Templates e Themes di Magento 2

In questo abbiamo raccolto templates e themes popolari di Magento 2. Inoltre, troverai informazione utile sullo sviluppo di theme in Magento 2, aspetti principali dell’architettura di frontend di Magento 2 e le altre caratteristiche che si riferiscano allo sviluppo di theme di Magento 2.

Table of contents
- 1 Templates e Themes di Magento 2
- 2 Links Utili
- 2.1 la Documentazione dello Sviluppatore di Magento 2
- 2.2 Architettura di Frontend di Magento 2
- 2.3 la Struttura delle Themes di Magento 2 da DCKAP
- 2.4 lo Sviluppo della Theme di Magento 2 da Shero
- 2.5 Como creare una Theme di Magento 2
- 2.6 Come Creare una Theme in Magento 2 (Presentazione)
- 2.7 i Principi Fondamentali dello Sviluppo delle Theme in Magento 2
- 2.8 Templates di Magento 2 e RequireJS
- 2.9 Grunt e Magento 2
- 2.10 Handlebars e templates di Magento 2
- 2.11 Knockout nello sviluppo di Theme in Magento 2
Templates e Themes di Magento 2
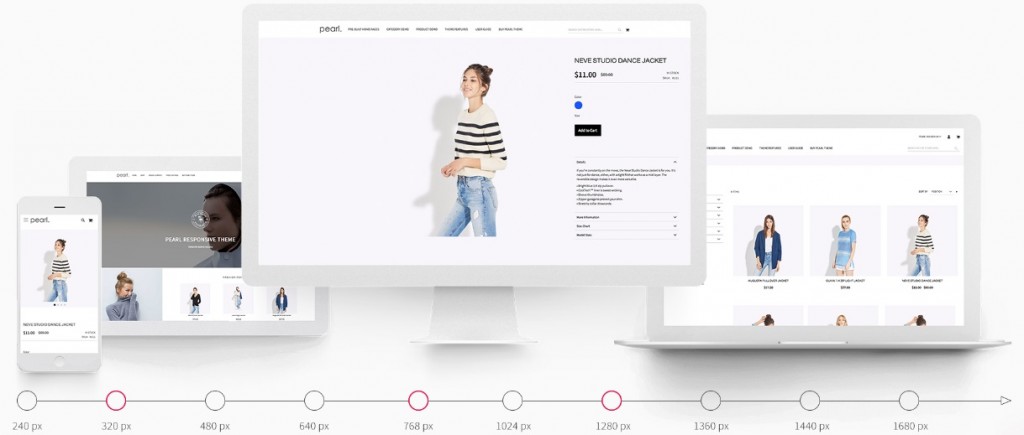
Pearl – Leading Magento 2 Theme

In comparison with other Magento 2 themes, Pearl is an expensive solution, but it offers a stunning shopping experience, being extremely reliable and user friendly. There are lots of extensions included, so you can easily avoid conflicts between third-party modules. Besides, the Magento 2 template is reviewed and approved in Magento Marketplace. Being developed with respect to Magento best practice guidelines, Pearl allows to avoid lots of troubles. For further information check our review or follow this link:
Ketty Magento 2 Beta
Ketty Magento 2 Beta è tra le prime theme di Magento 2. Oltre ad aria perfetta, il offre le caratteristiche seguenti: un design ricettivo, sostegno di cross browser, slider, swatches configurabili, carretto d’Ajax, zoom di prodotto, un checkout migliorato ed un pannello d’amministrazione amichevole con utenti. Questa theme è gratuita, facendo un tweet tu pagherai per la sua utilizzazione.
Links Utili
la Documentazione dello Sviluppatore di Magento 2
Prima di cominciare qualche personalizzazione relativa alle templates e themes di Magento 2, è molto importante esaminare la . Tutti gli articoli sono divisi in tre categorie: l’introduzione a Magento 2, amministratori del sistema e sviluppatori. Bene che l’informazione introdotta nella Documentazione dello Sviluppatore capra tutti gli aspetti relativi a Magento 2, è necessario capire la piattaforma intera prima di assorbirti nello sviluppo delle templates e themes di Magento 2.
Architettura di Frontend di Magento 2
La differenza principale tra Magento 2 e le versioni precedenti è che adesso frontend è stato aggiornato con HTML5, CSS3, jQuery ed altre tecnologie più recenti. In effetti, anche la manipolazione di layout generale differisce tanto. Quando parliamo dei aggiornamenti in Magento 2 non possiamo dimenticare i cambi nella struttura di file e nella biblioteca UI di Magento, che adesso si basa sul Preprocessore LESS. A proposito, lui include un compilatore incorporato.
Tutte le sfumature dell’architettura di frontend di Magento 2 sono descritte in . Il post consiste di tre parti. La prima fa luce sui cambi di flusso di lavoro di theme, la seconda descrive gli aggiornamenti e miglioramenti di layout e l’ultima spiega tutto sulla nuova biblioteca UI di Magento.
la Struttura delle Themes di Magento 2 da DCKAP
Prima di esplorare le templates e themes di Magento, è molto importante imparare la loro struttura. Questo tema è descritto nella forma molto dettagliata qui: .
lo Sviluppo della Theme di Magento 2 da Shero
In questo articolo dello sviluppo delle Themes in Magento 2 in Shero, puoi trovare informazione importante come: requisiti aggiornati di PHP, CSS e HTML introdotti in Magento 2; le caratteristiche dello sviluppo di frontend, includendo il Preprocessore CSS, Theme bianca (blank), biblioteca UI, l’editore di design visuale e miglioramenti principali di layout. Tutte queste sfumature sono descritte qui: .
Como creare una Theme di Magento 2
Questo tema essenziale è coperta da due fonti: wiki.magento e magestore. La documentazione ufficiale include 6 passi. Per cominciare, lei parla della creazione di une cartella di Theme. Dopo, spiega tutto sulla dichiarazione di theme. In terzo luogo dimostra come configurare immagini in Magenti 2. Il passo seguente ti insegna come aggiungere cartelle per file statici. Dopo di questo, la documentazione fa la luce sul logo della sua theme. Infine, poterai imparare come creare l’anteprima della sua theme.
A sua volta, il post in Inchoo ti aiuterà a capire di più sulla struttura delle templates e themes di Magento 2. L’autore divide il suo tutorial in 2 parti. fa la luce sui elementi fondamentali nel pacchetto di Theme. rivela i secreti della personalizzazione in Magento 2.
Come Creare una Theme in Magento 2 (Presentazione)
In effetti, il nome della presentazione parla di se stesso. Se sei stanco di leggere, allora fa click su pulsante di “Riproduzione” e comincia ad imparare i principi fondamentali dello sviluppo delle Themes di Magento 2.
i Principi Fondamentali dello Sviluppo delle Theme in Magento 2
Se stai cercando corsi dello sviluppo di Theme in Magento 2, allora devi essere preparato per spendere $375. Con questi soldi, potrai ottenere tutte le abilità dello sviluppo per implementare e personalizzare templates e themes in piattaforme popolari di commercio elettronico. Puoi pagare per questo corso qui: .
Templates di Magento 2 e RequireJS
RequireJS è uno strumento importante per lo sviluppo in Magento 2. Essendo un caricatore di script modulare di JavaScript, è ottimizzato per lavorare nei ambienti di JS, allora puoi profittarti del suo potere quando lavori con le templates e themes di Magento 2. RequireJS non appena migliorerà la qualità di codice, ma anche aumenterà la velocità dei suoi progetti. Per scoprire di più, raccomandiamo che visita la pagina seguente: lo Sviluppo Avanzato con RequireJS
Grunt e Magento 2
Allora, lo sviluppo delle templates e themes di Magento 2 è impossibile senza compiti ripetitivi. Per ottimizzare la sua routine, raccomandiamo che faccia attenzione a Grunt – un task runner di JavaScript (effettuatore di compiti). È designato per automatizzare i processi seguenti: la compilazione, linting, minificazione, unit testing (testing d’unità), ecc. Tutto che bisogni fare è configurare un file di Grunt (Gruntfile). In Magento 2, Grunt semplifica la forma in cui personalizzi stili in mode della compilazione di server-side. Per ricevere l’informazione in più sulle themes di Magento 2 e Grunt, allora segui questo link: Come Utilizzare Grunt in Magento 2. Inoltre, c’è un articolo diviso in 2 parti in Magleaks: lo Sviluppo delle Themes di Magento con Grunt / Less ;
Handlebars e templates di Magento 2
Con Handlebars, puoi semplicemente costruire templates semantiche. Il progetto è compatibile con le Templates di Mustache e in Magento 2 è utilizzato per il caricamento dinamico delle parti diverse di templates. Per sapere di più, visita questa la pagina seguente: .
Knockout nello sviluppo di Theme in Magento 2
Essendo un’implementazione indipendente (standalone) di JavaScript di modello MVVM, Knockout ha la reputazione di uno strumento affidabile che offre una seprazione chiara tra view components, datti di domain e datti per essere mostrati. Siccome Knockout si basa sul layer di codice chiaramente definito, tu puoi ottenere un’abilità di amministrare relazioni tra view components disponibili. Per ricevere informazione in più sullo sviluppo delle themes di Magento con Knockout, raccomandiamo che legga gli articoli seguenti:

