How to Remove “Powered by Shopify”: Say Goodbye to the Tagline for a Polished Look

Looking to remove that pesky “Powered by Shopify” link from your online store’s footer? You’re not alone. Many store owners prefer to eliminate this tagline to create a cleaner, more professional look and reinforce their own brand identity. While the default footer link may seem harmless, it can actually distract potential customers and redirect valuable traffic away from your site. In this guide, we’ll show you how to remove “Powered by Shopify” easily, using both simple admin settings and a few tweaks to your theme’s code.
We’ll walk you through the entire process step by step, so even if you’re not a coding expert, you can get the job done quickly. Plus, we’ll share ideas on how to replace the slogan with custom content that strengthens your brand and enhances your footer’s design. You’ll also see examples of common footer mistakes and learn how to craft a footer that boosts customer trust and engagement. So, if you’re ready to take full control of your store’s branding, let’s dive in and get started!

Table of contents
- What Does Powered by Shopify Mean?
- How to Remove “Powered by Shopify” Step-by-Step Guide
- How to Remove “Powered by Shopify” via Theme Code (If It’s Still Visible)
- Ideas for Replacing the “Powered by Shopify” Tagline
- How to Remove “Powered by Shopify” & Replace It with Custom Content
- What’s Next? 15 Steps Every New Shopify Merchant Should Take
- Final Words
- FAQ
What Does Powered by Shopify Mean?
When you build an e-commerce website using Shopify, the platform automatically includes the tagline in your store’s footer. This default text signals to visitors that your storefront is hosted on Shopify. While the platform offers a great environment for creating online stores, the default footer text can be off-putting, especially if customers have preconceived notions about Shopify or expect a seamless, brand-focused shopping experience.

Example of a Store Footer Displaying the Default “Powered by Shopify” Tagline
Why Does Shopify Add This Branding?
The “Powered by Shopify” link serves as a subtle form of advertising. When visitors spot this link, some may click on it out of curiosity, which redirects them to Shopify’s homepage. While the click-through rate might seem low, the sheer number of Shopify stores and daily site visitors make this tactic effective. Even a small percentage of clicks can translate into thousands of new visitors for Shopify every day. Essentially, it’s free marketing for the platform, leveraging your store’s visibility.
Why Should You Remove “Powered by Shopify”?
While this link benefits Shopify, it doesn’t do much for your business. In fact, it’s a form of unpaid advertising on your site, even though you’re already paying subscription and transaction fees. Beyond that, having Shopify’s tagline in your footer can make your store appear less professional, detracting from your brand image. A clean, distraction-free footer enhances your store’s credibility and helps keep visitors focused on your products, guiding them smoothly through the sales funnel.
Can You Legally Hide the Tagline?
Yes, you can remove the tagline without any issues. Shopify doesn’t have any rules against hiding or deleting this link, even though it’s added by default. Removing it is a quick and easy way to make your store look more polished and professional. Now, let’s explore the options you have for getting rid of this tagline and replacing it with something that better represents your brand.
How to Remove “Powered by Shopify” Step-by-Step Guide
Follow this simple process to remove the “Powered by Shopify” text from your store’s footer:
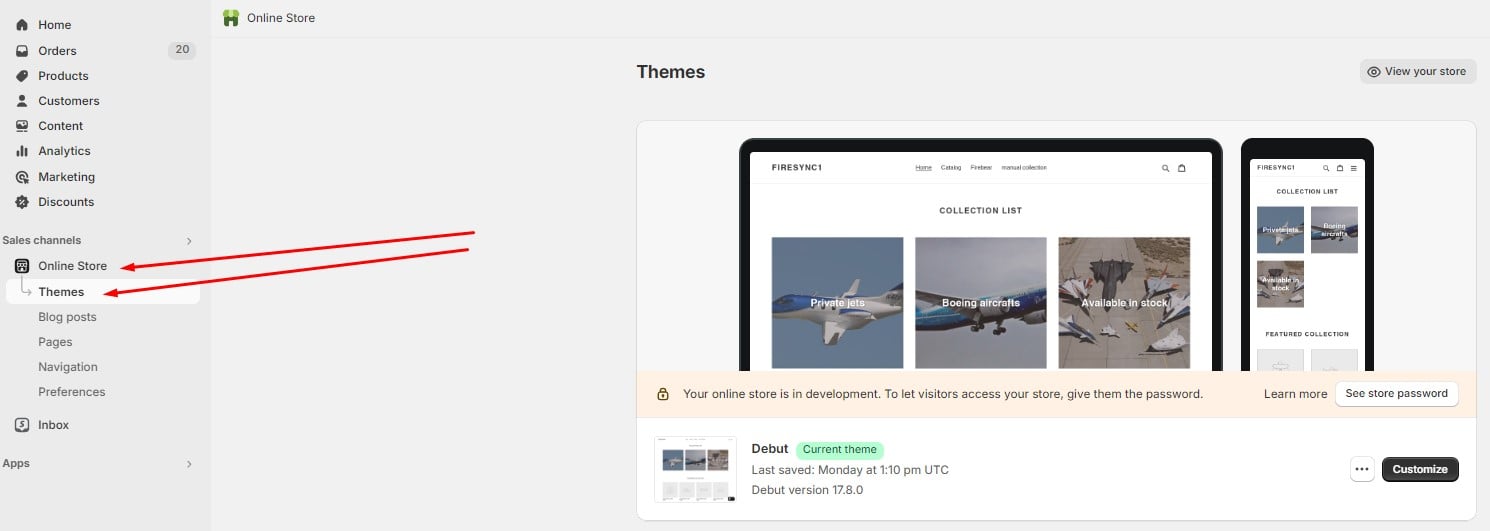
- Access the Theme Editor: Go to your Shopify admin dashboard and navigate to Online Store → Themes.

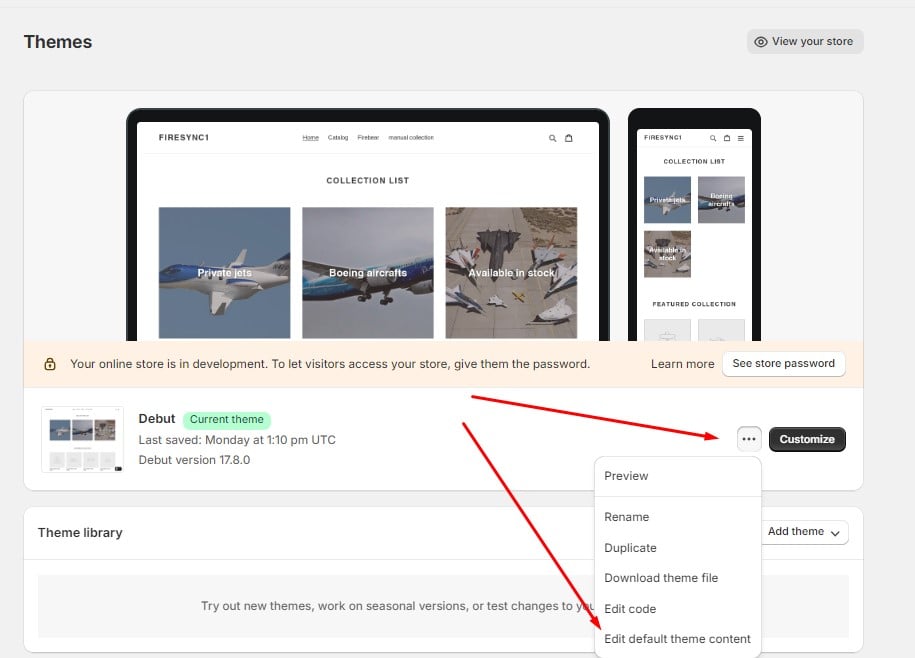
- Edit Your Theme Content: Choose the theme you want to update, click the “…” button, and select Edit Default Theme Content.

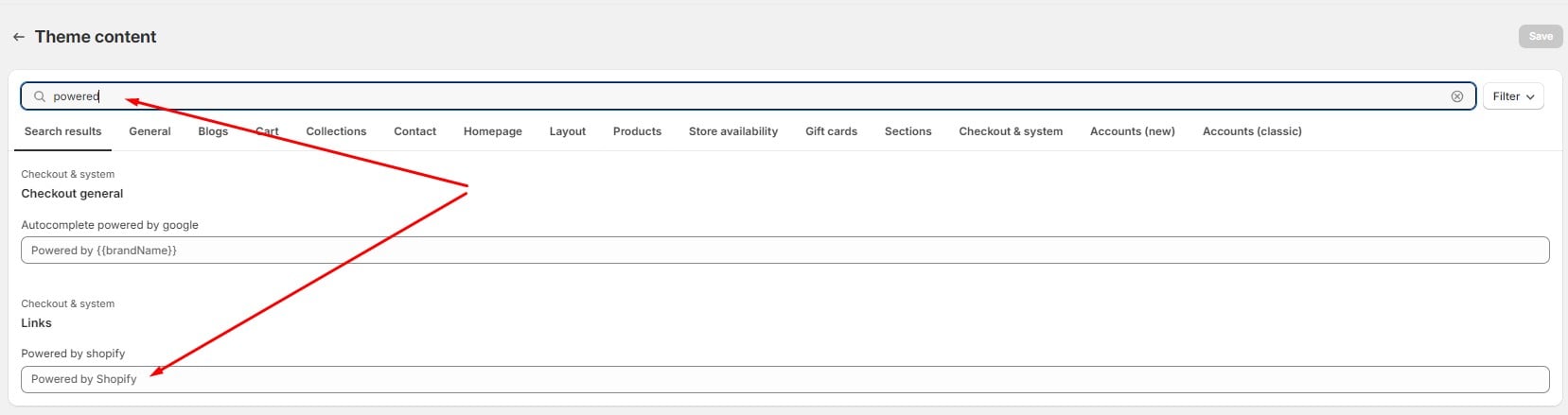
- Search for the Footer Text: Use the Filter items search box to locate the fields labeled “Powered by Shopify” and “Powered by Shopify HTML”.

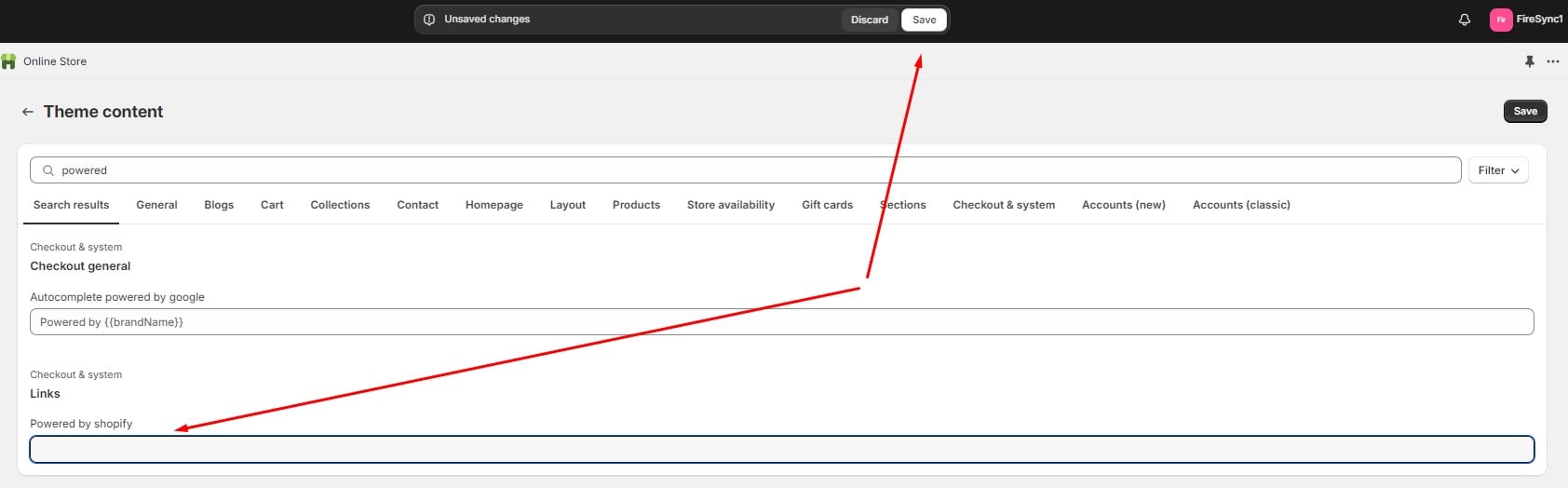
- Remove the Tagline: In the “Powered by Shopify” field, enter a single space (or leave it blank). This will effectively remove the tagline from your footer. If your store is password-protected, repeat this step for the “Powered by Shopify HTML” field.

- Save Your Changes: Click the Save button. Once saved, the “Powered by Shopify” text will disappear from your footer.

What if the text is still visible?
If you still see the tagline after following these steps, it may be embedded directly in your theme’s code. In this case, read the next chapter below!
How to Remove “Powered by Shopify” via Theme Code (If It’s Still Visible)
If the tagline is still showing after updating the theme content, you may need to edit the theme code directly. Don’t worry — even if you’re not a coding expert, this is a straightforward process. Here’s how to remove “Powered by Shopify” via theme code:
- Access Your Theme Code: Go to Shopify Admin → Online Store → Themes.
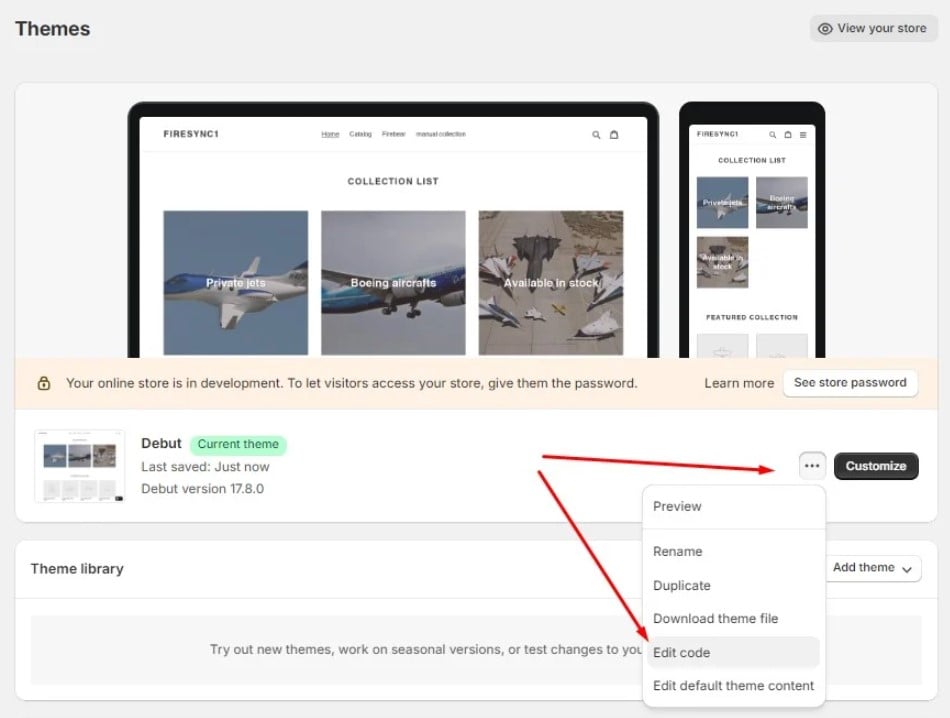
- Edit Your Theme Files: Select the theme you want to modify, click the “…” button, and choose Edit Code.

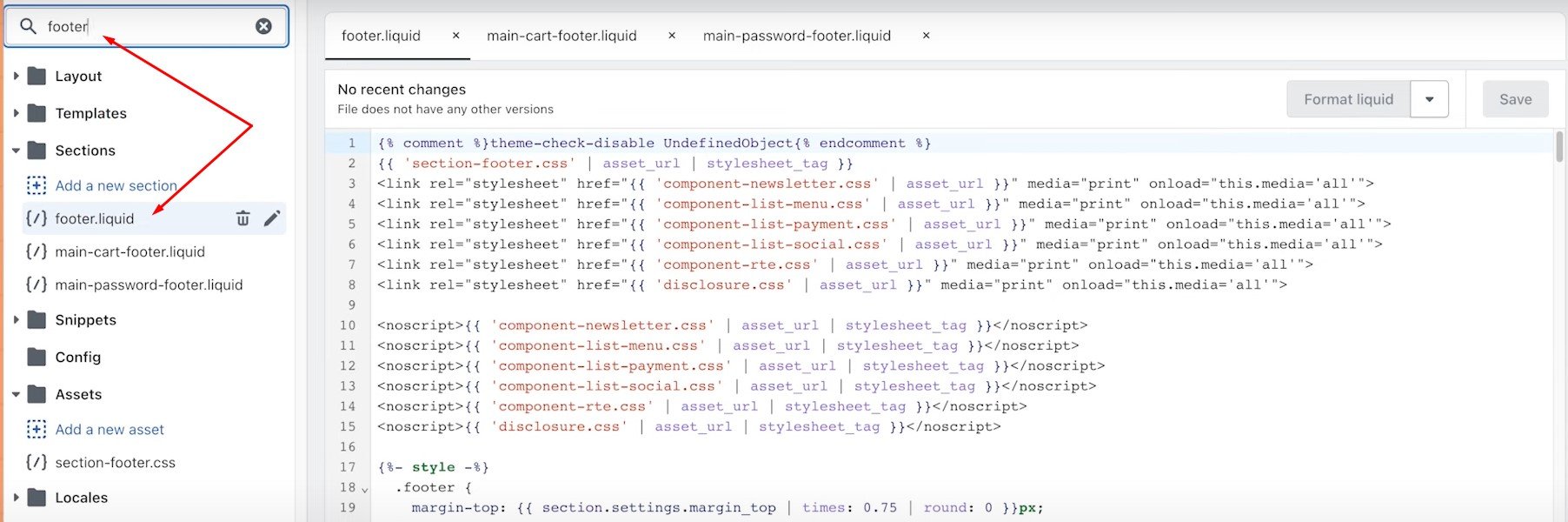
- Find the Footer File: Open the “footer.liquid” file located in the Sections directory.

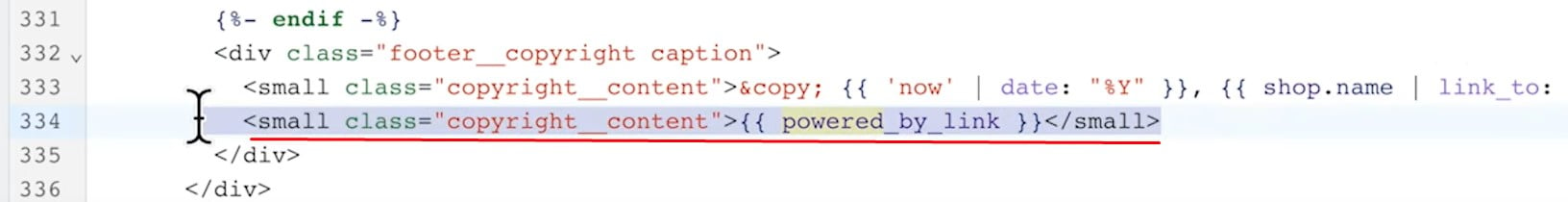
- Remove the Tagline Code: Look for the line containing {{ powered_by_link }} and delete it.

- Save Your Changes: Click the Save button to update your footer and remove the unwanted text.
What’s Next? Optimize your footer for branding!
Instead of leaving an empty space where the tagline was, take this opportunity to use your footer to promote your own brand. You can include custom content, such as a company slogan, links to important pages, or a call-to-action, to further engage your customers and enhance the overall user experience.
Ideas for Replacing the “Powered by Shopify” Tagline
Leaving the space blank after removing “Powered by Shopify” is a simple fix, but why stop there? This is a prime opportunity to enhance your brand presence and make the footer more functional. Instead of third-party branding, consider adding elements that align with your brand’s identity and offer value to your visitors.
Effective Ways to Use Your Footer Space:
- Custom Slogan or Brand Message: Replace the tagline with your unique slogan or mission statement to showcase your brand’s professionalism and personality.
- Links to Key Pages: Include links to essential store pages, such as About Us, FAQ, Shipping & Returns, or Contact Us, to help guide customers and improve navigation.
- Social Media Icons: Add icons linking to your social media profiles to encourage visitors to connect with your brand on other platforms.
- Legal Information: Include links to your Privacy Policy, Terms of Use, and Cookie Policy. This not only builds trust but also helps with legal compliance.
- Newsletter Signup: Offer a newsletter subscription form to capture leads and keep customers informed about promotions and updates.
- Mobile App Promotion: If you have a mobile app, use this space to advertise it. This subtle reminder can drive more app downloads and enhance the customer experience.
Keep It Clean and Focused
While it’s tempting to fill the footer with as much information as possible, a cluttered footer can overwhelm users. Choose the most relevant elements that align with your brand’s goals and enhance the user experience. A well-organized footer helps convey professionalism, boosts trust, and keeps visitors engaged with your site.
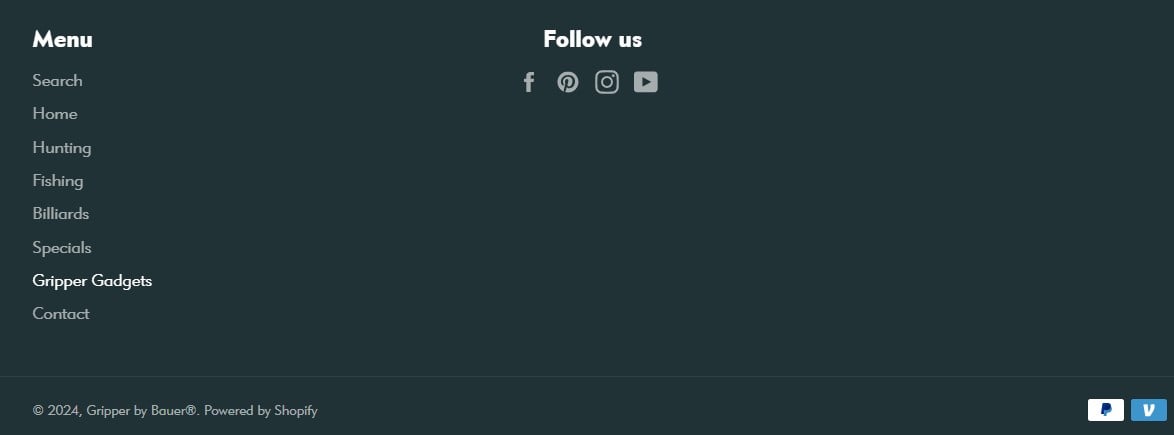
Bad Footer Example: What Not to Do
Let’s take a look at a poor example of a footer we found on Gripper by Bauer’s website. Although the store offers valuable products, the design of its footer feels outdated and cluttered. Worse yet, the “Powered by Shopify” tagline remains, detracting from the overall professionalism of the site.

Key Issues Identified:
- Default Tagline: The “Powered by Shopify” text is still present, making the site appear generic and unbranded.
- Lack of Value: The footer simply duplicates the top menu, offering no additional value or unique content to engage visitors.
- Cluttered Layout: The menu links are all displayed in a single column, creating a clumsy and unbalanced appearance.
- Limited User Engagement: While social media icons and payment badges are included, the overall design is unattractive and may discourage visitors from interacting with the footer.
In this case, removing the “Powered by Shopify” text is just the first step. The entire footer design needs to be reworked to better serve the store’s brand and enhance user experience.
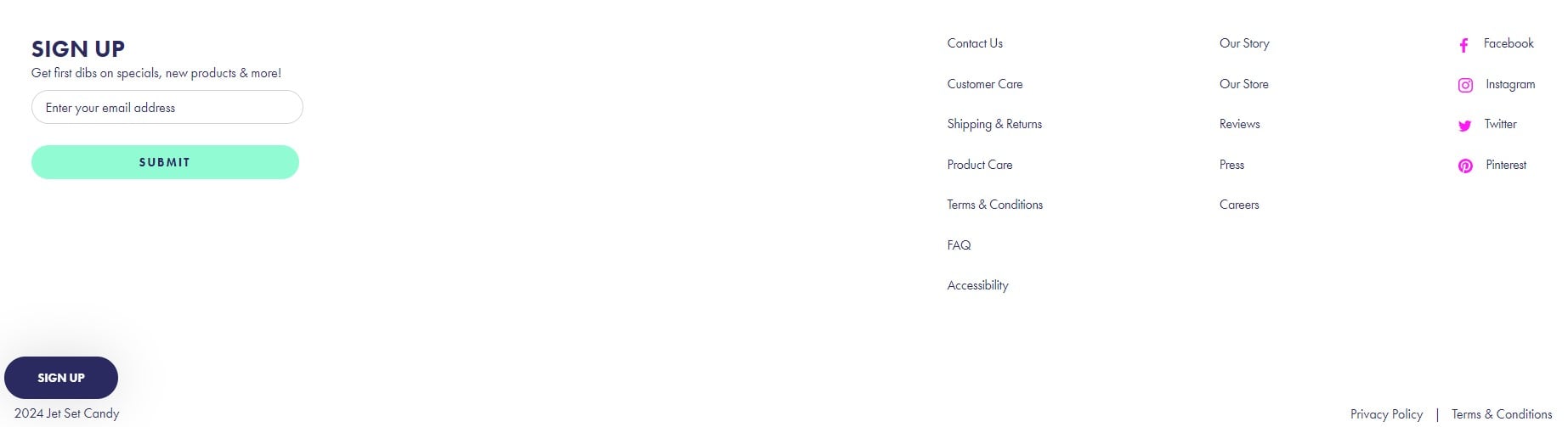
Good Footer Example: What Works Well
Now, let’s look at a great example of an effective footer design from JetSetCandy. This brand specializes in premium travel souvenirs and jewelry, and their website stands out among traditional jewelry stores with its sleek, modern design.

What Makes It Great:
- Clean and Organized Layout: The footer is neatly structured, making it easy for customers to navigate and find the information they need.
- Strong Brand Presence: There’s no “Powered by Shopify” tagline here. Instead, the footer features a brand message that reinforces the company’s identity.
- Useful Links: The footer includes clear navigation links to important pages such as About Us, Customer Service, and Store Locator, adding value beyond the top menu.
- Engaging Elements: Social media buttons, a newsletter subscription form, and additional contact information are seamlessly integrated, encouraging user interaction.
- Professional Appearance: The balanced layout and polished design reflect the premium quality of the brand, enhancing customer trust and overall user experience.
This example demonstrates how a well-designed footer can contribute to a positive impression, improve usability, and strengthen the brand image — all while keeping visitors engaged on the site.
How to Remove “Powered by Shopify” & Replace It with Custom Content
Ready to take your store’s footer to the next level? Instead of simply removing the “Powered by Shopify” tagline, you can replace it with custom content that enhances your brand’s identity. Here’s how you can do it:
Use Your Own Slogan as a Replacement
Follow these simple steps to add custom text in place of the default tagline:
- Access Theme Settings: Go to Shopify Admin → Online Store → Themes.
- Edit the Theme Content: Select the theme you want to update, click the “…” button, and choose Edit Default Theme Content.
- Locate the Footer Text: Use the Filter items search box to find the field labeled “Powered by Shopify”.
- Enter Your Custom Text: Replace the “Powered by Shopify” text with your own brand slogan or message, then click Save.
By replacing the default footer text with a custom message, you create a more polished and branded appearance. This small change can help reinforce your brand’s identity and make your store look more professional and cohesive.
Add a Custom Link to Your Footer
Here is how to remove the “Powered by Shopify” tagline with a custom link:
- Access Theme Code: Go to Shopify Admin → Online Store → Themes.
- Edit Your Theme Files: Select the theme you want to modify, click the “…” button, and choose Edit Code.
- Open the Footer File: In the Sections directory, locate the footer.liquid file.
- Replace the Tagline Code: Find the line with {{ powered_by_link }} and replace it with your custom HTML link. For example:
<a href=”https://apps.shopify.com/improved-import-export”>Import and Export Tool for Shopify</a> - Save Your Changes: Click the Save button to update your footer.
By following these steps, you can seamlessly add any custom link to your footer, enhancing your store’s branding and guiding visitors to key resources or promotions.
What’s Next? 15 Steps Every New Shopify Merchant Should Take
As we’ve already mentioned above, you can enhance your footer even more by adding a clear structure and multiple useful elements to it. Inform store visitors about your brand or let potential buyers contact you and sign up for your newsletter. It’s up to you how you want to use your footer which is now clear from Shopify’s branding. Other useful improvements are listed in the table below:
| Step | Description |
| 1. Select the Optimal Theme | Choose a Shopify theme that matches your brand’s aesthetics and desired features. Utilize Shopify’s theme store filters to narrow options, and review demos and user feedback for better decision-making. |
| 2. Evaluate Shopify Plus | For high-volume businesses, consider Shopify Plus for enhanced customization, unlimited staff accounts, and advanced analytics. It’s tailored for scaling operations efficiently. |
| 3. Implement Live Chat Support | Add live chat for immediate customer assistance, boosting engagement and trust. Use features like quick responses and chatbots for better service. |
| 4. Develop an Abandoned Cart Recovery Strategy | Combat cart abandonment with follow-up emails, discount offers, and simplified checkout processes to boost conversion rates. |
| 5. Optimize for Search Engines | Increase visibility with proper keyword research, optimized product descriptions, and a mobile-friendly, fast-loading website. |
| 6. Establish a Customer Reviews System | Enable customer reviews to build trust and provide social proof, which can significantly influence purchasing decisions. |
| 7. Leverage Social Media Marketing | Use platforms like Instagram, Facebook, and TikTok to promote products, engage customers, and drive traffic to your store. |
| 8. Utilize Analytics Tools | Regularly analyze customer behavior and sales data to identify trends and optimize your store’s performance. |
| 9. Ensure Mobile Optimization | Ensure your store is responsive and provides an excellent user experience on mobile devices, as most traffic comes from mobile shoppers. |
| 10. Implement Email Marketing Campaigns | Create targeted email campaigns for newsletters, product updates, and promotions to build customer loyalty and drive repeat sales. |
| 11. Set Up Discount Codes and Offers | Attract customers with time-limited discounts, special offers, and promo codes. This can help drive traffic, boost sales, and clear out old inventory. |
| 12. Integrate Payment Options | Provide a variety of payment options like Apple Pay, Google Pay, and PayPal to make the checkout process seamless and cater to different customer preferences. |
| 13. Use Upsell and Cross-Sell Strategies | Increase average order value by suggesting complementary products or offering bundle deals during the checkout process. |
| 14. Create a Strong Shipping Strategy | Offer clear and competitive shipping options, including free shipping for a minimum order value. Transparent delivery times and costs help build trust. |
| 15. Monitor Competitor Pricing | Regularly check competitor pricing and adjust your own strategy to remain competitive. Use pricing apps or tools for real-time updates and insights. |
By following these 15 steps, your Shopify store can be better positioned for growth, improved customer satisfaction, and increased sales.
If you’ve just moved to Shopify from another platform, pay attention to the Import & Export Tool. Although it has nothing to do with the tagline, the app can help you transfer products, customers, and other entities to Shopify from your old storefront and connect your new website with any external systems and tools. Follow these links for further information:
Final Words
Congratulations! Now you know how to remove the “Powered by Shopify” branding from your store’s footer. This small yet significant change helps reinforce your brand’s identity and ensures a more polished, professional appearance.
Remember, every element of your website should work towards promoting your own brand—not someone else’s. By eliminating external links or third-party branding, you reduce the chances of distracting potential customers and losing them to other sites. Instead, use this valuable space to highlight your brand, showcase unique selling points, or provide additional information that guides shoppers toward making a purchase.
A strong, consistent brand presence keeps visitors focused on your products and more likely to complete a sale. So take every opportunity to enhance your store’s experience and keep customers engaged on your site. After all, once a shopper leaves your website, the chances of bringing them back are slim. Make sure every click counts!
FAQ
What does “Powered by Shopify” mean?
“Powered by Shopify” is a default footer text displayed on Shopify websites, indicating that the store was built using the Shopify platform. It serves as a promotional tag for Shopify’s services.
Do all Shopify websites say “Powered by Shopify”?
No, not all Shopify websites display the “Powered by Shopify” text. Many store owners choose to remove it for a more professional and branded appearance.
Is it safe to buy from a website powered by Shopify?
Yes, it is generally safe to purchase from a website powered by Shopify. Shopify is a secure e-commerce platform with strong measures to protect transactions. However, always check for secure payment options and customer reviews before making a purchase.
Is it legal to remove “Powered by Shopify”?
Yes, it is completely legal to remove the “Powered by Shopify” text. Shopify allows store owners to customize their website’s footer and branding, including the removal of this text, to better align with their brand identity.
How to remove “Powered by Shopify”?
To remove the “Powered by Shopify” text, go to the Theme Editor and locate the footer section. You can delete the text directly from the settings. Alternatively, you can edit the theme code by searching for the phrase in the code files and removing it manually. Refer to our step-by-step tutorial for detailed instructions.