Magento Compressors Comparison (Fooman & PotatoCommerce)

Although we’ve already created lots of post dedicated to Magento performance, since it is hard to overestimate this topic, we are not going to stop. Here at Firebear, our goal is to make the Magento ecosystem better, that’s why we are always trying to dig into something new and interesting. And that’s why you can find lots of reviews and comparisons in our blog. While our main idea is to shine the spotlight on Magento 2, we understand that there is still a plethora of Magento 1 merchants, so here is an important post dedicated to the first version of our favorite ecommerce platform. Below, you will find a comparison of the best Magento compressors: PotatoCommerce JS & CSS Compressor + Image Optimization and Fooman Speedster.

First of all, let’s tell a few words about various Magento performance improvement techniques utilized by both tools and then proceed to reports that illustrate their performance.
Fast ecommerce stores provide better shopping experience than slow ones. At the same time, they tend to have better SEO, since performance is considered as an important ranking factor. It means that with an optimized website you get more store visitors and due to top-notch shopping experience more of them become customers who can then join the ranks of your returning buyers.
But what about PotatoCommerce JS & CSS Compressor + Image Optimizer and Fooman Speedster: which techniques do they utilize to improve Magento performance?
Both Magento extensions speed up your online storefront by compressing and combining JavaScript and CSS files. The PotatoCommerce JS & CSS Compressor + Image Optimization Magento module provides the ability to streamline such process as file minification. The size of your CSS and JS files is reduced, since various elements that are not used by a browser are eliminated. Breaks, tabulation, comments, and space symbols consume resources and consequently increase document file size, but you can easily get rid of them with the help of the PotatoCommerce JS & CSS Compressor extension. The same is about Fooman Speedster.
The next important technique utilized by both extensions is asset merging. PotatoCommerce JS & CSS Compressor + Image Optimizer and Fooman Speedster combine multiple Javascript files together. CSS files are also merged into one. This Magento performance optimization technique helps to speed up an ecommerce website effectively.
It is also necessary to mention that the PotatoCommerce JS & CSS Compressor + Image Optimization Magento module offers lots of other performance improvements that are not available with Fooman Speedster.
In addition to minification and file merging, the module also provides JS defer parsing and inline small JS. Besides, script exceptions are possible.
Additional CSS-related features include inline small CSS and style exceptions. As for CSS defer parsing, it is not recommended to apply this technique because it reduces customer experience by providing a blank page without stylesheets first during page load.
Also note that PotatoCommerce supports HTML minification and image compression and lazy load. Other features allow you to set image dimensions and use serve scaled pictures. For further information, check our overview of the extension: PotatoCommerce JS & CSS Compressor + Image Optimization Magento Extension. And now it’s time to draw your attention to some tests.
GTMetrix Testing Environment
The Following experiment was conducted in the following conditions:
- Enabled gzip for HTML;
- Enabled expires headers for images;
- Enabled Magento Cache.
3 different Magento instances were tested. First of all, it was a clear Magento instance. The second one was combined with Fooman Speedster. The third instance, was enhanced with the help of PotatoCommerce JS & CSS Compressor + Image Optimization.
Each report has been generated 5 times and a median result (by load time) was chosen. Also note that each report has been generated in series. No one-time execution of reports took place. All server performance was utilized to create each report.
GTMetrix and Google Pagespeed Insight make a report for a new user each time. It means that no browser caching was enabled. Also note that extension and Magento cache has been filled before each report generation.
FPC was used to reduce the difference in HTML page delivery results and make the experiment more precise. The difference was reduced from ~1200ms to ~100ms.
It is also necessary to mention that the combination of Magento, sample data, and responsive web design contains very little static content. As a result, an average Magento theme does not set serious tasks for optimization, so reports are quite similar.
A production store is absolutely a different story. In practice, Magento themes are always heavy, a store is full of content, and there are unoptimized and ineffective code snippets. To illustrate such conditions, the ‘dirty cms page’ was tested in addition to home, catalog, and product pages. The corresponding row is available in each of the following grids. It shows how the participants of the experiment cope with real conditions and difficult tasks.
Type Codes
- FPC – PotatoCommerce Full Page Cache extension;
- Compressor+io – PotatoCommerce JS & CSS Compressor + Image Optimization extension.
Load Time Comparison
In GTMetrix, this index is called Fully Loaded Time – the point after the Onload event fires and no network activity occurs for 2 seconds. Its average value is 8.4s. The lower it is – the better performance you get. Also note that this index has a direct influence on store visitors and shopping experience they get: nobody wants to wait until the page loads.
| 300ms delay | |||
| extensions enabled | …+FPC | ||
| n/o | static | 0.7 | – |
| clear magento | home page(cms) | 5.4 | 5.4 |
| catalog page | 6.3 | 5.8 | |
| product page | 5.7 | 5.2 | |
| dirty cms page* | 8.1 | 7.9 | |
| magento merge | home page(cms) | 3.5 | 3.5 |
| catalog page | 4.2 | 3.8 | |
| product page | 3.7 | 3 | |
| dirty cms page* | 5.5 | 5.7 | |
| fooman speedster | home page(cms) | 3.4 | 3.1 |
| catalog page | 3.9 | 3.5 | |
| product page | 3 | 2.7 | |
| dirty cms page* | 5.6 | 5.5 | |
| new compressor+io | home page(cms) | 2.6 | 2.5 |
| catalog page | 3.2 | 2.3 | |
| product page | 3.1 | 2.1 | |
| dirty cms page* | 3.6 | 3.1 | |
Tip: best results are marked with green background color.
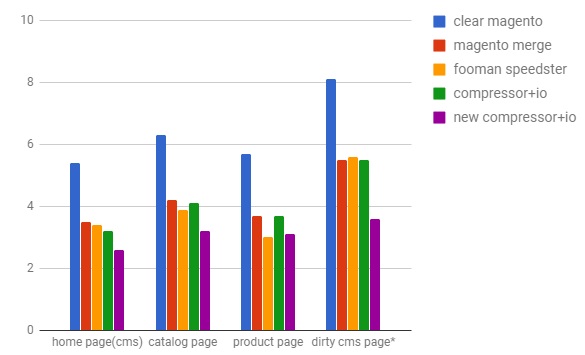
As you can see from the above grid, the fastest page load time for the dirty CMS page is 3.1 second. It may be achieved with the new version of the PotatoCommerce compressor and FPC. The results of Fooman Speedster are: 5.6 seconds with disabled FPC and 5.5 – when the extension is enabled. Compare them with the clear Magento installation: 8.1 and 7.9 seconds correspondingly.
The following diagram illustrates the tendency even better:

Note that it also shows the progress the PotatoCommerce module made from the previous version to the current one.
File Size Comparison
Relative Total Page Size is another index provided by GTMetrix. In our case, it helps to compare the level of compression applied to the page. The lower this index is in comparison to the uncompressed page size – the faster your Magento website becomes.
| 300ms delay | |||
| extensions enabled | …+FPC | ||
| n/o | static | 0.73KB | – |
| clear magento | home page(cms) | 609KB | 608KB |
| catalog page | 422KB | 421KB | |
| product page | 402KB | 401KB | |
| dirty cms page* | 2591KB | 2591KB | |
| magento merge | home page(cms) | 578KB | 578KB |
| catalog page | 388KB | 388KB | |
| product page | 361KB | 362KB | |
| dirty cms page* | 2560KB | 2560KB | |
| fooman speedster | home page(cms) | 540KB | 540KB |
| catalog page | 349KB | 349KB | |
| product page | 315KB | 316KB | |
| dirty cms page* | 2519KB | 2519KB | |
| new compressor+io | home page(cms) | 485KB | 485KB |
| catalog page | 347KB | 348KB | |
| product page | 315KB | 315KB | |
| dirty cms page* | 2355KB | 2355KB | |
The dirty CMS page size is 2591KB. Fooman Speedster allows reducing it to 2519KB. The reduction is 72KB which is approximately 2.78% of the original page size. As for PotatoCommerce JS & CSS Compressor + Image Optimization, the extension allows reducing the size of the same dirty CMS page to 2355KB. Consequently, the reduction is 236KB or 9.11%. It is a 3 times better result.
Request Count Comparison
According to GTMetrix, the average number of Requests is 86. The lower the number of results is – the less resources are consumed, revealing additional performance. As you can see, even the clear Magento installation shows results that are above average.
| 300ms delay | |||
| extensions enabled | …+FPC | ||
| n/o | static | 1 | – |
| clear magento | home page(cms) | 50 | 51 |
| catalog page | 57 | 58 | |
| product page | 50 | 51 | |
| dirty cms page* | 68 | 69 | |
| magento merge | home page(cms) | 23 | 24 |
| catalog page | 28 | 29 | |
| product page | 17 | 18 | |
| dirty cms page* | 41 | 42 | |
| fooman speedster | home page(cms) | 23 | 24 |
| catalog page | 28 | 29 | |
| product page | 17 | 18 | |
| dirty cms page* | 41 | 42 | |
| new compressor+io | home page(cms) | 12 | 12 |
| catalog page | 9 | 9 | |
| product page | 8 | 8 | |
| dirty cms page* | 8 | 8 | |
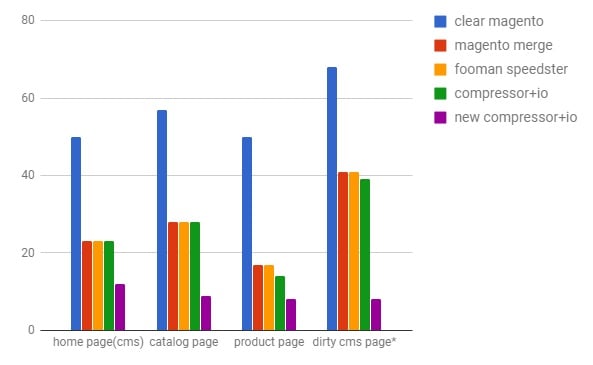
But the number of requests is reduced significantly when you use Magento compressors. The default value for the dirty CMS page with disabled FPC is 68. Fooman speedster allows achieving the following results: 41 requests for disabled FPC and 42 for enabled full page cache. PotatoCommerce allows reducing the number of requests to 8 for both enabled and disabled FPC.
The following diagram shows the difference in a very eloquent manner:

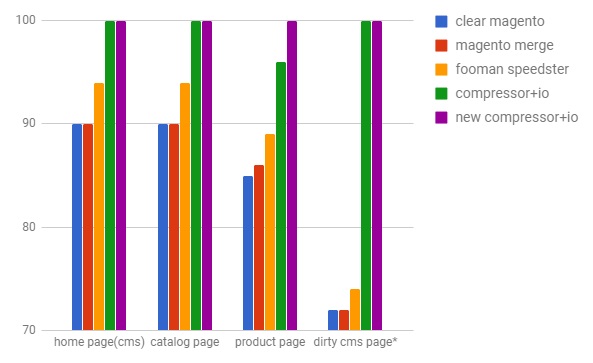
Google PageSpeed Score Comparison
Google uses page speed in the ranking algorithm, so faster performing sites may rank higher. And due to high influence of SEO, page speed is among the top optimizations to consider. According to GTMetrix, the average PageSpeed score is 71% – even clear Magento shows better results, but it is far from being perfect.
| 300ms delay | |||
| extensions enabled | …+FPC | ||
| n/o | static | 100 | – |
| clear magento | home page(cms) | 90 | 90 |
| catalog page | 90 | 90 | |
| product page | 85 | 85 | |
| dirty cms page* | 72 | 72 | |
| magento merge | home page(cms) | 90 | 90 |
| catalog page | 90 | 90 | |
| product page | 86 | 86 | |
| dirty cms page* | 72 | 72 | |
| fooman speedster | home page(cms) | 94 | 94 |
| catalog page | 94 | 94 | |
| product page | 89 | 89 | |
| dirty cms page* | 74 | 74 | |
| new compressor+io | home page(cms) | 100 | 100 |
| catalog page | 100 | 100 | |
| product page | 100 | 100 | |
| dirty cms page* | 100 | 10 | |
The default Google Score for the dirty CMS page is 72. Fooman Speedster adds only two points to that score. As for PotatoCommerce JS & CSS Compressor, the extension adds 28 points, so the new score is 100! The same is about all other tested pages – they get 100 points.

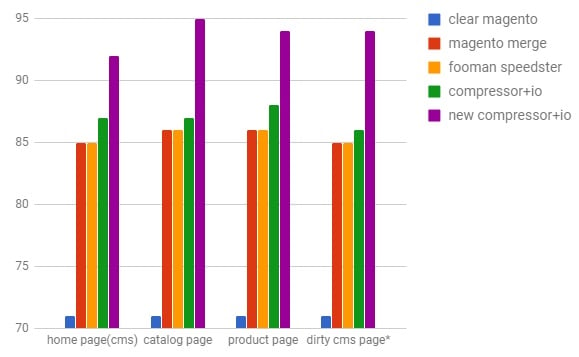
YSlow Score Comparison
Another reliable source of information about the Magento store performance is YSlow Score. GTMetrix states that the average YSlow score is 71%, and the clear Magento installation shows average results. Take a look at the grid for further information:
| 300ms delay | |||
| extensions enabled | …+FPC | ||
| n/o | static | 100 | – |
| clear magento | home page(cms) | 71 | 75 |
| catalog page | 71 | 75 | |
| product page | 71 | 74 | |
| dirty cms page* | 71 | 75 | |
| magento merge | home page(cms) | 85 | 88 |
| catalog page | 86 | 89 | |
| product page | 86 | 87 | |
| dirty cms page* | 85 | 89 | |
| fooman speedster | home page(cms) | 85 | 88 |
| catalog page | 86 | 89 | |
| product page | 86 | 87 | |
| dirty cms page* | 85 | 89 | |
| new compressor+io | home page(cms) | 92 | 93 |
| catalog page | 95 | 96 | |
| product page | 94 | 95 | |
| dirty cms page* | 94 | 95 | |
Now, let’s analyse YSlow Score results. The dirty CMS page of the clear Magento without FPC has 71 points. Enable full page cache, and you will increase the score to 75 points. Corresponding values for Magento merge are 85 and 89 – just the same as in case of Fooman Speedster. PotatoCommerce shows slightly better results – 86 and 90. And this is not a limit: it is possible to get even higher score with the new compressor version – 94 and 95 points correspondingly.
The relatively low YSlow level is caused by the high priority of CDN: nothing was uploaded to CDN during the tests. If the condition is met, you can add minimum 12 points to the YSlow rating.
Note that by adding content from external websites, you will reduce rating. This problem is common for all existing Magento compressors, but PotatoCommerce is trying to fix the problem.
YSlow Score on a diagram:

*dirty cms page – cms page with many static content(images, js, css) inline, external, from external servers
Final Words
As you can see, the PotatoCommerce JS & CSS Compressor + Image Optimization Magento extension shows the best results in all 5 tests. According to GTMetrix, the module allows reducing page load time, size, and the number of requests as well as increase both Google Score and YSlow Score. For further information about the extension, follow this link: