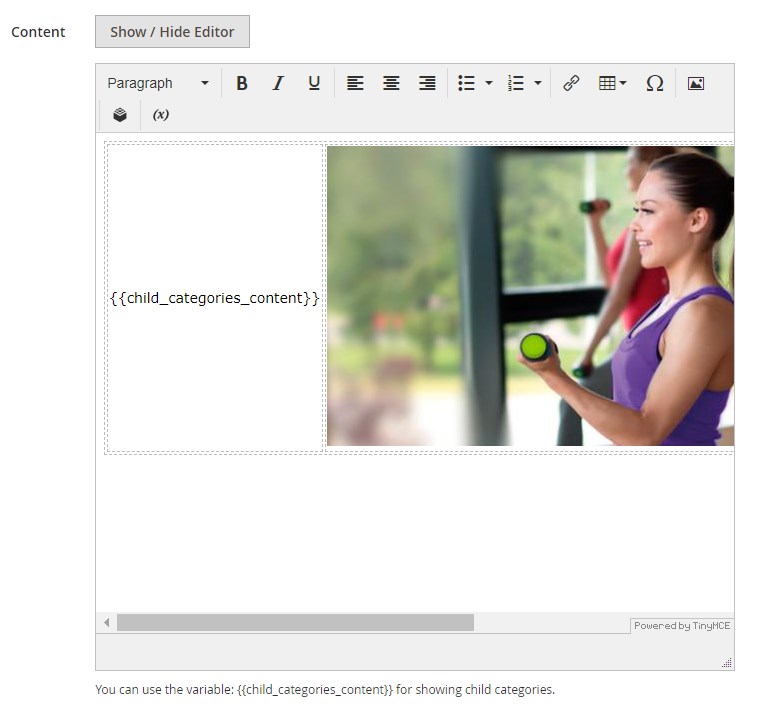
In case you are not using Page Builder on your store, you can customize the content of the category menu using a WYSIWYG editor.

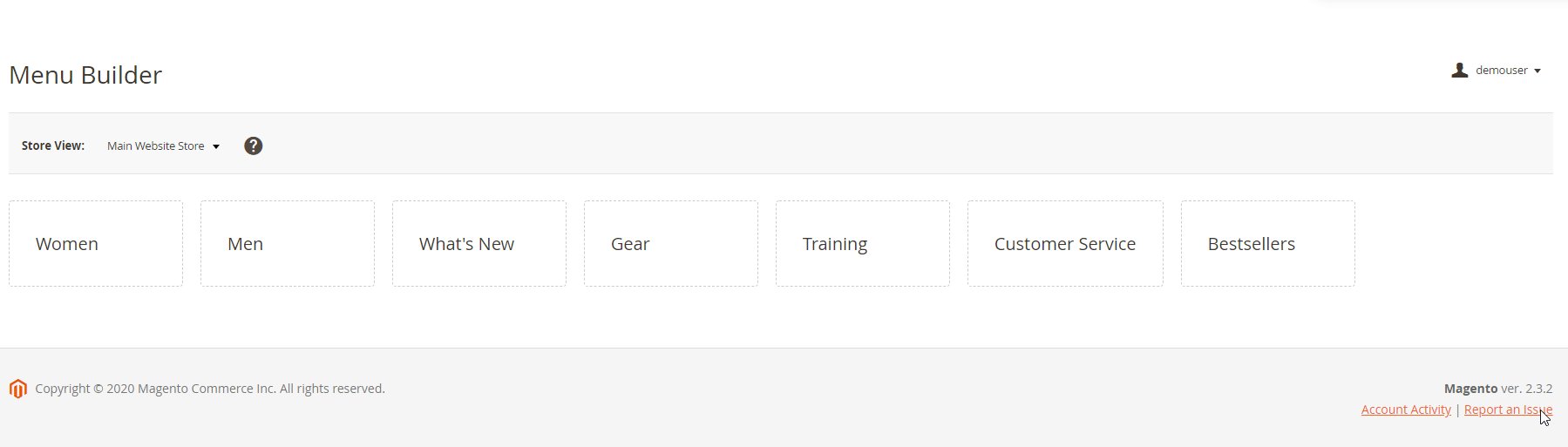
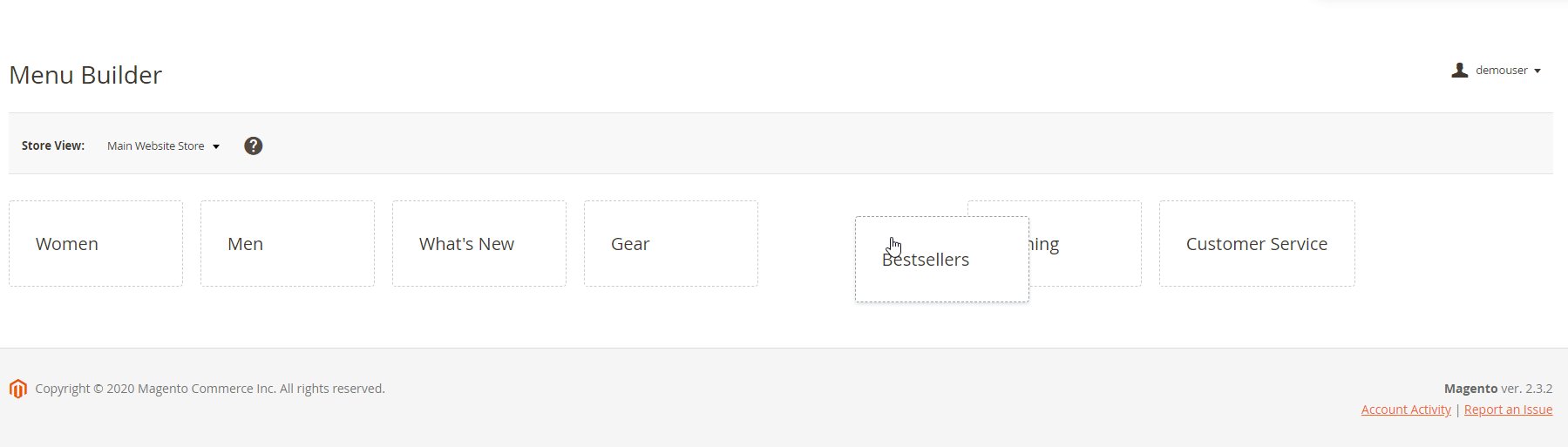
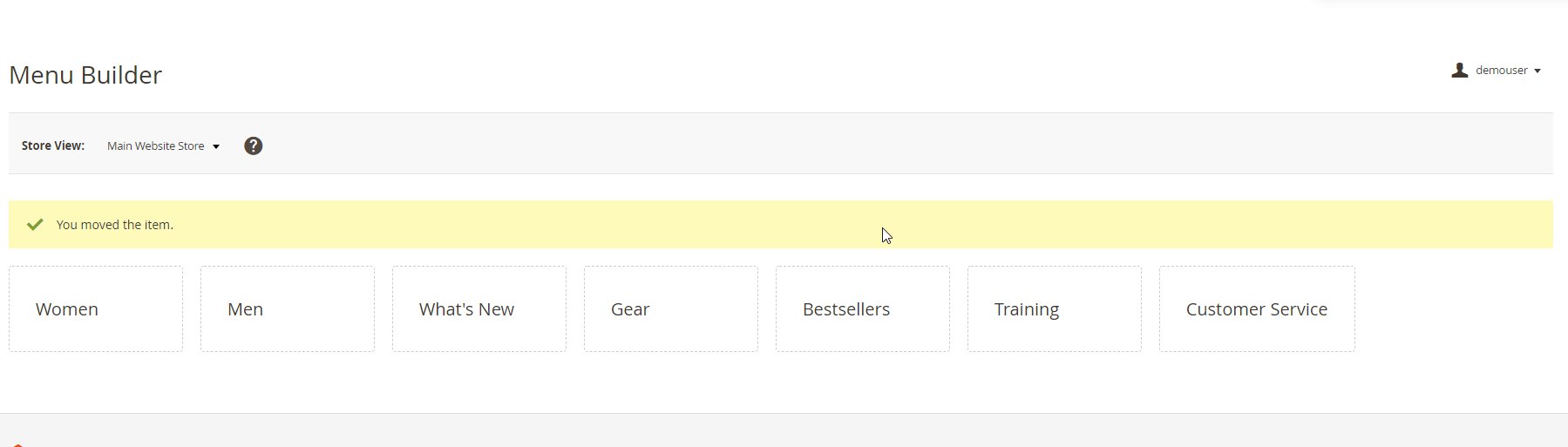
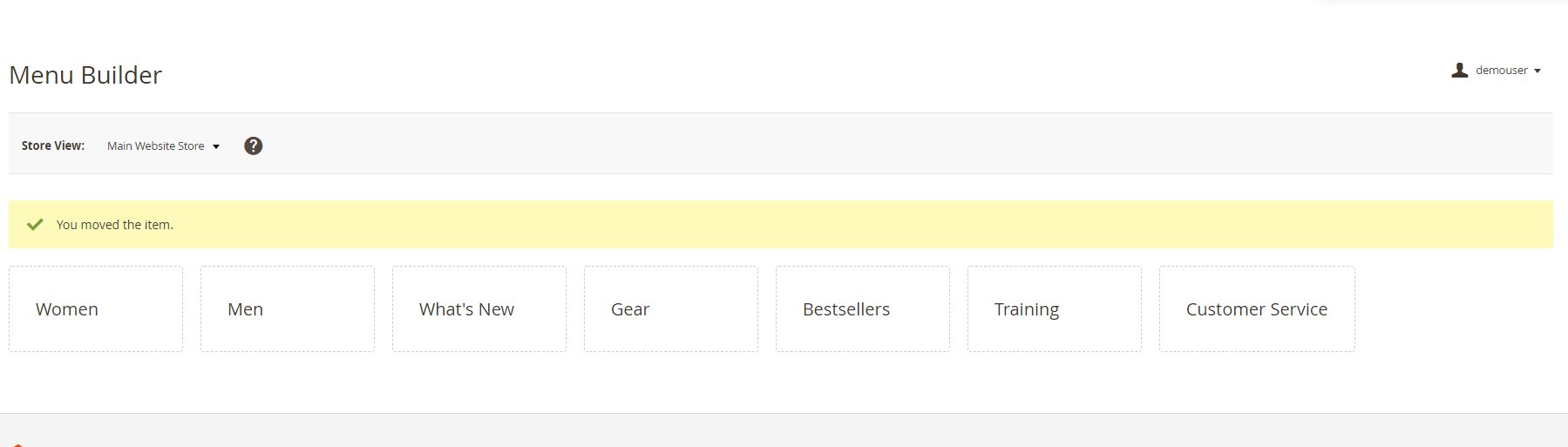
By navigating to Content → Amasty Mega Menu → Menu Builder, you change the order of menu items via the drag-and-drop tool.

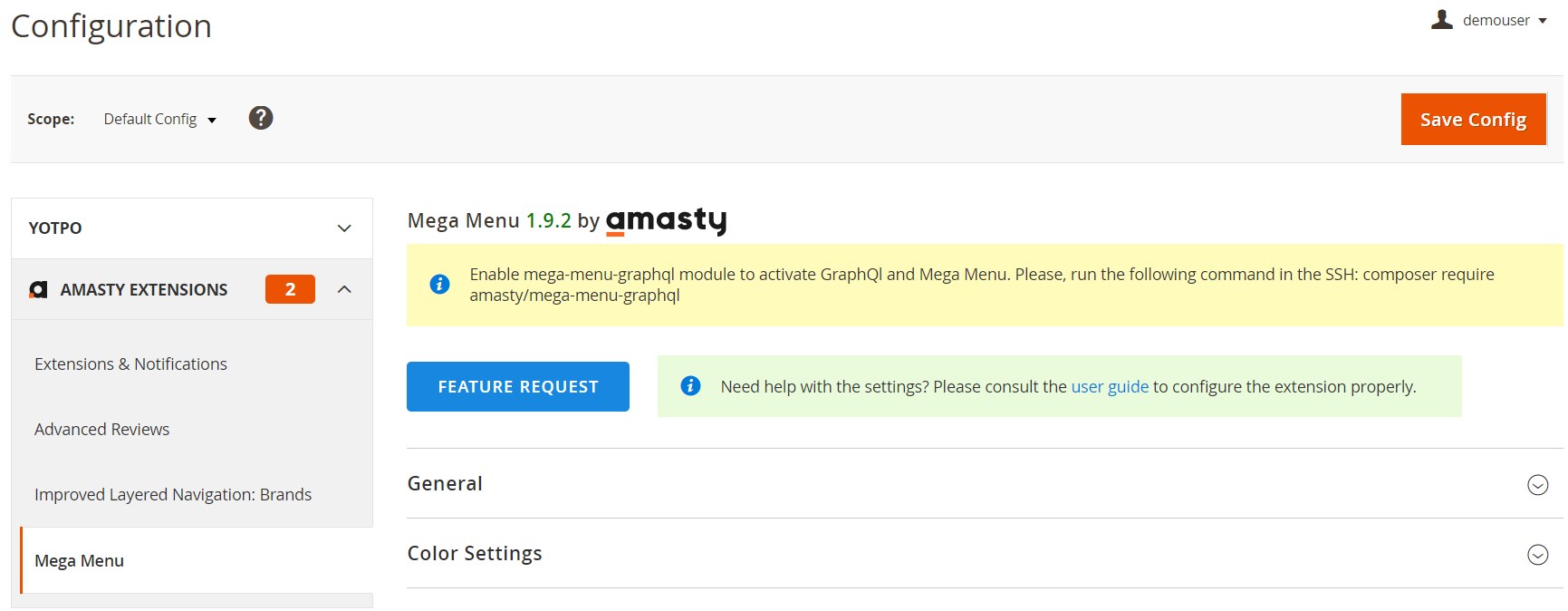
Now, let’s see how to configure the general settings of the Amasty Mega Menu extension for Magento 2. The configuration page is divided into 2 sections: General and Color Settings.

In the first one, you enable/disable the mega menu on your storefront and decide whether to use the sticky menu. Besides, the module’s configuration allows using the hamburger menu for categories. Here, you can also choose a drill down or accordion template for the mobile view and decide where to show icons of the menu items – Both Desktop and Mobile, Desktop Only, or Mobile Only.

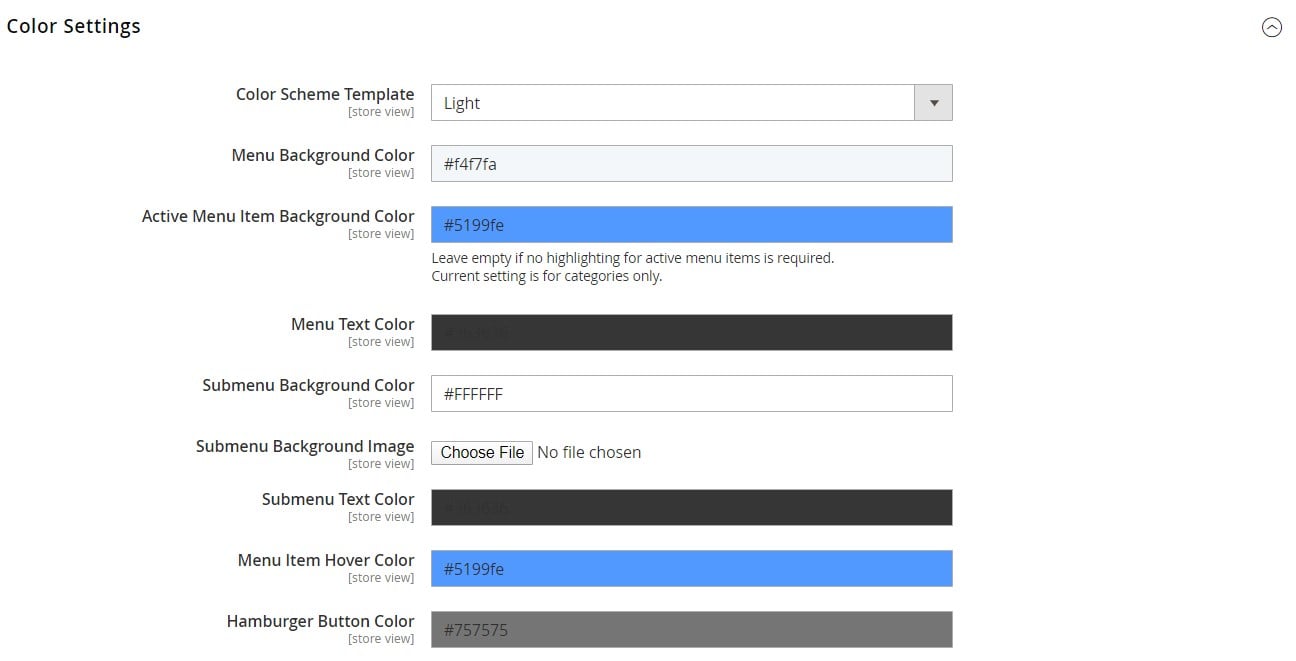
In Color Settings, you can select one of the ready-to-use templates (Light, Dark, or Bright Blue) or use a Custom option. Next, set the colors for the menu background, active menu items background, and menu text. Also, you can select colors for the submenu background and text, menu item hover, and hamburger button, as well as upload an image for the submenu background.

Now, when it is clear how to configure the Magento 2 navigation menu module in the backend, let’s see how it appears on the frontend.
Frontend
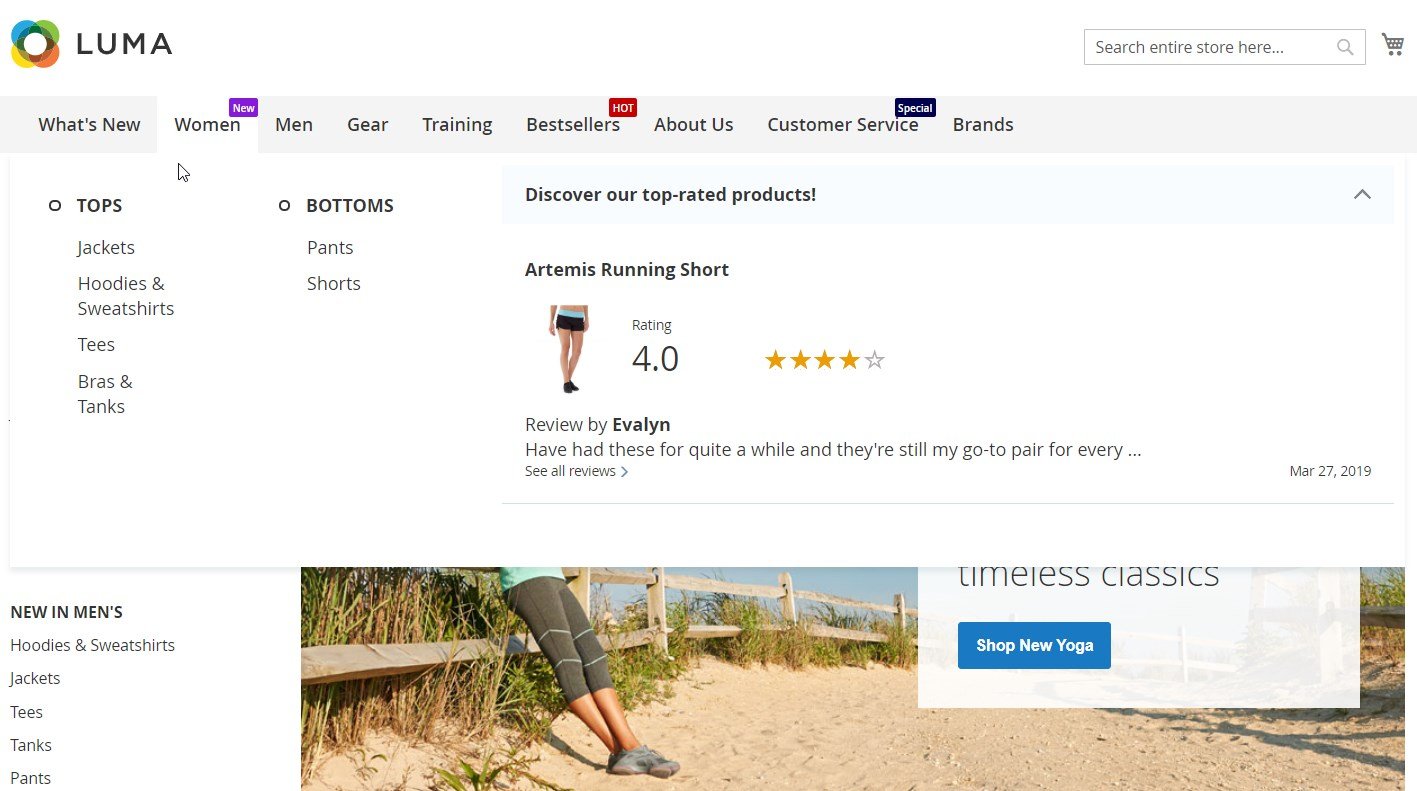
The image below shows how labels added to the menu header might look. Besides, you can enrich your mega menu with product reviews displayed right in the category drop-down if you install the Amasty Advanced Product Reviews extension for Magento 2.

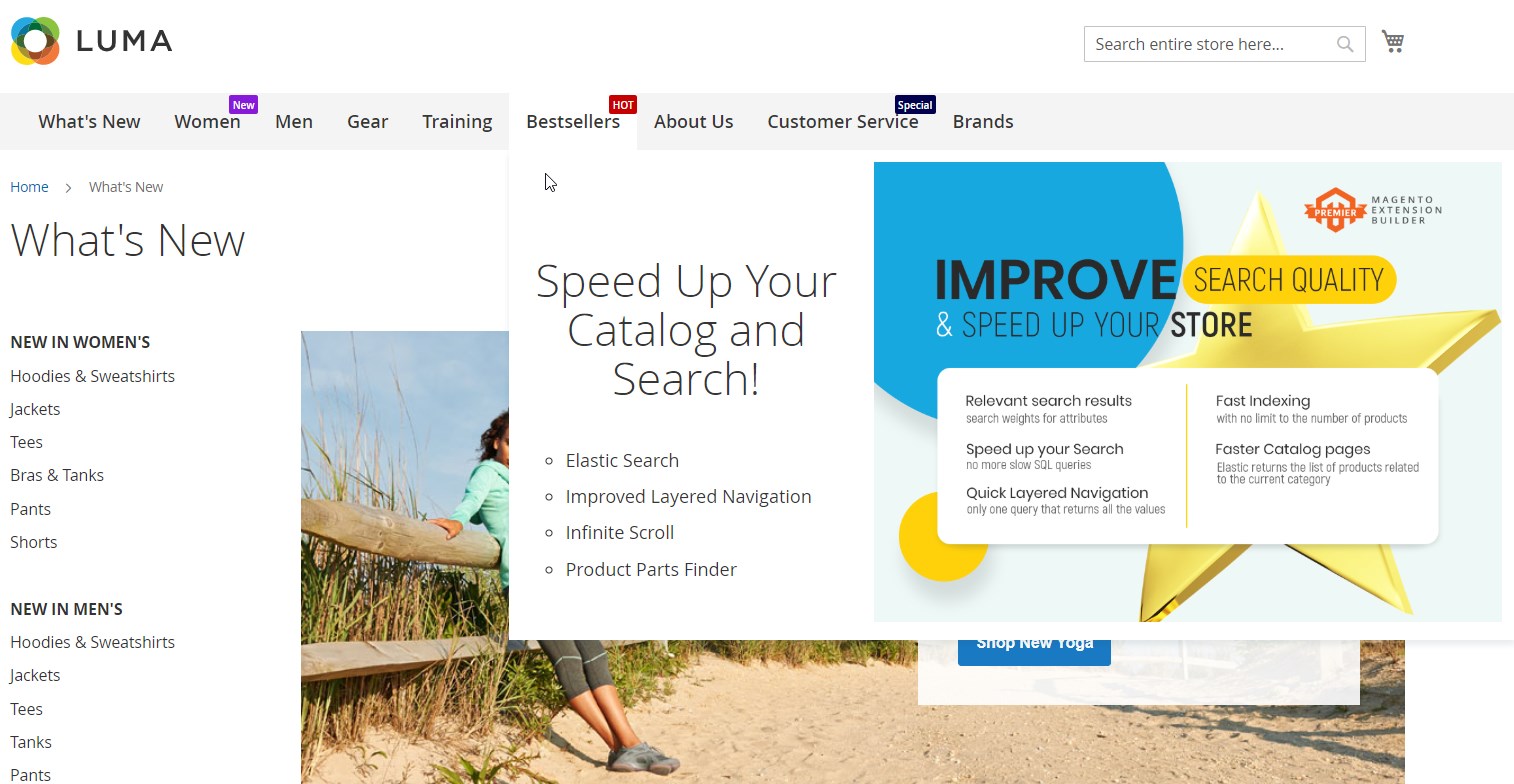
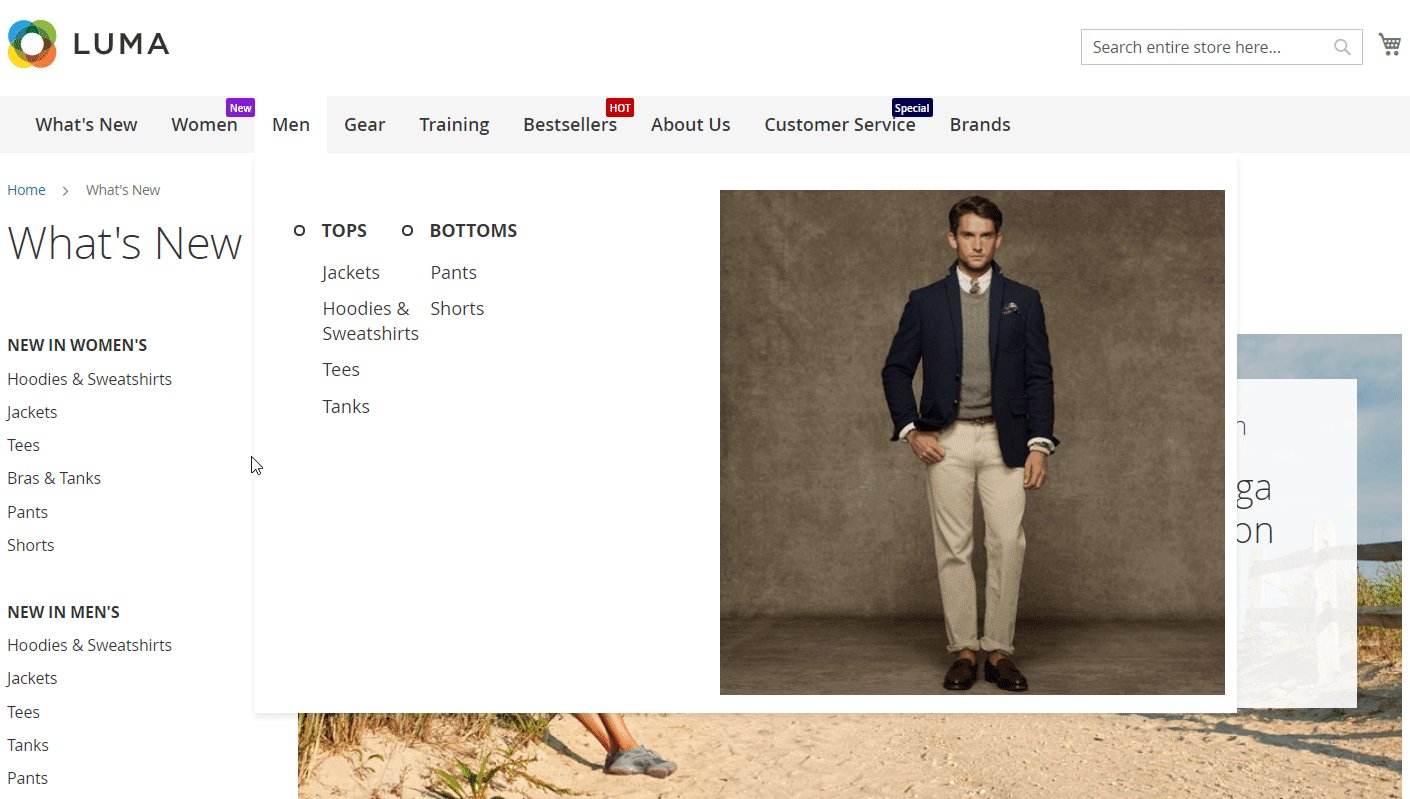
Below, you can see an example of a banner added to the navigation bar.

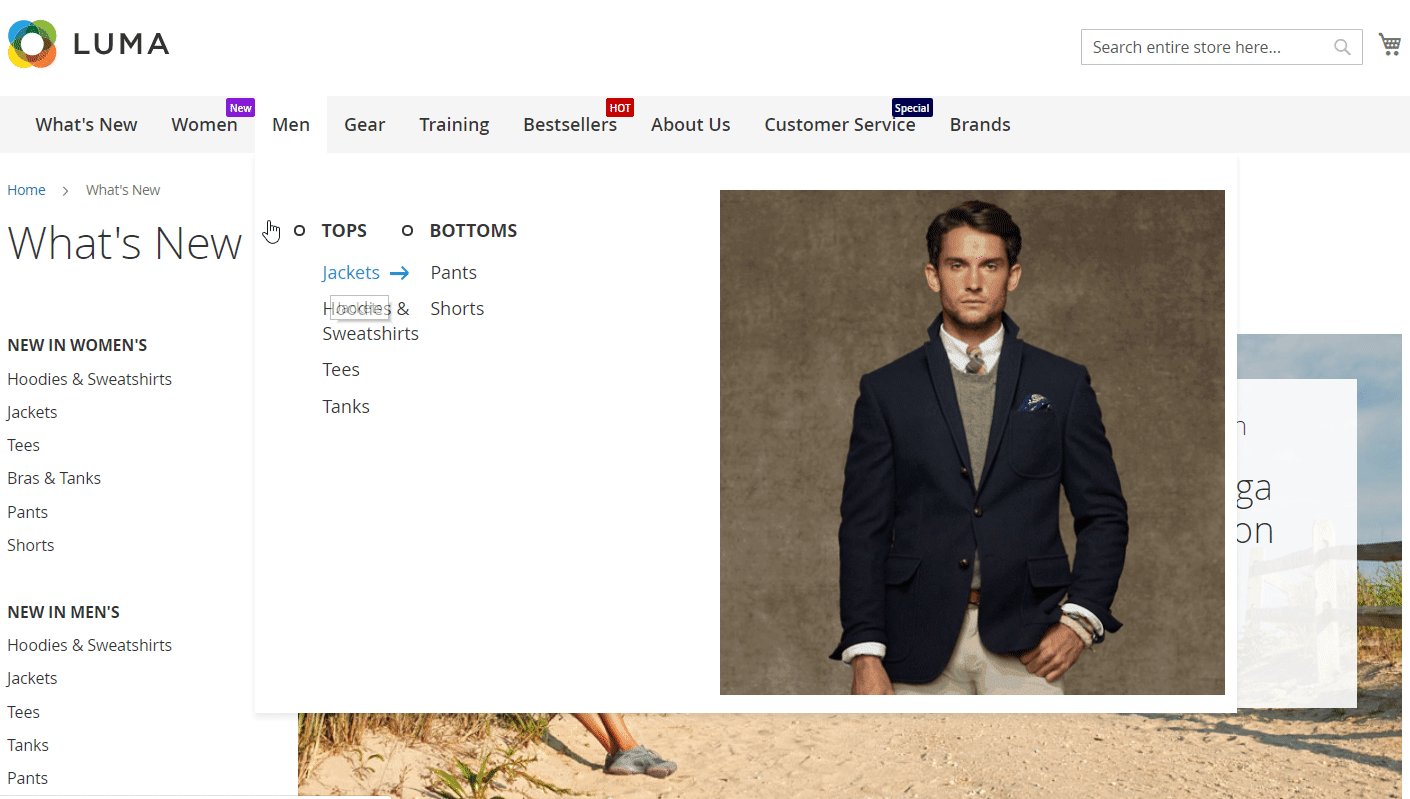
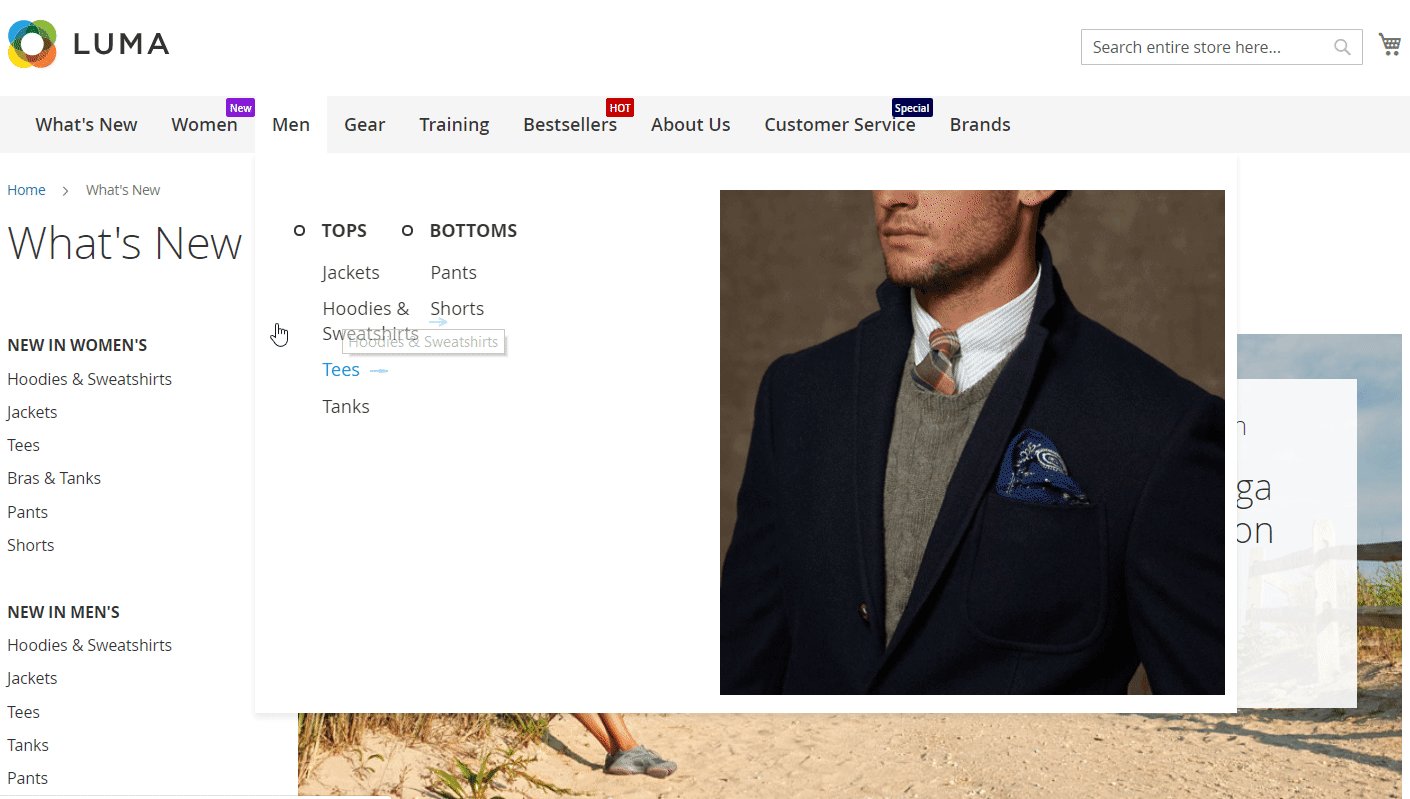
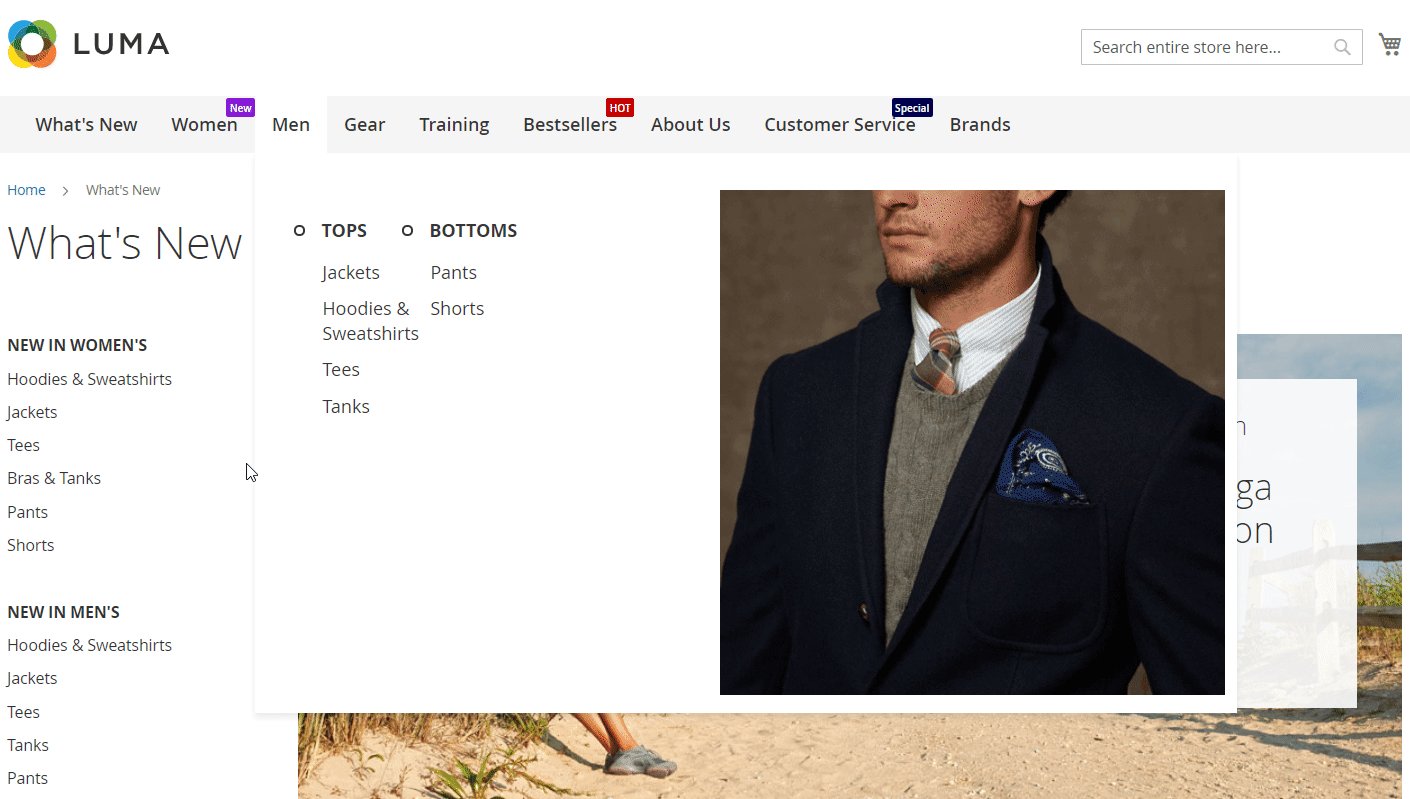
Another example of unique content placed in the navigation menu:

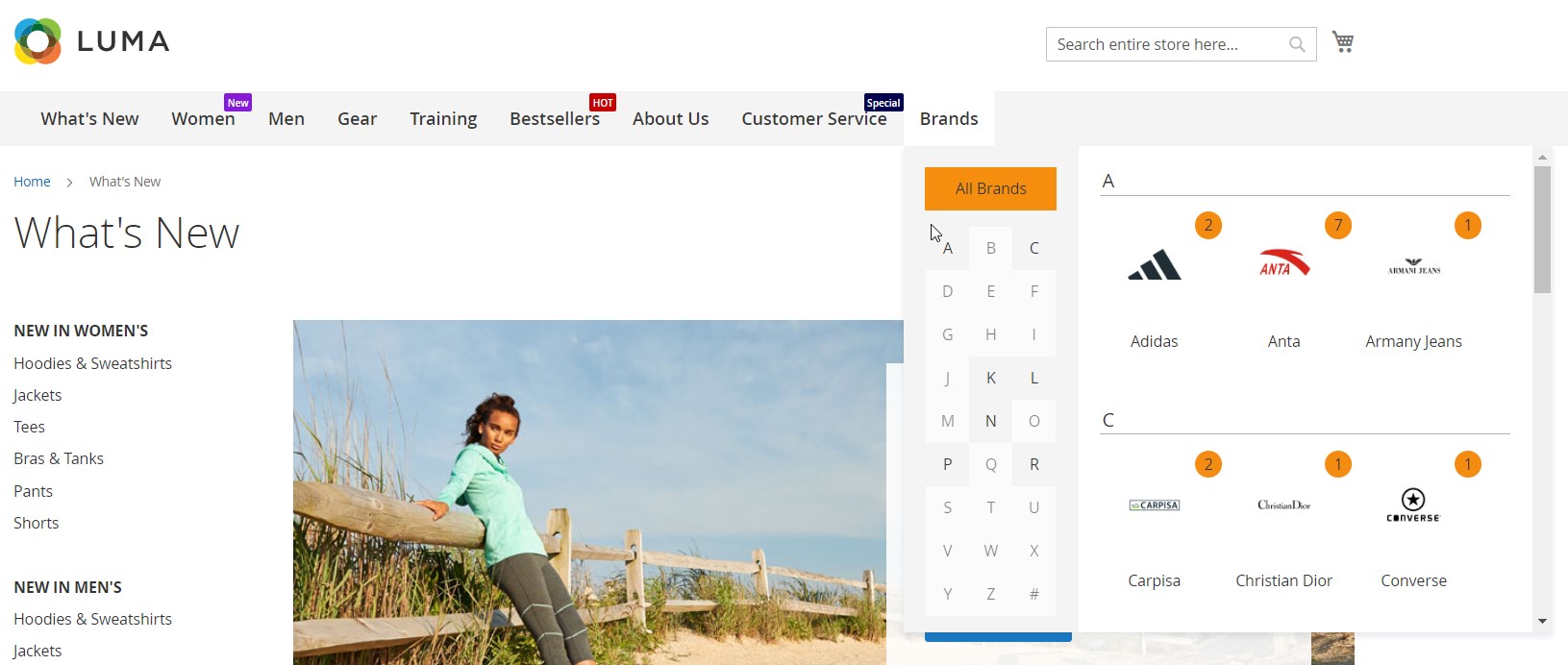
As we’ve mentioned above, you can extend the Mega Menu module’s functionality by installing Amasty Magento 2 Shop by Brand and implementing sorting by brands right in the menu.

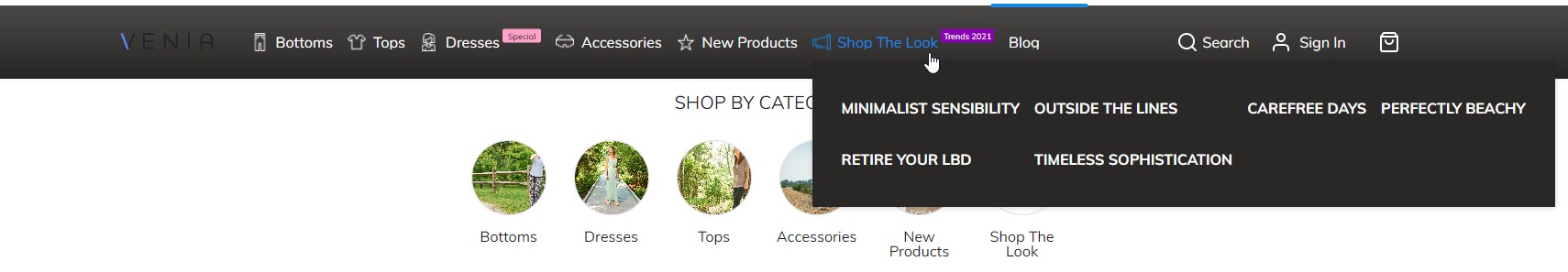
As for the Venia theme available with the PWA add-on, below, you can check an example of how its top desktop menu looks:

Final Words
Amasty Mega Menu for Magento 2 is a robust solution that allows ecommerce store owners to build navigation menus with enhanced functionality and quickly add them to a storefront. The module enables users to include various elements in the menu and create a custom design, making it easier to use and more visually appealing. This way, you will drastically improve the shopping experience on your store and engage more customers. Convenient website navigation helps online shoppers quickly find what they are looking for, which decreases the bounce rate and boosts sales.
You can buy the Amasty extension for Magento 2 for $199. If you want to get more information, follow the link below:







