Magento 2 Webkul PWA Review: Progressive Web App Extension For Your E-commerce Website

Here at Firebear, we explore every new opportunity the e-commerce market provides to share our discoveries with our readers. For almost a decade, we monitor the Magento ecosystem and write about the most exciting things we find. Our materials often go far beyond the platform, covering not only the related tools and opportunities but also alternative ways to run an e-commerce business. As for the following article, it continues our exploration of the headless approach to Magento 2. If you haven’t heared about this new trend, here is brief research. Take the powerful Magento 2 backend and add any custom frontend with lots of new features to it. That’s how headless Magento 2 looks. The platform even offers a set of native tools called PWA Studio. But you can also leverage various third-party alternatives, including Vue Storefront and DEITY Falcon which are frontend-as-a-service. At the same time, you can rely on more simple solutions – different Magento 2 PWA themes, including ScandiPWA and Tigren. However, there is also a third dimension of PWA tools – extensions. The Webkul Magento 2 PWA module is one of them. Below, we explain the core features of the instrument, explore its frontend, and shed light upon migration to a Webkul Magento 2 PWA website. Before going any further, let’s say a few more words about PWAs in general and headless Magento 2 in particular.

Table of contents
PWA & Its Core Features
When it comes to progressive web apps, the following characteristics are often highlighted:
- Increased productivity;
- Decreased load time;
- Enhanced user experience;
- Better reliability in bad network conditions;
- Offline shopping:
- Browsing,
- Add to cart,
- Registration,
- Profile updates,
- Checkout;
- Additional scalability.
At the first blush, it may seem that Magento 2 also offers some of these features, but PWAs do that better. Besides, it is not possible to access a Magento 2 website offline. If a connection is slow, anything will accelerate the store’s performance. However, PWAs change the game entirely: you can easily make a Magento 2 website accessible and suitable for shopping not only in unstable connections but also offline. Besides, progressive web applications usually reduce page load time to a bare minimum. Thus, the headless approach lets you streamline the powerful backend of Magento 2, creating an entirely new frontend experience on top of it.
We should also mention the ability to save a PWA storefront on a home screen of any device as an application. Unlike native apps, it remains visible for search engine bots and provides the ability to share the content of your e-commerce store via URLs. You get a perfect combination of an application and a website.
The headless approach enhances the default Magento experience in the following directions:
- Numerous performance improvements;
- Platform’s reliability and availability;
- Offline shopping;
- App-like experience.
Before going any further, let’s see how to migrate to a new Magento 2 PWA website. Since the default platform’s tools neither allow you to transfer all entities nor automate the related processes, you need a reliable third-party solution to move an old e-commerce store to a new PWA website. For instance, the Improved Import & Export Magento 2 extension not only supports all core entities and automates data transfers via cron, but also works with multiple file formats, API transfers, Google Sheet, etc. The module offers a perfectly calibrated set of features that dramatically simplify any data transfer and enable migration to Magento 2 from any external systems.
Also, note that the module is frontend-agnostic, so you can streamline it to transfer an old store to any Magento 2 PWA website. More features of Improved Import & Export are described in the last chapter of this article.
Magento 2 Webkul PWA Overview
As we’ve already mentioned, the Magento 2 Webkul PWA is neither a frontend nor a theme. Being a Magento 2 extension, it supports all Magento 2 responsive templates and works with Android Chrome, Apple Safari, and Opera Mobile browsers. Note that the web push notification functionality is currently compatible with Android devices only. However, there is a decent set of other features:
- Offline Shopping. The Webkul Magento 2 PWA works in the poor connectivity and functions offline.
- Push Notifications. You can leverage push notifications to catch the attention of your potential buyers even if the app is closed (see limitations above).
- High Speed. Like other PWAs, Webkul offers ultra-fast frontend with minimum load time.
- Reduced Memory Consumption. Another pleasant bonus your customers get is the reduced amount of resources consumed by a PWA website. PWAs are usually very lightweight in comparison to the native apps, and Webkul is not an exception.
- Device Compatibility. Although Webkul has some limitations when it comes to supported browsers, it is still available across all possible devices on Android and iOS.
- Easy Installation. There is no need to install a Webkul PWA store as a native application. IT is only necessary to add a website to a home screen of a mobile device.
- Rapid Updates. All updates are provided to a Webkul Magento 2 PWA store right after a user refreshes a page.
- Instant Loading. Due to service workers, a Webkull store loads on a mobile device nearly instantly and reliably despite the speed of a network connection.
- Security. Webkul relies on HTTPS, providing a secure bridge between you and your users.
As you can see, Webkul Magento 2 PWA enhances the platform’s default user experience with instant page loads, better reliability, quick responses, and push notifications. Decreased memory consumption is another factor for the Webkul PWA module.
As a Magento 2 administrator, you need to install the module and then configure it in the Magento 2 admin. It is possible to enable/disable the PWA extension, set its name, specify a sender Id and the Server Key for push notification, choose the splash background color and the theme color, as well as set the app icon.
As for the push notification management, it includes the ability to choose a notification status, set the notification’s title and body, add a target URL, and specify an icon.
It is necessary to click on the Plus icon near the cart button to add the app to the home screen. When it is added, a customer can edit the name of the application. Next, it is possible to launch your website with a splash screen via an icon image.
As for the offline mode, introduced in the Webkul Magento 2 PWA, it lets users access the application in poor connectivity and without connection. However, only cached pages are loaded.
Webkul Magento 2 PWA Frontend Explored
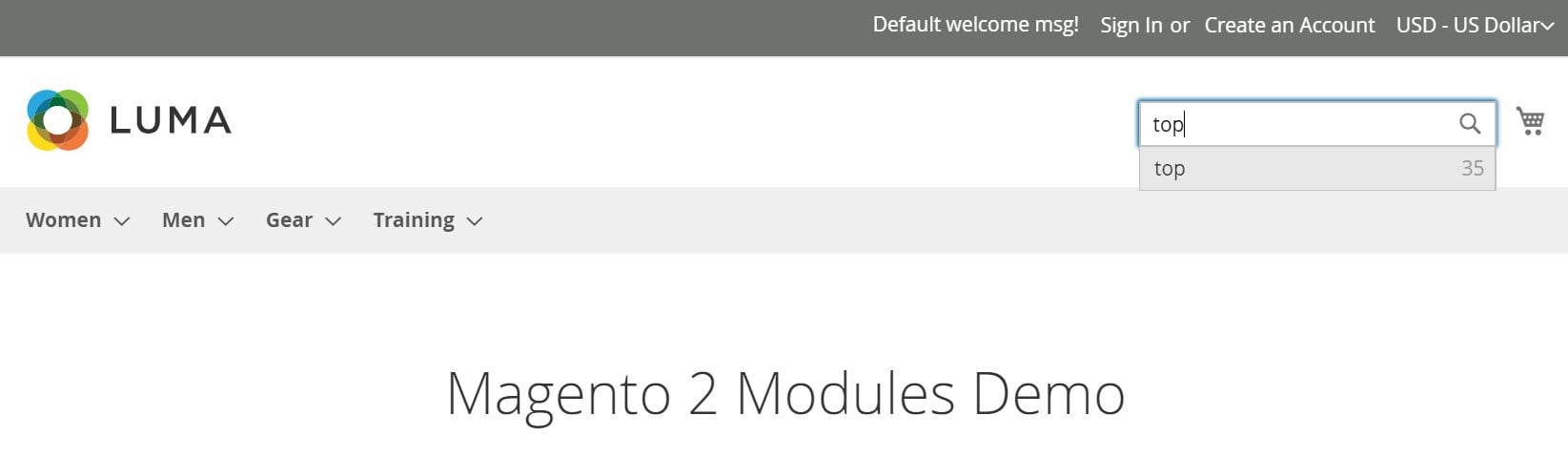
Home page
The Webkul’s PWA homepage lacks the default structure: no sliders, banner, and promotions are available. However, you can see a horizontal menu with categories, a search field, a mini cart icon, a ‘sign-in’ and ‘create an account’ links, and a currency switcher.

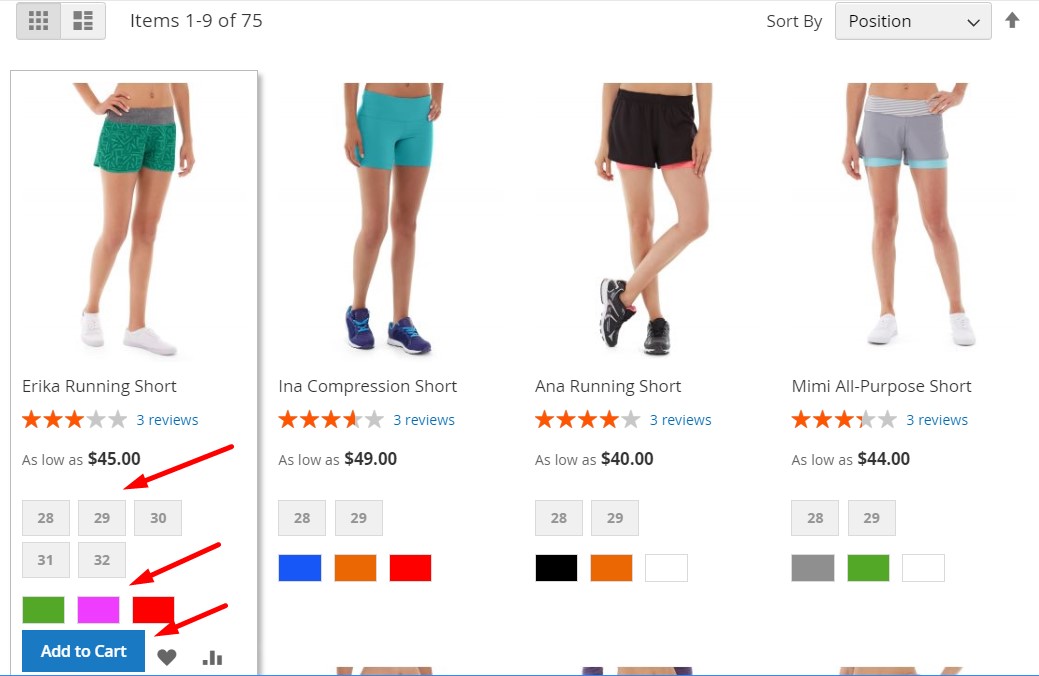
Category page
Although we didn’t find filters on a category page, there is one feature that wasn’t represented in other PWA demos – the ability to select product options and add a product to cart from a category page!

You can also see some sorting options and two types of the page layout.
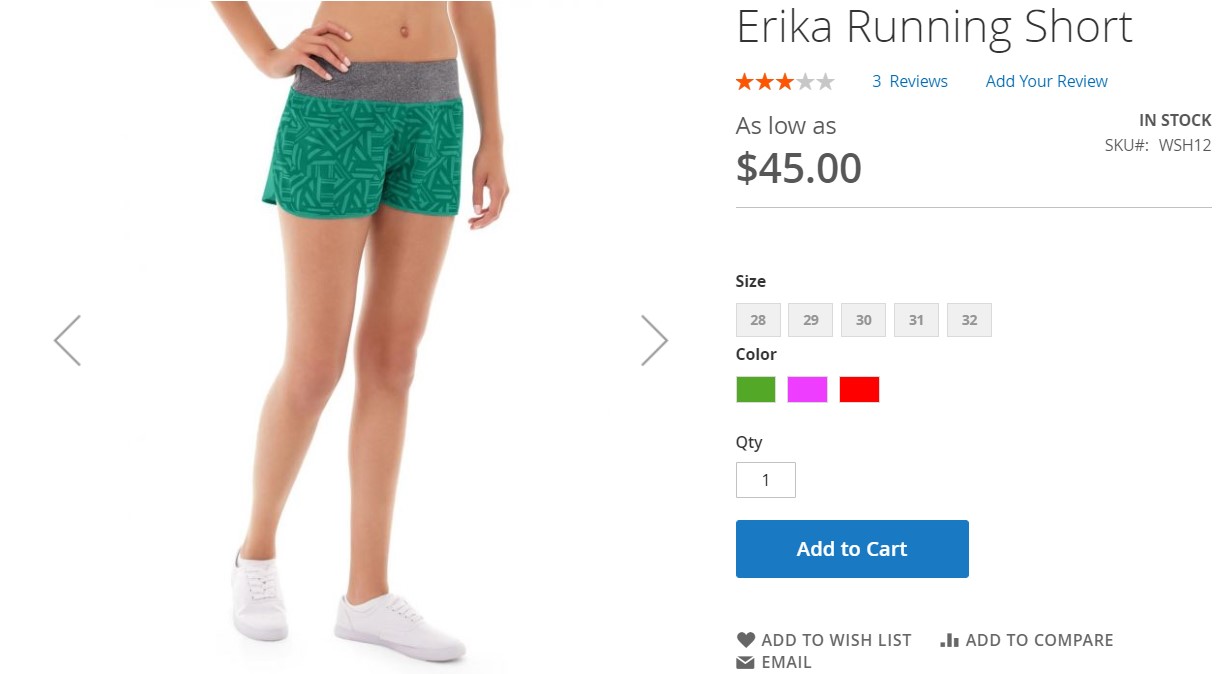
Product page
A product page includes all the default options: various product details and options, add to cart/wishlist/compare, send a product via email.

Below, you can find several more tabs with information.
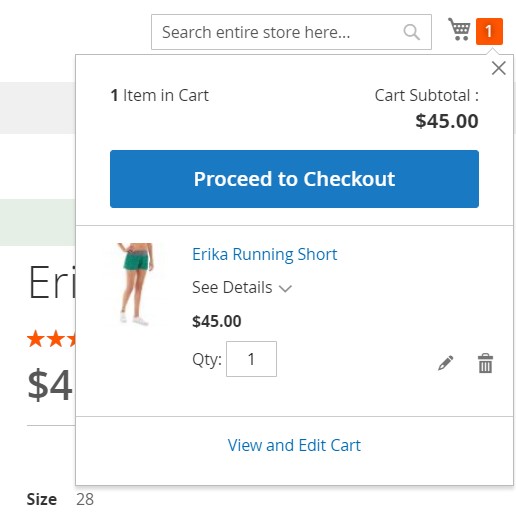
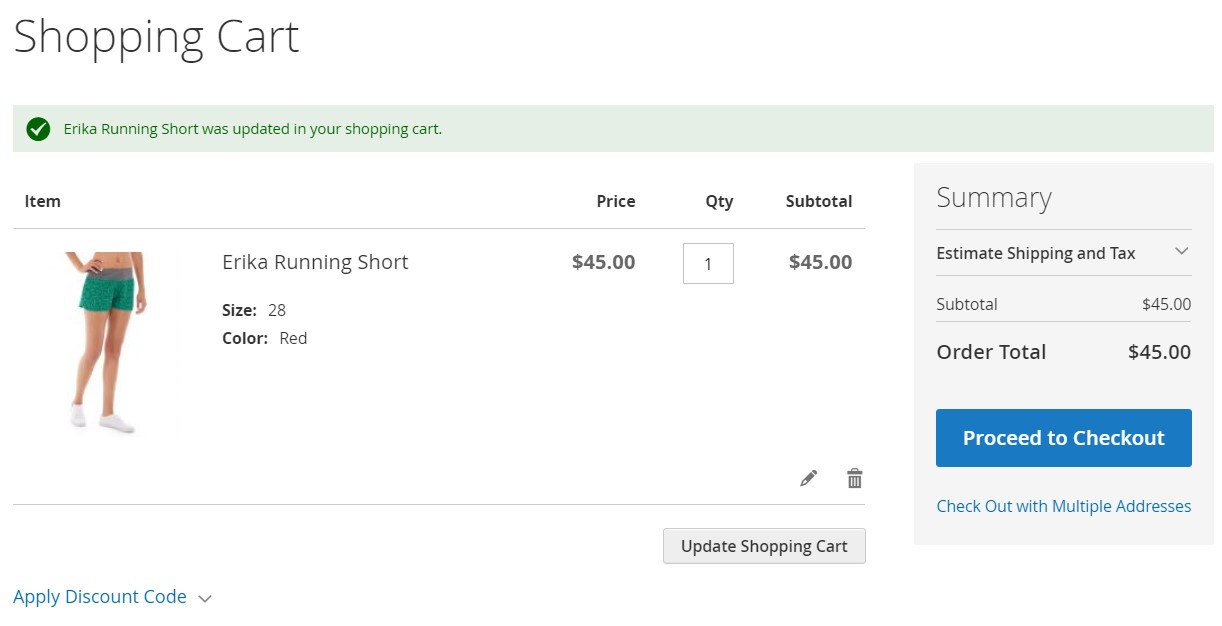
Shopping cart
A mini cart lets you view product details, edit the quantity, delete items, proceed to checkout, or view and edit cart.

While in a cart, you can do the same things. Besides, it is possible to apply a coupon code and edit a product.

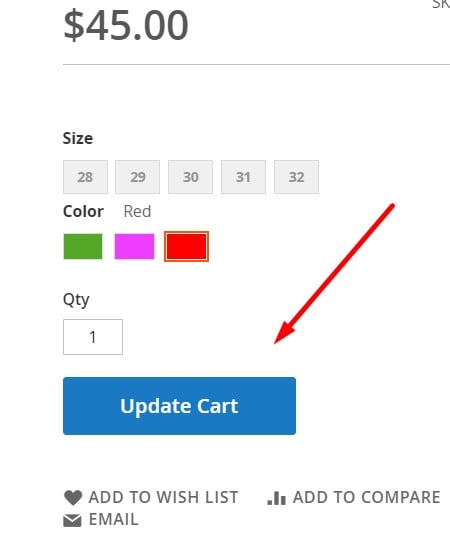
However, you cannot apply changes in a cart and need to do everything on a product page. Hit Update Cart when finished.

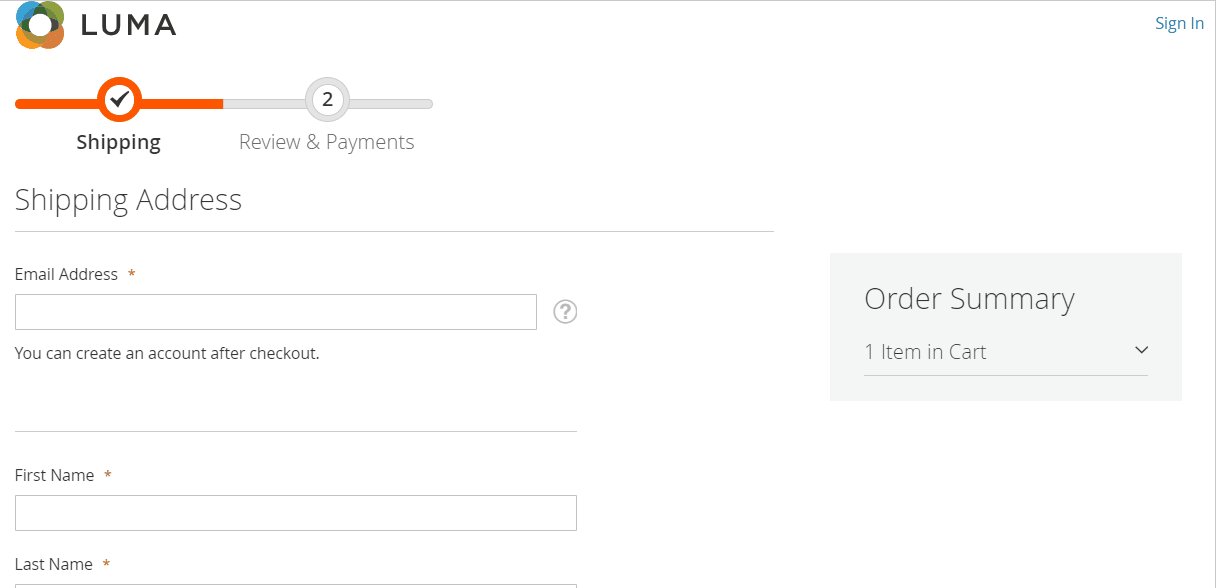
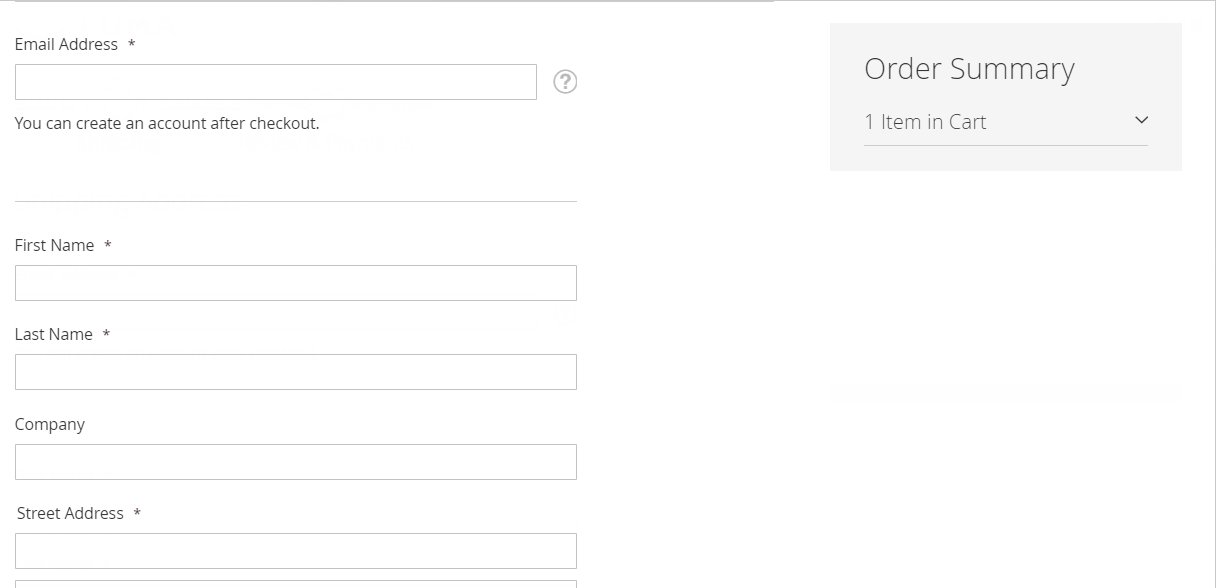
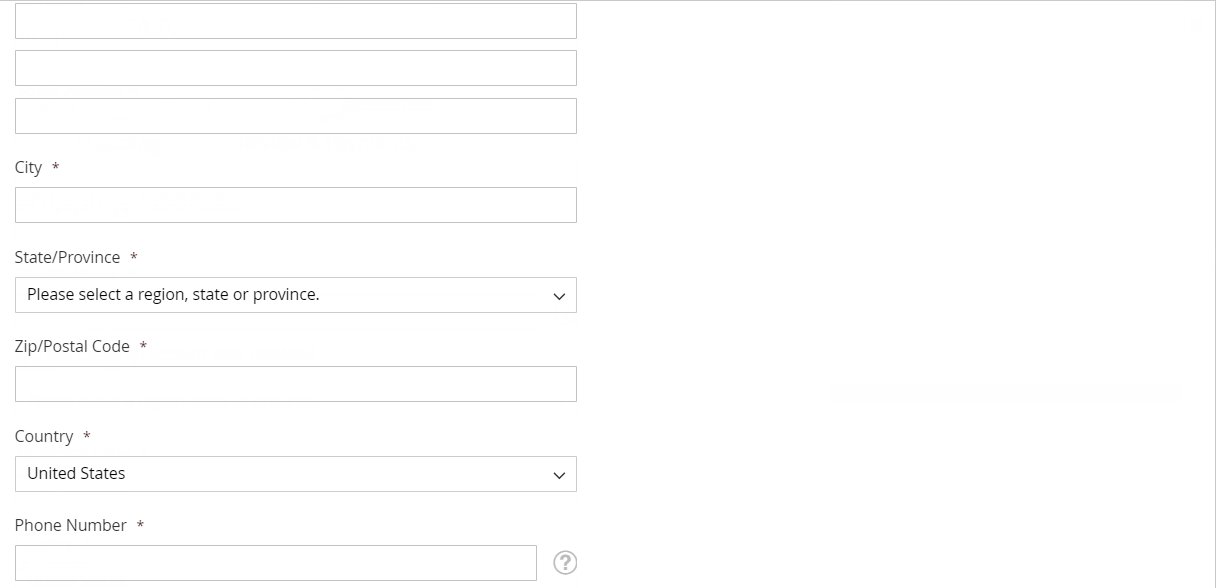
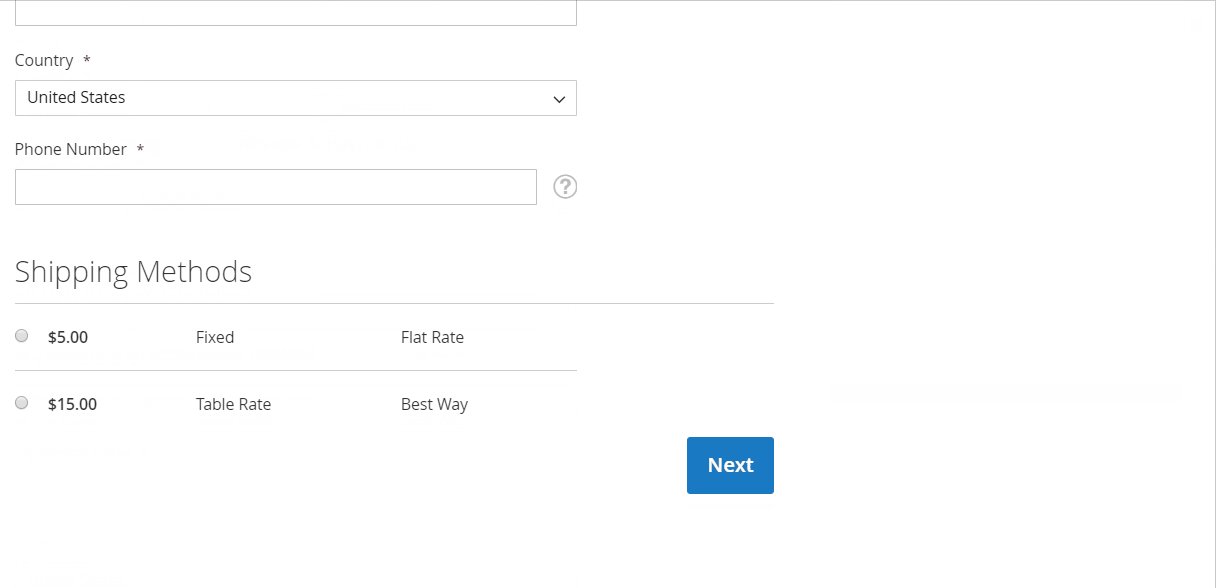
Checkout
A checkout page doesn’t seem to have any differences in comparison to a default one.

You can find more Webkul Magento 2 PWA websites here:
- – Jamaica’s largest grocery store;
- – one of India’s jewelry retail chains.
Pricing
You can purchase the Webkul Magento 2 PWA extension for $199. Follow the link below for further information:
How to Migrate to Webkul Magento 2 PWA Website
As you can see, Webkul offers an entirely new approach to the Magento 2 PWA experience. The company recreates the headless approach not as a separate frontend instance but as a Magento 2 extension. However, this approach doesn’t prevent Improved Import & Export from importing data to your new Webkul Magento 2 PWA store. Since our plugin is the best data transfer solution in the entire ecosystem, it not only adds all the missing features necessary for the Magento 2 migration but is also frontend-agnostic. Consequently, you can freely use it to migrate to any Magento 2 store from any external platform.
When it comes to the migration from Magento 1 or Magento 2, the extension lets you transfer all the core entities to any new PWA store created on the basis of Magento 2. You can dramatically simplify this approach with the free add-on for Magento 1 (2) to Magento 2 data migration.
At the same time, migration from other e-commerce platforms is possible. Use Improved Import & Export to transfer your old e-commerce website from Shopify, BigCommerce, or other platforms to Magento 2. You can also connect your Magento 2 store to any external system, such as ERP, CRM, accounting, etc.
If you don’t want to do anything by yourself, consider that we provide migration services. Our specialists can do everything for you, transferring your old e-commerce store to a brand new Webkul Magento 2 PWA website. for pricing and details. Follow this link to discover additional information about our import/export solution:
Get Improved Import & Export Magento 2 Extension









