Magento 2 Backend Exploration: CMS Pages

Below, we dive deep under the hood of Magento 2 backend, exploring its Content section. In this article, we describe Pages – a screen where all CMS pages, such as “About Us” or “Meet the Team“, are stored. Below, you can discover how the appropriate grid looks. Besides, we explain how to manage its content. The article also touches upon such aspects as the creation of new CMS pages. If you are wondering how to transfer them to your e-commerce store, you can also find the answer below.

Table of contents
Magento 2 CMS Pages Described
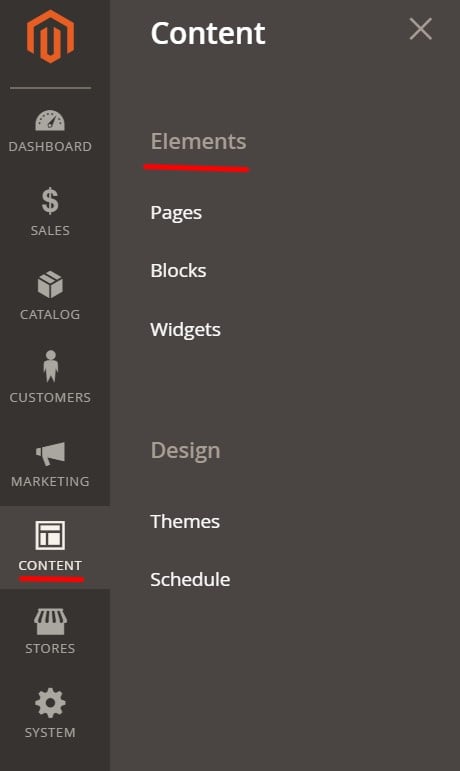
Your pages, blocks, and widgets are available under Content-> Elements. Each content type has its grid, so let’s explore them individually.

Magento 2 CMS Pages Screen
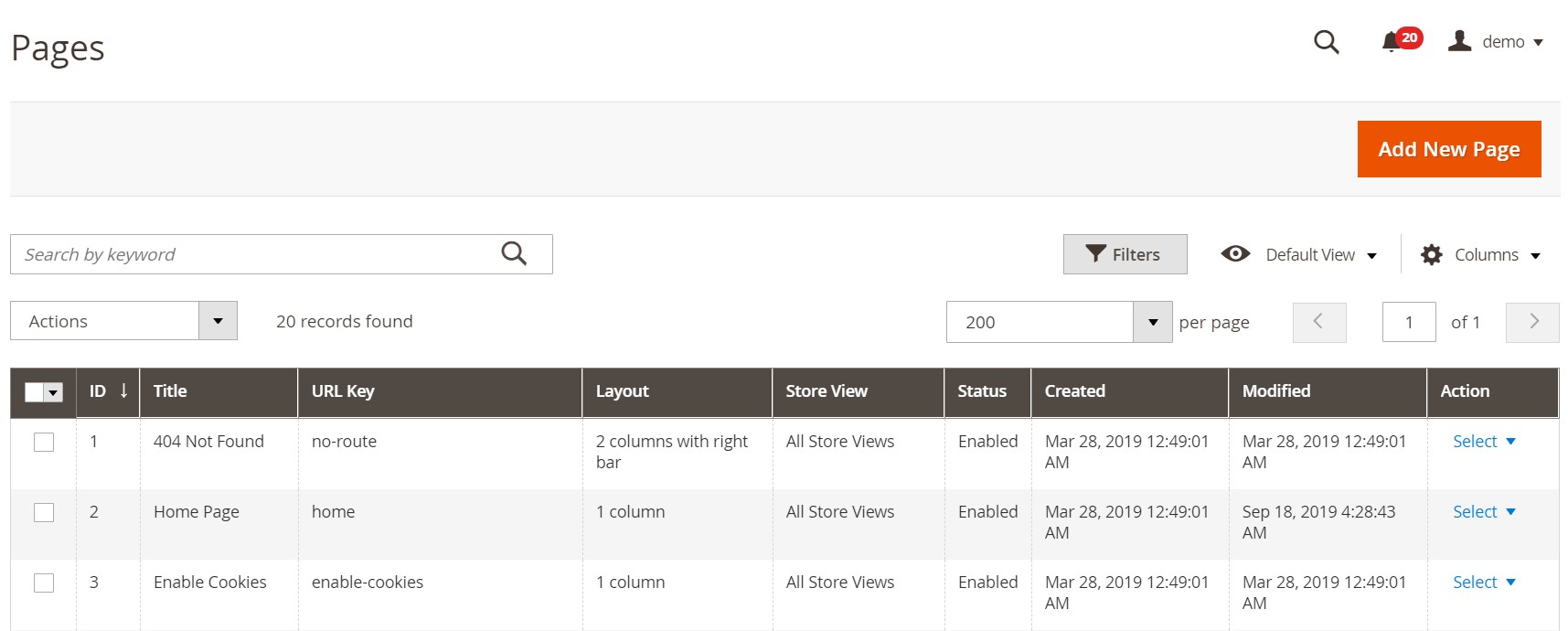
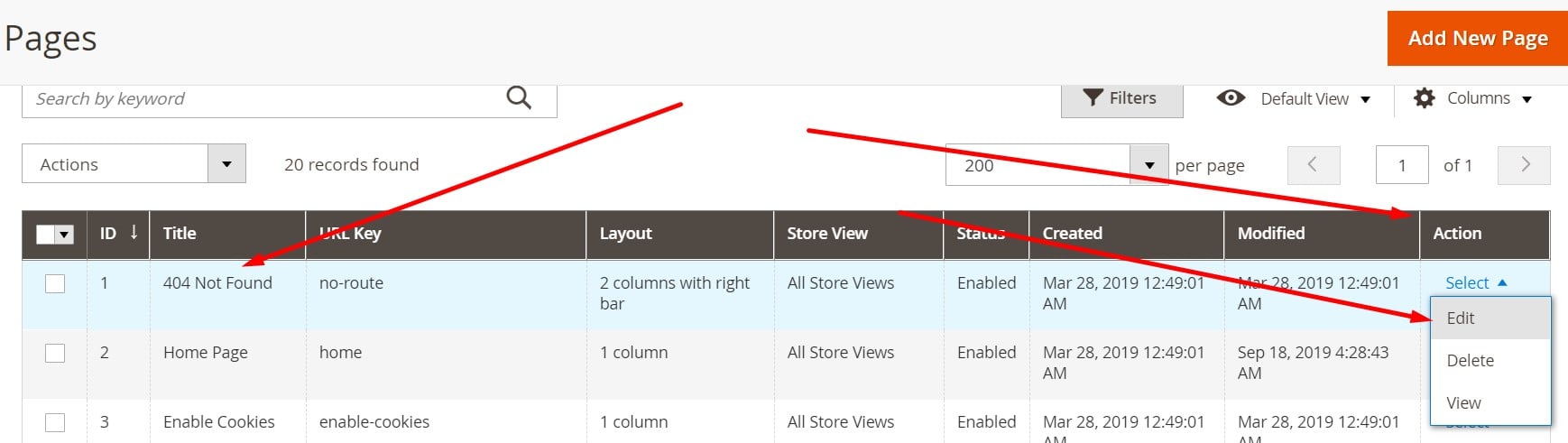
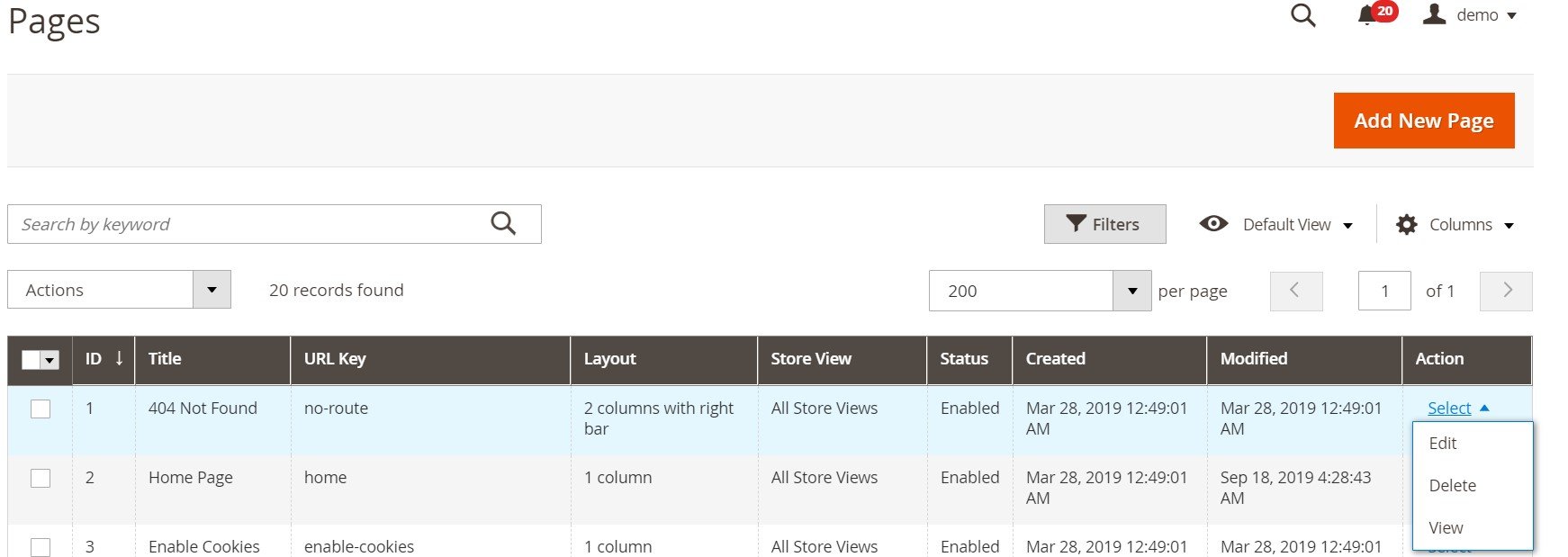
You can find this section under Content -> Elements -> Pages. It consists of a grid with CMS pages and its control elements.
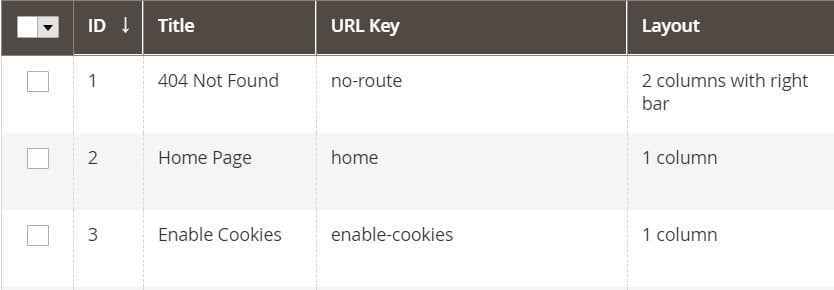
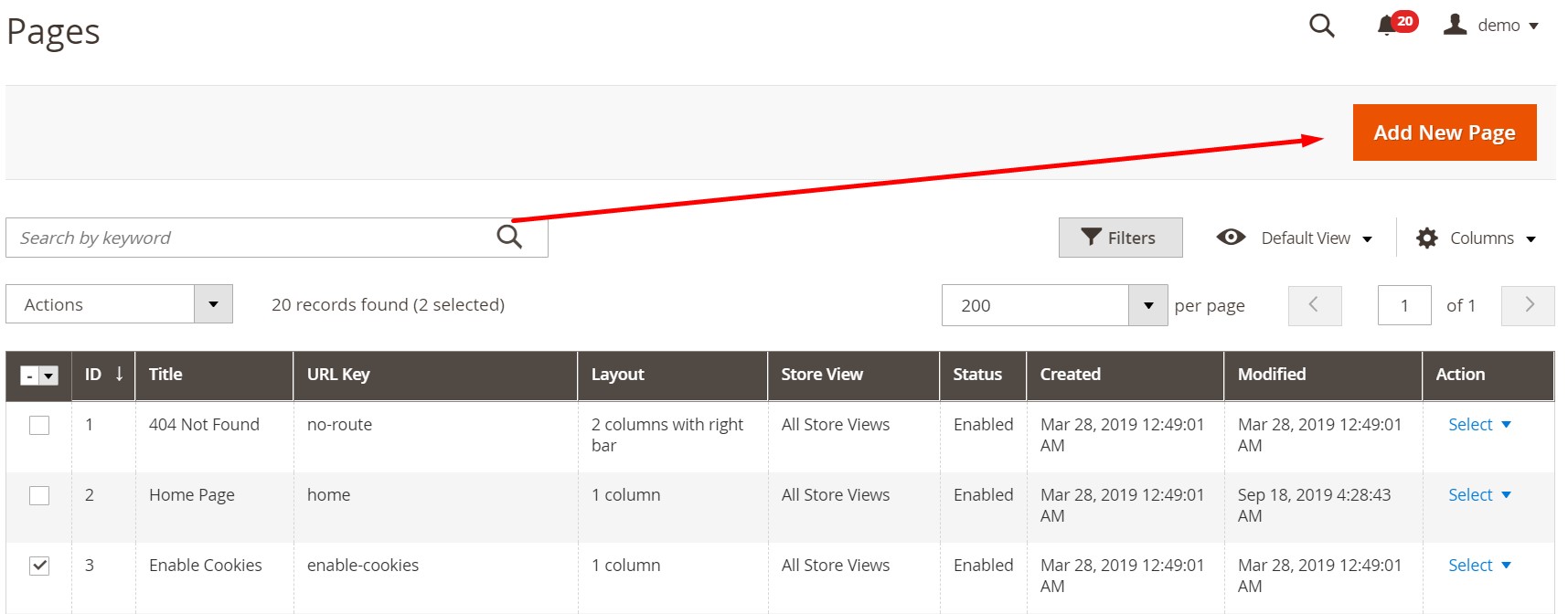
The default grid look includes the following ten columns:
- Checkbox – check multiple items here to apply mass actions;
- ID – each CMS page has an ID number;
- URL Key – a URL key of each page;
- Layout – a page structure;
- Store View – a store view where a CMS page is available;
- Status – Enabled or Disabled;
- Created – date and time of creation;
- Modified – date and time of modification;
- Action – you can edit, delete, or view each CMS page.

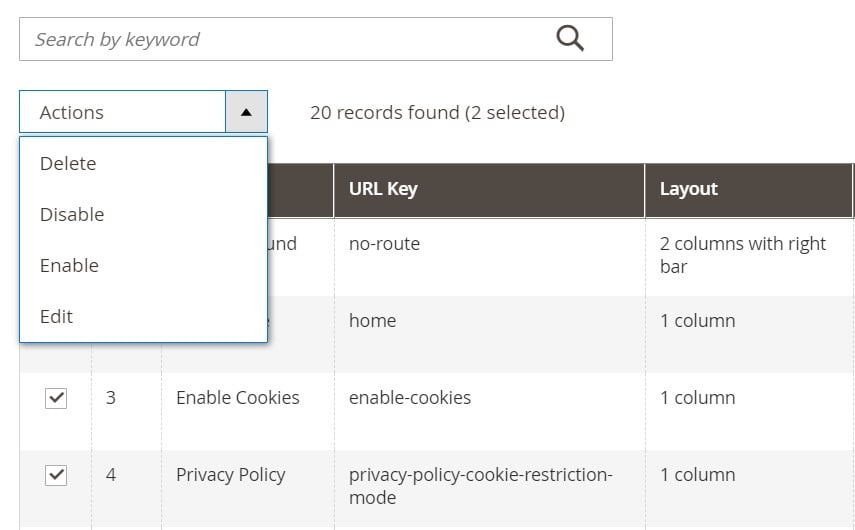
The Magento 2 CMS pages grid lets you delete, disable, enable, or edit several elements simultaneously. Just tick some pages and apply a mass action to them.

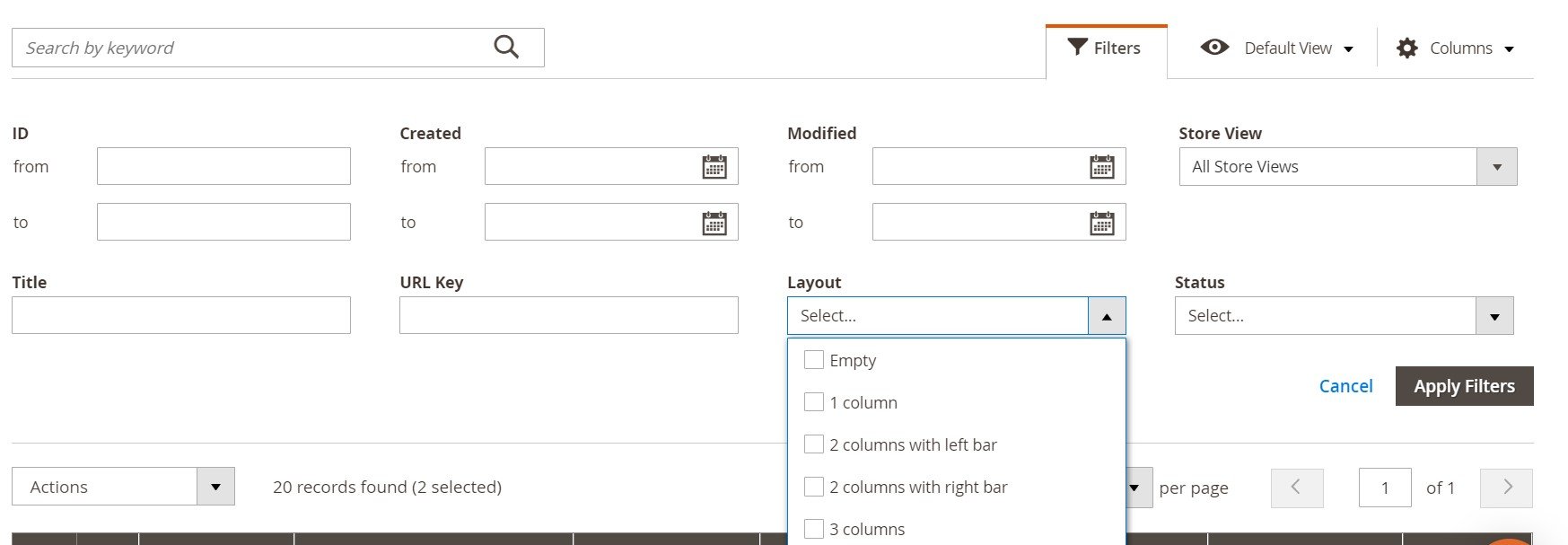
In this image, you can see a search field. It lets you narrow down the selection of CMS pages in the grid by typing a keyword.
At the same time, you can use more detailed filters. The grid lets you apply a filter for each column. Note that some dropdown lists allow you to select several options. For instance, you can display CMS pages with 1 column and 3 column layout simultaneously, hiding other options.

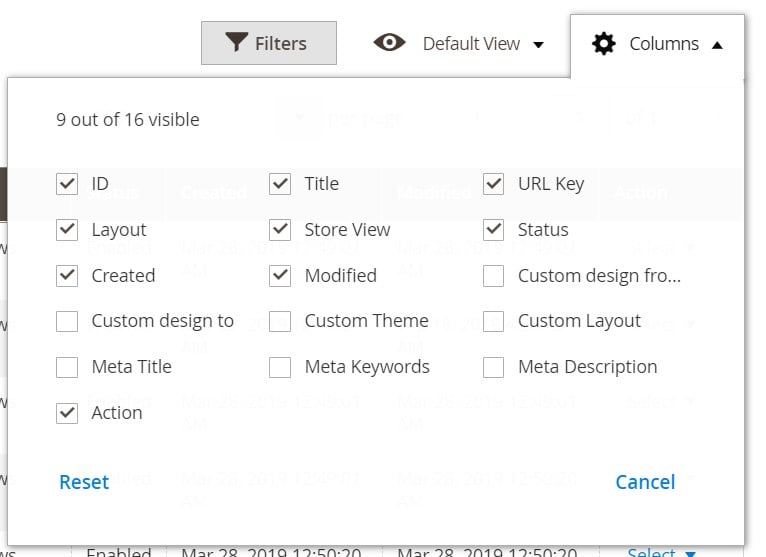
However, you can show/hide particular filters along with the grid’s columns. The corresponding option is situated in the top right corner above the grid. It lets you enable/disable the following columns: ID, Title, URL Key, Layout, Store View, Status, Created, Modified, Custom design from, Custom design to, Custom Theme, Custom Layout, Meta Title, Meta Keywords, Meta Description, Action.

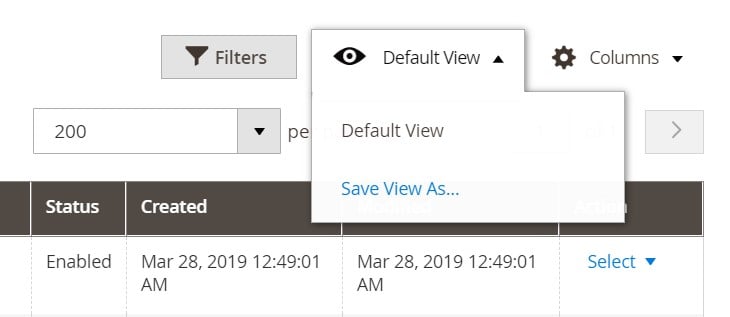
After changing the grid view, you can save it as custom, as shown below:

Of course, there are also standard pagination elements available above the grid.
How to Add a Magento 2 CMS Page
To add a new CMS page in Magento 2, hit the corresponding button on the top right corner of the screen:

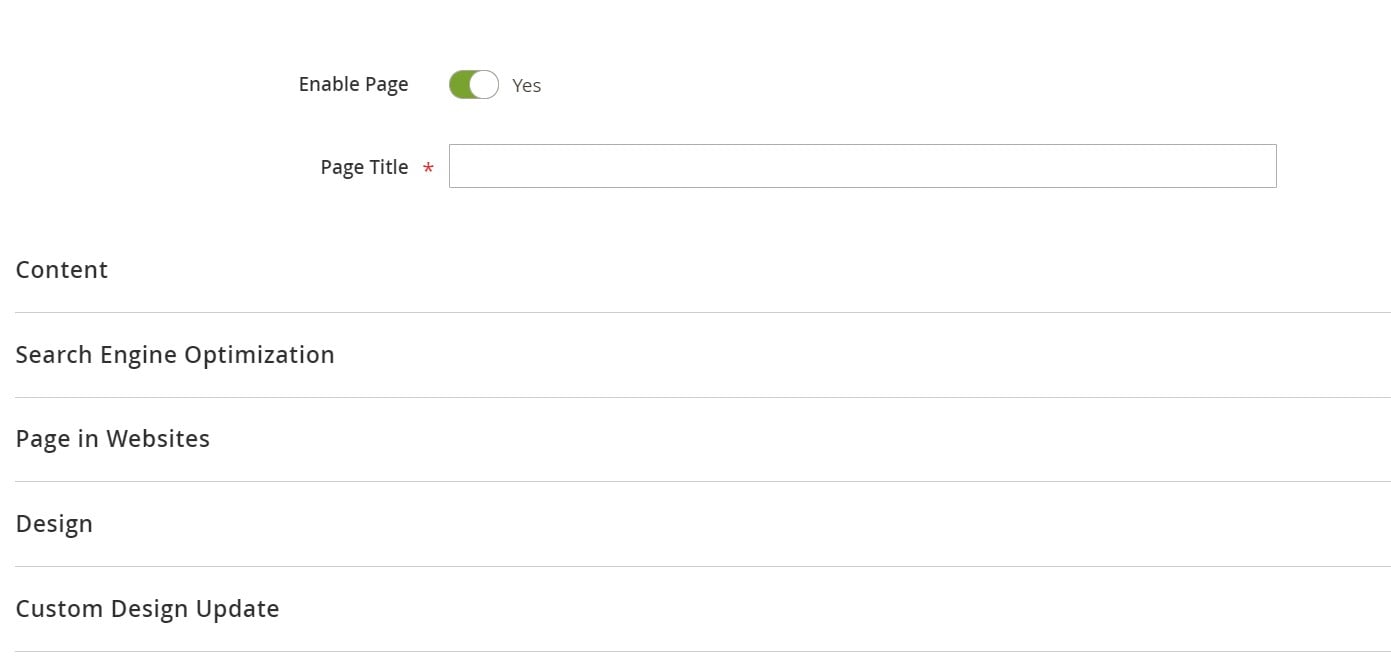
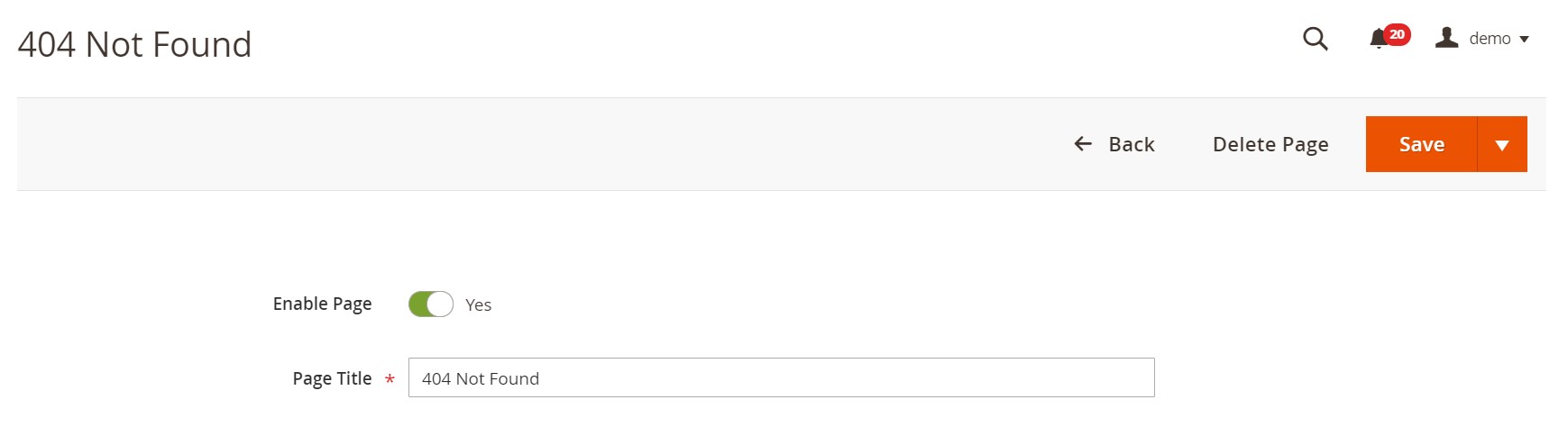
The system redirects you to a new screen where you can enable/disable your new page and add its title. Five more tabs of settings include Content, Search Engine Optimization, Page in Websites, Design, Custom Design Update. Let’s explore each one.

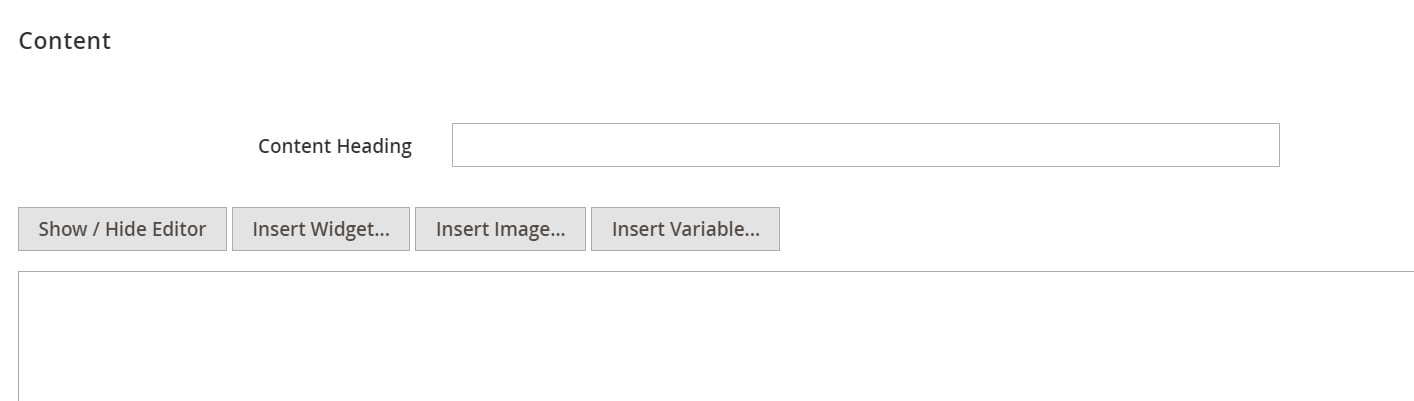
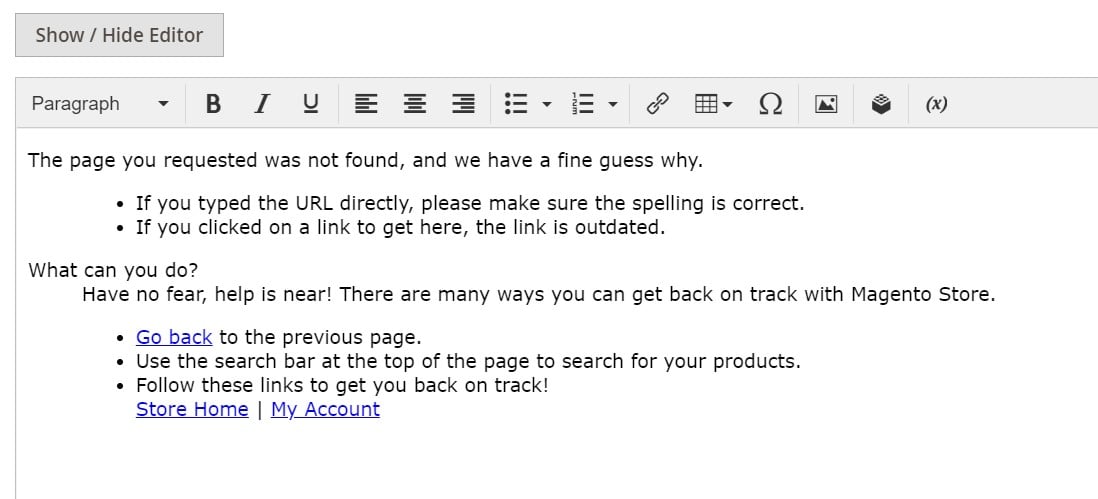
Under the content tab, you can specify its heading and insert widgets, images, and variables. It is also possible to enable/disable editor.

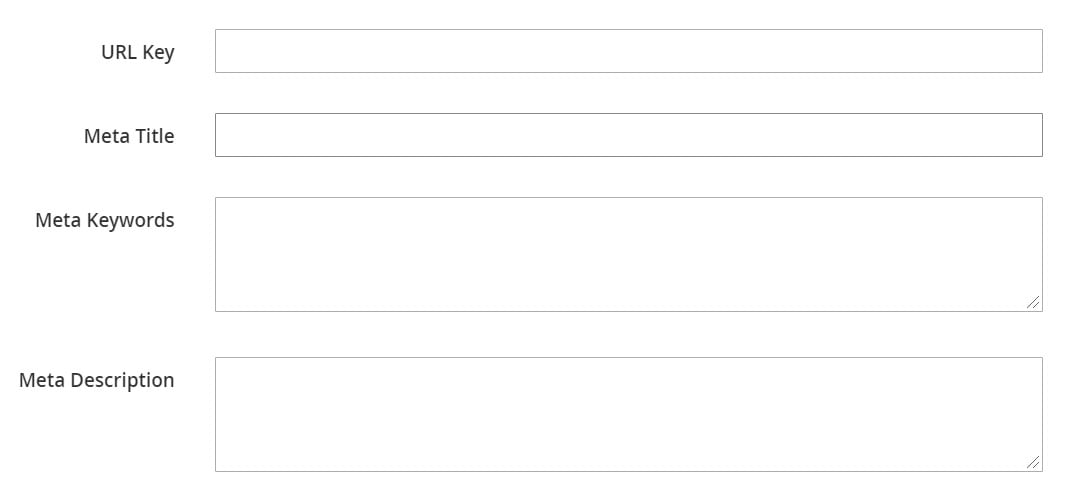
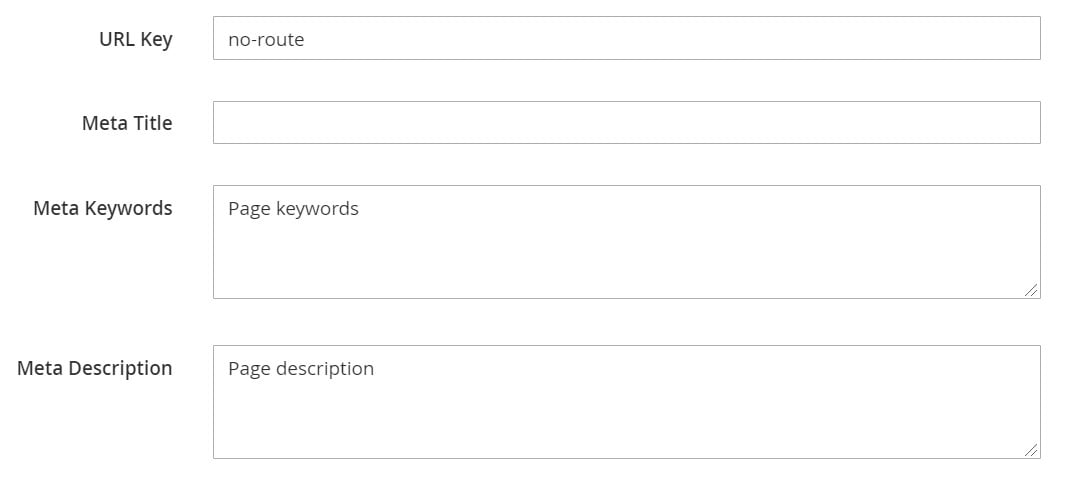
The SEO section provides the ability to specify such page elements as URL key and metadata (title, keywords, and description).

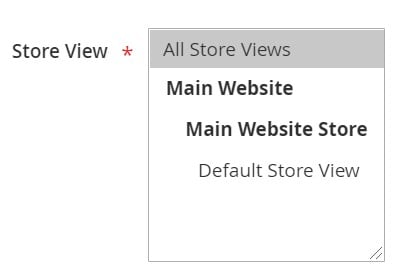
The Page in Website tabs lets you specify a website to display your new Magento 2 CMS page on.

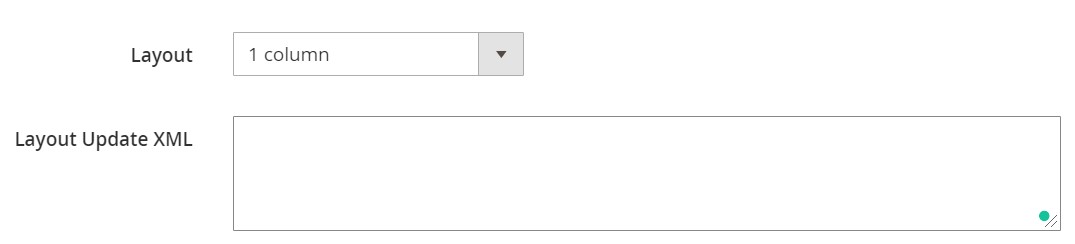
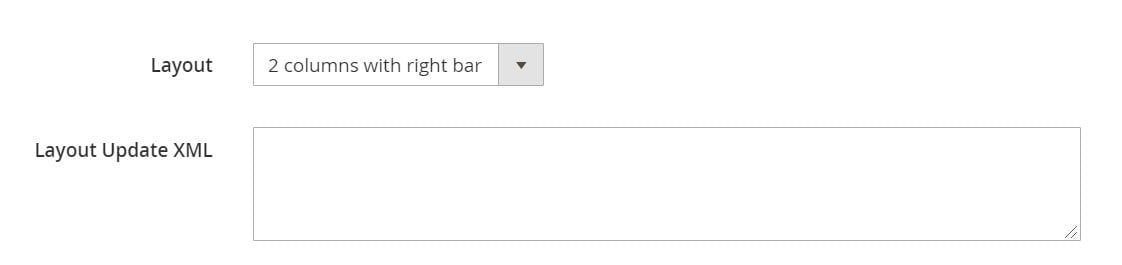
Under the Design tab, you can select a page layout (1, 2, or 3 columns) and specify a Layout Update XML.

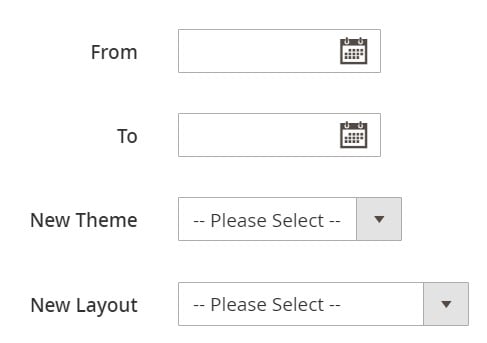
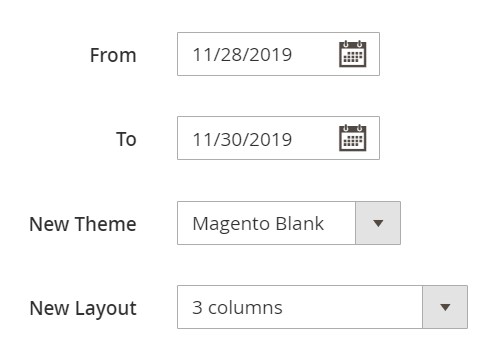
As for Custom Design Update, it provides options necessary for selectin a period to apply your new update as well as dropdowns with new themes and layouts to choose.

How to Edit a Magento 2 CMS Page
If you don’t know how to edit an existing CMS page in Magento 2, here is a brief explanation. First of all, return the Pages screen and find an item you want to rework. In the Action column, select Edit, as displayed below:

You are on the same screen as we’ve just described above. You can enable/disable the page as well as change its title.

Edit content with an editor:

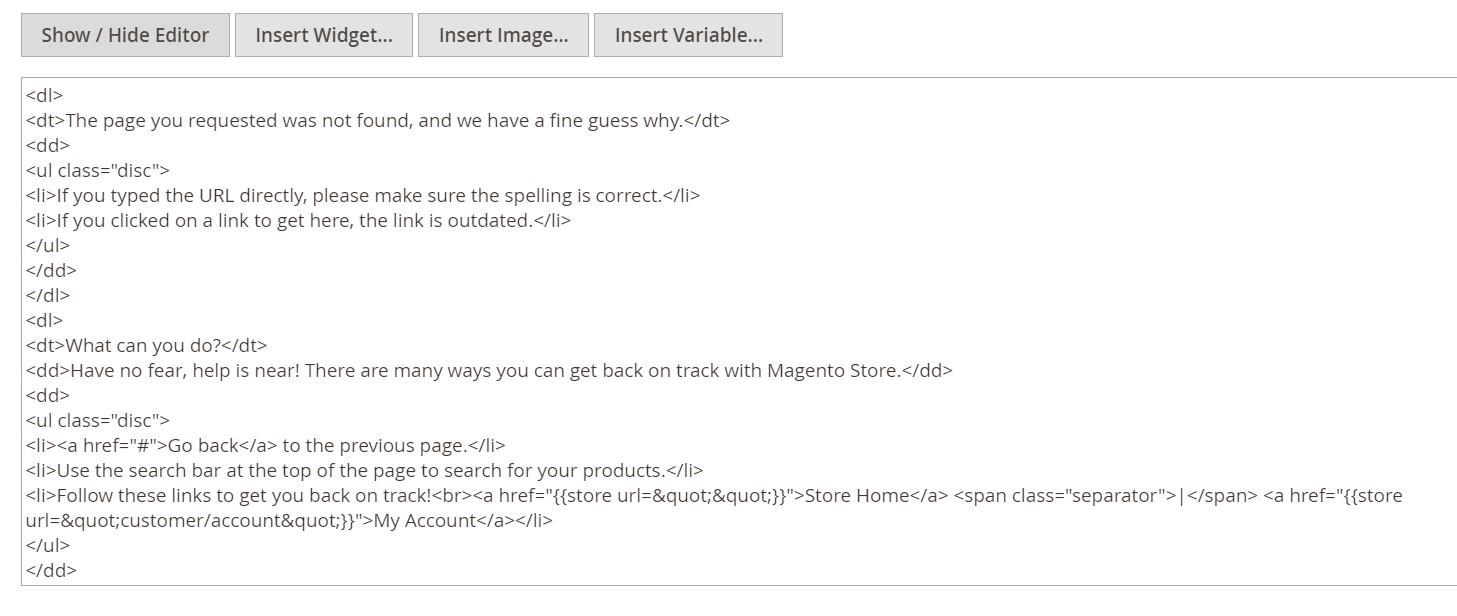
or without it:

Add/edit SEO parameter:

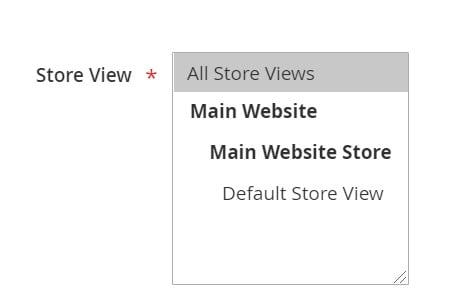
Change store views:

Apply a new layout

And add a design update

How to View a Magento 2 CMS Page
You also have to return to the Pages screen and find a CMS page you want to see. In the Action column, select View instead of Edit.

You are redirected to the front end.

How to Import Magento 2 CMS Pages
Now, let’s take a look at how to import CMS pages to Magento 2. This procedure is no longer a problem if you use the Improved Import & Export extension. Our module lets you transfer all the corresponding data from any external systems as well as automate the process.
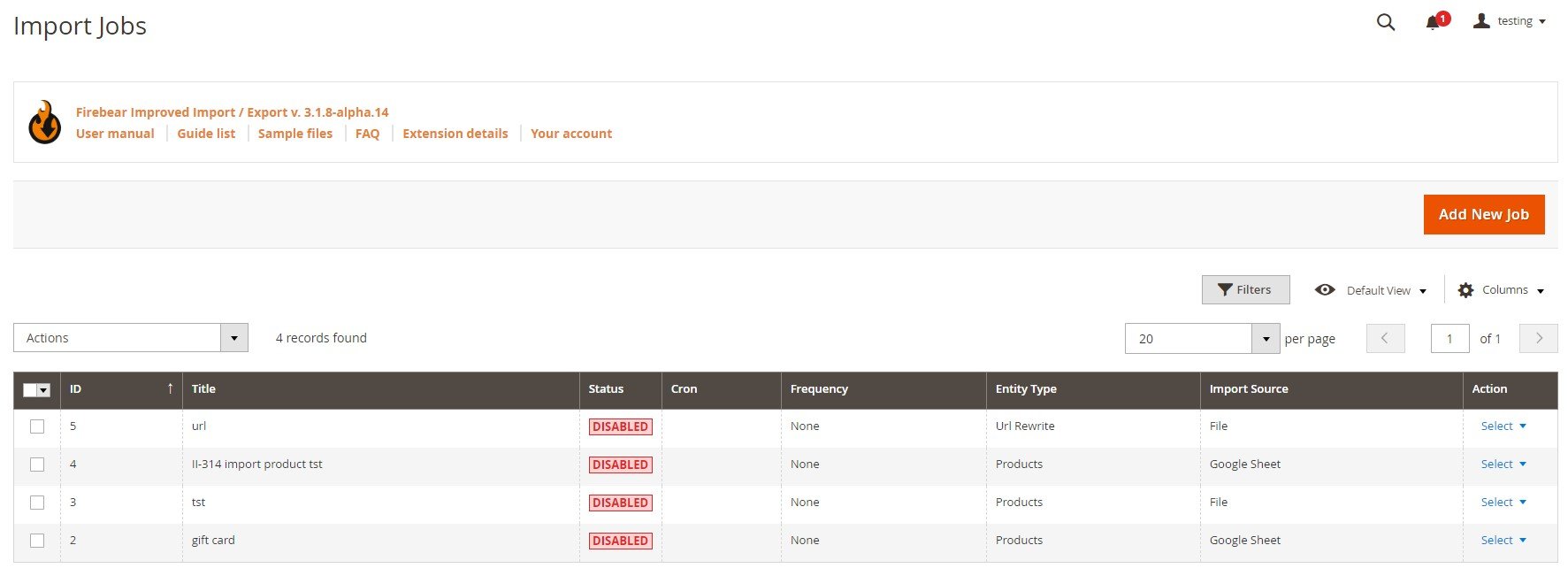
You only need to create a new import job and configure it. Go to System->Improved Import/Export->Import Jobs and click “Add New Job.”

On a new screen, you can see General Settings along with several more tabs. Let’s review their content.
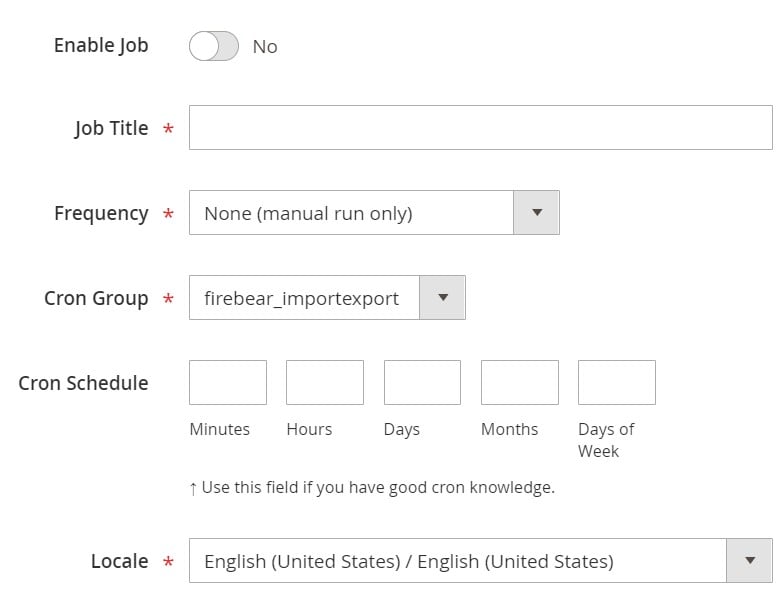
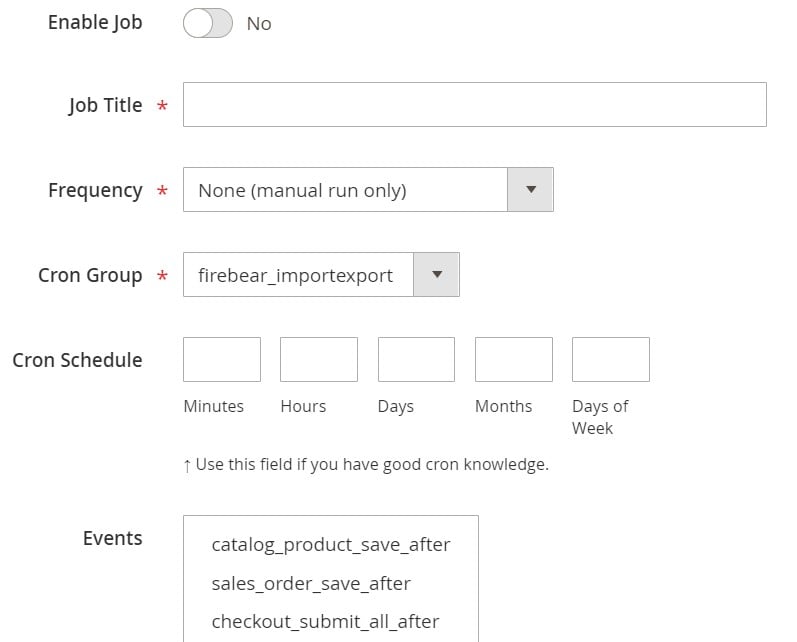
Under the General Setting tab, you can enable your new import job as well as specify its title and create a schedule of transfers. If you don’t need more than one import procedure, leave this option blank. If you want to transfer CMS pages to Magento 2 regularly, create a schedule of updates. Next, choose a language (locale), and enable/disable unique URL generation, re-index, and email notifications depending on your needs.

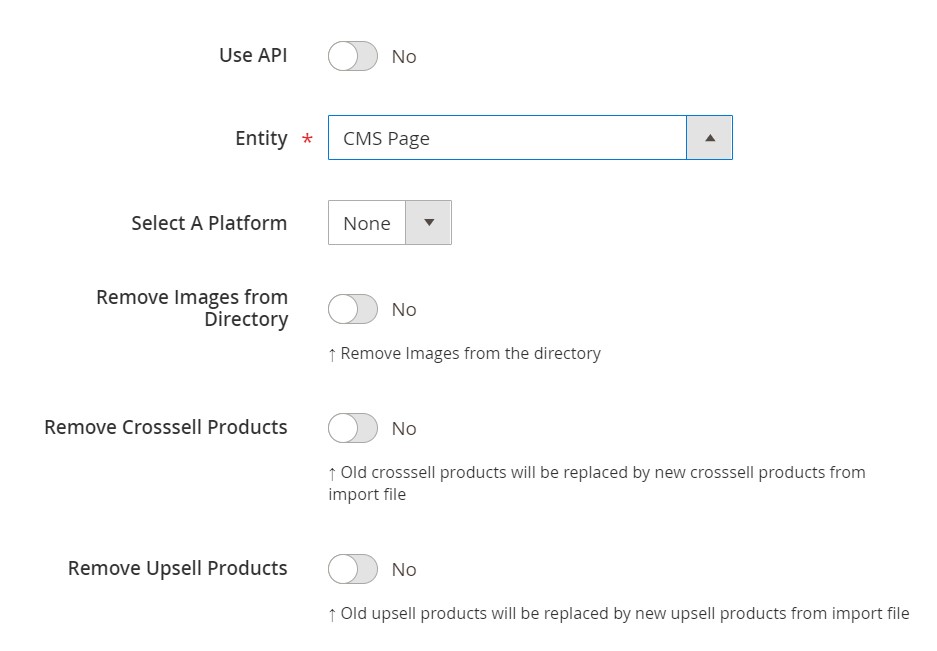
Proceed to the Import Settings section to choose CMS pages as your import entity. The tab also lets you enable/disable API synchronization and select a platform to import data from. The latter provides the ability to apply a mapping preset, replacing third-party designations with the ones used in Magento 2.

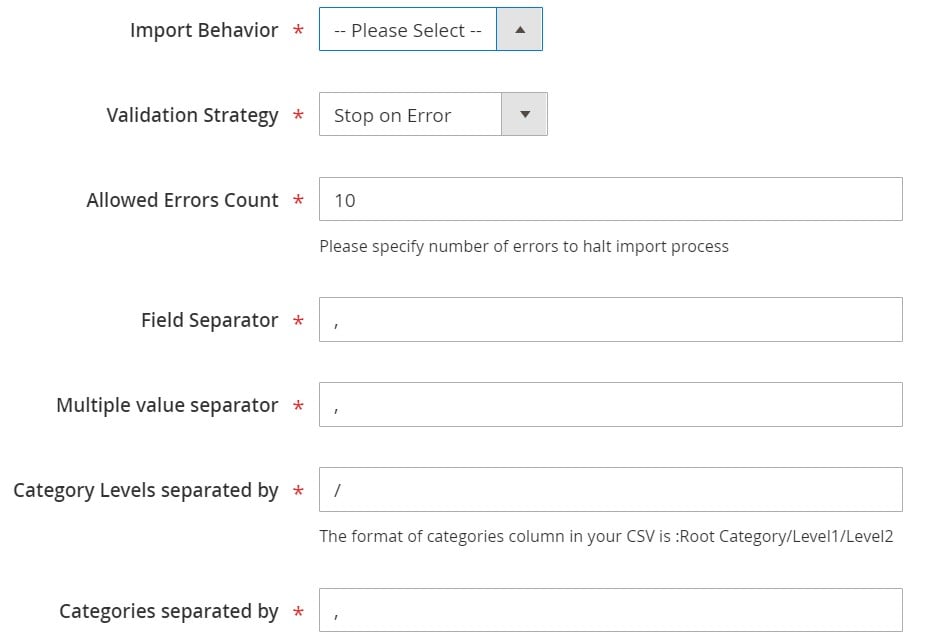
Now, go to the Import Behavior tab to select one of the following three options: Add/Update, Replace, or Delete. The extension lets you choose a validation strategy, specify a limit on errors, and type separators.

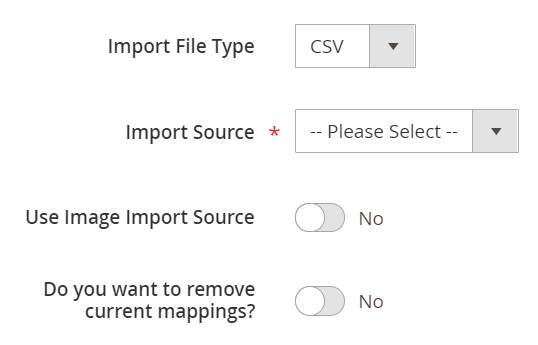
After that, you can switch to the Import Source section. Choose CSV or another standard as your import file type. Next, Specify your import source: server, URL, Google Sheet, direct upload, or Dropbox.

Hit “Save & Run” in the top right corner of the screen to import CMS pages to Magento 2. For further information, please visit this page:
Get Improved Import & Export Magento 2 Extension
How to Export Magento 2 CMS Pages
Now, let’s describe how to export CMS pages from Magento 2. As you might have already guessed, our plugin comes in handy once more. Follow these steps to achieve your goal:
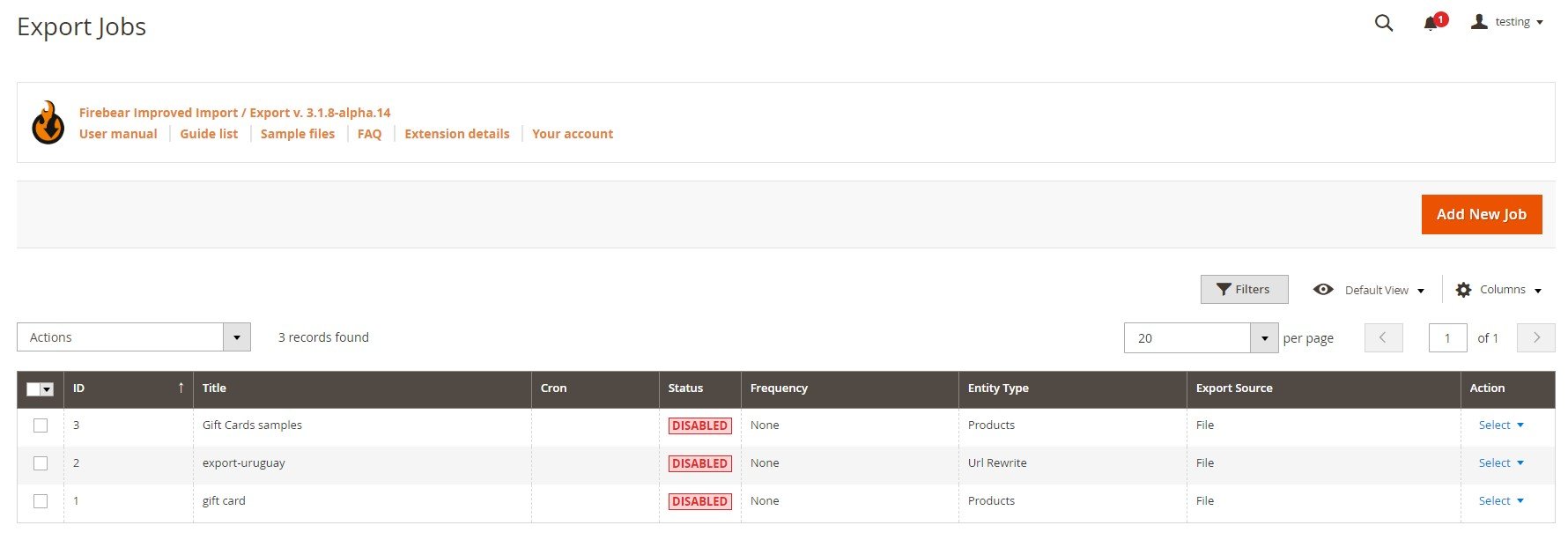
Hit the “Add New Job” button Under System->Improved Import/Export->Export Jobs to create a new export job.

Enable the job and type its title in the General Settings. Choose a frequency of export processes or leave the field empty if it is a one-time procedure. You can also specify a file language as well as divide additional attributes.

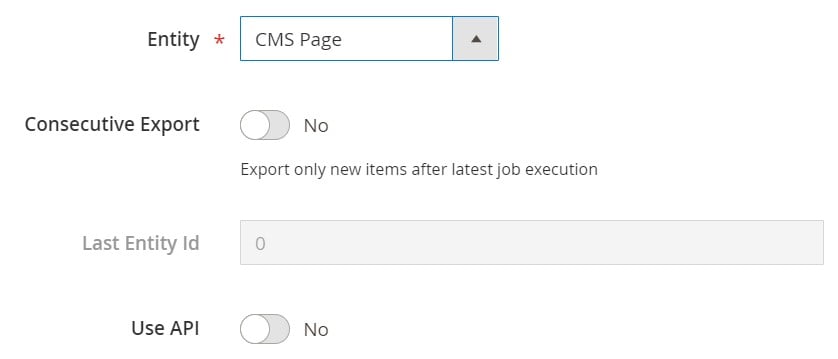
Now, proceed to Export Settings. Here, you can specify Magento 2 CMS pages as your entity. ‘Consecutive Export’ is another option available under this tab.

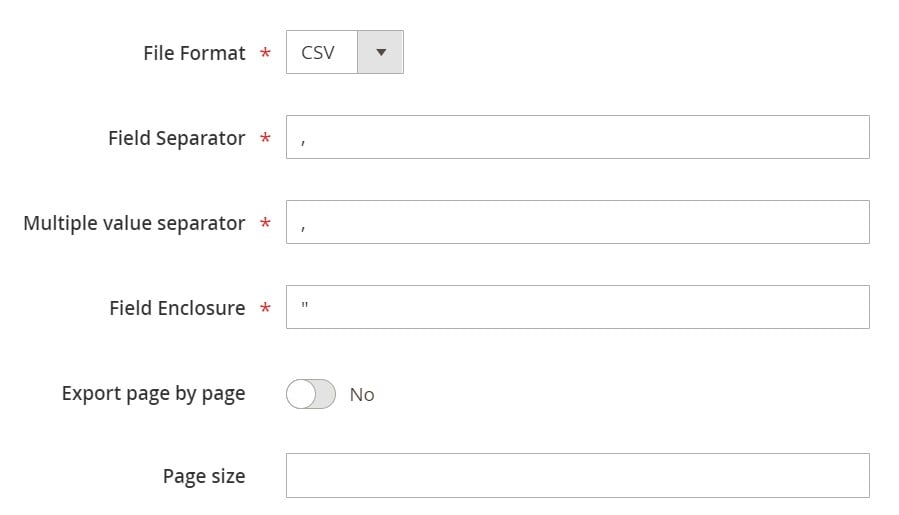
Next, select the format of your export file and specify separators under the Export Behavior tab.

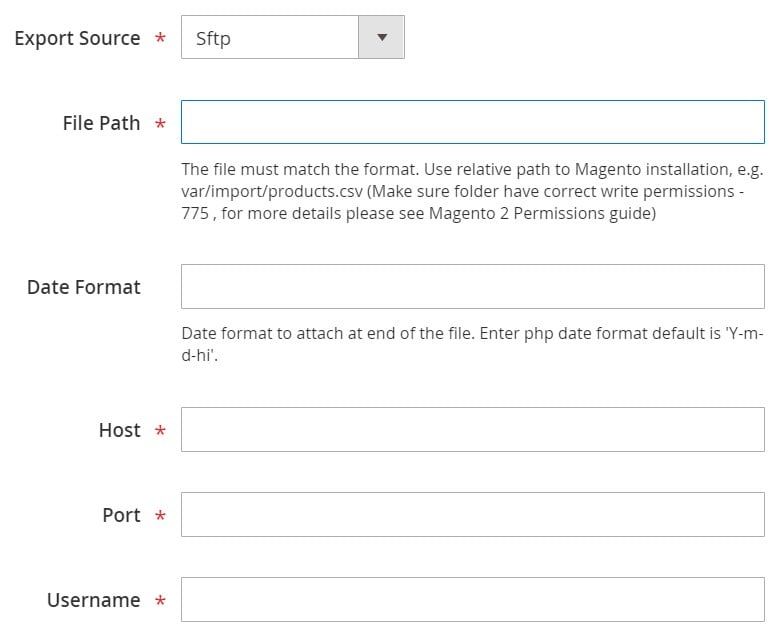
As for the Export Source tab, it lets you select FTP, SFTP, or a data file as a final destination. In the case of the first two options, check the connection.

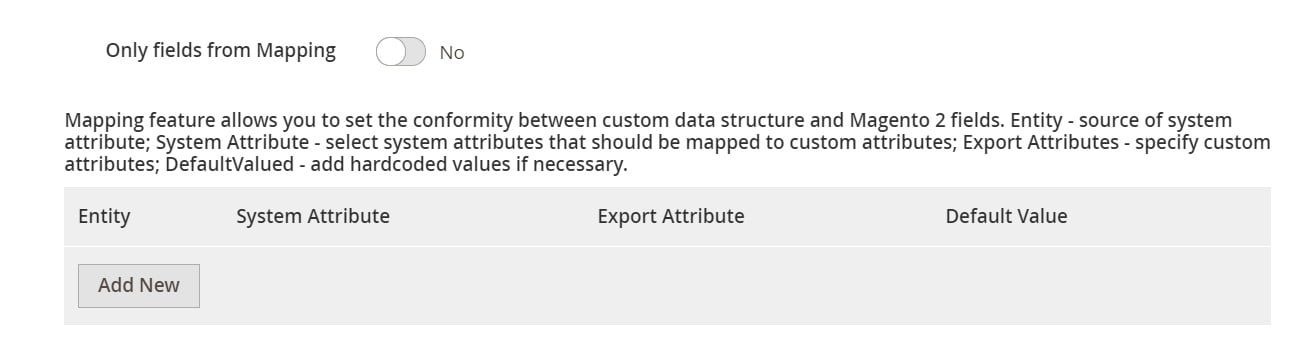
If a system – that you want to provide with Magento 2 CMS pages – has unique requirements to attributes, map them, and specify filters to make the data output suitable for it.

Hit “Save & Run” in the top right corner of the screen to start the Magento 2 CMS pages export. You can reach our support for further information. Just follow this link:
Get Improved Import & Export Magento 2 Extension
Final Words
As you can see, adding and editing Magento 2 CMS pages is not a problem. If you use Improved Import & Export, even transferring them is a piece of cake. If you want to find out more facts about our module, follow the link below. You can also contact our support to discuss your particular business case:
Get Improved Import & Export Magento 2 Extension

