How to Create Perfect Meet the Team Page: 10 Expert Tips & Examples

Creating the perfect “Meet the Team” page is essential for businesses looking to showcase their team members while building trust and transparency with their audience. This page does not just introduce the faces behind your brand. It provides an opportunity to humanize your business, creating a connection between your visitors and the people who make everything happen.
In this guide, we’ll walk you through the process of creating an engaging and visually appealing page to introduce the team behind your business. You will learn what exactly a “Meet Our Team” page is, including its purpose and why it’s so crucial for any website.
Then, we’ll dive into 10 actionable tips, complete with examples, to help you create a standout page. From selecting unique design elements to writing engaging bios, we cover all aspects of making this page an effective tool for your business.
Finally, we’ll explore the advantages of a well-designed team page and highlight the pitfalls of poorly executed ones. By the end, you’ll be equipped with everything you need to build a page introducing your team that leaves a lasting impression.

Table of contents
- 1 What is Meet the Team and Why Do You Need It?
- 2 How to Create Perfect Meet the Team Page: 10 Tips and Examples for Inspiration
- 2.1 Choose a Unique Design for Your Team Page
- 2.2 Write Engaging Bios with Personality
- 2.3 Use Professional but Approachable Photos
- 2.4 Add Interactive Elements
- 2.5 Highlight Individual Roles and Contributions
- 2.6 Include Team Fun Facts or Hobbies
- 2.7 Align Your Team Page with Company Branding and Identity
- 2.8 Add Videos or Team Interviews
- 2.9 Incorporate Testimonials or Quotes
- 2.10 Ensure Your Page is Mobile-Friendly
- 3 What Should I Include on My Page?
- 4 Advantages of a Well-Designed Meet Our Team Page
- 5 Disadvantages of Poorly Designed Page
- 6 Meet Our Team for Major E-Commerce Platforms
- 7 Final Words
What is Meet the Team and Why Do You Need It?
In the following section, we’ll define what exactly “Meet the Team” is, explain its common purpose, and dive into the reasons why having one can enhance your website’s appearance.
What is a Meet Our Team Page?
“Meet the (or Our) Team” is a dedicated page of your website that introduces visitors to the people who run your business. It typically includes team photos, job titles, and short bios that highlight individual roles and personalities.
The purpose of this page is to humanize your brand by showcasing the real people working behind the scenes. It fosters a connection between your visitors and the people behind your company.
“Meet Our Team” allows you to inject some personality into your business and provide a more engaging experience for your website users. Whether you go for a formal tone or add some creative flair, It offers an opportunity to make a lasting impression.
Why Your Website Needs Meet Our Team Page
“Meet Our Team” is essential for building trust and authenticity. Customers want to feel a personal connection with the brands they support. Showcasing your employees can help them.
However, a good page goes beyond merely listing team members. It tells the story of your company through the people who drive it. By sharing professional bios, skills, or even personal interests, you create a narrative that fosters trust and loyalty.
At the same time, introducing the values and diversity of your team shows professionalism and strengthens your business identity. Storytelling and personalization can turn a standard website page into a powerful marketing tool that connects with your audience on a deeper level.
How to Create Perfect Meet the Team Page: 10 Tips and Examples for Inspiration
Creating a standout team section involves more than just adding photos and bios. It’s about crafting an experience that introduces your employees in a memorable and engaging way while maintaining consistency with your brand. Below are 10 expert tips, complete with examples, to help you create the perfect page that will resonate with your visitors and enhance your website’s overall effectiveness.
Choose a Unique Design for Your Team Page
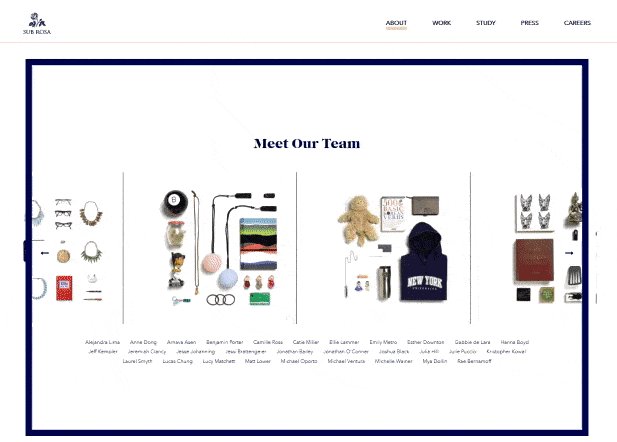
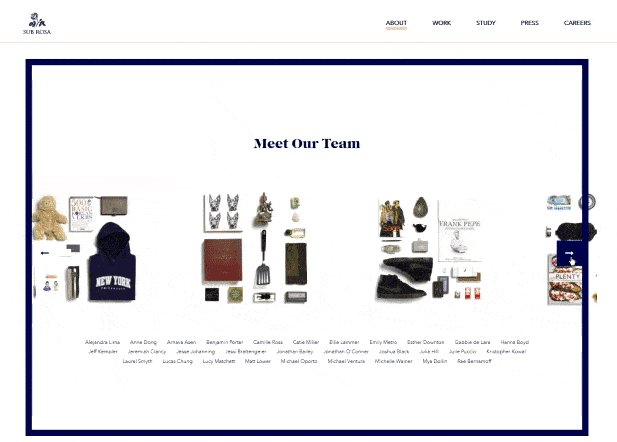
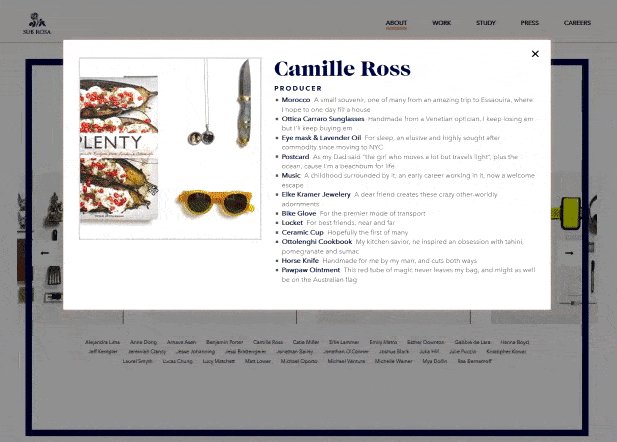
A unique design sets your “Meet Our Team” apart from others, making it visually appealing and inviting. Instead of using a basic, text-heavy layout, opt for a design that highlights your people in a dynamic, creative way. For example, Sub Rosa breaks away from conventional layouts, showcasing their team in a way that focuses not on traditional headshots but on elements of personal creativity and individuality. Their approach emphasizes the idea that great design can tell a deeper story about the people behind a brand.

Lateral moves to the traditional headshots approach but takes it a step further. The company uses a playful yet professional design. Each team member is depicted in a way that symbolizes attentiveness and readiness to meet every client’s needs. Just look at it:

Write Engaging Bios with Personality
Team bios should go beyond job titles — use this space to share personal anecdotes that give insight into the individual personalities of your team. Engaging bios can humanize your brand, making it more relatable. Buffer is a great example of this, as their team members share personal facts along with their professional roles, creating a more well-rounded image of each person.

Use Professional but Approachable Photos
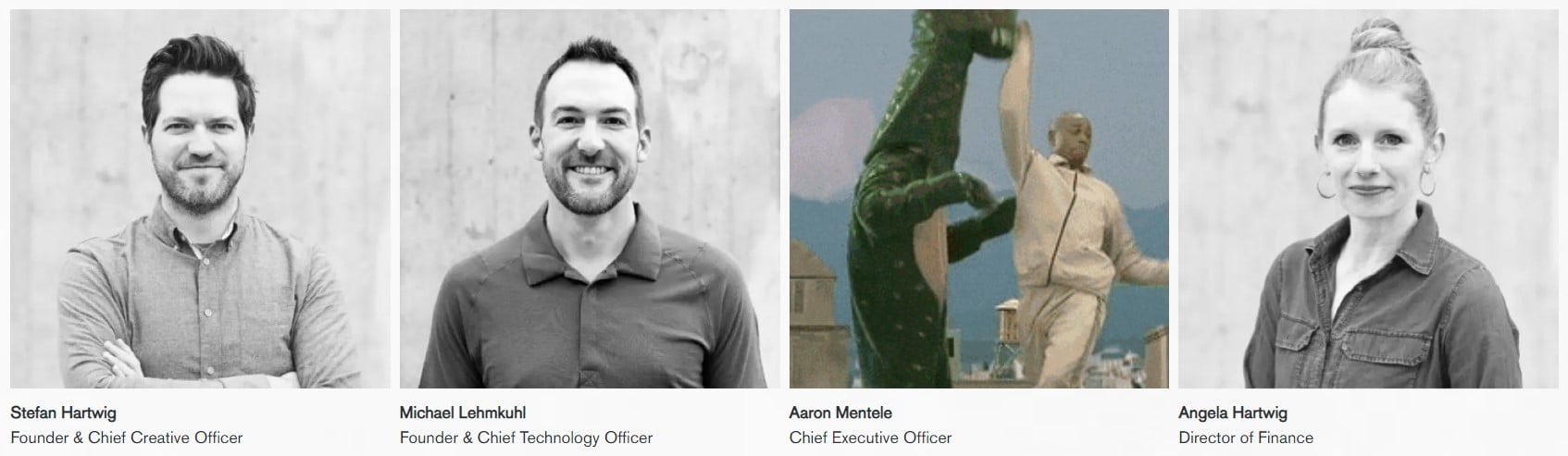
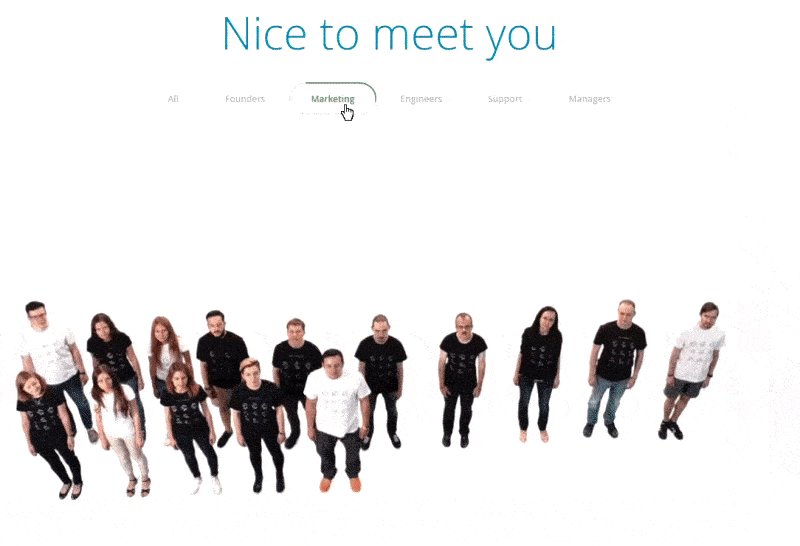
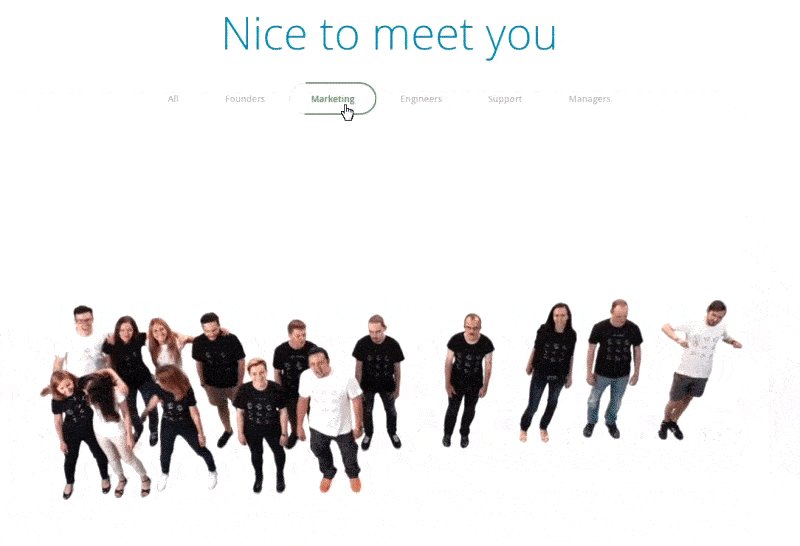
While professional photos are a must, they don’t need to be stiff or overly formal. It’s important to strike a balance. Electric Pulp achieves this by pairing traditional headshots with playful GIFs. This unique feature clearly signals to visitors that the company values both professionalism and individuality.

Add Interactive Elements
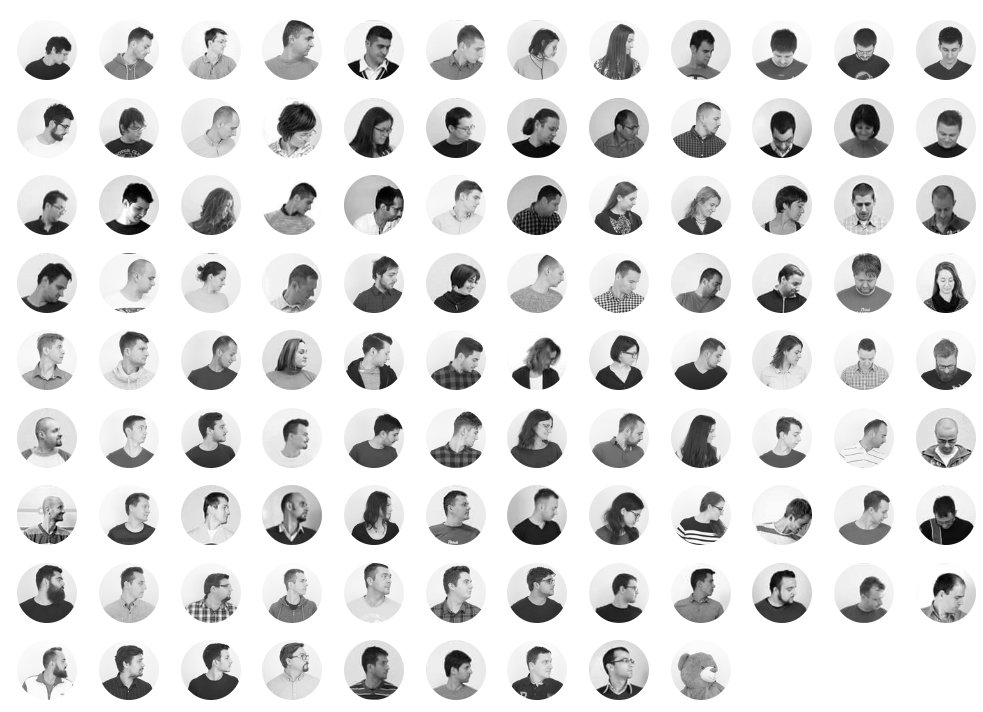
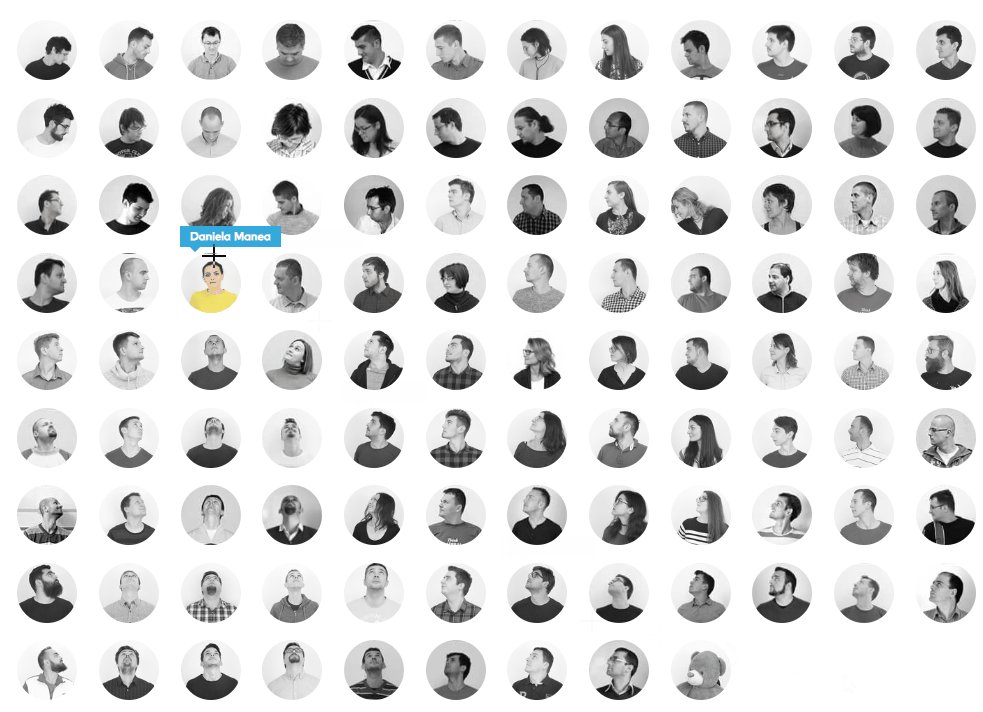
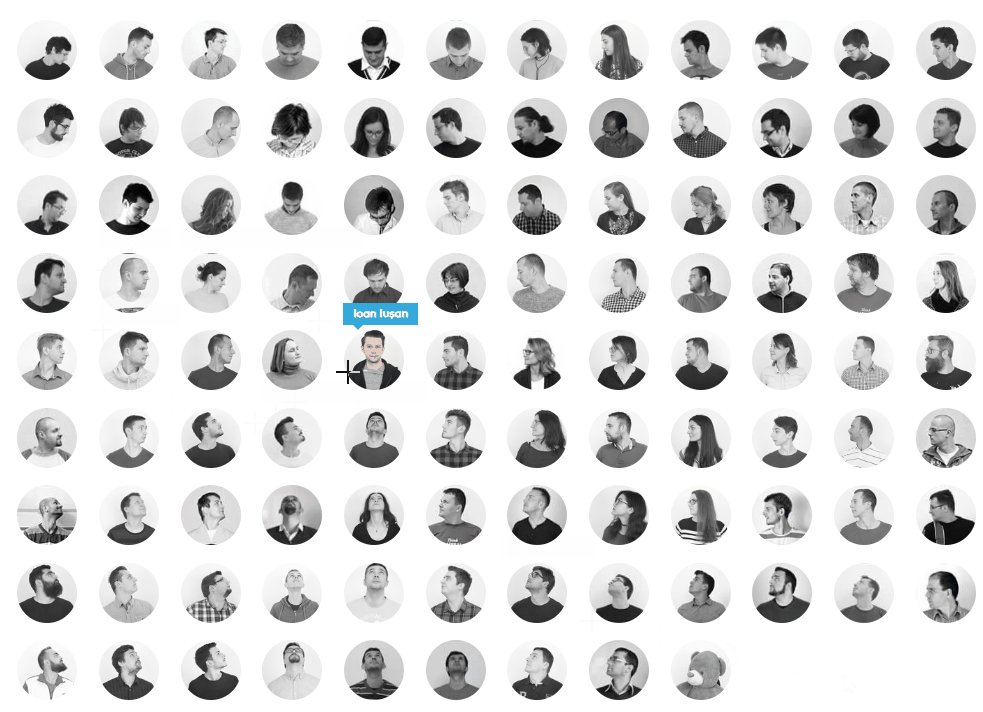
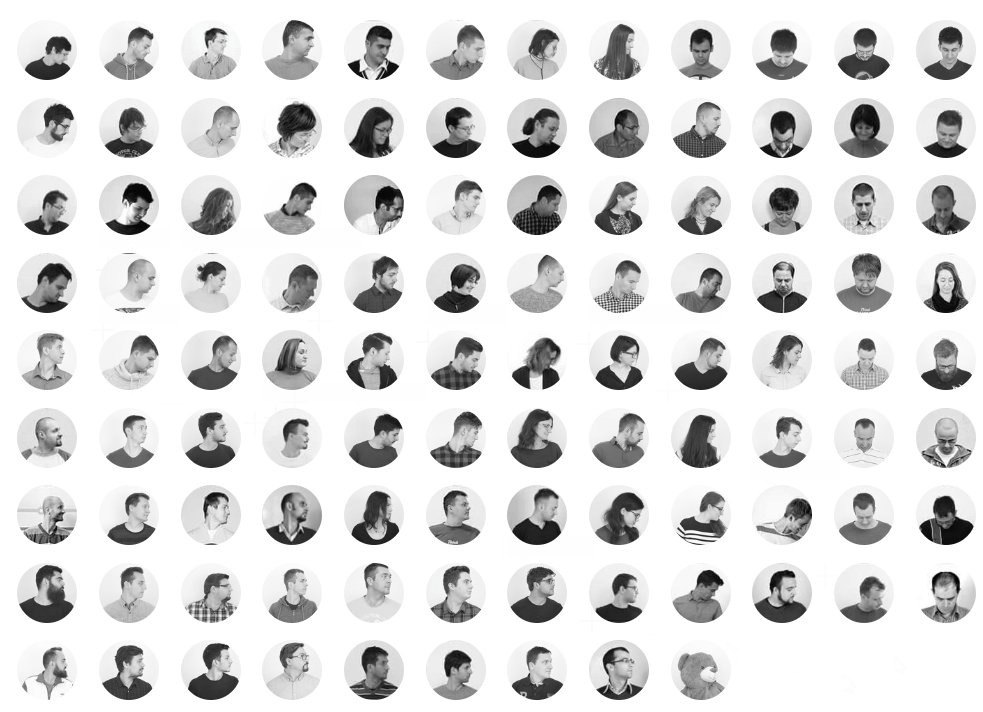
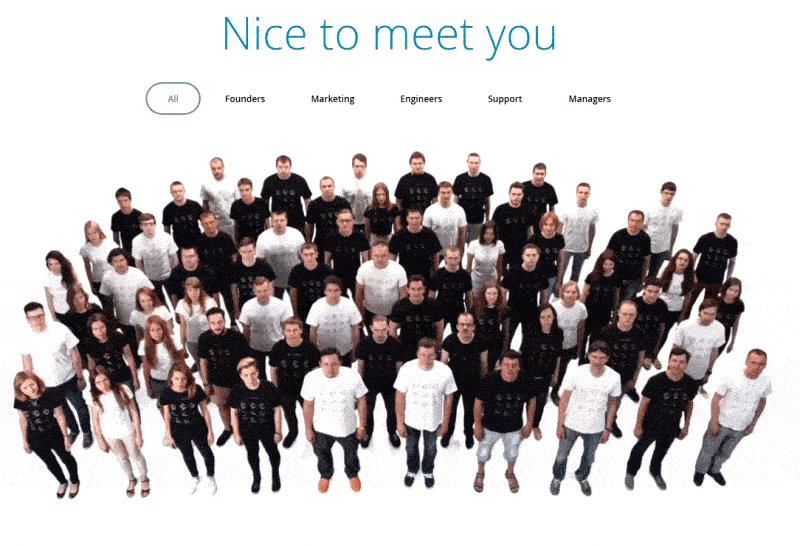
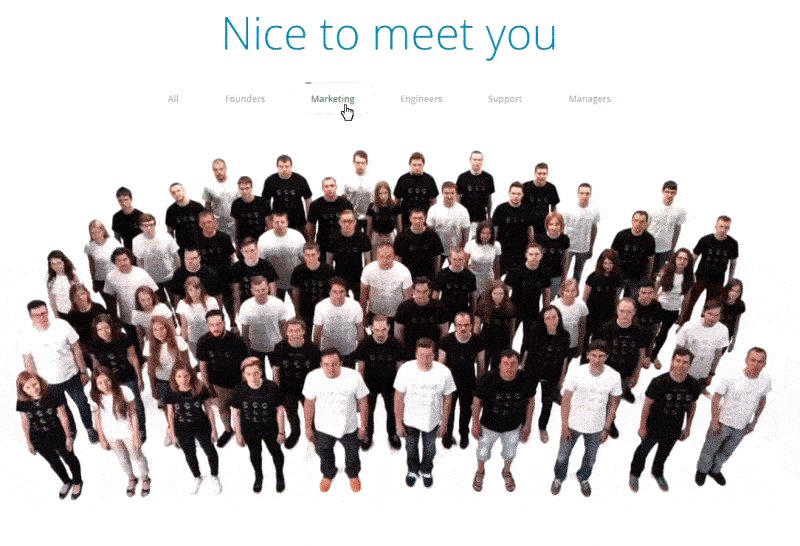
Interactive elements like rollovers, clickable sections, or hover effects can make your “Meet the Team” more engaging and fun to explore. Targetprocess leads the way by offering a fully interactive experience where users can click on team members to learn more, or even move entire departments around on the page. This playful design keeps visitors engaged and demonstrates the company’s forward-thinking culture.

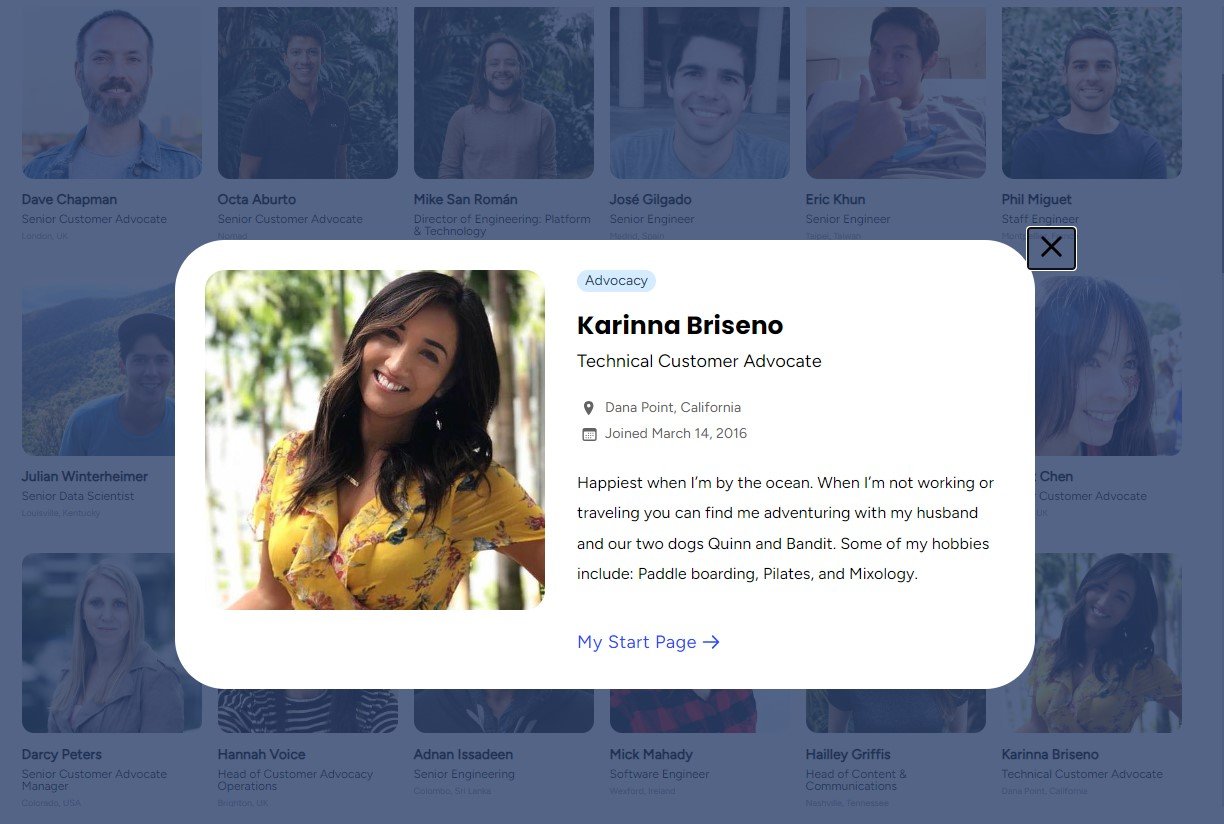
Just compare it to Apple’s leadership page: its only interactivity is associated with more detailed insights that appear when a user clicks on a team member’s profile.
Highlight Individual Roles and Contributions
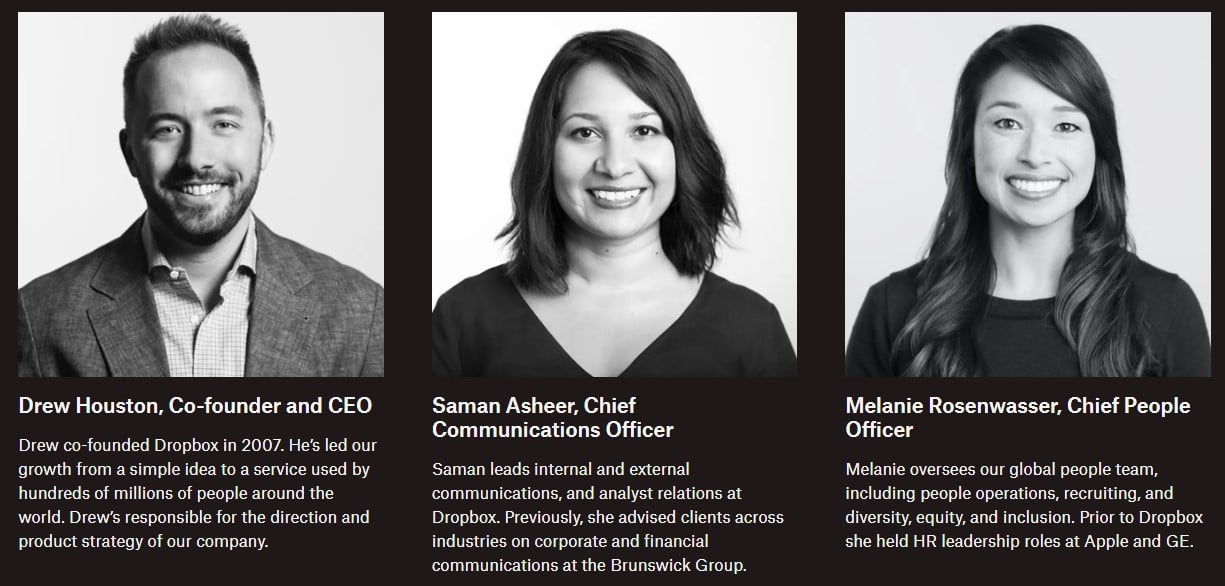
“Meet Our Team” should clearly show each member’s role and what they bring to the company. This helps visitors understand the expertise behind your business. Dropbox is a great example, as it emphasizes each individual’s contributions along with their role.

If your business requires more official representation of your employees, you should definitely follow this tip.
Include Team Fun Facts or Hobbies
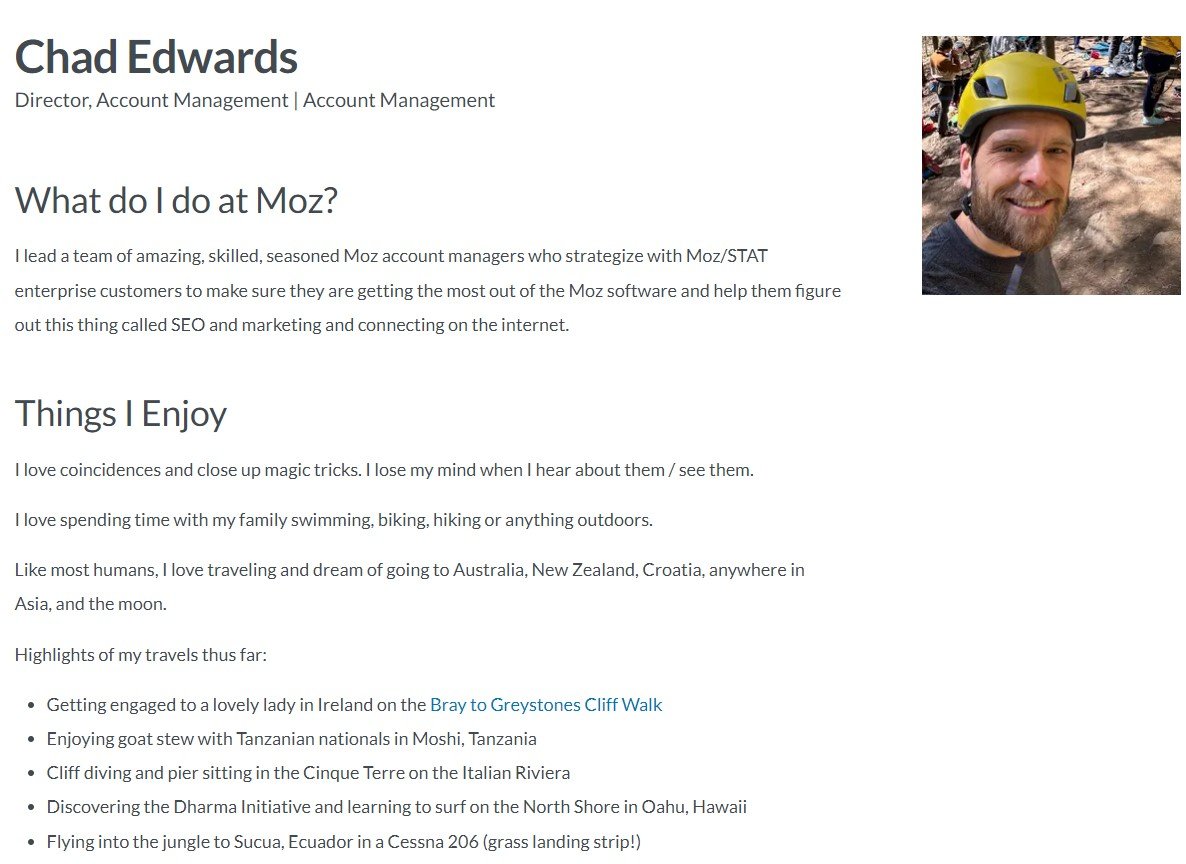
Adding fun facts or hobbies to your team section can make it more engaging by revealing a more personal side of your employees. This approach can make your people more relatable. Moz, for instance, includes hobbies and quirky facts about their team members. It adds a personalized connection with each team member.

Align Your Team Page with Company Branding and Identity
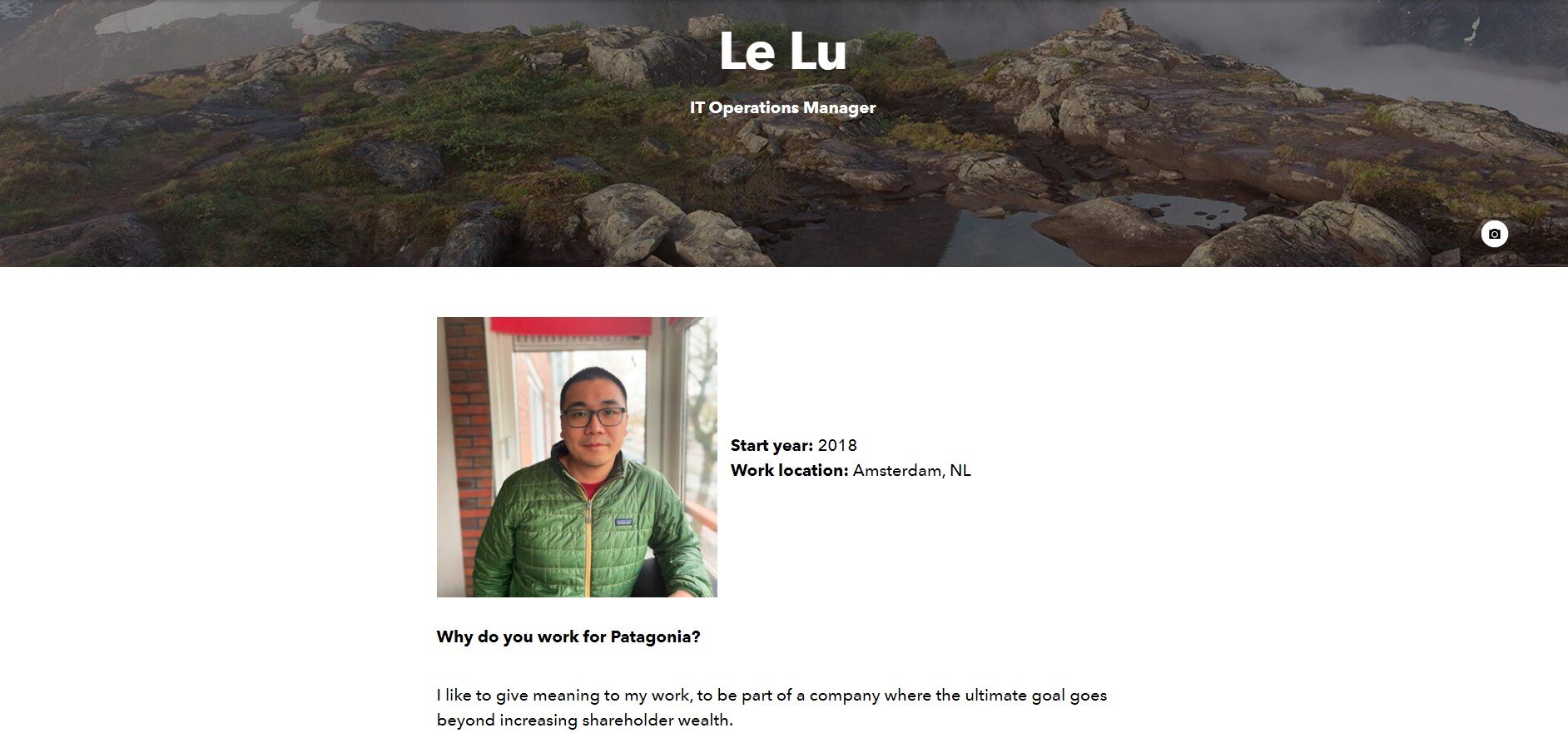
Ensure that the design, tone, and style of your “Meet Our Team” website page align with your overall branding. In some cases, the way your team members look matters. Look how Patagonia maintains its eco-conscious branding by including personal stories and highlighting the team’s passion for sustainability.

Take note of the jacket. This small detail elevates the brand identity to a new level, while also subtly showing that the brand is so well-regarded, that even the employees choose to wear it.
Add Videos or Team Interviews
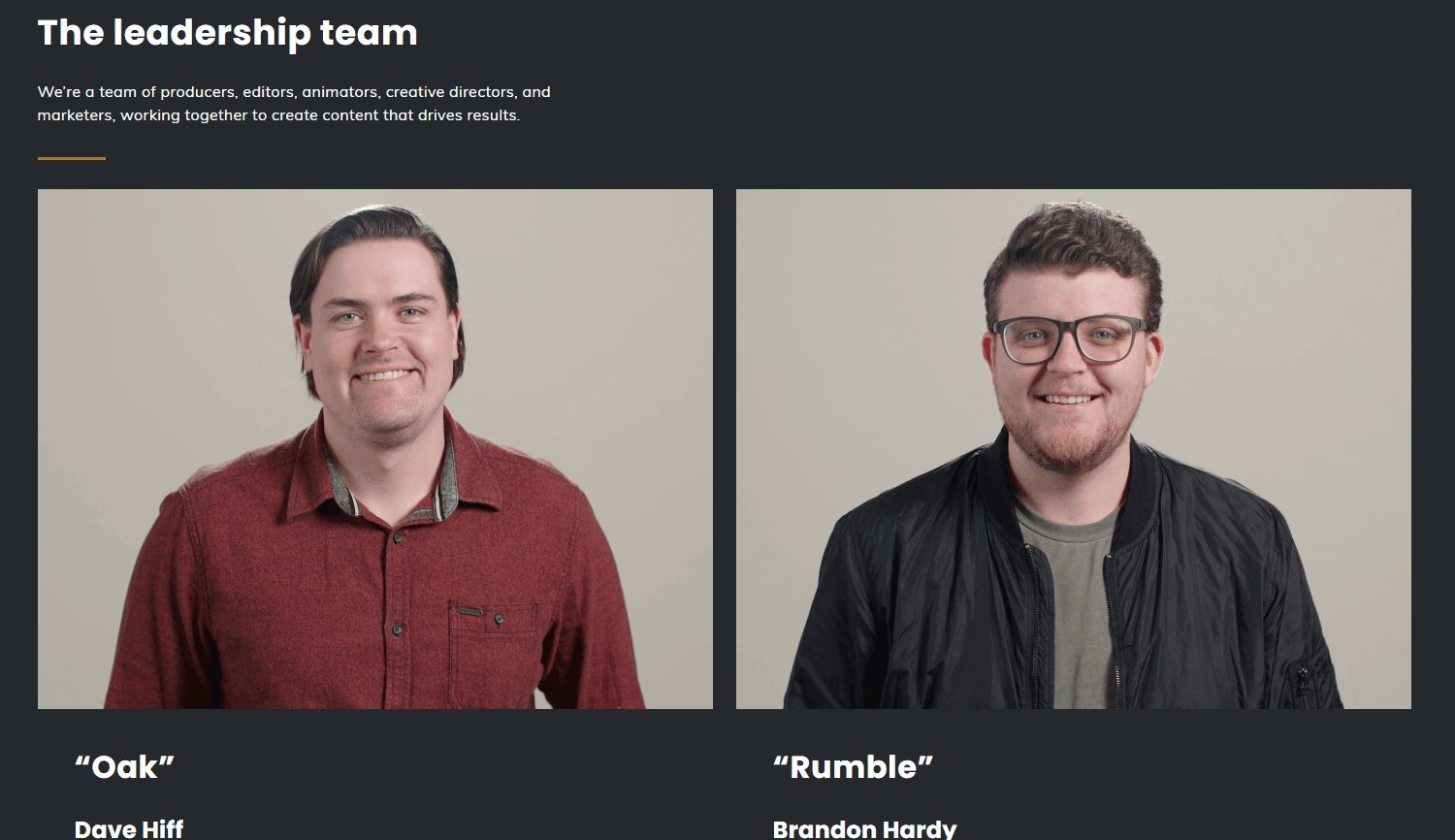
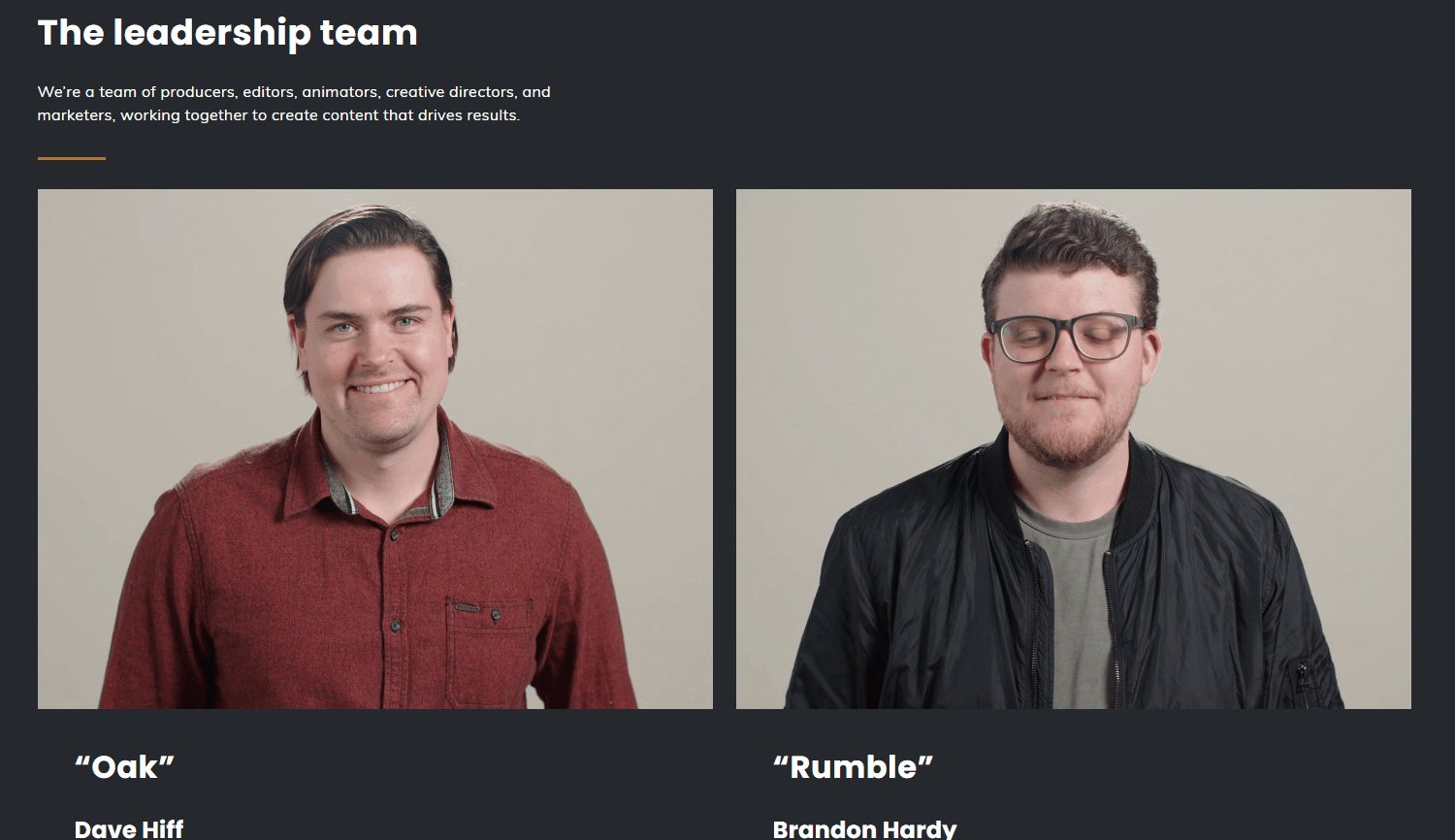
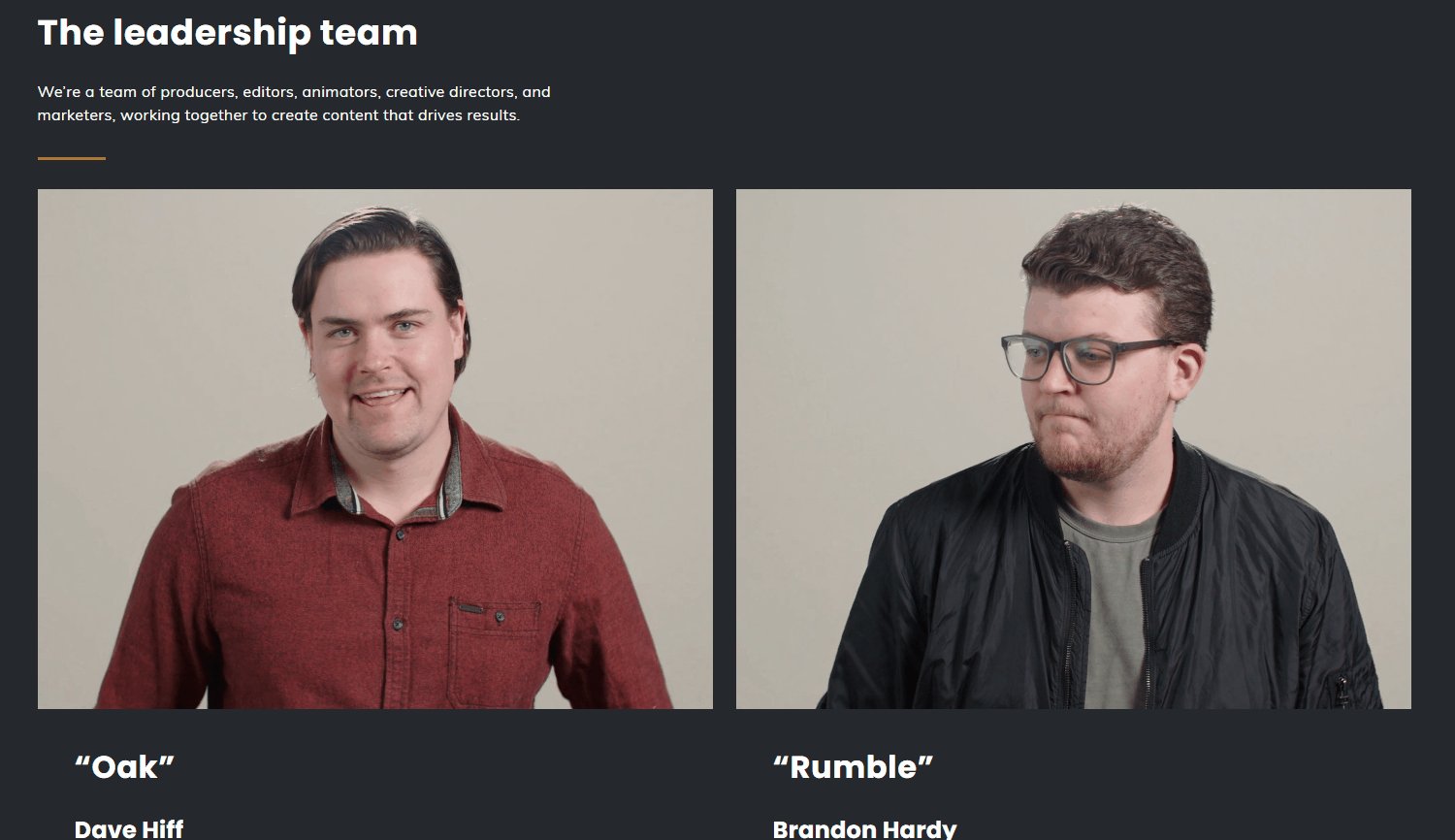
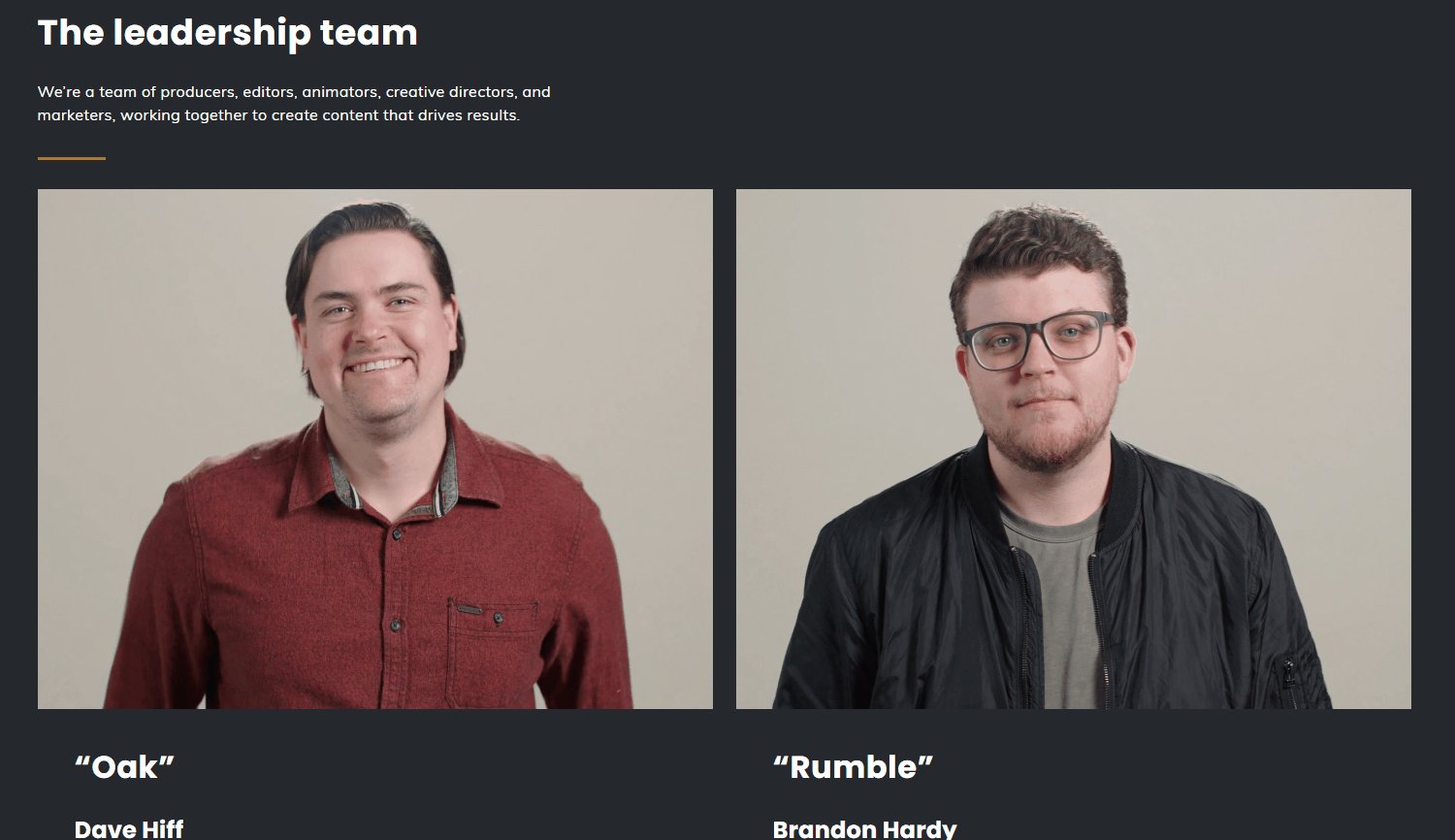
Adding videos or interviews of your employees can bring your team section to life. Videos make it easier for visitors to connect with your people and can provide insights into your company culture. At the same time, they are more catchy than plain photos. Oak + Rumble, for instance, uses short, engaging videos on their team page to introduce their co-founders.

Incorporate Testimonials or Quotes
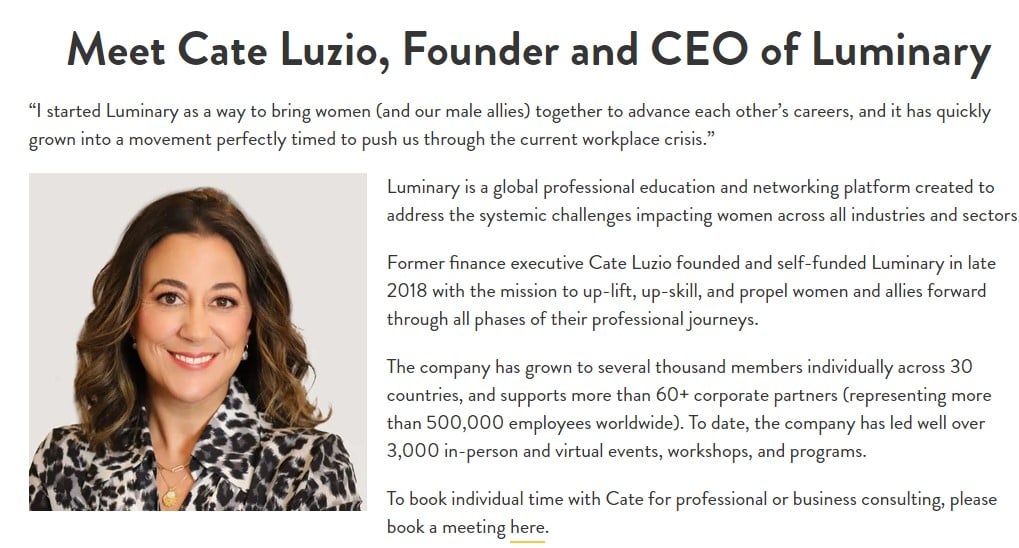
Including testimonials from clients or quotes from team members can add credibility and authenticity to your page. This not only highlights your team’s expertise but also reinforces the trustworthiness of your brand. A team page can also serve to communicate the brand’s mission and share key details about the company. For example, Luminary’s page features a quote from its CEO, which adds a personal touch and elaborates on the company’s vision.

It’s important to note that using quotes from all team members isn’t necessary. Instead, featuring a select quote, such as from a leader, can be a unique and impactful element without becoming a repetitive or overused feature.
Ensure Your Page is Mobile-Friendly
With more users browsing websites on mobile devices, it’s essential to make sure your team section is responsive and mobile-friendly. Globule Bleu’s “Meet Our Team” page takes a non-formal, playful approach with creative visuals and personal quotes instead of typical headshots. This design reflects the company’s personality, making the page feel more approachable and engaging. It’s also fully mobile-friendly, ensuring a smooth experience across all devices while maintaining its interactive and fun elements.

These 10 tips provide a solid foundation for creating engaging “Meet the Team”, with examples to inspire you. While it’s possible to combine several tips to craft a unique page, avoid the temptation to implement every tactic. Overloading your page with too many features doesn’t guarantee success. Instead, focus on what best aligns with your company’s personality and message.
What Should I Include on My Page?
Now, let’s summarize the key aspects discussed above. Here’s a detailed list of essential elements to add to your team page to create an engaging and effective experience:
- Vision and Mission. Clearly communicate your company’s vision and mission. Focus on what your customers expect from you and how your services or products fulfill that need. This section should reflect your core values and company culture, providing visitors with an understanding of what drives your brand and what sets you apart.
- Company Story. Share the history of your company to take visitors on a journey through the key milestones that have shaped your business. Include details about when, where, and how you started, along with significant achievements or challenges you’ve overcome. This personal touch gives your audience insight into your growth and success.
- The Team. Introduce your people to add a personal and emotional connection. Display their names, roles, and perhaps a brief bio or fun fact. Showing the faces behind your business helps humanize your company, making it easier for visitors to relate to your team and trust your business.
- Visual and Interactive Elements. Include high-quality photos and videos to make the page visually engaging. A short video of your employees or a behind-the-scenes look at your daily operations can help tell your company’s story in a compelling way. You can also add interactive features, such as hover effects or clickable team bios, to make the page more dynamic and engaging.
- Fun Facts or Hobbies. Share some fun details about your members, such as their hobbies or quirky interests. This adds personality to your page and helps visitors connect with your brand on a more personal level.
- Social Proof or Testimonials. Include client testimonials or quotes from team members about their experiences with your company. This not only builds credibility but also adds authenticity to your company by highlighting the voices of those involved.
By combining these elements, you create a comprehensive team section that not only showcases your people but also reinforces your identity and values.
Advantages of a Well-Designed Meet Our Team Page
Here are the key advantages of well-designed “Meet Our Team”:
- Builds Trust and Transparency. Introducing your team members on a “Meet the Team” website page helps potential clients feel more connected to your business. It creates rapport by showcasing the real people behind your company, fostering trust and transparency. When visitors see the faces and roles of the team, they are more likely to feel confident in your company.
- Strengthens Brand Identity. A well-crafted team section can reinforce your values and mission. Aligning the design, tone, and content of the page with your overall branding strengthens your identity, making your business more memorable and consistent.
- Improves User Engagement and Conversion Rates. A visually engaging and interactive page keeps visitors on your website longer. Higher engagement often leads to increased conversions, as users feel more involved with your company and its team.
- Humanizes Your Brand. In today’s consumer-driven world, people want to do business with people, not faceless entities. A team page allows you to show the human side of your company, making your company more relatable and approachable. It fosters a sense of authenticity, which resonates well with modern audiences and builds lasting relationships.
Disadvantages of Poorly Designed Page
Here’s what happens when you equip your business with poorly designed “Meet Our Team”:
- Damages Brand Credibility. Low-quality photos, unprofessional layouts, or outdated designs can negatively impact your reputation. A poorly designed team section may give the impression that your company lacks attention to detail or professionalism.
- Decreases User Engagement. Bland and uninspired content drive visitors away. If your team page feels dull or lacks creativity, users are less likely to stay on your site, which can hurt overall engagement and CRO.
- Confuses the Audience. A cluttered layout, unclear messaging, or poor navigation can confuse visitors. Without a clear and well-structured page, users may struggle to connect with your brand or understand your value.
- Makes Your Brand Look Distant and Unapproachable. A lack of personality or effort in your team page can make your business feel cold and disconnected. Failing to humanize your company may result in missed opportunities to build meaningful relationships with your audience.
Meet Our Team for Major E-Commerce Platforms
Whether you’re using Magento, Shopify, or Shopware, there are various tools to help you design an effective team page that reflects your company’s culture and values. Below, we describe one solution per platform.
Meet the Team for Magento 2
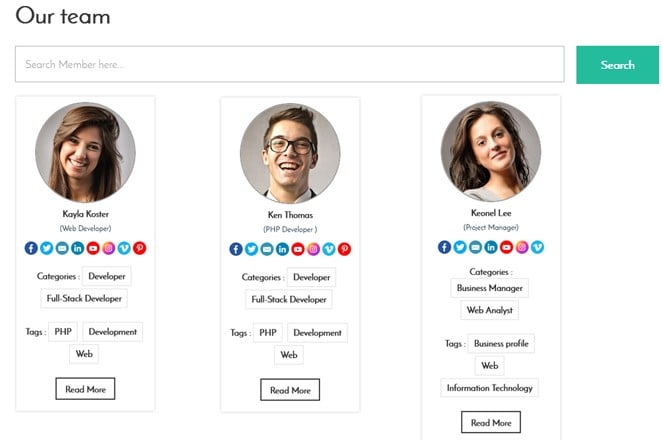
If you’re looking to create an engaging “Meet our Team” page for your Magento 2 store, third-party extensions can simplify the process. Solwin Infotech, for example, offers the Our Team extension, which allows you to manage and showcase details about your team members on your Magento storefront. With this extension, you can display important information such as the team member’s name, photo, email address, and social media profile links. This creates a polished and professional team page that highlights the people behind your brand.

Our Team Magento 2 Extension – Member List
While the extension provides basic templates for employee profiles, it doesn’t restrict your creativity. You can personalize the page by customizing the descriptions, selecting unique photos, and creatively presenting your team members’ roles and responsibilities. This flexibility allows you to reflect your company’s personality and culture while staying within the module’s functionality.

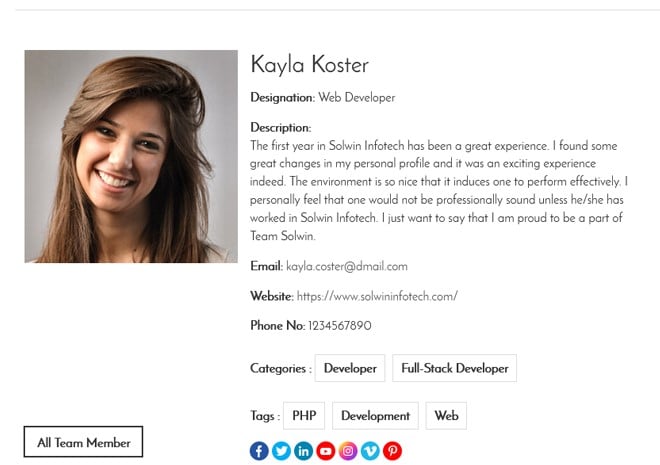
Our Team Magento 2 Extension – Member Details
Although it may not support entirely custom layouts, the Our Team extension for Magento 2 provides a solid foundation for building a user-friendly and visually appealing team page, ensuring your audience can easily connect with the people behind your business. But if you need something more creative in terms of layout and features, you will need to rely on custom web development.
Meet the Team for Shopify
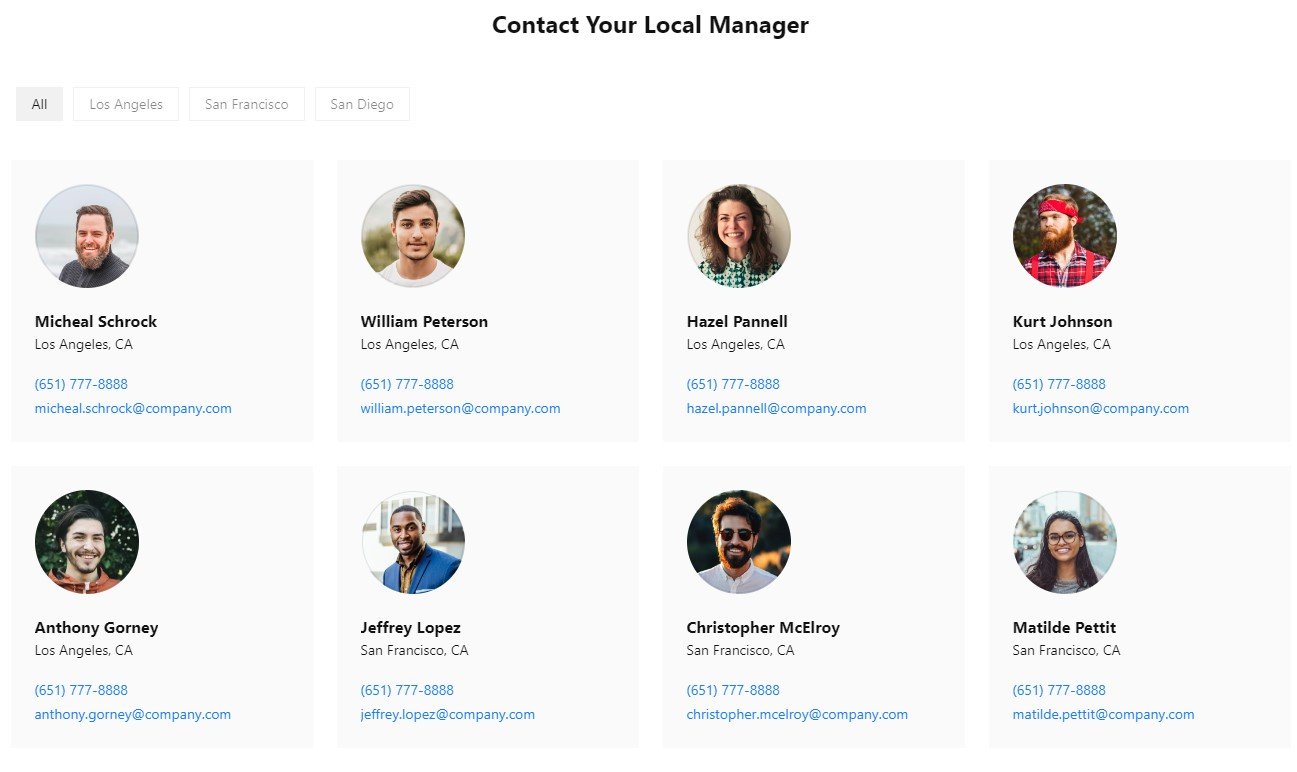
If you’re looking to create a dynamic and visually appealing “Meet our Team” page for your Shopify store, the Elfsight Team Showcase widget offers a more versatile solution compared to basic extensions. With Elfsight, you can easily display team members such as business partners, academic staff, or sports teams, giving each profile a unique touch. The widget allows you to showcase team photos, publish contact details, and even craft a personalized message for every individual.

Elfsight Team Showcase for Shopify – Member List
What sets Elfsight Team Showcase apart is its extensive customization options. You can create categories to better organize your team structure, select from various layouts, and customize the colors to match your brand’s aesthetic. This flexibility goes beyond the more rigid layouts offered by the Magento extension described above, allowing you to craft a unique and highly engaging team page.

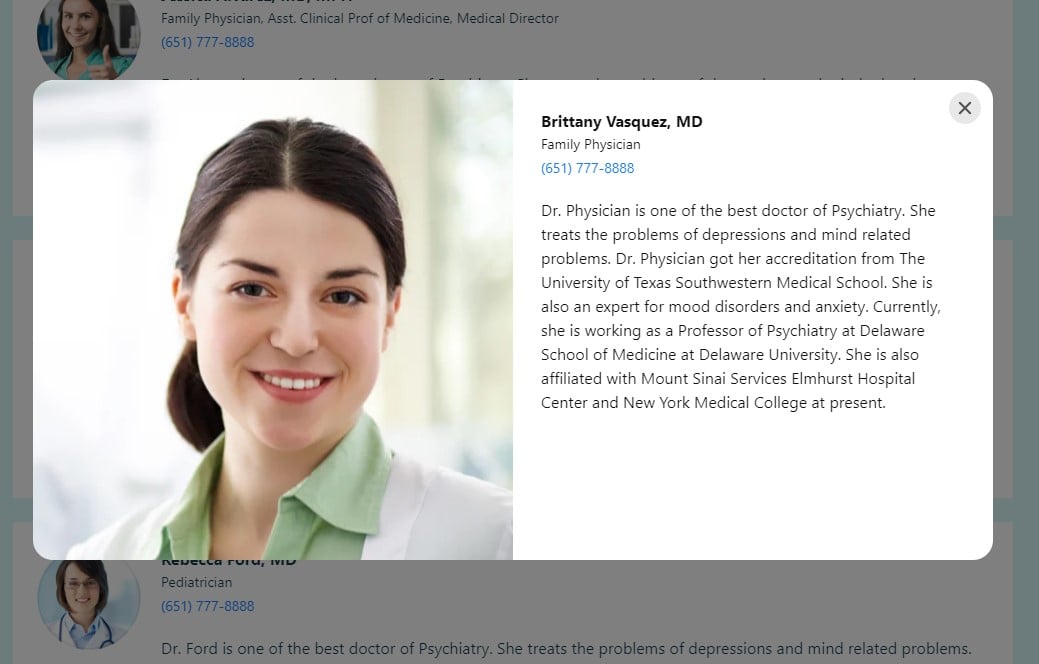
Elfsight Team Showcase for Shopify – Member Details
Additionally, the Elfsight widget enables interactive features, like clickable social icons and active links, making it easy for users to connect with your team members directly. These enhanced features not only showcase the human side of your brand but also build trust with your audience by making team members more accessible and approachable.

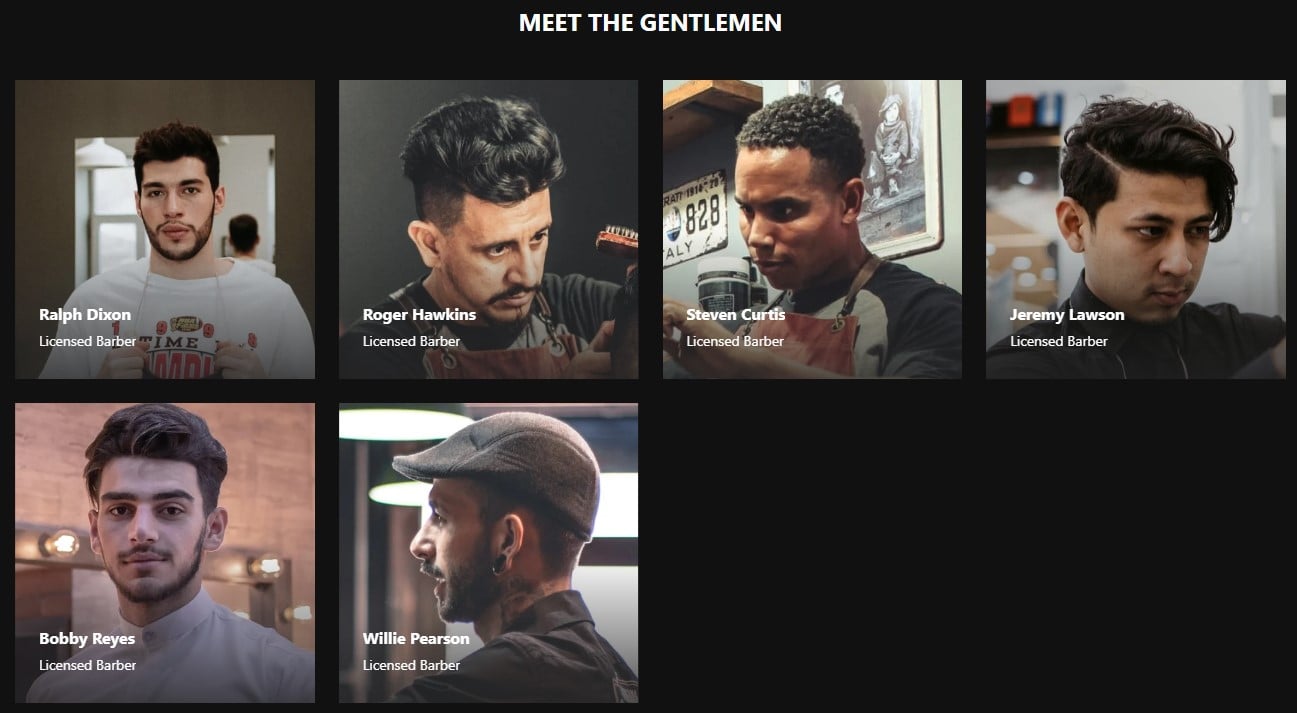
Elfsight Team Showcase for Shopify – Different Layout
With Elfsight, you have the tools to create a fully customized team page that raises credibility and fosters deeper connections with your visitors.
Meet The Team for Shopware
The Simple Team Introduction for More Trust by Code 108 is a straightforward tool designed to help businesses create a “Meet our Team” page for their Shopware store. This extension allows you to present individual team members in the same way as the other two solutions mentioned above. You can easily add names, photos, roles, and contact details, giving your website visitors a better understanding of who’s behind your brand.
However, there are some limitations to consider. One significant drawback is that the blocks for each team member are statically embedded. If you need to remove or adjust team members — for example, if an employee leaves or multiple members need to be removed — gaps can appear in the layout. Unfortunately, these gaps can’t be fixed automatically. To maintain a clean and professional appearance, you have to manually move each remaining team member into the correct position using a time-consuming copy-and-paste process. Each individual employee field has to be adjusted manually, which can be quite tedious if multiple updates are needed. The inability to move entire blocks at once limits the flexibility of the tool, making updates cumbersome.

Simple Team Introduction by Code 108 – Member List + Member Details
This static setup, while functional initially, can become a burden over time, particularly if your team changes frequently. Therefore, businesses should weigh these limitations when considering this extension for their Shopware store. For more advanced customization and dynamic layouts, a more flexible solution or custom development may be necessary.
If you’re seeking even greater customization and functionality for your team page, opting for custom development is the way to go. Custom development offers limitless possibilities, allowing you to design and implement a fully personalized team page that aligns perfectly with your brand’s identity. Whether you need interactive animations, advanced layout configurations, or seamless integration with other tools and platforms, custom development can turn your vision into reality.
With a tailored solution, you can go beyond the limitations of third-party plugins or extensions. This includes creating unique visual effects, building more interactive team showcases, adding customized filtering options, and incorporating additional features like video bios or dynamic content. You can also ensure full responsiveness and optimization for all devices, as well as maintain control over SEO performance, load times, and overall user experience.
By investing in custom development, you’re not only creating a “Meet the Team” page that reflects your brand’s values and culture, but you’re also enhancing the page’s functionality in ways that ready-made tools may not support. This approach gives you the freedom to innovate and differentiate yourself, leaving a lasting impression on your website visitors.
Final Words
Designing a professional, engaging “Meet the Team” page is essential for building trust and showcasing the real people behind your company. By incorporating personalized bios, professional yet approachable visuals, and interactive features, you can humanize your business while aligning the page with your brand identity.
Remember, successful “Meet Our Team” balances creativity with clarity. It’s important to highlight your team’s roles, contributions, and personalities while maintaining a design that speaks to your company’s mission and values. Adding elements such as client testimonials or fun facts further enhances the user experience.
While it’s tempting to include every feature, focus on what best serves your audience and aligns with your brand. A well-crafted page can strengthen relationships, boost user engagement, and ultimately, increase conversions. Prioritize quality over quantity, and ensure your page is mobile-friendly for the best user experience across devices. And if you already have a CMS page with your team information, note that you can easily import it to Magento. We can help you with data import and export for Magento 2, Adobe Commerce, Shopify, Shopware, and BigCommerce. Contact us for further information.








