Guia de Performance de Magento 2 (recursos por padrão, extensões, conselhos)
Bom performance é um aspeto principal de um projeto bem-sucedido de comércio eletrônico. Isso não é importante só por causa de ser considerado um fator vital, porém dizendo a verdade é extremamente apreciado por clientes. Assim, uma loja virtual rápida frequentemente tem uma taxa de conversão mais alta que aquelas de performance lente. Como resultado, você pode fazer seus visitantes virar clientes e no mesmo tempo aumentar suas vendas. Agora, quando a importância de performance de Magento 2 é óbvia, chegou o tempo para esclarecer como melhorar performance da plataforma.

Nos já temos uma guia detalhada sobre a produtividade de Magento 1.X, mas a segunda versão da plataforma difere bastante e requer uma outra estrategia de melhoramentos de performance. Magento 2 é mais rápido, melhor otimizado por cargas altas que 1.X e requer menos recursos. Além disso, ele oferece muitas novas caraterísticas de performance por padrão que estão prontos ao uso. Por exemplo, você recebe um apoio nativo a Varnish, Redis e Nginx, e também no Magento 2 aparece a habilidade de full page caching. Quanto à última versão da plataforma de comércio eletrônico, todas as caraterísticas essas foram disponíveis só com a assistência de personalizações e extensões diversas.
Apesar de que Magento 2 forneça oportunidades melhores relativas a performance, ainda há muito trabalho para fazer antes de plataforma mostrar a sua velocidade real, funcionando de concordância com a sua capacidade. Então, agora nos proponhamos que comecemos a palestra de Nginx.
Table of contents
- 1 Apoio Completo de Nginx
- 2 Magento 2 e Redis
- 3 Tipos diferentes de Cache
- 4 Varnish Cache
- 5 Pré-processadores CSS
- 6 Catalog images caching
- 7 Geração de código
- 8 RequireJS por performance melhorado de JS
- 9 Gestão de Session Storage
- 10 Apoio ao CDN por padrão
- 11 PHP 7
- 12 Magento 2 vs Magento 1
- 13 Extensões de Magento 2
- 14 Melhoramentos Gerais de Server Side
Apoio Completo de Nginx

Enquanto processo do desenvolvimento de Nginx, os criadores tinham 3 princípios na mente deles: alto performance, boa concorrência e baixa consumpção de memória. Para reger pedidos, Nginx usa uma estrategia dirigida a eventos, enquanto o Magento 1.X por padrão é baseado na estrategia orientada a processos com o MPM event, como o modelo assíncrono. Devido à arquitetura dirigida por eventos, Nginx mostra melhor performance, até no período de cargas altas.
Como já foi mencionado a cima, Magento 2 oferece um apoio nativo a essa solução, por essa razão, a extensão pode ser simplesmente instalada sobre a plataforma. Para descobrir como cumprir essa procedimento, verifique essa guia de Configuração de Nginx no Magento 2. Além disso, na sua pasta raiz, Magento 2 inclui configurações recomendadas da instalação de Nginx. Também, você pode visitar GitHub para saber mais detalhes, clique .
Magento 2 e Redis

Redis é um cache avançado de chave-valor que oferece performance de qualidade superior e fornece caraterísticas seguintes: incremento de valor no hash, adicionamento de elementos na lista, concatenação de string, e um conjunto sorteado de membros de ranking mais alto. Redis incorpora a habilidade de usar dados em memória, que é a razão de resultados impressionantes de performance. Assim, você pode persistir, ao enviar os dados ao disque ou adicionar cada comanda no log. Ademas, se você precisa cache rico em recursos em memória, a persistência pode ser desativada.
Além disso, Redis incorpora a sincronização non-blocking e auto-reconexão com a ressincronização parcial no Netsplit. Todas as características essas fazem a solução extremamente rápida para todos os websites de comércio eletrônico, em particular lojas virtual de Magento.
Se você não sabe como instalar e usar Redis com a segunda versão da plataforma de comércio eletrônico, verifique essa guia de Magento 2 para saber mais: Configurações de Redis no Magento 2.
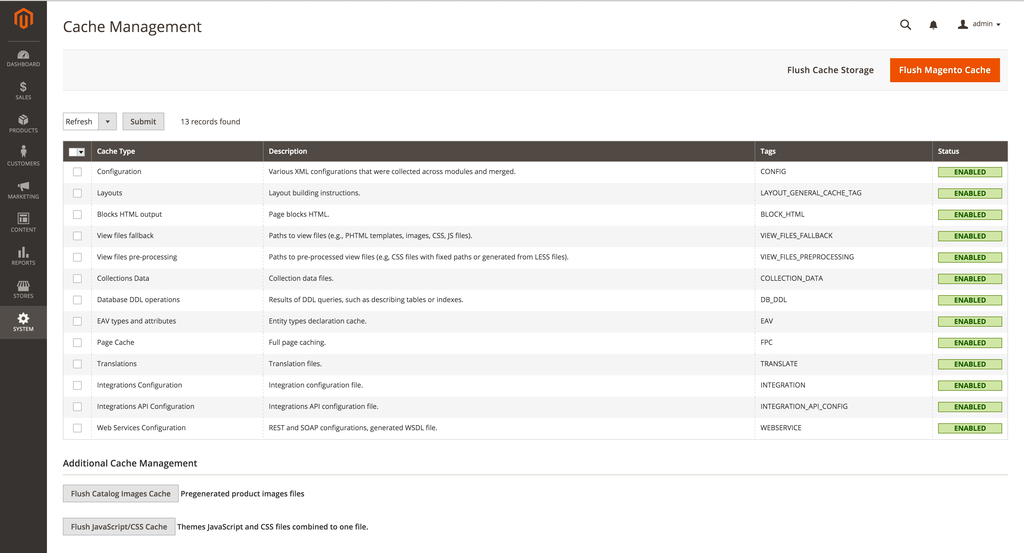
Tipos diferentes de Cache

Magento funciona com os tipos seguintes de cache:
-
Cache – Configuração aparece quando Magento junta configurações de modulos. Também ele inclui configurações específicas de base de dados e sistema de arquivos.
-
Layout cache inclui layouts compilados de página.
-
Cache – Block HTML output consiste de fragmentos de página HTML para cada bloco.
-
Cache – Coleção de dados junta pedidos de base de dados.
-
Cache DDL é designado para trabalhar com as esquemas de base de dados.
-
Cache – EAV inclui metadados relativos a atributos EAV: etiquetas de loja, interpretação de atributos, configurações de procura, etc.
-
Cache – Página junta dados sobre páginas engendradas de HTML.
-
Cache – Translação é relativo a translação de modulos.
-
Cache – configuração de integração o objetivo dele é integrações compiladas.
-
Cache – Configuração de Integração com API consiste de APIs de integração compilada.
-
Cache – Configurações de serviços web é o cache de estrutura de APIs web.
Você pode achar configurações apropriadas – System -> Cache Management. Se você quiser saber mais, você pode verificar a nossa guia de Gestão de Cache Magento 2 Full Page Cache (FPC)

Full page caching é muito potente devido a sua habilidade de armazenar full page output em cache. Assim, full page caching é mandatório para websites de carga alta, porque ele a segurar as cargas de servidores tanto baixas quanto possíveis e ajuda a evitar downtime, até quando o trafico for extremamente alto. Adicionamente, ao usar full page caching, você pode aumentar a velocidade de websites de comércio eletrônico, pois que todas as necessidades de servidores serão reduzidas. Se for necessário, Magento pode arrumar esse cache automaticamente, mas ainda você pode manualmente colocar não importa que tipo de dados em não importa qual segmento do cache. Por favor, note que é necessário que você arrume ou limpe FPC depois de ter nível de código que afeita o resultado de HTML modificado. Pois que o cache melhora consideravelmente o performance de Magento 2, é melhor o deixar ativo, e nunca desativar.
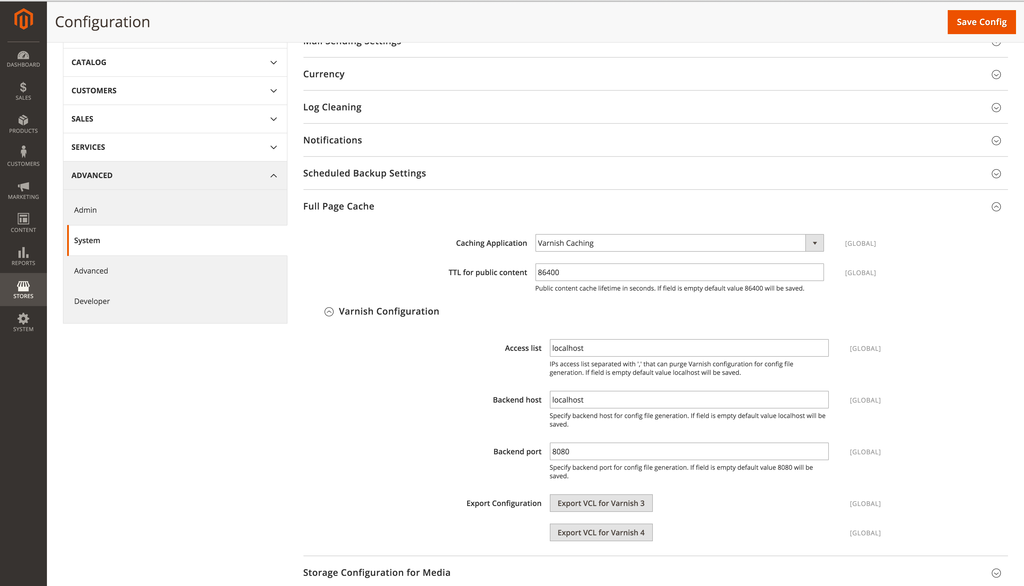
Varnish Cache

Varnish cache é um acelerador HTTP para APIs intensivamente consumidas e conteúdo pesado em website dinâmicos. Magento 2 apoia esse cache por padrão, por isso você pode o simplesmente configurar para seu projeto de comércio eletrônico para aumentar o performance predefinido. Cada servidor web recebe pedidos HTTP, porém não devolve respostas HTTP imediatamente. Por isso, requer uma longa sequência de passos por cada pedido.
Multiplicado por milhar de pedidos, esses passos levam a sobrecargas de servidores, consumpção considerável de recursos e diminuição imensa de performance. Infelizmente, o servidor não se lembra até pedidos repetidos, mas você pode arreglar esse problema com a assistência de Varnish. Ele recebe pedidos em vez do seu servidor, monitore todos os pedidos e envia pedidos ao seu servidor web, que envia respostas a Varnish para as passar a clientes. Parece que só procedimento essa diminue a velocidade de servidor, porém o aumento de performance acontece quando Varnish começa a armazenar respostas de back-end no seu cache. Como consequência, Varnish pode rapidamente servir próximas respostas repetidas sem necessidade de conetar ao servidor de back-end. Além disso, o acelerador usa armazenamento de cache em memória que faz Varnish até mais rápido.
Quanto Magento 2, esse cacha pode ser simplesmente configurado de acordo com os requisitos da plataforma STORES > Configuration > ADVANCED > System > Full Page Cache. Para receber mais informações, da uma olhada a um tutorial Como configurar Varnish para Magento 2

Pré-processadores CSS

Apesar de que CSS tenha uma sintaxe poderosa, ele pode simplesmente crescer aos tamanhos enormes quando trabalhar com projetos non triviais. Felizmente, nos podemos arreglar o problema com a ajuda de pré-processadores de CSS: e . Ambas deixam alavancagem adicional sobre CSS ao oferecer uma sintaxe melhorada, mas pelo desenvolvimento de Magento 2, vamos concentrar em LESS.
As suas caraterísticas principais:
-
Sintaxe aninhada;
-
Habilidade de definir variables and mixins;
-
Funções operacionais e matemáticas;
-
Junção de ficheiros numerosos.
Se você não é familiar com esse pre-processador de CSS, presta atenção à documentação seguinte:
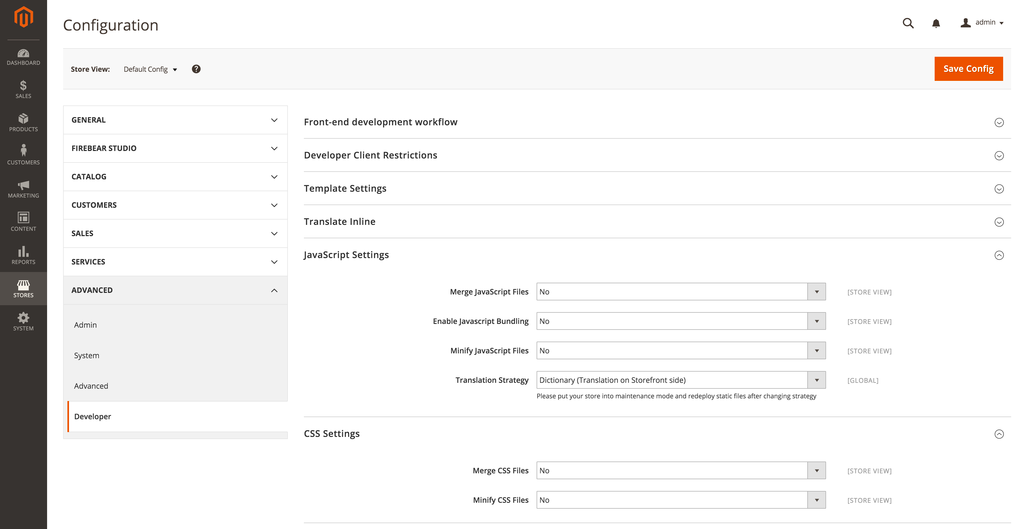
CSS e JS minificação

No Magento 2, os procedimentos de CSS e JS minificação In Magento 2 são os mesmos no versão de 1.X. Ao combinar, comprimir e cache ficheiros de Javascript e CSS, você pode melhorar o performance do seu website Magento 2. Assim, só é uma questão do tempo quando instrumentos apropriados foram disponível. Ademas, você pode fazer tudo na maneira manual:

Catalog images caching

Magento usa imagens recortadas de tamanhos diferentes para reduzir o procedimento enquanto a carda de páginas. Miniaturas são engendradas durante a primeira carga de imagem e pode ser simplesmente removida.
Geração de código

Geração de código fornece uma habilidade de trazer programação orientada a aspeto, programação genérica e as outras técnicas complicadas, que não são disponíveis por padrão. Como resultado, você pode melhorar o performance de Magento 2 e adicionar caraterísticas únicas à instalação predefinida. Há dois jeitos de ativar a geração de código no Mageno 2. Primeiramente, você pode fazê-lo em movimento:
-
Utilize um nome significante que segue um padrão exato para declarar um classe.
-
Agora, o sistema tem que cargar o classe automaticamente. Se ele não poder achar isso, o classe será gerado.
Infelizmente, essa estrategia reduz a velocidade do sistema, por isso nos recomendamos que você utilize a linha de comandos. Ao usar o comando seguinte, você vai forçar o sistema inspetar o código e gerar todos os classes necessários.
|
1 |
magento setup:di:compile |
Essa estrategia vai aumentar a velocidade do sistema, por essa razão pensamos que é muito útil para produção.
Com a assistência de ambas estrategias, você vai ter classes gerados em MAGENTO_ROOT/var/generation directory.
Para receber mais informações, da uma olhada a esse artigo: .
RequireJS por performance melhorado de JS

Há uma docmentação oficial relativa a , mas vamos concentrar a nossa atenção em RequireJS. Sendo um modular script loader de Javascript, o instrumento é otimizado para ambas utilizações – ambientes de JS e uso de em-browser; por isso ele perfeitamente convém Magento 2. RequireJS é usado para melhorar a qualidade de código e a velocidade de aplicações. Pois que JavaScript não fornece os jeitos de especificar o código requerido para executar um ficheiro, RequireJS desempenham um papel essencial no melhoramento do desenvolvimento de JS: ele especifica dependências entre ficheiros JS e os carga em browser. O melhoramento assim leva a um incremento significante no performance, por essa razão nos recomendamos que você verifique o artigo seguinte: O Desenvolvimento Avançado com RequireJS + Magento 2 Tutorial.
Gestão de Session Storage

Outro melhoramento útil de performance é relativo a gestão de session storage. Você pode o mover de ficheiros a base de dados ou Redis. Utilize a opção – session-save com os comandos seguintes:
-
db vai mover a base de dados. É necessário que você escolha um armazenamento de base de dados no caso se você tiver um base de dados clusterizado.
-
redis vai mover ao backend de Redis.
-
files tem que ser utilizado para armazenar dados de sessão no sistema de ficheiros.
Nos recomendamos que você armazene tudo em Redis, pois que o Magento 2 fornece um apoio total e você pode prevenir a sua loja da degradação do performance. No caso de um enorme numero de usuários, base de dados e sistema de ficheiros sofrem um diminuição dramática da produtividade. Como consequência, o seu website de Magento 2 pode oferecer nada, só que experiência terrível de usuário. Então, Redis é a melhor opção confiável.
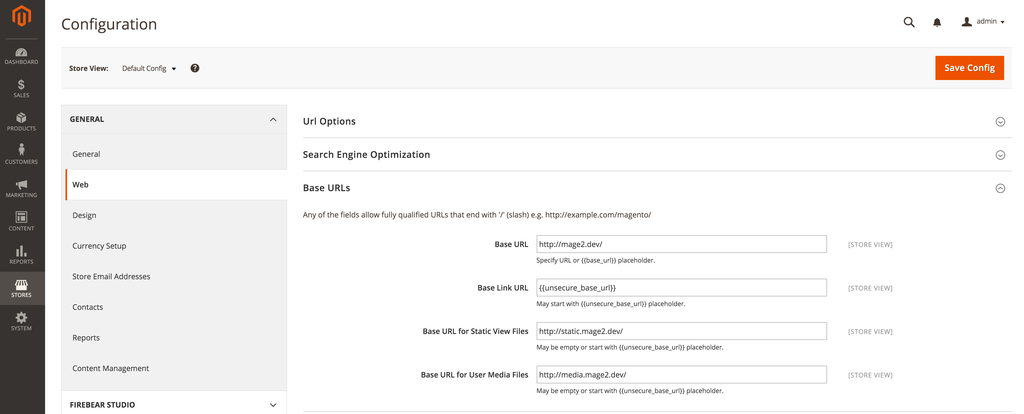
Apoio ao CDN por padrão

Pois que Mangento 2 oferece o apoio a CDN, a media e conteúdo estatico pode ser cargado de subdomínio separados, locados em servidores diferentes de redes CDN. Opções CDN podem ser configuradas em Stores -> Configuration -> Web.

PHP 7
Além de monte de novos recursos e melhoramentos introduzidos em PHP 7, nos vamos ter uma língua de performance completamente novo. Será mais rápido que as utlimas versões de 5.X, e Magento 2 vai oferecer um apoio total. Assim, PHP 7 vai mudar o nosso entendimento de velocidade possível de uma loja de comércio eletrônico. Para fornecer uma percepção mais profunda, verifique esse post: PHP 7 – carateísticas, data de lançamento e rumores; e não esqueça de examinar o problema atual relativo a PHP 7 e Magento 2: .

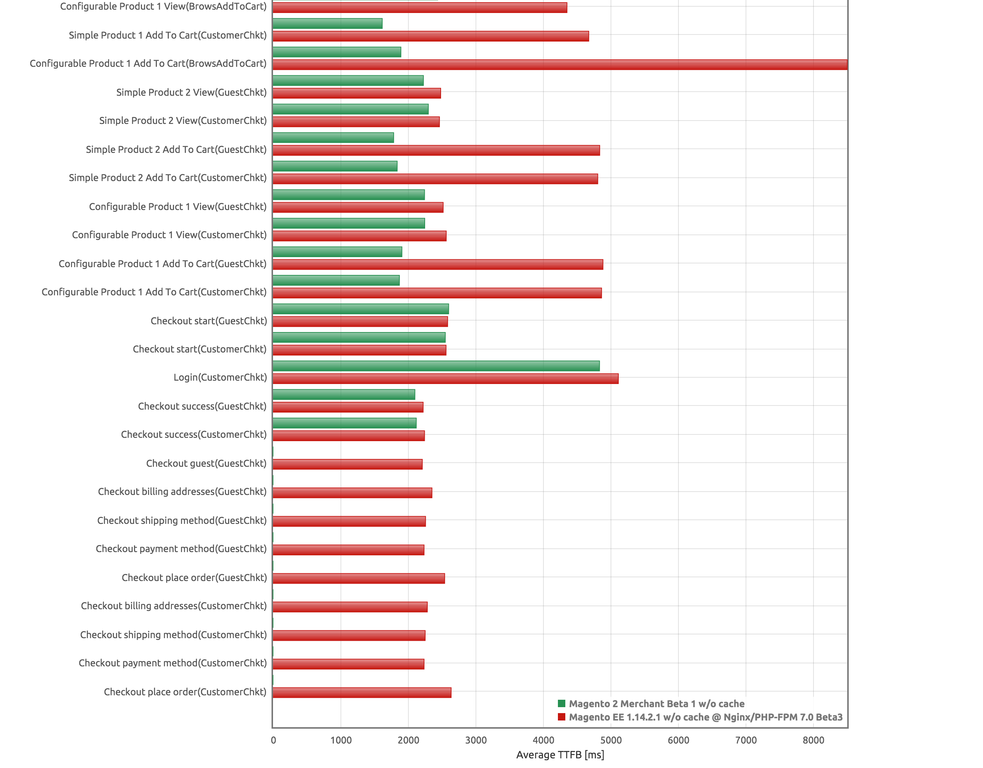
Magento 2 vs Magento 1
Você pode comparar o performance de ambas plataformas via – um serviço formidável de Inchoo. Olhando pra imagens abaixo, podemos ver que as últimas versões de Magento 2 beta, até sem cache ativado, já supera Magento 1 Enterprise Edition.
Extensões de Magento 2
Você pode verificar uma lista de módulos de Magento no nosso blog, mas a plataforma é ainda jovem para criar um artigo separado relativo a extensões de performance. Nos esperamos que todos os módulos mais procurados de performance em Magento 2 substituam os seus precedentes Magento 1.X. Full Page cache melhorado, JS/CSS minificação, serviços CDN, e montes de outros instrumentos serão em breve disponíveis
Por exemplo, a segunda versão de nossa extensão – Control for CloudFlare deixa que você controle o sistema CloudFlare direitamente de admin de Magento 2. Ela oferece uma integração perfeita e conexões flexíveis entre Magento 2 e CloudFlare, se nos compararemos a extensão com a primeira versão. Assim, esperamos que as extensões do performance do Magento 2 forneçam uma experiência melhor que os análogos atuais.
Melhoramentos Gerais de Server Side
Apesar de que a nova versão de Magento ofereça montes de melhoramentos, comparando com 1.X, ainda há muitas otimizações comuns de performance. Você pode tudo isso no nosso Guia de Performance de Magento. Da uma olhada para links abaixo para encontrar tutoriais apropriadas.
- OPcache é módulo de caching de código designado para melhorar a parte de seu performance de Magento 2 que é relativa a PHP. A extensão utiliza a memória compartida para armazenar script bytecode pre-compilado. Assim, OPcache elimina a necessidade de PHP de cargar e analisar scripts durante cada pedido. Por isso, ao otimizar as configurações de OPcache, você pode dramaticamente melhorar o performance do seu website Magento 2. Siga o link – OPcache – para saber mais sobre otimizações.
-
MySQL e alternativas. MySQL propriamente configurado é um reforço mais importante quando se trata de performance de Magento 2. Primeiramente, ele requer o entendimento qual hardware (computador) você usa, depois você tem que saber quais configurações é melhor aplicar. Mas MySQL não é uma necessidade, pois que há 2 substituições confiáveis: MariaDB e Percona. Siga o link – – MySQL – para saber mais.
-
New Relic. um website lente é sempre uma boa rasão para abandonar uma loja virtual e nunca tornar lá mais. Felizmente, há monte de instrumentos diferentes de monitoring, desenvolvidos para identificar o problema no próprio tempo. e uma extensão dessa categoria que vai ajudar bastante se chama New Relic. Siga o link – – New Relic – para saber mais.
Então, isso foi uma guia breve ao performance de Magento. Vamos atualizar esse post quando nova informação estiver disponível. Para receber mais conselhos relativos ao desenvolvimento de Magento 2, verifique o nosso Cookbook. Se você precisar outras informações importantes, visite essa página: Tudo sobre Magento 2 no Firebear.
Você tem algumas questões sobre o performance de Magento 2? Não duvide em as compartir via comentários abaixo.