Magento 2 Custom Form extension by Mageplaza

Online survey projects on average take less time than traditional research methods. You no longer have to wait for collecting responses as information is now compiled automatically.
Mageplaza launched Magento 2 Custom Form extension, targeting to save store owners money and time effectively. With this module, merchants can conduct research, create plans to enhance products or services, and boost sales gradually.

Table of contents
- 1 Which features make the Mageplaza Custom Form essential for Magento 2 store?
- 1.1 Provide 5 ready-made form templates
- 1.2 Support building any custom forms
- 1.3 Offer various format input options
- 1.4 Support multi-page forms
- 1.5 Allow displaying forms anywhere on site
- 1.6 Provide frontend-preview forms
- 1.7 Support auto-response email
- 1.8 Define actions after submitting forms
- 1.9 Analyze survey results with reports
- 2 More features
- 3 Backend
- 4 Conclusion
Which features make the Mageplaza Custom Form essential for Magento 2 store?
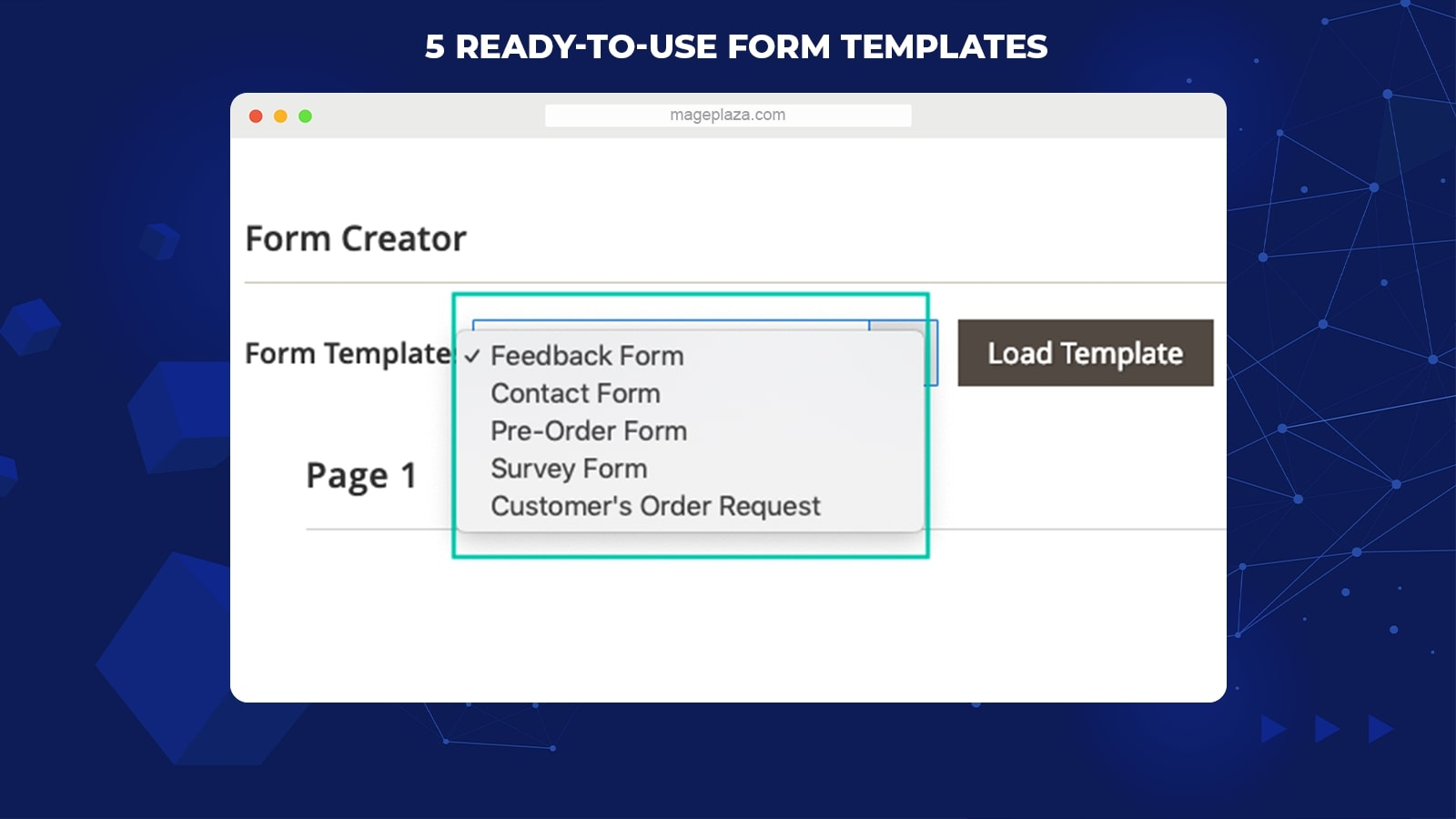
Provide 5 ready-made form templates

Custom Form Builder comes with 5 ready-to-use form templates that can be applied immediately without any configuration required. They are expected to be useful to any online store.
- Feedback Form: Compile reviews about customer experience
- Contact Form: Whenever shoppers ask for help
- Pre-order Form: When a shopper is considering buying a product
- Survey Form: Collect customer feedback about products/ services
- Customer Order Request Form: Shoppers note their extra requests for an order like custom design.
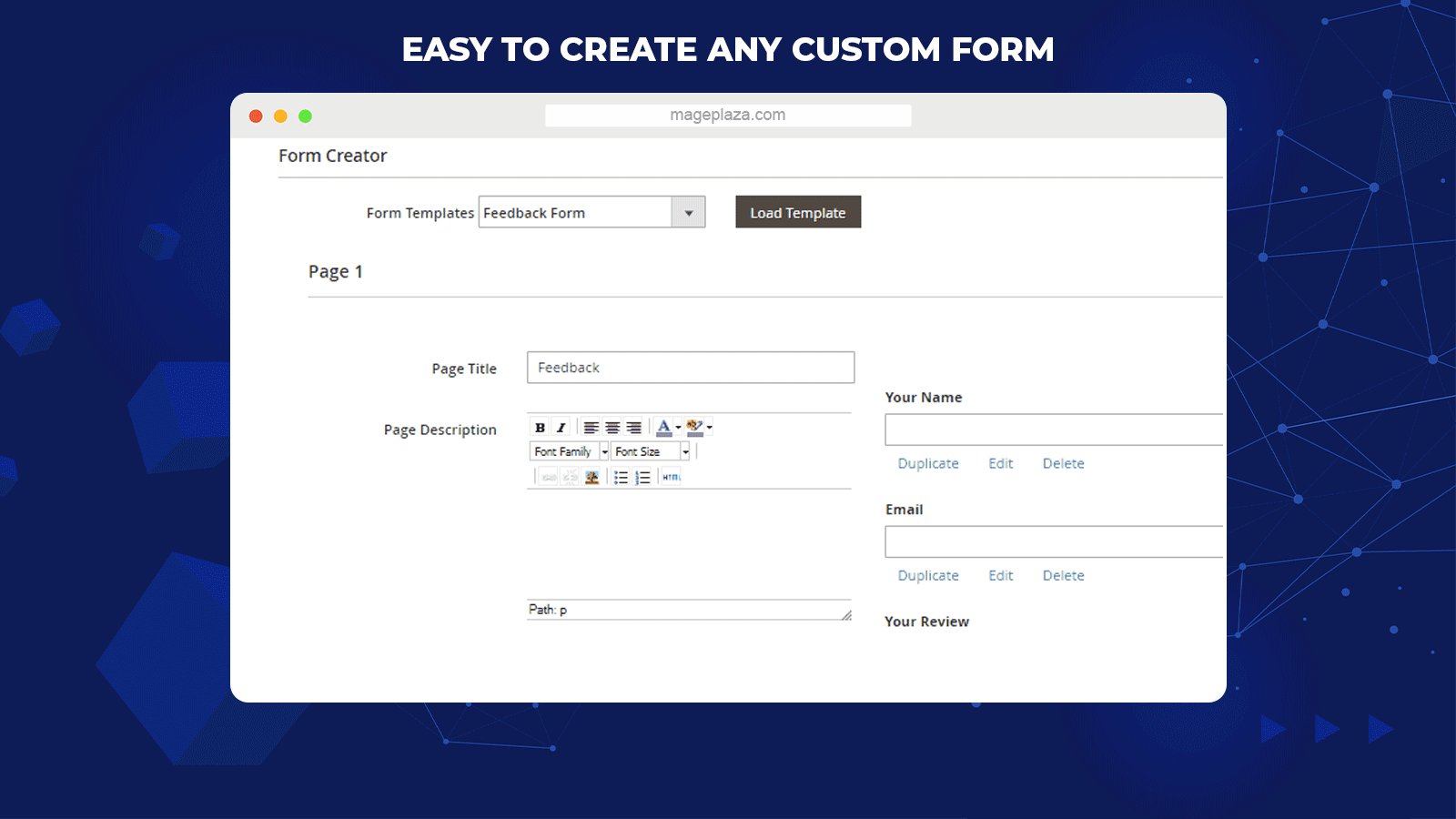
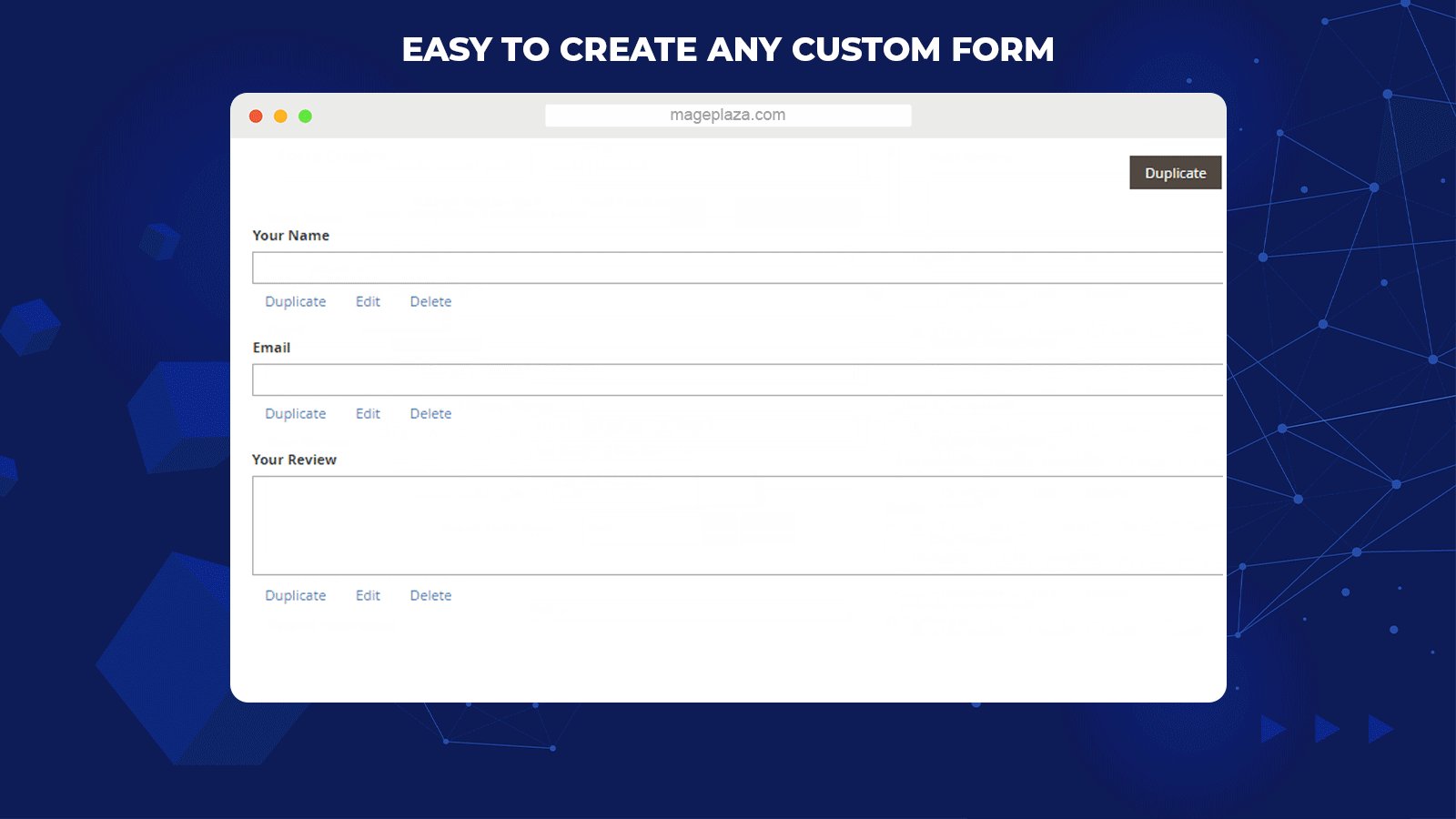
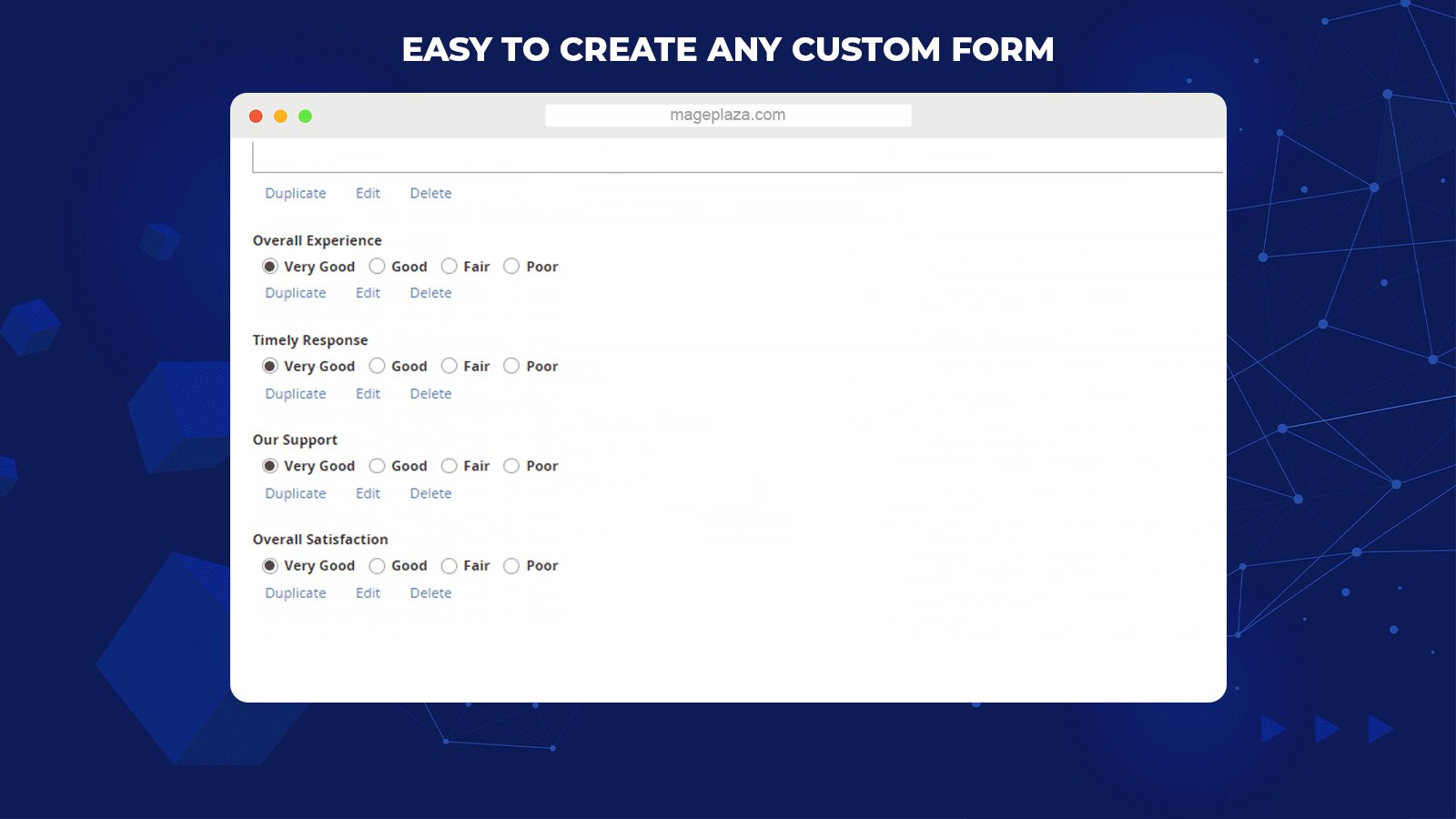
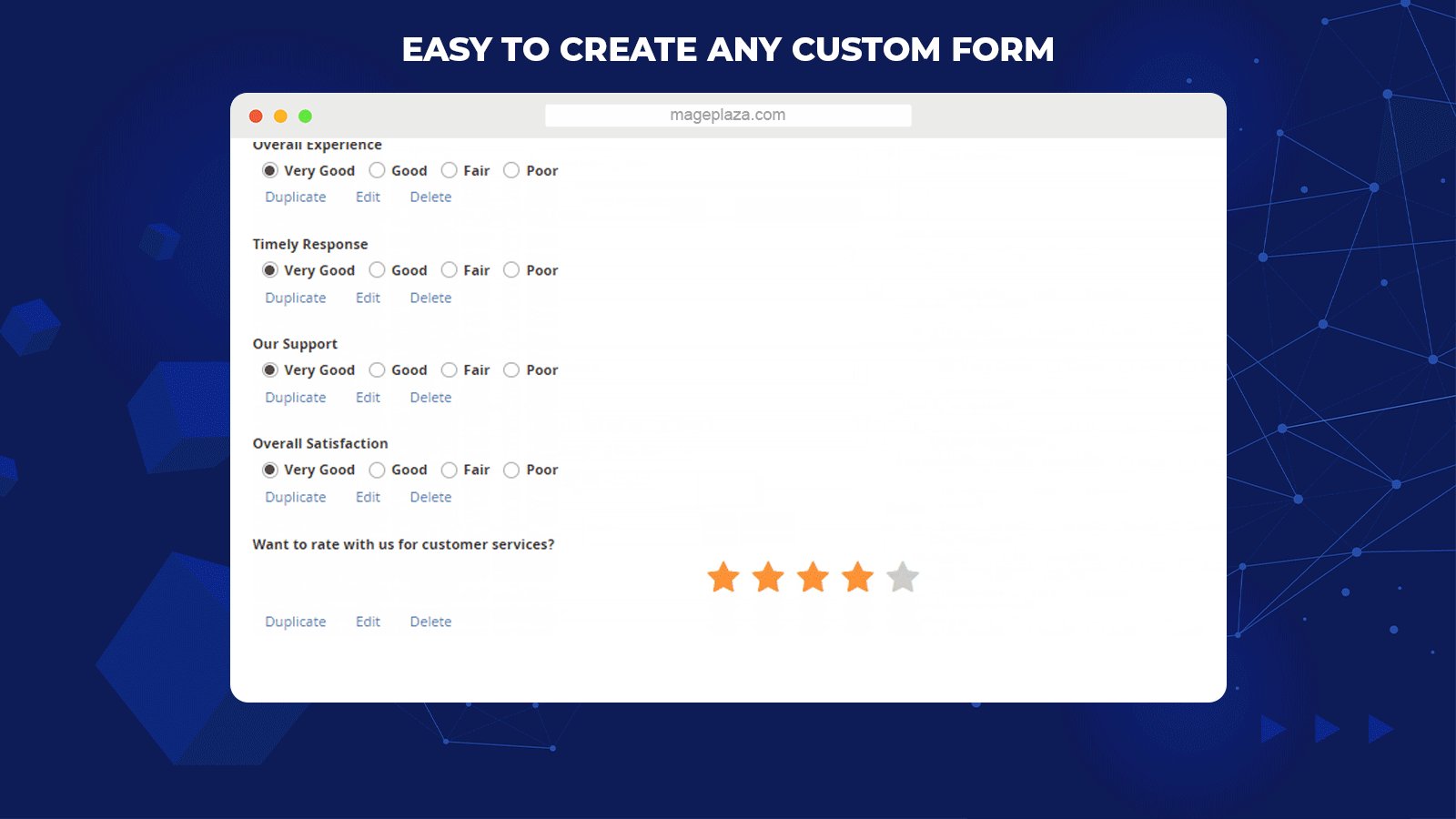
Support building any custom forms

This extension allows store admins to generate any forms to collect data from shoppers. You can easily customize these forms and include as much information as you want. A form can include one page or multi-page. Each page of the form will contain:
- Field Groups (the key information groups)
- Fields (each information section of a group)
- Content of a field
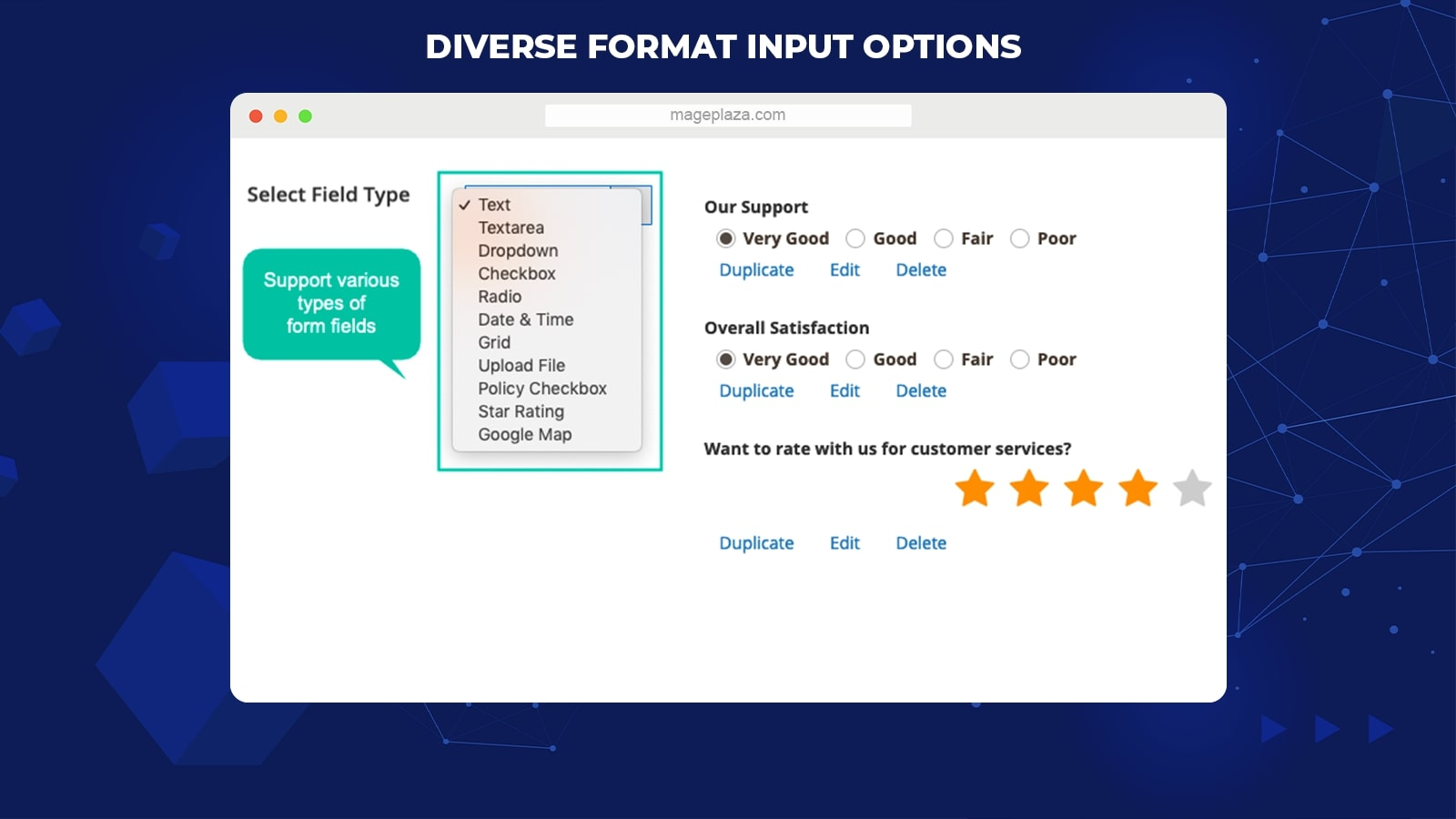
Offer various format input options

Mageplaza Custom Form is packed with format input types for each field. That makes it easy for store admins to generate various questions and answers with any form they want.
This flexible and helpful feature ensures the format will perfectly match each type of survey questions (multiple-choice questions, rating questions, open-ended questions, closed-ended questions, likert questions, etc). For instance, you should apply the dropdown type for multiple-choice questions.
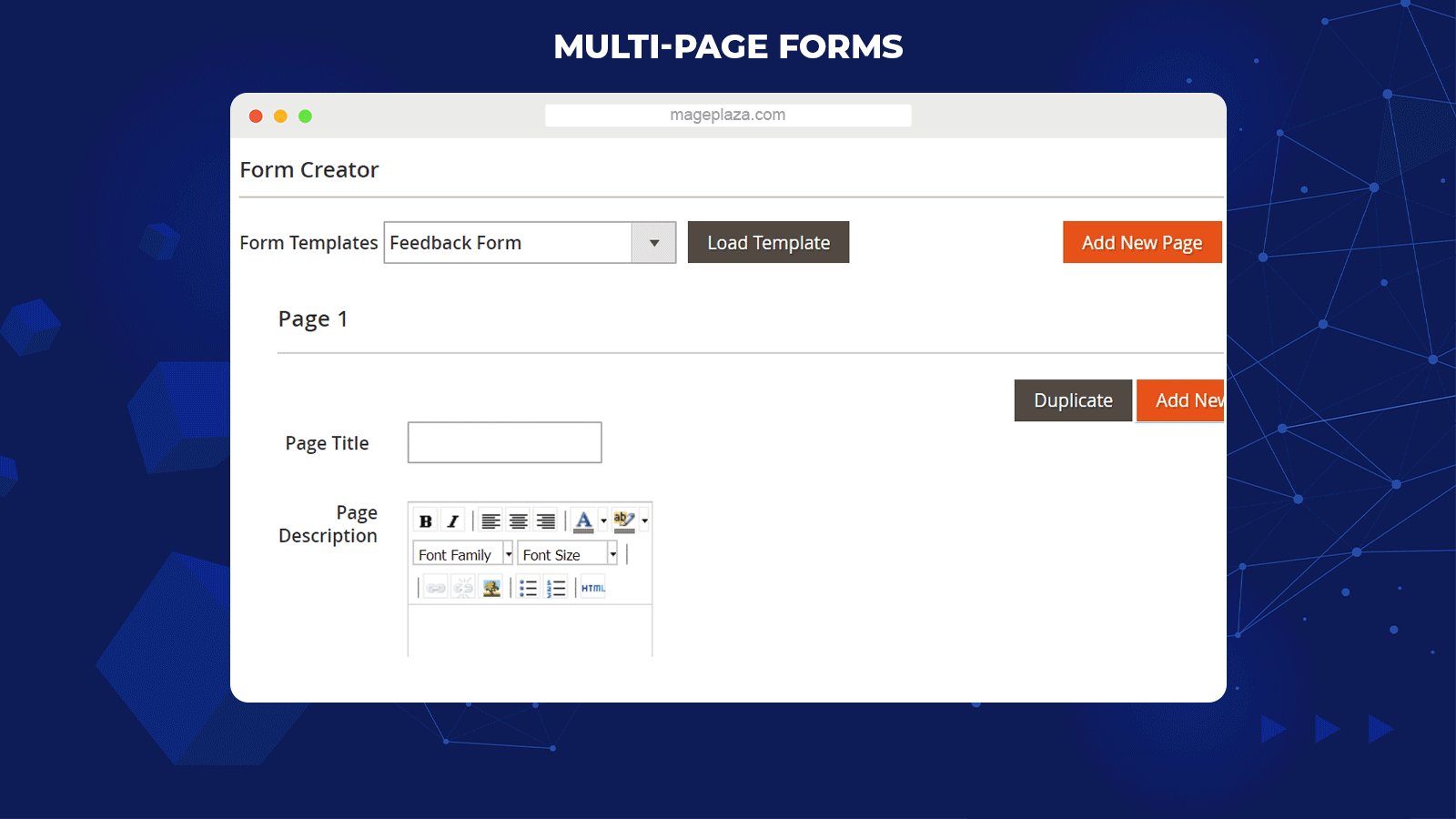
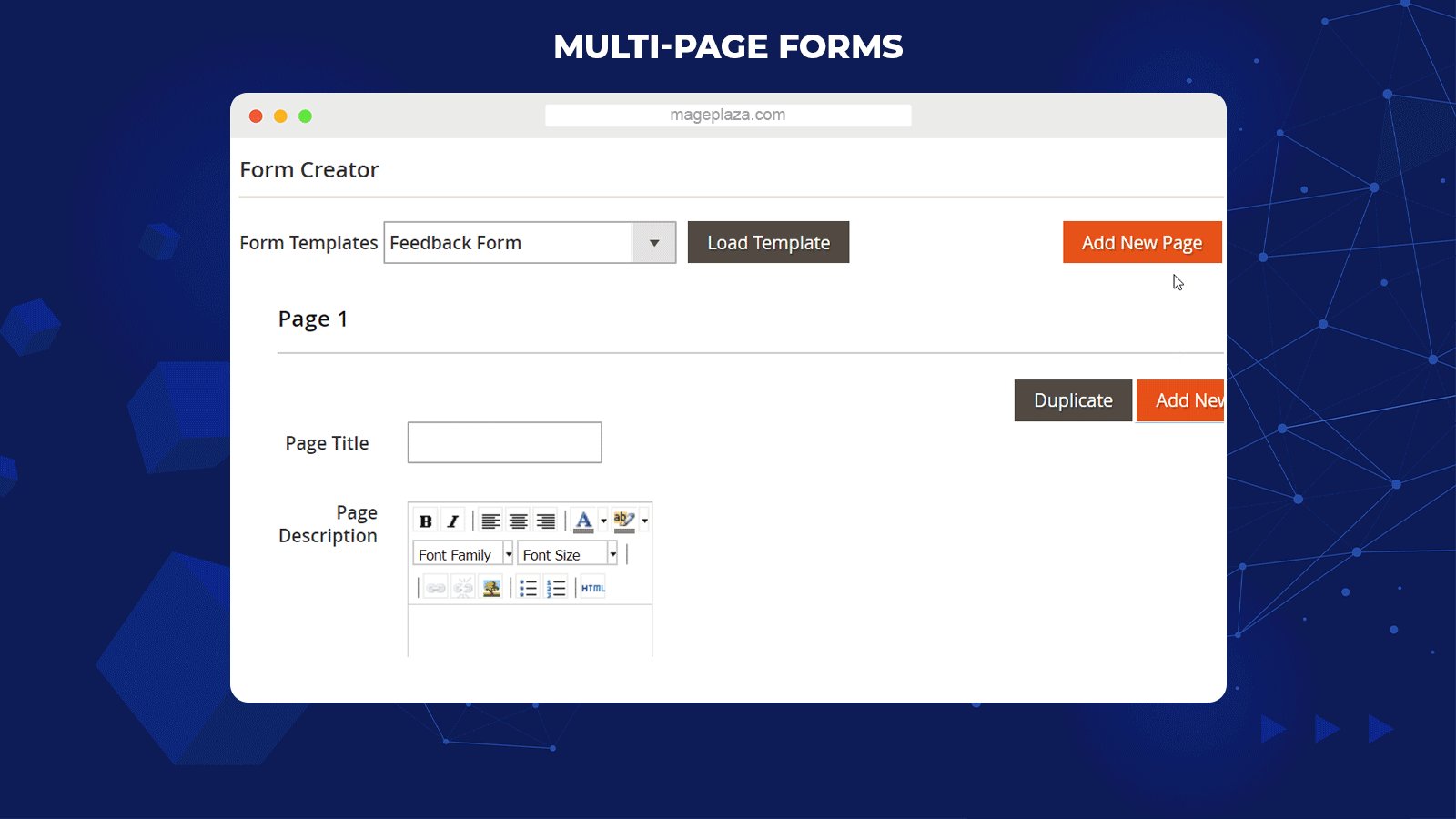
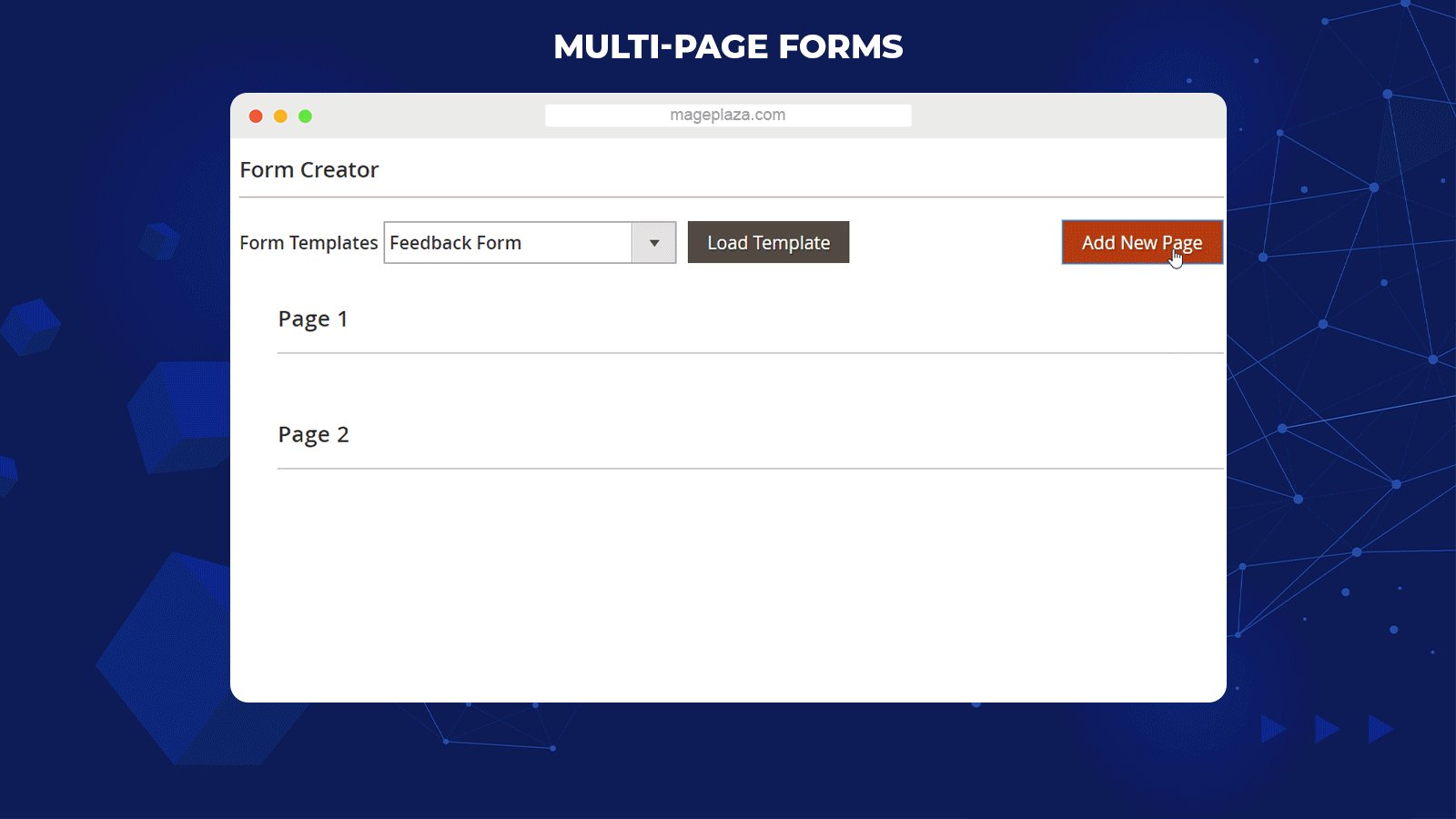
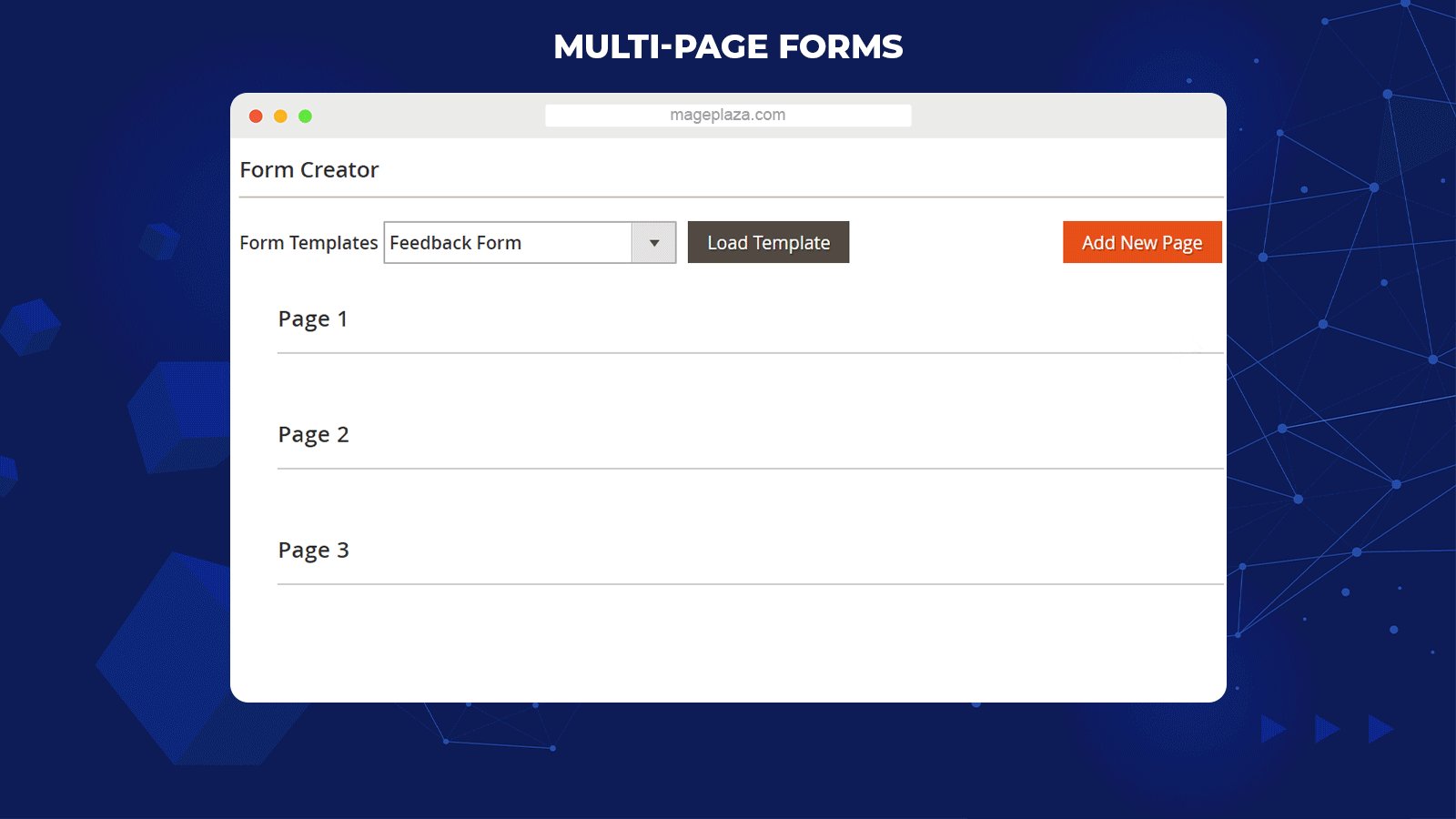
Support multi-page forms

If you want to clarify a long survey, you can consider creating multi-page forms. For instance, a survey about Online Shopping with Page 1 as General Information, Page 2 as Shopping Habits, Page 3 as Online Shopping Expectations, and so on.
The multi-page form helps participants follow queries and not be overwhelmed by a long-list-query survey.
With Custom Form, you can include an additional page quickly with one click only.
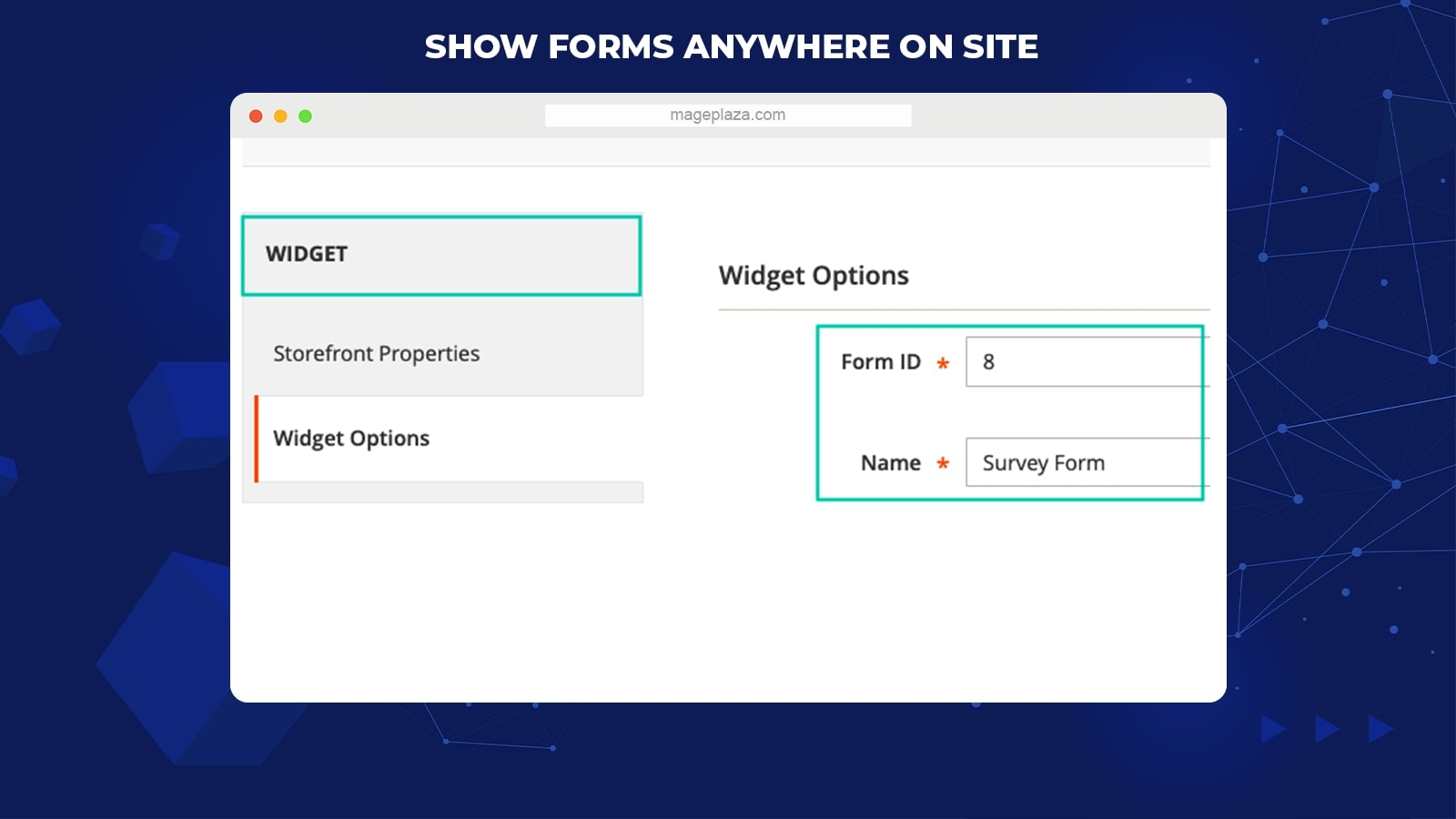
Allow displaying forms anywhere on site

Forms can be positioned anywhere on the website to grab customer attention with the aid of two tools: Snippet and Widget.
The widget will allow store admins to choose the position to form an available list. Besides, after saving a new form, the extension will provide a Snippet code for you to display the form on the frontend. The snippet is available for Phtml, CMS, and Layout.
Forms can be displayed on any page with any position to collect as many responses as possible.
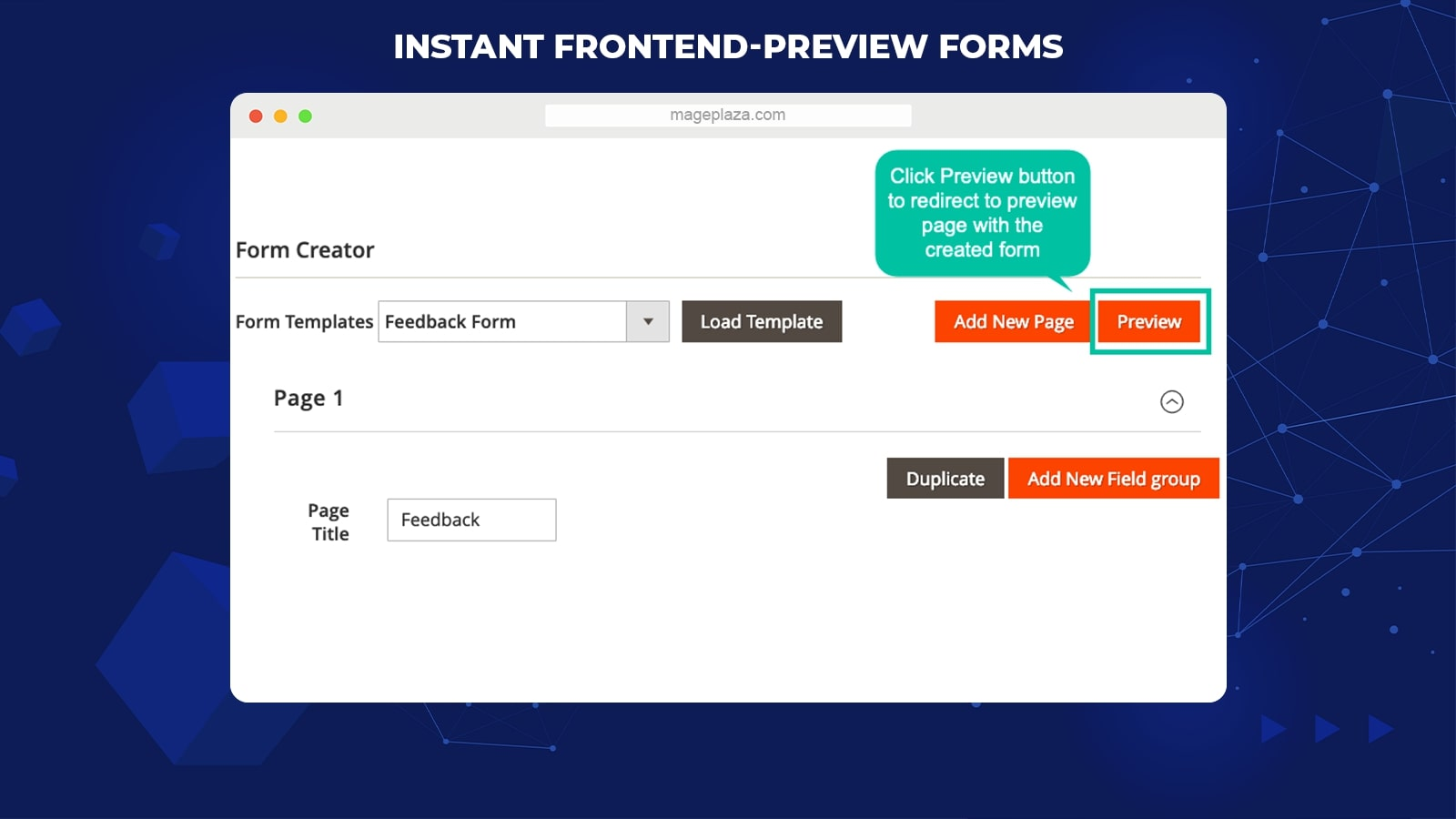
Provide frontend-preview forms

If you want to know the appearance of the form on the frontend, you can preview forms any time as you make any updates. Then can ensure that the forms you’ve created will meet your expectations.
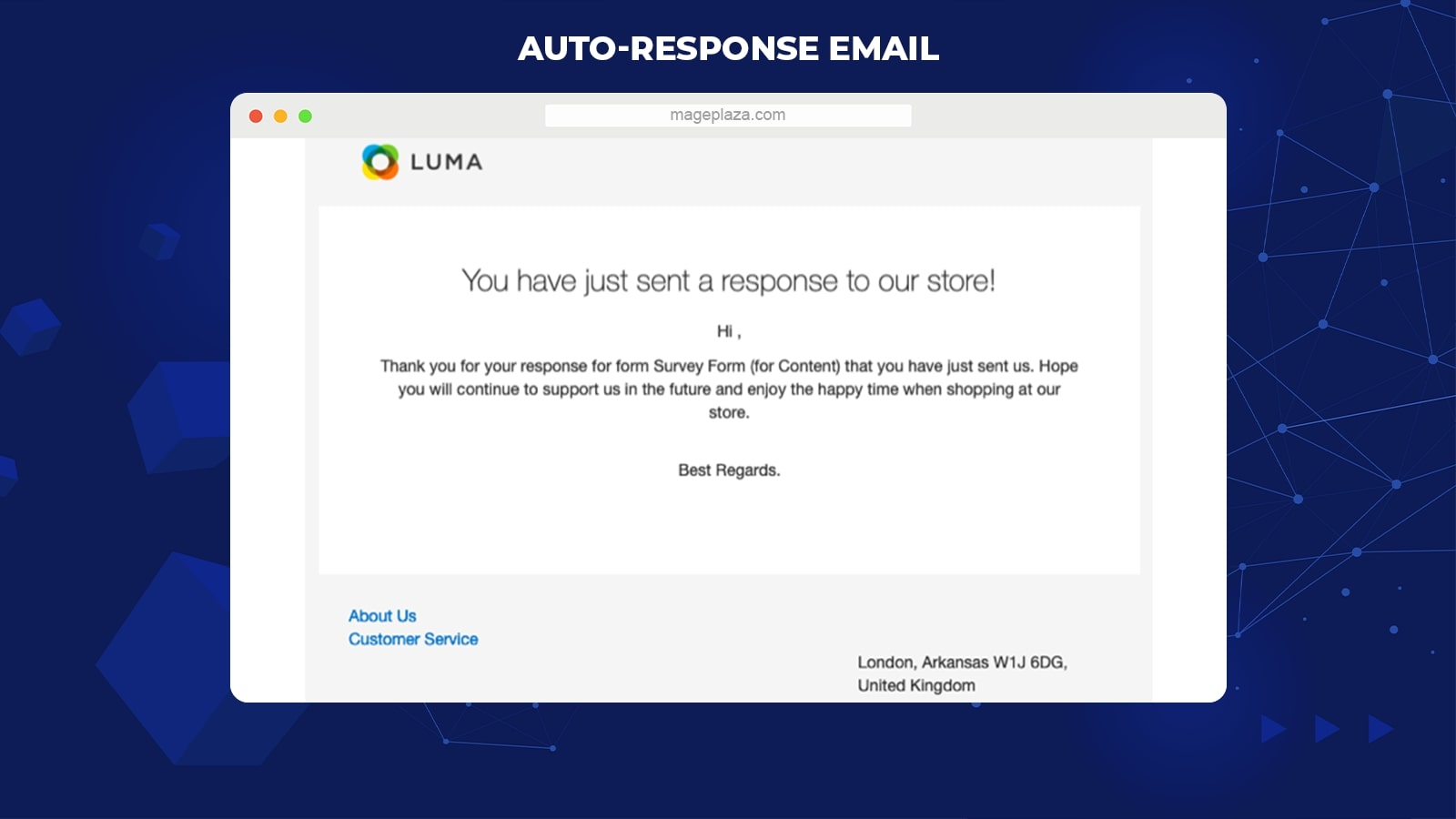
Support auto-response email

After shoppers submit their responses, they will get an auto-response email as a notification. Then shoppers can be assured that their responses are received. These emails are completely automatic, so store admins don’t need to generate emails for each shopper, saving much time and effort.
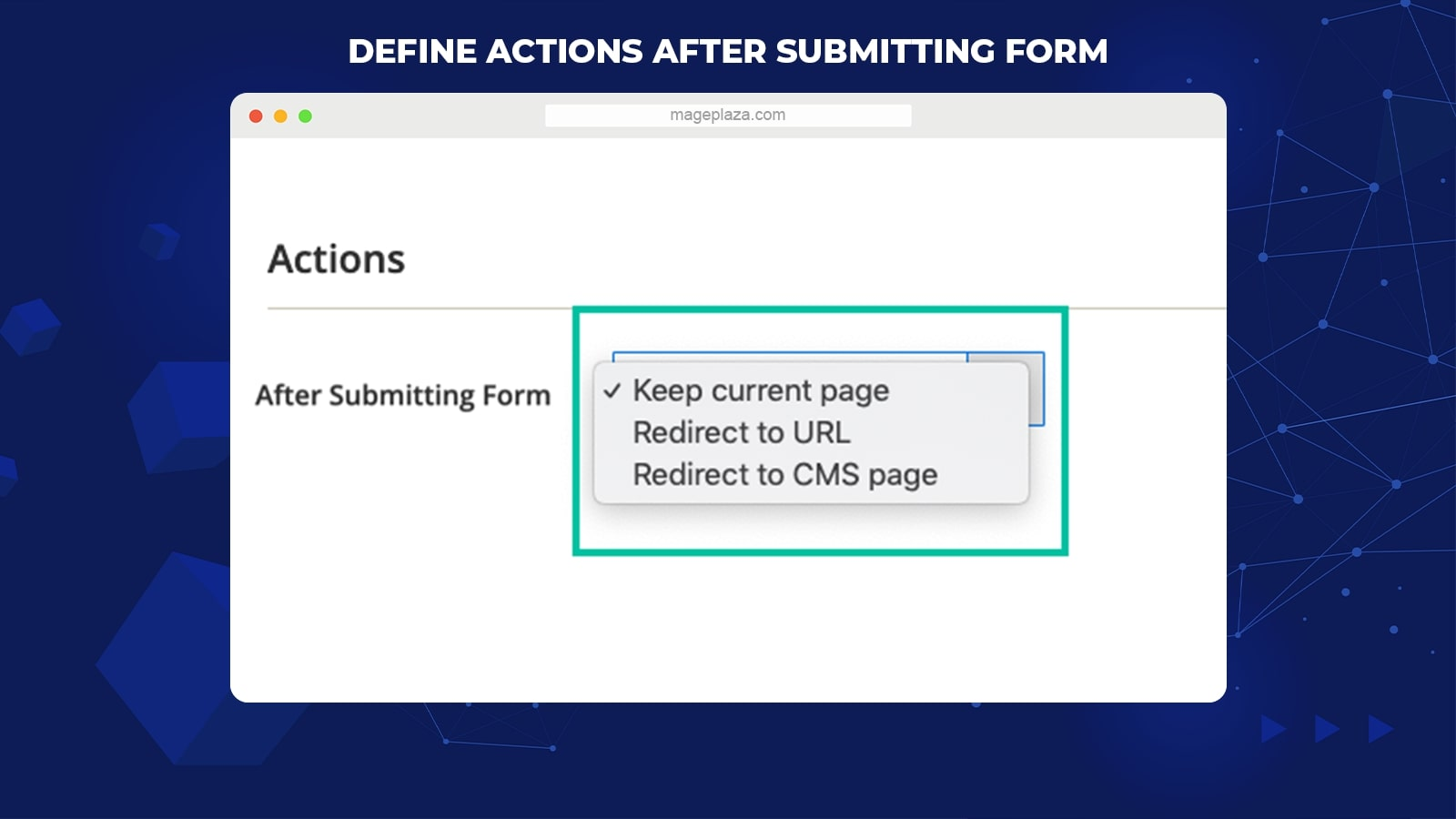
Define actions after submitting forms

Store admins can decide the next step after shoppers submit their forms, depending on specific purposes. Respondents can be kept on the existing page or led to a URL or a CMS page, based on the configuration of admins in the backend.
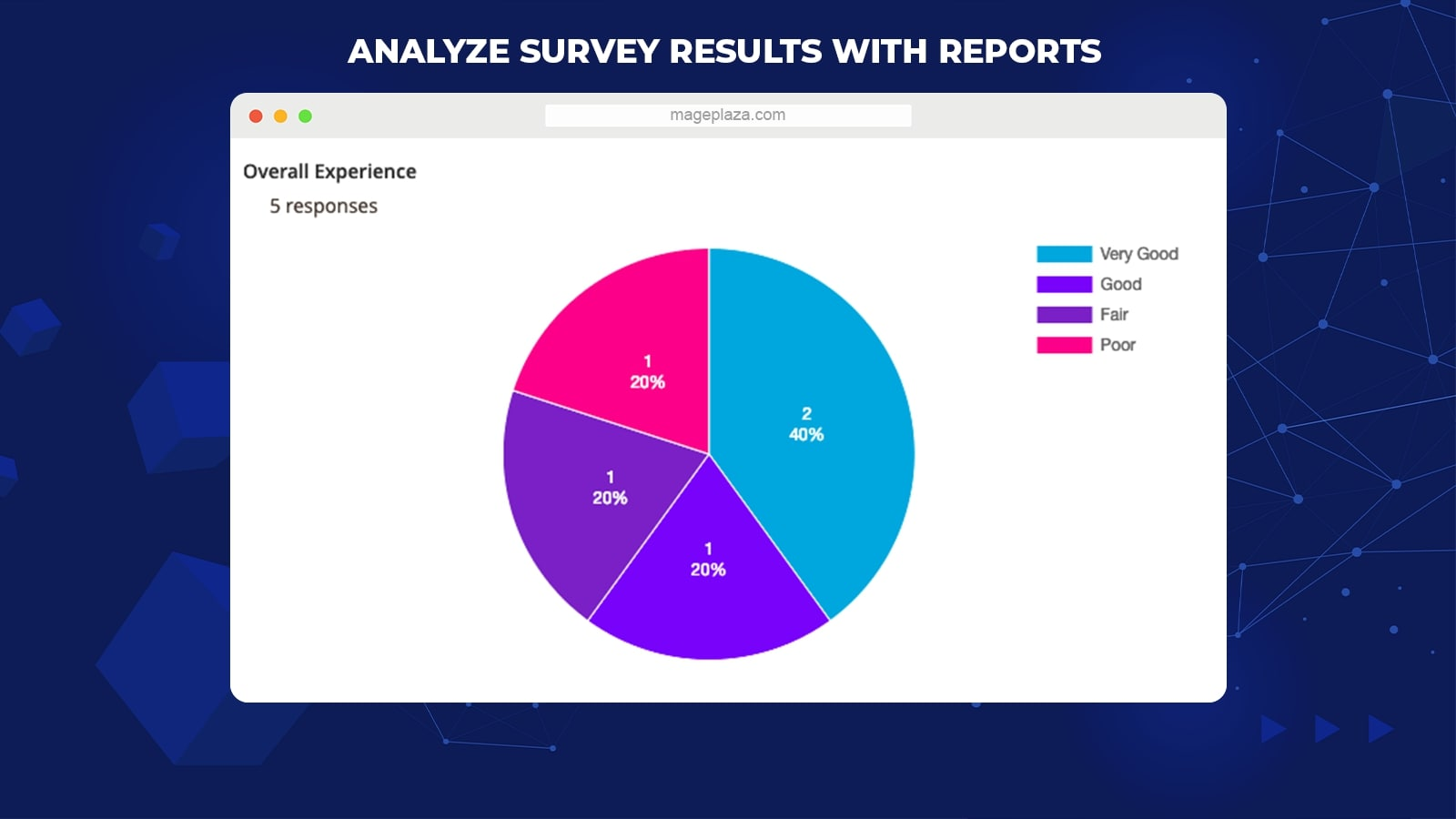
Analyze survey results with reports

The extension offers Respon Summary and Responses Detail sections that analyze the collected results of each form.
With Response Summary, store owners can grab the summary of all fields in the form. The data is shown clearly with charts so admins can evaluate results and make comparisons among different criteria. Moreover, admins also can view each response from a specific customer easily via the Responses Details section.
More features
Email template
The module offers pre-made email templates to inform customers after they submit forms and notify store admins after the form is received.
Field dependency
Store owners can generate a specific answer, which will be the condition to display the next fields.
Upload files type
The Custom Form extension enables respondents to upload files.
View/ remove responses
The extension allows admins to view and remove any response from the store backend.
Export data to CSV and XML
Users can download response data in the CSV or XML format.
Compatibility
Custom Form Builder is properly adaptable with Mageplaza Google reCaptcha to secure custom forms from bot actions.
Backend
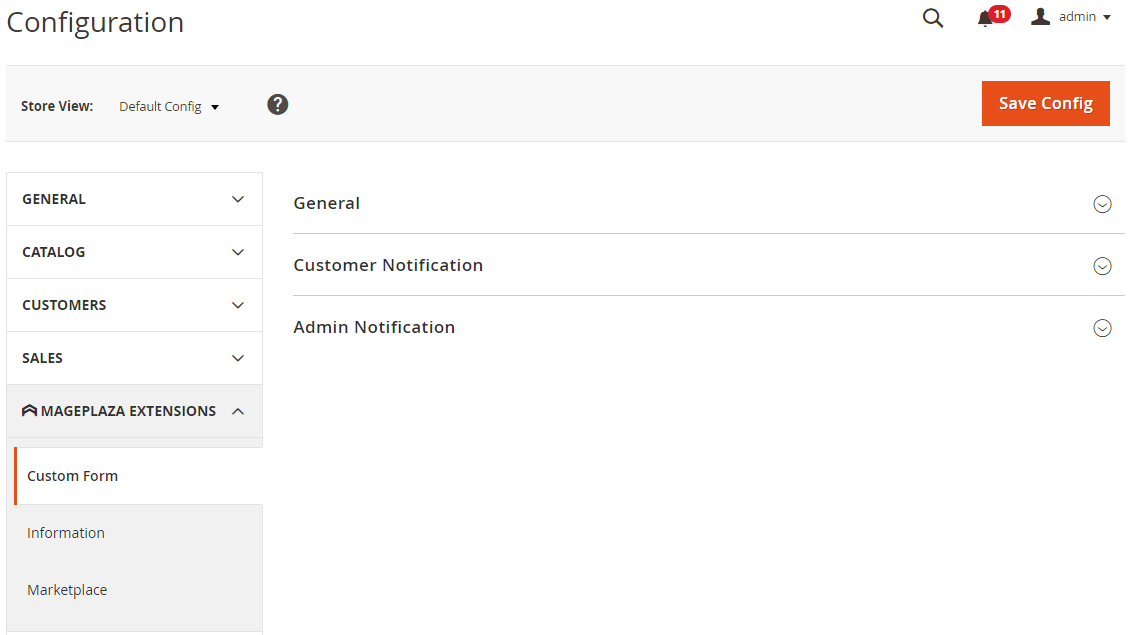
General Configuration
Log in to the Admin panel, navigate to Stores > Configuration > Mageplaza > Custom Form

- Enable: Choose Yes to activate the module

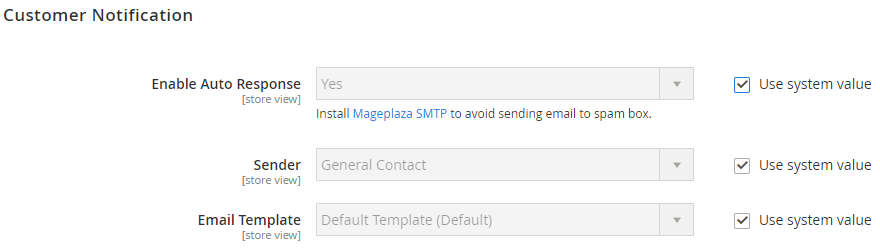
Customer Notification

- Enable Auto Response:
- Choose Yes to send the email of a successful submission to shoppers automatically. This function is not applied for not-logged-in customers.
- Email Sender: Admins can choose among 5 default types of Magento Sender, including General Contact, Sales Representative, Customer Support, Custom Email 1, Custom Email 2.
- Email Template:
- This extension provides a default email notification template for shoppers.

- To change the email template, store admins can generate another email template in Marketing > Email Template.
- This extension provides a default email notification template for shoppers.
Admin Notification
- Enable: Choose Yes to enable the email notification of successful submission to store admins
- Send To:
- All emails entered in this section will get a notification whenever a form is submitted.
- Emails are separated by commas.
- If this field is left blank, no email will be sent to admins.
The Email Sender and Email Template fields are similar to those in the Customer Notification section above.
Here is the default email notification template sent to admins:

Google Map
If you want to have the Google Map feature on your custom forms, you need to enter the API key.
Manage Form
Navigate to Content > Custom Form > Manage Forms
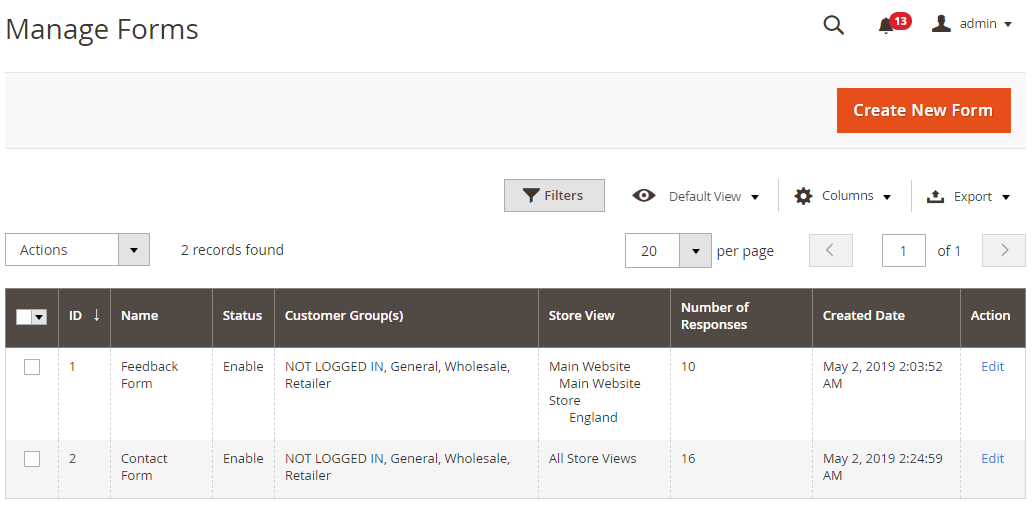
Grid

The grid saves all the submitted forms
- Admins can know the fundamental information of submitted forms, including ID, Name, Status, Store View, Number of Responses, Customer Group(s), Created Date, and Action.
- Action:
- Delete: Remove forms right in the grid
- Change Status: Edit the status of the selected forms
- Edit: Go to the edit page of the form information generated before
- Admins also can filter, change store view, display/ hide columns
Add New Form
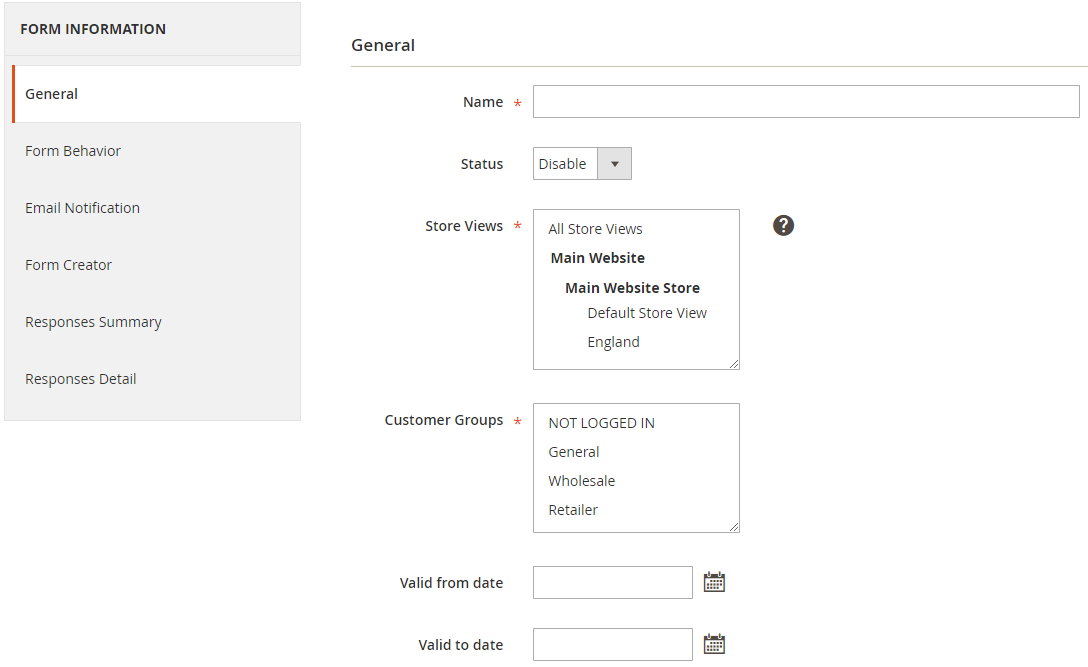
General

- Name: Fill in the form name. This is a compulsory field.
- Status: Choose Enable to allow the form
- Store View(s):
- The form is only shown in the selected store views.
- Multiple store views can be selected at once.
- Customer Groups(s): Choose one or more customer groups to use the form simultaneously. Unselected groups will not see the form at the frontend.
- Valid from date: Click on the calendar icon to choose the date/month/year. The form will appear at the frontend from the date/month/year you have chosen.
- Valid to date: Click on the calendar icon to choose the date/month/year to disable the application form
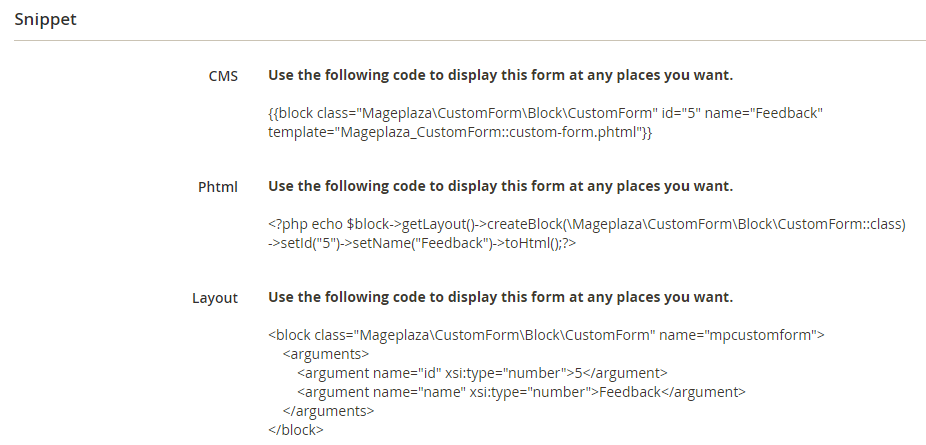
Notice: After you save the form, the General Tab will show the Snippet section. You need to copy this snipper to a particular position so that the form can be shown at the frontend.

Form Behavior
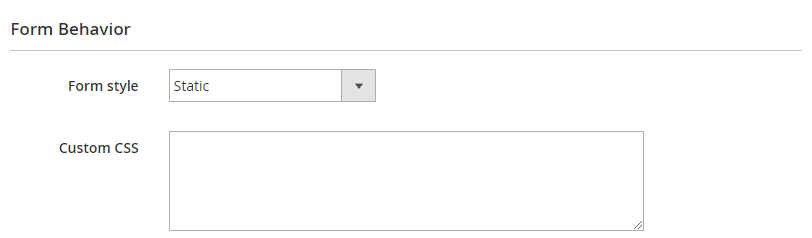
- Form Behavior: There are 2 form styles to select from
- Static: The form is shown as soon as the page is loaded.

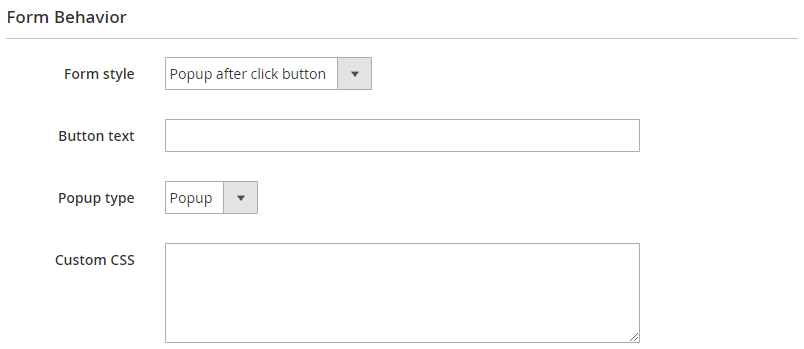
- Popup:
- The form is shown as a button. As customers click on the button, the popup including the form will be displayed.
- Admins can select normal popup or slide popup.

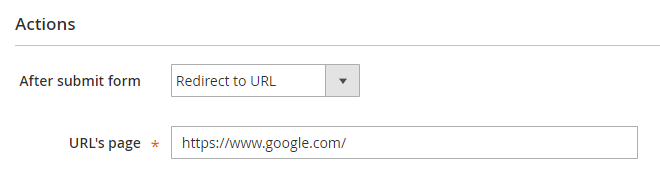
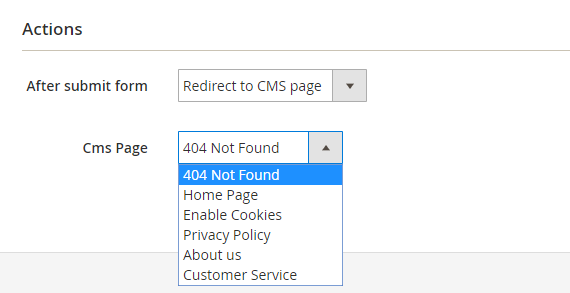
- Actions: Define the action after customers submit the form
- Redirect to URL: After submitting the form successfully, customers are redirected to the predefined page by URL.

- Keep Current Page: After customers submit the form, the form is reset and remains the existing page including the form.

- Redirect to CMS page: After submitting the form, customers are redirected to a current store CMS page.

Email Notification
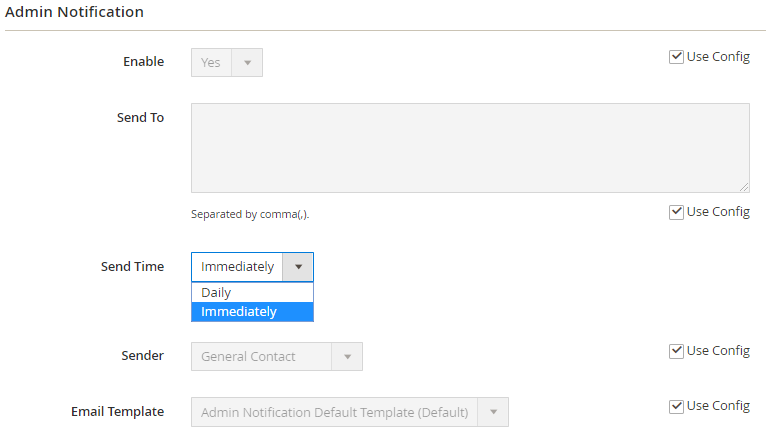
- Admin Notification:
-
- Contain email settings like Admin Notification in Configuration. There is another Send Time button to decide the sending time for notification emails.
- There are two option: Daily and Immediately
- Daily: Send emails every day
- Immediately: Send email instantly after customers submit the form
- Admins can use the default settings in the Configuration or make changes based on the form

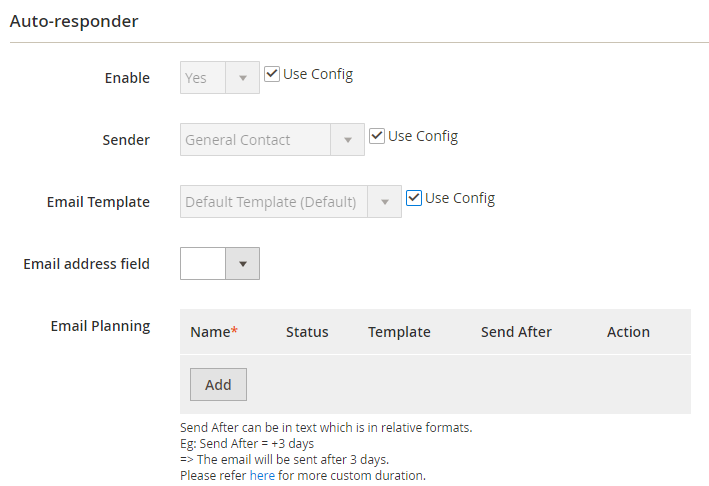
- Auto-responder
-
- Contain email settings like Auto-responder in Configuration.
- Admins can use the default settings in Configuration or make changes based on the form.
- Besides, admins can choose any field in the form to assign that field as customer email. Auto-email will be delivered to this address.
- Admins can choose to send emails automatically.
- Notice: The Email Address field can only be chosen when the form contains at least one field.

Form Creator
- The module comes with 5 forms: Feedback, Contact, Pre-Order, Survey, and Customer Order Request.
- Admins can load templates and preview instantly.
- A form can contain multiple pages, each page can include multiple groups, and each group can have multiple fields.
- Admins can add new or duplicate any field/ group/ page.
- The extension provides 12 types of fields, including Text, Text Area, Radio, Checkbox, Dropdown, Upload File, Grid, Policy Checkbox, Date Time, Google Map, Star Rating, and HTML.
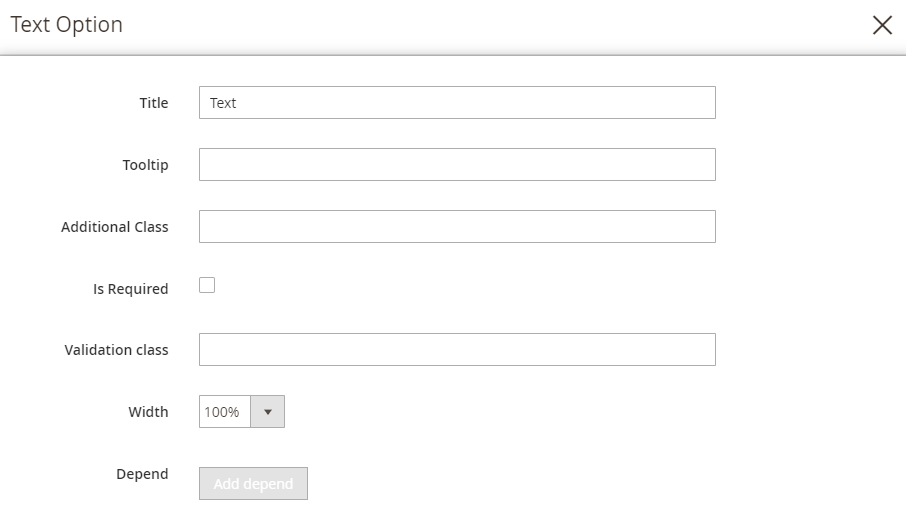
- For each field, admins can change Title information, Tooltip, Additional Class, Validation Class, Is Required, Depend Field, and Width.

- There are several fields with other options:
- Add more options with Dropdown, Checkbox, Radio, and Grid field types
- Set the number options of rows with Checkbox and Radio field types
- The grid covers 2 types: Grid Checkbox (Each row is selected in many column options) or Grid Radio (Each row is only selected in one column option)
- Upload File: Decide maximum capacity and upload the file type
- Policy Checkbox: Contain 2 types: Redirect to URL or Popup
- Rating Star: Define the maximum number of stars and the default star number
- HTML: Insert the HTML codes. When customers submit forms, HTML will not be displayed in the response but the content in the form.
- For instance: When building the form, you insert the code Mageplaza, the text “Mageplaza” will be displayed in the form.
- After installing all the fields, store admission can click on Preview to check how the form is presented in the frontend.
Responses Summary
- Only display responses when at least one customer submit the form successfully
- The module offers a report on the number of times each field is entered
- For option fields, the responses will be shown as a chart.
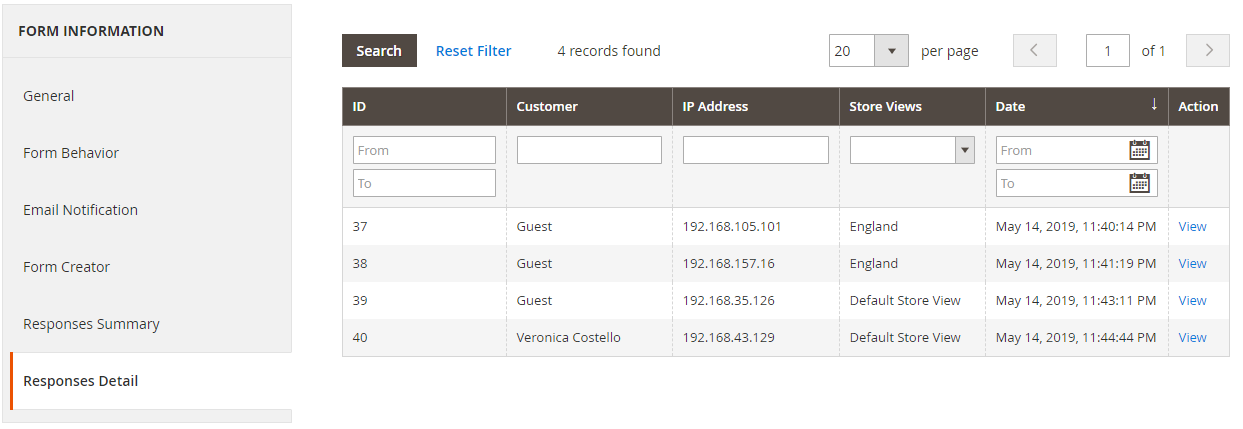
Responses Detail
- The extension gives a report on the number of submitted responses.

Manage Responses

Log in to the Admin panel, navigate to Contents > Custom Form > Manage Responses
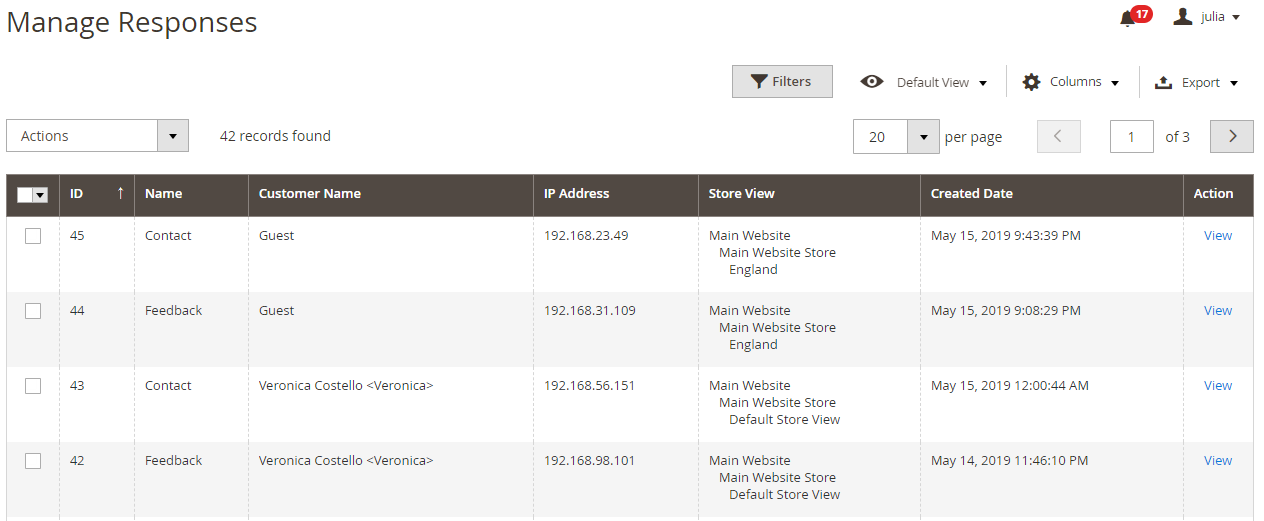
Grid
- Here displays the fundamental information of created responses, including ID, Name, Customer Name, Created Date, IP Address, Store View, and Action.
- Action:
- View: Go to the Response Details page
- Delete: Remove responses
- Admins also can filter, change store view, display, or hide columns.
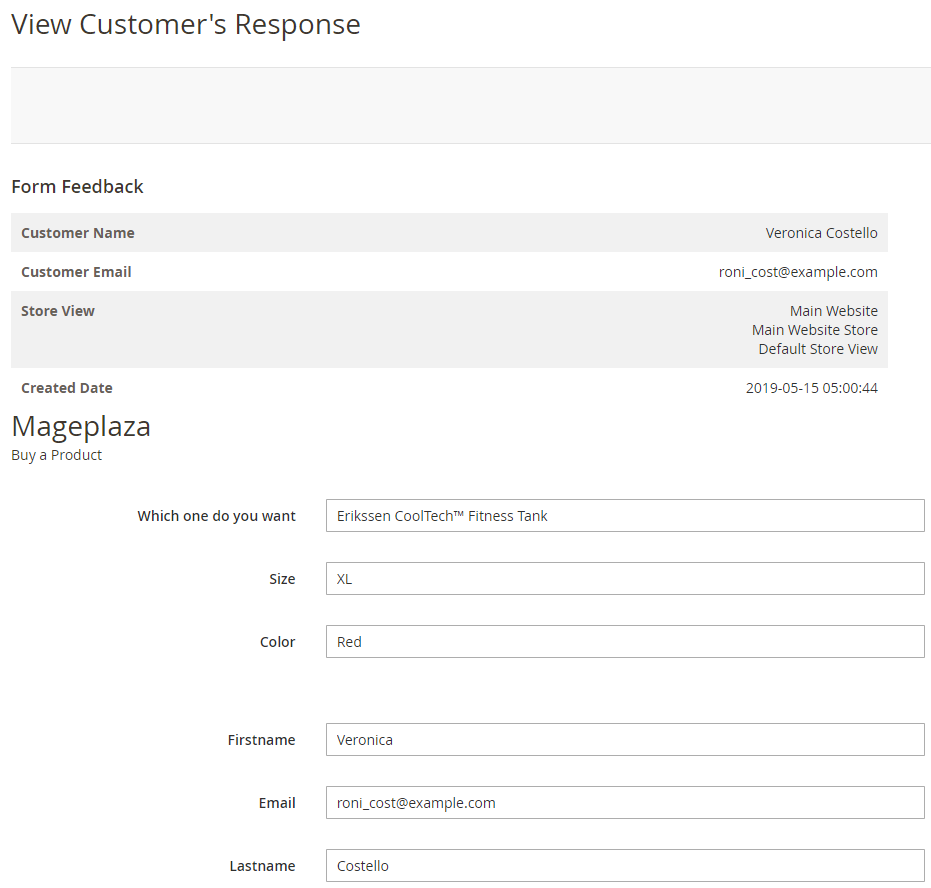
View Details

How to show the form in the frontend
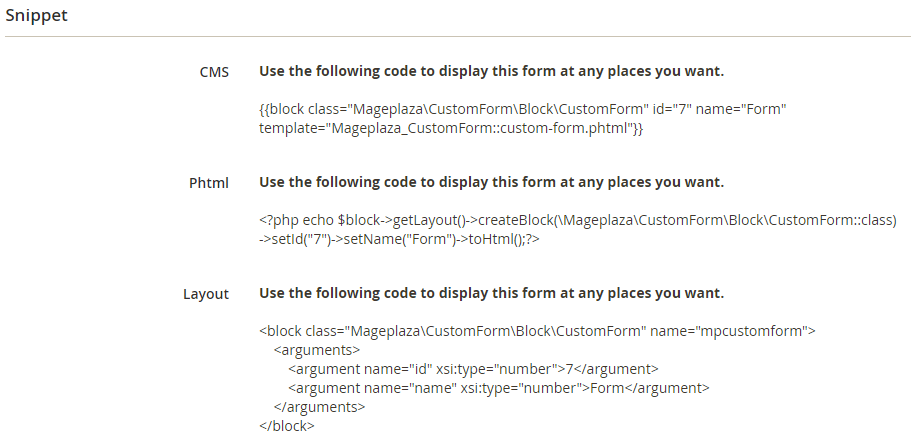
Use Snippet
After one form is saved, the form’s Snippet will be generated in the General tab.

- Admins need to copy the code to the position you want to display it on. The positions can be:
- CMS page
- Phtml
- Layout
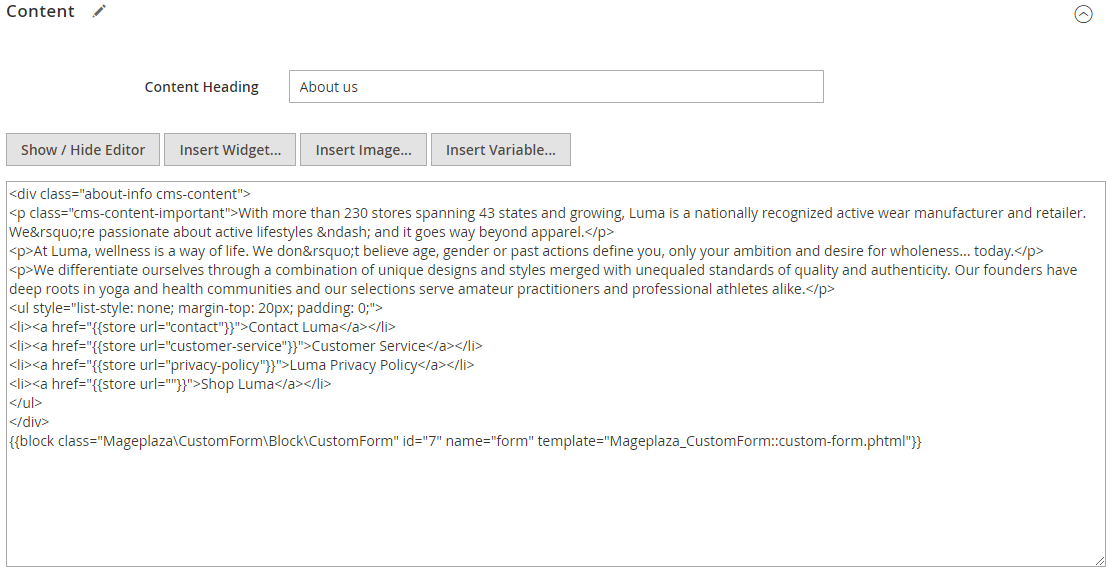
- Here is an example of adding the code to the CMS page – About Us:

Use Widget
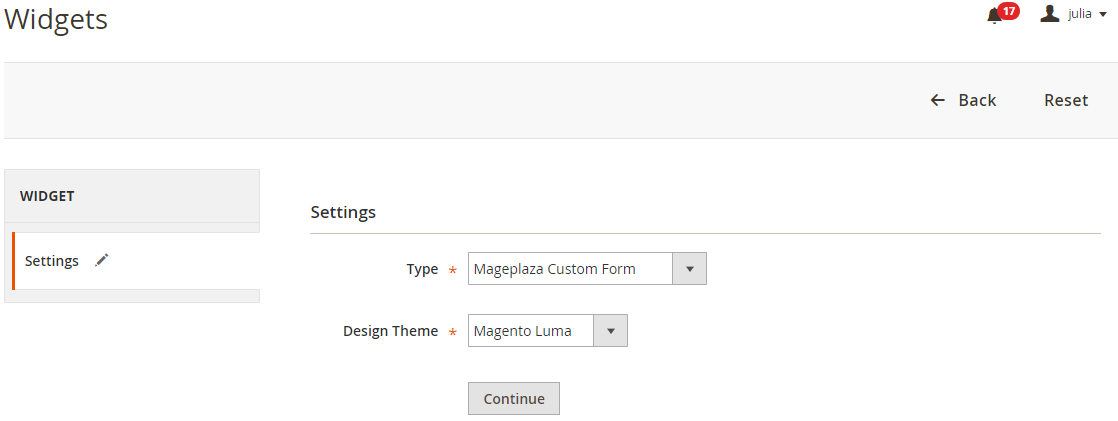
Step 1: Generate Mageplaza Custom Form Widget
- Navigate to Contents > Elements > Widgets
- Choose Add New
- Choose Type = Mageplaza Custom Form
- Select Design Theme = Magento Luma
- Click on Continue

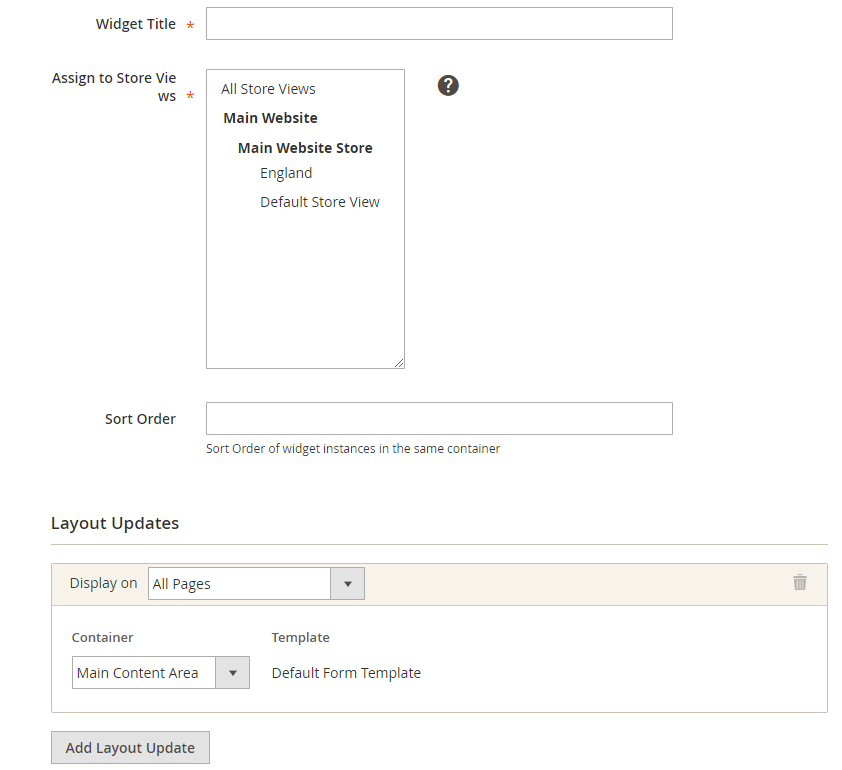
Step 2: Decide the display position of the form in the frontend
- Enter the widget name
- Select Store View to show the form
- Select the position of the current form

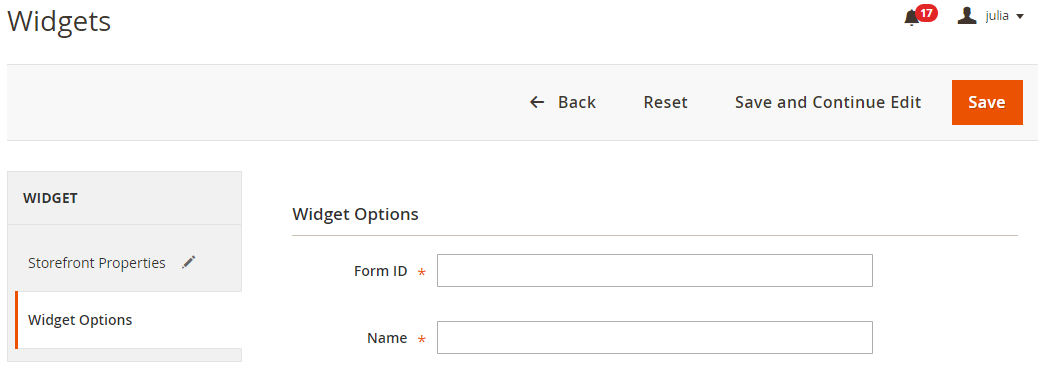
Step 3: Choose the display form
- Choose the Widget Option tab
- Fill in Form ID and Name
- Click on Save

Step 4: Check the form in the frontend
Conclusion
With Magento 2 Custom Form by Mageplaza, store owners can generate a variety of custom forms with various field types to collect customer data and feedback. That helps stores understand their shoppers, then make necessary improvements to their products to satisfy customers better.
HOT DISCOUNT: Use coupon code FIREBEAR to receive a 10% discount when purchasing.









