Visual Magento 2 Form Builder Extension by LandOfCoder

LandOfCoder has created a very visual Form Builder like Google Form. Also, the extension is a very powerful form creator tool with more than 20 input types and drag n drop feature. It has customizable backgrounds supported to create eye catching forms. Hence, from the beginning, the extension is known as best seller in the last 2 years.

Table of contents
- 1 Key features of Visual Form Builder
- 1.1 Drag n Drop Interface To Help You Create Form Fast
- 1.2 Support multiple input types and form fields To Create Flexible Form
- 1.3 Flexible Layouts with Bootstrap Grid & Multiple Content Inputs
- 1.4 100% Responsive & Mobile Optimized Form
- 1.5 Ease to modify Design, Background, Font Icons
- 1.6 Mulitple Premade Form with Sample Data
- 1.7 Some of other features you may want:
- 2 Backend
Key features of Visual Form Builder
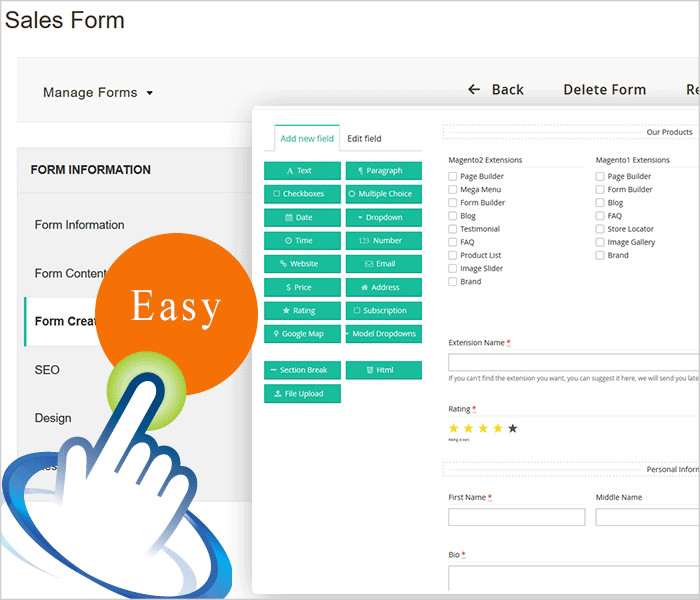
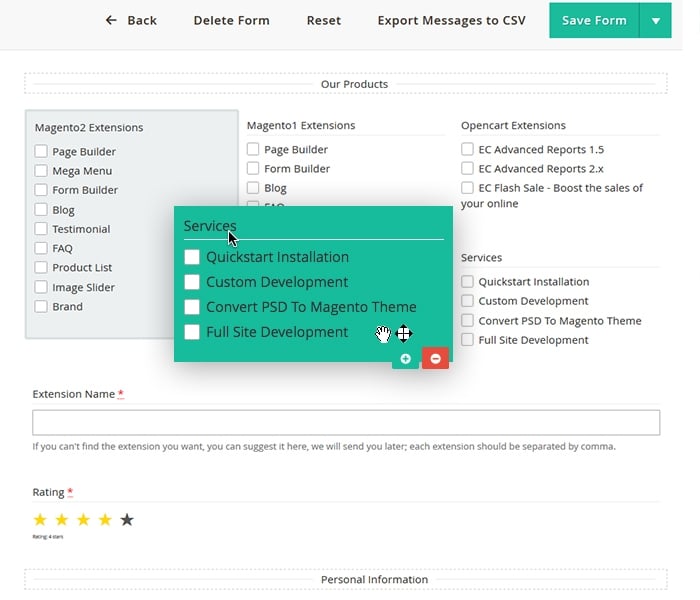
Drag n Drop Interface To Help You Create Form Fast
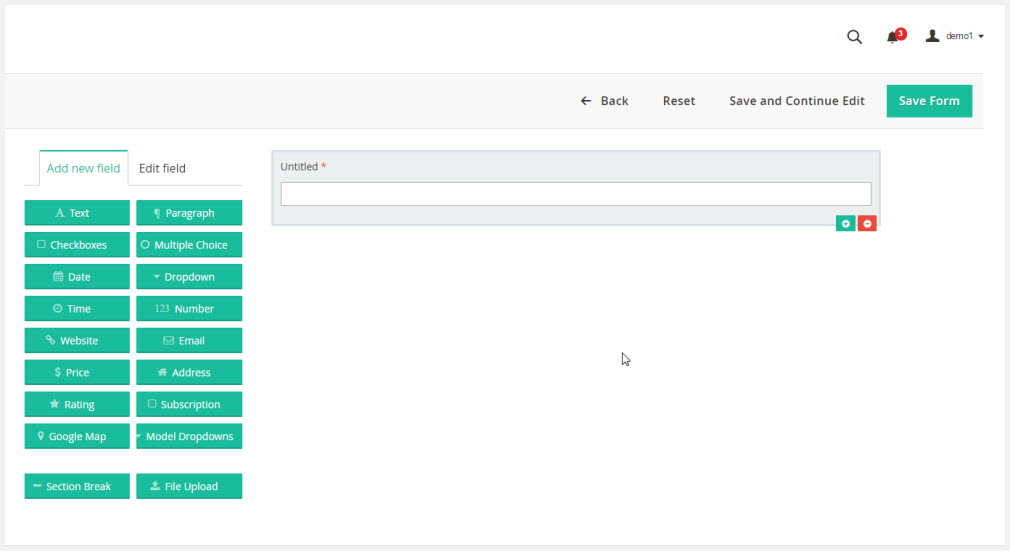
Our form builder is super saving-time and easy to use for building form. When you design form, you will find it very exciting with dragging n dropping elements. Have you experienced Google Form? If yes you will find it much more powerful than that tool. Moreover, the building process is so simple anyone can use.
All you need is to select and drag n drop them, your multiple form is created in minutes. It is amazing, isn’t it?

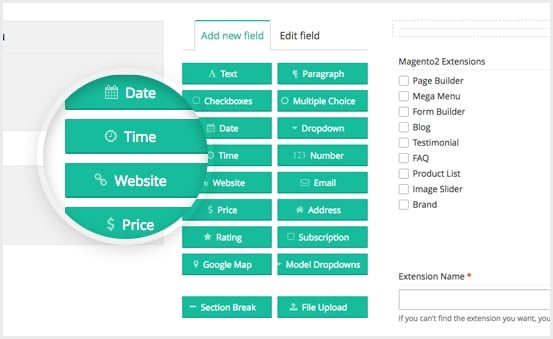
Support multiple input types and form fields To Create Flexible Form
There are more than 20+ fields including
- Text
- Paragraph
- Check box
- Multiple Choice
- Date
- Drop down
- Time
- Number
- Website
- Price
- Address
- Rating
- Google Map
- Subscription
- Dynamic Dropdown
- File Upload
- Section Break, etc.

Flexible Layouts with Bootstrap Grid & Multiple Content Inputs
Have you heard about Bootstrap Grid? If yes, you will agreed with me that it is very useful for you to divide column and block. Hence, you can create flexible custom layout as your expectation

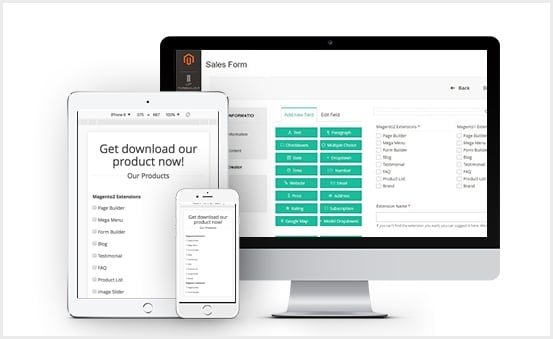
100% Responsive & Mobile Optimized Form
With LandOfCoder magento 2 form builder, you can create responsive form on different devices such as desktop, laptop espeically mobile. Hence, your customer can submit form right away on mobile.

Ease to modify Design, Background, Font Icons
In any form field, you can freely edit color background, layout, text color, icon, line, etc

Mulitple Premade Form with Sample Data
LandOfCoder form builder comes with tons of premade form such as contact forms, order form, sale forms, volunteer signup, hotel reservation, feedback, warrantly registration. You can check it or reuse it for your purpose.
Some of other features you may want:
- Recaptcha Security, spam protection
- Easy to Submit Form With Ajax Effects
- Auto send THANK YOU email to all customer’s email after they submit form
- Ajax Effects When Submitting Form
- Easy to manage blacklist via IP and email
- Export Messages & Customer Data To CSV
- [NEW] Reply email address in message
- Compatible with Themes & Extensions
- Fully Compatible with all Magento 2 version
Backend
LandOfCoder Visual Form Builder is an easy-to-use extension. With this extension, you can create form without coding. Below, we will show you how to create and configure your own form in the backend.
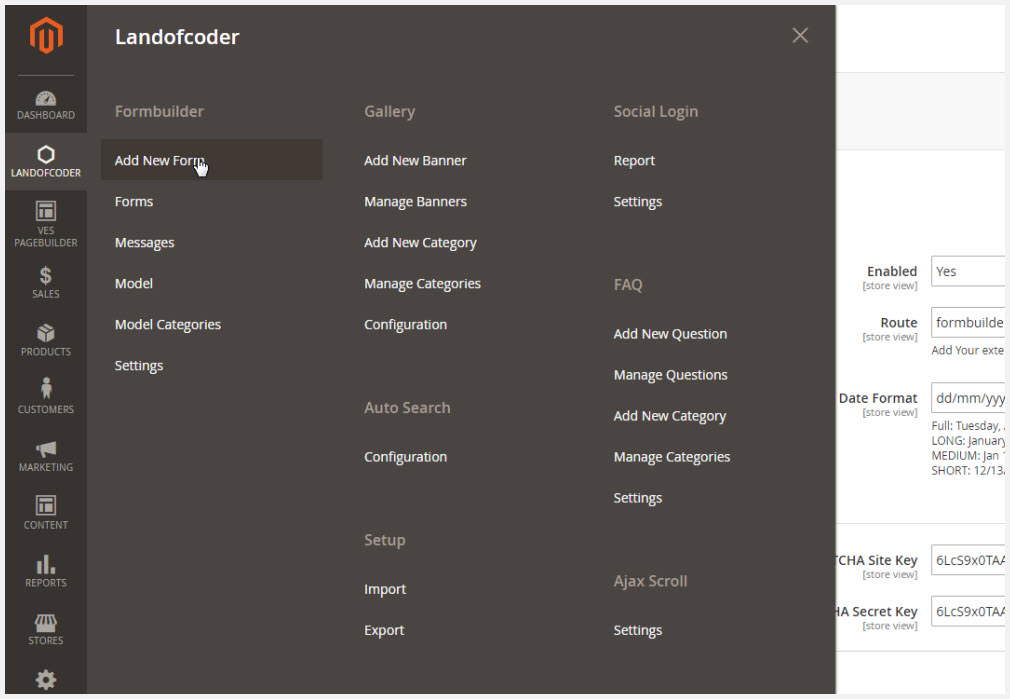
Create a new form
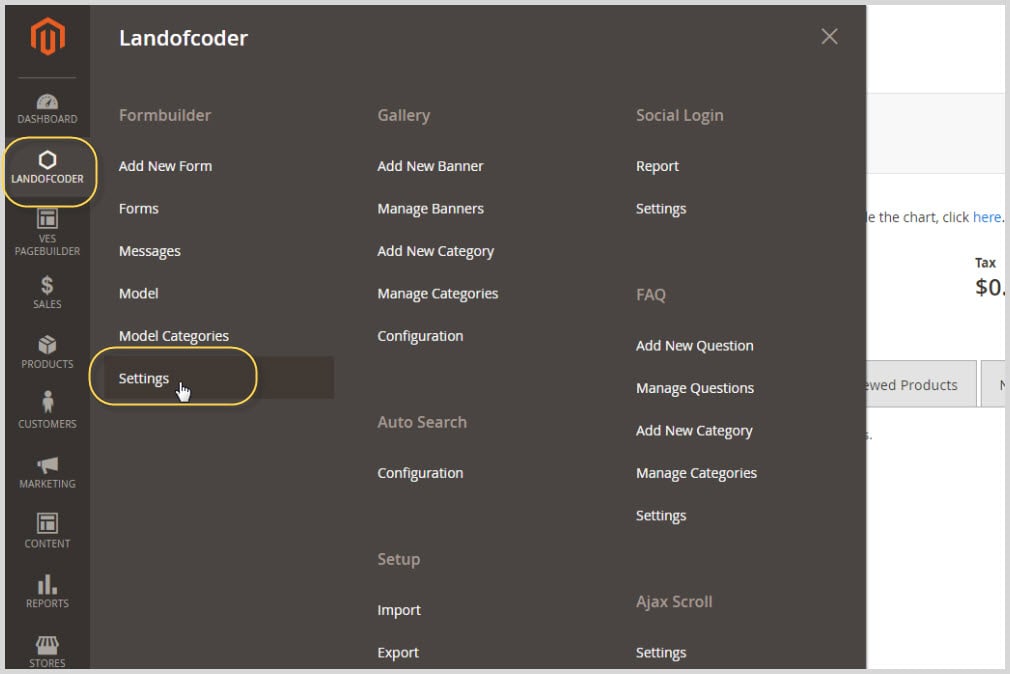
In the admin panel, open LandOfCoder >> Form Builder >> Create Form

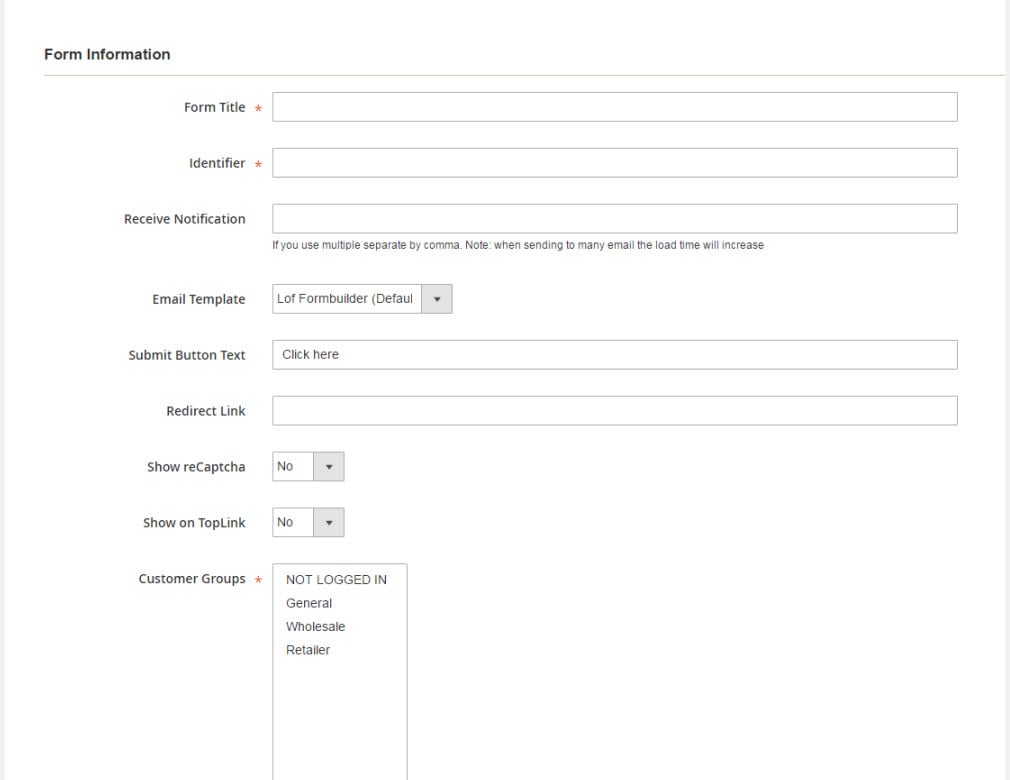
Step 1. Fill in Form Information

You are able to:
- define title of your new form
- define URL link for the form
- add your email address in case you want to receive notification after customers submit form successfully.
- choose the right email template you want to use
- add Text for ” Submit Button” here.
- select Yes to show reCaptcha, and choose No if you don’t want to show reCaptcha protection
- select Yes to show Toplink and select No if you don’t want to show top link
- choose customer groups for your new form
- choose store view you show new form
- if you want to publish your new form you just need to “Enable”, set disable if you want to hide it
Step 2: Form Content
You can show message in this form field:
- “before form”
- “after form”
- “successful submission”
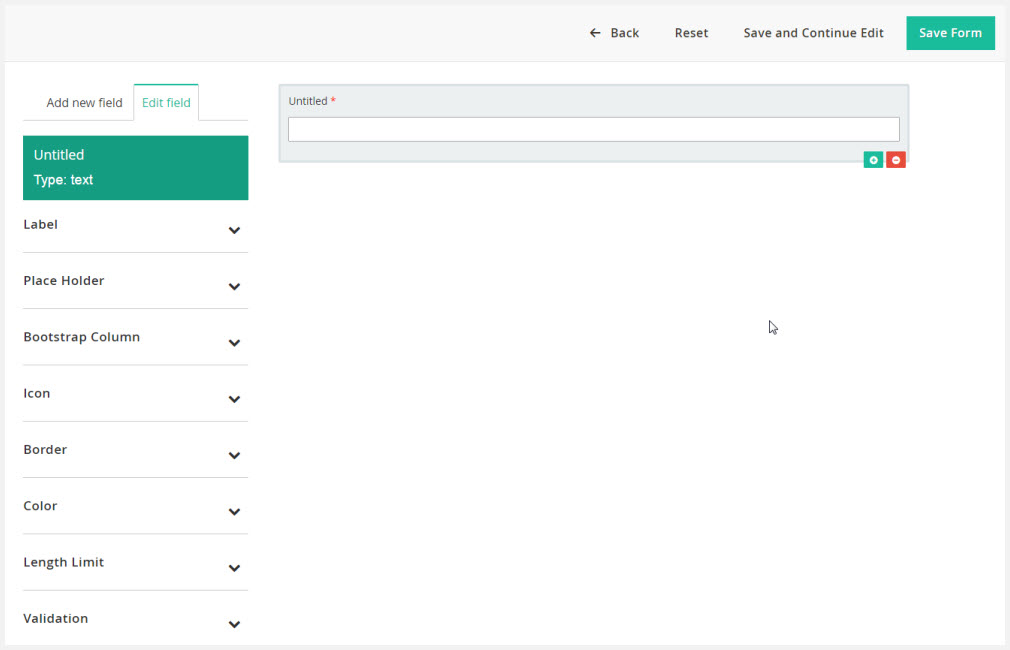
Step 3: Form Creator
In this section, you can freely create your form by using form field
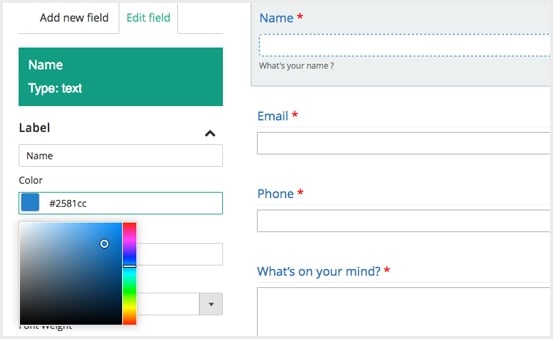
I will take Text field as an example

Label:
- Insert form title,
- Choose title color
- input Font size for the title
- Choose Font Style for the title
- Input Font Weight for the title
- input placeholder text
- select column width here( max: 12)
- select field width here
- choose icon that appears in the form field
- decide border width
- decide choose border styles
- add border radius

Color:
In this section you will need to input text color, input background color, set min/ max for characters in the field content.
Configuration
To config in the backend, go to Admin Panel > LandOfCoder> Form Builder > Setting

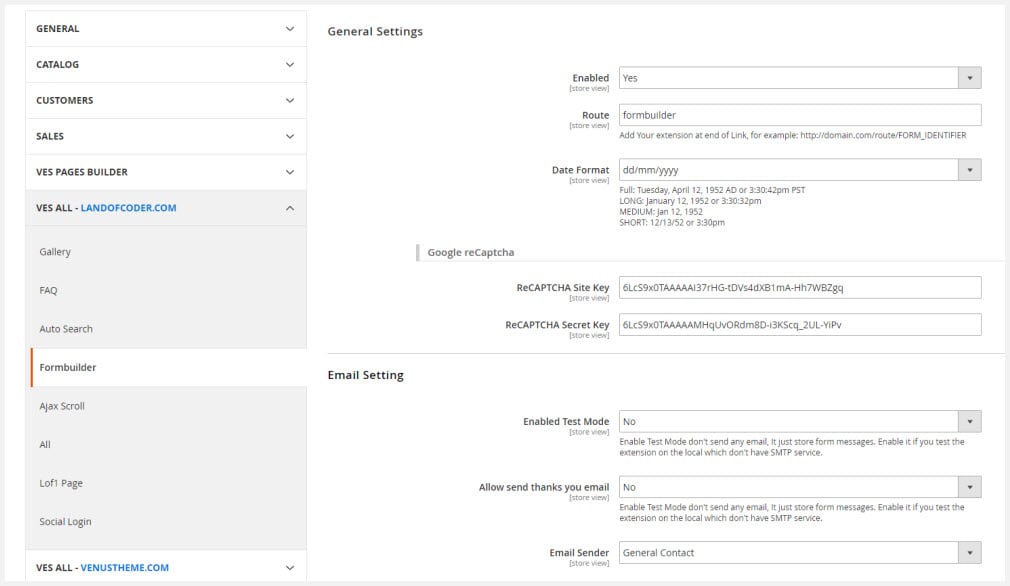
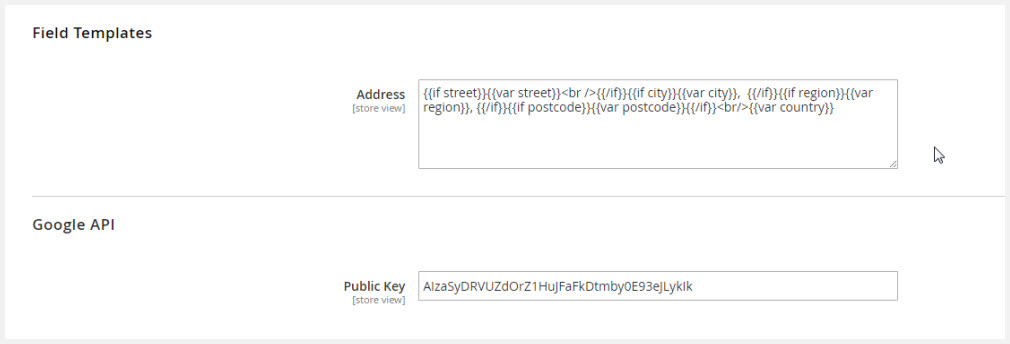
General Setting
You can set yes to enable the extension, then defines the direct link to the new form. Also you will need to choose one of 4 types to show date & time

Google reCaptcha
The ReCAPTCHA site key is used to display the widget. The secret authorizes communication between your application backend and the reCAPTCHA server to verify the user’s response
Email Setting:
- Select “Yes” to enable Test Mode/ Sending Testing Emails
- Select “Yes” to send thank you email auto
- Choose email sender address for email

Price of Magento 2 Forms Builder Extension
You can purchase Forms Builder extension with $99. The extension package includes extensive free updates, full service, and free support. Also, it comes with a 30 day money-back guarantee









