The ecosystem of modern Javascript frameworks

Let’s not draw this out into a lifetime special. Vue.js is one of the best JavaScript frameworks designed to help you create awesome interfaces as well as web applications of all complexities. Launched in 2013 it has largely remained a new kid on the block as compared to angular and React. However, it is gaining popularity of late as people realize it is one of the best JS frameworks to be used for single page applications as well as complex web interfaces.
Vue.js is a collection of tools and libraries that can be used to create applications that work on their own or can be integrated into existing systems seamlessly and without much glitches.

Table of contents
A Brief History of Vue.js
To take something you really like and make it better – more lightweight, faster and less complicated. That was the inception of Vue created in 2014 by the developer from Google and Angular JS. Evan You had enough of all those multiple HTML codes and finally came up with an idea he could make something more perfect for the same purposes to save time and resources, to make other developers happy. He actually believed that such a tool, a library or a framework already existed, however, to his surprise, he didn’t find anything more simple and convenient than their own Angular. But Angular, in his opinion, was too heavy and plagued with complexities.
Suit the action to the word, Evan soon introduced his product to developers and they received it gratefully. Vue.js weighed only 20kB and was very easy to learn. Just within a day upon its release Vue.js front-end framework climbed to the very top of Reddit’s JavaScript subreddits, HackerNews, and EchoJS! It satisfied 90% of users and yielded only to React.
In fact Vue.js had much in common with React, but its focus was on approachability. Evan wanted to make the tool for creating dynamic user interfaces and full-featured single page applications easy enough even for those, whose knowledge of HTML, JavaScript and CSS was rather superficial.
Vue.js is widely appreciated for its great flexibility, simple syntax, efficient data binding, highly scalable component-based architecture, comprehensive documentation and other cool features.
Just like any other worthy product, Vue.js is growing and obtaining more and more useful features. Now admins can easily create plugins, write and use mixins, customize their projects in many ways, so it becomes pretty much clear that Vue.js is capable to build and support even complex web applications. Truly it is worth a try!
Who’s That Man Behind Vue.js?
 Evan You, the creator of Vue.js, is originally from Wuxi, China but he moved to the USA for a college education, though being unaware of what he was going to be into in future. He liked studio art and art history but these spheres could not provide him with good employment. He didn’t plan to become a developer, however the design and technology program, he eventually was enrolled in, required him to deal with the code and to learn Javascript. And that was much more promising from the employment point of view.
Evan You, the creator of Vue.js, is originally from Wuxi, China but he moved to the USA for a college education, though being unaware of what he was going to be into in future. He liked studio art and art history but these spheres could not provide him with good employment. He didn’t plan to become a developer, however the design and technology program, he eventually was enrolled in, required him to deal with the code and to learn Javascript. And that was much more promising from the employment point of view.
Through experiments with Google Chrome he obtained more profound knowledge of Javascript and made a good portfolio that brought him to Google Creative Labs. Evan’s skills in programming, design and technology, his urge to do things quickly, made him a nice fit for the project. This is when he began using Angular 1 and when he first realized he could create something easier, excluding numerous unnecessary features, a light framework for developers who didn’t have deep knowledge of codes and other programming features.
His framework was released in February 2014 and generously shared with others. From the very first day, it became clear that the library would be growing and evolving, obtaining new features and attract more and more users over the world.
Vue.js Vs. React Vs. Angular

Until 2018 developers had two alternatives only and had to choose between React and Angular. But now we can see the growing interest to the third JavaScript framework called Vue.js. So what could be recommended to a developer who cannot decide between the three? What framework would satisfy his certain needs best of all?
Popularity and development
According to the number of stars gained in GitHub, the most popular framework now is React, while Vue, being the newest one, goes second. Angular, the oldest one, falls behind with a twice less number of stars in its repository. However, if you need to study a Javascript framework for your future career, you still better place a bet on Angular or React. Vue has all chances to catch up but it may take a couple of years before its community becomes more mature and new projects switch to Vue.

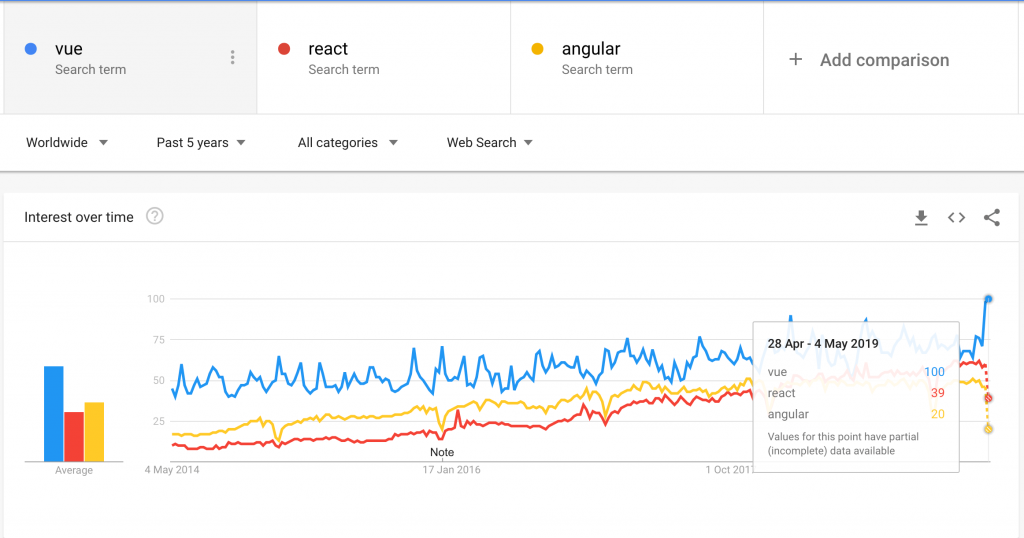
The growth dynamics of popularity Vue.js in Google Trends
The potential of Vue is enormous, now it has more watchers, stars and forks and appreciation of users, but it does not have so many commits and contributors as Angular and React do. Maybe it is due to its status of an open source community, Vue simply does not have such a huge share of Google and Facebook employees who contribute to its repository. This way or another, all three frameworks will show growth and development and this is going to be a competition based on new feature and updates.
Size and components
The heaviest and the most complicated is an old friend Angular – 500+KB. Much lighter is React – 100KB, and Vue is the lightest with its 80KB.
As to components, in Angular they are referred to as directives, the framework can track them and attach specific behavior to them. The UI part of components as attributes of HTML tags are separated in Angular from their behaviors in the form of Javascript code.
React is a different story. It’s where the UI and behavior of components are combined. It’s all interconnected – a part of the code, a UI element and its behavior.
Vue is the most customizable, functional and intuitive, the UI and behavior of components from within a script may be combined. What’s even more important it is much easier to learn than React and Angular. For those who have already worked with Reach or Angular, it would be very simple to switch to Vue.
Who the win?
Finally, let’s come up with the decision what library suits your needs best than others.

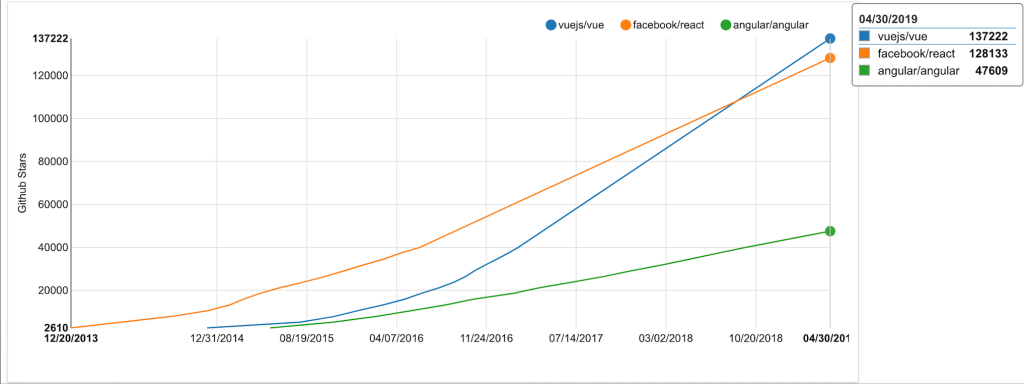
Vue.js community growth on Github
Angular: the oldest, well-reputed, most mature framework with the highest number of contributors and proficient support. But being the hardest to learn, it may scare new developers away. If you have a big company with a professional team and TypeScript specialists, Angular might work for you best.
React: also mature enough to have plenty of contributions from its community. React is accepted worldwide. Quite active in the job market, React has brilliant perspectives for the future. It perfectly suits business startups, being recommended for those who begin working with front-end Javascript frameworks. If you like a flexible approach, React will not disappoint you.
Vue: this one is rather new to be backed by a huge army of contributors, but its rate of growth is impressive. Within a few years, it has become a strong competitor on the arena, and now it is chosen by numerous giants, especially in China (Baidu, Alibaba, etc.). However, its future seems to be vague compared to the previous two. Though it does show all signs of favoring growth and prosperity. Vue is the best choice if you focus on simplicity, as well as flexibility.
Star ratings of frameworks in Github
| Place | Framework | Star Rating |
| 1 | Vuejs | 137.222 |
| 2 | React | 128.133 |
| 3 | Angular | 47.609 |
The data was updated at 1.05.2018
Vue Components
Components are used to improve the performance of your app. They are single, independent units of an interface – each with its own state, style and markup. Components represent a strong point of Vue.js. They allow to extend native HTML elements and get them modified to attach specified behaviors to them. They may also be used for the creation of reusable HTML components.
Like in React, in Vue UI and behavior are a part of components, and this makes the whole process of web development more intuitive. Vue is very customizable, so you may combine the UI and behavior of components from within a script. Besides, Vue allows to use pre-processors instead of CSS, so the framework may boast of exceptional functionality. Another advantage of Vue is in its capability to integrate with other libraries – Bootstrap, for example.
Top 10 Vue.js UI Components
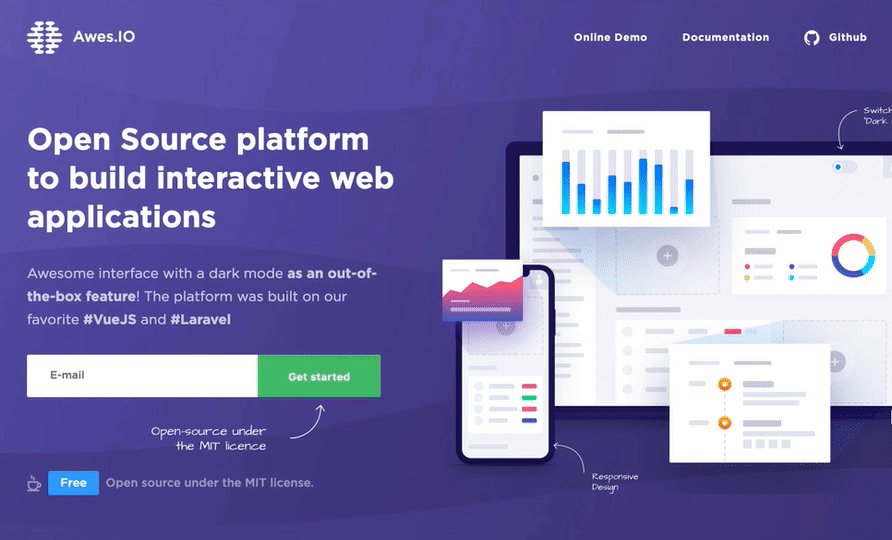
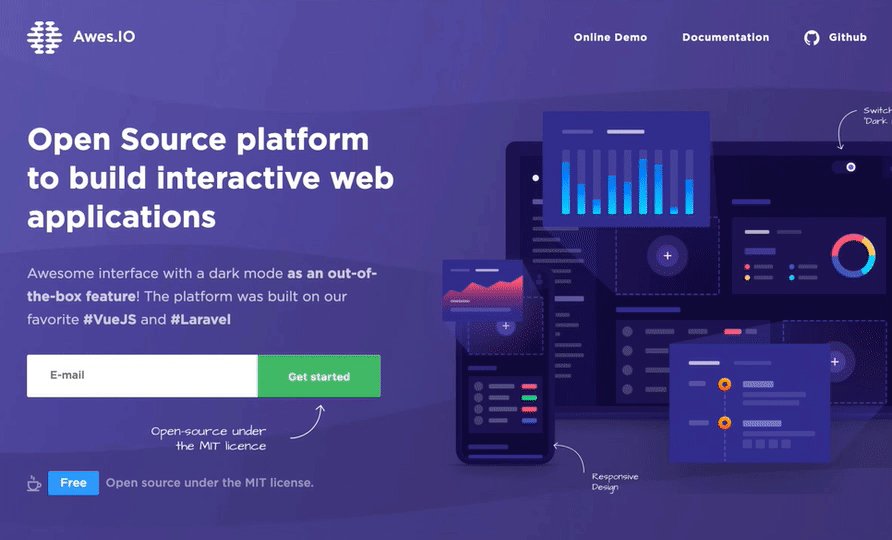
Awes.io
Awes.io is a new JavaScript framework that combines Vue.js and Laravel. As Laravel is the most popular PHP framework, Awes.io enables the developers to use the best of PHP. As Vue.js is one of the fastest JavaScript frameworks around, Awes.io allows the users to build progressive web applications with modern design. You have a framework to provide all the tools and libraries necessary for building an application without having to add on more.

; ;
Element
It is a Vue 2.0 UI component library that is suitable for developers, product managers as well as designers. It gives the user complete control and flexibility over creating an application, providing only the tools and not imposing its own structures. Over time it has proved to be one of the top JavaScript frameworks for developing web applications of all sizes and complexities.
iview
Iview Is a high-quality UI Toolkit based on Vue 2.0. It provides all customizations that any developer might expect out of its UI components library. It is one of the best front end frameworks available for developing modern web applications.

;
Nuxt.js
It is a framework for creating many types of Vue.js applications – static, general, Universal or generated. Nuxt.js enables generating static applications. This could prove to be a game changer in the future when static generated applications become the norm in developing web applications with microservices.

;
Vuetify.js
Vuetify is a fully developed JavaScript UI framework for building an application using Vue.js. It has multiple packages to support different types of projects – single page applications, server-side rendering, modern complex web applications, and the good old HTML. There are many UI Toolkits to choose from, making Vuetify one of the most popular JavaScript frameworks.

;
Vuematerial.io
Vuematerial Combines vue.js with Google material design specifications to provide a fully developed Framework that can be used to create modern applications that fit all screen sizes. Vuematerial has an easy to use API, do multiple dynamic themes and on-demand components.

;
Muse UI
Muse UI is based on Vue 2.0 elegant and Material Design UI library. It has more than 40 UI components, which make it suitable for all types of businesses. Its themes are elegant, highly customizable and boast of user-friendly API.

;
Buefy
Buefy has UI components for Vue.js based on Bulma. No dependency on any other component means that it is lightweight. Using the Bulma Framework also ensure that all the Buefy has a mobile-first design paradigm, making it suitable for modern applications that must fit on different screen sizes.

;
Vuikit.js
Based on Vulkit front end framework, Vuikit is a highly responsive and consistent Vue UI library. It provides default themes that are highly usable and popular. If you want to use your own themes, Vulkit has the necessary components without any constraints.

;
UIV
UIV is Bootstrap 3 Component library implemented by Vue 2.0. It depends only on bootstrap 3 and does not need any external CSS for implementations. It is extremely lightweight and supported by most modern Browsers. It has various builds to support all environments and both old and modern bundlers.

;
Which Vue UI Libraries to use?
Vue.js helps build small parts of the whole application that can be rapidly integrated to existing modules. So, whether you start from scratch or something you already have, Vue.js is one of the best JavaScript libraries available.
What you choose depends upon your requirement and preferences. You should choose for its best UI design and black/white theme. This could also be your choice if you have expertise in PHP. However, if you intend to bootstrap your website or application, can be a good choice. is perfect for you if you need SEO-friendly single page applications. If you want multiple toolkits in the same framework so that you have options later on, could be your framework of choice.
The frameworks discussed here combine Vue.js with client-side frameworks to provide you a complete framework where you don’t need to add anything more.








