Templates y Temas de Magento 2

En este artículo juntamos templates y themes populares de Magento 2. Adicionalmente, vas a encontrar información esencial del desarrollamiento de temas de Magento 2, aspectos principales de la arquitectura de frontend de Magento y otras características relacionadas al theming de Magento 2.

Table of contents
- 1 Templates y Temas de Magento 2
- 2 Enlaces Útiles
- 2.1 la Documentación del Desarrollador de Magento 2
- 2.2 la Arquitectura de Frontend de Magento 2
- 2.3 la Estructura de Temas de Magento 2 por DCKAP
- 2.4 Theming de Magento 2 por Shero
- 2.5 Cómo crear una tema (theme) de Magento 2
- 2.6 Cómo Crear una Tema en Magento 2 (Presentación)
- 2.7 los Principios fundamentales del Desarrollamiento de Templates en Magento 2
- 2.8 Templates de Magento 2 y RequireJS
- 2.9 Grunt y Magento 2
- 2.10 Handlebars y Templates de Magento 2
- 2.11 Knockout en el desarrollamiento de Temas de Magento 2
Templates y Temas de Magento 2
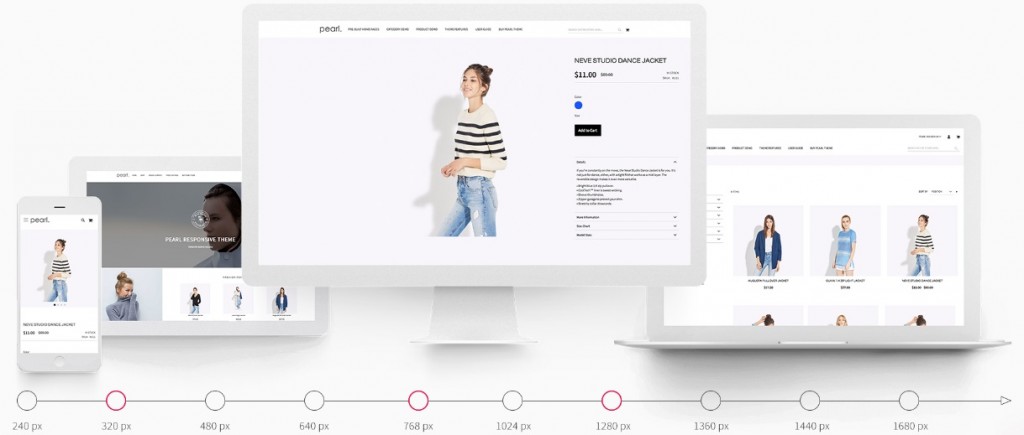
Pearl – Leading Magento 2 Theme

In comparison with other Magento 2 themes, Pearl is an expensive solution, but it offers a stunning shopping experience, being extremely reliable and user friendly. There are lots of extensions included, so you can easily avoid conflicts between third-party modules. Besides, the Magento 2 template is reviewed and approved in Magento Marketplace. Being developed with respect to Magento best practice guidelines, Pearl allows to avoid lots of troubles. For further information check our review or follow this link:
Ketty Magento 2 Beta
Ketty Magento 2 Beta es entre las primeras temas de Magento 2. Además de la aire perfecta, él ofrece las características siguientes: un design responsivo, apoyo de cross-browser, slider, swatches configurables, carrito de Ajax, zoom del producto, checkout mejorado y un panel de administración amigable con usuarios. Esta tema de Magento 2 es gratuita, al hacer un tweet vas a pagar por su utilización.
Enlaces Útiles
la Documentación del Desarrollador de Magento 2
Antes de empezar personalizaciones relacionadas a las templates y temas de Magento 2, es sumamente importante examinar la . Todos los artículos serán divididos en 3 categorías: Introducción a Magento 2, Administradores del Sistema y Desarrolladores. A pesar de que la información introducida en la Documentación del Desarrollador cobre todos los aspectos relacionados a Magento 2, es necesario comprender la plataforma entera antes de absorberse en el desarrollamiento de las templates y temas de Magento 2.
la Arquitectura de Frontend de Magento 2
La diferencia principal entre Magento 2 y las otras versiones precedentes es que el frontened ahora es actualizado con HTML5, CSS3, jQuery y otras tecnologías más nuevas. La manipulación geral de layout difiere mucho también. Los otros cambios que podemos ver en la nueva versión de Magento es la estructura de archivos y biblioteca UI de Magento que ahora es basado en el preprocesador LESS. Además, el compilador es incorporado.
Todos los matices de la arquitectura del frontend de Magento 2 son descritos en . El artículo consiste de tres partes. La primera habla sobre los cambios de flusso de trabajo de temas, la segunda esclarece actualizaciones y mejoramientos de layout y la última explica todo sobre la nueva biblioteca UI de Magento.
la Estructura de Temas de Magento 2 por DCKAP
Antes de explorar las templates y temas de Magento 2, es sumamente crucial aprender sus estructuras. En artículo siguiente nosotros describimos eso en la forma detallada: .
Theming de Magento 2 por Shero
En el artículo sobre Theming de Magento 2 en Shero, puedes encontrar mucha información relevante, como: requisitos actualizados de PHP, CSS, y HTML introducidos en Magento 2; las características del desarrollamiento de frontend, incluyendo el Preprocesador CSS, blank theme (tema en blanco), biblioteca UI, editor visual de design y mejoramientos principales de layout. Todos los matices estos son descritos aquí: .
Cómo crear una tema (theme) de Magento 2
El asunto útil es cubierto por dos fuentes: wiki.magento y magestore. La documentación oficial incluye 6 pasos. Para empezar, ella esclarece cómo crear una carpeta de tema. En segundo lugar, explica aspectos esenciales de la declaración de tema (theme). Después el artículo explica cómo configurar imágenes en Magento 2. El cuarto paso puede enseñarte cómo adicionar carpetas para archivos estáticos. La parte siguiente arroja luz sobre el logo para tu tema (theme). Después de eso, la documentación te enseña cómo crear un preestreno de tema (theme).
A su vez, el artículo en Inchoo te ayudará a comprender mucho más sobre la estructura de las templates y temas de Magento 2. El autor divide su tutorial en 2 partes. habla sobre elementos básicos en la paquete de Tema. revela los secretos de la personalización en Magento 2.
Cómo Crear una Tema en Magento 2 (Presentación)
El nombre de esta personalización habla por si mismo. Si ya estás cansado de leer, entonces clica el botón de Reproducción y empieza a aprender principios fundamentales de theming de Magento 2.
los Principios fundamentales del Desarrollamiento de Templates en Magento 2
Si estás buscando cursos de Theming de Magento 2, entonces esté preparado para gastar $375. Por este dinero vas a obtener todas las habilidades necesarias del desarrollamiento para implementar y personalizar templates en las plataformas de comercio electrónico. Puedes pagar por el curso aquí: .
Templates de Magento 2 y RequireJS
RequireJS es una herramienta importante para el desarrollamiento de Magento. Siendo un cargador modular de script de JavaScript, él es optimizado para trabajar en ambientes de JS, por eso puedes aprovecharte de su poder cuando trabajas con las templates y temas de Magento 2. RequireJS no sólo mejorará la cualidad de código, pero también aumentará la velocidad de tus proyectos. Para recibir más información, visita la página siguiente: el Desarrollamiento Avanzado con RequireJS.
Grunt y Magento 2
El desarrollamiento de las templates y temas de Magento 2 es imposible sin tareas repetitivas. Para optimizar tu rutina, recomendamos que prestes atención a Grunt – efectuador de tareas de JavaScript. Es designado para automatizar los procesos como: la compilación, linting, minificación, teste de unidad. Todo que necesitas es configurar el archivo Grunt (Gruntfile). En Magento 2, Grunt simplifica mucho la manera en cuya personalizas estilos en un modo de compilación de lado servidor. Para saber más sobre temas de Magento 2 y Grunt, sigue este link: Cómo utilizar Grunt en Magento 2. Además, hay un artículo dividido en 2 partes en Magleaks: el Desarrollamiento de Temas de Magento 2 al utilizar Grunt / Less ;
Handlebars y Templates de Magento 2
Con Handlebars puedes simplemente construir templates semánticas. El proyecto es compatible con las templates de Mustache templates y en Magento 2 es utilizado para el cargamento dinámico de las varias partes de templates. Para aprender más, visita su website: .
Knockout en el desarrollamiento de Temas de Magento 2
Siendo una implementación (standalone) independiente de JavaScript del patrón MVVM, Knockout tiene la reputación de una herramienta confiable que ofrece una clara separación entre view components, dados de domain y dados para ser mostrados. Ya que Knockout se basa en un layer de código claramente definido, siendo un desarrollador puedes obtener todas las habilidades para gerir relacionamientos entre todos los view components disponibles. Para saber más del desarrollamiento de temas (themes) con Knockout, recomendamos que leas los artículos siguintes:

