Темы и шаблоны для Magento 2

В этом посте мы постепенно собираем информацию о шаблонах и темах для Magento 2. Помимо самих дизайнерских решений, вы также найдете советы и полезные ссылки, которые позволят разобраться с ключевыми аспектами фронетенд архитектуры Magento 2.

Table of contents
- 1 Темы и шаблоны для Magento 2
- 2 Полезные Ссылки
- 2.1 Magento 2 Developer Documentation
- 2.2 Magento 2: Serving Frontend Files
- 2.3 Frontend Architecture of Magento 2
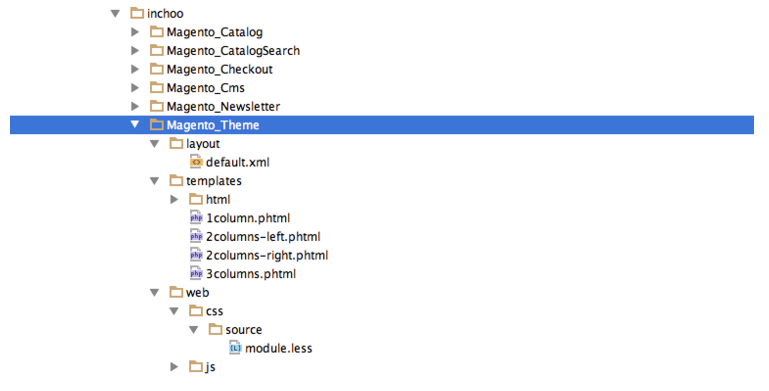
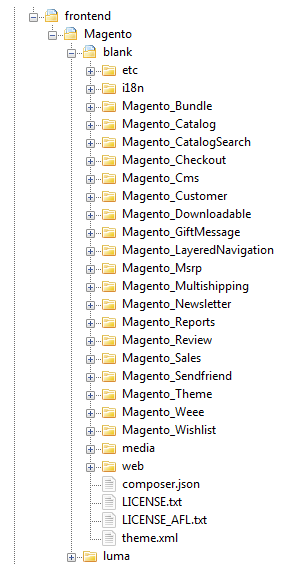
- 2.4 Magento 2 Theme Structure by DCKAP
- 2.5 Magento 2 Theming by Shero
- 2.6 Как создать тему для Magento 2
- 2.7 How To Create Theme in Magento 2 (Presentation)
- 2.8 Core Principles for Theming in Magento 2
- 2.9 Magento 2 Templates and RequireJS
- 2.10 Grunt and Magento 2
- 2.11 Handlebars and Magento 2 templates
- 2.12 Knockout in Magento 2 theme development
Темы и шаблоны для Magento 2
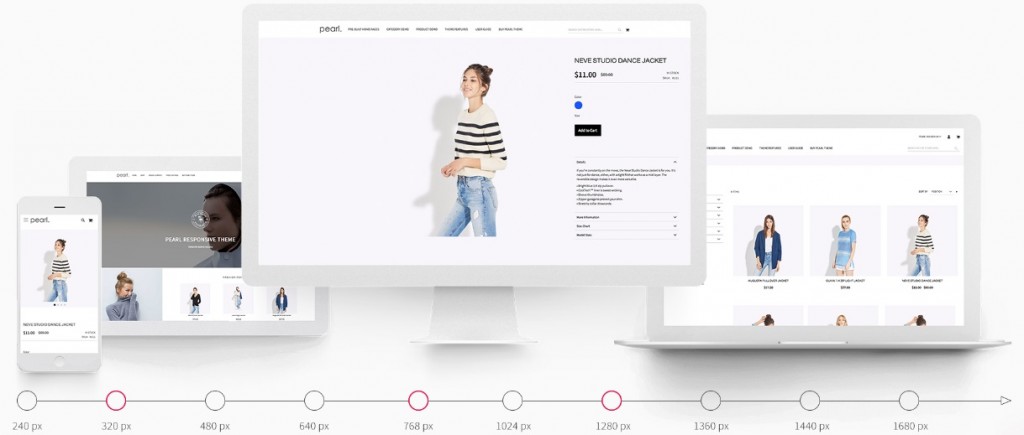
Pearl

По сравнению с другими Magento 2 темами, Pearl кажется достаточно дорогим решением, но это не так. Есть две причины, по которой данная цена совершенно оправдана. Во-первых, это огромное количество встроенных модулей, которые позволяют расширить изначальный потенциал платформы. Во-вторых, полное соответствие принципам Magento best practice guidelines, которое позволяет устранить большинство проблем, характерных другим темам. За дополнительной информацией пройдите по ссылке:
уже предлагает пользователям де Magento 2 темы: and . Больше новых тем появится совсем скоро!
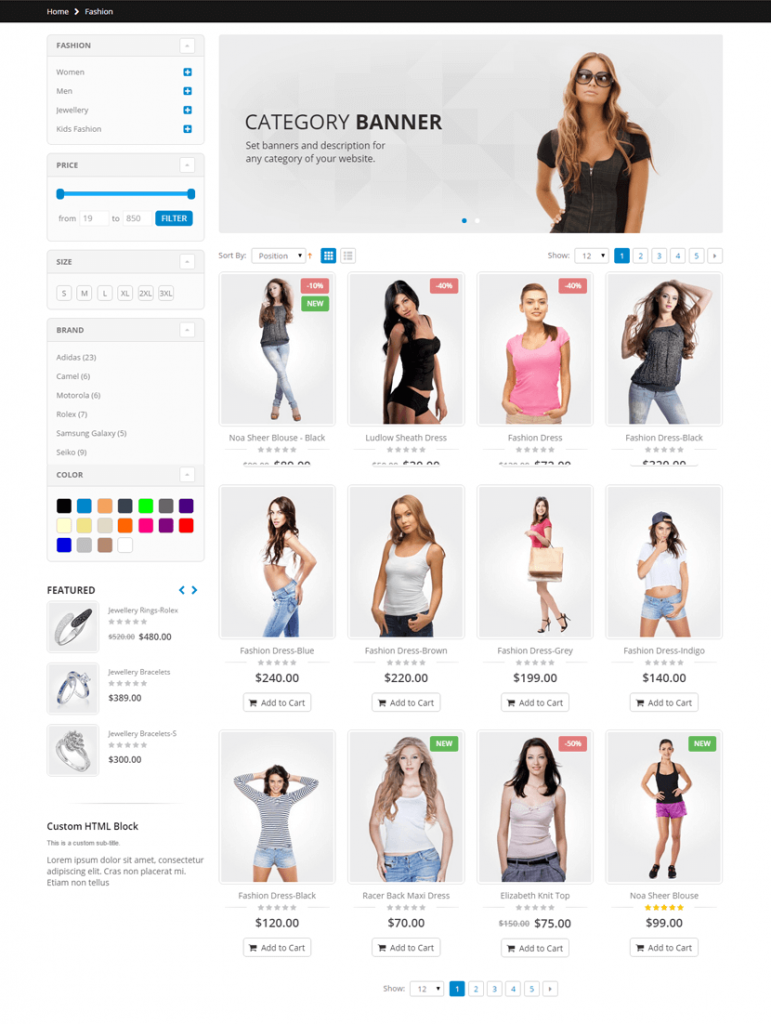
Porto
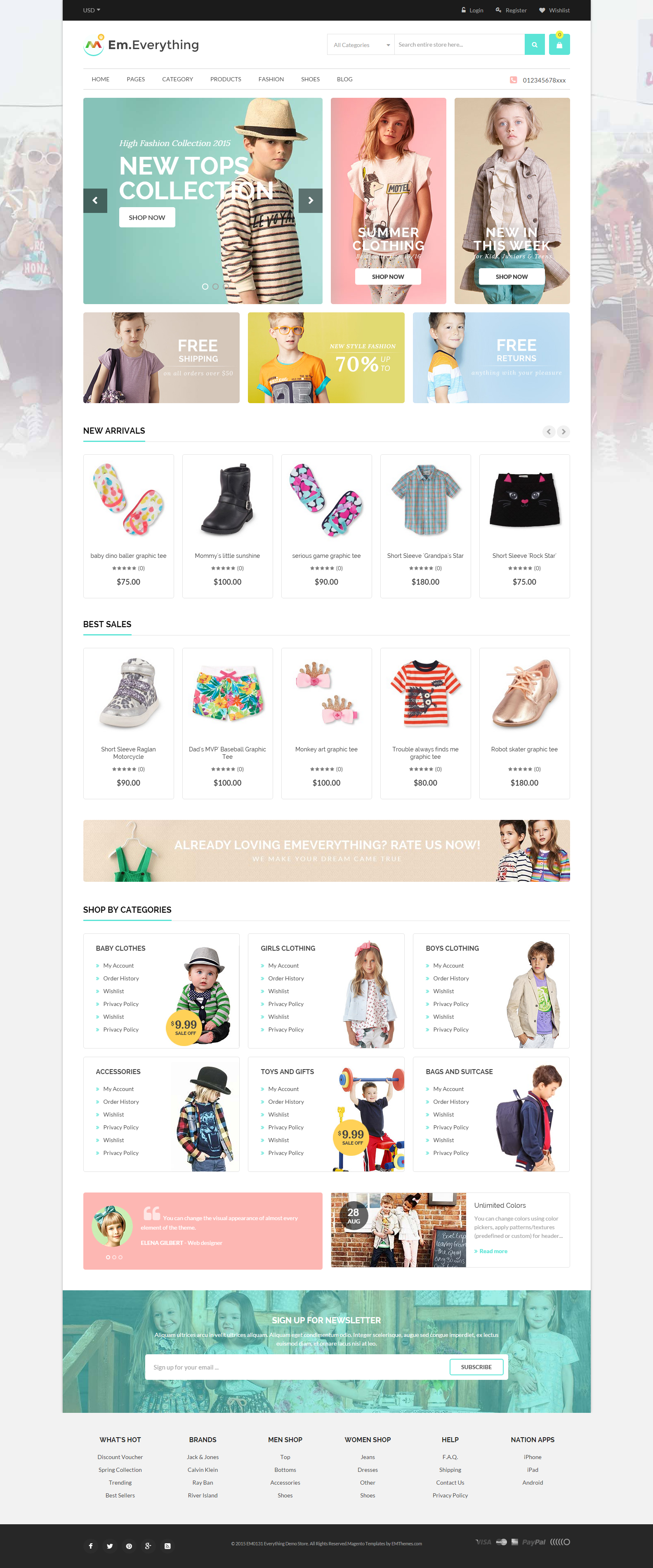
Everything Store Magento 2
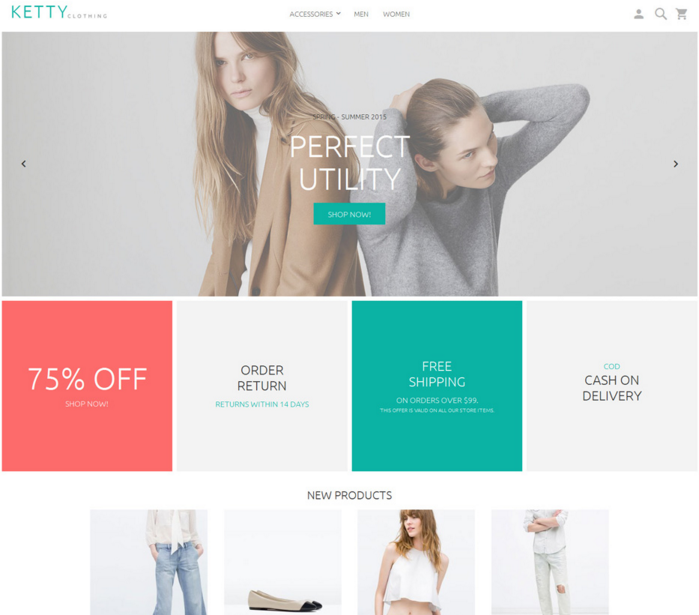
Ketty Magento 2 Beta
Ketty Magento 2 Beta – еще один пионер среди Magento 2 тем. Конечно же, не обошлось без потрясного дизайна, RWD, поддержки разных браузеров, удобных слайдеров, технологии Ajax, улучшенного чекаута, и понятной админки.

Полезные Ссылки
Magento 2 Developer Documentation

Прежде чем начать какие-либо действия связанные с изменением шаблонов и тем Magento 2, крайне важно изучить следующую документацию: . Все статьи тут разбиты на три основные категории: Get Started with Magento, System Administrators, и Developers. Хоть информация, представленная в Developer Documentation, покрывает все аспекты использования такого вида Magento 2 компонентов, как темы, важно понимать и другие особенности работы платформы. поэтому мы предлагаем вам также изучить указанные ниже ресурсы.
Magento 2: Serving Frontend Files

. Alan Storm уже давно известен как один из просветителей сообщества, образовавшегося вокруг Magento. Эта его работа поможет вам понять, как различные технологии интегрированы в Magento 2. Темы, которые автор раскрывает в публикации, включают в себя Serving CSS and Javascript Files, Magento 2 Root Folder, Magento 2 Modes, Serving a Frontend Asset File, Magento 2 Static Asset Serving, и тд. Данная информация является жизненно необходимой для работы с темами и шаблонами в Magento 2.
Frontend Architecture of Magento 2

Существует огромное количество различий между Magento 2 и предыдущей версией платформы:HTML5, CSS3, jQuery и другие новые технологии теперь интегрированы в M2. Работа с макетами теперь происходит иначе. Кроме того, теперь разработчикам приходится сталкиваться с абсолютно новой структурой файлов и переделанной Magento UI библиотекойб которая к тому же основана на LESS препроцессоре. Все эти и многие другие нюансы архитектуры фронтенда Magento 2 описаны тут: .
Magento 2 Theme Structure by DCKAP

Прежде чем изучать шаблоны и темы в Magento 2, стоит ознакомиться с их структурой. Данная тема детально раскрывается здесь: .
Magento 2 Theming by Shero

Данная статья, посвященная работе с темами в Magento 2, затрагивает такие важные аспекты, как обновленные версии PHP, CSS и HTMLб а также соответствующие требования. Кроме того, вы найдете некоторые фичи, направленные на улучшение рутины разработчикив, например, CSS Preprocessor, пустая тема, UI библиотека и визуальный редактор дизайна. Все эти и многие другие нюансы описаны здесь: .
Как создать тему для Magento 2

Данная проблема очень детально описана в двух источниках: wiki.magento и magestore. Официальный документ предлагает 6 основных шагов, начиная с создания соответствующей папки и заканчивая генерированием превью. Что же касается поста с magestore, то он практически полностью посвящен структуре тем и состоит из двух частей: описывает основные элементе в пакете темы, же рассказывает о кастомизации.
How To Create Theme in Magento 2 (Presentation)
Имя данной презентации говорит само за себя. Если вам надоело обрабатывать бесконечную документацию, то отдохните, ознакомившись с эти материалом.
Core Principles for Theming in Magento 2
Если же вы ищите официальные курсы, связанные с разработкой тем для Magento 2, то приготовьте $375. За эти деньги вы получите все знания необходимые для того, чтобы работать создавать и настраивать темы для новой версии платформы. Подписаться на курсы можно тут: .
Magento 2 Templates and RequireJS

RequireJS является важнейшим инструментом Magento разработки. Будучи модульным скрипт-лоадером для JavaScript (modular script loader), данный инструмент помогает оптимизировать работы для любой JS среды, из-за чего его можно использовать для улучшения рабочих условий, связанных с Magento 2 темами и шаблонами. RequireJS не только повысит качество кода, но и ускорит сам процесс разработки. Больше информации ищите тут: Advanced Development with RequireJS.
Grunt and Magento 2

разработка тем и шаблонов в Magento 2 невозможна без повторяющихся процессов и заданий, всязи с чем на помощь приходит Grunt – таск-раннер для JavaScript (task runner). Данный инструмент помогает автоматизировать следующие процессы: compilation, linting, minification, unit testing, и тд. Ва просто необходимо настроить Gruntfile. В Magento 2 Grunt значительно упрощает кастомизацию стилей и server-side compilation режим. Более подробно об инструменте читайте тут: How to Use Grunt in Magento 2. Также можете ознакомиться со статьей на Magleaks: Magento 2 Theming with Grunt / Less ;
Handlebars and Magento 2 templates

Handlebars позволяет создавать семантические шаблоны (semantic templates). Проект отлично работает с Mustache шаблонами и используется для динамической подгрузки различных элементов шаблона в Magento 2. Больше информации тут: .
Knockout in Magento 2 theme development

Будучи отдельным JavaScript воплощением MVVM паттерна, Knockout получил репутацию надежного инструментаб который позволяет четко разделить различные компоненты и процессы. Благодаря использованию определенного слоя кода, Knockout позволяет разработчика с легкостью отстраивать взаимодействие между доступными компонентами. Более детально работа инструмента расписана тут: