Magento 2 Footer Builder by Ulmod

A professionally designed footer of the page gives your website the credibility that it belongs to a real business.
If you want to easily create a custom footer depending upon the requirement of your Magento 2 store, you can install Ulmod Footer Builder for Magento 2.
The extension comes with an extensive list of options, allowing merchants to create a footer that meets their business needs and work with any custom theme. With the Footer Builder extension, you can create any number of footer blocks to enrich your website footer and adjust the colors right from the admin panel, to fit your theme.

Key Features
- Create any custom footer type to gives your store the credibility that it belongs to a real business
- Support newsletter and static blocks, display static blocks on each footer row
- One footer top row, with the ability to set any static block id
- Two footer middle rows, with 4 columns, 12 columns size and the ability to include a static block. Display ribbon on footer middle
- One footer bottom row with copyright, logo image and ability to include 2 static block
- Support any custom theme
- Fully responsive, work great on any devices screens and type;
- Multiple customization options to build the footer as per your needs, adjust the background, text, button, links, border colors from the admin panel
Backend
The extension’s configuration contains 3 sections: General, Footer, and Design. The first section let you enable/disable the extension in the storefront.

The Footer section contains 4 tabs: Footer Top, Footer Middle 1 Row, Footer Middle 2 Row, and Footer Bottom.
You can enable the footer top block and specify the static block to appear at the footer top block. A static block can be created under CONTENT ⟶ Elements ⟶ Blocks and inserted on the “Static Block Id” field.

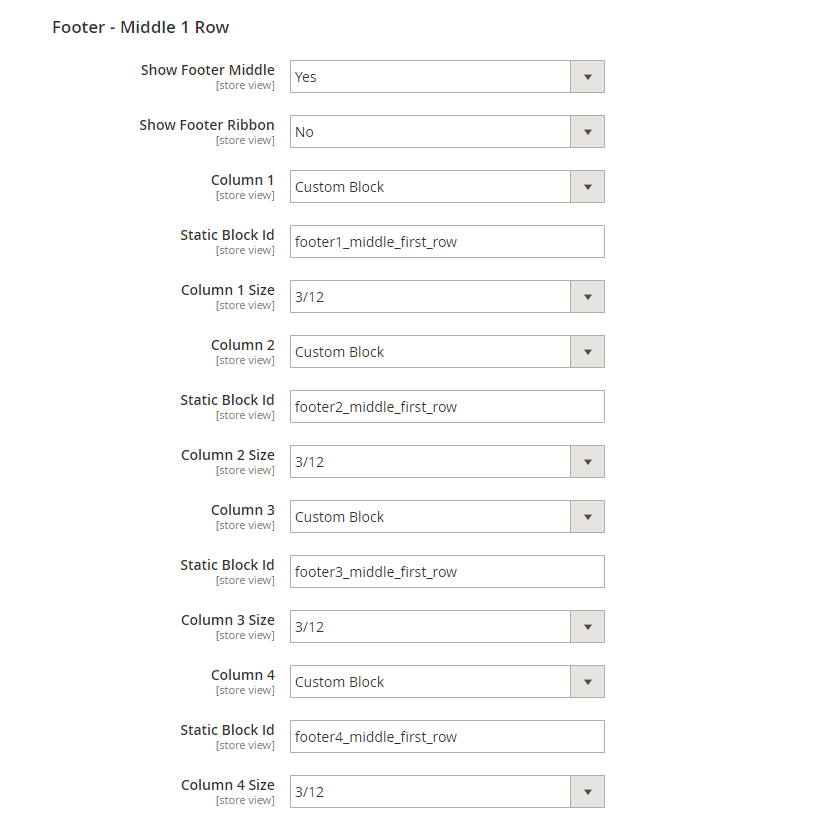
Next, you can show/hide the first footer middle row, show/hide the ribbon label, choose the type of content to appear on column 1, 2, 3 and 4.
Also, select the size of the column in the first footer middle row, up to 12 size are available, from 1/12 to 12/12.

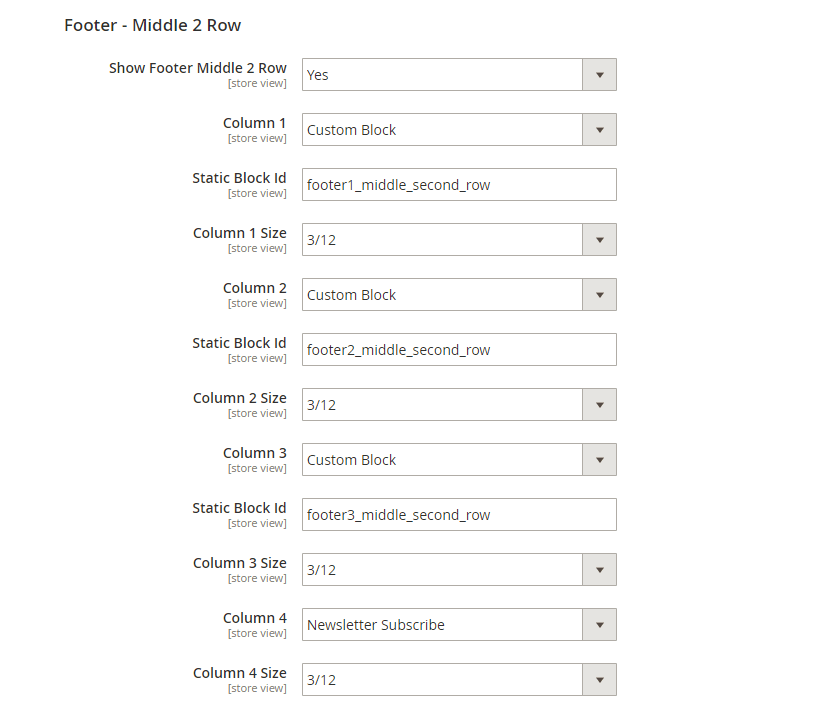
same settings for the second footer middle row.

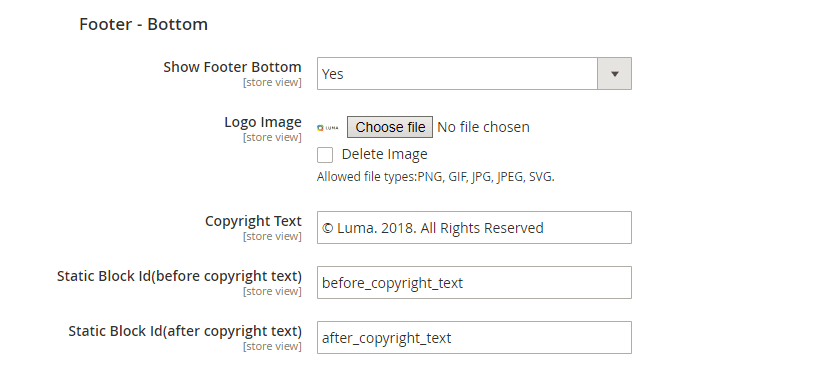
The last tab, you can enable/disable the footer bottom block, upload the Logo Image to appear in the footer bottom, specify the copyright text, and a static block to show before and after Copyright Text.

In the Design section, you can adjust the colors of each footer row. Use the color picker to set the Background, Text, Links and Border Colors of the Footer Top, Middle 1, Middle 2 and Bottom Rows.
Frontend
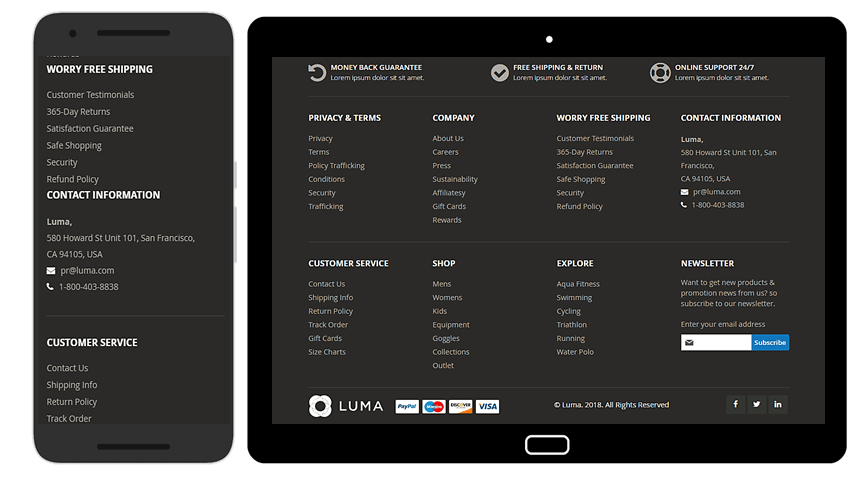
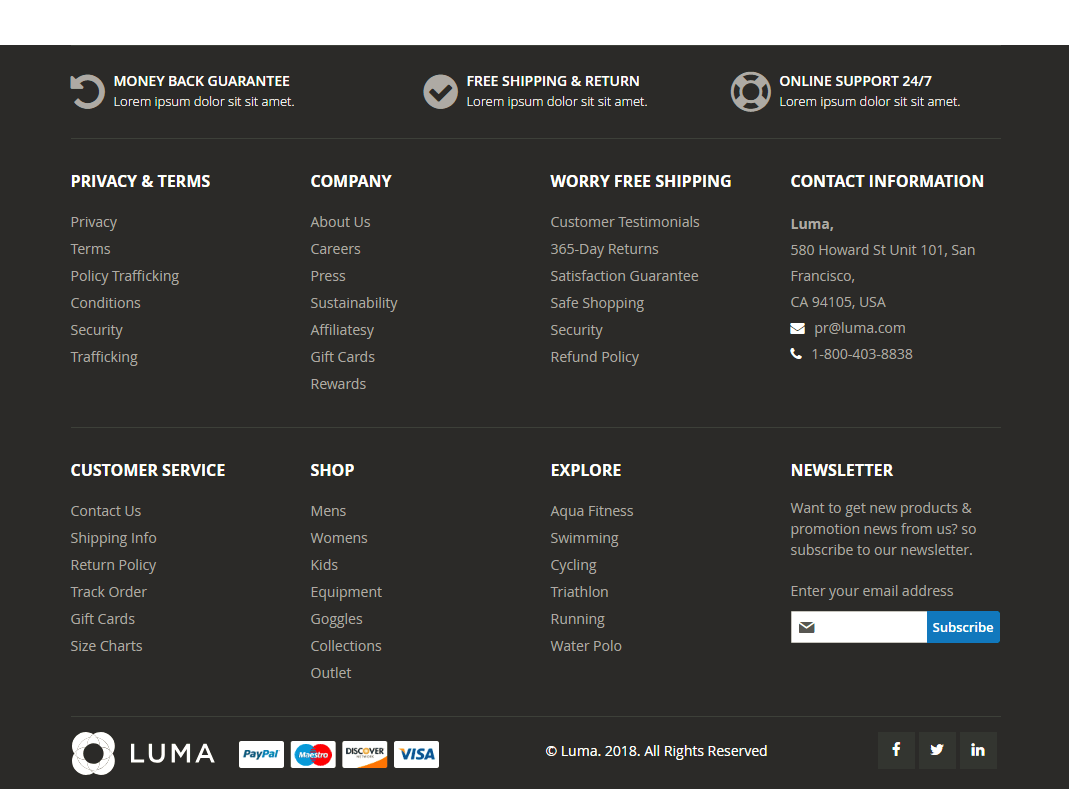
Example of footer with a static block in Footer Top. 4 columns with 3/12 size per column in Footer Middle 1 Row. 4 columns with 3/12 size per column in Footer Middle 2 Row. Logo, Copyright Text, a static block before and after copyright text in Footer Bottom

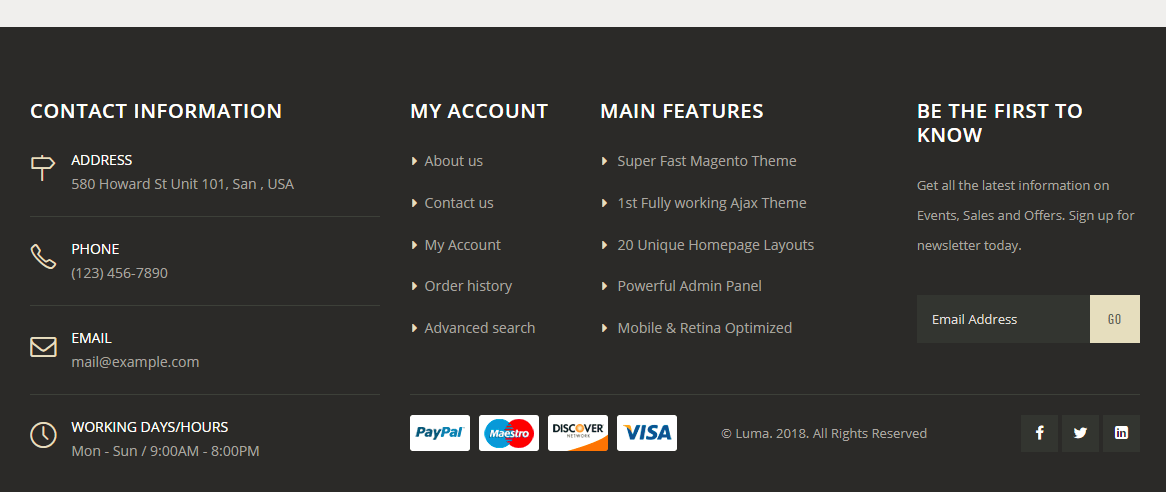
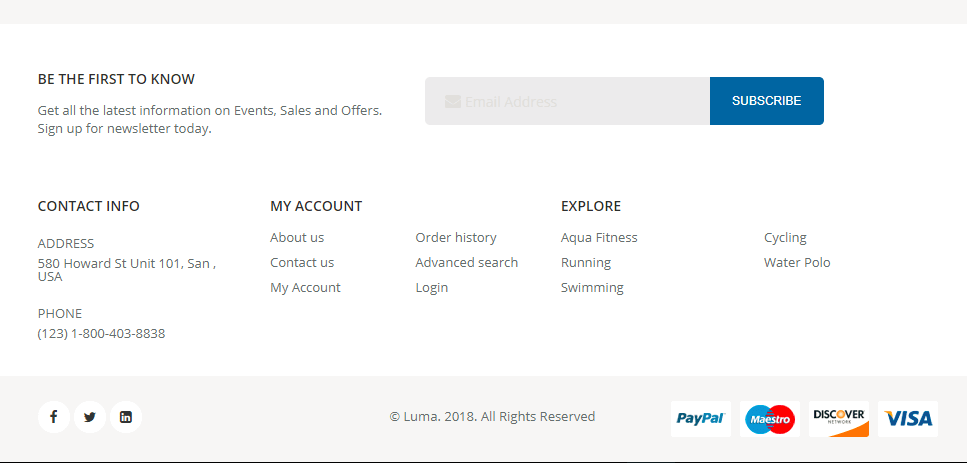
Example of one footer middle row (4 columns) and footer bottom ( logo, copyright text, static block, social follow buttons)

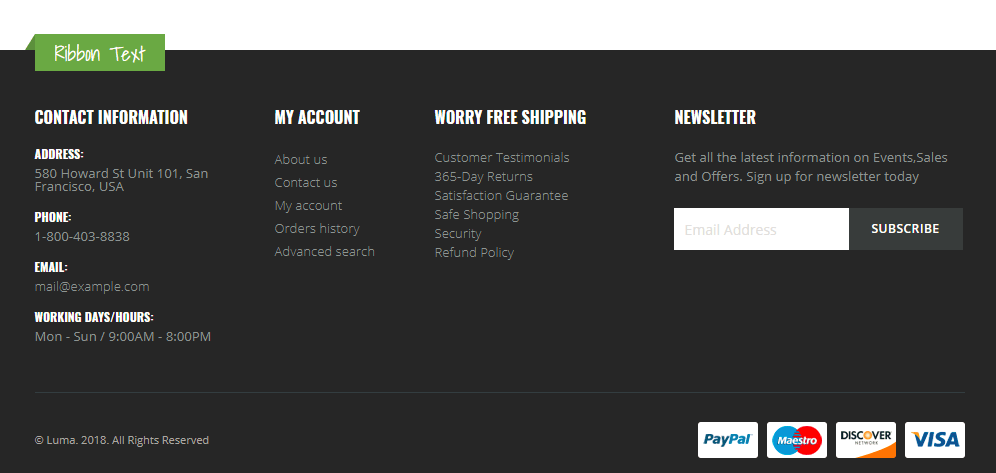
Example of one footer middle row (4 columns with ribbon block) and footer bottom

Example of footer top row, one footer middle row, and footer bottom row

Custom footer on mobile devices
Final Words
Ulmod Footer Builder for Magento 2 is a useful tool to extend the default Magento 2 footer and enables online store owners to create a custom footer. By adding additional elements to the footer, you will give your Magento 2 website more credibility, increase customer engagement, and loyalty to your brand.