Amasty Infinite Scroll for Magento 2 and 1

Today, we shed light on one significant AJAX-based improvement related to the default user experience of both Magento 2 and 1. Meet the Magento 2 Infinite Scroll extension by Amasty – the ultimate tool that provides advanced navigation through your catalog, eliminating all reloads.

Table of contents
Features
The Infinite Scroll extension by Amasty is smart, SEO friendly, and highly customizable. It provides customers with enjoyable navigation, search engines – with vital data, and administrators – with intuitive settings. With the Magento 2 AJAX pagination module, you will turn catalog browsing into a smooth surfing experience, saving time and nerves of your website visitors and making them more loyal to your brand.
Let’s figure out core features and improvements Amasty Infinite Scroll adds to the default platform:
- High performance. You don’t like to wait, right? The same is about your customers, so improved performance is always a good idea. You can significantly enhance it by replacing the default “next page” clicking with scrolling. Thus, everything will still be on the same page.
- Top simplicity. Another important aspect of the Amasty Infinite Scroll Magento 2 extension is the ability to view product details and return to the same place where you’ve stopped scrolling. The extension allows placing the “Back to top” button to the catalog pages, which enables users to return to the top of the product listing. Thus, there is no need to start catalog browsing over again.
- SEO friendly experience. Moreover, the extension is entirely SEO friendly. It not only provides search engines with the necessary data but also improves SEO by delivering better customer experience. The AJAX plugin automatically reads the next pages and loads them when a visitor reaches the page bottom.
- Improved navigation with the Info button. The button helps customers quickly check on which page they are at the moment. You can adjust the location of the info bar on the catalog page and customize its look using CSS styles.
- Customizable buttons. The Infinite Scroll Magento 2 module provides the ability to change the location, shape, size, and color of corresponding navigation bars. You can customize the “Back to top” button, display page numbers on the info bar, as well as choose text labels for the loading buttons: “Load next”, “Load more”, and others.
- Loading types. There are two loading types available with Amasty Infinite Scroll: autoloading, which does not require any additional actions to be done, and loading with the help of the “Load next” button.
- Link sharing. Also, you don’t have to worry about damaged link sharing. This vital feature works as it should: the AJAX plugin defines the location with high precision so that visitors can share accurate links to your catalog pages.
This is what other people think about the Magento 2 AJAX infinite scroll module by Amasty:

Now, we’d like to draw your attention to the Magento 2 Infinite Scroll extension tutorial related to the backend experience of AJAX infinite scroll.
Backend
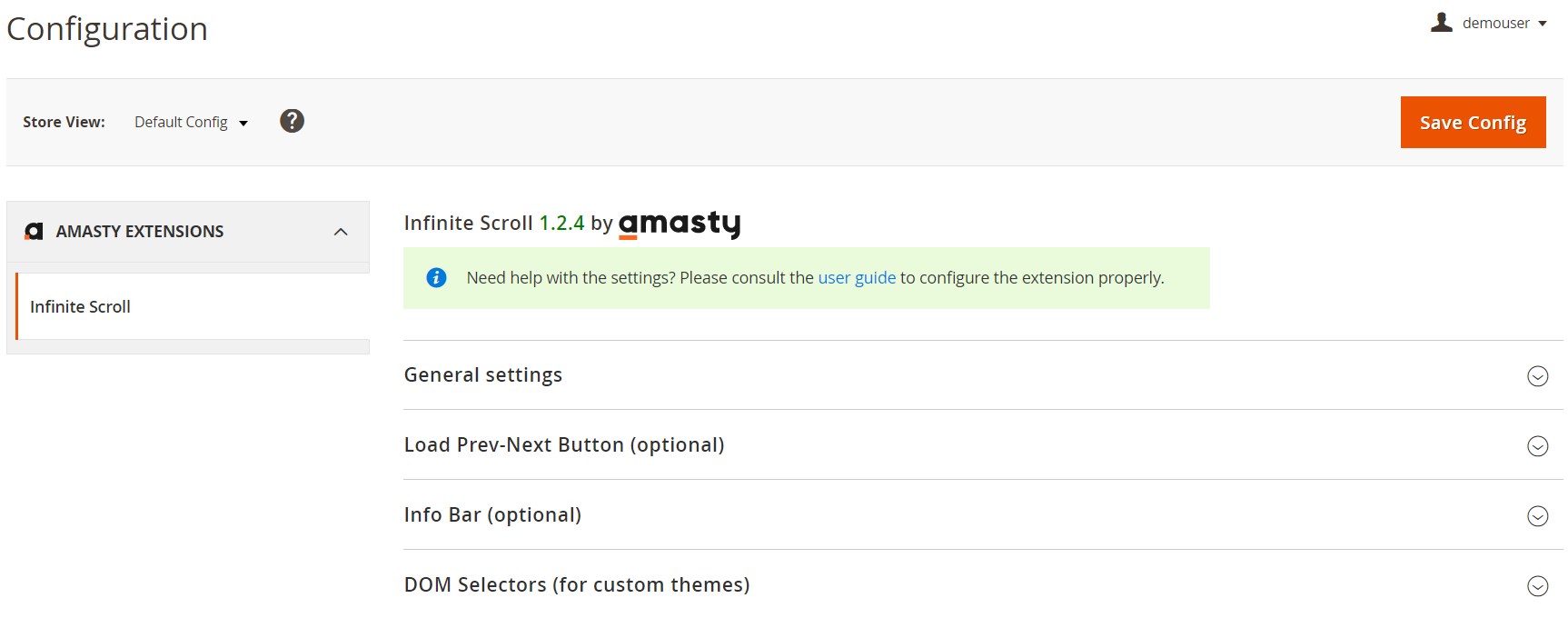
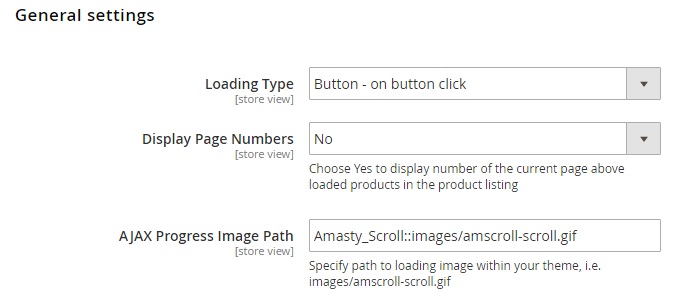
To configure main settings of the extension, go to Stores -> Settings -> Configuration -> Amasty Extensions -> Infinite Scroll. Here you will see four sections of settings: General settings, Load Prev-Next Button, Info Bar, and DOM Selectors.

First of all, choose a loading type. As mentioned above, you can set the fully automated page loading (Automatic – on page scroll), enable loading next pages via buttons (Button – on button click), or use a combination of both types (Combined – automatic + button). At the same time, it is possible to disable the module by choosing the “None – module is disabled” option. Next, you can enable/disable current page numbers that are displayed above the loaded products in the product listing. The third field under this tab allows you to specify a path to loading images within your theme.

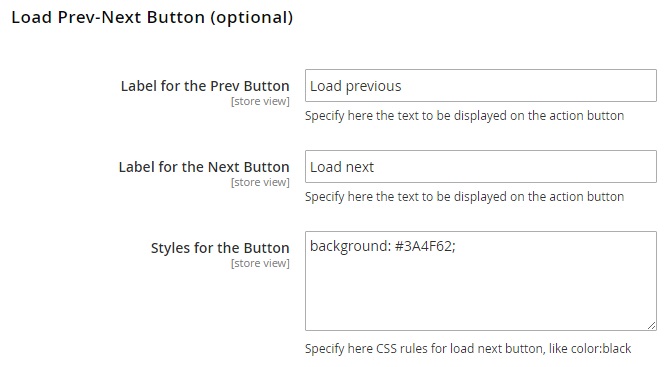
As for the Load Prev-Next Button section of the Magento 2 infinite scroll extension, its settings are optional. If necessary, you can specify the text that will be displayed on both action buttons (Prev and Next), as well as CSS rules for them.

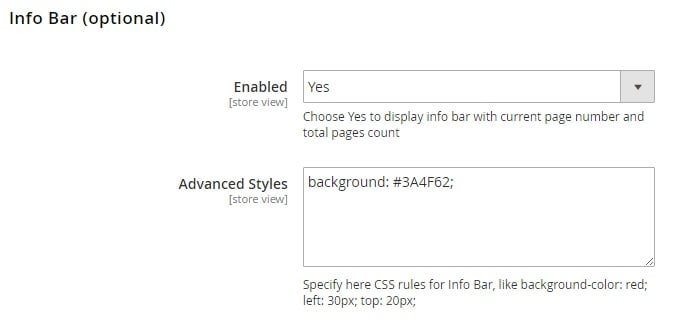
The Info Bar section is optional as well. It allows you to enable/disable info bar with current page number and total pages count, as well as set CSS rules for the bar.

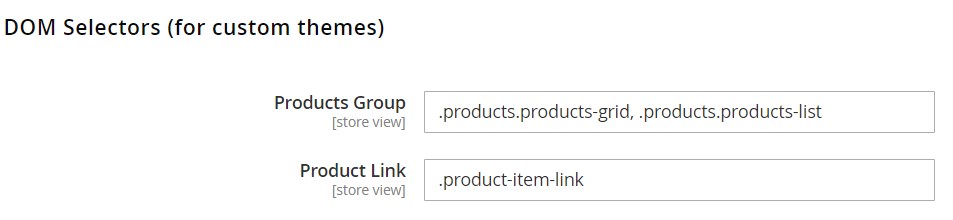
The DOM Selectors section of the Magento 2 infinite scroll extension is designed for custom themes. It allows you to specify CSS classes for product groups, as well as product links.

We’ve just discovered that the backend section of the Amasty Infinite Scroll Magento 2 extension is quite intuitive, but what about the frontend appearance?
Frontend
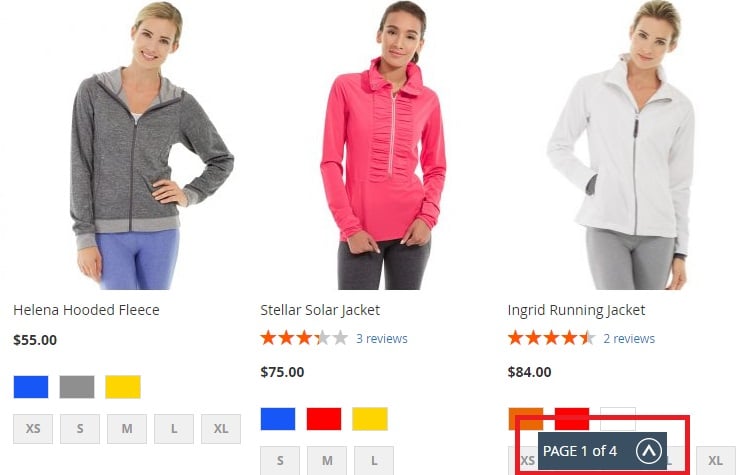
The Info bar shows your current page and the total number of pages. Also, you can click the arrow to return to the top.

It is also necessary to mention that although no reloads occur, the URL changes every time you scroll to the next page using the Magento 2 infinite scrolling extension by Amasty.
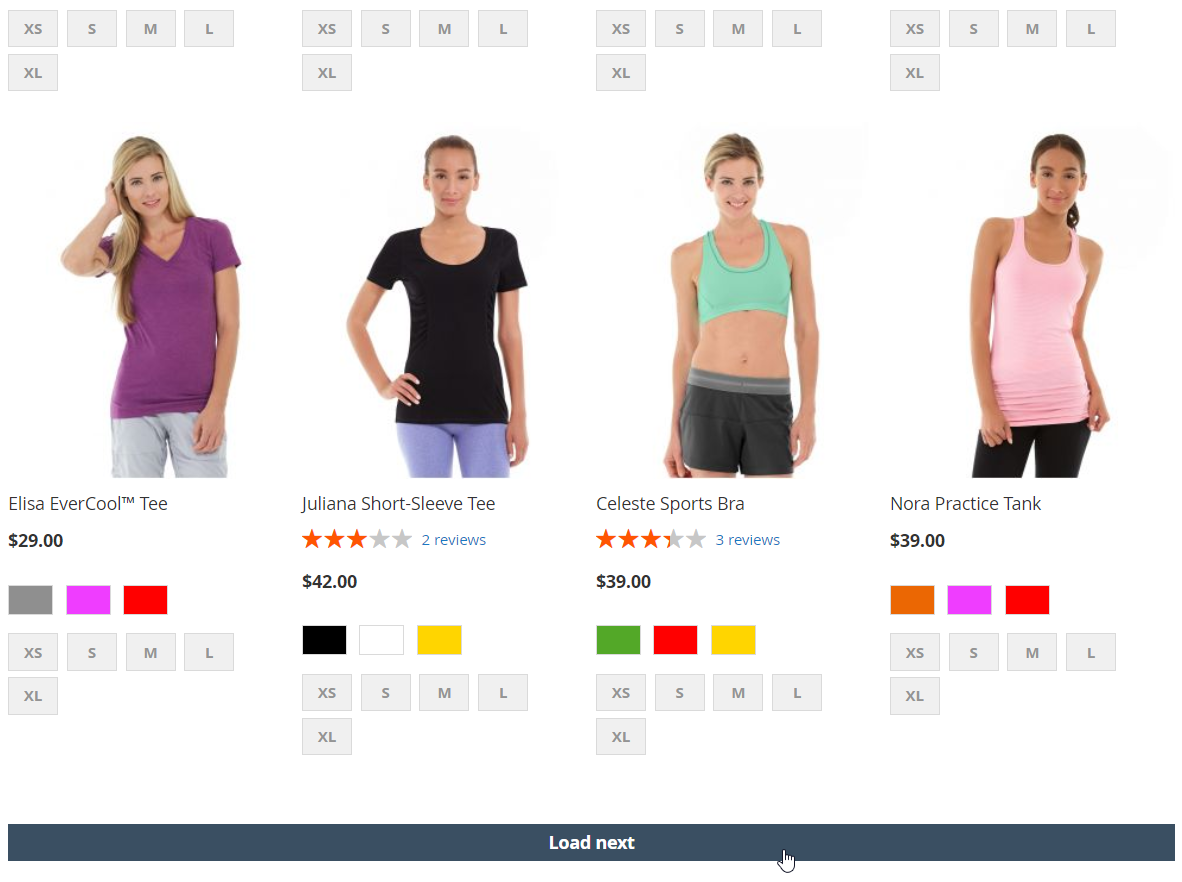
If the page loading is not automated, the following button will be displayed:

Recent Updates
Magento 2 Infinite Scroll 1.2.0
- New feature: the ability to set the number of pages for the Automatic loading type. After reaching the last page, the automatic scroll switches to products loading on the button click.
Magento 2 Infinite Scroll 1.1.18
- The information section was added to the Configuration page.
- Now while scrolling down the Load More button appears without loading icon. After clicking on the button, it is possible to show or hide the loading icon.
Final Words
As you can see, the Amasty Infinite Scroll Magento 2 extension revamps the default navigation, substantially improving the user experience. If you want to provide customers with better catalog browsing opportunities, don’t hesitate to purchase the module. The Magento 2 Infinite Scroll extension costs only $119, while its predecessor is even cheaper – just $59.