Magento 2 Webhooks & Automation: Detailed Guide & Top Solutions

Every Magento merchant wants to automate routine chores to free up time for more viable business processes, such as elaborate and well-informed planning. But who are we kidding? We all want to get some extra time to spend it beyond our daily duties. Although an additional spare hour per day seems pretty useless, it may dramatically imply your life quality. Spend it on reading, running, drawing, playing musical instruments, or whatsoever, and you will notice that an ordinary dull day becomes bright and colorful. Sounds like a perfect plan, right? And you can easily put it into action due to Magento 2 webhooks and automation they provide. In the following guide, we train the spotlight upon Magento 2 webhooks and review top solutions developed to transform your e-commerce burden into a background process.

Table of contents
Webhooks Explained
Before going any further, we need to inform you that webhooks are not available in Magento 2 by default. However, the most flexible platform’s architecture lets you streamline them in a way your business requires, achieving the most complex automation and following business-specific goals. Let’s define the concept to provide a better understanding of the opportunities hidden behind the technology.
Webhooks represent a way for applications to communicate with each other. As you might have already guessed, the interaction requires no external impact. You set a system, and it works for you: all processes run in the background automatically.
For instance, Paypal relies upon webhooks to inform your accounting app about new payments. A similar principle is implemented in the groundwork of Shopify. We will focus on more examples soon.
But what’s the reason for using webhooks when Magento 2 offers its native API, which is flexible enough to enable any synchronization? Looks like reinventing the wheel, isn’t it?
Although our favorite e-commerce platform incorporates a pliable system of APIs, it is still necessary to tinker with it a lot to follow individual requirements. The more sophisticated they are, the more money and time you need to spend. And in some cases, webhooks dramatically decrease the expenditures associated with automation in comparison to APIs.
Webhooks vs. APIs
The Magento 2 API is your number one acolyte when it comes to integrations. Being a very efficient assistant, it only gives you answers when you ask. You always have to send requests to get the necessary data before it becomes outdated. However, such inter-relations may be quite toxic since the communication consumes more resources than it should. The more frequent your queries are, the more exhausted the system becomes. For operations that don’t require continuous updates, this method might be perfect. But it is far from being efficient in the realm of constant data exchanges. What’s to be done?
Webhooks to the rescue! The principle behind this technology is polar opposite to the one we’ve described above: you don’t have to ask webhooks – they will inform you.
How do webhooks work?
A third-party app/site is a webhook provider. Right after a specific action occurs, it sends a signal. Your Magento 2 website, in its turn, incorporates a so-called “listener” – the URL designed to perform two actions. Firstly, it receives a response from the webhooks. Secondly, it performs a predefined action shortly after that.
To be more specific and precise from the technical perspective, webhooks are user-defined HTTP callbacks – small snippets of code linked to a web application – triggered by particular events. The pivotal algorithm behind the technology looks as follows:
- A trigger event occurs on the source website or in the connected application.
- The webhook detects the event.
- The corresponding data is collected.
- The webhook sends the gathered information to the specified URL.
The technology is so flexible that you can configure an event in one site to launch an action in another.
Returning to our comparison, we need to emphasize that APIs rely on request-based output mechanisms, while webhooks incorporate event-based output principles.
Webhooks examples beyond Magento
You might not know that you’ve already experienced the excellence of webhooks in your daily life. If MailChimp is an email marketing automation system of your choice, then you should be familiar with such processes as subscriptions, unsubscriptions, profile updates, and so on. All these actions incorporate webhooks to keep the corresponding information relevant. If you run a weekly newsletter, the system notifies you when a subscriber changes their email ID. As a result, you can update the appropriate record in your CRM system or elsewhere.
Shopify (take a look at the Magento 2 Shopify migration, if you didn’t do that yet), in its turn, provides a set of webhooks to inform you when product, cart, checkout, order, refund data is updated. The platform does everything to avoid situations where an order is missed, or some viable changes are unnoticed.
Upshot
So, as we’ve just illustrated, the main benefit of webhooks is hidden in their nature. It is instant notifications on particular events that follow the provided criteria. The pre-requested data moves to other apps in real-time, contrary to a typical API where frequent requests are necessary. Consequently, higher efficiency is achieved.
Magento 2 Preconditions for Using Webhooks
Why did we ever decide that webhooks could become a part of Magento 2? Let’s dive under the hood of the platform to find the answer.
Magento 2 REST API

Magento exposes different REST endpoints. The selection of a particular one depends on the type of the user request. However, it is possible to retrieve information only after the inquiry is made. Due to security reasons, a special token is mandatory for gaining access to the Customer and Admin REST API endpoints, making data exchanges a little bit more complicated than they could be.
REST endpoints are divided into the following groups according to a user type:
- Admin REST API endpoints;
- Customer REST API endpoints;
- Guest REST API endpoints.
Another important REST API characteristic is that it is possible to run POST, PUT, PATCH, and DELETE endpoints asynchronously. Note that the process takes place when the async.operations.all message queue is active. The purpose of this type of web endpoint is to inform about asynchronous routes, payloads, and responses.
Does it make any sense towards Magento 2 webhooks? Not yet. But this information is necessary to provide a full-fledged image. Now, we need to continue our journey, but you can find more information about REST in Magento in this article: .
Magento 2 GraphQL

Magento 2 incorporates to fulfill various needs. It uses the data query language as an alternative to REST and SOAP web APIs for the sake of better frontend development.
Starting from Magento 2.3.4, you can leverage the following, GraphQL features:
- All product types, as well as payment and shipping methods, are supported;
- Response time of less than 0.5 sec for 500 concurrent requests;
- Layered navigation that uses GraphQL.
As for further Magento versions, plans are to include complete GraphQL coverage for B2C. For instance, the development team behind the project works on implementing the query language to improve reorders, store pickups associated with Inventory Management, order history for logged in customers, gift wrapping, payment methods, etc. The coverage for B2B scenarios should enter the game soon. However, we still have to deal with the necessity to perform requests to get the necessary data. To make the long story short, follow this link if you need more information about the language and its implementation in Magento: .
Events and observers

Events and observers are what really fascinate us a lot when we think about Magento 2 webhooks. They represent one of the main ways to extend the default Magento 2 functionality, incorporating the publish-subscribe pattern. The latter runs custom code in response to native Magento or custom events. This approach looks quite familiar, isn’t it? Let’s dot the “i”-s and cross the “t”-s.
In Magento 2, modules can dispatch events, following specific actions. The system offers a pretty flexible order since both default and custom conditions are allowed. When either of them is delivered, the data is transferred to observers aimed at following them.
Observers, in their turn, represent a particular type of a Magento class that can influence the general behavior of your e-commerce website, changing its performance or business logic. They follow events they are configured to watch. When such events are dispatched, the corresponding observers are executed.
This algorithm slightly reminds webhooks. So, can events and observers be considered Magento 2 webhooks? No! Let’s see what Alan Kent thinks in this connection. If you need more information about events and observers, read this material: .
Webhooks In Magento 2
The maestro explores a short term approach to implementing webhooks in Magento 2. According to Alan’s article, better support for webhooks in Magento 2 is on the backlog. However, nobody guarantees its implementation in the short term. According to the report and the examples above, Magento’s concept of events already offers a logical place for webhooks to be implemented. So what are the issues that prevent them?
Alan says that everyone would really prefer webhook calls to be performed asynchronously, and we absolutely agree with him. It will help to avoid slowdowns of the main processing flow. Since nobody wants PHP code to be blocked because of a slow external URL, it may be a number one reason for concern associated with Magento 2 webhooks. This material doesn’t address this issue.
Besides, the problem is that events are frequently passed classes. Let’s imagine a situation when you need to send data to a remote endpoint. The relevant data from the class needs to be serialized to achieve this goal. The consequences of serialization are a data structure like JSON or XML, which POSTed to the configured URL. As you might have already guessed, the procedure cannot be complete without serialization code. Alan thinks that it would be nice if it would be configurable, and we cannot disagree. However, he provides a slightly different example.
The initial idea behind Magento 2 webhooks is to implement a sample module that puts a webhook into effect by registering an observer. The latter then sends an HTTP request to a remote endpoint.
Next, Alan creates the in the Magento_CacheInvalidate module. It is a straightforward observer implementation that contains an events.xml file as well as a reference to curl.
As for the Magento_CacheInvalidate module, its task is to carry out an observer implementing a webhook and notifying an external URL when to flush its cache.
The algorithm behind the project is the following:
- An events.xml file in the etc directory binds various events to functions in the Observer class.
- The Observer constructor contains a reference to \Magento\Framework\HTTP\Adapter\Curl. There is a dependency injection framework that provides this instance to your observer with the only goal – to talk to the PHP curl library. The latter is an HTTP client library built into PHP.
- invalidateVarnish() causes an example code that extracts information from the event to form the data sent to Varnish. sendPurgeRequest() is called to put the string into an HTTP header field. According to Alan, there is no problem in adjusting it to generate a JSON or XML payload.
- The flushAllCache() function shows an example of sending a webhook call. Note that nothing is extracted from the event.
Bear in mind that Alan relies on custom logic here. For instance, configuration settings are used to see if Varnish is enabled. This action is not required for a normal webhook. The invalidateVarnish() function is on the look-out for the correct Varnish header string.
To implement webhooks in Magento 2, Alan takes the flushAllCache() function and strips all comments and unneeded data structures. He emphasizes that you should not do this in real life. However, the chosen method illustrates the complexity of the code required.
Another odd thing is that Alan removes the Varnish specific ‘if enabled’ check. Finally, he makes the constructor get the URL from the di.xml file.
Consequently, the code necessary to implement a webhook in Magento 2 is relatively small. There is no need to add a snippet to extract data from the event, assuming that you want to send that data to the endpoint. At the same time, it is pretty easy to do that with PHP since it supports JSON and XML by default.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php namespace Magento\CacheInvalidate\Model; class Observer { protected $url; protected $curlAdapter; /** * Constructor * * @param string $url * @param \Magento\Framework\HTTP\Adapter\Curl $curlAdapter */ public function __construct( $url, \Magento\Framework\HTTP\Adapter\Curl $curlAdapter ) { $this->url = $url; $this->curlAdapter = $curlAdapter; } public function flushAllCache(\Magento\Framework\Event\Observer $observer) { $headers = ["X-Magento-Tags-Pattern: .*"]; $this->curlAdapter->setOptions([CURLOPT_CUSTOMREQUEST => 'PURGE']); $this->curlAdapter->write('', $this->url, '1.1', $headers); $this->curlAdapter->read(); $this->curlAdapter->close(); } } |
To find more information about Alan’s Magento 2 webhook project, follow this link: .
Magento 2 Webhooks Extensions

If you don’t want to deal with coding, but need to automate various processes with the help of Magento 2 webhooks, we’ve prepared something more user-friendly. The following extensions already leverage the event-based output principles:
Magento 2 Webhooks by Wizkunde
This module provides the ability to connect your e-commerce website to ERP, fulfillment, or another system that has a REST interface for €199. Like in the case of other ready-made modules, there is no need to write any code. By using this Magento 2 webhooks plugin, you will be able to connect Magento 2 to a REST compliant API of any complexity, receiving customer, catalog, and sales data in real-time. Set up a few configuration fields to achieve this goal, reducing the time, money, and effort necessary for implementing the same integration established with other means.
One of the extension’s key benefits is that it doesn’t overload your Magento 2 website. As we’ve just described, Magento 2 webhooks send data only when certain conditions are met. Consequently, system resources are utilized most efficiently. As for high traffic websites, all data is transferred in a fully controlled manner.
Furthermore, the Magento 2 Webhooks extension sends not only the real-time data but also all the current information required for the integration. All the historical shop data is moved to your REST API endpoint using the Burst Queue mode.
And the extension is safe from the perspective of sensitive information. You just need to rely on HTTPS as an endpoint. Hence, the connection itself is encrypted via SSL. HMAC headers represent another security measure. The Magento 2 webhooks extension lets you use it to validate the integrity of the data on the REST API side when automating numerous backend processes. You need to use the secret key set in the Magento 2 backend, validating the signature against the transferred data.
It is also worth mentioning that the Magento 2 Webhooks extension is easy to use. After installing the module, you need to complete a user-friendly configuration. Flexible conditions let you send the webhooks to your required endpoints by only specifying the proper URL. Note that every Magento 2 webshop can be set to a separate identifier to differentiate the way webhooks are sent.
Besides, you can specify which webhooks to utilize. Enable/disable data flows that are indeed required by your integration.
Note that by using this module, you send the webhook data from a queue, reducing the load on the website. To increase productivity even more, it is possible to specify a maximum amount of items to be moved within a cycle.
You can purchase the Magento 2 Webhooks extension by Wizkunde here:
Webhook for Magento 2 by Mageplaza

Mageplaze also has its point of view on Magento 2 webhook extensions. Unlike the tools above, this one is free. The vendor offers a module that enables webhooks for Magento 2. The plugin helps to establish API requests to configurable destinations, such as CRM or email marketing tools, following specific events, such as cart abandonment (you can even set time to send an abandoned carts notice). The module logs requests and responses and sends alerts for request errors.
As a store administrator, you can create hooks based on the following events:
- A new order, invoice, shipment, or credit memo is created;
- A new order comment is received;
- Customer data is updated, provided, or deleted;
- Product data is updated or deleted;
- Category data is updated or deleted;
- Customer logins to your website;
- A cart is abandoned.
When cart abandonment takes place on your e-commerce website, the Webhooks Magento 2 extension sends an API request. Next, the module drops a notification to a corresponding department for further processing of the issue.
Besides, you can provide data to CRM or email marketing systems with the help of the plugin. It is capable of transferring the new data to such external services automatically. Thus, the Mageplaza Webhooks module lets you establish a flow of information between Magento 2 and any connected system, updating vital records in real-time.
With hook logs, you can monitor how successful your automation is. Each error is carefully recorded with a corresponding description, ID, and entity, etc. Besides, the module provides you and your administrators with notification emails on API request errors. To avoid clumsy logs, you can set the maximum number of records and enable the auto-clear functionality. Resending a new request after fixing the error is possible too.
For further information, follow these links:
Alternative Services for Magento 2 Automation
Since using webhooks in Magento 2 may seem problematic, you can rely on other services to automate notifications and data synchronization with external platforms. Below, we touch upon two different approaches.
Magento 2 iPaaS Systems & Cloud Automation Platforms
There is a massive selection of iPaaS systems and cloud automation platforms suitable for connecting Magento 2 to third-party networks. The iPaaS model eliminates the necessity to use on-premises hardware, middleware, or software to enable integration. Tools that leverage this approach are delivered right from the cloud. You create an account, specify events that take place on your Magento 2 website, and select actions they trigger. That’s it. Your e-commerce website is now synced with a system of your choice. You have to choose what activities and conditions to incorporate one by one, achieving the maximum possible flexibility. To make the long story short, we won’t concentrate on this approach anymore. You can find its detailed description and the most potent iPaaS automation solutions for Magento 2 here: Magento 2 iPaaS Systems & Cloud Automation Platforms.
Improved Import & Export
There are several ways to create Magento 2 integrations with external platforms. While webhooks are limited since they don’t have any elaborate support in the system, iPaaS services don’t let you satisfy all demands since you have to rely on external cloud services.
However, you have a more “native” and fine-tuned solution for establishing the same goals. Meet the Improved Import & Export Magento 2 extension. This tool lets you create any integration within just a few clicks. There is a system of pre-configured add-ons that help you integrate your e-commerce store with no headaches. Below, you can find several examples of the most popular solutions:
- SAP Business One Add-on – install this tool to connect Magento 2 to one of the most influential business management systems within a few clicks;
- MS Dynamics Integration Add-on – now, you can integrate MS Dynamics Business Central ERP/CRM with your Magento 2 storefront to synchronize products, customers, orders, shipping, invoices, and other entities;
- NetSuite Integration Add-on – Magento 2 and Oracle NetSuite ERP have never been so tightly connected. Our add-on lets you effortlessly transfer products, customers, orders, and other vital data between the two systems;
- WooCommerce Migration Add-on – at the same time, you can create a data flow between WordPress and Magento 2 to import WooCommerce entities to Magento 2;
- Banggood Dropshipping Add-on – establishing the dropshipping module has never been easier. With the help of Improved Import & Export, you no longer need to recreate products manually in your catalog. Our add-on will help you import everything.
You can discover more add-ons here: Magento 2 Integrations with Improved Import & Export. Now, let’s explore the core features our extension offers to enable any data flow automation between your e-commerce store and external sites.
Automated Data Transfers
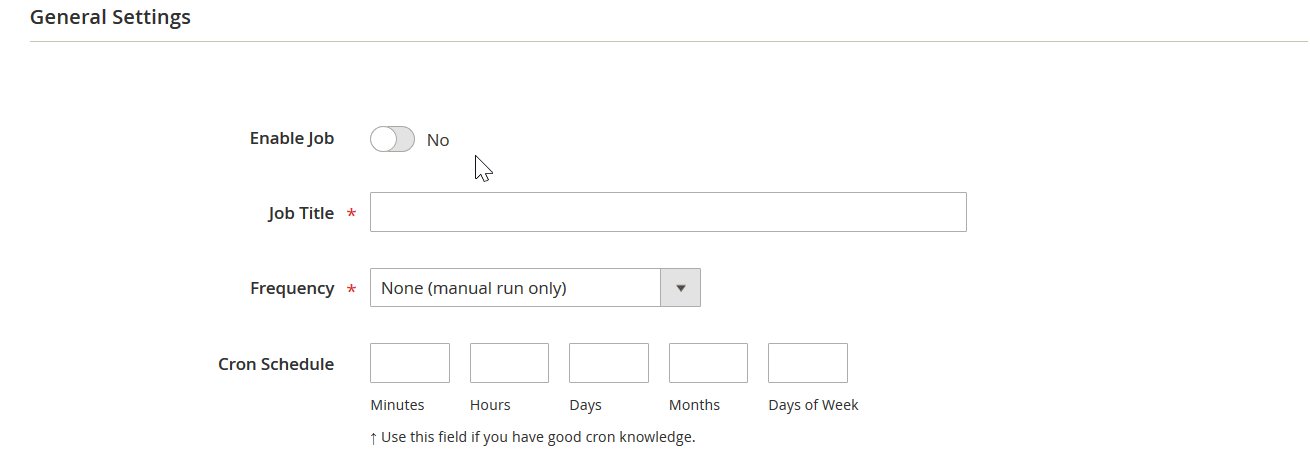
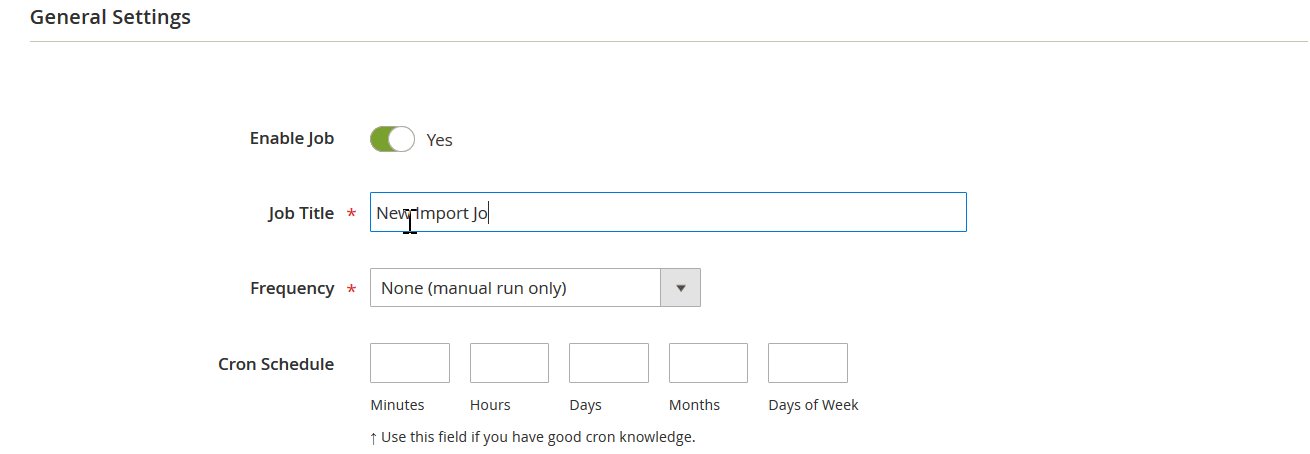
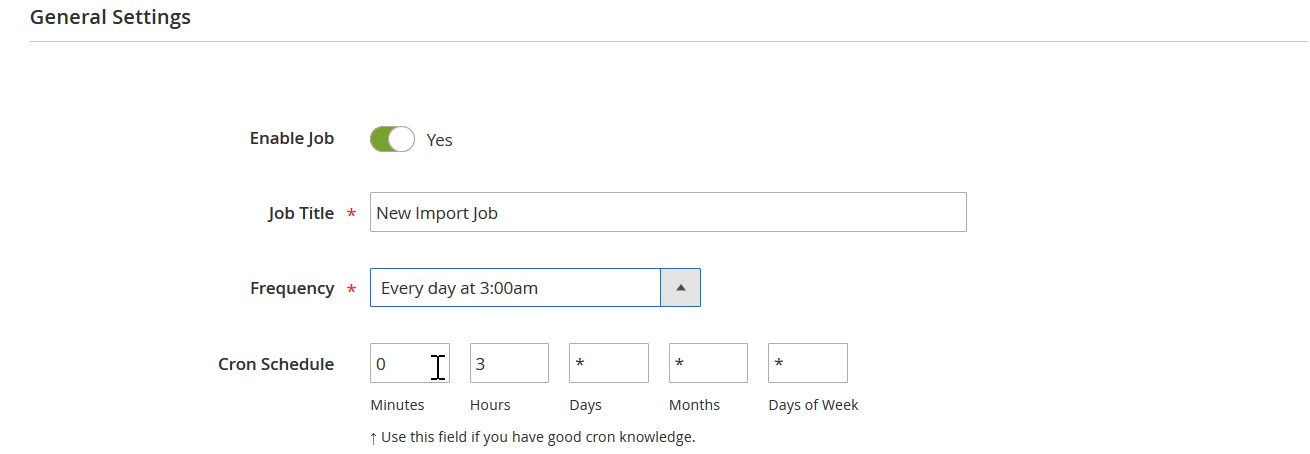
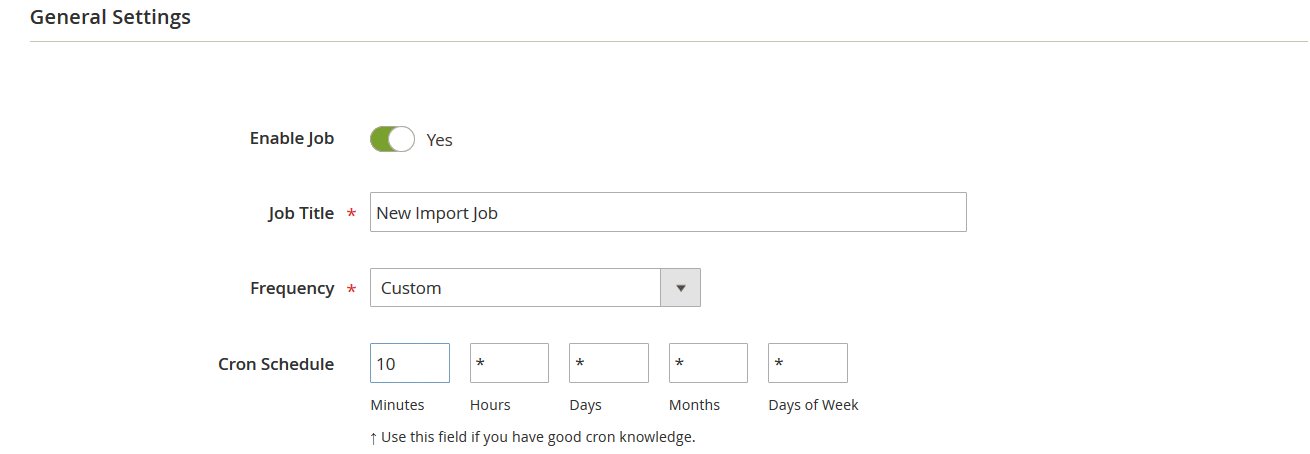
The Improved Import & Export extension implements two different kinds of automated data transfers. The first one incorporates a principle similar to the one used by APIs. Our extension offers the ability to create cron-based schedules: you can select or create an interval, and the module uses the timespan to run updates. The process looks as follows:

At the same time, you can leverage webhooks-like algorithms – event-based triggers. Improved Import & Export lets you specify conditions to launch specific actions. For instance, you can enable the extension to export orders every time they are placed on your website.
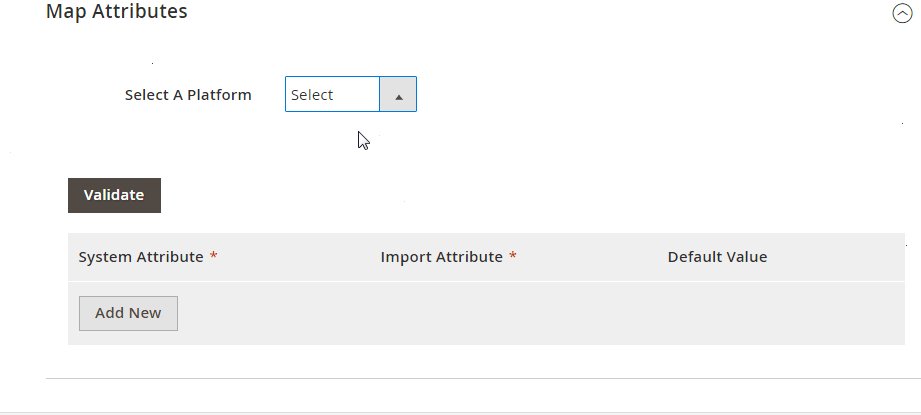
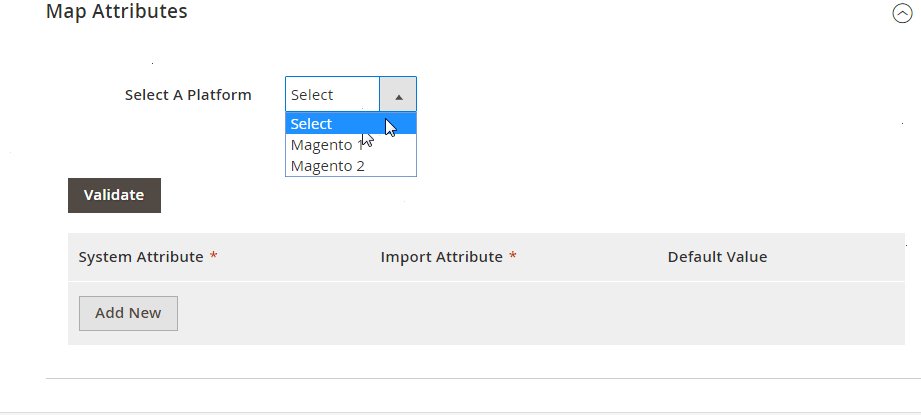
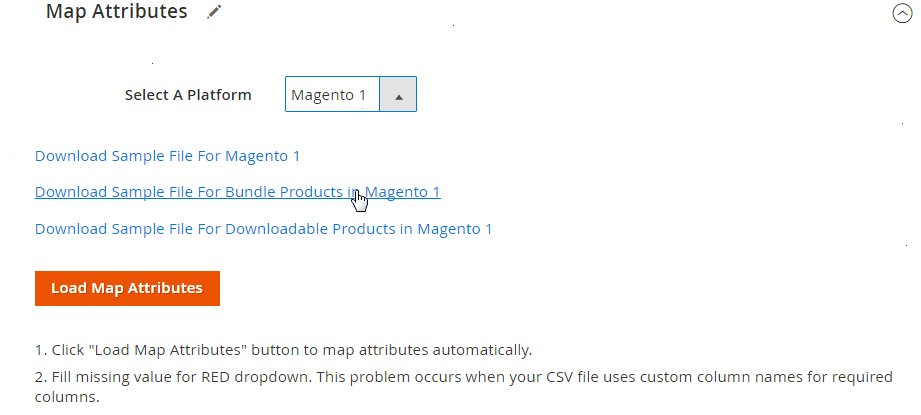
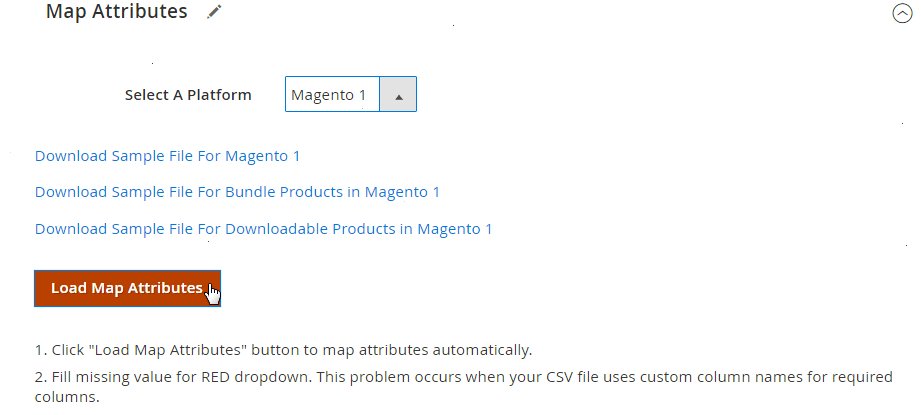
Mapping
However, the ability to automate data transfers is not enough for synchronizing Magento 2 with third-party systems. A sufficient issue is associated with different data storing standards that don’t allow direct transfers. But the extension’s mapping functionality helps to address numerous headaches caused by unsupported values. Use the following features to enable any connection automation:
- Presets – use predefined schemes to map attributes automatically, connecting two systems seamlessly;
- Manual Matching – tailor insufficient attributes right within the Magento 2 backend;
- Attribute Values Mapping – if necessary, the same opportunity is provided for attribute values;
- Attribute Values Editing – editing them in bulk is possible too;
- Filters – export only the information your integration requires by filtering out the selection of data;
- Category Mapping – import products with no further editing: transfer them right to the categories that already exist in your catalog or generate new ones;
- Attributes On The Fly – if any attributes are absent, the Improved Import & Export module lets you recreate them automatically.
Below, you can see how intuitive the presets are:

Extended Connectivity Options
Our module streamlines numerous file standards, such as CSV, XML, ODS, JSON, and Excel, to simplify integrations. While Magento supports just the first standard, you have to convert all data to CSV before importing it to Magento 2. Therefore, you may face additional difficulties connecting your e-commerce website with external systems. As for our extension, it addresses them. Furthermore, the Improved Import & Export extension also supports several archive types.
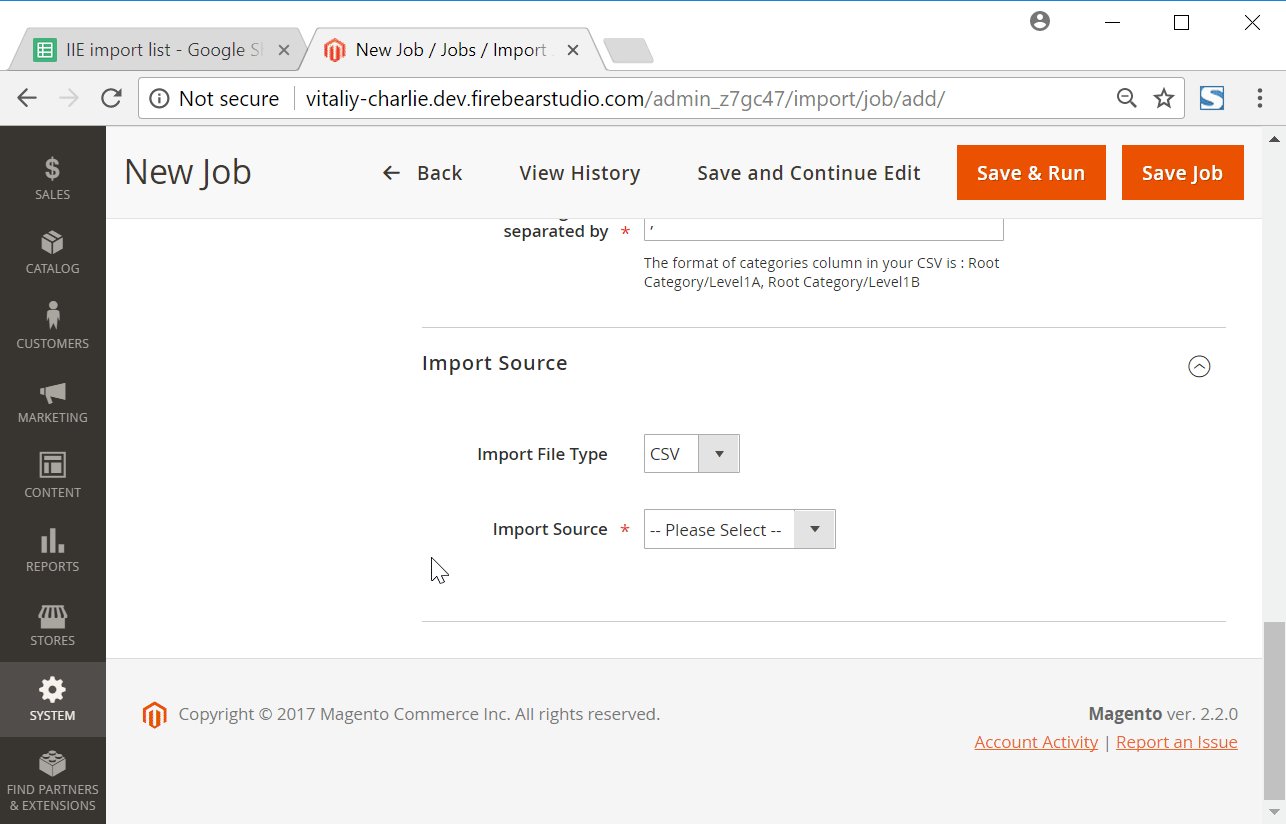
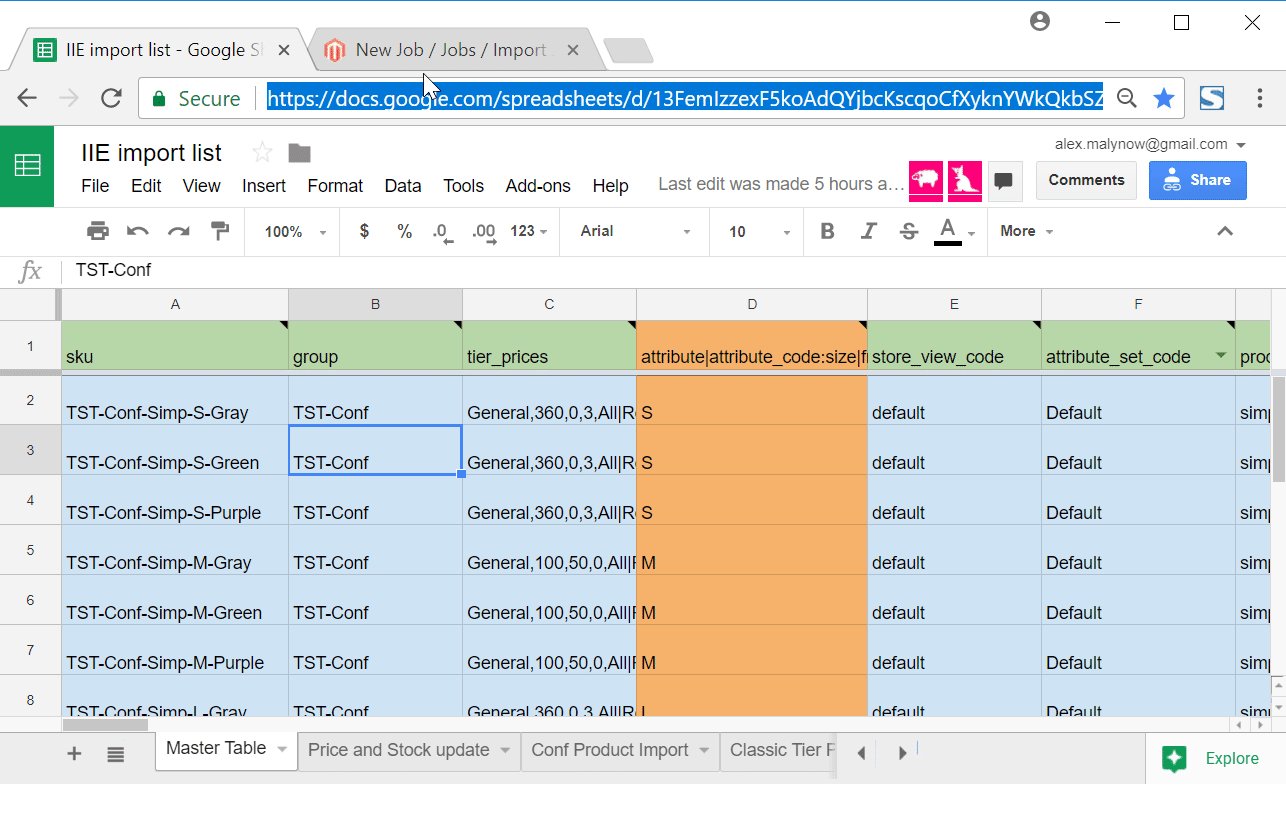
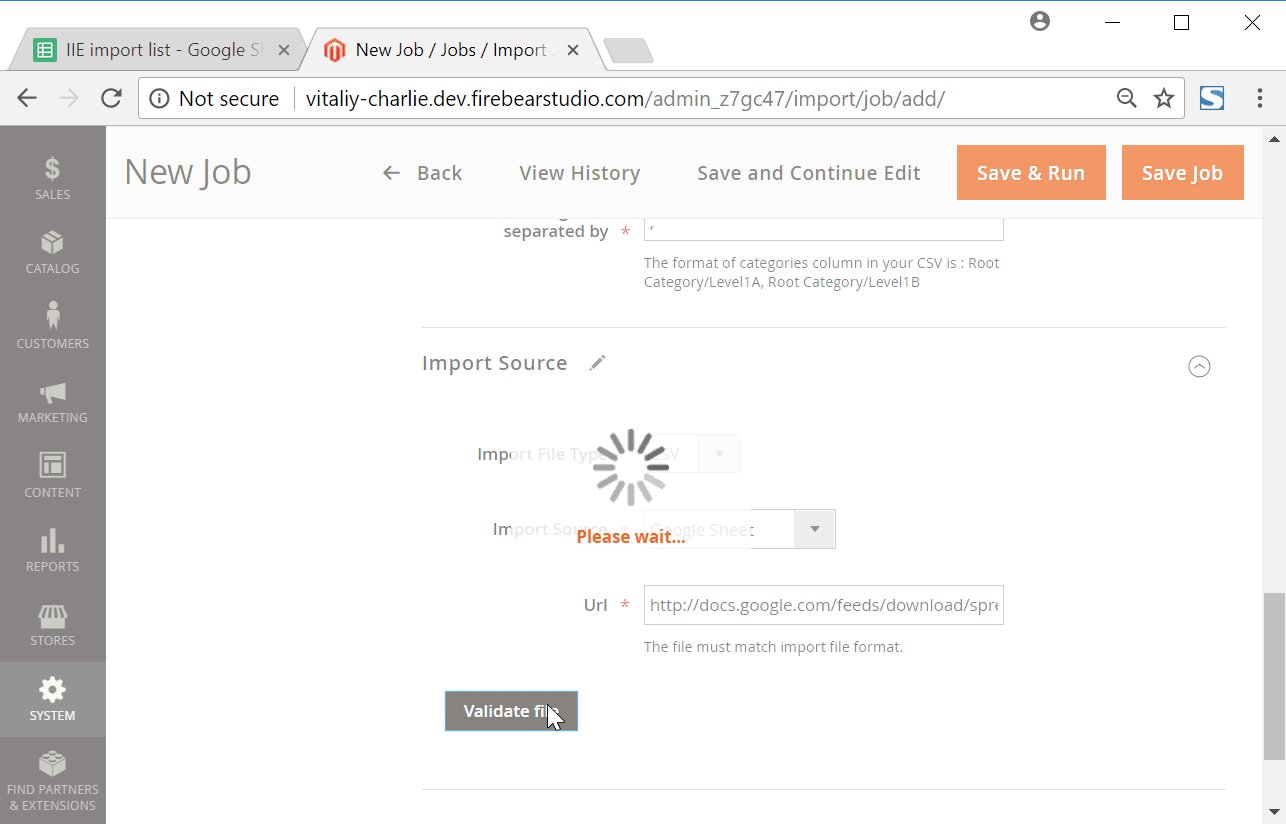
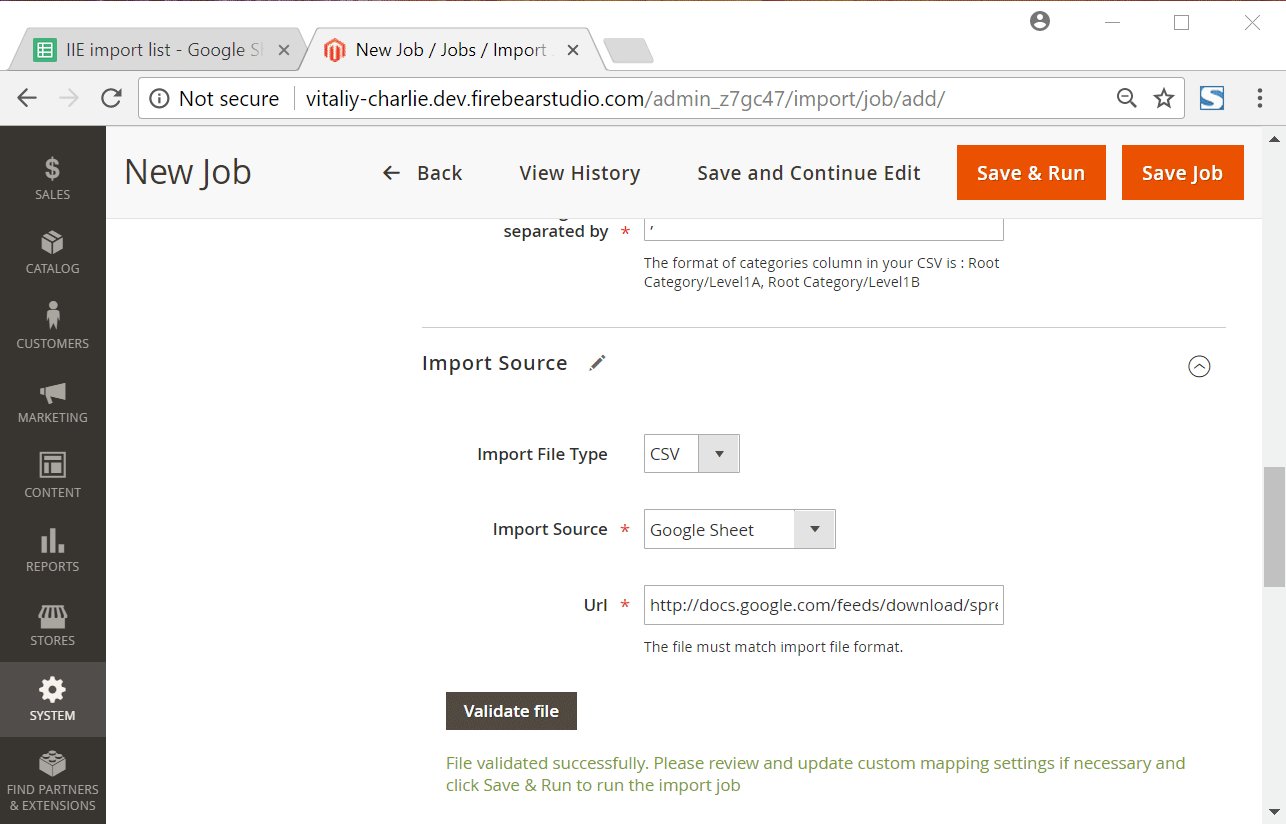
A wide range of file sources also helps a lot. The module supports both local and remote servers, cloud storage, API connections, direct file URL downloads, and Google Sheet import to eliminate the existing borders between your e-commerce website and any external platforms.

All these and other features let you automate any integration between your Magento 2 website and services your business requires. For further information, follow this link and contact our support:
Get Improved Import & Export Magento 2 Extension







