Magento 2 PWA Studio Review: Endless Possibilities of The Native PWA Solution

It seems that PWA and Headless Magento are a new e-commerce trend that will soon dominate the ecosystem. Unlike the default frontend, PWA has no limits when it comes to the features and usability you want to implement. Of course, the ecosystem offers tons of extensions that let you exceed the default boundaries of the out-of-the-box Magento frontend. However, PWA solutions go even further. Instead of extending the existing frontend, it enables you to create an entirely new storefront that has an absolutely fresh look and offers a user experience that none of your competitors provide. In the article below, we’d like to draw your attention to the Magento 2 PWA Studio – a free native set of instruments that lets you create a headless Magento 2 website with the minimum time and effort.

Before going any further, here is the list of Magento 2 PWA resources:
Also, we’d like to mention here that our Improved Import & Export Magento 2 extension is frontend-agnostic, so it supports all PWA solutions developed for the platform.
Table of contents
General Information
Magento 2 PWA Studio provides the ability to create reliable, fast, and engaging shopping experiences so that you can quickly increase conversion rates and engagement. Its initial purpose is to simplify frontend development as well as make it more powerful. Thus, your customers get the future shopping experience right now, while developers can create potent e-commerce storefronts much faster than ever before and with no headaches.
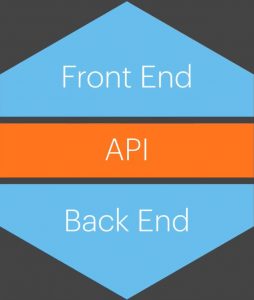
Starting from 2.3, the entire Magento application is separated into two systems: Front End and Backend. They are connected via API, letting you use the powerful default backend and create a new frontend on top of it. Developers can utilize the tools they are already familiar with, making the look and feel changes in real-time.

Also, note that Magento 2 PWA is aimed at mobile experience first of all. With web traffic rapidly switching to mobile (52 percent worldwide last year), Adobe provides a tool that lets merchants leverage the shift. Mobile influence over e-commerce continues to grow, but you can already stay ahead of the curve, satisfying the demands of your on-the-go consumers. Magento 2 PWA lets you provide lighting fast, app-like browsing experiences on any device with the help of modern web technologies and design patterns. A basic headless website developed via Magento 2 PWA incorporates the following features:
- Speed & Performance. Magento 2 sites based on the PWA Studio can use a variety of performance optimization strategies and technologies out-of-the-box. As a result, they not only provide a responsive experience but also load content much fast in comparison to common Magento websites. Note that the performance improvements are experienced even on slow networks.
- Security. More and more enhancements are done to increase the security of the entire web (the SameSite cookie update is the latest one) and Magento 2 in particular. As for websites created via the PWA Studio, they incorporate HTTPS connections to provide more secure shopping experiences.
- Responsive Design. Although PWA sites are first of all aimed at mobile users, the PWA Studio provides the ability to implement responsive design strategies on desktop, tablet, and mobile devices. The screen size no longer matters as every user gets an equally great attitude.
- Cross-Browser Compatibility. Another advantage of PWA websites is that every browser supports them. Every e-commerce storefront developed with the help of the Magento 2 PWA Studion works equally well on all modern applications, including Chrome, Firefox, Edge, Safari, etc.
- Offline Experience. What is even more attractive when it comes to all PWA sites, including ones created in the Magento PWA Studio, is that users can steel browse them than the Internet connection is lost. The new technology provides the ability to cache content to ensure that a shopping experience continues even when a user is offline.
- Simplified Installation. The Magento 2 PWA Studio lets mobile users add PWA sites right to their home screens, so there is no need to spend much time browsing to an online storefront. It is even possible to receive push notifications.
- Shareable Content. Despite the app-like nature of PWA websites, users can still freely share each store page. Each PWA site page has a unique URL like in the case of in-browser experience.
Magento PWA Studio Project Components
Let’s see what components build up the Magento PWA Studio. The project, which is a set of developer tools, enables the simplified and optimized development, deployment, and maintenance of PWA storefronts on top of Magento 2. Developers can leverage all the necessary to create a system that adheres to the Magento principle of extensibility. The basic components of the Magento 2 PWA Studio project are:
- CLI tools include the Magento PWA main build and development tools.
- hooks include a collection of components and custom React hooks so that you can effortlessly leverage them for developing a Magento 2 PWA storefront.
- The package offers proof of the Magento 2 PWA storefront concept. Besides, it provides visual components that can be leveraged in any custom PWA project.
- is another essential part of the PWA Studio. It is a specification for a file that determines the application server behavior. For instance, is a JavaScript implementation of an UPWARD server.
- is a source of documents that will guide you towards creating your first Magento 2 PWA storefront.
- A shared Magento server provides access to a Magento application running in the Cloud. This tool helps to jumpstart storefront development, providing sample data and the latest platform version. All PWA Studio developers can leverage the instrument.

Basic Concepts
It is also vital to highlight fundamental concepts behind the Magento 2 PWA Studio:
- Application shell – a basic user interface structure for your PWA project;
- Service workers – scripts that run in the background for caching and resource retrieval;
- Component data binding – a data flow between the source and a UI component that connects dynamic data with UI;
- GraphQL – a specification for a data query language used to request and push data in a PWA project;
- CSS modules – modular and reusable CSS styles of components that do not conflict with external style definitions;
- Client state, reducers, and actions – Redux concepts for managing and handling the state of a web app;
- Loading and offline states – two core states handled by PWAs;
- Extensible container – reusable containers that can be altered without modifying the source;
- Performance patterns – strategies for boosting the PWA performance;
- Root components – DOM nodes under which all other nodes are managed;
- Routing – the ability to map a URL pattern to a handler;
- Critical path – steps necessary for the browser to process the HTML, CSS, and JavaScript files to display a website.
You can discover more information and useful links here: .
Venia Storefront
Earlier versions of the Venia storefront was developed as a regular Magento 2 theme. It only displayed the possible enhancements a default PWA website can have over a regular Magento 2 storefront. Thus, it shows a different approach from what projects like or Deity’s introduced.
However, UPWARD has been introduced. It is a single place where requests are made to. At the same time, UPWARD always returns data the way you expect it.
Note that it’s not a server itself; however, UPWARD acts as a middle layer between PWA and APIs, helping you unify the latter. In other words, UPWARD is a spec that describes how a server should respond when data is requested. Although it is implemented in NodeJS and PHP, it is possible to leverage other technologies to gain the same functionality. Also, note that UPWARD is platform agnostic. It means that you can utilize it for anything that requires interaction with a server. For further information, read this article: .
Before going any further, let’s see what Kristof Ringleff thinks about the Magento 2 PWA Studio. He points toward the fact that Venia was just a demonstration of how a PWA Studio-based storefront can look and feel. Instead of building on top of it, developers had to leverage a component library. The latter should be used as the base instead. Thus Venia was wholly disregarded. Starting from PWA Studio 4.0.0, you can take advantage of the Venia theme instead of re-inventing everything. As a result, we have a situation similar to the one around the classic Magento themes.
Kristof also touches upon the following Magento 2 PWA studio aspects in his article:
- Additional commands to get started with PWA Studio;
- Moving more functionality into Peregrine;
- adopting recent React changes;
- Payment method availability;
- Products with custom options and Magento 2 PWA;
- REST and GraphQl APIs;
- Virtual Quotes, etc.
You can read the full article here: .
Magento 2 PWA Studio Storefront
Inchoo shares the Magento PWA Studio-based store so that everyone can explore the headless concept. A team of specialists develops the demo based on PWA tools and practices. It is a more streamlined and fine-tuned solution than the official Venia concept. The demo illustrates the achievements in both UX and performance consistency standpoint. Its key highlights include:
- PWA Studio-based;
- Buildpack and Peregrine;
- Mobile and desktop devices;
- All workflows:
- Complete checkout,
- Layered navigation,
- Yotpo reviews,
- Offline add to cart,
- Coupon codes,
- Shipping estimates,
- Grouped and bundle products;
- Lighthouse scores:
- 100 on 4/5 audits (regular networks),
- 93-100 on all inspections (3G networks);
The demo includes the “standard” PWA features. First of all, you can use it offline. Secondly, it is possible to add the corresponding storefront to the home screen. And you can share store pages without any obstacles.
Let’s also say a few more words about the scores mentioned above. Such high results show that the team behind the project spent considerable time and effort optimizing the solution. However, there is no significant difference between 97 and 100, since Lighthouse scores can vary, depending on different factors. The goal behind testing is to illustrate how streamlined and better-performing solutions your PWA store can potentially become. Below, we describe all the key components of the storefront.
Home page
The home page informs us that we are reviewing the Magento PWA demo by Inchoo. If you scroll down, you can see featured categories and featured products.

At this stage, minimum information is provided. For featured categories, you can see only their names and images. When it comes to featured products, a price is added. However, it seems that you can easily add more information if necessary because we are talking about an almighty PWA solution. On the other way around, there is no need to specify more details at a home page, sine it may become cluttered.
Below the featured products section, you can see a footer that provides fast access to categories, some products, various information about the company, as well as Inchoo’s contact details.

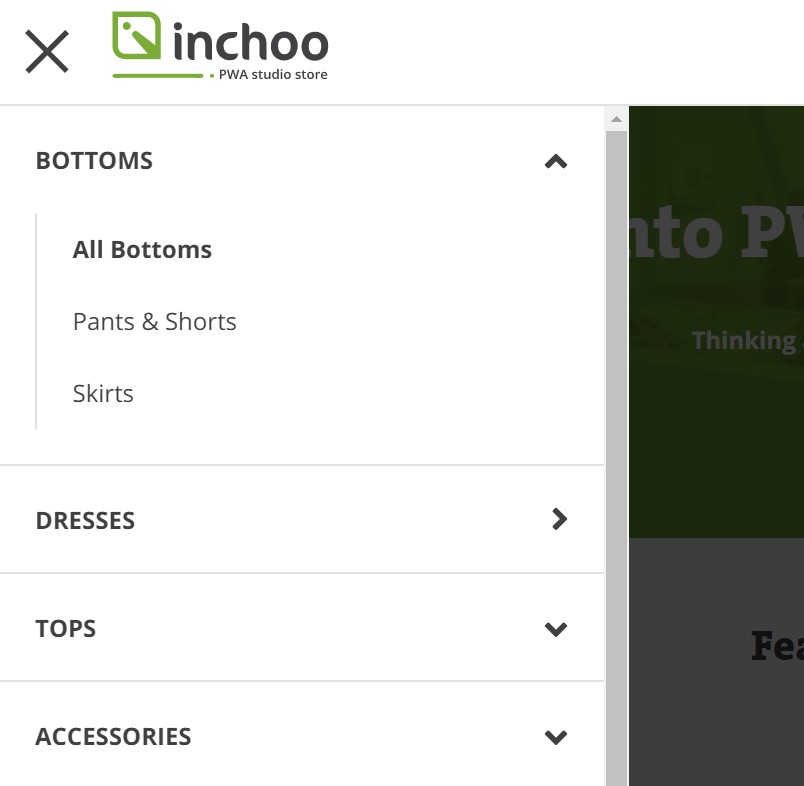
A menu icon on the left lets you explore categories of the PWA Magento 2 website. Click on the vertical arrow to expand all subcategories. If you hit a horizontal arrow, the system transfers you straight to a category page.

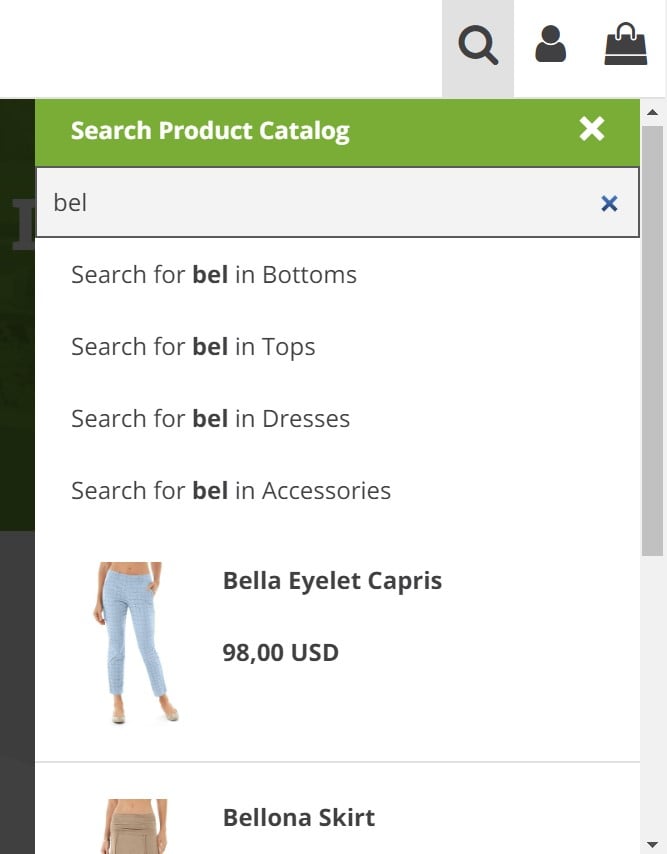
On the top right, there is another section with three icons. You can search for products here. Start typing a query, and the search area will display appropriate items.

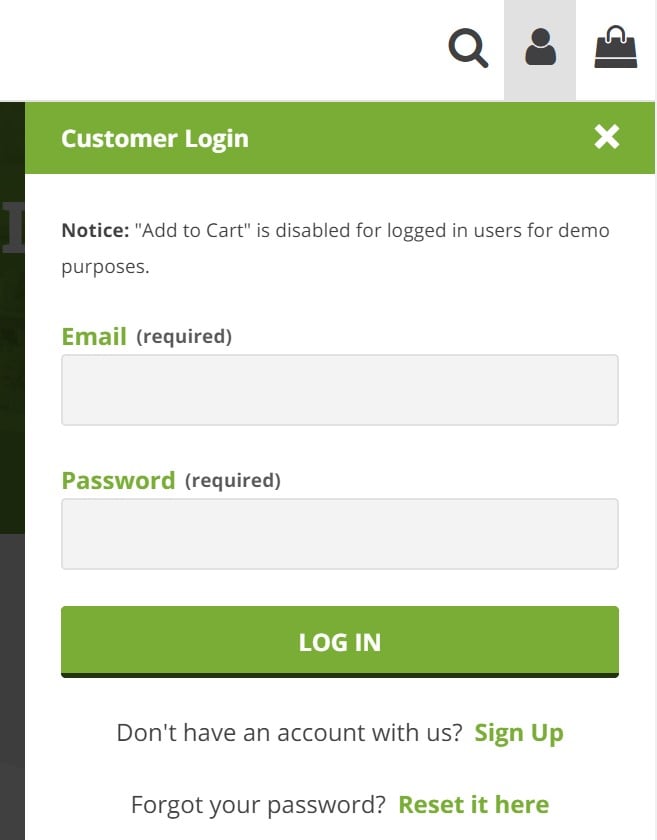
Next, there is a customer login form. You can sign up here or reset your password.

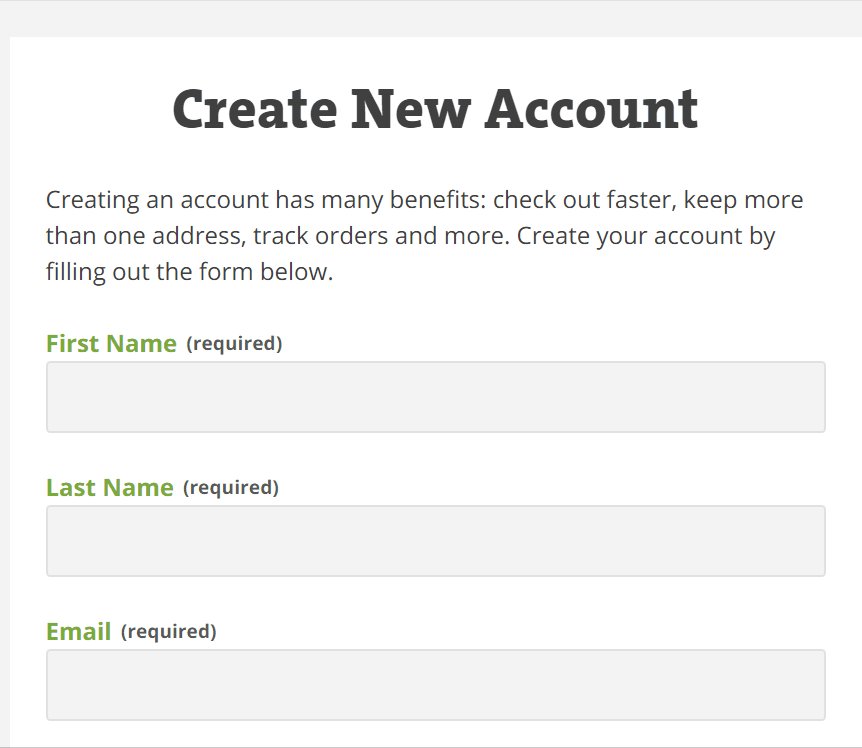
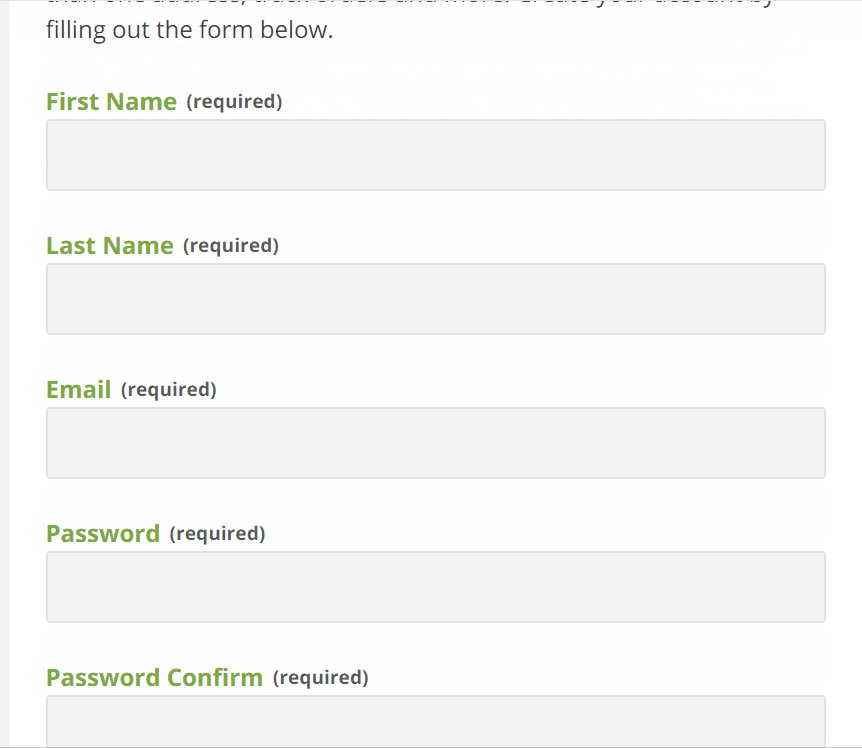
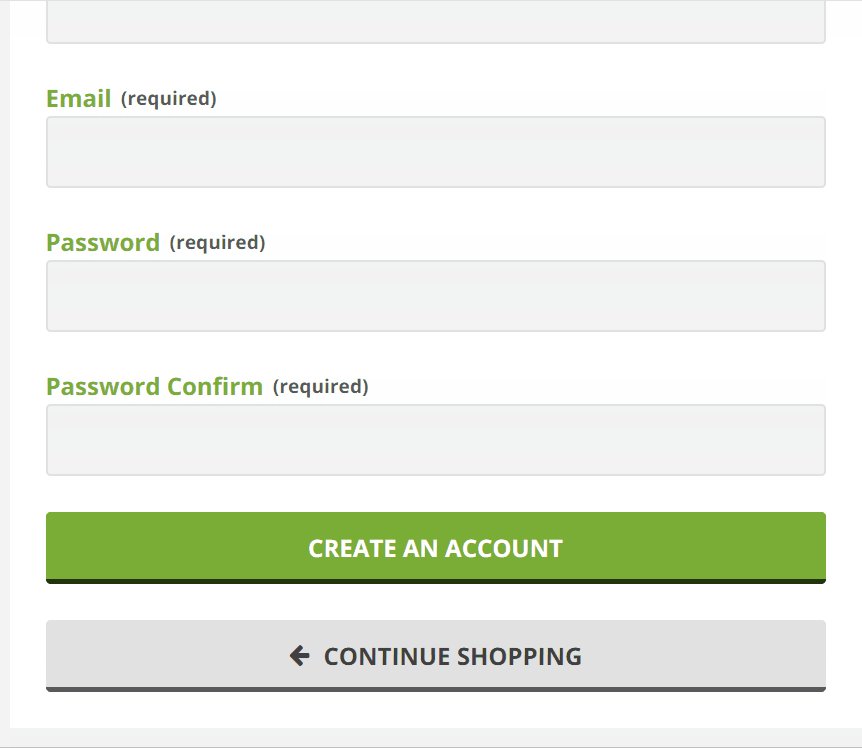
The signup form looks as follows:

If you don’t want to create an account, you can return to a home page.
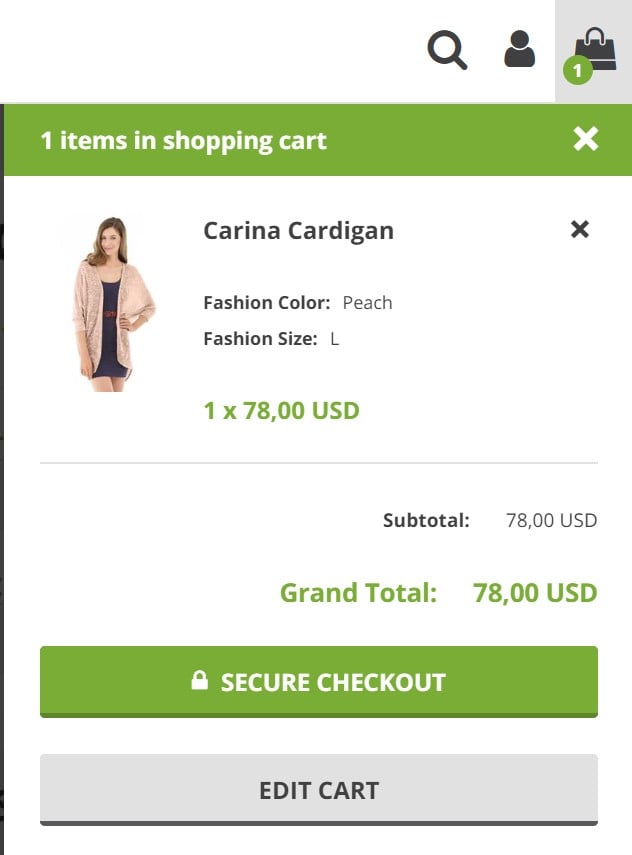
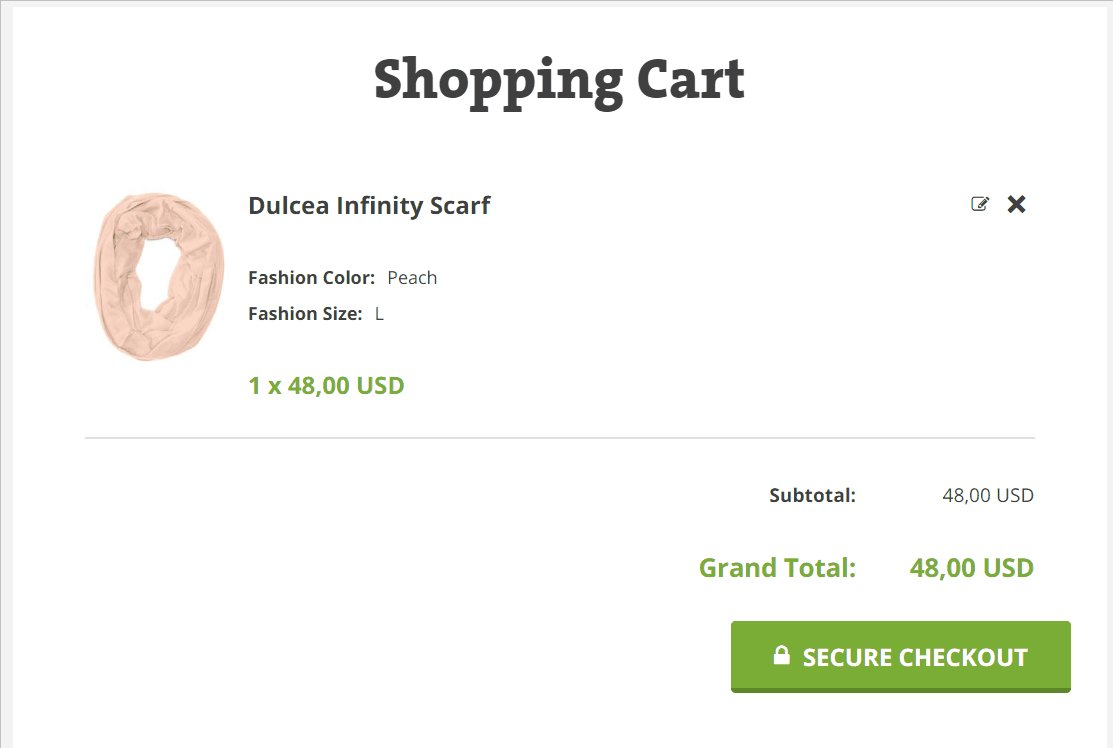
As for the third icon, it shows the content of your shopping cart. The section provides product information, such as color, size, price, and amount. Besides, you can view subtotal and grand total. It is possible to view and edit your cart or proceed to the checkout page from this section.

Category page
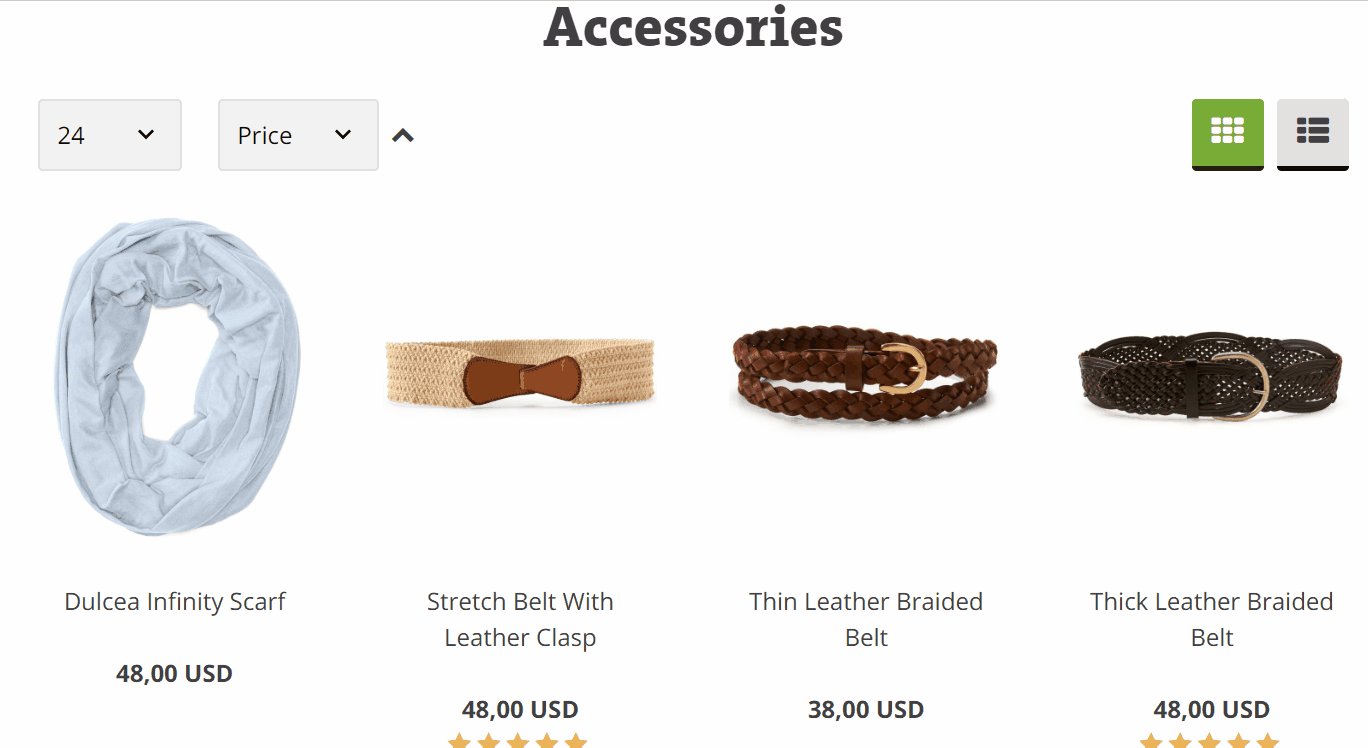
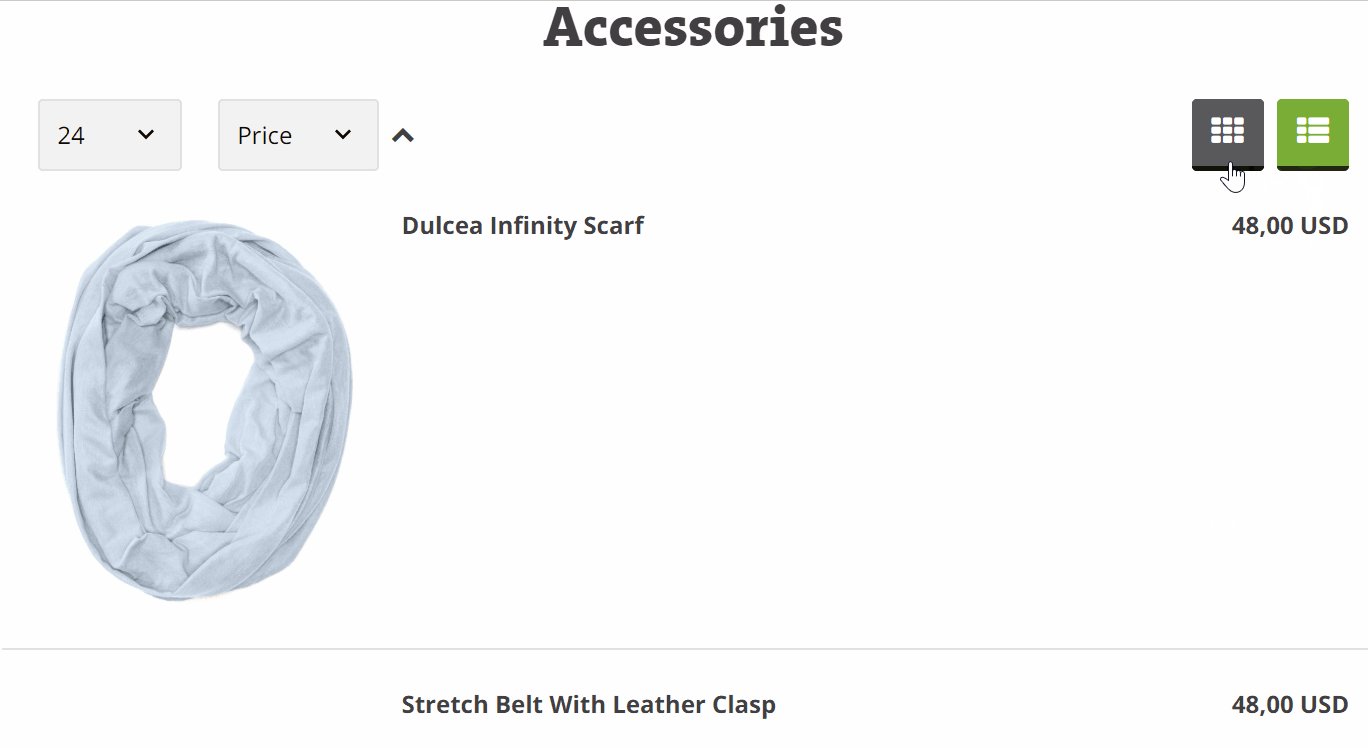
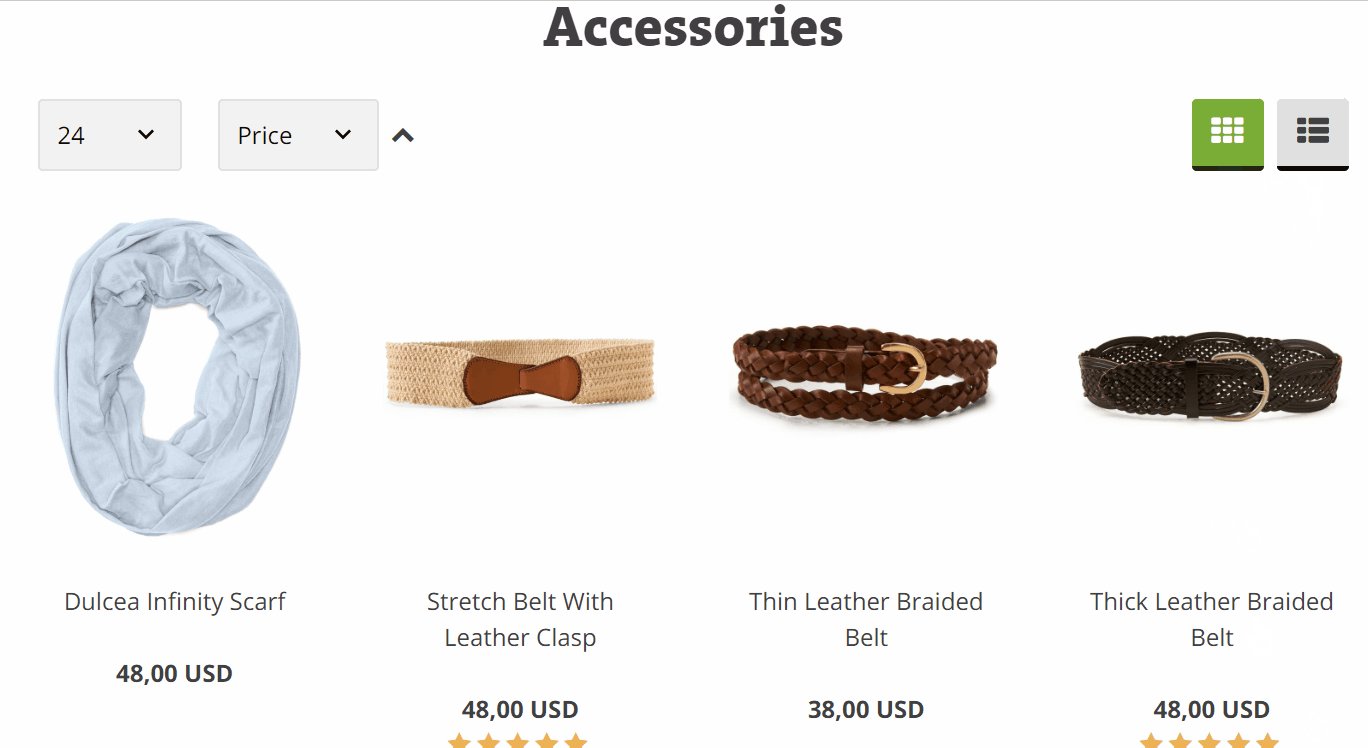
A category page looks quite standard. There is a layered navigation section. Besides, you can apply several sorting options. There are also two types of the page layout. You can see an image, name, and price for each product. Rating is displayed for some of them. Everything is familiar except the performance of the page: it works faster than an average category page with the same amount of items on it.

Product page
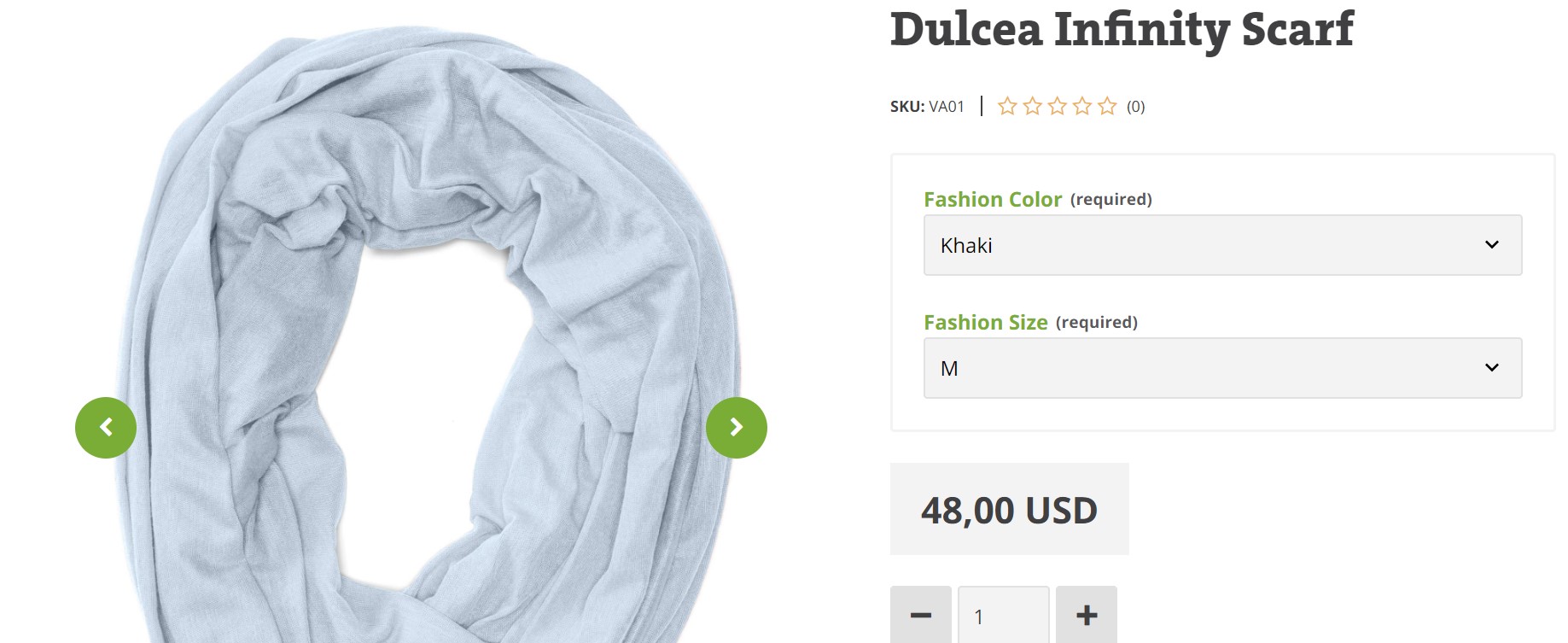
A product page is also fast and intuitive. You can select product options and specify the number of items you want to purchase – a standard shopping routine.

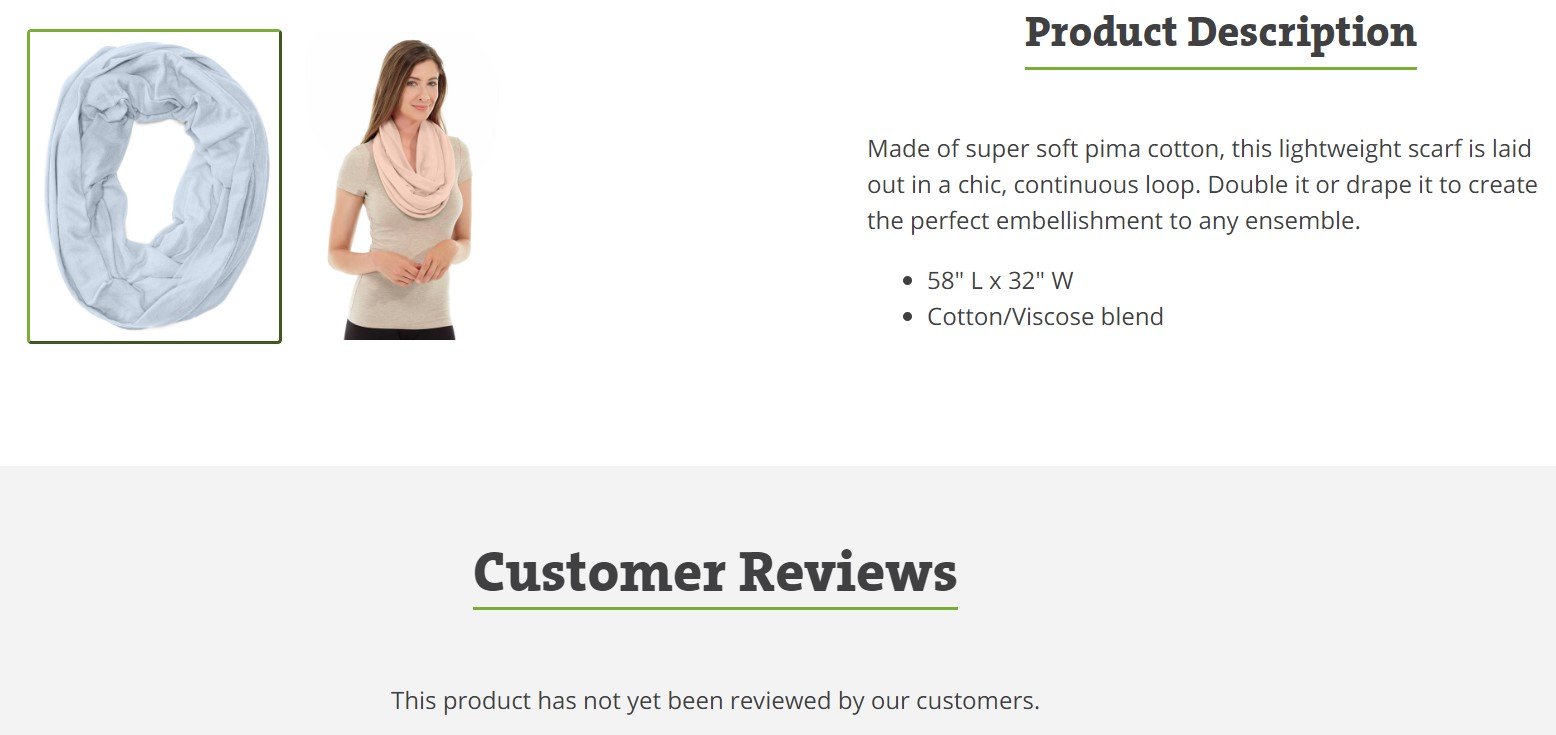
Product description and customer reviews are available below.

You can also add your review and rate the product

CMS pages
You can easily navigate between CMS pages due to the table of contents on the left.

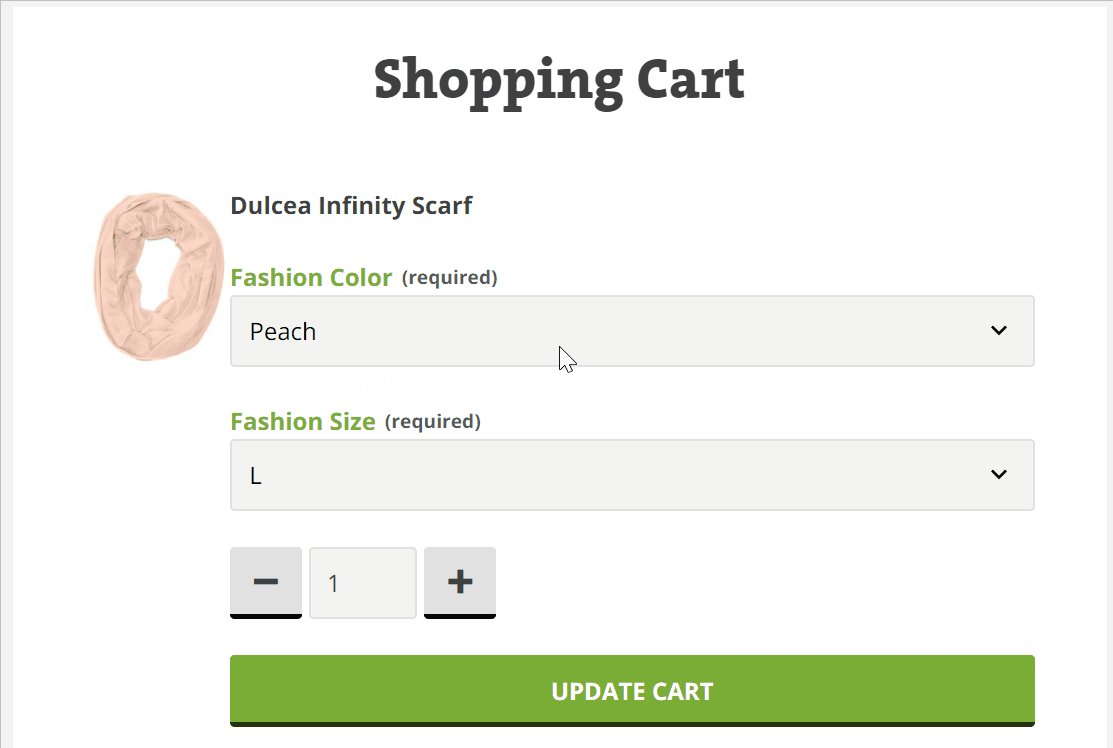
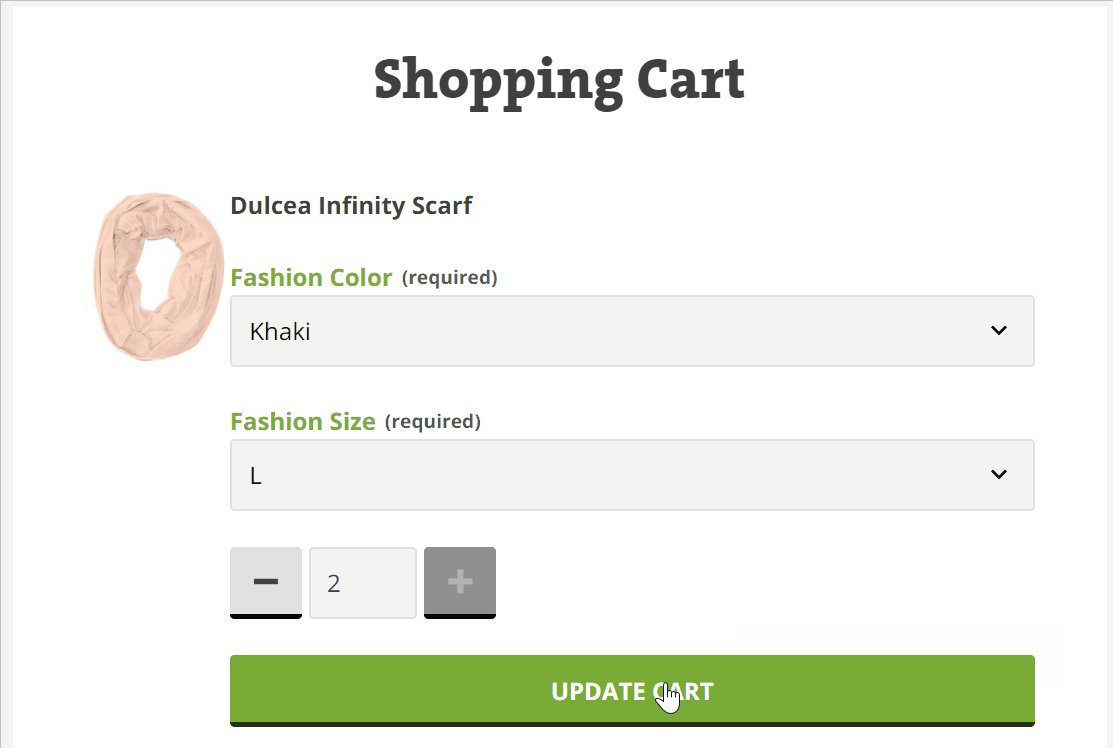
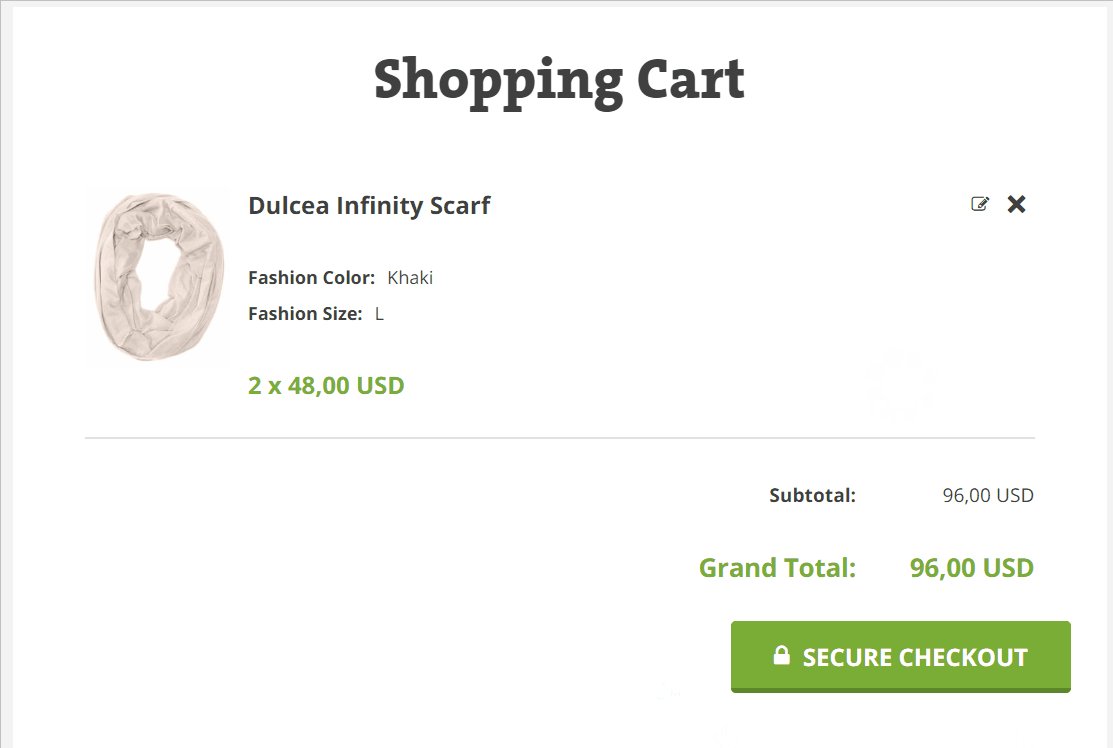
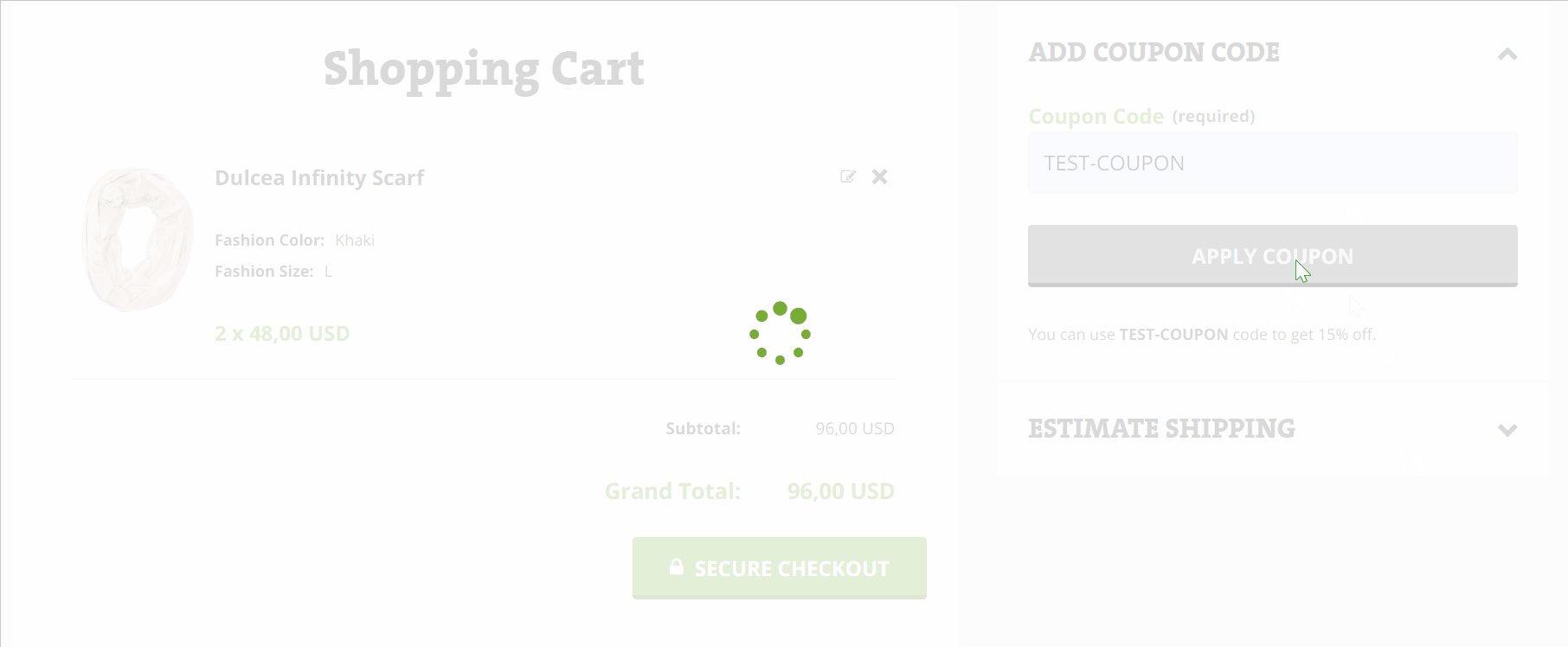
Shopping cart
The shopping cart is also stunning. You can edit added products right here.

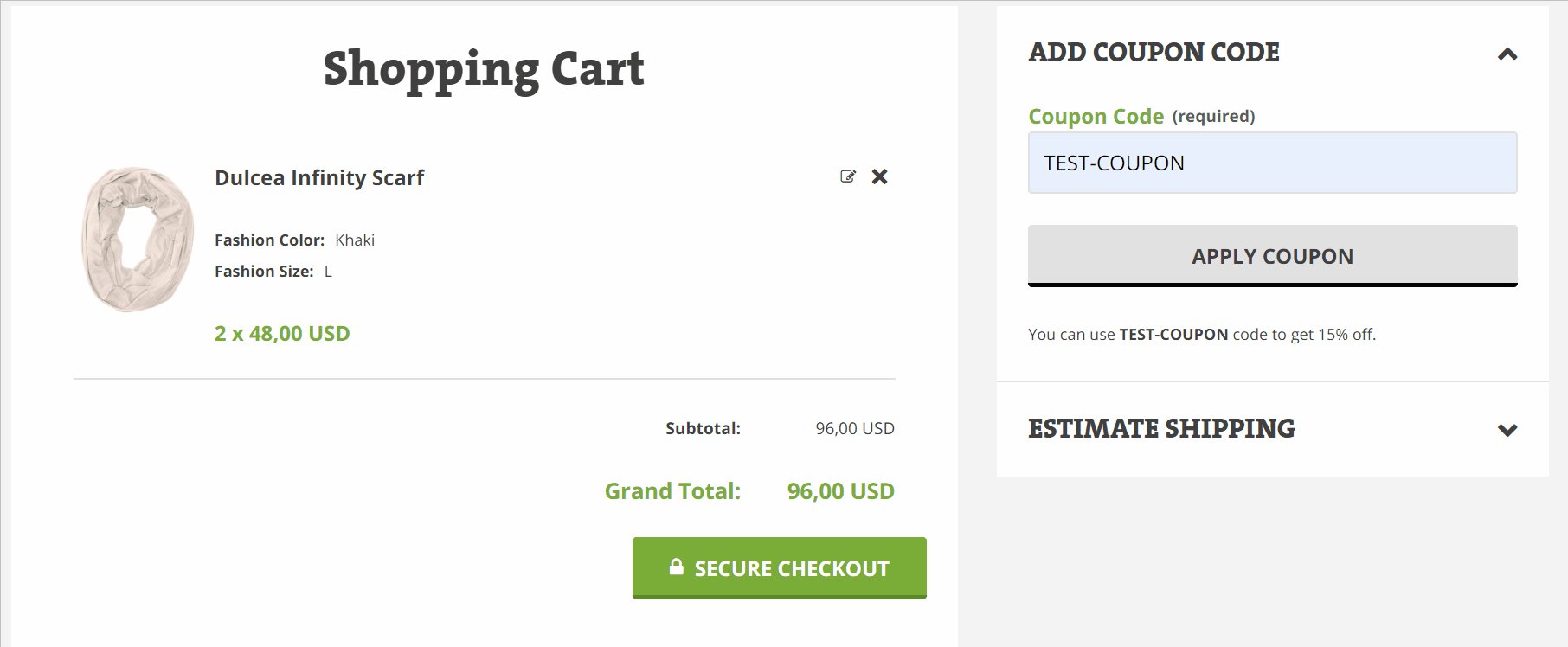
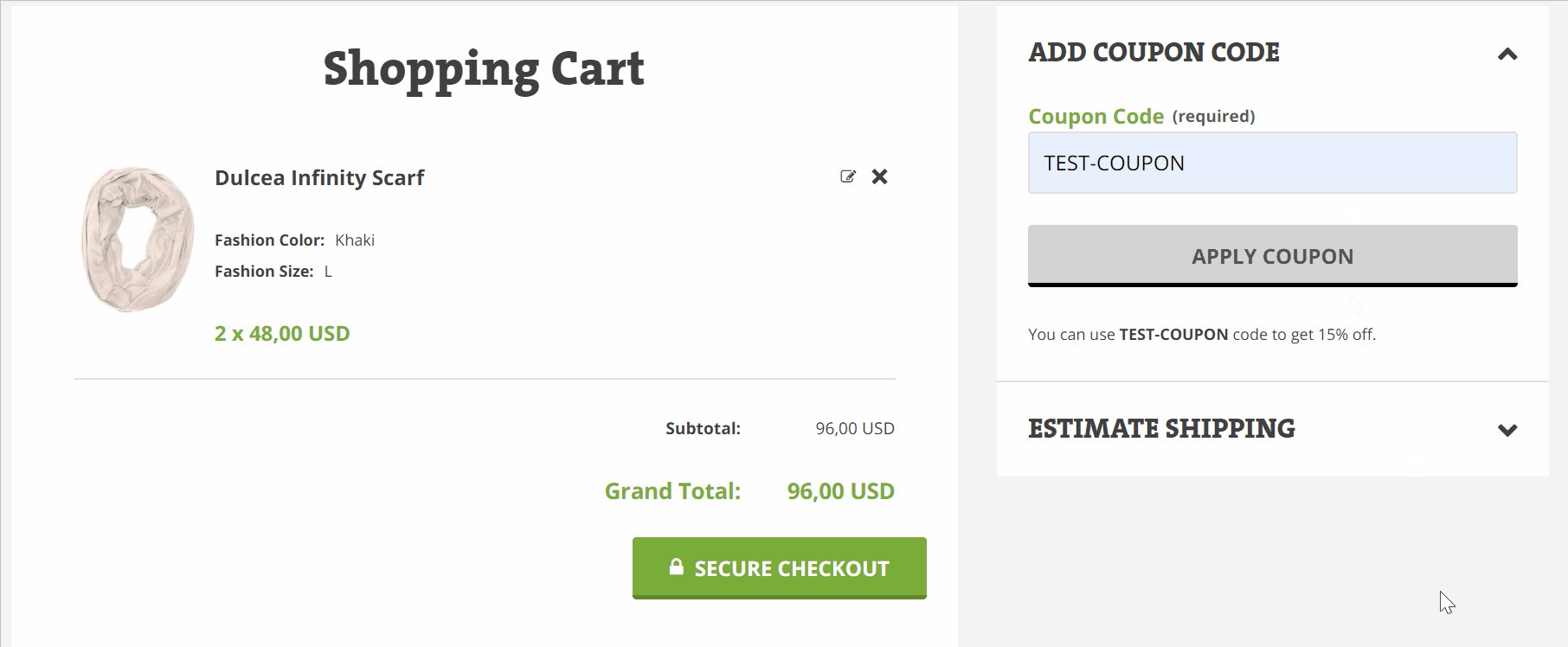
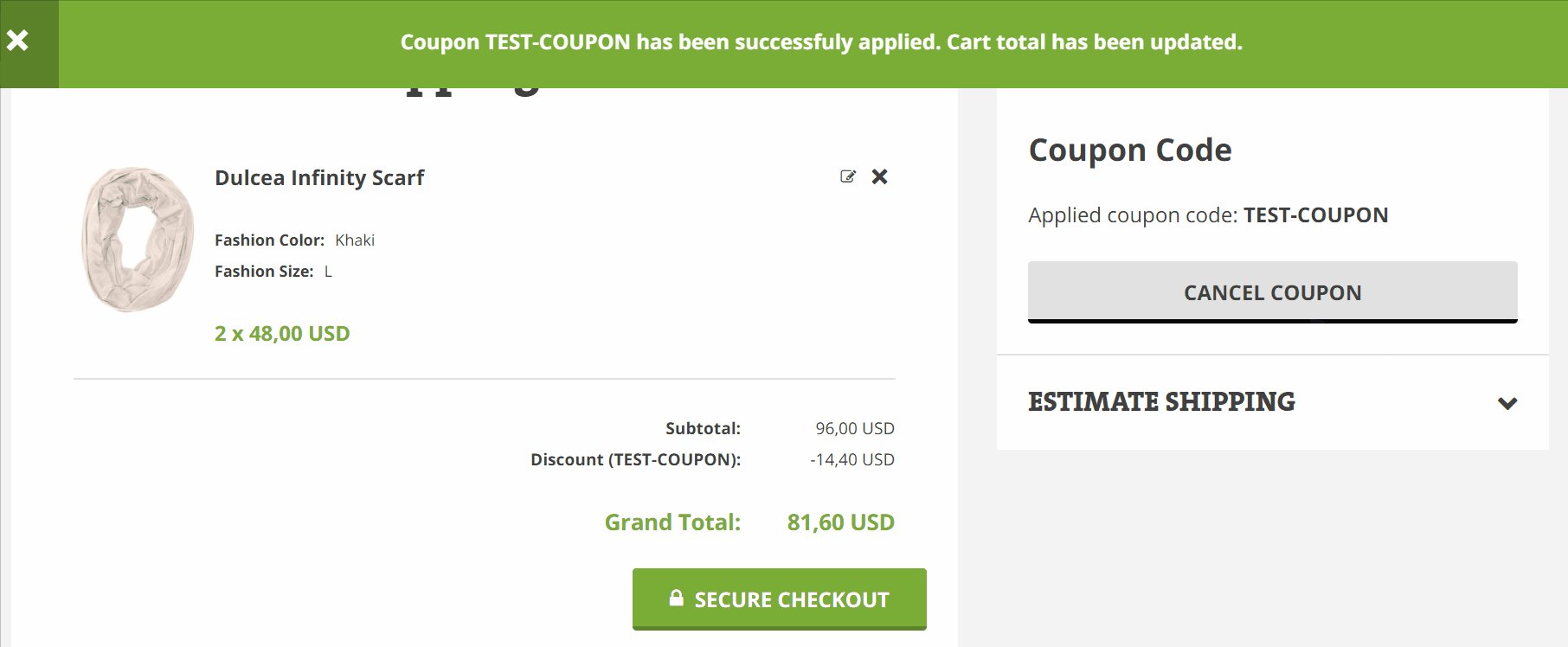
Applying a coupon code is another possibility:

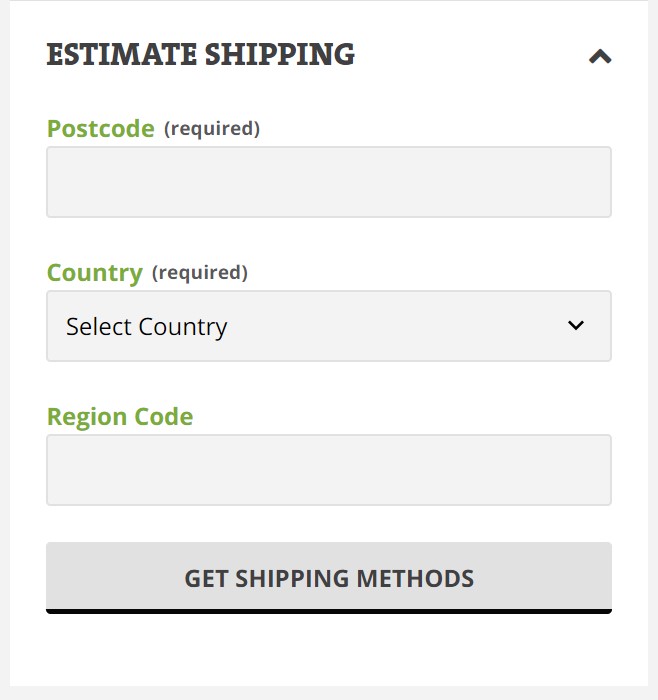
It is also possible to calculate estimate shipping in a shopping cart.

After everything is configured, you can proceed to the checkout.
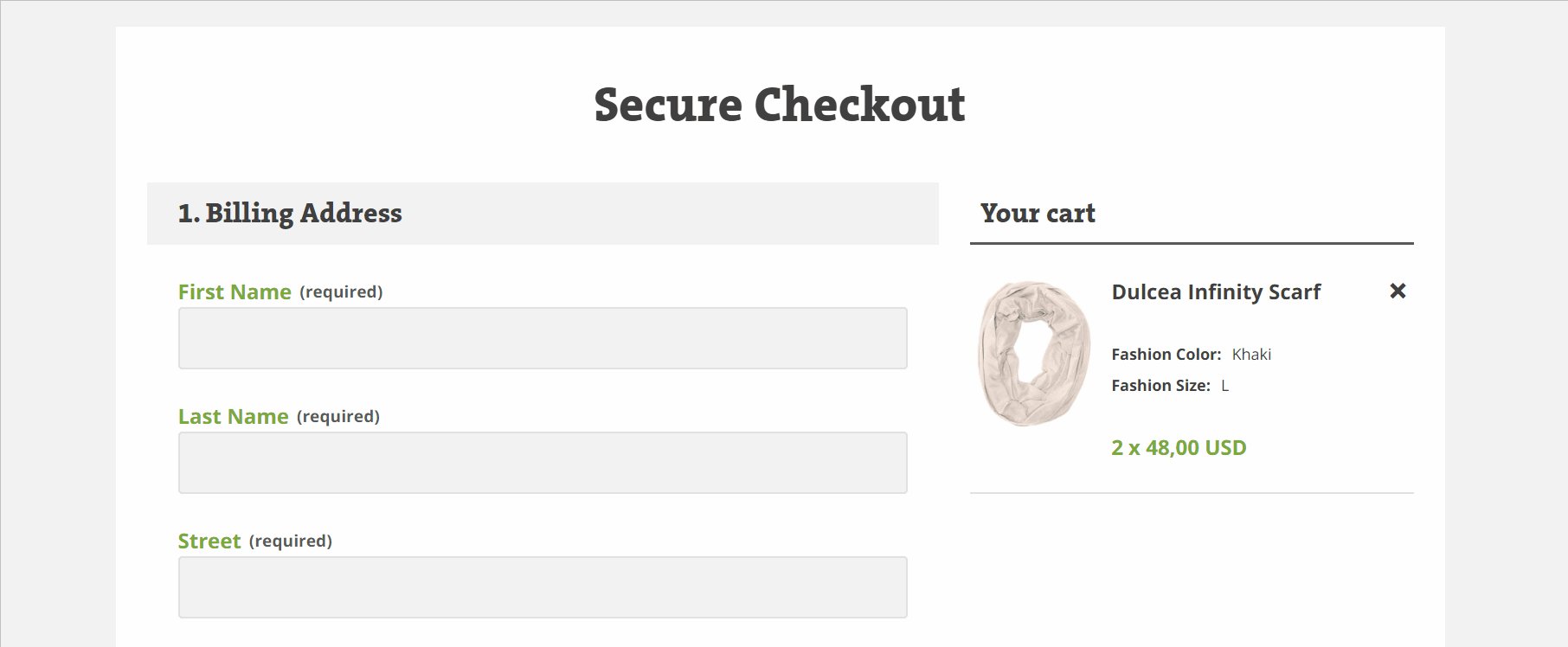
Checkout
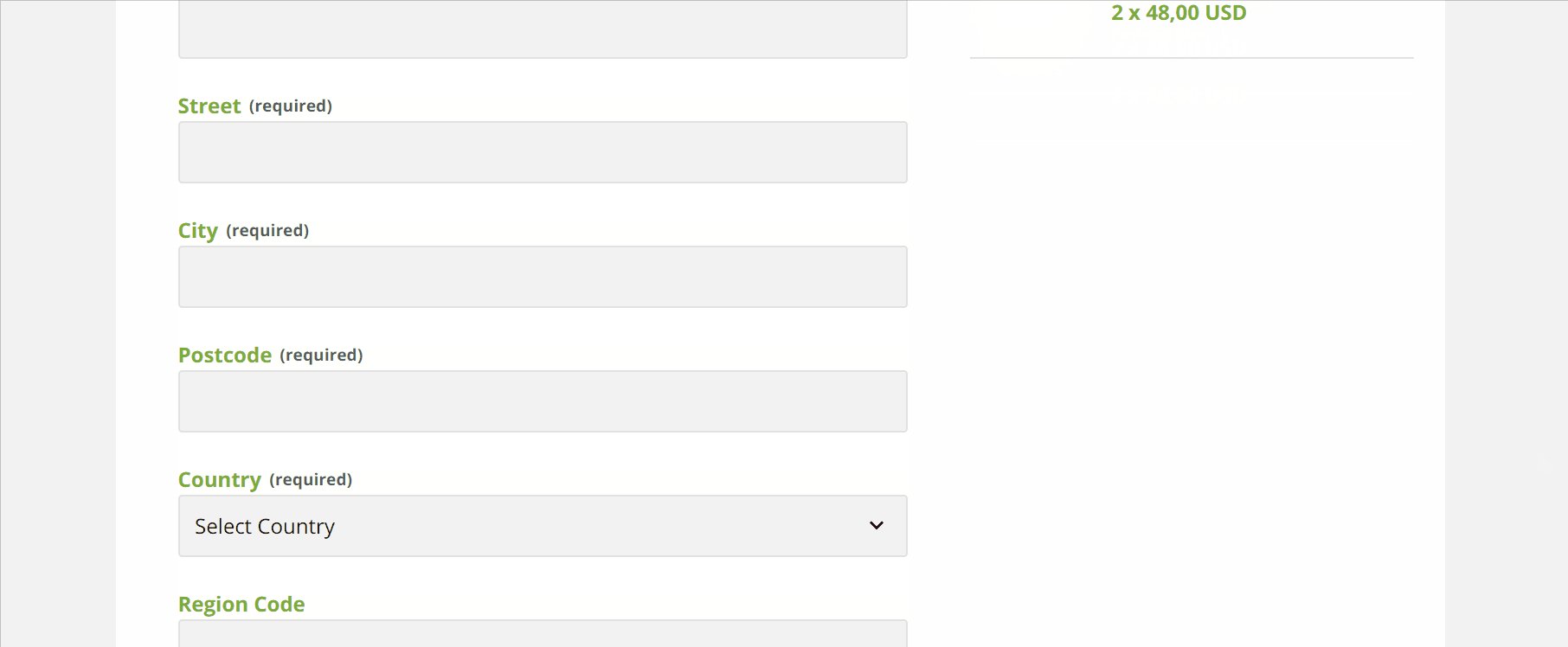
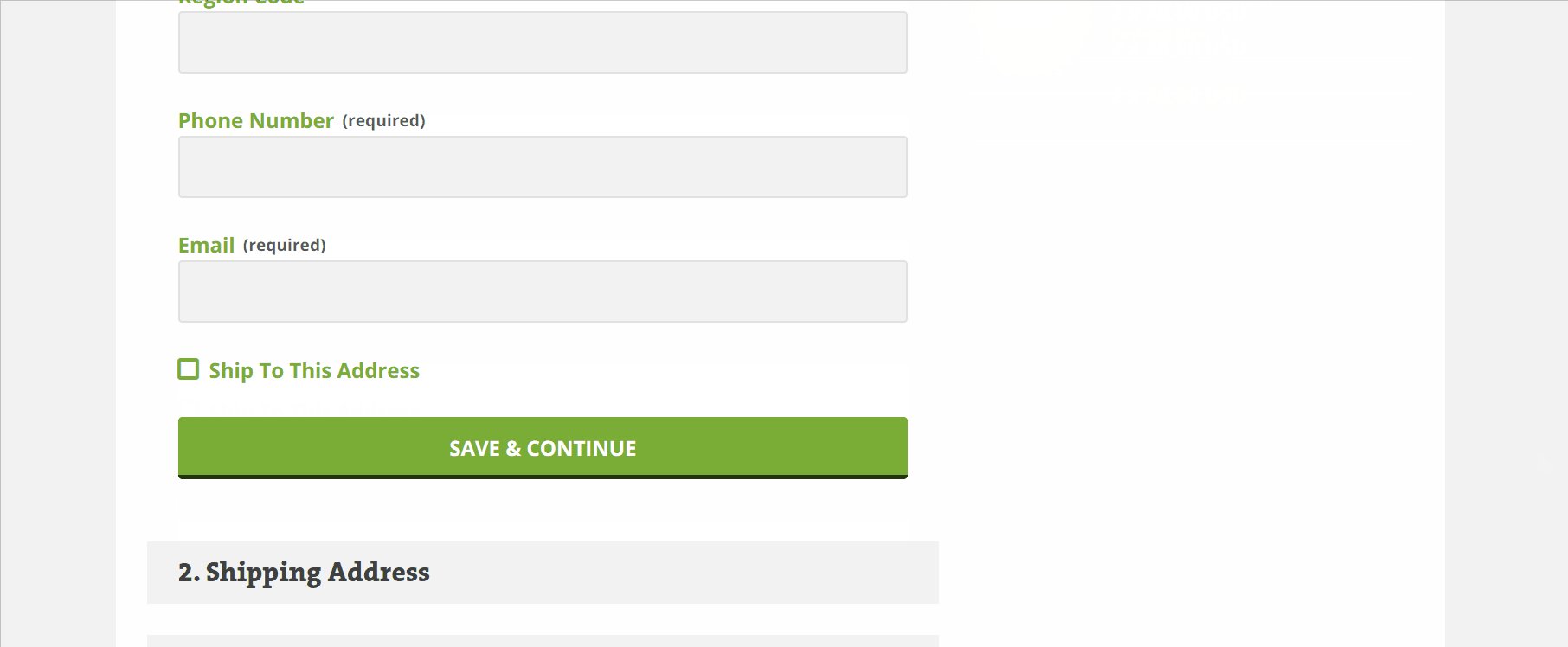
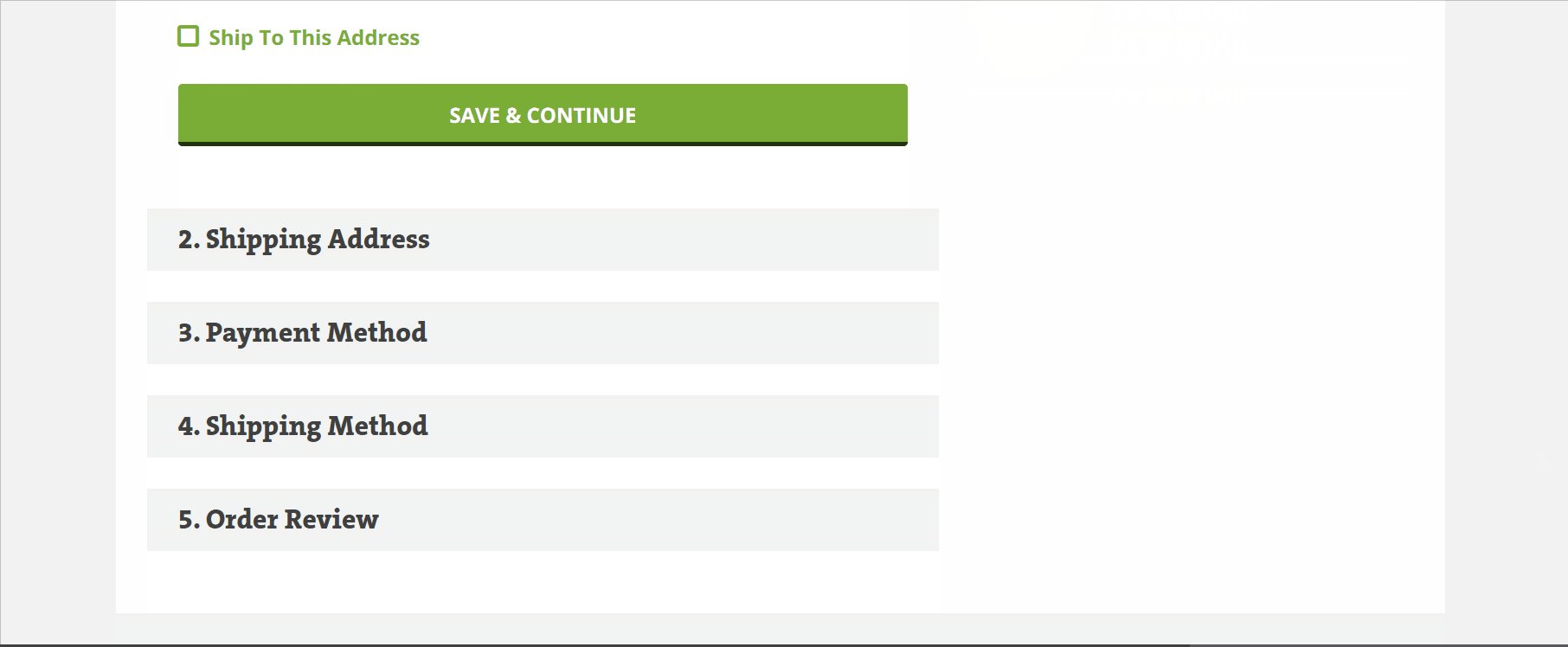
You can create any checkout page with the help of the Magento 2 PWA Studio. Below, we provide an example of a user-friendly one-page checkout section from Inchoo’s demo. Although the procedure consists of five steps, everything is available on a single page. When you fill in all fields of a level, the next section becomes available.

What people say
As you can see, everything is minimalist, straightforward, and intuitive. However, there are several more aspects we’d like to draw your attention to.
Since Inchoo offers one of the best examples of how to create a headless Magento 2 website with the help of the PWA Studio, we’ve decided to explore comments to find out what essential nuances we’ve missed, describing the solution.
There is a comment by Chhatrapal Singh Shekhawat, where he asks about the offline functionality of the demo. Chhatrapal added the demo storefront to his mobile home screen. He successfully visited the home page in offline mode, but browsing to a category page failed. “You are offline” was displayed.
The explanation is quite simple. If you haven’t visited a page online, it won’t be available offline. So, it is not an issue or a drawback that Chhatrapal didn’t see the entire PWA website. He never accessed that particular category page, so the message was displayed.
Dave Macaulay is wondering how much of this demo site is created by the Inchoo team vs. being provided by the PWA studio? Adrian Bece explains that the majority of the project is created from scratch. The team even uses different NPM packages for some functionalities. However, the team reused a small portion of Venia’s code. By leveraging the webpack and UPWARD config, some Peregrine components, as well as reducers and actions, the developers could speed up the creation of the demo. Adrian also writes that all components and frontend architecture were made from scratch. You can evaluate the result of this immense work here:
How to migrate to a Magento 2 PWA Studio-based website
The Magento 2 PWA Studio is a great project that lets you leverage the platform’s backend, creating absolutely unique storefronts. The set of native tools is quite flexible, as you can see from the above description of Inchoo’s demo. You are not even bound to the default Venia theme. However, it is possible to create your headless Magento websites on top of it. But how to transfer your existing website to a brand new storefront developed with the help of the PWA studio?
You can leverage our Improved Import & Export Magento 2 extension. Since it is frontend-agnostic, you won’t face any difficulties. The module lets you freely transfer all entities from your old Magento 1 or 2 website to a new PWA storefront so that you don’t need to perform everything manually. We offer a migration add-on for Magento 1 (2) to Magento 2 for free. You can also leverage the extension when moving from other ecosystems to a Magento 2 PWA Studio-based website. And our team provides migration services if necessary. Follow the link below to discover more information about the Improved Import & Export extension. support to discuss the migration possibilities.
Get Improved Import & Export Magento 2 Extension







