Templates e temas do Magento 2

Neste artigo vamos juntar templates e temas populares de Magento. Adicionalmente, você vai encontrar informação proveitosa sobre o desenvolvimento de temas no Magento 2, aspetos principais da arquitetura frontend de Magento 2 e outras caraterísticas relativas aos temas de Magento 2.

Table of contents
- Templates e temas de Magento 2
- Pearl – Leading Magento 2 Theme
- Ketty Magento 2 Beta
- Links Úteis
- a Documentação do Desenvolvedor do Magento 2
- Arquitetura Frontend do Magento 2
- a Estrutura de temas do Magento 2 por DCKAP
- Theming do Magento 2 por Shero
- Como criar um Tema do Magento 2
- Como criar um Tema no Magento 2 (Presentação)
- Princípios Essências do Theming no Magento 2
- Templates do Magento 2 e RequireJS
- Grunt e Magento 2
- Handlebars e Templates do Magento 2
- Knockout no Desenvolvimento de Temas do Magento 2
Templates e temas de Magento 2
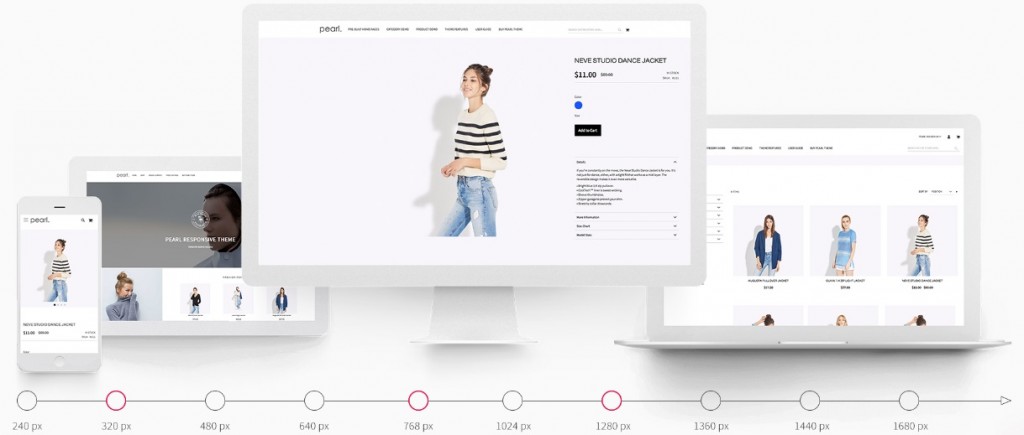
Pearl – Leading Magento 2 Theme

In comparison with other Magento 2 themes, Pearl is an expensive solution, but it offers a stunning shopping experience, being extremely reliable and user friendly. There are lots of extensions included, so you can easily avoid conflicts between third-party modules. Besides, the Magento 2 template is reviewed and approved in Magento Marketplace. Being developed with respect to Magento best practice guidelines, Pearl allows to avoid lots of troubles. For further information check our review or follow this link:
Ketty Magento 2 Beta
o Ketty Magento 2 Beta é entre das primeiras temas do Magento 2. Para além duma aparência magnifica, ele oferece as caraterísticas seguintes: um design responisvo, apoio ao cross-browser, slider, amostras (swatches) configuráveis , carrinho Ajax, zoom de produtos, um checkout melhorado, uma painel de administração amigável com usuário. Essa tema do Magento 2 é gratuita. Ao fazer um tweet, você já paga pela sua utilização.
Links Úteis
a Documentação do Desenvolvedor do Magento 2
Antes de começar algumas personalizações relacionadas às templates e temas do Magento, é extremamente importante examinar a . Todos os artigos aqui são divididos em três categorias: Introdução ao Magento; Administradores do Sistema e Desenvolvedores. Apesar que a informação presentada na Documentação do Desenvolvedor cobra todos aspetos relacionados ao Magento, é necessário compreender a plataforma inteira antes de mergulhar-se no desenvolvimento das templates e temas do Magento 2.
Arquitetura Frontend do Magento 2
A diferencia principal entre o Magento 2 e as versões precedentes é que o frontend está atualizado com o HTML5, CSS3, jQuery e outras tecnologias mais novas. A manipulação do layout géral também defere muito. Além disso, podemos ver mudanças na estrutura de arquivos e na biblioteca UI do Magento que agora se baseia no preprocessador LESS. Por fim, a nova versão inclui um compilador incorporado.
Todas as nuanças da arquitetura frontend do Magento 2 são descritas no . O artigo consiste de três partes. A primeira fala sobre as mudanças de fluxo de trabalho de temas, a segunda parte descreve atualizações e melhoramentos do layout e a última esclarece a nova biblioteca UI do Magneto.
a Estrutura de temas do Magento 2 por DCKAP
Antes de explorar temas e templates do Magento 2, é extremamente importante aprender sobre suas estruturas. Esse tema está descrito no jeito detalhado na página seguinte: .
Theming do Magento 2 por Shero
No artigo do Theming do Magento 2 no Shero, você pode encontrar algumas coisas essenciais como requisitos atualizados do PHP, CSS e HTML introduzidos no Magento 2; caraterísticas do desenvolvimento do frontend, incluindo o Preprocessador do CSS, tema blank, biblioteca UI, um editador visual de design e melhoramentos do layout. Todas as nuanças estão descritas aqui: .
Como criar um Tema do Magento 2
Esse assunto útil está tocado pelas duas fontes: wiki.magento e magestore. A documentação oficial inclui 6 passos. Ela começa da criação do pasta dum tema. O segundo passo é a declaração do tema. Depois o post mostra como configurar imagens no Magento 2. A quarta etapa ensina como adicionar pastas por arquivos estáticos. O paço seguinte explica como criar um logo para o seu tema. Por fim, vai aprender como criar uma prevista do temas.
Por sua vez, o artigo no Inchoo vai lhe ajudar compreender mais sobre temas do Magento 2 e estruturas de templates. O autor divide o seu tutorial em 2 partes. fala sobre elementos básicos no pacote de temas enquanto a revela os segredos da personalização no Magento 2.
Como criar um Tema no Magento 2 (Presentação)
O nome dessa presentação fala por si mesmo. Se você está cansado de ler, só clique a botão de Reprodução (play) e começa a aprender princípios essências do theming do Magento 2.
Princípios Essências do Theming no Magento 2
Se você está procurando cursos sobre o Theming do Magento 2, então esteja preparado gastar $375. Por esse dinheiro, você obterá toda a competência necessária para implementar e personalizar templates e temas nas plataformas populares de comércio eletrônico. Você pode pagar pelo curso aqui: .
Templates do Magento 2 e RequireJS
RequireJS é uma outra ferramenta importante para o desenvolvimento do Magento. Sendo um carregador do script modular de JavaScript, ele está otimizado para trabalhar dentre das ambientes do JS, por isso você pode aproveitar-se do seu poder enquanto trabalha com templates e temas do Magento 2. o RequireJS não vai melhorar a qualidade do código, porém vai aumentar a velocidade de seus projetos. Para receber mais informação, visita a pagina seguinte: Desenvolvimento Avançado com o RequireJS.
Grunt e Magento 2
O desenvolvimento das templates e temas do Magento 2 é impossível sem tarefas repetitivas. Para otimizar a sua rotina, nos recomendamos que você preste atenção ao Grunt – um efetuador das tarefas javaScript. Ele é designado para automatizar os processos como a compilação, minificação, linting, teste de unidade etc. Tudo que você precisa é configurar um arquivo Grunt(Gruntfile). No Magento 2, o Grunt simplifica o jeito in cujo você personaliza estilos num modo da compilação do lado servidor. Para receber mais informação sobre temas do Magento 2 e o Grunt, siga o link: Como utilizar o Grunt no Magento 2. Ademais, há um grande artigo dividido em 2 partes no Magleaks: Theming com o Grunt no Magento 2 / ;
Handlebars e Templates do Magento 2
Com Handlebars, você pode simplesmente construir templates semânticas. O projeto é compatível com templates Mustache e no Magento está utilizado no carregamento dinâmico das várias partes de templates. Para saber mais, visita o seu website: .
Knockout no Desenvolvimento de Temas do Magento 2
Sendo uma implementação do JavaScript standalone (independente) do padrão MVVM, o Knockout tem a reputação duma ferramenta confiável que oferece uma clara separação entre a reputation of reliable tool which offers a clear separation between view components, dados de domain e dados para demostrar. Pois que o Knockout se baseia num layer do código claramente definido, como um desenvolvedor você obtém a habilidade de gerir relacionamentos entre todos os view components disponíveis. Para aprender mais sobre o desenvolvimento de temas do Magento 2 com o Knockout, visita as páginas seguintes:

