Magento 2 Size Chart Extension by Mageplaza

Sizing is often the top reason buyers take into consideration to make a purchase decision in physical and online stores. In-store retailers can offer “trial-ability” and “observe-ability” to customers to touch and try on their products.
What about online stores? What can they do?
Size Chart extension for Magento 2 will help you deal with this problem. You can generate a comprehensive size chart to ensure a comfortable shopping experience for shoppers. Thereby, they tend to buy more and commit to your business.

Table of contents
Why should you opt for Mageplaza Size Chart extension for Magento 2
Apparel and accessories have a huge number of sizes, including sizes for dresses, tops, shirts, shorts, footwears and so many more. For each item, there are separate men and women sizing systems, such as UK size, EU size, US size and some reputable brands even own their sizing system.
Because the size varies based on each product and sizing standard, consumers often have to consider choosing the right size for them. In physical stores, shoppers can freely try clothes on and figure out which size fits them. However, this trying thing is impossible in online stores. Customers cannot even touch your products. So what you need to do is to offer them an appropriate sizing system. Then shoppers can easily look for their sizes and make a purchase quickly.
If size charts are not available in your shop, customers are likely to abandon their cart and go to other stores.
Well, understanding this concern, Mageplaza provides Size Chart Popup to help you enhance customer experience. Below are some of the outstanding features that Size Chart extension can benefit your store.
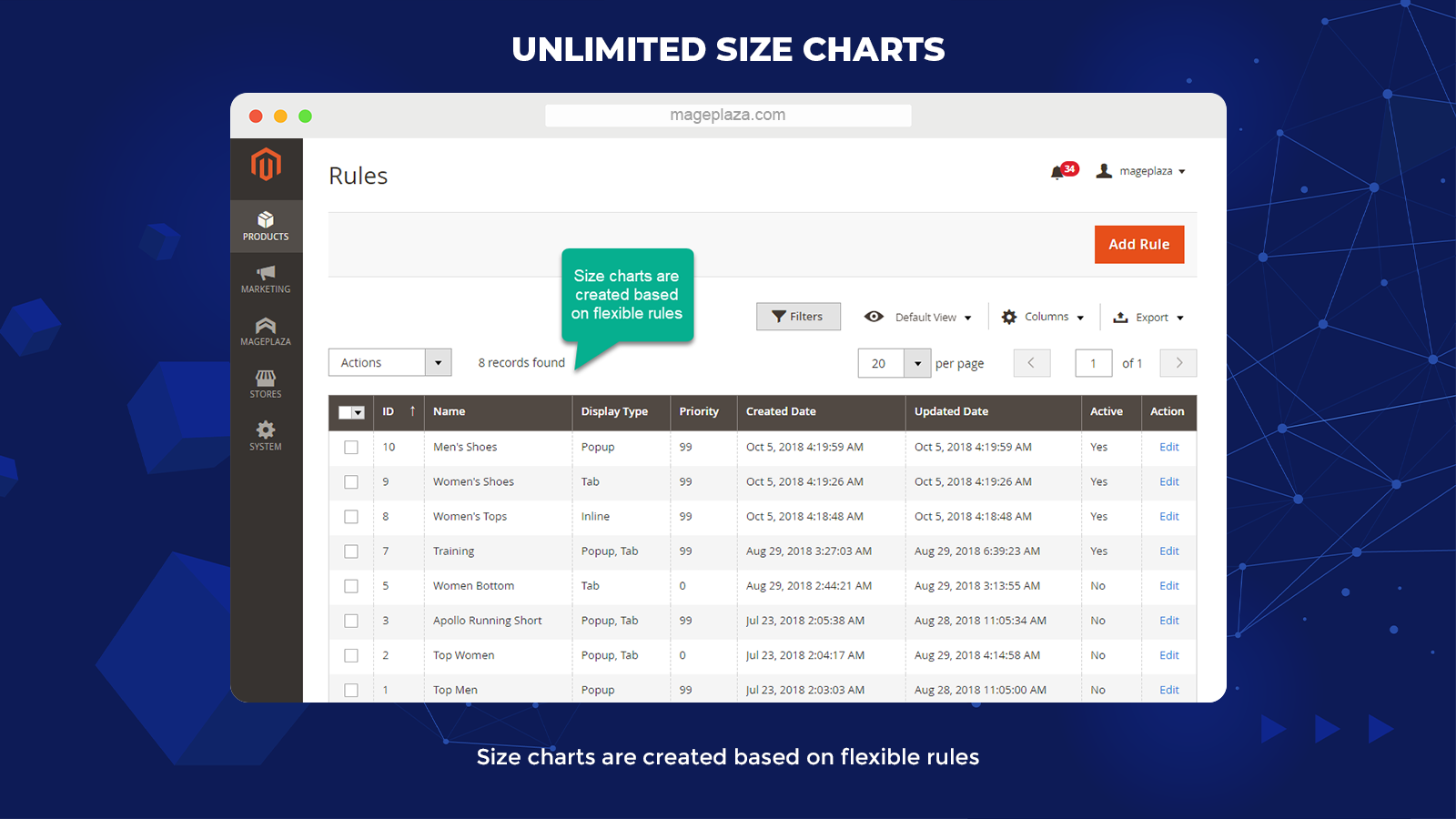
Numerous size charts

According to catalog rules configured in the backend, size charts on the product page, including size tables and size guides for each product, product type or for the entire category can be generated. These size charts can be set up to display, based on existing category names: Female, Male, Bottoms, Tops, and so on; existing page URL, or the existing product page. Therefore, there is no restriction on showing size charts. Store owners can set up to add or remove size charts depending on categories and give priority to size chart rules. This can help prevent conflicts happening as many categories contain the same product.
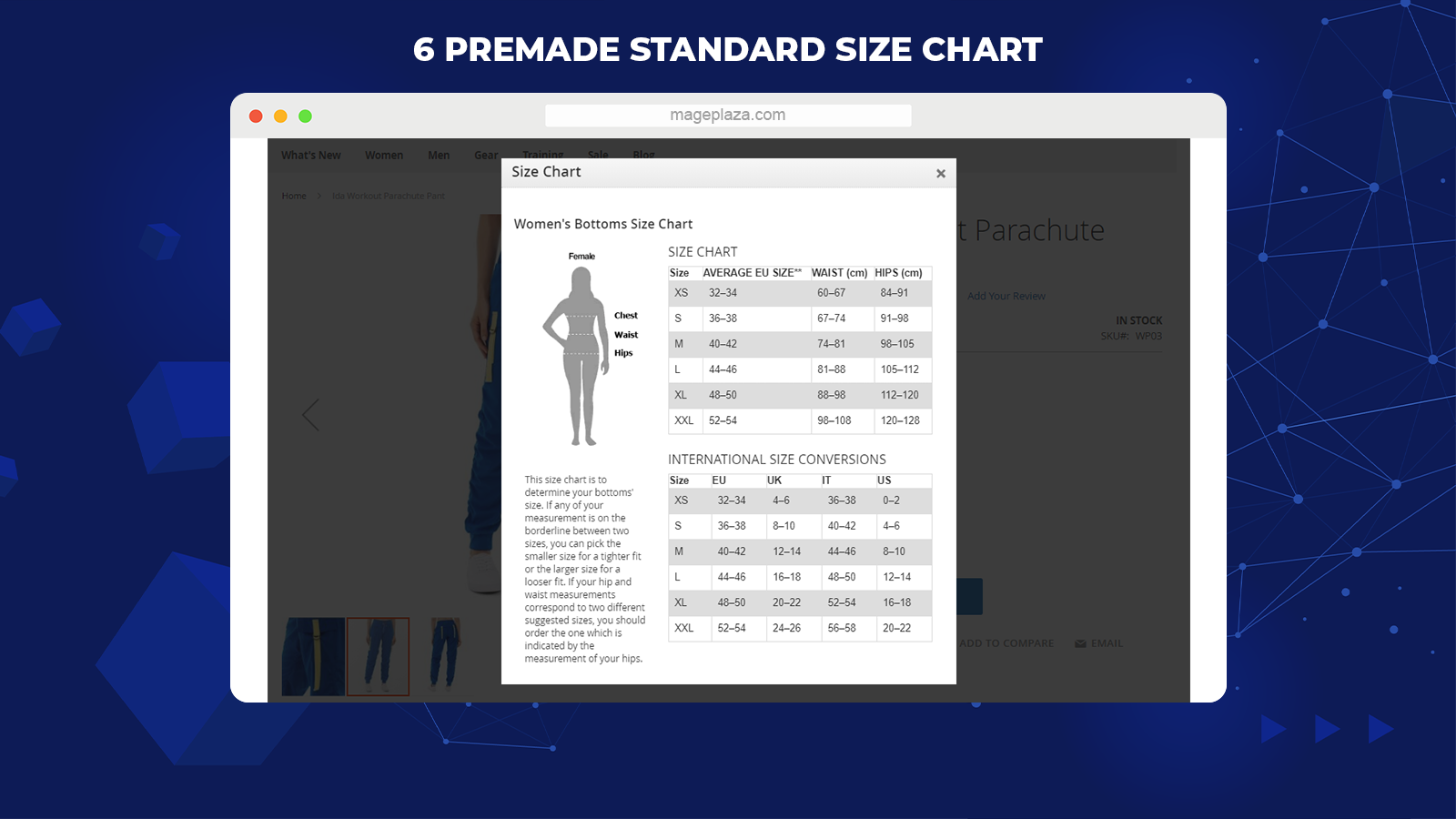
6 standard size charts available

Mageplaza team brings you six standard size tables without any fee. These size chart templates are created to match some common size system standards. The premade size guides are ready to use soon after you install Magento 2 Size Chart extension. Admin users can flexibly use these templates to show size charts on the product page. Nevertheless, if you’d like to make some changes to the content, design, or any elements of the templates, you can use HTML which is well integrated with Size Chart for Magento 2.
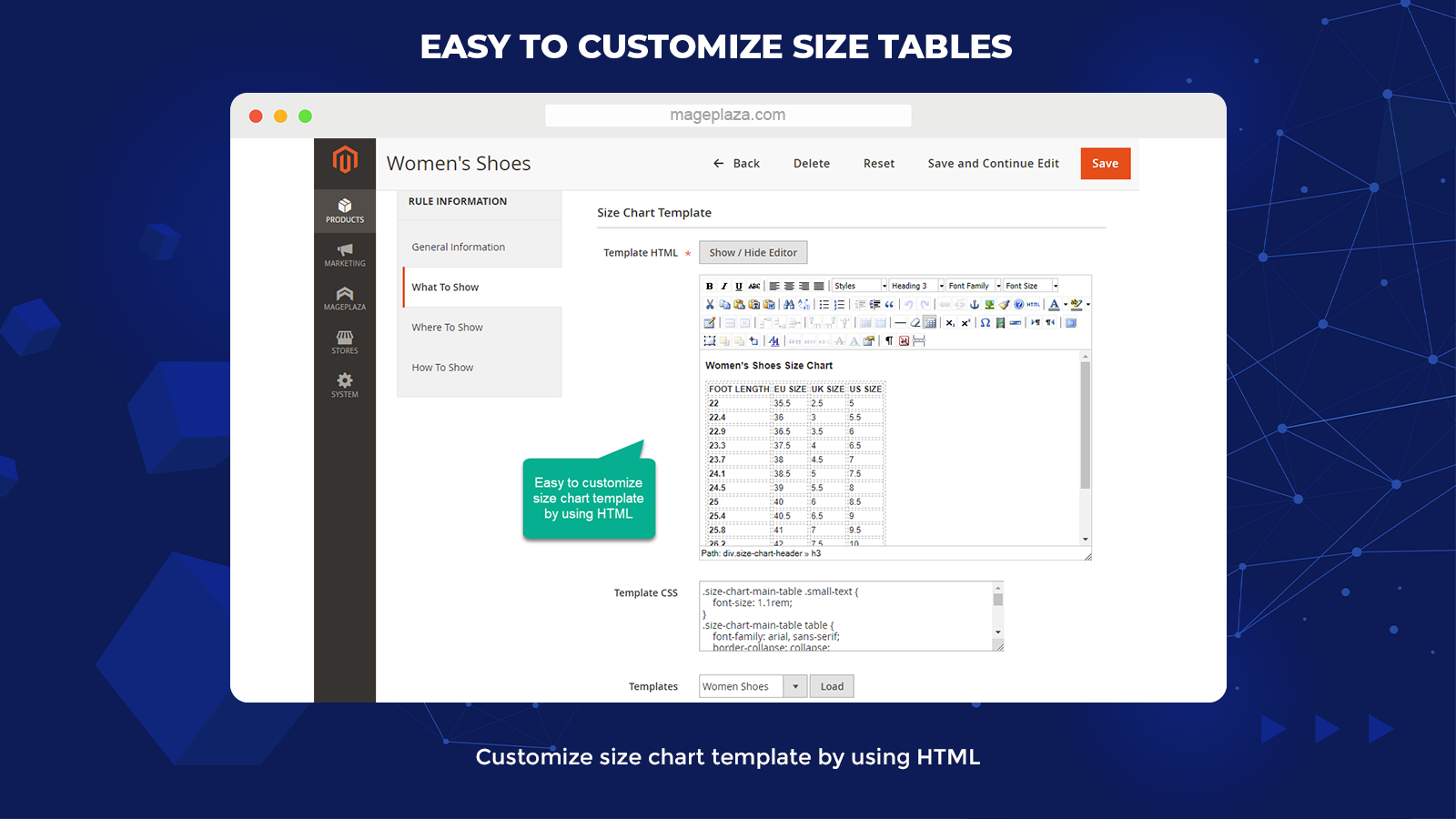
Simple to custom size tables

Thanks to a user-friendly editor in the backend, admins can change or update the content of size guides with ease. Typically, no sizing guide template or content is restricted in the backend. Admin users can add images, videos, and buttons to the size table. Besides, admins can also choose size chart labels, text colors, background, rule icons, and borders.

The icon of the size chart can appear at many positions on the product page. Plus, Magento 2 Size Chart enables showing the size chart button manually by adding a snippet.
Extra features
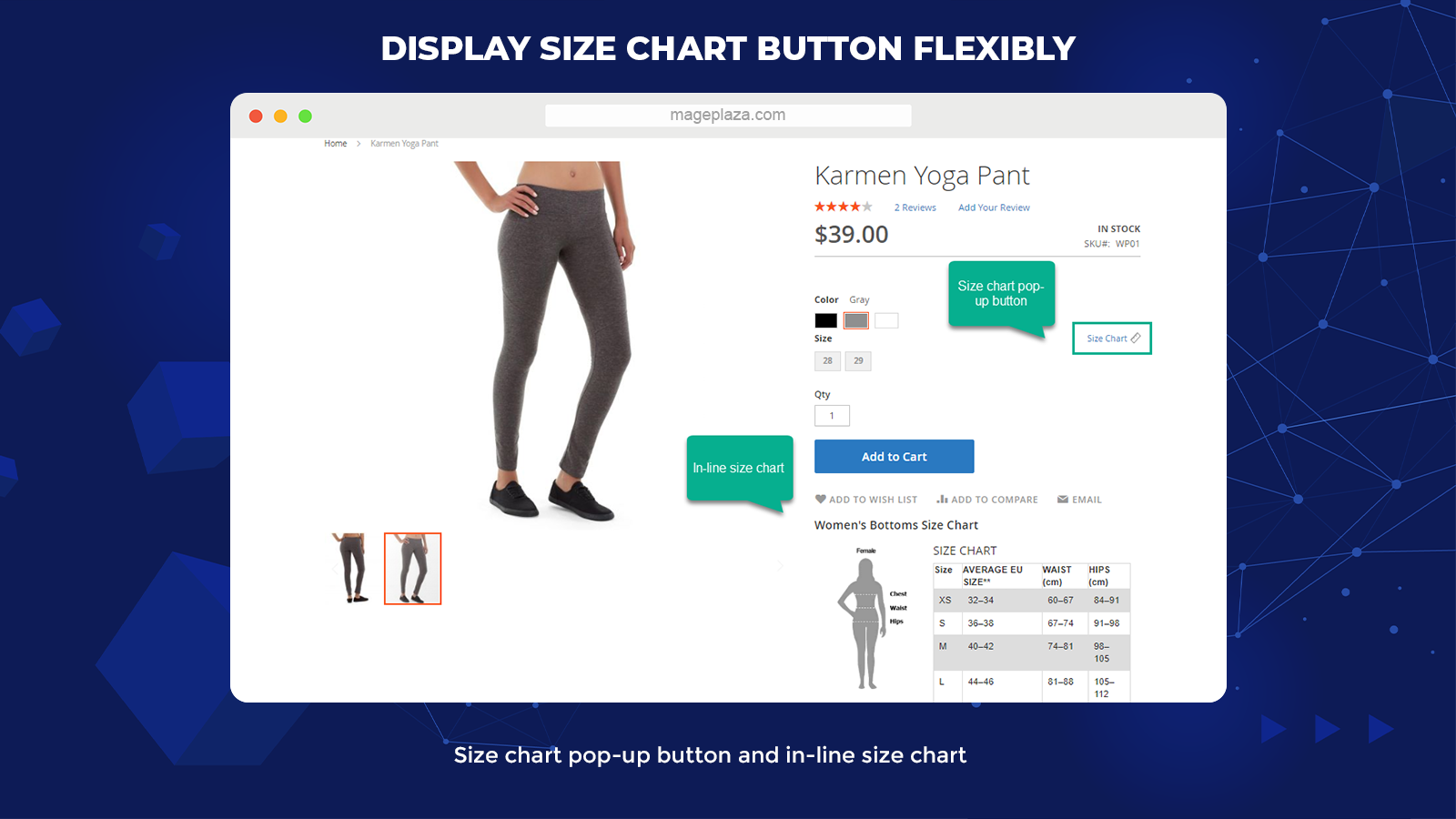
Inline and popup size charts
Size charts can be displayed as popup or inline tables. As for popup size charts, a button appears to click on as shoppers would like to look for sizing guides. As for inline ones, the chart is displayed under the size attribute.
Customizable size chart label
It is easy for you to make changes to your size chart label. You do not need any advanced technical knowledge, just go to the backend and type the name of your label. You can customize this label’s name any time you want.
Size chart icon
Size chart extension by Mageplaza enables store owners to use the default icon or insert a file as a size chart icon. File types including .jpg, jpeg, .png, .gift are supported. You can add any chart icon you like to make your store look more appealing.
Custom CSS
Custom CSS allows store admins to flexibly customize size tables to match the design of an online store without knowing a line of code. Feel free to set up size tables until they meet your requirements.
Multi-store support
If you have multiple stores and you wonder whether you can configure the size charts of these stores in the backend or not? The answer is Yes. Mageplaza Size Chart extension does support many stores.
The priority of size chart rule
Admin users can create a priority for a size chart rule. The rule with higher priority will be displayed in advance. This helps dodge conflicts occurring when many rules are attached to one product.
Backend
Within the Admin Panel, make your way to Catalog > Size Chart > Configuration.
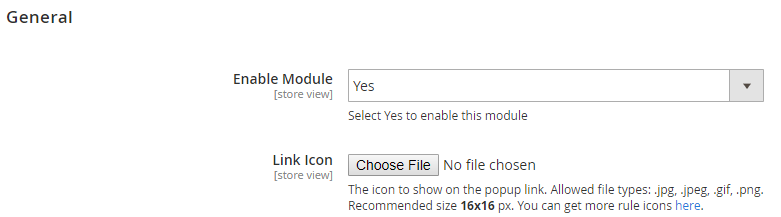
General configuration

- Select Yes to turn on this module.
- Select Icon for Size Chart popup so that it can show on the frontend.
Size Charts in Products

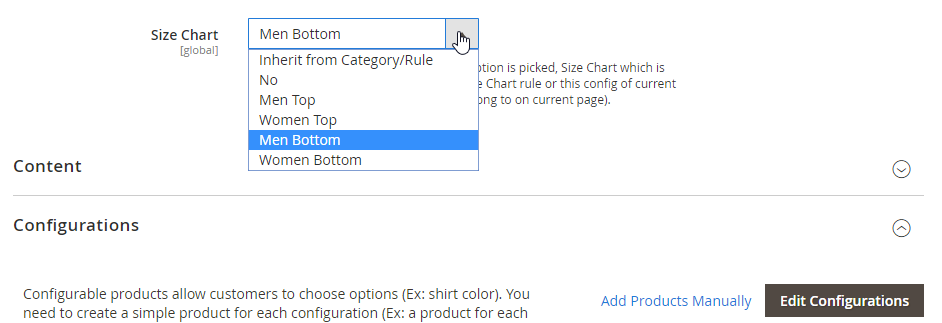
If you want to install a specific product without a rule, you can go to Catalog > Product > Edit Product and decide the size chart rule for the product by customizing the size chart attribute.
Attribute Size Chart has 3 main choices:
- Inherit from Category/Rule: When admins select this option, Size Chart applied for the product will obey the Size Chart rule of the Category which contains the product.
For example, Product A stays in two categories which are Men and Jackets
Case 1: Shoppers access product A by the path: Home > Men> Tops > Jackets > A. In this specific case, the size chart for product A will be enforced by the Rule of Jackets category.
Case 2. Shoppers access product A by the path: Home > Men> A. In this specific case, the size chart for product A will be enforced by the Rule of Women category.
- No: The product will not follow the Size Chart rule
- Select a rule created in Manage Rules: Choose any other size chart rule and it is eligible even if you turn off the rule.
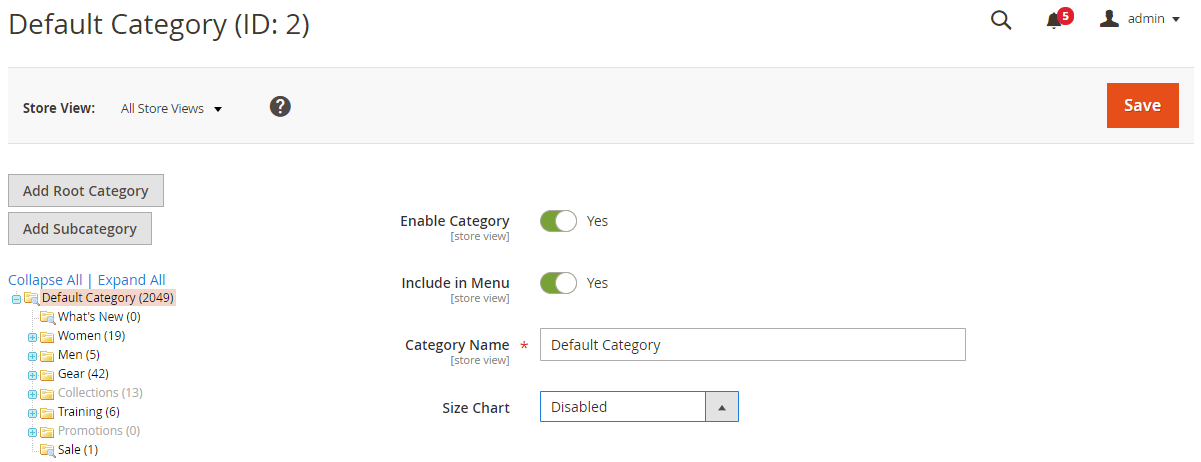
Size Chart in Categories
Go to Catalog > Categories, and configure the attribute Size Chart similar to when setting Size Chart in Edit Product.

If you choose Size Chart = Inherit from Rule, the picked items (Inherit from Rule in the Edit Product) in the Category will follow the rule with the qualifying condition and the highest or smallest priority.
API
Mageplaza Size Chart extension enables Rest API to create size charts’ data for each item or all items. Thanks to the Rest API, you also can retrieve, generate, or remove rule details.
GraphQL
The Size Chart module supports admin users to access the rule’s information via GraphQL.
Frontend
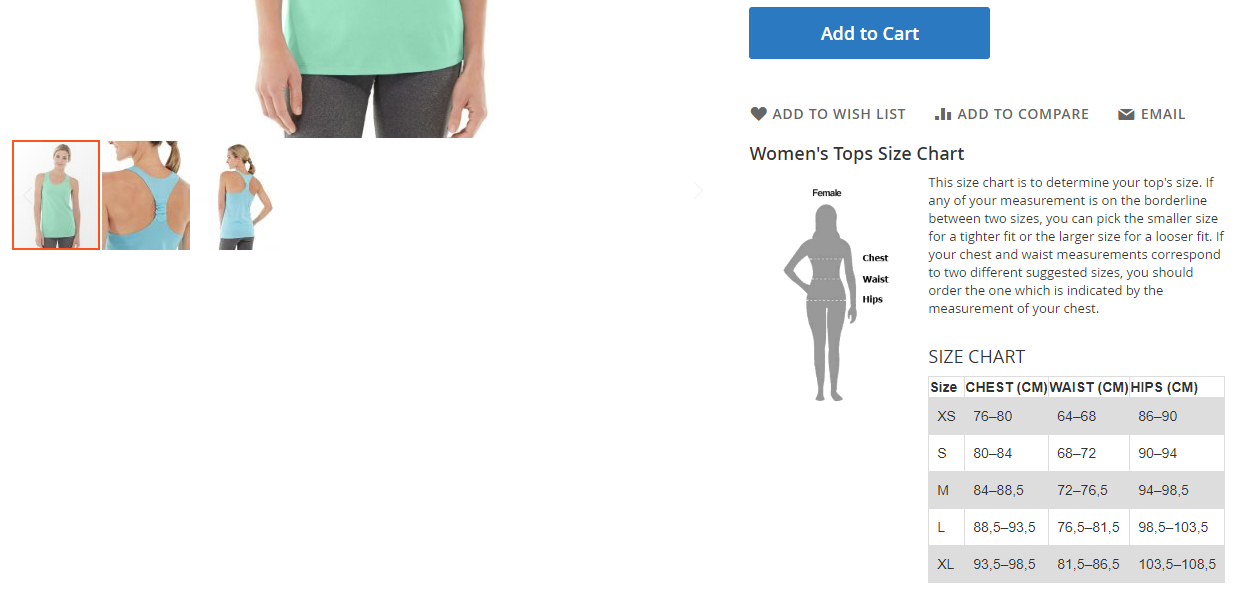
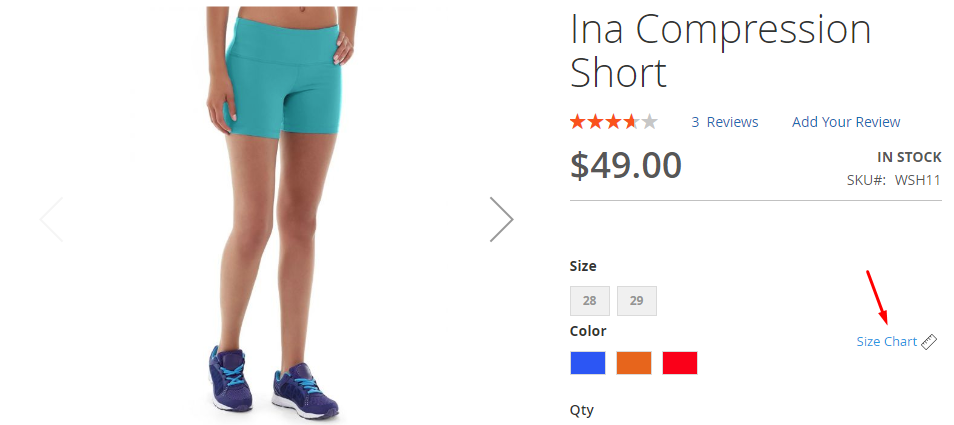
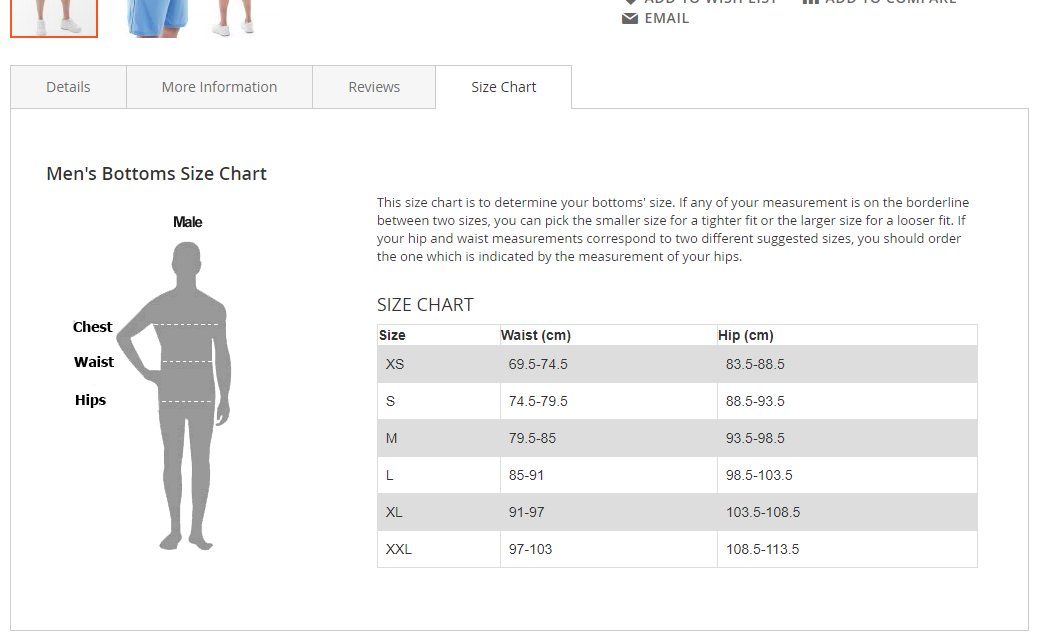
The Size Chart extension is shown in the frontend with 3 different positions:
- Inline: Under Add to Cart button: Size Chart is shown under the Social Link button in the frontend.

- Popup: Size Chart will be displayed as a popup when you tap on the Size Chart button. The position of the popup can be changed when you type in the Attribute Code field. The button will appear as the Attribute Code is filled with a dropdown/swatch attribute.

- Product Tab: Size Chart is shown as a tab in the Product Information block.

Final words
Size charts play an essential role in online shopping. Especially in online clothing stores, adding size charts is a must. With the Size Chart extension by Mageplaza, your customers will be satisfied and happy with their purchases. You’ll be pleased with a decreased rate of return, and you may lengthen the customer lifetime with the possibility of converting them into loyal shoppers.









