How to Import Metafields in Shopify: A Complete Guide

Looking to import metafields in Shopify but not sure where to start? Shopify’s default import tools don’t support metafield imports, making bulk updating custom data tricky. But don’t worry — there’s a way to do it efficiently.
Shopify metafields introduce a very useful functionality to the platform. They allow you to store extra product details, shipping parameters, customer data, and more, giving your store greater flexibility. However, since Shopify import metafields isn’t natively supported via CSV, you’ll need the right approach to import them successfully.
In this guide, we’ll walk you through everything you need to know about importing metafields in Shopify — from understanding the correct metafield format to implementing a seamless import process. Whether you want to update product attributes, add structured data, or clear metafields, this step-by-step tutorial has got you covered.
Let’s define the feature first and then dive into how to import metafields in Shopify the right way!

Table of contents
Shopify Metafields Defined
Ever felt like Shopify’s default fields just aren’t enough? Want to add custom details to your products? That’s where Shopify metafields come in! 🚀
Metafields lets you store extra data that Shopify doesn’t provide out of the box. Whether you need to display fabric details, set up advanced shipping calculations, or even add loyalty program tiers, metafields give you the flexibility to make your store truly your own.
Think of metafields as little data containers with four key parts:
- Namespace — Groups-related metafields to avoid conflicts.
- Key — The name of the metafield.
- Value — The actual data stored (like “100% organic cotton” or “Gold Member”).
- Type — The format (text, number, boolean, JSON, etc.).
You can use metafields to store product weight, length, width, and height for shipping calculations. The use of such additional parameters allows Shopify apps or Liquid code to calculate shipping costs dynamically. Check out our Shopify Metafield Guide for a deeper dive!
With metafields, your store can be as unique and powerful as you want it to be. Ready to take your store customization to the next level? You might find yourself needing to import metafields — but that brings up an important question:
Is It Possible to Import Metafields to Shopify?
No, Shopify does NOT support metafield import. While you can add metafields manually through Shopify Admin or API, the built-in CSV import tool does not allow importing metafields into Shopify as part of a standalone process.
What about product CSV imports? While Shopify does allow you to import product data via CSV, you cannot bulk import metafields through this method. Shopify’s CSV format only supports standard product fields like title, description, price, and inventory, but not metafields.
The good news is that you can use a third-party app, such as the Import & Export Tool for Shopify, to import metafields along with other product fields. Let’s see how to do that.
Shopify Import — Metafields
Below, we break down the Shopify metafield format for imports and cover update scenarios, metafield columns, and the data transfer process.
Column Format
For a Shopify metafield import, your update file should include columns formatted as follows:
mf_<namespace>.<metafield key>
Where:
mf_ is a required prefix that indicates the column contains metafield data.
<namespace> is a grouping label to avoid conflicts between different metafields.
<metafield_key> is a specific name of a metafield.
Update Scenarios
The import of metafields to Shopify allows you to seamlessly update existing values, create new products enriched with custom data, or clear metafield values by using quotation marks (“”). This flexibility ensures you can fine-tune your store’s data structure without manual edits.
Keep in mind that Shopify doesn’t support bulk deletion of product metafields — so plan your imports strategically to keep your store’s data clean and organized. With the right approach, Shopify import of metafields can save time, streamline operations, and unlock powerful customization for your Shopify store.
Columns & Values
Below are examples of Shopify meatafield columns and their values suitable for import:
| Content Type | Attribute | Value Example |
| Multi-line text | mf_custom.test_ml_text | Test text |
| Integer | mf_custom.test_int | 5 |
| Decimal | mf_custom.test_dec | 4.0 |
| Product | mf_custom.test_entity | gid://shopify/Product/7682399010997 |
| File | mf_custom.test_file | gid://shopify/MediaImage/29058352742581 |
| Date and time | mf_custom.test_datetime | 2024-03-05T18:00:00Z |
| Date | mf_custom.test_date | 2024-03-06 |
| Dimension | mf_custom.test_dim | {“value”:5.0,”unit”:”MILLIMETERS”} |
| Weight | mf_custom.test_weight | {“value”:4.0,”unit”:”GRAMS”} |
| Volume | mf_custom.test_volume | {“value”:7.0,”unit”:”MILLILITERS”} |
| True or false | mf_custom.test_bool | true |
| Color | mf_custom.test_color | #59ca22 |
| Rating | mf_custom.test_raiting | {“scale_min”:”1.0″,”scale_max”:”10.0″,”value”:”4.0″} |
| URL | mf_custom.test_url | https://admin.shopify.com/store/firesync1/products/7682412871861 |
| Money | mf_custom.test_money | {“amount”:”4.00″,”currency_code”:”EUR”} |
| JSON | mf_custom.test_json | {“name”:”John”,”age”:30,”car”:null} |
| Rich text | mf_custom.test_rich_text | {“type”:”root”,”children”:[{“type”:”paragraph”,”children”:[{“type”:”text”,”value”:”test”}]}]} |
| Single line text | mf_custom.test_single_line_text | Test text |
| Collection | mf_custom.test_collection | gid://shopify/Collection/236417155253 |
| Product variant | mf_custom.test_product_variant | gid://shopify/ProductVariant/43712193462453 |
| Metaobject | mf_custom.test_meta_object | gid://shopify/Metaobject/56229429429 |
| Page | mf_custom.test_page | gid://shopify/OnlineStorePage/73557213365 |
How to Import Metafields in Shopify Step by Step
Once your update file is ready, importing Shopify metafields is a straightforward process with the . This app streamlines data management, ensuring a smooth and efficient metafield update.
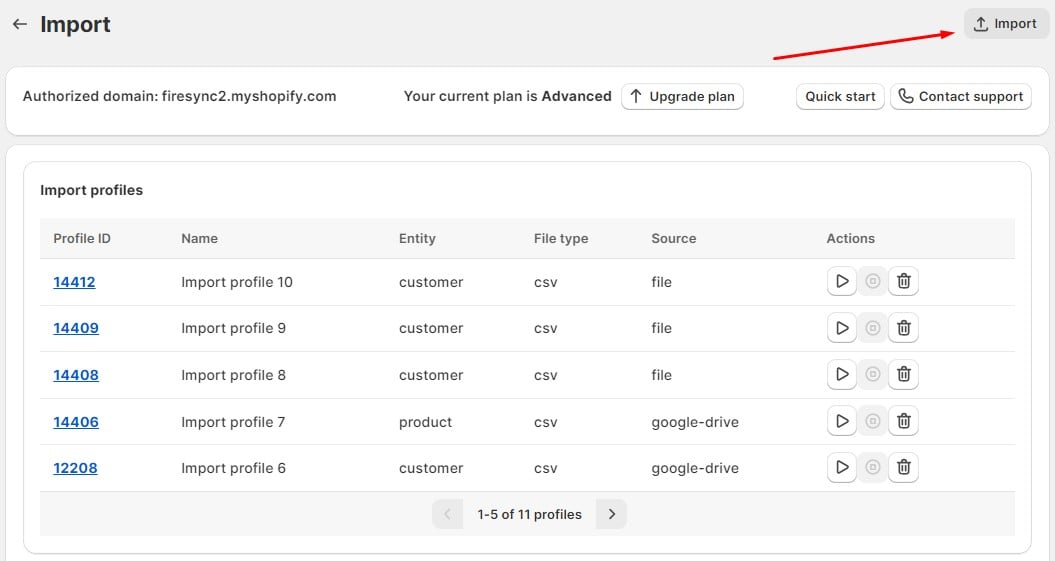
Step 1: Start a New Import
Navigate to Apps → Firebear Import & Export Tool → Import and click the “Import” button to create a new import profile for Shopify metafields.

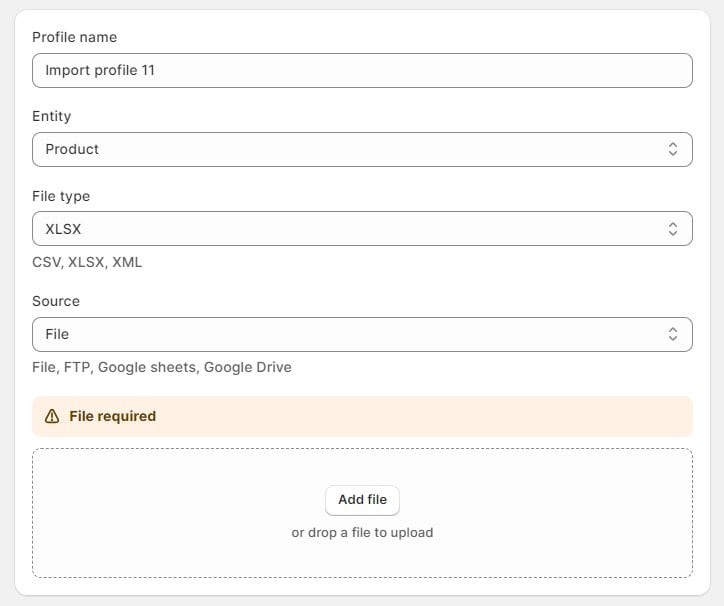
Step 2: Configure the Import Profile
Set up the import by applying basic configurations:
- Name your import profile for easy reference.
- Select an entity — choose Product to import metafields for Shopify products.
- Choose a file type — supported formats include CSV, XML, XLSX, and Google Sheets.
- Select a file source — upload your file via direct upload, URL, FTP transfer, or Google Drive.
- Attach your metafield data file to begin the import process.

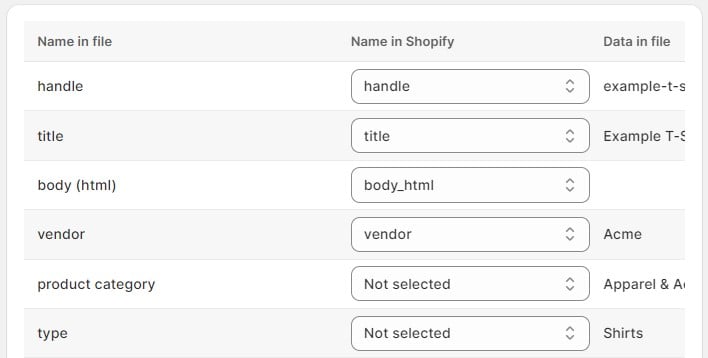
Step 3: Adjust Mapping (If Necessary)
If your metafield update file follows Shopify’s required format, there’s no need to modify the mapping section — everything will align automatically.

Step 4: Run the Import
Click “Save” to store your import profile, then hit “Import” to process your metafield data.
With the right setup, importing metafields into Shopify becomes an effortless task, allowing you to enhance product data, streamline updates, and unlock advanced customization for your store.
To learn about the corresponding export process, follow our Shopify Export Metafields guide.
Final Words: Streamline Your Shopify Store with Metafield Imports
Mastering Shopify import of metafields gives you full control over your store’s product data, allowing you to enrich product details, automate updates, and optimize your workflow. While Shopify’s built-in import doesn’t support metafields, using the Firebear Import & Export Tool makes the process seamless — whether you’re updating existing values, adding custom attributes, or clearing outdated data.
By leveraging the import of metafields into Shopify, you can unlock new levels of customization, improve product presentation, and enhance customer experiences. With the right setup, metafield imports become an effortless way to manage your store’s unique data needs.
Now that you know how to import metafields in Shopify, it’s time to put that knowledge into action. Set up your import today and take your Shopify store to the next level with our app. Drop us a message to get more information about the Import & Export Tool.
FAQ: Shopify Metafields Import
Looking for answers about how to import metafields in Shopify? Below, we’ve compiled the most common questions to help you streamline your Shopify metafield imports and optimize your store’s data.
Can I Import Metafields in Shopify Using the Built-in CSV Import Tool?
No, Shopify’s built-in CSV import tool does not support metafield imports directly. While you can bulk import products, Shopify does not allow metafield imports using the standard product CSV upload. Instead, you need to use a third-party app like the Firebear Import & Export Tool to import metafields properly.
What’s the Best Way to Bulk Import Metafields in Shopify?
The most efficient way to import metafields into Shopify is by using apps like Firebear Import & Export Tool. This tool allows you to upload metafields in bulk via CSV, XML, or Google Sheets and map them to Shopify products. Also, you can export metafields in a product CSV.
What Is the Correct Format for Shopify Metafield Import?
Shopify metafield import files should follow this column format:
mf_<namespace>.<metafield key>
mf_ → Required prefix to indicate metafield data.
<namespace> → Groups metafields to prevent conflicts.
<metafield_key> → The specific metafield name.
Example:
mf_custom.fabric
This structure ensures Shopify recognizes and applies metafield data correctly.
Can I Update Existing Shopify Metafields via Import?
Yes, you can use Shopify import metafields to update existing metafield values. If a metafield already exists, importing a new value will overwrite the previous one.
Can I Delete Metafields in Bulk via Import?
No, Shopify does not support bulk deletion of metafields through import. However, you can clear metafield values by using “” (empty quotation marks) in your import file. For complete deletion, you’ll need to use the Shopify API or a metafield management app.
What File Types Are Supported for Shopify Metafield Import?
Depending on the tool you use, you can import metafields using CSV, XML, XLSX (Excel), and Google Sheets. The Firebear Import & Export Tool supports all these formats, making it easy to manage metafield imports in Shopify.
How Do I Map Metafields in Shopify Import?
If your import file follows Shopify’s metafield format (mf_namespace.key), mapping should be automatic in the Firebear Import & Export Tool. However, you can manually adjust mapping settings in the app if needed.
What Happens If My Metafield Data Format Is Incorrect?
If your metafield import file has an incorrect format (e.g., wrong data type, missing namespace, or key errors), our app will reject the import. However, you can see the issue in the application’s import log.