eWave Responsive Banner With Grid Widget for Magento 2

If you want to extend your client base and sell more products, it is very important to apply tools on your e-commerce storefront that can help to capture the attention of online shoppers from the first visit. One of the great ways to motivate visitors for browsing your store and making a purchase is to place eye-catching banners on your website pages. Today, we present you a tool that allows online store owners to create promo banners and easily manage their visibility on the frontend –┬áMagento 2┬áResponsive Banner With Grid Widget by eWave.┬áBelow, we highlight the main functions of the responsive banner slider Magento 2 module and describe how it can be configured in the backend.

Table of contents
Features
- Ability to insert a widget with banners on the storefront;
- Display on the product, category, or CMS pages;
- Rich customization options for banners;
- Display of banner widget based on the store view and customer group;
- No limitation on the number of images displayed in the banner slider;
- Ability to show videos in the widgets;
- Lazy load function for images in the slider;
- Redirection of customers to specific products or categories;
- Option to set a custom URL for redirects;
- Advanced banner navigation via bullets or titles;
- Auto-rotation feature for banner slides;
- Ability to set the rotation frequency;
- Ready-to-use grid widget templates;
- Possibility to use promotions based on cart and catalog price rules.
With the eWave Responsive Banner extension, online store owners get rich functionality for configuring catchy banner widgets and showcasing promo products, special offers, or other important information to customers in a more appealing way. By applying customization options offered by the Magento 2 module, you can take control over the look and feel of the banner sliders on your store pages and fine-tune their appearance depending on your marketing goals.
The Magento 2 banner slider module offers flexible tools for managing widgets and banners. As a store manager, you decide on which store views a configured banner slider will be displayed and which customer segments will be able to see it. Also, you can select store pages where the banner will be placed and set its position on the page.
Responsive Banner With Grid Widget for Magento 2 allows uploading any number of images or videos and display them in the slider. This way, you get an essential marketing tool for highlighting special offers on your store and promoting particular products or services. Note that you can use different images for the desktop and mobile view. In any case, you can be sure that your promotions will look great on any device since the module is fully responsive.
Additionally, you can enable the lazy load function for banner images to provide more user-friendly experience on the frontend. Also, it is possible to specify a URL that will redirect users to a particular product or category upon clicking on the banner image.
With the responsive banner slider extension by eWave, you can include an unlimited number of slides in created banners. Besides, it is possible to enable the auto-rotate feature for the banners displayed in the widget and set their rotation speed. By including several banners in one widget, you can significantly save space on your store pages. At the same time, convenient slider navigation and visually appealing content increase the efficiency of your promotions and add incentives for customers to shop on your store.
Another remarkable feature of the responsive banner Magento 2 extension is related to grid templates that can be leveraged when creating a widget. The module offers pre-configured templates with three, six, or eight blocks that can be used for creating banner grids without any design skills.
Now, let’s proceed with exploring the backend interface of the Responsive Banner With Grid Widget extension to dive deeper into the module’s functionality.
Backend
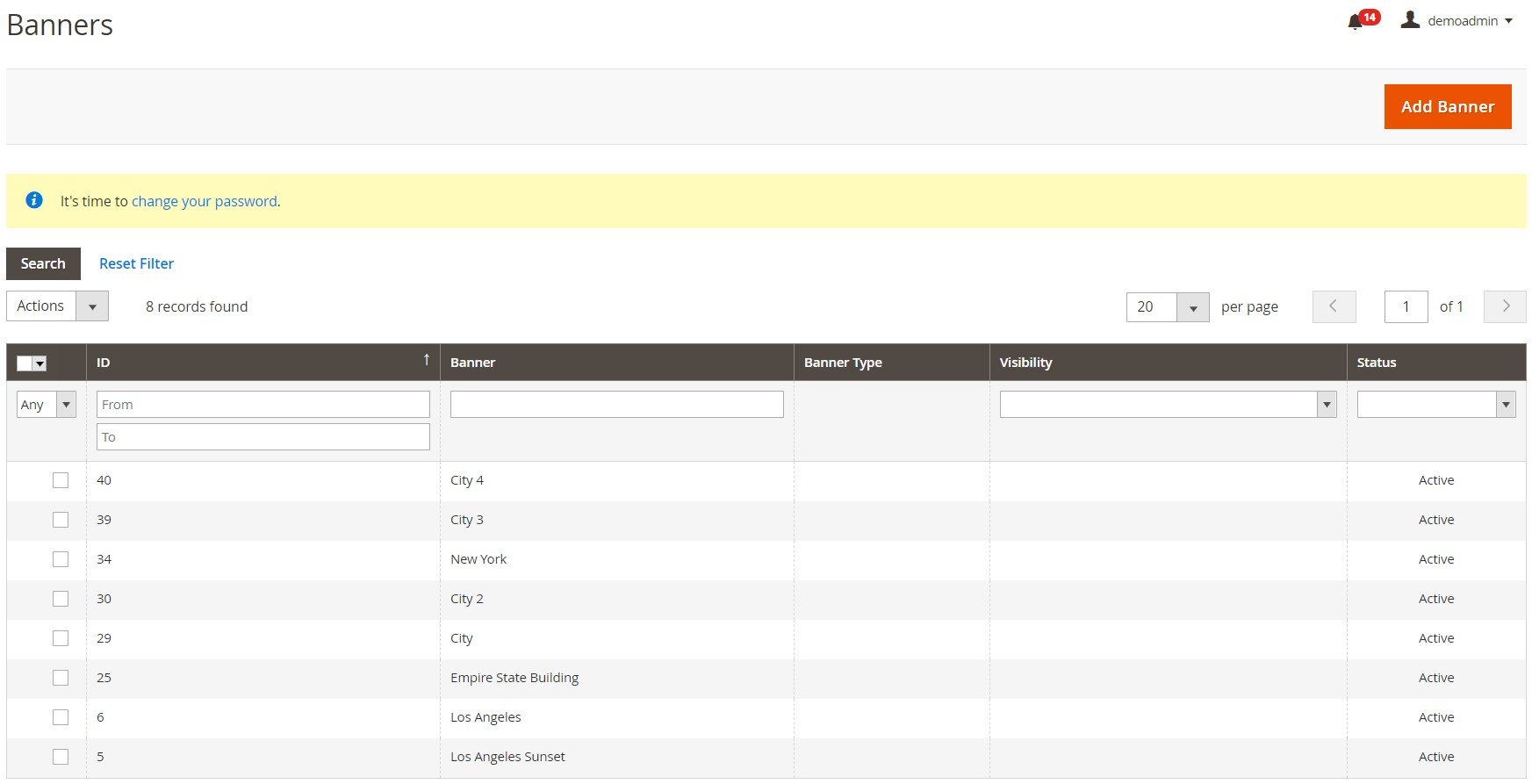
You can view all your banners in a separate grid under┬áContent -> Elements -> Banners.┬áThe grid shows each banner’s ID, name, type, a website where it is visible, and status. If you want to edit a particular banner, click on it. To create a new banner, hit the “Add Banner” button.

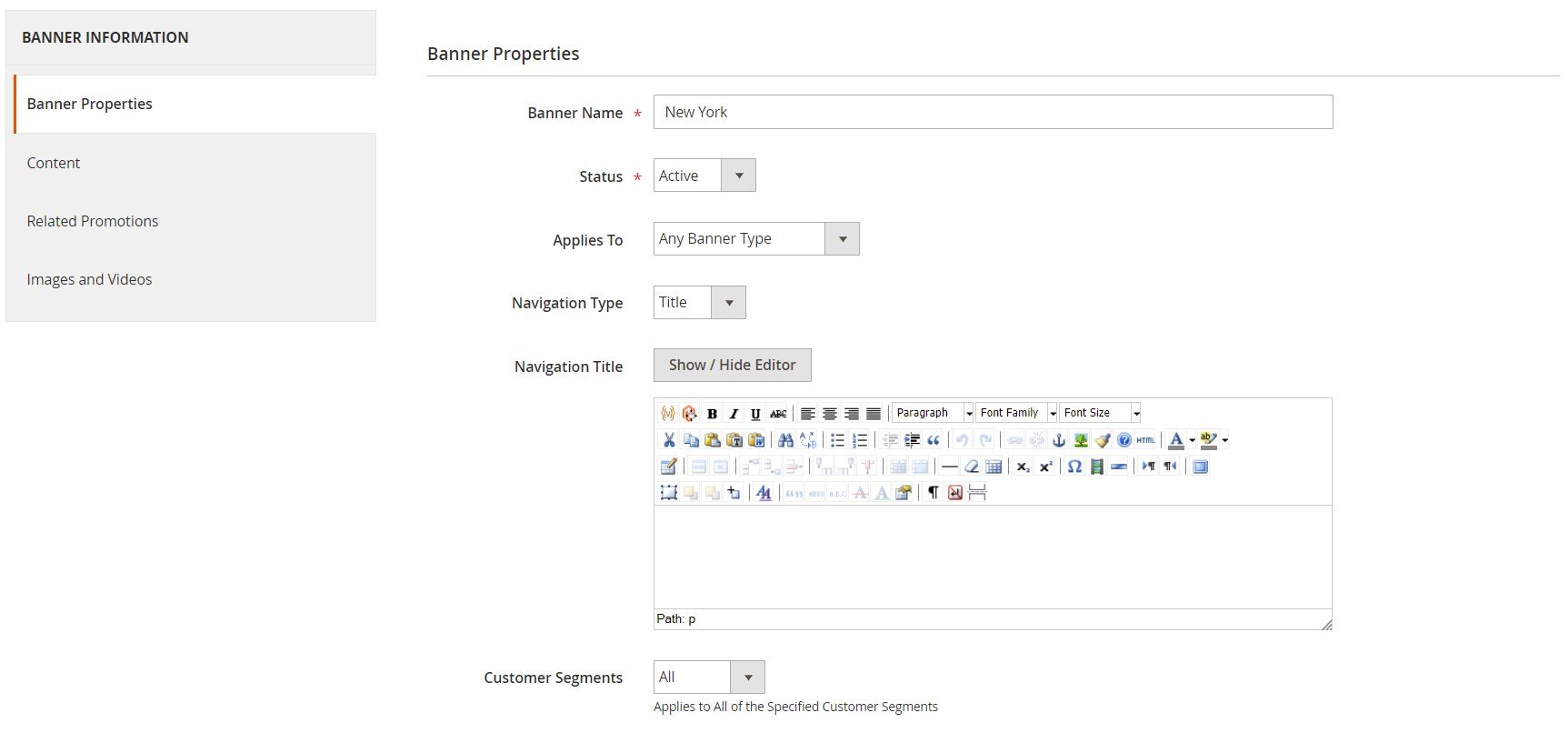
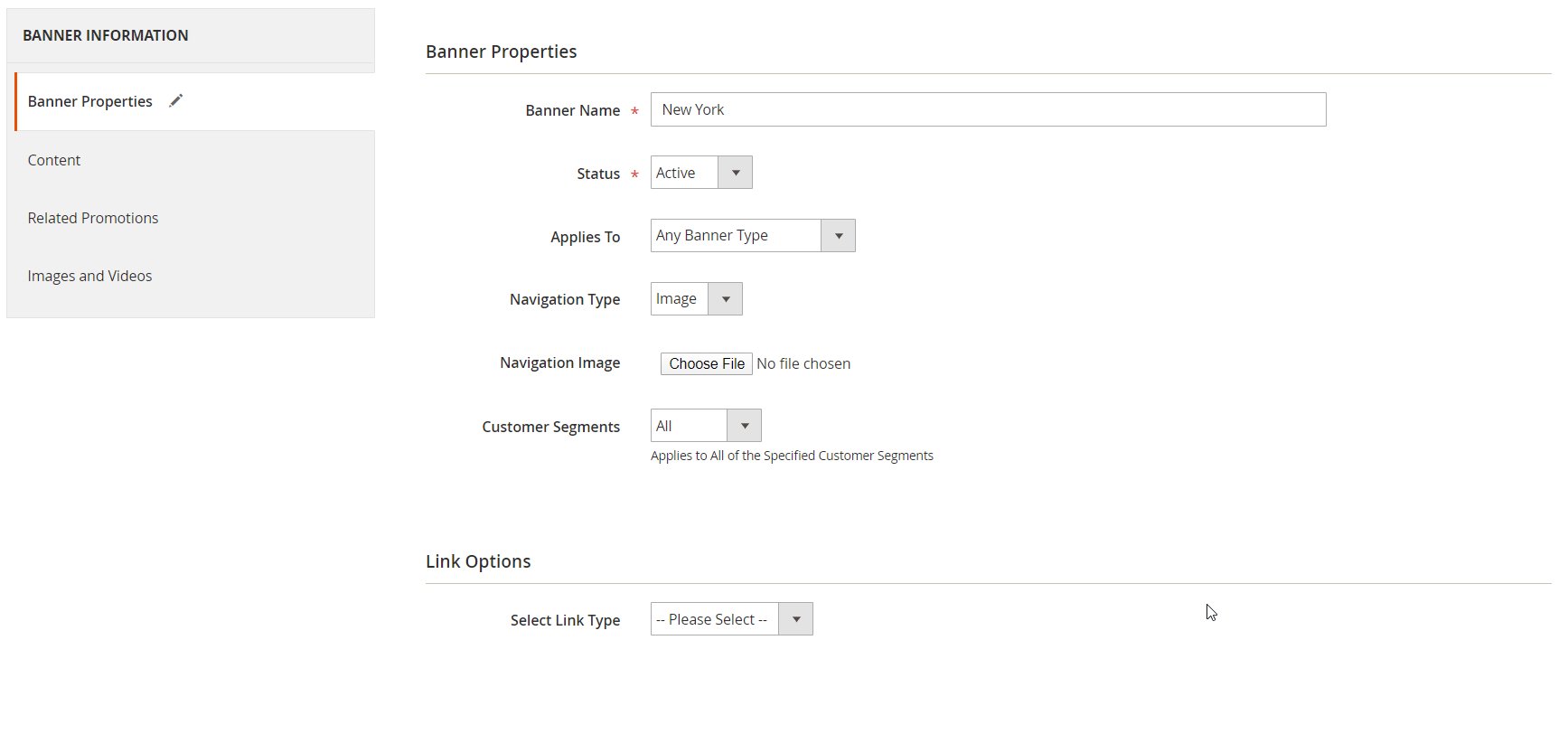
The New Banner page includes 4 tabs with settings: Banner Properties, Content, Related Promotions, and Images and Videos. In the first tab, create a name for the banner, set its status as active or inactive, and decide whether it will be applied to all or specific banner types. Navigation Type offers 2 options: Title and Image. If you want to use Title, you can create a relevant text via the WYSIWYG editor.

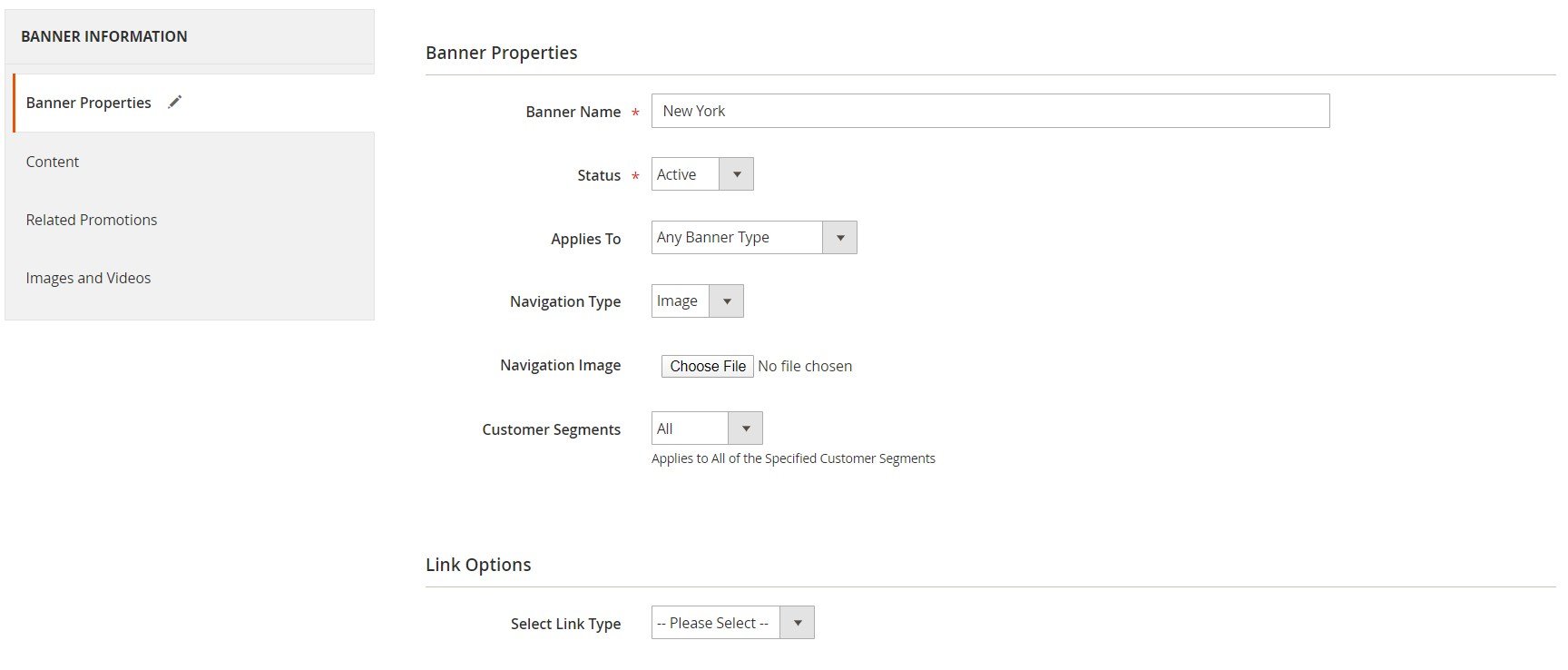
In case of Image, upload a file. Here, you also select customer groups that will be able to see the banner on the frontend.

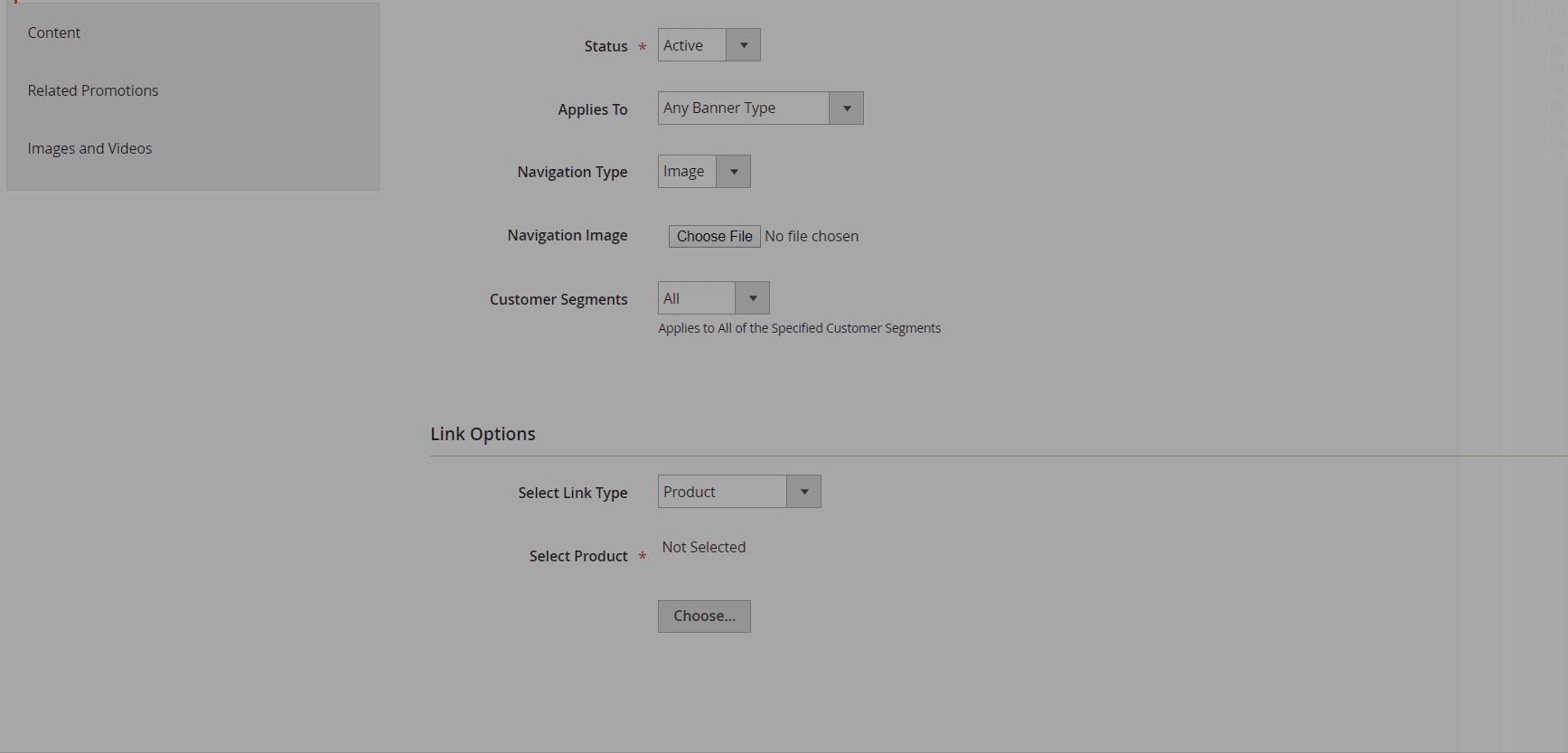
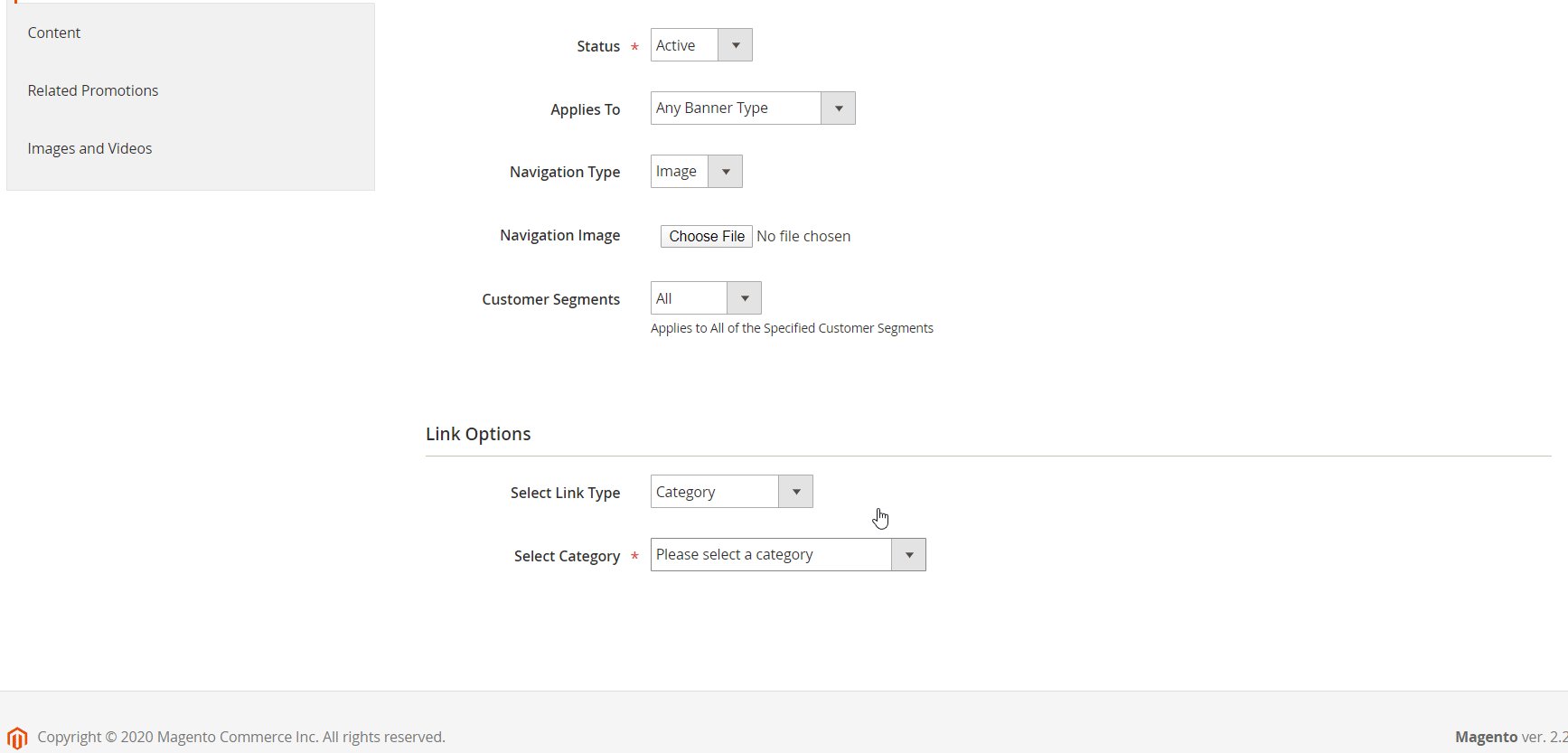
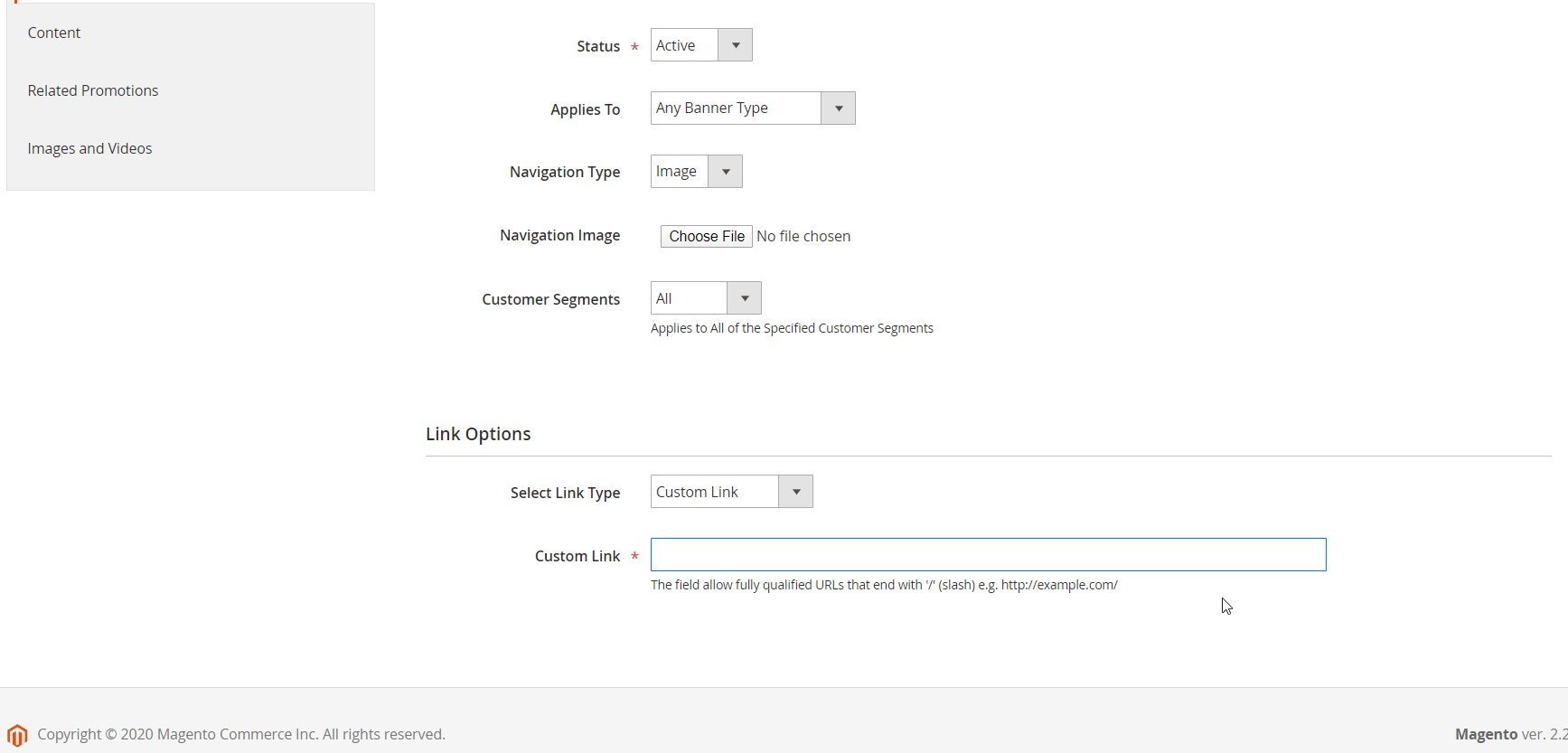
The Banner Properties tab also contains the Link Options section, where you can select a particular product or category or specify a custom URL link to which the banner will forward your storefront visitors.

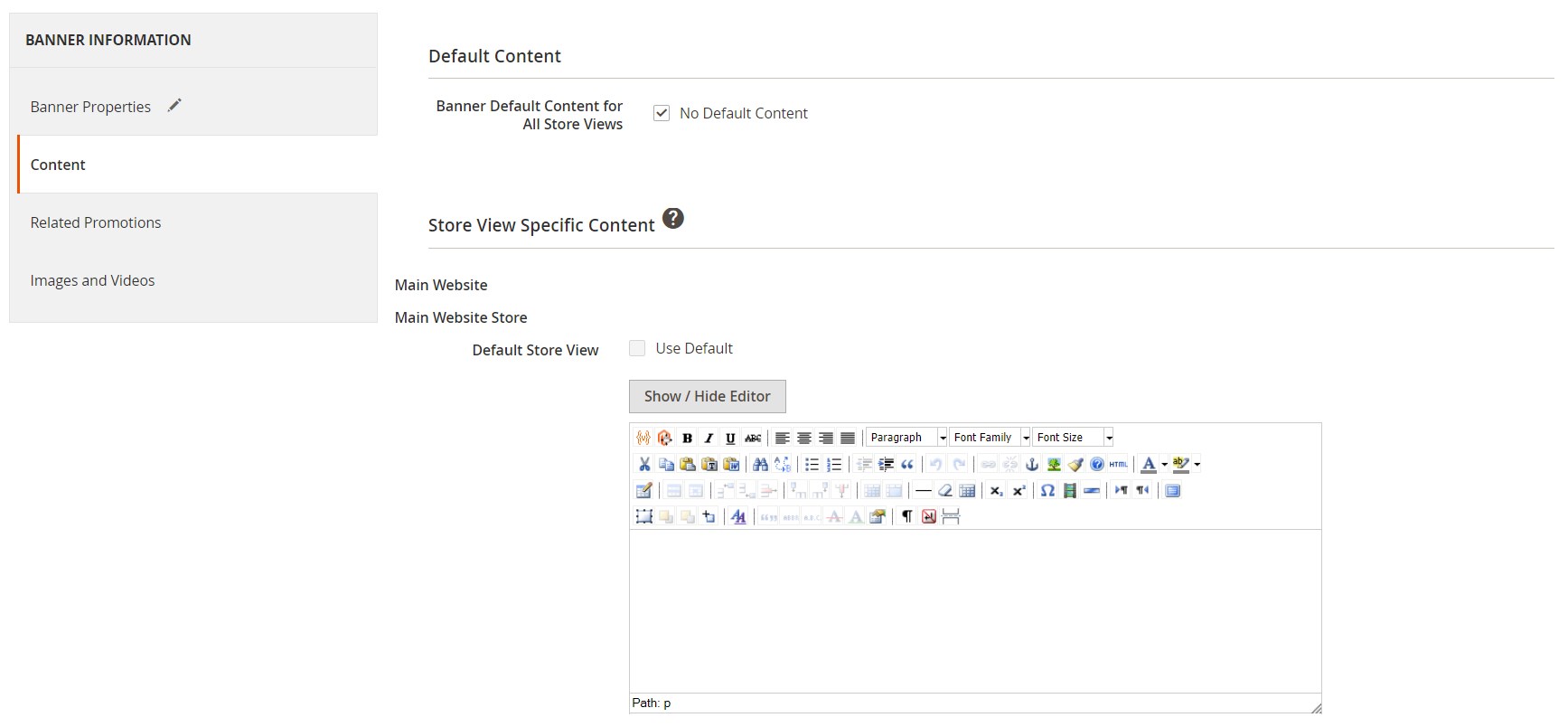
In the following tab, you create the content for the default display, as well as store view-specific content.

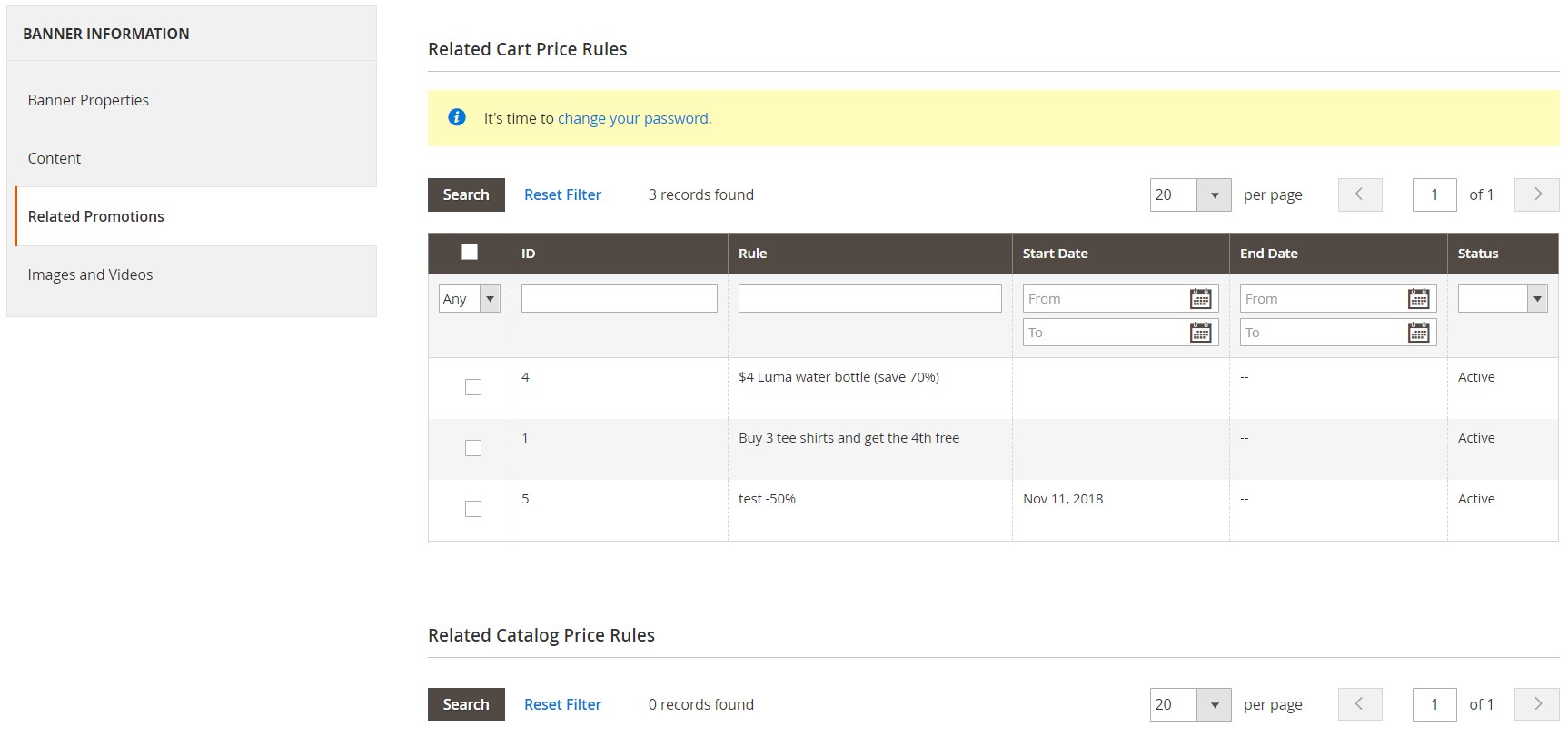
Next, you can select cart price and catalog rules that will be utilized in the banner promotions.

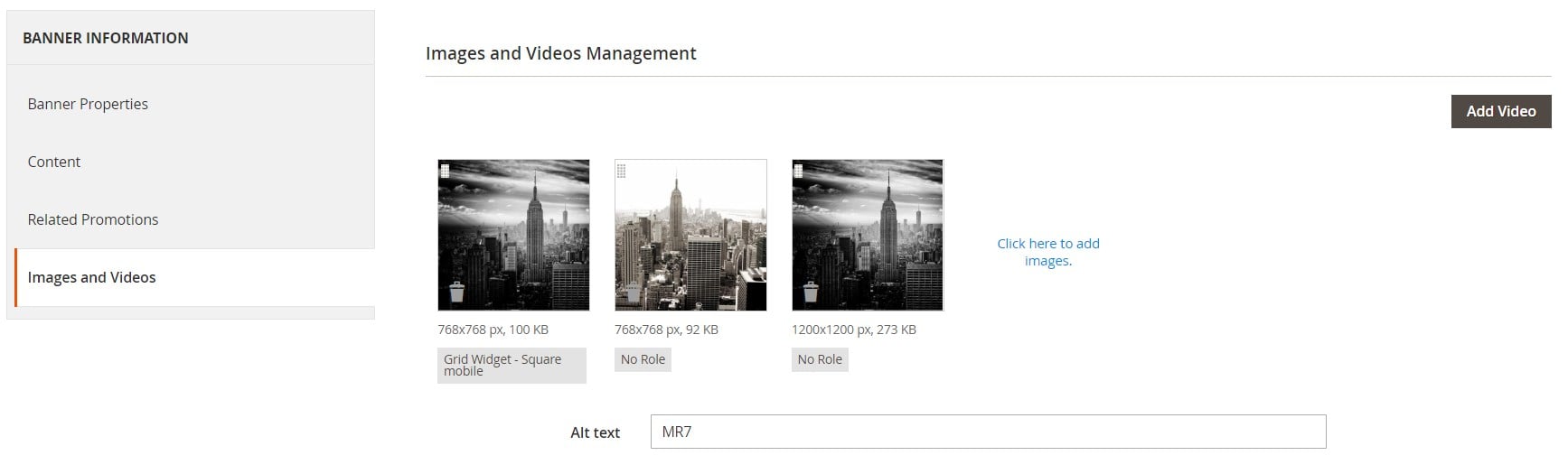
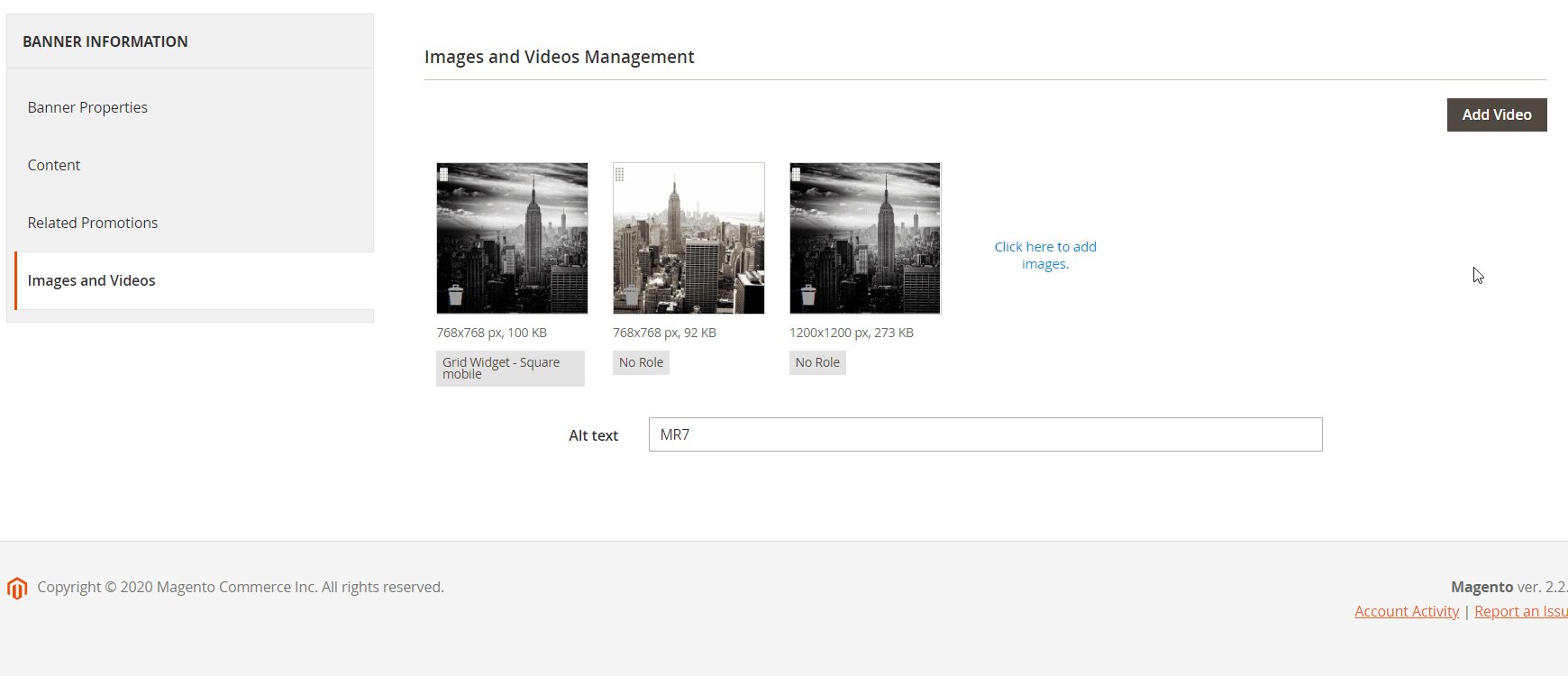
In the Images and Videos tab, you can upload a required number of image files that will be displayed in the slider and specify the alt text if necessary.

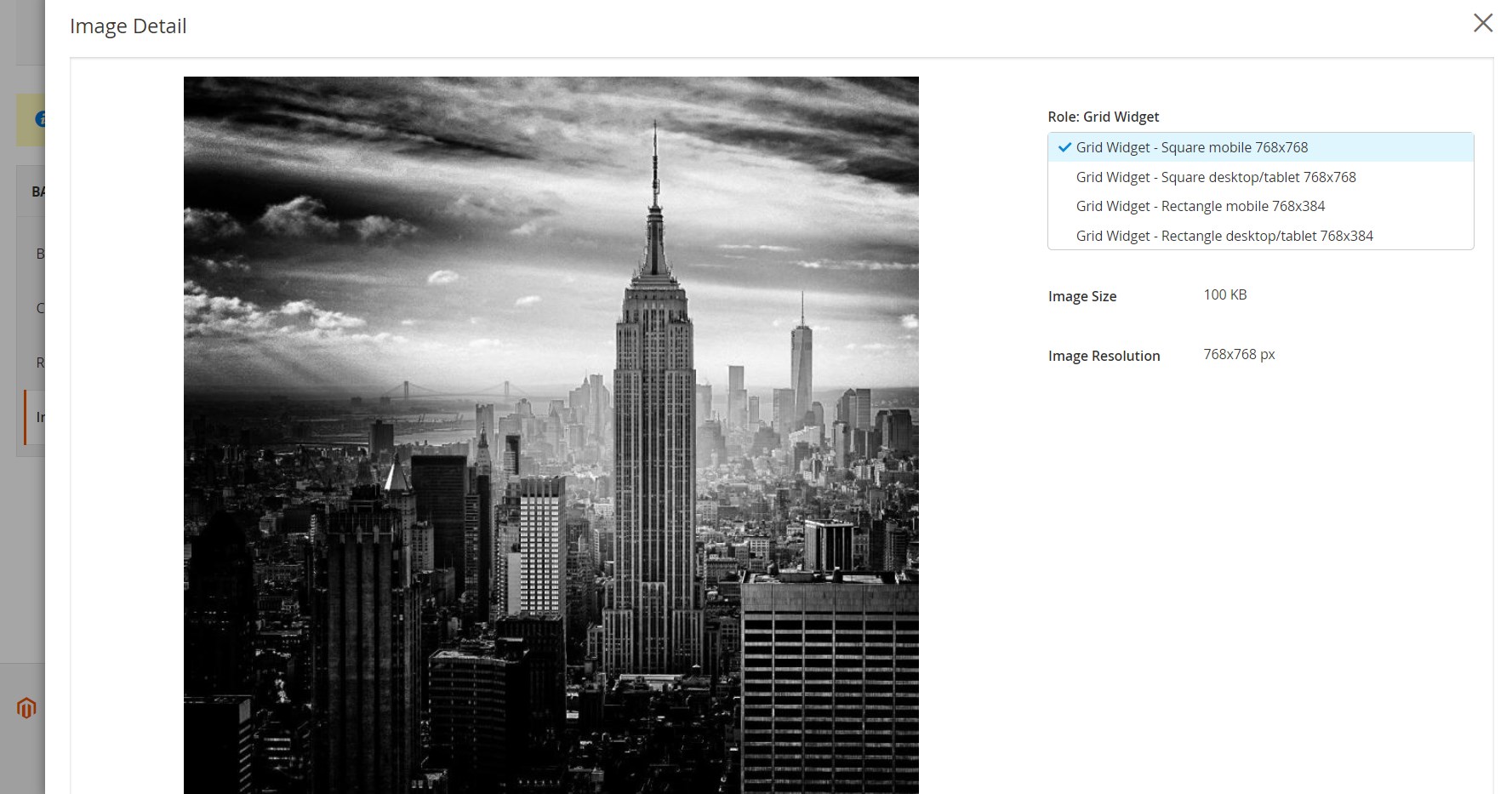
For each uploaded image, you can choose one of the grid widgets roles: Square mobile, Square desktop/tablet, Rectangle mobile, or Rectangle desktop/mobile.

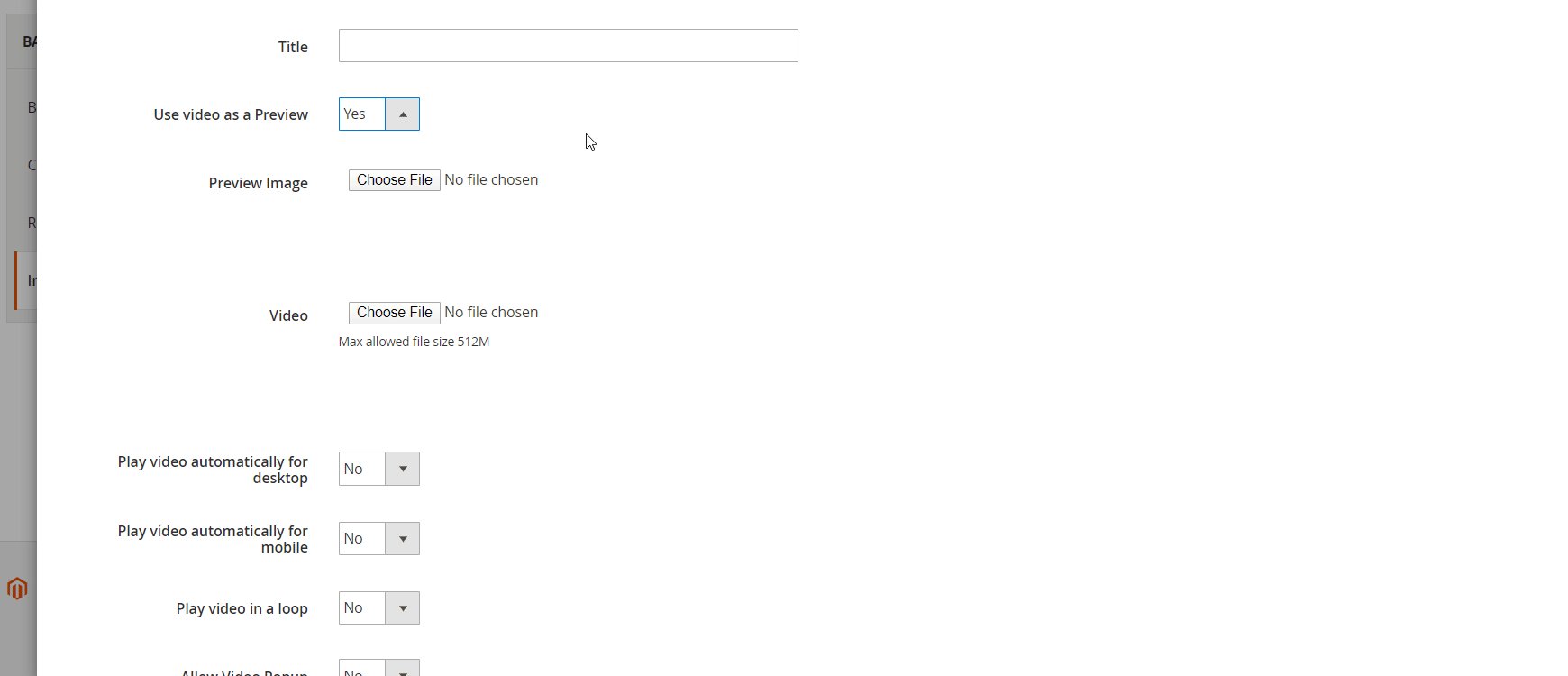
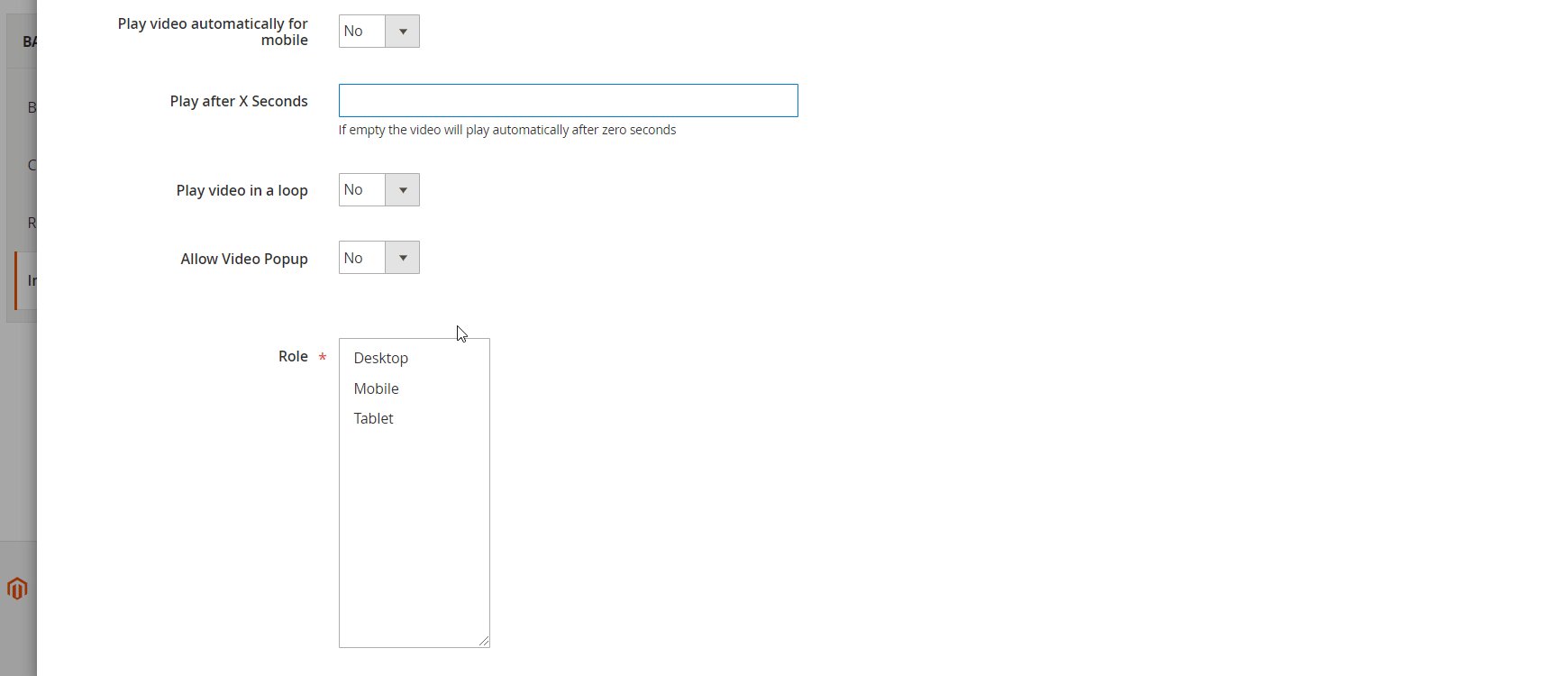
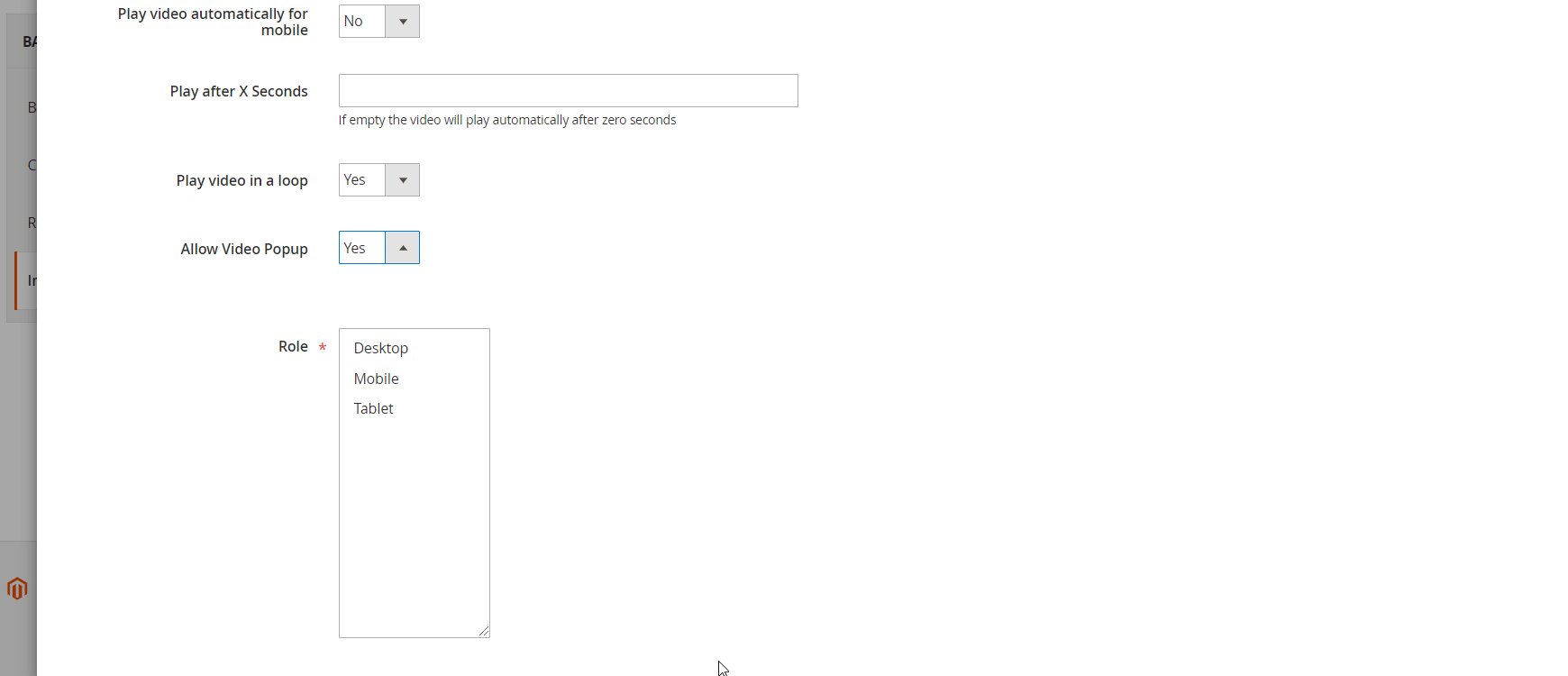
As for the videos, the Responsive Banner extension by eWave also offers exhaustive configuration options.

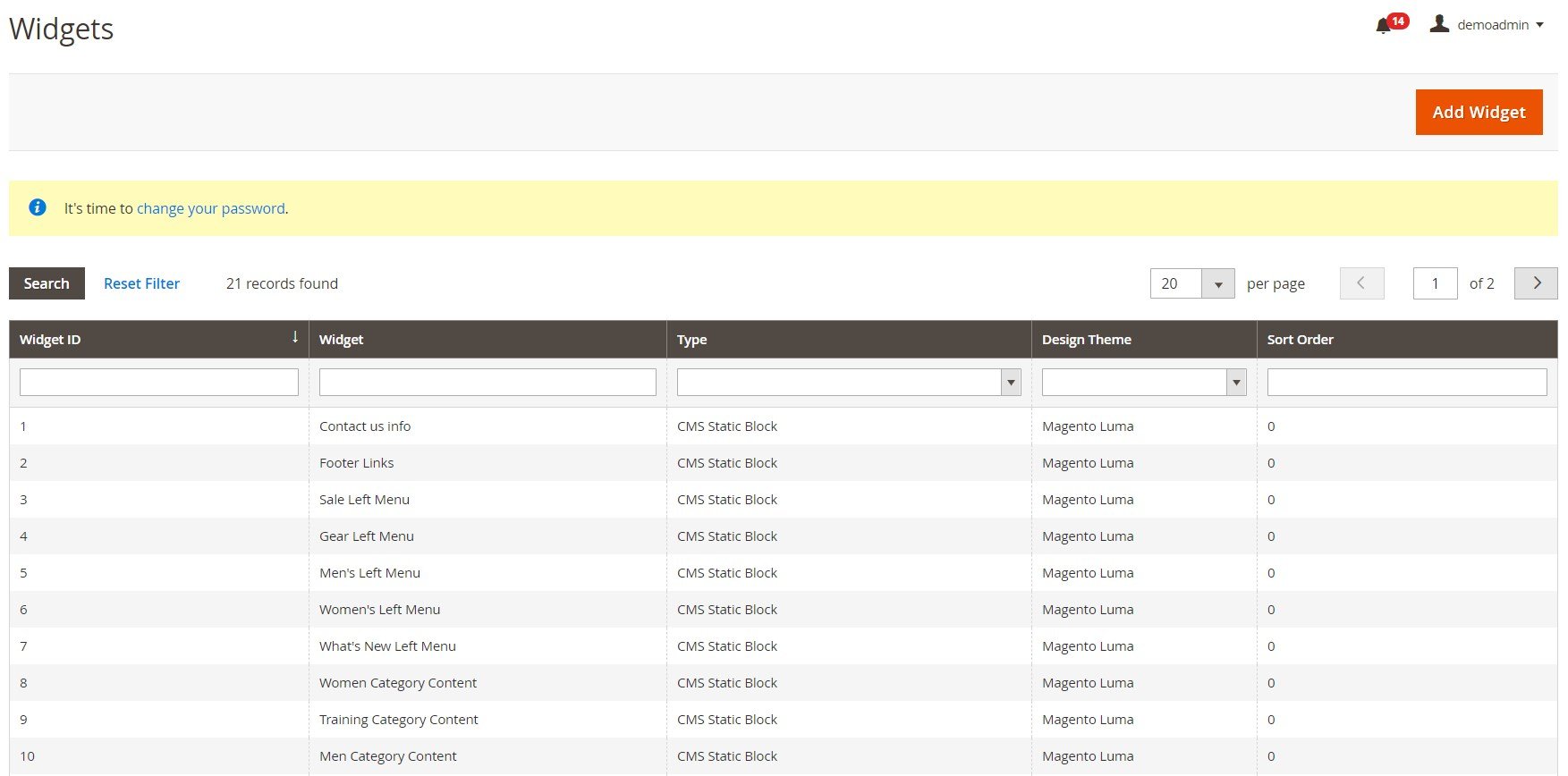
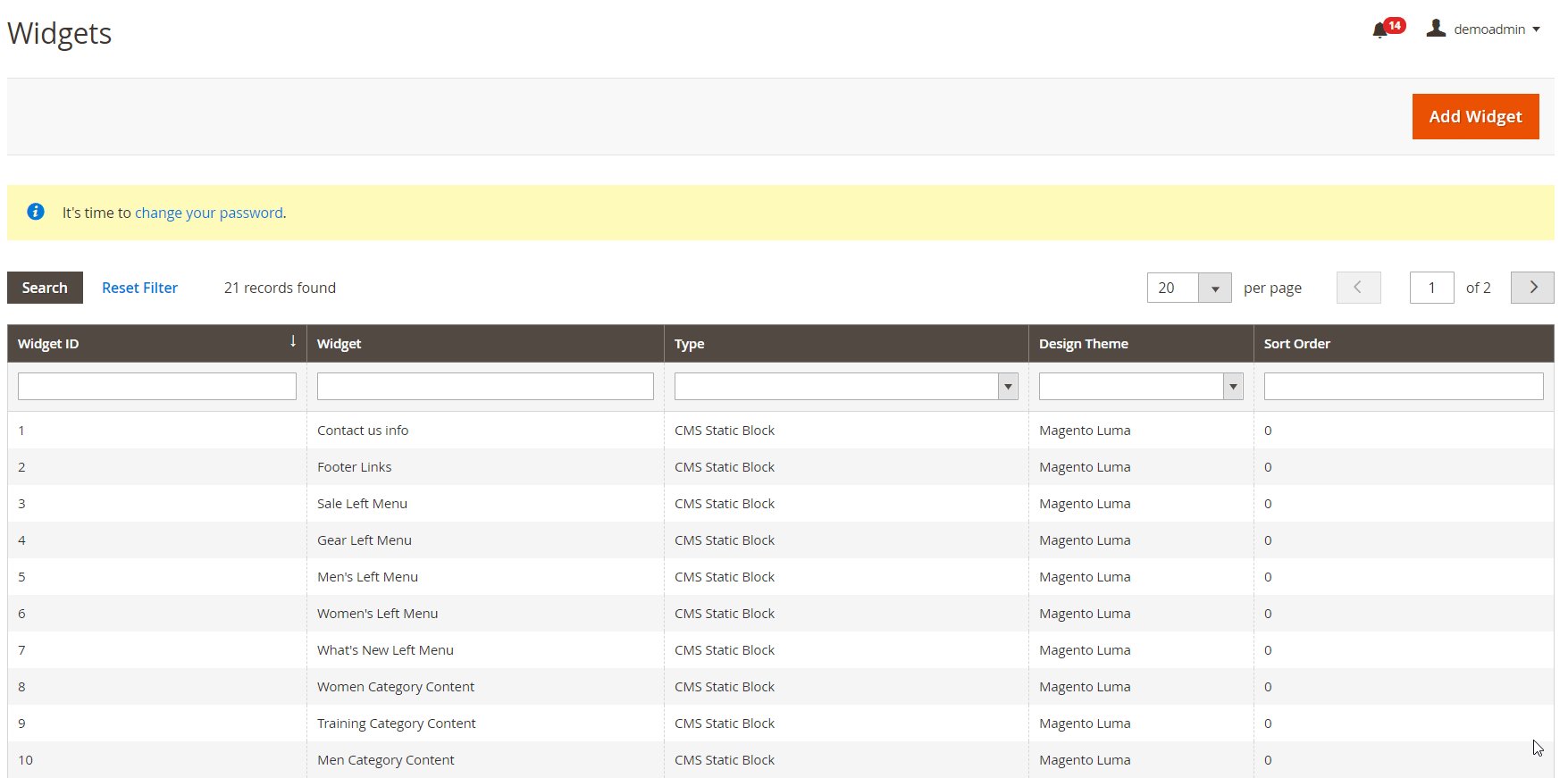
Now, let’s see the possibilities offered by the Magento 2 responsive banner slider module in regards to the widgets management. All created widgets are gathered in a grid under Content -> Elements -> Widgets. The grid shows each widget’s ID, name, type, design theme, and sort order. You can apply filtering and sorting to each of the grid’s columns and edit a particular widget by clicking on its row. If you want to┬ácreate a new widget, press the Add Widget button.

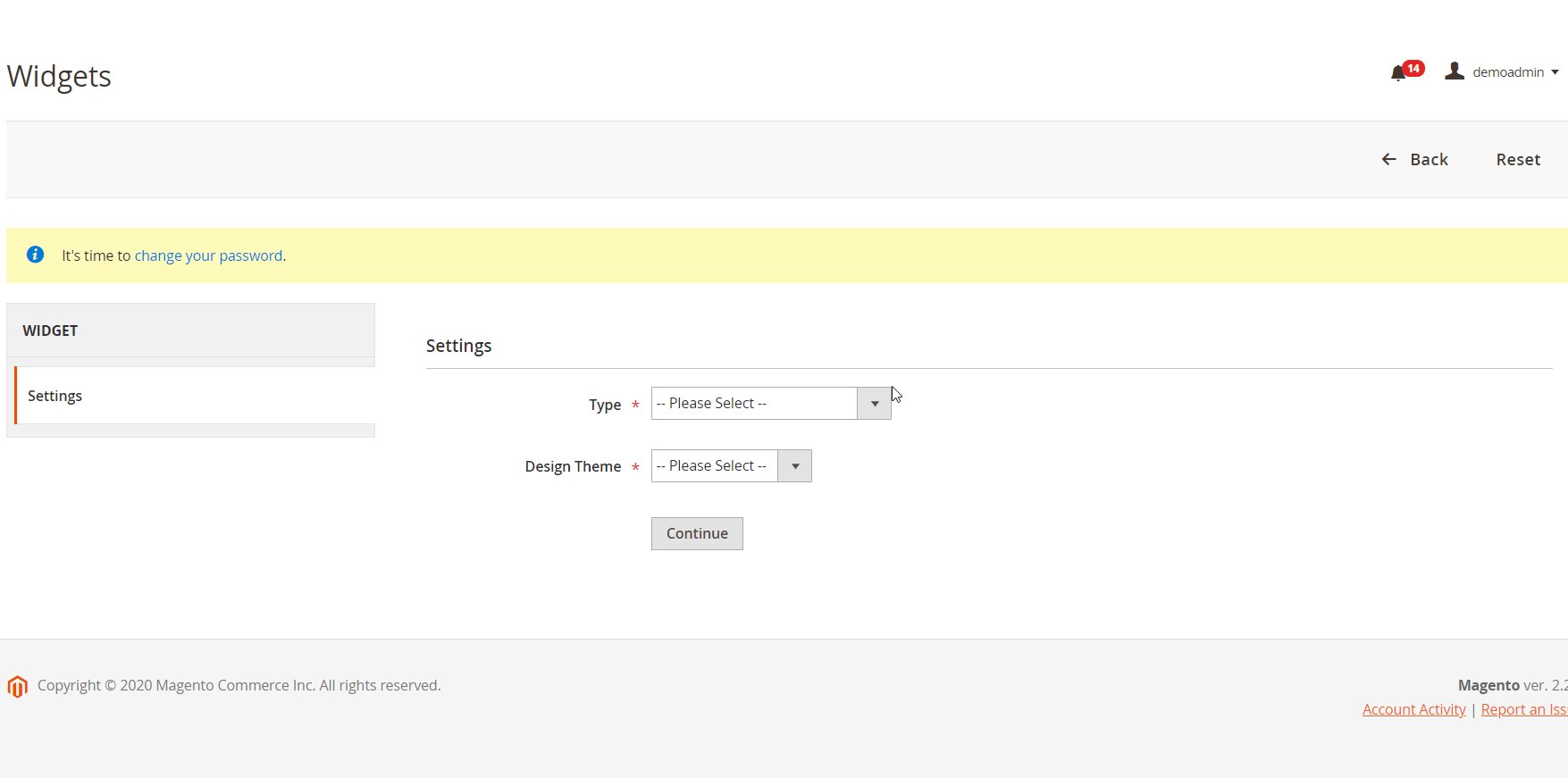
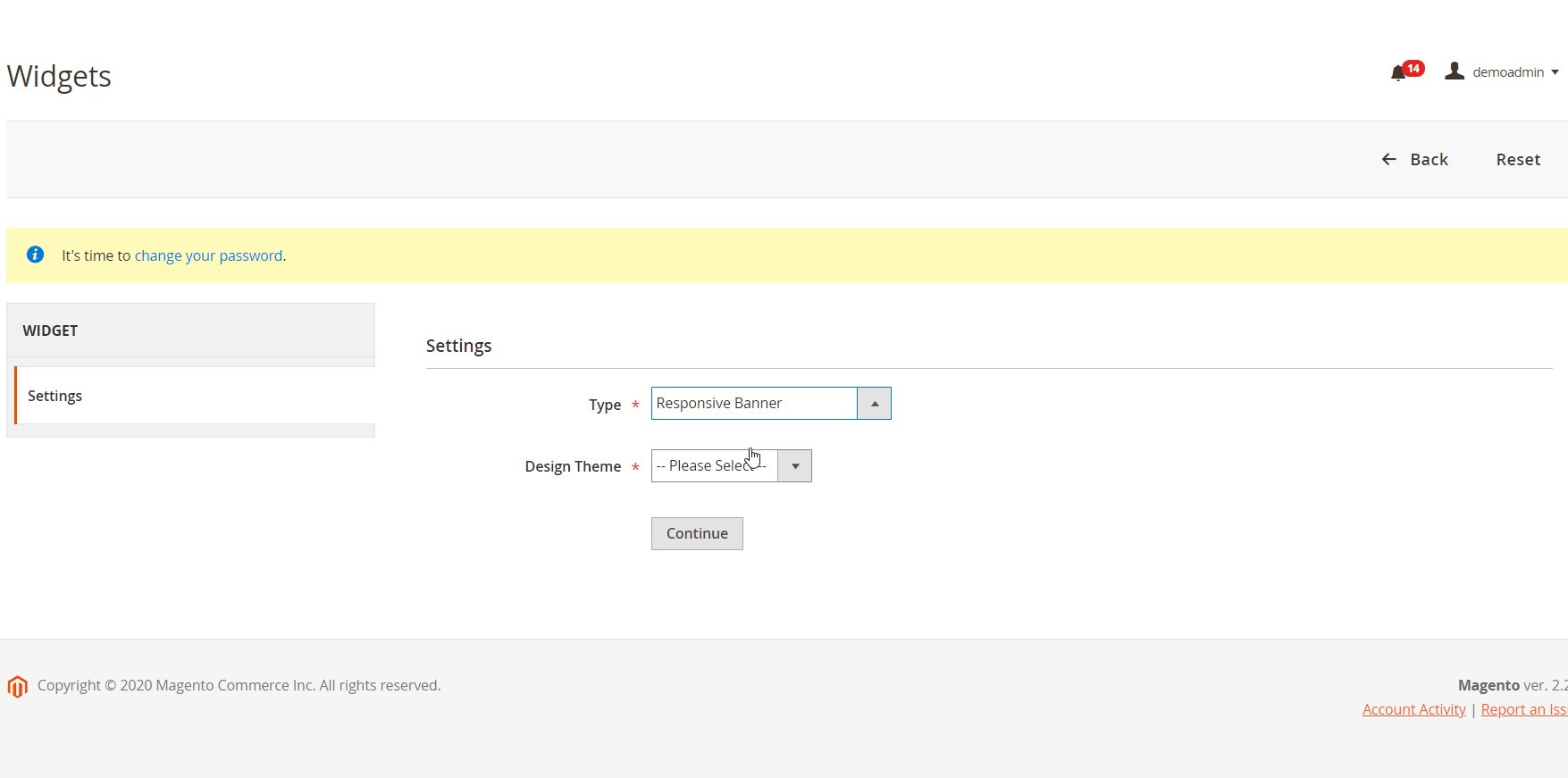
When adding a new widget, first, choose its type and design theme. We will create Responsive Banner to explore available configuration options on its example.

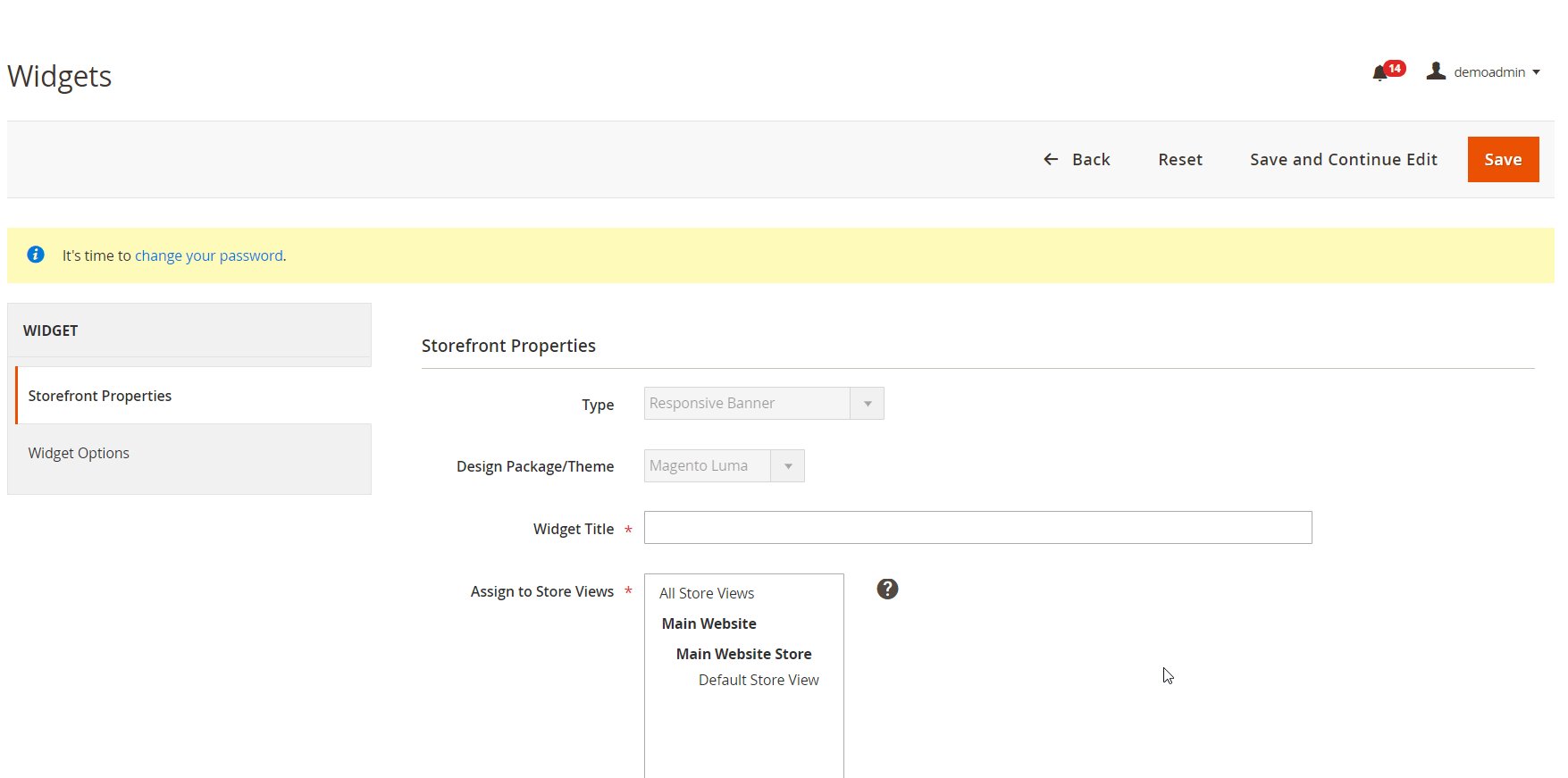
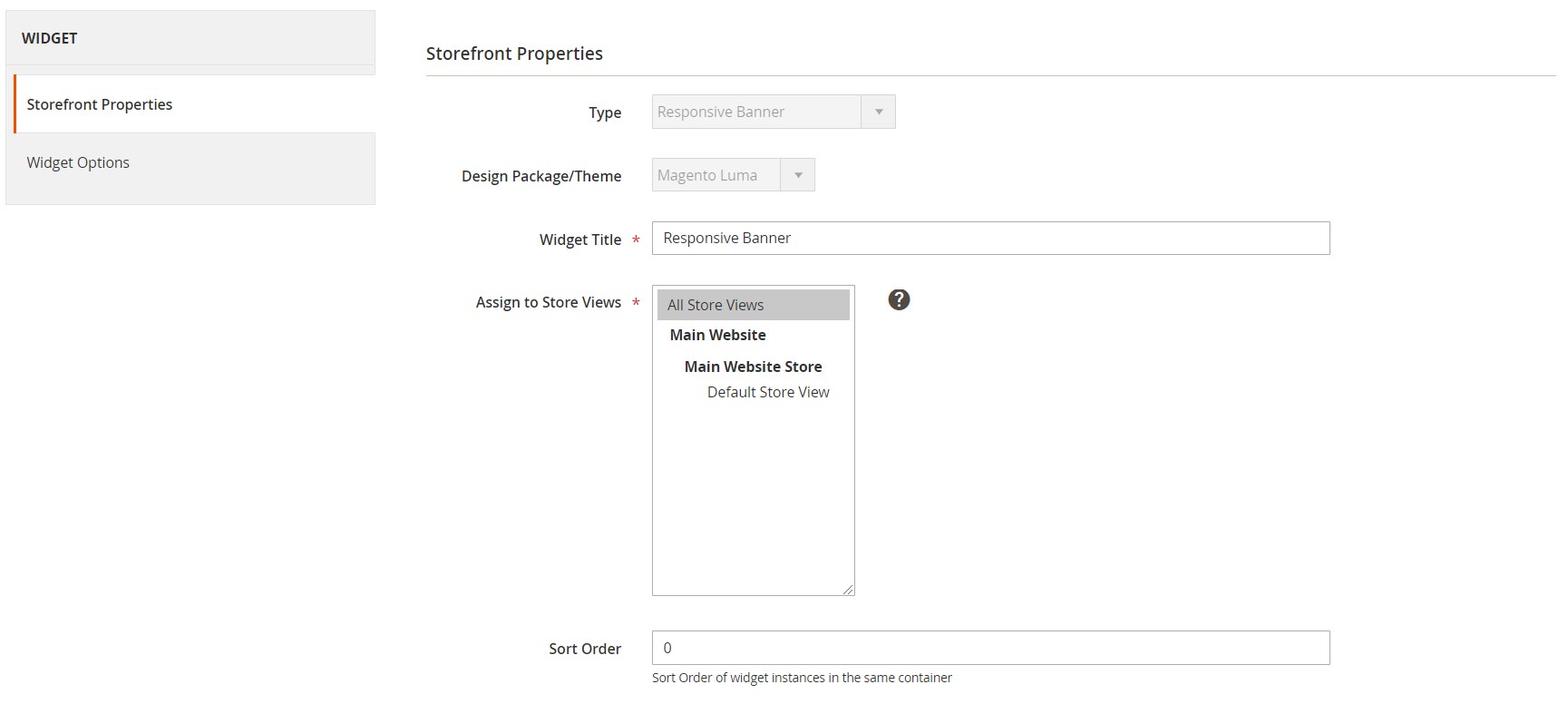
You will be forwarded to the edit widget page that contains 2 tabs: Storefront Properties and Widget Options. In the first tab, create a title for the new widget, pick store views where it will be visible, and set the sorting order.

The same tab contains the Layout Updates section, where you decide on which pages of your store to place the widget.

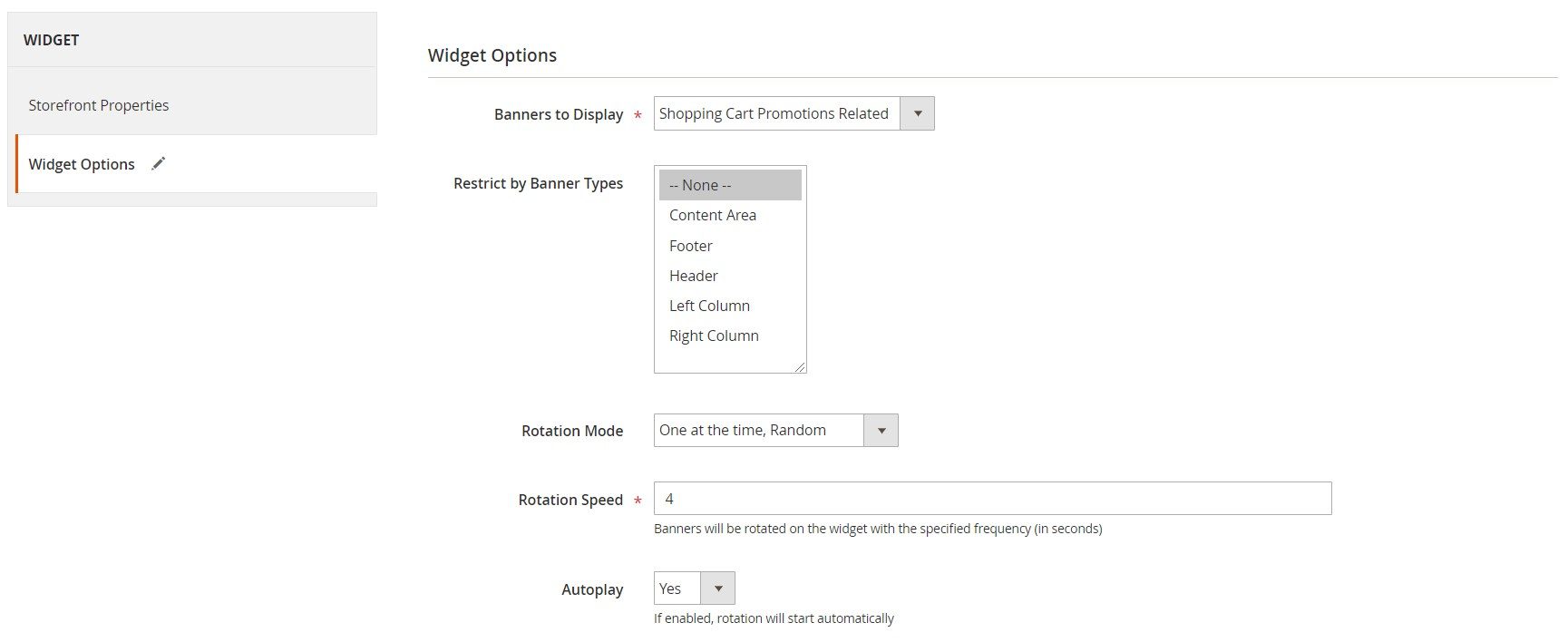
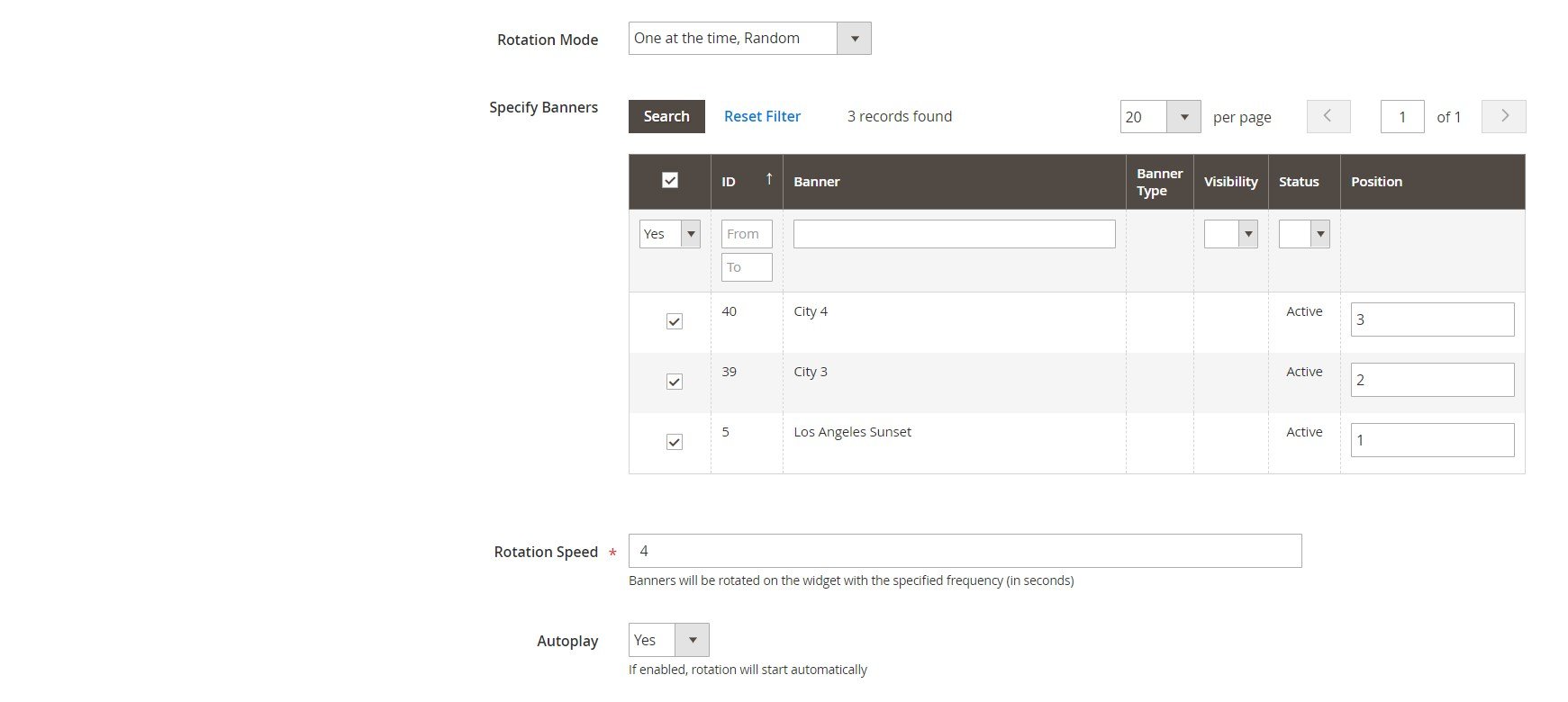
In Widget Options, you should select what type of banners to display in the widget: Specified Banners, Shopping Cart Promotions Related, or Catalog Promotions Related. Next, you can set restrictions by banner types based on the page area, choose a rotation mode, and specify the speed in seconds for the rotation of the slides. Here, you can also enable/disable the autoplay mode.

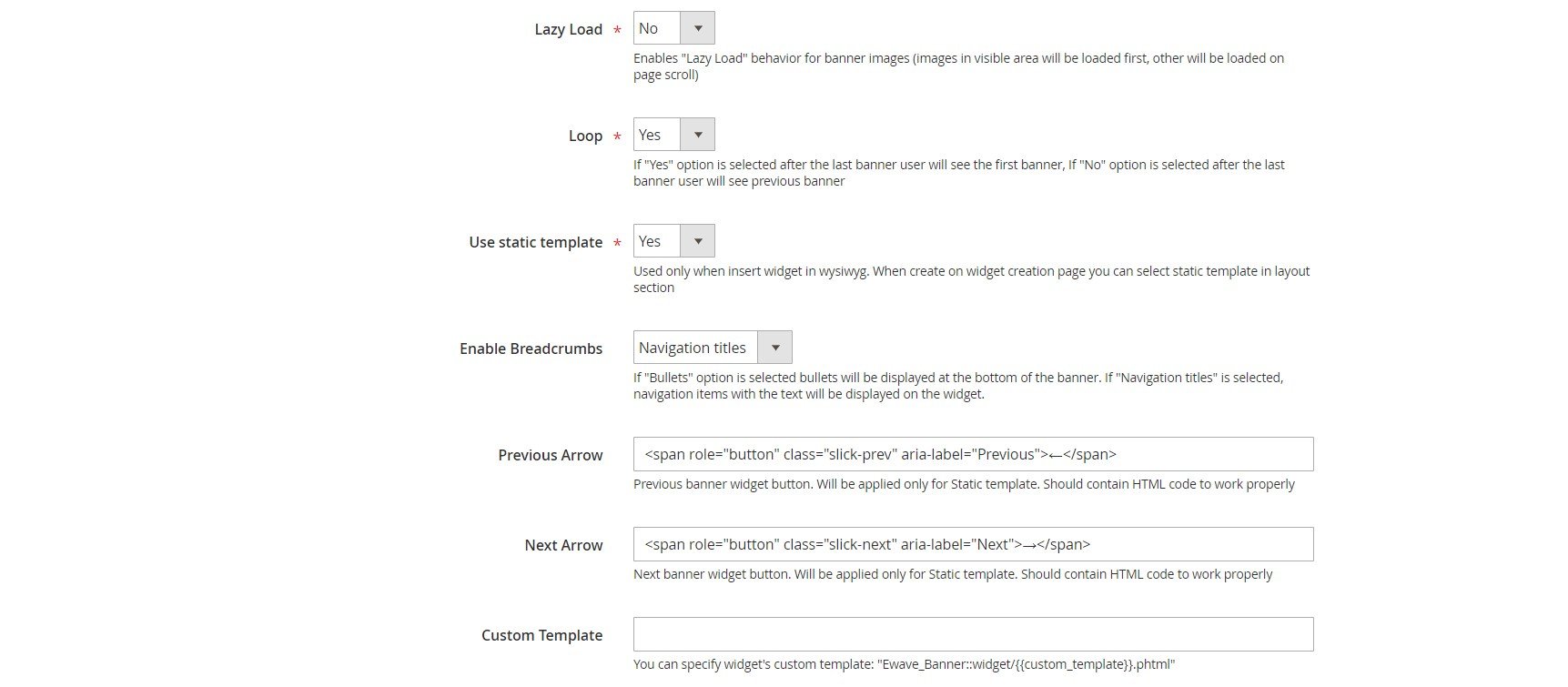
In the same tab, you can activate the lazy loading of images in the banner slider, as well as the Loop feature. Besides, you need to decide whether to use a static template and breadcrumbs in the banner navigation. In case of enabling breadcrumbs, you can select one of the available options: Bullets or Navigation titles. If you use the static template in the widget configuration, you can specify the codes for the previous and next banner widget buttons. It is also possible to set a custom widget template here.

If you select ‘Specified Banners’ from the ‘Banners to Display’ options, you will need to choose particular banners from the ones you have previously created.

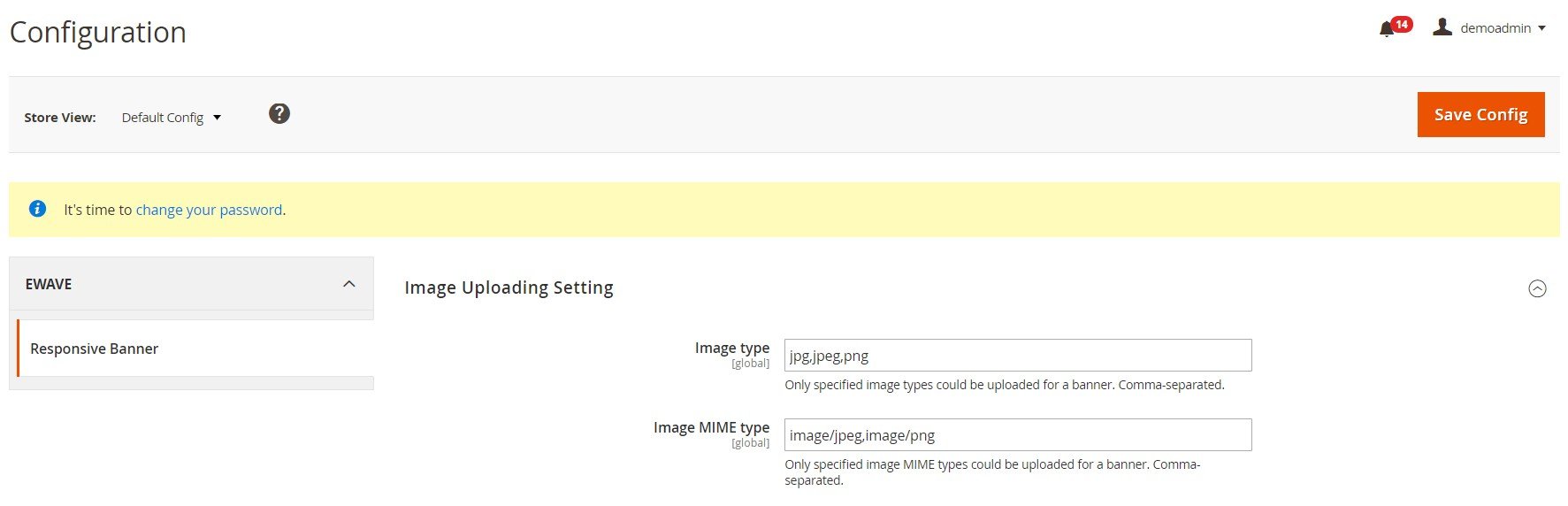
As for the configuration of the responsive banner Magento 2 module, here, you only need to specify file formats and MIME types that will be allowed for the uploaded banner images.

Frontend
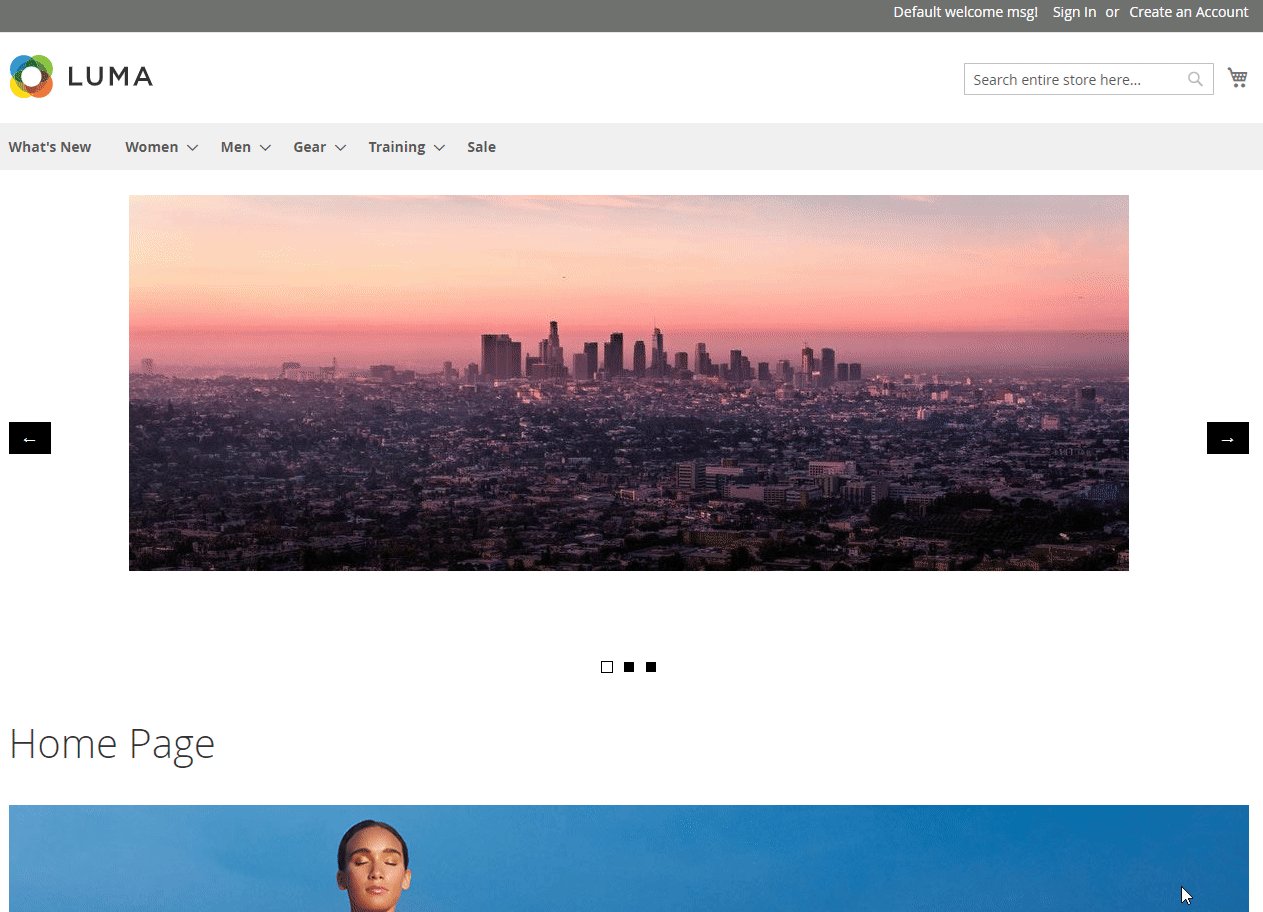
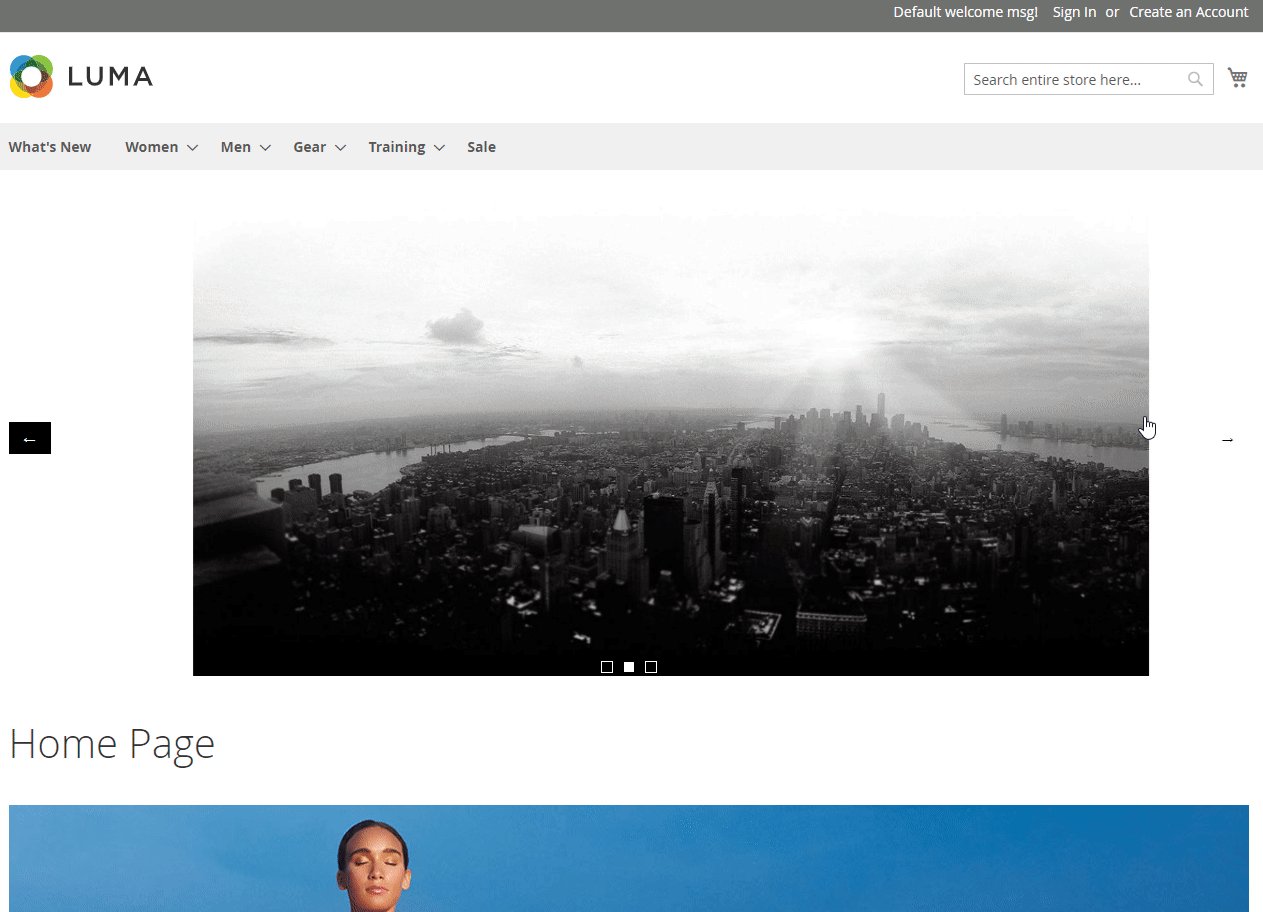
Below, you can see how the banner slider created with the Magento 2 Responsive Banner With Grid Widget extension looks on the homepage. The images in the banner change in the automatic mode. It is also possible to use prev/next arrow buttons and bullets for navigation.

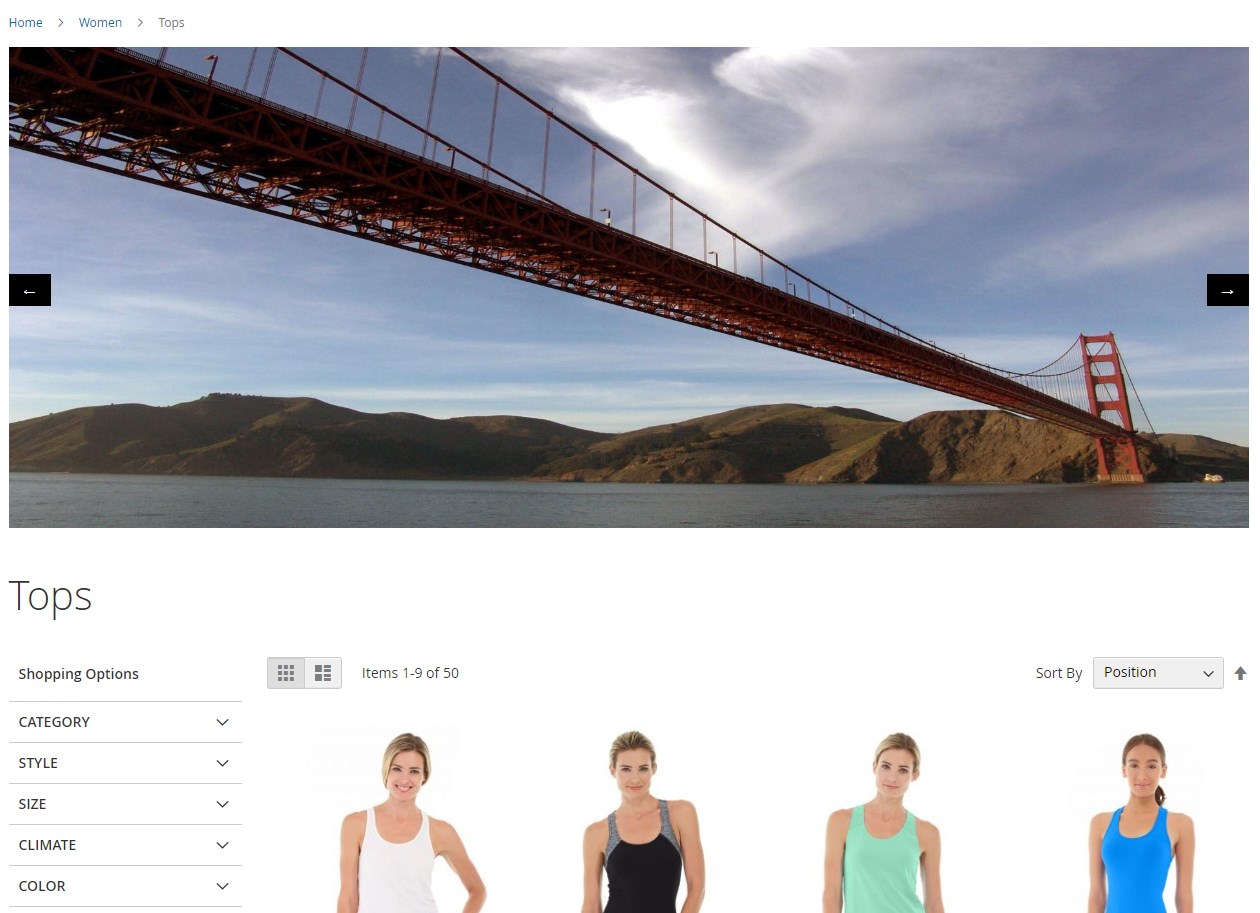
The banner has the same functionality on the category page: 

Final Words
Magento 2 Responsive Banner With Grid Widget is a must-have tool for e-commerce merchants who want to improve the visual representation of the content on their sites and increase the efficiency of their promotions. The eWave module provides store managers with advanced settings for configuring widgets and customizing their appearance. This way, you get an additional marketing tool for informing website visitors about special offers, sales, discounts, and other campaigns. As a result, you can drastically boost your sales and motivate customers to buy promoted products. As for the price, you can buy the M2 module for $299.









