PWA & Headless Magento 2

What do you know about PWA? What about Headless Magento? Both are hot topics. Besides, they are closely related; and below, we explain each phenomenon as well as shed light on Magento 2 PWA – PWA e-commerce based on our favorite platform via Headless Magento 2. The article describes the official Magento 2 instrument – PWA Studio. Next, it discusses the current frontend and compares it to the PWA alternative. Besides, you will find our thought of the Magento PWA readiness for different target groups. There is also a section that offers links necessary to start the exploration of the new technology. And of course, we explore the biggest Magento PWA projects. The remaining chapters of this article explore the PWA concepts and their application to the Magento ecosystem.

Table of contents
- 1 Magento 2 PWA Solutions Reviewed
- 2 UPD (July 2019)
- 3 Magento 2 PWA Studio
- 4 Two Frontends
- 5 Magento PWA Readiness
- 6 How to Master PWA
- 7 Magento 2 PWA Projects
- 8 Progressive Web Applications Explained
- 9 PWA E-Commerce
- 10 Headless Magento
- 11 Magento 2 PWA Explained
- 12 Final Words
Magento 2 PWA Solutions Reviewed
- Magento 2 PWA Studio Review: Endless Possibilities of The Native PWA Solution
- Vue Storefront Magento 2 PWA Review: Exploring The Future of E-Commerce Stores
- DEITY Magento 2 PWA Review: Empowering E-Commerce Excellence
- Magento 2 ScandiPWA Review: Another View On Headless E-Commerce
- Magento 2 Tigren PWA Review: New Generation Of Magento 2 Themes
- Magento 2 Webkul PWA Review: Progressive Web App Extension For Your E-commerce Website
UPD (July 2019)
Magento 2 PWA is a rapidly evolving trend that gets continuous updates and improvements. Here at Firebear, we are constantly monitoring these changes and now its time to share a new portion of updates describing the new possibilities of Magento 2 PWA.
Reason to use Magento 2 PWA in 2019
Below, you will find core reasons why we consider Magento 2 PWA something special and game-changing for the whole e-commerce world.
Browsing Experience
Only the Magento 2 PWA approach lets you provide customers with store pages with no reloads. You won’t get the same shopping experience with other means. In addition to instant loading, the new approach offers a much faster response time than an average e-commerce website provides. The best user experience is possible due to the use of service workers in combination with a client-side storage API, which results in precaching of a web app. Note that the dramatic speed enhancement is possible only after the first store visit. But when an e-commerce website is pre-cached, your clients will be shocked by the enhanced experience. However, nimble websites are not the only benefit of the Magento 2 PWA approach. When it comes to browsing, PWAs offer data traffic minimization and offline user-generated data saving.
No Installation
With a Magento 2 PWA store, your customers don’t need to install any native apps. The trick behind the approach is that they only have to save an icon on a homescreen. Next, a customer interacts with the icon which opens a browser and uses all data precached there. Thus, your e-commerce website feels like a native app and mobile storefront simultaneously, providing the best features of both the web and native applications.
Offline Mode
As we’ve mentioned above, customers can generate content and save it even when there is no internet connection. Rich offline experience is possible due to the nature of the Magento 2 PWA; all information is stored on your device in offline until the internet connection is resumed. Next, the data is sent to your website. Thus, nothing prevents your clients from making a purchase.
Advanced Accessibility
It is no longer necessary to open a browser app and type a store URL or search query. A Magento 2 PWA website is way more accessible: a customer only has to hit a corresponding icon on a homescreen.
Full-Screen Mode
Despite the fact that a customer has to deal with a Magento 2 PWA website, there is no browser URL bar and navigation tools on the bottom of the page. PWAs act like native apps when it comes to a full-screen mobile experience creating a more engaging and shopper-friendly environment.
As you might have guessed all these and other features provide a dramatic conversion improvement. , Luxmart increased its conversion from 0.6% to 1.24% after switching to a PWA website. Check the article for other facts.
Even such popular apps like WhatsApp, Twitter, and Spotify utilize the same principles providing with the PWA functionality and benefits because progressive web apps are convenient for both users and companies building them.
According to TechWeez PWAs allow saving time and money dedicated to the development of apps. Although some projects illustrate enhanced production simplicity, it is quite hard to create a Magento 2 PWA website in comparison to a common store, especially if you want to implement some ground-breaking features. But we agree that PWAs can be leveraged to cut the time necessary to ship new features or updates. Another benefit mentioned in the same article the increased number of users caused by the fact that PWAs are developed from the web. It is a quite controversial statement since being developed from the web doesn’t mean anything. However, we agree that the number of users can be increased by switching to PWAs due to the benefits described above.
Check the article mentioned above for more examples of big companies switching to PWAs: .
Magento 2 PWA Studio
Now, when you are familiar with the fresh thought about PWAs, let’s take a look at the native Magento 2 PWA Studio and the latest ecosystem achievements.
Magento PWA Documentation
The best place to discover the Magento 2 PWA Studio is . Now, you can leverage not only the advanced tool but also its detailed description. Below, we provide a brief description of the PWA concept from the perspective of Magento 2 and the relationship to the Magento PWA Studio.

PWA Definition
Under PWAs, the official documentation understands web apps that utilize modern web technologies and design concepts to provide a more advanced user experience. Every basic PWA website, including a Magento 2 PWA store, incorporates the following features:
- Performance. PWA websites are faster than average sites since they streamline a variety of performance optimization strategies.
- Security. To provide enhanced security, PWA websites use HTTPS connections.
- Responsive Design. Various responsive design strategies are leveraged to provide users with a consistent experience on all screens.
- Cross-Browser Compatibility. Support for all modern browsers is a must for an average PWA website.
- Offline Mode. As mentioned above, the ability to work in offline is another benefit of PWA websites.
- Installation. The default installation is replaced by the ability to add an icon to the homescreen.
- Shareable content. At the same time, every page of a PWA website is sharable providing a unique URL.
Magento 2 PWA Studio Project
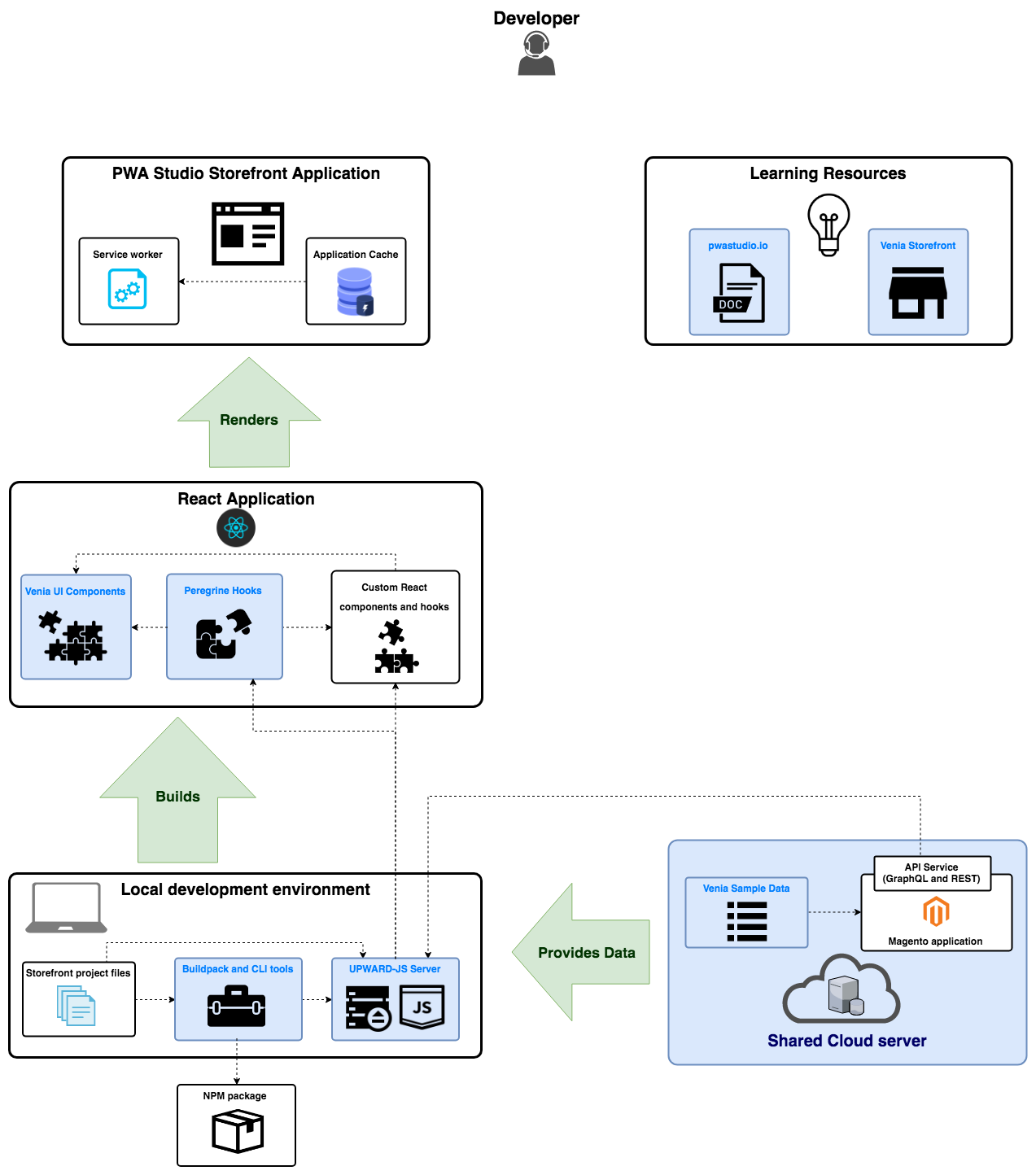
The Magento PWA Studio project consists of a set of developer tools designed to provide the most seamless experience for developing, deploying, and maintaining a Magento 2 PWA storefront. With modern , the project enables developers to establish a build system and framework fully compatible with the Magento principle of extensibility.
With the Magento PWA Studio, developers get the following tools:
- CLI tools are the main set of Magento 2 PWA tools.
- hooks and components are a collection of UI components and custom React hooks;
- store and UI components are a demo Magento 2 storefront created with the PWA Studio tools;
- is a file specification that determines the behavior of the application server. A detailed guide on how to use UPWARD: .
- is a place where developers can find all the necessary Magento 2 PWA documentation;
- Shared Magento server provides developers with access to a Magento application running in the Cloud.
For more information about the Magento 2 PWA Studio check the official documentation: .
Creating A PWA Website With Magento PWA Studio
We’d also like to draw your attention to a material that sheds light on how to get started with the Magento 2 PWA Studio and create your first PWA storefront. The article includes lots of theoretical aspects, but below we provide a step-by-step guide on how to set up your first Magento 2 PWA website. Follow these four steps:
- Install the latest Magento version.
- Create a base PWA theme. It will be a parent theme for PWA Venia theme.
- Install Venia theme.
- Fix Client.js issues and install missing npm packages.
They are described in more detail here: .
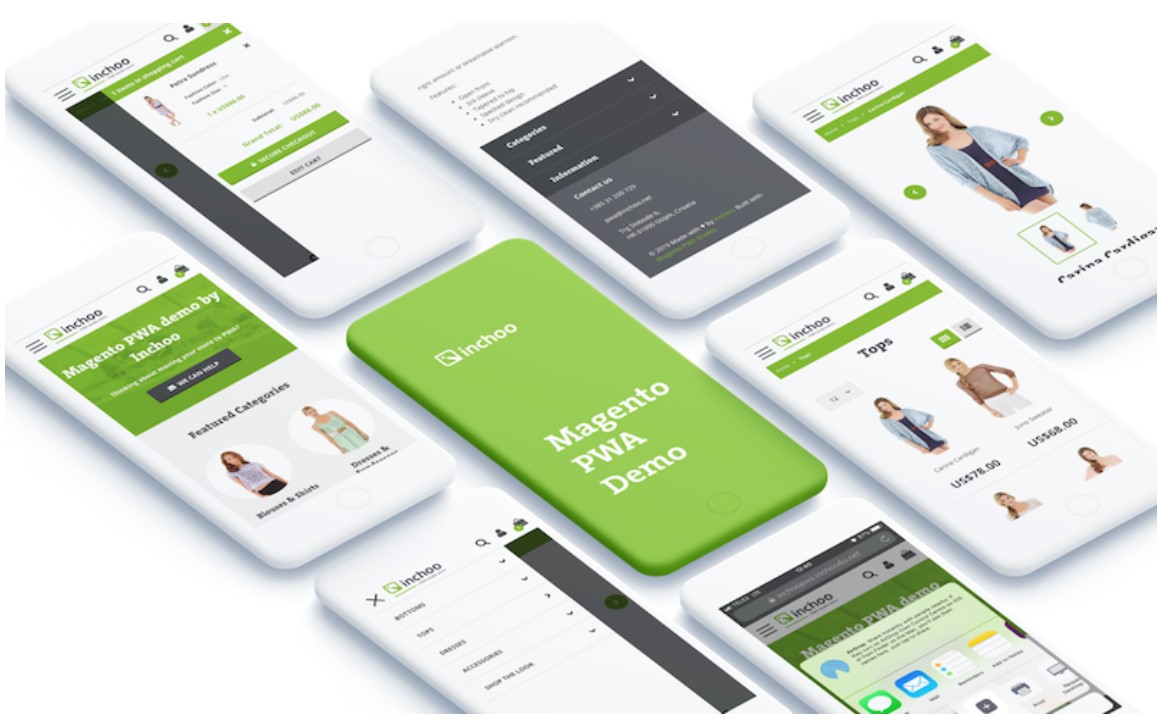
Magento 2 PWA Demo by Inchoo

Inchoo specialists utilized to create an alternative demo, which is more streamlined and fine-tuned in comparison to the official Venia concept. These are the Key demo highlights:
- Magento 2 PWA studio, Buildpack, Peregrine;
- Suitable for mobile and desktop;
- Includes key workflows + complete checkout;
- Lighthouse scores: 93-100 on all audits with slow 3G networks;
- Works offline: offline add to cart;
- Can be added to a homescreen;
- Layered navigation;
- Coupon codes
- Shipping estimates;
- Grouped and bundle products.
For further information about the demo, follow this link: . You will also find a link to the Magento 2 PWA demo there.
Current Third-Party Leaders
There are two Magento 2 PWA leading solutions: Vue Storefront and Storefront Cloud. The first one is a community-based project while the second solution is its commercial variation. Both versions offer the following features:
- Functions offline;
- Installable on homescreen;
- Mobile-specific navigation;
- Push notifications;
- Support for all devices;
- Indexed by Google;
- No download required (bypasses the marketplace);
- Requires no updates;
- Sharable content;
- Low data consumption.
Vue Storefront

Today, Vue Storefront is the biggest and most complete PWA implementation available for Magento 2. You can install Vue Storefront on your own server at no cost. The project lets you explore the source code and connect it to any e-commerce website to go live! the business model behind this Magento 2 PWA solution is open source. Although you can add a custom storefront design, there is a basic storefront template. At the same time, you can leverage a PWA Storefront application. All support is available via Slack community access.
For more information about Vue Storefront, follow this link: .
Storefront Cloud
Storefront Cloud not only provides extra features but also lets you skip the technical setup and maintenance by signing up to a cloud-hosted platform. This PWA offers cloud hosting, backups, SLA, and AMP rendering engine.
Unlike Vue Storefront, Storefront Cloud provides a premium theme optimized for speed, UX, and conversion. Its other exclusive features include:
- PaaS command line tools;

- 24/7 monitoring and daily backups;
- Cloud CDN;
- 99.9% uptime guarantee;
- Magento 2 Advanced Integration Service;
- Product & technical support + Dedicated Enterprise Slack Channel;
- Managed Kubernetes cluster access;
- Gitlab source code management;
- Automatic deployments;
- Staging environment;
- AMP Rendering Engine;
- Customer Success Manager;
- Training (on-boarding).
You can also get additional workshops at discounted prices. Vue users have to pay 100%.
For more information about Storefront Cloud, follow this link: . No pricing details are available. You have to contact the developer to get this information.
New Promising Players
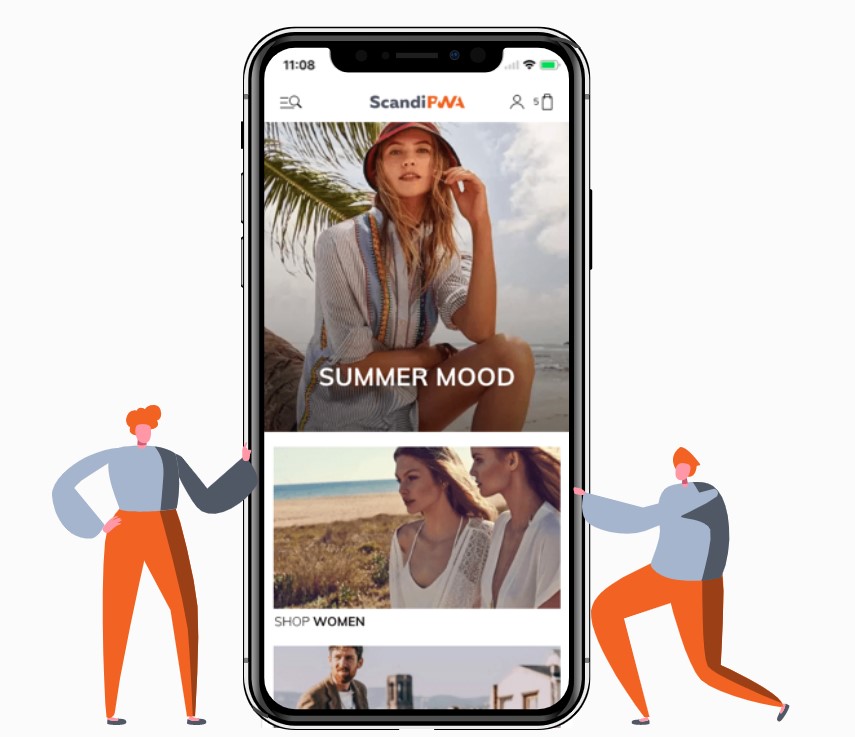
ScandiPWA
ScandiPWA is another Magento 2 PWA solution that is worth your attention. From the perspective of merchants, it offers mobile conversion growth, better SEO, and up to 300% page loading time decrease. The project’s ready-made theme offers fast time to market. It is also possible to deploy PWA to Google Play and App Store. If necessary, merchants can rely on support from the core team.
ScandiPWA for developers offers tight Magento 2 integration, eliminates the use of extra DBs or middleware, and provides the React, Redux, and GraphQL tech stack. As a coder, you can streamline the existing development environment on Docker. And don’t forget about Varnish & Persisted queries for more advanced data synchronization.
Another benefit of ScandiPWA is a caching layer for 0.020 seconds of response time. It is also necessary to draw your attention to the core theme upgrade path for backward compatibility which is also a game-changer.

From the perspective of UX improvements, ScandiPWA offers the following features:
- Mobile first Magento 2 PWA storefront;
- Google e-commerce best practices;
- Conversion-informed;
- Optimization team;
- Extra convenience by next-gen tech;
- Push notifications and offline browsing.
Also, note that ScandiPWA has already created a full PWA theme for Magento, added caching layer and persisted queries, and implemented SSR for improved PWA SEO. Other features include 301 redirects, layered navigation, cart price rules, and mobile-first theme.
Reviews, wishlists, and product comparisons are in progress. And these are planned enhancements:
- Advanced GTM data layer;
- Payment and shipping methods;
- Multiple stores, currencies, and translations;
- Advanced SEO features.
For further information, follow this link: .
New Experimental & Interesting Things
Below, you can find some new PWA-related features that may change the existing order of things.
gatsby-source-magento2
This is a source plugin for pulling data from Magento 2.3 into . It provides public data available via Magento 2.3 GraphQL endpoint as well as supports gatsby-transformer-sharp and gatsby-image for images. For further information, follow this link: .
Magento 2.3 + GraphQL + Gatsby
Also, check how to create the fastest possible landing pages using the technology mentioned above: .
Magento 2 PWA Studio

Below, we’ve gathered some important facts and thoughts about the native Magento 2 PWA approach and PWA Studio. Let’s try to figure out what important changes the community is going to face and when. But first of all, we’d like to draw your attention to the Magento PWA Studio overview.
Magento PWA Studio Overview
It is finally clear that the PWA concept will entirely change the way the frontend part of an e-commerce store is implemented. While you can still use the current approach to the storefront development and maintenance (you can also stay on Magento 1 if you want, but it is no longer the most powerful e-commerce instrument), PWA Studio has officially become a part of Magento 2. Is it ready? You will see the answer in a corresponding chapter of this article (and it is a very complex answer), but now we’d like to say a few words about PWA Studio itself.
Being a set of tools aimed at the development of Magento 2 themes on the basis of React, PWA Studio introduces a revolutionary approach to the way an e-commerce store is born. It is not a secret that there is a repo on GitHub that contains the current Magento PWA Studio components: pwa-module, pwa-buildpack, peregrine, and venia-concept. Let’s take a look at each one individually.
pwa-module
This package contains a module that offers module helpers and server-side functionality. Consider it a foundation for all PWA themes (themes created in PWA Studio). The module does several important things:
- renders an app shell;
- handles RootComponent assignments;
- embeds GraphQL payloads into a server render.
Your interaction with the PWA module is very straightforward. First of all, you need to install it. Next, go to your backend and enable the PWA module. Finally, you can reference it as a parent for all themes developed via Magento PWA Studio. Everything seems quite simple, so let’s take a look at another component.
pwa-buildpack
Here, the picture is a little bit more complicated since the pwa-buildpack package contains multiple Webpack plugins and tools for the Magento PWA themes development. Besides, you can use them to set up and configure the local development environment. Let’s see what tools are under your disposal:
- PWADevServer. The name of this tool speaks for itself: it is designed to set up a development server for your Magento PWA studio theme. Use this instrument to create custom localhost, SSL certificate, service workers, etc.
- MagentoResolver. This one is necessary to adapt Webpack to the Magento file system. Besides, it handles config for Webpack’s resolve property.
- MagentoRootComponentsPlugin. You will hardly рandle code splitting without this instrument. It is designed to provide you with the most user-friendly way of generating a unique bundle for each page alongside a global bundle.
- magento-layout-loader. While developing a new Magento PWA theme, you will need a tool for transforming a layout. And this solution will help you insert and remove containers.
- ServiceWorkerPlugin. This one is a wrapper around Google Workbox Webpack. It is designed to be used for service worker configuration where everything depends on a particular development scenario.
Peregrine
Now, let’s see what the third package includes. Being a set of React components, it contains everything you need for handling Magento-specific functionalities. Root components, routing, product lists, layout handler, and multiple other things can be handled with the help of Peregrine. Another thing the package includes is Storybook JS – an environment you need to manage documentation and visualization of UI components properly. As a result, you get a quick reference for components included in the Peregrine package as well as an accessible documentation.
venia-concept
This package provides a demo theme developed by Magento via PWA Studio. But it is a simple demo designed to showcases some basic features related to standard functionality, workflow, and pages. The theme is in early development but you can find it as a working website here: . And it looks stunning!
For further information, read this article: . As for the repo, it is available here: .
The core benefit of Magento PWA Studio is its exceptional flexibility so that frontend developers can use any npm packages and tools. And no limitations caused by CSS workflow and styling occur. As a developer, you can freely use React components of your choice, and, as you can see, no GraphQL middleware is added to the package! Thus, you get components and tools necessary for developing Magento 2 PWA themes – not tons of various instruments that consume your time and effort instead of making the whole process easy and painless. But what underlying potential problems are hidden in PWA Studio?
Two Frontends

2017 was a year when we found out plans for PWA Studio: the new huge improvement was announced illustrating the company’s choice to React and Redux. Since that time, you might have read lots of articles dedicated to this topic. The community was excited because the new concept was way better than the existing approach to the frontend development. Here at Firebear, we’ve been also monitoring the appearance of the new thing. And while it is still early days of Magento PWA, it is obvious that soon we will face a new trend. Since the current frontend is too complex, PWA is the obvious next move. But can they exist together?
Yes, but only for a limited period of time. The situation is similar to the two platform versions. Magento 2 is much better than its predecessor, but Magento 1 is still widely used by merchants of all levels. They just got used to it and don’t wont to bother themselves with the migration which still has a room for improvement.
Something similar is predicted for the Knockout-based frontend. While it is more complex than the new solution, it is associated with stability, which is extremely important for merchants. Such a situation comes in response with the early days of Magento PWA. Merchants don’t want to bother themselves with the migration burden as well as face the instability of the new technology and the lack of top-notch specialists.
Differences Between PWA & KO Frontends
While the current storefront works perfectly, it is hard to make changes to it. You have to pay for the stability, but most merchants agree with this payment. As for the PWA approach, it is entirely different. Instead of Blocks with XML layout and PHTML, data transfers are based on a GraphQL API. Furthermore, PWA is built in JavaScript only instead of its mix with PHP. As a result, two frontends are associated with two absolutely different workflows (just like 1.x and 2.x). Thus, maintaining both of them is unlikely. And do you really need the outdated frontend in the perspective of the following few years?
Nobody will prevent you from using it, but there will be a more powerful, fully-featured, and stable frontend that continuously receives updates and new features; a frontend that everyone deserves and wants! PWA is the future, and you cannot deny that. Thus, it seems obvious that Magento will deprecate the current Knockout frontend. The only question is “When?”.
Deadline
Let’s take a look at a simple example that is unrelated to the Magento ecosystem but illustrates our problem in the most vibrant form. You might have noticed that trends of wearing a particular outfit don’t appear out of anything. First, you see some “freaks” with this “strange and wacky” appearance. Then, after a year or two, and everyone looks like that strange guys. Thus, an underground trend appears in a small community, but after a certain amount of time, it is adopted by the majority.
Consider PWA enthusiasts those freaks who push everything forward. They always introduce the avant-garde movement that initially looks unknown and frightening but makes everything better from a long-term perspective. Since fashion is way more mainstream and simple than the frontend development in the Magento ecosystem, one or two years seem not to be enough to make PWA the number one approach to the frontend development. Maybe we’ll witness the depreciation of the Knockout frontend within the next five years, who knows?
Reasons To Panic
But there is no reason to panic. Do you still remember the announcement of Magento 1 End-of-Life? Let us remind that there were many merchants, marketers, and developers who were waiting for the appearance of Magento 2. But at the same time, even more people got upset by the fact that Magento 1 will soon be forgotten.
What do we have instead right now? Many merchants still use the outdated version of the platform. And it is not good or bad – it is the state of their culture, mind, budget, or anything else (there are really many reasons to stay on 1.x, but many more – to upgrade to 2.x). The world is not going to end when Magento stops its support for older versions or outdated technologies, and the Knockout frontend is not an exception. You will be able to use it and rely on fixes for major bugs, but no new features will be added.
Fix The Roof Before It Starts To Rain
At the same time, the shift to the new frontend is a very very big deal and a major move. So we recommend you to get ready for it if you are a developer, marketer, or merchant. There is no need to be ahead of the curve, but ignoring the genesis of the new trend can be a terrible bloomer. For most dwellers of the Magento ecosystem, the best scenario is to sit and wait, watching the early adopters. They do their job, make mistakes, provide some fixes, and you can learn from this experience using your old but stable frontend and exploring the new one.
For further information, check this article: .
Magento PWA Readiness

Now, we’d like to discuss the readiness of Magento PWA. As you might have already guessed, the answer depends on who you are. Developers, merchants, marketers, and other dwellers of the Magento ecosystem require different conditions for adopting the concept of the PWA frontend. Let’s try to figure out which group can already leverage the new approach, and who won’t be able to use in the nearest future.
Magento PWA for Merchants
Are you an avant-gardist or average merchant? How huge and experienced your development team is? What do you expect from the Magento 2 PWA frontend? Try to answer this questions before choosing a PWA frontend as a part of your e-commerce website.
Yes, it is better than the existing solution but not as stable as the old one. Do you want to sacrifice the stability to get a faster and better-looking storefront? If yes, you need a team of experienced developers. Magento 2 PWA is not a solution that can be installed and configured in just a few clicks. Get ready for a time-consuming development, if you want to get a frontend fully suitable for your needs that meets all your expectations.
Higher speed means higher revenue. Lower stability means lower revenue. So you can either risk or wait. If you are looking for a one-click PWA. It is not yet available. If you want to leverage a development team – get ready to enhance your e-commerce store with the most powerful frontend ever. But your developers should have enough skills, and you need a budget.
Magento PWA for Managers
So, you a manager who has decent experience in the Magento ecosystem, but heard about PWA recently? It might be a huge challenge to run a PWA project if you have zero experience with the concept. Below, you will find a list of projects to explore. Check what is already available, what features are implemented, and what problems exist.
As a project manager, you have to examine all aspects of PWA before leading such a project. Now, everything depends on your experience and skills. PWA is always ready for managers, but are managers ready for PWA? That’s a completely different store.
The fact is that PWA gains its popularity and have all the chances to become mainstream. Perhaps, it won’t be so cool anymore, but we are talking about the development of the ecosystem and the way you should adopt it. So, our advice is not to be too late when PWA is actually the new standard.
Train yourself and your team before starting the first serious PWA project. Below, we provide many useful links to the existing projects and required technologies and instruments.
Magento PWA for Backend Developers
Get ready to become a savior for your colleagues! Oh, stop, you already are! Who solves all problems when JavaScript seems to be too hard for frontend developers in your team? The JS guru! Now, you will be also responsible for GraphQL handling. Explore the new Magento 2.3 features and find out how to create custom GraphQL endpoints as fast as possible. The PWA approach dramatically increase the speed of development, so you won’t have enough time like in the case of Knockout. Start with GraphQL schemas, plugins for repositories, extension attributes and proceed to some more sophisticated things such as Apollo. Magento PWA is here, are YOU ready for it?
Magento PWA for Frontend Developers
As you might have already guessed, everything depends on your skills. PWA Studio is here – take it and stars creating your frontend masterpieces with the most engaging and intuitive shopping experience. Yes, the tools are not as powerful and fully-featured as they will be within the next few years, but your experience and creativity are the only barriers that prevent you from leveraging the new frontend approach.
You should be already experienced with React – that’s the main requirement. And if you don’t want to write all React components from scratch, take them from Peregrine and apply customizations. But evaluate your skills before accepting any deadlines. It is always better to finish the project faster than you’ve promised than to run out of time without any results.
If you are new to React, start exploring it right now. The Magento ecosystem won’t wait until you will master the missing skills. Once again: Magento PWA is here, are YOU ready for it?
Magento PWA for Payment Providers
As a payment provider, you need a team of both frontend and backend developers familiar with React and other things to implement a new payment method for a PWA frontend. Besides, don’t forget to check how the browser Payment API fits in Magento. PWA is still new and unexplored, but it can be a piece of cake if you understand all the nuances, so don’t waste time and start exploring the new opportunities right now.
Magento PWA for Shipment Providers
Unlike a payment provider, you cannot rely on a Payment API. In your case, the communication between Magento and your platform is entirely custom. Thus, your system should support GraphQL providing the simplified integration with the PWA frontend. Monitor Peregrine for components responsible for API calls regarding shipment. And don’t forget to ask/watch how other providers solve the problem.
Magento PWA for Extension Developers
Hi everyone! We are the team of extension developers and our product is already ready for PWA! The Improved Import & Export Magento 2 extension is frontend agnostic, so you can use it with any PWA project out of the box. What about your tools?
If your module works in the backend, nothing is going to change. If it affects the frontend, you will need to figure out how to adopt it for the PWA approach. But it is obvious that both frontend versions should be supported.
Magento PWA for Others
Turn on your creativity, evaluate your skills, gain the necessary experience, monitor avant-gardists to create your own strategy on the way to the PWA future of Magento!
For further information, follow this link: .
How to Master PWA
Below, you can see technologies necessary for becoming a competent Magento 2 PWA developer.
React

React is a JS library for building user interfaces. It is declarative, component-based, and flexible. With the library, you will effortlessly create interactive UIs. Designing a simple view for each state in your app will no longer be a problem. Furthermore, React is developed for efficient updates: when your data changes, it renders only the appropriate components. And with declarative views, your code is always more predictable and easier to debug.
As for the component-based nature, it is also a very useful benefit. React lets you build encapsulated components with self-management abilities. Next, you can effortlessly compose them to make a complex UI. The component logic is written in JS instead of templates allowing you to pass rich data through your app keeping the state out of the DOM.
And the best thing is that you don’t need to rewrite existing code since React is agnostic to the rest of your technology stack. It can render on the server via Node. As for mobile applications, they can be powered by React Native.
Check the following links for further information:
GraphQL
 GraphQL is a query language for APIs and a runtime. It is designed to fulfill queries with your existing data providing a complete and understandable description of the data in your API. After sending a GraphQL query to your API, you will get exactly what you need, since GraphQL returns predictable results. As a result, you can create fast and stable apps.
GraphQL is a query language for APIs and a runtime. It is designed to fulfill queries with your existing data providing a complete and understandable description of the data in your API. After sending a GraphQL query to your API, you will get exactly what you need, since GraphQL returns predictable results. As a result, you can create fast and stable apps.
Furthermore, you can combine many resources in a single request, since a GraphQL query accesses not just the properties of one resource but follows references between them. Here is a huge difference between REST and GraphQL: while the former requires loading from multiple URLs, the latter gets all the necessary data in a single request. Even if an internet connection is slow, apps using GraphQL remain fast.
It is also worth mentioning that GraphQL APIs are organized in terms of types and fields. Since it is not endpoints, you can effortlessly access the full capabilities of your data from a single endpoint. Types are used to ensure apps only ask for what’s possible. Clear and helpful errors are provided.
To start learning GraphQL, follow these links:
Conclusion
According to Inchoo, Progressive Web Applications are the next big thing in e-commerce, and we cannot deny this statement. Although PWAs will never mimic all the native apps features, they offer much better performance, are quicker to deploy, and introduce better user experience for both customers and developers.
Currently, there are different products, services, and tools designed to help you get started. And if you still use Magento 1, the Magento PWA concept provides a good opportunity to leverage the new benefits of 2.x. You can find a list of agencies specialized in building PWAs here: .
To see what PWAs are available at the moment, follow this link: . The website provides lots of PWAs divided into different categories. Also, check ‘.’ A community-driven list of stats and news related to PWAs is available here: .
Magento 2 PWA Projects
Currently, you can explore the following Magento PWA projects:
As for the Vue Storefront project, it is based on the Vue.js framework. Being a fully open source project, it is run by the Polish agency Divante.
The Vue Storefront demo welcomes us with a blasting fast homepage with lots of interactive elements, such as buttons, banners, sliders, and links. Scroll down, and the sticky menu bar will immediately disappear hiding numerous icons: “hamburger”, search, favorite products, cart, and customer account. Scroll back a little bit, and they will be displayed again – just like Google Chrome behaves on your smartphone:

Hover over a product on the homepage, and it will be zoomed in, but no additional elements appear. However, it doesn’t seem to be a problem, since you can freely add them by implementing a few code snippets. We are here to illustrate the performance of the Magento 2 PWA store first of all.

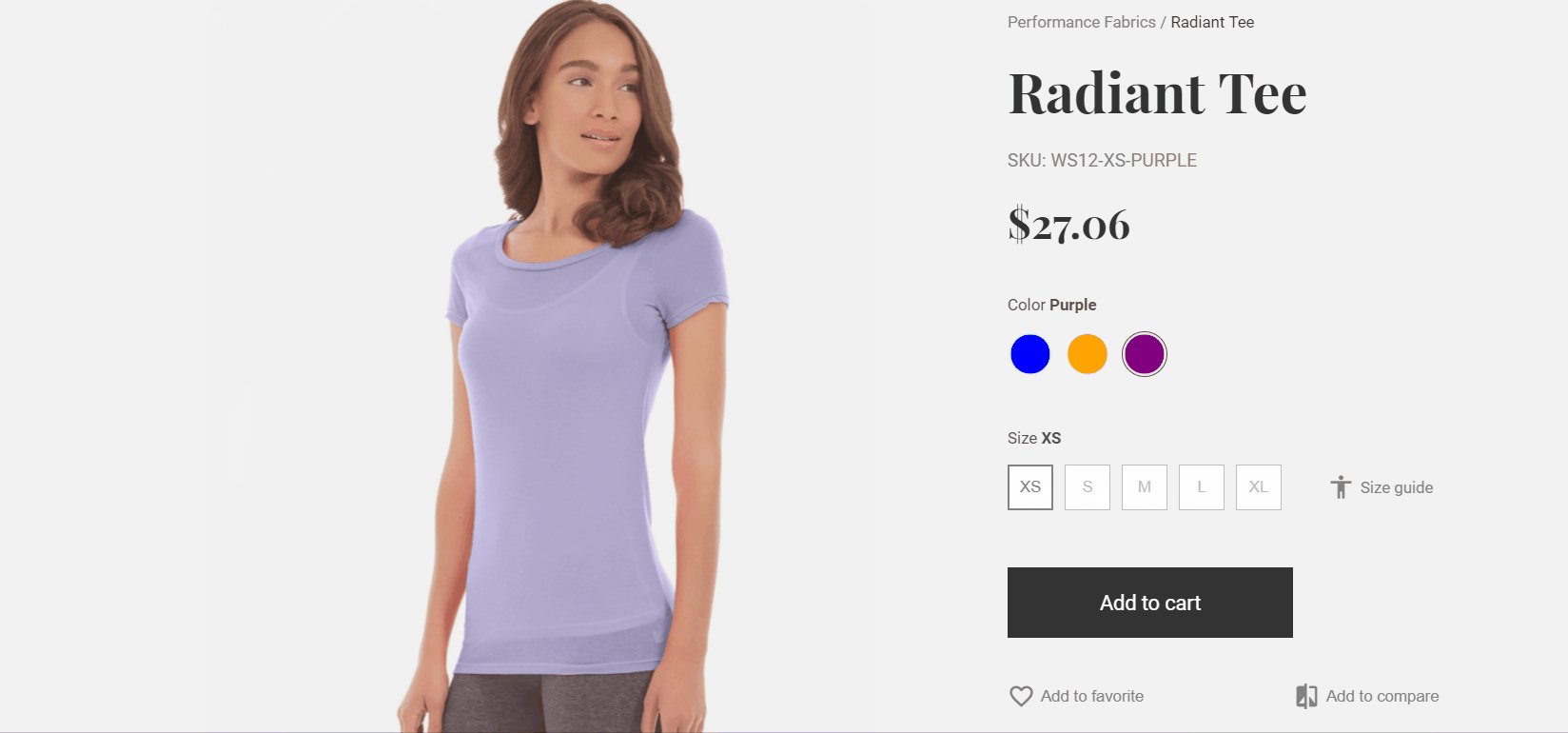
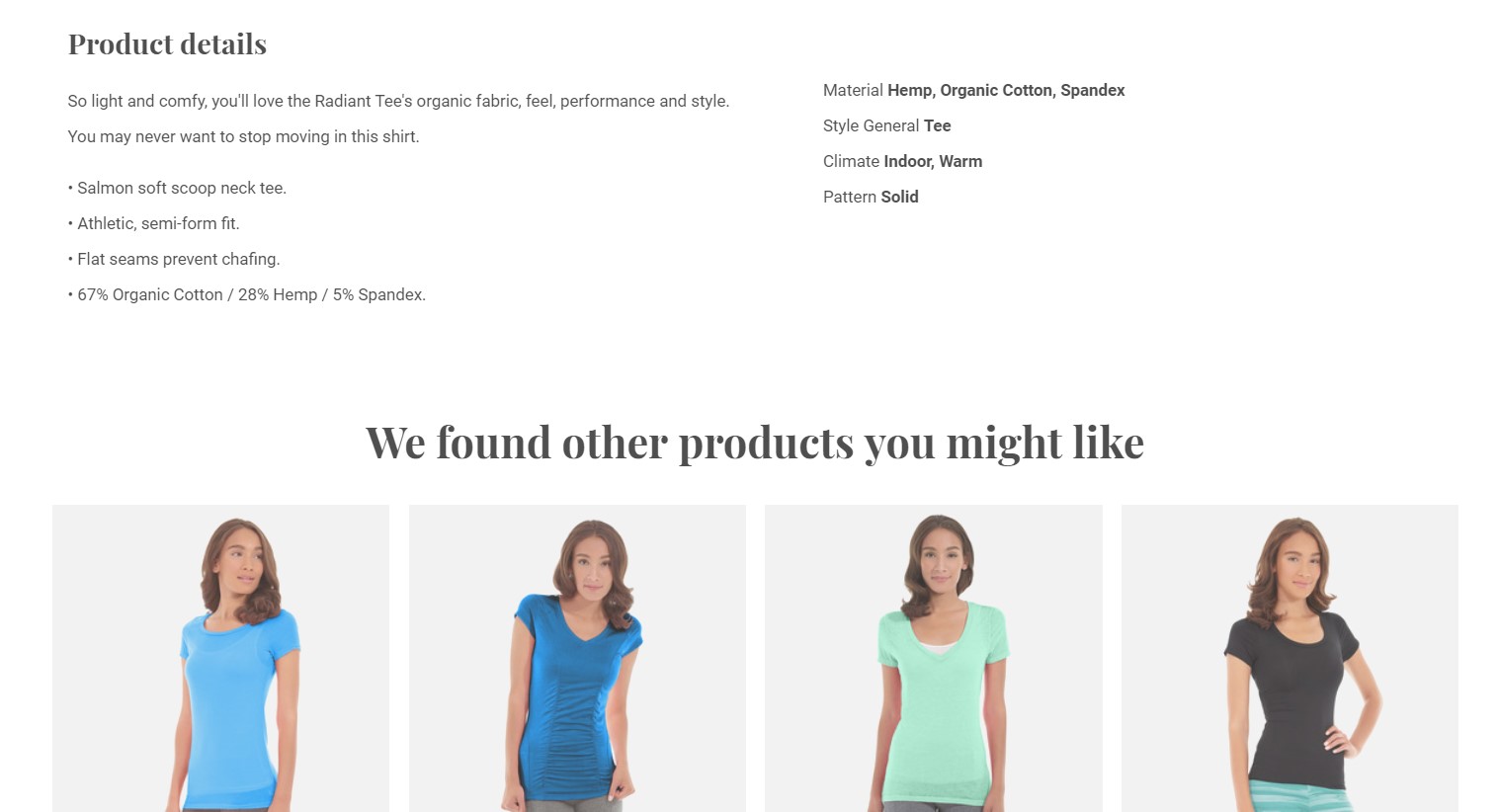
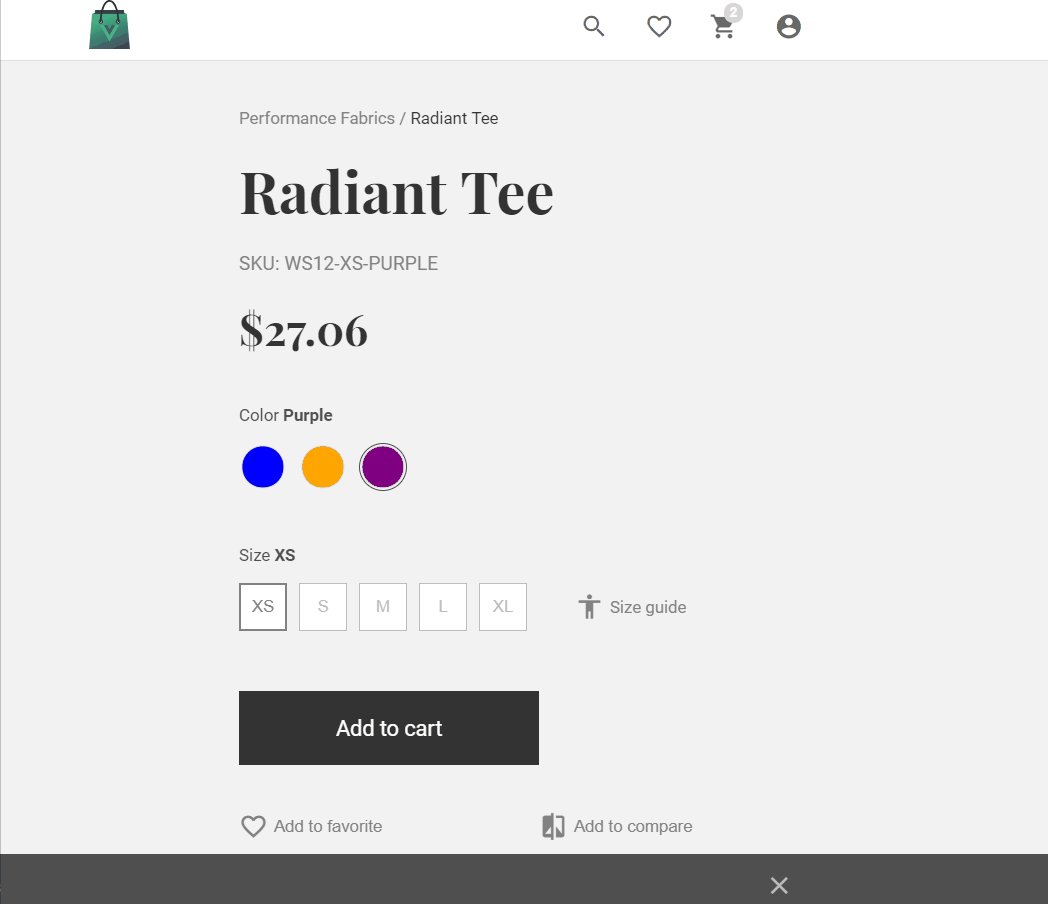
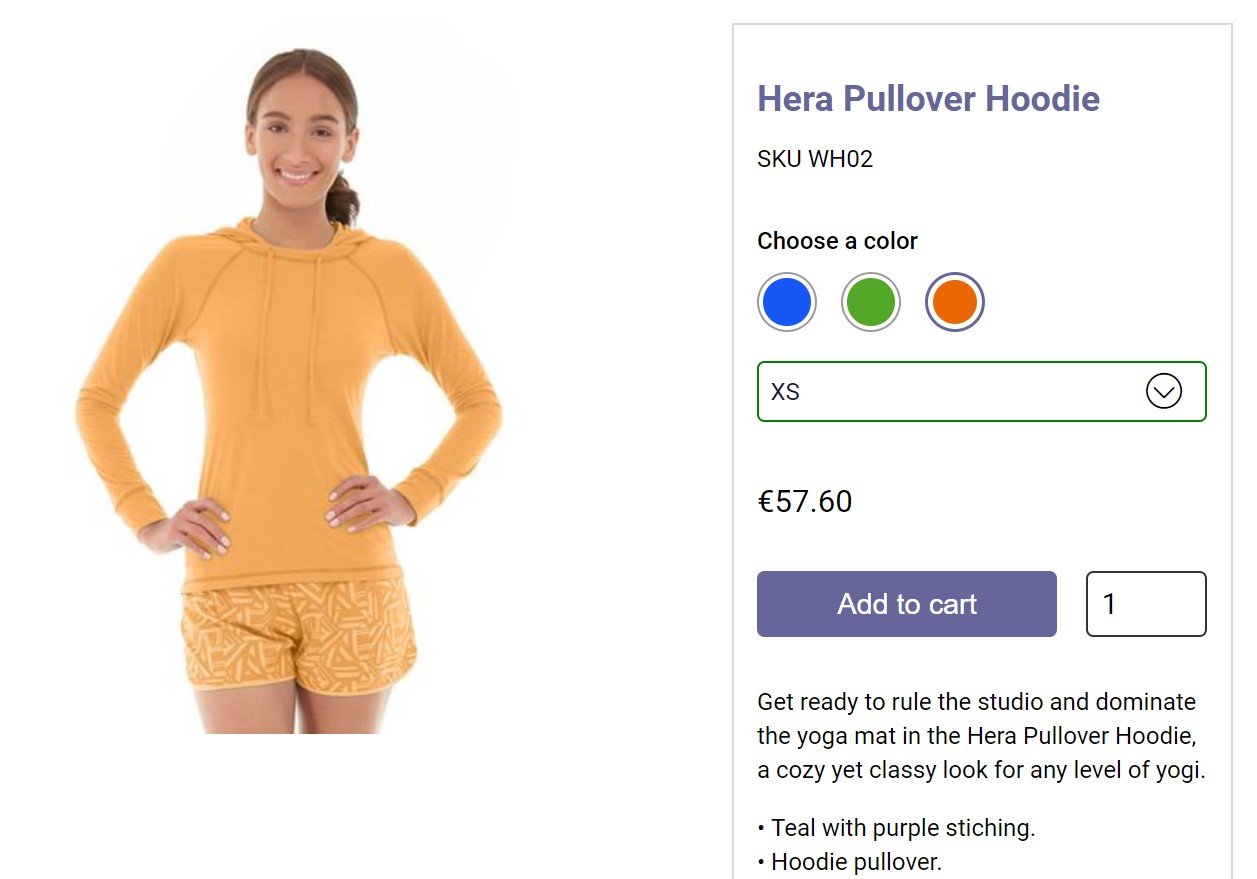
As for a product page, it behaves as you’d expect. Nothing extraordinary happens here, but all elements are responsive, all actions are fast, lots of additional data is stored on the bottom part of a page:


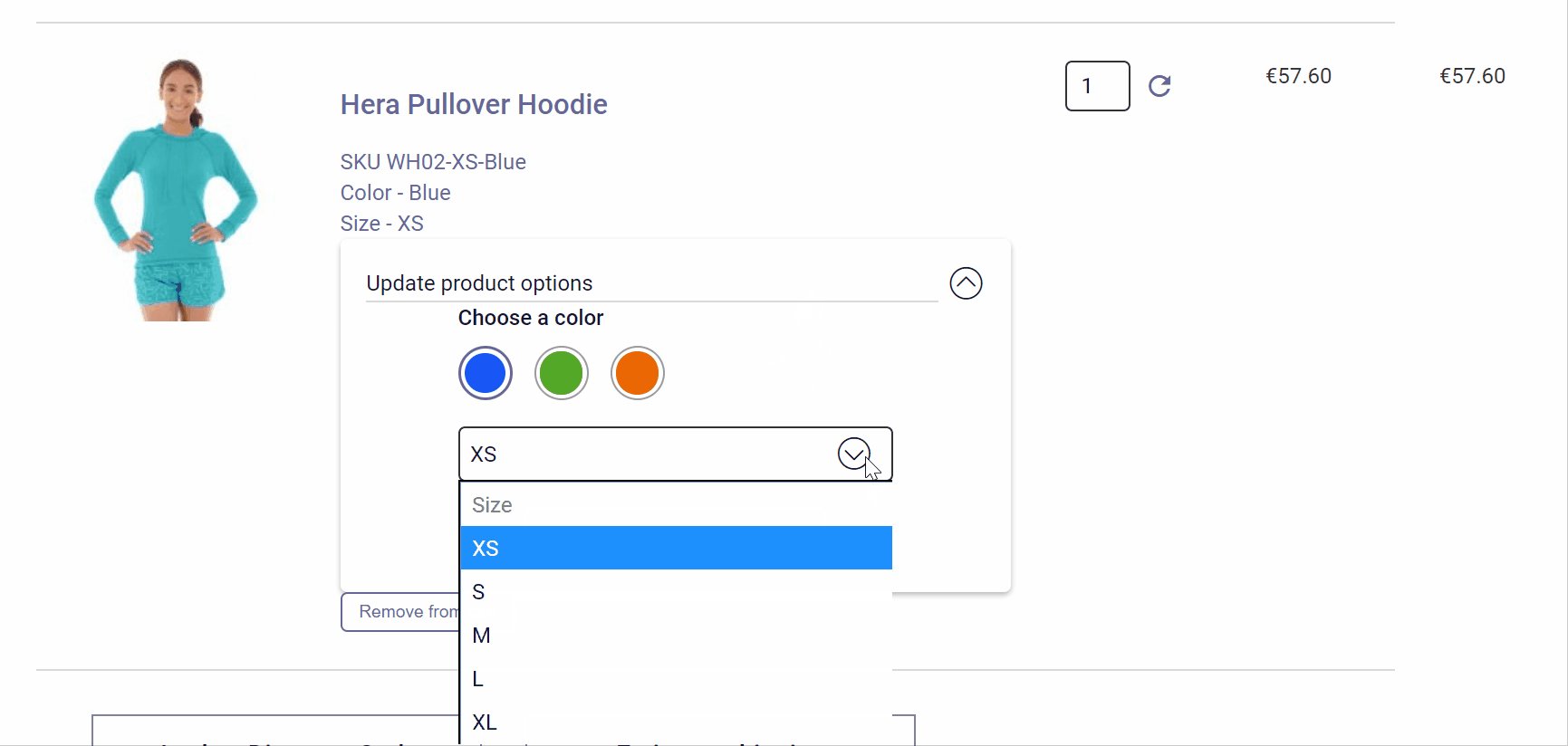
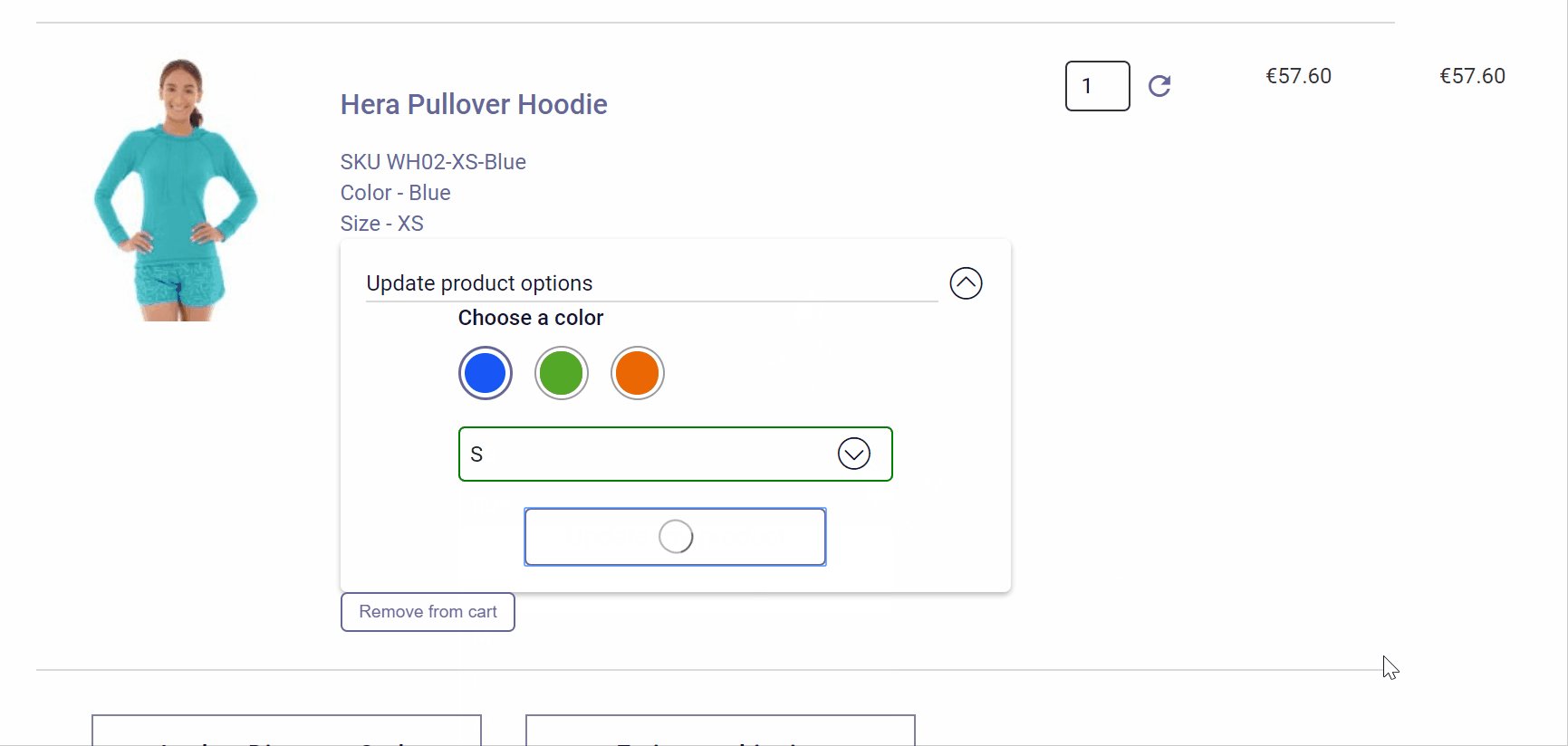
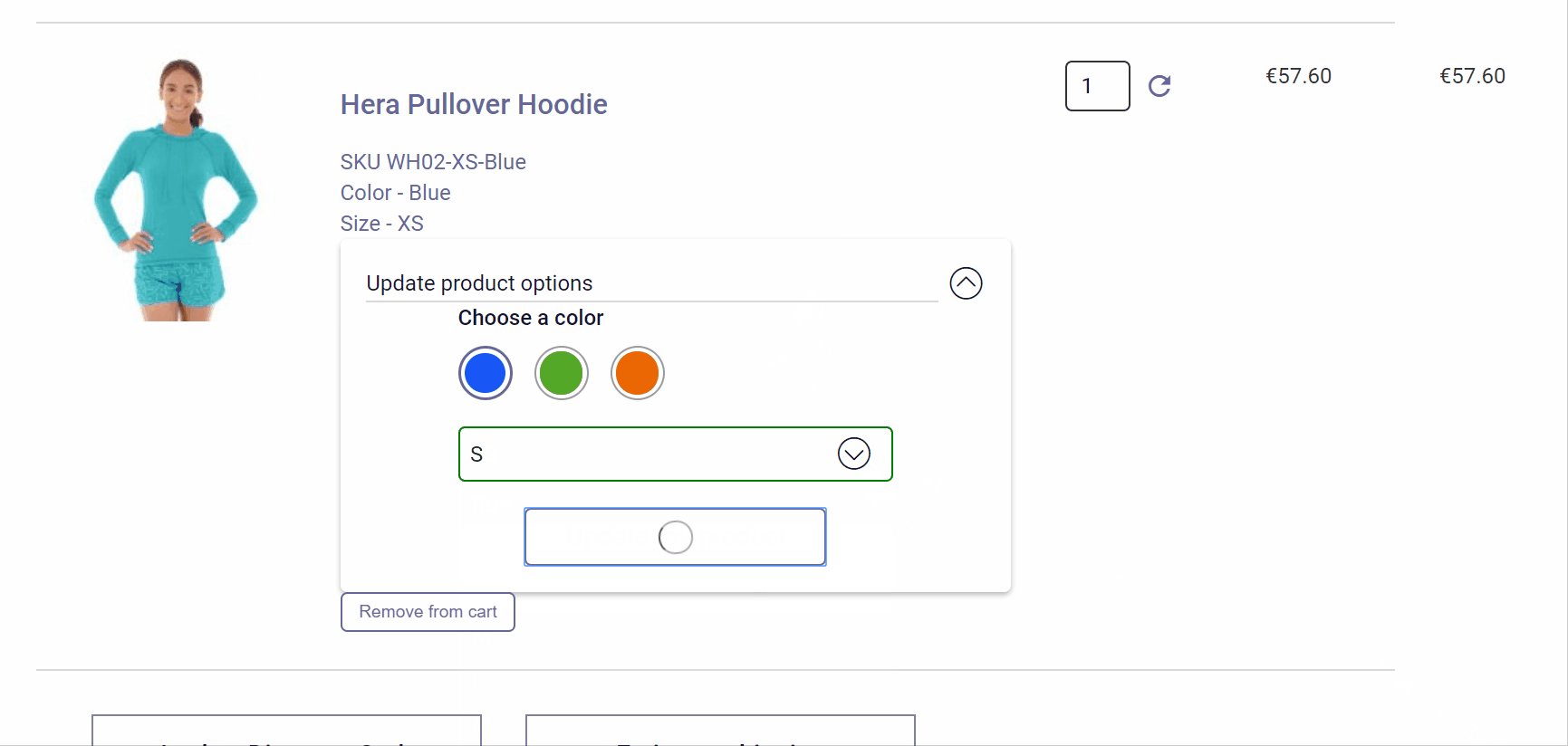
Configure product options and add it to cart – you will be surprised how fast this process is.
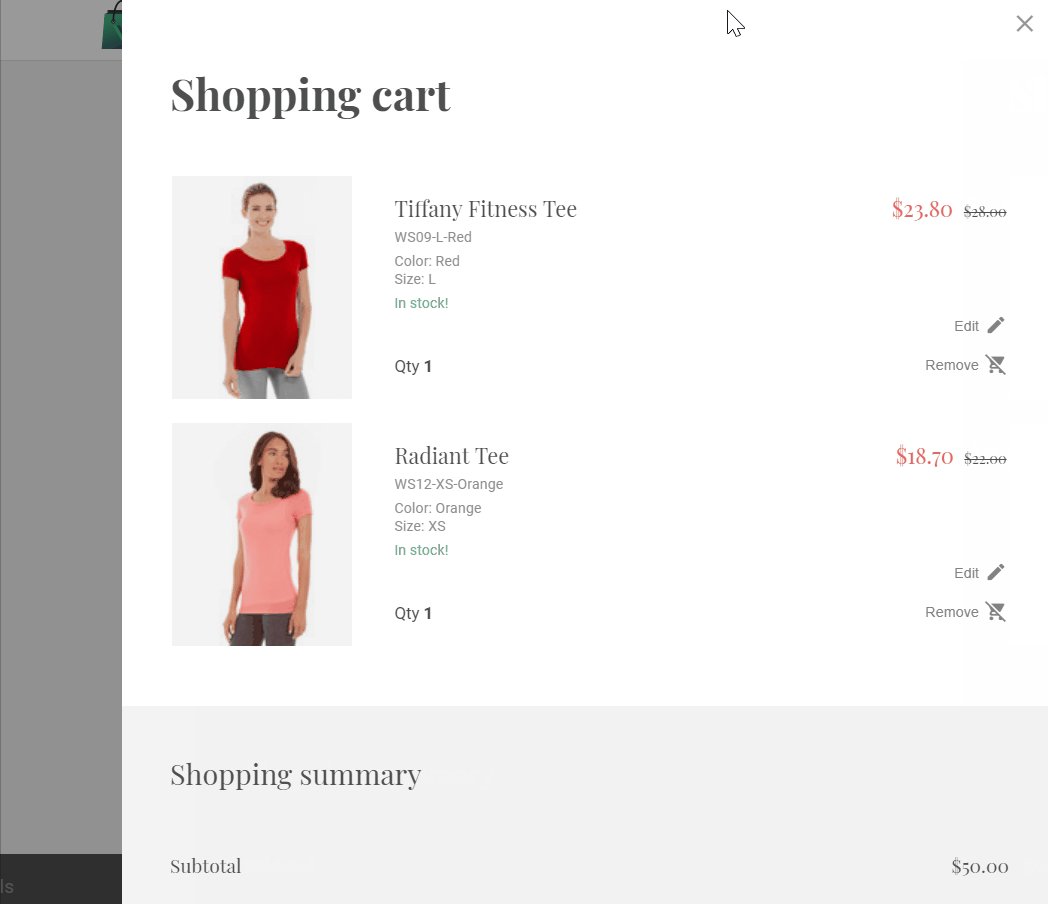
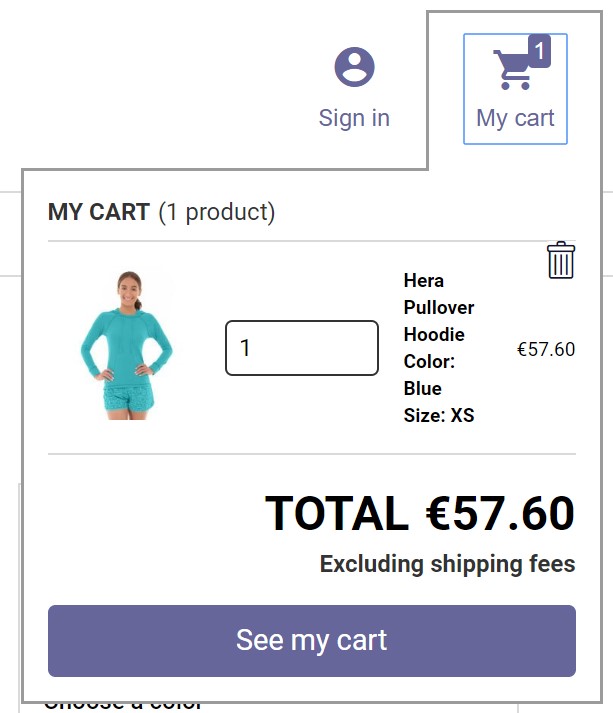
Now, let’s open the cart. It is necessary to click the icon on the top bar and the miracle happens here. The cart appears faster than you release your finger from the touchpad. And it acts like a mini cart widget covering only a part of the screen. You are not redirected to a separate cart page but the provided interface is fully functional, so you will never think about looking for a normal cart page. It is just unnecessary.

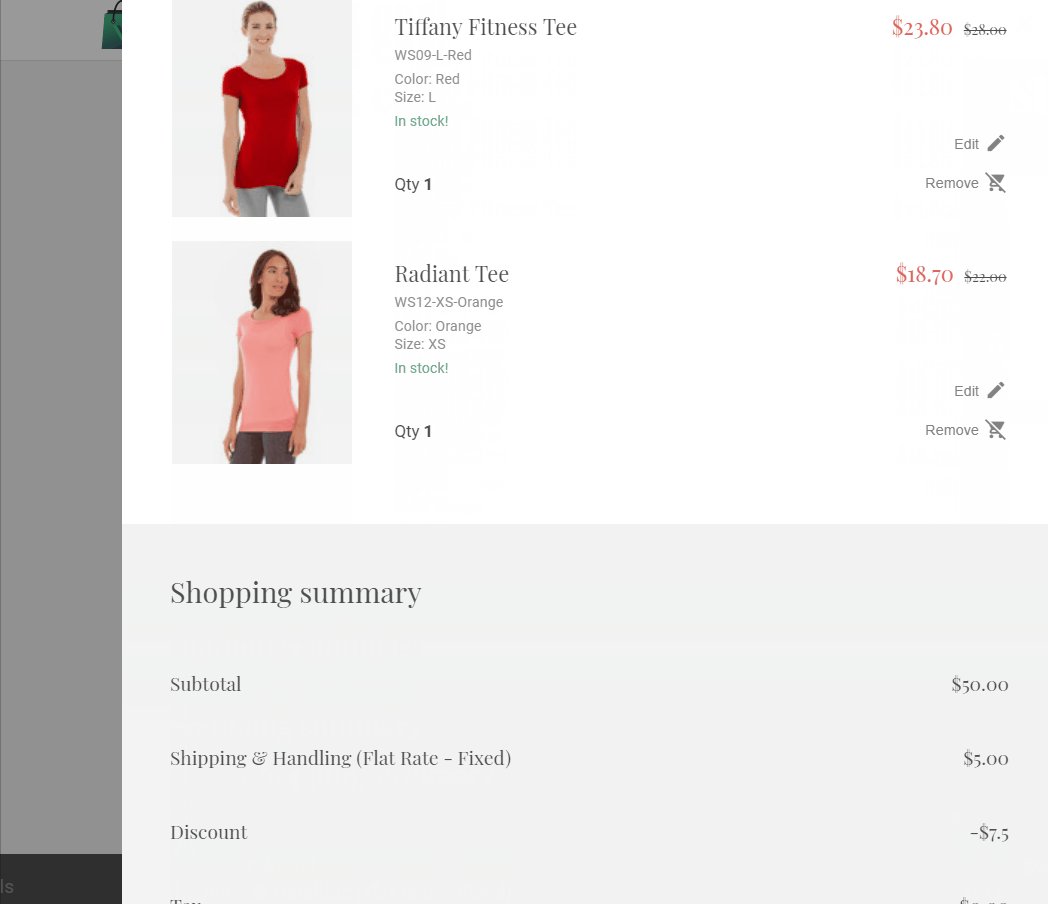
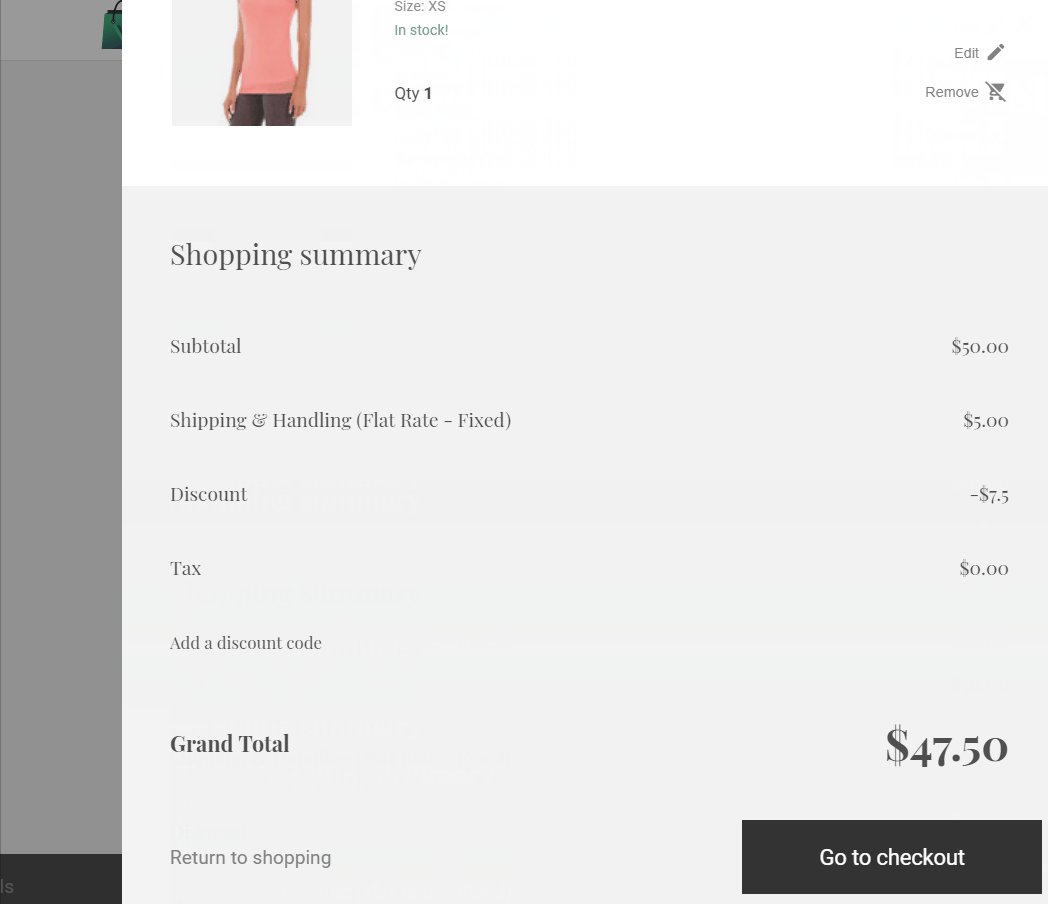
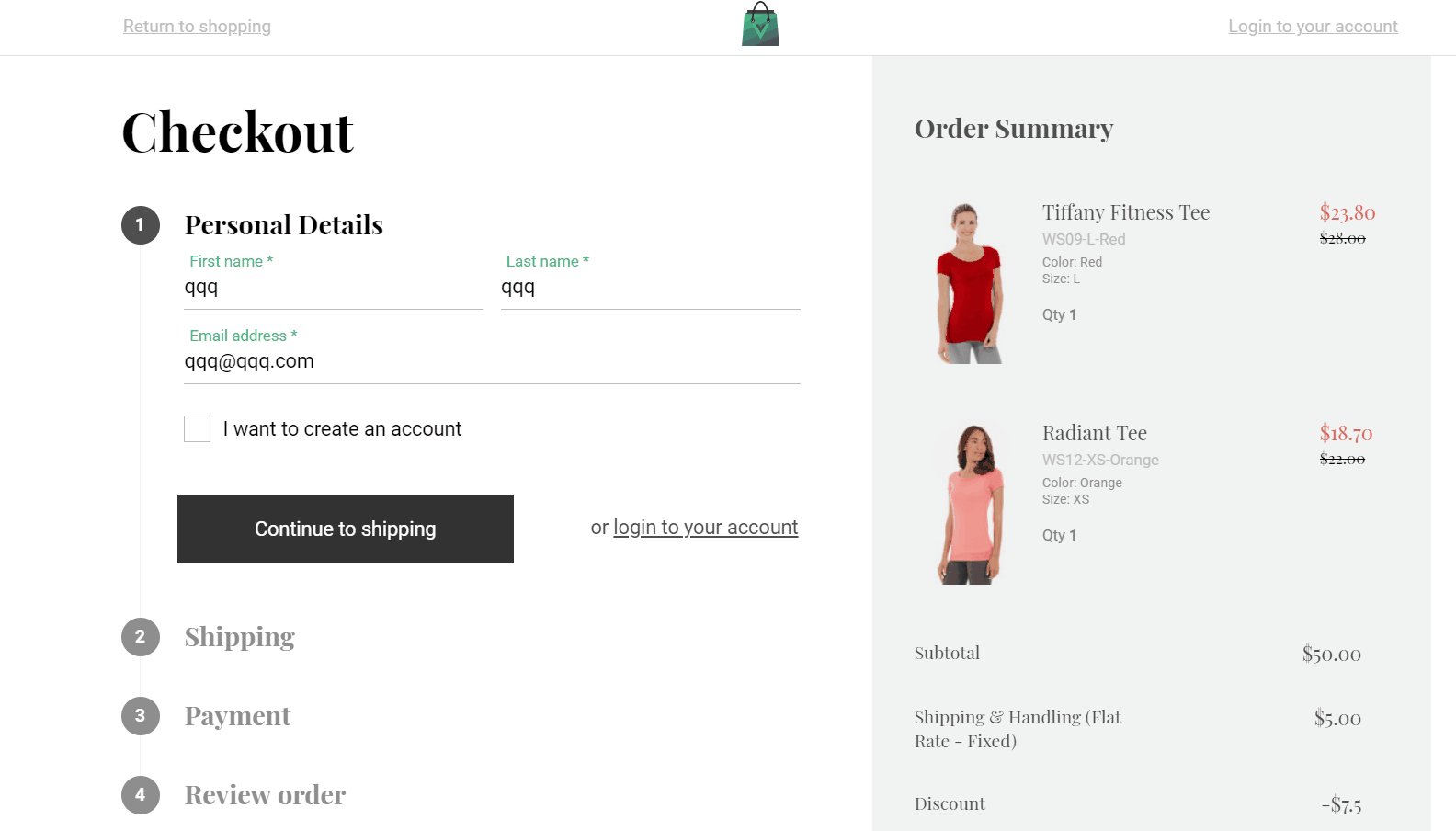
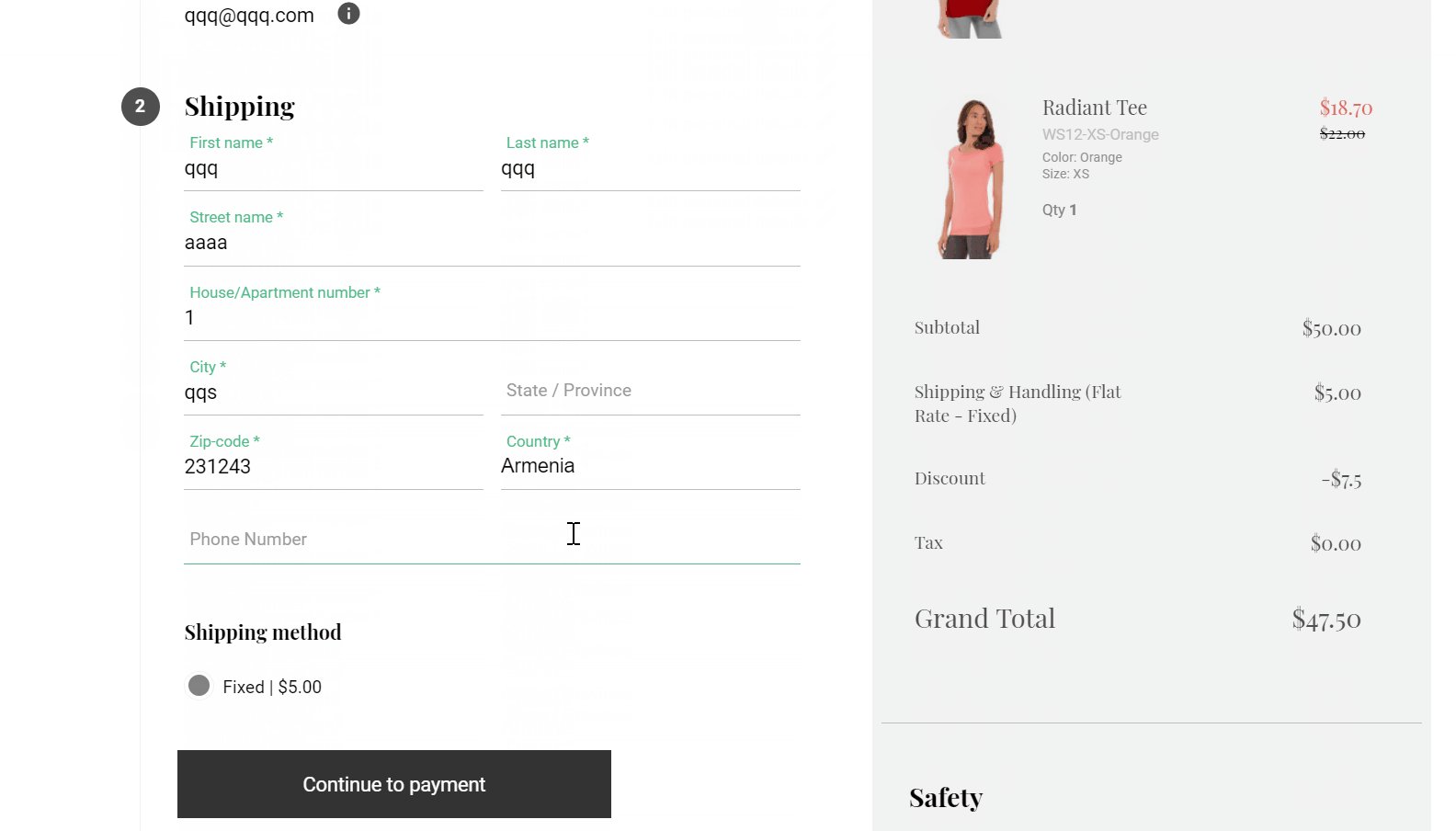
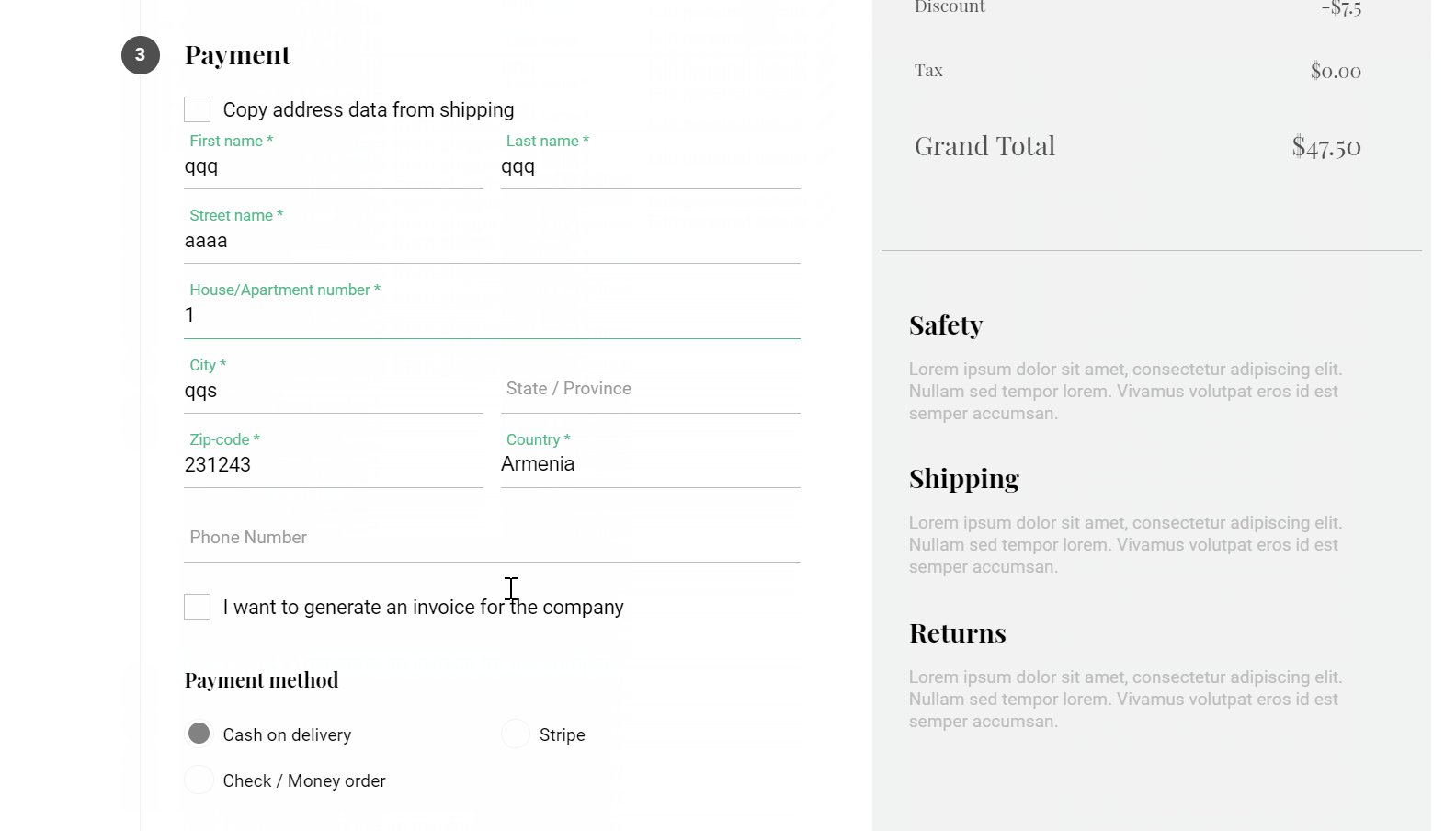
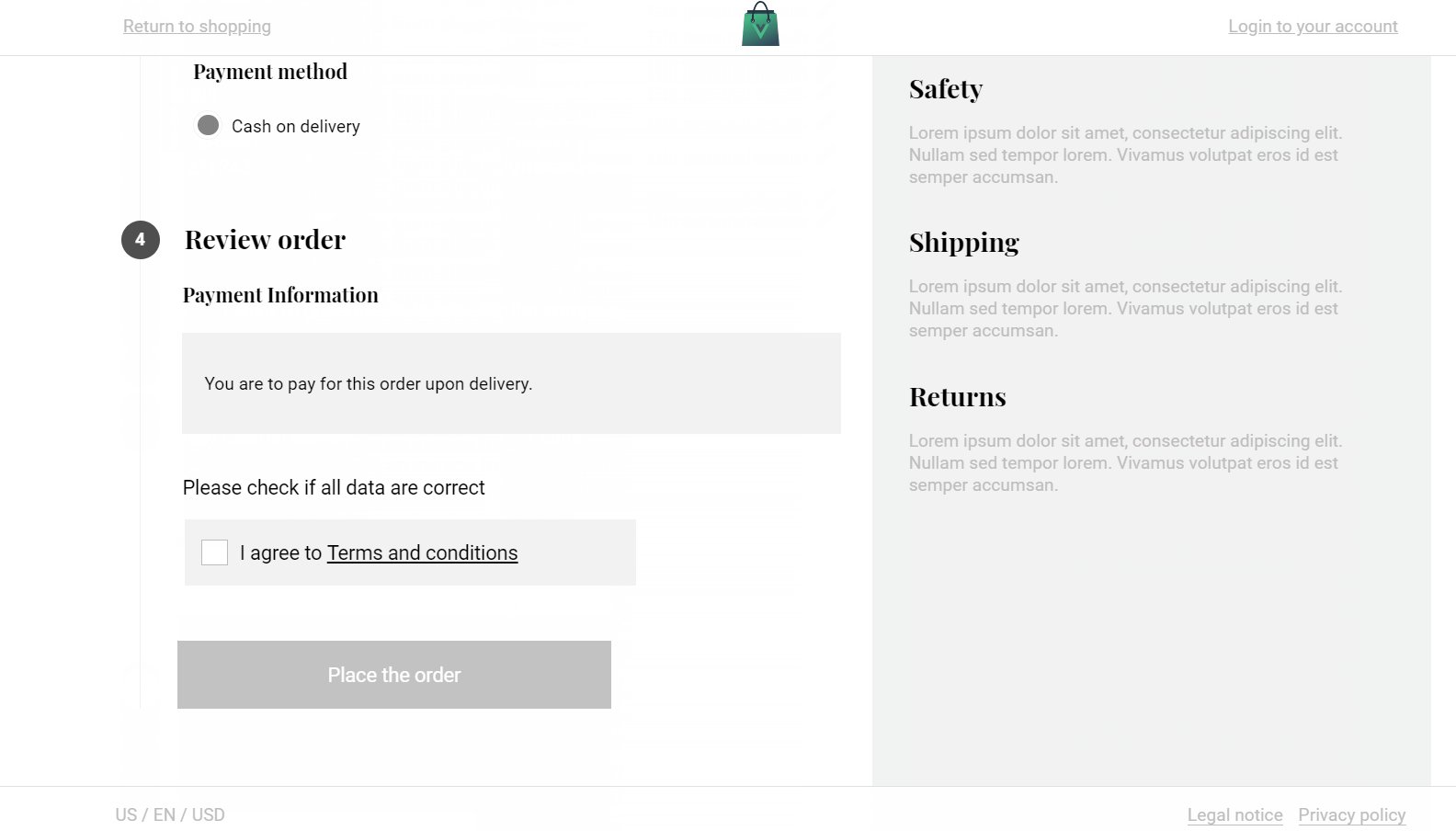
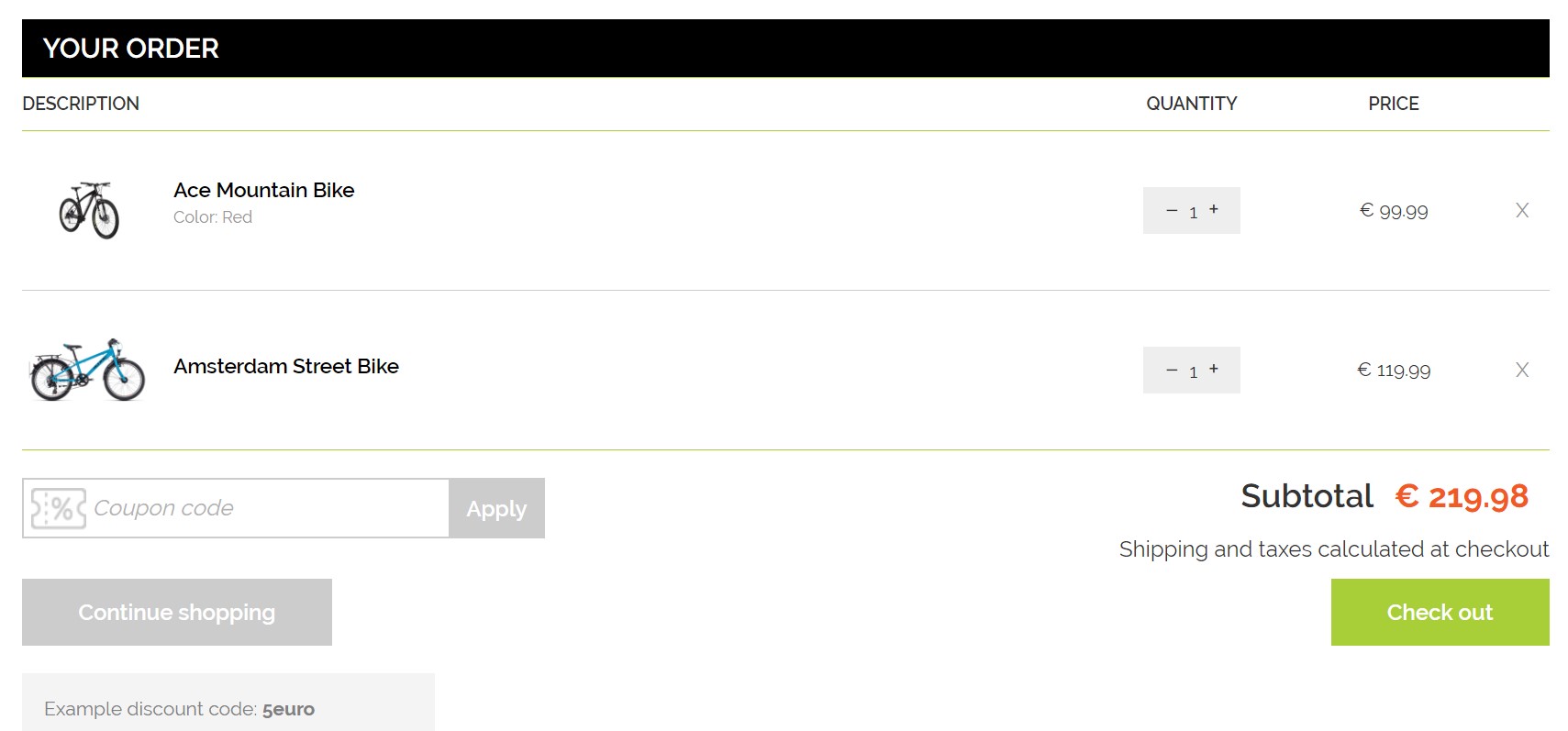
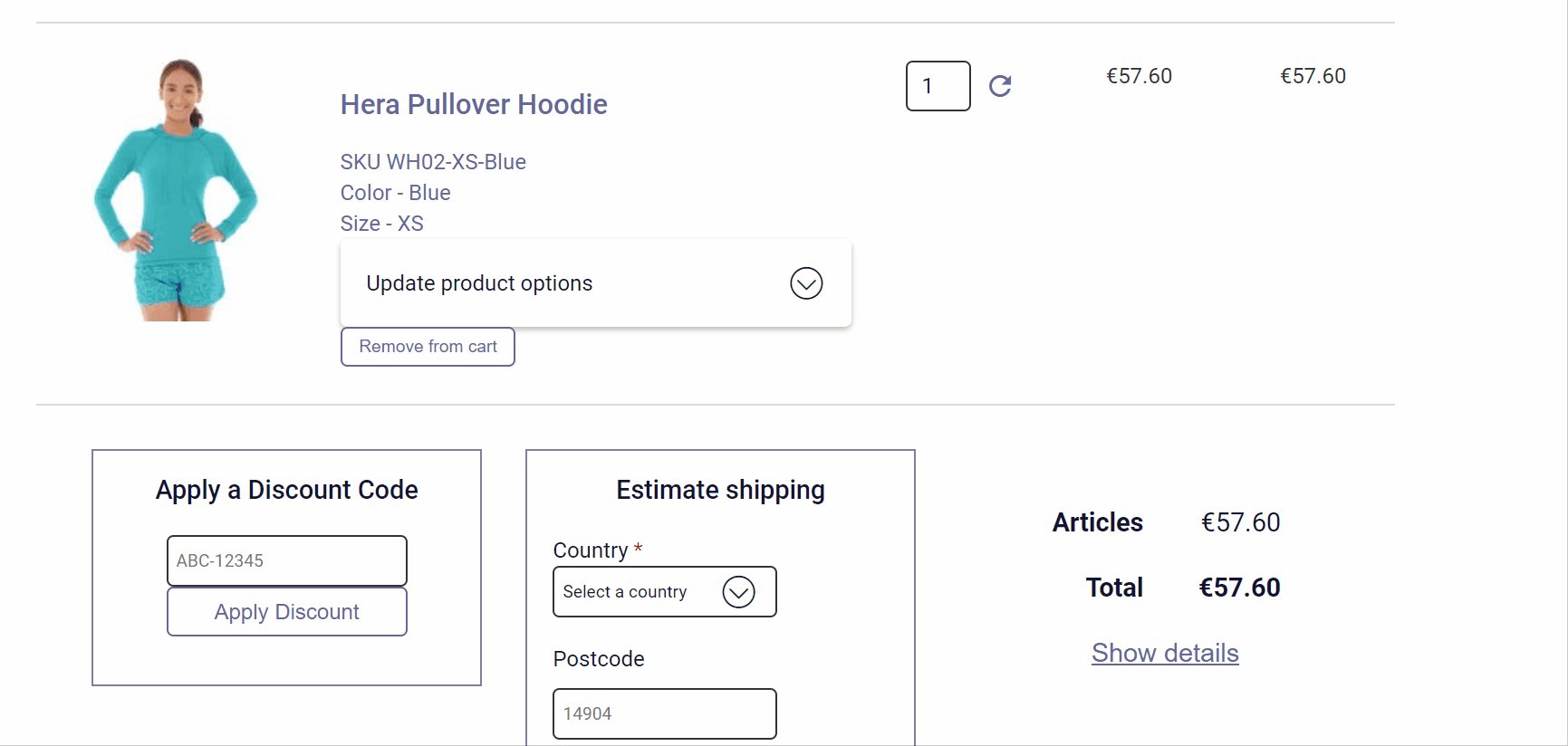
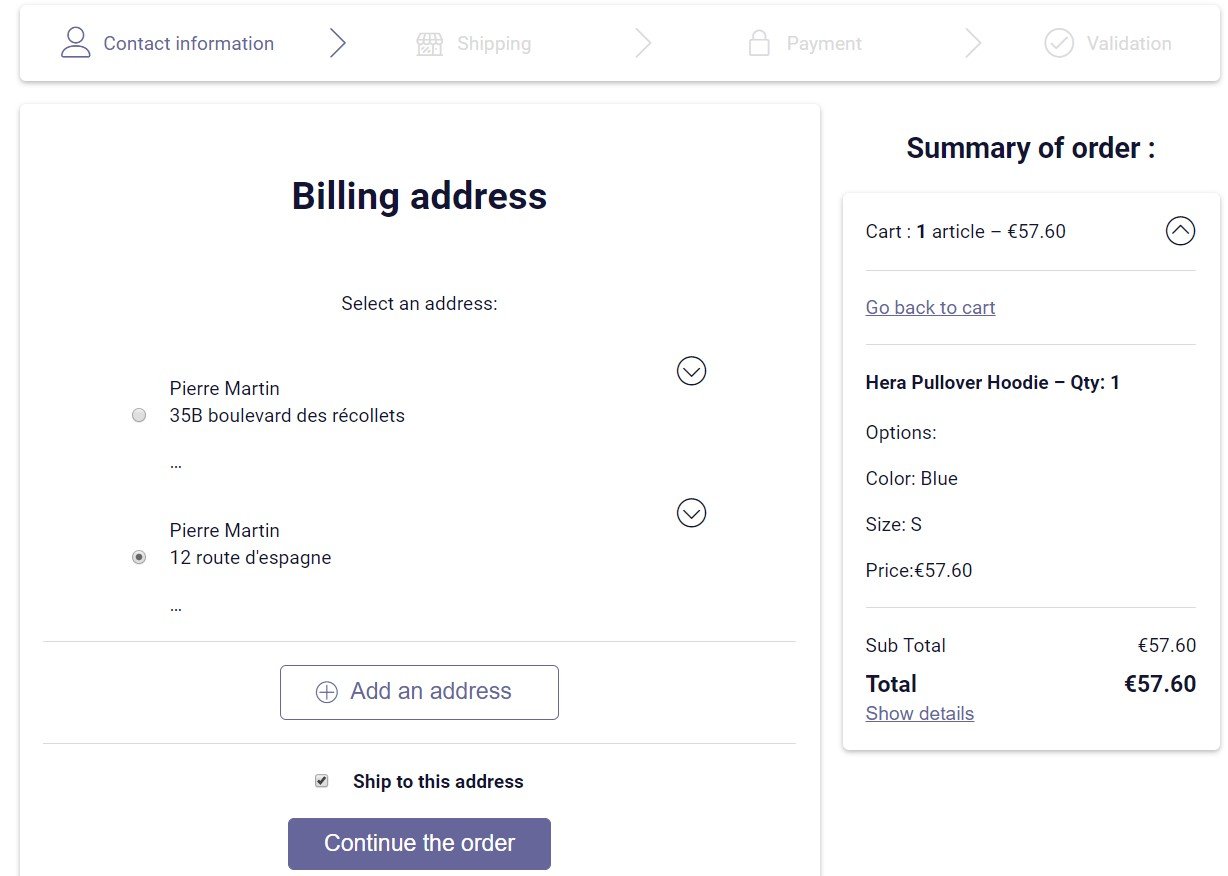
As for the Checkout section of the Vue Storefront demo, it provides only positive impressions. The summary section is huge and informative: it even includes relatively big product thumbnails – big enough to see what product is that. And it is a one-page checkout with top performance and user-friendly interface.

Check the to see how cool the project is!
DEITY is a React theme with some closed-source implementations. Started by the Dutch/Polish agency Hatimeria, the project is now run by the newly founded company DEITY BV.
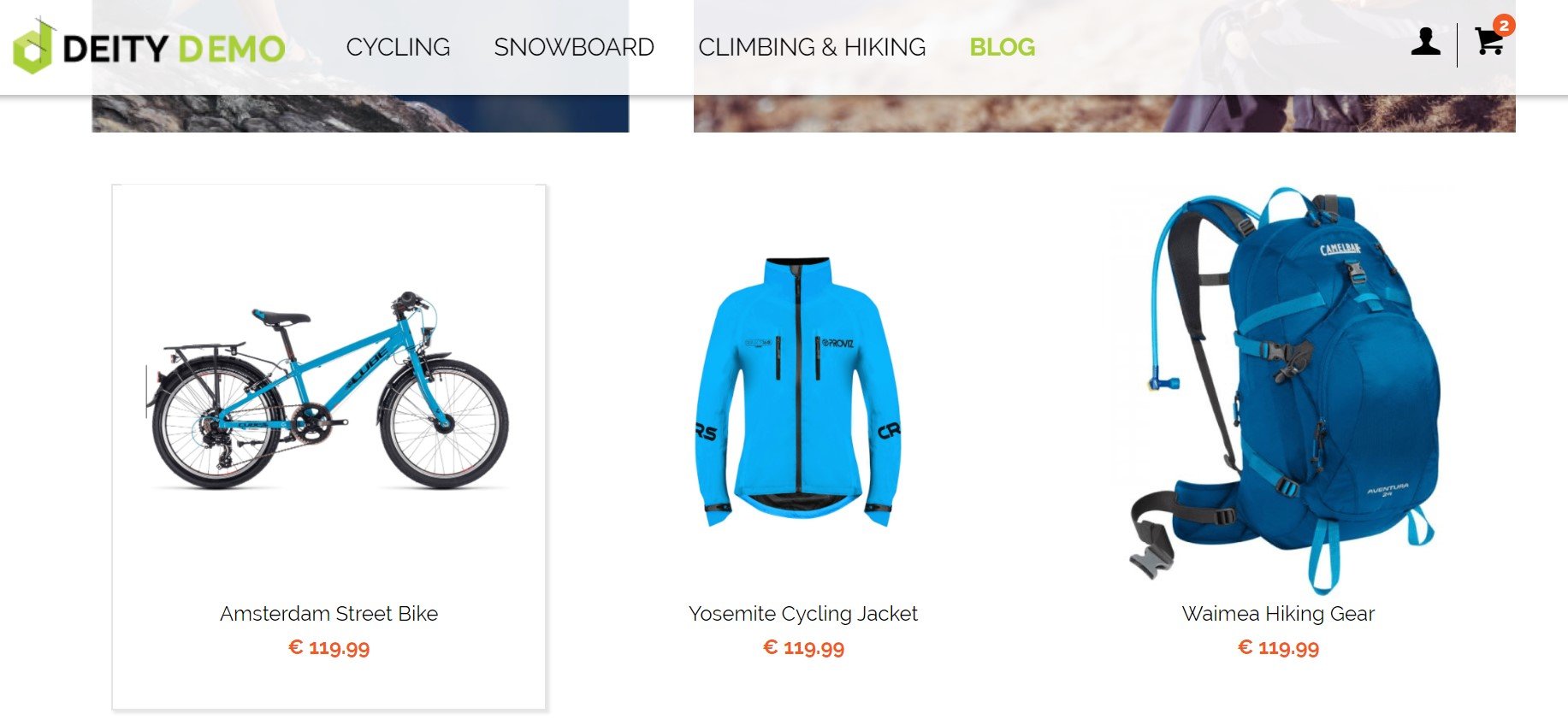
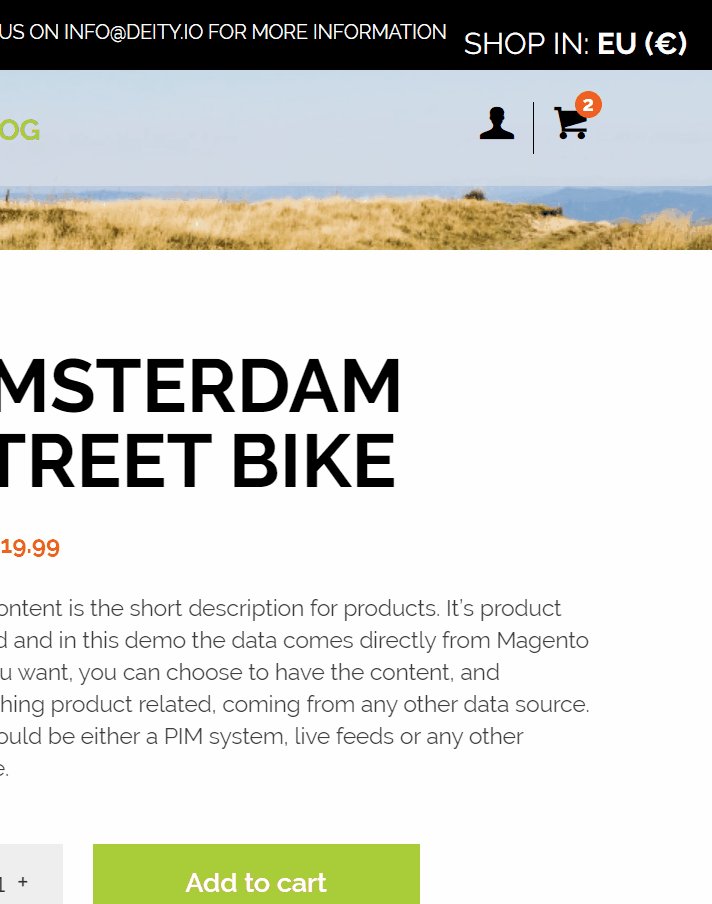
DEITY also illustrates how fast and user-friendly Magento 2 PWA can be. Despite the appearance of various frontend elements differ from the scheme applied in the previous project, the Deity storefront still represents an alternative way for customers to surf for products. The sticky top bar doesn’t hide like in the previous example, but the frontend page is also cool.

At the same time, by hovering over products, you don’t get any new buttons – the same behavior was illustrated above.
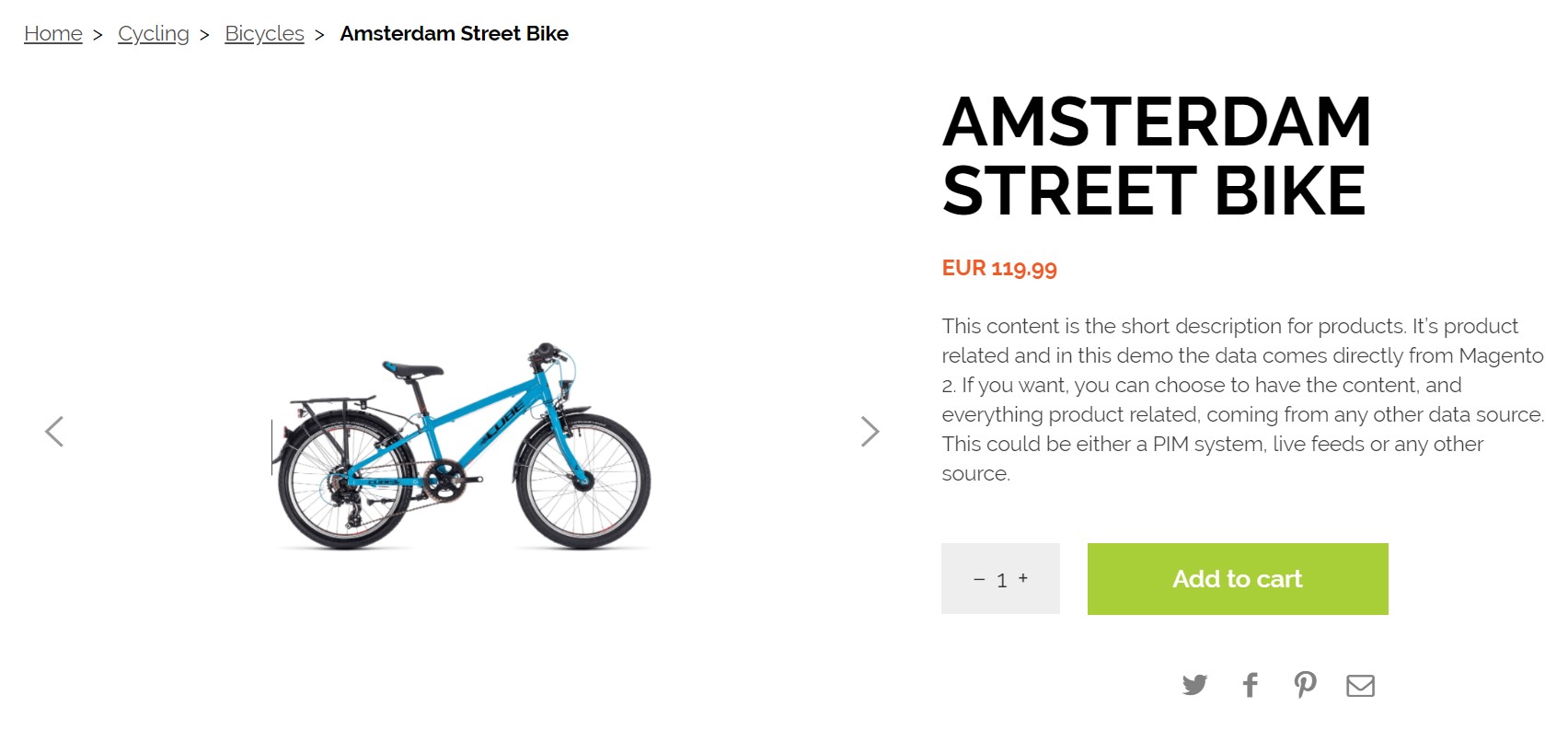
A product page includes fewer elements than one used by Vue but it is still fast and fully-functional:

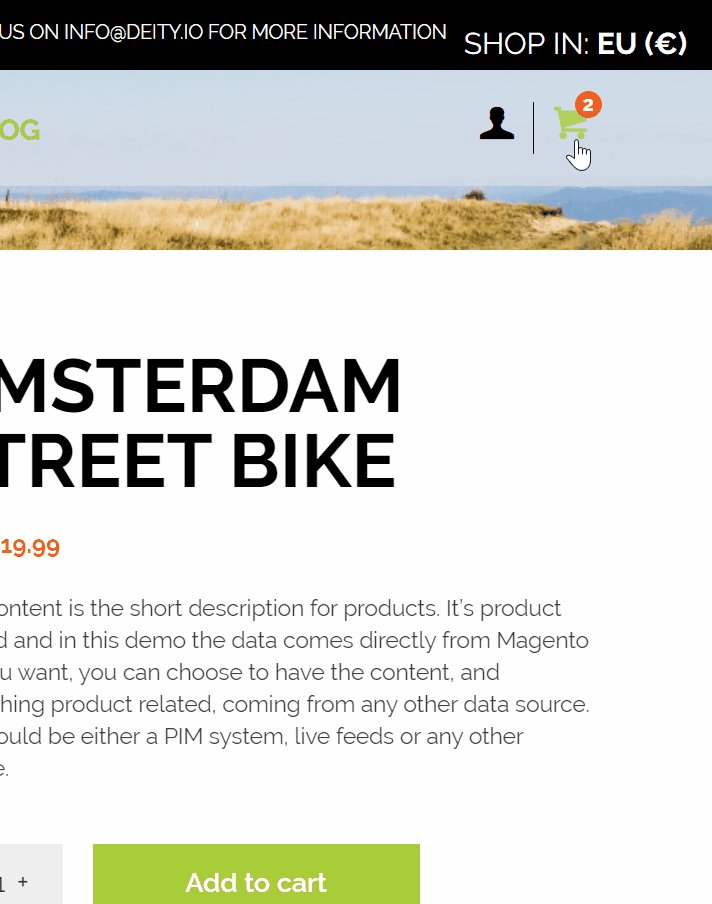
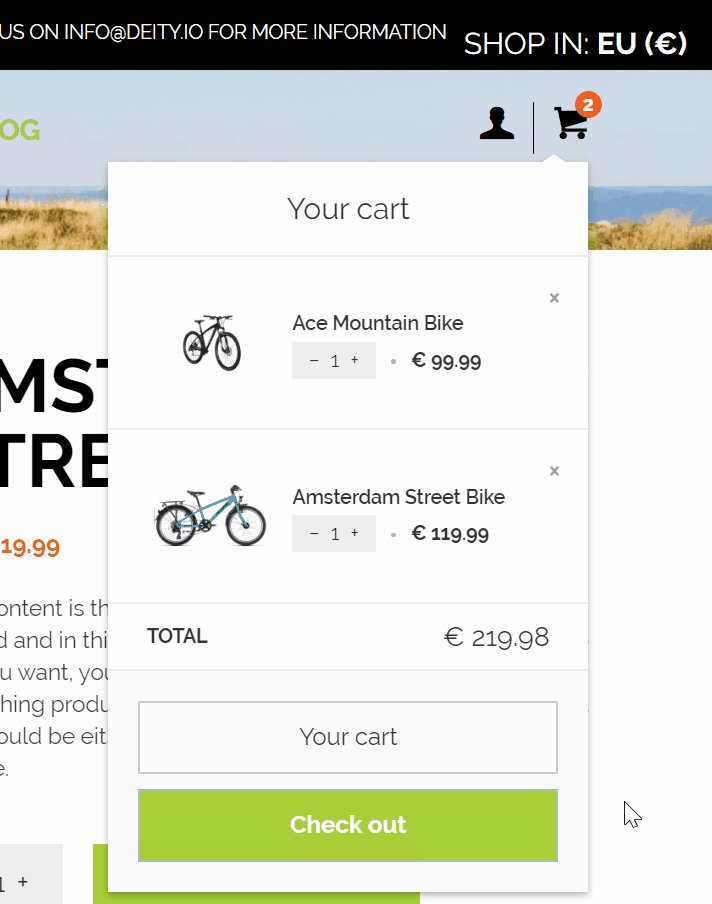
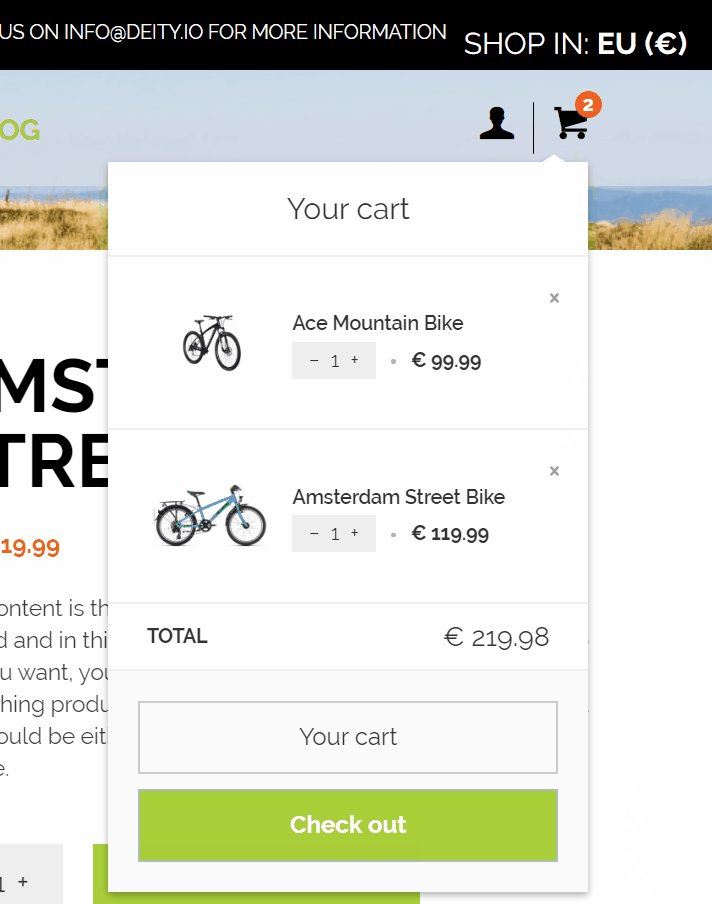
Besides, Deity offers both a mini cart widget and a cart page. Click the black cart icon on the top right part, and the mini cart will be displayed. you can configure product details here, review the cart page, or proceed to checkout.

The redirection from the mini cart to the cart page happens literally in no time. All calculations and changes are applied immediately here:

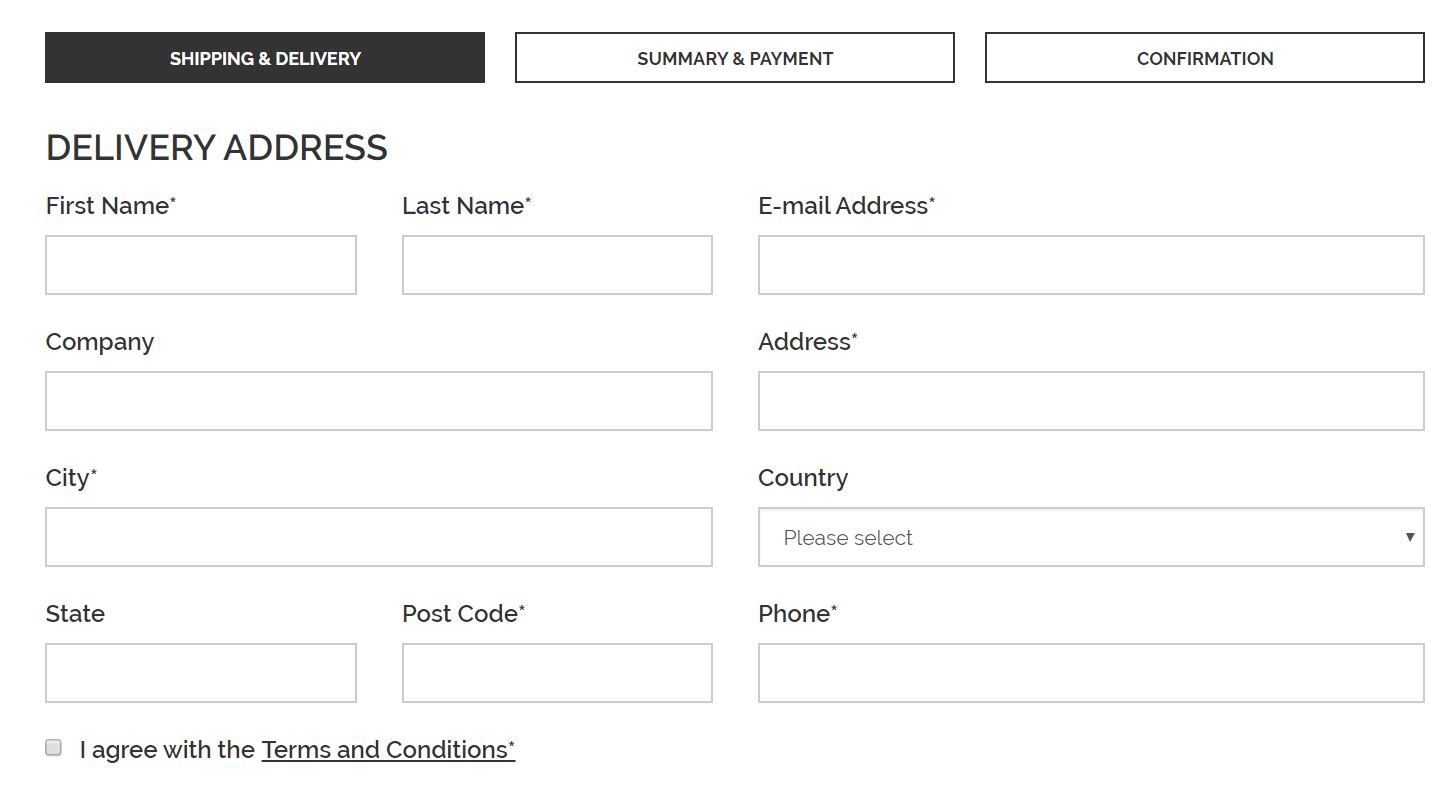
As for the checkout page, it is less user-friendly than one described above:

Don’t forget to check the as well!
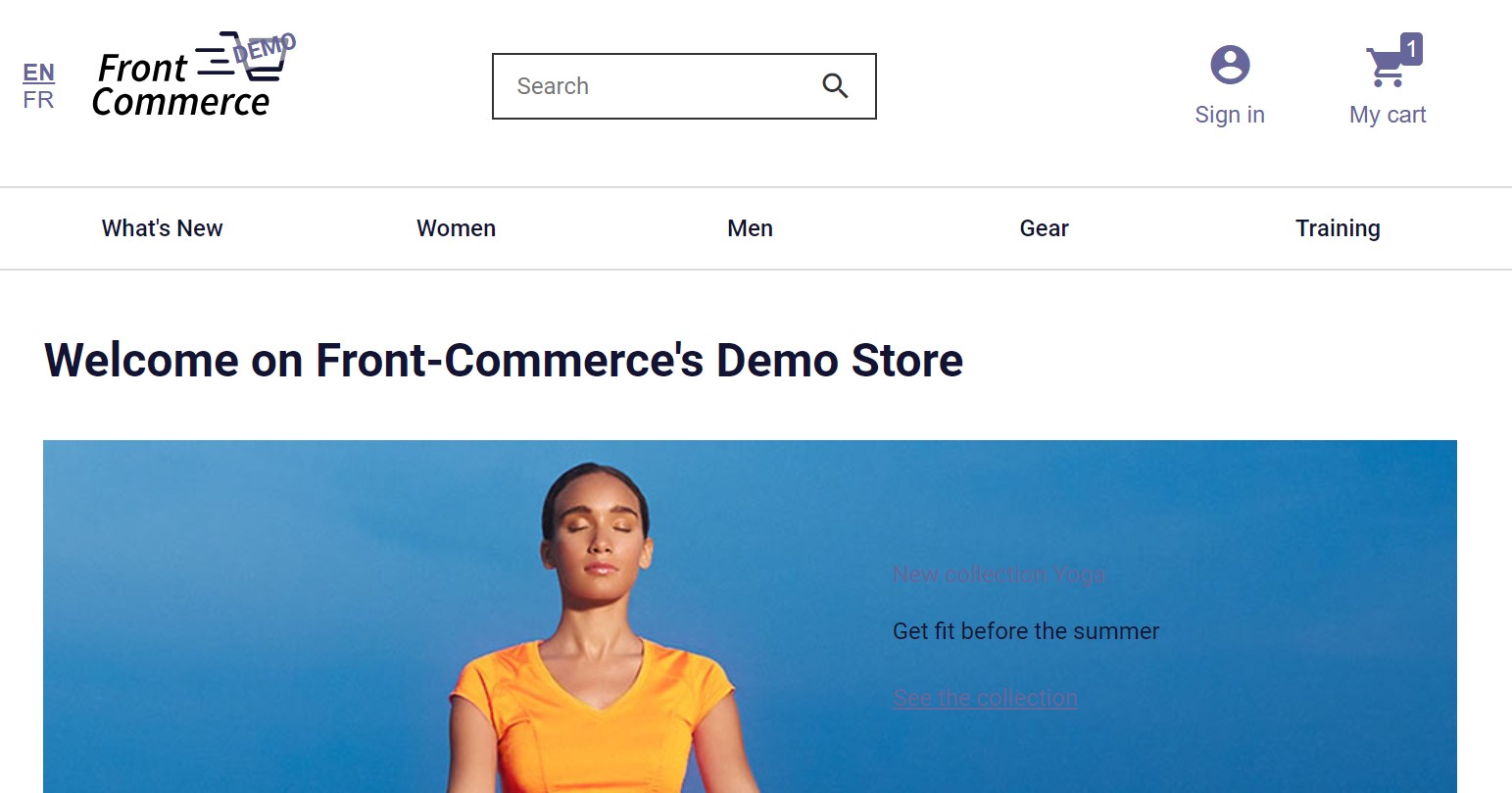
It is also necessary to say a few words about Front Commerce – a closed-source solution from France. This project looks quite canonical with a Magento 2 based backend and a React frontend. Note that it is closed source.
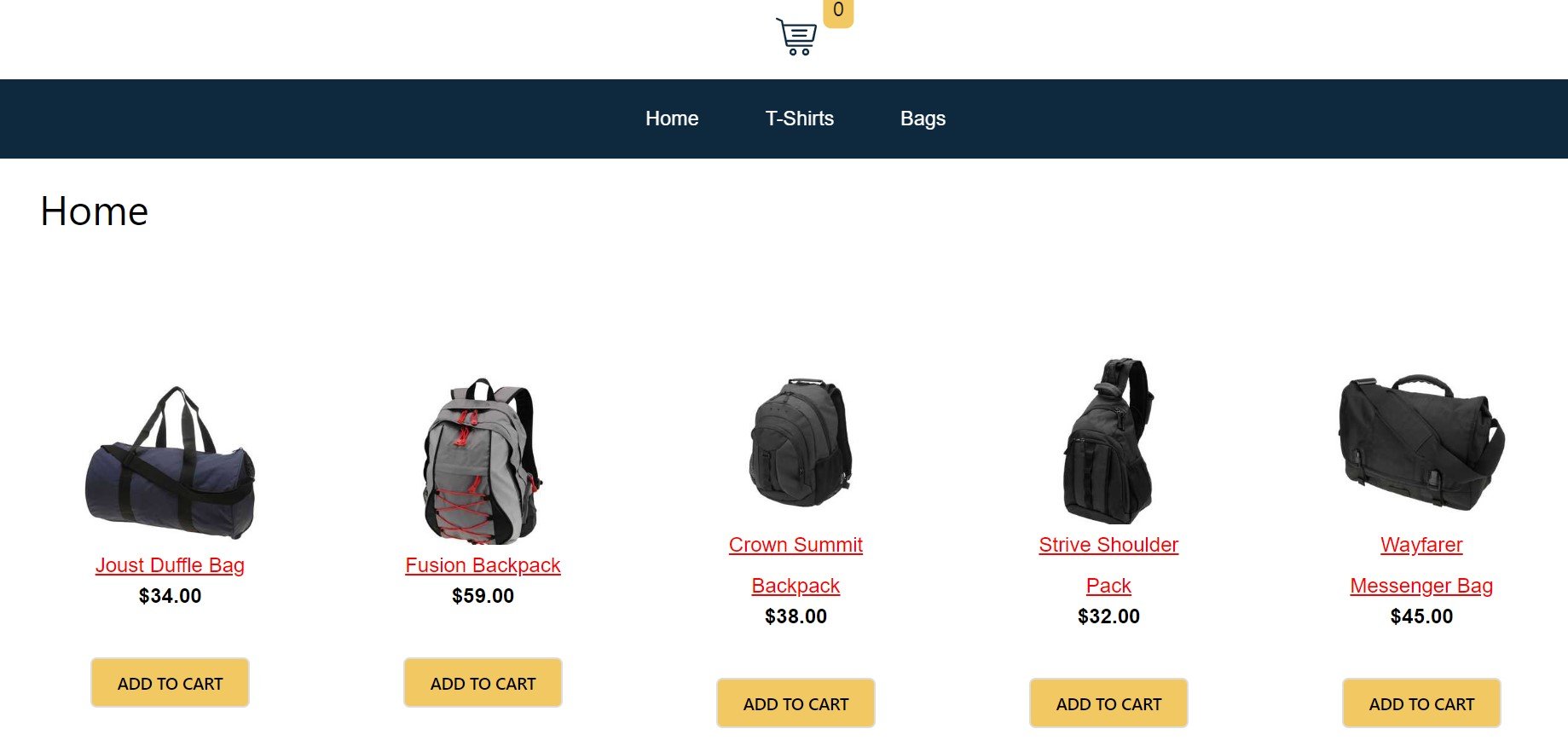
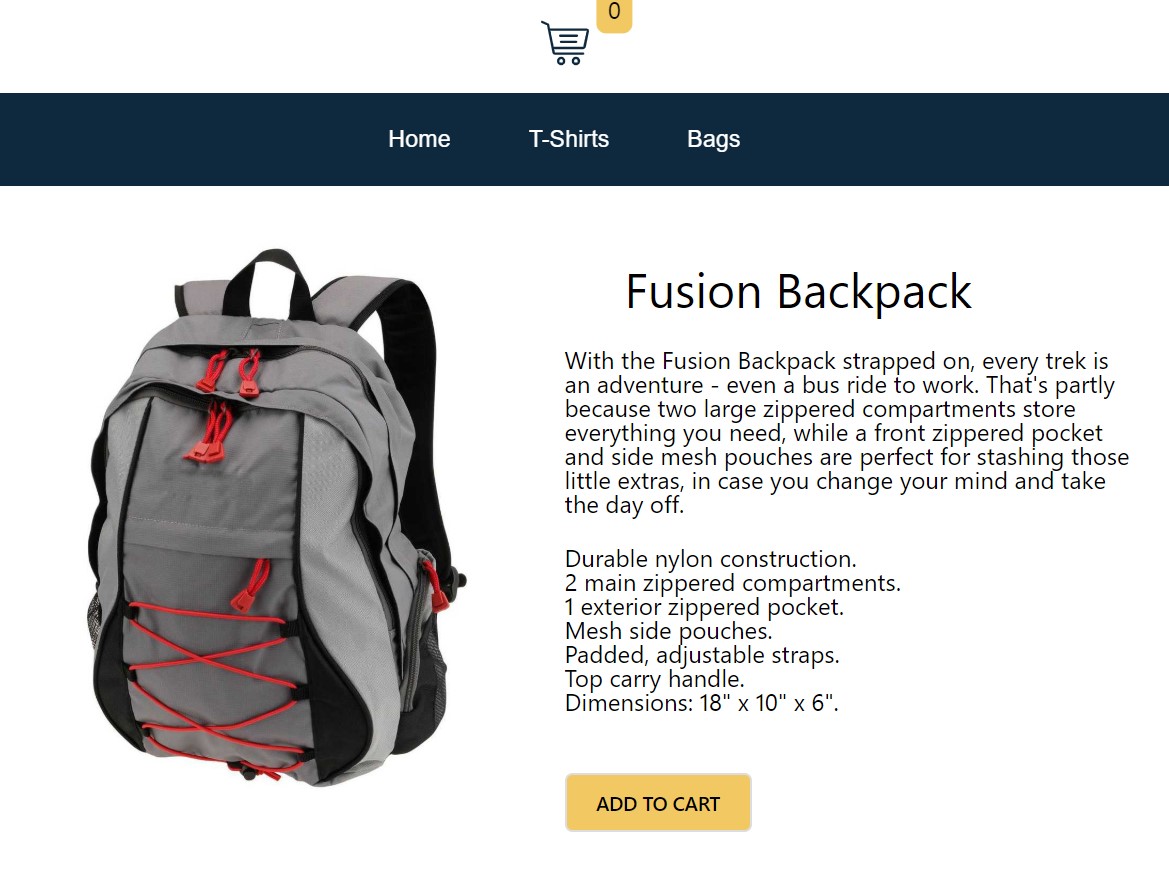
This is the theme’s homepage:

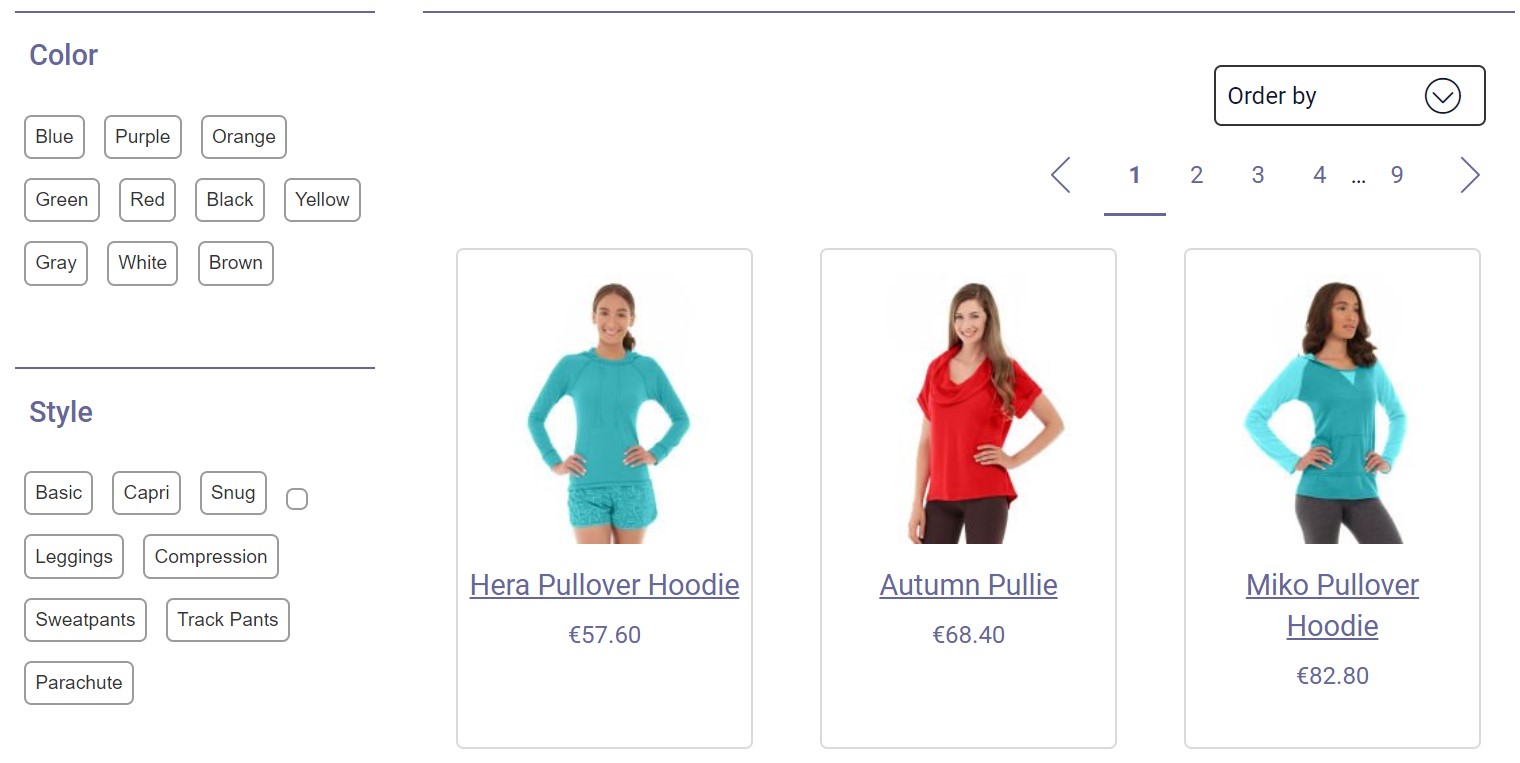
Here is a category page:

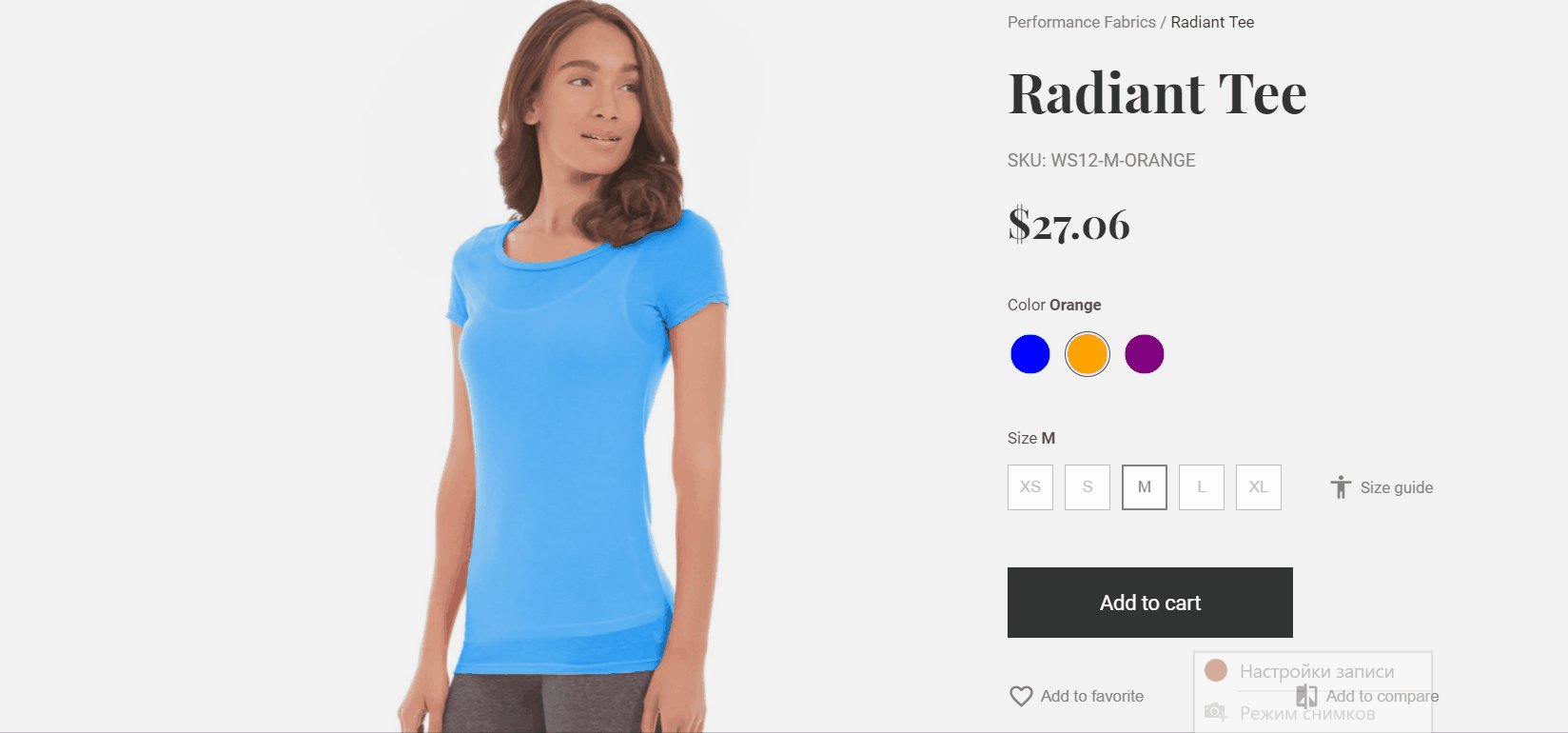
And this is how a product page is designed:

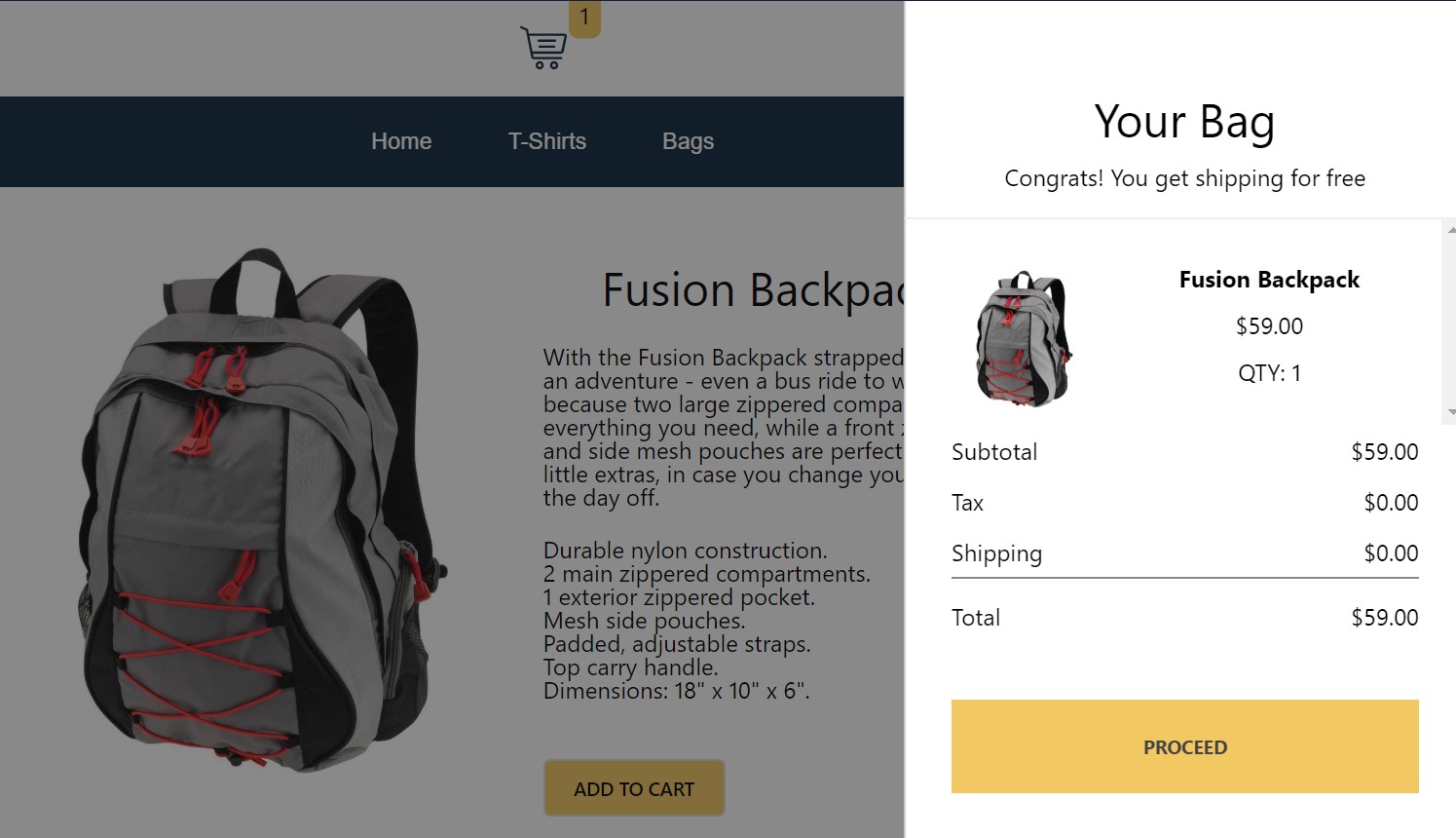
Also, check the mini cart:

And a cart page:

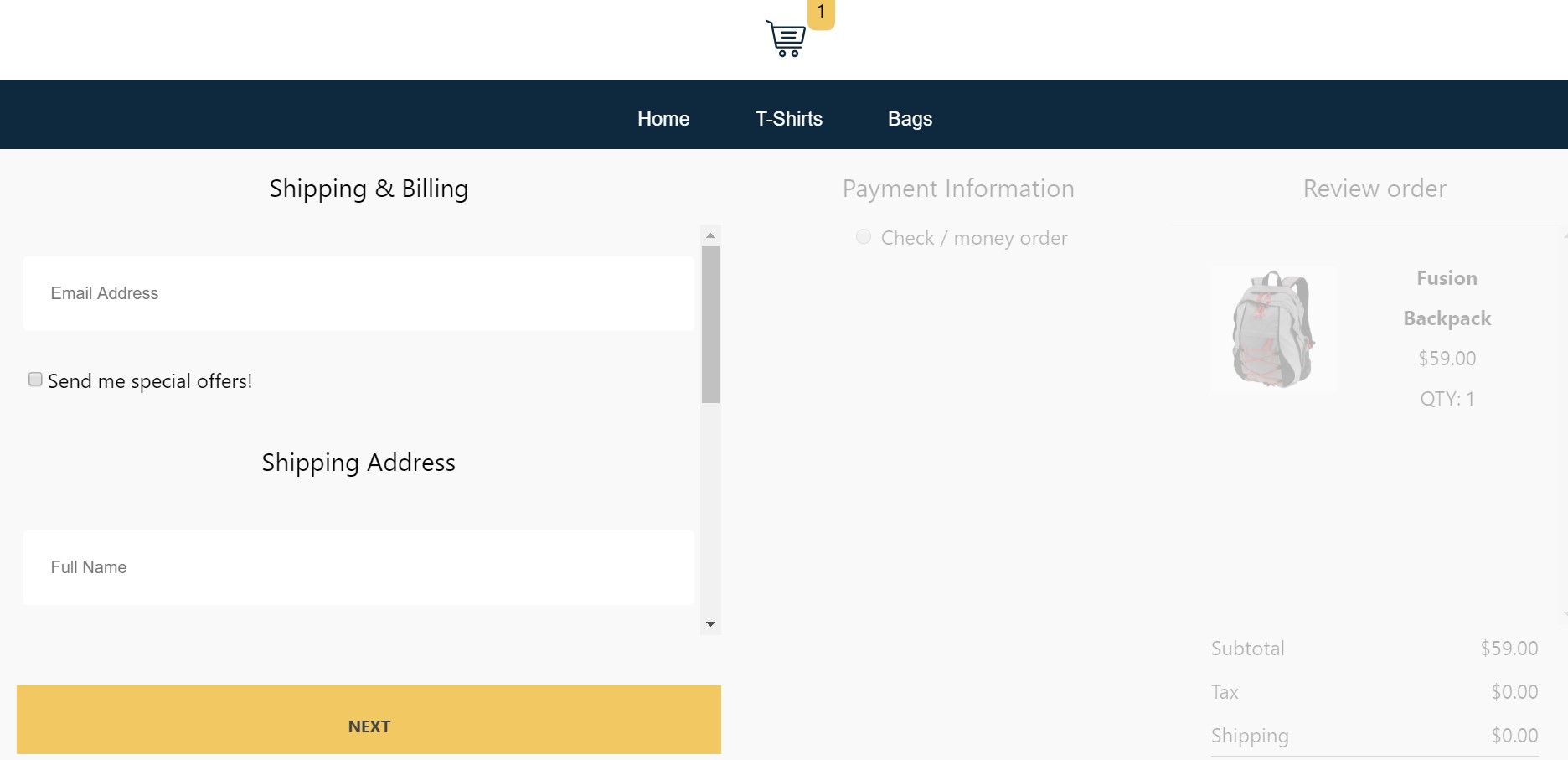
How about such checkout:

Magento 2.3 with GraphQL support is available, so you can fully leverage the new feature generating static landing pages with Gatsby.js as a core. As a result, you get VERY FAST landing pages that cannot be created with the standard Magento 2 tools.
As for Gatsby.js, it internally provides you with the ability to query GraphQL “resources” to generate static pages, which is a new and very extensible concept. As a developer, you get the ability to define own resources which emit whatever you need when you query them. The GraphQL support allows eliminating a very complex logic behind the new idea and provides the ability to implement it without any headaches.
To achieve the goal, you have to define own node queried from the landing page which sends a query to the Magento GraphQL endpoint. For further information, follow this link: . Source plugin for pulling data into Gatsby from Magento 2.3 can be found here: . And here is the demo: .
Category Page

Product Page

Cart

Checkout

This one is a PWA analog of the Luma theme. Being the only official Magento 2 PWA theme, Venia is available as a part of PWA Studio. Below, you can see some screenshots of its live demo.
Progressive Web Applications Explained
There are three core requirements for every progressive web app. First of all, it must be reliable. But what does this term mean? We can provide dozens of explanations but in case of PWA reliability is closely related to the following features:
- fast load time
- accessibility in unclear network conditions
- offline mode
The second important aspect and another PWA benefit over native apps is speed. Progressive web apps respond quickly and provide the most smooth way of interaction. No janky scrolling occurs.
The third PWA requirement is totally engaging user experience. Any progressive web app feels like a native app and provides the even more immersive user experience.
As you can see, all three PWA benefits make the new approach oriented at users. The new level of quality becomes a substantial competitive advantage over the existing methods, but we’ve only described a tip of an iceberg.
How many times did you face the dreaded error message during the last few weeks? Of course, the particular number depends on the device and apps you use, but the message appears on a screen quite often. What alternative solution do progressive web apps offer?
The idea behind the PWA approach is to eliminate this message by providing extra reliability and availability. With PWA, you will no longer get all these annoying messages even in the offline mode.

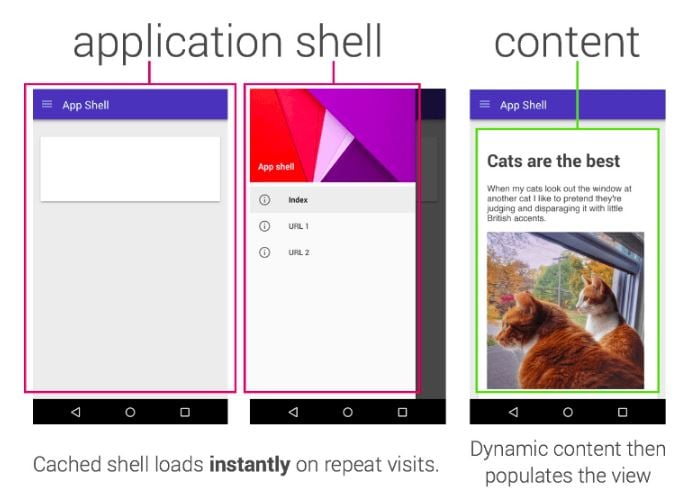
Content is delivered to a user via the app shell. In offline, it calls up the page’s structure. While the common page is unresponsive and displays errors, a progressive web app shows a page header, layout, and illustration that the page is loading. Nothing happens like in the case of native apps and web pages, but the visual aspect of the problem becomes more user-oriented.
Another critical PWA requirement and benefit is adaptiveness. Any PWA is responsive so that an individual can use it on any device quickly switching between devices.
To provide extended availability, PWAs rely on a service worker which is used for content caching. Thus, after the first launch, the application contains not only the aforementioned interface elements while the network connection is disabled but also some additional details, for instance, articles list.
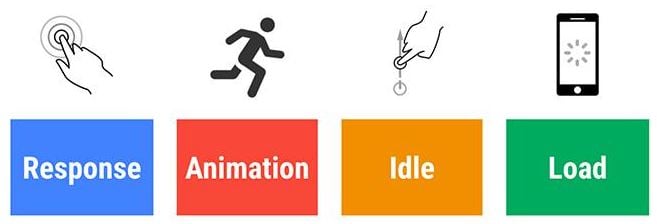
This method is called the RAIL model:
- Response – an app is responsive to the user’s request;
- Animation – it displays an animation to keep the user waiting;
- Idle – a PWA uses the “idle” moment to cache content;
- Load – it loads under a second.

If you think that these are all PWA benefits, we should introduce you to another outstanding feature of the revolutionary technology: the installation.
Do you like the installation of native apps? We don’t think so. Perhaps, you got used to it, but it doesn’t mean that you enjoy the procedure. It’s a pitfall, but you will no longer get into it with progressive web apps. With PWAs, you are prompted to install the app on the home screen of the device. A new icon appears there and sends information about the PWA to the browser.

And due to the usage of the aforementioned service worker, there is an opportunity to fully leverage push notifications. The technology is fully supported on desktop devices by Chrome, Firefox, Opera, and Safari. The mobile support should be added soon. This feature allows implementing an extra layer of engagement and provides a new channel of interaction with your buyers, readers, clients, subscribers, etc.
The requirement to be served over HTTPs is another PWA benefit. The technology is more secure than other existing approaches, unless the HTTPS becomes a requirement for other apps, for instance, iOS apps.
PWA E-Commerce
We’ve just explored progressive web apps from the end user perspective. Now, let’s focus on several important PWA e-commerce aspects.
The most important benefit of PWAs over native apps is the ability to find them in search results. You can implement various SEO techniques to make them more visible, while native apps don’t provide any similar opportunities. Moreover, they require an app store to become available to your customers. Thus, PAWs give the ability to reach a broader audience.

Another critical aspect is improved conversion. Due to a better user experience we’ve just described, PAWs radically decrease the abandonment rate. From the perspective of e-commerce, they also have a chance to reduce cart abandonment rate, which is very high, increasing sales.
Besides, the aforementioned push notifications increase the conversion rate as well. Unfortunately, mobile support is not available yet, but you can already leverage the PWA feature for desktop devices.
And you will save lots of time and money, since PAWs are platform-agnostic, so you don’t need separate applications for Android and iOS.

Does it mean that all e-commerce merchants should rapidly move from AMP to PWA? We don’t think so. It is still possible to use both approaches to leverage all the benefits they provide. A significant advantage of AMP is the ability to improve load times on specific pages without redoing the entire site. And there are several extensions designed to implement the optimization most efficiently: Magento 2 AMP extension. On the other hand, PWAs create an app-like experience through the use of modern web features. Both approaches are right; it’s up to decide what balance between them to set up.
Headless Magento
 Headless Magento is a relatively new term that describes an e-commerce store that is based on the Magento platform but uses a different technology stack for the UI/UX. Magento REST API endpoints are still used for the store functionality. Thus, you get an analog of a progressive web app for Magento. Of course, it is necessary to reimplement the front-end store and any extension functionality so that it is not a budget-friendly technique, but you can create any custom user experience which is more optimized and customer-centric.
Headless Magento is a relatively new term that describes an e-commerce store that is based on the Magento platform but uses a different technology stack for the UI/UX. Magento REST API endpoints are still used for the store functionality. Thus, you get an analog of a progressive web app for Magento. Of course, it is necessary to reimplement the front-end store and any extension functionality so that it is not a budget-friendly technique, but you can create any custom user experience which is more optimized and customer-centric.
The Magento application still runs, but you disable its output to the browser. What happens instead? You disable PHP to drive a static webpage to fetch the content it needs. Any other technology is used to achieve that goal through JavaScript-driven AJAX calls from the Magento API. Thus, you need the following three things to implement the basic ‘headless’ functionality:
- a vanilla HTML page;
- JavaScript tools;
- remote calls to the Magento API.
As you might have guessed while reading the PWA section of this article, Headless Magento has various benefits over the standard platform usage. First of all, it is a simple markup. There are no problems in the understanding of HTML because neither PHP code nor complex JavaScript widgets are used there. Headless Magento implements just plain HTML with additional placeholder-syntax, that’s it.
The benefit of the new markup is not only in its simplicity but in the lack of the necessity to execute PHP code. As a result, the HTML page could be served statically. What does it mean? Right – the application load time is reduced to the minimum. No Magento parts are available in the HTML page so that products, categories, and cart need to be lazy loaded.

Thus, we get tiny TTFB (time-to-first-bite) and not so small TTI (time-to-interact). Note that the page becomes useful only when the elements mentioned above are lazy loaded.
Another vital aspect of Headless Magento 2 is the ability to avoid using KnockoutJS. Now, it is a solid requirement for developing in Magento 2, but by going ‘headless,’ you can quickly swipe the framework. As a frontend developer, you can seamlessly use Angular, Vue, or other frameworks with Headless Magento 2. And what are the consequence of freedom?
You don’t need to be a Magento specialist to create cool things from the platform. Thus, it is not necessary to hire a team of Magento developers if you already have someone who can focus on REST API. Unfortunately, everything is not as easy as it may seem now. In practice, building your own pricing rules might be more natural than modifying the existing Magento pricing rule system. Lots of time and effort are usually required, but everything works the way you want it to work. Are all the endeavors reasonable? It depends on the project. For most business ideas, the default Magento 2 will be always enough (if it is extended with third-party modules), but some complicated ideas still require complex solutions and Headless Magento 2 introduces the best way to achieve the goal.
Headless Magento 2 Resources
– you can find the most critical information about the application shell architecture her. It is a standard design for headless apps, so if you are not familiar with the topic, please, explore it before going to Magento-specific resources.

– the repository created during Imagine 2017 DevExchange sessions; contains various ideas regarding usage of Magento’s Web API with custom frontend – Headless Magento 2 + the most critical and painful points in Web API flows and development.
– if you are a Magento 2 extension developer, you will find answers to all your questions concerning third-party modules and Headless Magento in this article. Besides, Alan Kent shares his thoughts on Headless Magento 2.

– the demonstration of how to add and edit CMS pages via REST API built into Magento 2. The article is focussed on how to create and edit CMS pages.
– A PHP wrapper for the Magento 2 APIs that offers the ease of use for retrieving and setting data.
and – two e-commerce storefronts developed via the Headless Magento approach.
Magento 2 PWA Explained
After reading all the previous paragraphs, you won’t be surprised if we say that Magento 2 is becoming a Progressive Web Application platform. The company is working on a new suite of tools designed to provide developers with the easiest way to build Magento 2 PWA stores. Meet the Magento PWA Studio!
The Magento 2 PWA will install and run code on the shopper’s device with increased speed and capability in comparison to the “single-page JavaScript apps” of the past. At the same time, it is web. How is it possible? The Magento 2 PWA storefront is written via HTML, CSS, and JavaScript – languages of the Web. Neither domain-specific languages nor native frameworks captive to one platform are used. And it’s not the end: the Magento 2 PWA store is progressive – it lazy-loads itself in harmony with the user navigates around the store.
Why did the Magento team decide to introduce this approach? Perhaps, they don’t want to stay in the same place, pushing the technology to an entirely new level. Both user and developer experience may be substantially enriched in the nearest future. Increased speed, better usability, offline operation, device integration, and many many things described above will soon be introduced with Magento 2 PWA.
Magento 2 PWA is better than any reasonably fast website due to the following reasons:
- The network traffic is reduced to the minimum. As we’ve explained above, progressive web apps work even if the network connection is lost. Of course, they create the appearance of work, but in case of a slow connection, users can still efficiently interact with the application. Besides, the first-page load serves a very small shell document; web traffic is served over HTTPS; ServiceWorker does intelligent caching; no postback or page refresh; app code loads new functionality as-needed, etc.
- Non-blocking techniques are used for keeping UI responsiveness at 60fps and providing the same experience as a real native app does. DOM elements are not touched directly; layout thrash is avoided via complex calculations deferring; the page does not “jump around” during the content load.
- ServiceWorker acts like a “smart client” that doesn’t require network traffic for every interaction.
- Acts as an app that could live on the home screen alongside native apps.
As for the tools, they will be much more developer-friendly. Many of the existing instruments are hard to master and use on the frontend, but the Magento PWA Studio is an exception. Almost all early-stage design thinking was concerned with the developer experience. If you think that the PWA Studio suite is just a theme, you are mistaken. Get ready to enjoy the end-to-end self-education experience with a full feedback cycle, reliable quality assurance, and robust deployment.
To achieve this goal, the team behind the project relies on the Magento community discussing all critical aspects with developers all over the world. JavaScript professionals, CSS enthusiasts, famous trainers, prominent business leaders, experienced full-stack developers, and everyone else who can make the product better is involved. Do you want to participate? It’s not a problem since everyone can! The success of the Magento PWA Studio is based on the diversity of opinions and thoughts provided by the community.
The idea behind the Studio is to make Magento 2 development possible for every specialist. The suite can guide a novice developer to hacking on a new store in minutes building a reliable and highly optimized product. Making faster stores in less time is another goal of the project. The development should be less frustration and more confident providing a merchant with one more instant shopping channel. There are also plans to make the tool open source. But how can it change the community?
If the plans mentioned above are real, we will get an absolutely new competitive environment in the Magento market. The existing Magento developers will get lots of competitors from other segments. Everyone can master Magento 2 PWA, so it should push the market forward. The existing specialists will have to provide better (more affordable) conditions or offer products and services which have substantial competitive advantages.
At the same time, the significantly increased army of coders may fundamentally enhance the usability of the platform making Magento even more popular among e-commerce merchants. Perhaps, it is a preventive measure against the growing popularity of Shopify and other competitors.
Magento 2 PWA & Its Core Concepts
API Layer. You may be impressed with the Magento REST API coverage, but get ready to get more with the PWA Studio since it will require new API methods. More efficient API endpoints at runtime are also planned. Chances are, a new API style will be added because slimmer more customized responses are required.
Application Shell. A simple PHTML file is a basis for the HTML response from every route handle. In the case of Magento 2 PWA, it is responsible for multiple areas. First of all, The Application Shell works with inlined critical CSS and global data. Besides, it is designed to manage minimal branded UI during load and indexable and socially linkable metadata for the page. It is also necessary to mention that the App Shell is responsible for the seed JavaScript file used to bootstrap the PWA runtime and loading data.
Application Framework. The Magento PWA Studio introduces the best way to run a Magento store in “headless mode.” Thus, you will get single-page JavaScript applications running on a new core JavaScript framework that leads to certain privileges.
- You can forever forget about dirty state checking, string templates, and two-way data-binding since it is possible to implement the “unidirectional data flow” pattern with pure components, render methods and virtual DOM reconciliation. Looks nice and this is just the beginning.
- Magento 2 PWA provides the ability to leverage to do all rendering and event handling. Progressive loading, extensible by third parties, is also among the provided PWA benefits since you get a core library of simple view components and higher-order behavioral components.
- is another vital bonus. It is used for managing all shared state and a core library of Redux reducer functions. is also used to bind state transformations to views and optimize renders. To achieve the maximum performance, the Magento PWA Studio swaps out React with in the final production bundle.
- It is also possible to take and isolate/scope stylesheets to components. There is a possibility for customizations so that you can expose a familiar stylesheet paradigm to third parties.
- Testing of components, reducers, and actions involves and .
- To pre-compile store configuration into the frontend, the tool builds, bundles, and minifies with enhanced with custom loaders and plugins.
Developer experience. As we’ve already mentioned, the number one priority of Magento 2 PWA is developer experience. A robust and fully-featured tool will improve all aspects of daily routine. Even error messages will be enhanced with links to documentation providing the easiest way to solve any problem. Get ready to take advantage of the compile-time AST analysis that catches all frequent errors and explains step-by-step how to fix them. All misleading parts of the development experience will be removed if possible. Everything else will be appropriately documented.
React. Also, note that the React ecosystem is used for the JavaScript architecture, so the Magento PWA Studio will make “React apps.” Get ready to receive a top-notch developer experience, access to a vast, supportive, and helpful community, and ability to use a structured format for view changes.
Final Words
If you are put off by the idea of Magento 2 PWA and Headless Magento 2, don’t make hasty conclusions. If the concept looks similar to “applets” that were using Flash or Java and are now recognized by both users and developers as the Wrong Way to Web, you are mistaken. Indeed, PWAs introduce the exact opposite approach. Every “page” is bookmarkable with extended possibilities. SEO is not only supported, but it also has some extra space for optimization. The same is about accessibility. Besides, the Magento 2 PWA shop can provide communication between multiple tabs of a site and make them talk to the server as a single application. Fewer resources are used, and customers get a better shopping experience. And, unlike applets, Magento 2 PWA allows reducing page cruft and is built around caching. The future is born right in front of your eyes.