Advanced Mega Menu Manager for Magento 2

Navigation through products and categories is a vital aspect of customer browsing experience on a web store. The default menu you can build with Magento 2 might be not the most convenient one when it comes to search for specific items. If you sell a wide variety of goods on your ecommerce site, we advise you to look into reliable third-party solutions that can help you organize navigation menus.
One of such solutions is Advanced Mega Menu Manager for Magento 2 by Blackbird, and we shed light on it in this post. The extension enables merchants to create custom mega menus with improved functionality and quickly add them to their website pages. The toolset provided by the Magento 2 module allows adding selected products, categories, static blocks, images, links, and other content to the navigation menu, thus making it more eye-catchy and informative. This way, you help your store visitors find what they are looking for so that they will be more likely to make a purchase.
Below, we explore the features of the Advanced Mega Menu Manager extension and show how to configure it in your Magento backoffice.

Advanced Mega Menu Manager for Magento 2 is a robust tool for building enhanced navigation menu with diverse elements. Convenient browsing on a web store has a direct impact on the customer shopping experience. Thus, properly organized navigation also affects your conversion rates and sales. With the Magento 2 module, you can build engaging mega menus and add various content to them as static menu items. You can also utilize mega menus in your marketing strategy to strengthen your branding appeal. By including static blocks with visual elements in your menu list, you get an opportunity to promote particular products and highlight special offers.
The Magento 2 advanced mega menu module is beneficial for both developers and admins. The extension is fully scalable and provides a ready-to-use backoffice, allowing developers to save time on setting up menus. Default templates can be easily customized to fine-tune the look of menus on the frontend in line with specific requirements. As for admin users, the extension offers an intuitive backend interface letting them quickly configure the module’s settings without any coding skills.
So, let’s have a closer look at the features available with the Advanced Mega Menu Manager extension.
Table of contents
Features
- Unlimited number of mega menus on one store;
- Responsive navigation menu;
- A tree structure with root and child menus;
- Multiple nodes in each menu;
- Support for images;
- Option to include external URLs in the menu;
- Possibility to bundle nodes in groups;
- Store view-based menu visibility;
- Ability to customize templates for frontend display;
- Intuitive backend interface.
After installing Advanced Mega Menu Manager, you will be able to build custom navigation menus in your Magento backend and easily add them to your storefront. You are free to create as many mega menu profiles as you need. The module provides flexibility in setting up a menu with subcategories and various content elements.
A structure of the mega menu in the backend is represented by nodes divided into main and child menus. The extension offers a wide choice of node types and the possibility to configure nodes as required. This way, you can include products and categories, CMS pages, static blocks, URL links, and custom content as separate nodes in your menu. Note that you can use content and content lists in the menus only if you have Blackbird Advanced Content Manager installed on your store. After you select an item for your menu, the module automatically generates its URL link. Then, you can decide how the link should open: in the same window or on a new page.
Moreover, it is possible to select store views where you want your mega menu to be available. This way, you could differentiate navigation appearance for B2B and retail customers. It might be unnecessary for wholesalers to see some visually appealing static blocks aimed at retailers. Also, you might need to create promotions for a specific audience. With the Magento 2 advanced mega menus module, you can create different menus for each of your websites.
As for the frontend display of created mega menus, you can use default templates that are available for each node type, as well as customize them using CSS classes. The extension requires only to enter a CSS class code in the appropriate field when you configure a mega menu in the Magento Admin.
Backend
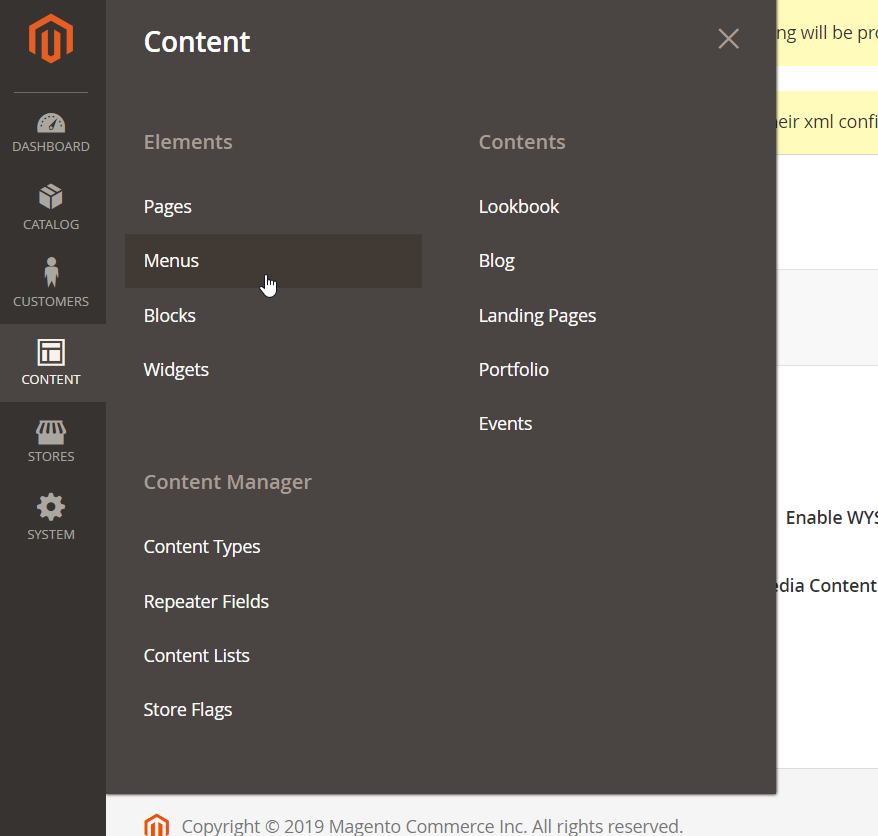
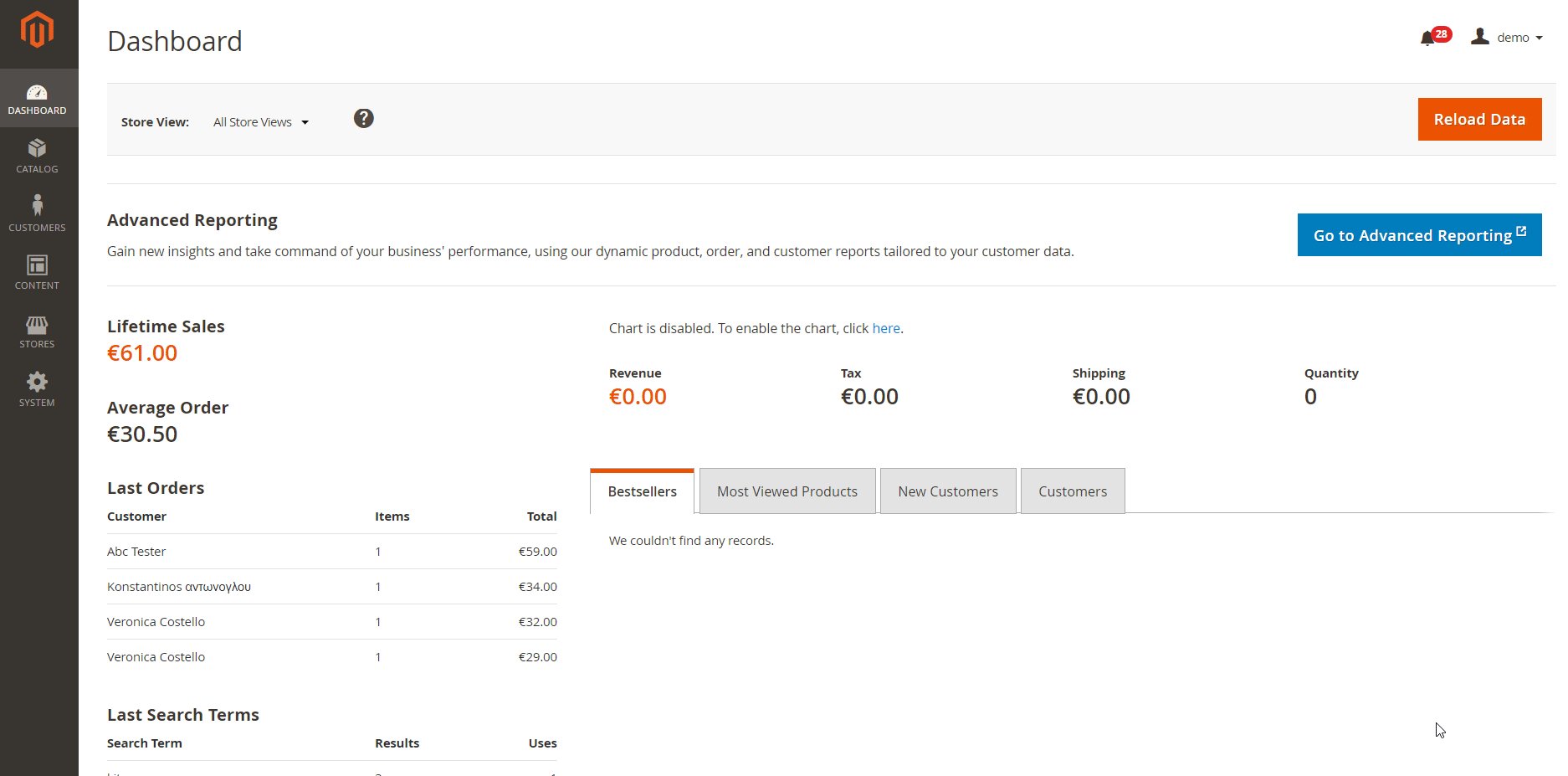
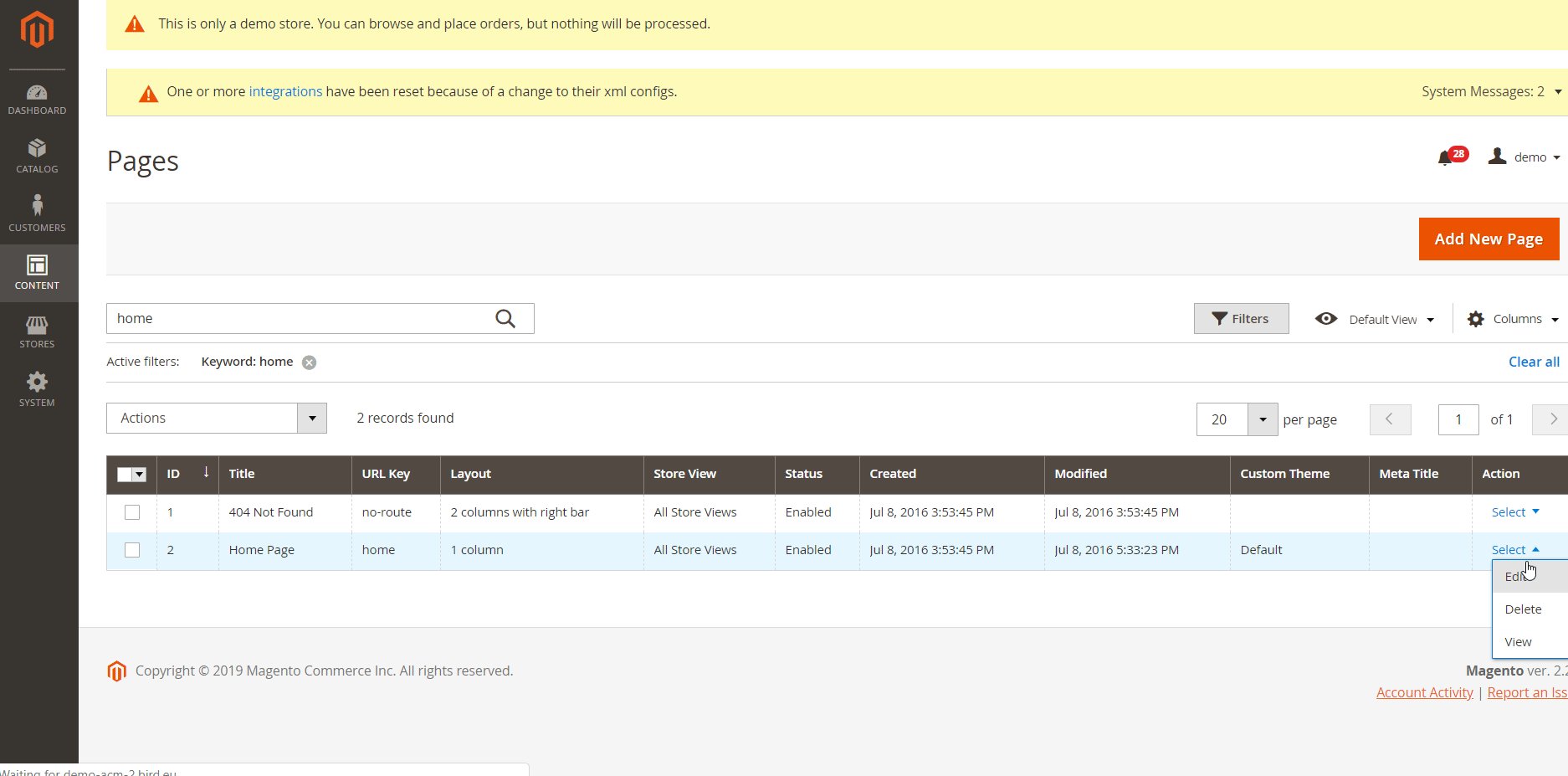
You can view and manage your mega menus under Content -> Elements -> Menus.

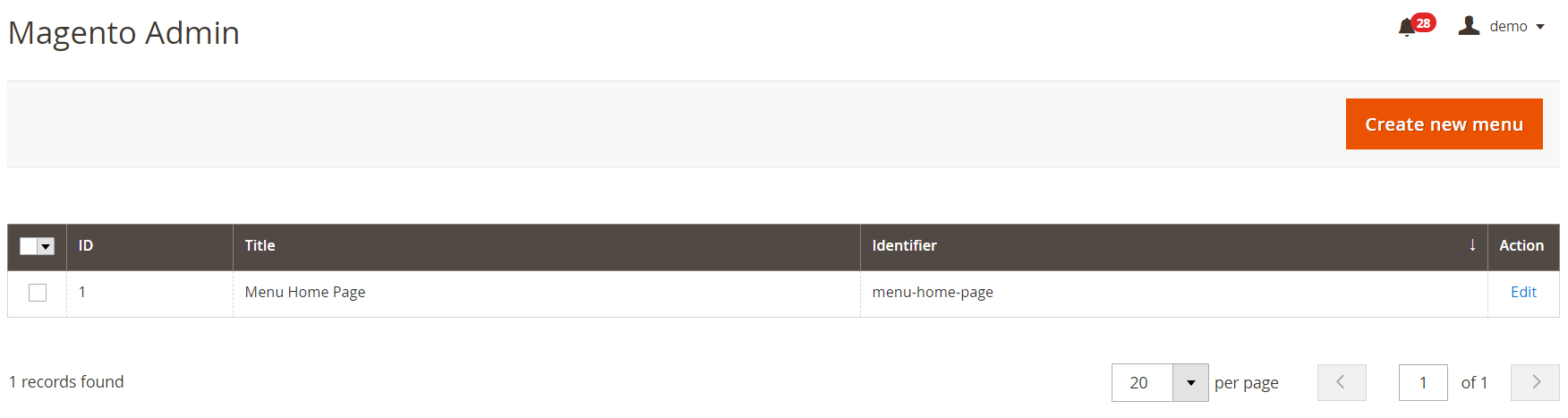
You will see a grid that consists of the following columns:
- Checkbox;
- ID (a unique ID number assigned to each menu);
- Title (visible to admin);
- Identifier (a unique name to distinguish a menu);
- Action (you can edit a menu from this column).
To add a new mega menu, click on the “Create new menu” button at the top right corner of the page.

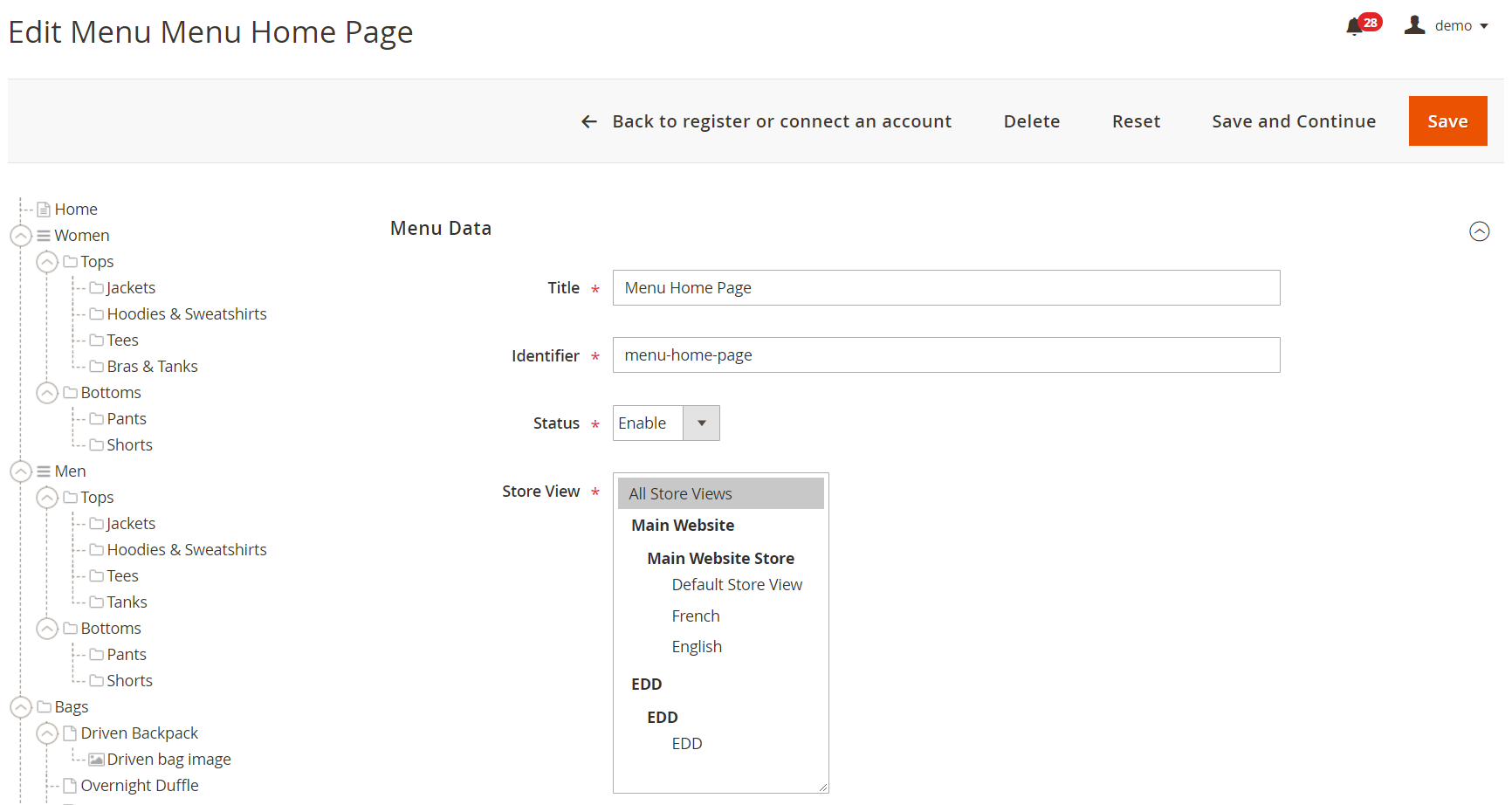
To see how to configure a mega menu, let’s navigate to the Edit Menu page. In Menu Data, you should create a title and identifier for your menu, enable or disable it, and select store views where it will be visible.

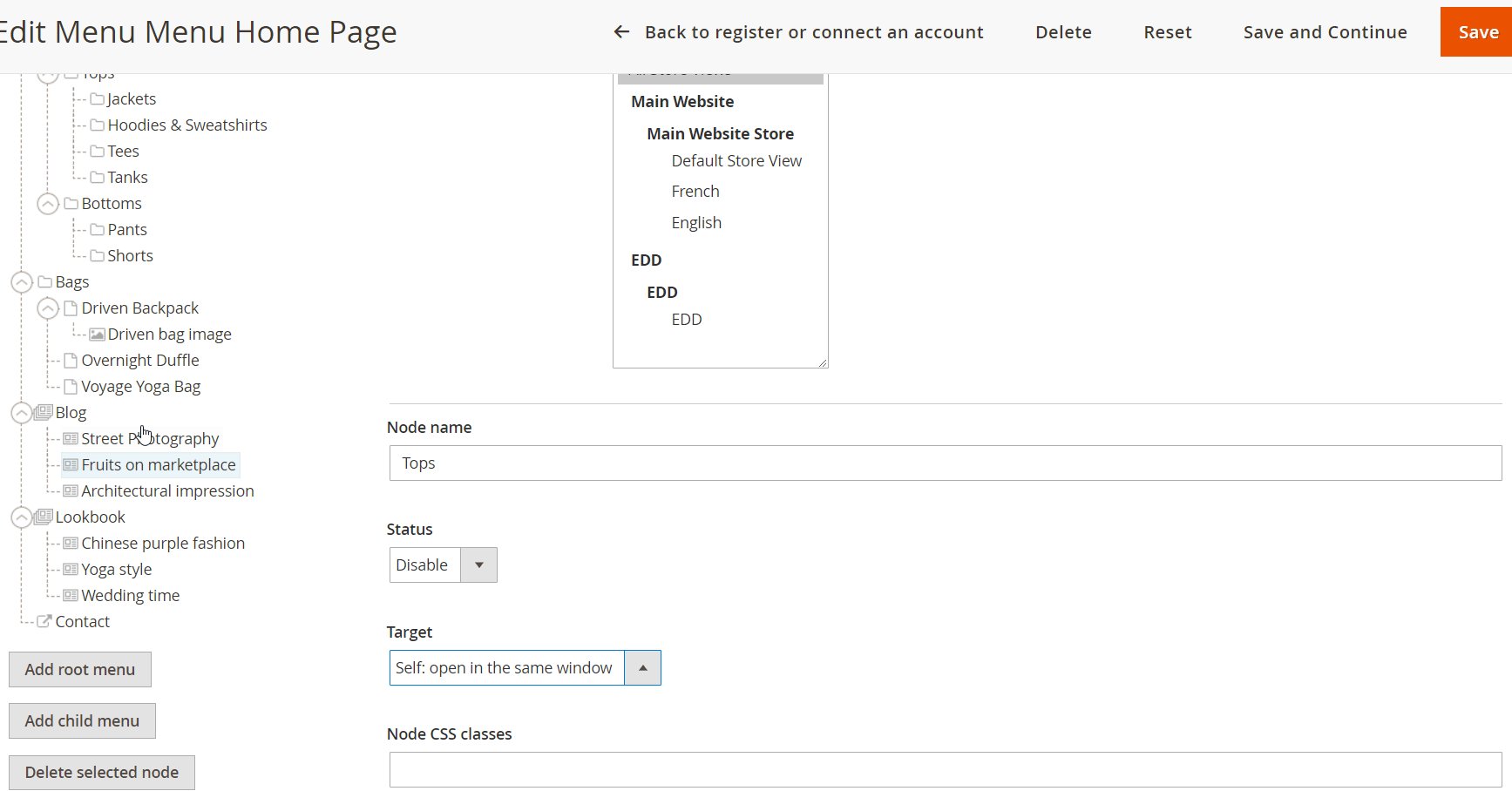
On the left, there is a tree structure with the nodes and their groups added to the home page mega menu. By clicking on a node, you can modify it and change its status. The list also displays the relation of child nodes (submenu) to main mode (menu).

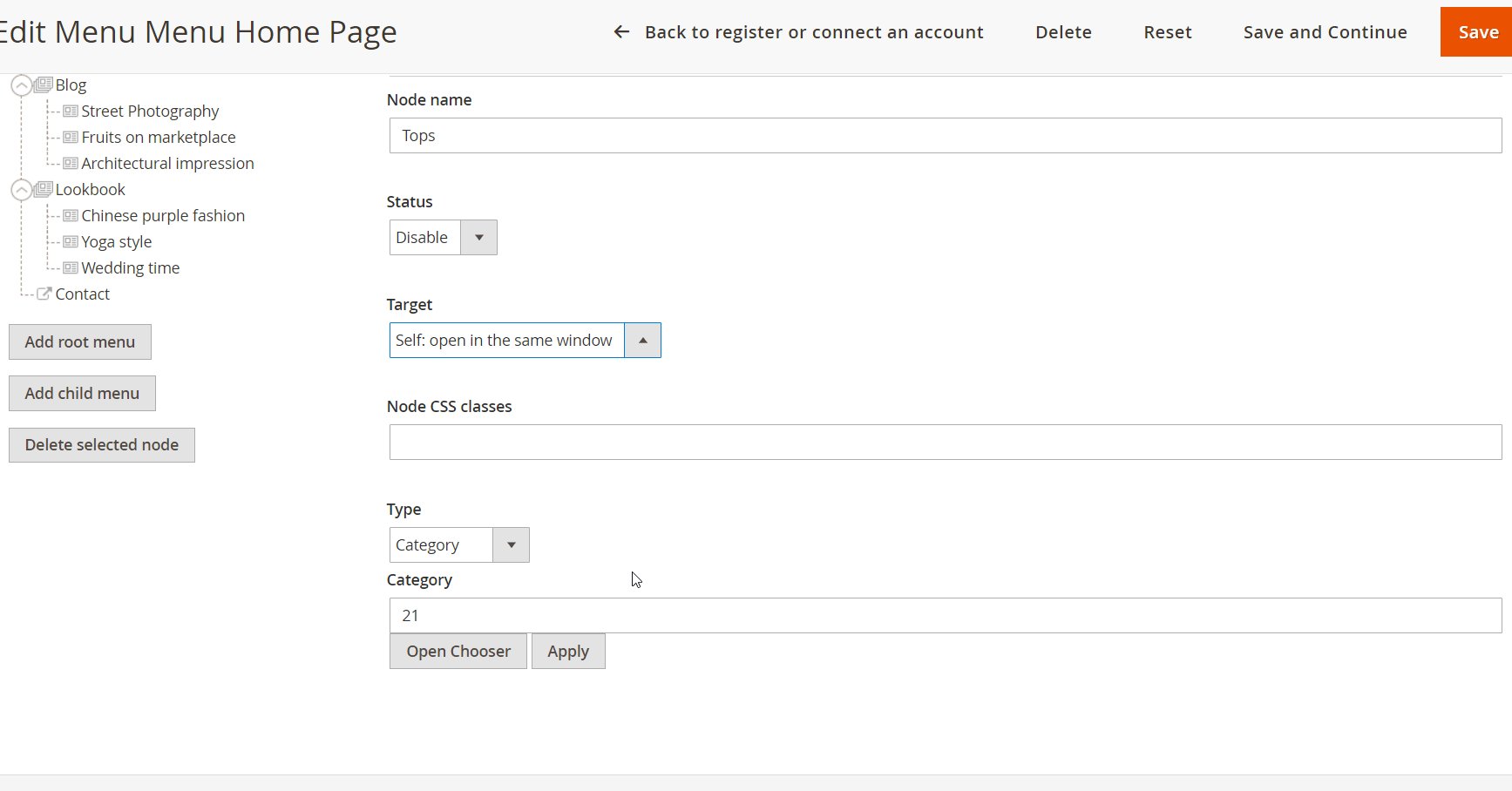
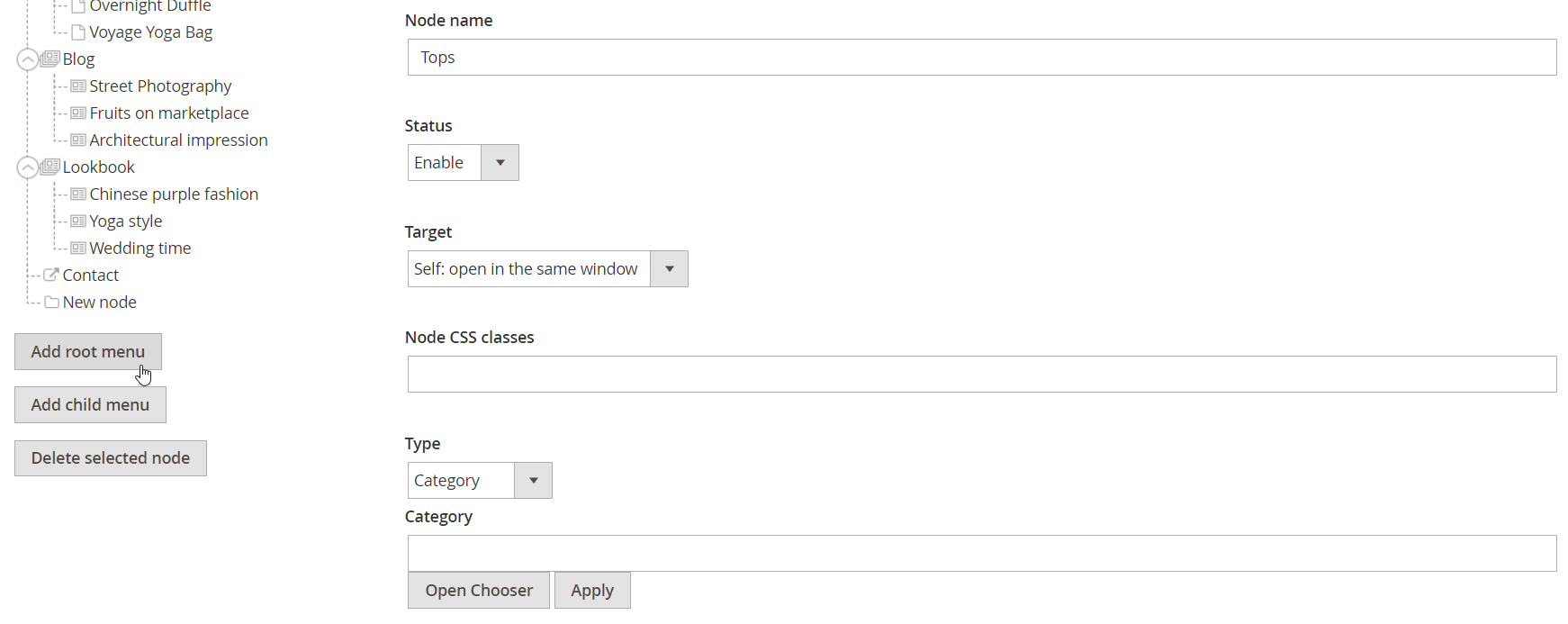
You can create new nodes and delete existing ones by clicking on the appropriate buttons: “Add root menu”, “Add child menu”, “Delete selected node”.
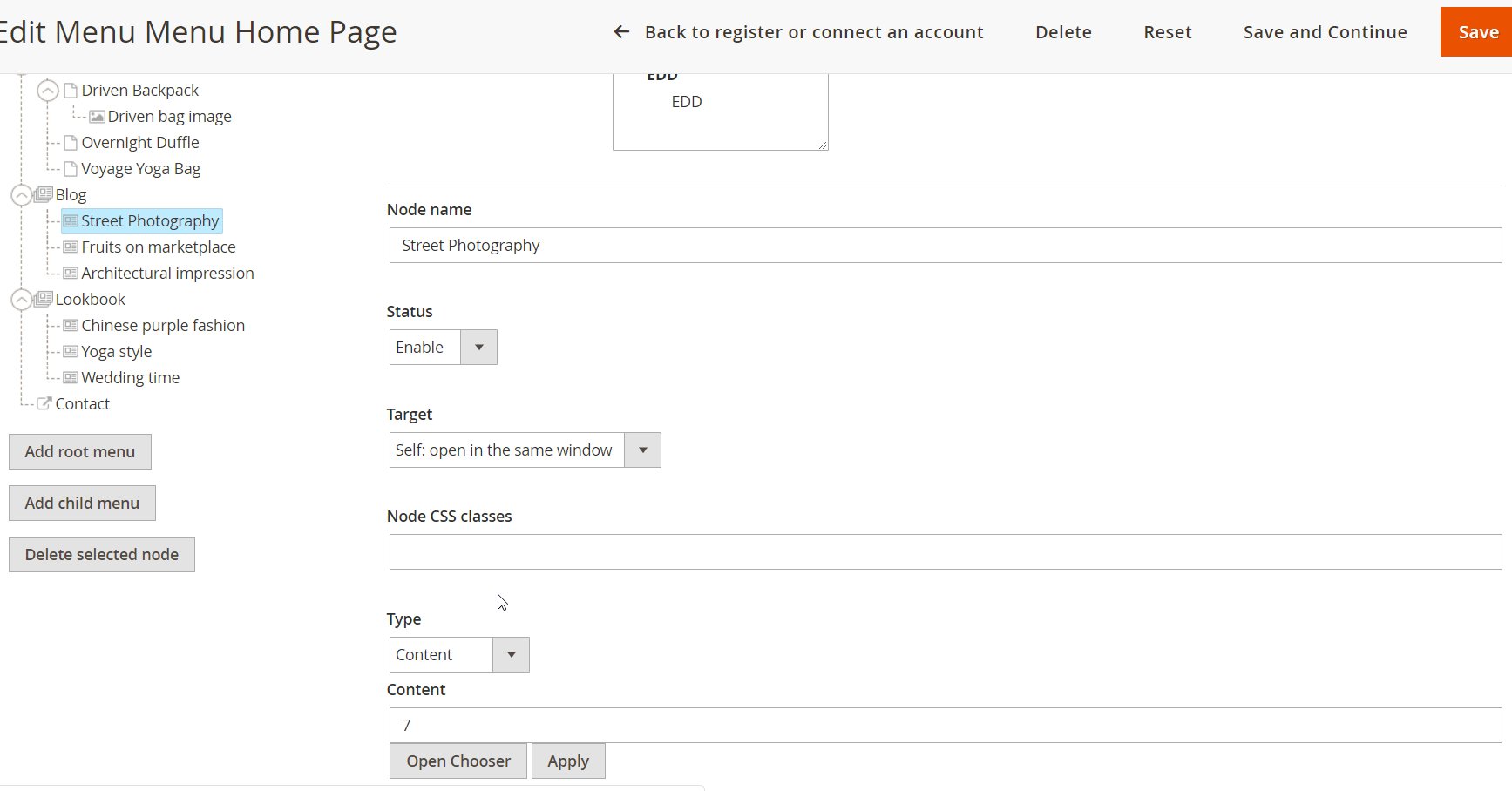
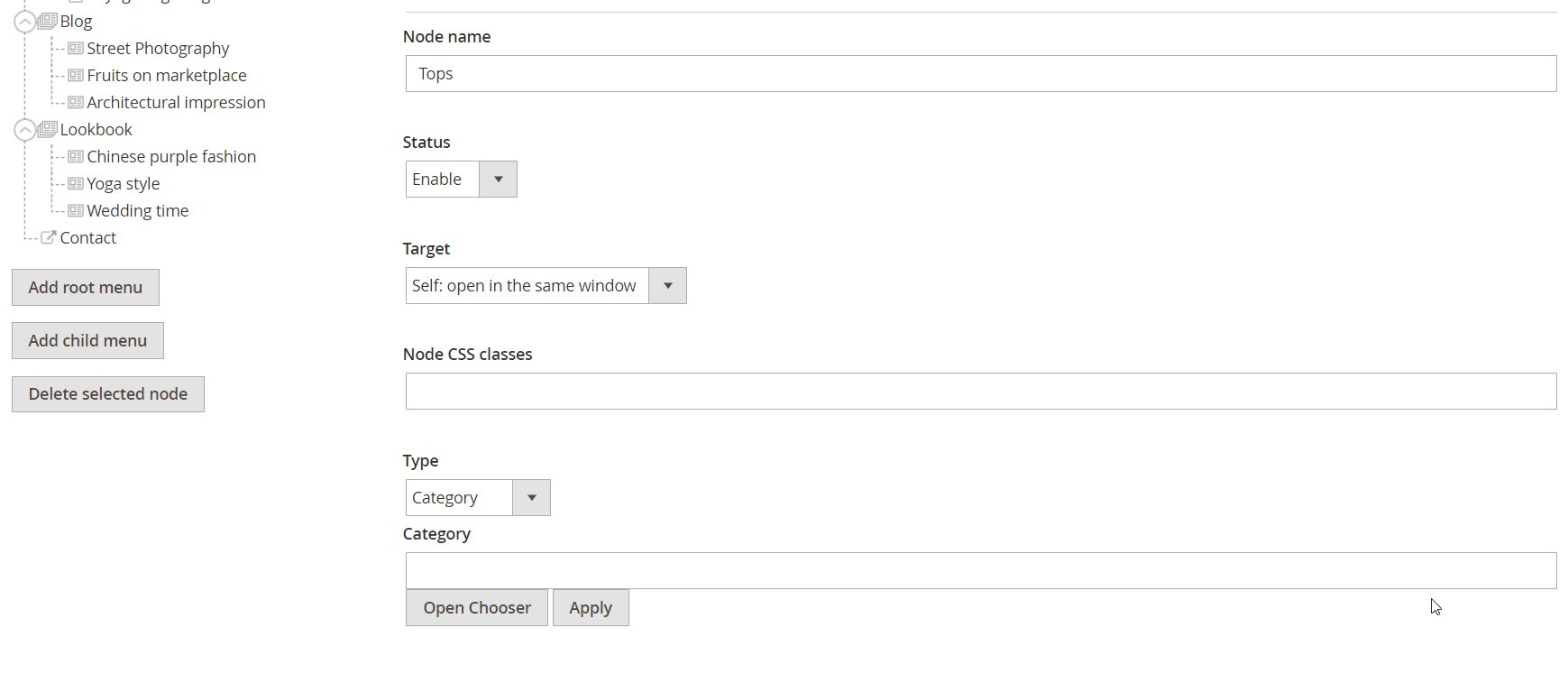
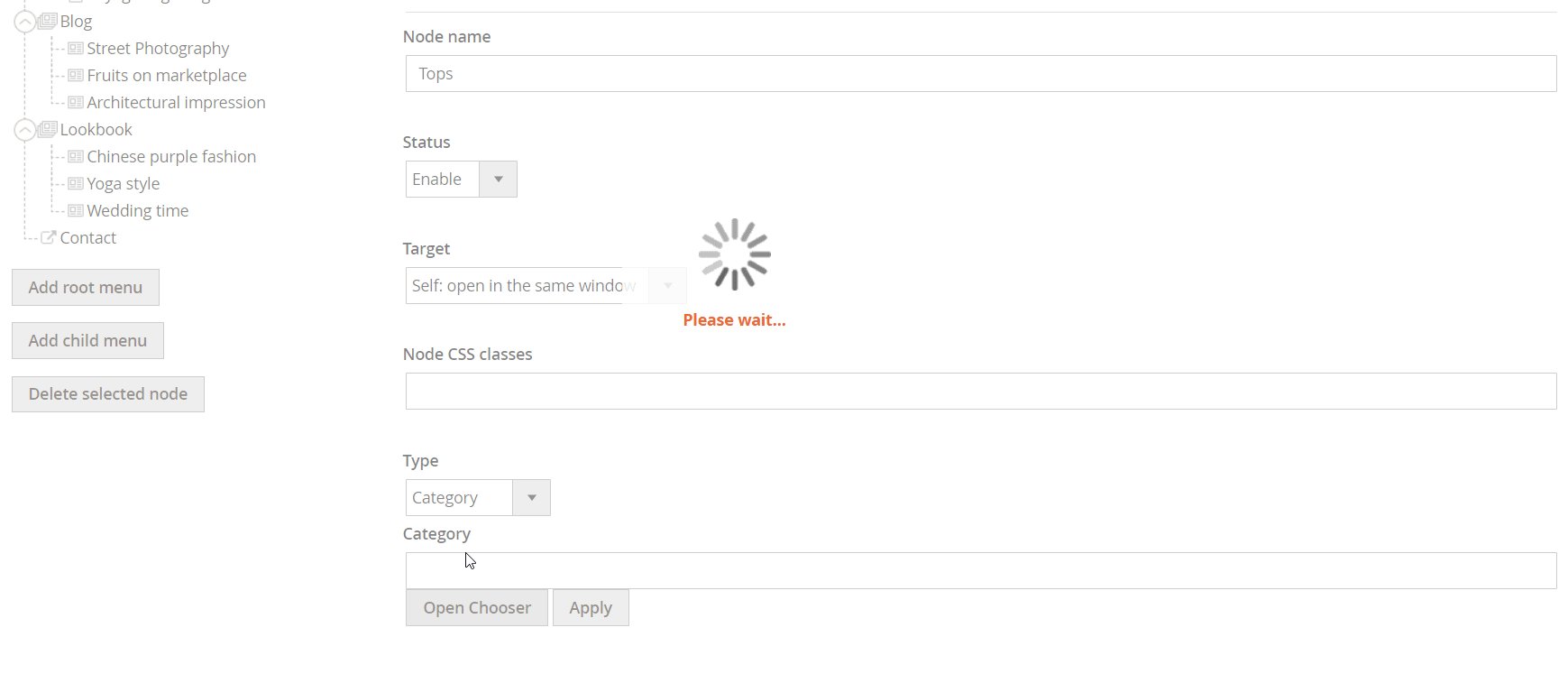
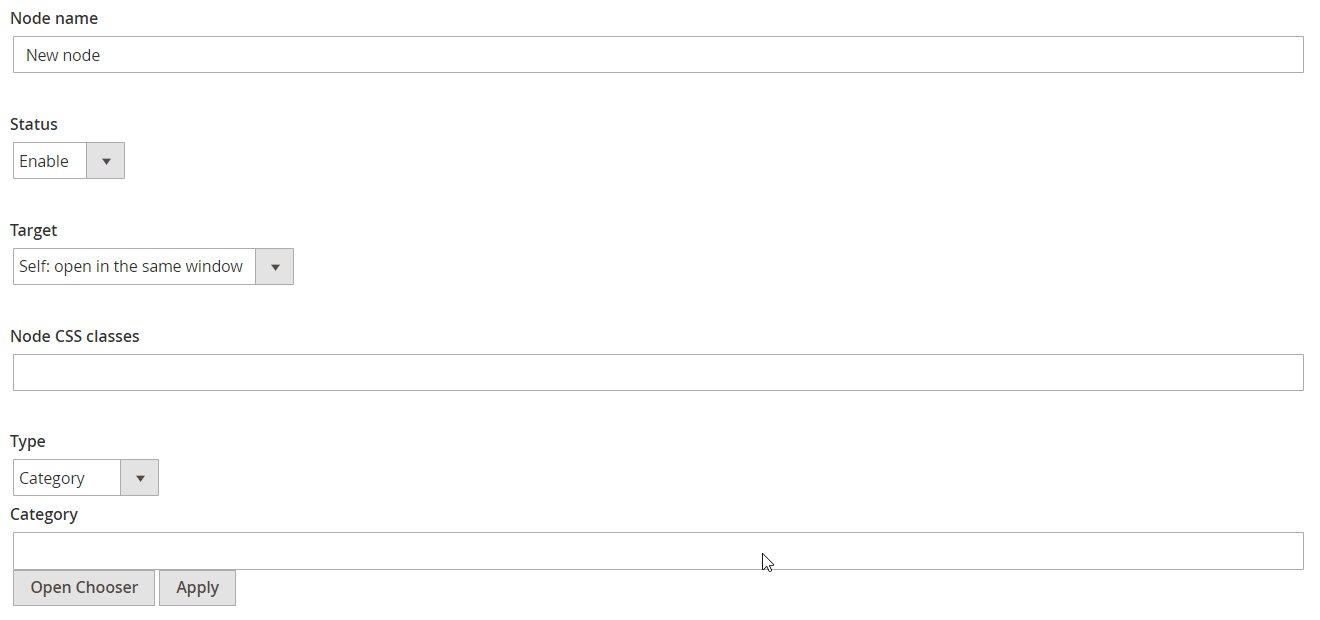
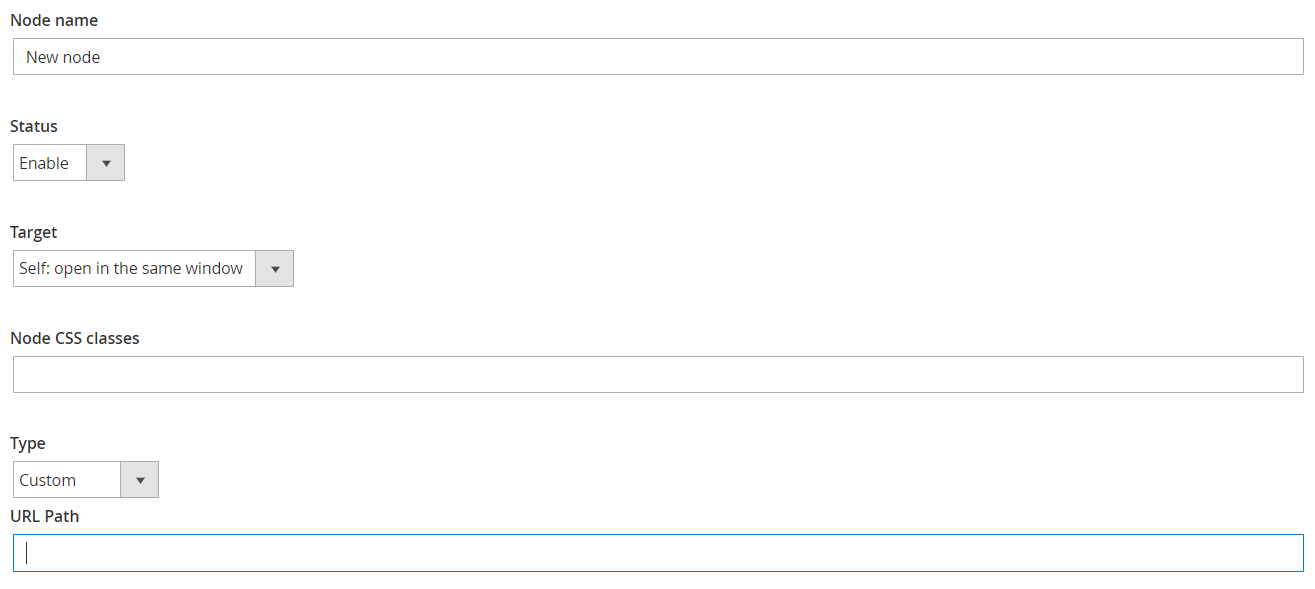
When adding a new node, specify its name, set the status (enabled or disabled), and select a suitable option for Target (Self – opens in the same window; Blank – opens in a new window). You can also specify custom CSS classes here if necessary. Then, choose a type of the node from the following options: Category, Product, CMS Page, CMS Block, Custom, Group, Content, or Content List.

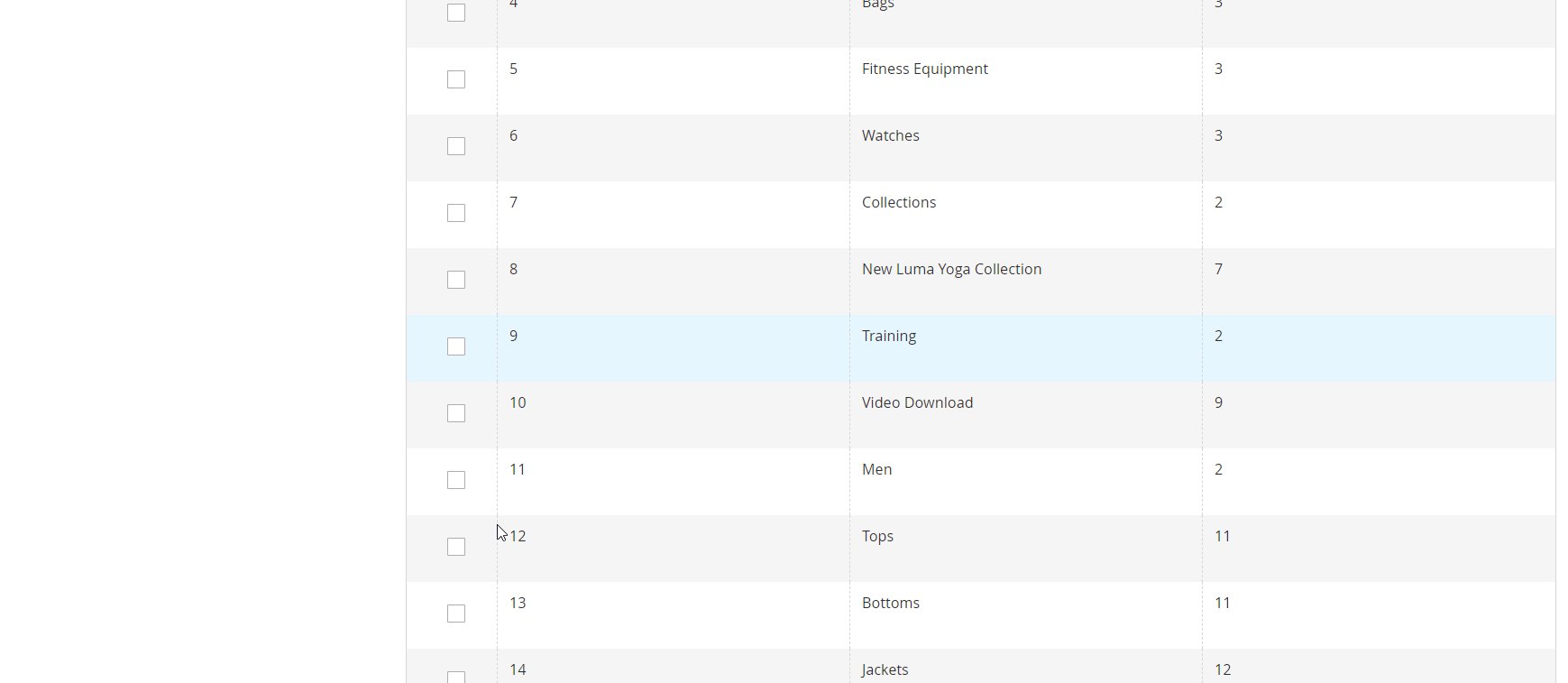
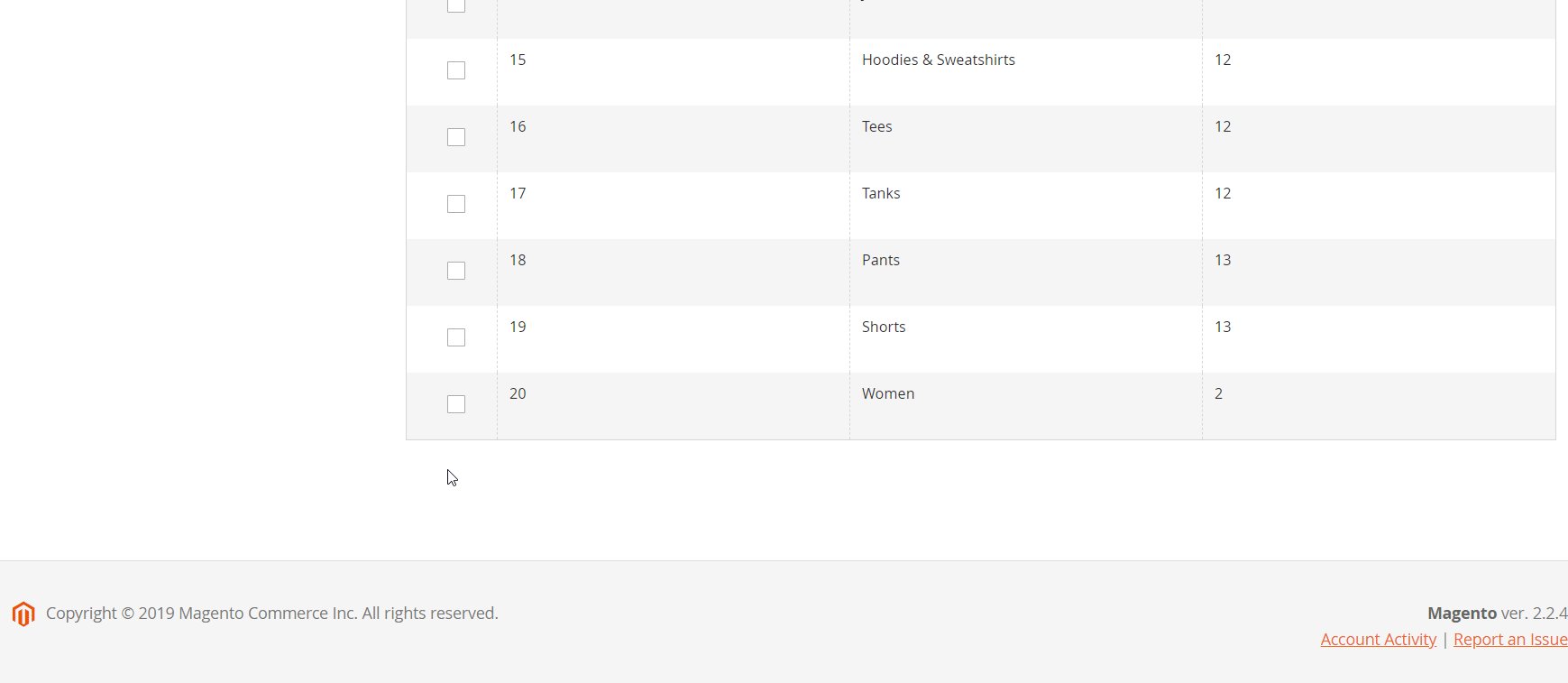
After clicking on the “Open Chooser” button, you will be able to select particular categories and add them to the list of menu items.

In the same way, you can select products from the grid to add to the menu.
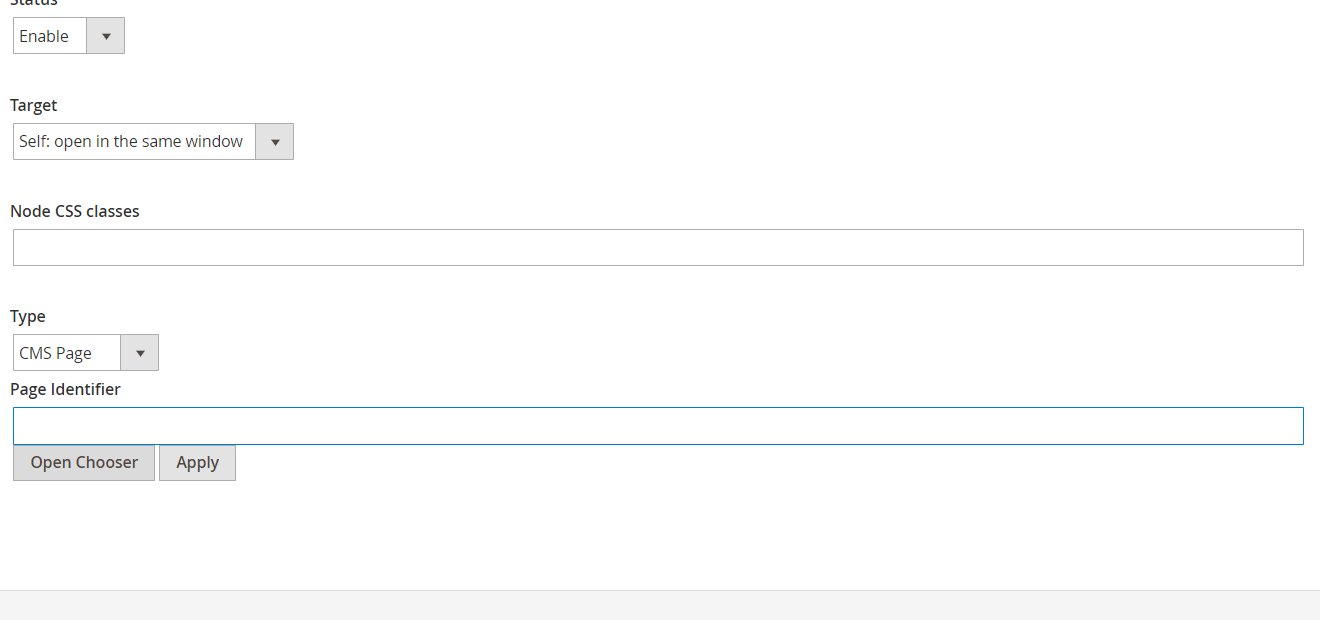
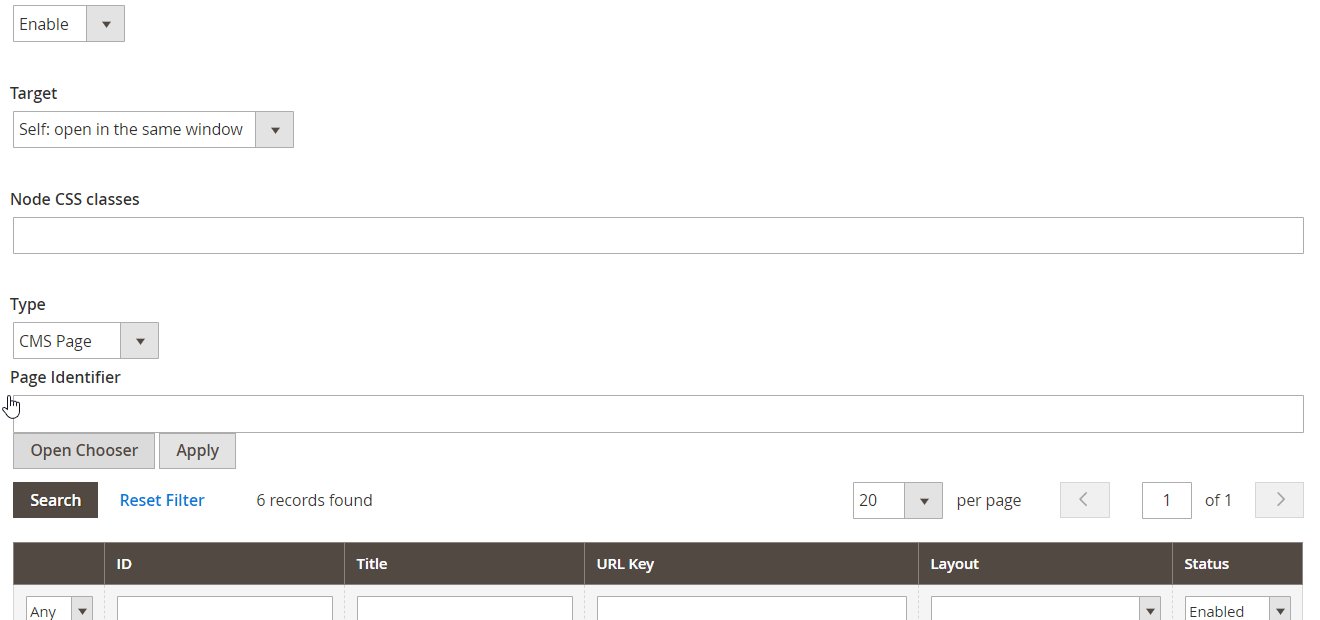
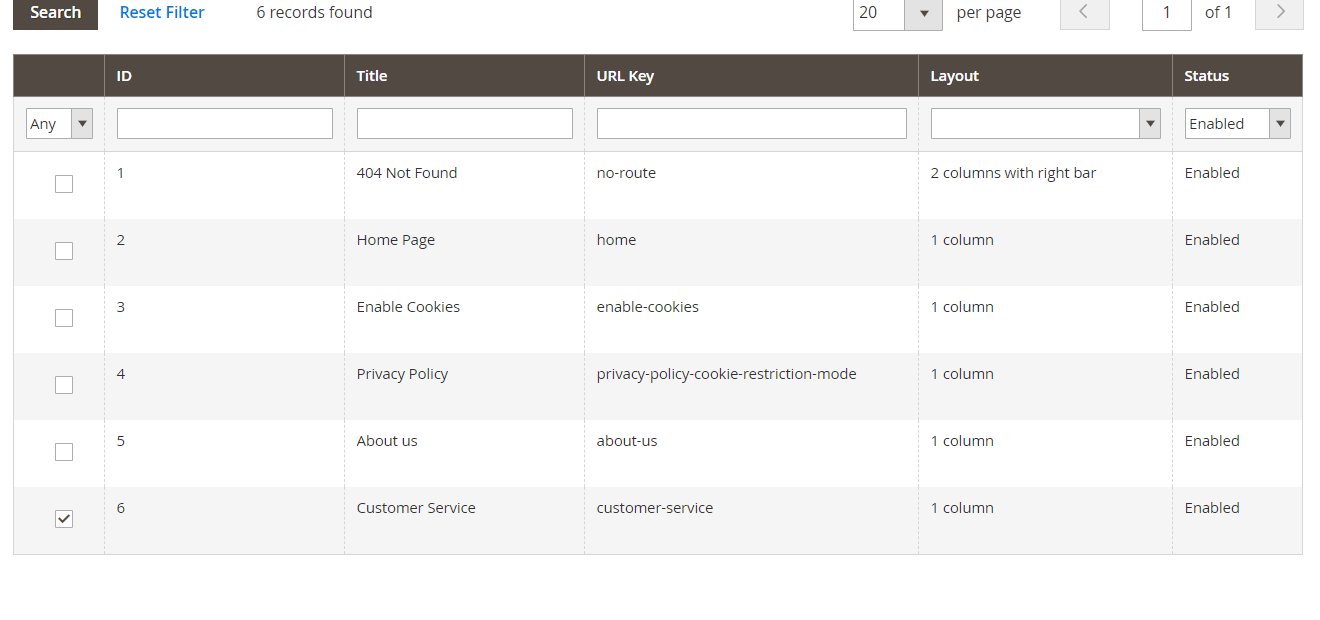
For the CMS Page node type, you will need to enter a page identifier in the appropriate field or choose it from the grid.

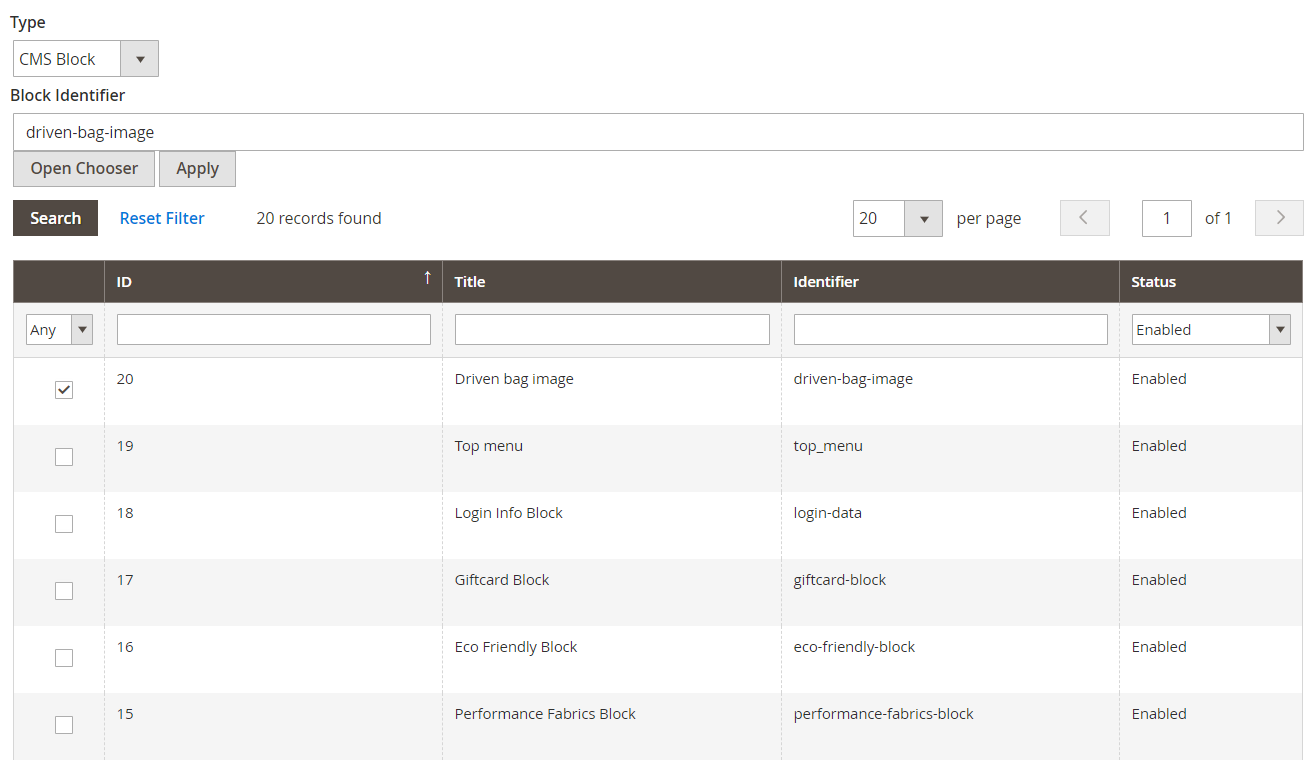
The same is for CMS Block:

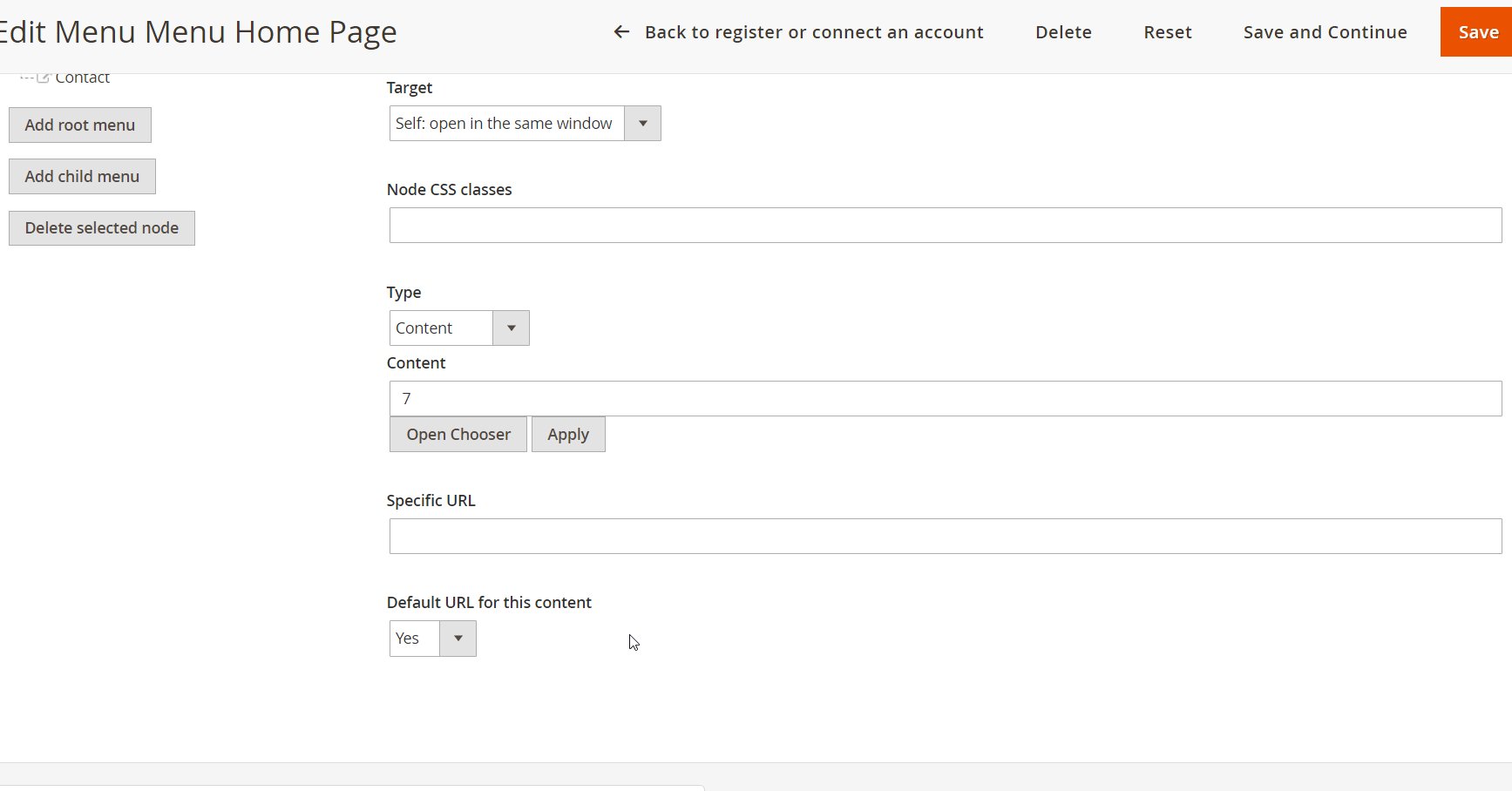
Custom type allows you to specify a URL link:

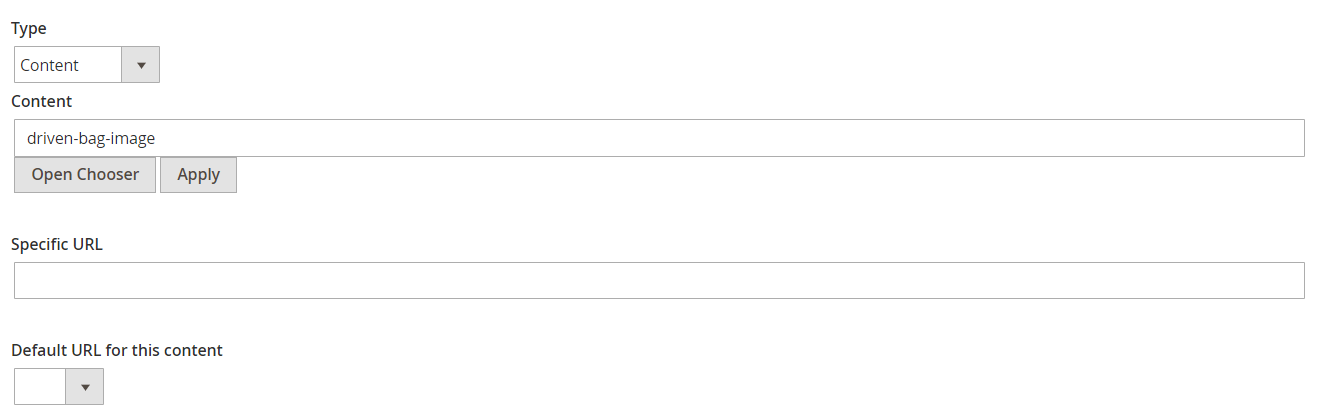
If you have Advanced Content Manager by Blackbird installed on your Magento store, you can also add specific contents and content lists to your mega menu.

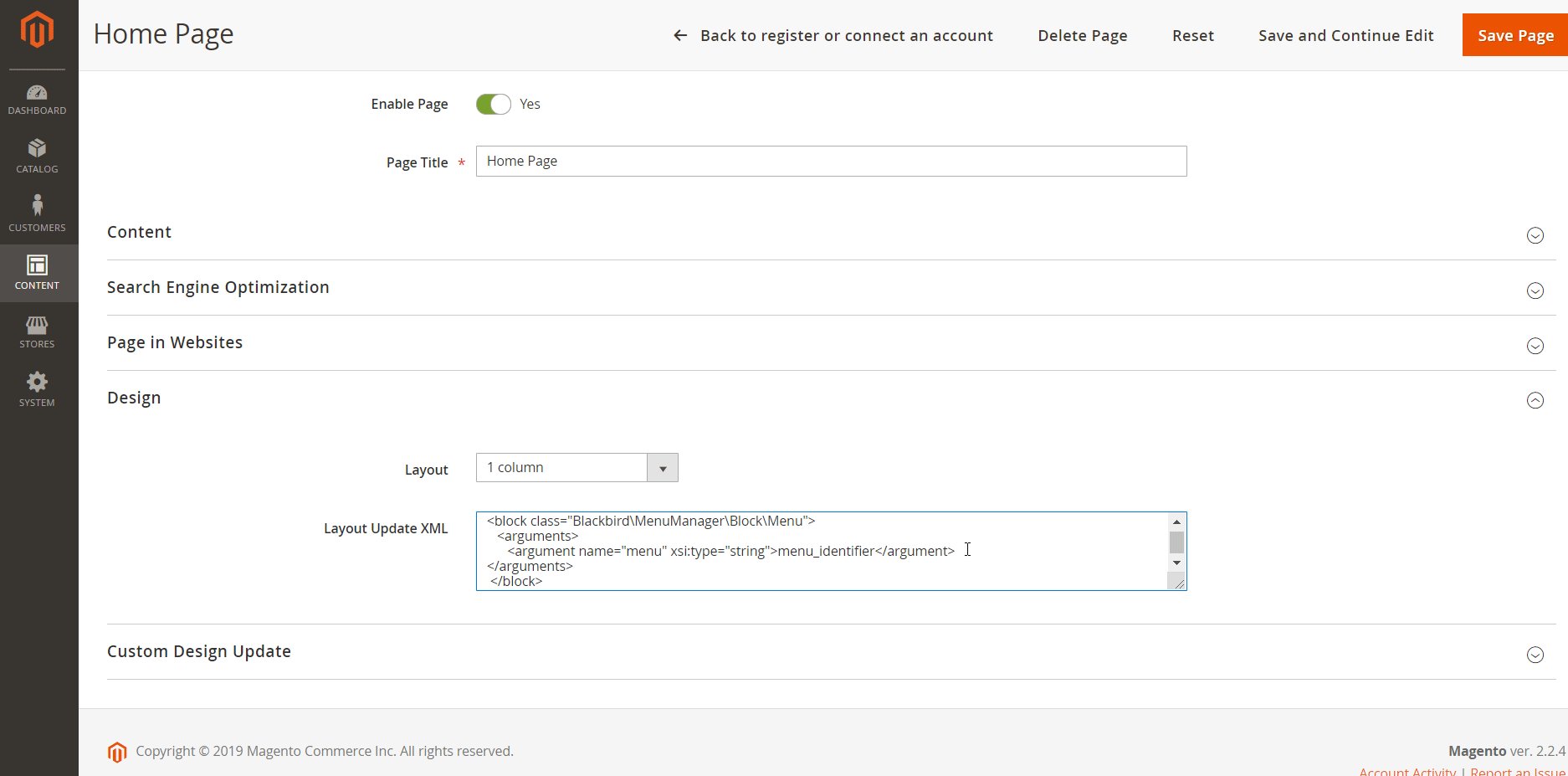
To make your mega menu visible on the frontend, you should navigate to the page where you want to add it. On the page, scroll down to the Design tab, and insert the following code in Layout Update XML field:
<block class="Blackbird\MenuManager\Block\Menu"> <arguments> <argument name="menu" xsi:type="string">menu_identifier</argument> </arguments> </block>Alternatively, you can include this code in the Layout XML file. Note that menu_identifier in the code should be the same as you specified it in the menu configuration.

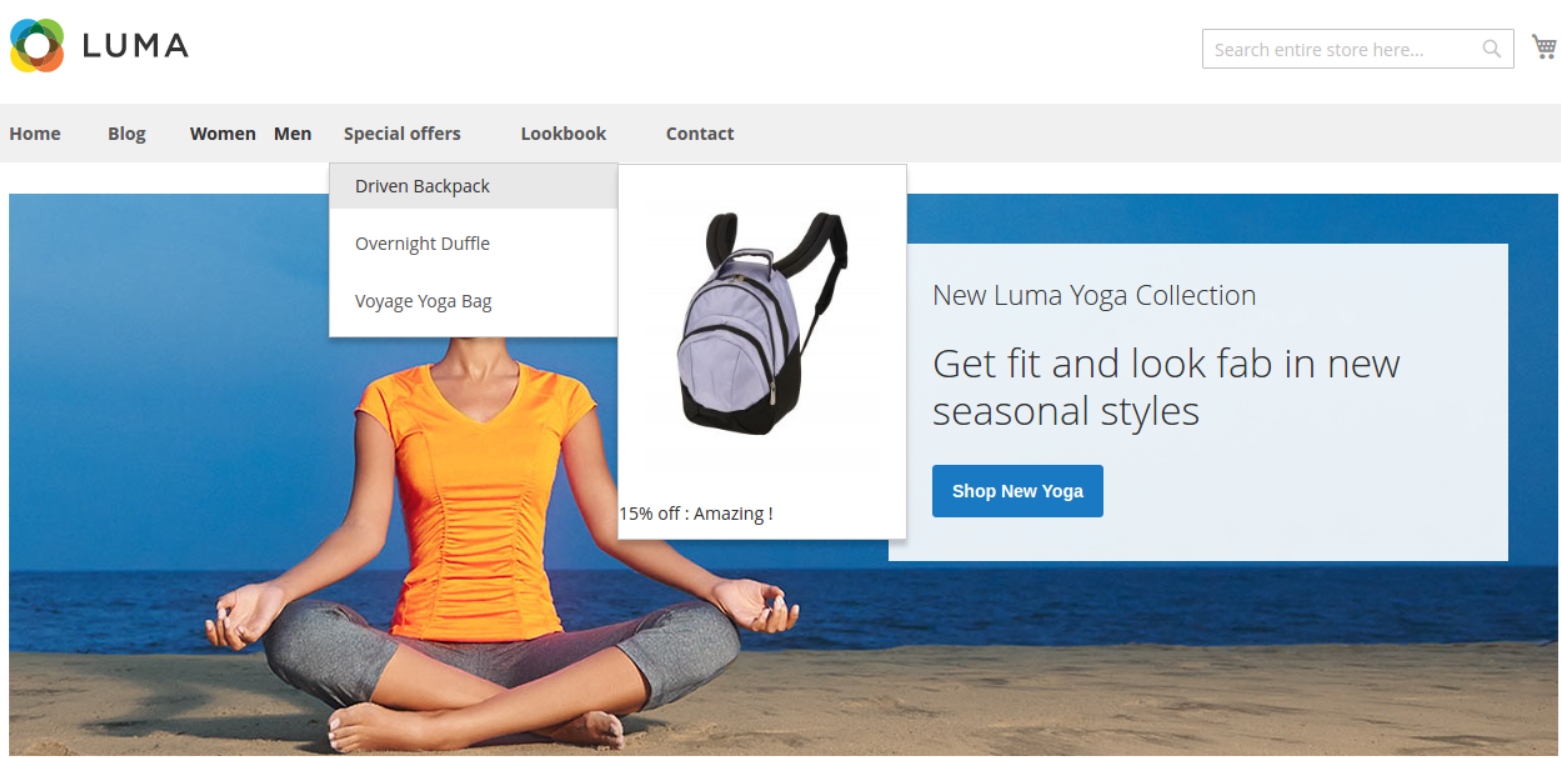
Now, when you understand how to configure and customize the navigation menu with Advanced Mega Menu Manager for Magento 2, let’s see how it looks on the frontend.
Frontend
In the example below, you can see a custom “Special offers” menu in the homepage navigation. There is a static block with an image added to the product from the menu list with a custom text that helps to highlight a promotion.

Final Words
Advanced Mega Menu Manager for Magento 2 provides ecommerce store owners with flexible settings for menu customization. The variety of elements available for including in the website navigation enhances the default Magento 2 menu. Mega menu is a must-have add-on for every web store since it drastically improves user navigation and provides customers with the hassle-free shopping experience. By implementing advanced navigation menus in your website pages, you motivate your website visitors to buy some products from you and come back later. Thus, the Advanced Mega Menu extension helps to increase conversion rates and boost sales.
As for the price, you can buy the Magento 2 module for $149.









