Dependent Custom Options (Gallery) Magento 2 Extension

By default, Magento 2 allows adding product attributes, so that customers can select a size, color, and other options as per their needs. However, there are some limitations in the out-of-the-box version of the platform which create more workload and request more time for setting product variants. If you want to create product values dependency or apply options to items in your catalog in bulk, you need to install a third-party module with the relevant functionality.
Today, we are describing a tool that lets merchants add missing features to their stores – the Dependent Custom Options extension for Magento 2. With the module, you will streamline the process of creating and assigning custom product options on your website. The extension allows users to create an unlimited number of Magento 2 customizable options with dependent values and add images to each product option for more appealing visual representation. Besides, the Magento 2 module helps avoid manual tasks on adding each attribute to a product with the ability to create product options templates and apply them to any number of items.
Below, we explore the features of the Magento 2 advanced product options module and show how it functions in the backend and frontend.

Table of contents
Features
- Product options dependency;
- Ability to create multiple dependent options;
- Product values can be set as required and optional ;
- Possibility to add images for product attributes;
- Different image layouts;
- Descriptions and notes displayed for product options;
- Custom product options templates;
- Ability to assign the same template to multiple products;
- Possibility to import options from one product to another;
- Import and export of custom options and templates via CSV.
Dependent Custom Options (Gallery) for Magento 2 enables online store owners to create product option dependencies. This way, you can assign multiple custom options to any of your products and make some of their values depend on each other. On the frontend, it will make particular product attributes available based on a user’s first option choice. This feature is very beneficial for merchants who sell products with a great variety of colors, sizes, materials, designs, and other options. As a simple example, you can set the “Size” attribute as a parent option and “Color” – as a child, so that a customer will need to select a size of an item before picking its color.
From the backend configuration perspective, the extension numerates each option value, as well as adds a “Children” field for setting dependencies by specifying a unique Row ID number. This way, you can create any number of dependent on each other options. Besides, you can mark selected custom options as required, so that it will be obligatory for website visitors to choose their values before adding an item to the cart. Also, when configuring options, you can set an individual price for a specific product variant that will be displayed on your storefront based on a customer’s selection.
Furthermore, the Magento 2 custom product options module offers a unique feature of adding thumbnails to product values and creating an image gallery. This way, you will improve the visual display of your products options and help customers quickly select a required product attribute. For each product variation, you can choose an image layout. It is possible to place thumbnails above or below an option, display them as color swatches or in a grid, as well as replace the main product image with an option image. Moreover, you can create an image gallery by uploading files to your Magento backoffice and use them as picker options.
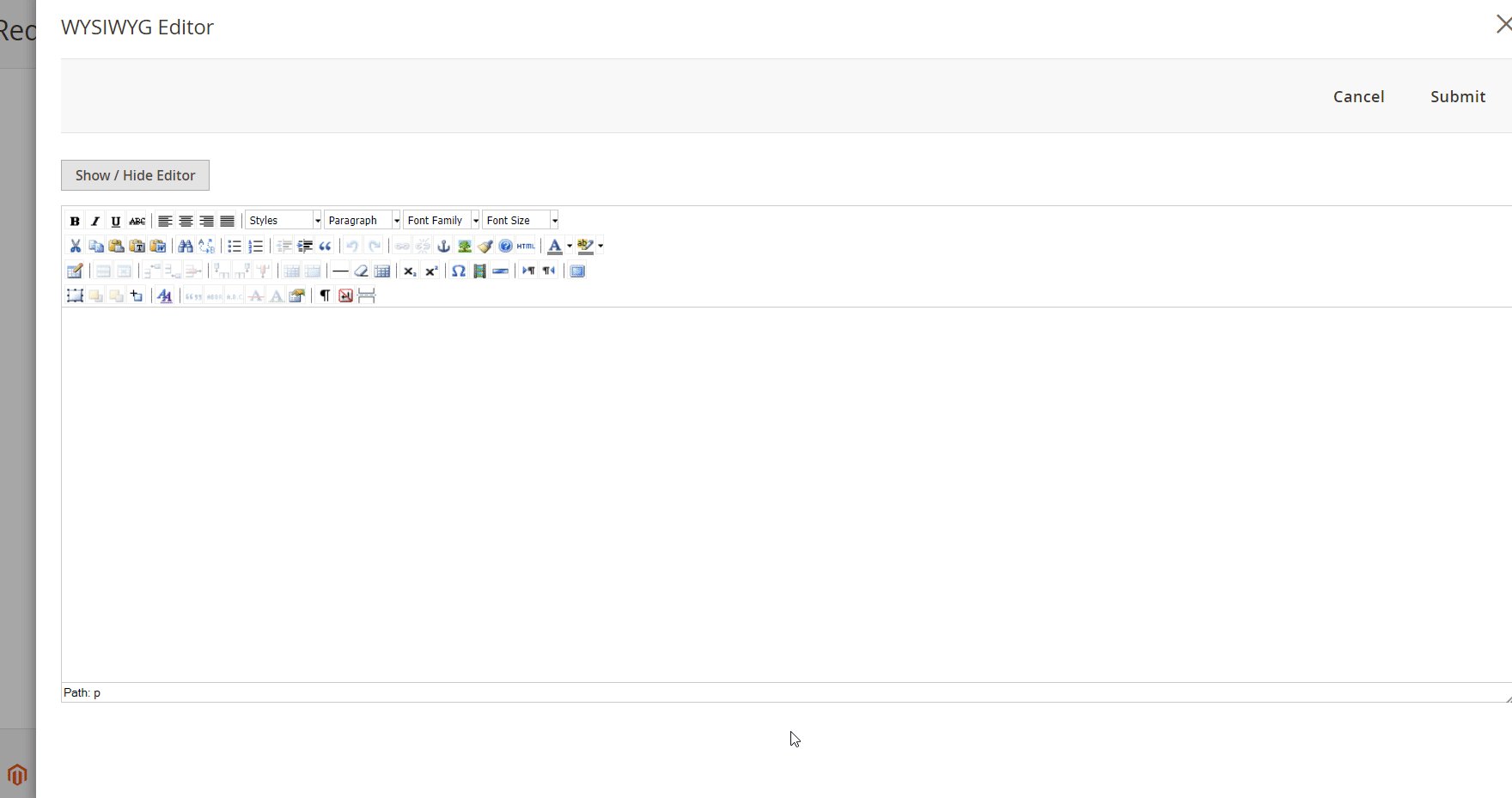
Besides, it is possible to specify a text for the notes shown next to a product option and descriptions of each product variant on your storefront. You can utilize a handy WYSIWYG tool to create the content for frontend display and include HTML tags, images, links in your text.
As for the custom product option templates, the Magento 2 dependent product options module lets you fully leverage this feature. You are free to create any number of templates with custom options and apply them to selected items from your catalog. This way, you can drastically save your time on routine tasks and assign the same values to multiple products simultaneously. If necessary, you can make changes on the created templates as your marketing strategy requires.
Another useful feature of the Dependent Custom Options extension is related to import/export functionality. The tool enables store admins to import options from another product, which significantly saves times on assigning attributes dependency manually. It is also possible to import and export product custom options and values, as well as option templates via a CSV file.
Backend
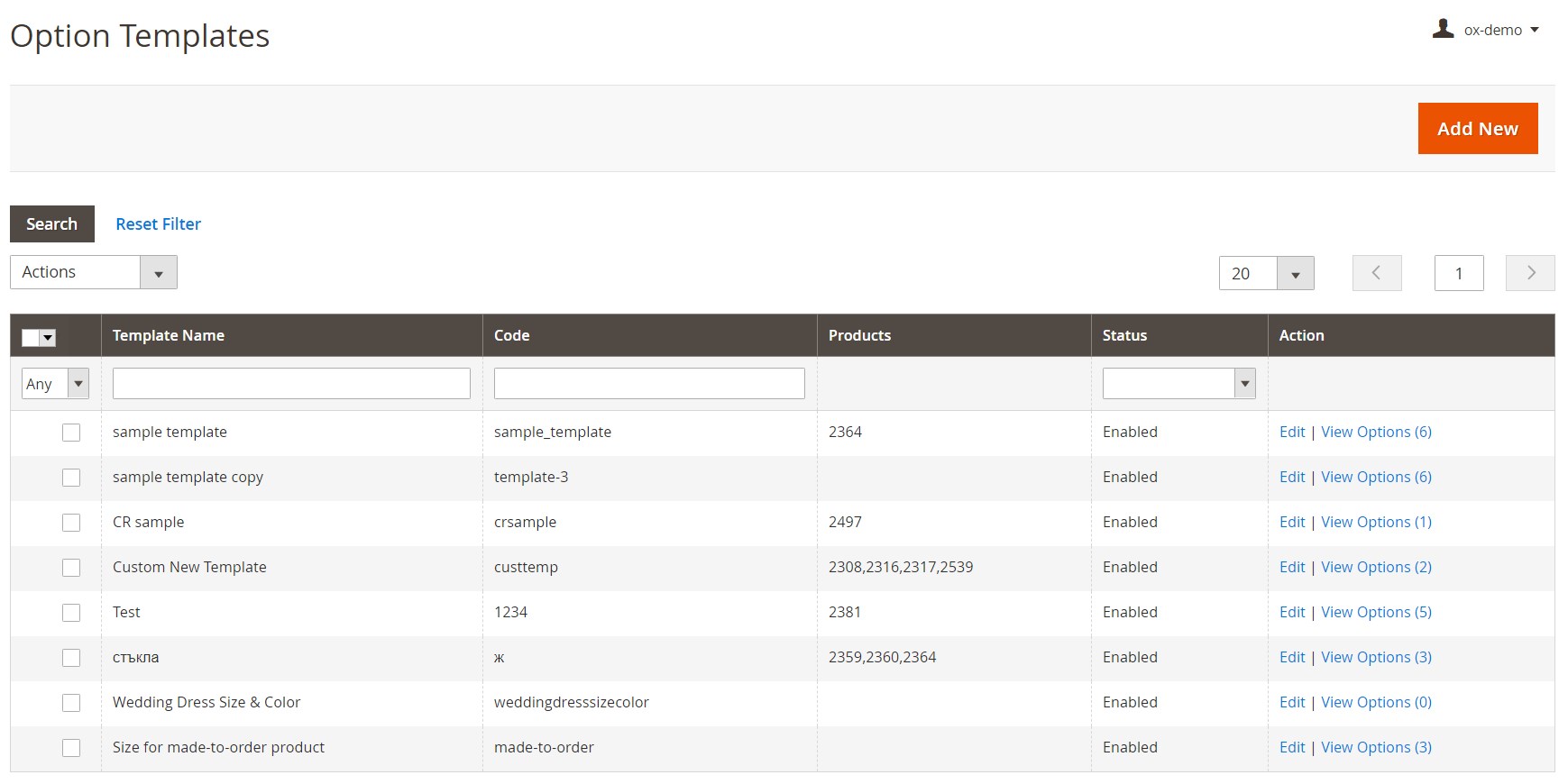
All templates with custom product options are located under Products -> Inventory -> Option Templates. Here, you can view all created templates, edit them, as well as add new ones. The Option Templates grid includes the following columns:
- Checkbox;
- Template Name;
- Code;
- Products;
- Status (Enabled or Disabled);
- Action.
By clicking on the appropriate link in the Action column, you can edit a template and view its options on a separate screen. It is also possible to delete and change the status of selected templates in bulk using mass actions. Besides, the grid supports filtering and sorting of the columns.

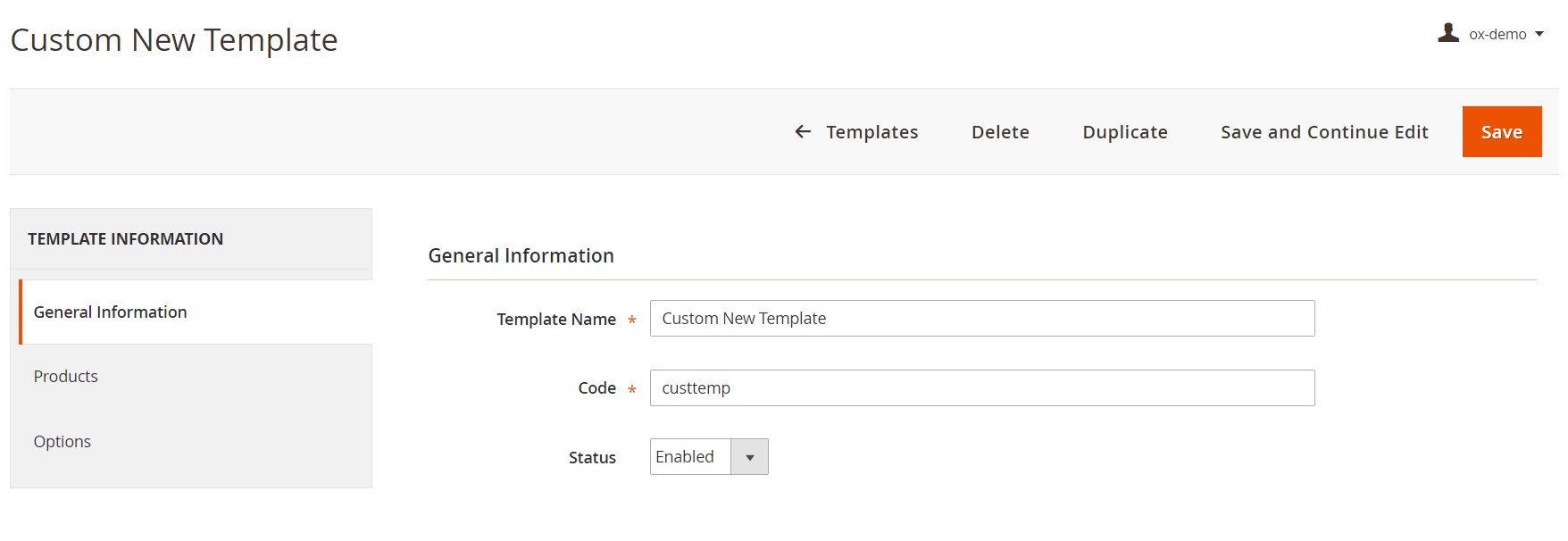
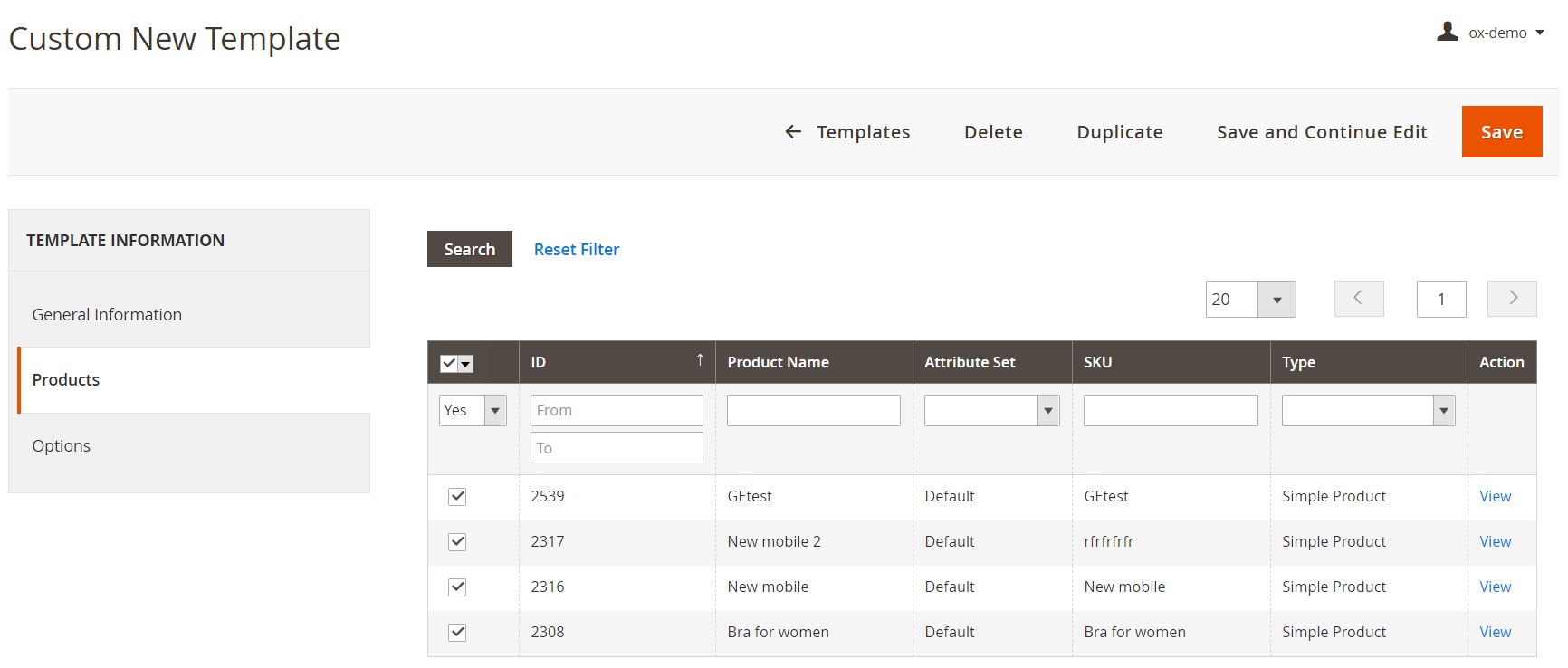
Let’s see how to configure custom options by editing one of the existing templates. The template information page is divided into 3 sections: General Information, Products, and Options.
In General Information, you create a name for the template, specify its code, and set the status to enabled or disabled.

In the next tab, you can select products from the grid to which you want to apply options from the template.

As for the Options section, here you will see the “Click to View Options” link that will forward you to a page with a grid containing all options of the template.

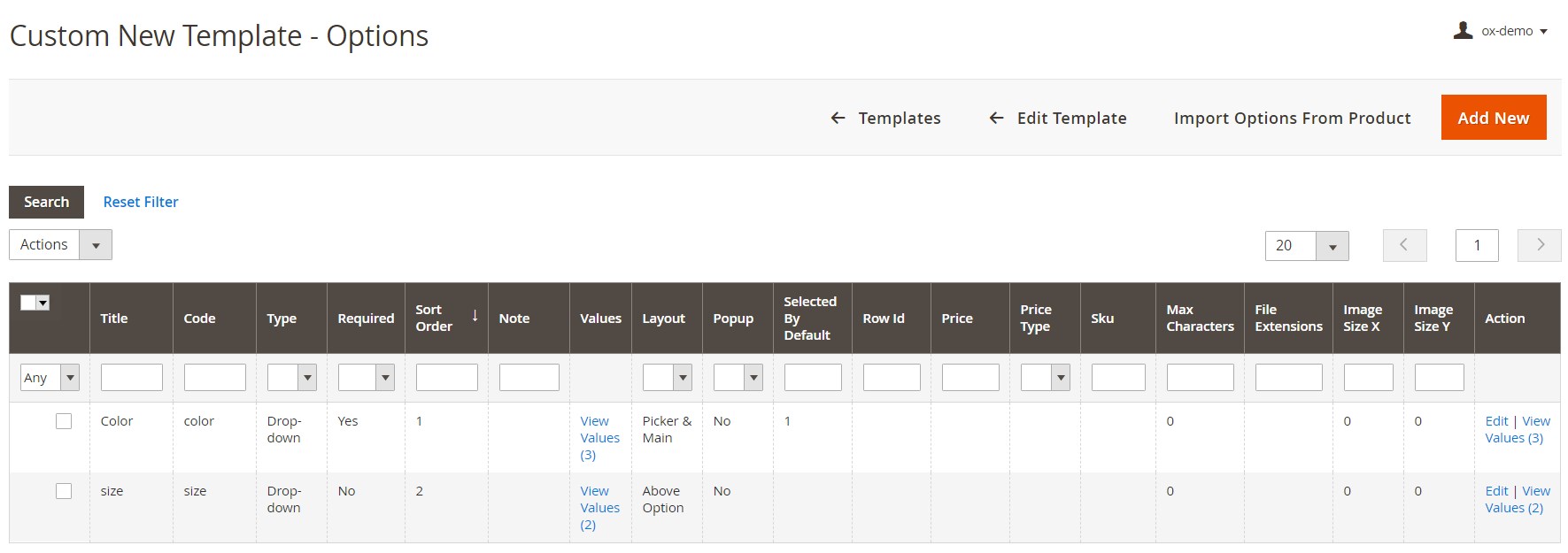
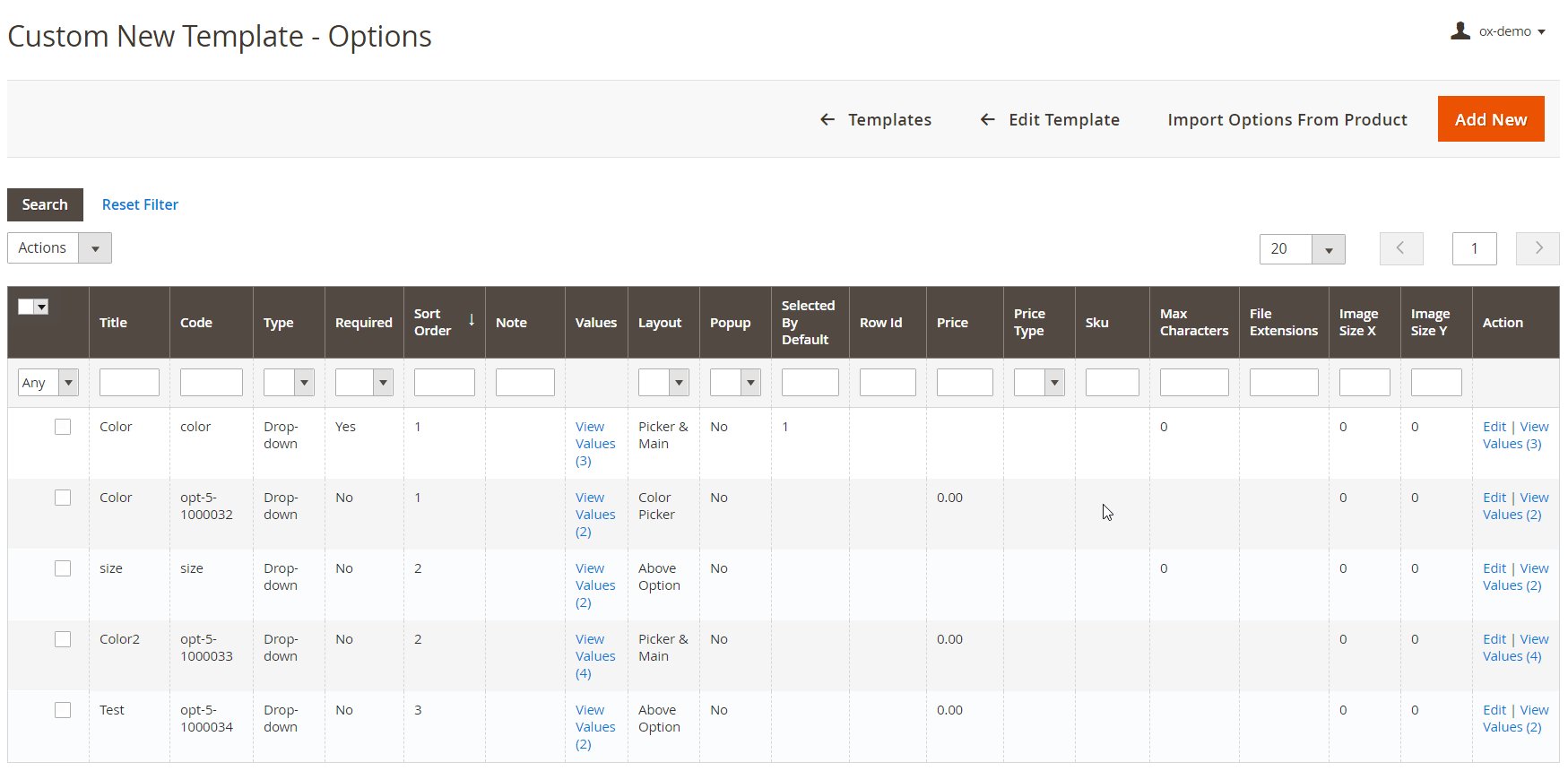
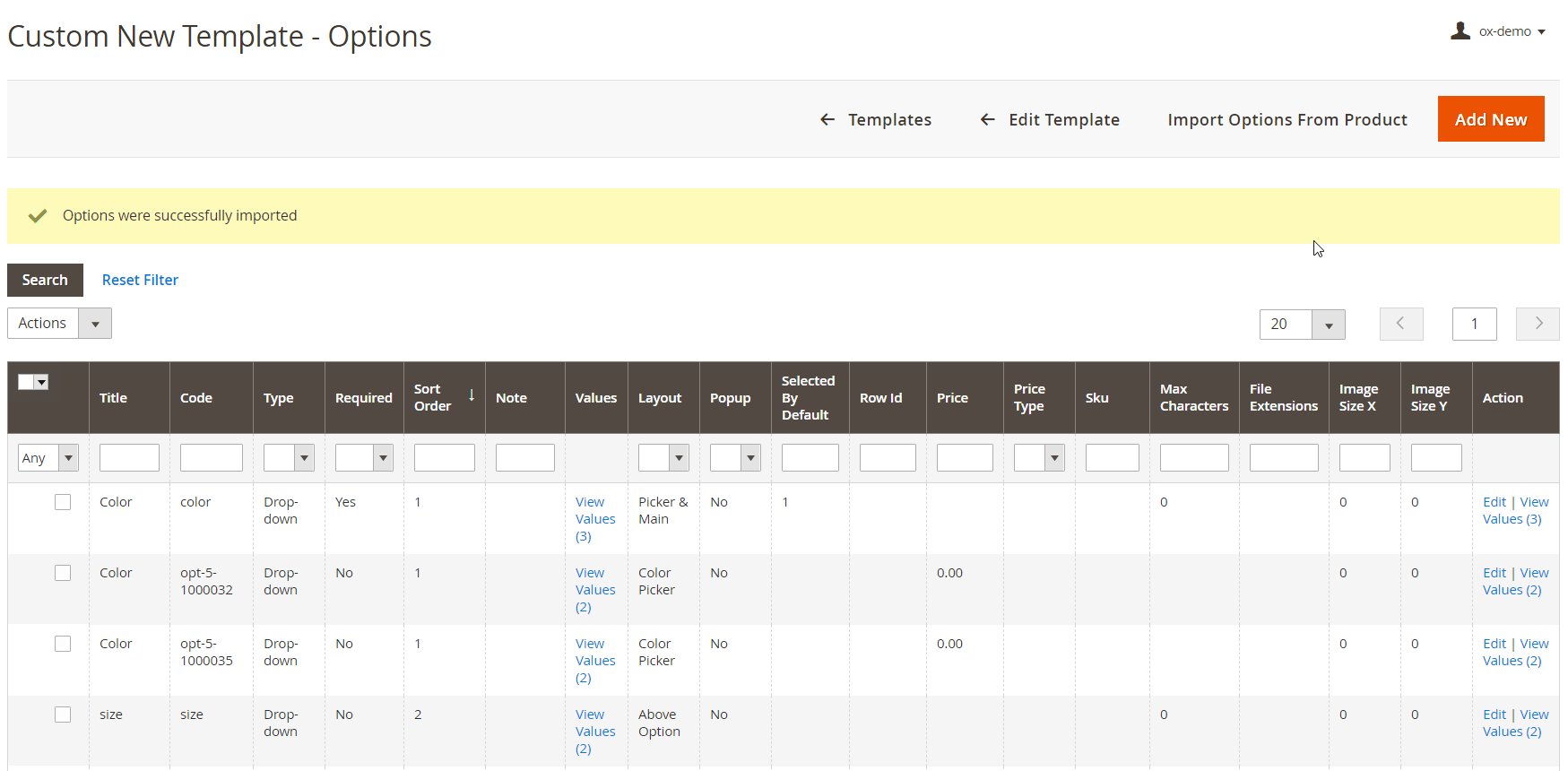
On the options grid, you can edit details of the options assigned to the template, delete them, and add new custom options.

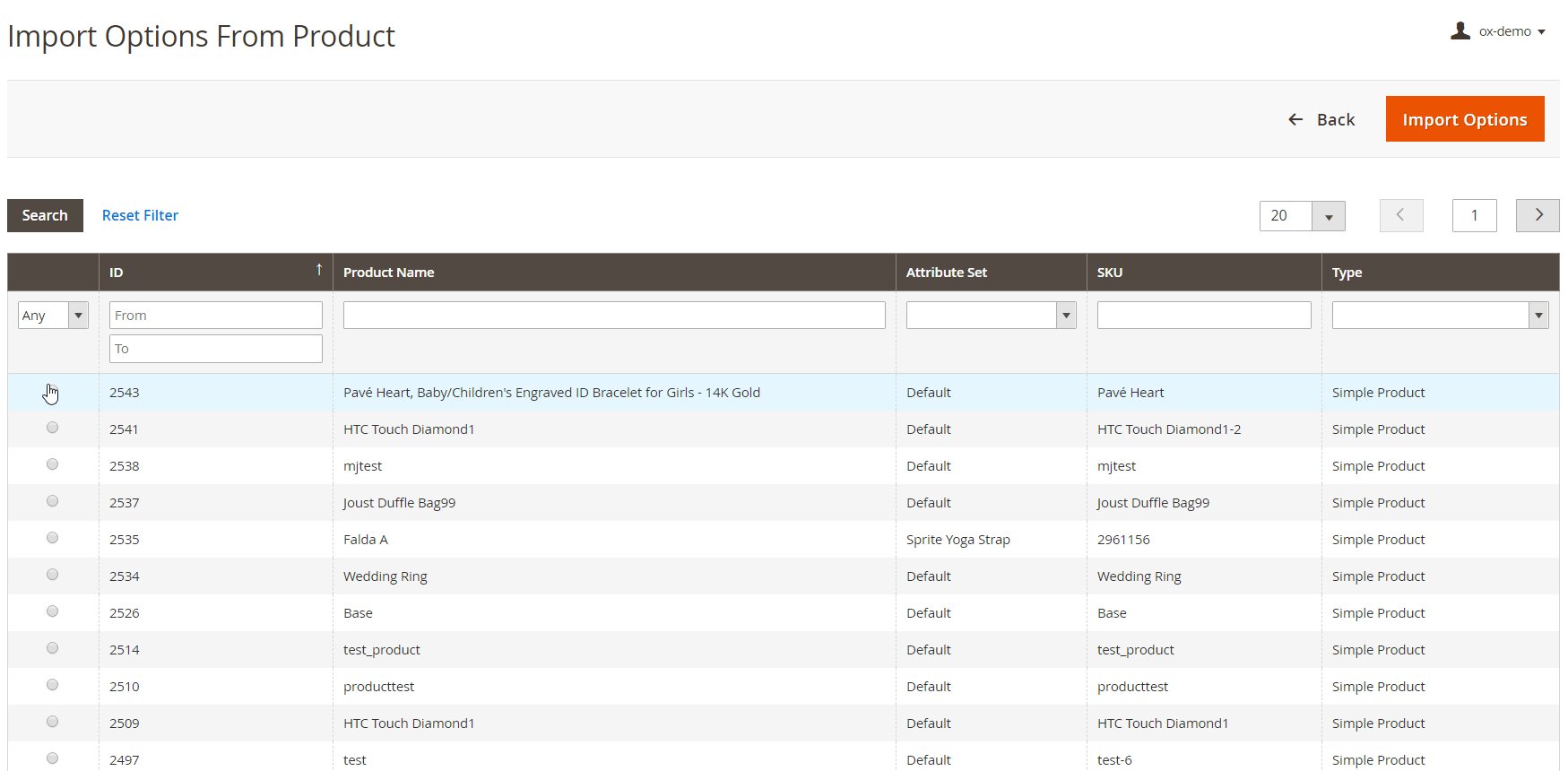
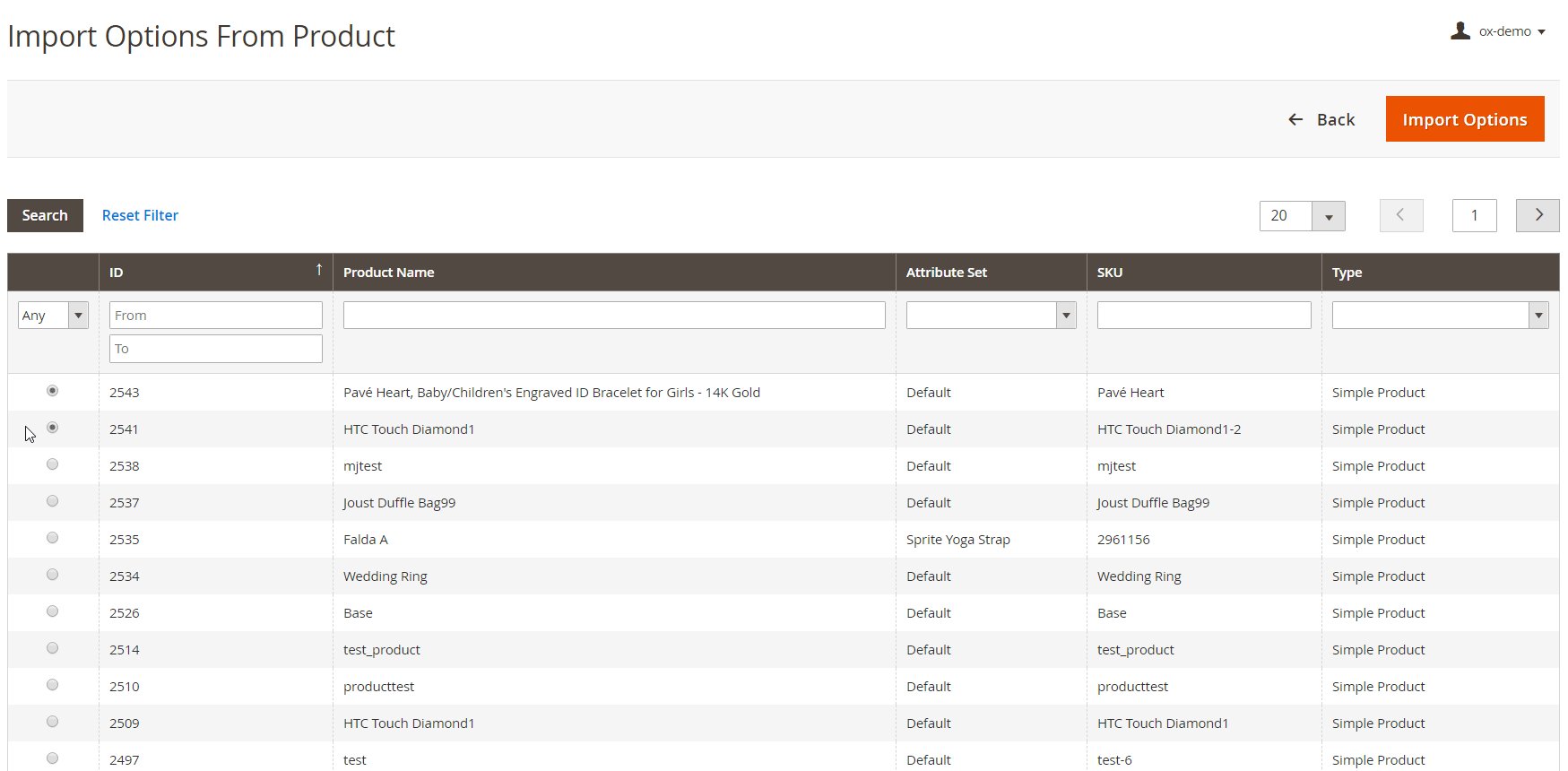
This page also allows you to import options assigned to another product by clicking the “Import Options From Product” at the top right corner of the screen. After clicking the link, you will be able to select a product from which you want to import options for the configured template.

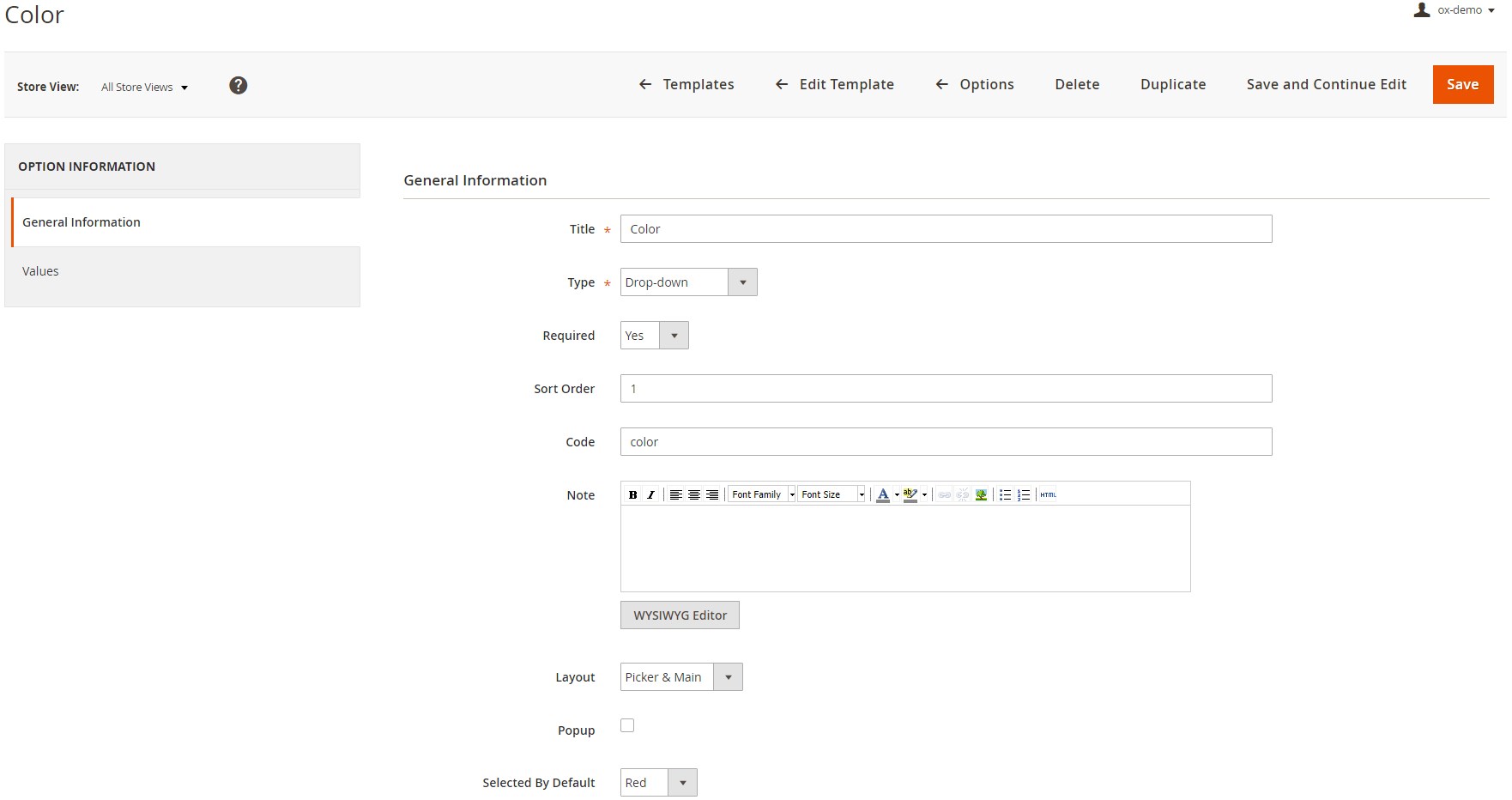
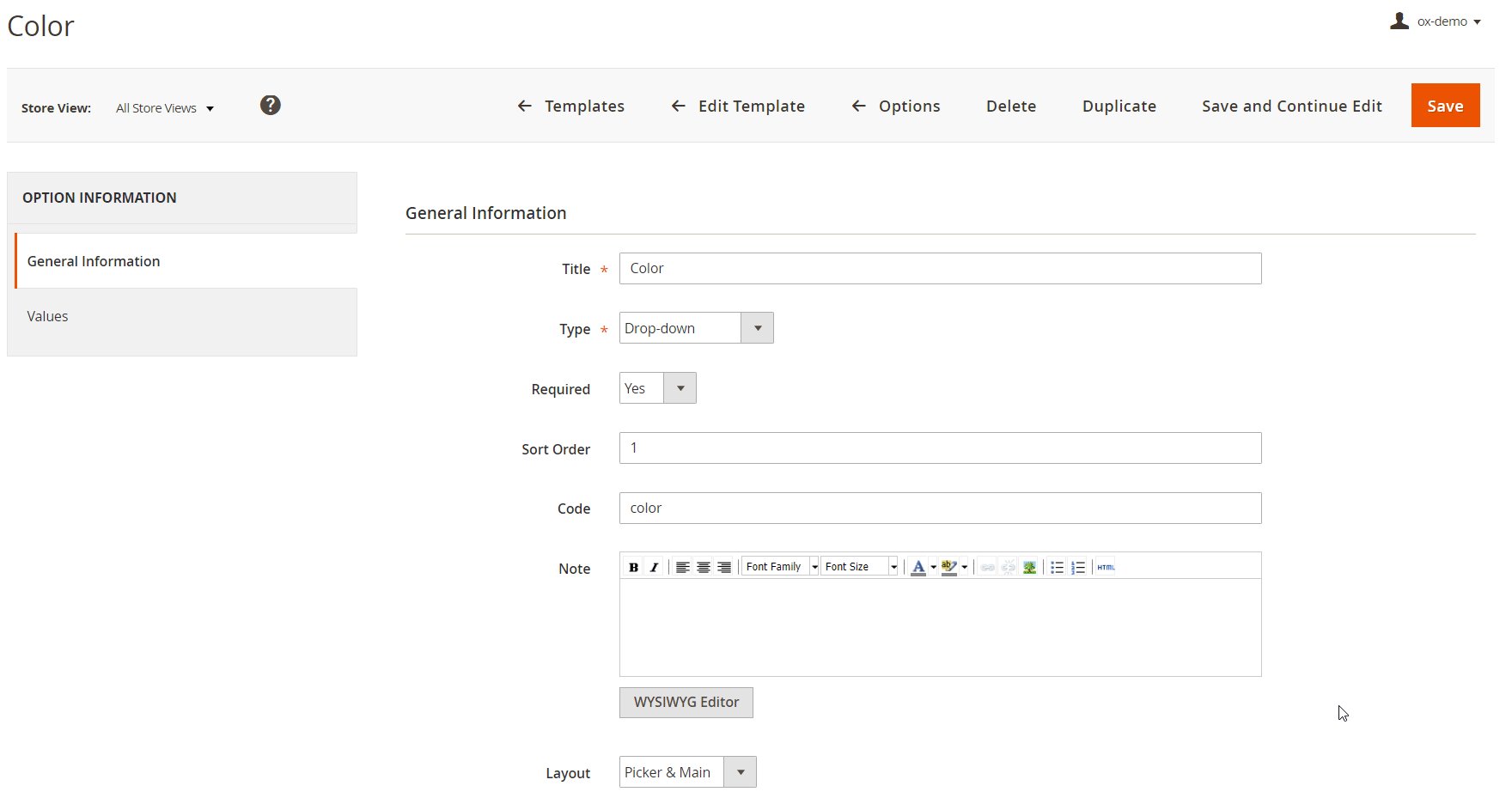
For each option added to the custom template, you should enter a title and select an input type: Field, Area, File, Drop-down, Radio Buttons, Checkbox, Multiple Select, Date, Date & Time, or Time. If necessary, you can set an option as required for input on the storefront. Next, you can specify a sort order and code of the option, as well as add a note that will be displayed next to the option using the WYSIWYG editor. Besides, the module’s settings allow admins to choose a layout of the option image, enable popup, and set a value that will be selected by default.

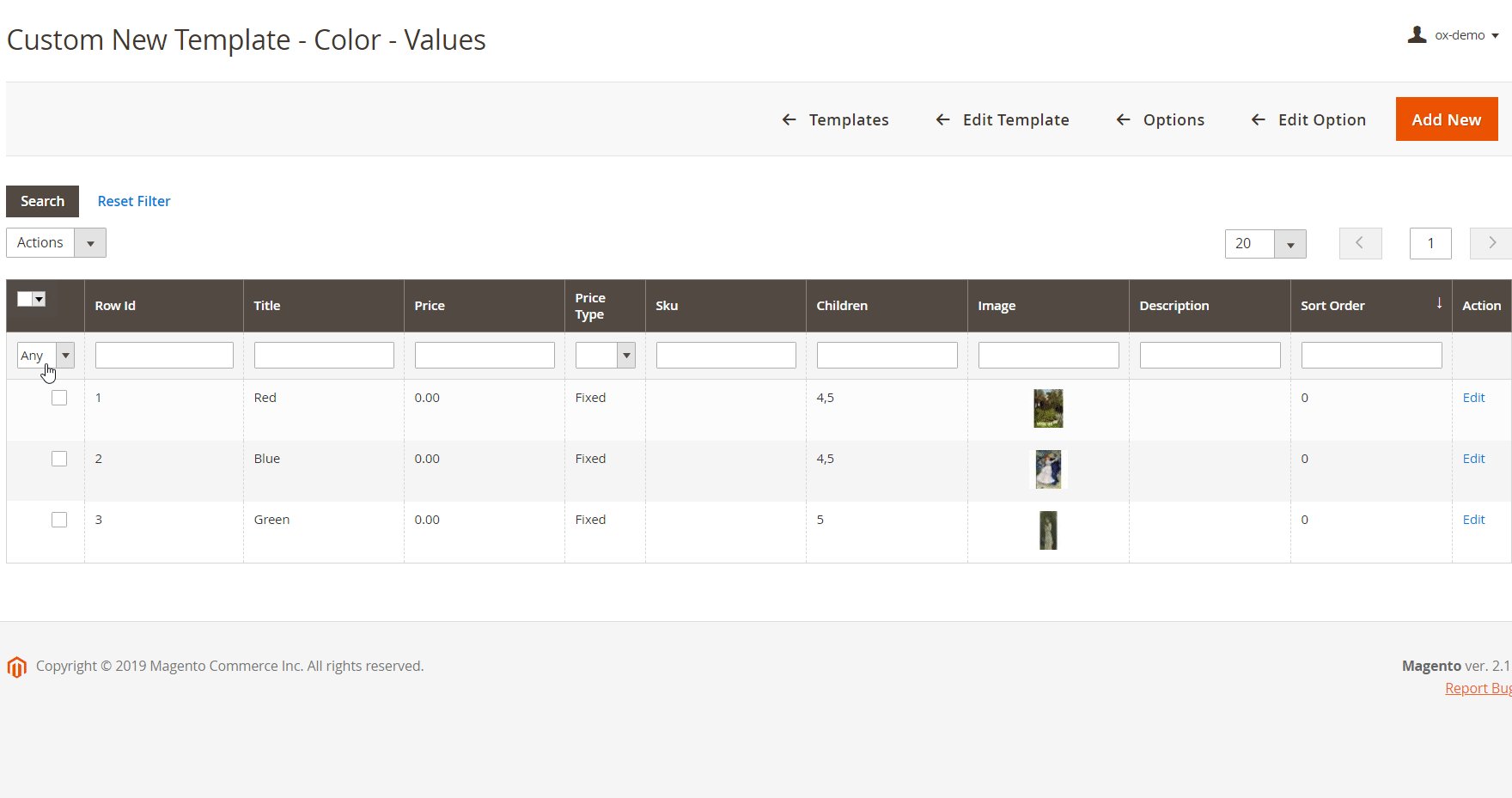
As for the Values tab on the option view page, it lets you navigate to a new screen with all option values gathered in a grid. The grid shows details on each value and allows you to edit and delete option attributes, as well as add new ones.

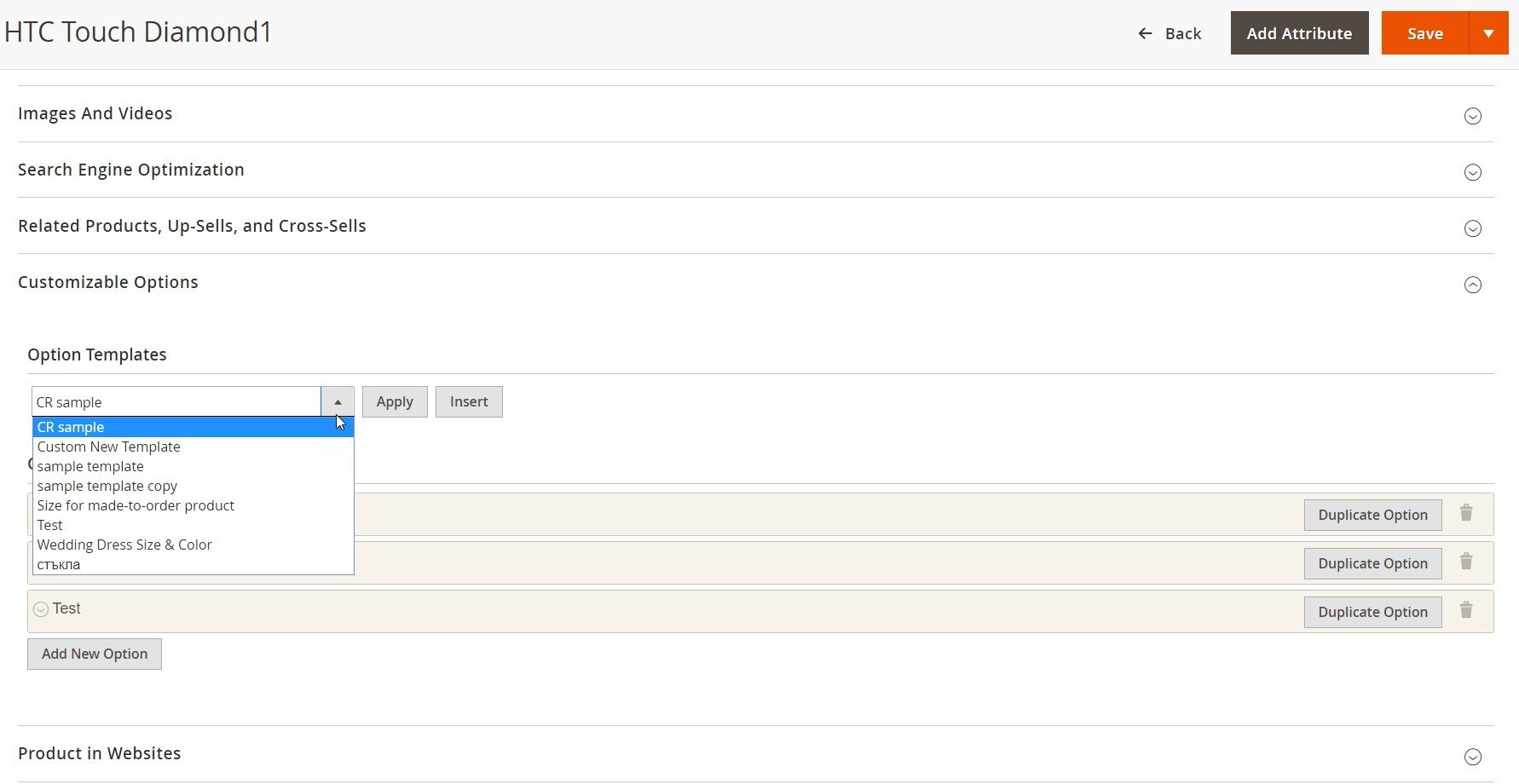
The Dependent Custom Options extension for Magento 2 also allows applying templates to selected items from the product view page. You can choose a necessary product by navigating to Products -> Inventory -> Catalog. On the product view page, scroll down to the Customizable Options tab and select one of the templates from the drop-down list.

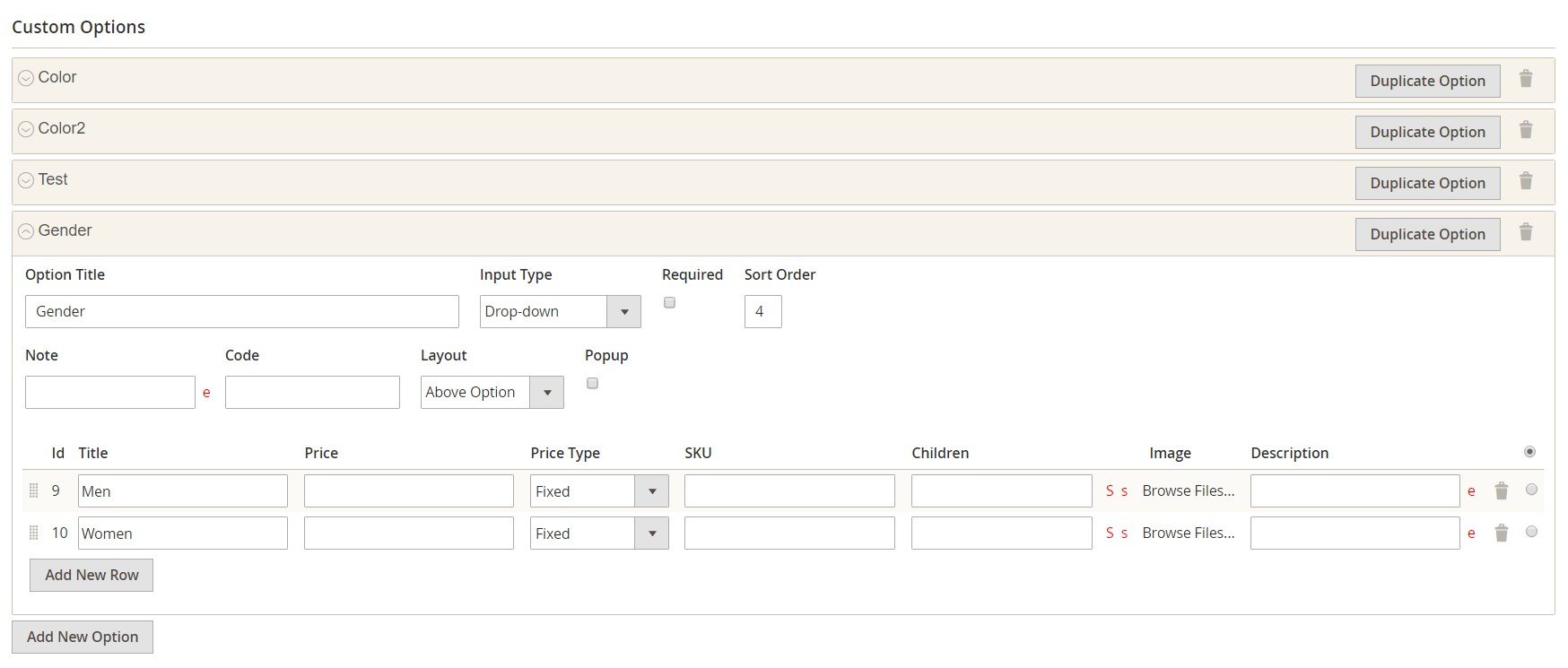
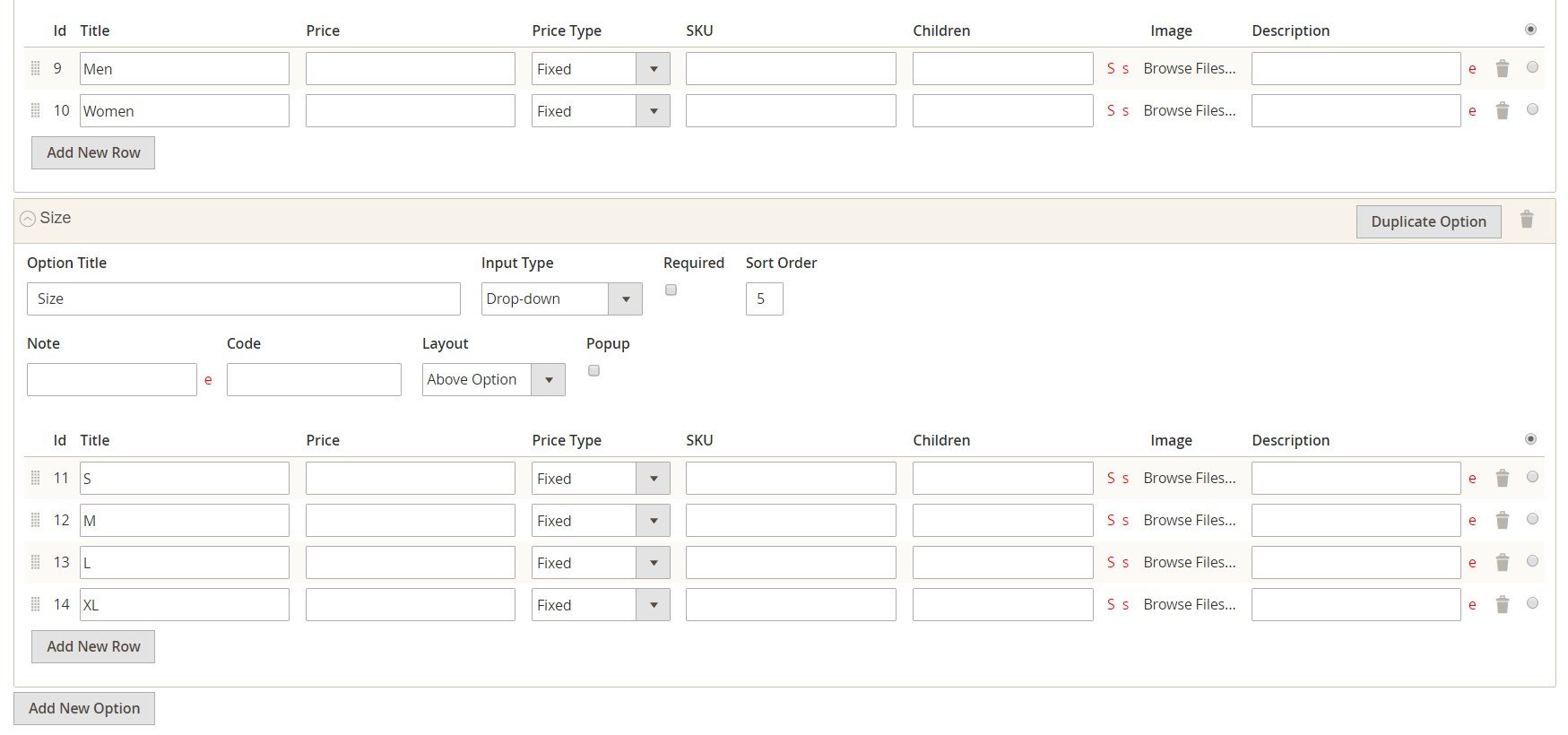
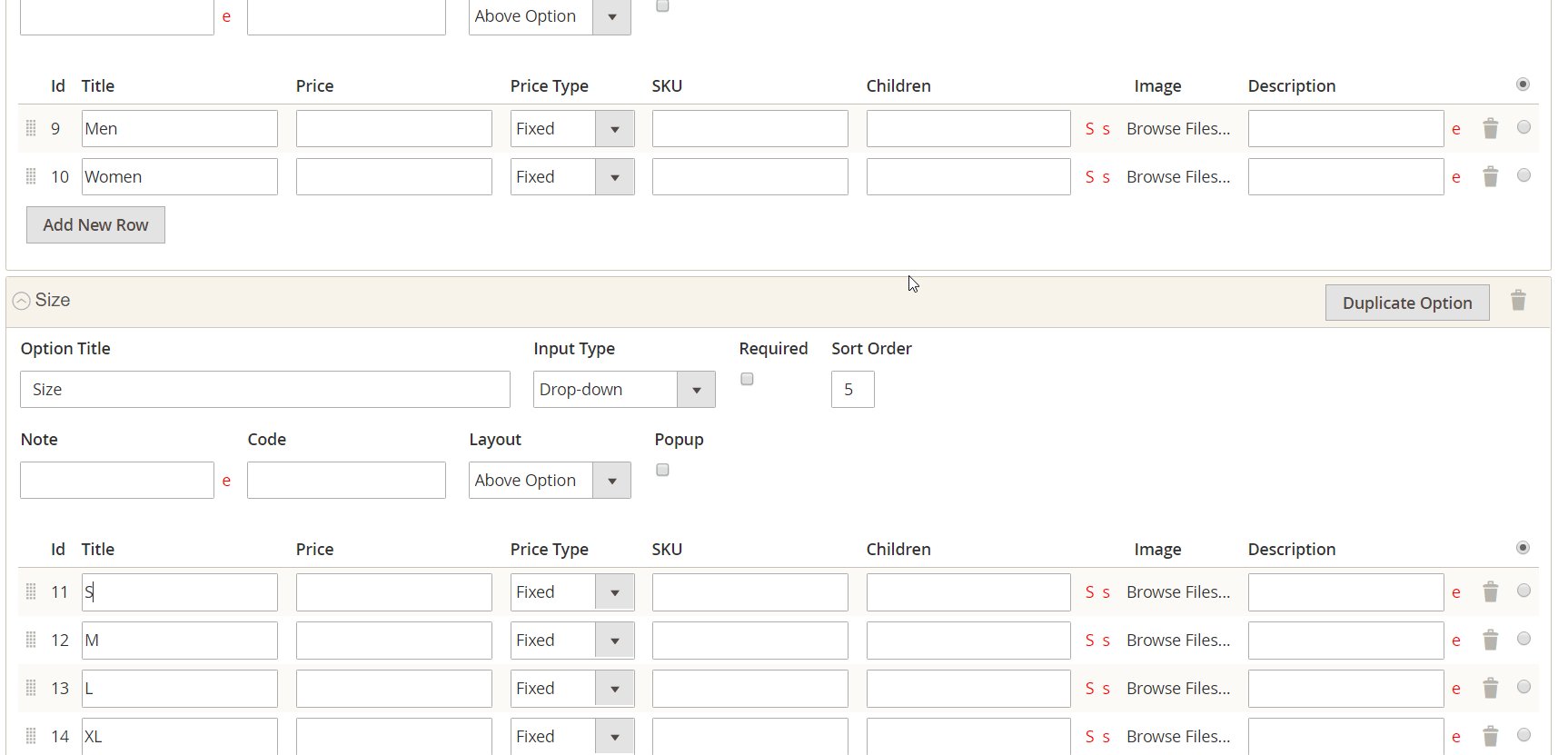
On this page, you can also set dependency for option values. Let’s explore this function on an example of a new custom option. After entering an option title and selecting a field input type, add a required number of rows for option values.

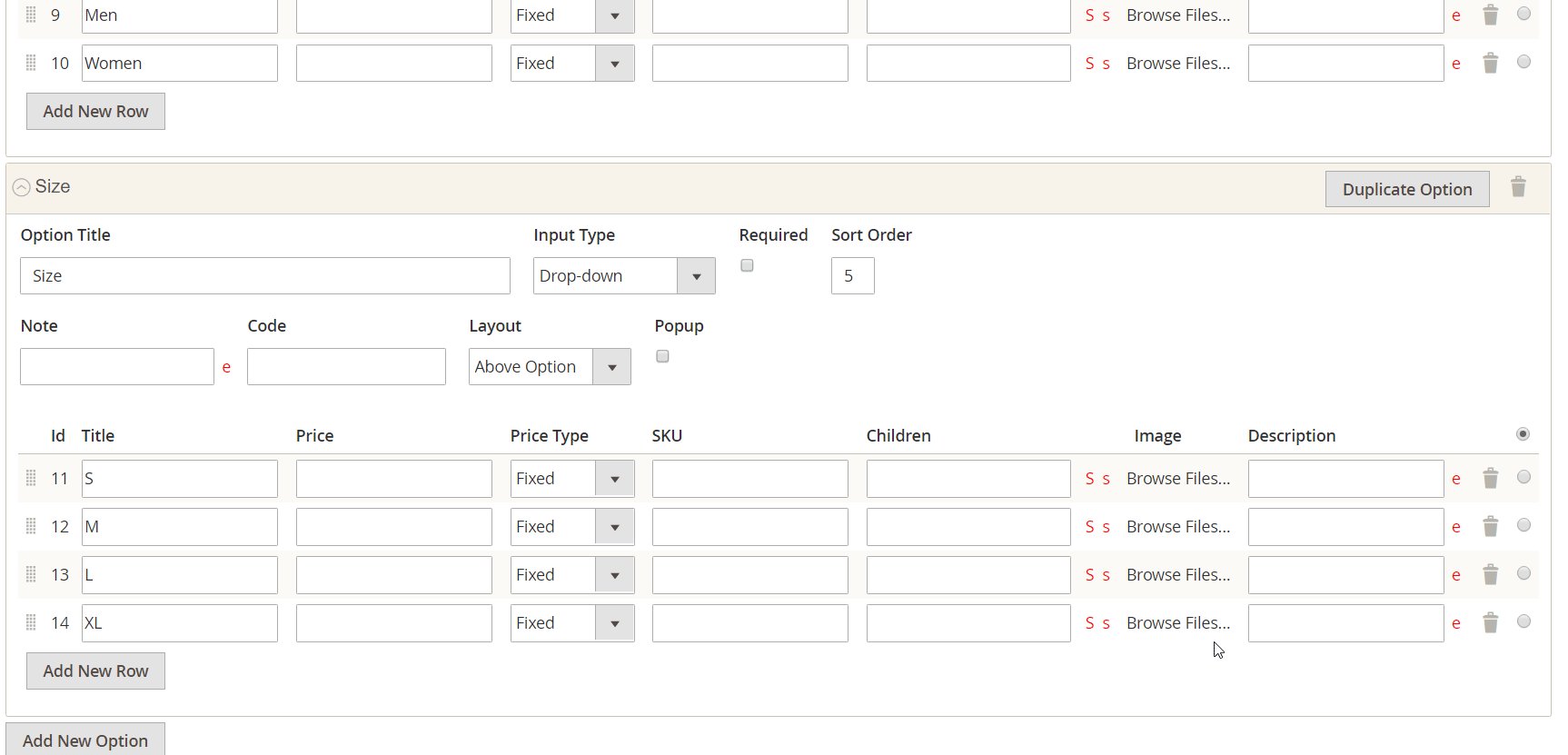
Next, add one more option and set its settings as described in the above example.

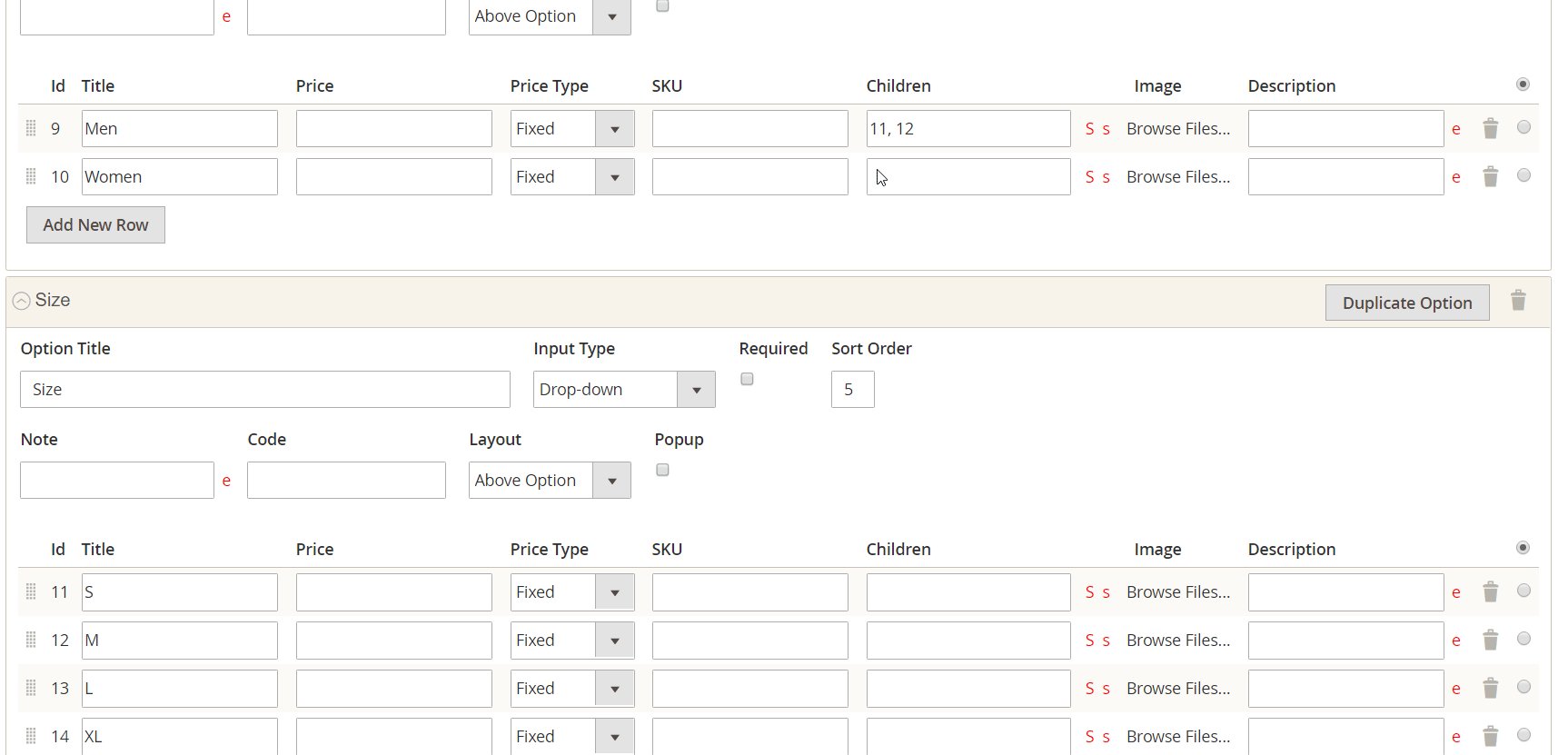
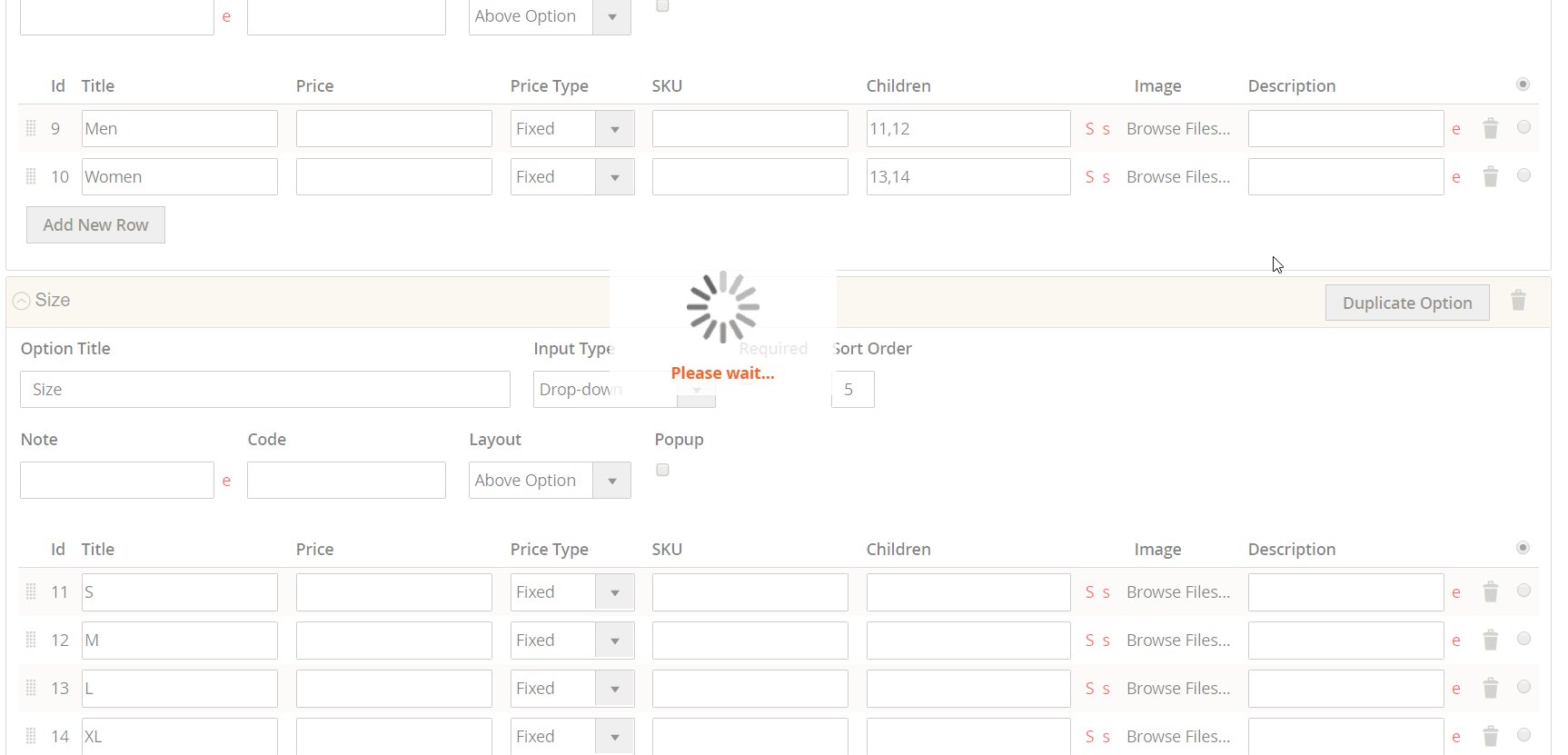
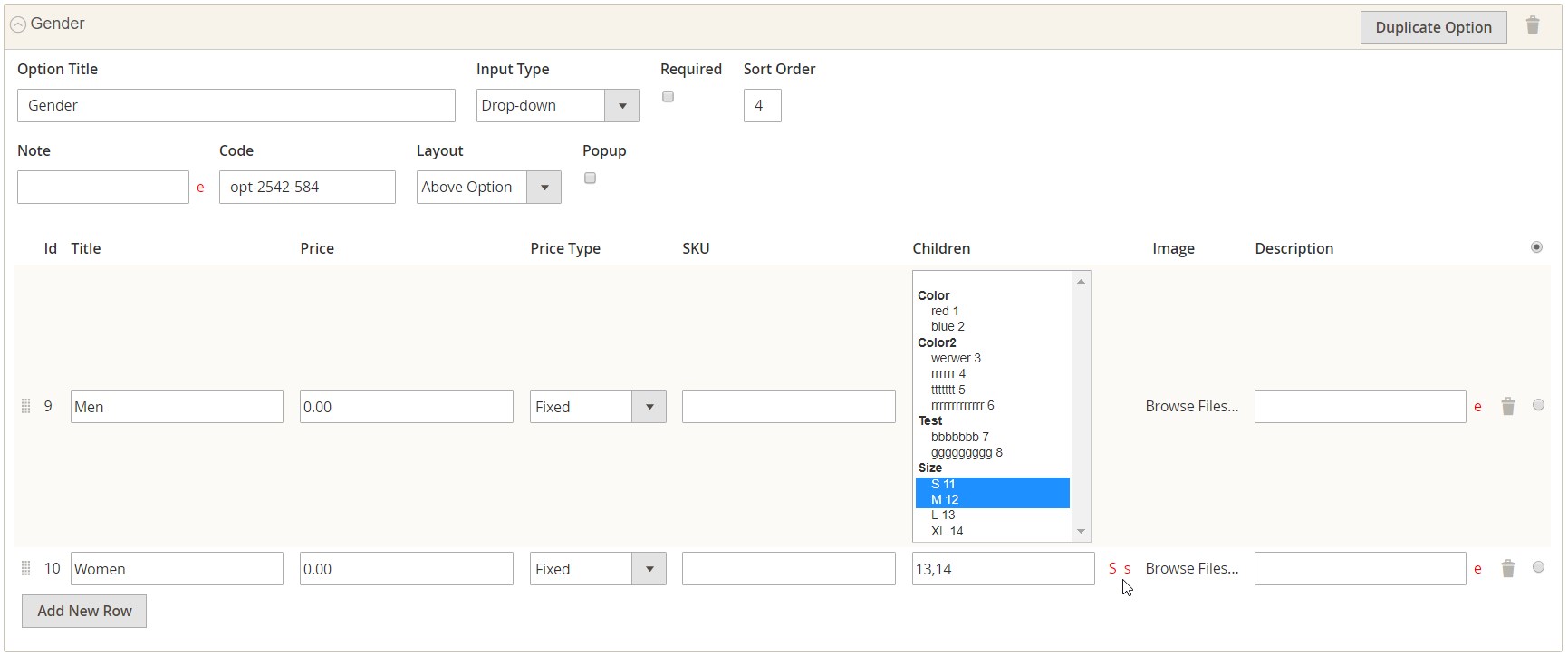
Then, go back to the first option you created (Gender) and enter the numbers of value IDs of the Size option for which you want to set the dependency in the Children field.

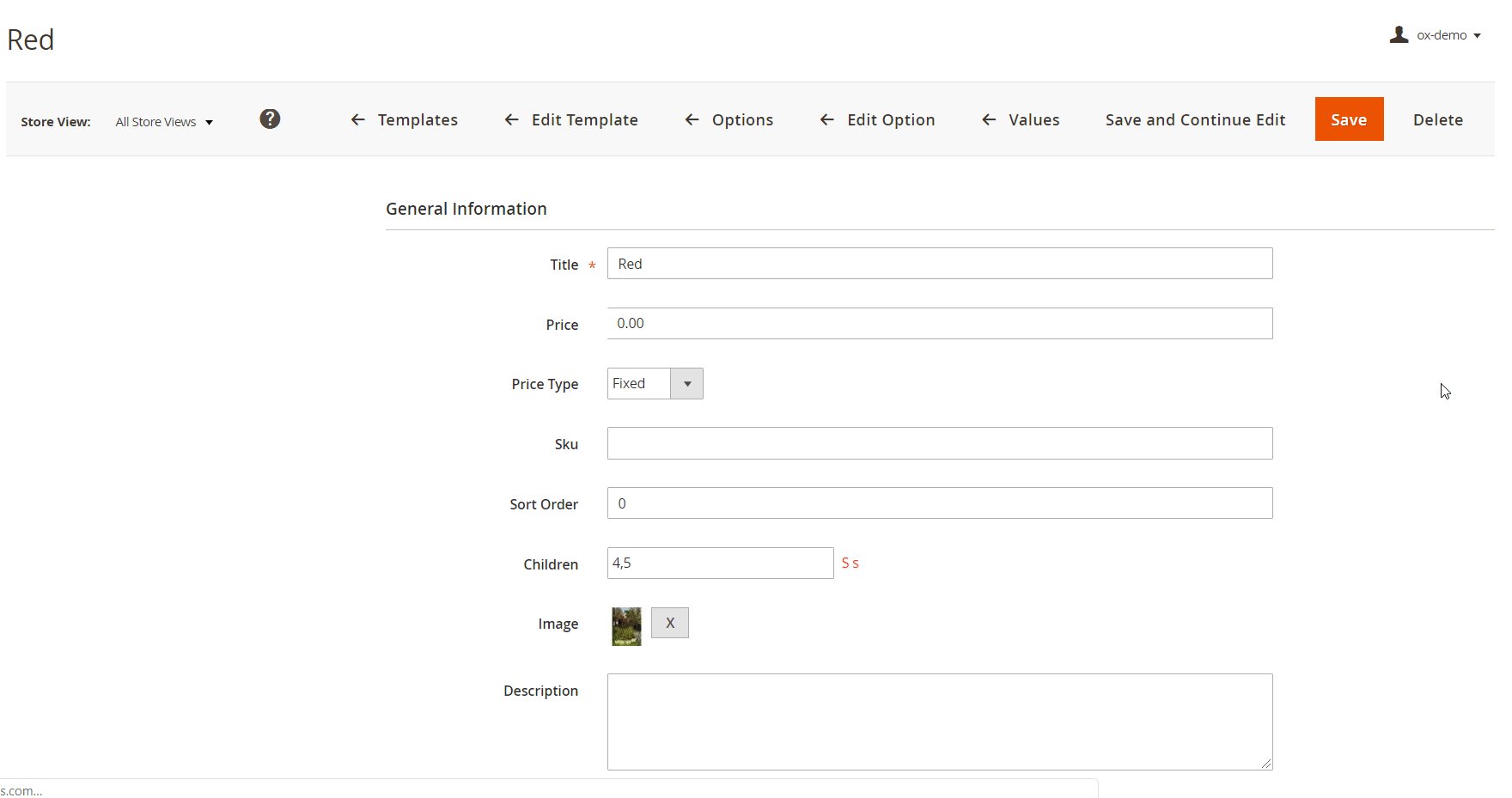
For each product attribute, you can add an image by uploading it or using the Ss selector. It is also possible to mark any custom option as default.

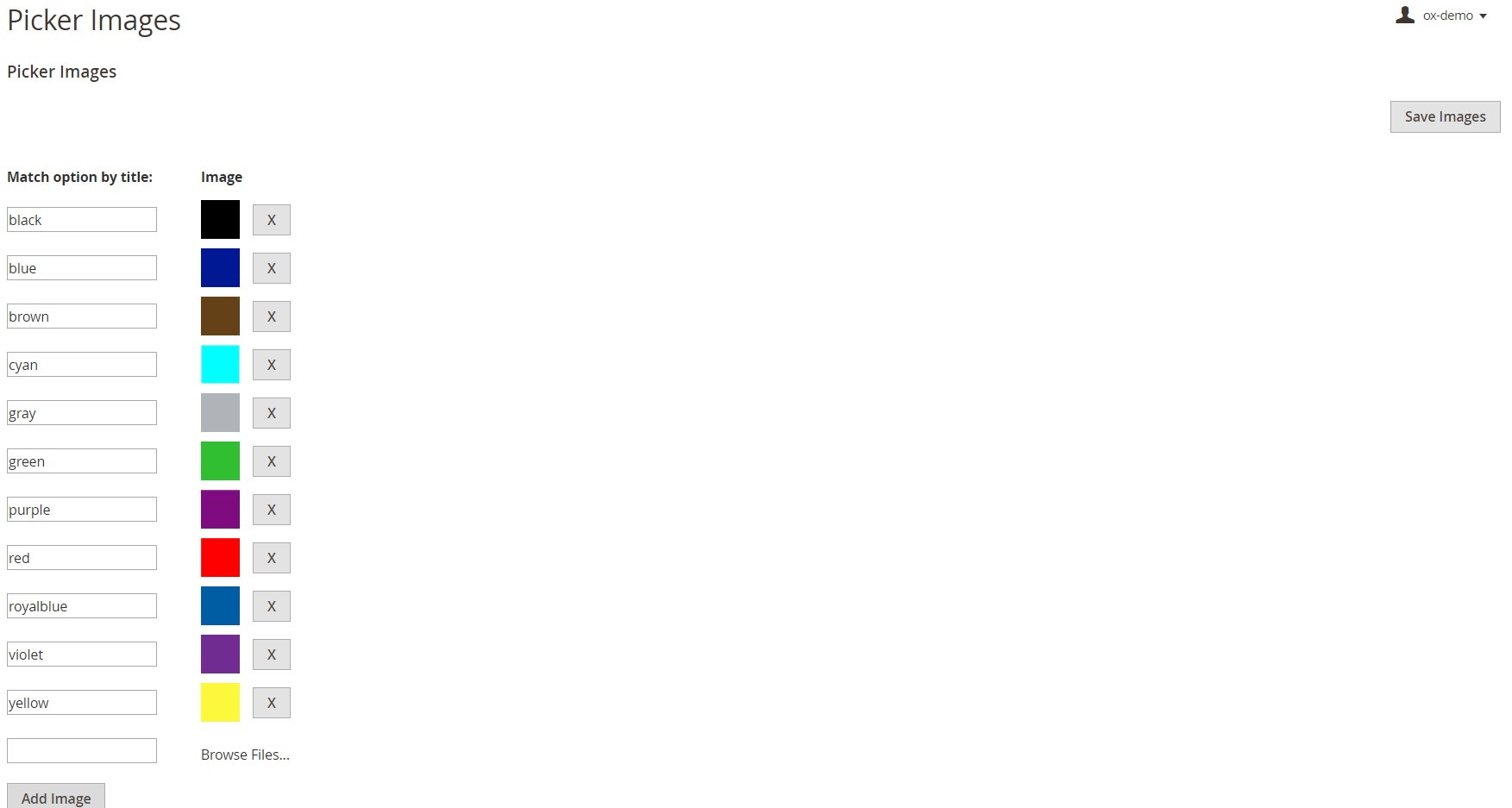
If you want to upload images and save them as options for quick selection, go to Products -> Inventory -> Picker Images.

Frontend
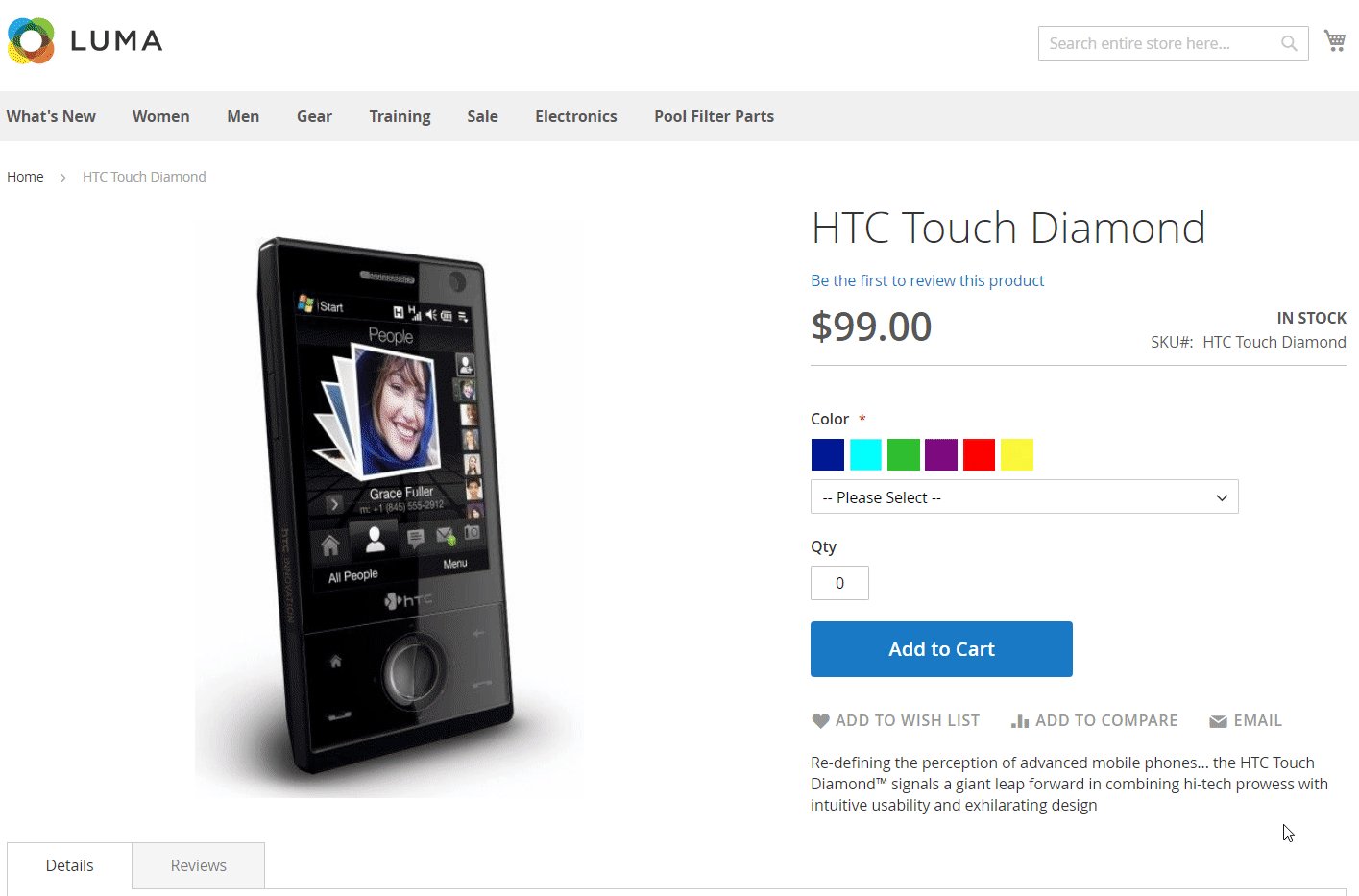
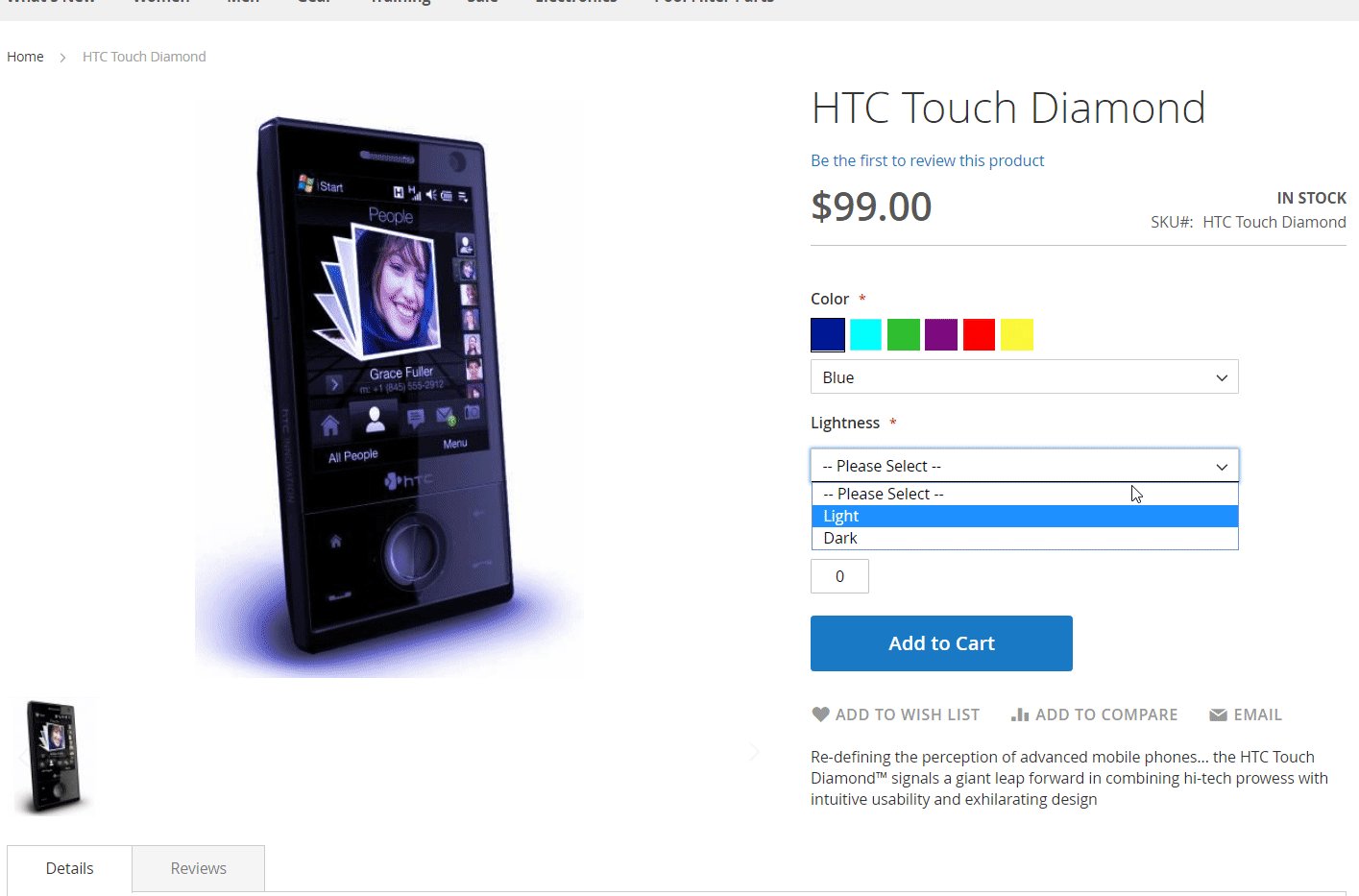
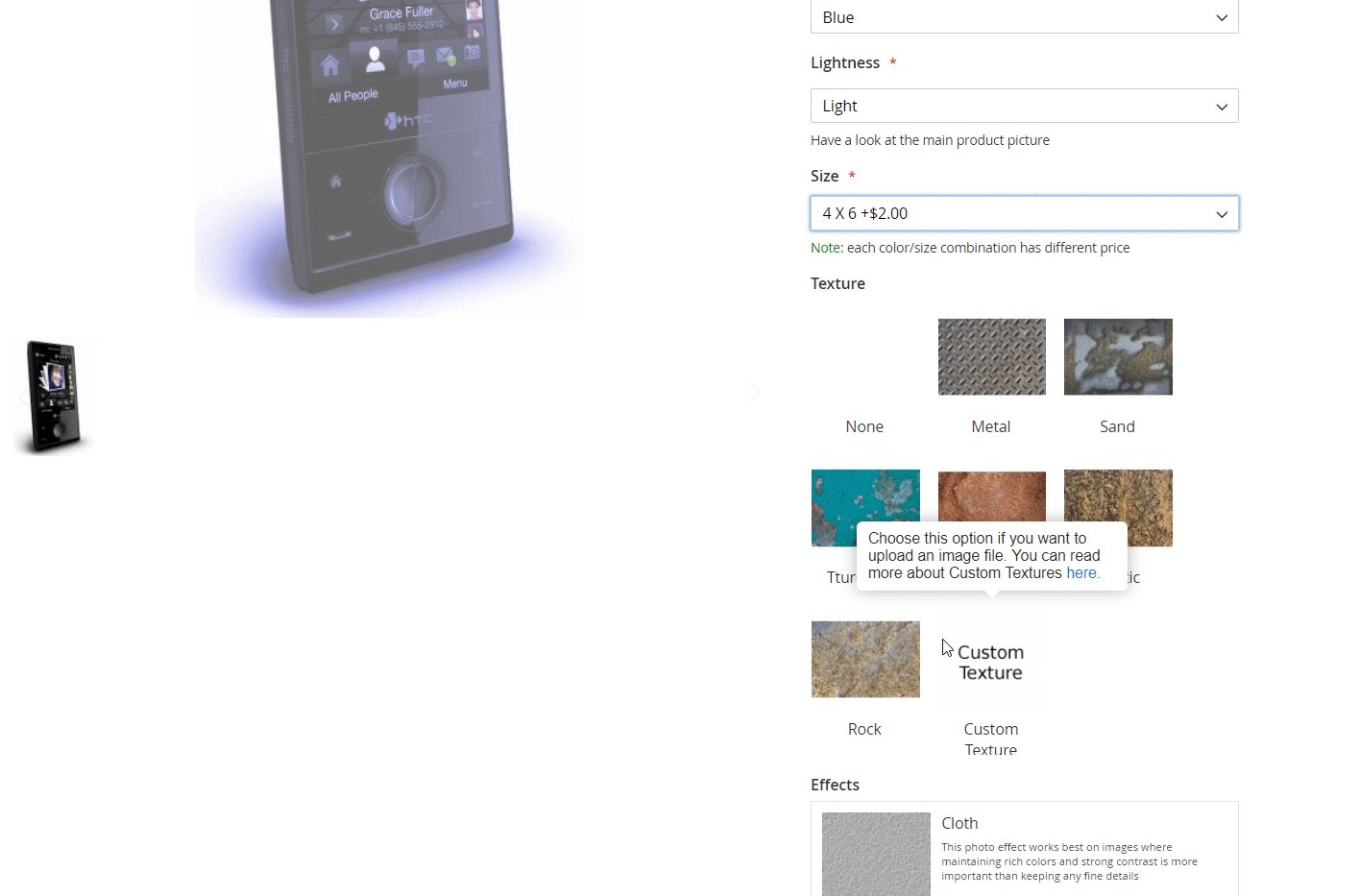
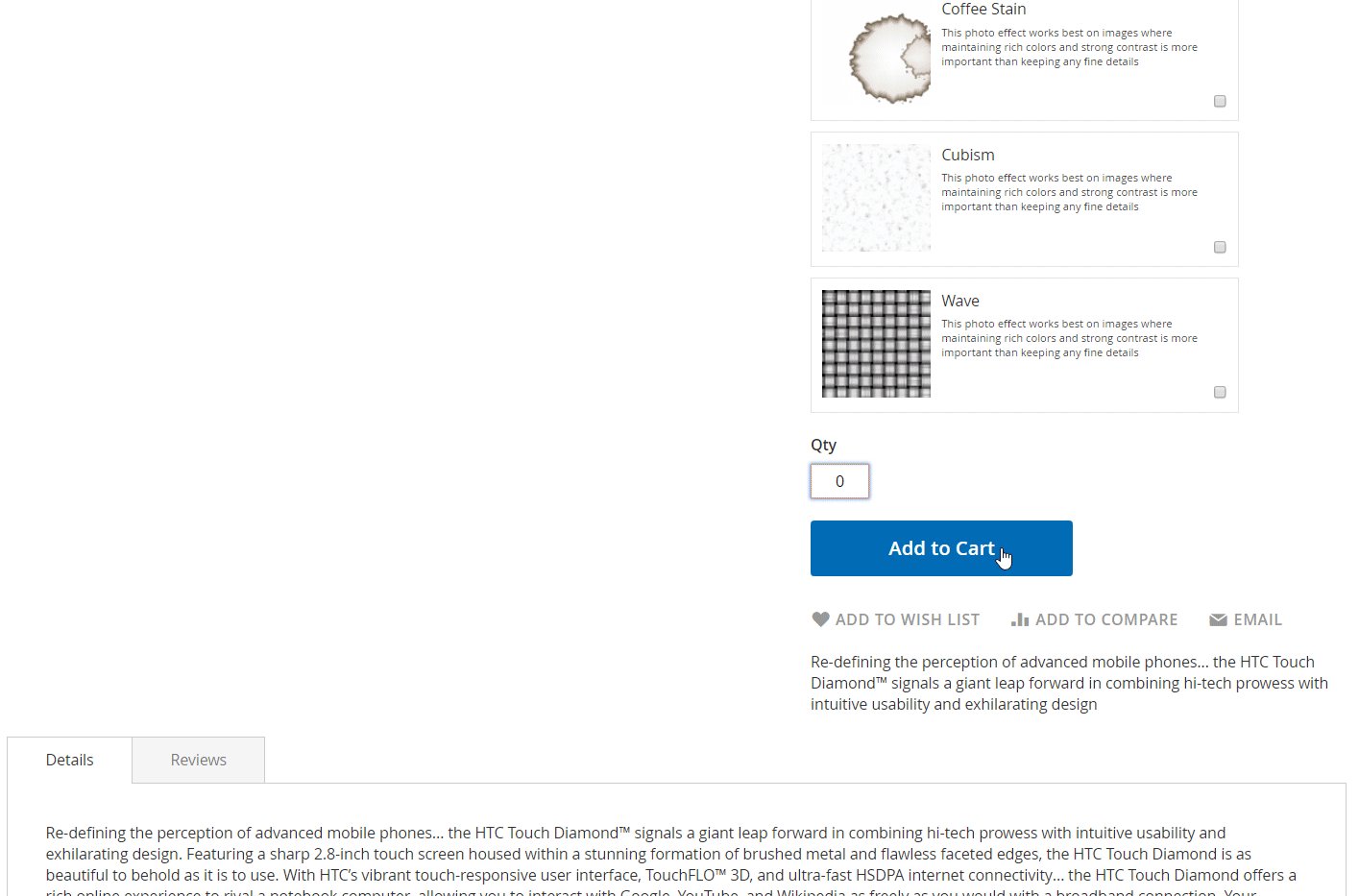
Below, you can have a look at a frontend example of dependent product options configured with the Magento 2 Dependent Custom Options extension.
Here, the Color attribute is displayed as swatches and marked as required for selection. A website visitor can also use a drop-down menu for selecting a desired color of the product. The Color option has a dependent attribute “Light” that has its child value as well – “Size”. Depending on the selected size, the product price changes by surcharging an extra fee. Next, the Texture and Effects options become available with images and notes added for more convenient shopping.

Final Words
Dependent Custom Options for Magento 2 is a very beneficial module for ecommerce merchants who want to streamline product options management and improve user experience on the frontend. The extension provides all necessary tools for establishing product options relations, creating custom options templates, and assigning them to multiple items. This way, you will improve your backend routine by decreasing the amount of manual workload. You can buy the M2 module for $150. For more details, follow the link below: