Magento 2 Technology Stack Complete Overview

In this post, we provide a complete overview of the Magento 2 technology stack. The new version of the popular ecommerce platform has been essentially revamped, so you will discover a lot of new features and requirements in comparison with 1.x. Below, we describe all major elements of the technology stack as well as provide some useful links.

In addition, you can check our article about Magento 2 system requirements which are closely connected with the technology stack described below.
Table of contents
Magento 2 Technology Stack
- PHP
- Zend Framework
- PSR-0, PSR-1, PSR-2, PSR-3, and PSR-4
- Composer
- HTML5
- CSS3 (LESS pre-processor)
- JQuery
- RequireJS
- Symfony
- Apache
- Nginx
- MySQL
- Gulp
- Twig
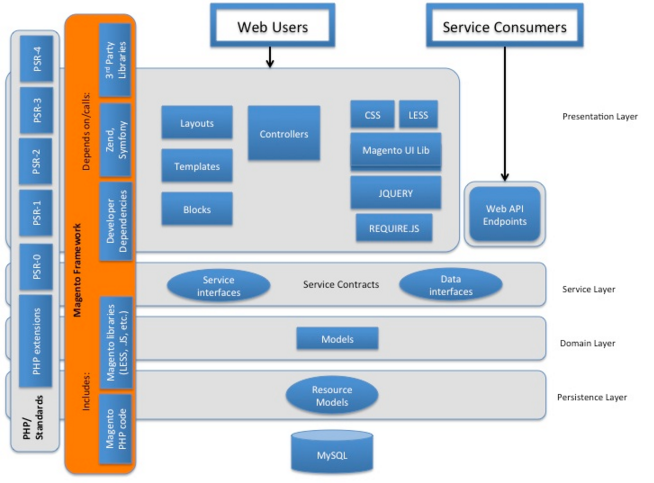
Architecture layers diagram
PHP
Magento 2 requires PHP 5.5 and 5.6 by default. Besides, it will also work with PHP 7. The support for the new version of PHP makes the platform much faster and significantly simplifies a coding routine.

Zend Framework
Magento 2 uses bits out of different frameworks, such as Zend Framework 1, Zend Framework 2, Symfony, etc. Instead of directly relying on ZF 1, it utilizes its own adapters and interfaces used for tunneling calls to ZF 1 components. It is highly recommended to use the official Magento framework APIs to avoid problems related to the platform’s internal changes.

PSR
The Magento 2 technology stack includes such coding standards PSR-0, 1, 2, 3, and 4. PSR-0 is the default autoloading standard, PSR-1 is a set of basic coding standards, while PSR-2 is a coding style guide. Since PSR-0 has been marked as deprecated, PSR-4 is recommended as its replacement. As for PSR-3, it defines a logger interface that allows writing reusable code independent from any particular logging implementation.
Composer
Composer introduces a dependency management package for PHP. Magento 2 not only supports it out-of-the-box, but Composer is among key system requirements of the ecommerce platform. You can check how to install Composer .

HTML5
HTML5 is a markup language used for structuring and presenting frontend components in Magento 2. It also simplifies development and introduces new abilities being a vital Magento 2 technology stack component.

CSS3
Instead of Bootstrap, Magento 2 uses LESS and CSS in the theme core. LESS preprocessor and LESS PHP adapter enable the use of LESS within the platform. In its turn CSS URL resolver resolves links from CSS source files and replaces them with the correct ones. If you are wondering why Magento 2 relies on LESS instead of SASS, check . For further information about Magento UI library, read .

JQuery
JQuery is a fast, lightweight, and feature-rich JavaScript library incorporated in Magento 2 by default. The migration from Prototype to JQuery is a very important improvement related to the upgrade, since you will forget the way you we writhing JavaScript in 1.X.

RequireJS
RequireJS is another noticeable component of the Magento 2 technology stack related to JavaScript. Being a file and module loader optimized for in-browser use, it improves the speed and quality of your code.

Symfony
Symfony is a PHP framework and a set of reusable PHP components used in Magento 2. It speeds up your Magento 2 development by providing the ability to avoid repetitive coding tasks. YAML is a serialization standard introduced among Symfony components. It is a great format for your configuration files, since it makes them as readable as INI files and as expressive as XML files. Check this and the for further information.

Apache
Magento 2 requires Apache 2.2.x or 2.4.x. According to a Netcraft, 60% of all websites are using this web server, and now it is a part of the Magento 2 technology stack. You can find more information about Apache in Magento 2 .

Nginx
Another Magento 2 technology stack component is Nginx – a reverse proxy server for such protocols as HTTPS, HTTP, POP3, SMTP, and IMAP. Besides, it is a load balancer, an HTTP cache, and an origin web server. The project is focussed on high performance and concurrency as well as low usage of memory. You can discover how to use Nginx with Magento 2 here: Magento 2 Nginx Configuration.

MySQL
Many of the world’s largest and websites rely on MySQL for years, and now Magento also incorporates this open source database. The solution helps to save time and money powering your high-volume Magento 2 project. The ecommerce platform uses MySQL database triggers during reindexing. At the same time Magento does not support MySQL statement-based replication.

Gulp
Although Grunt is a contemporary JavaScript task runner used in Magento 2, some specialists recommend to use Gulp instead of it. Gulp offers much faster building processes and streamlines deployment. It is also necessary to mention that Gulp was developed with the idea of connecting community-developed micro-tasks in mind, while Grunt relies on a set of commonly used tasks.

Twig
Twig is a fast, flexible, and secure PHP template engine supported in Magento 2. It is a Magento 2 technology stack component that will essentially simplify your work with themes and templates. You can find the Twig template engine for Magento 2 . It should be used additionally to .phtml files since it does not provide any .twig template files.

Conclusion
As you can see, the technology stack of Magento 2 looks really impressive. The platform provides a plethora of new abilities, so don’t hesitate to utilize all Magento 2 features in your further ecommerce projects. In addition to the aforementioned Magento 2 technology stack components, we should also mention a native support for Redis , Varnish , and Solr. Compared to 1.x, the new opportunities are almost endless.
Did we miss something? Please let us know in comments. And feel free to ask any questions, because we are here willing to help you.