Mirasvit Google PageSpeed Optimizer for Magento 2

Website performance is one of the critical factors for the successful running of an ecommerce business. Slow website pages create a negative impression of an online shop, which results in the loss of customer trust and an increased number of abandoned carts. Besides, store performance has a direct relation with the ranking in the Google search results.
Today, we present you a solution that enables ecommerce store owners to apply required techniques for optimizing their websites – Mirasvit Google PageSpeed Optimizer for Magento 2. The extension offers a range of tools that allow reducing the size of various files on a web page. By applying the Magento 2 module’s functions, merchants can quickly improve their pages load speed score in line with the Google recommendations.
Below, we describe the core features of the Mirasvit Google page speed optimization module in more detail and look closer at its backend configuration.

Slow website pages negatively affect both customer experience and SERP ranking. If an online shopper has to spend too much time on a website to find the desired goods, it might lead to cart abandonment. Since Google considers website speed as one of the ranking factors, it might place your website in a disadvantageous position in the search results. That’s why it is important to understand your website performance and take the necessary actions if it needs improvement.
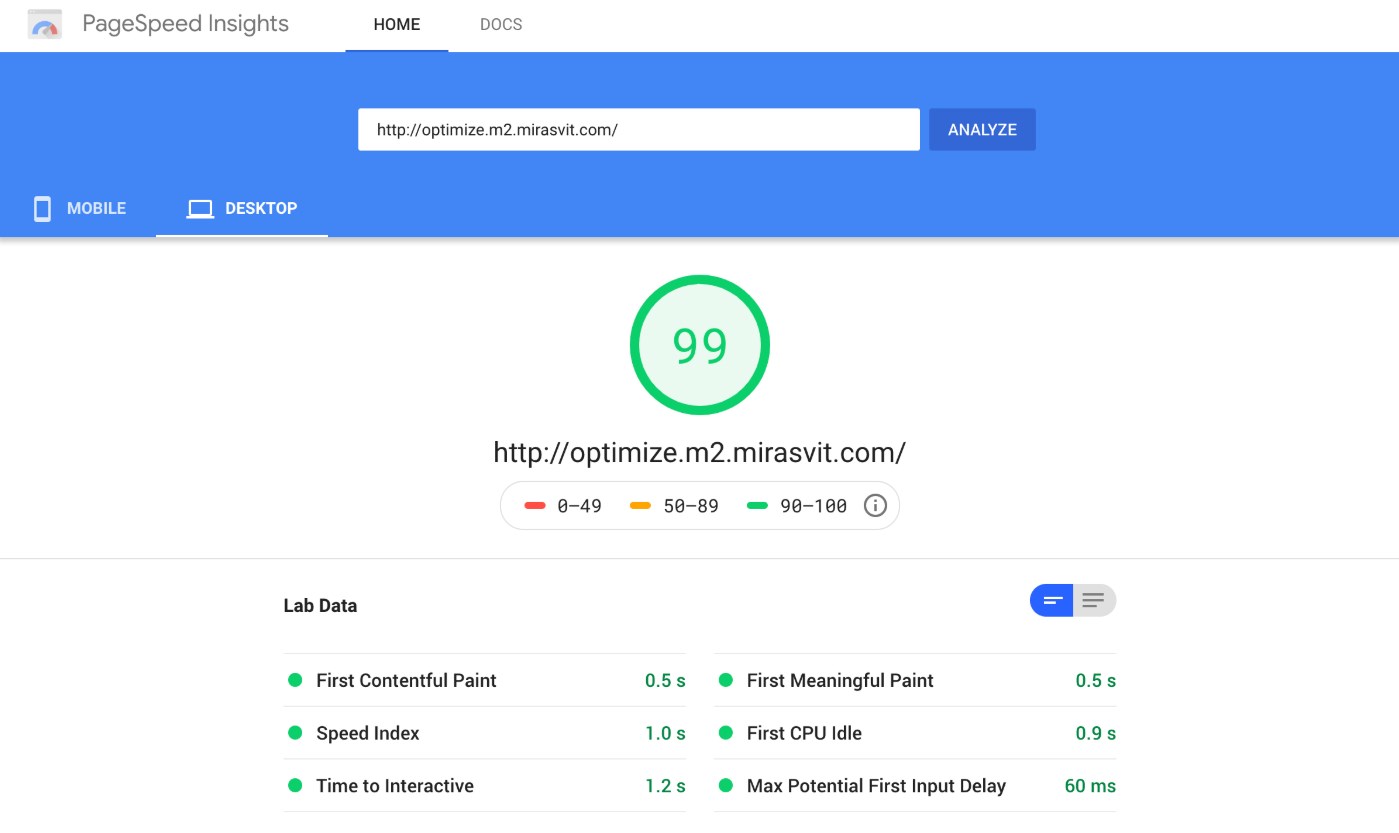
Google provides website owners with the tool that allows tracking web pages speed for both desktop and mobile. If a PageSpeed score of your website is lower than 90 points, it is recommended to consider Google recommendations to optimize your store performance.
There are several techniques, aimed at compressing files size, that are generally utilized for improving website speed. To make the optimization process faster and more efficient, we advise you to install an appropriate third-party module. The Mirasvit Google PageSpeed Optimizer extension provides Magento 2 merchants with necessary tools for enhancing page speed on their stores. By implementing the functions offered by the Magento 2 module, you can easily improve scores in the Google PageSpeed tool and move your website to a higher position on the search results page.

Features
- HTML, CSS, and JS minification;
- Advanced Javascript bundling;
- Defer parsing of JS files;
- CSS merging;
- Automatic image compression;
- Support for the GIF, JPG, and PNG image formats;
- Lazy Load of images;
- Page speed monitoring tool.
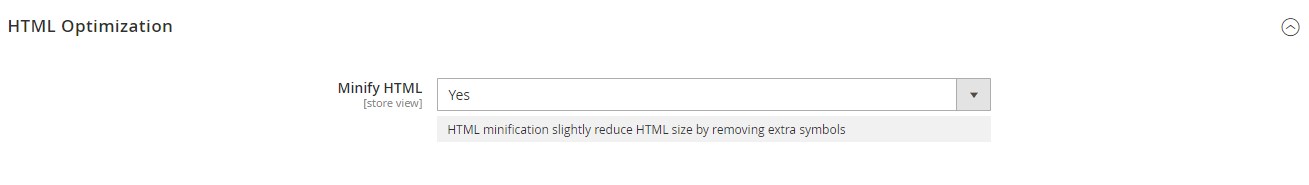
The Mirasvit Google PageSpeed Optimizer extension provides advanced functionality for optimizing code structure on a website. With the Magento 2 module, it is possible to minify Javascript, CSS, and HTML code. This way, you can significantly reduce the size of your files, which speeds up the loading of web pages and improves website performance in general. For compressing the files, the extension removes unnecessary elements, such as extra characters, spaces, line breaks, etc., from the code.
As for other optimization possibilities, the Magento 2 page speed optimization module helps to decrease the number of on-page Javascript resources by using JS files bundles. By applying the bundling feature, only required Javascript files are combined, which allows eliminating a part of code that is not vital for every page. When JS files have a smaller size, website pages load faster.
Another method applied for JavaScript optimization on a website is known as defer parsing. This technique allows moving JS files to the bottom of a page and preventing them from blocking main page content to load. This way, frontend users will not experience a delay in page loading and will see the necessary content much faster.
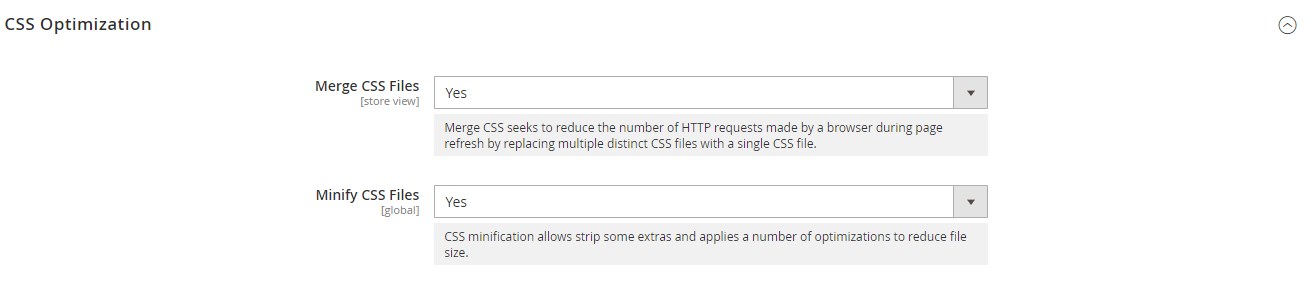
Moreover, Google PageSpeed Optimizer for Magento 2 allows merging CSS files into a single file. By applying this function, you reduce the number of server requests from a browser when a page needs to be refreshed. This technique is also vital for improving the experience of end-users since they will be able to instantly get the page content on the frontend.
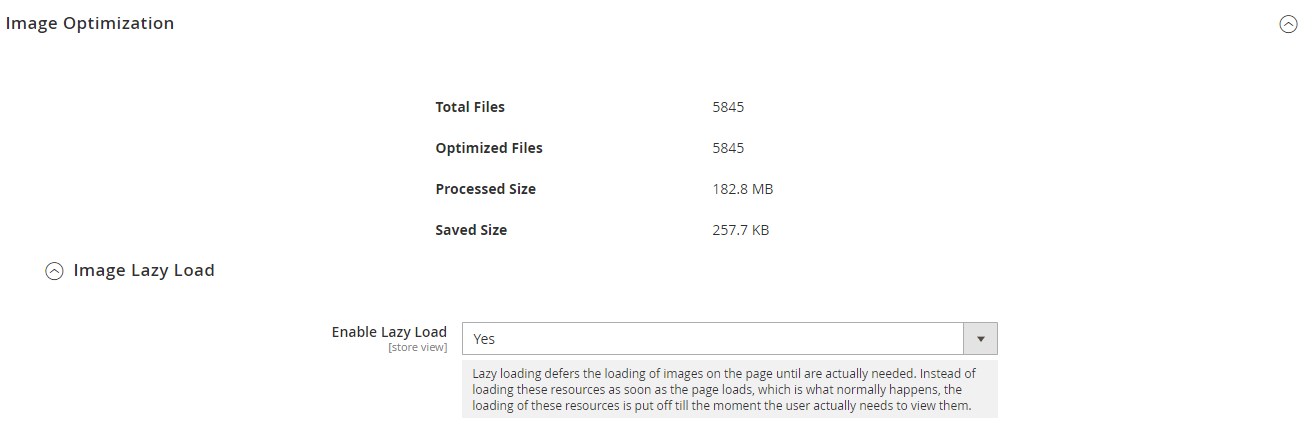
In regards to the image compression, the optimization tools offered by the Mirasvit module allow reducing the page size by up to 20%. The Magento 2 extension supports major image formats, such as gif, jpg, and png, and applies automatic compression to the files. Since pictures usually take a high percentage of the page size, compression of these files greatly increases the page loading speed and allows a browser to deliver the website content much faster.
Another way of optimizing images available with the Mirasvit extension is the Lazy Load function. Without applying the feature, a website will load images along with other important files, which will prevent a proper rendering of the main content. Lazy Load allows postponing loading of images on a web page until a user scrolls down to the block where they need to be actually displayed. This way, you also improve user experience on the storefront and improve your PageSpeed score.
Now, when you know the main features of the Google PageSpeed Optimizer Magento 2 extension, let’s explore its backend interface.
Backend
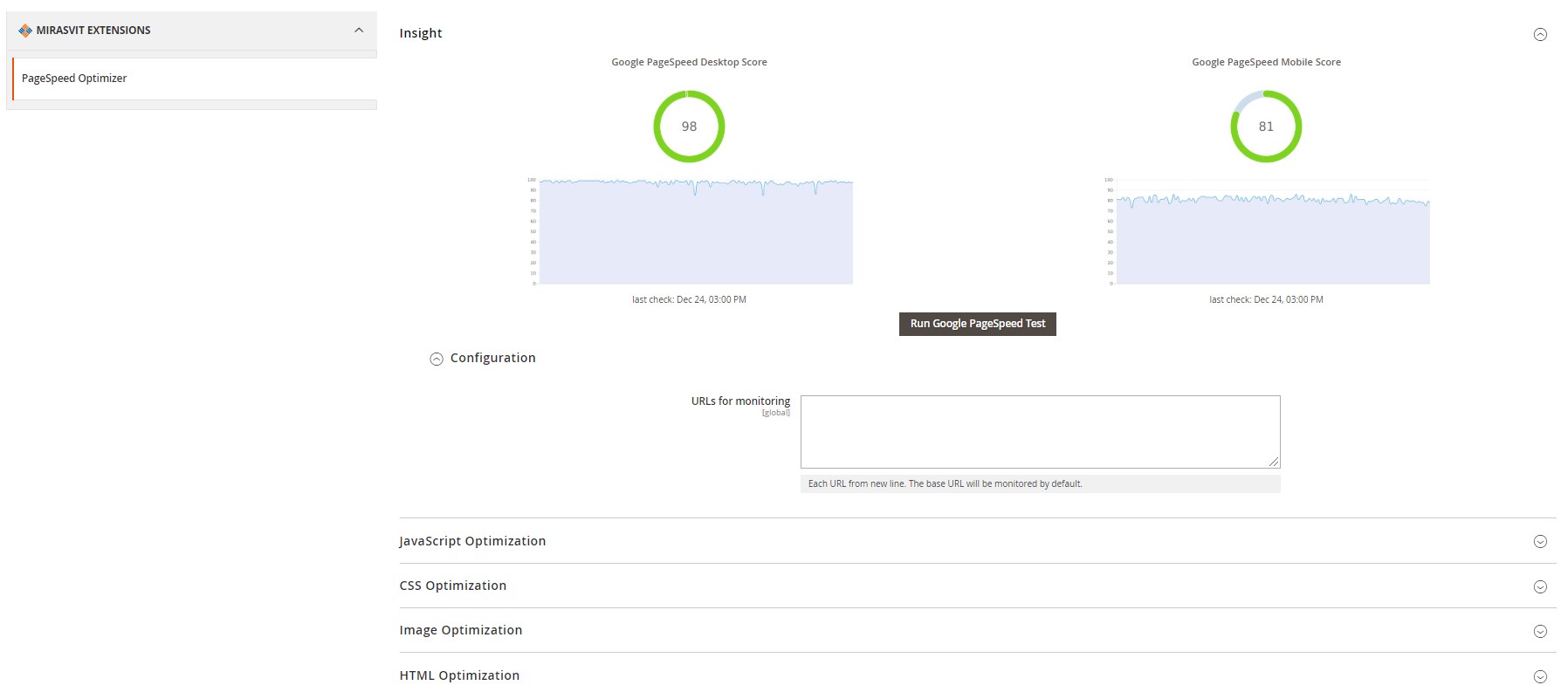
All settings of the Mirasvit Google PageSpeed Optimizer extension are located under Stores -> Settings -> Configuration -> Mirasvit Extensions -> PageSpeed Optimizer. The configuration page includes 5 tabs: Insight, JavaScript Optimization, CSS Optimization, Image Optimization, and HTML Optimization.
The Insight tab shows the results of the latest Google PageSpeed test for desktop and mobile separately. You can run Google page speed testing by pressing the appropriate button below the score statistics. The Insight tab also contains the Configuration section where you can enter URLs for monitoring.

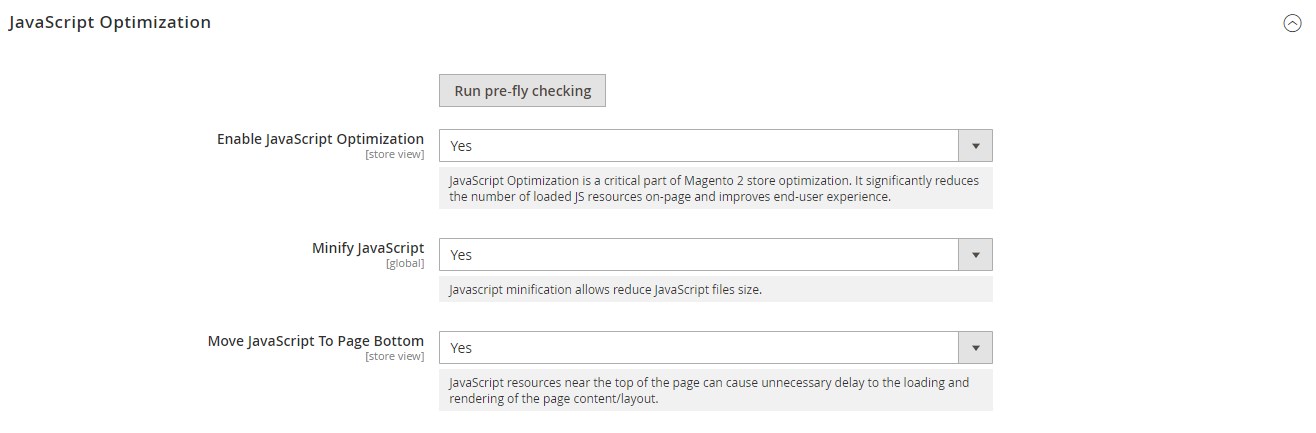
Next, you can enable JavaScript optimization, activate/deactivate JS files minification, and decide whether JavaScript code should be moved to the page footer.

In CSS Optimization, you can enable the features that allow merging and minifying CSS files.

The Image Optimization tab shows details on the number of total files and optimized files, as well as processed and saved size. Here, you also enable/disable the Lazy Load function for images on your website.

In the HTML Optimization settings, you can activate the minification feature for HTML files.

Final Words
Mirasvit Google PageSpeed Optimizer for Magento 2 provides ecommerce merchants with a set of advanced tools for improving website performance. Image and code optimization methods applied by the extension help to reduce files size, which has a positive impact on page loading speed. Optimized websites improve frontend user experience, help to gain customer loyalty, and positively affect SEO. You can buy the Magento 2 module for $249. Follow the link below for more details:








