HTTP/2 – The Future Of The Internet

Being the second key version of the popular network protocol, HTTP/2 is its first update since 1.1 standardized in 1997. Although you might have thought it is a total rewrite of the protocol, the focus of HTTP/2 is on improvements related to performance: its goal is to reduce latency experienced by end users as well as resource consumption, while familiar methods, codes, and semantics remain the same. Moreover, HTTP/2 provides the ability to utilize familiar APIs for the protocol representation. Now, most major browsers as well as 2.3% of the top 10 million sites support HTTP/2. As for Magento, you can implement HTTP/2 benefits within the platform with CloudFlare. Below, we will show, how to achieve this goal, but let’s find out major goals and key features of HTTP/2 first.

Table of contents
HTTP/2 goals
- The ability to use HTTP (1.1 and 2.0) along with non-HTTP protocols
- HTTP 1.1 compatibility
- Decreased latency and better page load speed
- Common HTTP use cases
As you can see the core HTTP team is going to make the protocol better. If end users will get faster services, developers will have to deal with the minimum headaches.
Differences to HTTP/1.x
- HTTP/2 is binary, while 1.x is textual
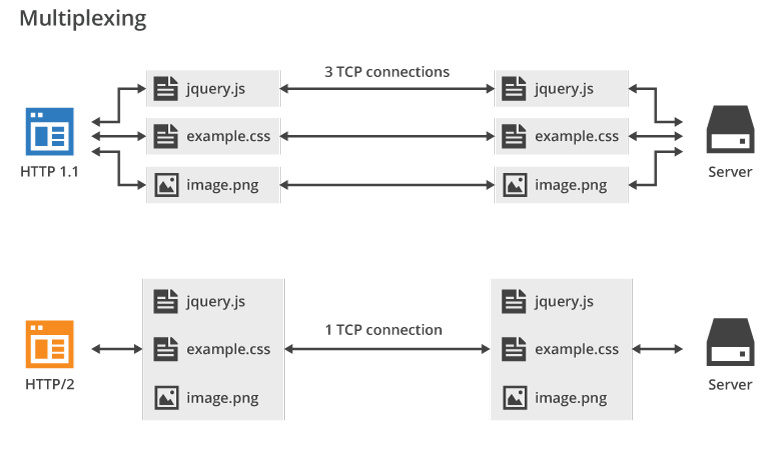
- HTTP/2 is fully multiplexed, while 1.x is ordered and blocking
- HTTP/2 can use a single connection instead of several parallel connections
- HTTP/2 streams dependencies, so the client has an opportunity to indicate the most important resources to the server
- HTTP/2 reduces overhead by using header compression (header size is significantly reduced in HTTP/2)
- HTTP/2 provides servers with the ability to push responses to client caches proactively
In spite of the differences introduced in HTTP2, the new version of the protocol does not require any changes to existing web apps. Instead, they can easily take the advantage of new features, while end users get increased speed.
As we’ve mentioned above, most of HTTP 1.1’s high level syntax is utilized in HTTP/2. Methods, header fields, status codes, and URIs are the same. The most noticeable modification is the way data is now framed and transported between such environments as client and server sides.
In case of HTTP/1.1, minification may still require separate HTTP connections in order to get a page and minified resources. As for HTTP/2, it provides the server with the ability to respond for more queries than requested by the client. Consequently, the server supplies data necessary for a web browser for rendering a page without waiting while the browser examines the first response. Thus, the overhead of additional request cycles is eliminated and time necessary for a page to be loaded is reduced.
Additional performance improvements are related to multiplexing when multiple requests and responses are combined into a single stream. As a result, the head-of-line blocking problem is solved in HTTP/2. Check for further information.

How to get ready for HTTP/2
- Move to TLS. Apps are likely to experience performance improvements while running over HTTP/2 over secure connections, but TLS is not mandatory.
- Optimize your TCP layer. Apps will fully benefit from the switch from several TCP connections to a single one if a TCP layer is implemented.
- Cancer HTTP/1.1 practices. Some optimizations related to HTTP/1.1 are no longer needed in HTTP/2. For example image spriting and domain sharding may lead to an unnecessary sub-optimization.
- Define priorities. Utilize the new server push capabilities wise achieving a perfect balance between performance and utility.
HTTP2, Magento, CloudFlare

CloudFlare has recently introduced HTTP/2 support for all its customers, and it doesn’t matter what connection you use, because both SSL and TLS are supported. At the same time the company still supports SPDY – an open networking protocol designed to streamline the transportation of web content. Consequently, you can use SPDY and HTTP/2 simultaneously.
As for HTTP/2 and Magento, you can leverage the new protocol within the CDN with the aid of the following extensions:


Both SPDY and HTTP/2 are automatically there, so you can utilize their power within your Magento 2 or 1.x store. .
Useful links









