PotatoCommerce JS & CSS Compressor + Image Optimization Magento Extension

We’ve already described all the most popular Magento performance optimization techniques here: Magento Performance Guide. And recently our attention has been captured by a tool that combines some of them into one module. Meet the PotatoCommerce JS & CSS Compressor + Image Optimization Magento extension. As you might have already guessed, the module provides tools for JS/CSS/HTML minification and image compression. Now, you don’t need to perform some time consuming processes manually or use several tools to optimize your Magento store. With PotatoCommerce, everything is automated and gathered in one place. Below, we describe the extension’s core features and shed light on its backend structure.

Features
- JS compressor:
- Magento JS minification;
- JS file merging;
- JS defer parsing;
- Inline small JS;
- Script exceptions;
- CSS compressor:
- Magento CSS minification
- CSS file merging;
- CSS defer parsing;
- Inline small CSS;
- Style exceptions;
- HTML compressor:
- HTML minification;
- Image compressor:
- Image compression;
- Image lazy load;
- Set image dimensions;
- Serve scaled pictures
- Free updates;
- Free support for life.
Neither customers nor search engines like slow ecommerce stores. Although Magento 2 is optimized for good performance, in case of the first platform version you still have to implement a lot of enhancements to make your website lightning fast (improvements are necessary in case of Magento 2 as well).
If your Magento store is slow, you lose potential buyers as well as potential visitors. The first category of users abandon your website due to inappropriate shopping experience, while the second one doesn’t even visit the store, since search engines lower its ranking and decrease the place on a search results page. The less visitors you have, the smaller the sales amount is.
To solve this problem, we recommend you to perform 4 simple steps:
- Implement Magento JS compression;
- Run Magento CSS compression;
- Do HTML compression;
- And compress images.
All these tasks can be done manually, but you will spend hours of time optimizing your Magento store. Luckily, there is an alternative solution that helps to save tons of time and effort. The PotatoCommerce JS & CSS Compressor + Image Optimization Magento module combines tools necessary for running the aforementioned performance enhancement procedures. Furthermore, all optimizations can be implemented within just a few clicks. We describe the backend aspect of the process below, and know it’d be helpful to tell a few more words about the extension’s features.
In order to make your Magento ecommerce storefront faster, the module reduces the number of requests to a web server, provides a reliable image compressor, and offers compression and minification for both JS and CSS files. Furthermore, it is even possible to compress HTML with the PotatoCommerce JS & CSS Compressor + Image Optimization Magento extension.

Image Optimization
The PotatoCommerce JS & CSS Compressor + Image Optimization Magento extension offers an option that doesn’t change the resolution of images. It just compresses them in order to reduce file size. And since an average ecommerce store contains lots of images, even the smallest file size optimization leads to dramatic increase in Magento speed.
As for supported file types, the extension works with the most popular image formats: gif, jpg, and png. You can set image dimensions for all these types: add absent height or weight attributes.
Besides, the module can serve scaled pictures which is especially great for your mobile customers, who get re-scaled images instead of full-resolution ones with much faster speed. As for the aforementioned lazy load feature, it allows holding over image loading until a visitor scrolls to a certain image. This works especially good for long catalog pages.
And note that automatic backups are created before running image compression. Thus, the module prevents you from losing any content during the optimization. The optimization progress is visualized, so you can always check its status in the backend section of your Magento store.
JS and CSS Optimization
The first and most important feature relates to JS CSS compressor is file minification. The PotatoCommerce JS & CSS Compressor + Image Optimization Magento module allows reducing the size of your CSS and JS files by eliminating various elements that are not necessary for a browser to understand your code. For instance, the compressor can decrease CSS and JS files by reducing line breaks, comments, tabulation, and space symbols.
By merging CSS and JS files, you also reduce the number of resources needed to load a page. Thus, it can be loaded much faster. And if you are not familiar with the defer parsing functionality, here is a brief explanation. This technology affects the way a browser interacts with your website while rendering HTML document. By moving SCC and JS to the end of the body, you provide store visitors with page content much faster. Note that in case of CSS defer parsing, a visitor gets a blank page without stylesheets, which is not recommended. Therefore, defer parsing is much often use in case of JS.
Additionally, you can exclude specific CSS and JS files from optimization process as well as add ‘Expires’ headers.
Now, when you know all nuances of the PotatoCommerce JS & CSS Compressor + Image Optimization Magento extension, we’d like to draw your attention to its backend interface.
Backend
The CSS/JS configuration page is divided into 5 sections: General, JavaScript Settings, CSS Settings, HTML Settings, Image Settings, and Advanced. Each section has a user-friendly and intuitive structure, so you can configure the extension with a few clicks.
First of all, go to the General section. Here, enable the PotatoCommerce JS & CSS Compressor + Image Optimization Magento module. Besides, you can view the extension’s manual by following the Readme link.

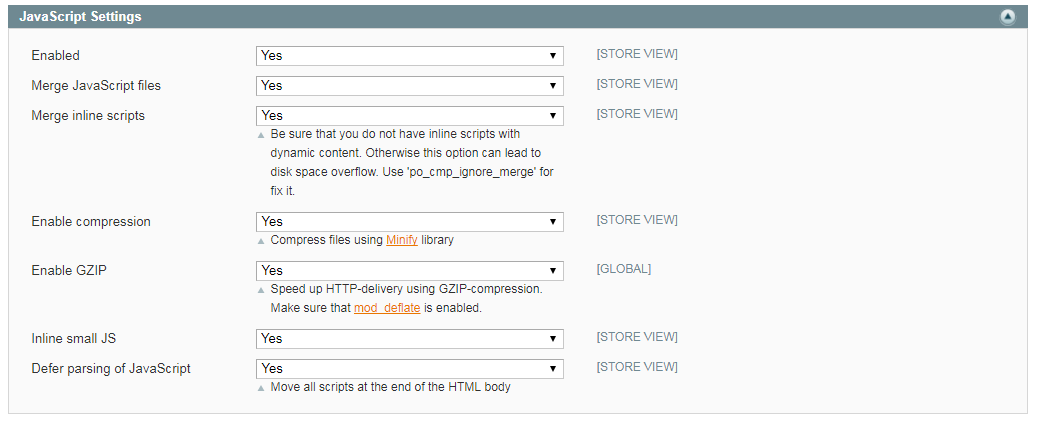
Secondly, configure JavaScript compressor. Enable the tool, and turned on ‘Merge JS files’. Activate ‘Merge inline scripts’ if they don’t contain dynamic content. Next, enable compression using Minify library. If you are not familiar with how to enable GZIP compression in Magento, just set ‘Enable GZIP’ to ‘Yes’. Besides, you can activate the usage of inline small JS and turn on JS defer parsing in this section.

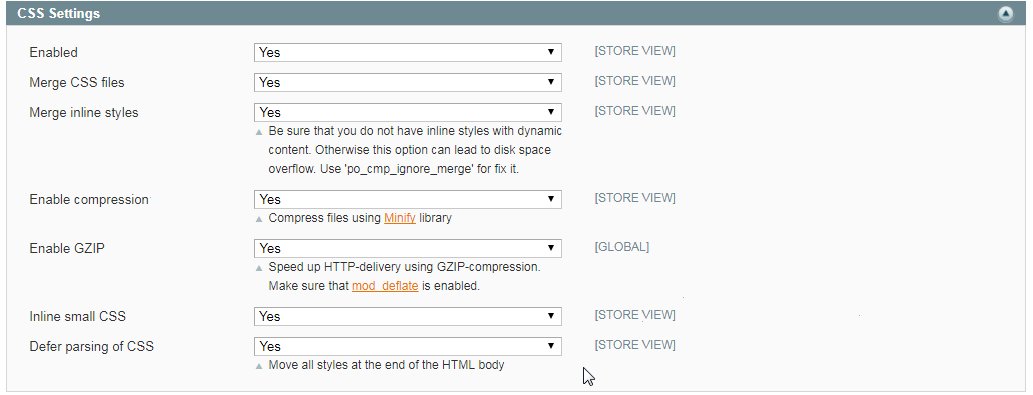
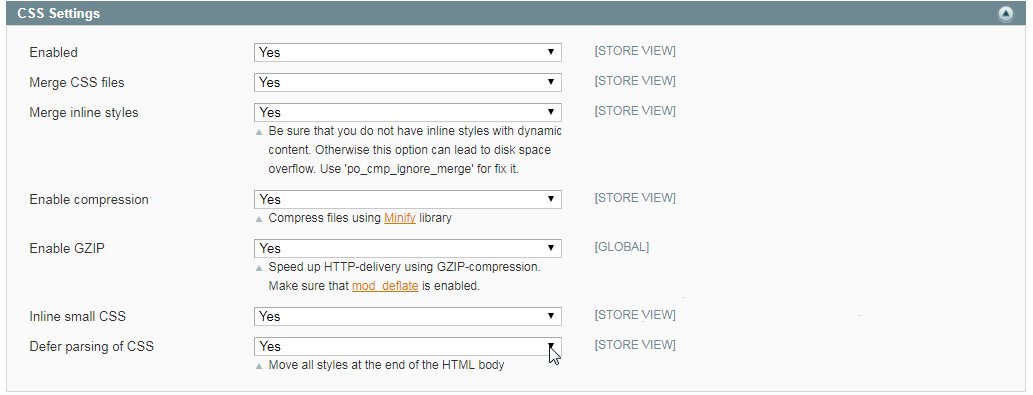
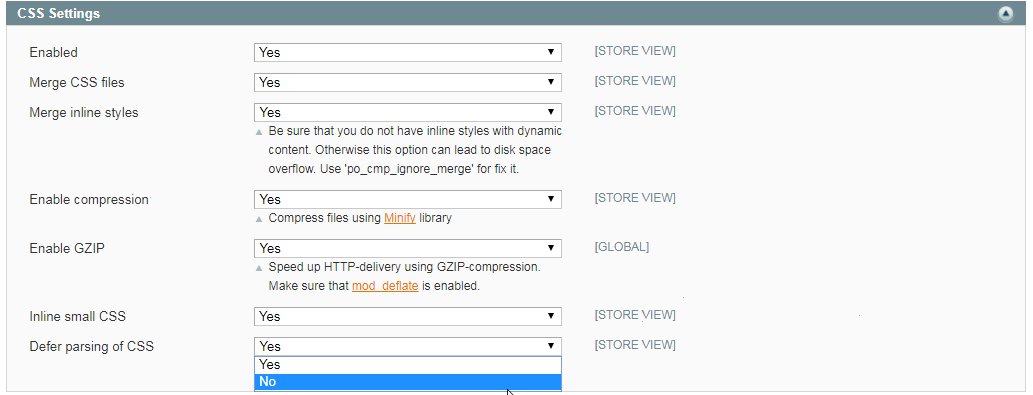
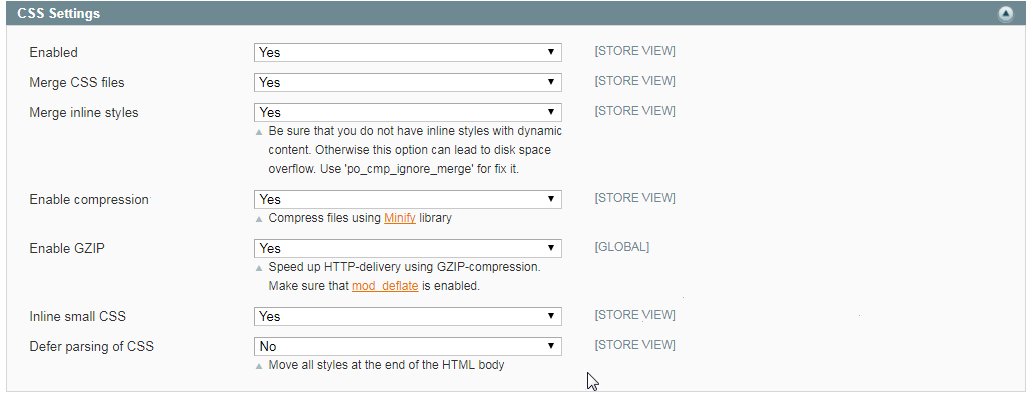
The same options are available for CSS compressor. As mentioned above, it is not recommended to enable CSS defer parsing. All other features can be activated.

As for the HTML Settings, you can start compressing HTML files using Minify library here.

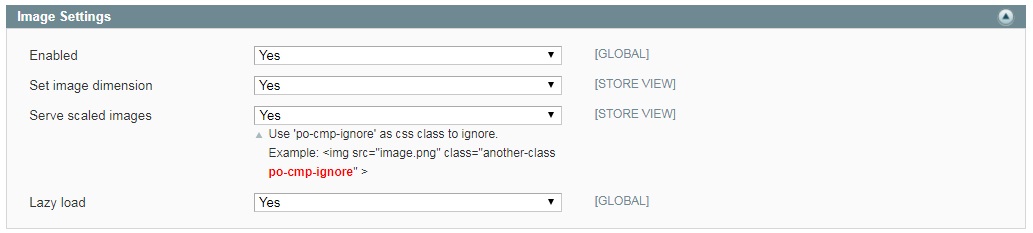
In Image Settings, turn on image compressor, activate the ‘Set image dimension’ feature, enable serving of scaled images, and start lazy load. The rest image settings are available under a separate tab.

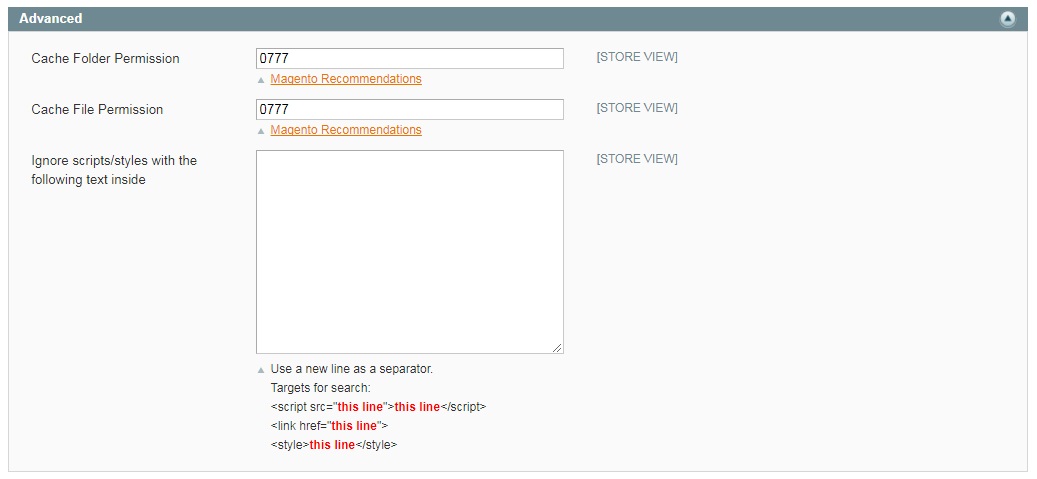
In Advanced settings, you can set permissions to cache folder and file as well as specify which scripts and styles to ignore.

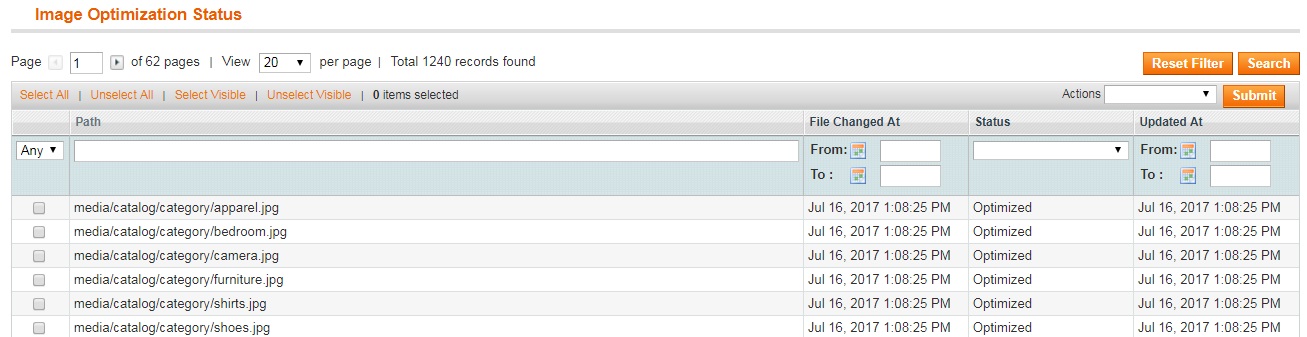
The Image Optimization page consists of 3 sections: General, Optimization, and Advanced.
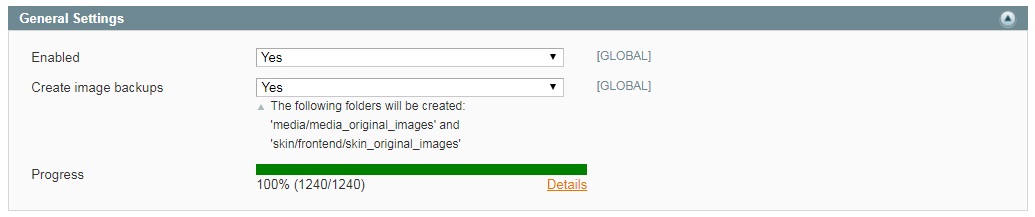
The first one allows you to enable image compression, create backups, and view progress.

Progress details are available on a separate page.

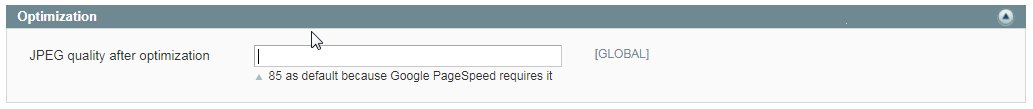
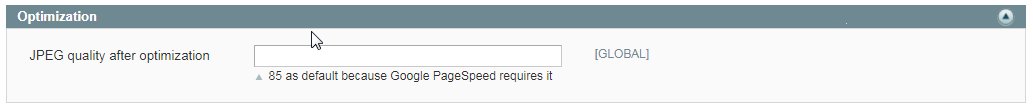
In the Optimization section, you can specify the level of image compression. The default value is 85, but you can specify any other. It is not recommended to compress images too much, since it will negatively affect their appearance.

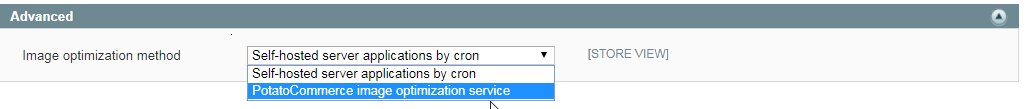
In the Advanced section, you can choose between self-hosted optimization method and the Potato cloud. The first method requires more time and effort to configure your server, but you get total control over image compression and the number of compressed images is unlimited. For the second method, the incoming traffic has a limit of 1GB (additional GB can be purchased), but it requires much less time to be configured. Note that before September, 2017 the Potato cloud works without limits.

That’s all. As you can see, there is nothing difficult in the extension settings, so you can easily configure it without any help from third parties. If any difficulties occur, use free lifetime support.
Final Words
The PotatoCommerce JS & CSS Compressor + Image Optimization Magento module combines all the necessary tools for improving your store performance. The greatest advantage of the extension is its simplicity along with very outstanding functionality. PotatoCommerce JS & CSS Compressor + Image Optimization is a must have tool for every Magento merchant. Also it works great with the company’s Full Page Cache extension. The price of the module is only $149 (excluding VAT).








