Amasty Google Page Speed Optimizer Magento 2 Extension

Website speed optimization is one of the main concerns for ecommerce merchants. Web pages with low loading speed negatively affect user experience, decreasing trust to an online store and increasing cart abandonment rate. Besides, store performance has a direct connection with search engine rankings. Today, we present you a tool that offers essential performance optimization techniques – the Amasty Google Page Speed Optimizer extension for Magento 2. With the module, you will be able to quickly configure all necessary settings to compress images and optimize code structure automatically. The Amasty extension doesn’t affect image quality when reducing their size and provides tools for JavaScript, CSS, and HTML files compression.
Below, we describe the core features of the Magento 2 Google Page Speed Optimizer extension by Amasty and look closer at its backend structure.

If your Magento store has a low loading speed, it drastically affects both customer experience and your SERP ranking. Thus, the number of your website visitors might decrease due to the disadvantageous position on a search results page. At the same time, you might lose your potential clients because of cart abandonment caused by slow page loading. Although Magento 2 platform has a better performance in comparison to its predecessor, some improvements still need to be implemented to make your website faster.
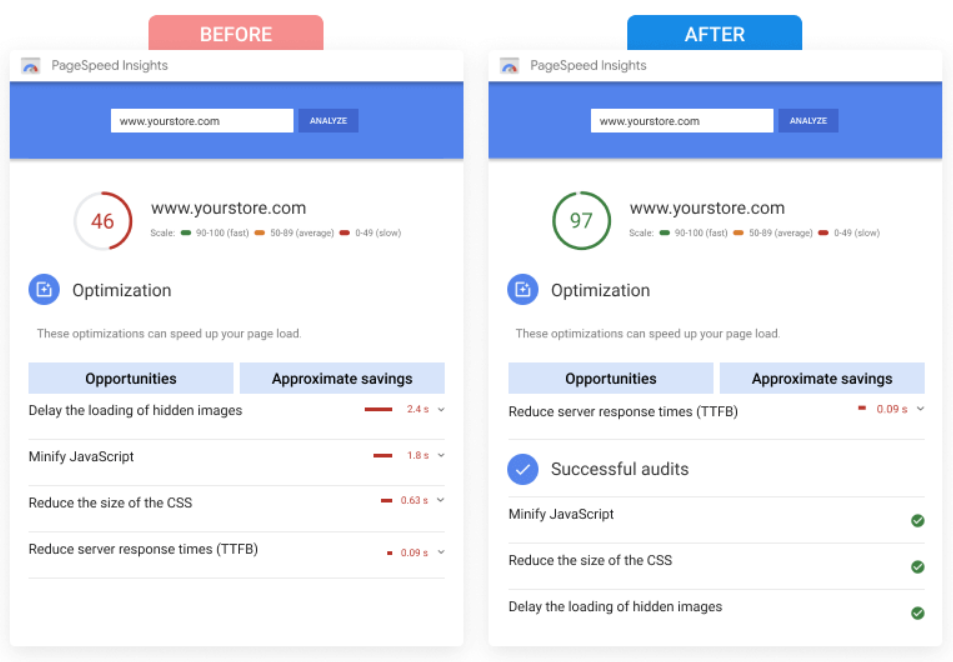
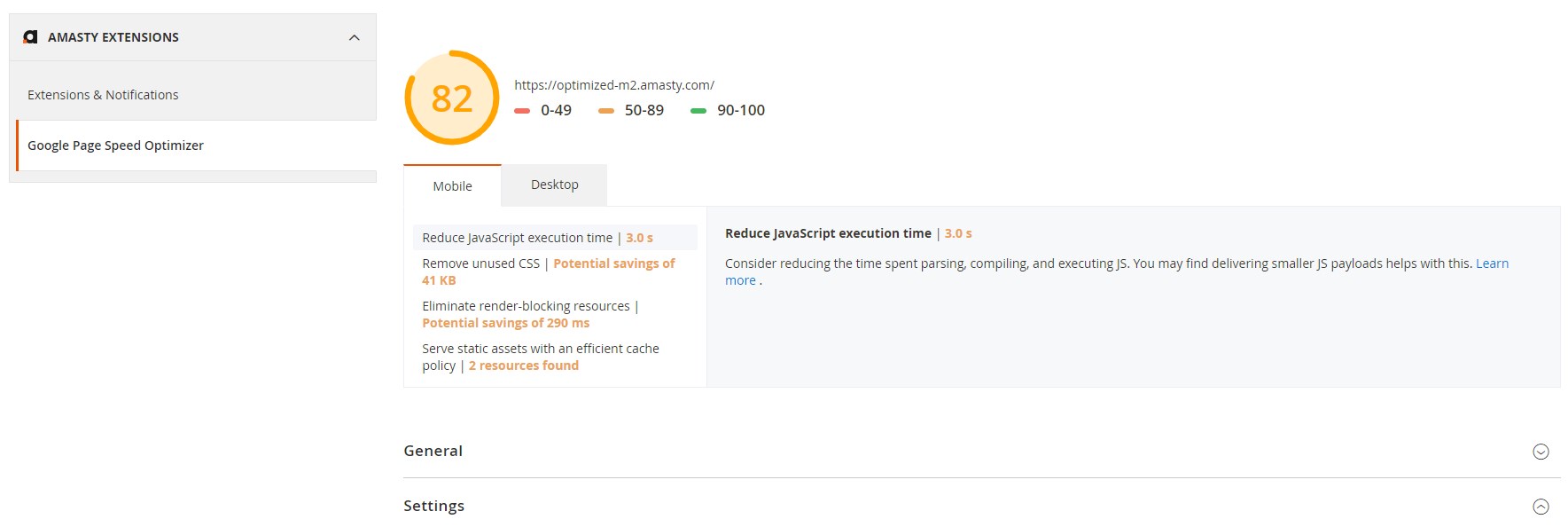
To perform necessary enhancements on your web store, first, you need to understand what slows down your website. The tool allows checking the performance of your website pages, showing aspects that should be optimized for better page speed on your store. If your Google Page Speed score is lower than 90 points, you should look into appropriate optimization opportunities.
There are several techniques you can apply to optimize the performance of your Magento site. Today, we want to show you how your store speed can be quickly improved using a few simple steps which are focused on the compression of images as well as JavaScript, CSS, and HTML files.
To avoid manual performing of these routine tasks, we advise you to pay attention to the Amasty Google Page Speed Optimizer extension for Magento 2. The module provides all vital tools for implementing page speed optimization procedures and lets you save tons of time and effort on admin tasks.
By applying the functions offered by the Magento 2 page speed optimizer module, you will be able to reduce the number of requests to the server, save bandwidth, and improve your web store performance. Also, you will quickly increase your site score in Google PageSpeed Insights, as well as its SEO placement in SERP.
Below, we explore the Amasty’s Google page speed optimization tool in more detail.

Table of contents
Features
- Image optimization
- Automated image compression
- Configurable compression level
- Image Lazy Load
- No loss of image quality
- Support for the GIF, JPG, and PNG formats
- WebP format support
- Image resizing
- Advanced optimization via User Agent
- Code optimization
- JavaScript minification
- Advanced JS bundling
- CSS minification
- HTML minification
- JS file merging
- CSS merging
- JavaScript defer parsing
- Asynchronous indexing
- Signing of static files
- Flat tables
Image Optimization
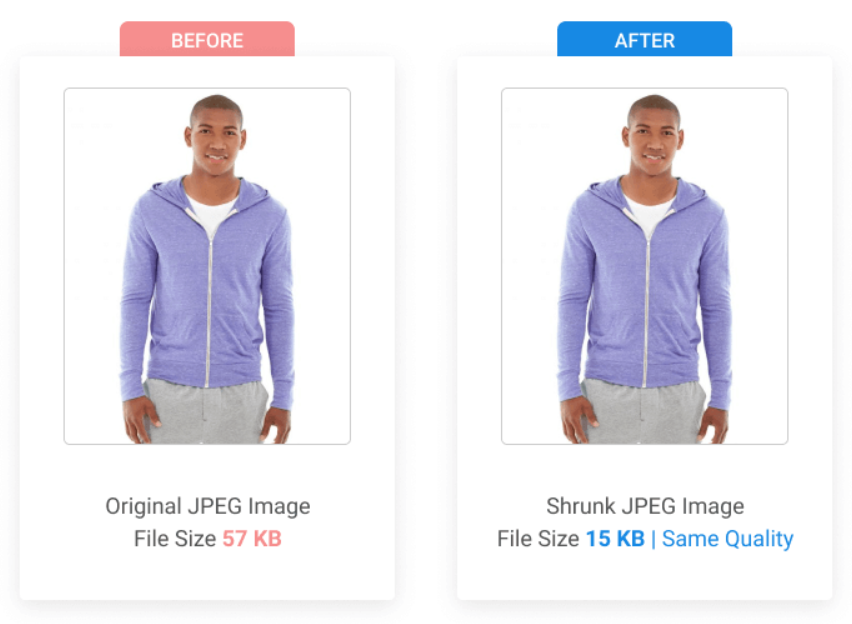
It is a normal practice for an ecommerce store to have plenty of high-quality images since they attract customers and make your products more appealing. However, a high quantity of pictures on a web page occupies large amounts of internet bandwidth and slows down your website. Consequently, it spoils user experience and search engine rankings and negatively effects sales. That’s why it is so important to optimize images to improve your website’s overall performance and let a browser deliver your web pages content faster with fewer bytes to download.
The best solution in regards to the mentioned above issue is using a third-party module that can automatically compress images. Amasty Google Page Speed Optimizer for Magento 2 provides such functionality, allowing store owners to reduce the size of the product and other pictures without losing their quality. It is possible to set the level of compression for JPEG optimization and apply it to selected folders with images.
The module supports the most widely used image formats like gif, jpg, and png. Besides, the Amasty tool allows creating a copy of an image in the WebP format and sending your pictures directly in this format to the browsers that support it. This way, you can keep the high quality of visual content on your website pages, at the same time increasing the speed of your store. As a result, you get a lightning-fast website, which improves customer experience and leads to higher conversions and sales.

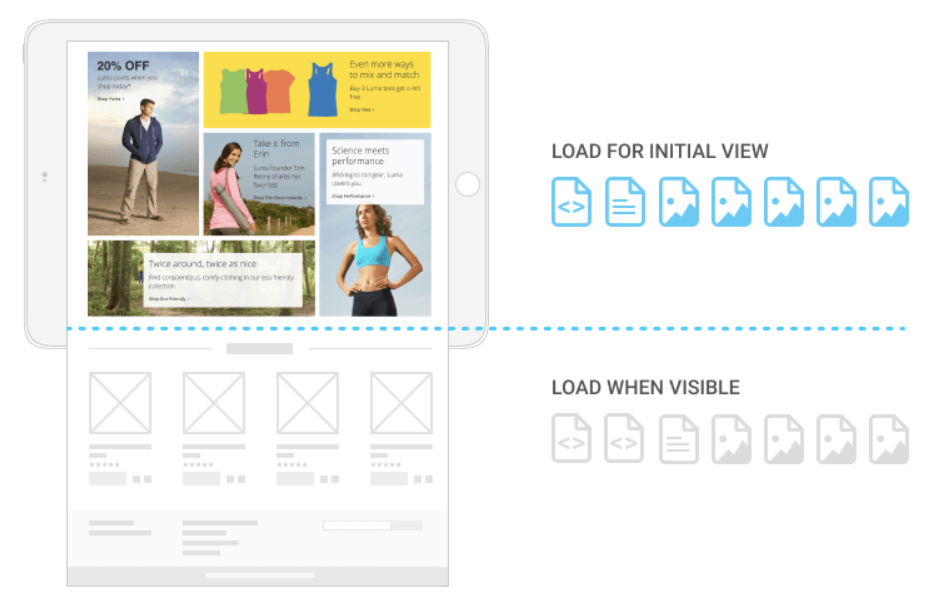
Another possibility provided by the Magento 2 module related to image optimization is Lazy Load. Enabling this function allows postponing an off-screen image loading until a user scrolls to a page with the image. This feature is especially useful for long catalog pages as it prevents a page from lagging. Magento admins can leverage advanced settings to configure image optimization on the homepage, category, product, and CMS pages separately.

Furthermore, you can leverage the image resize feature to create multiple copies of a single image in different sizes. The extension will use pictures in smaller resolution for mobile and tablet devices. It will improve page load speed and help your website get higher rankings in Google.
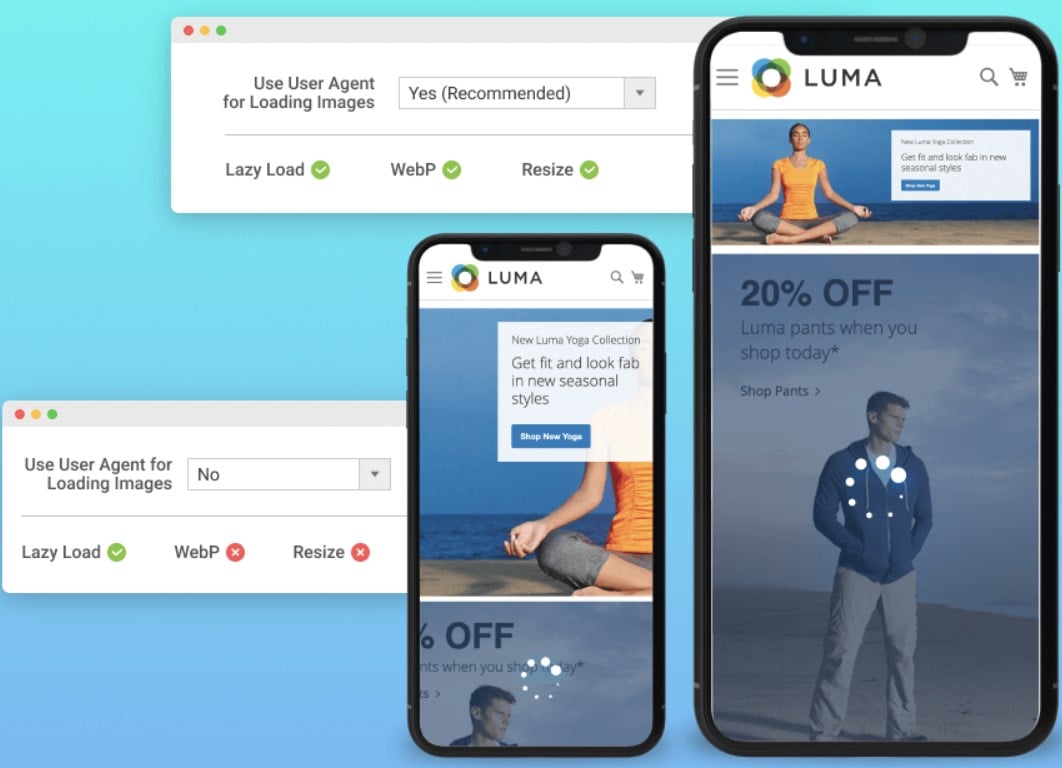
One more beneficial feature you get with the Google page speed optimizer Magento 2 module is User Agent. By leveraging this function, you can set optimization features for mobile, tablet, and desktop devices separately. Besides, User Agent allows applying the Lazy Load, WebP, and Resize features at the same time. This way, frontend users will always see properly optimized images without time lags no matter which device they are using to browse your website.

HTML, JS, and CSS Optimization
Besides reducing the image size, you should pay attention to optimizing other resources on your website, such as code structure. The Amasty Google Page Speed Optimizer extension provides necessary settings that can be quickly configured to compress HTML, CSS, and JS files automatically.
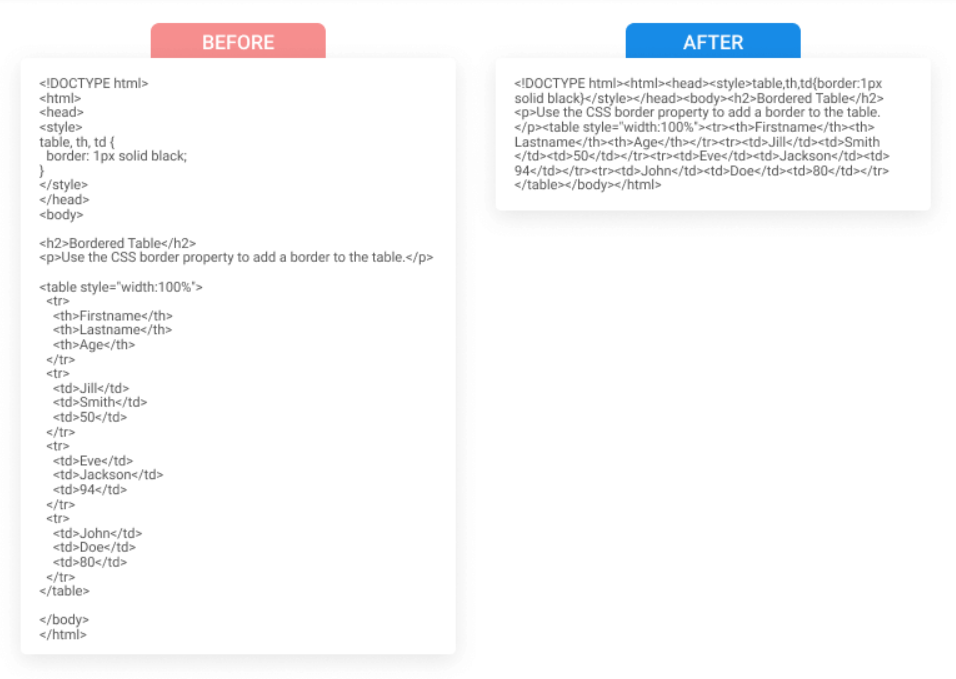
One of the features related to code compression available with the Magento 2 website optimization module is file minification. Compressing the size of your JavaScript, CSS, and HTML files will significantly speed up your website and increase overall performance. The files are minified by removing some elements which are not important for a browser to read your code. These elements include line breaks, comments, tabulation, white spaces, and unnecessary characters. This way, you can compress the size of an original code by 10 – 20% without any negative influence on the code itself and make your web store pages load much faster.
Moreover, the Magento 2 page speed optimization module offers advanced JavaScript bundles builder that allows bundling JS files to reduce the size of a page in kb. This way, you can make pages loading even faster, which will positively affect Google rankings of both desktop and mobile website versions.

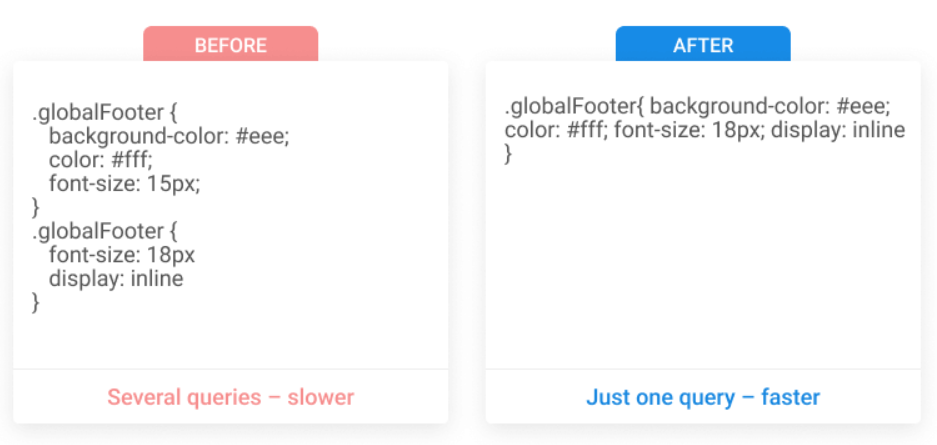
The module’s functionality also allows merging CSS and JavaScript files into one. It allows reducing the number of server requests, which makes web pages load faster. This improvement is also vital for customer experience when they browse your website pages since they can view all the content in a matter of seconds.

Another option for decreasing page loading time is moving JavaScript to the bottom of the page. This technique is also known as a defer parsing and is applied to eliminate render-blocking JS files. With this functionality, your customers will see a web page content much faster since it is loaded before the JavaScript code.
Other Features
The Amasty Google Page Speed Optimizer extension for Magento 2 offers some other advanced features that enable users to optimize website speed and enhance web pages performance on an ecommerce store. The module allows using asynchronous indexing to avoid conflicts between the read and write operations on the database level. For this purpose, order data is indexed asynchronously and safely transferred to the order management grid from temporary storage.
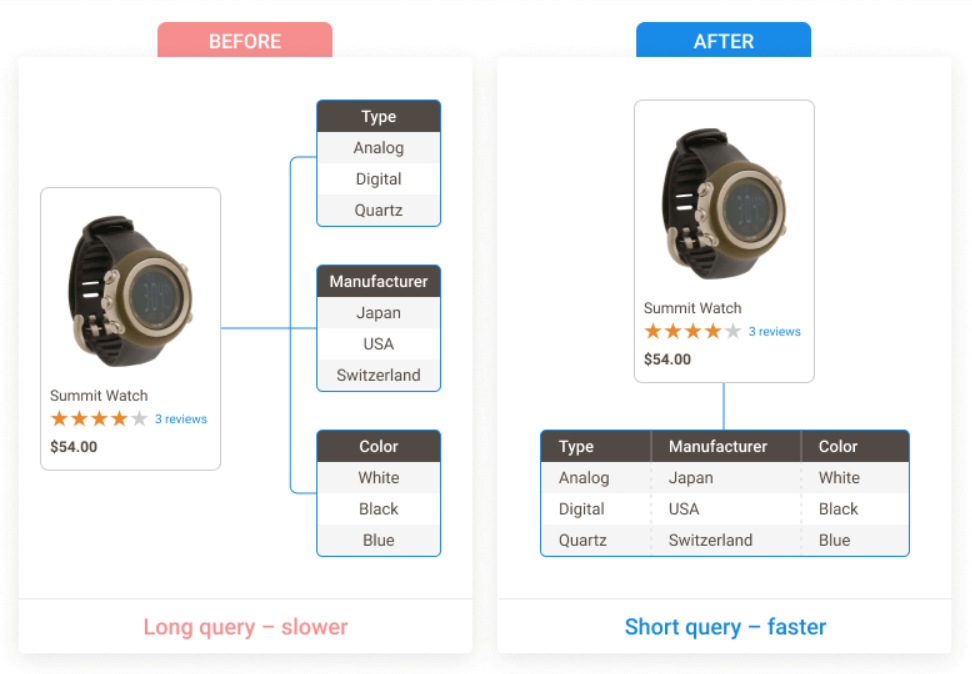
Also, you have an option to sign static files, which allows preventing loading old versions of your website pages from the cache. By enabling the function, a browser will automatically update cached JavaScript and CSS files if they were modified. Moreover, you can use flat tables for storing information about products and categories. It will make database queries shorter and improve website performance and, consequently, customer shopping experience.

Now, when you familiar with the features of the Amasty Magento 2 compression and image optimization module, let’s proceed to the exploration of its backend interface.
Backend
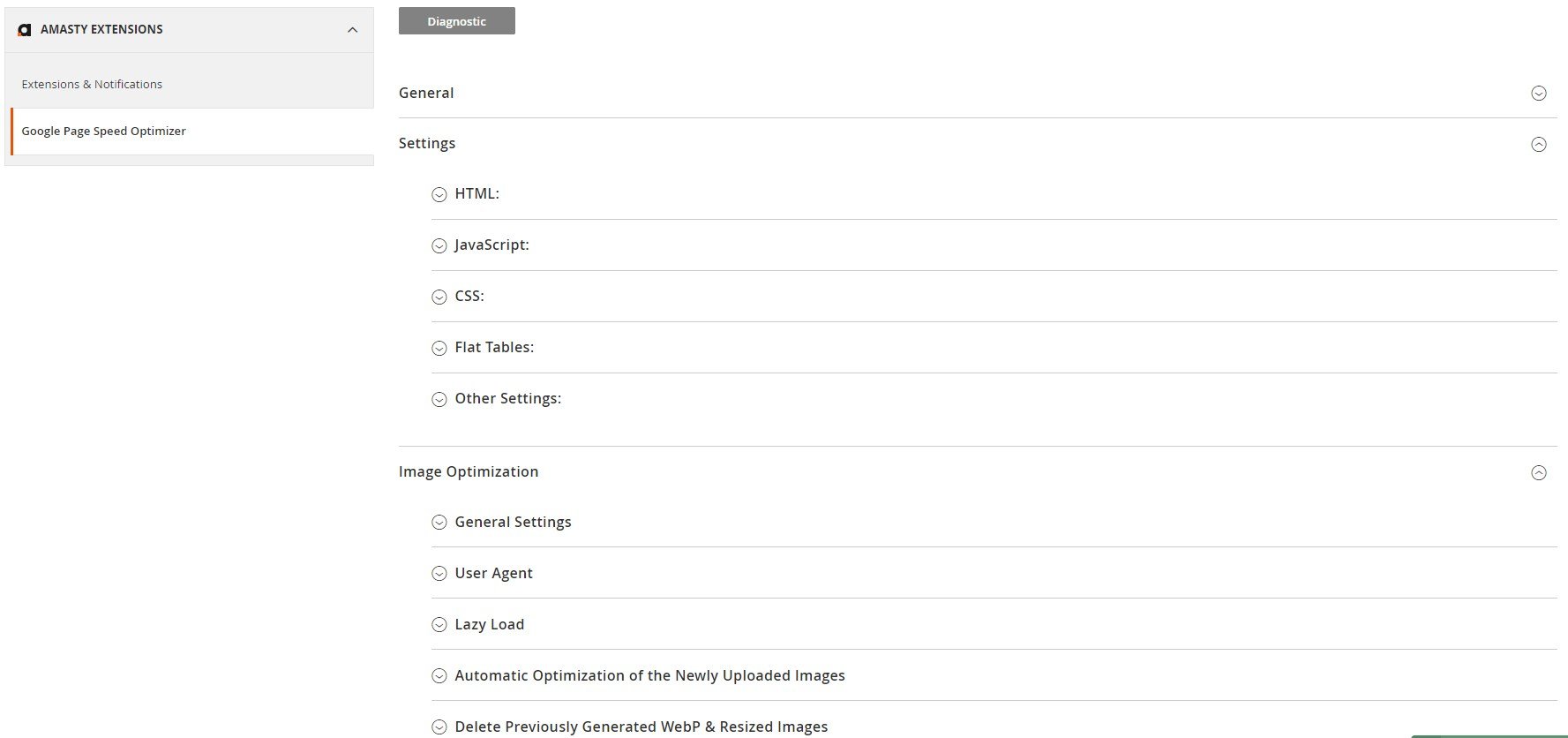
The configuration page of Amasty Google Page Speed Optimizer is divided into 3 sections: General, Settings, and Image Optimization. At the top of the screen, there is the “Diagnostic” button. By pressing the button, you can check your Google page speed score for desktop and mobile separately along with Google recommendations.

The Settings section includes the following tabs: HTML, JavaScript, CSS, Flat Tables, and Other Settings. The Image Optimization section also has separate tabs: General Settings, User Agent, Lazy Load, Automatic Optimization of the Newly Uploaded Images, and Delete Previously Generated WebP & Resized Images.

First, enable the Google Page Speed Optimizer module in the General section.

In the HTML settings, you can activate the minification of HTML files.

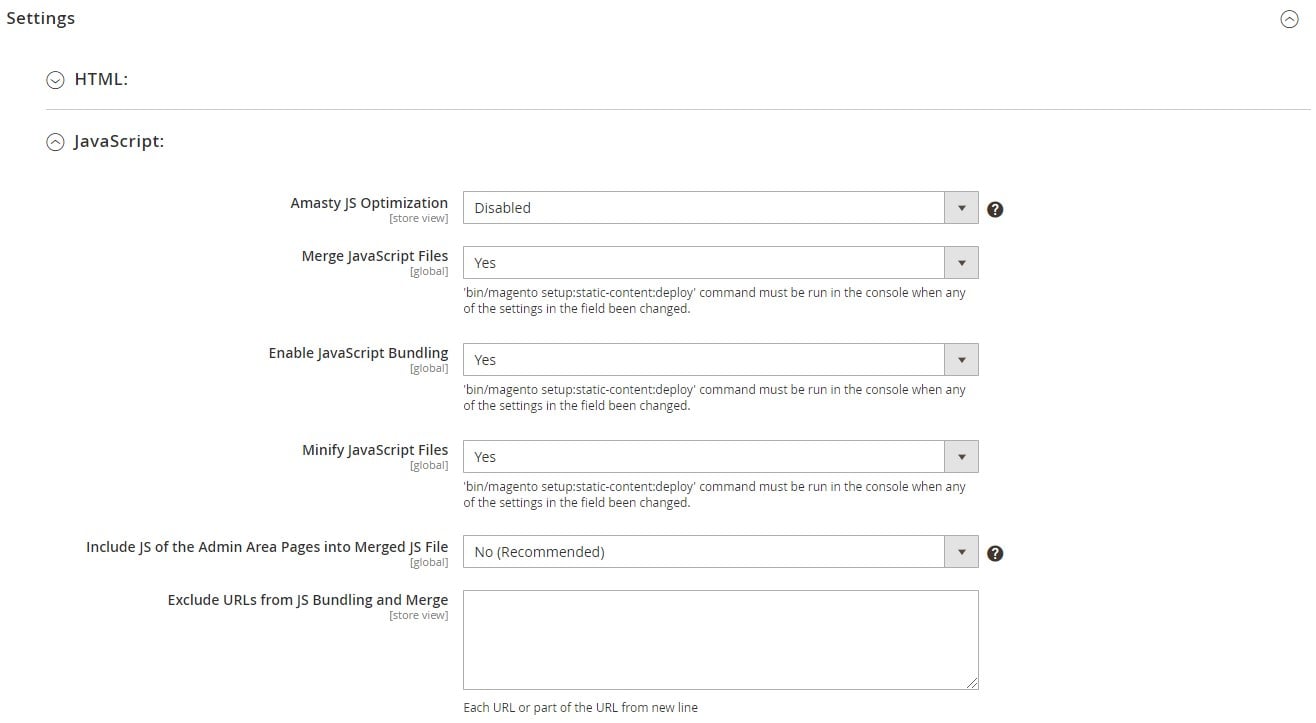
Next, you configure the options for the JavaScript code optimization. First, you can activate advanced JS code optimization. If you don’t want to use this function, you can enable the merging of JS files to reduce the number of queries to the server. The bundling function allows combining JavaScript files in several bundles that will be downloaded for each page. The module’s configuration also lets you minify JS files.

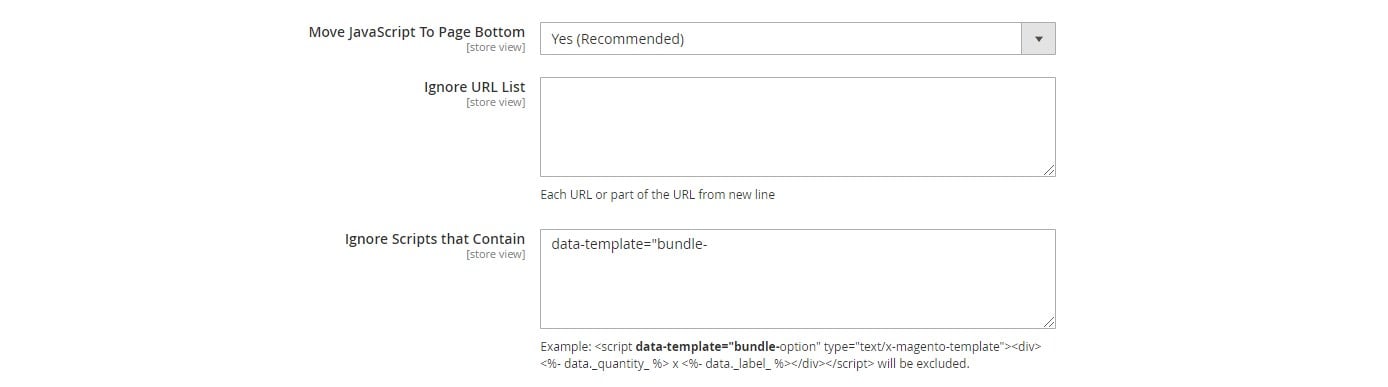
Besides, the module lets you move JavaScript files to the page footer. In the same tab, you can specify URLs or their parts for the pages on which JS shouldn’t be moved to the footer, as well as define scripts to exclude from moving.

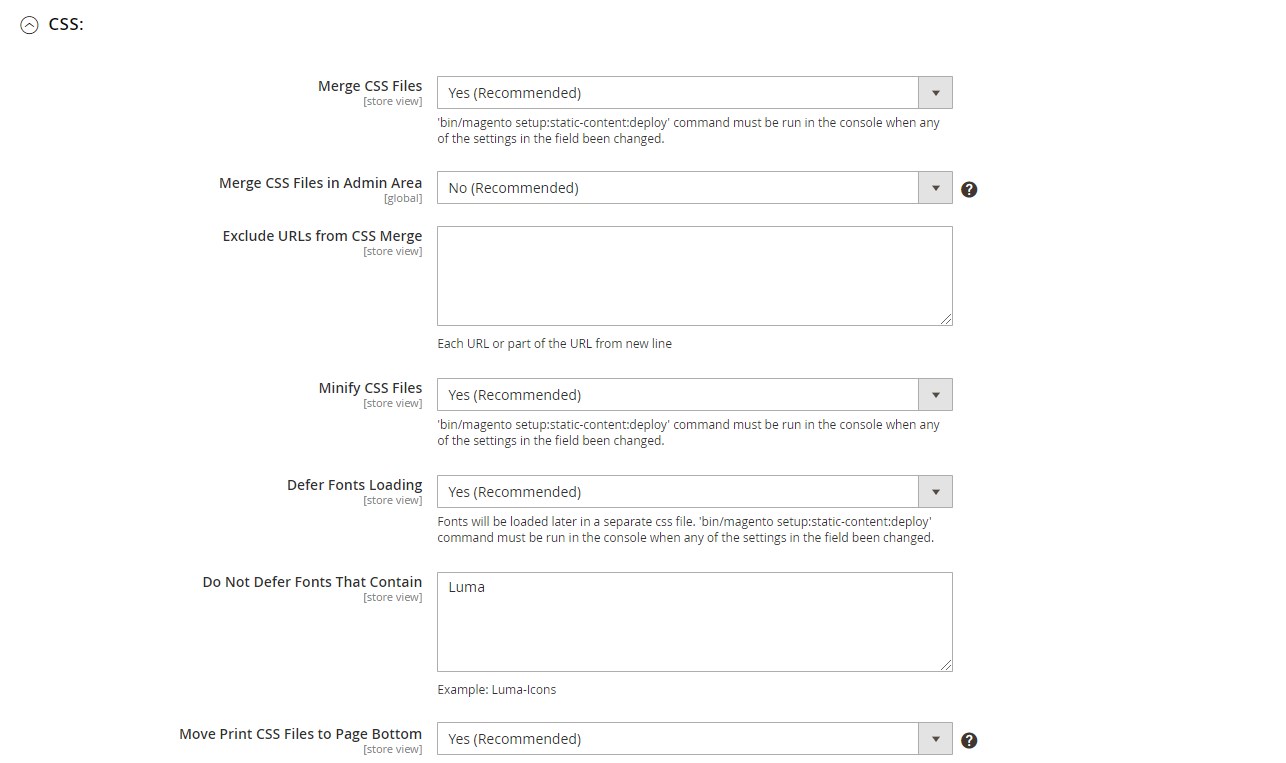
CSS optimization settings allow merging and minifying CSS files, as well as deferring page fonts loading and moving Print CSS files to the bottom of the page.

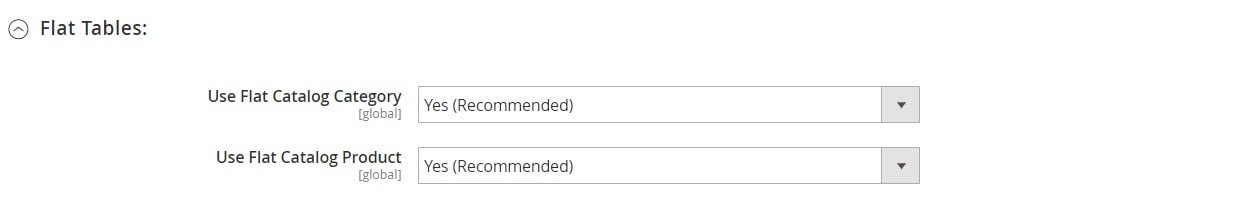
As for the Flat Tables settings, here you decide whether to use the flat catalog for storing category and product info.

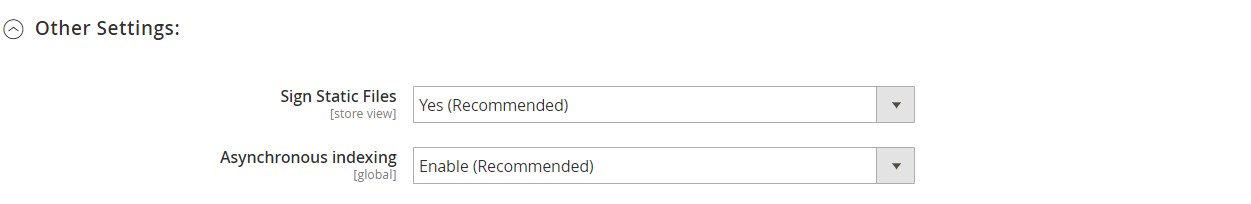
In the last settings tab, you can enable signing static files and asynchronous indexing of order data.

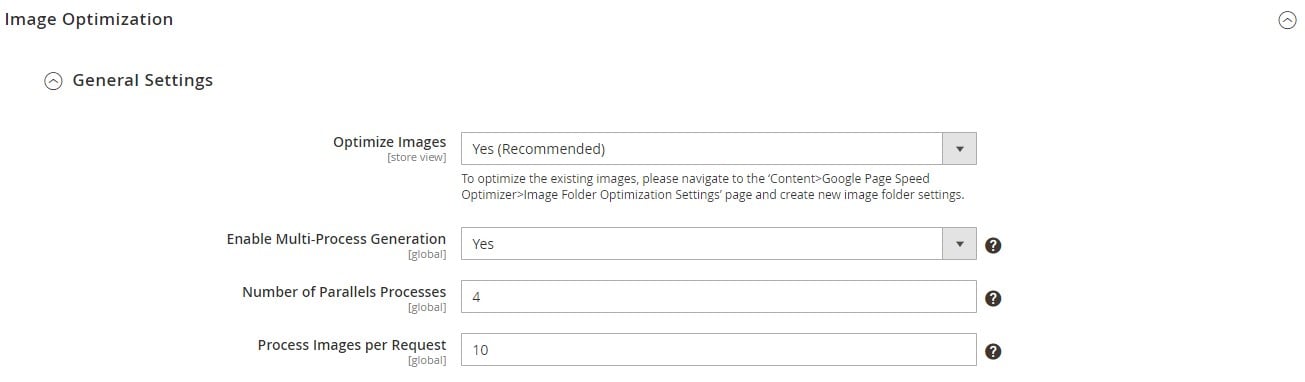
In the Image Optimization section, first, you can activate the image compressor. Next, you can enable multi-process image generation and set the number of processes that will run simultaneously. Here, you also set the number of images to be optimized per request.

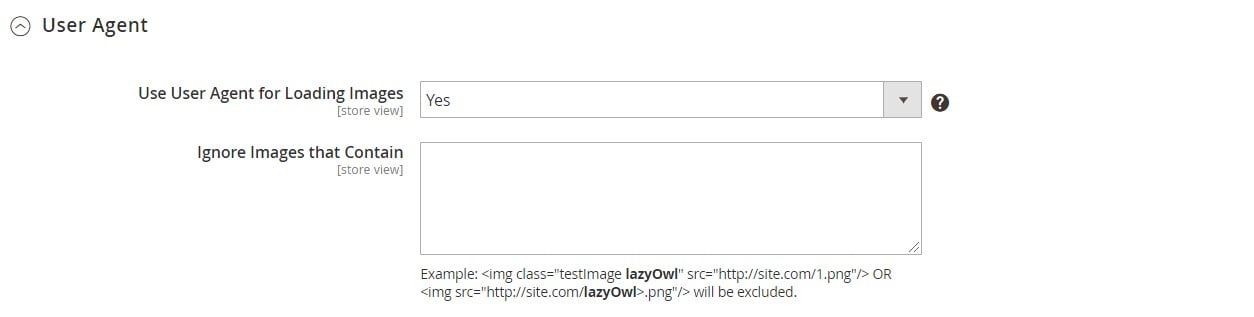
In the next tab of the image optimization settings, you can allow using the user agent for loading images and specify images to exclude.

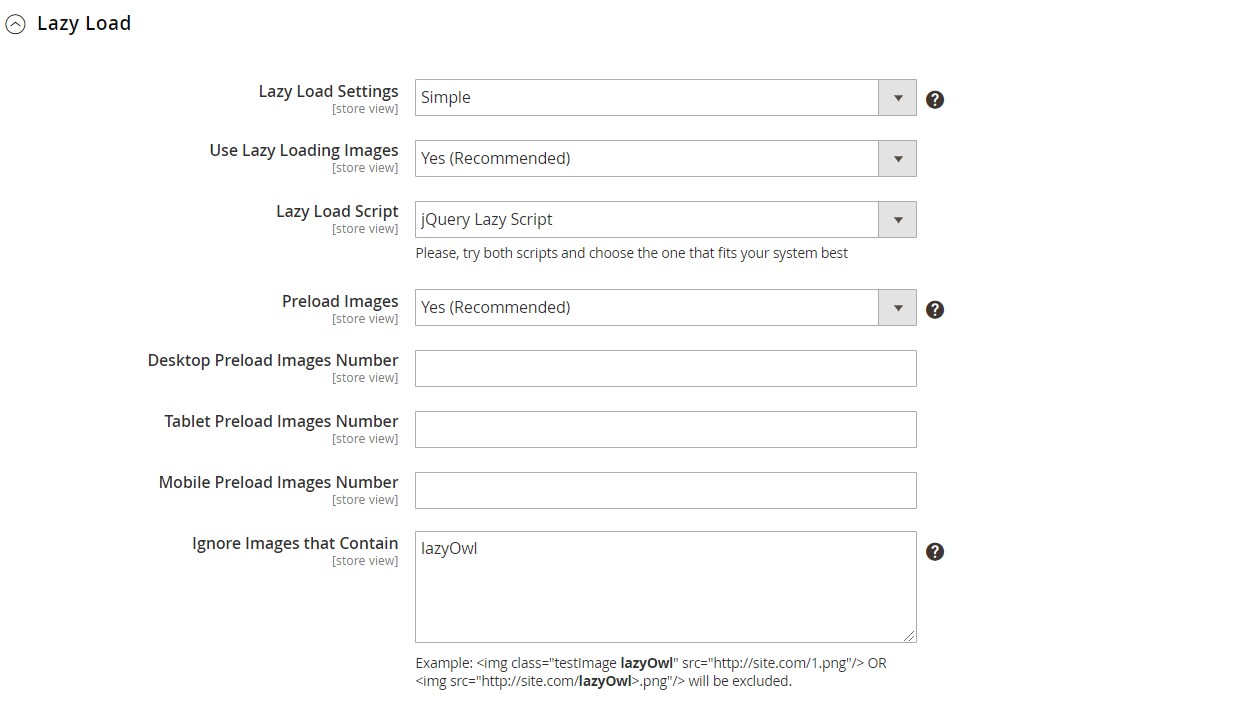
As for Lazy Load, the extension provides simple and advanced settings for the feature.
In the Simple configuration, you enable/disable the lazy loading feature for your website images and select a suitable lazy load script: jQuery Lazy Script or Native JavaScript Lazy Script. Next, configure image preload settings. If you decide not to pre-load pictures on the page, they will be loaded from scratch on the screen.

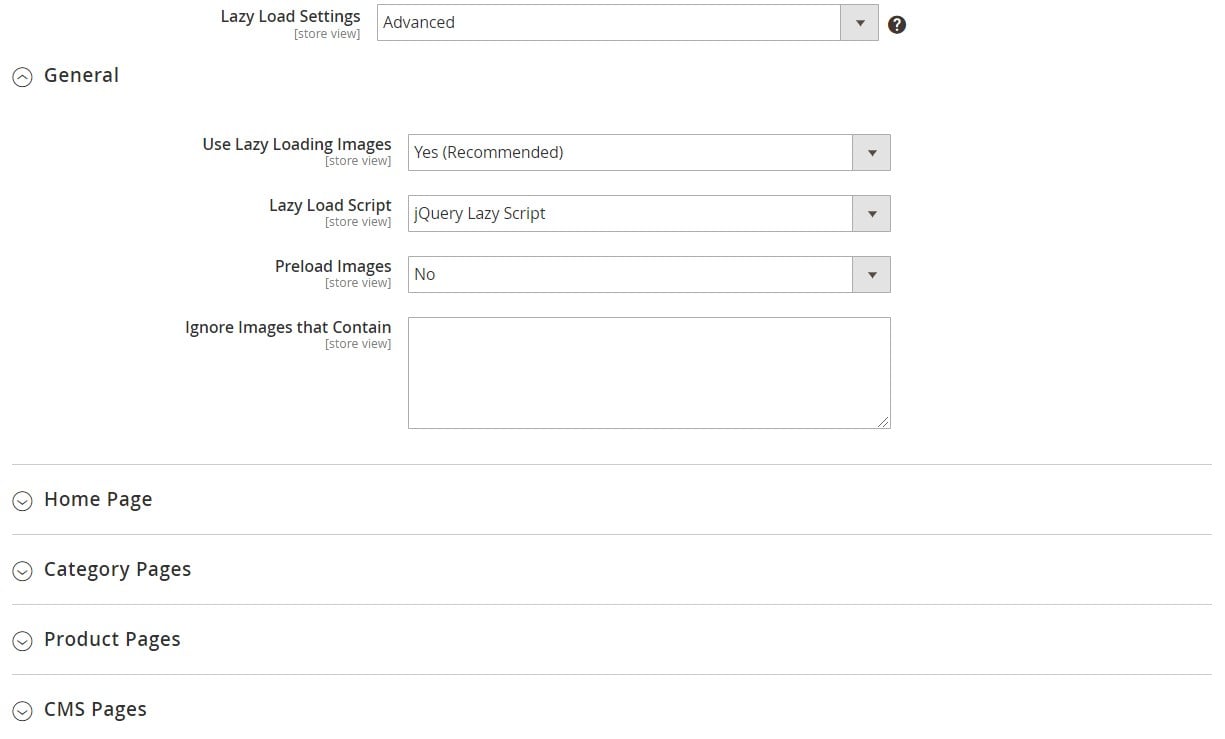
Advanced settings let you configure the lazy load settings for each type of website pages.

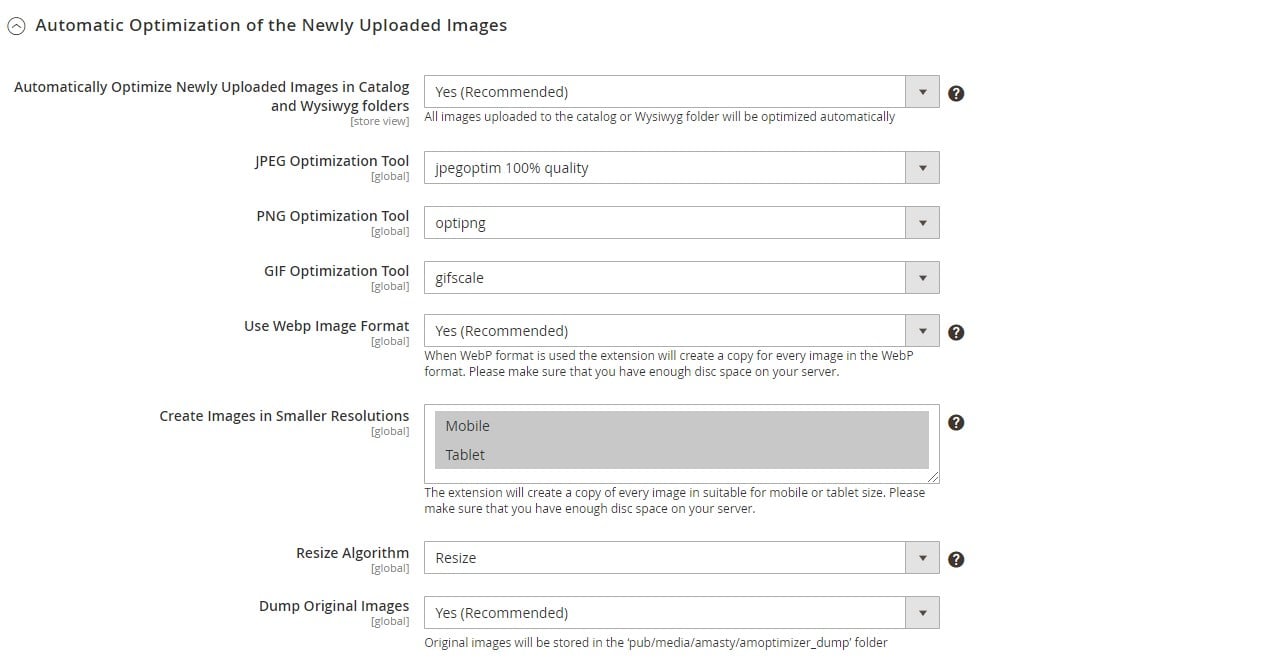
In the next settings tab, decide whether the newly loaded pictures in the catalog and Wysiwyg folders should be automatically optimized. Here, you also define which file formats you want to compress (JPEG, PNG, GIF) and select the quality level of compressed JPEG images. Next, decide whether to use the WebP format and resize pictures to suitable resolution for mobile and tablet devices. Then, choose a resize algorithm: Resize or Crop. If you enable the “Dump Original Images” setting, it will store the original pictures in one folder.

If required, you can remove optimized files from WebP, mobile, and tablet image folders in one click.

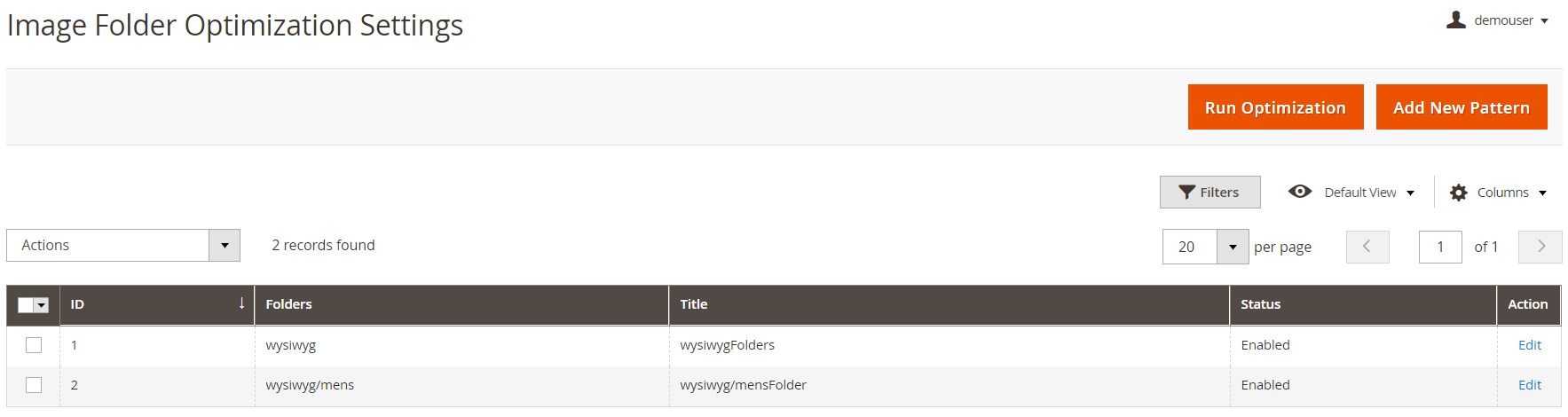
The Image Folder Optimization Settings grid lets you view and manage optimization patterns. It is possible to run the optimization for selected folders by clicking on the corresponding button at the top of the screen, as well as add new rules.

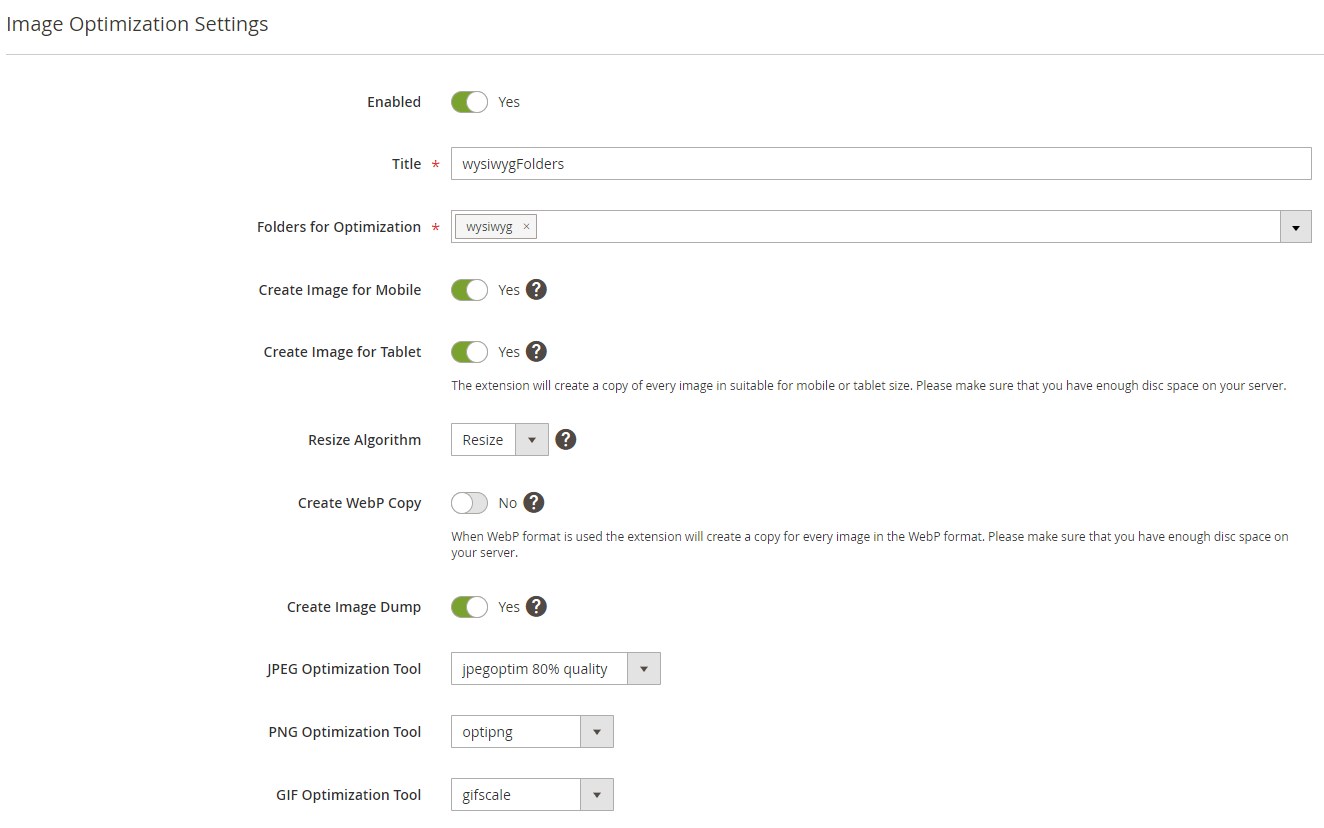
When adding a new pattern, first, make it enabled or disabled, create a title, and choose folders that will be optimized. Next, you can activate the automatic generation of appropriate image copies for mobile and tablet devices. Then, select an image resizing algorithm (Resize or Crop), enable/disable WebP format, and decide whether to store original images in a single folder (Image Dump feature). Here, you can also enable/disable optimization tools for JPEG, PNG, and GIF files separately and set a quality level for compressing JPEG images.

Final Words
The Amasty Google Page Speed Optimizer Magento 2 extension brings ecommerce store owners all the necessary tools for improving website performance. An intuitive and user-friendly backend interface allows configuring image and code optimization settings in a few clicks. Compressing images on your web store pages will significantly speed up your site, make your customers more satisfied with shopping on your store, and improve SEO. JS, CSS, and HTML optimization techniques applied by the Magento 2 module will also increase page load speed due to the minimized overall download size and reduced bandwidth. In the end, you will get more loyal clients, improve your search engine ranking, and boost conversions and sales. As for the price, you can buy the M2 module for $259.