Shopify Metafields Explained: How to Add, Manage & Import Them

At first glance, Shopify may seem to have limited customization options for product pages, but in reality, it offers a powerful feature that allows merchants to go beyond default settings — Shopify metafields. This versatile tool enables you to store and display additional product information, making it easier to enhance product descriptions, create personalized shopping experiences, and streamline store management.
With Shopify product metafields, you can tailor product pages to meet specific needs, whether by adding size guides, technical specifications, ingredient lists, or custom messages. Instead of relying solely on Shopify’s standard fields, metafields provide a flexible way to enrich your storefront and improve the way customers interact with your products.
In this guide, we’ll cover everything you need to know about Shopify metafields — what they are, the different types available, and how to use them effectively. You’ll learn how to add metafields in Shopify step by step and how to efficiently import and export metafields to manage bulk product data effortlessly. By the end, you’ll know to leverage metafields for improved store customization and functionality fully.

Table of contents
What are Metafields in Shopify?
If you’ve ever felt limited by Shopify’s default product fields, Shopify metafields offer a powerful solution. But what exactly is a metafield in Shopify? Simply put, a metafield is a customizable data field that allows you to store and display specialized information across your store.
Unlike Shopify’s built-in fields, metafields enable you to add unique attributes that enhance both store functionality and the shopping experience.
How Do Shopify Metafields Work?
Shopify product metafields serve two key purposes:
- Internal tracking – Store hidden data for backend operations, such as product SKUs, supplier codes, or custom stock details.
- Customized information display – Show extra details on product pages, collections, or orders, such as size charts, material compositions, care instructions, or personalized recommendations.
Shopify Metafields in Action
Let’s say you sell handcrafted candles. Each candle has a unique burn time, but Shopify’s standard product pages don’t include a field for this. With metafields, you can easily add and display this critical information, ensuring customers make informed purchasing decisions.
Beyond product-specific details, Shopify metafields support various applications, including:
- Color swatches for product variations.
- Downloadable files (user manuals, guides, or templates).
- Custom expiration dates for perishable goods.
- Product ratings or special attributes like eco-friendly certifications.
Breaking Down Shopify Metafields
Each Shopify metafield consists of four key components:
- Namespace & Key – This combination serves as a unique identifier for the metafield.
- The namespace groups similar metafields together.
- The key defines the specific metafield within that group.
- Example: products.expiration_date and products.rating
- Only letters, numbers, underscores (_), and hyphens (-) are allowed.
- Value – This determines the data type and format stored in the metafield.
- Supported formats include plain text, numbers, URLs, booleans, and JSON.
- Example: A metafield for a shoe size might store an integer (size: 42).
- Description (Optional) – A helpful note within the Shopify admin to guide input and ensure correct metafield usage.
- Validation (Optional) – Set restrictions to limit acceptable values, preventing errors when entering metafield data.
- Example: Ensuring an expiration date follows the YYYY-MM-DD format.
Where Can You Use Shopify Metafields?
Metafields aren’t just for products — they can be applied across different Shopify store elements, including:
- Collections – Add category-specific attributes (e.g., “Best Sellers” labels).
- Customers – Store loyalty tier levels or preferences.
- Orders – Track custom shipping instructions or gift messages.
- Pages & Blogs – Include dynamic metadata or SEO enhancements.
By leveraging Shopify metafields, you can create a more dynamic, personalized, and data-rich shopping experience, improving both customer engagement and backend efficiency.
Different Types of Shopify Metafields
Now, let’s look at the different types of Shopify metafields. Each type is suitable for specific situations, as they accept a range of supported values. Below is a table showcasing the most common Shopify metafield types, their supported values, and example use cases:
| Metafield Type | Description | Example |
| Collection reference | Link to an existing collection. Supports linking to one or multiple collections in a metafield list. Can be used in a list. | Include a “Complete the look” collection for fashion products on your online storefront. |
| Color | RGB values in #RRGGBB format. Can be used in a list. | Store the color of a product and set the product page background to the same color. |
| Date | Date values in ISO 8601 format, without a time zone. Can be used in a list. | Use this Shopify metafield type to add product expiration dates, order delivery dates, or customer birth dates. |
| Date and time | Date values in ISO 8601 format and time values in UTC. Can be used in a list. | Use it for launch events or product release dates. |
| Decimal | Decimal values in the range of +/-9999999999999.999999999, with up to 13 digits before the decimal and up to 9 digits after. Can be used in a list. | Use this Shopify metafield to add a carat weight for jewelry. |
| Dimension | Dimensions in metric or imperial units of measurement. Both whole number and decimal values are supported. Can be used in a list. | Use it for box heights or product lengths, such as the length of a scarf. |
| File reference |
Can be used in a list. |
You can use it to add a PDF file for assembly instructions or a video guide instead. |
| Integer | Integer values in the range of -4,611,686,018,427,387,904 to 4,611,686,018,427,387,903. Can be used in a list. | For instance, it can be a page count for books. |
| JSON | Raw JSON data for advanced use cases. Cannot be used in a list. | With this Shopify metafield, you can add a table of specifications that has different columns for each product. |
| Metaobject reference | A link to a single or multiple metaobject entries. Can be used in a list. | Add and display a custom influencer profile. |
| Mixed reference | References of any type. Developer support is needed. Can be used in a list. | Use it for dynamic landing pages. |
| Money | Whole numbers and decimal values are supported. The currency code must match the store currency. Cannot be used in a list. | Track product cost details, such as distributor cost or ship-to-warehouse cost. |
| Multi-line text | Plain text with line breaks. Cannot be used in a list. | Use it to place shipping notes or return policies on product pages. |
| Page reference | A link to an existing page. Linking to a single or multiple pages in a metafield list is possible. Can be used in a list. | Add your policy page or a detailed care guide to product pages. |
| Product reference | Linking to one or multiple products in a metafield list. Can be used in a list. | Store and display featured products on product pages or collection pages. |
| Product variant reference | Linking to one product variant. Can be used in a list. | Store and display other clothing items in the same color on product pages. |
| Rating | Supports decimal values along a given scale. Can be used in a list. | Display an audience score or a star rating for a product. |
| Rich text | Text with line breaks and inline styling.
Can only be connected to theme settings that work with rich text. Cannot be used in a list. |
Add long-form stories with styling about your brand or product. |
| Single line text | Plain text with no line breaks. Limit single-line fields to preset choices. Can be used in a list. | Use this Shopify metafield to add short notes and announcements to store pages. |
| True or false | A checkbox for selecting whether a condition is true or false. Cannot be used in a list. | Add this metafield to let customers select additional services, such as engraving. |
| URL | HTTP, HTTPS, and mailto: URLs. Can be used in a list. | Add a link to book reviews or product videos. |
| Volume | Whole numbers and decimal values in metric or imperial units of measurement. Can be used in a list. | Specify the volume capacity of a water bottle. |
| Weight | Whole numbers and decimal values in metric or imperial units of measurement. Can be used in a list. | Specify the weight of a product or ingredient, for example, grams of sugar. |
This table provides a comprehensive overview to help you choose the appropriate metafield type for your needs.
How to Add Metafields in Shopify
Adding Shopify product metafields involves three main steps:
- Create a metafield in the Shopify admin.
- Assign it to specific products.
- Display the metafield content on product pages.
Let’s walk through each step in detail.
Step 1: Create a Shopify Metafield
Before you can add Shopify metafields to products, you need to define them in your admin settings. Here’s how:
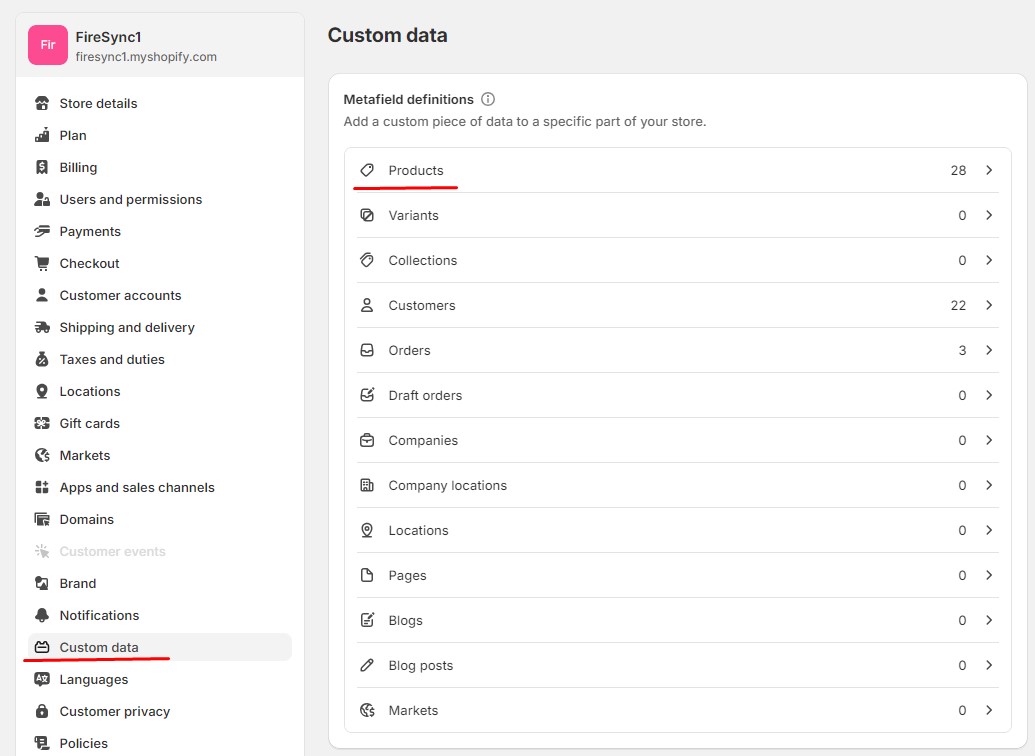
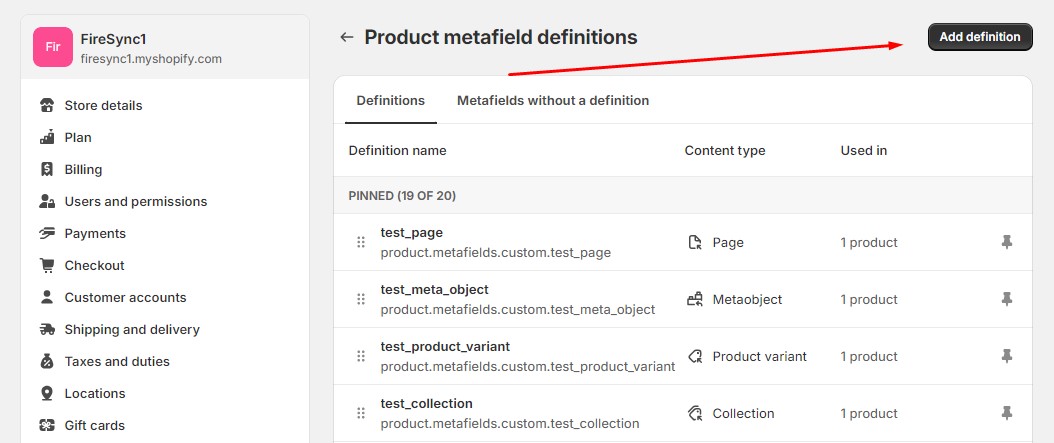
- Navigate to Settings → Custom Data → Metafields.
- Select Products.

- Click “Add definition”.

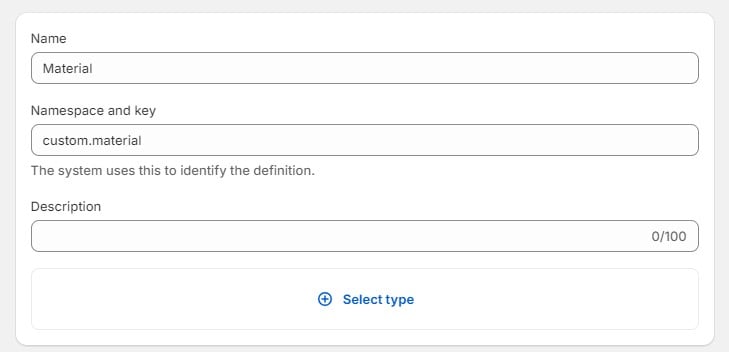
Next, configure your metafield:
- Metafield name – Example: Material.
- Namespace & key – A unique identifier (e.g., product.material).
- Description (Optional) – A brief note for internal use.

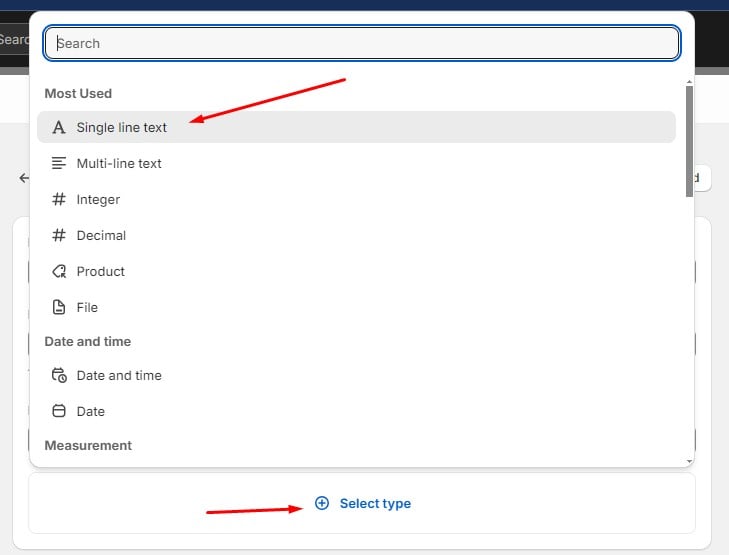
- Metafield type – Choose the appropriate data format (e.g., Single line text, Integer, URL, File, etc.).

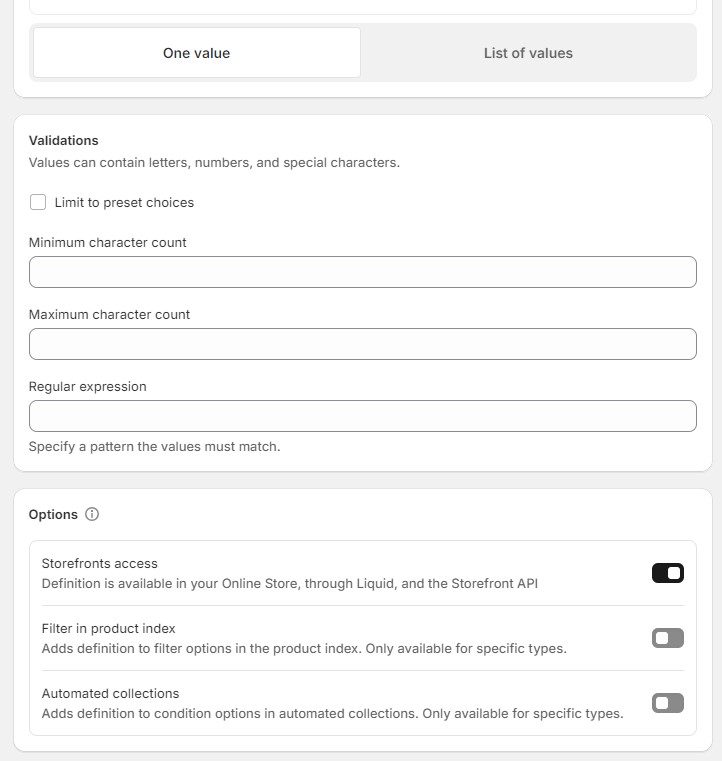
- Validation rules – Set restrictions like character limits or preset choices to streamline product entry.

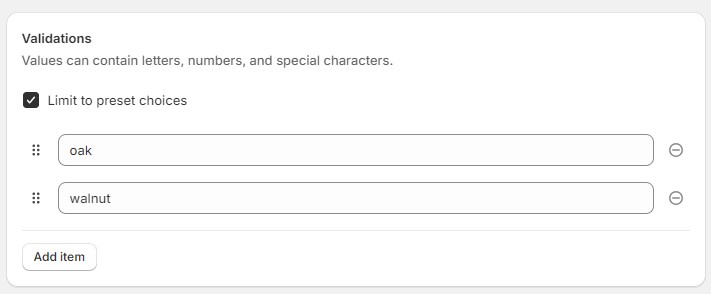
Pro Tip: If you frequently reuse certain values (e.g., materials like “Wood,” “Metal,” “Glass”), enable “Limit to preset choices” in the Validation section. This allows you to select values from a drop-down instead of manually entering them each time — saving effort and reducing errors.

Repeat these steps to create as many Shopify metafields as needed.
Step 2: Add Shopify Metafields to a Product
Once you’ve set up metafields, it’s time to apply them to products. Let’s say you’re selling chairs and want to include material and designer details on product pages. Here’s what to do:
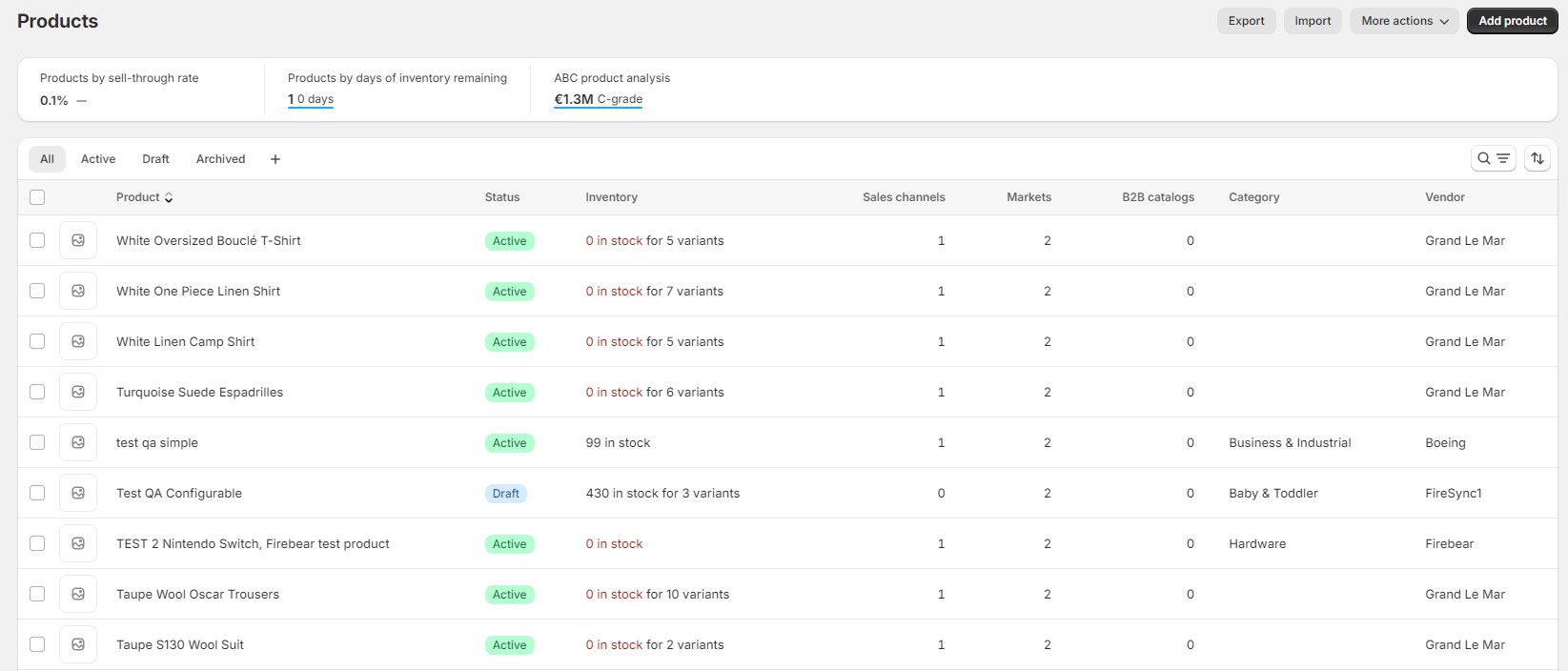
- Go to Admin → Products.

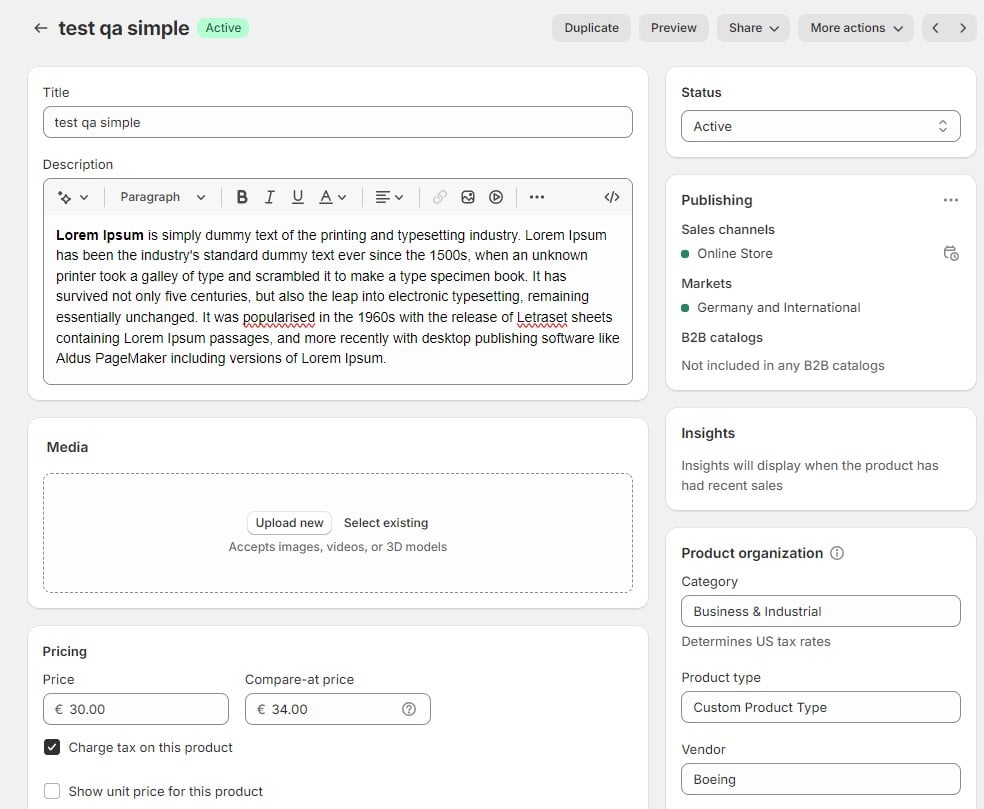
- Select the product you want to edit.

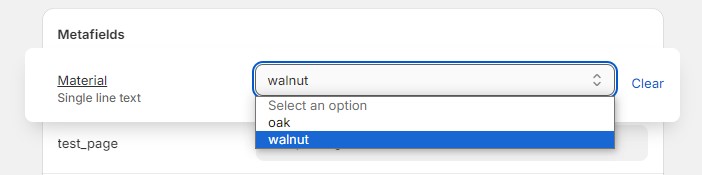
- Scroll down to the Metafields section.
- Enter the relevant values (e.g., Material: Oak Wood, Designer: John Doe).

- Repeat for all necessary metafields.
- Click Save.
Bulk Editing Tip: If you’re updating multiple products at once, consider using Shopify’s bulk editor or a CSV import for faster metafield entry.
Step 3: Display Metafields on Product Pages
Now that Shopify metafields are assigned, you need to display them on the storefront. Follow these steps to make your custom product data visible to customers:
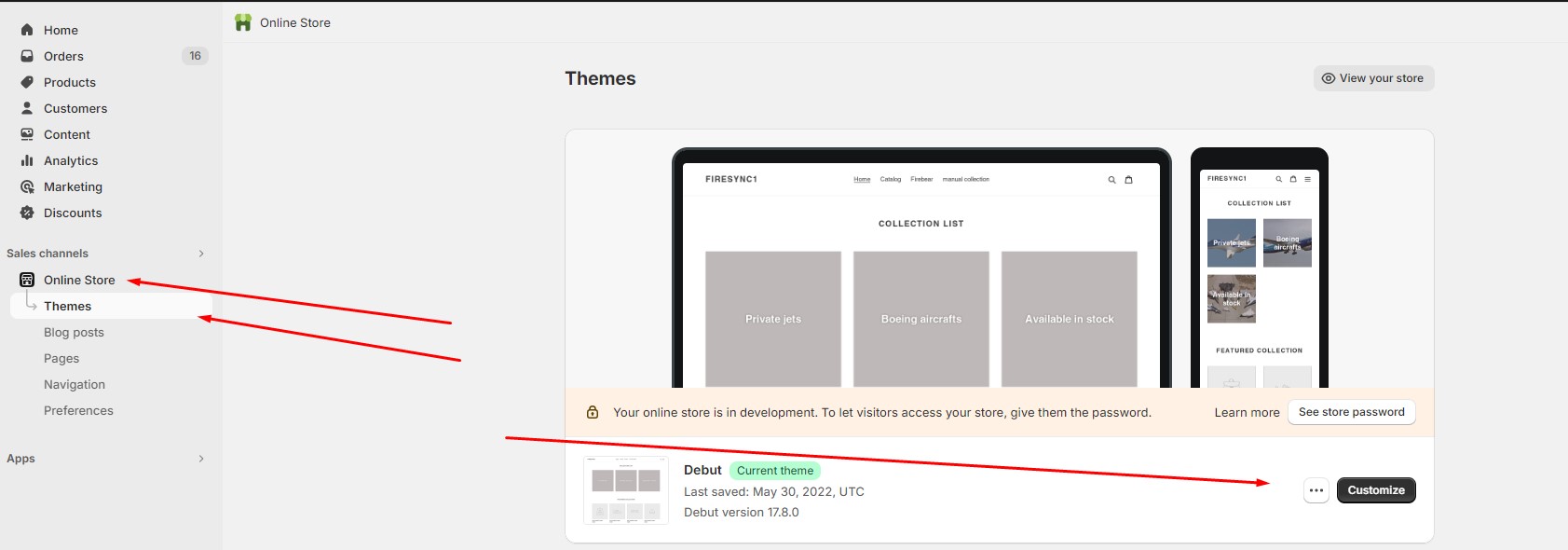
- Go to Admin → Online Store → Themes → Customize.

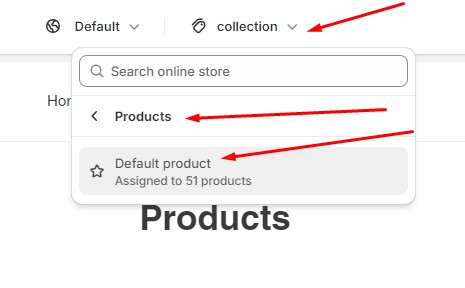
- Select Products → Default product template.
 .
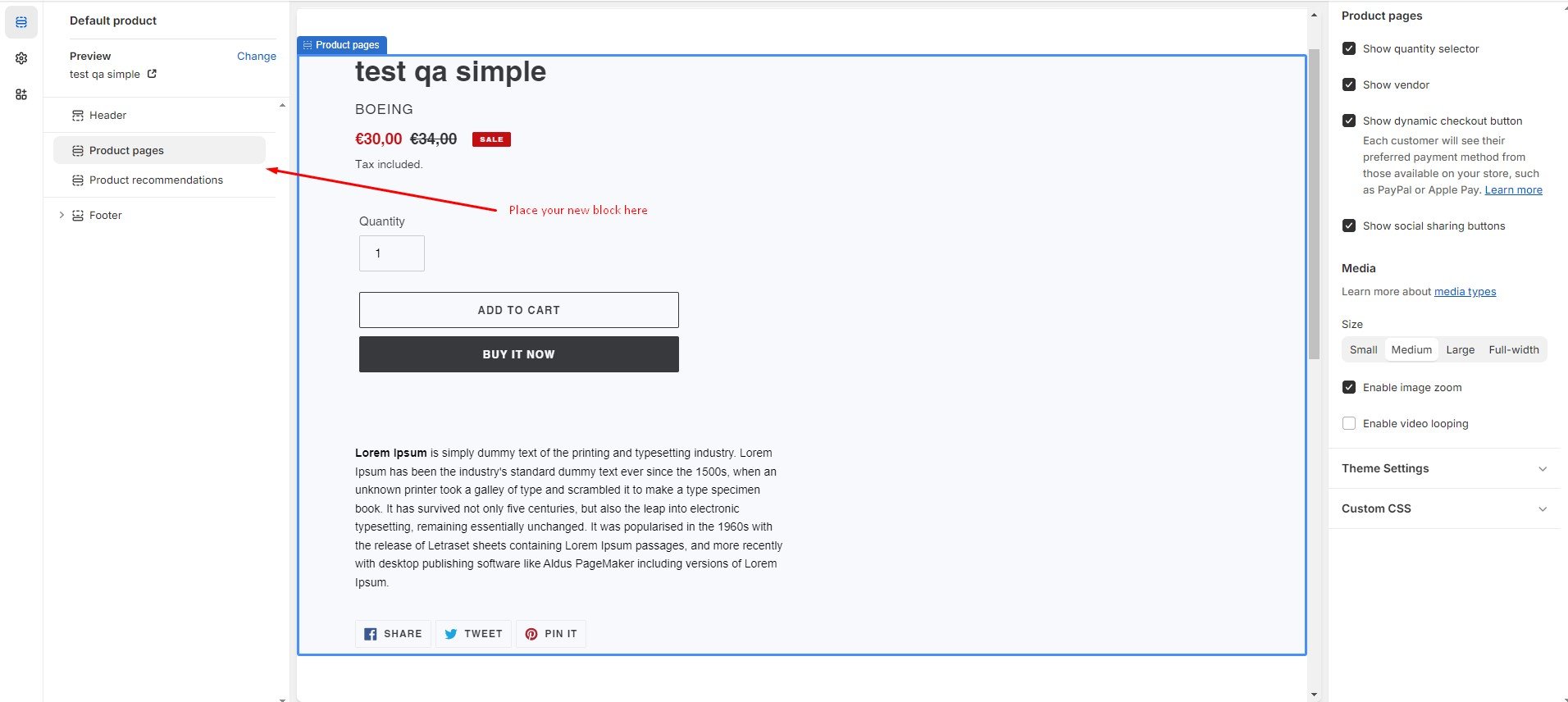
. - Click Add Block under the Product section.

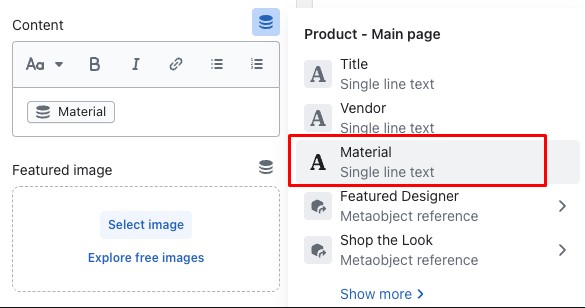
- Select Dynamic Source (Metafield Content) from the settings panel.
- Choose the relevant Shopify product metafield to display (e.g., “Material”).

- Save and preview your product page.
Customization Tip: You can position metafields anywhere on the page — under the product title, in the description, or in a custom tab. If needed, use Shopify Liquid for advanced formatting.
As you can see, Shopify metafields empowers you to go beyond Shopify’s default product fields, creating rich, informative, and engaging product pages tailored to your store’s needs. Whether you’re adding product specifications, care instructions, size charts, or downloadable files, Shopify metafields give you the flexibility to enhance both user experience and store functionality.
Next Up: Learn how to import and export Shopify metafields for bulk product management and seamless store updates.
Shopify Metafields Import & Export
Unfortunately, Shopify doesn’t support either export or import of metafields. The good news is that you can freely import and export metafields to Shopify with the help of the . Let’s brake down this both processes
How to Import Shopify Metafields
Below, we explain the Shopify metafield format suitable for import, update scenarios, metafield columns, and the actual data transfer procedure.
Column Format
When it comes to the import of Shopify metafields, your update file should have columns with the meatafield data that follow this structure:
mf_<namespace>.<metafield key>
Update Scenarios
Next, the following processes are at your service:
- You can use the import to update metafield values in Shopify;
- You can use the import to create a product with metafields;
- You can use the import to clear metafield values. Place metafield values in a quotation mark (“”).
Note that Shopify cannot delete product metafields in bulk.
Columns & Values
The following table contains examples of Shopify meatafield columns and their values suitable for import:
| Content Type | Attribute | Value Example |
| Multi-line text | mf_custom.test_ml_text | Test text |
| Integer | mf_custom.test_int | 5 |
| Decimal | mf_custom.test_dec | 4.0 |
| Product | mf_custom.test_entity | gid://shopify/Product/7682399010997 |
| File | mf_custom.test_file | gid://shopify/MediaImage/29058352742581 |
| Date and time | mf_custom.test_datetime | 2024-03-05T18:00:00Z |
| Date | mf_custom.test_date | 2024-03-06 |
| Dimension | mf_custom.test_dim | {“value”:5.0,”unit”:”MILLIMETERS”} |
| Weight | mf_custom.test_weight | {“value”:4.0,”unit”:”GRAMS”} |
| Volume | mf_custom.test_volume | {“value”:7.0,”unit”:”MILLILITERS”} |
| True or false | mf_custom.test_bool | true |
| Color | mf_custom.test_color | #59ca22 |
| Rating | mf_custom.test_raiting | {“scale_min”:”1.0″,”scale_max”:”10.0″,”value”:”4.0″} |
| URL | mf_custom.test_url | https://admin.shopify.com/store/firesync1/products/7682412871861 |
| Money | mf_custom.test_money | {“amount”:”4.00″,”currency_code”:”EUR”} |
| JSON | mf_custom.test_json | {“name”:”John”,”age”:30,”car”:null} |
| Rich text | mf_custom.test_rich_text | {“type”:”root”,”children”:[{“type”:”paragraph”,”children”:[{“type”:”text”,”value”:”test”}]}]} |
| Single line text | mf_custom.test_single_line_text | Test text |
| Collection | mf_custom.test_collection | gid://shopify/Collection/236417155253 |
| Product variant | mf_custom.test_product_variant | gid://shopify/ProductVariant/43712193462453 |
| Metaobject | mf_custom.test_meta_object | gid://shopify/Metaobject/56229429429 |
| Page | mf_custom.test_page | gid://shopify/OnlineStorePage/73557213365 |
Shopify Import Metafields Workflow
When your update file is prepared, run a standard product import associated with the Import & Export Tool.
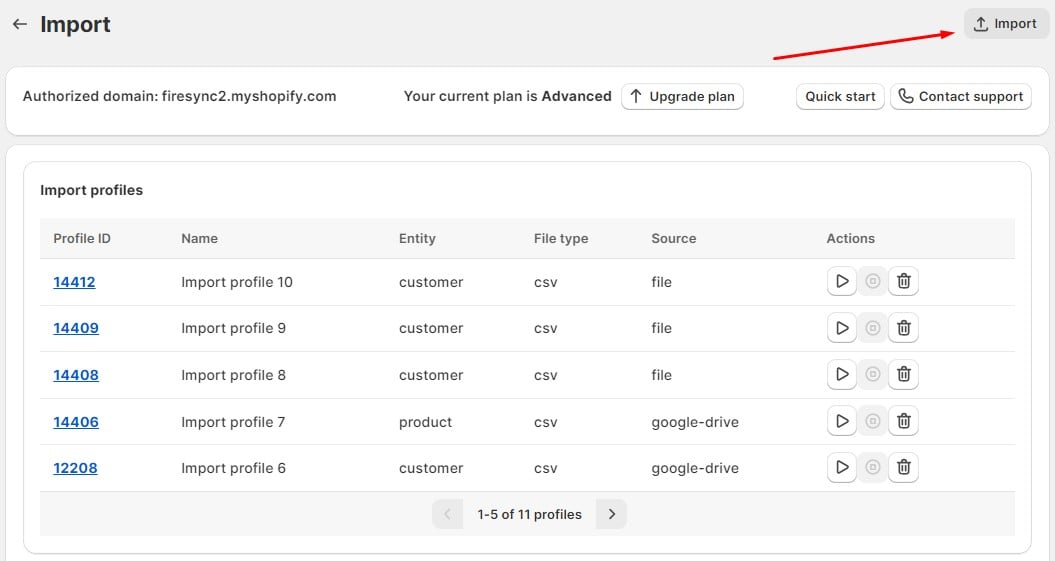
- Proceed to Apps -> Firebear Import & Export Tool -> Import;
- Hit the”Import” button to create a new import profile for Shopify metafields.

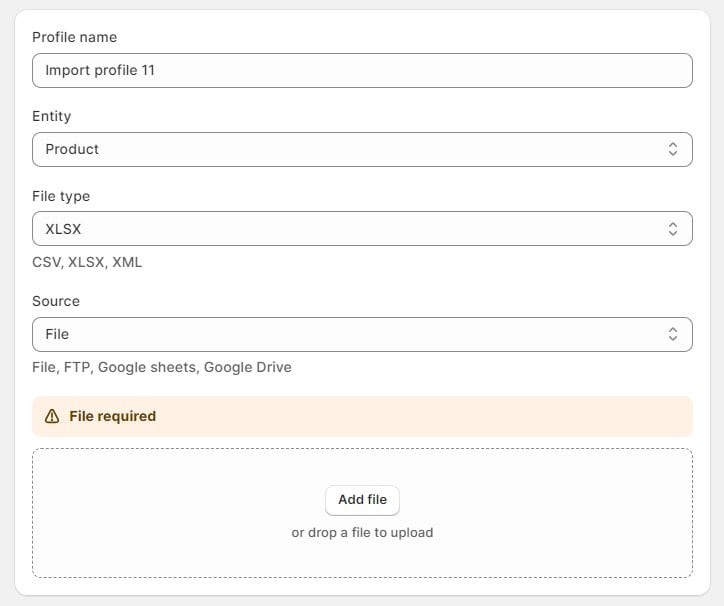
- Now, apply basic configurations to initiate the update:
– Name your import profile;
– Choose an entity: Product;
– Select a file type: CSV, XML, XLSX, or Google Sheets;
– Choose a file source: file upload, URL upload, FTP transfer, or Google Drive import;
– Provide a file with Shopify metafield data to import.

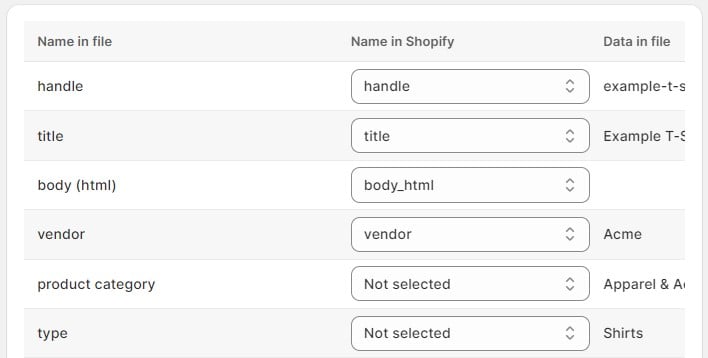
- You don’t need to do anything with your mapping section if your update adheres to the Shopify requirements.

- Click the “Save” button to save your import profile. Next, click the “Import” button to import metafields to Shopify.
For further information, follow our guide: How to import product metafields in Shopify.
How to Export Shopify Metafields
As for the Shopify metafield export, it is also a basic product export workflow associated with the Import & Export Tool. Follow these steps to transfer metafields data from your e-commerce website:
- Create a new export profile: go to Shopify Admin -> Apps -> Firebear Import & Export Tool -> Export and click the “Export” button.
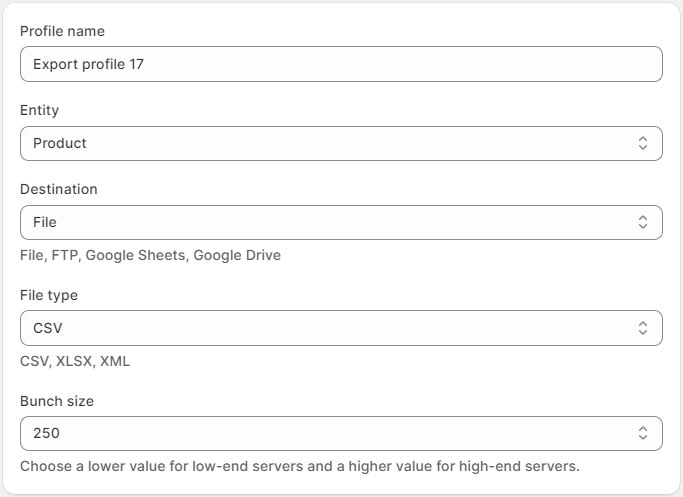
- Configure basic export parameters:

– Select an entity: Product;
– Choose a destination: File, FTP, Google Sheets, or Google Drive;
– Select a file type: CSV, XLSX, XML, or Google Sheets;
– Choose a lower bunch size value for low-end servers and a higher value for high-end servers. - Create filters if you don’t want to export all records. transfer only particular products with Shopify metafields.

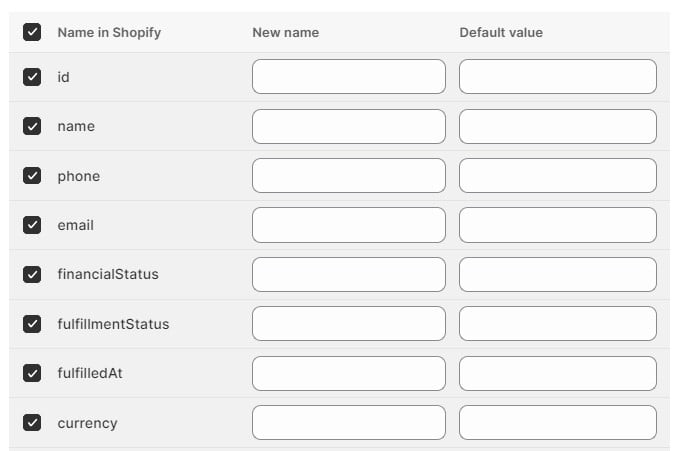
- Use the mapping screen to export only the columns essential for your update. Rename all the default Shopify columns, specifying any new custom names. Unselect the columns that you don’t need.

- Click the “Save & Close” button to save your Shopify metafield export profile and “Export” to transfer metafields from Shopify immediately.
You can find more details in our guide: How to export Shopify product metafields.
Conclusion: Unlock the Full Potential of Shopify Metafields
Mastering Shopify metafields may seem overwhelming at first, but once you understand the basics, they become a game-changer for customizing product pages and streamlining store management. The key is to start small—experiment with a few metafields for essential product attributes before scaling up to more advanced customizations.
As you integrate Shopify metafields into your workflow, you’ll realize just how much manual work they can eliminate. Whether you’re adding dynamic content like size charts, downloadable files, or product specifications, metafields allow you to enhance customer experience while reducing repetitive tasks.
Taking It a Step Further: Bulk Managing Shopify Metafields
Once you’re comfortable with adding metafields in Shopify, the next step is optimizing their management. Instead of manually updating each product, consider bulk importing and exporting metafields to handle thousands of products effortlessly. This is especially useful for:
✅ Large inventories that require frequent metafield updates
✅ Syncing product data across multiple Shopify stores
✅ Automating metafield updates for dynamic product attributes like stock levels, pricing, or custom labels
If you’re looking to import metafields into Shopify with minimal effort, check out our Import & Export Tool, designed to simplify bulk metafield management. It ensures seamless metafield integration, eliminating errors and saving valuable time.
For a detailed walkthrough, explore our Import & Export Tool Manual, or contact us for expert guidance on Shopify metafield imports and exports.
Start leveraging Shopify metafields today and transform your store into a fully customizable, data-driven storefront!
FAQ
What are metafields in Shopify?
Shopify metafields are customizable data fields that allow merchants to store and display additional product information beyond Shopify’s default options. They help enrich product pages with custom attributes such as size charts, materials, specifications, and more.
How do I add metafields to a product in Shopify?
To add metafields in Shopify, go to Settings → Custom Data → Metafields, select Products, and click “Add definition.” Once created, metafields can be filled out directly within the product editor under the Metafields section.
What types of Shopify metafields are available?
Shopify supports multiple metafield types, including:
- Text fields (single-line, multi-line)
- Numbers (integer, decimal)
- Booleans (true/false)
- Files (images, PDFs, videos)
- Dates & timestamps
- URLs & references (linking to other Shopify objects)
- JSON objects (for structured data)
Can I bulk import Shopify metafields?
Shopify does not support bulk metafield imports natively, but you can use external tools like the Import & Export Tool for Shopify to streamline the process. This tool allows you to efficiently add or update Shopify product metafields in bulk via CSV files, eliminating manual data entry for large inventories.
Where can I display metafields on my Shopify store?
Metafields can be shown on product pages, collections, orders, customer profiles, and more. You can integrate them into your theme using the Shopify theme editor (no coding required) or through Liquid code for advanced display options.
Can I restrict metafield values to specific options?
Yes! Shopify allows validation rules for metafields, so you can limit inputs to predefined choices. For example, a “Material” metafield can have preset options like “Wood, Metal, Glass,” ensuring consistency and reducing data entry errors.
Do Shopify metafields impact SEO?
Yes! Shopify metafields can enhance SEO by enabling additional structured data (such as product attributes and specifications) that help search engines better understand and rank your pages. They also allow for custom meta descriptions that can improve click-through rates.
Can I use metafields for customer or order data?
Absolutely! Shopify metafields can store custom order notes, tracking information, gift messages, and customer preferences, helping you personalize shopping experiences and improve customer service.
How do I delete a metafield in Shopify?
To remove a metafield:
- Go to Settings → Custom Data → Metafields
- Select Products (or another entity where the metafield exists)
- Find the metafield and click Delete Definition
How can I bulk import and export Shopify metafields?
For large-scale metafield management, the Import & Export Tool for Shopify is the best solution. This tool allows merchants to import, export, and modify metafields in bulk using CSV files, ensuring fast, error-free data handling. It’s especially useful for stores with extensive product catalogs that require frequent metafield updates.