Hyvä – rEvolution of Magento 2 Frontend & PWA Alternative

According to the Platonic theory of ideas, there should be an ideal Magento 2 theme and lots of imperfect implementations in the physical (digital) world. However, the revolution is about to hit the Magento 2 ecosystem since introduces the closest realization of the ideal theme. The new solution will see the light of the day soon, and we’d like to draw your attention to the new potent asset that claims to deliver outstanding usability and performance. Consider Hyvä Magento 2 theme a better version of Magento’s Luma. It is a frontend that the latter potentially could have become but failed. Alongside this, Hyvä is an alternative to PWA that doesn’t put you into the boundaries of the Javascript-only web. Below, you will find out what Hyvä Magento 2 theme actually is, where to get it, why it is better than the existing solutions. Let’s see how the Magento 2 future looks.

Table of contents
Magento Hyvä Theme From The Developer’s Perspective
We started this exploration of Hyvä more than a year ago. Hyvä appeared as something that brings a fresh view on Magento themes, implementing a revolutionary approach to common things. Right after the beginning of its journey in the realm of e-commerce, Hyvä promised to enhance Magento’s performance, reduce the number of dependencies, and introduce a more simple way to alter your store’s appearance.
Although Hyvä is a single entity, you can discover speculations about a bunch of Magento 2 themes under this name. Don’t believe them. People adhering to these views lie since Hyvä represents the only solution developed from scratch from a completely blank theme with a UI library associated with Magento 2.
Hyvä theme consists of much fewer JS files than other traditional Magento themes. To achieve this goal, Hyvä relies upon Alpine.js instead of multiple JS libraries.
In addition to that, Hyvä dramatically reduces dependencies on 3rd party libraries, compressing the minimum required technology stack. To be precise, it depends on two of them: TailwindCSS and Alpine.js. Both tools originate in the Laravel ecosystem – a space around a PHP framework that follows the latest trends to grow rapidly. They are used to implement the user-friendly UI and experience.
Below, we look at the Hyvä theme from a developer’s perspective. We use it for the frontend. However, it’s also possible to rely on Hyvä when you want to deliver an improved checkout experience (Hyvä_Checkout) and a more admin-friendly backend (Hyvä_Admin).
Principles of Hyvä Core
Hyvä incorporates the following core principles:
- Reduced Complexity. Although the Hyvä themes are fairly strong and packed with features, they are less complex than other rival Magento 2 solutions.
- Enhanced Performance. The Hyvä theme has a focus on online pages that load quickly. It incorporates the idea of better performance and greater efficiency in order to accomplish it.
- Better Developer Experience. The developer-friendly work environment is just as crucial as the user-friendly environment for your audience. Hyvä Magento 2 themes excel in this area. It lets developers build and customize Hyvä Magento 2 themes more quickly than with previous solutions, decreasing the time to market.
- Reduced Dependencies. As we already explained, Hyvä incorporates just two dependencies.
- Reduced Learning Curve: All of the aforementioned elements will make it easier for you to understand how to use Hyvä Magento themes.
Hyvä Theme excels in terms of performance, boasting performance KPIs that no other online store frontend can match. If you use Hyvä Themes properly, obtaining “green” Core Web Vitals is practically a given. This objective cannot be attained with the outdated Luma or other alternatives.
The Hyvä theme does away with RequireJS, KnockoutJS, jQuery, and LESS, all of which make the Luma theme unnecessarily complex, slow, and burdensome. The Hyvä theme, on the other hand, makes use of superior, more contemporary, well-planned alternatives that are always designed with maximum performance in mind. This updated architecture also has a simpler, less complex design.
No more difficult to handle dependencies between javascript functions and unused libraries. These improvements all enhance more than just performance. Working with Hyvä Themes is also a lot more enjoyable than working with the previous Magento Luma Theme due to the contemporary components and decreased complexity. Developers first rejoice over this benefit, but Magento merchants shouldn’t ignore it since adjustments and customizations are now faster, and fewer bugs appear due to the reduction of complex dependencies.
Regarding flexibility and customization, the Hyvä theme has no constraints. Its carefully considered design goes a step further and takes particular circumstances into account in comparison to its counterparts. The modern solution lets you switch over your current Magento store to Hyvä, doing it gradually rather than all at once. Thus, it lets you revert to the current Luma-based frontend for each layout individually.
The Hyvä theme’s carefully considered architecture offers considerable benefits beyond performance. Overall speedier development times are a result of the considerably smaller code base, the utilization of cutting-edge technologies, and developer tools.
At first glance, it appears as though the advantages for developers would largely be the more comfortable working with contemporary tools, the lighter code, and not having to deal with endless relevant files even for modest changes while debugging.
In the end, this is another strength of the Hyvä theme from which you, the store owner, will inevitably gain a quicker, better product.
The Hyvä Theme has another trick up its sleeve – the robust and expanding community. One of Magento’s key advantages has always been its vibrant people. Anyone with prior experience is aware of how substantial and priceless such a community is.
This “Magento heritage” has been successfully carried on by the designers of the Hyvä theme. It causes the Hyvä Community Slack Channel to be used for problem-solving and information exchange, a rise in the number of “Compatibility Modules,” and an increase in the number of extension providers joining the Hyvä bandwagon.
While the standard Luma theme received criticism for both its antiquated architecture and a lack of originality, Hyvä provides an innovative foundation, ongoing enhancements, and regular upgrades. This is demonstrated by the regular new releases, which include both bug fixes and new features. You can also experience this advantage with the upcoming updates to the most recent versions of AlpineJS 3 and TailwindCSS 3, compatibility with features of Adobe Commerce, and even the introduction of new technologies, including “MageWire.” As part of the service that Hyvä offers, the community naturally plays an important role in this process through ongoing extensions, innovations, experience sharing, and fresh & current subjects pertaining to the development and management of modern online stores.
Latest Improvements
What’s the most noticeable modification made by Hyvä recently, you will ask? Well, AlpineJS replaced KnockoutJS. Later, we’ll write about what it means for everyone. Along with this move, Hyvä makes use of TailwindCSS regarding the stylesheet.
This necessitates a completely new method of writing JS and CSS. This also implies that developers need to revamp their strategy for creating assets. Hyvä uses PostCSS; thus, you need to use the npm run, build-dev, or build-prod commands to create the necessary assets. The build takes very little time and is completed pretty quickly. It would be fantastic to have a watch by default, but you have to find it out for yourself. However, you can easily learn how to set up Browsersync from the Hyvä documentation. Every time the project files are modified, it immediately reloads the browser on a variety of devices.
Along with that, some things remained the same, such as PHTML templates and XML layouts with Blocks. The process for developing the theme is unaltered in this area. Nevertheless, there are some exceptions, such as when you want to add a Tailwind class straight to an XML layout. It specifically refers to a scenario in which classes are passed via the htmlClass option.
AlpineJS

What about AlpineJS? It is a contemporary, lightweight JS library. It enables you to immediately construct the necessary JS in the templates they’re utilized in. Compared to Knockout.js, it simplifies programming. You don’t need to waste time looking for the HTML and JS used in a specific PHTML template. It’s difficult and bound in a very unreadable way in Konckout.js. On the contrary, everything is in one place with AlpineJS, and connecting JS data to HTML is simple and transparent, which enhances development processes.
There are drawbacks to this solution as well. All Knockout-based solutions are no longer functional, and you must develop them from the start in AlpineJ,s which might be very difficult. Additionally, it restricts you from utilizing third-party solutions that are Knockout-based and do not currently have a Hyvä implementation.
However, when more solutions are added to the Hyvä repository (Compatibility Module Tracker), the most well-liked extensions are always being added.
TailwindCSS

With TailwindCSS, a cutting-edge CSS framework, you can fulfill all of your design goals for your Magento store.
Without a doubt, this is also achievable with various CSS frameworks. However, TailwindCSS is still unique and superior to conventional CSS frameworks and other LESS-compiled styles, such as those used in the Luma theme. The Hyvä idea of optimum performance, lean code, and simple development without sacrificing design possibilities is well realized in TailwindCSS.
Owing to the exchange of semantic CSS class names with “utility classes” and the resulting reduction in the number of styles that need to be loaded by the browser by “purging” unnecessary styles, Hyvä jumps to a completely new level. The statistics speak for Hyvä Themes in this case; in contrast to a typical Luma, which has about 80kb of CSS, the Hyvä Theme manages to get by with just under 14kb. Additionally, it makes it possible to attain Top Core Web Vitals values, even without having to worry about, say, adding “Critical CSS” at all.
Hyvä Instead Of PWA
Due to a wide variety of advantages, developers often prefer Hyvä over PWA solutions for Magento 2 despite they are one of the most impressive products in web development history. However, Hyvä brings a more sufficient revolution to the world of Magento 2 frontend solutions.
In comparison to Hyvä, the main concern associated with PWA themes is that you can’t just implement even a basic e-commerce store without tons of resources: time, money, experience, and effort.
While large market participants have access to a very complex routine for creating an online store based on a PWA solution, smaller merchants cannot afford it. Therefore, a vast majority of online shops are searching for a PWA substitute. Hyvä has succeeded in doing that.
The team working on the project wants to close the current gap so that Magento can continue to be the best option for retailers of all sizes, who can select a solution that can adhere to their corporate needs.
In addition to the Hyvä frontend, you can leverage the following components of this powerful solution:
- Magento 2 Admin by Hyvä. This module lets you revamp your Magento 2 adminhtml section, creating grids and forms.
- Hyvä Checkout for Magento 2. Due to GraphQL, Hyvä’s configurable React checkout is headless. It functions on Luma and PWA Studio in addition to Hyvä. It is also open source and free.
- Hyvä’s GraphQL Tokens. You can use them in addition to the Customer and Cart tokens provided by Hyvä to enhance the customer experience related to the CustomerData areas of the Magento 2 website.
- Admin Test Module for Hyvä. On Hyvä’s GitHub page, a small test module for the Hyvä Admin module is provided.
Compatibility with Hyvä
Having such a large selection of extensions is one of the reasons Magento has become so well-liked. Asking whether third-party modules are compatible with Hyvä is therefore not odd. If so, a crucial question arises as to whether the compatibility is a result of native support or legacy fallback.
In order for an extension to be natively compatible, it must convert all Luma code it currently uses for the Luma frontend to Hyvä code. There are techniques to make an application compatible with both Luma and Hyvä to make things easier. Hyvä-only XML layout code can be supplied. You can create vanilla JavaScript that works with Alpine and Knockout. As much as possible, PHP logic can be transferred into ViewModels.
The major issue remains: If an extension is to natively use Hyvä, its code must be refactored to primarily use Tailwind and Alpine.
Native support can be difficult to add. There is a lot of activity in the Hyvä community to add native support for various third-party extensions. Sometimes, doing this is pretty simple and only requires using a basic PHTML rewrite to turn LESS-based HTML into Tailwind and, if necessary, to add a few Alpine snippets. However, there are occasions when this is much more work, possibly too much.
The legacy fallback mechanism was developed to provide a simple escape route. The checkout is the best illustration. For example, if you continue using the original Luma checkout in conjunction with multiple third-party extensions, you won’t need to convert all of that code to Hyvä. And this is particularly accurate given the absence of a Hyvä checkout based on Alpine/Tailwind. React is associated with a checkout. MageWire checkout might be present. However, you won’t find an Alpine / Tailwind checkout as of yet.
As a result, Hyvä provides the option to fall back to a different theme (e.g., a Luma-based one) for a certain URL (e.g., the checkout). And as a result, a Luma checkout may now also be used with Hyvä without any of the contents of that Luma checkout needing to be transformed to Hyvä.
It implies that a specific third-party extension doesn’t fall under the category of Hyvä compatibility if it uses the Hyvä legacy fallback mechanism.
Let’s assume there is a newsletter widget for the Luma theme that utilizes Knockout and appears on all pages. Next, someone inquires as to its compatibility with Hyvä. Technically speaking, setting legacy fallback for all pages would make it compatible with Hyvä. However, turning off Hyvä for all pages while still allowing our widget to function is certainly the antithesis of supporting Hyvä. Our extension can only support Hyvä for real if it supports the Hyvä stack.
Even worse, visitors will load all legacy code at once on the checkout page without the benefit of a useful browser cache if a checkout like the OnePageCheckout is used via a legacy theme. All pages will load quite quickly, but the checkout process will be painfully slow. Consequently, using the traditional checkout with Hyvä might result in reduced conversion rates.
As you can see, compatibility with Hyvä is a vital factor that you should always consider when installing third-party extensions. You may face the situation when a module either doesn’t work or slows down your e-commerce website dramatically. For further information on this issue, read this article:
Getting Started With Hyvä
You can start developing a new theme by moving all of the files from the old vendor/hyva-themes/magento2-default-theme/web/ to the appropriate web catalog in app/design/frontend/ after installing Magento and Hyvä. Even the files you believe you won’t use for the project must all be copied from the web catalog. Once everything is set up, edit the templates in their appropriate modules to work on the theme.
In this case, most styles can be added directly to the PHTML templates without the need to include additional CSS files.
Also, pay attention to the , which may also help you find answers to your questions along with the project’s documentation. With a new approach to creating styles and scripts, Hyvä greatly improves the Magento store performance and makes writing JavaScript easier. Although it can cause problems if you rely on third-party solutions, this issue will vanish as more extensions are compatible. Check this article for more thoughts on how Hyvä looks from the developer’s point of view: .
Hyvä Themes Training by Yireo
For a rational reason, Hyva Themes is rapidly expanding its presence in the Magento community: The Luma theme, which had poor performance, a ton of complexity, and out-of-date libraries, was replaced with a modern stack of AlpineJS and TailwindCSS. With this training by Yireo, you receive the ideal jumpstart to make the most of your new Hyva projects.
Jisse Reitsma will be your instructor. Jisse is the creator of Yireo, a member of ExtDN, a three-time Magento Master, a trainer, and an author. Jisse has been a part of the Magento ecosystem for ages. Since version 0.99, he has produced a number of Magento extensions, promoting better coding techniques such as CI/CD, clean coding, coding standards, and testing.
Hyvä Themes Training by Yireo exists in the following three forms:
- On-Demand. This course includes 100 lessons with 10+ hours of video and 370+ pages of notes. Everything is accessible at any moment resulting in the ability to learn at your own pace. The price of this course is €259 per year.
- Blended Learning. This course includes Everything from the On-Demand course + support via email and slack. You can also leverage prioritized requests for new lessons and get the individual aid that you need. The price of this course is €369 per year.
- Custom Training. You can get even more with Custom Training. It enhances the previous course with the ability to debate company-specific topics and choose whether to study online or on-site at your company. You deal with custom pricing per training in this case.
Everyone progresses at their own timetable. Depending on what works best for your team, Yireo provides both in-house training and public training across Europe. A tailored course is frequently more affordable when three or more developers attend.
Each workshop comes with approved Yireo course materials. After the session, a digital copy of this content is distributed to the attendees. Slides, comments, and references are included. Additional code samples can be found in the corresponding GitHub repos.
The instructor can communicate with your team through Zoom or Google Hangout sessions. The advantage of this is that the team can connect from different locations. All participants will then have access to a video recording for future reference.
Additionally, this program is accessible on-demand: You can learn about the subjects at your own pace by watching the various video lessons and accompanying student notes, which together would be the equivalent of a book. And if you run into problems, you can always turn to the instructors’ advice.
Follow this link for further information: .
Hyvä Themes For Magento Websites: Pros & Cons
Magento 2, by default, uses the default theme as a parent theme and adheres to the Magento/Luma design. It can serve as a foundation for Magento themes that don’t inherit from Magento. However, Hyvä acts differently.
In the case of Magento modules, class and ID names are utilized to render HTML. The same is about the default .less files. They also rely on class and ID names.
It results in an average theme depending on Magento/blank to leverage the work done by the Magento 2 core team. Consider it a neural connection continuously used instead of creating a new one. Although this approach implies improved efficiency and reduced resources, nobody forces developers to use Magento/blank, so they don’t try to break things in complex and time-consuming ways. Hyvä implements another approach.
The Hyvä/reset and Hyvä/default themes are present when you check the Hyvä theme for the first time. These themes are related to one another, like Magento/blank and Magento/luma. As a result, the Hyvä/rest theme is both a parent theme for the Hyvä/default theme and a base theme without a parent theme.
However, the Hyvä/reset theme, and the blank Magento theme, serves distinct objectives. The Hyvä theme can build a Tailwind CSS-based environment by removing the LessCSS styles from Magento. In addition, it has the ability to remove any blocks that the frontend asset files, including JS and CSS, and base page layouts’ modules have added.
As a result, Hyvä/reset significantly lessens the complexity of a typical Magento page. In the end, it results in a pointless website, as opposed to Magento/blank, which builds a completely functional storefront. The Hyvä/default theme begins to play at this point. New blocks and templates are created, and the complete Magento 2 frontend experience is rebuilt page by page. As a result, Hyvä offers you a fresh perspective on Magento’s front end. The motif is ideal for the system’s application architecture, even though it uses a contemporary tech stack.
Let’s conclude all that we know about Hyvä in the following pros and cons. Let’s go through the good aspects first:
- Reduced Complexity: We’ve already discussed how a Hyvä theme is far less complicated than the typical Magento 2 theme. Not only will it enhance the developer experience, but it also speeds up development.
- Better Performance: Because Hyvä uses fewer JS and dependencies, it is more productive and has a quick page load time.
- Low Costs: If you take into account the development of a theme like Hyvä, its cost doesn’t seem so intimidating.
- Hyvä Community: If you purchase the Hyvä theme, you also get access to the community through a related Slack chat.
As for disadvantages, they look as follows:
- Pricing. At first look, the license cost for the Hyvä theme appears to be relatively hefty, while Luma-based themes are inexpensive compared to it. This view is relativized quite rapidly at second sight after considering the preceding factors mentioned above. When using a Luma theme alone for performance enhancements, one typically incurs expenditures that are larger than the Hyvä theme’s purchase costs (while experiencing performance that is still subpar). Hyvä’s associated with additional potential savings.
- Modern Technologies. You need to locate professionals who are knowledgeable about the Hyvä technology. Although Magento 2 themes are well known to developers, there are always a few difficulties that lurk in the background associated with Hyvä.
- Incompatibility. Hyvä’s inability to support third-party extensions right out of the box is another drawback. Hyvä, however, provides compatibility modules to deal with the problem. You can, for instance, employ Elasticsuite, Sentry, and Google Tag Manager Extensions as solutions.
Both technically and commercially, the Hyvä concept is too strong and convincing. The individuals behind Hyvä are not just random people; rather, they have long been active members of the Magento community. They bring not only the necessary expertise but also the drive and conviction to ensure that Hyvä + Magento remains, in the long run, the best combination for executing e-commerce projects of all sizes and complexity. For more information, .
UPD: Magento 2 Hyvä Theme Has Been Released!
The first version of this revolutionary new theme is finally avilable! Check it here: .
Hyvä Demo
Below, we demonstrate different sections of the .
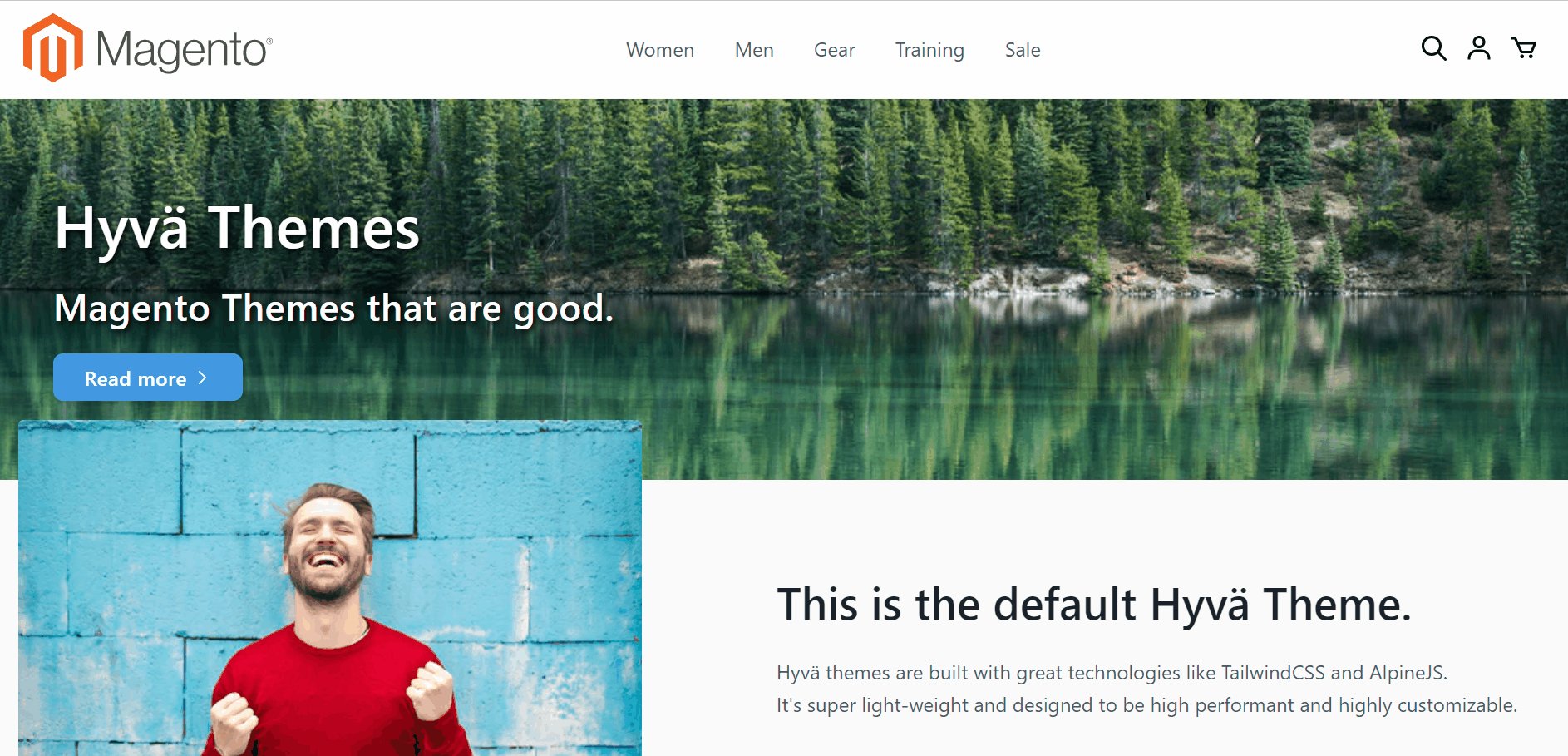
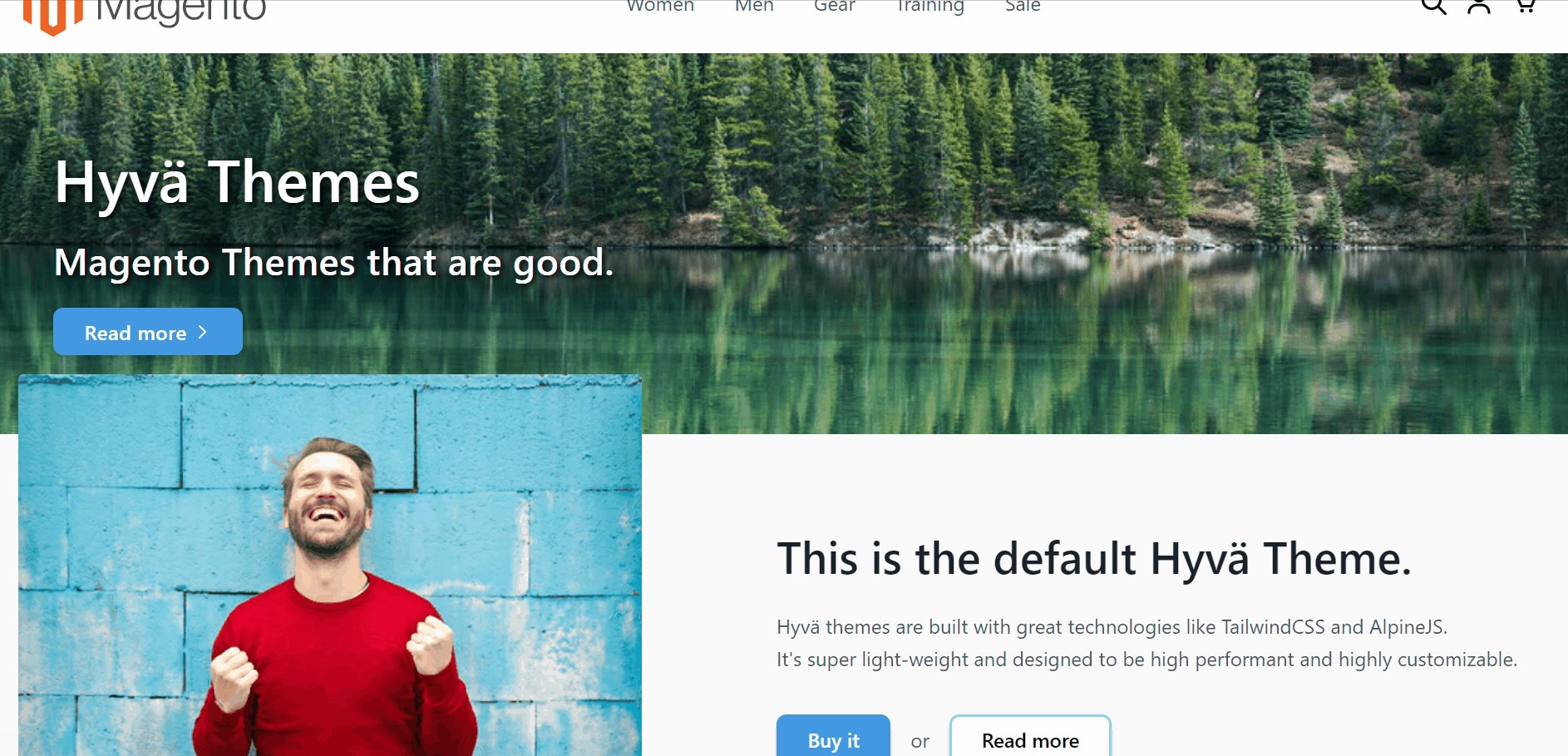
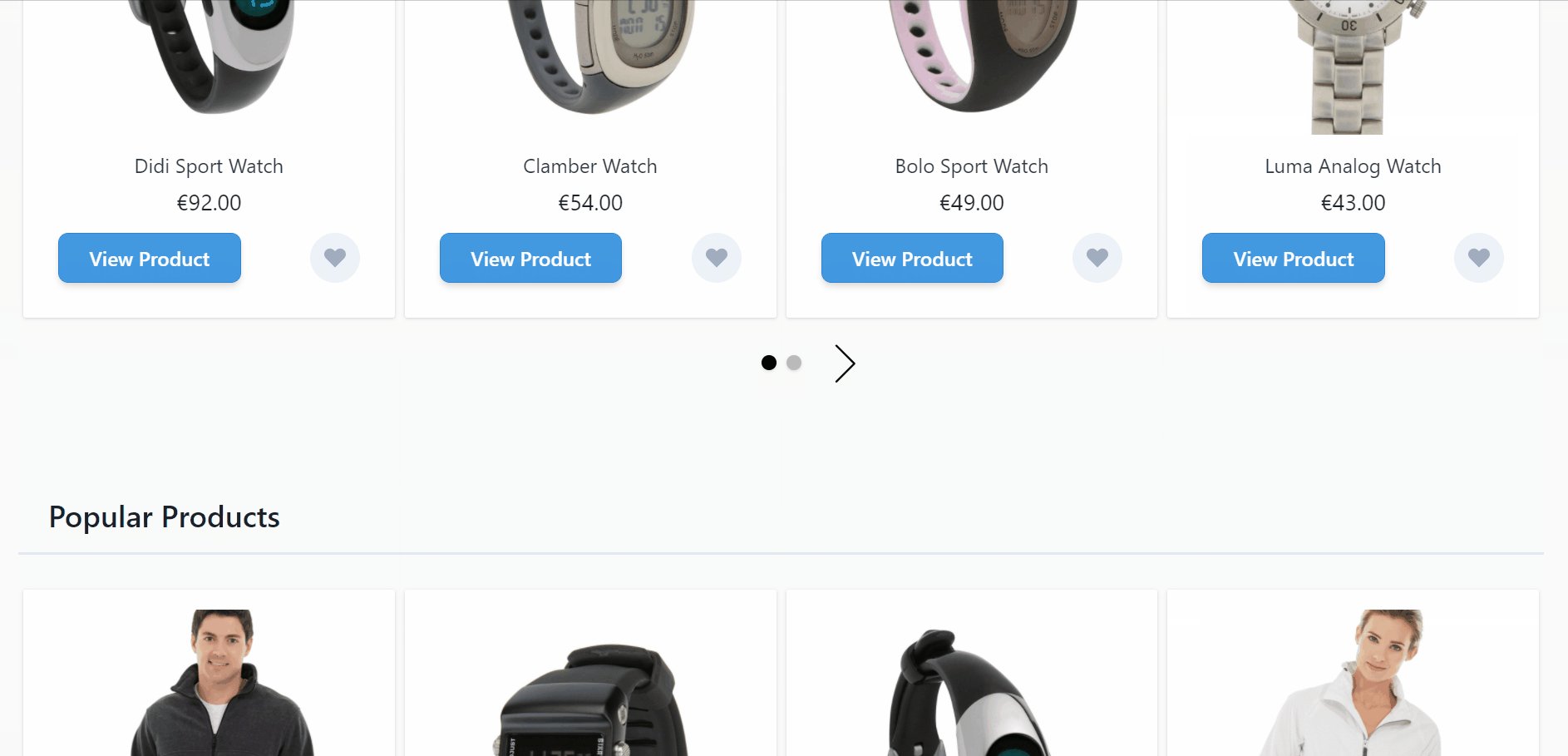
Home Page
You can create the following home page for Magento 2 with Hyvä:

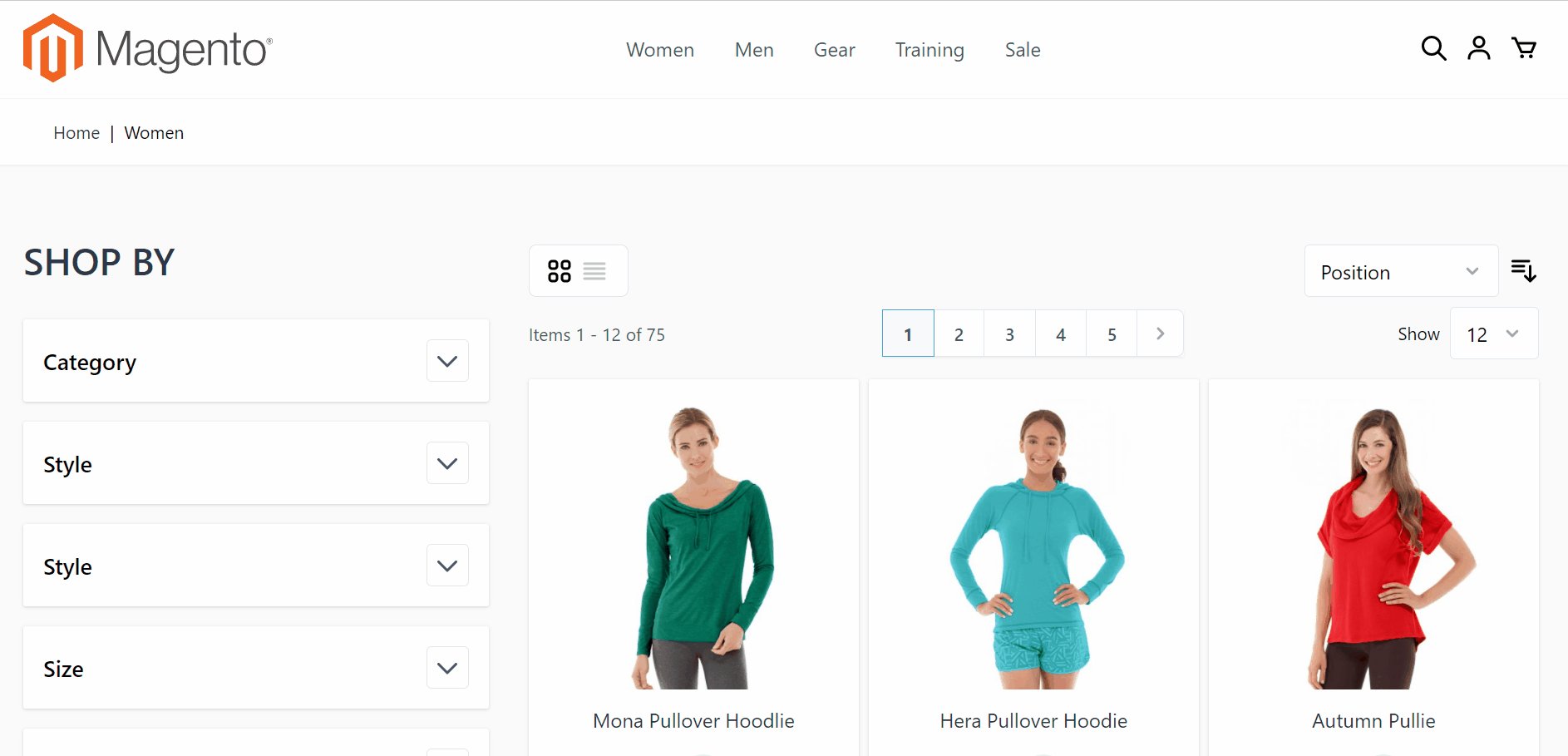
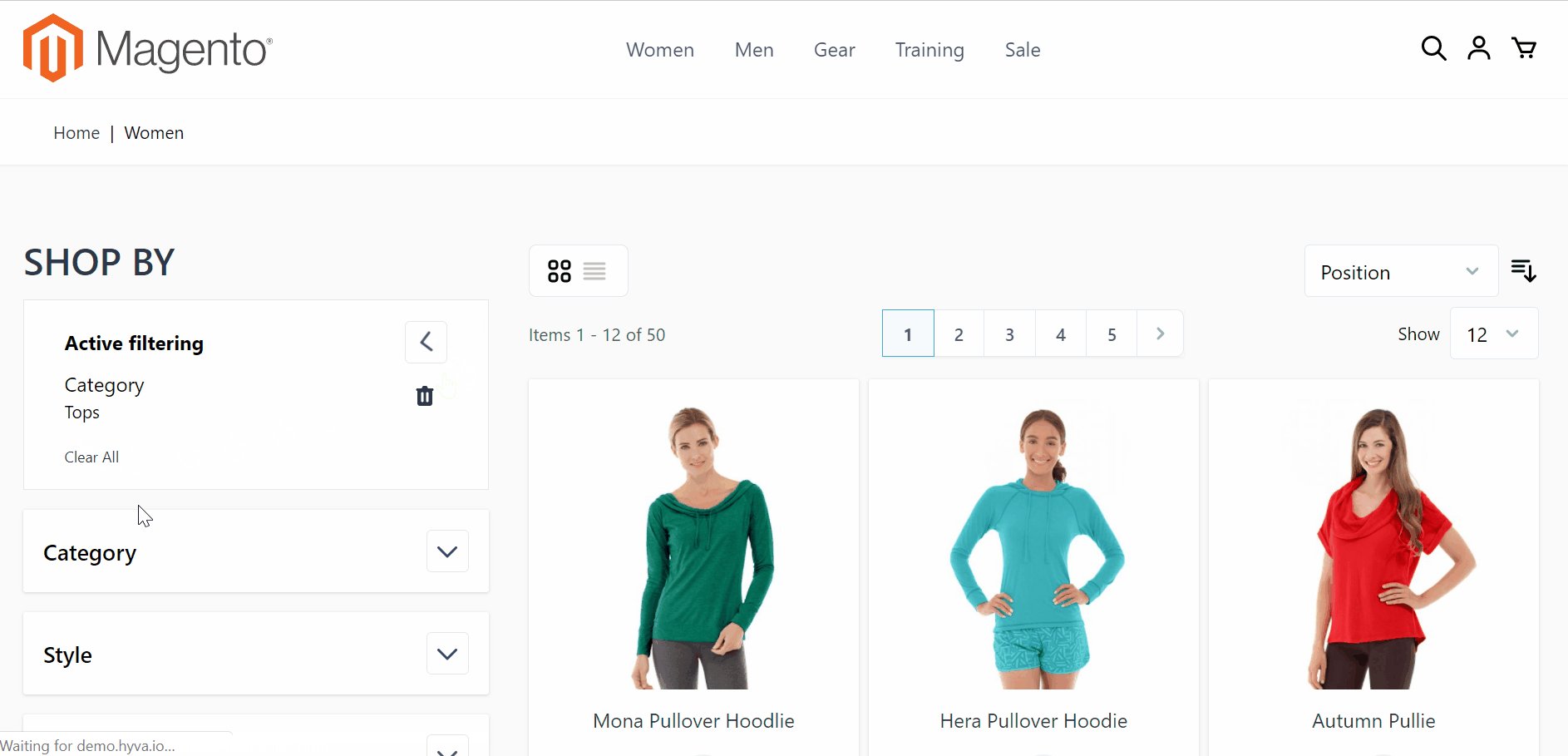
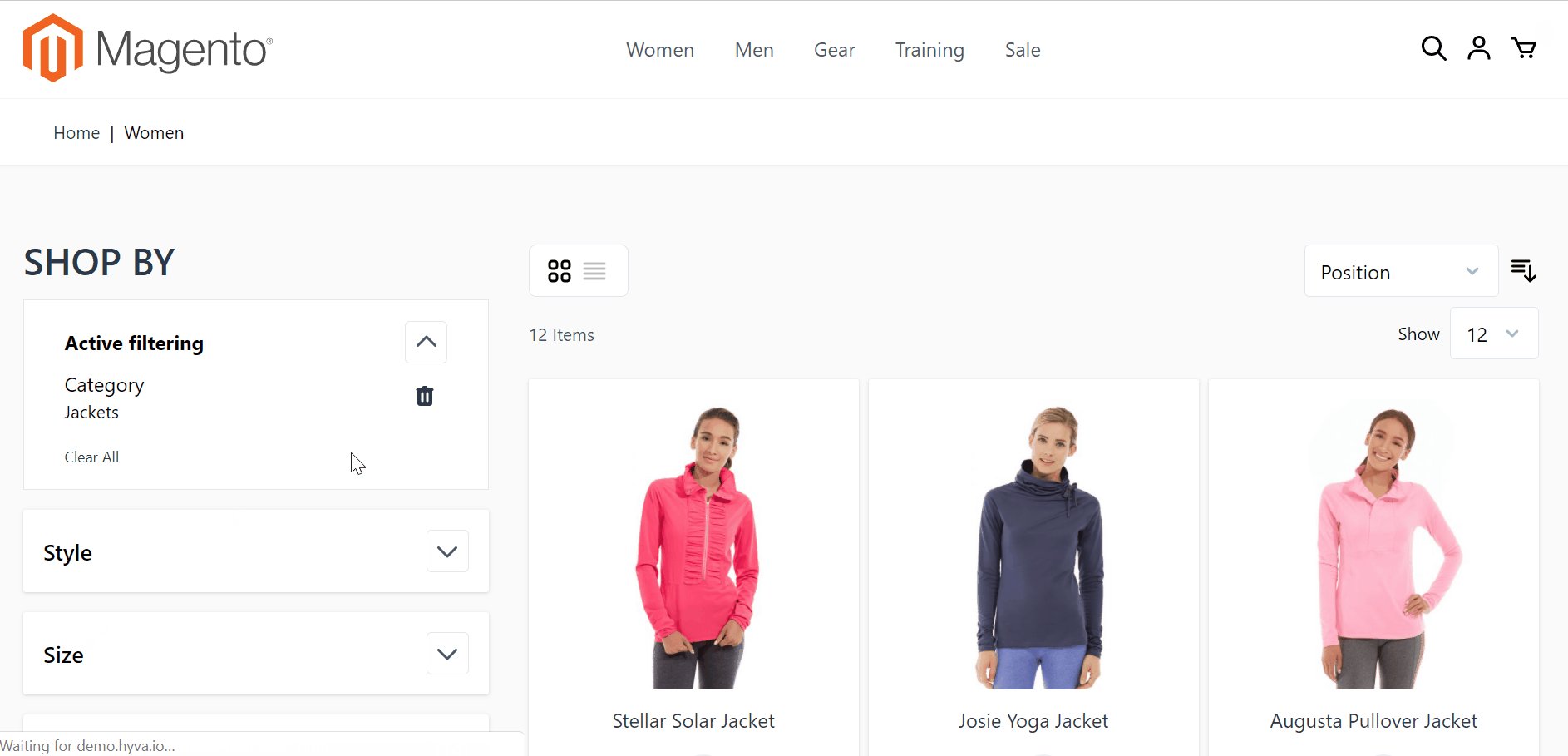
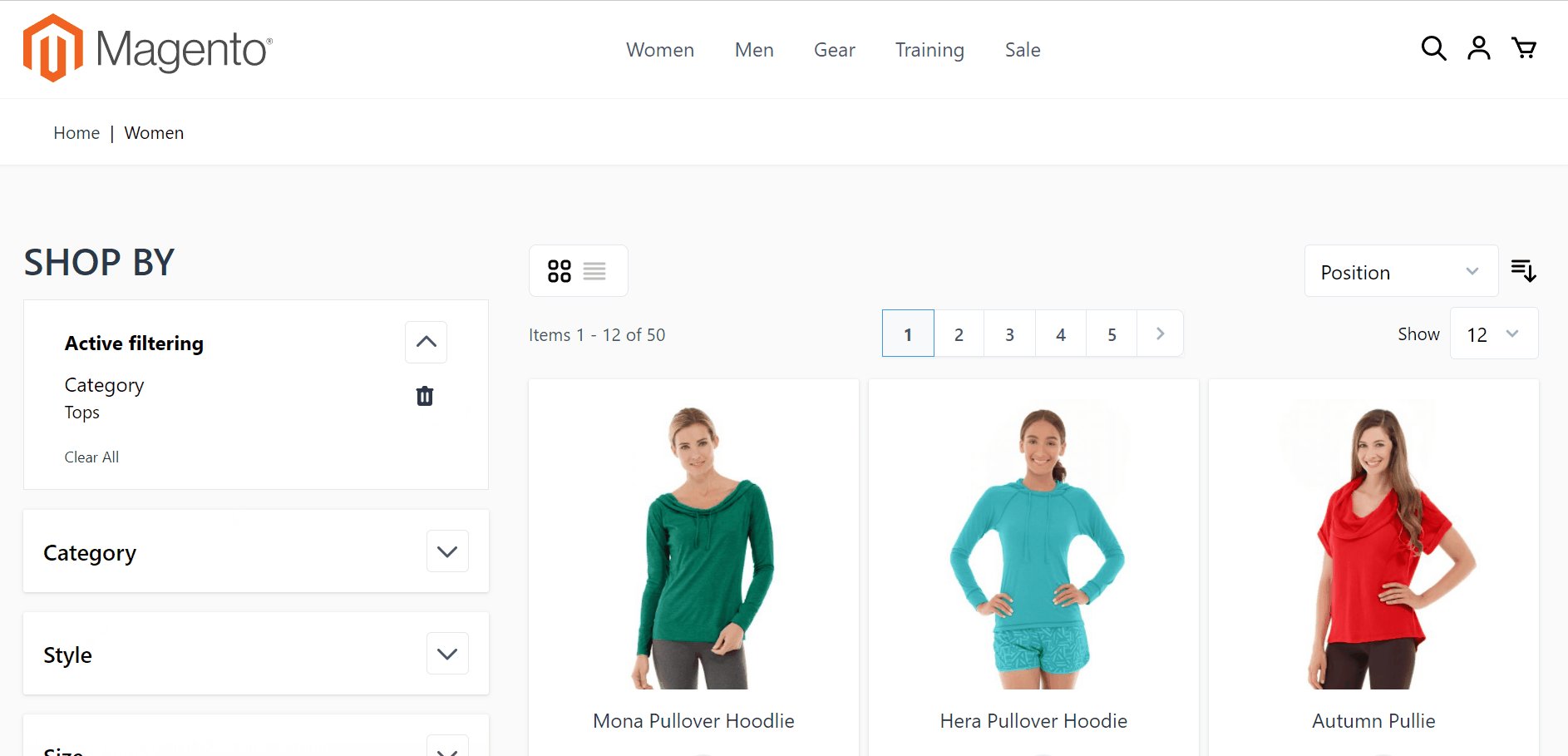
Category
A category page on a Hyvä storefront looks as follows:

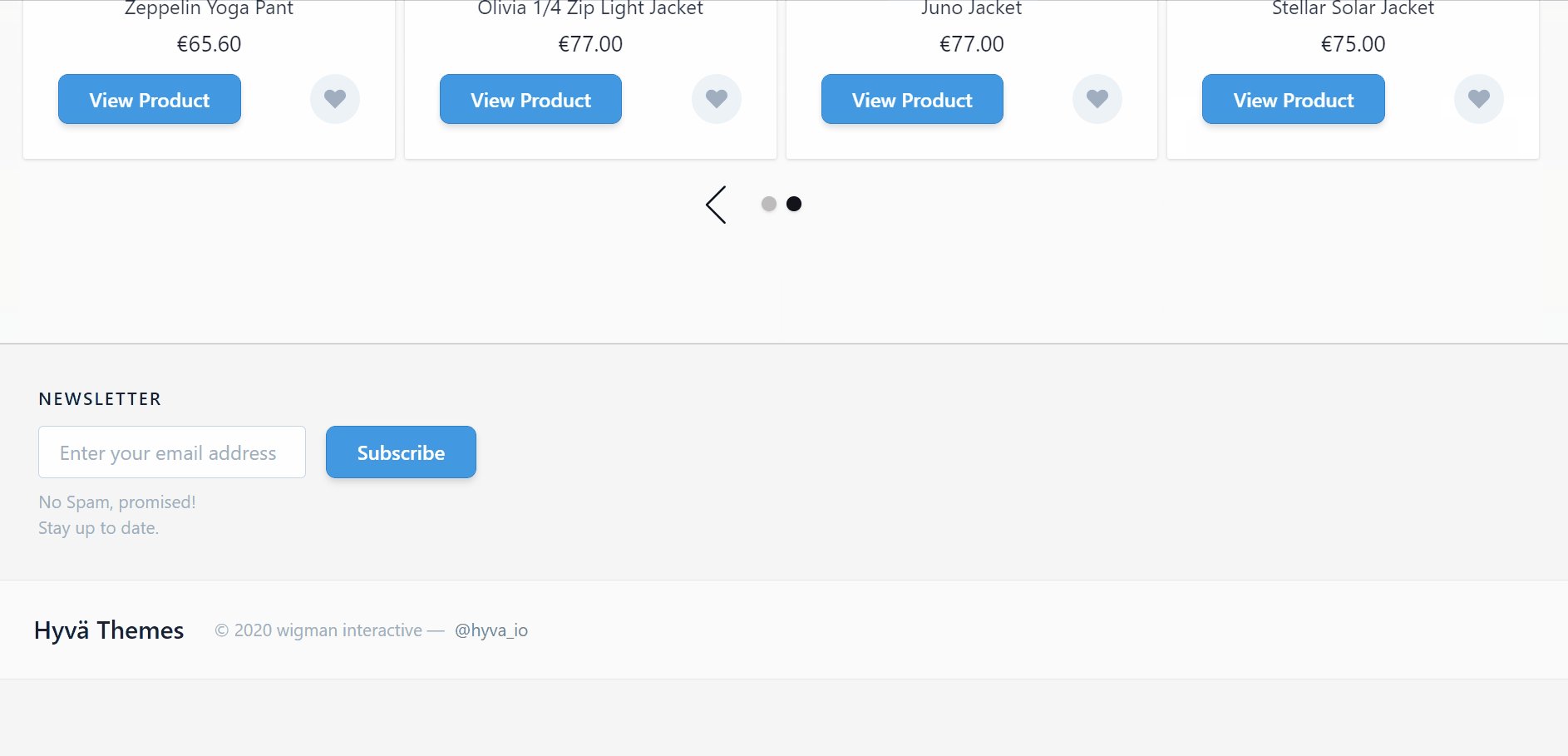
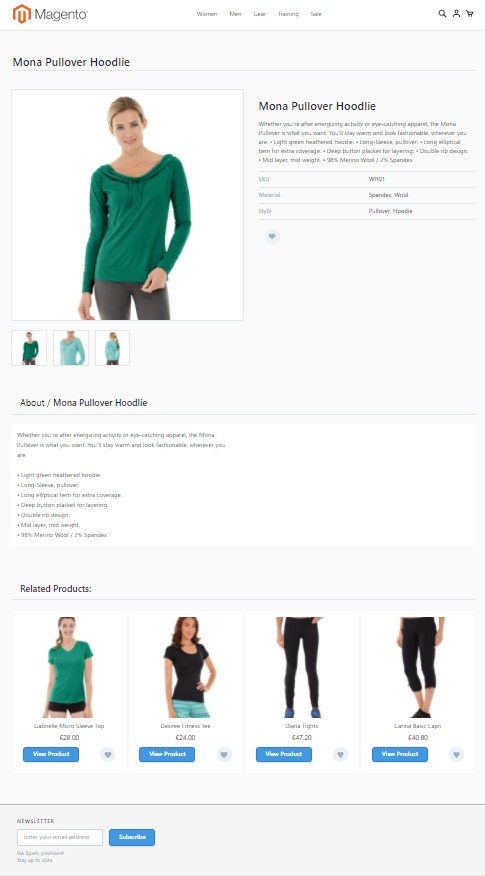
Product
A Hyvä product page has the appearance as shown below:

Hyvä GitHub
You can also explore . Currently, there are four repositories available there.
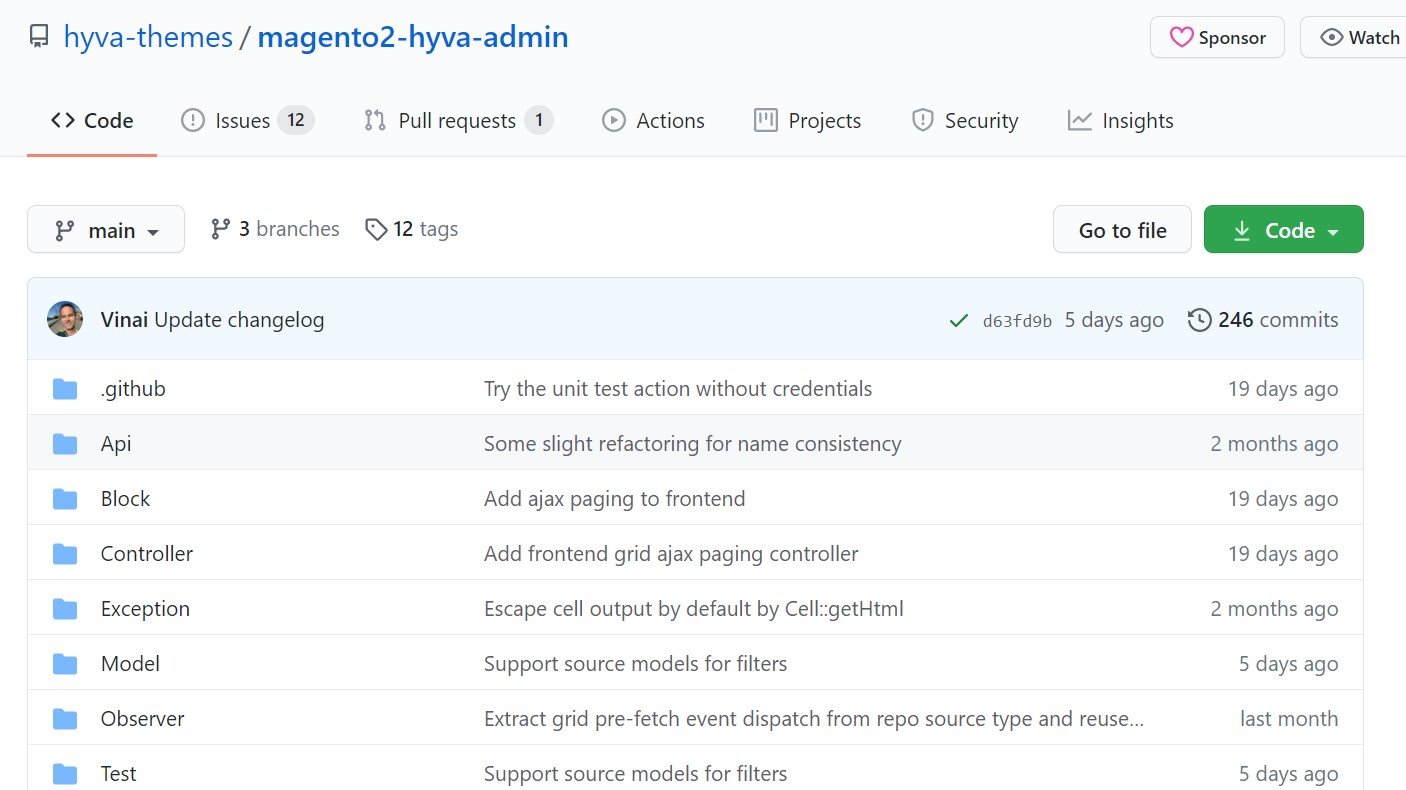
Magento 2 Hyvä Admin
You can leverage this Hyvä module to create grids and forms in the Magento 2 adminhtml area. The theme lets you do that in the most unobtrusive manner.

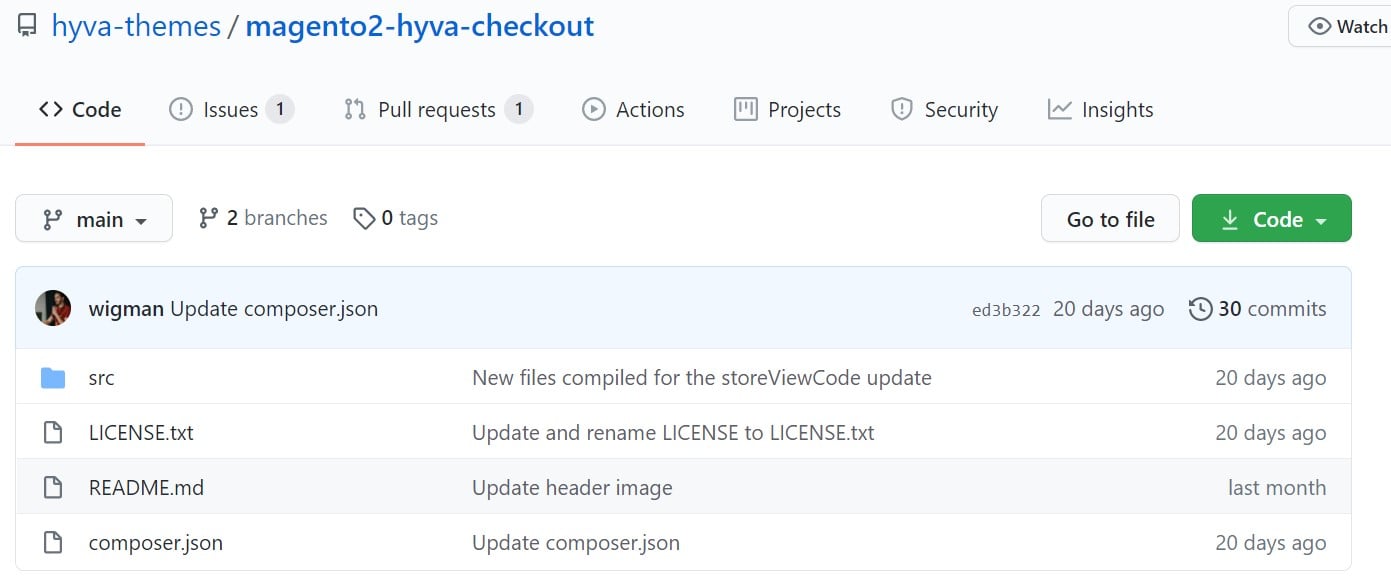
Magento 2 Hyvä Checkout
Hyvä’s highly customizable React checkout is completely headless due to GraphQL. It works not only with Hyvä but also Luma and PWA Studio frontends. Another good news is that it is free and open source.

Magento 2 GraphQL Tokens for Hyvä
Besides, Hyvä offers Customer and Cart tokens. You can use them to enhance the experience associated with the CustomerData sections of your Magento 2 website.

Hyvä Admin Test Module
There is also a tiny test module for the Hyva_Admin module available on Hyvä’s GitHub page.

Hyvä Price
As for the price, the Hyvä license costs €1000 without VAT. What do you get for this price?
The license provides you with :
- Unlimited updates are offered with a one-time purchase;
- Valid for a single installation of Magento 2 with an unlimited number of domains and storeviews;
- Via Private Packagist and Gitlab, full access to the Hyvä Themes code;
- Access to compatibility modules from third parties;
- Access to assistance and the community on the personal Slack;
- Online documentation.
However, you may spend an additional €500 per year on support and updates. Bear in mind that the first year of updates is provided as a part of the initial license fee.
Hyvä Links
Follow these links to get additional information about Hyvä Magento 2 themes:
- ;
- ;
- ;
- ;
- ;
- .
Past Materials
Magento 2 Hyvä Theme Basics
Let’s look at some basic facts about Hyvä. Now, it is a single solution. However, you can find some speculations over the Internet about a bunch of Magento 2 themes under this name. Hyvä is developed from scratch based on a completely blank theme. As for long-term plans, the team behind the project is going to create a UI library for Magento 2.
Here is how fast the new theme is:
Wednesday I teased you about our new Hyvä. build, today the word is out – go check out
4x 100 Lighthouse scores and sub-300ms pages; it is insanely fast!
Here is our case study (in Dutch, but Google Translate is your friend):
— Peter Jaap Blaakmeer (@PeterJaap)
Magento 2 Theme With Little to No JavaScript libraries
The creators of Hyvä got rid of all layout.xml and .phtml files. What’s even more important, you won’t find as much JavaScript as in traditional Magento themes. Hyvä eliminates the use of JS libraries, except , to achieve this goal.
Minimum Dependencies
All Hyvä products aim to reduce dependencies to third-party libraries. The core team behind the project keeps the technology stack as limited to a few of them as possible. By default, you will find only two dependencies in Hyvä themes. Firstly, it is TailwindCSS. Secondly, you have to deal with Alpine.js. Both are utilized to implement the most user-friendly interface and experience.
Hyvä Core Principles
All Hyvä Magento 2 themes incorporate the following core principles:
- Reduced Complexity. Hyvä Magento 2 themes are powerful and feature-rich but yet simple. Reduced complexity is the number one principle they incorporate.
- Enhanced Performance. E-commerce shoppers never forget slow websites. Therefore, fast-working web pages are another goal hidden behind all Hyvä products. To achieve it, these Magento 2 themes incorporate the principle of enhanced performance and increased efficiency.
- Improved Developer Experience. A developer-friendly work-environment is also among the benefits of Hyvä Magento 2 themes.
- Improved Development Velocity. Reduced complexity multiplied by good work conditions let your coders implement and customize Hyvä Magento 2 themes much faster than other similar solutions. As a result, you reduce average time-to-market metrics and costs.
- Reduced Dependencies. As we’ve just mentioned above, Hyvä Magento 2 themes contain only two dependencies. Thus, they are way more reliable than most alternative solutions.
- Reduced Learning Curve. All the principles mentioned above let you reduce the learning curve necessary to master Hyvä Magento 2 themes. It won’t take much time until you become a specialist in the Hyvä Magento 2 themes development.
Tools Behind Hyvä
Hyvä themes incorporate tools that originate in the Laravel ecosystem. If you are not familiar with the latter, it is a PHP ecosystem that follows the latest trends to grow rapidly.
The team behind Hyvä currently leverages such tools as TailwindCSS and Alpine.js. Both help build fast and flexible frontend themes that not only look beautiful but are reliable and fast.
Along with a modern frontend-stack, various native Magento mechanisms are still in the game. Thus, if you are experienced with Magento’s Luma/Blank themes, Hyvä won’t be something completely new.
Hyvä as a PWA Alternative
We’ve been so much impressed by PWAs. It was another revolution in the world of Magento 2 frontend solutions. However, not everyone shared our opinion. Developers behind Hyvä themes were never super passionate about progressive web apps. They have never considered it a cure for all e-commerce problems.
PWA’s main concern is that you cannot just implement even the most basic e-commerce website without a high expertise degree and lots of time, money, and effort. Building a truly great online shop based on a PWA solution is still a very complicated routine available for large market players. Thus, the overwhelming majority of merchants still need an alternative to PWA. And Hyvä successfully serves the role.
The project’s team aims to close the existing gap to let Magento remain the best solution for merchants of all sizes. From the perspective of merchants, they get a wider variety of solutions. Consequently, it is possible to choose a system that better follows their business requirements.
From the agencies’ perspective, developers get more work since they have to explore a new dimension of Magento 2 themes. At the same time, they potentially get more clients due to a more extended field of solutions being covered.
Do you really need PWA?
Let’s see why you may NOT need a PWA solution for your Magento 2 website. Perhaps, Hyvä suits your business needs much better. Below, you will find core concerns associated with PWAs:
- Limited Functionality. At the moment, PWAs are quite limited. While they support some basic functionalities like geolocation, many more advanced features remain beyond their competence. PWAs usually do not work with fingerprint scanning, NFC, advanced camera controls, proximity sensors, audio and video recording, or even Bluetooth. And you will agree that fingerprint scanning may be crucial for an e-commerce app.
- Ready-made Developments. An existing mobile app is one of the main points against PWA. If you already have an application that works well and satisfies your business needs, why do you need to start a new project associated with complex development and additional expenditures? Note that you have to create everything from scratch since converting a ready-made app to a PWA solution cannot be done within a few code lines. However, it is always possible to combine both approaches: a native mobile application and a progressive web app.
- Audience. If your customers don’t use mobile devices to shop on your website, you don’t need a PWA. A good old e-commerce storefront is enough. However, it should be optimized for mobile users who may visit your site. But note that more and more buyers prefer using smartphones to purchase anything online. Even B2B segments are more exposed to this trend than ever before. Still, if you target mobile or desktop users only, there is no need to create a PWA solution. There is always a possibility to use a mobile-friendly theme and an application.
- In-browser Downloads. The PWA nature forces your store visitors to download your progressive web app right from your e-commerce website. Note that some prospects may prefer app store downloads since they are 100% secure. Thus, you need a mobile application to tether them to your e-commerce website.
Considering the advantages of Hyvä over PWAs and other Magento 2 themes, let’s look at how the Hyvä frontend works.
Hyvä Themes vs. Magento 2 Themes
Hyvä Magento 2 themes are more than that. While most of the existing Magento 2 themes follow the Magento/luma pattern and use Magento/blank as a parent theme, Hyvä follows a slightly different approach. Even Magento 2 themes that don’t inherit from Magento/blank may rely on it as a starting point. However, our hero doesn’t do that.
Let’s say a few more words about the default algorithm implemented in Magento 2. Magento’s modules use class and ID names to render HTML. The default .less files also leverage them. As a result, an average theme relies on Magento/blank to leverage the work the Magento 2 core team previously did. Consider it an existing neural connection that the brain uses instead of creating a new one. Thus, using Magento/blank is about enhanced efficiency and reduced expenses associated with the time and resources necessary to create a new Magento 2 theme.
Besides, if you have no ideas on what’s hidden behind the Magento/blank theme, you risk breaking Magento’s design by creating a new theme that doesn’t rely on the default one. Since most people think it is unnecessary to reinvent the wheel, we have most third-party Magento 2 themes based on the same default theme.
The irony is that nobody forces Magento developers to use Magento/blank. It is a fact of life that coders don’t want to break things in complex and time-consuming ways. However, there is always someone who breaks the rules to make this world better.
Hyvä’s Approach
When you preview the Hyvä project for the first time, you will discover Hyva/reset and Hyva/default themes out there. , they have a relationship similar to the one between Magento/blank and Magento/luma. Thus, the Hyva/rest theme is a base theme without a parent one and a parent theme for Hyva/default.
At the same time, the Hyva/reset theme and Magento’s blank theme serves different purposes. The former entirely removes Magento’s LessCSS styles to implement a CSS-based environment. Besides, it removes all blocks that Magento’s modules place in the base page layouts as well as frontend asset files, including JS and CSS. Consequently, Hyva/reset dramatically reduces the complexity of an average Magento page to render it as a blank skeleton HTML page. As you might have already guessed, it leads to a useless website, while Magento/blank creates a fully-functional storefront.
At this point, the Hyva/default theme hits the stage. It rebuilds the entire Magento 2 frontend experience page by page and recreates new blocks and templates. HTML, TailwindCSS, and the Alpine.js framework are used.
Thus, Hyvä introduces a completely new approach to Magento’s frontend. Although it incorporates a modern technology stack, the theme perfectly suits the system’s application architecture.
Hyvä’s Improvements
The default nature of Magento’s UI Components system has lots of disadvantages associated with performance bottlenecks. It not only requires tons of JavaScript but loads it inefficiently. Furthermore, this process is hard to optimize. The plethora of components and associated processes slow down the frontend rendering. How does Hyvä address the Magento 2 performance issues?
The theme switches to Alpine.js, reducing the number of JS files necessary to be loaded per page. While a stock Luma theme makes over 250 network requests on a category listing page, Hyvä reduces the request count to thirteen. Note that some of them are associated with third-party software. The number of requests changes depending on the page complexity. However, the ratio is always huge enough to provide much better performance.
You may argue that Magento 2 also offers the cure for the tremendous amount of requests. Although bundling is under your disposal, Hyvä Magento 2 themes are still better. Bundling in Magento 2 is associated with more work, not the most friendly environment, and several more issues related to various coding aspects.
You may find more information on the default issues of the Magento 2 frontend associated with JS, CSS, and other factors in the :









