Magento 2 AMP Extensions

As a Magento merchant, you might have already faced the following problem: the slower your pages are, the more customers abandon your store. We’ve created several guides related to the most vital performance improvements for both platform versions (Magento Performance Guide, Magento 2 Performance Guide), and today we’d like to draw your attention to Google AMP, which stands for Accelerated Mobile Pages. More and more people start using smartphones to purchase online, so mobile support for ecommerce websites is a must. But your store should not only have a responsive layout or a separate mobile version but also be fast and agile. To achieve this goal, we propose installing one of the Magento 2 AMP extensions mentioned in this post.

The Google AMP project was developed to solve the problem of choice related to the user experience/monetization binary opposition. A small viewing surface and the desire to get higher monetization lead to the situation when store visitors get slow mobile websites with lots of unnecessary content. As a result, they neither click on ads nor stay on the store. But how does AMP solve the problem?
 Being an open source subset and super-set of HTML, AMP eliminates speed-robbing elements. It sets limits on custom JavaScript, fully leverages light-weight architecture, and provides users with pre-rendered and pre-cached pages directly in search results even before an AMP page is clicked. It leads to a dramatic mobile page speed improvement: an average AMP page loads four times faster than a non-AMP one. At the same time, it uses ten times less data, and the user-oriented content gets much higher priority than other page elements, so users get it above all others. Such brilliant AMP Google results, aren’t they?
Being an open source subset and super-set of HTML, AMP eliminates speed-robbing elements. It sets limits on custom JavaScript, fully leverages light-weight architecture, and provides users with pre-rendered and pre-cached pages directly in search results even before an AMP page is clicked. It leads to a dramatic mobile page speed improvement: an average AMP page loads four times faster than a non-AMP one. At the same time, it uses ten times less data, and the user-oriented content gets much higher priority than other page elements, so users get it above all others. Such brilliant AMP Google results, aren’t they?
Three core components AMP pages are based upon are HTML, JavaScript, and cache. For instance, you will never find the <object> tag among other HTML tags of the optimized page. Why? Because it allows resource-hungry apps that essentially slow down page load speed. Furthermore, some common tags are replaced with new ones. The most obvious example is the new <amp-img> tag. As you might have already guessed, it is used instead of the <img> tag. The replacement enables better control over the loading and positioning of images, providing better page performance.
As for the usage of JavaScript, it is limited by the AMP project. Of course, JS is a powerful technology, but a custom code may essentially slow down website pages delaying page rendering. Therefore, custom JS is used in iframes, but it doesn’t have the authority to block rendering. Furthermore, the third-party code must be situated 75 percent of the way down from the top of the page. Also, note that many standard functions initially based on JavaScript are replicated with: 1) AMP components; 2) action-aware element attributes. This is how the second core component of the AMP project works. What about the cache?
The usage of the Google AMP cache is optional, but it also plays a vital role in making store pages faster. It fetches and stores AMP HTML pages and optimizes both images and assets, improving website performance. And there is an AMP validation system built into the cache, so you can get lots of benefits by leveraging this third key component of the project. For further information about the project, check this and watch the video below. We, however, should say a few words about Magento 2 AMP integration.
Table of contents
Magento 2 AMP Integration
While it was hard to imagine how the AMP project with all its limitations would be used in ecommerce at the beginning of the AMP era, it no longer causes such questions. Yes, the first AMP pages looked unaccomplished and lacked third-party integrations, but the project has come a long way towards ecommerce with all its requirements, so all old concerns are now immaterial.
A balance between ecommerce functionality and mobile performance has been achieved. The project fully supports integration with various inventory management platforms, allows customers to select product options in real time (yes, all product types are supported!), leverages cart and checkout functionality, enables real-time pricing and related products showcasing, and allows using security (!!!) and payment options. Nothing similar was possible when the project was launched.
Now, let’s focus on some technical aspects of the optimization. There are two ways to create Magento 2 AMP pages:
- Post-rendered content processing;
- New template usage.
These two different techniques have different features and implementations, and since Magento 2 has its unique ecommerce requirements, there is only one solution in its case.
The first technique is widely used when server access is limited, or AMP conversion is outsourced. While the page is rendered, all supported elements get the following treatment: they are either converted to AMP components or stripped away. Next, everything is posted to a specific domain. It is not suitable for ecommerce.
In case of Magento and other similar systems, the second approach is implemented. The usage of special product page templates allows providing visitors with fast-loading AMP pages with relevant data. And there is no need to create such templates and pages manually since the ecosystem already provides some reliable Magento 2 AMP extensions.
Amasty AMP Magento 2 Extension

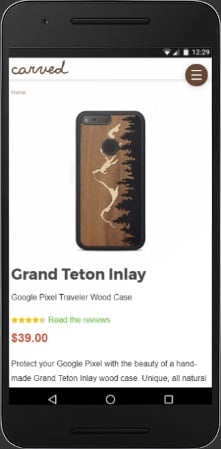
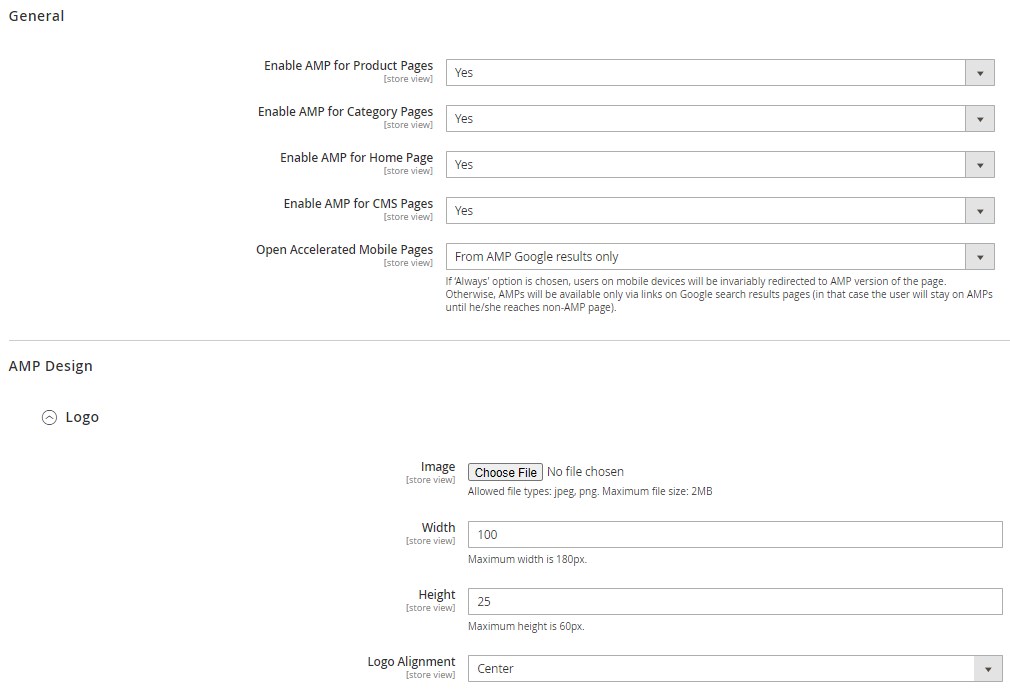
Amasty is well-known for its robust Magento 2 solutions, and its AMP extension is not an exception. The Magento 2 module helps optimizing websites for mobile display, including home page, product, category, and CMS pages. AMP pages are generated automatically after installing the extension. They can be customized later by changing the colors of various page elements and adjusting the size and position of the AMP logo.

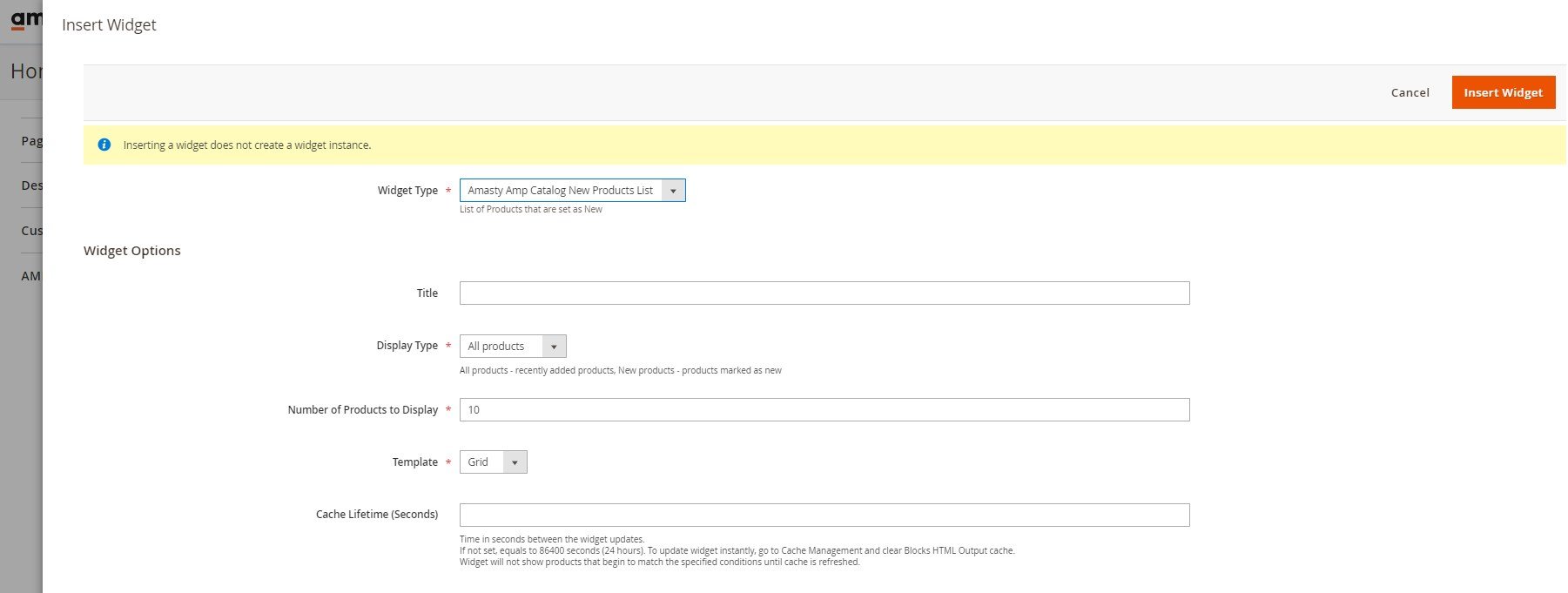
The Amasty Accelerated Mobile Pages extension allows placing widgets with unique content on the AMP optimized pages. Store managers can decide how products will be displayed in the widget and adjust the position of the sticky widget on the page.

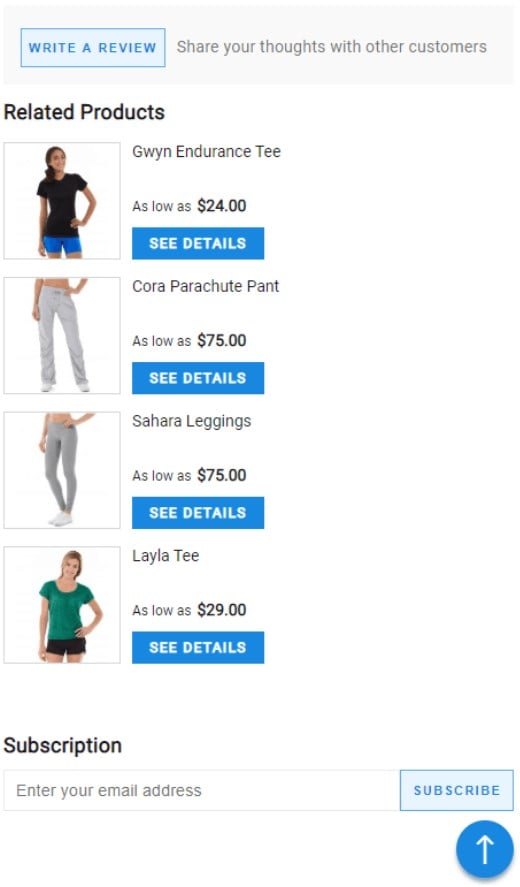
Besides, you can increase customer engagement by embedding a search box and email subscription form and showing customer reviews on the AMP pages.

Another advantage of the Amasty AMP Pages extension is integration with Google Analytics. It helps to analyze essential metrics on the performance of mobile pages and leverage this data to increase the efficiency of the AMP optimization.

You can buy the Amasty AMP plugin for $149. Click the link below for more details on the module:
WompMobile Magento 2 AMP Extension

If you are looking for a basic free solution that not only demonstrates the AMP project integration with Magento 2 but can also be used on a live website, pay attention to the WompMobile Magento 2 AMP module. This extension consists of only two core components: the template itself and a block with functions necessary for the template populating.
This Magento 2 AMP plugin is not meant to be comprehensive for all ecommerce stores. Its core purpose is the demonstration of a proof-of-concept. It shows how to create a module that loads a custom page template, write an AMP page, and populate a template with basic product data. Everything is extremely simple yet effective, so you don’t have to worry about some complicated concepts while mastering the new technology.
Note that site-wide themes are not applied with the WompMobile Magento 2 AMP module. It is responsible for basic product information only.
For the Magento AMP extension free download, follow this link:
Plumrocket Accelerated Mobile Pages (AMP) Magento 2 Extension

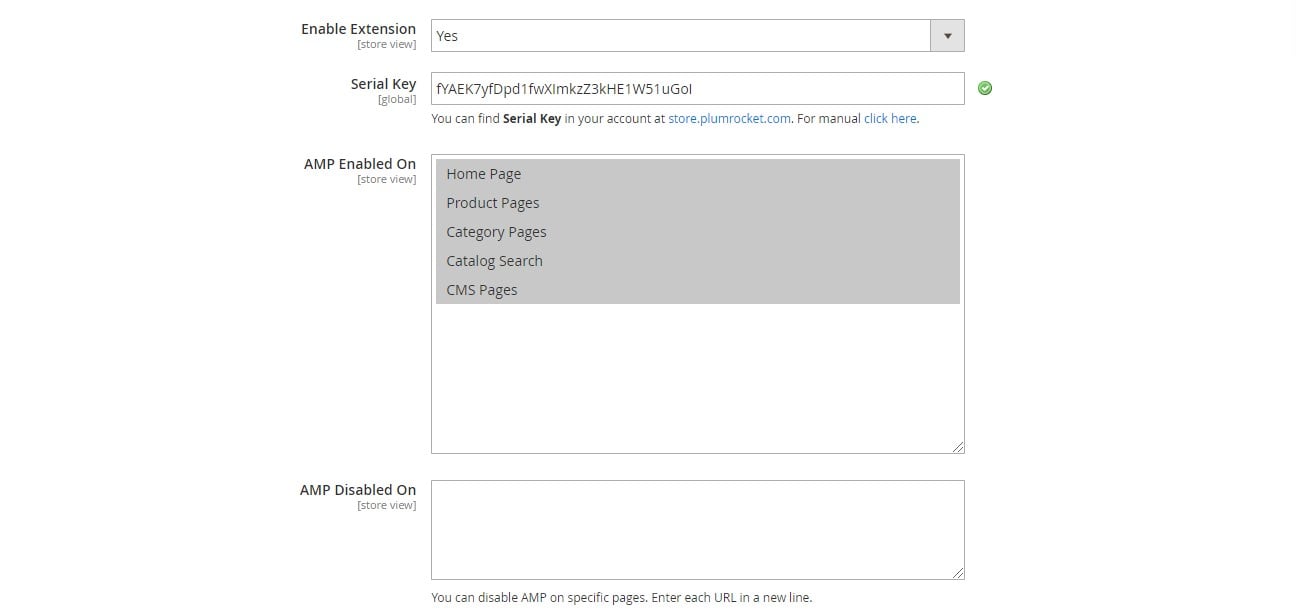
Now, let’s describe another reliable AMP extension in the Magento 2 ecosystem – meet the Plumrocket AMP plugin. The tool is as simple as the aforementioned free AMP Magento 2 extension in terms of usage but much more powerful. It creates highly optimized separate store pages following all Google AMP standards. Google AMP optimized pages are generated not only for product pages but also for homepage, categories, catalog search, and CMS pages. Thus, the tool may enhance the mobile page speed for the whole Magento 2 website.

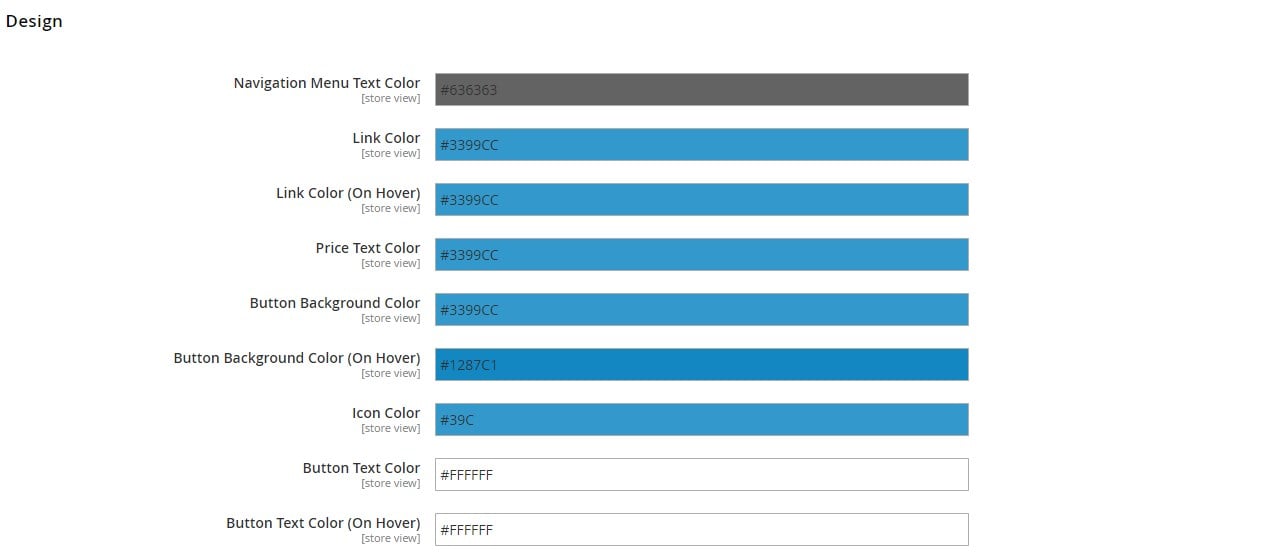
Furthermore, the Magento 2 AMP extension by Plumrocket allows customizing your AMP-optimized pages right in the backend section.

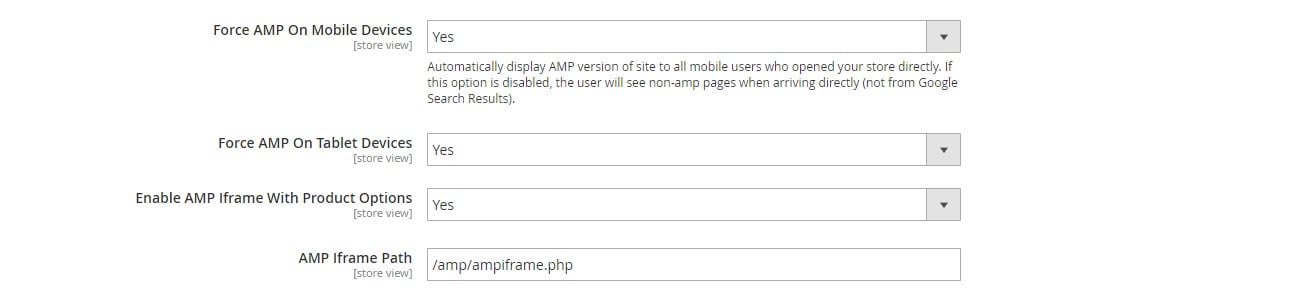
It is also necessary to mention that the Magento 2 module utilizes Google AMP Cache. Besides, you can enable/disable the extension for smartphones and tablets separately (‘Force AMP On Mobile Devices’ and ‘Force AMP On Tablet Devices’ features).

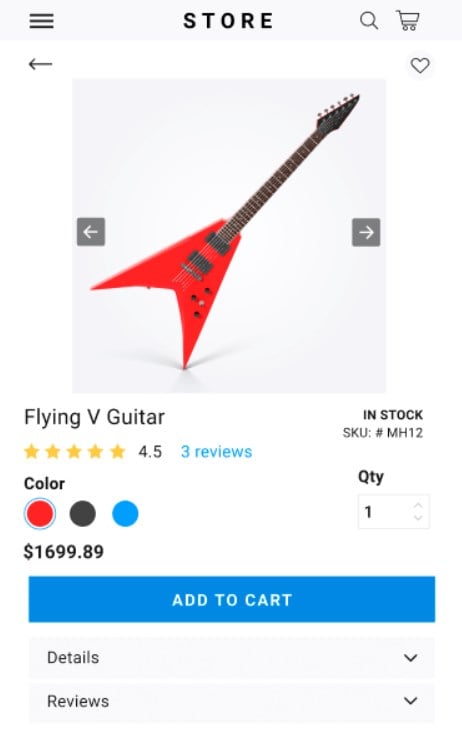
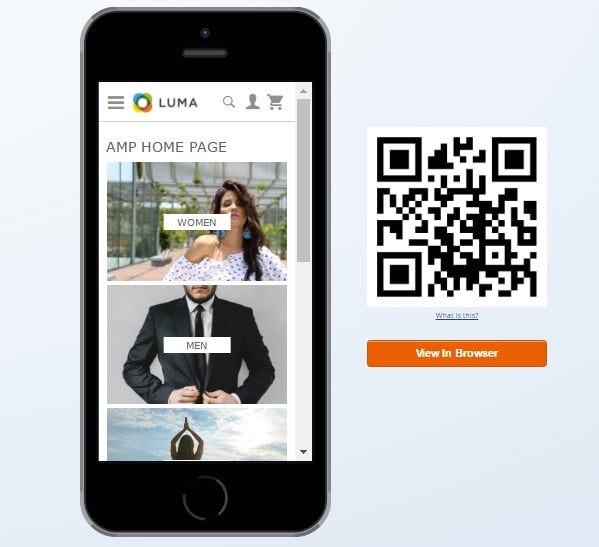
In the following image, you can see an example of an AMP-optimized category page. Scan the QR code to check Magento 2 store performance right on your mobile device.

The price of the Plumrocket AMP solution is $149. For further information, follow this link:
Webkul Accelerated Mobile Pages (AMP) Magento 2 Extension

Webkul offers another reliable Magento 2 AMP extension. The module is designed to create the same AMP-optimized pages for mobile customers. The extension enables faster page loading, improves SEO ranking, and offers a better user experience. The two supported page types are product pages and category pages.

Thus, the Magento 2 AMP module by Webkul provides slightly limited opportunities compared to the Magento AMP extensions mentioned above. At the same time, it costs just $99. While we don’t think that there is a huge difference between $99 and $199 when it comes to vital performance optimization, for someone, it may play a key role when choosing a module. For further information about the Webkul AMP Magento 2 extension, follow the link below:
BSScommerce Google AMP Magento 2 Extension

BSScommerce offers the middle course. The BSScommerce Google Magento 2 AMP extension allows optimizing not only product and category pages but also a homepage. Furthermore, the module provides the ability to customize AMP pages with several AMP-standard widgets. Thus, you can additionally configure banners, product lists, iframes, social share features, etc.
Another vital aspect of the module is the styling of each page type via custom CSS. At the same time, you can avoid it by using standard backend options (Plumrocket offers a broader range of options).

Google Analytics integration for AMP pages is possible as well. And it is allowed to enable ‘Search’ and ‘Subscribe To Newsletter’ blocks. As you can see, the AMP Magento 2 extension is powerful enough, and it costs $119. For any additional information, follow this link:
Final Words
If you think that we are so excited only by the mobile page speed improvement the AMP project provides, you are right, but to some extent. Of course, a Magento 2 ecommerce store must be lightning-fast on all devices. Besides, speed improvement for both smartphones and tablets is inevitable if you want to run a successful online storefront. Still, there are some more aspects of the AMP usage we should draw your attention to.
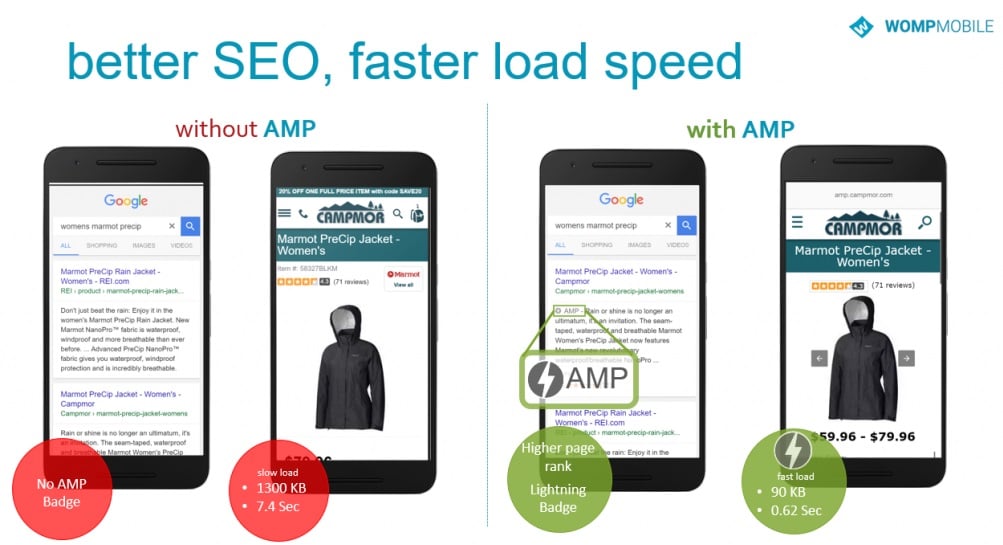
After optimizing your store pages with AMP, Google will provide you with a lightning bolt badge. The badge proves that your store has an excellent mobile experience. According to Magento DevBlog, click-through rates from search increase up to 29 percent. So, since you provide fast pages with optimized layout, conversion goes up. Consequently, the bounce rate goes down.
Although the official position of Google doesn’t let AMP pages receive preferential SEO only because they have new HTML tags and JS limitations, there are still two substantial ranking factors caused by AMP optimization. These are increased mobile speed and enhanced customer experience. Both lead to significant bumps in keyword rank position. Thus, another vital aspect of the technology is related to mobile search with all SEO consequences that come with it.
So, we recommend you to follow Google AMP guidelines to improve the mobile version of your Magento 2 ecommerce storefront. To simplify the procedure, choose and streamline the Magento 2 AMP extension that suits your needs the best.







