Subcategories Grid/List for Magento 2 by Apptrian

In this post, we are describing a third-party module that improves default navigation on Magento 2 websites – the Subcategories Grid/List extension by Apptrian. The module enhances user experience on a storefront by adding a block with product subcategories on the home page, category pages, and CMS pages. This way, the Apptrian solution simplifies browsing through a catalog with a significant number of items and helps online shoppers find the desired products in less time. Below, we have a closer look at the main features of the Magento 2 subcategories module and explore its configuration from the admin perspective.

Table of contents
Features
- Grid and list layouts;
- Possibility to place a subcategories block on any web page;
- Adjustable block position on a page;
- A wide variety of settings via .xml file or CMS markup tags;
- Ability to place the subcategories block in multiple locations on a page;
- Display of subcategory items as single links;
- Sorting of subcategories by various attributes;
- Ascending or descending type of sort order;
- Ability to exclude particular categories by ID;
- Display of subcategory image, name, and description per attribute;
- Responsive design for mobile devices.
After installing the Subcategories Grid/List extension, you will be able to place a block with subcategories on your home page, category pages, and CMS pages. You can choose whether to show subcategories as a grid or list and where on a page it should be located. Out of the box, the Magento 2 module offers two positions for the subcategories grid or list – before or after main content on a web page.
It is also possible to adjust the block’s position according to your needs using XML layout updates or CMS markup tags, as well as display it in multiple locations on a page. This way, you can also add the subcategories block to any page of your website. By using CMS markup tags attributes, you can include subcategories widget in the content of a specific CMS page or CMS blocks.
To make the display of subcategories more precise, your store managers can create a list with IDs of particular categories for which you want to display subcategories. It is also possible to specify category IDs for random selection, as well as hide specific subcategories on the category pages.
Furthermore, the Magento 2 module allows sorting subcategories by their name, page title, position, or date of creation, as well as set the sorting direction as ascending or descending. You can also create a catchy name for your subcategories block to attract customers’ attention right after they land on a page of your website.
Moreover, the Magento 2 subcategories module allows adding visual content to subcategories and select whether to use an image or thumbnail for display. It is also possible to show a subcategory name and description per attribute. You can use a “Name” or “Page Title” attribute for the subcategory name and “Description” or “Meta Description” fields for the description. Besides, you can set the order of the mentioned elements and hide any of them from the display.
If the extension’s configuration settings are not enough, you can leverage advanced customization options by applying CSS styles. CSS allows changing the number of items displayed in a row, adjust the image size, and more. Note that the subcategories grid/list has responsive web design, so customers shopping from their mobile devices will get the same user experience as on the desktop.
Let’s proceed with exploring the backend configuration of the Magento 2 subcategories widget module in more detail.
Backend
The settings of the Subcategories Grid/List extension are located under Stores -> Settings -> Configuration -> Apptrian Extensions -> Subcategories Grid/List. The configuration page is divided into 3 sections: General, Category Pages, and Home Page.
In the General section, you enable/disable the module.

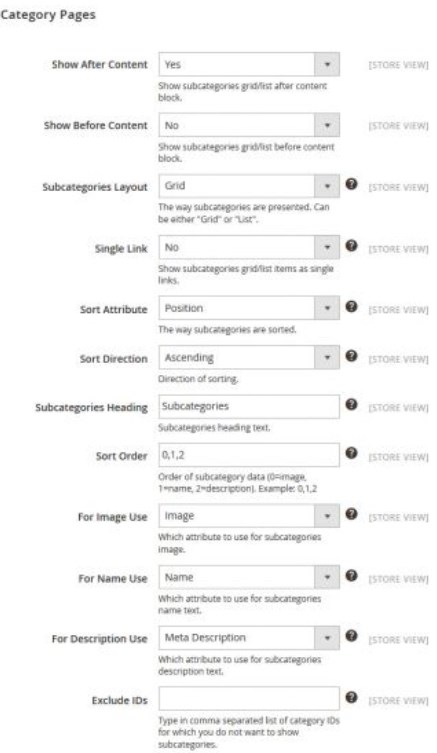
In the Category Pages tab, you decide where to show subcategories on a page, either before or after content block. Here, you also select a layout for the subcategories display (grid or list) and enable/disable single link usage for the subcategory items. Next, you can choose an attribute and direction (ascending or descending) for sorting subcategories, enter a title for the subcategories block, and set the sort order for the display of subcategory data (i.e., image, name, and description). Then, pick attributes that will be used for subcategory image, name, and description. If required, you can also specify IDs of particular categories separated by a comma for which you don’t want to show subcategories.

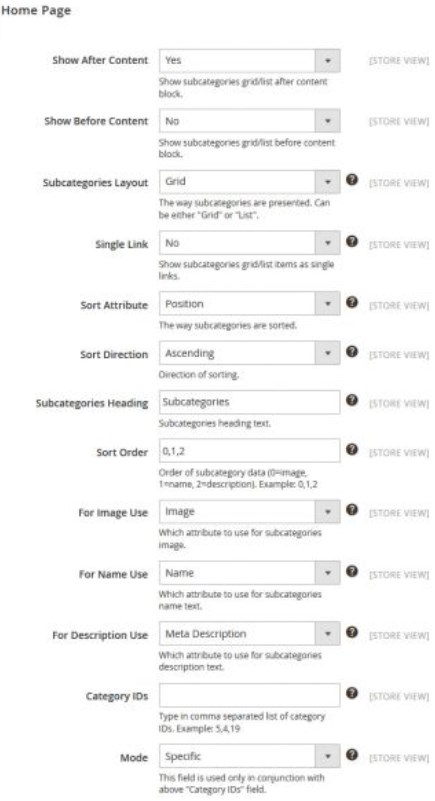
For the home page, you can configure the same options as for category pages described above. In addition, it is possible to select a mode for the list of specified category IDs.

It was an overview of the backend configuration of the Magento 2 subcategories module. As you can see, the extension settings are quite straightforward, so it will not take much time to set all the necessary options for your website. Now, let’s have a look at the module’s appearance on the frontend.
Frontend
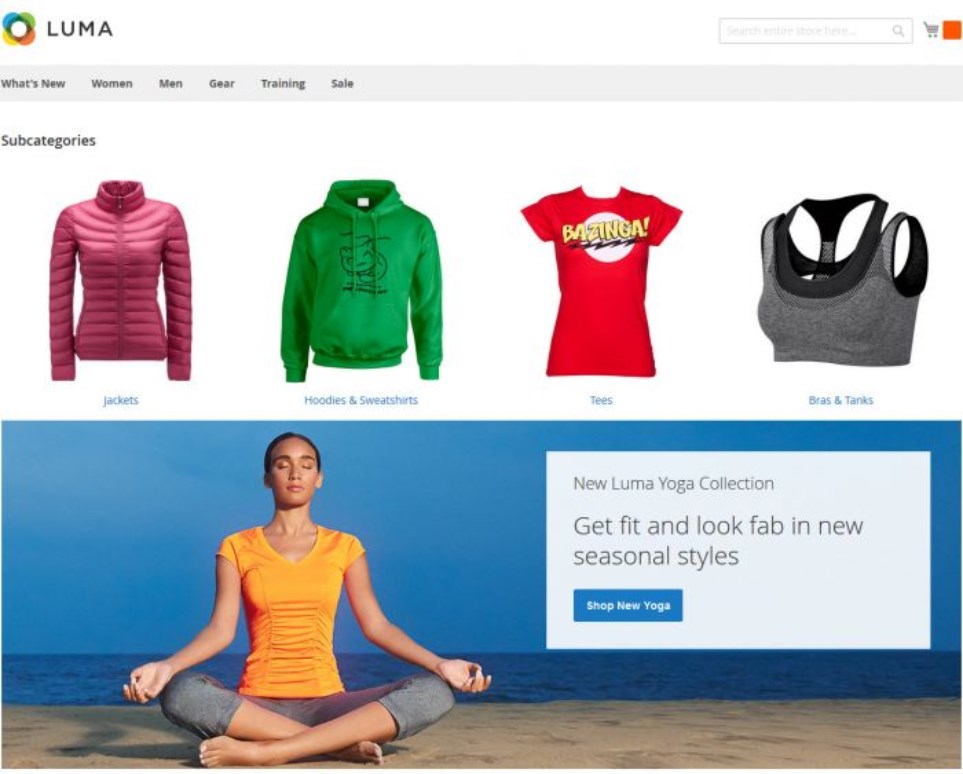
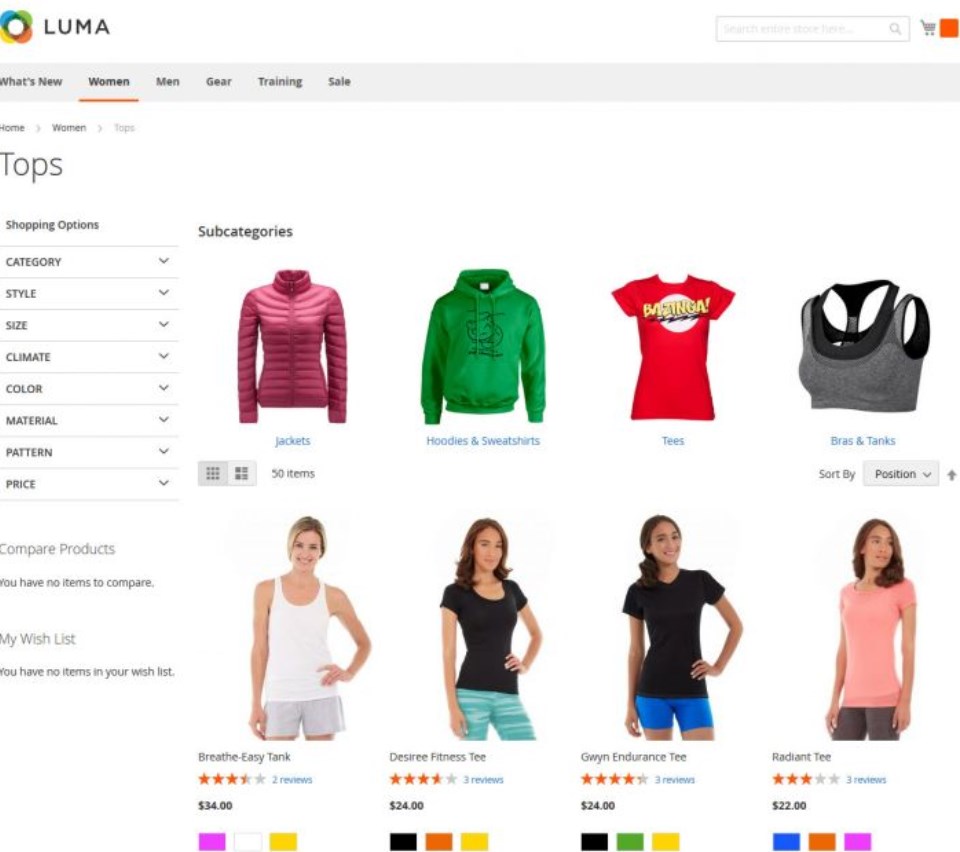
On a home page, the subcategories block with a grid layout looks as follows:

An example of the subcategories display on a category page:

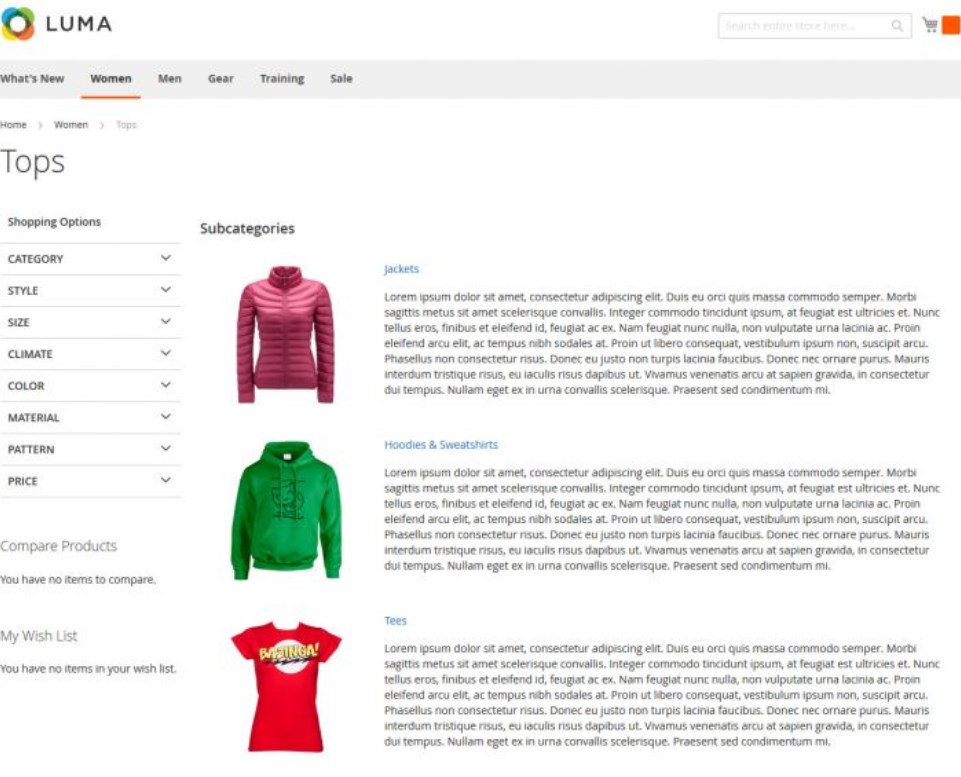
View of the subcategories list:

Final Words
The Magento 2 Subcategories Grid/List extension by Apptrian adds a vital improvement to the default navigation on a Magento 2 site. The module offers flexible settings to users so that an ecommerce merchant can adjust the display of the subcategories widget according to specific requirements. By adding subcategories block to your website pages, you drastically improve the shopping experience on your store, helping customers to quickly find the desired products. You can buy this useful add-on to your Magento 2 site for just $29.99.









