UberTheme UB Mega Menu Magento 2 Extension

Another great Magento 2 extension available on the UberTheme website is UB Mega Menu. Simple and powerful, this Magento 2 extension allows you to provide store visitors with top-notch navigation. A highly customizable Mega Menu can be vertical or horizontal with categories, sub-categories, multiple columns, banners, clips, etc. Below, we provide more details and a full Magento 2 extension backend tutorial!

Before exploring the backend section of the UberTheme UB Mega Menu Magento 2 module, we’d like to tell a few words about the extension’s features. Note that the module is responsive ready, so you create a stunning menu for all screen sizes. As mentioned above, both horizontal and vertical layouts are supported. And to make your backend routine more efficient, the UberTheme UB Mega Menu Magento 2 extension offers a drag-and-drop interface.
As for various content types that can be added to your new menu, we should pay a separate attention to custom static blocks, where featured products can be shown. And to make the navigation through the mega menu more engaging, UberTheme UB Mega Menu offers 10+ visual effects.
Multiple website, store views, and languages are supported. Furthermore, you can apply custom style to each menu group! It is possible via the additional CSS class code, so the understanding of CSS is required!
Supported menu types are: Category, CMS Page, and Custom Link. Thus, you can direct store visitors to any place on your Magento 2 website or outside!
Furthermore, the UberTheme UB Mega Menu Magento 2 module allows you to implement AJAX-based category listing, configure fonts, upload custom icons, use the TinyMCE editor, import category tree, and many more.
Table of contents
Backend
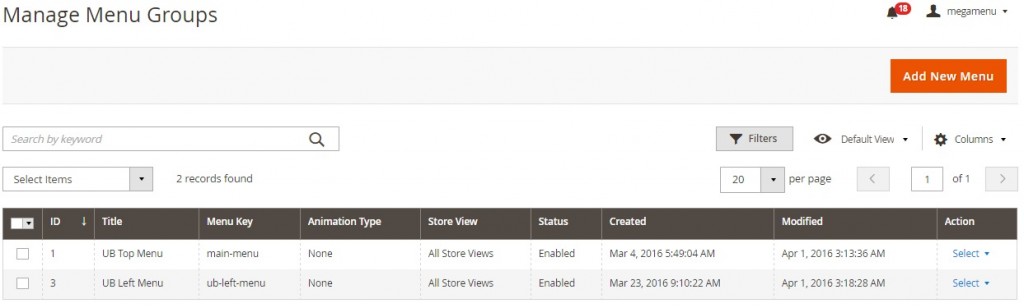
To find the UberTheme UB Mega Menu Magento 2 extension settings, go to Content -> UB Mega Menu -> Manage Menu. The Manage Menu Groups page is available here. The page contains a grid with the following columns:
- ID – each menu gets an ID number;
- Title – you assign a title to each menu;
- Menu Key – as well as a URL key;
- Animation Type – this columns illustrate a type of animation applied for the menu;
- Store View – a corresponding store view;
- Status – enabled or disabled;
- Created – time and date of the menu creation;
- Modified – when the menu was modified
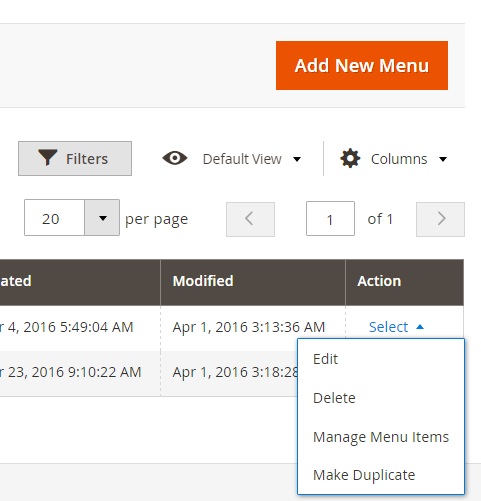
- Action – a column where you can Edit, Delete, Manage Menu Items, or Make Duplicate (to customize it in accordance of another store view).
To find a certain menu group, the UberTheme UB Mega Menu Magento 2 extension allows you to apply filters. Alternatively, the Magento 2 module allows you to use search. Besides, you can hide any of the aforementioned columns and save the new grid view for further usage. As for bulk actions, they are: Delete, Disable, Enable, and Edit.

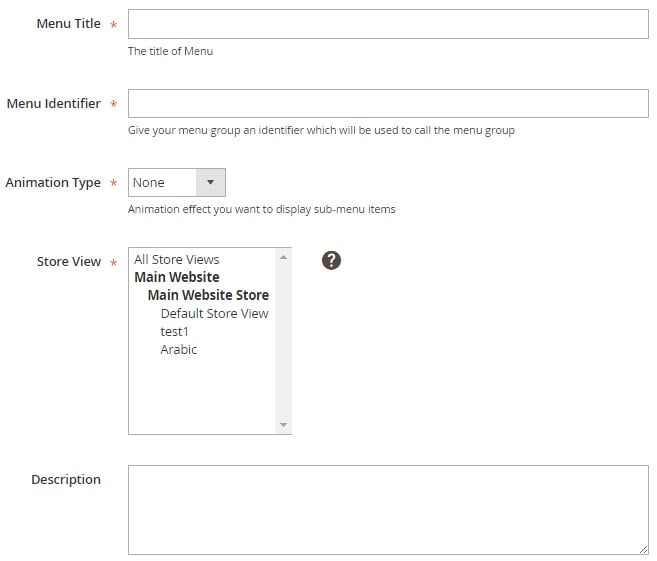
While adding a new menu group (a big bright button above on the right), you should specify a list of basic parameters:
- Menu Title – anter a menu name here;
- Menu Identifier – an identifier used to call the menu group;
- Animation Type – an animation effect to display sub-menu items – 10+ effects;
- Store View – select a store view to use the menu with;
- Description – create a description for the menu;
- Status – Enabled or Disabled.

Apply changes and save the new menu group. If you are worried about how to choose a menu type – horizontal or vertical, we will describe it right now. First of all, you should return to the previous grid. Here in the “Action” column, select “Manage Menu Items”.

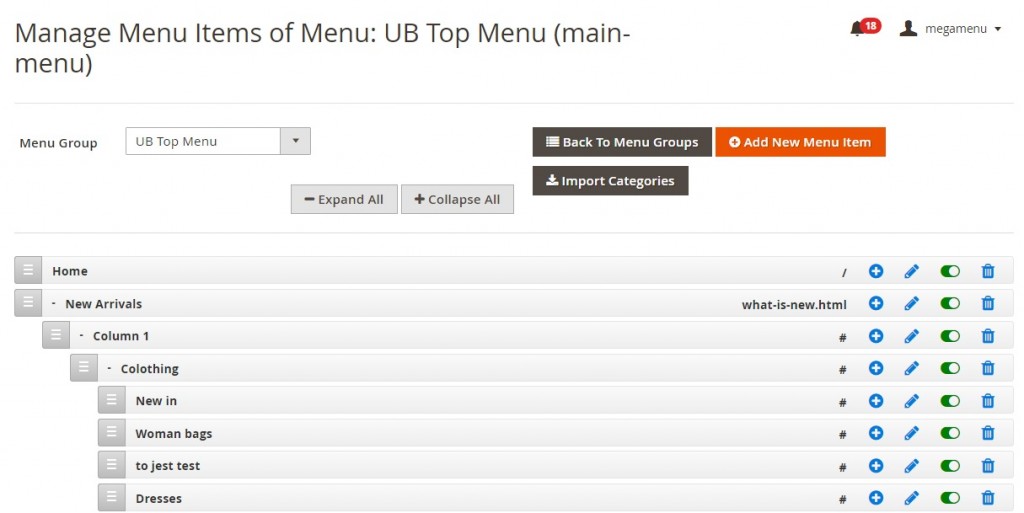
You will be redirected to the following screen:

Here, you can select a menu layout (UB Top Menu or UB Left Menu), expand or collapse all, add a new menu item, or importa a category tree.
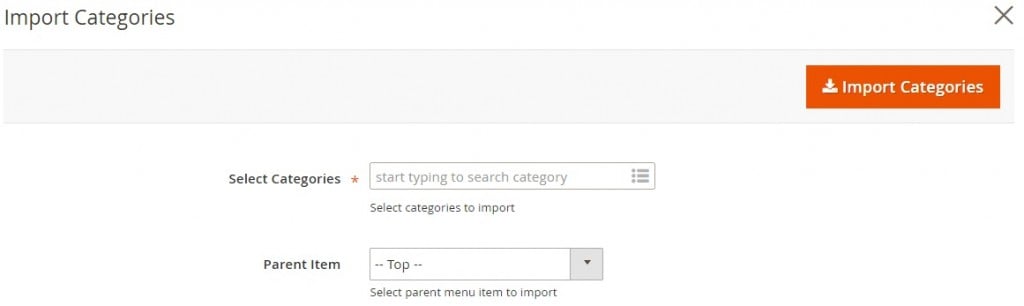
This is how the Import page works: you select categories and choose parent items.

Note that each tree element can be enabled or disabled. Besides, you can delete it as well as add a new sub-element.
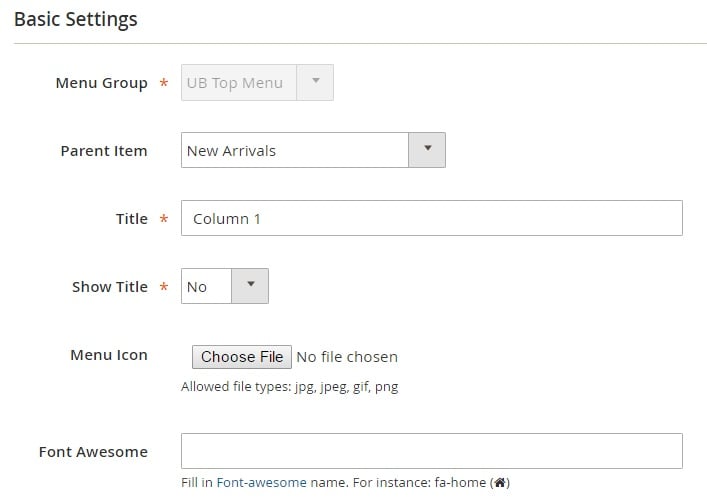
While editing an existing menu item, you have to deal with 2 tabs of settings: Basic Settings and Mega Settings.
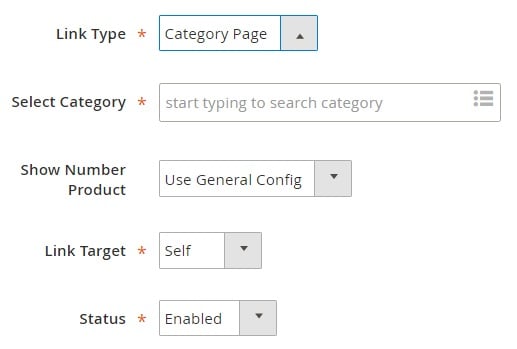
The first one displays appropriate manu group and allows you to select a parent item. Besides, you can add a title, decide whether it will be shown or not, upload a custom menu icon, and add a custom font by filling in an appropriate Font-awesome name. Next, choose a link type: Category Page, CMS Page, or Custom Link. Depending on the chosen parameter, further options vary a little bit. In case of a category page link, you should select a category, decide whether to show number product or not, specify a link target (self, blank, top, parent), as well as choose status (enabled/disabled).


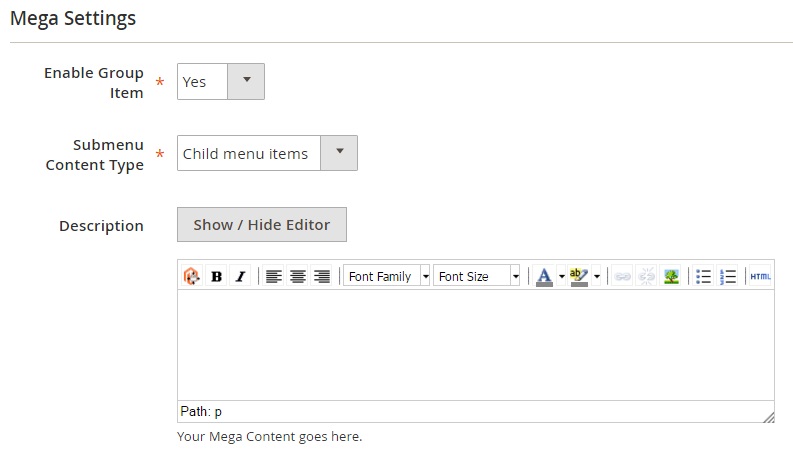
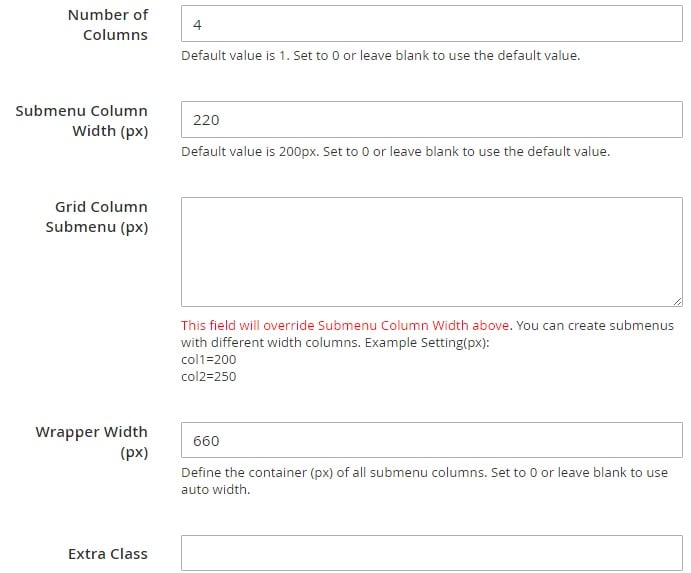
In Mega Settings, you enable/disable group items and specify a sub-menu content type (Child Menu Items, Static Blocks, or Custom Content). Further options vary depending on the chosen parameter. Thus, for child Menu items, you should add a description and specify the number of columns. Next, decide what should be a sub-menu column width as well as a wrapper width. Alternatively, you can add your custom CSS in the Extra Class field.


Frontend
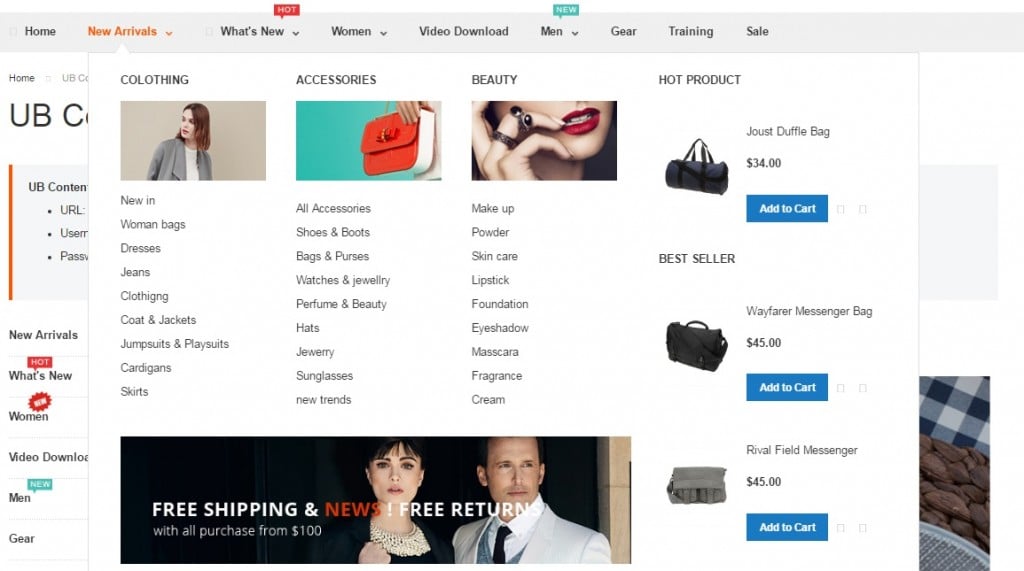
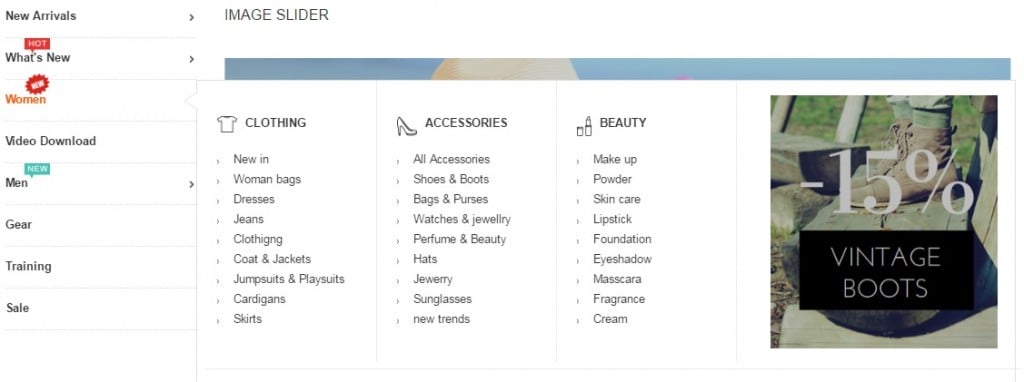
Below, you can see several examples of how an ordinary menu can be enhanced with the help of the UberTheme UB Mega Menu Magento 2 extension:
Horizontal Menu

Vertical Menu

Final Words
The UberTheme UB Mega Menu Magento 2 extension provides the ability to essentially improve the default Magento 2 menu. After installing the module, you will rapidly find the new options in your backend and will easily apply them to your storefront implementing stunning shopping experience. The price of the extension is $139.









