Magento 2 Templates Und Designs

In diesem Beitrag sind populäre Magento 2 Templates und Designs zusammengefasst. Außerdem, finden Sie hier auch einige nützliche Informationen über allgemeine Design-Entwicklung in Magento 2; wichtige Aspekte von Magento 2 Frontend Architektur und auch weitere Themen die im Zusammenhang mit Design wichtig sein können.

Table of contents
- 1 Magento 2 Vorlagen Und Designs
- 2 Nützliche Links
- 2.1 Magento 2 Entwickler-Dokumentation
- 2.2 Magento 2: Serving Frontend Files
- 2.3 Frontend Architectur von Magento 2
- 2.4 Magento 2 Theme Structure by DCKAP
- 2.5 Magento 2 Theming by Shero
- 2.6 How to create a Magento 2 theme
- 2.7 How To Create Theme in Magento 2 (Presentation)
- 2.8 Core Principles for Theming in Magento 2
- 2.9 Magento 2 Templates and RequireJS
- 2.10 Grunt and Magento 2
- 2.11 Handlebars and Magento 2 templates
- 2.12 Knockout in Magento 2 theme development
Magento 2 Vorlagen Und Designs
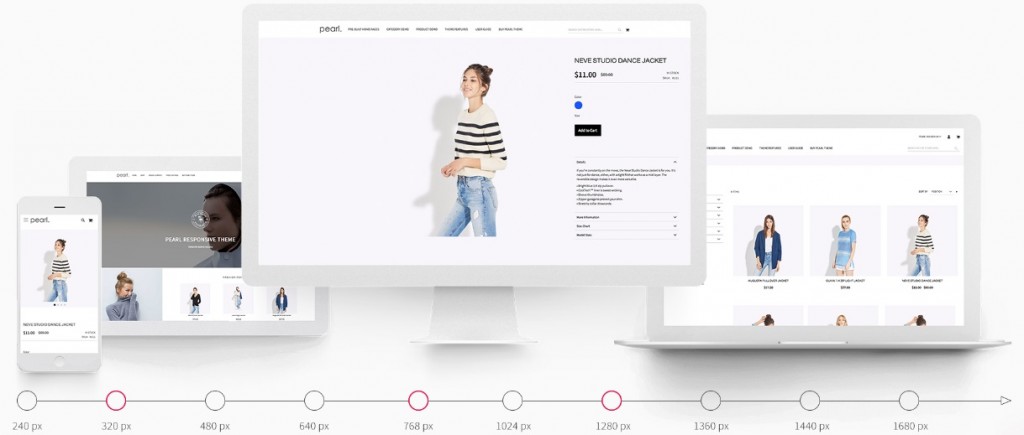
Pearl – Leading Magento 2 Theme

In comparison with other Magento 2 themes, Pearl is an expensive solution, but it offers a stunning shopping experience, being extremely reliable and user friendly. There are lots of extensions included, so you can easily avoid conflicts between third-party modules. Besides, the Magento 2 template is reviewed and approved in Magento Marketplace. Being developed with respect to Magento best practice guidelines, Pearl allows to avoid lots of troubles. For further information check our review or follow this link:
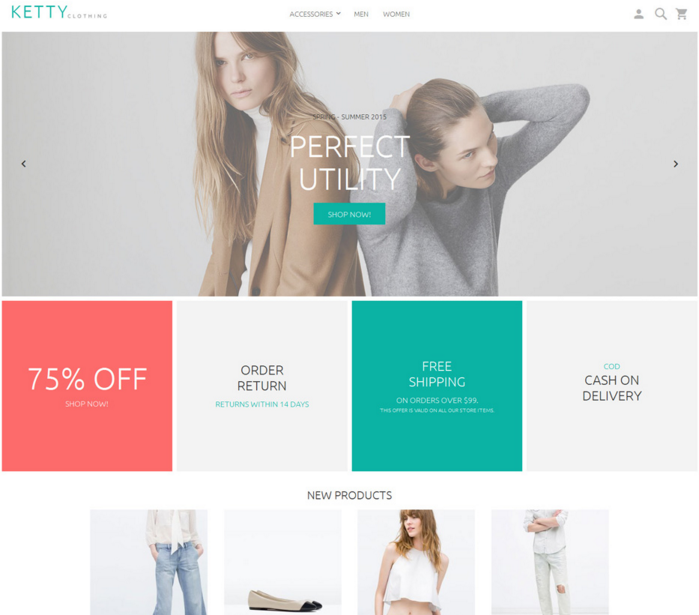
Ketty Magento 2 Beta
Ketty Magento 2 Beta gehört mit zu den ersten Magento 2 Themen. Es sieht perfekt aus und bietet tolle Features, wie reakrionschnelles Design, Cross-Browser-Unterstützung, Schieber, konfigurierbare Swatches, Ajax-Cart, Zoom-Funktion, verbesserte Abmeldung und Admin-Panel, Benutzerfreundlichkeit. Dieses Magento 2 Thema ist zwar kostenlos, aber einen Tweet ist erforderlich.

Holen Sie sich
Nützliche Links
Magento 2 Entwickler-Dokumentation

Vor der Anpassung von Magento 2 Vorlagen und Designs ist es besonders wichtig “” zu testen. Alle Artikel sind in drei Gruppen geteilt: “Get Started with Magento”, “System Administrators” und “Developers”. Zwar beschäftigt sich dieser Artikel hauptsächlich mit den Aspekten von Magento 2-Design-Komponenten, trotzdem ist es wichtig die ganze Plattform kennenzulernen, bevor Sie in die Tiefen der Magento 2 Templates- und Designs-Entwicklung eintauchen.
Magento 2: Serving Frontend Files

. Dieser von Alan Storm geschriebener Artikel hilf Ihnen die Integration von den Technologien in Magento 2 System zu verstehen. Sie finden hier unteranderem folgende Themen: “Serving CSS Javascript Files”, “Magento 2 Root Folder”, “Magento 2 Modes”, “Serving a Frontend Asset File”, “Magento 2 Static Asset Serving”, und einige mehr. Diese Informationen sind wesentlich für Ihre weitere Arbeit mit Magento 2 Templates und Designs.
Frontend Architectur von Magento 2

Der Hauptunterschied zwischen Magento 2 und der vorherigen Version ist die Tatsache, dass Frontend jetzt mit HTML5, CSS3, jQuery, und anderen modernen Technologien aktualisiert ist. Die Gesamtlayout-Struktur unterscheidet sich auch erheblich. Dasselbe gilt für Dateistruktur und Magento UI Library, die sich nun auf LESS Präprozessor stützen. Der Präprozessor enthält einen eingebauten Compiler.
Alle Nuancen der Magento 2 Frontend Architektur sind auf beschrieben. Der Beitrag besteht aus drei Teilen. Der erste Teil ist den Template-Workflow Änderungen gewidmet; der zweite Teil beschreibt Updates und Verbesserungen des Layouts; der letzte Teil befasst sich mit Magento UI Library.
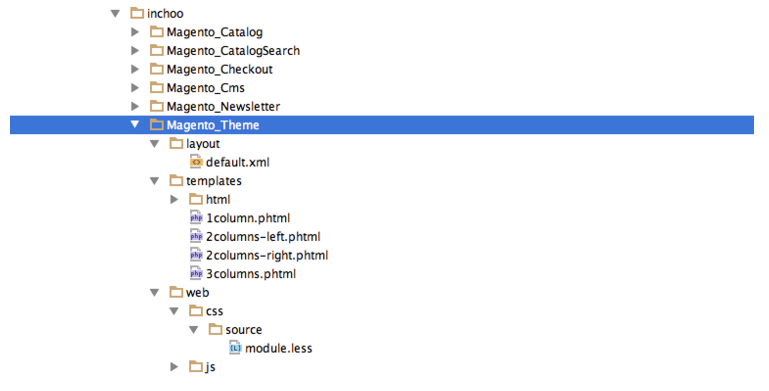
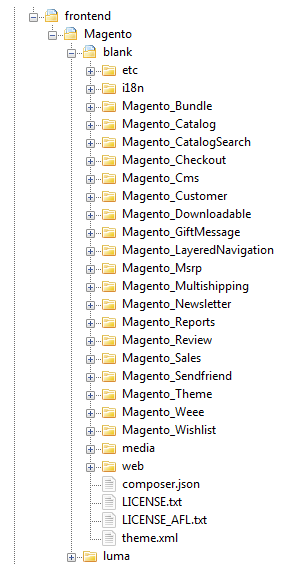
Magento 2 Theme Structure by DCKAP

Es ist äußerst wichtig die Struktur von Magento 2 Vorlagen und Designs zu erlernen. Dieses Thema ist hier beschrieben: .
Magento 2 Theming by Shero

“Magento 2 Theming” ist ein Artikel von Shero. Dieser ist reich an nützlichen Informationen: aktualisierte PHP, CSS, HTML Anforderungen für Magento 2; Frontend Entwicklungsmerkmale mit CSS Präprozessor, Blank Theme, UI Librarz und visueller Design-Editor; wesentliche Layout-Verbesserungen. Alle diese Nuancen finden Sie hier: .
How to create a Magento 2 theme

Dieser nützlicher Artikel ist leicht auf wiki.magento und im magestore zu finden. Die offizielle Dokumentation umfasst 6 Schritte. Zunächst sollen Sie Ordner für Theme erstellen. Der zweite Schritt führt zu Deklaration des Themas. Danach lesen Sie im Beitrag, wie man Bilder im Magento 2 konfiguriert. Der vierte Schritt lehrt, wie man Ordner für statische Dateien hinzufügt. Im nächsten Schritt sollen Sie Logo für Ihr Thema erstellen. Der letzte Schritt lehrt, wie man die Vorschau eines Themas erstellt.
Der Beitrag hilft Ihnen die Struktur von Magento 2 Themen und Vorlagen besser zu verstehen. Der Autor gliedert sein Tutorial in zwei Teile. handelt über Grundelemente im Themenpaket. enthüllt die Geheimnisse von Anpassung in Magento 2.
How To Create Theme in Magento 2 (Presentation)
Der Titel dieser Präsentation spricht für sich selbst. Sind Sie müde vom Lesen, klicken Sie einfach auf die Play-Taste und sehen Sie sich die Grundprinzipien von Magento 2 Theming in Form von einem Video-Tutorial an.
Core Principles for Theming in Magento 2
Wenn Sie nach Kursen für Magento 2 Theming suchen, sollten Sie auch bereit sein, $375 zu bezahlen. Für dieses Geld bekommen Sie alle notwendigen Entwicklerkompetenzen vermittelt. Diese sind bei Umsetzung und Anpassung von Templates und Themes auf den populäresten E-Commerce Plattform der Welt auch nötig. Hier können Sie sich für ein kostenpflichtiges Kurs anmelden: .
Magento 2 Templates and RequireJS

RequireJS ist ein wichtiges Tool für Magento Entwicklung. Es ist ein JavaScript modularer Script-Loader, der für die Arbeit innerhalb JS Umgebungen optimiert ist. Sie können jetzt all seine Kraft mit Magento 2 Themplates und Themes wirksam einsetzen. RequireJS wird nicht nur Qualität des Codes verbessern, sonder auch die Geschwindigkeit von Ihren Projekten erhöhen. Weitere Informationen finden Sie im Beitrag: Advanced Development with RequireJS.
Grunt and Magento 2

Die Entwicklung von Magento 2 Templates und Themes ist ohne immerweiderkehrende Aufgaben unmöglich. Um Ihre Routine zu straffen, empfehlen wir Ihnen den Grunt – einen JavaScript Task Runner. Dieser ist auf jeden Fall Ihrer Aufmerksamkeit wert.. Grunt ist für die Automatisierung von Prozessen, wie Kompilation, Linting, Verkleinerung, Unit-Tests usw. erstellt worden. Dazu müssen Sie nur Grunt-Datei konfigurieren. In Magento 2 vereinfacht Grunt Stilanpassung im Server-Side Kompilierungsmodus. Für weitere Informationen schauen Sie sich folgenden Link an: How to Use Grunt in Magento 2. Außerdem, gibt es auch einen guten Artikel, der in zwei Teile gegliedert ist, auf Magleaks: Magento 2 Theming with Grunt / Less ;
Handlebars and Magento 2 templates

Mit Handlerbars können Sie einfacher semantische Templates erstellen. Das Projekt ist mit Mustache Templates vereinbar. In Magento 2 benutzt man das für dynamische Belastung von verschiedenen Templates-Teilen. Für weitere Informationen, besuchen Sie diese Website: .
Knockout in Magento 2 theme development

Knockout ist Standalone-JavaScript-Implementierung des MVVM Musters. Knockout hat den Ruf eines verlässlichen Tools, welches klare Trennung zwischen View-Komponenten, Domaindatenbank und den anzuzeigenden Daten bietet. Da Knockout sich auf eine bestimme Code-Lage stützt, bekommen Sie, als Entwickler, die Möglichkeit Beziehungen zwischen allen verfügbaren View-Komponenten zu verwalten. Für weitere Information über Magento 2 Themen Entwicklung mit Knockout, schauen Sie folgende Links:

