La Guida della Performance di Magento 2 (Caratteristiche predefinite, estensioni e consigli differenti)

Buona performance è un aspetto principale di progetti di successo di commercio elettronico. Non è solo importante come un fattore vitale di ranking, ma anche è molto apprezzato dai clienti. Così, un negozio rapido spesso ha una conversione più alta rispetto a quelli di lenti. Conseguentemente, questo ti aiuta a trasformare tuoi visitatori in compratori ed aumentare tue vendite. Adesso, quando l’importanza di la Performance di Magento 2 è ovvia, è ora di fare luce su come aumentarla nel caso della piattaforma.

In effetti, già abbiamo una guida dettagliata della produttività di Magento 1.X, ma la seconda versione della piattaforma differisce molto e richiede un altro approccio ai miglioramenti della performance. Magento 2 è più rapido, bisogna meno di risorse ed è meglio ottimizzato per … (high loads) in confronto alle versioni precedenti 1.X. Inoltre, offre molte nuove caratteristiche di performance nella forma predeterminata. Per esempio, ricevi un sostegno a Varnish, Redis e Nginx come anche full page caching in Magento 2.
Quanto alla prima versione della piattaforma di commercio elettronico, tutte queste caratteristiche erano disponibili solo con l’aiuta di personalizzazioni ed estensioni differenti.
Benché Magento 2 fornisca migliori opportunità che si riferiscono alla performance, c’è ancora molto lavoro da fare prima di avere una velocità meravigliosa della tua piattaforma di commercio elettronico. Quindi, cominciamo questo articolo con Nginx.
Table of contents
- Sostegno Completo a Nginx
- Magento 2 e Redis
- Tipi differenti di Cache
- Full Page Cache (FPC)
- Varnish Cache
- Pretrattamento CSS
- minification di CSS e JS
- Caching di Immagini di Catalogo
- Generazione di Codice
- RequireJS per fornire Performance Migliorata di JS
- Gestione di Memoria di Sessione
- Sostegno a CDN nella forma Predeterminata
- PHP 7
- Magento 2 vs Magento 1
- Estensioni di Magento 2
- Miglioramenti Generali di Server Side
Sostegno Completo a Nginx

Nginx è stato sviluppato, avendo 3 principi essenziali in mente: performance alta, concorrenza alta e bassa utilizzazione di memoria. Allora, l’estensione può significativamente aumentare la velocità di ogni website. Per gestire request, Nginx utilizza un approccio asincrono orientato a eventi, mentre Magento 1.X predefinito è basato sull’approccio orientato a processo con MPM Event come un modello asincrono di elaborazione. Dovuta all’architettura orientata a eventi, Nginx mostra una performance più prevedibile anche sotto le condizioni di alti carichi.
Come è stato menzionato sopra, Magento 2 offre un sostegno nativa a questa soluzione, perciò può essere facilmente installata sulla piattaforma. Per scoprire come effettuare questa procedura, leggi la nostra guida – Configurazione di Nginx in Magento 2. Inoltre, Magento 2 ha configurazioni raccomandate di Nginx nella cartella root. Anche puoi trovarlo su GitHub .
Magento 2 e Redis

Redis è un cache avanzato chiave-valore che fornisce una performance di alta qualità ed offre caratteristiche interessanti come incremento di valore in hash; spingere un elemento ad una lista; aggiungere ad un string; avere un set classificato di membri con il ranking il più alto; e definire intersezione, ecc.
Lui incorpora alcuni casi di utilizzazione di dataset in memoria che in effetti sono la ragione dei risultati eccellenti di performance. Così, puoi persistere, scaricando il dataset a disk o aggiungere ogni comanda a log. In più, se hai bisogno di un cache di memoria pieno di caratteristiche, la persistenza può essere disattivata.
Anche Redis incorpora la sincronizzazione non-blocking e l’auto-riconnessione con la risincranizzazione parziale su net split. Tutte queste caratteristiche creano una soluzione perfetta per ogni website di commercio elettronico, in particolare per negozi di Magento.
Se non sai niente come installare ed utilizzare Redis con la seconda versione della piattaforma popolare di commercio elettronico, allora raccomandiamo che leggi questa guida di Magento 2: Configurazione di Redis in Magento 2.
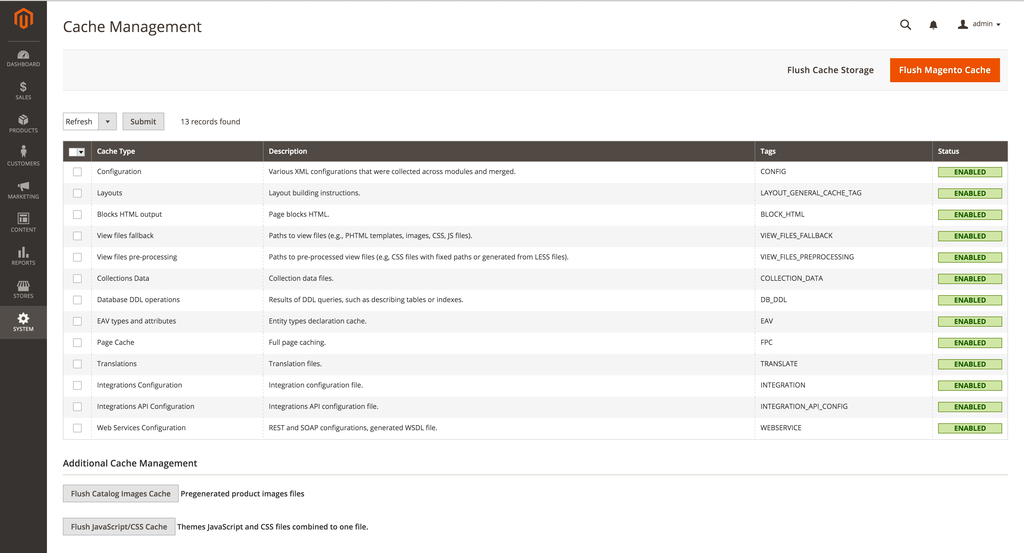
Tipi differenti di Cache

Magento funziona con i seguenti tipi di cache:
- Configuration cache apparisce quando Magento raccoglie configurazioni dai moduli. Anche include configurazioni specificate di negozio di base di dati e sistema di file.
- Layout cache include layouts compilati di pagina.
- Block HTML output cache consiste di frammenti di pagina HTML per ogni blocco..
- Collections data cache raccoglie queries di base di dati database.
- DDL cache è designato per lavorare con schema di basi di dati.
- Entity attribute value cache include metadati collegati ai attributi EAV: labels di negozio, attributi rendering, configurazioni ricerca, ecc.
- Page cache reccoglie dati di pagine HTML generate.
- Translations cache è collegato a traduzioni fuse da moduli.
- Integration configuration cache è rivolto alle integrazioni compilate.
- Integration API configuration cache consiste di API di integrazioni compilate.
- Web services configuration cache è il cache di struttura API web.

Puoi trovare tutte le configurazioni appropriate, seguendo System -> Cache Management. Per ricevere informazioni in più, raccomandiamo che leggi la nostra guida di Gestione di Cache in Magento 2 Cache.
Full Page Cache (FPC)

Full page caching è molto potente a causa della possibilità di memorizzare l’uscita di full page in un cache. Conseguentemente, la cariche susseguenti di pagine non richiedono molto di la carica di server. Allora, full page caching è obligatorio per websites di traffico pesante, poiché mantiene la carica di server quanto più bassa possibile e aiuta ad evitare tempo d’inattività. Inoltre, utilizzando full page caching, potrai aumentare la velocità di tuo website di commercio elettronico, poiché tutte necessità di server saranno ridotte a fetching e rendering di pagine dal cache.
Se è necessario, Magento può pulire questo cache nella forma automatica, ma puoi ancora includere qualunque dati in segmento qualsiasi del cache nella forma manuale. Per favore, nota che è necessario pulire FPC dopo di avere modificato qualunque livello di codice che affetta l’uscita di HTML. Sempre tieni il cache attivato, poiché migliora significativamente la performance di Magento 2.
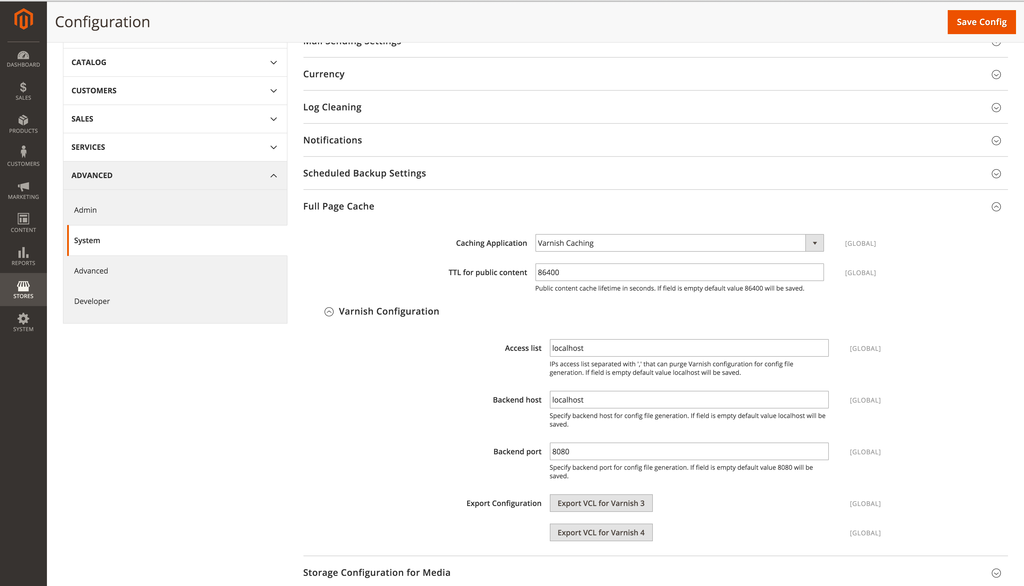
Varnish Cache

Varnish cache is è un acceleratore HTTP per APIs pesantemente consumati e websites dinamici di contenuto pesante. Magento sostiene questo cache nella forma predefinita, allora puoi facilmente configurarlo nel tuo progetto di commercio elettronico per aumentare la performance predeterminata.
Ogni server web riceve request HTTP, ma non invia immediatamente response HTTP. Quindi, una lunga sequenza di passi richiesta per ogni request. Moltiplicati per mili requests, questi passi portano ai sovraccarichi di server, consumo pesante di risorse e diminuzione significante di performance. Purtroppo, il server no ricorda anche i requests ripetuti, ma puoi risolvere questo problema con l’aiuto di Varnish. Lui riceve requests al posto del tuo server web, guarda quello che è richiesto e invia il request al tuo server web che invia un response a Varnish per passarlo a cliente. Sembra che questa procedura può solo diminuire la velocità del server, ma in effetti l’aumento della performance succede quando Varnish comincia a memorizzare responses da backend nel suo cache. Conseguentemente, può rapidamente servire prossimi responses ripetuti senza la necessità di collegarsi al server backend. Inoltre, Varnish utilizza memoria di cache per farlo anche più rapido.
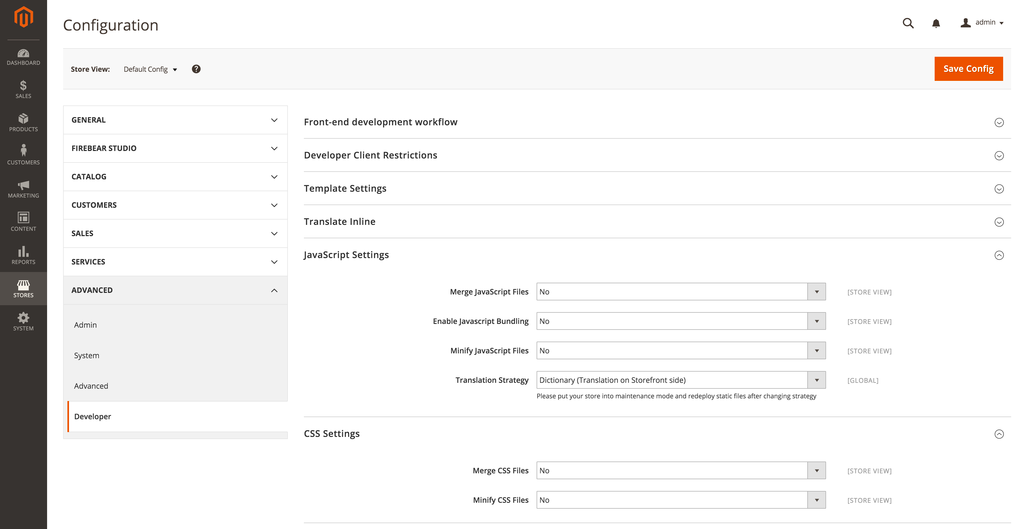
Quanto a Magento 2, questo cache può essere facilmente configurato secondo requisiti della piattaforma, seguendo STORES > Configuration > ADVANCED > System > Full Page Cache. Per trovare informazione in più, raccomandiamo che guardi il nostro tutorial Come Configurare Varnish in Magento 2.

Pretrattamento CSS

Benché CSS abbia una sintassi potente, può con facilità crescere a dimensioni enorme quando lavori con progetti interessanti e non triviali. Per fortuna, possiamo risolvere il problema con l’aiuto di preprocessori CSS: e . Entrambi permettono benefizi addizionali rispetto a CSS, offrendo una sintassi migliorata, ma poiché parliamo sullo sviluppo di Magento 2, concentreremo la nostra attenzione su LESS. Sue caratteristiche principali sono:
- Sintassi migliorata;
- Possibilità di definire variabili e mixins;
- Funzioni Operazionali e Matematiche;
- Collegamento di file multipli.
Se non sai niente dei preprocessori CSS, presta attenzione alla documentazione seguente:
minification di CSS e JS

In Magento 2, le procedure di CSS e JS sono quasi le stesse come nelle versioni precedenti 1.X. Combinando, comprimendo e caching files di Javascript e CSS, puoi migliorare la perfromance del tuo website Magento. Allora, è solo una qustione di tempo quando strumenti approrpiati sarano disponibili. Inoltre, puoi effettuare tutto nella forma manuale:

Caching di Immagini di Catalogo

Magento pre-genera immagini ritagliate di in dimensioni differenti per redurre il processo di ogni carico di pagina. Thumbnails sono generati durante il primo carico di pagina e possono essere facilmente eliminati.
Generazione di Codice

Generazione di Codice fornisce la possibilità di utilizzare la programmazione orientata a aspetti, programmazione generica ed altre tecniche complicate che non sono sostenuti nella forma predeterminata. Conseguentemente, puoi migliorare la performance di Magento 2 ed aggiungere caratteristiche uniche all’installazione predefinita. Ce sono 2 opzioni come puoi scatenare la generazione di codice in Magento 2. Da prima, puoi effettuarla al volo:
- Utilizza un nome significante che segue un pattern certo dichiarare una classe.
- Adesso, il sistema deve autocaricare la classe. Se non può trovarla, la classe sarà generata..
Purtroppo, questo approccio diminuisce la velocità del sistema, quindi raccomandiamo che utilizzi la riga di commando. Utilizzando il comando seguente, farai il sistema esaminare la codice e generare tutte le classi necessarie.
|
1 |
magento setup:di:compile |
Questo approccio aumenta la velocità del sistema, perciò è molto utile per produzione.
Con l’aiuto di entrambi approcci, ottenerai classi generate in MAGENTO_ROOT/var/generation directory.
Per ricevere informazione in più, leggi questo articolo: .
RequireJS per fornire Performance Migliorata di JS

Questo è la documentazione ufficiale collegata alla , ma noi vogliamo concentrare la nostra attenzione su RequireJS. Essendo un caricatore di script modulare, questo strumento è ottimizzato per ambienti di JS ed anche per l’utilizzazione in-browser; perciò va bene con Magento 2. RequireJS è utilizzato per migliorare la qualità di codice e la velocità di applicazioni. Poiché JavaScript non fornisce possibilità di specificare il codice richiesto per eseguire un file, RequireJS gioca una ruolo cruciale nel miglioramento dello sviluppo in JS: lui specifica dipendenze tra files JS e le carica in browser. Questo miglioramento porta a un aumento significante di performance, quindi raccomandiamo che leggi questo articolo: Sviluppo Avanzato con RequireJS + Tutorial di Magento 2.
Gestione di Memoria di Sessione

Un altro miglioramento utile di performance si riferisce alla gestione della memoria di sessione. Puoi muoverla da files a base di dati o Redis. Utilizza l’opzione di –session-save con qualcuno dimostrato sotto:
- db la muoverà alla base di dati. E’ necessario scegliere una memoria di basi di dati nel caso della base di dati clustered.
- redis la muoverà al backend di Redis.
- files deve essere utilizzato per memorizzare i dati di sessione nel sistema di file.
Noi raccomandiamo vivamente che tu memorizzi tutto in Redis, poiché Magento 2 lo sostiene completamente e tu puoi prevenire la degradazione di performance. Nel caso di un grande numero di utente basi di dati e il sistema di file soffrono una diminuzione drammatica di produttività. Conseguentemente, il tuo website Magento 2 diminuisce la velocità e causa un’esperienza terribile. Allora, Redis è l’unica opzione affidabile.
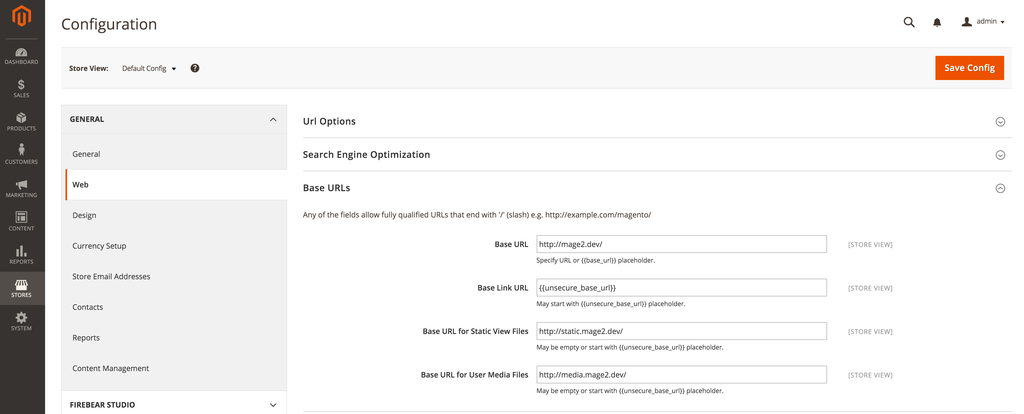
Sostegno a CDN nella forma Predeterminata

Poiché Magento 2 fornisce anche sostegno a CDN, media e contenuto statico possono essere caricati da subdomini che si trovano su servers differenti di reti CDN. Le opzioni di CDN possono essere configurate, seguendo Stores -> Configuration -> Web.

PHP 7
Inoltre di molte nuove caratteristiche ed altri miglioramenti introdotti in PHP 7, otteneremo una lingua di totalmente nuova performance. Allora, sarà più rapida che l’ultima versione disponibile 5.X, ed in effetti Magento 2 la sosterrà completamente. Così, PHP 7 cambierà la nostra percezione della velocità massima di un negozio di commercio elettronico. Se vuoi trovare informazione in più di PHP 7, allora leggi questo post:
PHP 7 – caratteristiche, data di lancio e dicerie; non dimenticare di esaminare un problema attuale collegato a PHP 7 e Magento 2: .

Magento 2 vs Magento 1
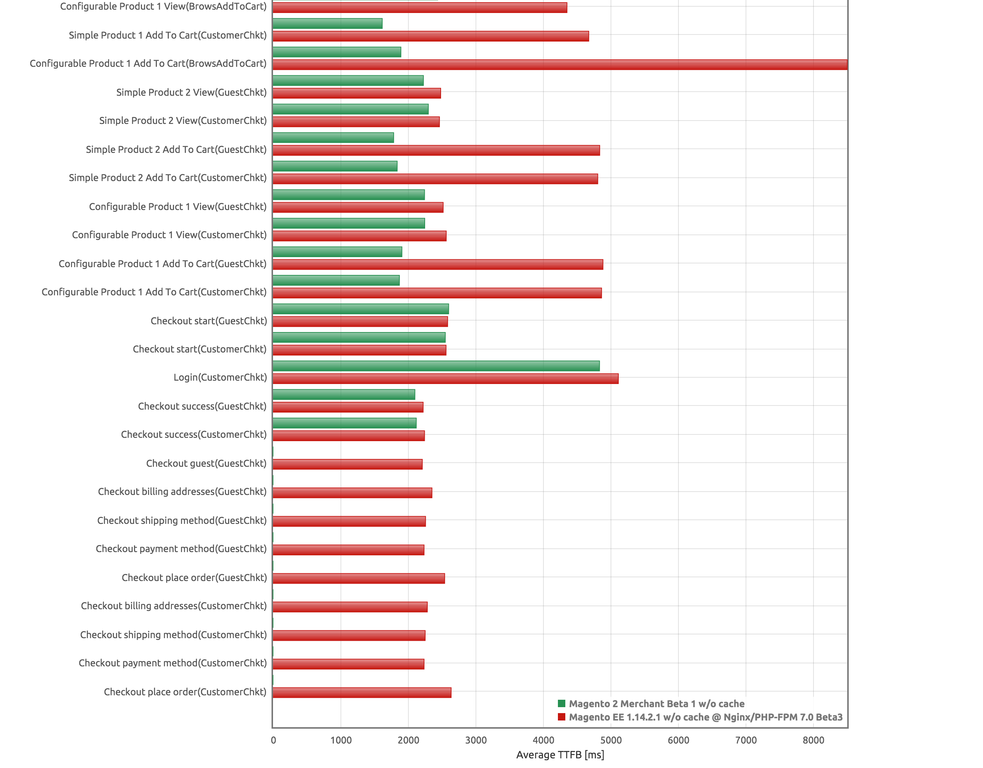
Puoi migliorare la performance delle entrambi piattaforme via – un servizio affascinante da Inchoo. Guardando l’immagine sotto, possiamo vedere che l’ultima versione di Magento 2 beta con cache disattivato già sorpassa Magento 1 Enterprise Edition:

Estensioni di Magento 2
Puoi verificare la nostra lista di moduli di Mangento sul blog, ma la piattaforma è ancora giovane per creare un articolo separato collegato alle extensioni di performance. Esperiamo che tutti moduli li più anticipati di Magento 2 sostituiscano suoi antenati di Magento 1.X. Full Page Cache migliorato, Minification di JS/CSS , servizi di CDN e molti altri strumenti sarano disponibili presto.
Per esempio, la seconda versione della nostra estensione Control for CloudFlare permette che tu controli il sistema di CloudFlare direttamente dal suo admin di Magento 2. In effetti, offre una migliore integrazione anche come collegamenti flessibili tra Magento 2 e CloudFlare rispetto alla prima versione. Così, esperiamo che le estensioni di performance di Magento 2 forniscano una migliore esperienza che loro analoghi attuali.
Miglioramenti Generali di Server Side
Benché la nuova versione di Magento offra molti miglioramenti in confronto a 1.X, ancora ce sono molte ottimizzazioni di performance. Puoi trovarle nella nostra guida della Performance di Magento. Visita questi collegamenti sotto per trovare tutorials appropriati.
-
OPcache è un modulo di caching di codice, designato per migliorare quella parte della performance di Magento che se riferisce a PHP. L’estensione utilizza una memoria condivisa per memorizzare bytecode di script precomilato. Allora, OPcache elimina la necessità di PHP di caricare e parse (fare l’analisi sintatattica) ogni request. Quindi, ottimizzando le configurazioni di OPcache, puoi migliorare drammaticamente la performance del tuo website Magento 2. Segui questo collegamento per trovare ottimizzazion in più – OPcache.
-
MySQL e alternative. MySQL propriamente configurato è tra li miglioramenti li più importanti della performance di Magento 2. Da prima, lui richiede l’intendimento del tuo hardware; dopo, dovresti sapere quale configurazioni devi applicare. Ma MySQL non è una necessità, poiché ce sono due sostituti affidabili: MariaDB e Percona. Segui questo collegamento per trovare informazione in più – MySQL.
-
New Relic. Una pagina lente è sempre una bonna ragiona di abandonare un negozio web e non tornare mai. Per fortuna, ce sono molti strumenti differenti di monitoring sviluppati per identificare il problema in proprio tempo; quindi vogliamo presentarti New Relic. Segui questo collegamento per sapere di più – New Relic.
Questo era nostra guida breve della performance di Magento 2. Noi aggiorniamo questo articolo ogni volta quando nuova informazione apparisce. Se vuoi ottenere più di consigli, collegati allo sviluppo di Magento 2, verifichi nostro Cookbook. Per ricevere informazione in più, visita la pagina seguente: Tutto di Magento 2 su Firebear.
Hai qualche pensiero sulla performance di Magento 2? Non dubitare di condividere con noi nel campo dei comenti.

