Templates et Themes de Magento 2

Dans cet article nous avons recueilli des templates et themes populaires de Magento 2. En suite, vous pouvez trouver des informations sur le développement de theme dans Magento 2, les aspects principaux de l’architecture de frontend de Magento 2 et les autres caractéristiques qui se rapportent au procès du développement des themes de Magento 2.

Table of contents
- 1 Templates et Themes de Magento 2
- 2 des Liens Utiles
- 2.1 la Documentation du Développeur de Magento 2
- 2.2 l’Architecture de Frontend de Magento 2
- 2.3 la Structure des Theme de Magento 2 par DCKAP
- 2.4 Magento 2 Theming by Shero
- 2.5 Comment créer une theme de Magento 2
- 2.6 Comment Créer une Theme dans Magento 2 (Présentation)
- 2.7 Les Principes Essentiels du procès du développement de Themes dans Magento 2 .
- 2.8 Templates de Magento 2 avec RequireJS
- 2.9 Grunt et Magento 2
- 2.10 Handlebars et les Templates de Magento 2
- 2.11 Knockout dans le développement des themes de Magento 2
Templates et Themes de Magento 2
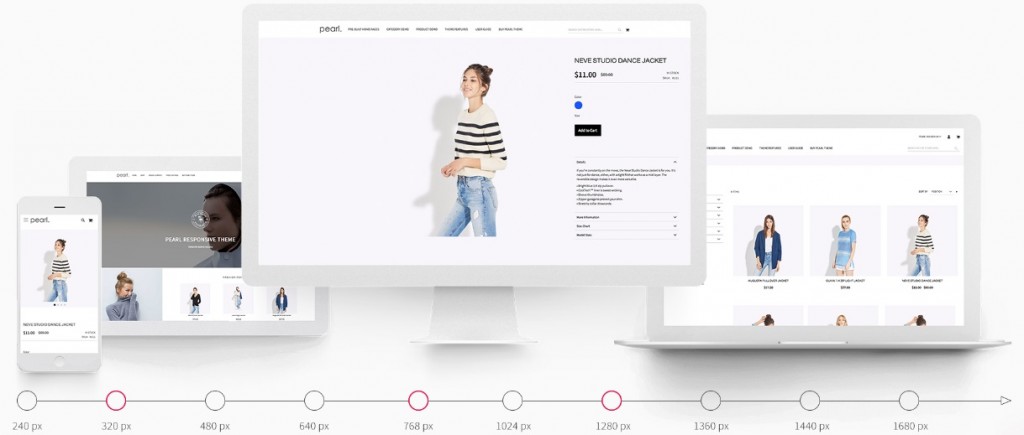
Pearl – Leading Magento 2 Theme

In comparison with other Magento 2 themes, Pearl is an expensive solution, but it offers a stunning shopping experience, being extremely reliable and user friendly. There are lots of extensions included, so you can easily avoid conflicts between third-party modules. Besides, the Magento 2 template is reviewed and approved in Magento Marketplace. Being developed with respect to Magento best practice guidelines, Pearl allows to avoid lots of troubles. For further information check our review or follow this link:
Ketty Magento 2 Beta
Ketty Magento 2 Beta est entre les premières themes de Magento 2. En plus de l’air magnifique, il offre des caractéristiques suivantes: un design réceptif, le soutien à cross browser, slider, swatches configurables, charrette d’Ajax, zoom du produit, un checkout amélioré et un panneau d’administration amiable avec des usagers. Cette theme de Magento 2 est gratuite, il ne faut que faire un tweet pour payer pour son utilisation.
des Liens Utiles
la Documentation du Développeur de Magento 2
Avant de commencer à implémenter quelques personnalisations que se réfèrent aux templates et themes de Magento 2, c’est très important que vous examiniez la . Tous les articles sont divisés en trois catégories: l’Introduction à Magento, Administrateur du Système et Développeurs. Bien que l’information introduite dans la documentation du développeur touche tous les aspects liés à Magento 2, c’est nécessaire que vous compreniez la plate-forme entière avant de se plonger dans le développement des templates et themes de Magento 2.
l’Architecture de Frontend de Magento 2
La différence principale entre Magento 2 et les autres versions précédentes est que frontend a été mise à jour avec HTML5, CSS3, jQuery et avec les autres technologies plus nouvelles. La manipulation générale de layout diffère beaucoup maintenant. En suite, on peut observer des changements dans la structure de files et dans la bibliothèque UI de Magento qui aujourd’hui se basse sur le préprocesseur LESS. À propos, il aussi inclut un compilateur incorporé.
Toutes les nuances sur l’architecture de frontend de Magento 2 sont décrites sur . L’article consiste de trois pièces. La première nous explique les changements de flux du travail des themes, la seconde décrit les mises à jour et les améliorations de layout et la dernière fait la lumière sur la nouvelle bibliothèque UI de Magento.
la Structure des Theme de Magento 2 par DCKAP
Avant d’explorer les templates et themes de Magento 2, c’est essentiel que você appreniez leur structure. Ce sujet est clairement décrit ici: .
Magento 2 Theming by Shero
Dans cet article sur le procès du développement des Themes de Magento 2 sur Shero, vous pouvez trouver quelque chose d’important, par exemple: les exigences mises à jour de PHP, CSS, et HTML introduites dans Magento 2; les caractéristiques du développement de frontend, incluant le Préprocesseur CSS, theme blanche (blank), la bibliothèque UI, éditeur visuel de design et les améliorations principales de layout. Toutes les nuances sont décrites ici: .
Comment créer une theme de Magento 2
Ce sujet est couvert par 2 fontes: wiki.magento et magestore. La documentation officielle inclut 6 pas. D’abord, elle parle de la création d’un dossier de theme. Le pas suivant touche la déclaration du theme. Après l’article démontre comment on peut configurer des images dans Magento 2. Ensuite, elle vous enseigne comment ajouter des dossier pour les files statiques. Le pas cinquième nous explique des aspects essentiels de logo de votre theme. Et la dernière pièce fait la lumière sur comment on peut créer l’avant-première de votre theme.
À son tour, l’article sur Inchoo vous aidera à comprendre plus de la structure des templates et themes de Magento 2. L’auteur divise son tutoriel en 2 pièces. parle des éléments fondamentaux du paquet de Theme. révèle les secrets de la personnalisation dans Magento 2.
Comment Créer une Theme dans Magento 2 (Présentation)
Le nom de cette présentation parle de lui-même. Si vous êtes fatigué de lire, alors cliquez le bouton de Reproduction et commencez à apprendre les principes essentiels du procès du développement des themes de Magento 2.
Les Principes Essentiels du procès du développement de Themes dans Magento 2 .
Si vous cherchez des cours sur le développement des Themes de Magento 2, alors soit prêt de dépenser $375. Avec cet argent, vous obtiendrez toutes les habilités du développement nécessaires pour implémenter et personnaliser des templates et themes sur les plate-formes populaires du commerce électronique. Vous pouvez payer pour le cours ici: .
Templates de Magento 2 avec RequireJS
RequireJS est un outil important pour le développement de Magento 2. Étant un chargeur de script modulaire de JavaScript, il est optimisé à travailler dans les environnement de JS, alors vous pouvez vous profiter du travail avec les templates et themes de Magento 2. RequireJS n’améliorera pas seulement la qualité de votre code, mais aussi il augmentera la vélocité de vos projets. Pour apprendre plus, cliquez sur le lien suivant: le Développement Avancé avec RequireJS.
Grunt et Magento 2
Le développement de templates et themes de Magento 2 est impossible sans tâches répétitives. Pour optimiser votre routine, nous recommandons que vous payiez l’attention à Grunt – une task runner (qui effectue des tâches). Il est désigné pour automatiser les procès suivants: compilation, linting, minification, test unitaire, etc. Tout ce que vous devez faire est configurer un file Grunt (Gruntfile). Dans Magento 2, Grunt simplifie la façon vous personnalisez des styles dans une mode de la compilation de server-side. Pour savoir plus sur les themes et tamplates de Magento et Grunt, suivez ce lien: Comment Utiliser Grunt dans Magento 2. En plus, il y a un article super divisé sur Magleaks: le Développement des Themes de Magento 2 avec Grunt / Less ;
Handlebars et les Templates de Magento 2
Avec Handlebars, vous pouvez simplement construire des templates sémantiques. Le projet est compatible avec les templates de Mustache et dans Magento il est utilisé pour le chargement dynamique des parts divers de templates. Pour recevoir information supplémentaire, visitez le website suivant: .
Knockout dans le développement des themes de Magento 2
Étant une implémentation indépendante de JavaScript du patron MVVM, Knockout a la réputation d’un outil faible qui offre une séparation claire entre view components, données de domain et données à être démontrées. Puisque Knockout se basse sur un layer de code clairement déterminé, vous obtiendrez la capacité de diriger les relations entre tous les view components. Pour apprendre plus sur le développement des themes de Magento 2, cliquez sur les suivants:

