CMS Page Tree Hierarchy Magento 2 Extension by WOOM

A structured representation of all information on a website is essential for user experience. By conveniently arranging your content, you increase the chances that a visitor will stay on your website for a longer time. Thus, well-structured information blocks on an ecommerce store can motivate online shoppers to make a purchase and decrease abandonment rates. Arranging pages in a tree hierarchy is one of the best ways to structurize information on a website. Unfortunately, the CMS page hierarchy feature is available by default only in the Magento 2 Commerce Edition. If you run your store on the Magento 2 CE version, you need to install a relevant third-party module to leverage this function.
Today, we want to introduce you to an extension that adds the missing functionality mentioned above – WOOM CMS Page Tree Hierarchy for Magento 2. With the tool, you can efficiently manage all your content pages and organize them in a tree layout. The Magento 2 module provides the ability to add multiple child pages to any CMS page and display them via the widget on the storefront. As a result, you will provide your customers with more convenient navigation and improve their shopping experience.
Below, we explore the features of the Magento 2 CMS Page Tree module and show its backend and frontend interface.

Table of contents
Features
- Ability to set a tree structure for CMS pages;
- Multi-store and multi-lingual setup;
- Possibility to create different tree structures for each store view;
- Drag-and-drop tool for organizing the CMS page sub-structure;
- Ability to include CMS pages in the navigation menu;
- Automatic generation of breadcrumbs;
- Configuration of CMS child pages display via a widget;
- Seamless integration with the storefront.
The Magento 2 CMS Page Tree extension by WOOM enables online merchants to organize content pages in a structured manner. The tool extends default Magento 2 possibilities by allowing users to build CMS pages hierarchy in the same way as it is applied to categories. Thus, you can arrange any of the created content pages in a tree form with the ability to include multiple pages under a particular page folder. This way, you can create a blog consisting of standard CMS pages, add product guides, or set any other multi-layered content representation according to your business strategy.
With the CMS page hierarchy Magento 2 module, you can create a menu with information pages organized based on the parent-child relationship. Arranging page folders in the tree hierarchy doesn’t take much time and effort due to the availability of a handy drag-and-drop tool. You can include multiple child pages under the menu of a particular CMS page and modify the created structure by adding and removing selected pages whenever necessary. Moreover, the CMS page tree extension provides a widget that can be utilized to display child pages on a parent CMS page or any other page of your website where the widget can be placed.
Another useful function offered by the CMS Page Tree Structure Magento 2 module is the ability to include a link to a content page in the top navigation menu. It is possible to add any CMS page to the navigation bar, including related child pages. Store managers can select a position of the CMS page link in the menu relative to the categories already included in the navigation.
Note that the module’s configuration doesn’t require compatibility with other extensions installed on your website. By installing CMS Page Tree Hierarchy, you get a wrapper that can be used for existing Magento 2 pages. It is also necessary to mention that the CMS Page Tree Hierarchy Magento 2 extension supports multiple stores, so you can generate different tree structures on a store-view basis.
Backend
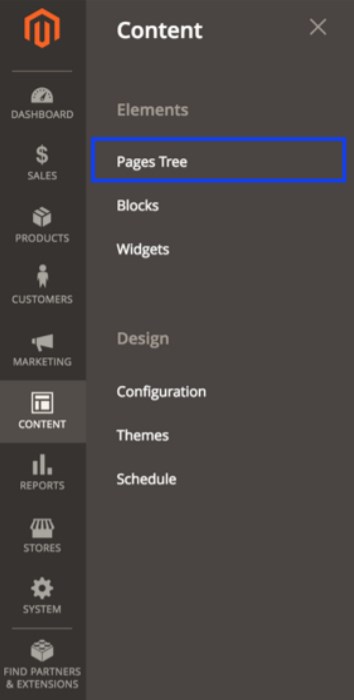
You can manage CMS pages hierarchy under the Content -> Elements -> Pages Tree menu in the Magento Admin.

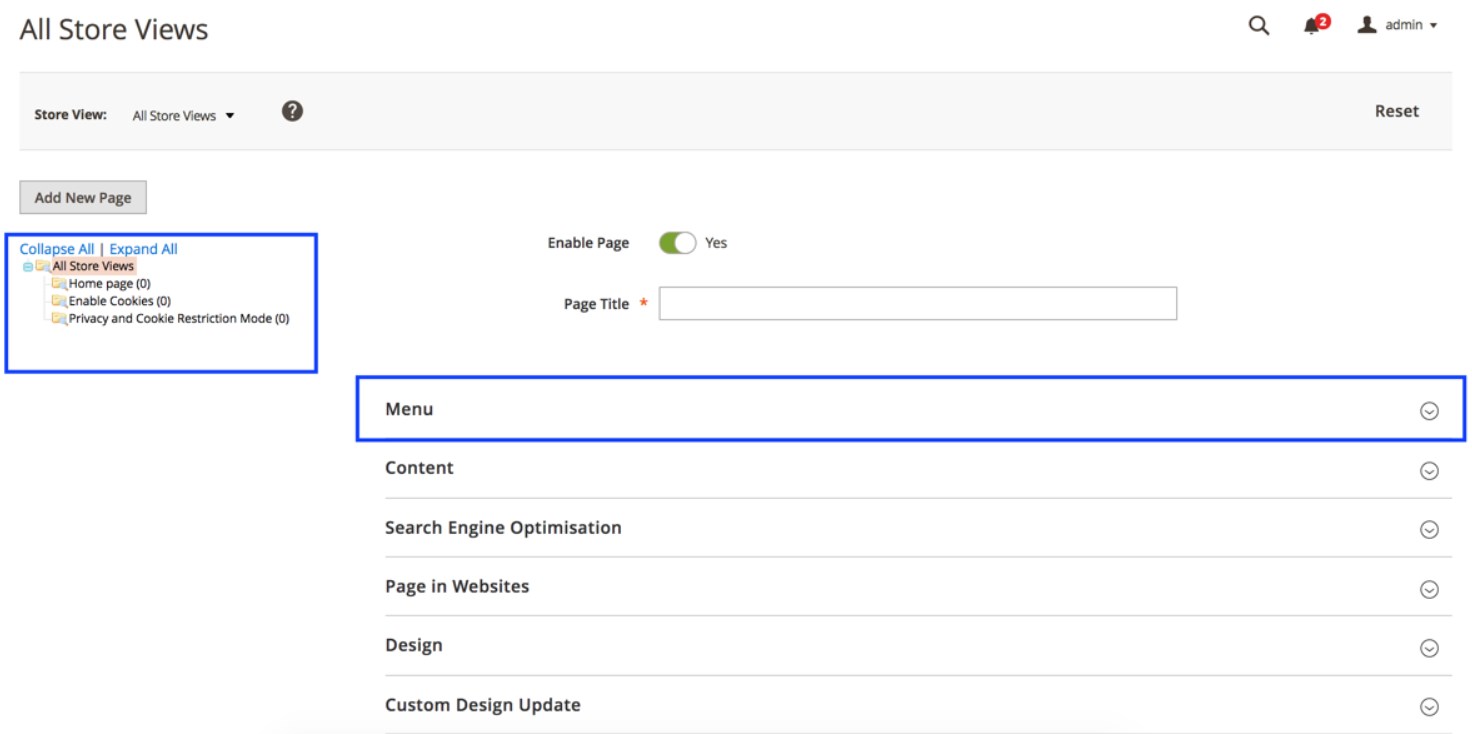
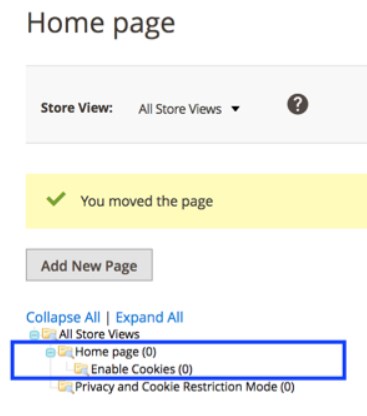
In the left block of the screen, you will see a CMS tree with all the pages you have created before.

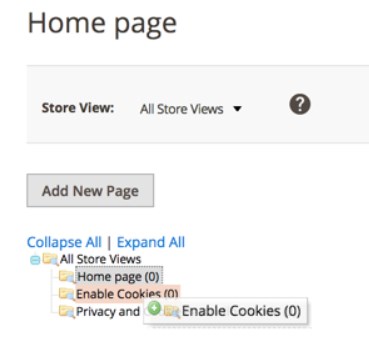
The Magento 2 module provides drag-and-drop functionality for changing the position of CMS pages in the hierarchy. Using this function, you can set parent-child relations between content folders in the CMS tree structure. To place a particular CMS page as a “child” page of another one, drag it on the top of an intended parent page.

In our example, we set “Enable Cookies” as a child page of the “Home page”.

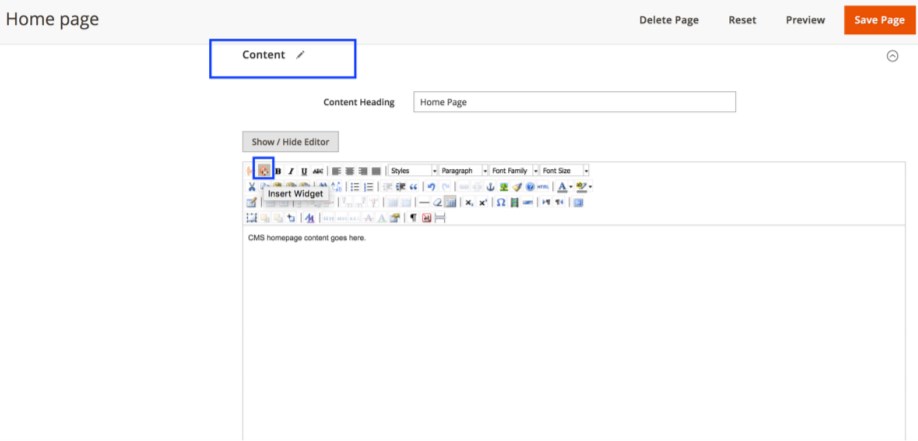
Now, let’s see how to configure the widget settings to display a CMS page with the child pages list. After clicking on a page folder in the tree structure block, scroll down to the Content section and press the “Insert Widget” button.

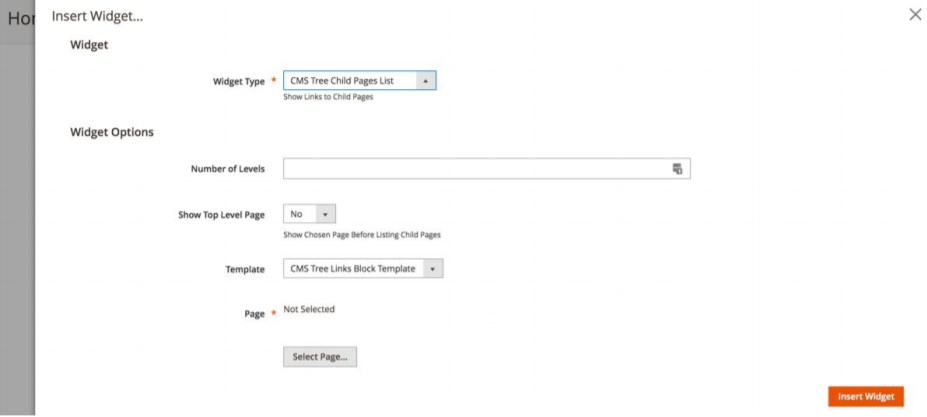
On the opened screen, select “Cms Tree Child Pages List” from the Widget Type options. Here, you can also set the number of levels that will define the depth of the widget menu. Besides, you decide whether to show a parent page before the child pages listing and choose a template. To select a specific page for which you want to apply configured widget settings, click the “Select Page” button.

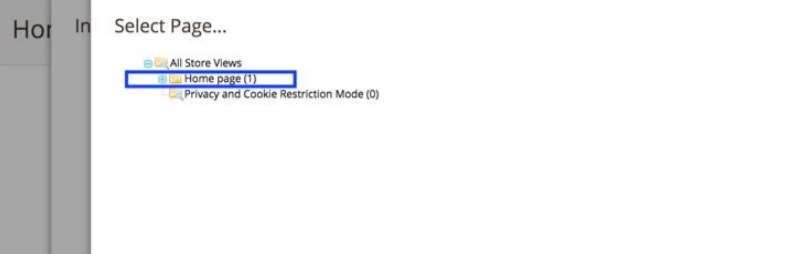
After choosing the corresponding CMS page folder, press “Insert Widget”.

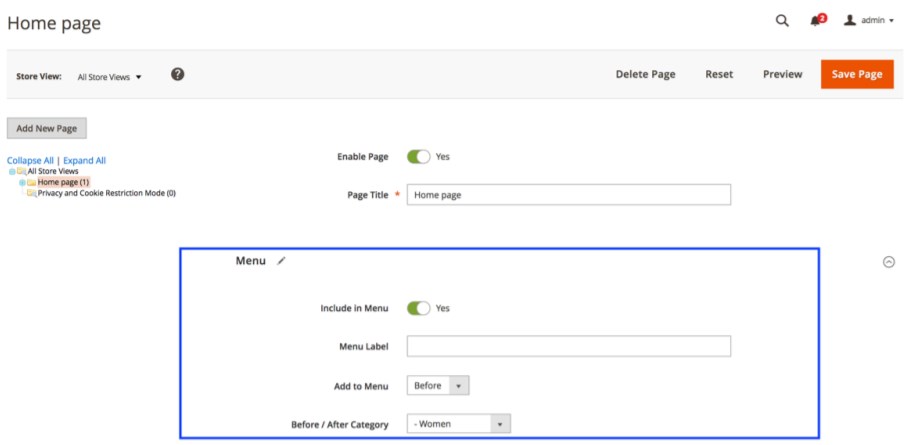
If you want to include a link to a content page in the navigation menu bar, go back to the CMS page view and expand the “Menu” section. You should move the “Include in Menu” toggle to the active position. Here, you can also create a custom label for the CMS page link and decide whether to display it before or after a specified category.

Further, we will show how the CMS Page Tree Magento 2 module changes the appearance of the content pages structure on the frontend.
Frontend
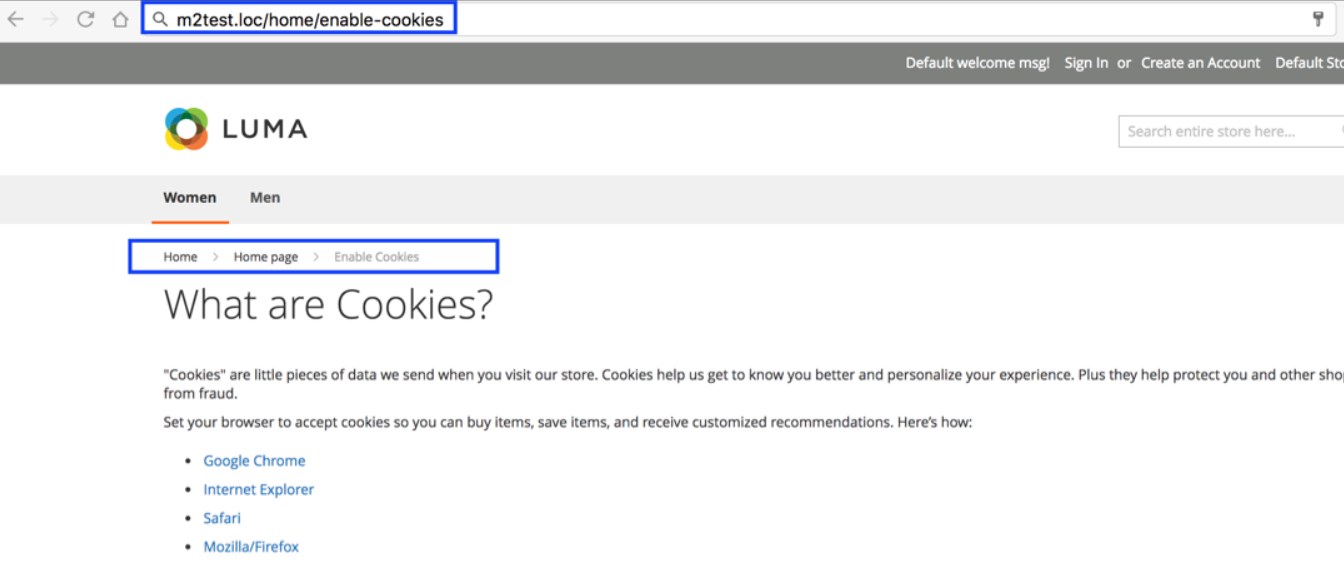
The first example displays how the “Enable Cookies” page, configured as a child of the homepage, appears in the breadcrumbs on the frontend. Note that the extension automatically generates a URL with a relevant path that can be used to access the page.

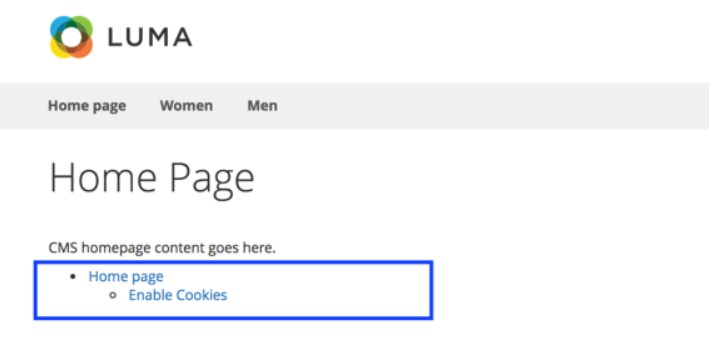
The next example illustrates how a home page with a child page in its tree structure is displayed on the storefront via the widget.

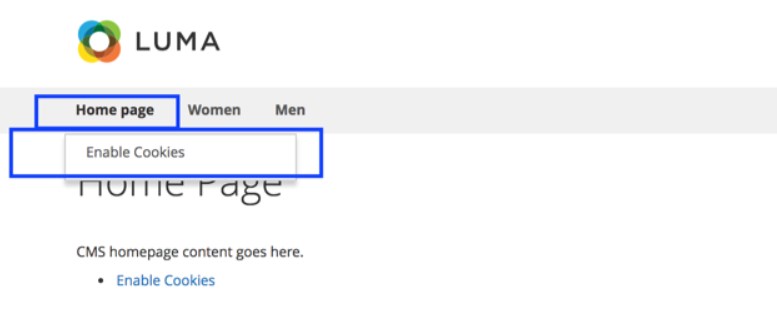
In the image below, the parent “Home page” is included in the top menu bar along with its “Enable Cookies” child page.

Final Words
The CMS Page Tree Hierarchy extension by WOOM brings a vital improvement to default Magento 2. By installing the module, you will be able to easily build a meaningful structure of content pages on your store. The extension doesn’t require coding skills and provides flexible configuration options. CMS page menus created using the Magento 2 module drastically improve navigation on a web store and allow visitors to quickly find the necessary information. As for the price of the CMS Page Tree M2 module, you can buy it for $300.









