How to export specific data sets for a particular entity in Magento 2

Another interesting has recently come under our scrutiny. This time the problem was associated with the inability to export relevant data from Magento 2. The user under the nickname wondered how to add the Select All option into the Export Settings of Magento 2. The task was to export a single attribute of a product. However, this action is impossible in Magento 2 by default. Let’s see how tech-savvy users can address these issues and share a more merchant-friendly solution of exporting relevant data from Magento 2.

You can get help with any import and export tasks that take place in Magento 2 immediately. Just for further information
Table of contents
The Issue
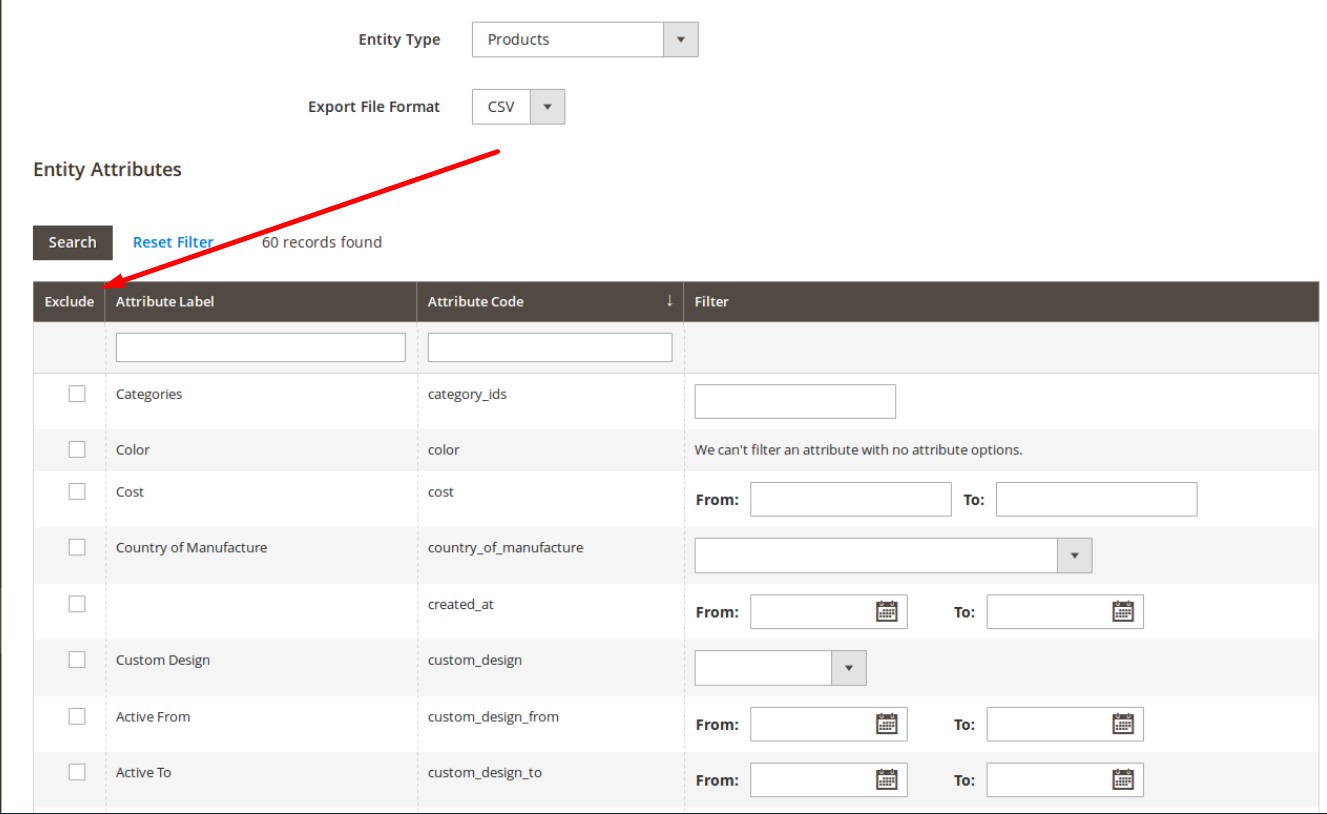
So, the discussion’s author wants to export a single product attribute. However, it is necessary to select all other attributes manually for excluding. The question is how to add the Select All option to choose all the grid positions at once to exclude them.
The author shares the following image to illustrate that there is no Select All button, and it is necessary to tick attributes one by one.

The Solution
Below, we focus on two ways of addressing the issue. Firstly, you will find out what code to use to get the desired functionality. Secondly, we will share a more user-friendly approach that requires no programming skills.
How to add Select All option in Export Settings of Magento 2 (coding required)
According to, you can add the “Select All” button near “Reset Filter”. The author proposes to add a plugin to the Magento\Backend\Block\Widget\Grid\Extended class with the getMainButtonsHtml method. You can see the example below:
|
1 2 3 4 |
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Backend\Block\Widget\Grid\Extended"> <plugin name="VendorName_ModuleName::After" type="VendorName\ModuleName\Plugin\Block\Widget\Grid\Extended" /> </type> |
Next, it is necessary to create the Extended.php file under the following path: VendorName\ModuleName\Plugin\Block\Widget\Grid. Besides, don’t forget about the selectAll JS function.
|
1 2 3 4 5 6 7 8 |
public function afterGetMainButtonsHtml(\Magento\Backend\Block\Widget\Grid\Extended $subject, $result) { $result .= '<button id="" title="Select All" type="button" class="action-default scalable action-reset action-tertiary" onclick="export_filter_gridJsObject.selectAll()" data-action="grid-filter-reset" data-ui-id="widget-button-3"><span>Select All</span></button>'; return $result; } |
After that, you can extend the phtml file for the Javascript function under magento\module-import-export\view\adminhtml\templates\export\form\filter\after.phtml. You can leverage the following script to achieve this goal:
|
1 2 3 4 5 6 7 8 9 |
export_filter_gridJsObject.selectAll = function () { // class admin__control-checkbox is selector var inputs = document.getElementsByClassName("admin__control-checkbox"); for(var i = 0; i < inputs.length; i++) { if(inputs[i].type == "checkbox") { inputs[i].checked = true; } } }; |
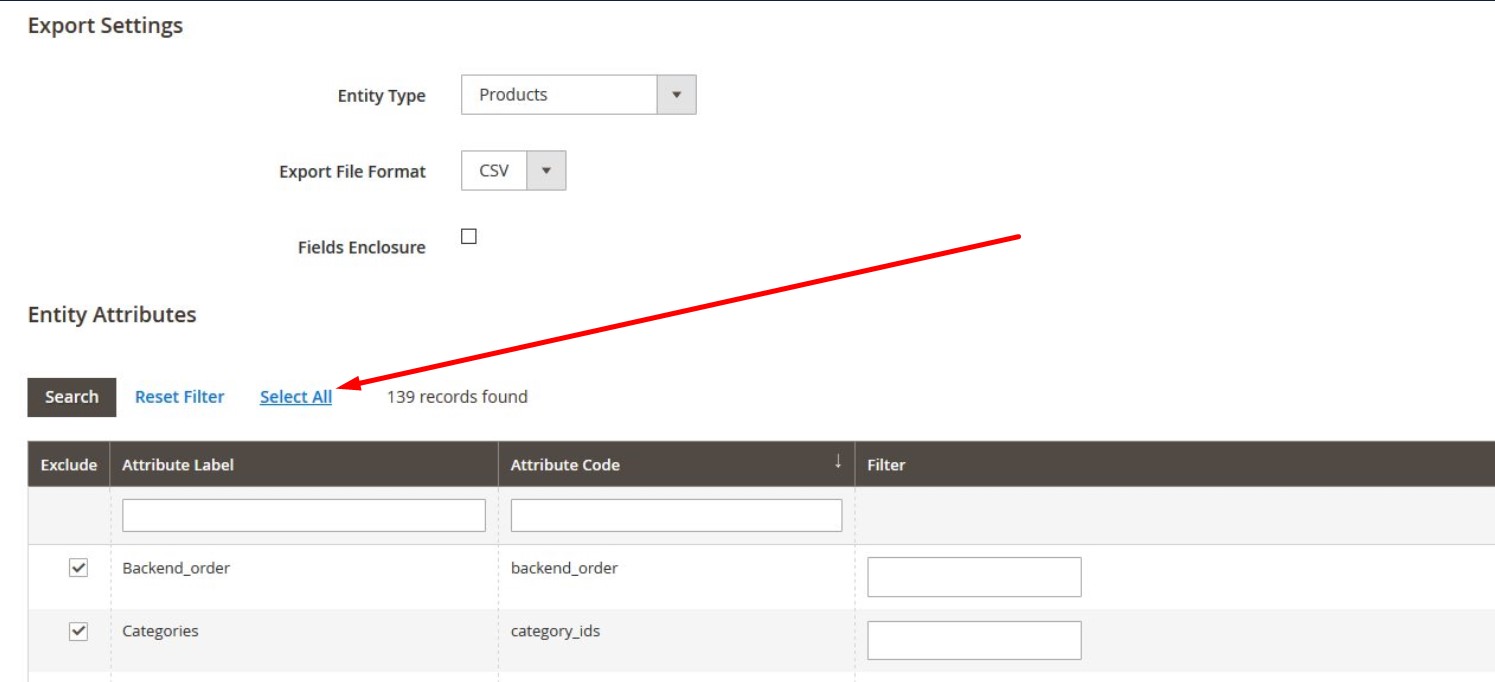
As you can see from the image below, the new button is now available on a grid page.

Thus, you get a basic filtering option. What about more sophisticated solutions?
How to export relevant data from Magento 2 without coding
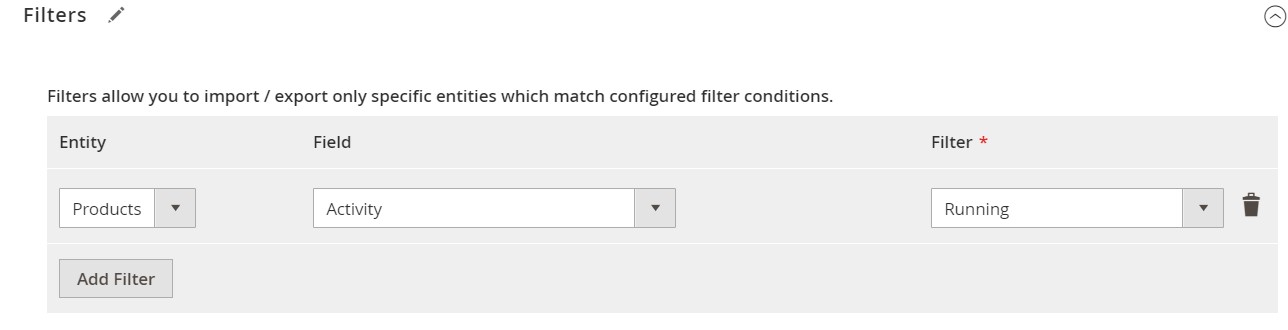
Below, you will find out how to avoid the creation of the Select All button when you need to export relevant data from Magento 2. As a non-technical user, you need a third-party solution that already includes the desired options. Meet the Improved Import & Export Magento 2 extension by Firebear. Our tool offers a system of robust filters that allows you to narrow down the selection of data you transfer from your storefront. Thus, you can easily export specific data sets for a particular entity in Magento 2.
The best thing is that it is a ready-made solution. You just need to install the extension and the filters are at your service. Just choose an attribute you need to export and create a filter using its values. There is no need to select all records for exclusion. The Improved Import & Export Magento 2 module requires selecting what you want to transfer instead of the data you don’t need within the following interface:

Other outstanding features of our extension include:
The Improved Import & Export Magento 2 extension supports a broad variety of file formats. It lets you transfer data using the following standards:
- CSV;
- XML;
- XLSX
- JSON;
- ODS;
- ZIP & TAR.
At the same time, you can leverage several file sources that are not available in Magento 2:
- FTP/SFTP;
- Dropbox;
- URL;
- Google Sheets.
For complex connections, Improved Import & Export utilizes APIs, creating a robust data flow between your Magento 2 website and external systems.
You also get extensive mapping capabilities with Improved Import & Export. The extension lets you apply a mapping preset or match Magento 2 attributes to ones used in the connected system.
Besides, various data editing capabilities are at your disposal. You can merge and split data, add suffixes and prefixes, as well as generate absent attributes on the fly.
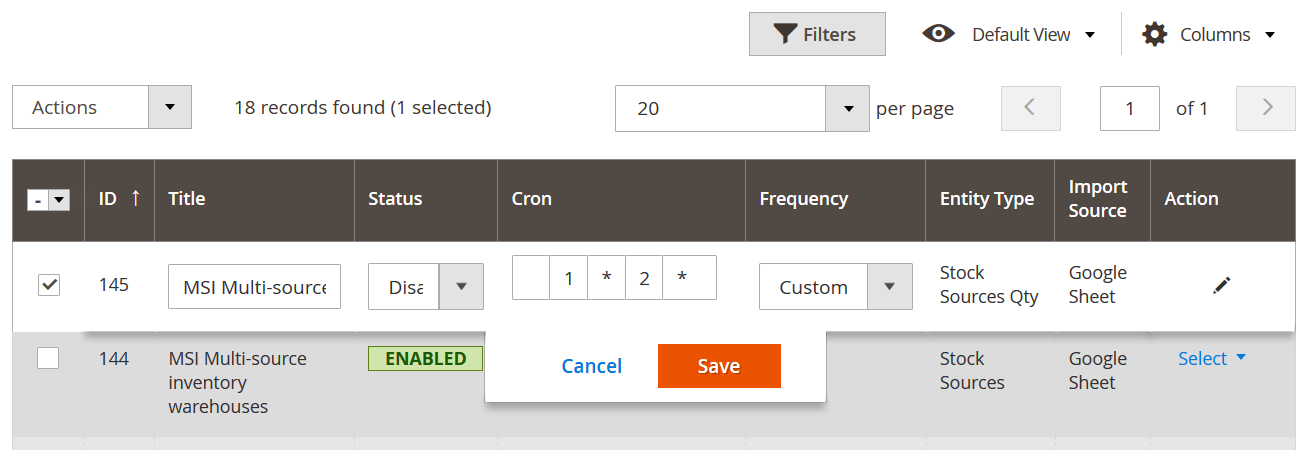
Data transfer automation is another cool feature our plugin offers. The module lets you launch data transfers according to a schedule or leverage various triggers. Export data daily, weekly, monthly, or when a particular event takes place, for instance, a new customer registered on your website.

It is also worth mentioning that the Improved Import & Export extension delivers a set of plug-ins that simplify specific integrations. For example, you can leverage SAP Business One Integration Add-on for Magento 2 to synchronize data between your e-commerce website and the ERP platform within a few clicks.
For further information on our module, follow the link below:
Get Improved Import & Export Magento 2 Extension
More export and import tips for Magento 2 are available in our cookbook.









