Magenest Instagram Integration for Magento 2

Cross-channel marketing is a winning solution for ecommerce businesses, that leads to increased profit and brand recognition. Lately, social media marketing is gaining popularity as one of the most efficient ways to promote goods and attract new customers. If you are looking into the ways to sell your products or services on other marketplaces beyond your Magento 2 store, Instagram is one of the best choices. To easily integrate your online shop with Instagram and streamline content management across a few sales channels, we advise installing the Magenest extension – Instagram Integration for Magento 2.
The Magento 2 module enables online merchants to pull images from their Instagram account and showcase them as a slider on any webpage. The extension offers extensive customization options and management tools for making your Instagram gallery fit into your website layout in the best way. Below, we describe the functionality of the Magento 2 Instagram shop module in more detail and show how to configure it in the admin panel.

is one of the most popular social media platforms worldwide. By integrating your Magento 2 store with Instagram, you will expand your product promotion opportunities, attract more potential clients to your storefront, and increase conversion rates. With Magenest Instagram Integration for Magento 2, you can increase the efficiency of your marketing efforts and make your online shop more visually attractive. By showcasing eye-catching Instagram gallery images on your website pages, you will retain existing clients and attract the attention of new store visitors. By integrating your Magento 2 site with Instagram, you will also increase the number of your Instagram account followers with less effort and strengthen your brand recognition.
Table of contents
Features
- Integration of a Magento 2 store with an Instagram account;
- Ability to place an Instagram widget on any website page;
- Full-page gallery with Instagram images;
- Possibility to feature multiple products on every photo;
- Ability to pinpoint products on Instagram posts via hotspots;
- CTA elements upon hovering on Instagram images;
- Social sharing buttons;
- Customizable Instagram photos slider and gallery;
- Options for the Instagram gallery and photo slider layout;
- Detailed report on the Instagram integration performance;
- Responsive on mobile devices.
The Magento 2 Instagram Widget Shop extension provides online store owners with an easy way to integrate their Magento 2 site with an Instagram account. You can decide how images and videos should be pulled from Instagram, whether all of them or a selection of photos with particular hashtags. Instagram photos are showcased in an eye-catching slider that can be placed on any page of your website. After installing the Instagram Shop Magento 2 module, you will also be able to set a separate page for the Instagram gallery. You can decide which Instagram images will be included in the widget and gallery and add featured products to them. Sneak peeks of your products linked to a photo will lead a website visitor to corresponding product pages.
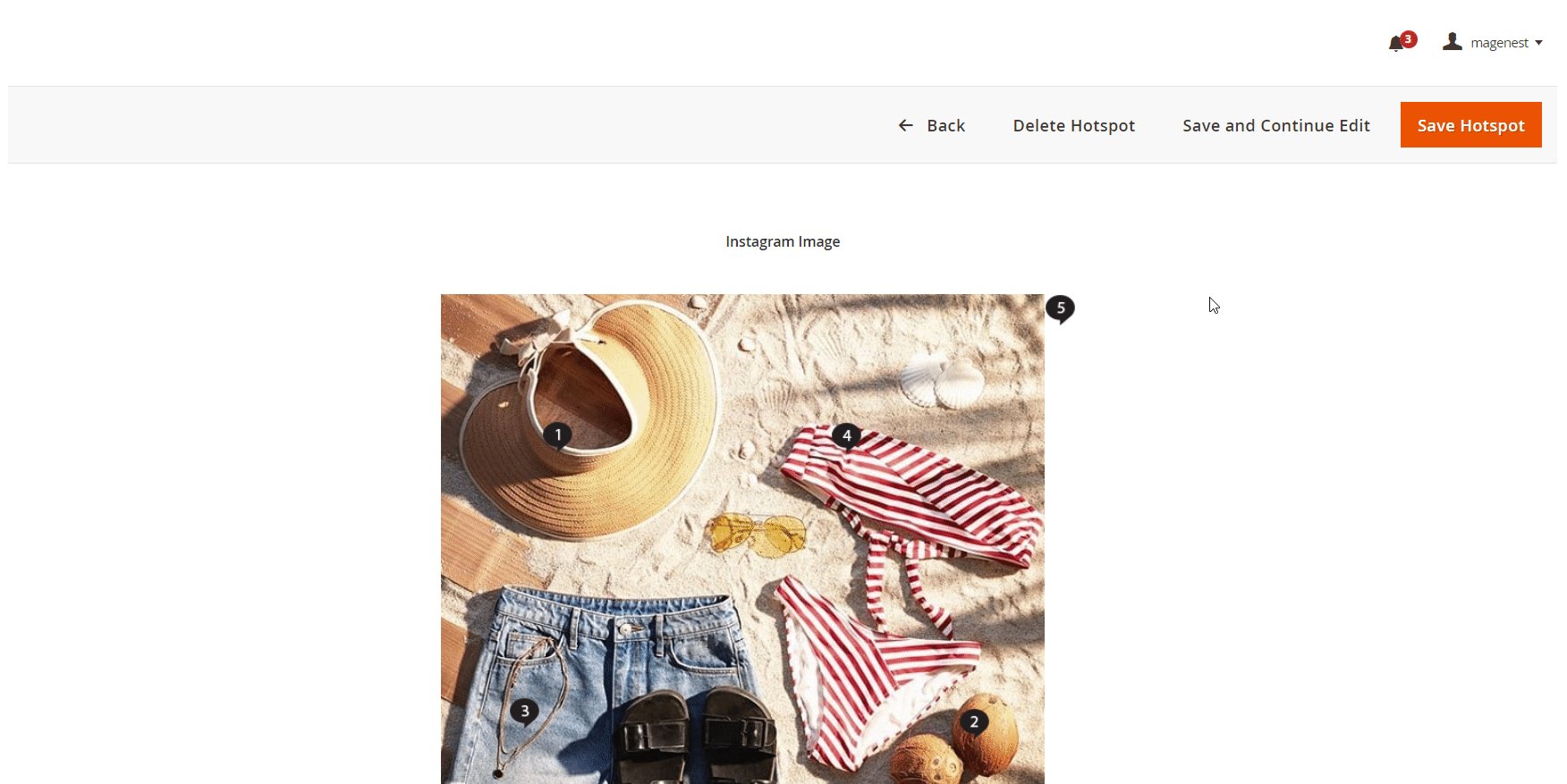
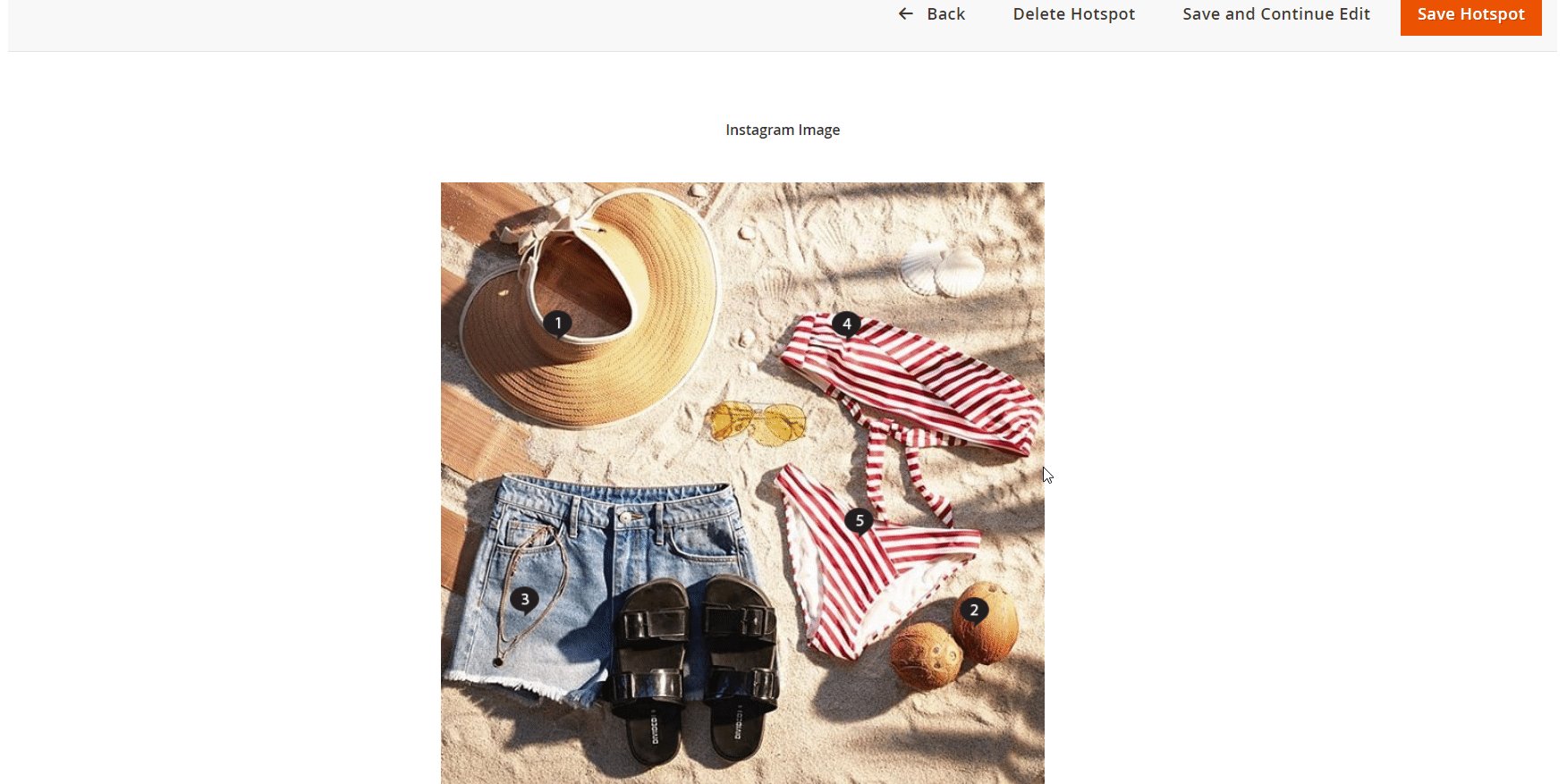
Another useful feature of the Magenest Instagram Integration extension is the ability to pin a specific product on Instagram posts by using hotspots. The Magento 2 module offers a handy drag-and-drop tool, allowing backend users to quickly locate product pins on a photo. It is possible to add up to 6 hotspots so that you can showcase multiple items in one image.
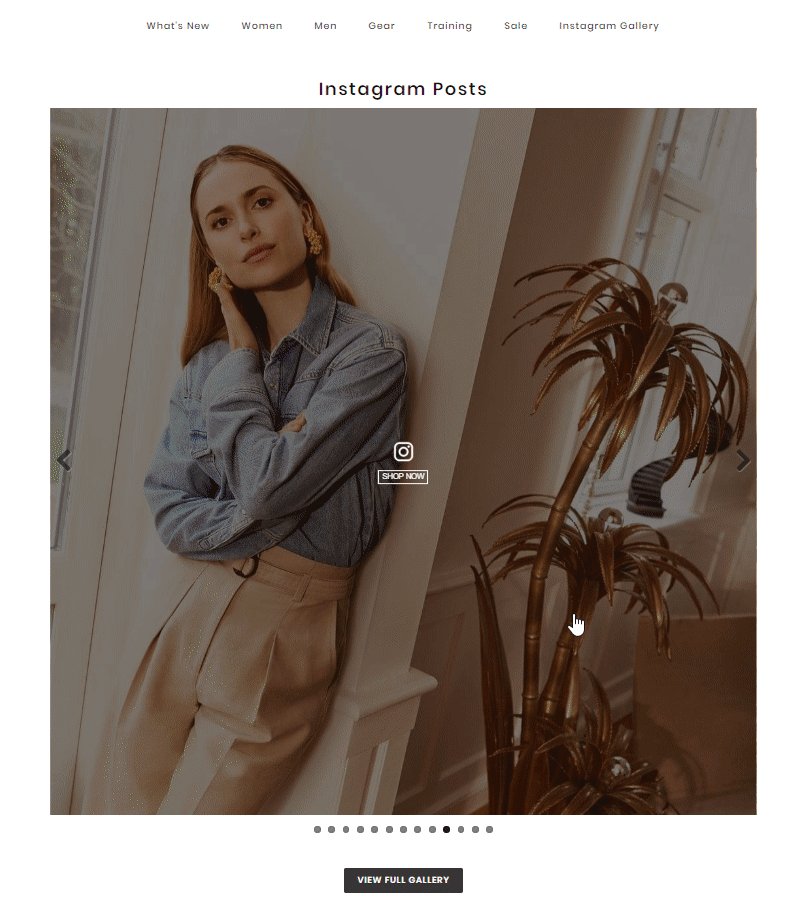
Every image in the Instagram feed can be enlarged on the mouse hover, providing customers with additional info on the number of likes and comments. Moreover, you can increase customer engagement by adding call-to-action elements, like the “Shop Now” text displayed upon the mouse hover on a photo. Besides, you can add social sharing buttons to Instagram pictures, making it easy for shoppers to share your product photos.
As for customization options available with the Magento 2 Instagram feed module, you can configure various options for the photo slider to better fit into your website design. It is possible to limit the number of images displayed in one slider, set the image size and margins between photos, add animation effects, and more. Besides, you can select one of the most suitable layout options for the slider and image gallery from the following options: single row, standard grid, or dynamic grid.
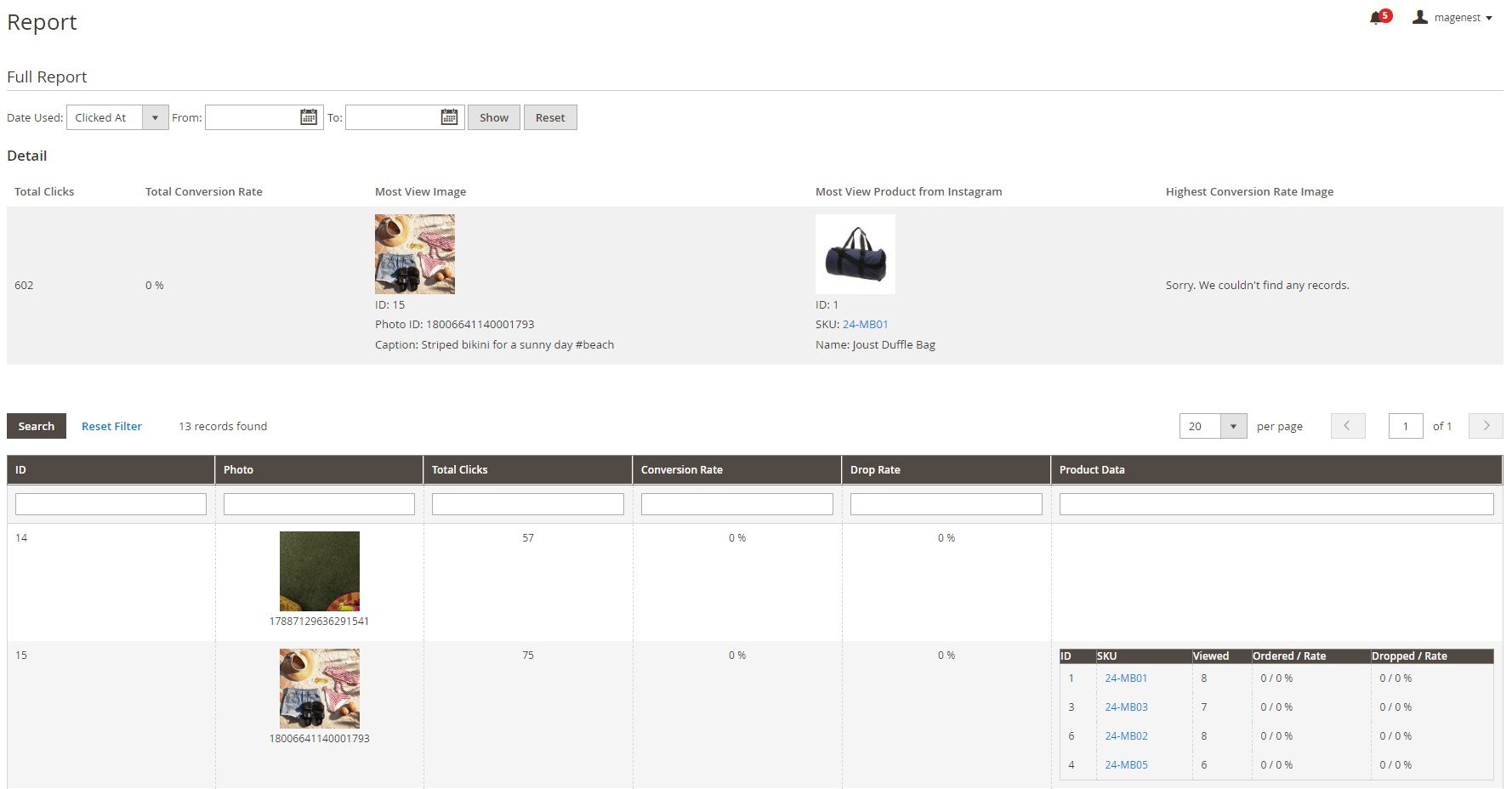
Furthermore, Magenest Instagram Integration for Magento 2 allows tracking the performance of your Instagram posts. The extension offers a detailed report, showing the number of views and clicks for the Instagram images and featured products. By using provided statistics, you can analyze the best converting Instagram posts and check the average drop rate per each photo. This way, you get essential information that will help you adjust your marketing strategy and make it more targeted.
Let’s see how to configure Instagram widgets in the Magento 2 Instagram Shop module’s backoffice.
Backend
Note that the Magenest Instagram Integration for Magento 2 requires an Instagram client account for configuring the extension. If you don’t have an active Instagram account yet, you can create a new one .
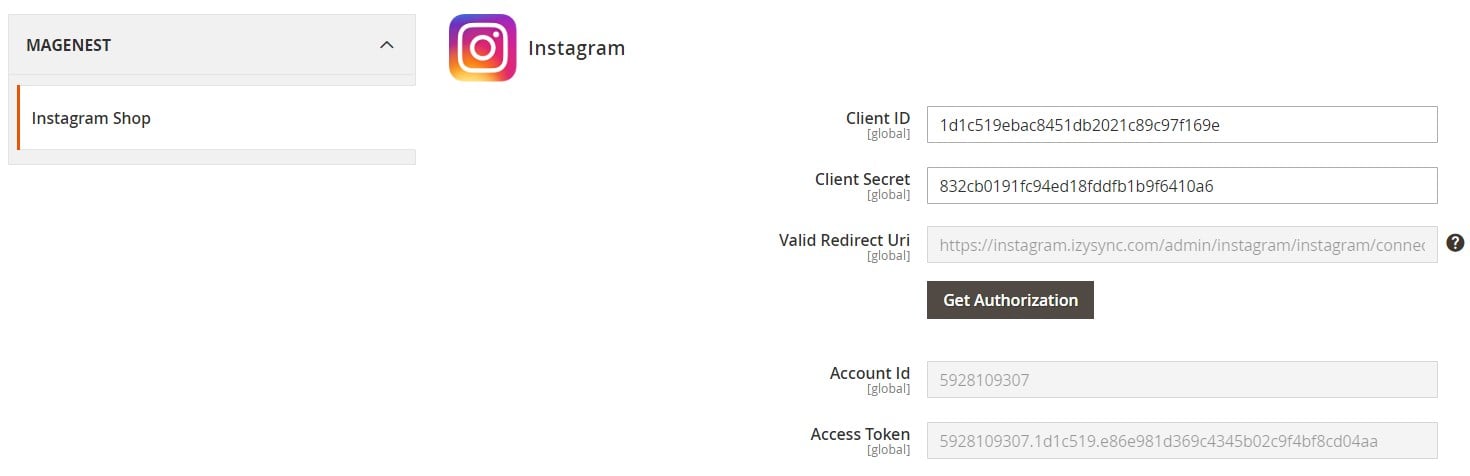
The Magento 2 module’s settings are located under Stores → Settings → Configuration → Magenest → Instagram Shop. First, you should enter your Client ID and Client Secret to link your Instagram account to the Magento 2 site. Then, click the “Get Authorization” button to generate your access token.

Other extension’s settings are divided into the following sections: General, Fetch Hashtagged Photos, Get Photos on your Instagram Account, and Create Sample Widget.
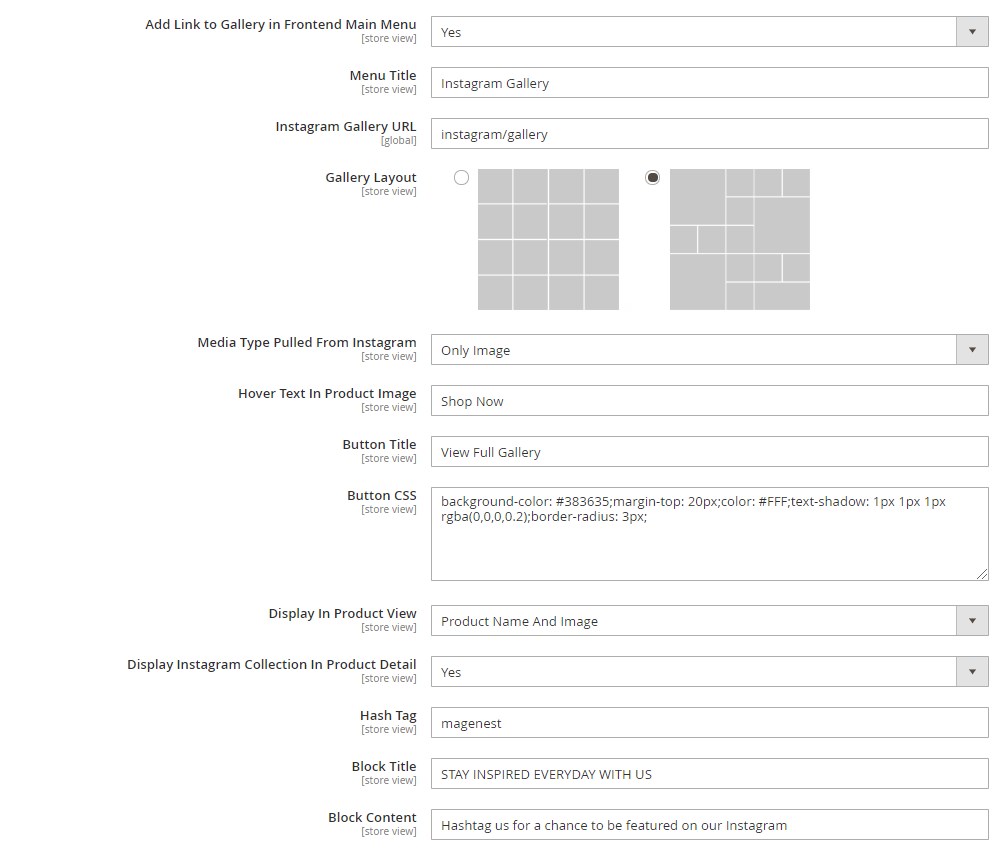
In the General settings, you decide whether to add a link to the Instagram gallery in the top menu. Here, you can also create a custom menu title for the gallery and URL path and select a gallery layout. Next, you choose a type of media to be pulled from your Instagram profile and specify a text displayed on the product image hover. Then, you can enter a text for the button placed under the Instagram slider and change its design using CSS styles. Here, you also select how featured products will be shown on Instagram posts (only a product name or a product name with image) and decide whether to display photos from Instagram on the product view page. Besides, you can set a hashtag for photos displayed in the Instagram block on product description pages, as well as create a title and content for the section.

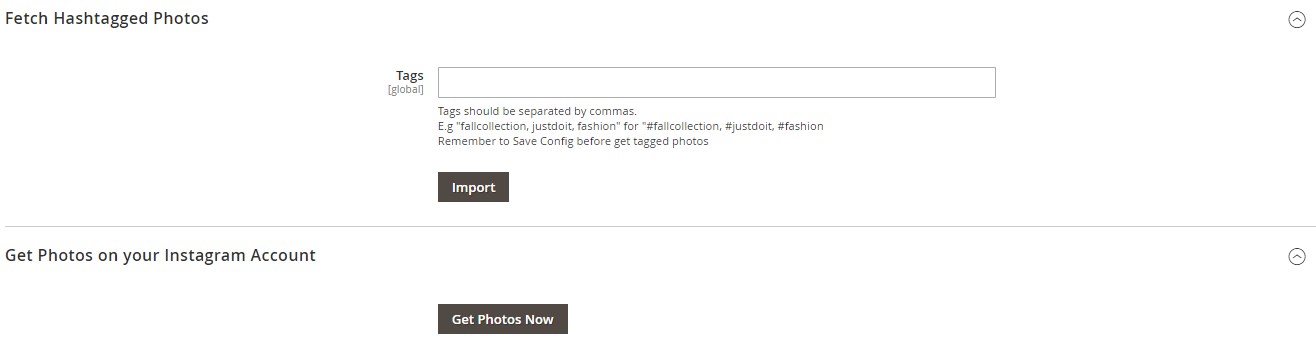
In the following settings section, specify hashtags from Instagram that you want to add to the photos on your Magento 2 store. Next, you can fetch all the images from your Instagram account to Magento 2 by pressing the “Get Photos Now” button.

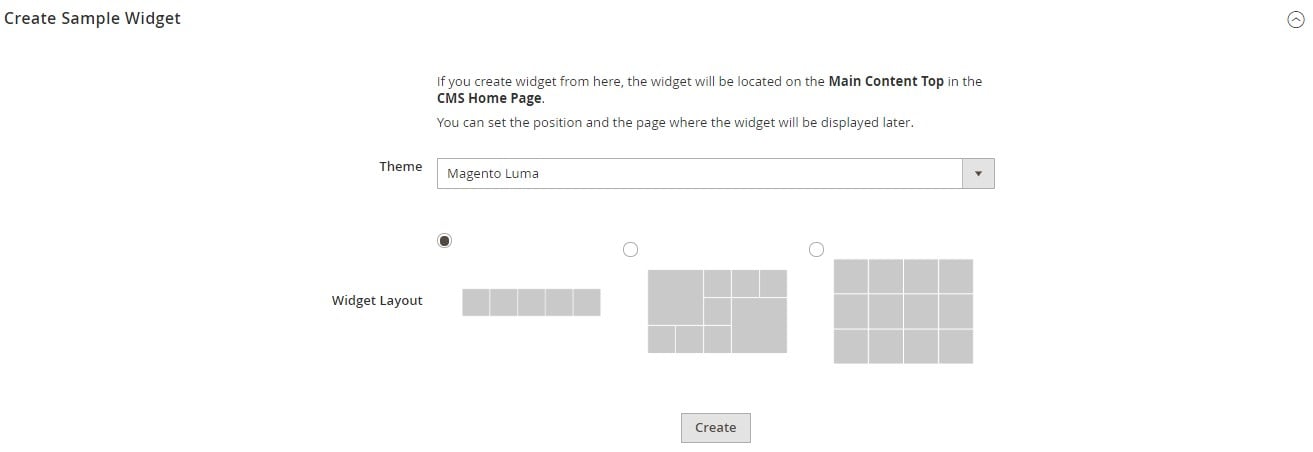
The module’s configuration also allows users to create a sample Instagram widget that will be inserted on the homepage by default and choose its theme and layout.

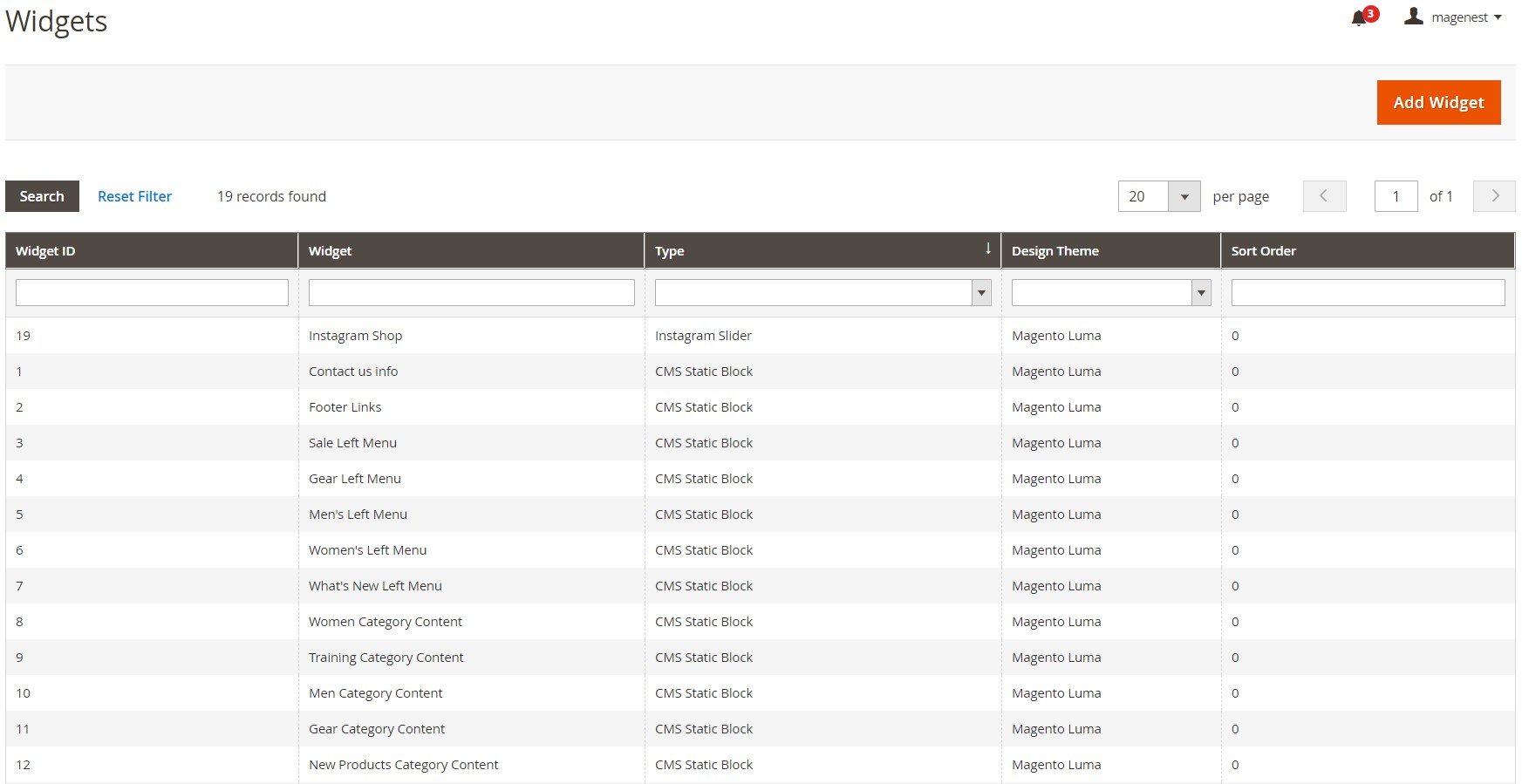
You can view all created widgets on a grid under Content → Elements → Widgets. To filter out Instagram feed widgets, select “Instagram Slider” in the Type column.

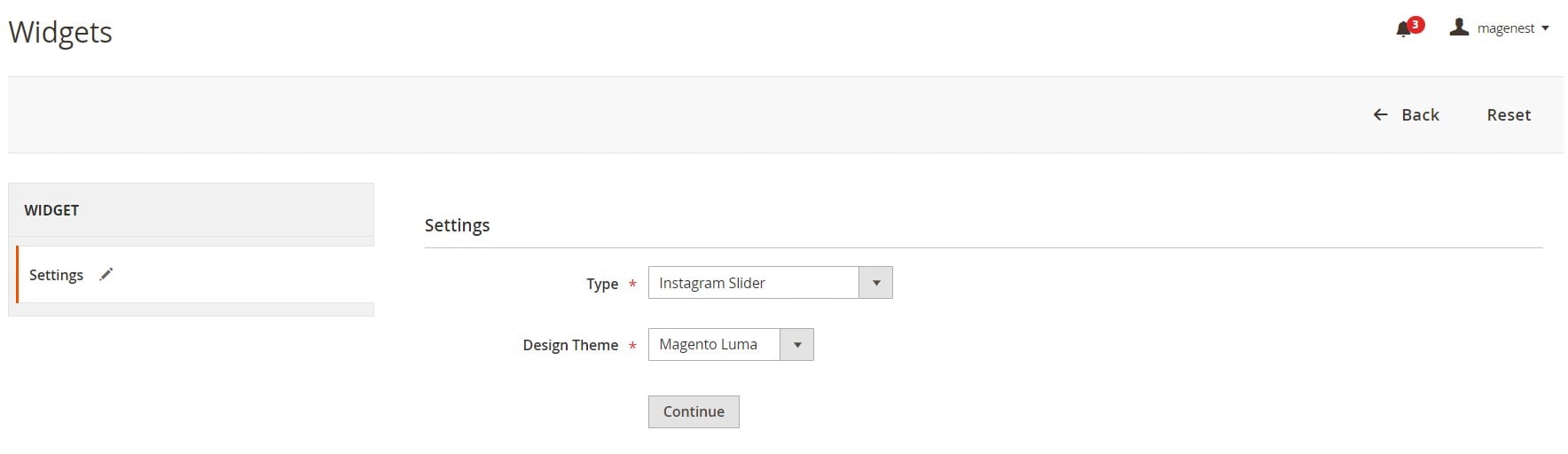
When adding a new widget for Instagram photos display, you should choose “Instagram Slider” in the Type drop-down menu, as well as the desired design theme.

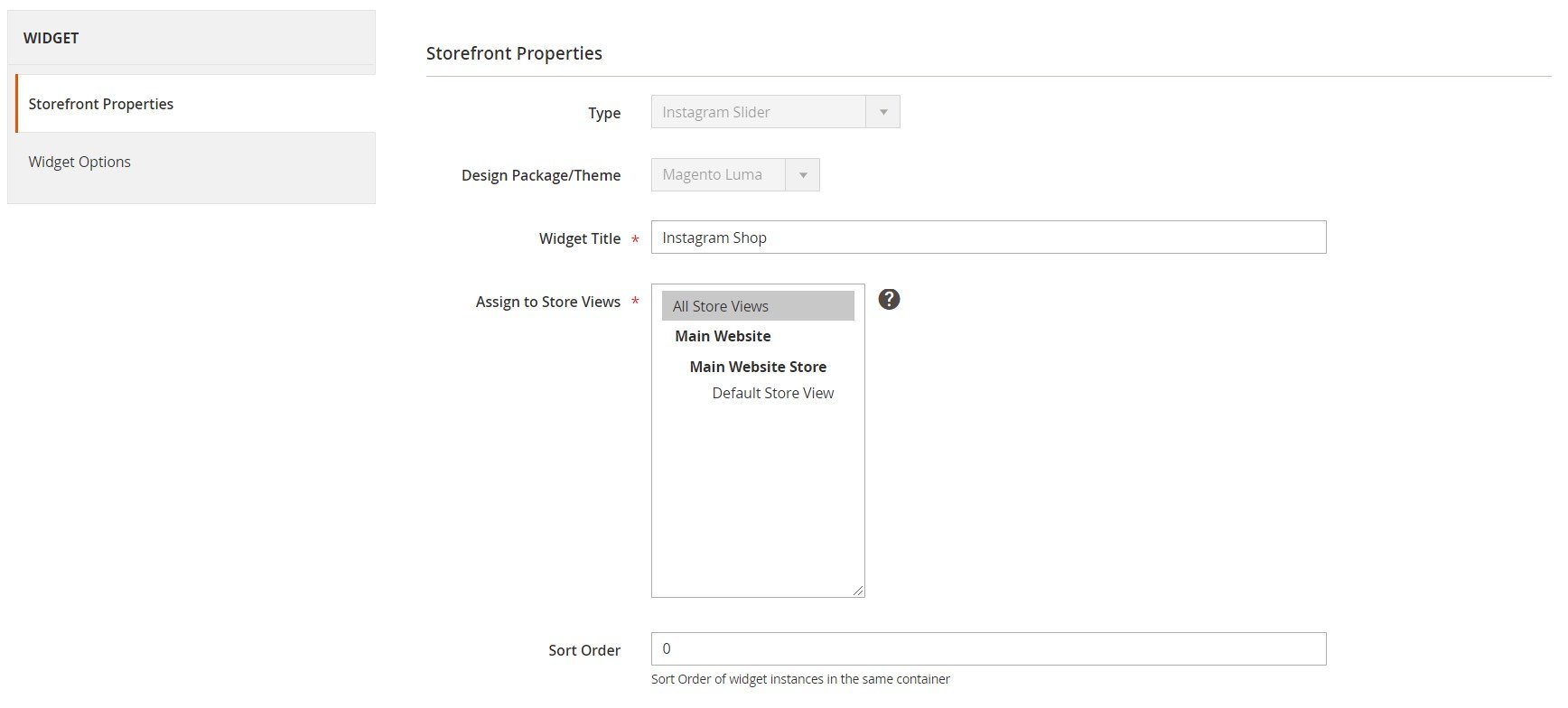
The new widget settings are divided into two tabs: Storefront Properties and Widget Options. In Storefront Properties, create a title of the widget (displayed only in the backend), select store views where it will be visible, and set the sorting order.

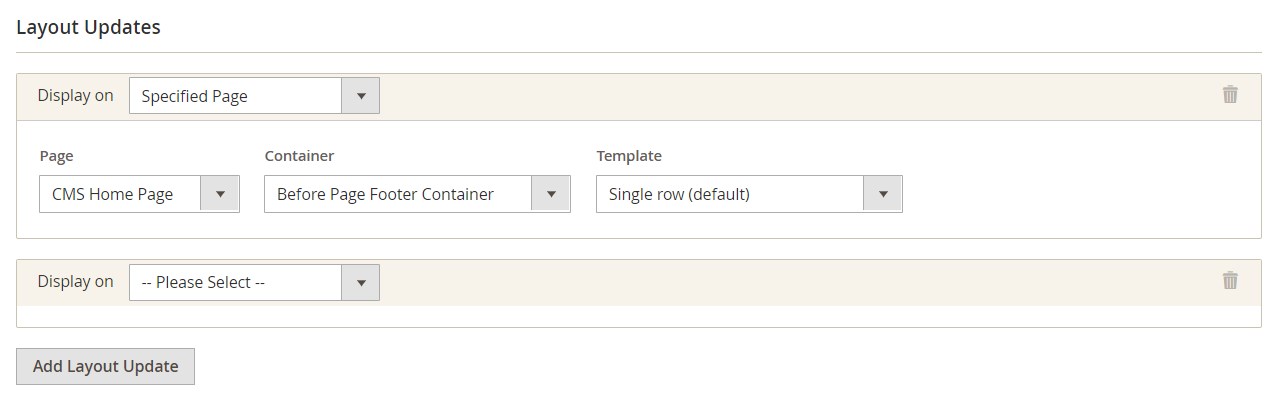
The same tab has the Layout Updates section where you can select pages for the Instagram block display, as well as its position on a page and a layout. The Magento 2 Instagram Shop module allows adding an unlimited number of layout updates.

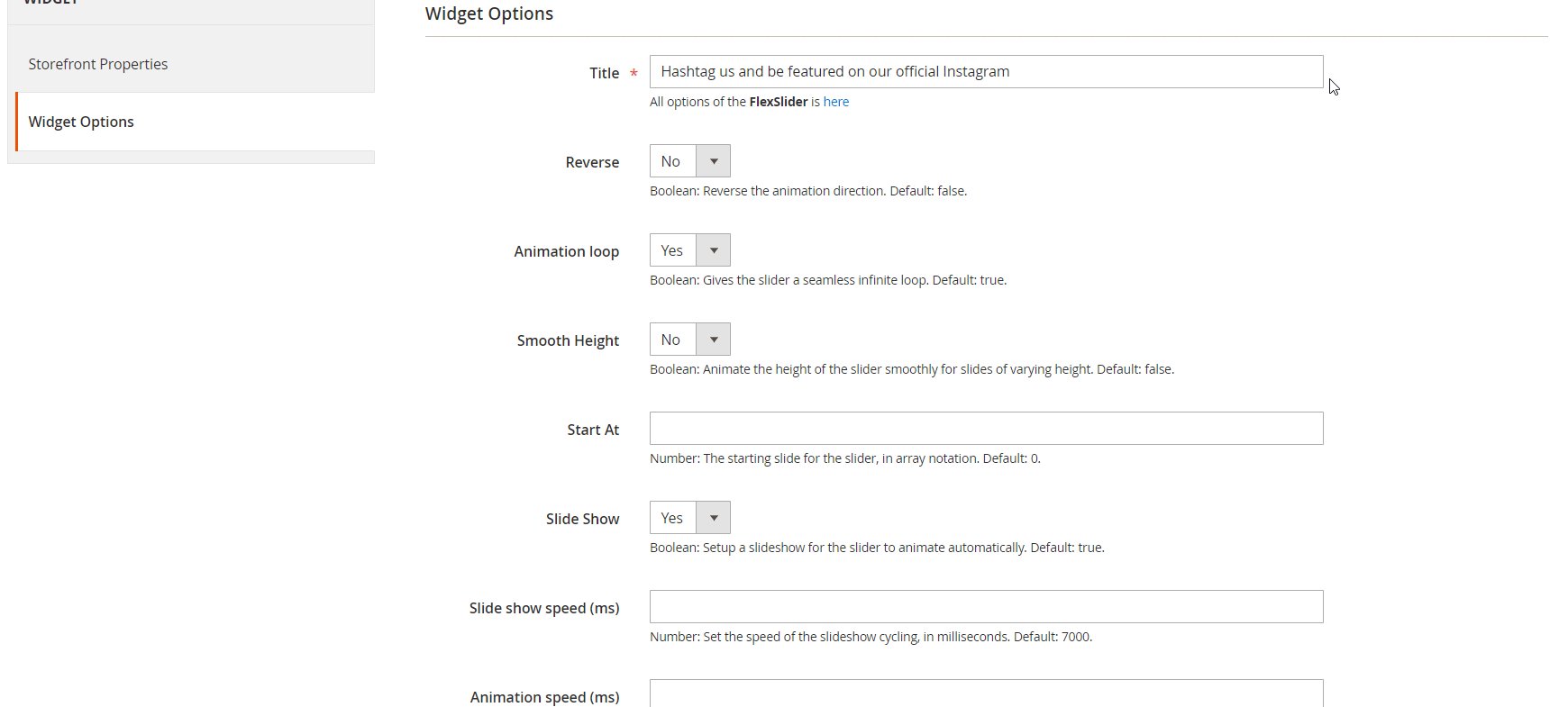
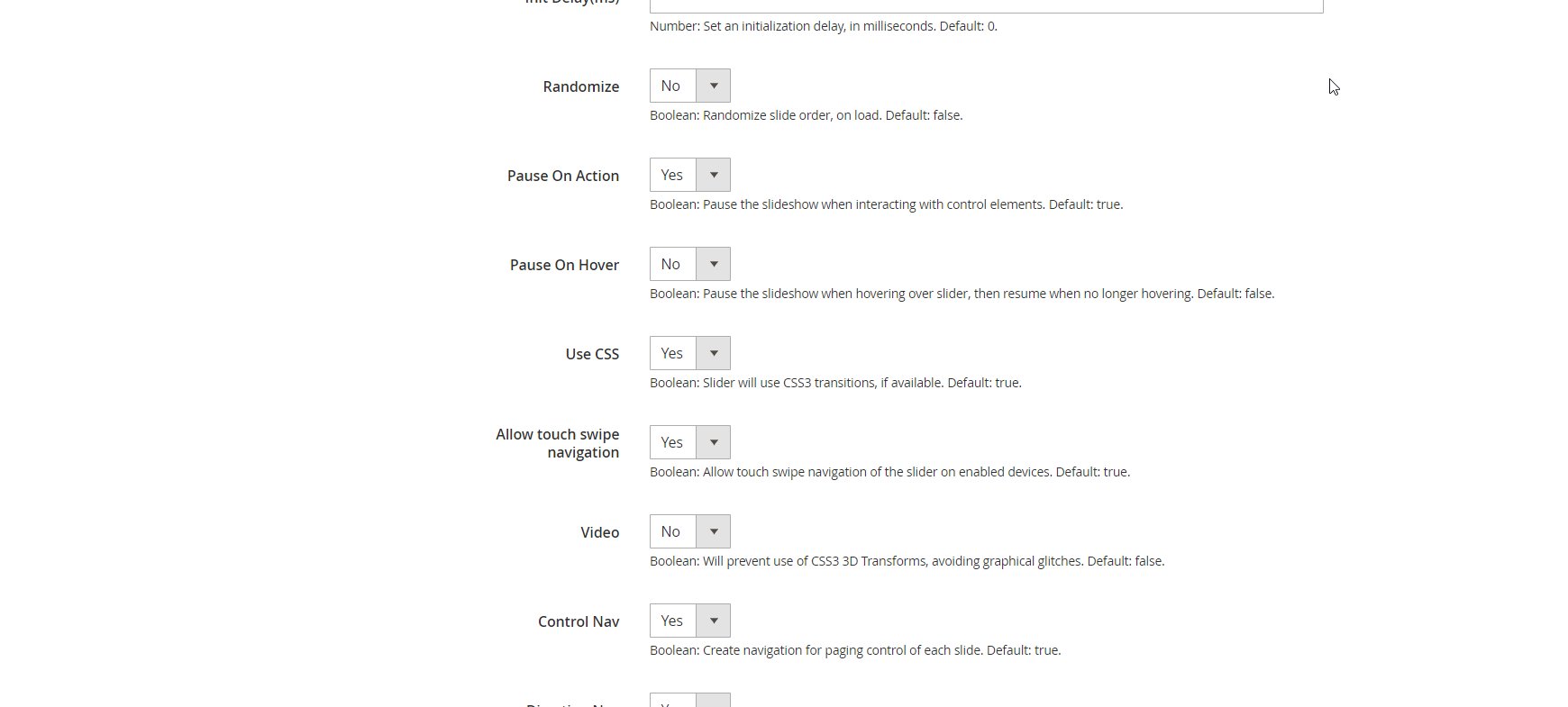
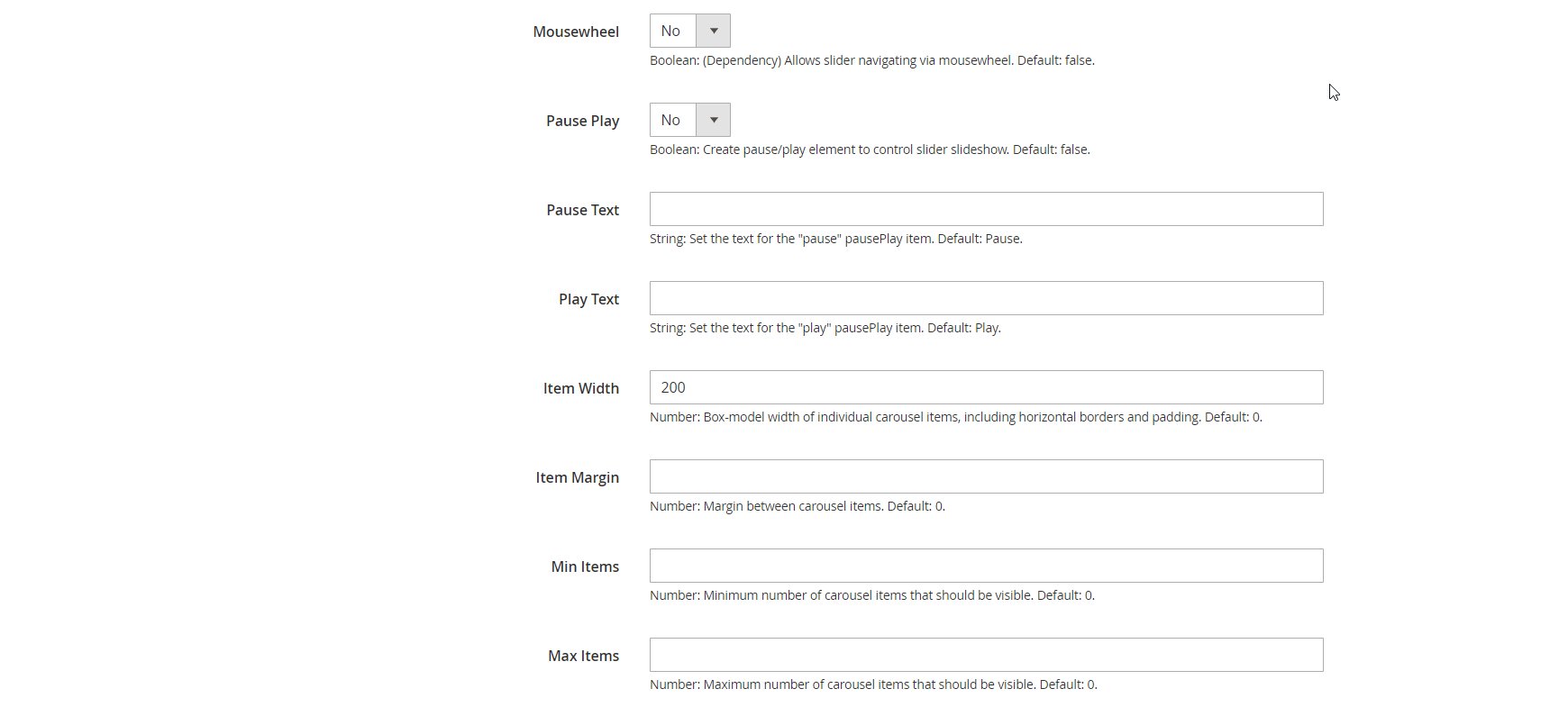
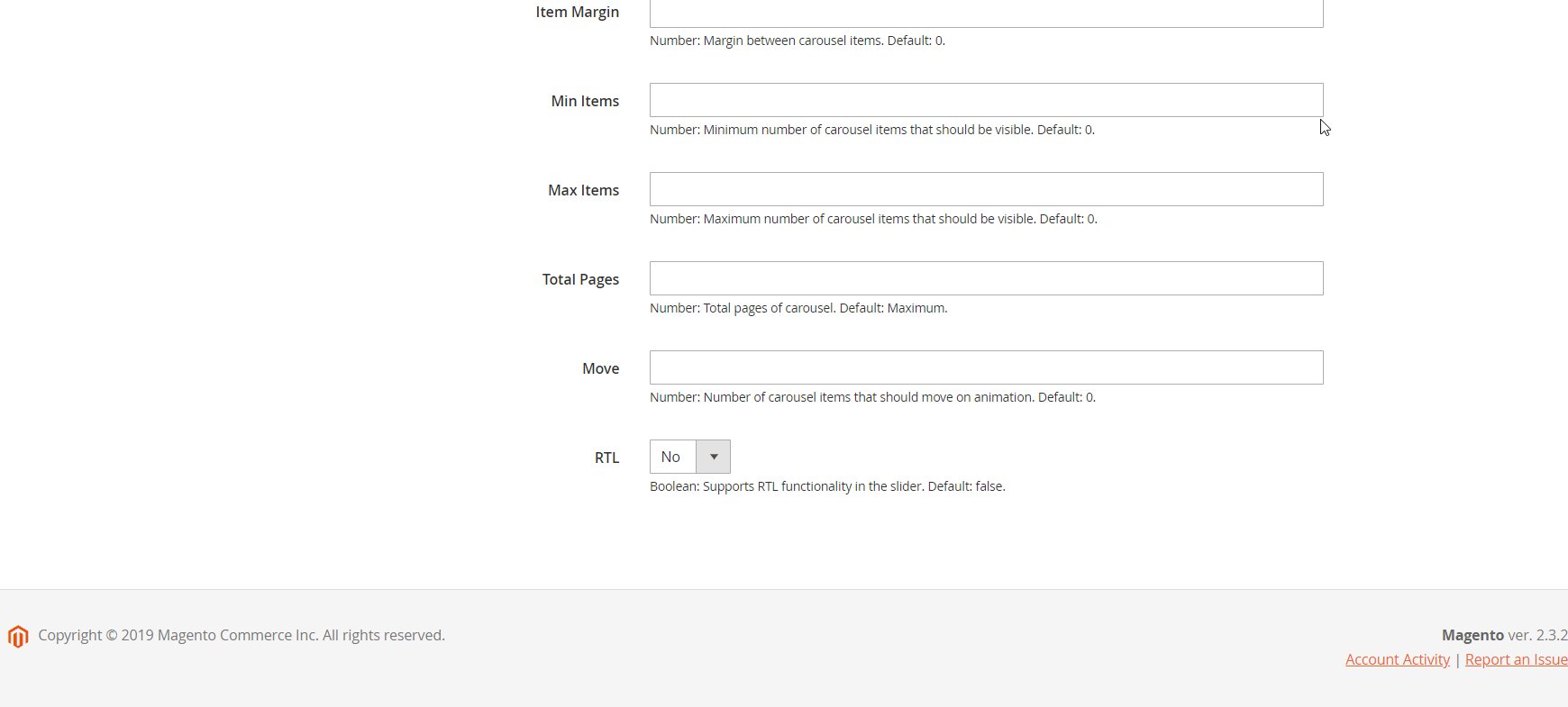
In the Widget Options tab, you enter a title for the Instagram block displayed on your storefront and select the necessary settings for the slider behavior and navigation functionality.

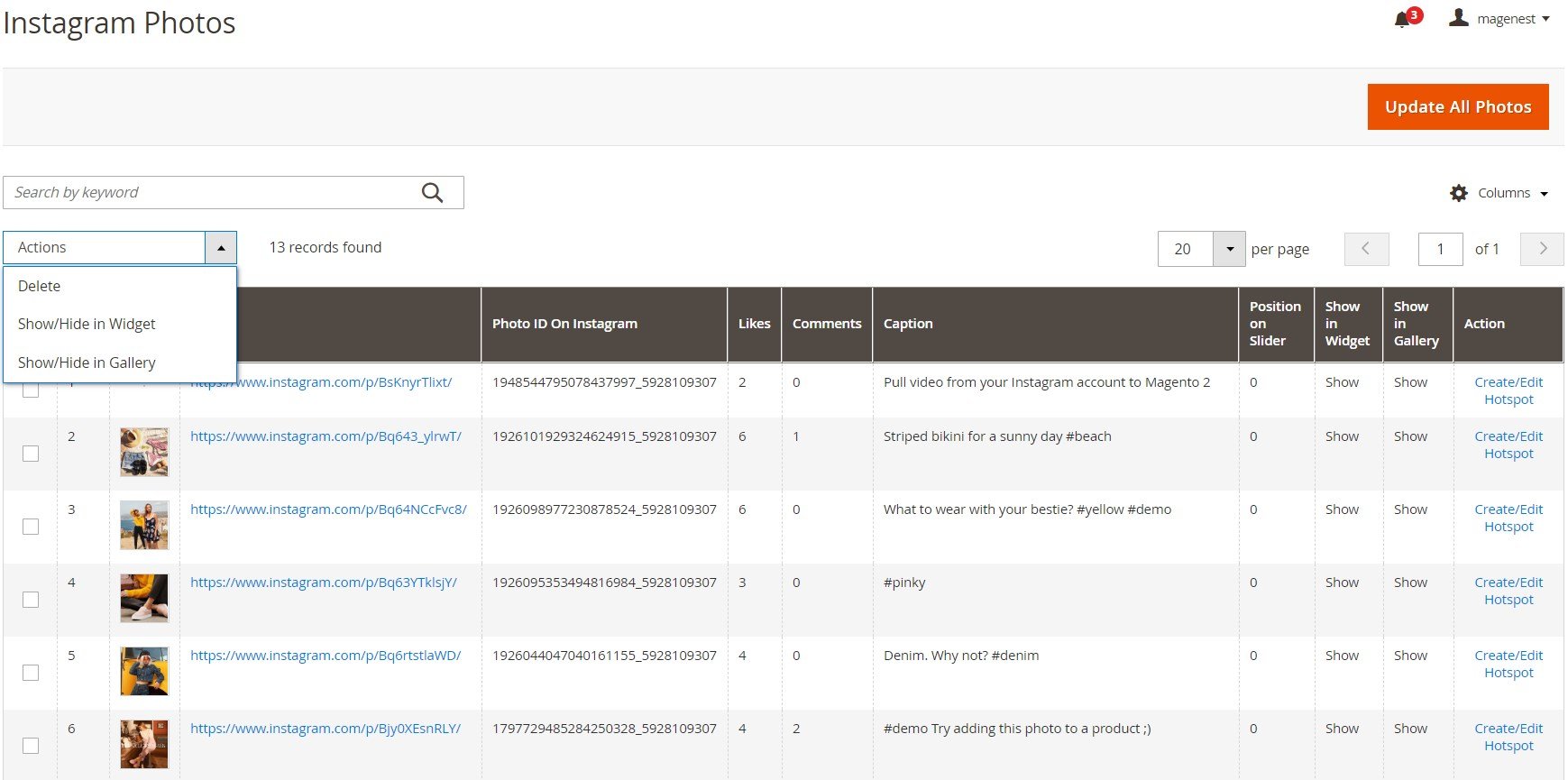
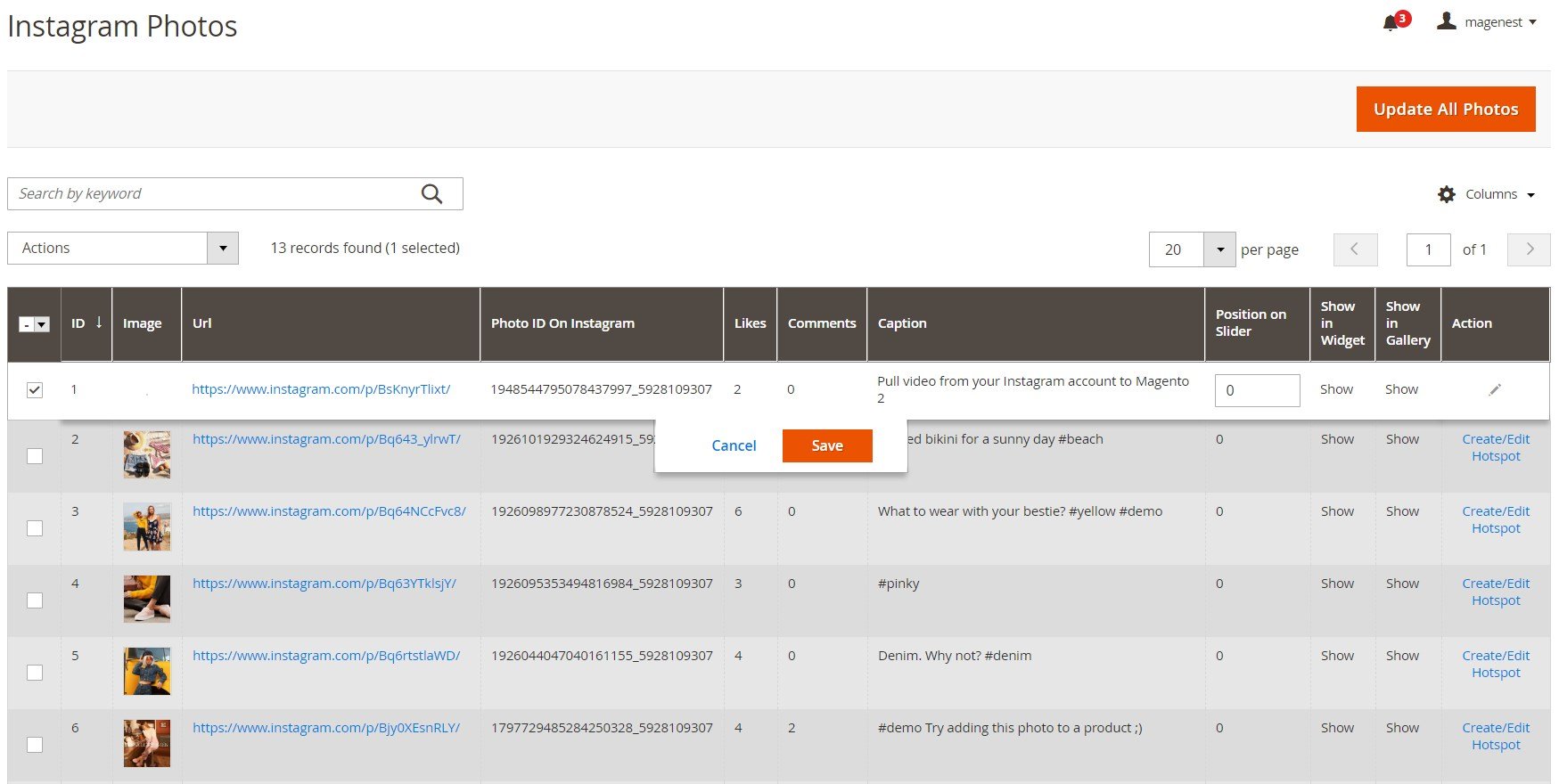
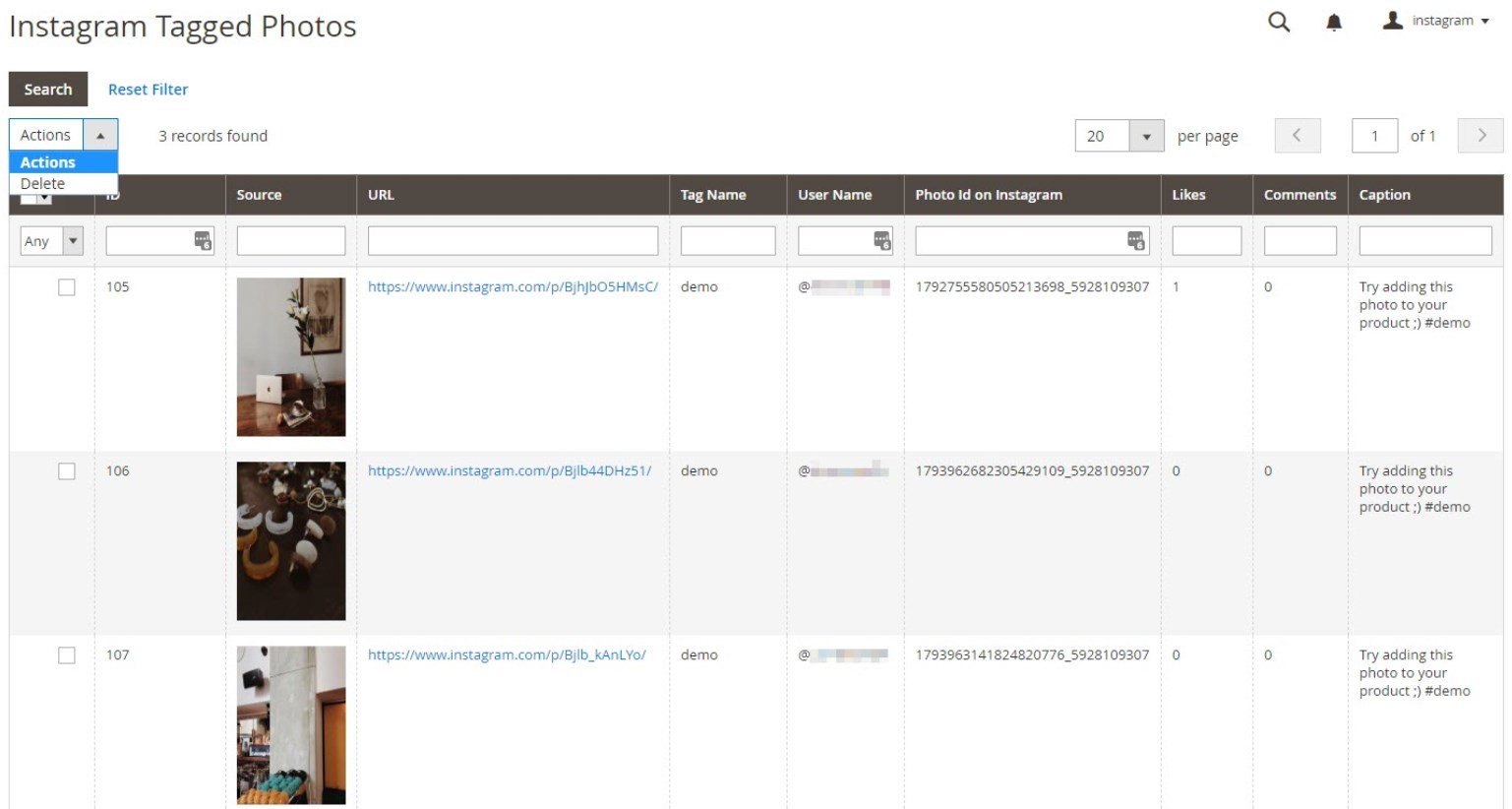
To see all the photos transferred from Instagram to your Magento 2 backend, navigate to Instagram Shop → Instagram Photo. You can delete selected pictures and decide which ones to show in the Instagram gallery and widget by applying relevant mass actions. The Instagram Photos grid also allows you to create new or edit existing hotspots for each picture.

It is also possible to change the position of a photo in the slider right in the grid.

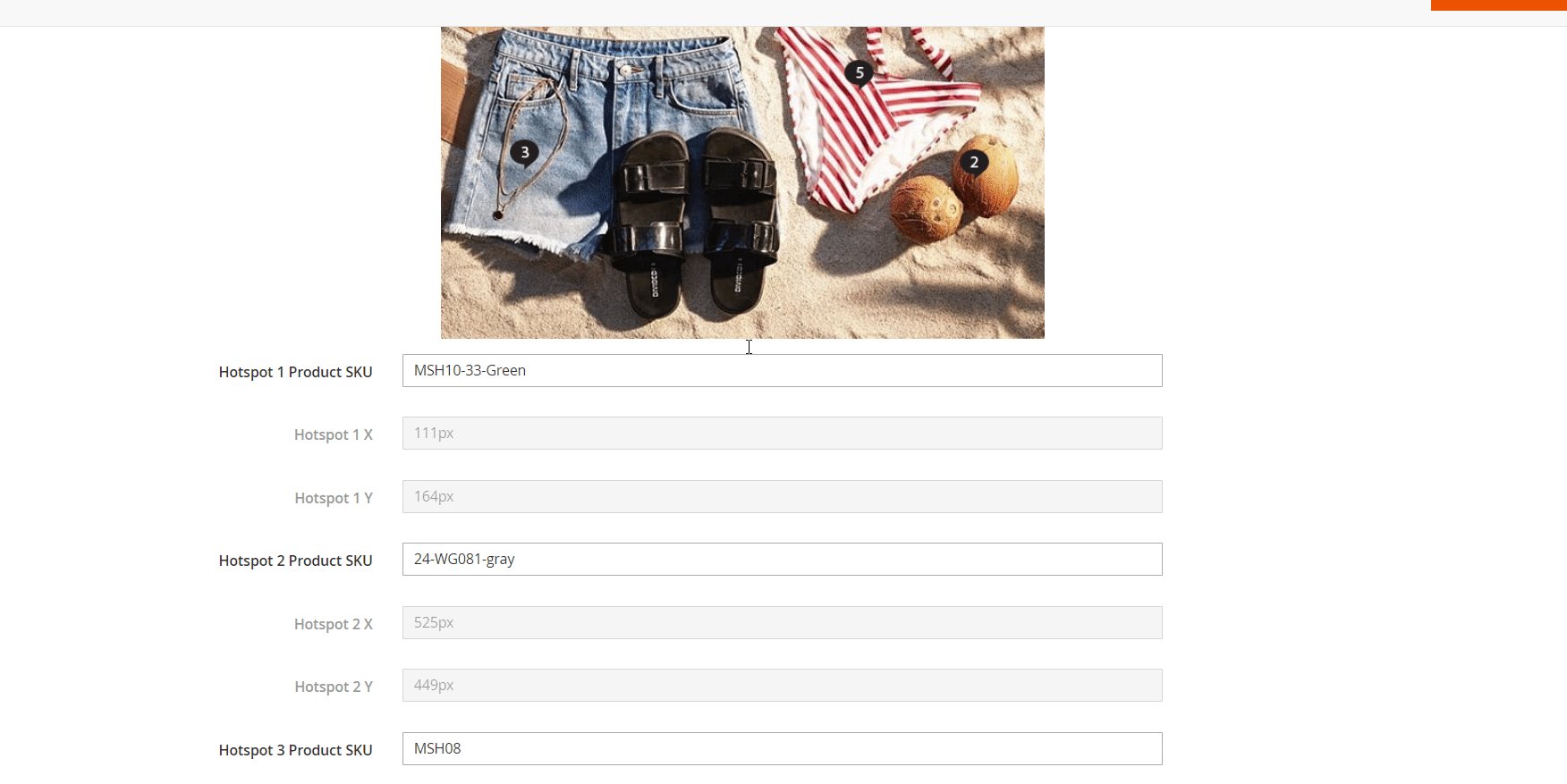
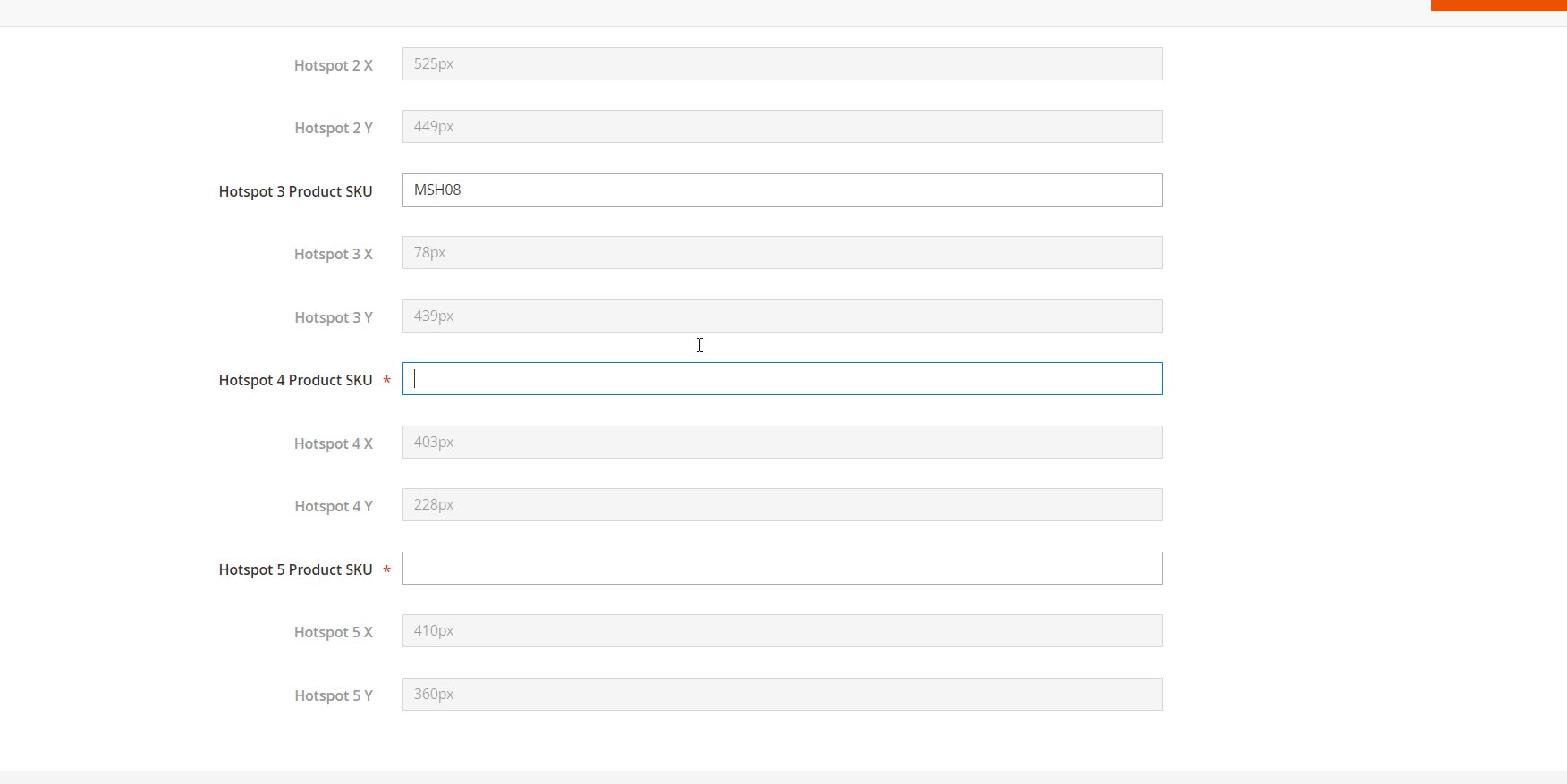
The Magento 2 Instagram Shop Plus extension enables users to add up to 5 hotspots to a photo via dragging and dropping. Then, you need to enter a product SKU for each hotspot.

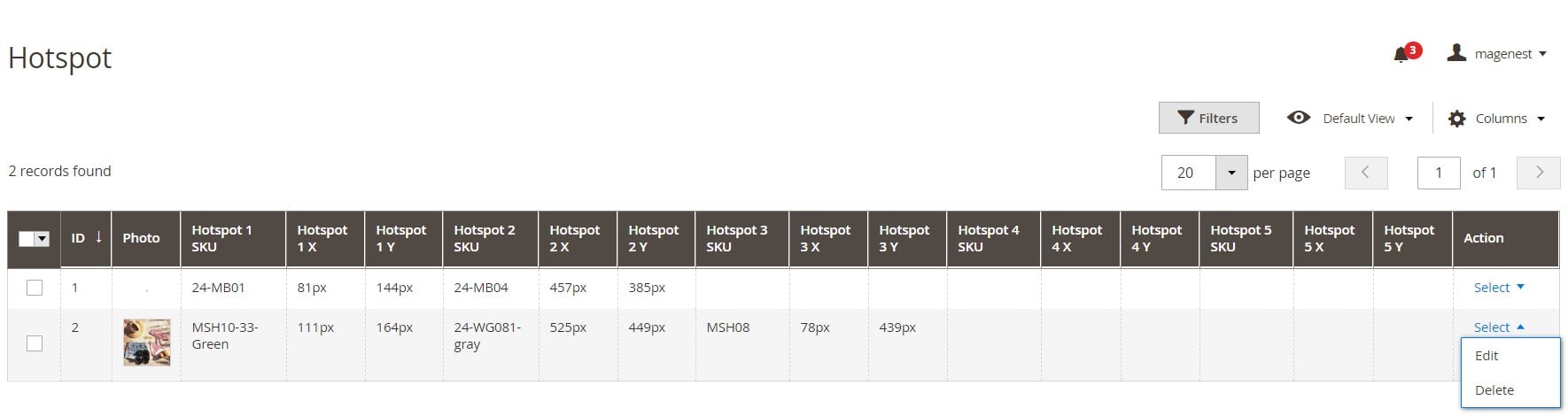
All hotspots are gathered on a separate grid under Instagram Shop → Hotspots. You can edit or delete each hotspot by selecting an appropriate option in the Action column menu.

Another grid in the Magento 2 Instagram Shop module’s backend allows managing Instagram images by hashtags.

As for the performance reports, you can view them under Instagram Shop → Reports. Here, you can check the number of views and clicks and conversion rates for the images pulled from Instagram, as well as the featured products.

Next, we will show you how Instagram widgets generated using the Magenest Instagram Feed Magento 2 module act on a storefront.
Frontend
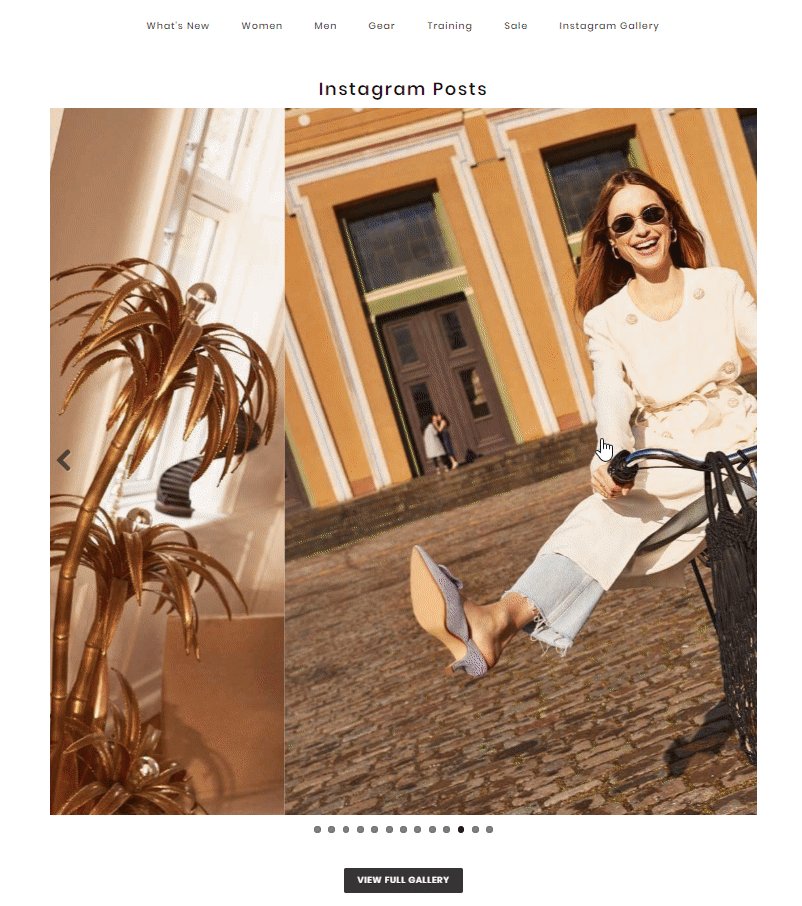
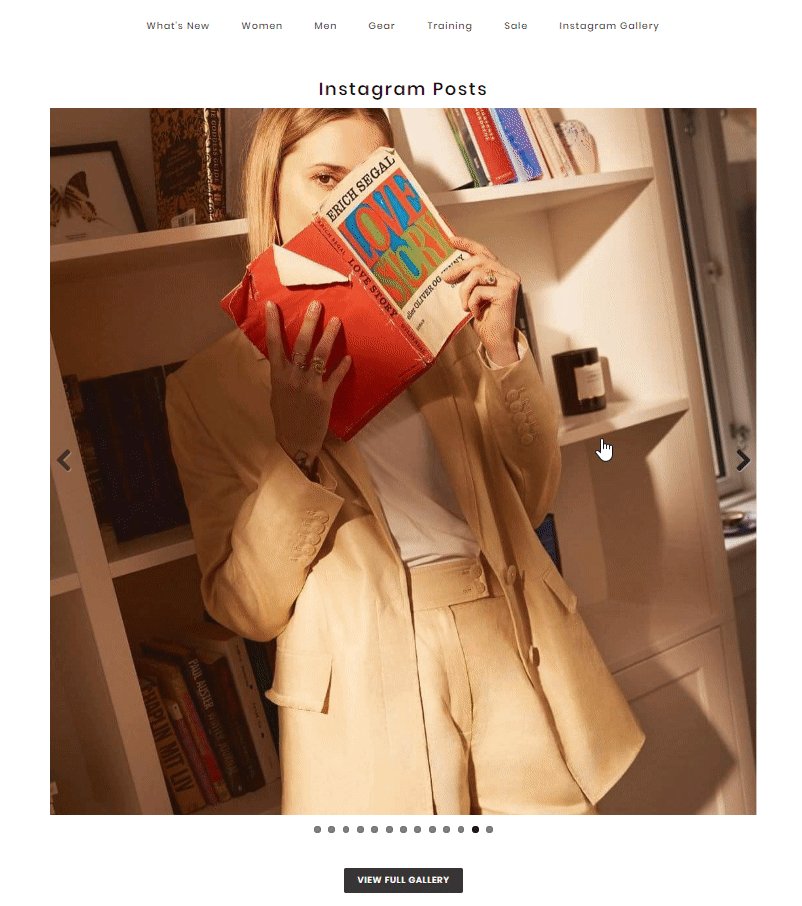
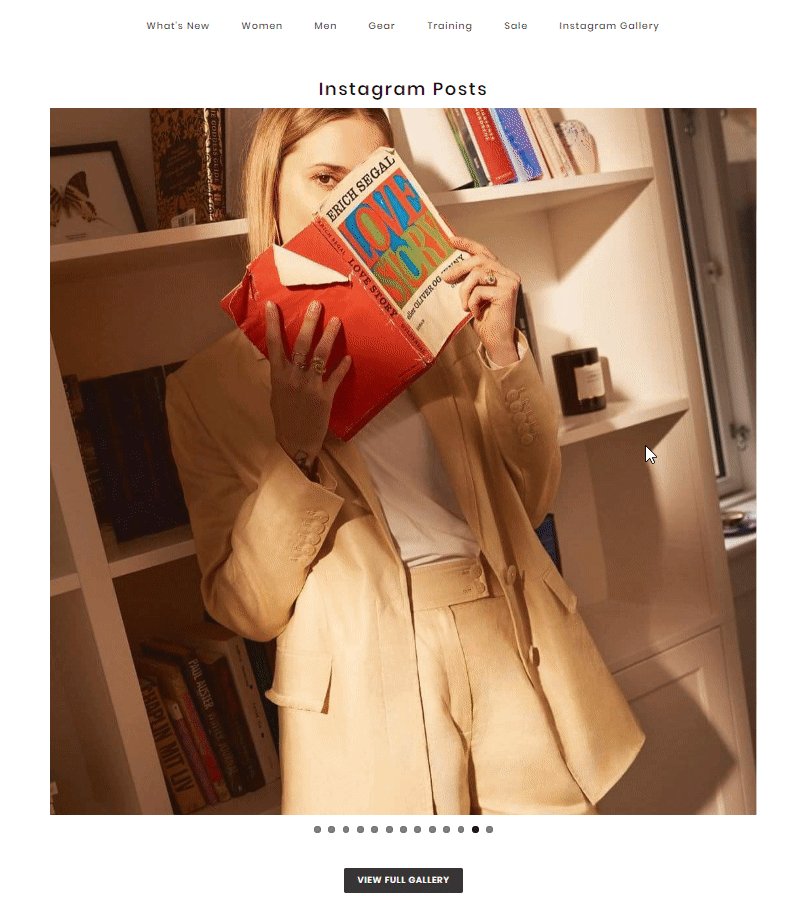
Below, you can see an example of an Instagram slider with a default layout on a homepage.

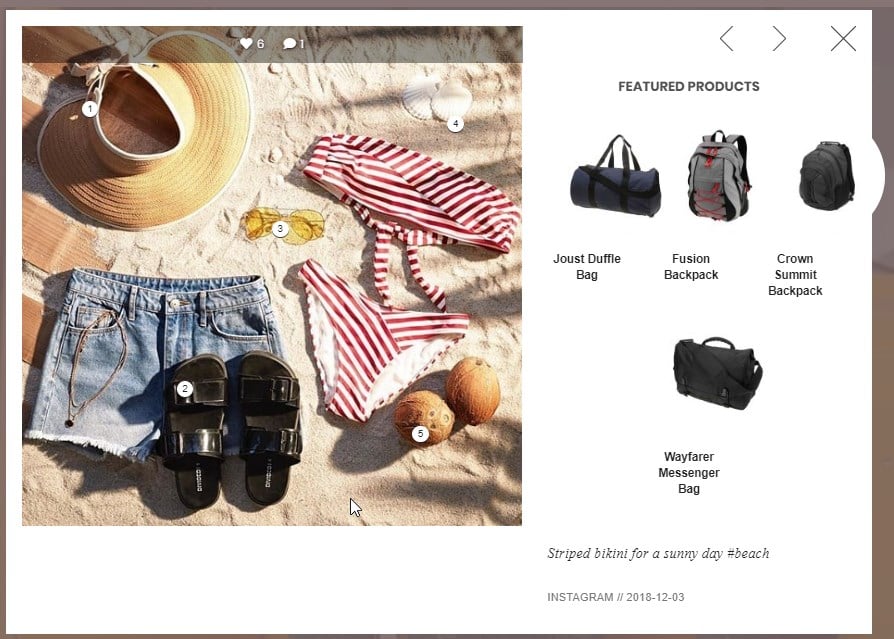
Featured products tagged on a product image appear as shown below. If a website visitor clicks on one of the products, it will redirect them to a product description page.

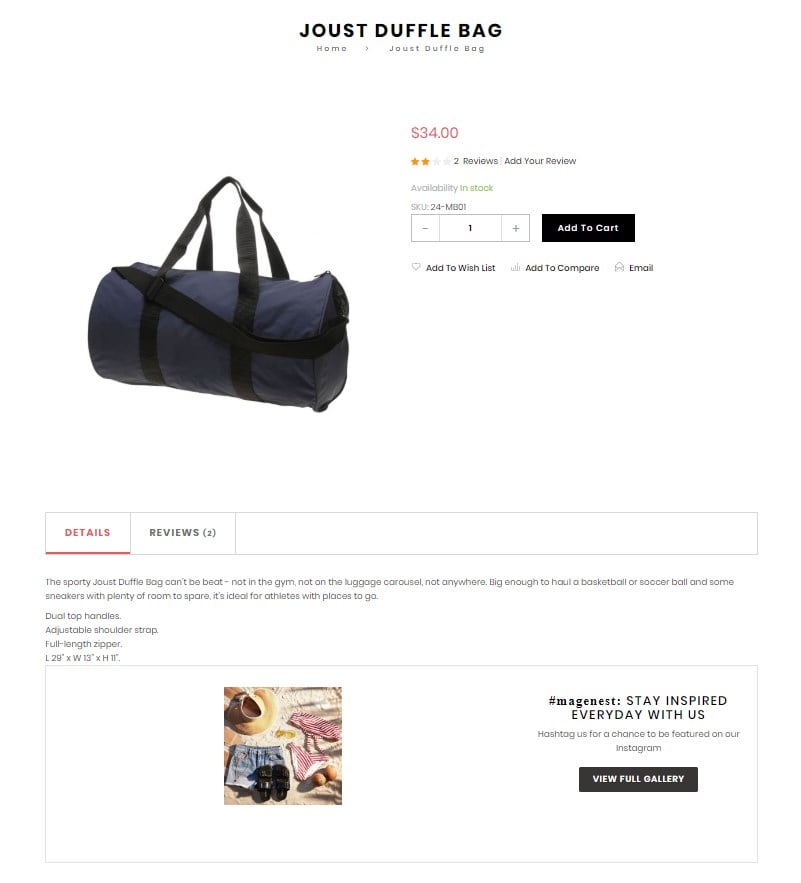
The Instagram gallery can also be placed in the product details block on a product page:

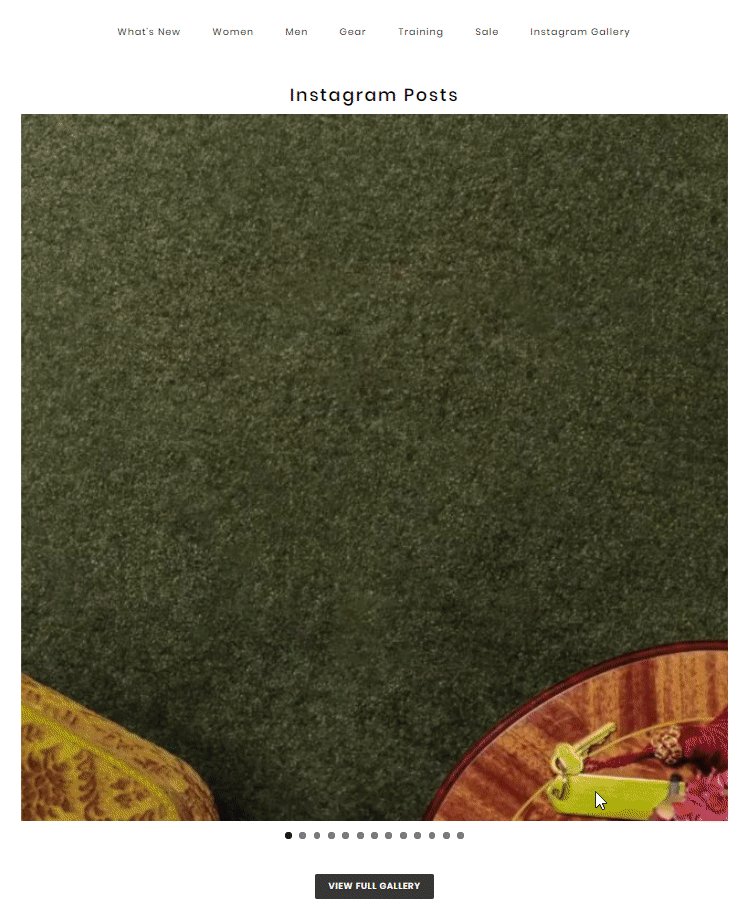
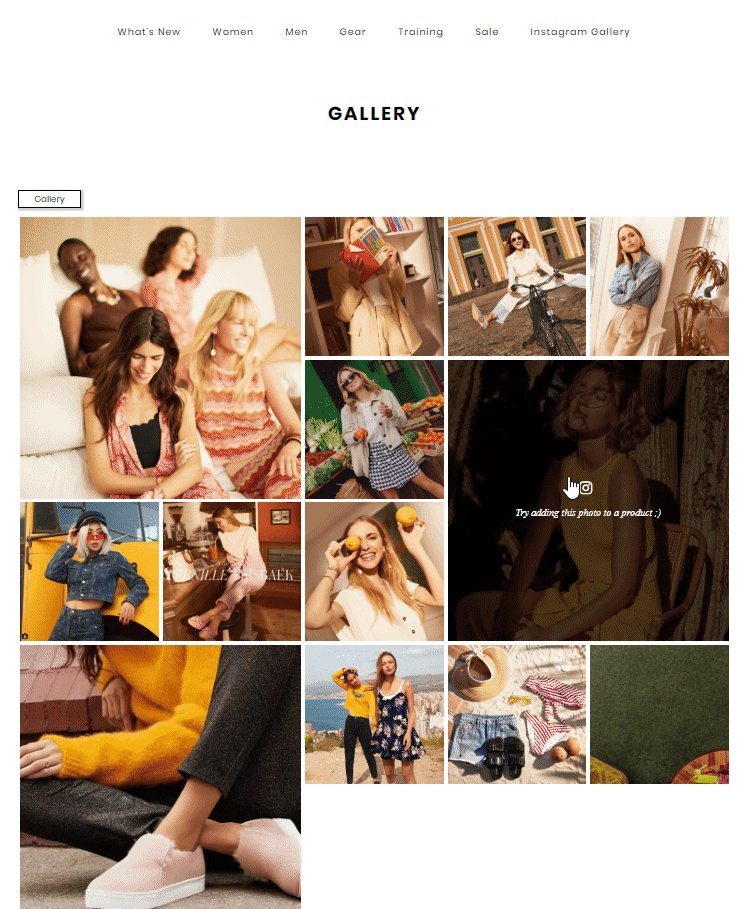
The Magenest Instagram Integration Magento 2 module also adds a link to the Instagram gallery in the top menu bar.

Final Words
Magento 2 Instagram Integration by Magenest provides online merchants with advanced tools for implementing Instagram feed on their stores. By displaying the photos from your Instagram account on the Magento 2 site, you will make your website pages more visually appealing and attract more customers. The extension offers comprehensive configuration options and an intuitive backend, which will let you customize the look and feel of the Instagram gallery on your website without spending much time and effort. The Instagram Shop Magento 2 extension is an excellent solution for boosting your profits and driving more sales. You can buy the Magento 2 module for $349.









