The Most Useful AngularJS Tools

AngularJS is a fully open-sourced JavaScript web app framework, one from a variety of new frameworks designed to improve JavaScript by speeding up development and reducing current requirements. It is supported by Google as well as a solid network of corporations and coders that deal with the problems and challenges of single-page applications. Thus, AngularJS is designed to simplify the creation of dynamic views in web apps as well as development and testing. Moreover, there are a lot of AngularJS tools that make these processes even more user friendly.

More and more frontend specialists want to setup interfaces just instantly without continuous JavaScript coding. And while JQuery is a prime example of JavaScript controlled structure which has really maintained to quicken web development, AngularJS appears to be the JavaScript MVW Framework choice of a massive variety of coders.
Tons of websites are using AngularJS, here is just a tiny bit of them: Amazon, MSNBC, Forbes, PayPal Checkout, YouTube Video Manager, Circuit, Google Retail, Google One Today, Google Cloud Platform, Apartment Retails, Front, The Weather Channel, iStockphoto, Autodesk ReCap 360, Genuis, Indie gogo… If you are curious to see the bigger list, check madewithangular.com. The website offers more detailed info and provides frequent updates on new AngularJS projects.
As we’ve mentioned above, there is a huge variety of AngularJS tools for web developers available on the Internet. Let’s have a kind of AngularJS’ tools choice tutorial and cover a handful of its very best tools to help you decide what to choose for developing your creative web apps (and for now you may start downloading AngularJS at its if you haven’t done that yet).
Table of contents

The primary goal of this AngularJS tool is set to bring developers to a good testing environment. Karma lets JavaScript code to be executed in several real browsers and with this one you may test your code on real devices such as tablets or phones, even headless PhantomJS! And with these options your control of the entire workflow using the command line or IDE will become much easier. You should just save the file to make the magic happen and Karma will run debugging and tests right from your IDE by Chrome or WebStorm.

This AngularJS tool is reusable and is designed to provide a slightly better integration of AngularJS with applications. Djangular lets you abandon the tiresome creation of one huge AngularJS app inside of Django and start creating content per application. Thus you will be capable to use any apps per site you would like to and create a successive, consecutive structure of your Django applications.

Jasmine is a testing framework for JavaScript users. This AngularJS tool is DOM less and doesn’t rely on JavaScript framework or even any browsers. It is designed for Node.js projects, websites and is free to run anywhere JS is capable to run on.

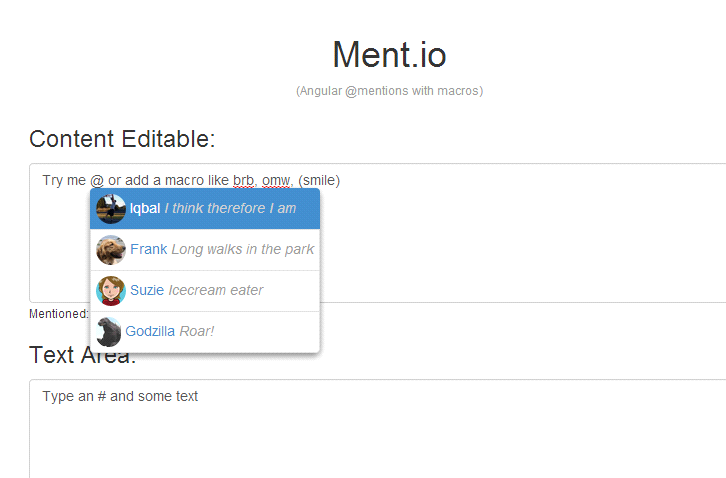
Ment.io gives @mentions and AngularJS based macros widget without any dependencies on jQuery. The directive of this AngularJS tool applies to every accepting selectable text input and ngModel exposed element. The changes of ngModel of the element are also being observed by this tool. A typeahead menu is shown up when a sequence of non-whitespace characters is being entered by user and is started with a trigger character.

Protractor appears to be an end-to-end test framework for AngularJS apps. This AngularJS tool is developed on top of WebDriverJS and appears to be a Node.js program. It tests your applications straight in a real browser just like a human user would interact with it. No waits or sleeps are longer needed in your tests. The AngularJS plugin is capable of automatic next step execution in your test right at the moment when pending tasks are finished on the webpage. So you don’t have to wait for synchronization of webpage and your test anymore.

This AngularJS tool helps to speed up your development with AngularJS. Combining AngularJS, GulpJS, and Bower, it keeps your code reusable and lets its structure stay modular.

With the help of AngularFire you can easily create your Angular application’s backend. With its versatile API allowing to use implicit or explicit sync it gives you options to decide whether to have an easy-to-use or powerful mode. Also there is a 3-way binding data and capabilities of rapid development introduces in this AngularJS tool.

Mocha is a great JavaScript test framework for node.js and browser, full of features and asynchronous testing, slightly relieving the hardness of your asynchronous testing experience. With this AngularJS plugin, tests run serially, unlocking the potential of elastic and precise reporting, while the uncaught exceptions are being mapped to the correct test cases.

Among all AngularJS tools we’d like to pay special attention to Videogular – a supple AngularJS HTML5 video player with lots of bindable properties. It has native fullscreen + mobile support and includes an API for creating your own plugins.

Angular Batarang is a decent extension for Chrome designed for Angular apps debugging. Let Batarang inspect your application and it will display your performance, model and results of dependency debugging in three various tabs. Besides, this AngularJS tool provides the ability control the inspection by giving you the options to decide the displaying of apps, scope, or bindings.

Angular-deckgrid is a grid constructed for AngularJS projects. Being lightweight and easy to use, this AngularJS tool essentially simplifies your development. Please note that all its feedbacks are coming from CSS.

This AngularJS service is aimed at simplifying a handful of common requests such as POST, GET, UPDATE and DELETE with a minimum usage of client code. Consider using this with any Web application consuming data for a RESTful API.

The AngularJS yeoman generator helps you to set up a project with reasonable defaults and great practices in no time. You may also install additional AngularJS modules (such as angular-resource, for example) and/or Bootstrap if you want to make this AngularJS tool even more robust.

Angular-gettext is another AngularJS tool that helps you focus on your app development. Write all you needs in English and note the parts you want to be translated. The rest is up to this tool.

This AngularJS tool exists in a form of Chrome and Safari extensions. It adds an inspector pane that helps you in developing, debugging and comprehending your AngularJS apps. Ng-inspector matches and displays along with every scope Directives and Controllers which triggered its creation.

You can liven your tables with this AngularJS tool since it supports pagination, sorting, and filtering. Compilation step triggers the automatic generation of filters and header row with titles.

This is an AngularJS-built collection of UI components helping you build your Angular apps faster and with less effort. It doesn’t offer any widgets, but you will get raw utility directives: ui-map, ui-router, ui calendar, and so on.

If you use your smartphone or tablet as a supplementary tool in your development practices, than NGDocs is a must have application for you. Since this small, simple, and nice Android app provides all necessary AngularJS references and documentation, it is among our favourite AngularJS tools.

Mean offers a perfect boilerplate designed for creating AngularJS, MongoDB, Express, and Node.js applications. Being extremely helpful, this tool for AngularJS development offers such preconfigured and bundled modules as Passport and Mongoose.

This responsive frontend framework is based on AngularJS and Google’s Material Design specifications. Built on Bourbon, Sass, Neat, and a tiny bit of jQuery, this AngularJS tool offers a lot of new features for your development.
___________
What AngularJS tools do you use? Let us know in comments below. Did we miss something? Use the comment field to make this post better.








